Como fazer o melhor cabeçalho de navegação para WordPress
Publicados: 2022-08-24Qual é o melhor cabeçalho de navegação para WordPress? Como usuário do WordPress, você deve saber a importância do cabeçalho de navegação. É muito útil para manter a página da web. Você pode acessar qualquer opção ou menu usando-o. Se você deseja ser beneficiado usando o melhor cabeçalho de navegação para WordPress, primeiro precisa fazê-lo para o seu site WordPress.
O WordPress possui uma interface de arrastar e soltar que ajuda você a criar cabeçalhos de navegação, menus de cabeçalho, menus com opções suspensas e muito mais. Neste artigo, mostraremos como criar o melhor cabeçalho de navegação para WordPress passo a passo.
Qual é o melhor cabeçalho de navegação para WordPress?
Um cabeçalho de navegação no WordPress é a parte superior ou superior do site, onde os menus de navegação e vários links apontam para áreas essenciais de um site.
Geralmente, é visto como uma barra horizontal com links no topo de cada página em um site WordPress. Você pode alterar a direção para vertical por personalização.
O cabeçalho de navegação ajuda você a construir a estrutura do site e torna mais fácil para os visitantes encontrarem os itens desejados. Usando o cabeçalho de navegação, você pode adicionar facilmente menus e submenus e permitir que seus visitantes acessem os links que desejarem.
Você pode facilmente adicionar links para suas páginas importantes, tópicos, categorias, postagens de blog e até mesmo para seu perfil de mídia social.
Prós e contras do cabeçalho de navegação
Cada elemento tem vantagens e desvantagens conhecidas como prós e contras. Portanto, o cabeçalho de navegação tem o mesmo. Aqui os prós e contras são dados:
Prós do cabeçalho de navegação
- Ele ajuda os visitantes a navegar rapidamente no site.
- Ele ajuda os visitantes a mudar para qualquer menu ou link.
- Ele permite que os usuários encontrem facilmente seus itens necessários.
- Ele combina as opções e links necessários para os usuários.
- Aumenta a conversão.
- Relaciona-se com as oportunidades requeridas para os usuários.
- Isso torna o site fácil de acessar para os visitantes.
- Simplifica as operações para realizar o trabalho.
Contras do cabeçalho de navegação
- Ele contém uma área limitada na visualização móvel.
- Às vezes, afeta um pouco o tempo de carregamento.
- Desvia levemente a concentração do visitante.
NB: Você pode superar os contras personalizando e usando ferramentas.
Faça seu próprio cabeçalho de navegação com o Elementor facilmente
Usando o Elementor, é muito simples criar seu próprio cabeçalho de navegação. Você pode seguir as etapas para fazer isso:
Passo 1: Construa seu menu de cabeçalho no WordPress

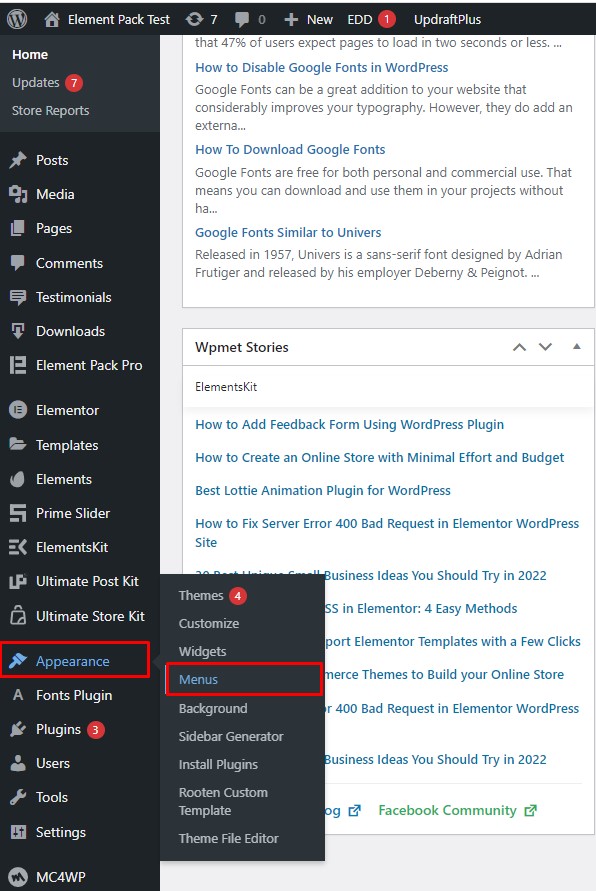
Vá para o menu Aparência na barra de menus e, em seguida, vá para Menus.

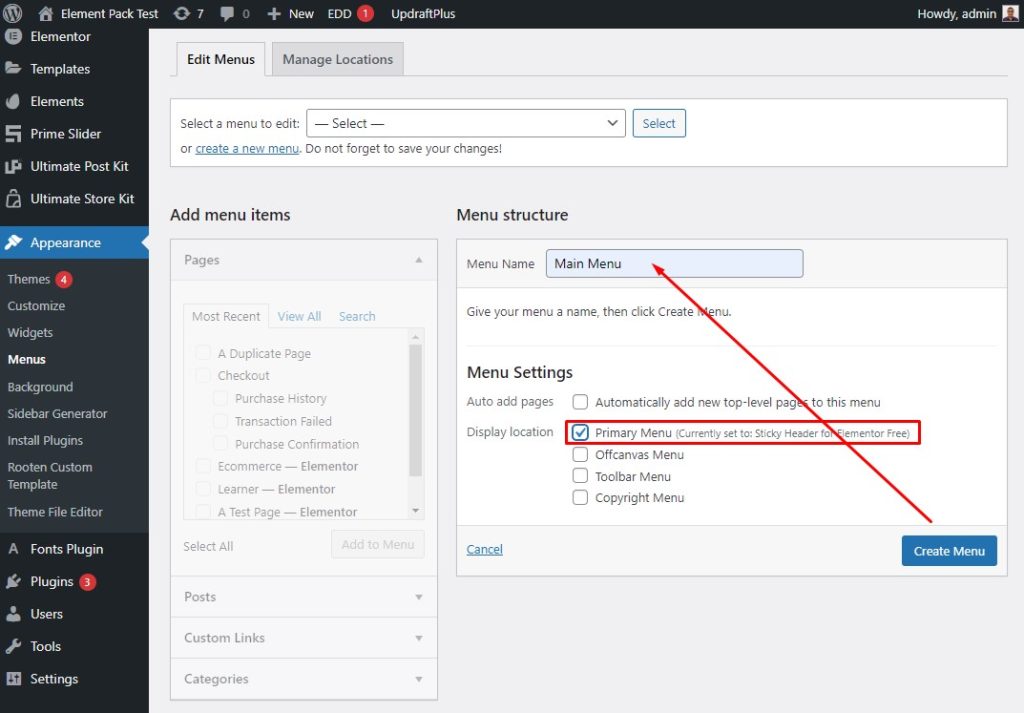
Em seguida, dê um Nome de Menu e marque a caixa de seleção Menu Primário para Local de Exibição.

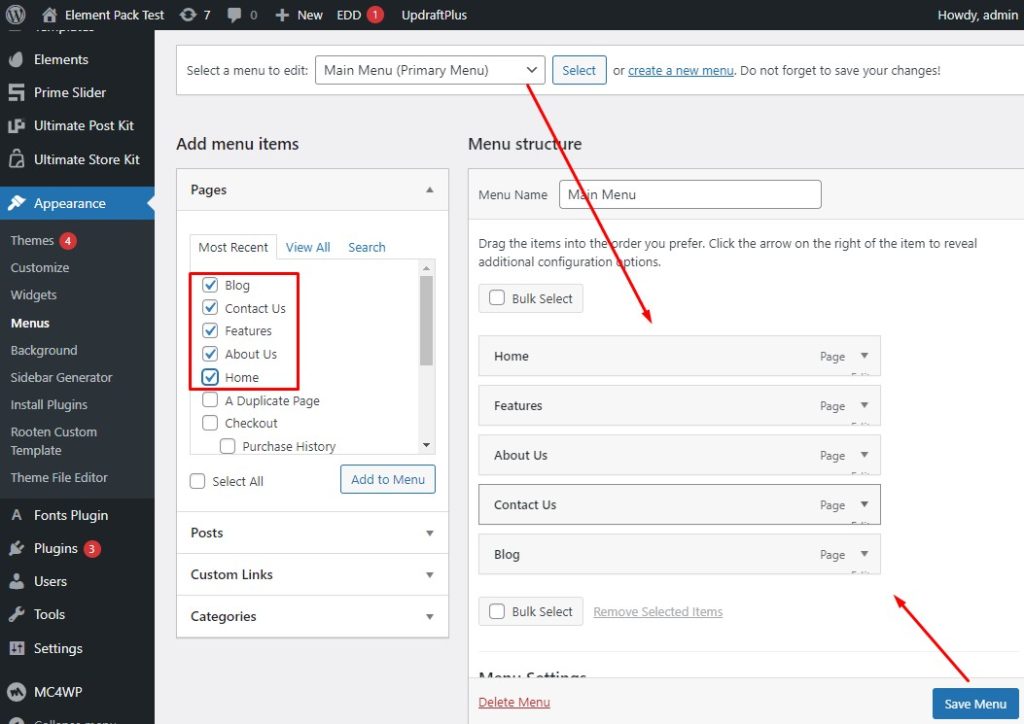
Agora, selecione um menu, selecione os itens do menu clicando na caixa de seleção e, em seguida, pressione o botão Salvar Menu.

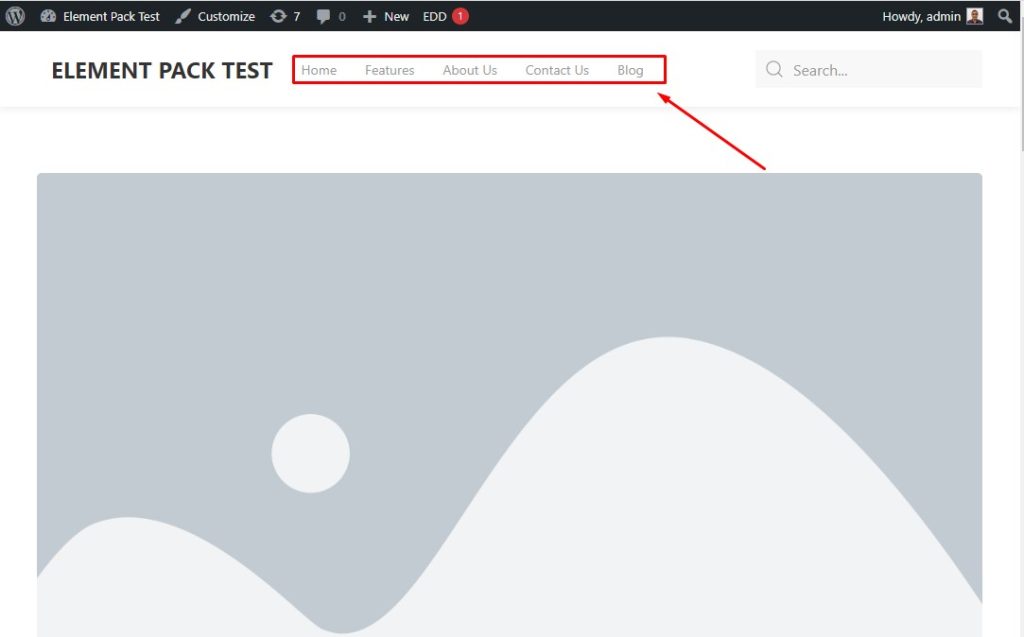
Após o procedimento de configuração, o menu do cabeçalho ficará assim.
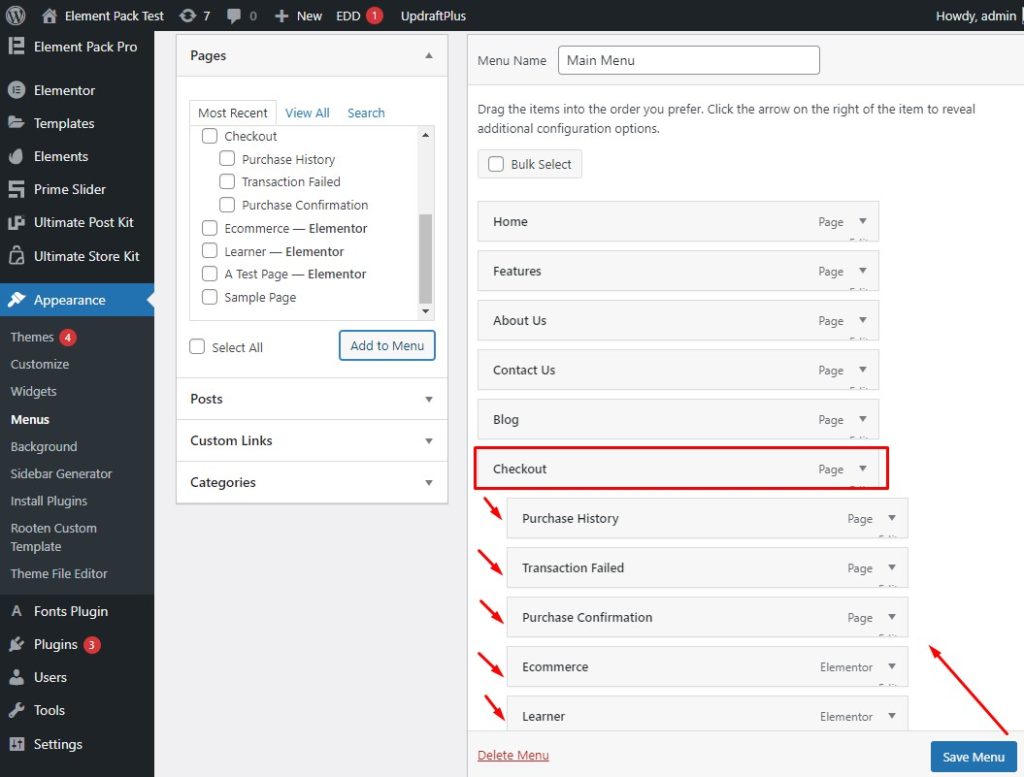
Etapa 2: adicionar menus suspensos ao cabeçalho principal

Primeiro, vá para o menu Aparência, selecione os itens de Checkout e pressione o botão Salvar Menu.


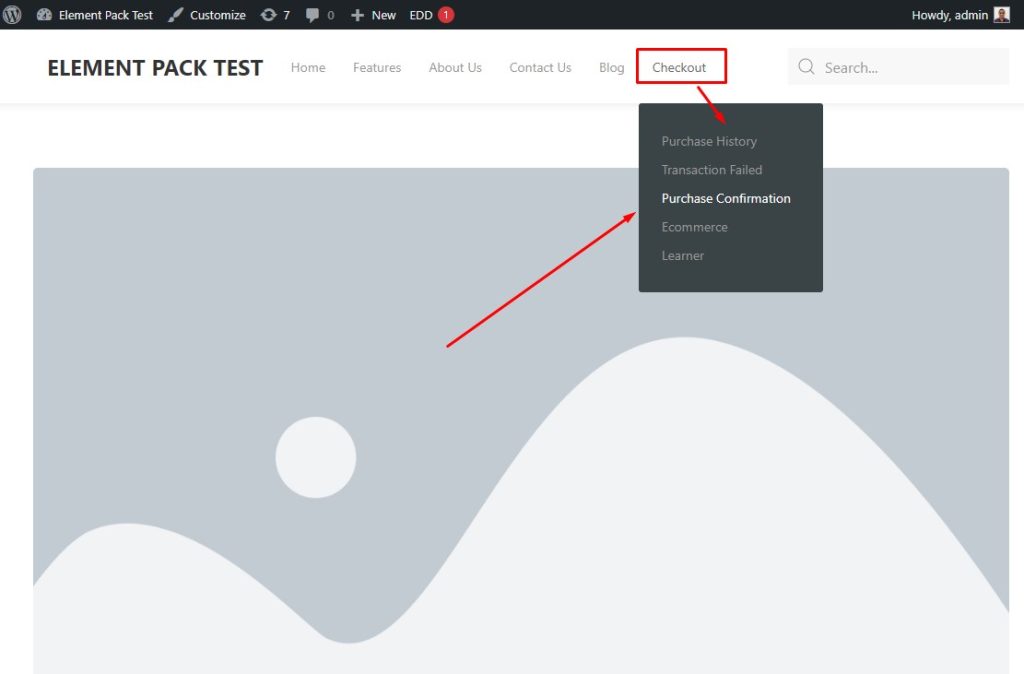
Está feito! O menu de checkout se parece com isso.
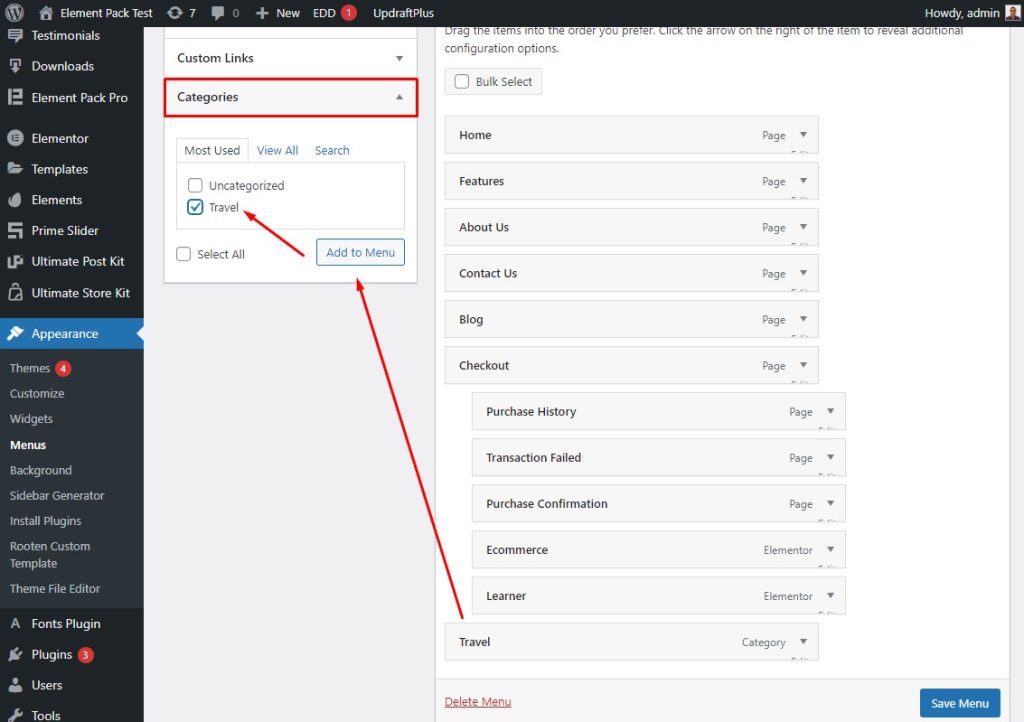
Etapa 3: adicionar categorias

Vá para o menu Aparência, depois vá para Categorias, selecione a categoria e pressione o botão Adicionar ao menu. Não se esqueça de Salvar Menu.
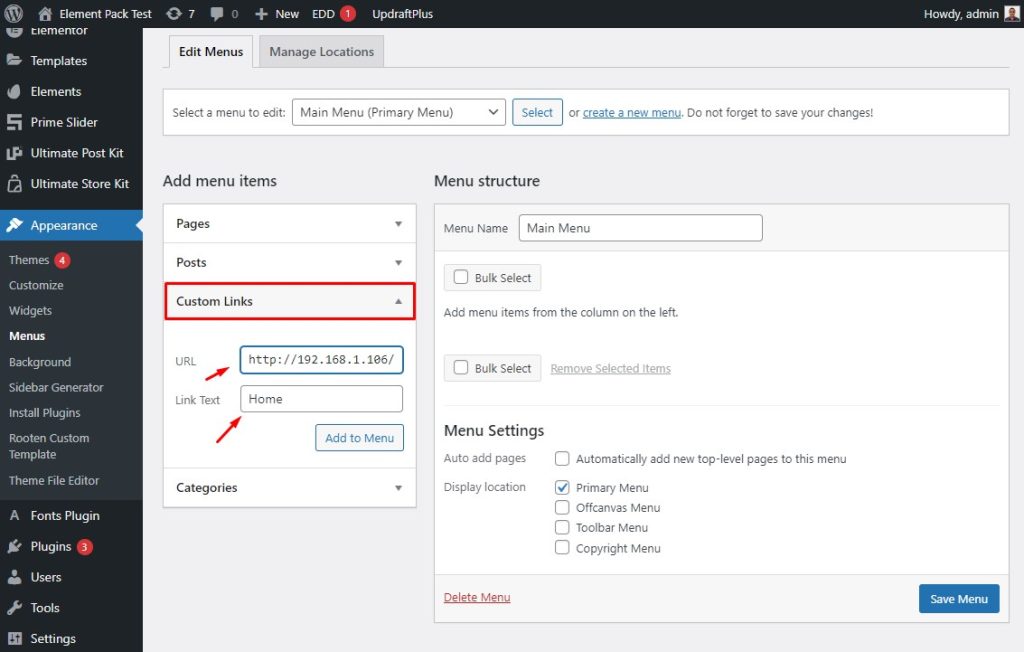
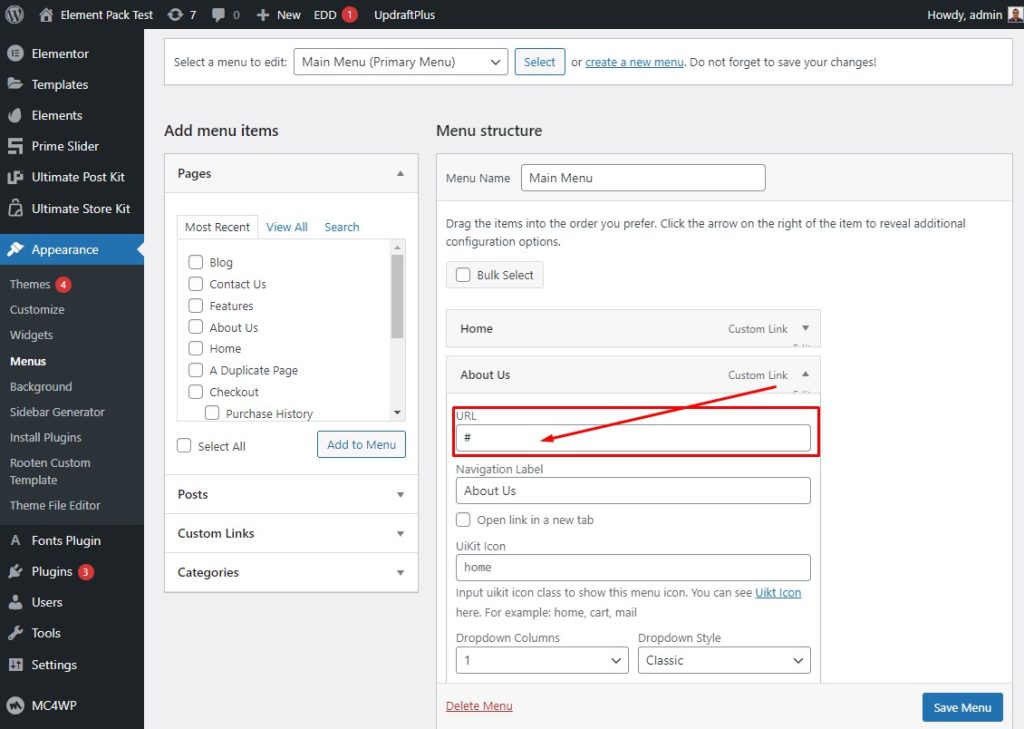
Etapa 4: adicionar links de menu

Primeiro, vá para o menu Aparência, depois vá para Links Personalizados. Depois disso, digite ou cole o link no campo URL e Home no campo Link Text e, em seguida, Save Menu.

Depois de fazer isso, o link será exibido no campo URL no menu Sobre nós.
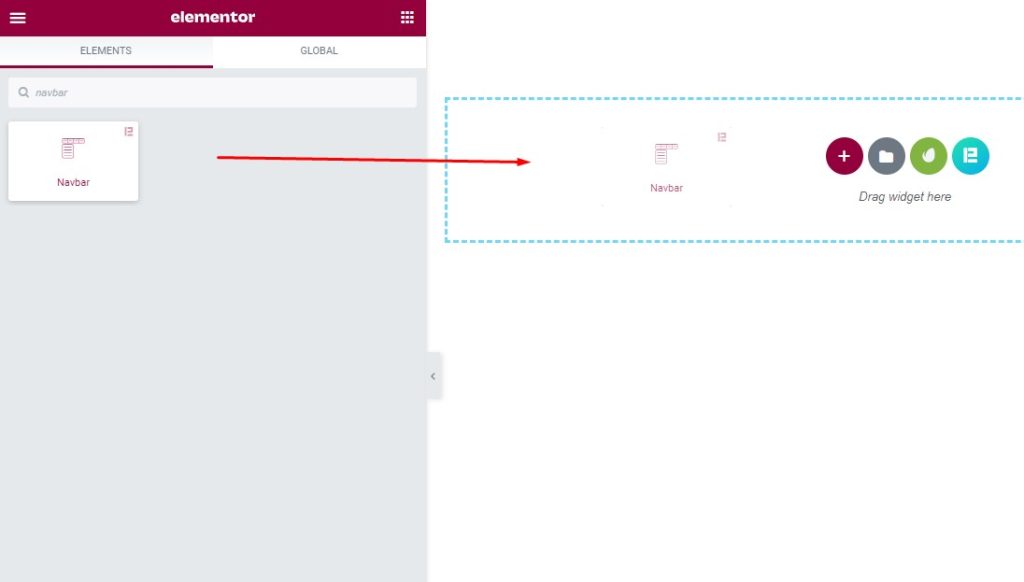
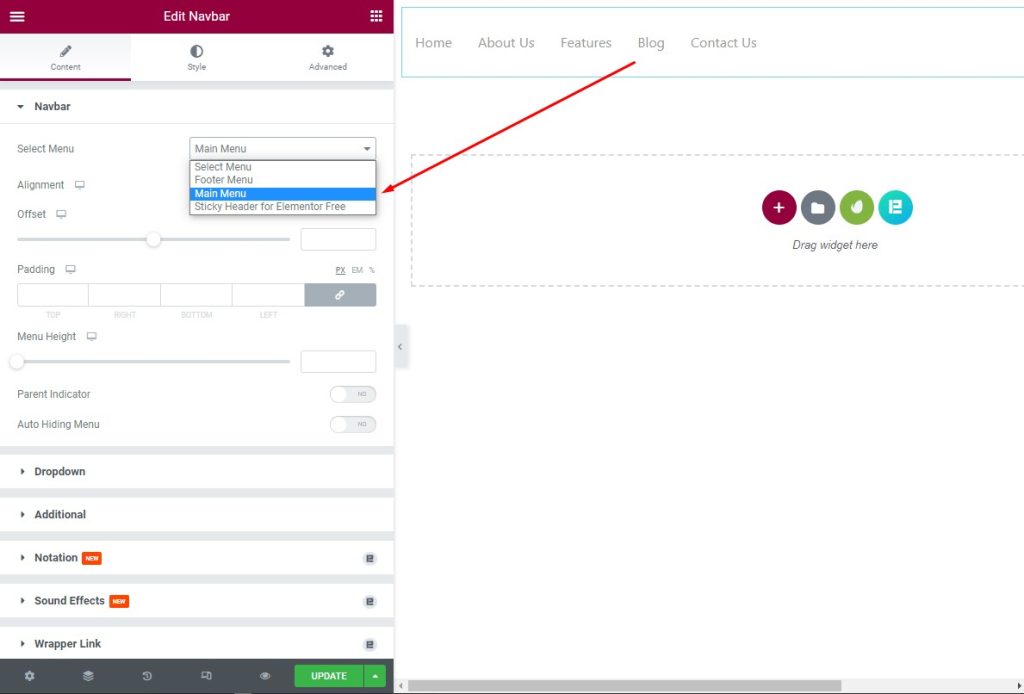
Etapa 5: chame o cabeçalho de navegação no Elementor com o widget Nav Bar

Primeiro, vá para o menu do widget, pesquise na barra de navegação no campo de pesquisa e arraste e solte o widget na área de texto.

Depois disso, selecione Menu principal na lista suspensa na barra de navegação na guia Conteúdo e veja o resultado na área de texto.
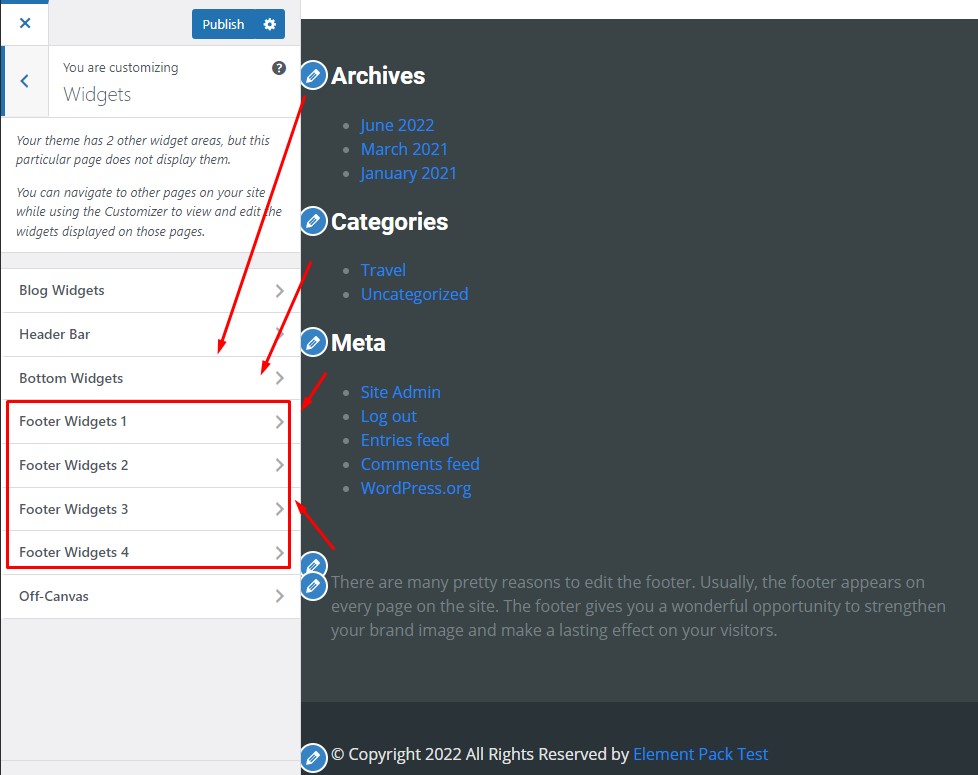
Etapa 6: Configurar a barra lateral e o menu de rodapé

Vá para a Barra de Cabeçalho e selecione Arquivos, Categorias e Meta. Depois disso, vá para os widgets de rodapé e selecione-os.

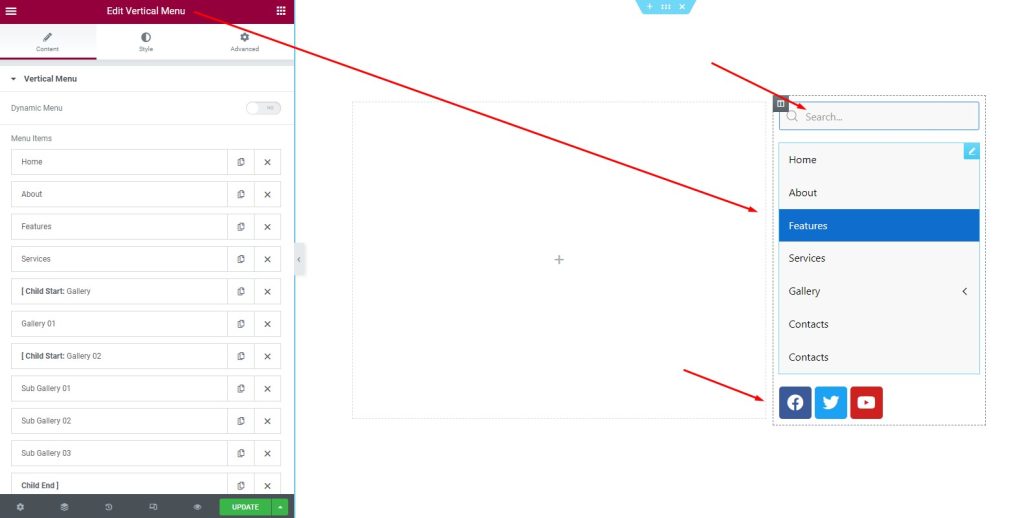
Depois disso, vá para o menu Editar vertical, edite os itens e atualize.
Perguntas comuns sobre o cabeçalho do WordPress
Geralmente, as pessoas têm uma consulta sobre o cabeçalho do WordPress e isso é esperado. Aqui estão algumas perguntas comuns sobre o cabeçalho do WordPress e suas respostas.
1. Pergunta: O que é um cabeçalho personalizado no WordPress?
Resposta: Um cabeçalho personalizado no WordPress é um cabeçalho personalizado para um usuário específico em um site. Um cabeçalho personalizado permite que um proprietário de site carregue sua própria imagem de “título” para seu site, que ele pode colocar no topo de páginas específicas. Você pode personalizar e cortar por meio de um editor visual na seção Aparência > Cabeçalho do painel de administração. Você também pode colocar o texto abaixo ou no topo do cabeçalho.
2. Pergunta: Como crio um cabeçalho personalizado no WordPress?
Resposta: Para criar um cabeçalho personalizado, siga isto - vá para WordPress Dashboard > Templates > ThemeBuilder. Em seguida, clique em Adicionar Novo Modelo e escolha Cabeçalho (ou Rodapé) Nomeie seu modelo de cabeçalho e clique em Criar Cabeçalho (ou Rodapé) Agora você poderá escolher um modelo de cabeçalho (ou rodapé) pré-fabricado ou criar um do zero.
3. Pergunta: Qual é o uso de cabeçalhos personalizados?
Resposta: Geralmente, os cabeçalhos personalizados fornecem informações adicionais que podem ser pertinentes a um desenvolvedor da Web ou para fins de solução de problemas. Esses cabeçalhos geralmente começam com X-,
4. Pergunta: Como uso cabeçalhos exclusivos no WordPress?
Resposta: Na tela de edição de postagem ou página, o plug-in de cabeçalhos exclusivo aplica uma caixa de imagem de cabeçalho personalizada. Ele permite que você carregue uma imagem totalmente nova em diferentes páginas. Basta ir para editar a página na qual você deseja um novo cabeçalho. Basta clicar em Definir imagem de cabeçalho personalizada no canto inferior direito da tela.
5. Pergunta: Como mudo a cor do meu cabeçalho no WordPress?
Resposta: As opções de cores de cada Elemento são incorporadas em cada seção. Por exemplo, você pode alterar a cor de fundo do cabeçalho em Personalizar > Cabeçalho > Cabeçalho > Cor de fundo do cabeçalho. Para alterar a cor da barra superior, vá para Personalizar > Cabeçalho > Barra superior.
