Como deixar seu rodapé pegajoso com Divi
Publicados: 2021-12-28Um rodapé fixo é uma maneira fantástica de exibir conteúdo importante para seus visitantes. O rodapé fica na parte inferior da tela enquanto eles rolam para que eles sempre tenham acesso fácil ao conteúdo. Isso é ideal para informações de contato, links especiais e muito mais. Felizmente, criar um rodapé fixo é fácil com o Divi. Neste tutorial, veremos como tornar uma seção do rodapé do Divi grudenta e ajustá-la de maneira diferente para dispositivos de desktop e telefone.
Visualizar
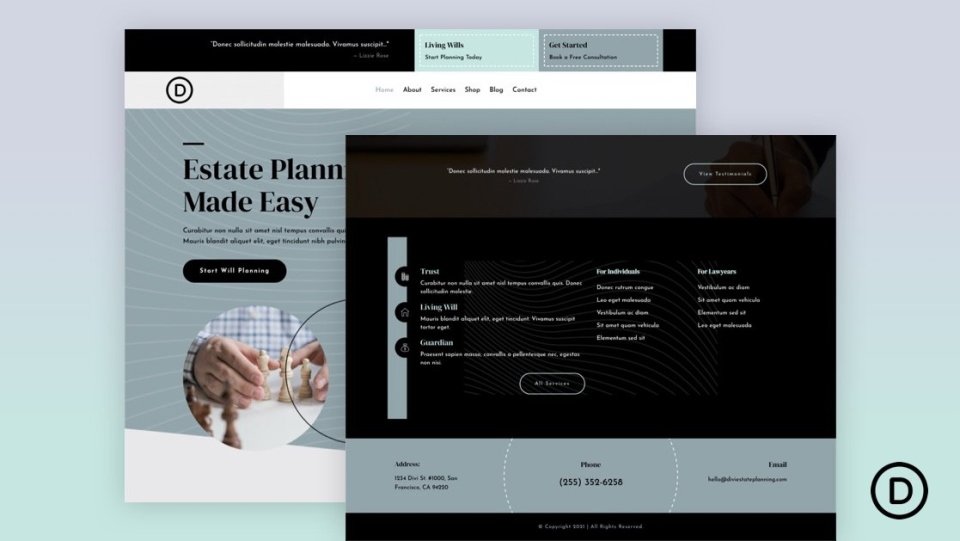
Antes de começarmos, vamos dar uma olhada no que construiremos neste tutorial.
Rodapé Divi Fixo da Área de Trabalho
Veja como nosso rodapé Divi pegajoso fica em uma área de trabalho.
Rodapé Divi Fixo do Telefone
Veja como nosso rodapé Divi pegajoso fica em um telefone.
Por que usar um rodapé pegajoso?
Existem várias vantagens de usar um rodapé pegajoso…
Primeiro, as páginas que não têm conteúdo suficiente para preencher a altura da tela terão um rodapé flutuante por padrão. Um rodapé fixo bloqueia o rodapé na parte inferior da tela, impedindo-o de flutuar. Isso faz com que a página pareça melhor e menos distrativa para os leitores.
Outra vantagem é que é um ótimo lugar para colocar chamadas para ação ou informações que o usuário pode usar na ponta dos dedos. Informações de contato, anúncios de vendas, banners e muito mais podem ser colocados no rodapé. Os números de telefone são especialmente úteis para telefones porque você pode torná-los clicáveis.
Baixe um rodapé Divi
Primeiro, você precisará de um modelo de rodapé para usar com o Divi Theme Builder. Você pode criar seu próprio modelo ou obter um modelo gratuito do blog Elegant Themes. Elegant Themes fornece modelos de cabeçalho e rodapé gratuitos que correspondem a muitos dos pacotes de layout gratuitos disponíveis no Divi. Você pode encontrar os modelos de rodapé pesquisando no blog por “rodapé grátis” ou “modelo de rodapé”. Baixe seu modelo e descompacte o arquivo.

Para meus exemplos, estou usando o modelo de cabeçalho e rodapé gratuito para o pacote de layout de planejamento imobiliário da Divi. Também estou usando a página de destino do pacote de layout Planejamento imobiliário para o conteúdo da página.
Carregue seu rodapé Divi

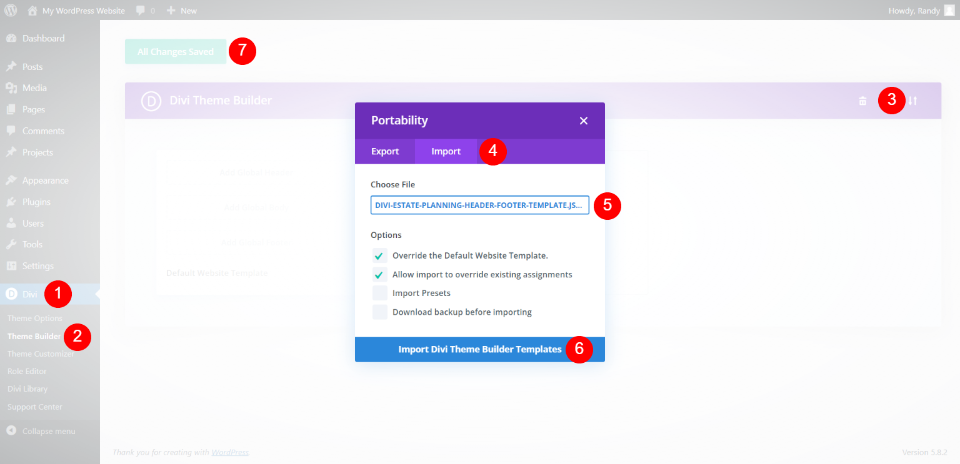
Para fazer upload do seu modelo de rodapé, vá para Divi > Theme Builder no painel do WordPress. Clique no ícone Portabilidade no canto superior direito e selecione Importar dentro do modal que é aberto. Em seguida, clique em Escolher arquivo e navegue até o arquivo JSON em seu computador e selecione-o. Por fim, clique no botão Importar Divi Theme Builder Template na parte inferior do modal. Aguarde o upload do modelo e salve suas configurações.
Você pode editar o modelo do Theme Builder no back-end ou no Visual Builder no front-end.
Deixando seu rodapé Divi pegajoso

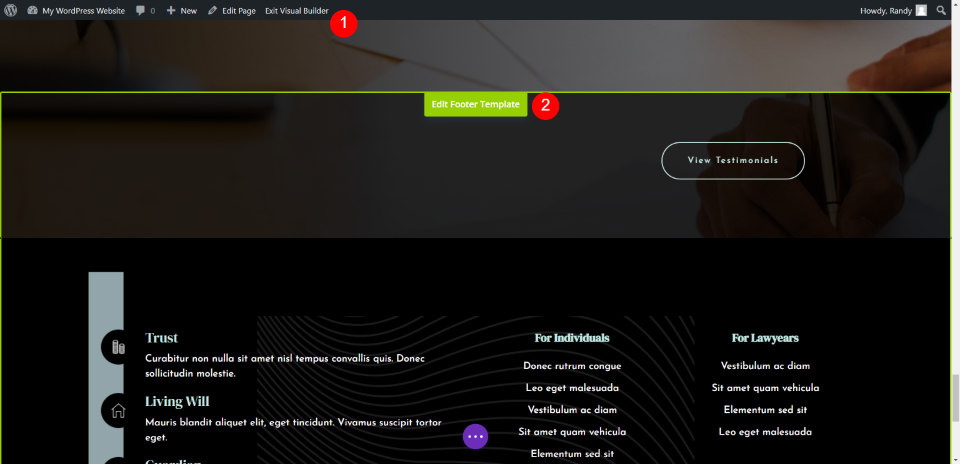
Estou trabalhando no front-end para poder ver os resultados ao vivo para garantir que funcione com o corpo do site. No front-end, selecione Habilitar Visual Builder , role para baixo até o rodapé e selecione Editar modelo de rodapé .
Configurações de Seção de Rodapé Divi Fixo

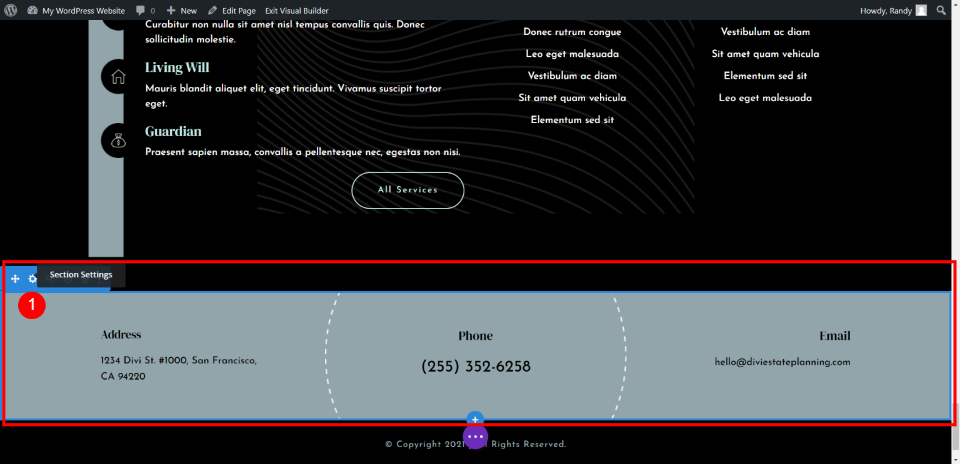
Vamos tornar uma seção do rodapé pegajosa. Esta seção inclui as informações de endereço, telefone e e-mail. Vamos torná-lo menor enquanto estiver no estado fixo e faremos ajustes diferentes para a área de trabalho e o rodapé. Passe o mouse sobre a seção que queremos tornar fixa e selecione o ícone de configurações .

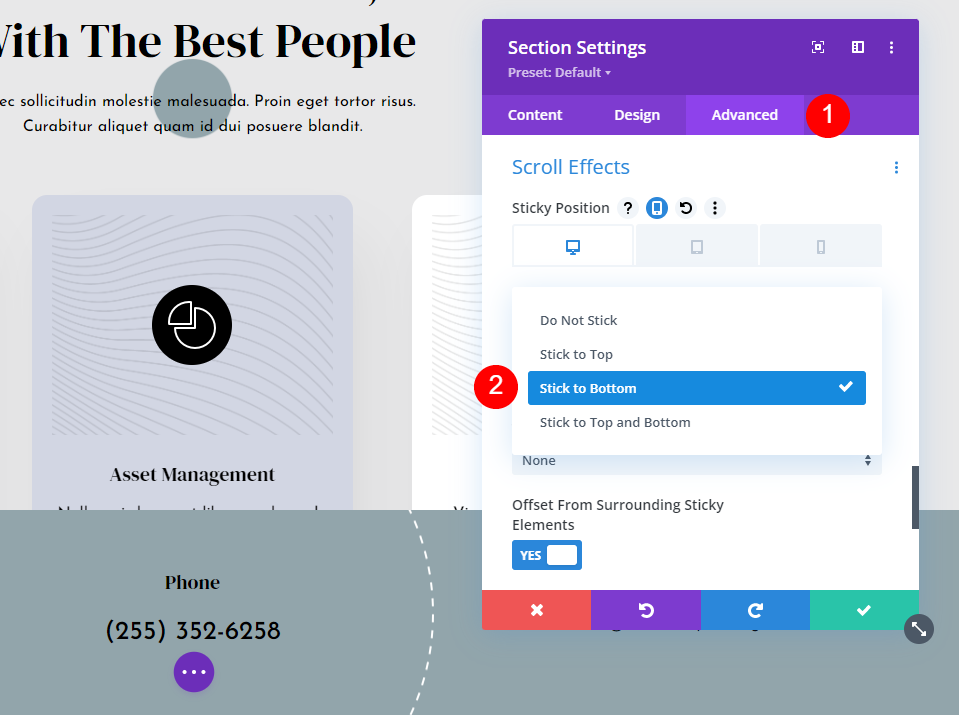
Selecione a guia Avançado e role para baixo até Efeitos de rolagem . Esta primeira configuração é Sticky Position . Clique na caixa suspensa e escolha Stick to Bottom . Isso ativará as opções de aderência em toda a seção.

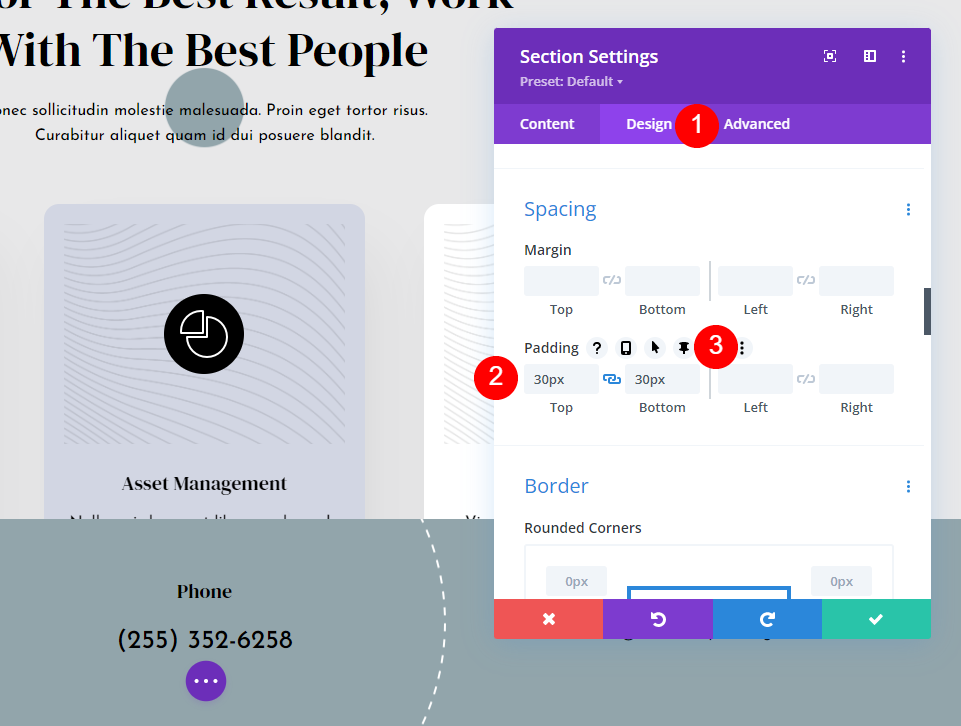
Em seguida, vá para a guia Design e role para baixo até Espaçamento . Ele já deve ter o preenchimento para a parte superior e inferior no lugar, mas se não estiver lá, adicione 30px a cada um.
- Preenchimento: 30px, superior e inferior
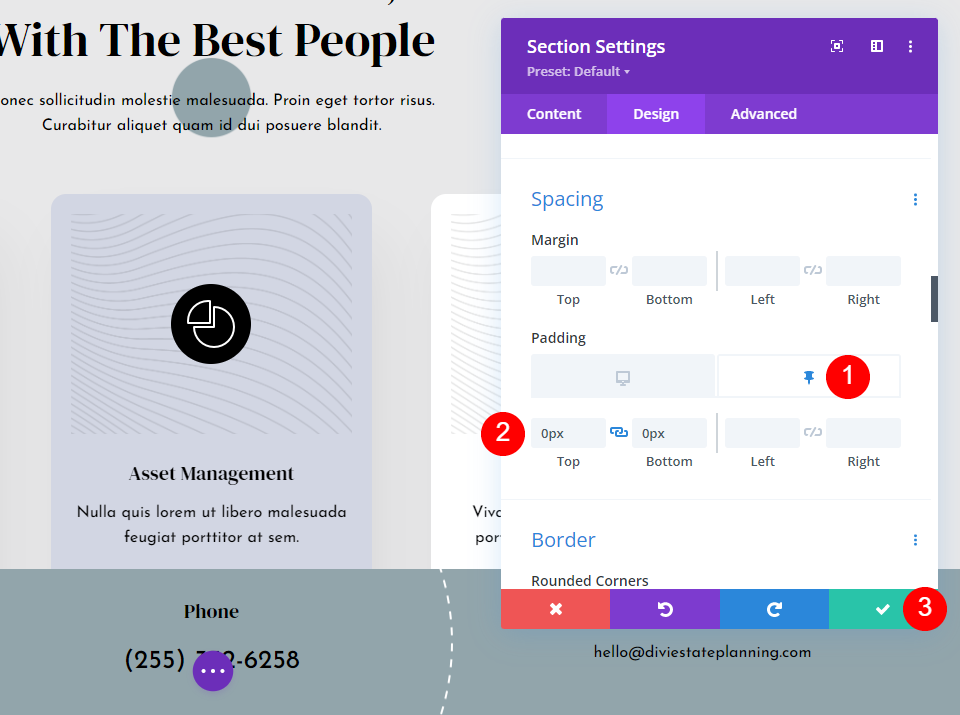
Passe o mouse sobre os campos para revelar várias opções. Clique no ícone de alfinete . Isso abre os ajustes fixos para esta configuração.


Você verá um ícone na área de trabalho e um ícone de alfinete. O ícone da área de trabalho estará ativo. Clique no ícone de alfinete para ajustar o preenchimento para o estado de aderência da seção. Adicione 0px para a parte superior e inferior.
- Preenchimento pegajoso: 0px, superior e inferior.
Você já pode ver que a seção é mais curta do que era. Isso permitirá que a seção pareça menor quando estiver fora de sua seção e, em seguida, cresça até seu tamanho normal quando for travada no rodapé. Isso é tudo o que precisamos fazer para as configurações da área de trabalho. O tablet seguirá automaticamente essas configurações.
Configurações da coluna Sticky Divi Footer

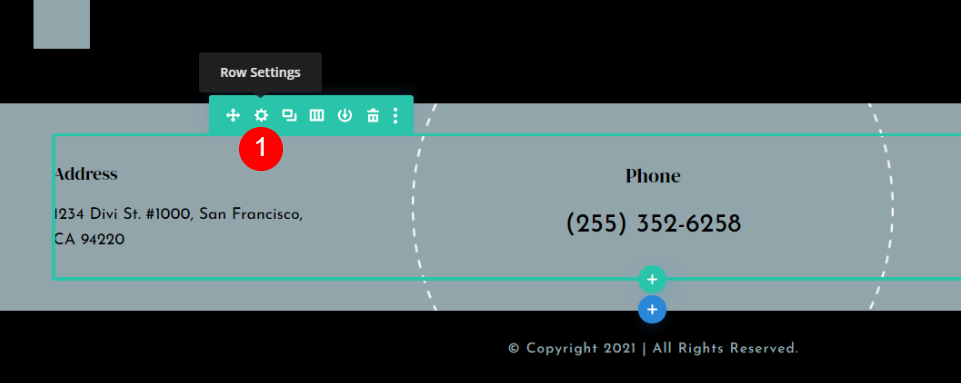
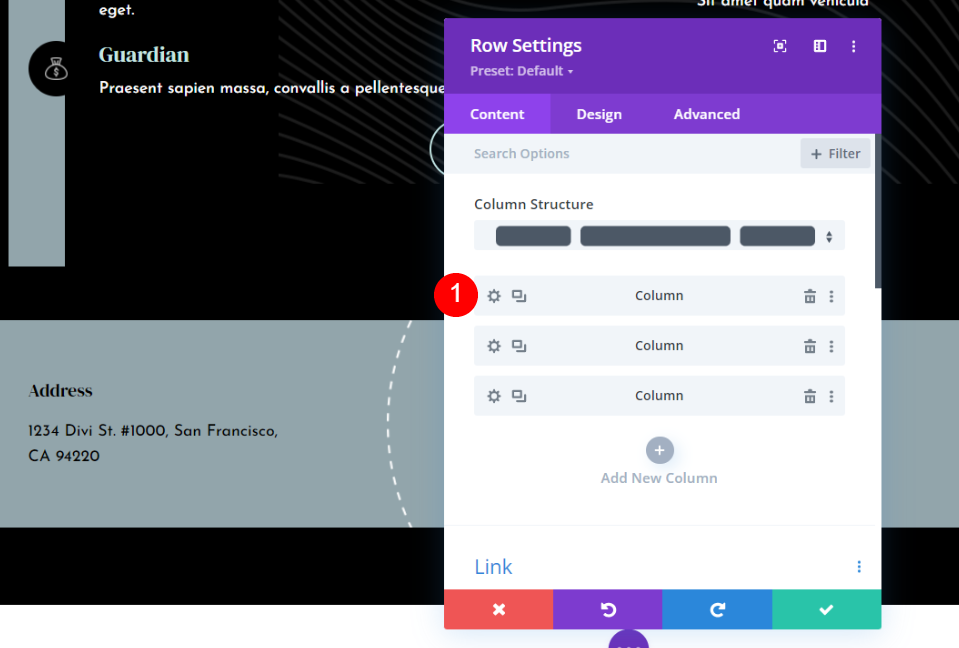
Faremos algumas alterações no design do rodapé do Telefone. Passe o mouse sobre a linha e clique no ícone de configurações .

Em seguida, faremos ajustes em duas das colunas. Clique no ícone de configurações da primeira coluna.

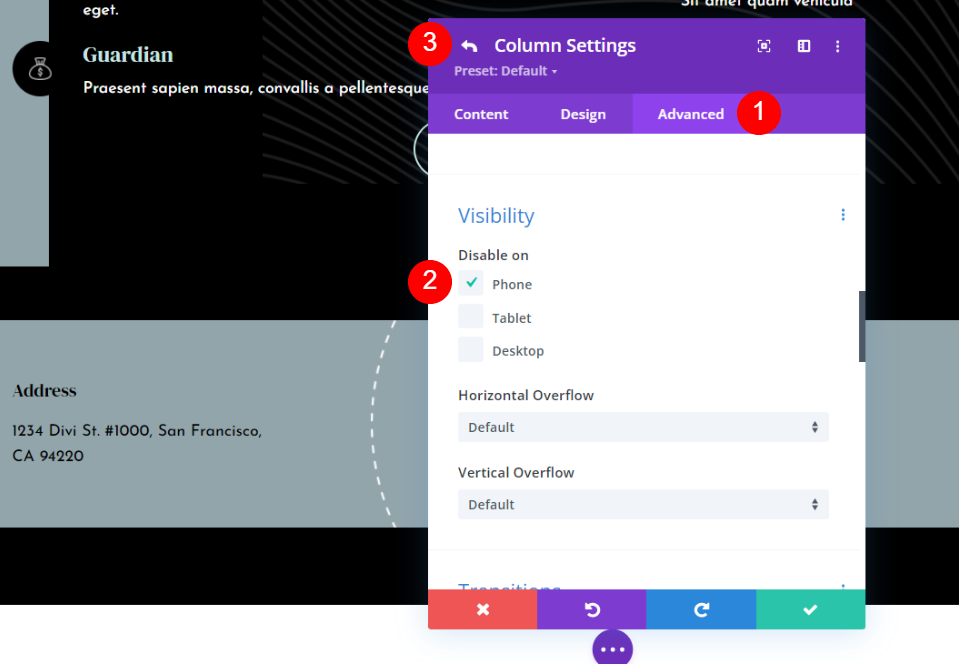
Selecione a guia Avançado e role para baixo até Visibilidade . Em Desativar , marque Telefone . Vamos deixá-lo ativado em um tablet porque funciona da mesma forma que um desktop. Clique na seta para trás no canto superior esquerdo do modal.
- Desativar: Telefone

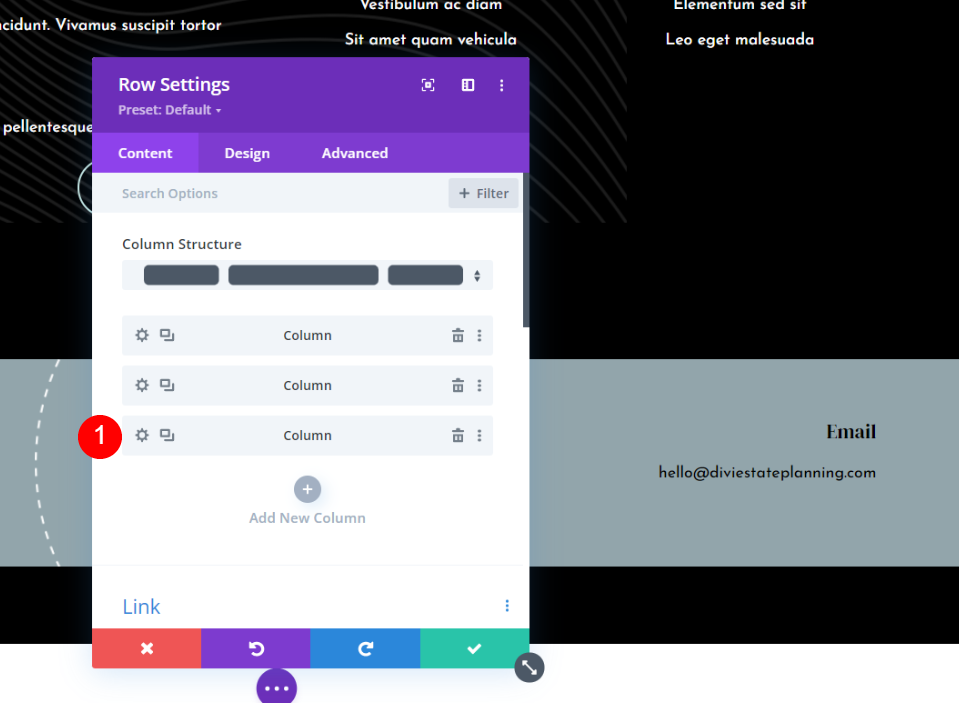
Em seguida, clique no ícone de configurações para a terceira coluna.

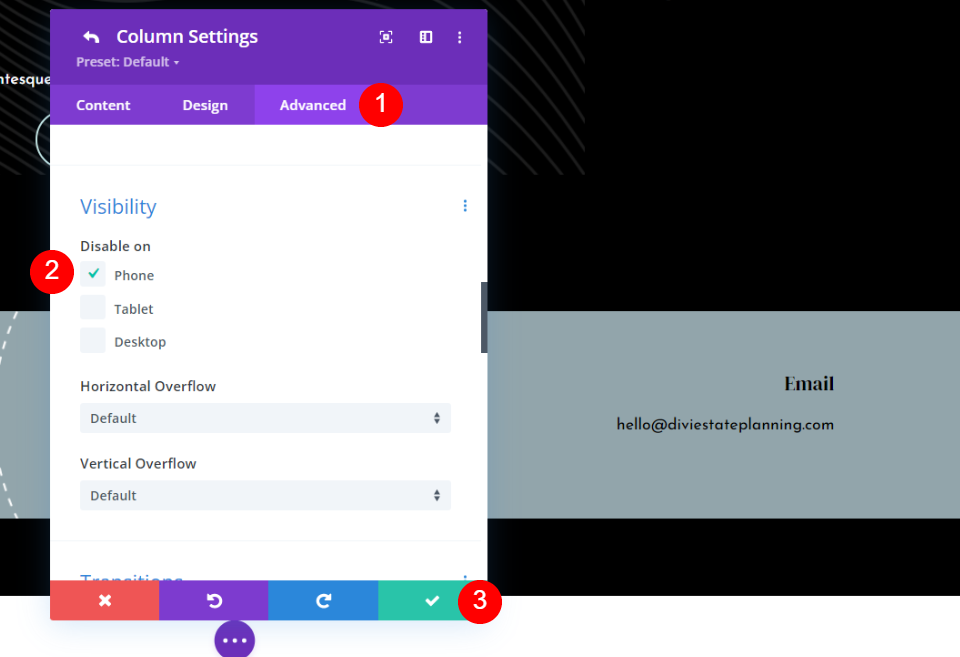
Vá para a guia Avançado , role até Visibilidade e desative-a no Telefone . Clique no cheque verde na parte inferior ou clique na seta de retorno na parte superior.
- Desativar: Telefone
Feche o modal e salve suas alterações.
Número de telefone clicável

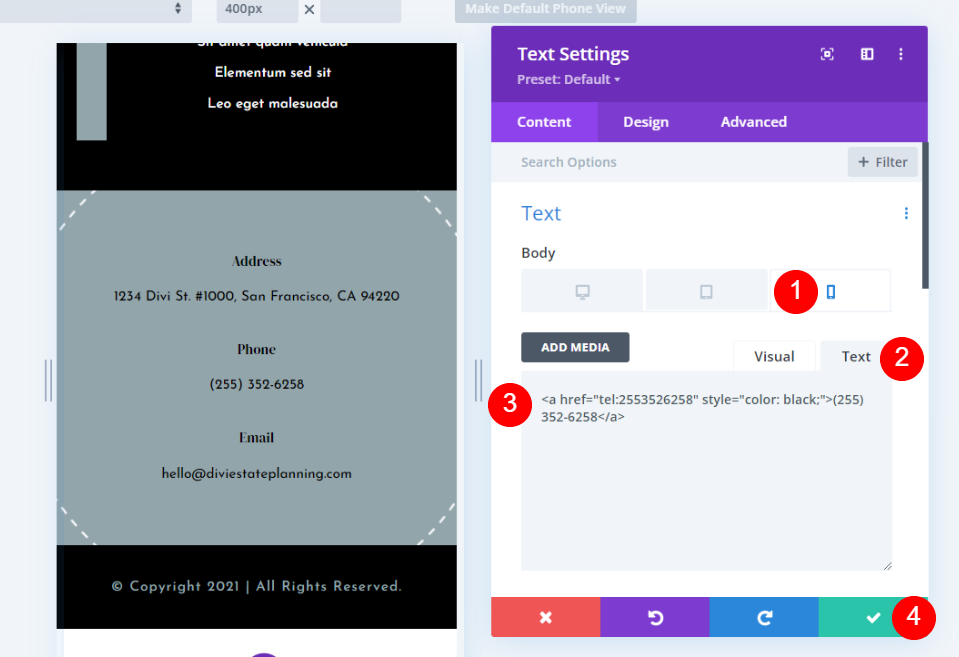
Como a versão para telefone deste rodapé fixo mostrará apenas o número de telefone, quero torná-lo clicável. Isso faz uso do número de telefone que fica na tela e cria uma chamada para ação. Clique nas configurações do módulo Texto que contém o número de telefone.

Tornaremos o número clicável apenas para telefones. Desktop e Tablet não serão clicáveis. Se você quiser clicável na área de trabalho, pule clicando no ícone.
Selecione o ícone Telefone . Selecione a guia Texto no editor de conteúdo do corpo e cole este HTML para um número de telefone clicável:
<a href="tel:2553526258" style="color: black;">(255) 252-6258</a>
Para o meu exemplo, estou usando o número que vem com o modelo. Mude simplesmente o número com seus próprios. Como os links clicáveis mudam automaticamente para a cor padrão do link, também adicionei algum CSS embutido para alterar a cor do link clicável para preto. Altere a cor adicionando o nome ou o código hexadecimal.
Você também pode alterar o título de Telefone para Clique para ligar ou algo semelhante.
Por fim, feche suas configurações e salve seu layout.
Resultados
Veja como nosso rodapé Divi pegajoso fica em uma área de trabalho e em um telefone.
Rodapé Divi Fixo da Área de Trabalho
Veja como nosso rodapé Divi pegajoso fica em uma área de trabalho.
Rodapé Fixo Divi do Telefone
Veja como nosso rodapé Divi pegajoso fica em um telefone. O número de telefone é clicável neste rodapé.
Pensamentos finais
Essa é a nossa visão de como tornar o rodapé do Divi fixo usando as opções de aderência do Divi Builder. Todo o rodapé, ou qualquer elemento do rodapé, pode ser fixado com um único clique. As opções de estado do rodapé permitem que os elementos pareçam diferentes enquanto estão fixos. Isso abre muitas opções de design para rodapés fixos.
Nós queremos ouvir de você. Você usou as opções adesivas do Divi para deixar o rodapé do Divi grudento? Deixe-nos saber sobre sua experiência nos comentários abaixo.
