Como fazer fotos carregar mais rápido no WordPress: 6 principais táticas
Publicados: 2021-06-22Está com dificuldades para fazer as fotos carregarem mais rápido no seu site?
As imagens ajudam você a criar um site mais envolvente, por isso é ótimo usá-las. Mas se você usa muitas imagens, corre o risco de deixar seu site mais lento se não otimizá-las, e é por isso que é bom que você esteja interessado em aprender como fazer as imagens carregarem mais rápido.
Felizmente, existem muitas táticas que você pode implementar para acelerar suas imagens, com ou sem afetar a qualidade da foto.
Neste post, compartilharemos um guia completo sobre como carregar mais rápido as imagens que você usa em seu site.
Começaremos compartilhando seis táticas principais para acelerar o carregamento de imagens. Em seguida, mostraremos como usar dois plugins WordPress amigáveis para iniciantes para implementar essas táticas em seu site WordPress.
Como fazer as fotos carregarem mais rápido: seis estratégias de desempenho
Nesta primeira seção, falaremos sobre as táticas que você pode implementar para fazer com que suas imagens carreguem mais rapidamente em seu site. Então, na próxima seção, mostraremos como implementar todas essas táticas no WordPress.
Você pode pensar nesta seção como a “ teoria ” e a próxima seção como o “ como fazer ”.
Se você está se perguntando o que faz as imagens carregarem mais rápido, continue lendo! Aqui estão as seis táticas que você pode usar para acelerar as imagens em seu site, classificadas aproximadamente na ordem de importância:
- Comprimir fotos.
- Redimensionar fotos.
- Converta fotos para formatos otimizados como WebP.
- Use uma rede de entrega de conteúdo (CDN) para acelerar os tempos de download de imagens (especialmente para visitantes distantes da hospedagem do seu site).
- Imagens de carregamento lento.
- Ative o cache do navegador para acelerar as visitas subsequentes.
As três primeiras táticas lidam com a otimização dos próprios arquivos de imagem, enquanto as três últimas se concentram em otimizar como seu site carrega esses arquivos de imagem.
Vamos ver como essas táticas podem acelerar o carregamento de suas imagens no WordPress.
1. Comprimir Imagens
A compactação de fotos permite reduzir o tamanho do arquivo de uma imagem sem alterar suas dimensões. A compactação funciona removendo informações redundantes/desnecessárias e aplicando vários algoritmos para reduzir o tamanho do arquivo.
Existem dois tipos de compressão:
- Sem perdas – uma pequena redução no tamanho do arquivo sem alteração na qualidade.
- Com perdas – uma redução muito maior no tamanho do arquivo, mas pode haver alguma perda na qualidade da imagem. Existem diferentes níveis de compressão com perdas – alguns podem nem ser perceptíveis ao olho humano, enquanto algoritmos mais agressivos podem ter um impacto perceptível.
Você pode aprender mais em nosso artigo sobre compressão de imagem com perdas vs sem perdas.
Para a maioria dos sites, você ficará bem com a compactação com perdas. No entanto, se você é um fotógrafo ou em outro setor em que a qualidade da imagem é primordial, convém manter a compactação sem perdas.
Se você usar compactação com perdas, poderá obter uma economia bastante impressionante. Por exemplo, usamos o Imagify para compactar uma imagem JPG simples. Imagify é uma ferramenta gratuita de otimização de imagem que abordaremos mais adiante neste guia.
Depois de usar a compactação com perdas na imagem de teste, conseguimos reduzir o tamanho de 133,7 KB para 36,9 KB com muito pouca alteração na qualidade - isso é uma redução de ~ 73% no tamanho do arquivo :
2. Redimensionar imagens
Acima, dissemos que a compactação de fotos permite alterar o tamanho do arquivo de uma imagem sem alterar suas dimensões. Mas, na maioria dos casos, você deseja alterar as dimensões da imagem, que é onde entra o redimensionamento da foto.
Todas as coisas iguais, quanto maiores as dimensões de uma imagem, maior será o tamanho do arquivo. E quanto maior o tamanho do arquivo, mais lentamente as imagens serão carregadas.
Para um site, você deve tentar redimensionar as imagens para o tamanho exato que está usando. Por exemplo, se a área de conteúdo do seu site tiver 800 px de largura, convém redimensionar as imagens para 800 px ( ou talvez dobrar isso para 1.600 px para dar conta de monitores de alta resolução, como telas Retina ).
Quão grandes são as economias ? Aqui está um exemplo de teste rápido em que apenas redimensionamos a imagem sem adicionar nenhuma compactação:

Se você combinar compactação com redimensionamento, poderá obter reduções incríveis no tamanho da imagem . Por exemplo, depois de compactar a imagem redimensionada com o Imagify, reduzimos ainda mais para 101 KB.
Então, apenas redimensionando e compactando a imagem, nós a baixamos de 380 KB para 101 KB com praticamente nenhuma alteração na qualidade ( supondo que você a esteja exibindo em um site ).
3. Converta fotos para WebP
WebP é um formato de imagem moderno do Google que pode oferecer tamanhos de arquivo menores que JPEG ou PNG sem perda de qualidade.
Em média, as imagens WebP são 25-34% menores que imagens JPEG comparáveis e 26% menores que imagens PNG comparáveis.
Para se beneficiar dessas economias de tamanho, você pode converter suas imagens em WebP ao carregá-las no seu site WordPress.
Para saber mais sobre esse formato, confira nosso guia completo de imagens WebP.
4. Use uma rede de entrega de conteúdo (CDN)
Um CDN é essencialmente apenas uma rede global de servidores em todo o mundo. Se você configurar seu site WordPress para usar um CDN, poderá hospedar todas as fotos do seu site (e outros arquivos estáticos) nessa rede de servidores.
Assim, os visitantes do seu site poderão baixar fotos do local de rede mais próximo a eles, em vez de precisar baixá-las diretamente do servidor de hospedagem do seu site.
Ao reduzir a distância física que os arquivos de imagem precisam percorrer, eles serão carregados mais rapidamente para seus visitantes.
Um CDN rápido é especialmente útil se o público do seu site estiver espalhado por uma ampla área geográfica, como vários países ou continentes.
No entanto, se o seu site segmentar apenas pessoas em uma localização geográfica específica (como sua cidade local), talvez você não perceba muita melhoria no tempo de carregamento da imagem usando uma CDN.
5. Imagens de carregamento lento
O carregamento lento das imagens do seu site WordPress pode limitar o impacto que suas fotos têm nos tempos gerais de carregamento do seu site.
Essencialmente, o carregamento lento permite que você espere para carregar imagens que estão fora da janela de visualização visível de um visitante. Em vez disso, seu site só carregará as imagens “just in time” quando um visitante começar a rolar para baixo.
Isso levará a tempos de carregamento iniciais mais rápidos, mesmo se você tiver muitas imagens na página.
6. Ative o cache do navegador
O cache do navegador não fará com que as fotos sejam carregadas mais rapidamente na primeira vez que uma pessoa visitar seu site. Mas irá acelerar o carregamento de imagens instantaneamente para visitas subsequentes .

Quão? Bem, o cache do navegador permite que você diga aos navegadores dos visitantes para armazenar as imagens do seu site nos computadores locais dos visitantes ( no cache do navegador ).
Depois que o visitante baixar a(s) imagem(ns) em sua primeira visita, ele poderá carregar essas imagens do cache do navegador local nas visitas subsequentes, o que levará a tempos de carregamento mais rápidos.
Como acelerar o carregamento de imagens com plugins do WordPress
Agora, vamos ver como você pode implementar as seis táticas para carregar imagens mais rapidamente em seu site WordPress.
Você só precisará de dois plugins para configurar tudo:
- Imagify – você usará isso para otimizar os próprios arquivos de imagem.
- WP Rocket – você usará isso para otimizar como seu site oferece esses arquivos de imagem aos visitantes.
Imagify – Comprima, redimensione e converta para WebP
Imagify é um plugin WordPress fácil de usar que pode lidar com as três primeiras dicas de otimização da nossa lista.
Depois de configurá-lo, ele otimizará automaticamente todas as imagens que você enviar para o WordPress usando as seguintes táticas:
- Comprima imagens usando algoritmos sem perdas, com perdas moderadas ou com perdas agressivas.
- Redimensione imagens para determinadas dimensões máximas.
- Converta imagens para WebP e sirva-as aos visitantes.
Você também pode redimensionar e compactar em massa as fotos existentes do seu site com um único clique.
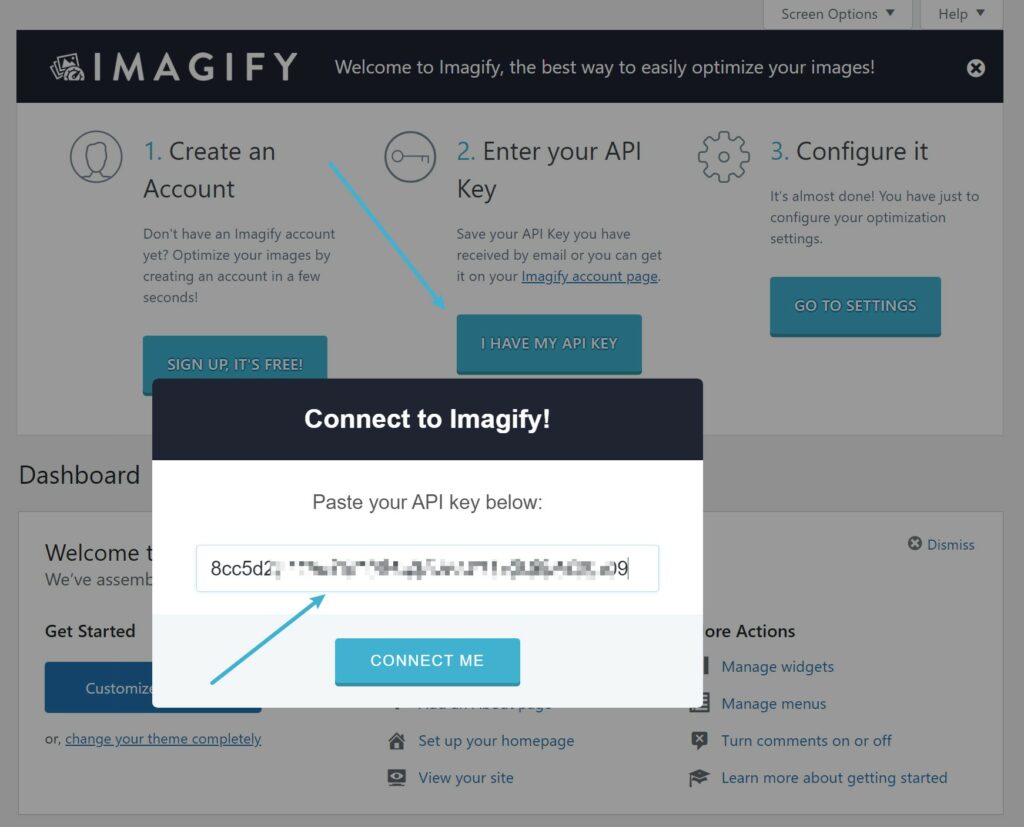
Para começar, instale e ative o plugin gratuito Imagify do WordPress.org. Depois de ativar o plug-in, ele solicitará que você insira uma chave de API, que permite conectar seu site WordPress ao serviço de otimização Imagify.
Para obter sua chave de API, você pode se registrar para uma conta Imagify gratuita. Você poderá otimizar 20 MB de imagens por mês gratuitamente para sempre ( ~200 imagens por mês ).
Se você precisar exceder esses limites, o plano pago custa US$ 4,99/mês para 500 MB (~5.000 imagens) ou US$ 9,99/mês para uso ilimitado. Você pode usar os planos pagos em sites WordPress ilimitados.
Depois de ter sua chave de API, você pode colá-la na caixa e clicar em Conectar-me :

Em seguida, vá para Configurações → Imagify para definir suas configurações de otimização de imagem.
Na parte superior, você pode escolher o nível de compactação desejado . Há também uma comparação visual para ajudá-lo a testar diferentes níveis:
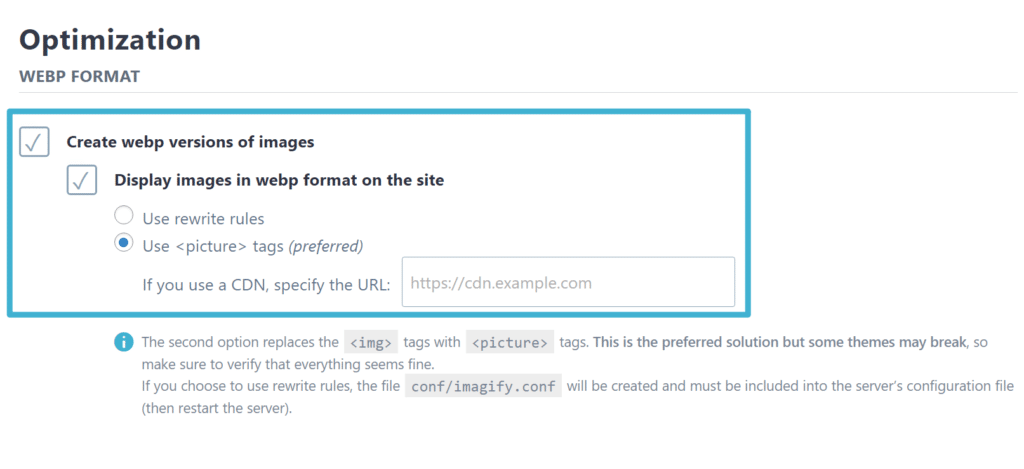
Se você rolar para baixo, poderá fazer com que o Imagify converta automaticamente as imagens para WebP e as exiba aos visitantes. Para imagens WebP, recomendamos usar o método de tags <picture>:

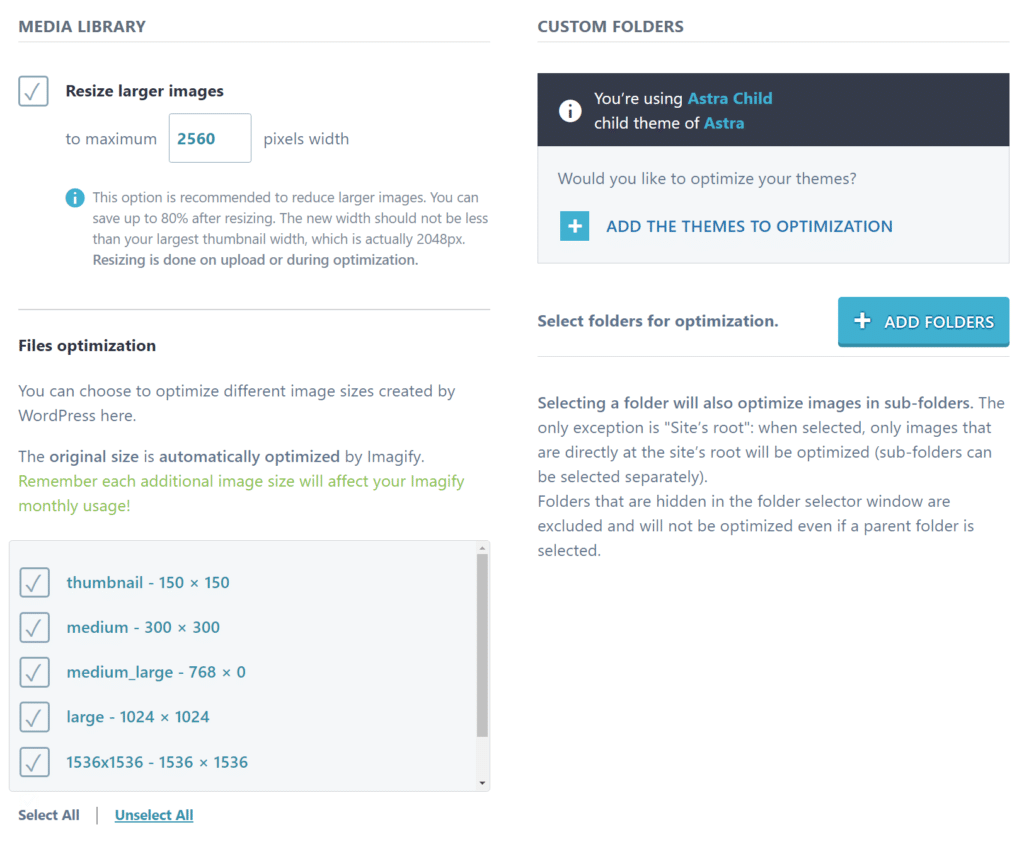
Abaixo disso, você pode dizer ao Imagify para redimensionar imagens grandes para uma determinada dimensão máxima (com base na largura). Novamente, recomendamos definir isso para a largura da área de conteúdo do seu site (ou talvez o dobro disso se você quiser oferecer imagens de alta resolução para telas Retina):

E é isso! O Imagify agora otimizará automaticamente todas as novas imagens que você enviar para o WordPress .
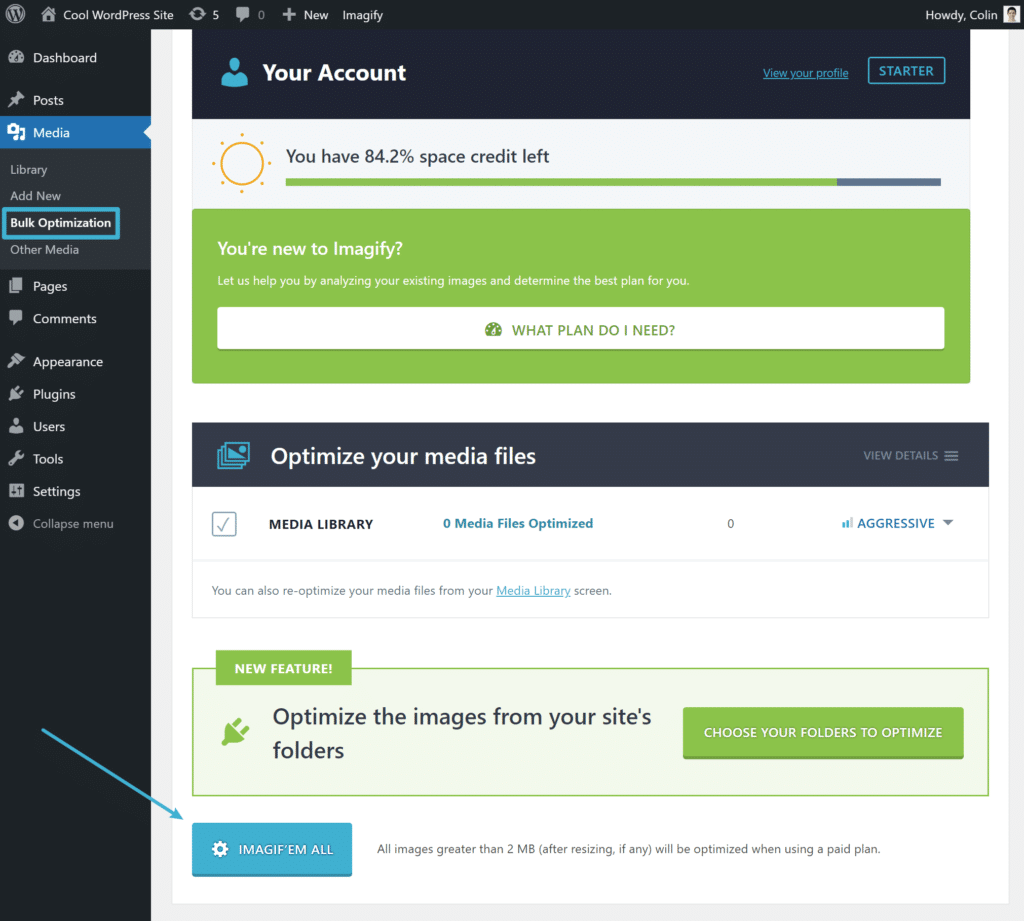
Se você tiver muitas imagens existentes em seu site, poderá fazer com que o Imagify otimize-as em massa acessando Mídia → Otimização em massa:

WP Rocket – Cache do navegador, carregamento lento e CDN
O WP Rocket é um plugin de desempenho completo do WordPress que pode acelerar todo o seu site e implementar as outras táticas de otimização de fotos que discutimos. Isso inclui:
- Implementando o cache do navegador.
- Carregamento lento de imagens.
- Conectando-se a um CDN.
Além disso, também pode ajudar com melhorias de desempenho sem imagem, como cache de página, otimização de código e muito mais.
Para configurá-lo, primeiro você deve comprar e instalar o WP Rocket.
Assim que você ativá-lo, ele ativará automaticamente o cache de página e o cache do navegador . Para acessar as outras configurações, vá em Configurações → WP Rocket no seu painel.
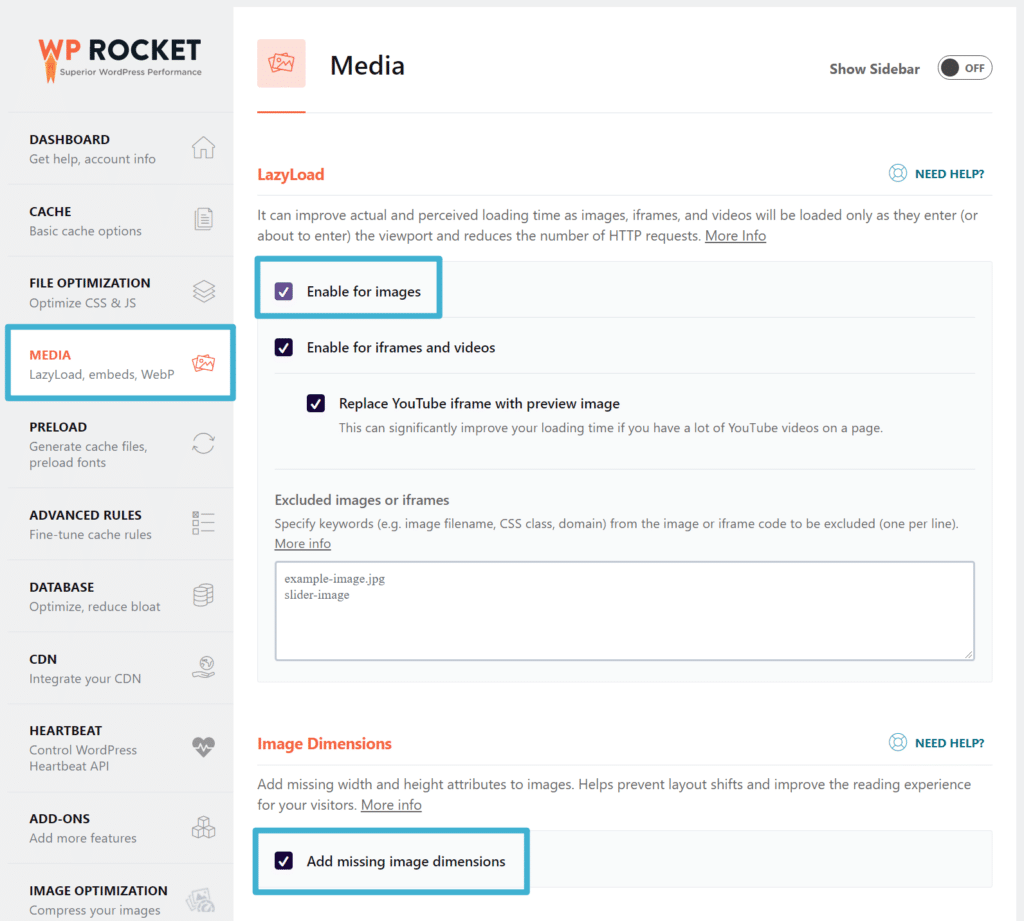
Para habilitar o carregamento lento , você pode ir para a guia Mídia e marcar a caixa para carregar imagens (e vídeos, se desejar). Você também pode fazer com que o WP Rocket adicione dimensões de imagem ausentes, que é outra dica útil de otimização:

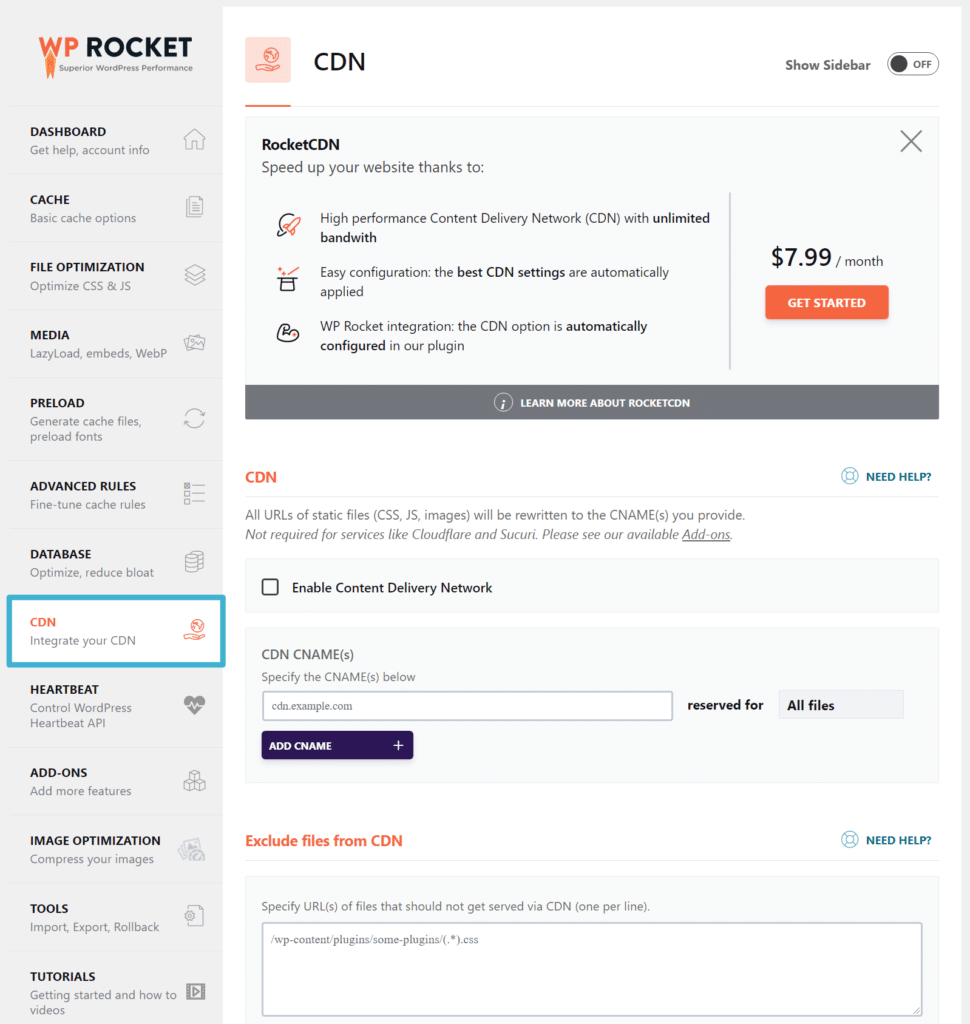
Para configurar um CDN , você pode acessar a guia CDN. A maneira mais fácil de começar é usar o serviço RocketCDN, que custa apenas US$ 7,99 por mês para largura de banda ilimitada. Ou o WP Rocket também pode ajudá-lo a se integrar a outros serviços, como Bunny CDN, KeyCDN ou StackPath.

Se você usa um CDN e configurou o Imagify para servir imagens WebP usando o método de tags <picture>, você precisará voltar para as configurações do Imagify (Configurações → Imagify) e também inserir o URL do CDN na caixa de configurações do WebP.
Faça suas imagens carregarem mais rápido hoje
Se você usa muitas fotos em seu site, é importante otimizá-las para que seu site carregue rapidamente.
Nesta postagem, abordamos várias maneiras de fazer com que as fotos sejam carregadas mais rapidamente.
Para começar, você deve otimizar os próprios arquivos de imagem. Com o Imagify, você pode compactar, redimensionar e converter para WebP para garantir que os tamanhos dos arquivos de imagem sejam os menores possíveis.
Em seguida, você também pode usar o WP Rocket para otimizar como usa e carrega imagens em seu site com táticas como CDN, cache do navegador e carregamento lento.
Você ainda tem alguma dúvida sobre como fazer com que as imagens carreguem mais rápido para o seu site WordPress? Deixe-nos saber nos comentários!
