Como fazer um formulário de contato do WordPress com pagamentos do PayPal
Publicados: 2022-09-08Você está procurando integrar um formulário de contato do WordPress com o PayPal?
O PayPal é o serviço de pagamento online favorito da grande maioria das pessoas, graças às suas transações rápidas e confiáveis. Adicionar uma opção de pagamento do PayPal aos seus formulários do WordPress permitirá que os visitantes façam pagamentos facilmente para pedidos, doações ou qualquer outra finalidade em seu site.
A melhor parte é que é muito fácil fazer isso usando um poderoso plugin de construção de formulários como o WPForms.
Neste post, mostraremos o passo a passo para criar um formulário de contato do WordPress que aceite pagamentos do PayPal.
Vamos pular direto!
Crie formulários com o PayPal Checkout agora
O PayPal se integra ao WordPress?
O PayPal se integra ao WordPress de várias maneiras. A maneira tradicional é instalar um plug-in de comércio eletrônico com integração nativa do PayPal, como WooCommerce, por exemplo.
Mas essa não é a única maneira. Você também pode adicionar pagamentos do PayPal ao seu site usando plug-ins de formulário de contato. Alguns plugins populares como Contact Form 7 e WPForms suportam integração nativa do PayPal.
O uso de formulários com pagamentos do PayPal é ideal se você deseja permitir que os usuários paguem por pedidos de compra, enviem doações ou realizem transações para qualquer outra finalidade.
Como fazer um formulário de contato com o PayPal no WordPress
Neste artigo
- 1. Instale e ative o WPForms
- 2. Instale e conecte WPForms PayPal Commerce Addon
- 3. Crie um formulário de contato simples
- 4. Configure os campos de pagamento
- 5. Adicione e personalize o campo de comércio do PayPal
- 6. Adicionando lógica condicional ao PayPal Commerce (opcional)
- 7. Publique seu formulário
1. Instale e ative o WPForms

WPForms é o nosso plugin mais recomendado para fazer formulários de contato com pagamentos do PayPal. É um plugin amigável para iniciantes que não requer código para trabalhar e inclui vários recursos extras úteis.
Embora algumas outras opções, como o Formulário de contato 7, também suportem pagamentos do PayPal, o WPForms é uma solução mais poderosa e consideravelmente mais fácil de usar. Você pode dar uma olhada em nossa comparação WPForms vs. Contact Form 7 para mais detalhes.
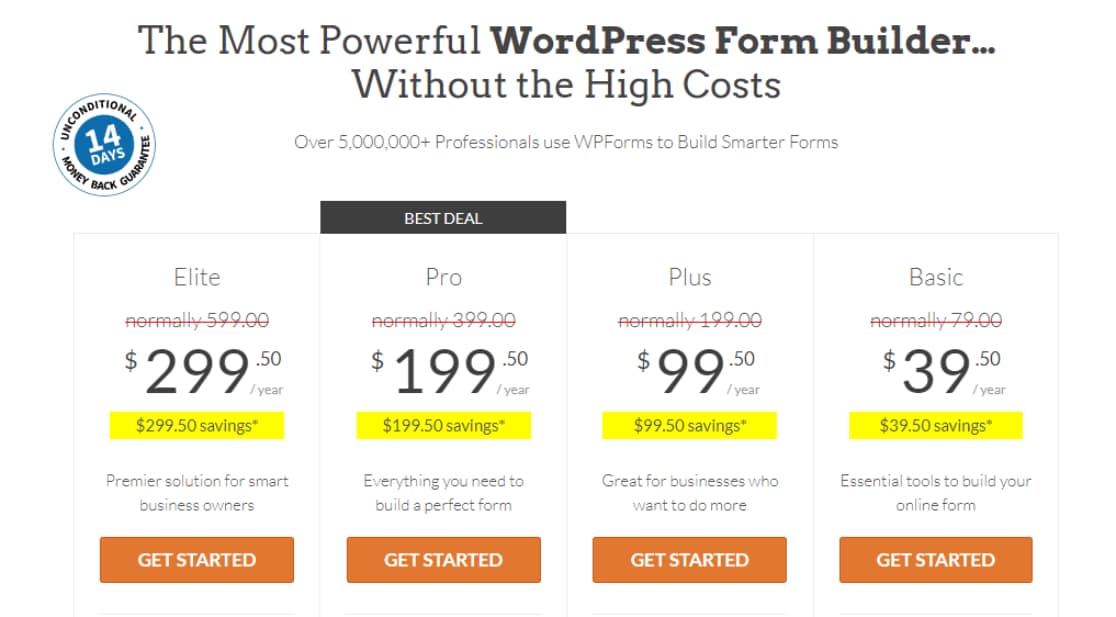
Você precisará de um WPForms Pro ou de um plano superior para desbloquear pagamentos do PayPal para seus formulários.

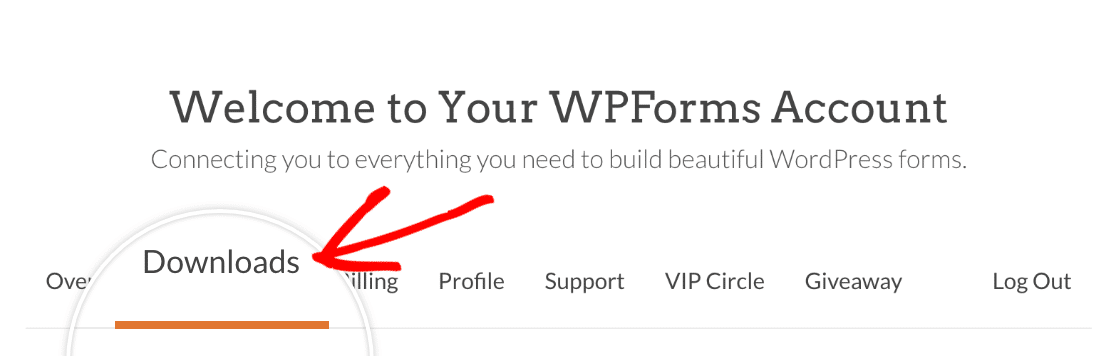
Depois de comprar o WPForms Pro, faça login no painel do WPForms e vá para a guia Downloads para encontrar o arquivo de download do WPForms Pro.

Depois que o arquivo for baixado, você poderá instalar o WPForms em seu site. Se precisar de ajuda, consulte nosso guia de documentos sobre a instalação do WPForms para obter instruções detalhadas.
2. Instale e conecte WPForms PayPal Commerce Addon
Assim que o WPForms Pro estiver ativo em seu site, você precisará instalar o complemento PayPal Commerce. Este addon permite que você adicione um campo de checkout do PayPal aos seus formulários para que você possa receber facilmente os pagamentos de seus clientes.
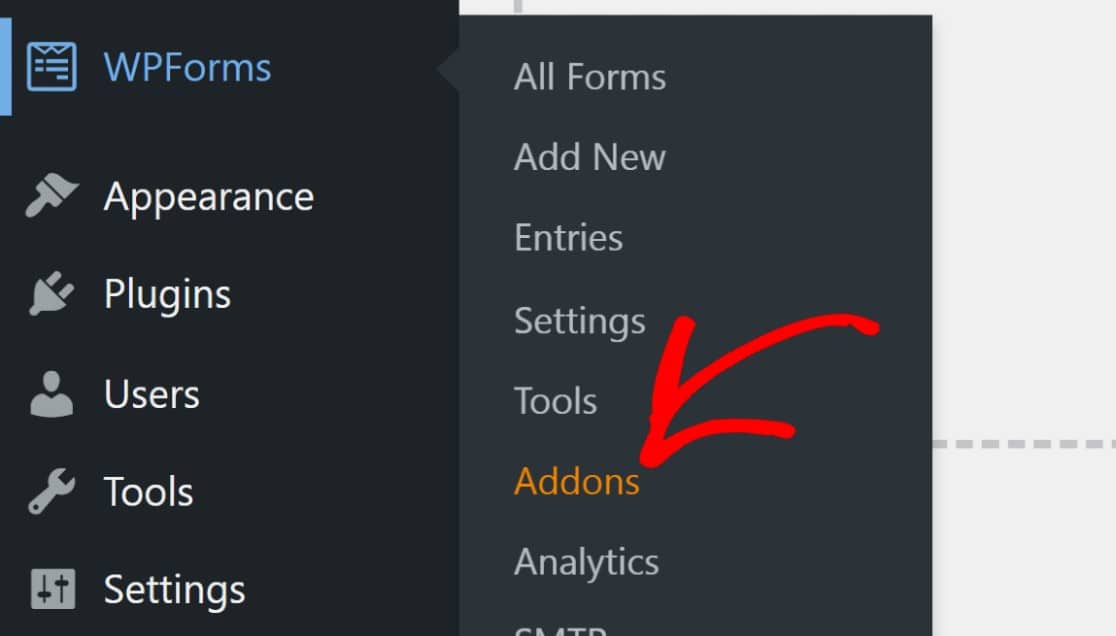
Para instalar o addon, navegue até WPForms no painel do WordPress e clique em Addons .

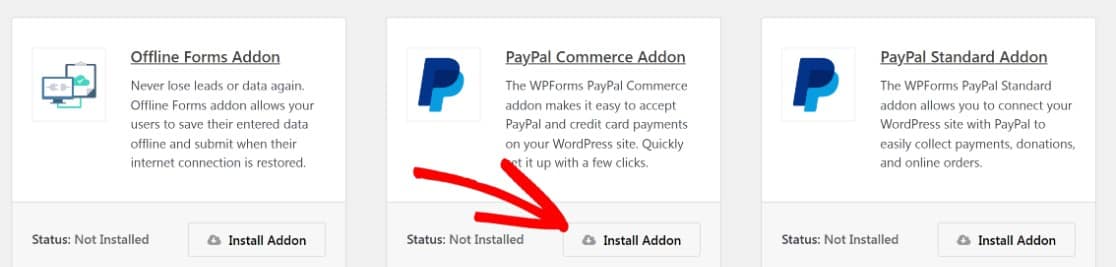
Role para baixo para encontrar o complemento de comércio do PayPal ou pesquise-o usando a barra de pesquisa. Em seguida, clique em Instalar Addon em PayPal Commerce Addon.
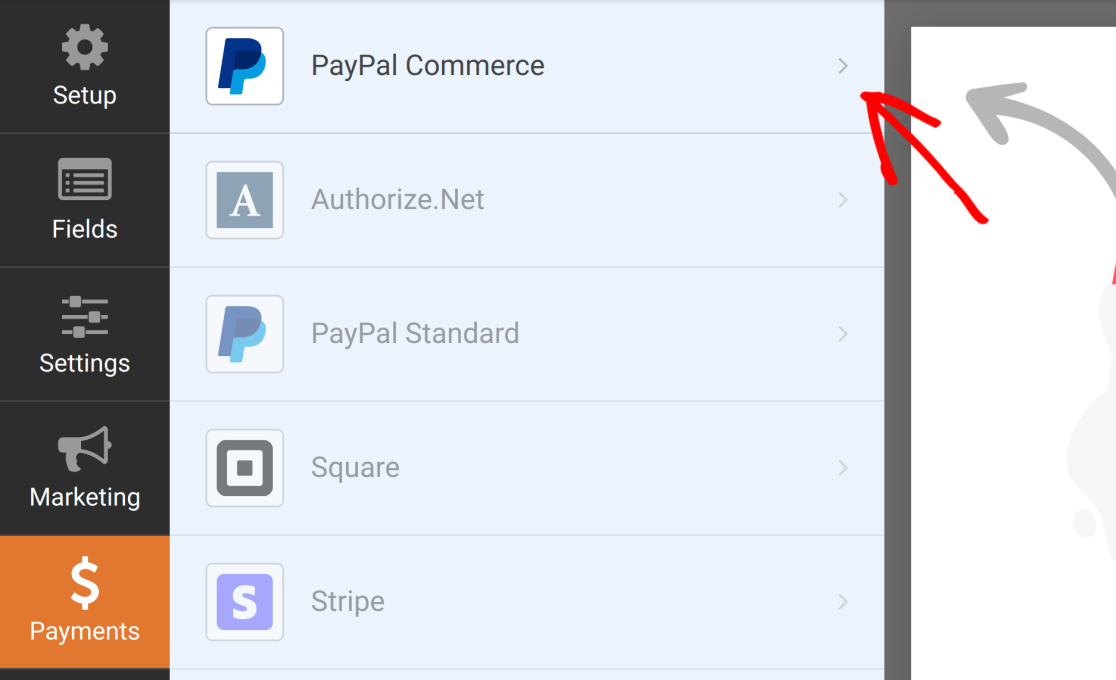
Observação: o PayPal Commerce não deve ser confundido com o PayPal Standard . Embora os dois complementos permitam adicionar o checkout do PayPal aos seus formulários, o PayPal Commerce oferece alguns recursos mais poderosos. Usaremos o PayPal Commerce neste tutorial.

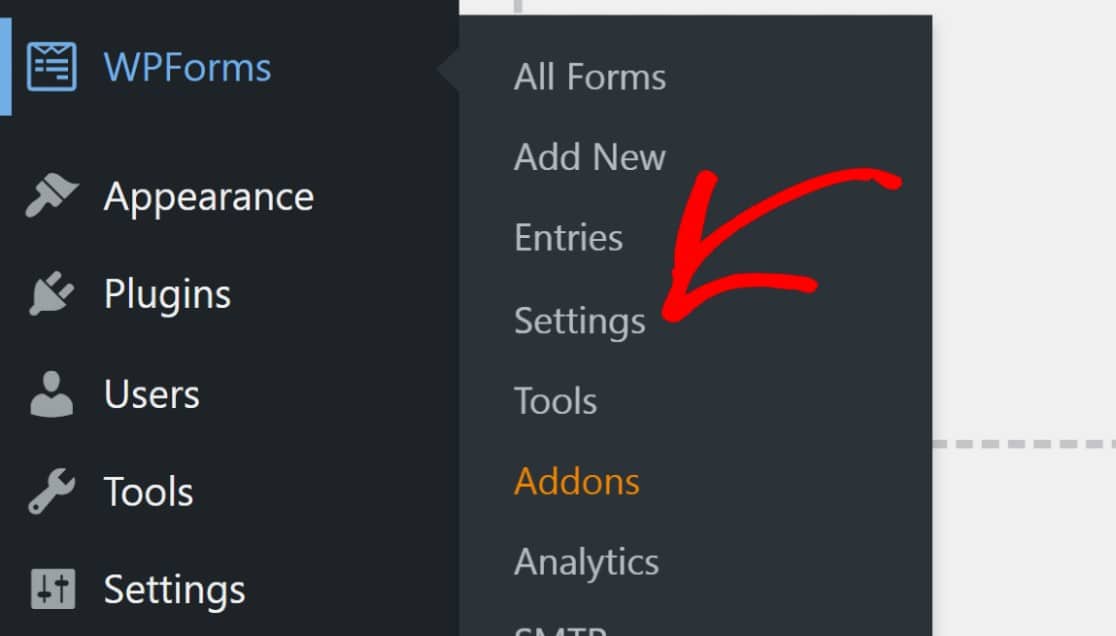
Depois que o complemento estiver instalado, a próxima coisa a fazer é conectar seu site ao PayPal. No painel do WordPress, navegue até WPForms » Configurações .

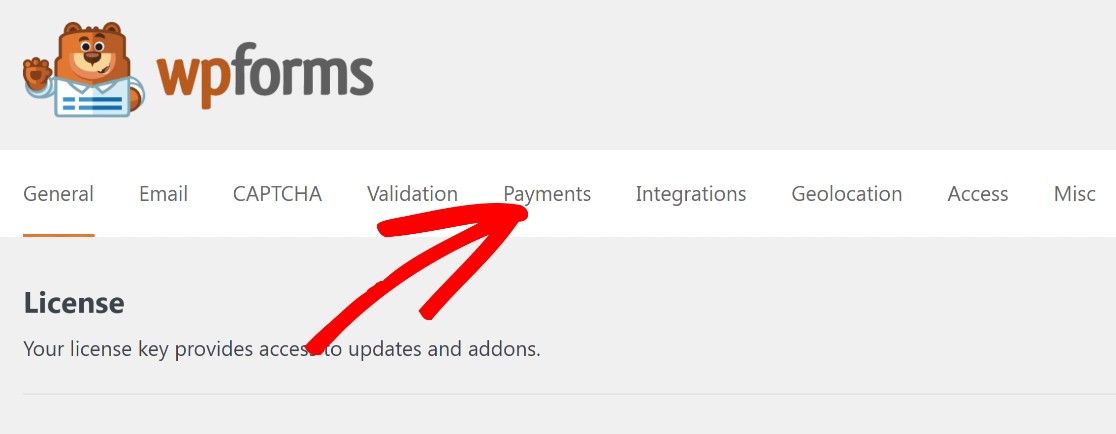
Uma vez dentro, clique em Pagamentos .

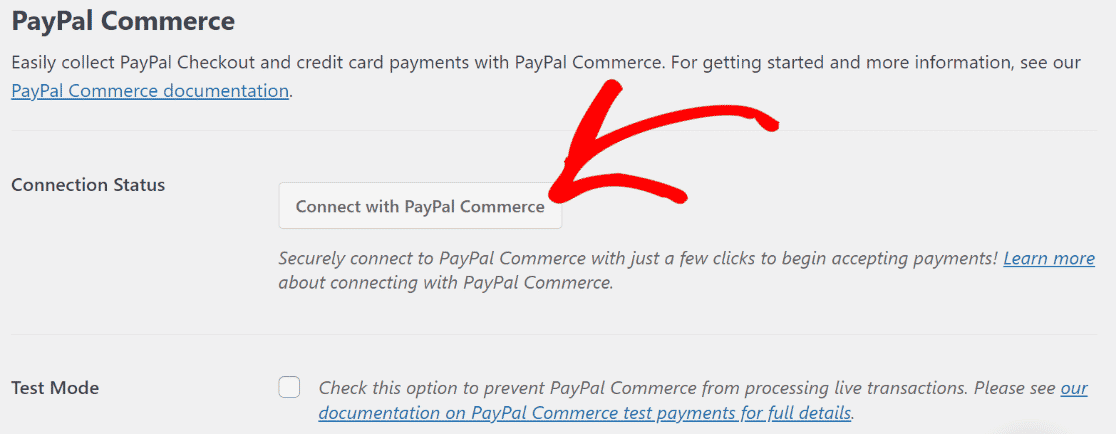
Role para baixo até a seção chamada PayPal Commerce e clique em Connect with PayPal Commerce.

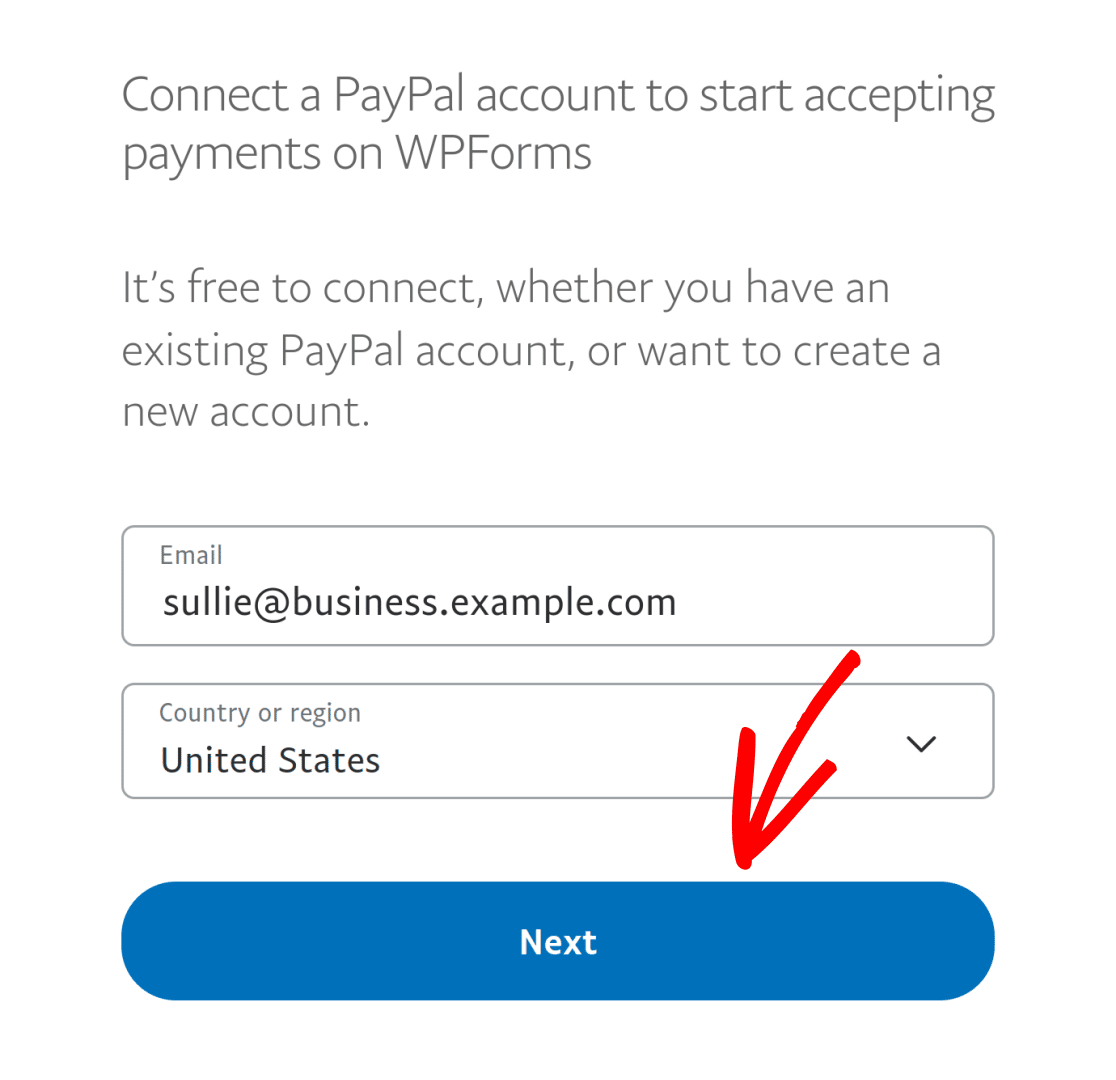
Isso o redirecionará para o site do PayPal, onde você será solicitado a inserir seu endereço de e-mail associado ao PayPal Business e selecionar seu país na lista suspensa. Em seguida, pressione Avançar .
Observação: você precisará de uma conta do PayPal Business para se conectar ao PayPal Commerce.

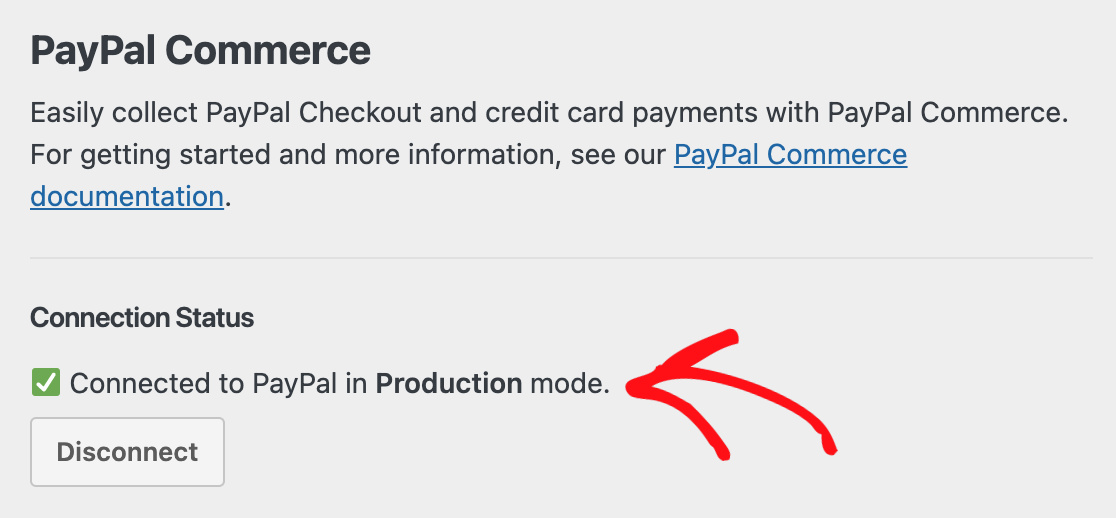
Se a integração foi bem-sucedida, o Status da conexão mostrará que você está conectado ao PayPal em modo de produção .

Se você quiser testar o PayPal Commerce primeiro, consulte nosso documento sobre como usar o PayPal Commerce no modo Sandbox.
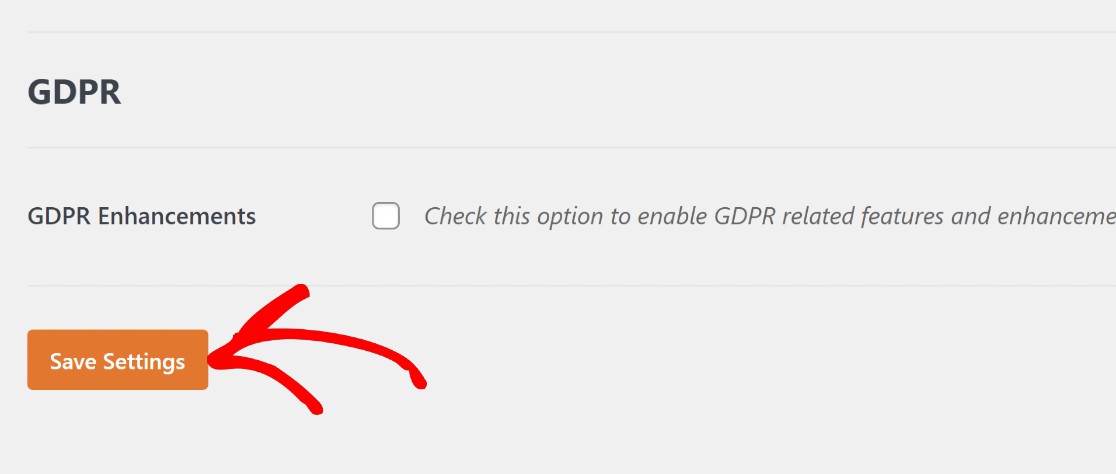
Role para baixo e clique em Salvar configurações e isso será tudo para este estágio.

A próxima etapa será criar um novo formulário no construtor de formulários WPForms, onde você integrará um campo de comércio do PayPal.
3. Crie um formulário de contato simples
É muito fácil criar um formulário de contato simples usando WPForms. Você pode criar seus formulários do zero usando o construtor de formulários de arrastar e soltar ou simplesmente usar um dos mais de 400 modelos de formulários pré-criados para começar.
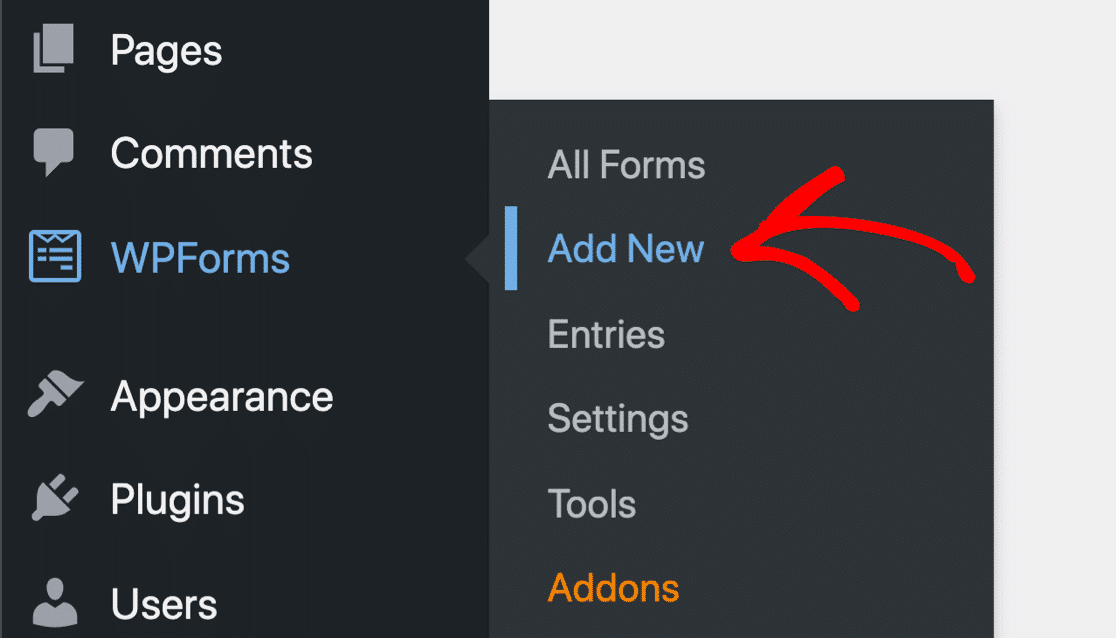
Para acessar o construtor de formulários WPForms, abra seu painel do WordPress e vá para WPForms » Adicionar novo arquivo .

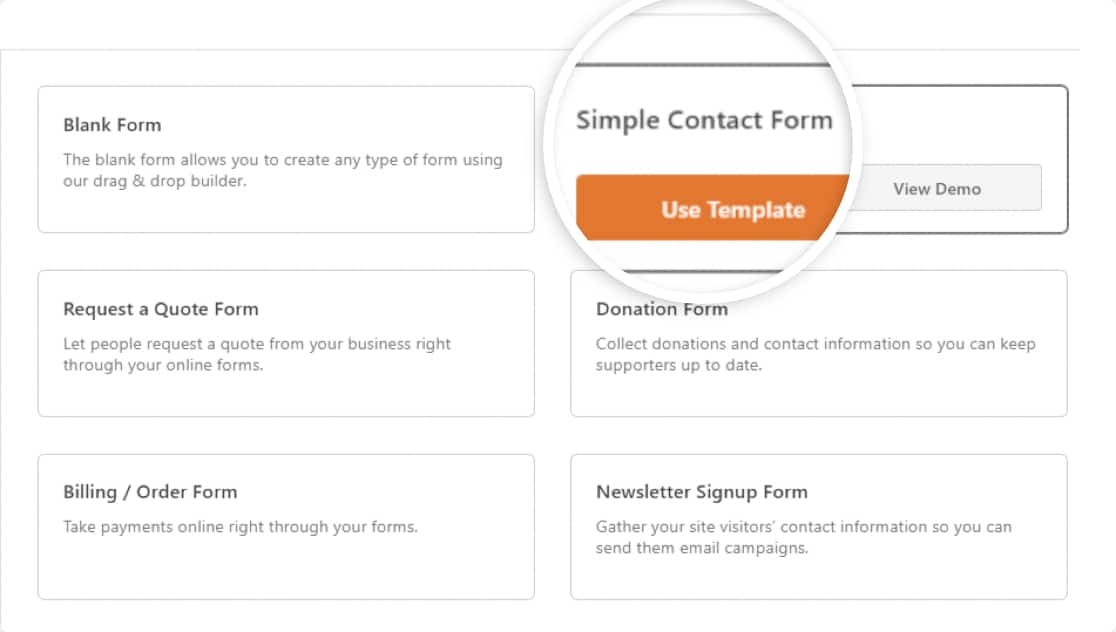
Isso abrirá a biblioteca de modelos. Passe o mouse sobre Formulário de contato simples e clique em Usar modelo para abri-lo no construtor de formulários.

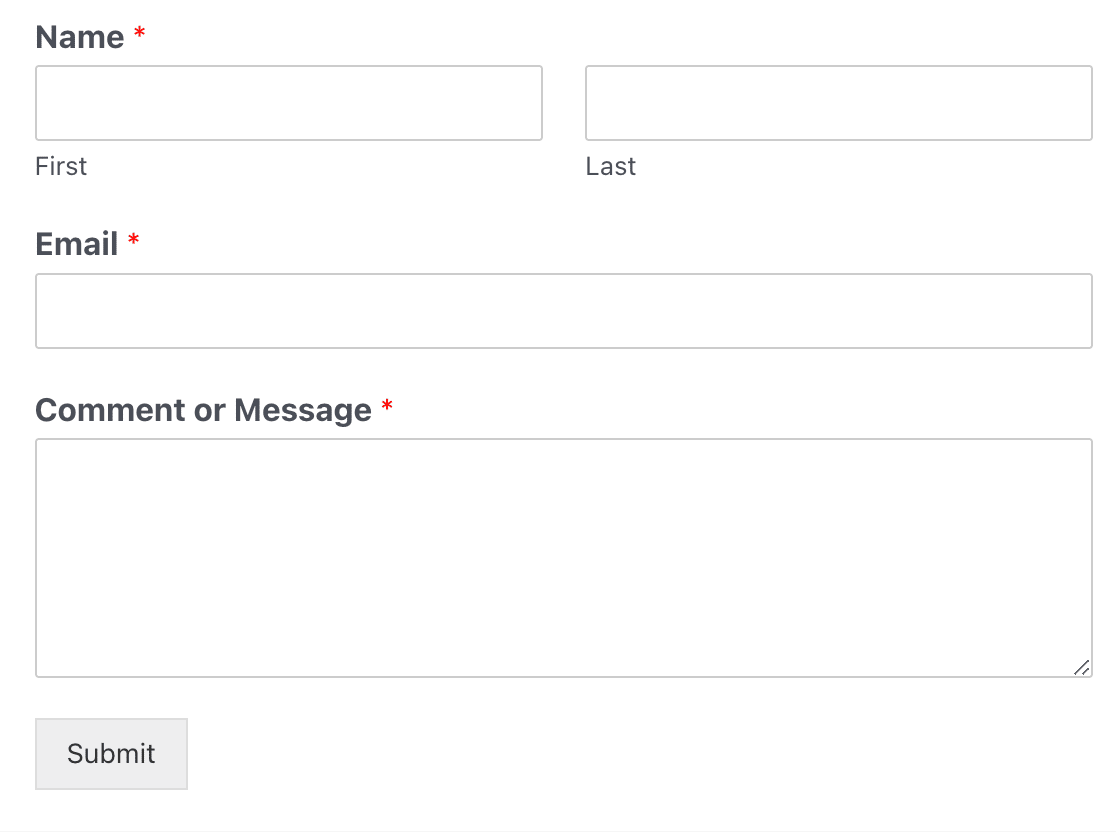
Como você pode ver abaixo, você terá um formulário de contato básico com campos como nome, email e comentário/mensagem.

Você pode personalizar este modelo adicionando ou removendo os campos que desejar. Por padrão, o modelo de formulário de contato simples não inclui nenhum campo de pagamento.
Adicionaremos campos de pagamento na próxima etapa.
4. Configure os campos de pagamento
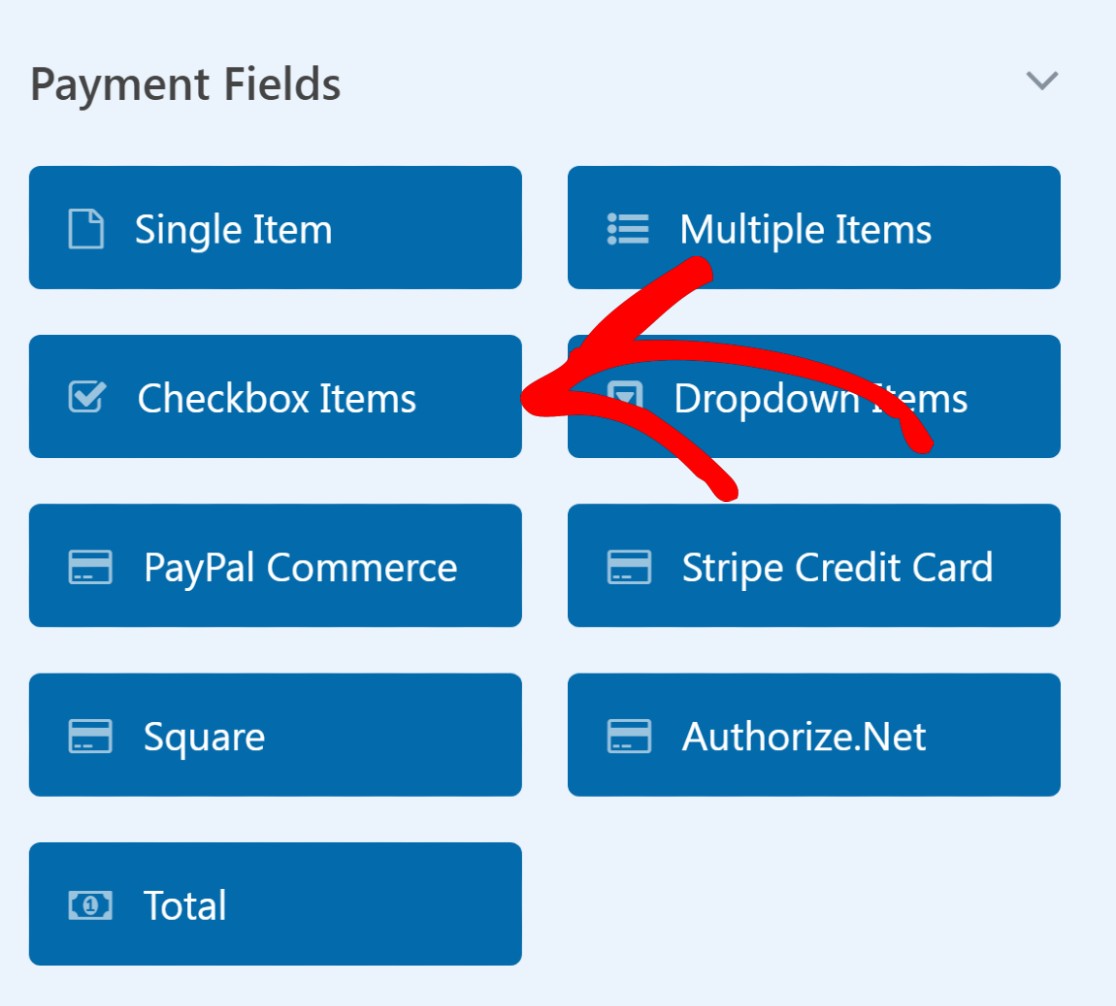
Você precisará de pelo menos um campo de pagamento para os produtos ou serviços que venderá. São 4 opções de escolha, que são:
- Item único – Quando você está vendendo apenas um item.
- Vários itens – quando você tem apenas vários itens, mas apenas um deles pode ser selecionado (como planos de assinatura diferentes).
- Itens da caixa de seleção – Quando você tem vários itens com a opção de selecionar um ou mais deles (como mercadorias diferentes).
- Itens suspensos – Quando você deseja que os usuários possam selecionar apenas um dos itens disponíveis em um menu suspenso.
Por exemplo, se você vende itens de vestuário, pode adicionar um campo Caixa de seleção Itens que permite aos usuários solicitar vários itens de vestuário no mesmo formulário.
Veja como fazer isso:
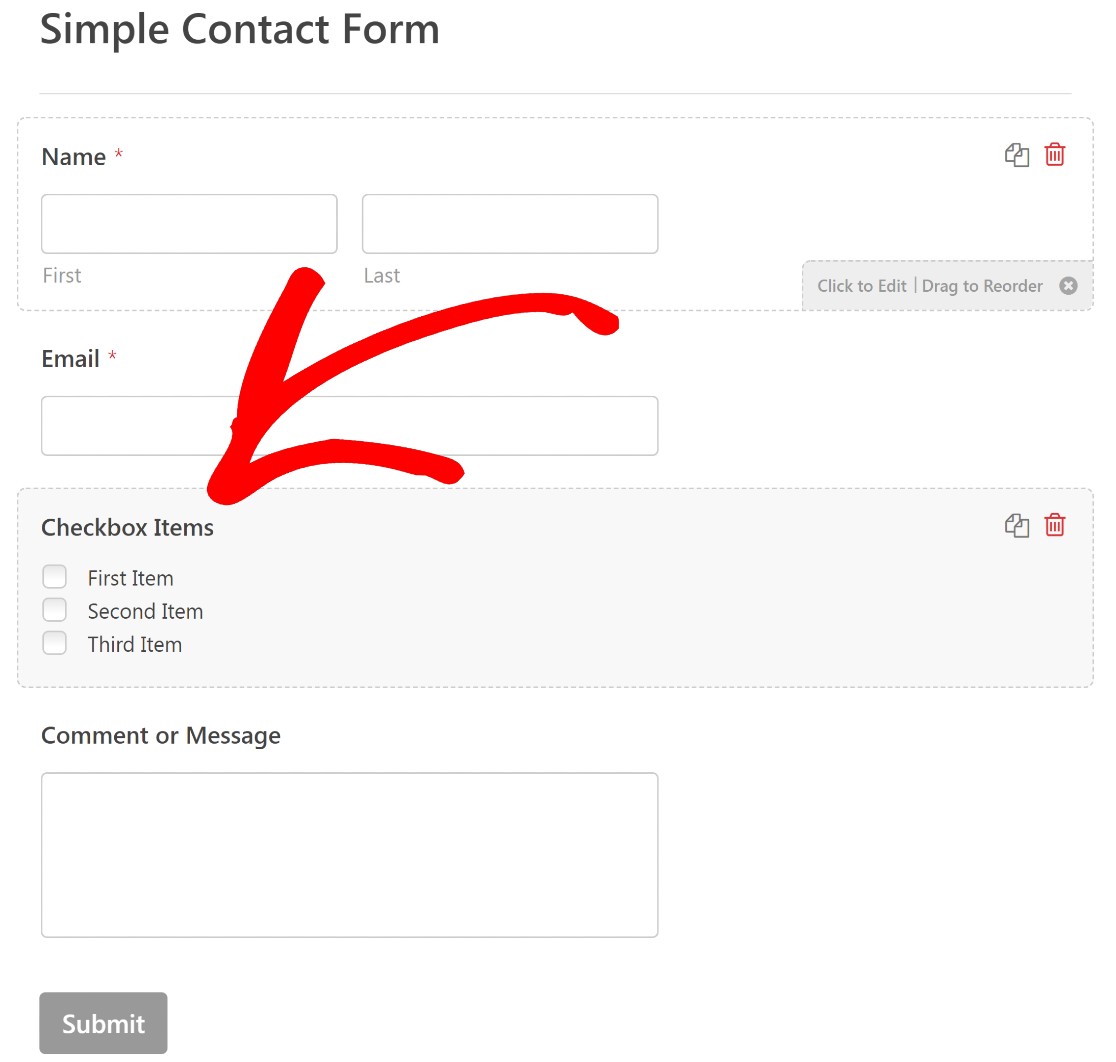
Primeiro, adicione um campo de itens de caixa de seleção ao seu formulário clicando nele ou arrastando-o para a posição em seu modelo de formulário.

Clique no campo Itens da caixa de seleção em seu formulário para abrir as Opções de campo no painel esquerdo.

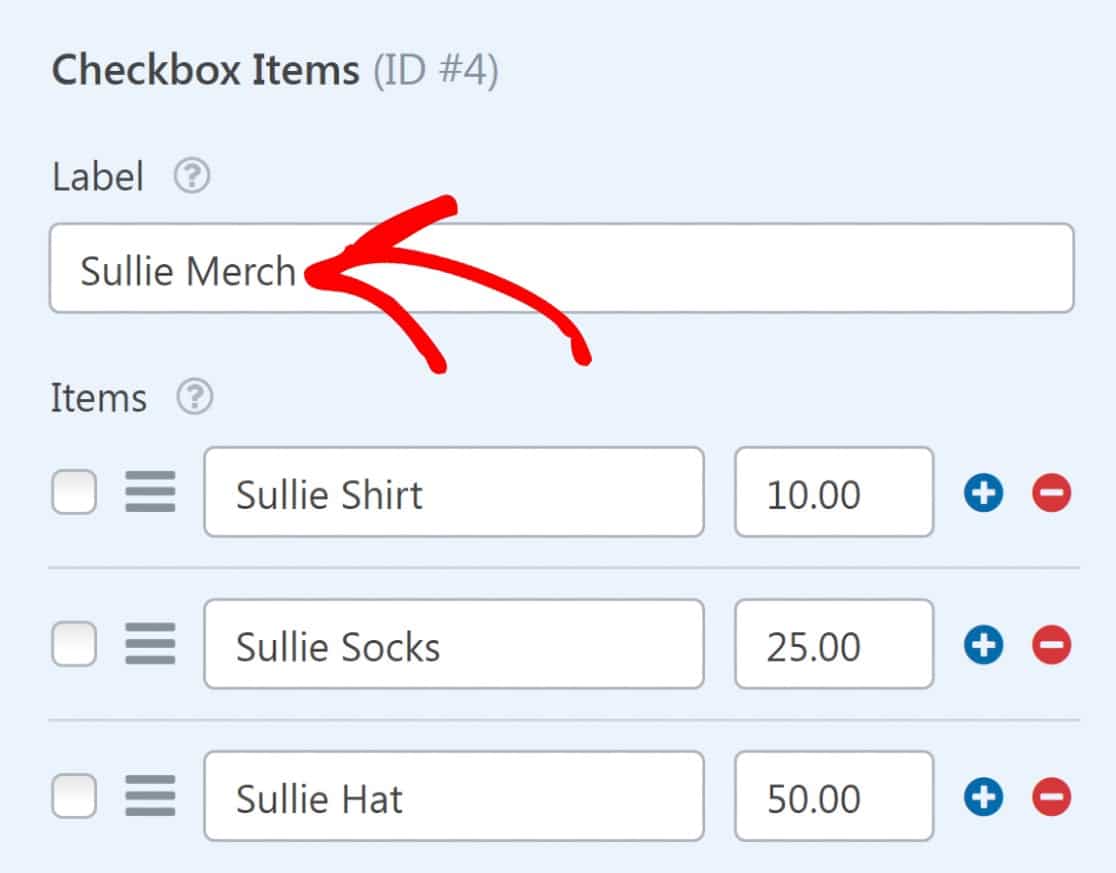
As opções de campo permitem editar o rótulo de seus campos e adicionar o nome e o valor dos itens que você está vendendo.
Você pode querer alterar o rótulo "Itens da caixa de seleção" para algo que reflita melhor os itens que você está vendendo. Vamos rotular nossa caixa de seleção “Sullie Merch” para este exemplo.

Você também pode editar os rótulos padrão para cada item na lista de verificação. Vamos substituir “Primeiro Item” por “Camisa Sullie”, “Segundo Item” por “Meias Sullie” e “Terceiro Item” por “Chapéu Sullie”.

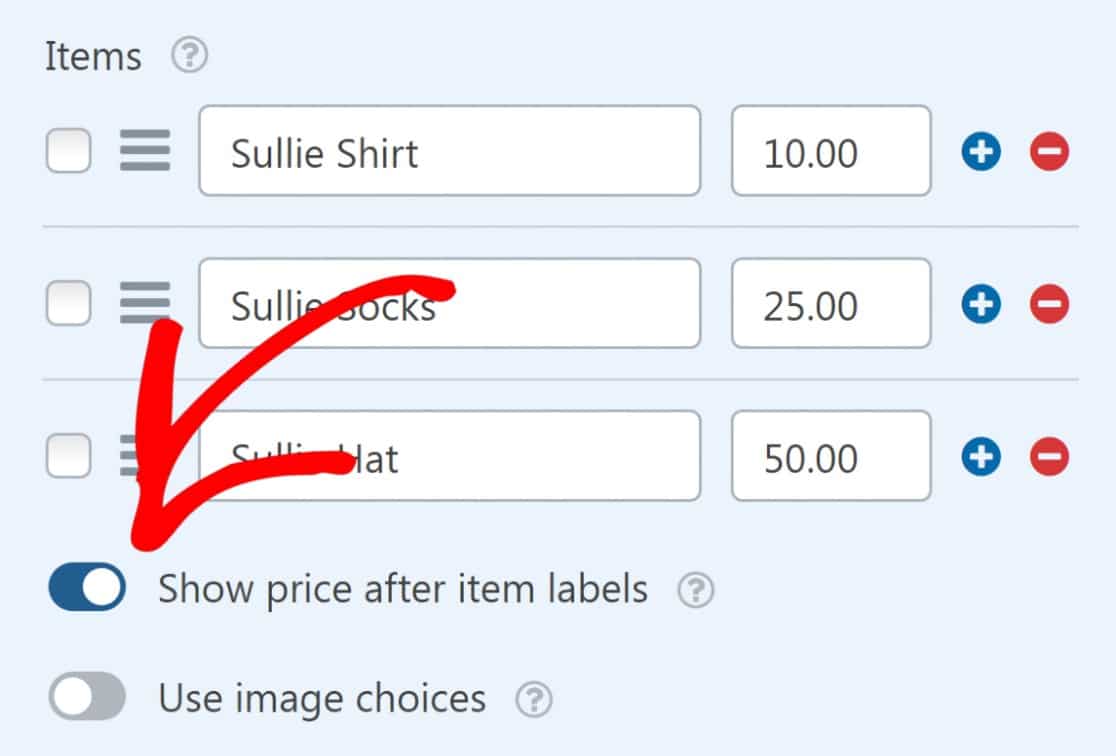
Não se esqueça de definir um preço para seus itens no campo de preço ao lado do rótulo do item.

Se você quiser que o preço apareça após cada rótulo de item no frontend, certifique-se de habilitar a opção Mostrar preço após rótulos de item .


Por fim, você pode adicionar uma descrição para seus itens, se desejar.

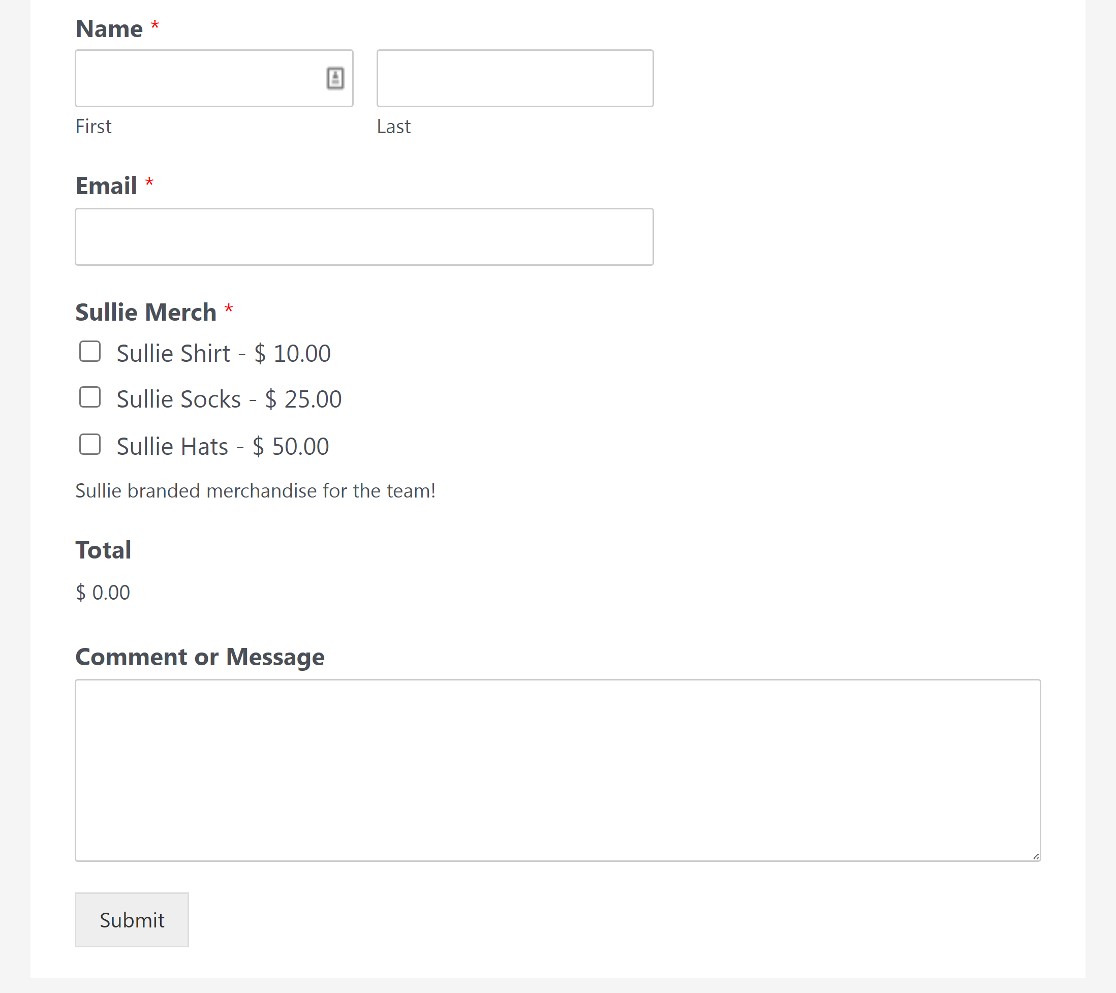
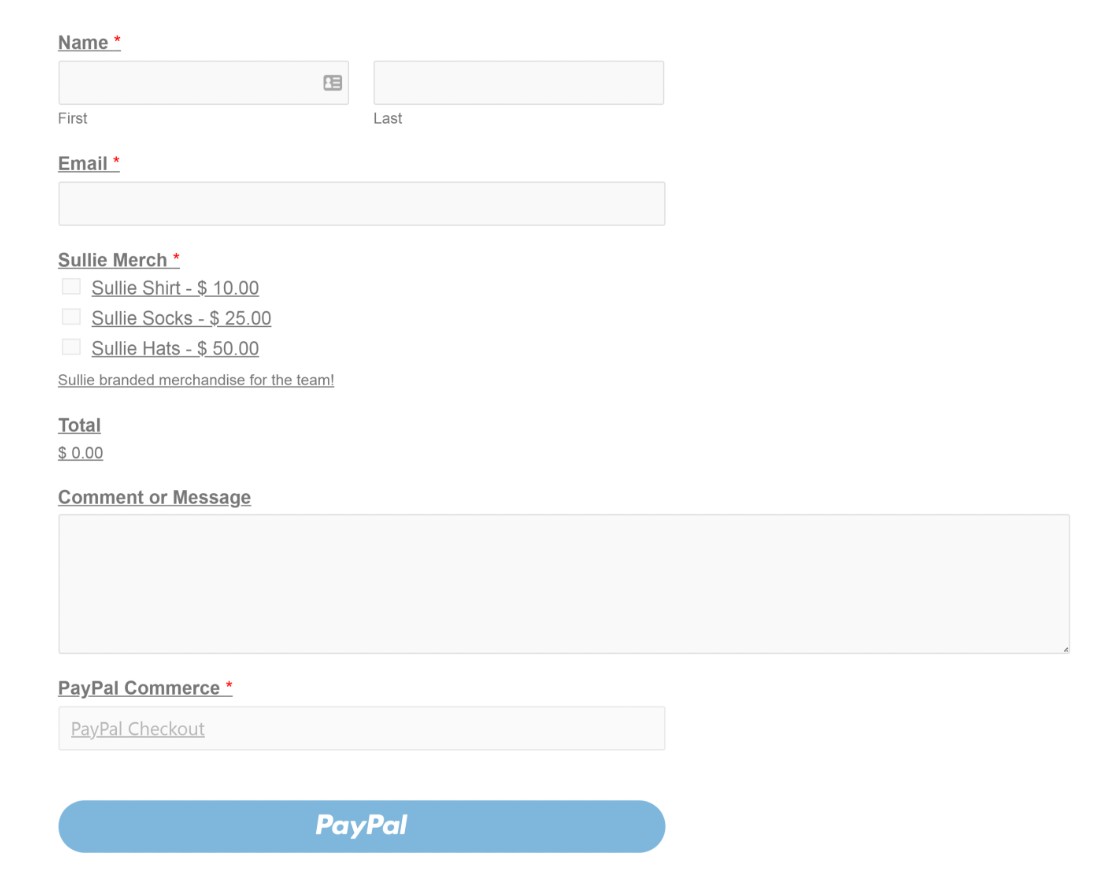
Veja como está nosso formulário agora:

Os usuários podem encomendar qualquer produto deste formulário simplesmente marcando as caixas ao lado de cada item.
No entanto, há mais uma etapa importante que ainda precisamos percorrer: adicionar um campo de checkout do PayPal a este formulário para permitir transações.
5. Adicione e personalize o campo de comércio do PayPal
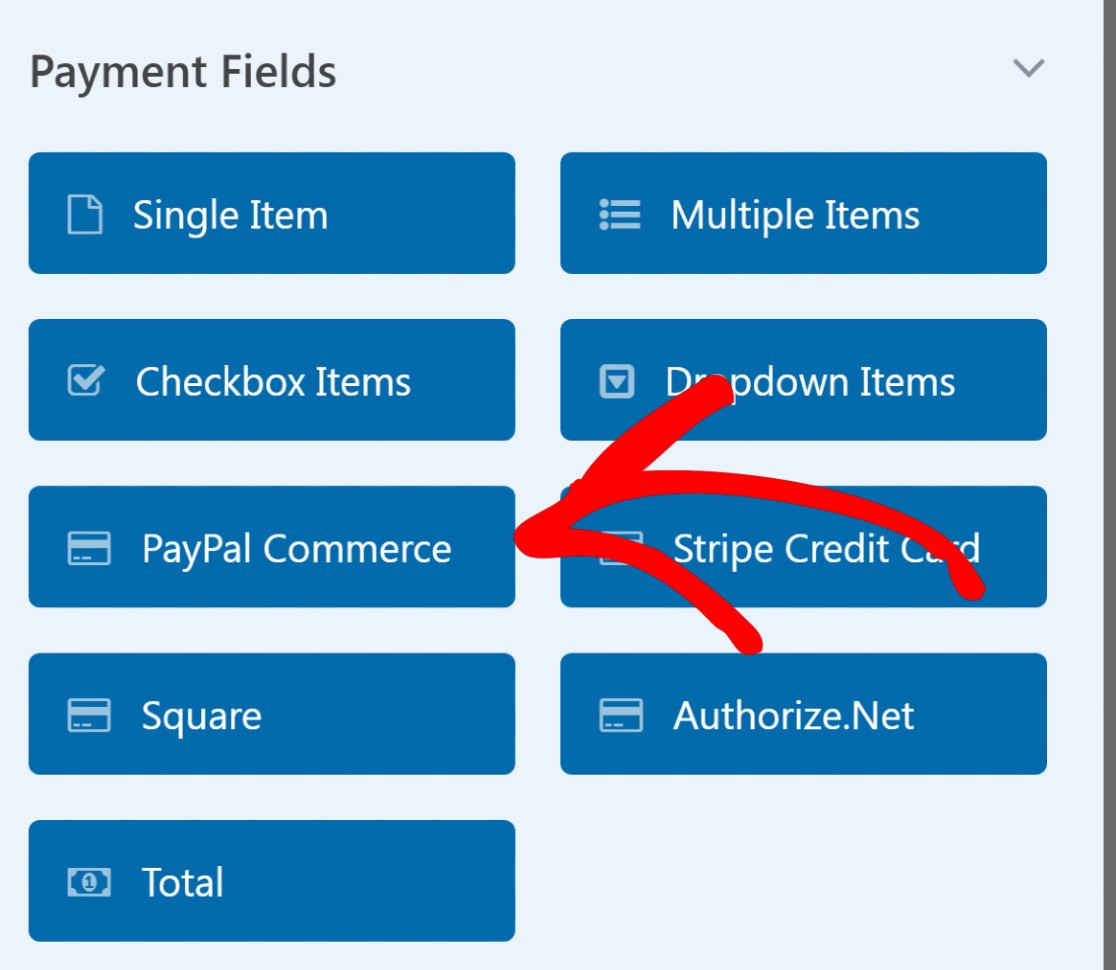
Você encontrará o campo de checkout do PayPal Commerce na seção Campos de pagamento no painel esquerdo do construtor de formulários. Basta arrastá-lo e soltá-lo em seu formulário para adicionar o campo.

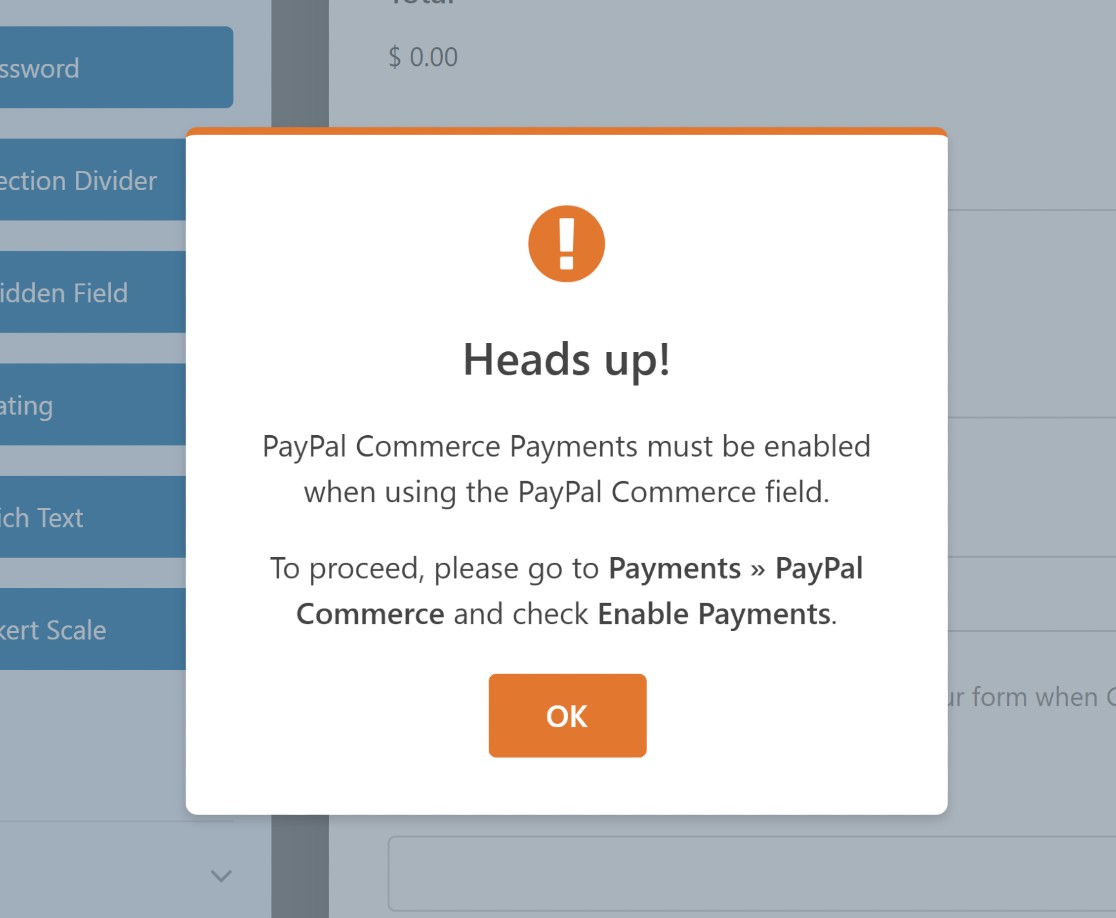
Ao incluir o campo PayPal Commerce em seu formulário, você verá um modal solicitando que você ative os pagamentos do PayPal Commerce. Pressione OK .

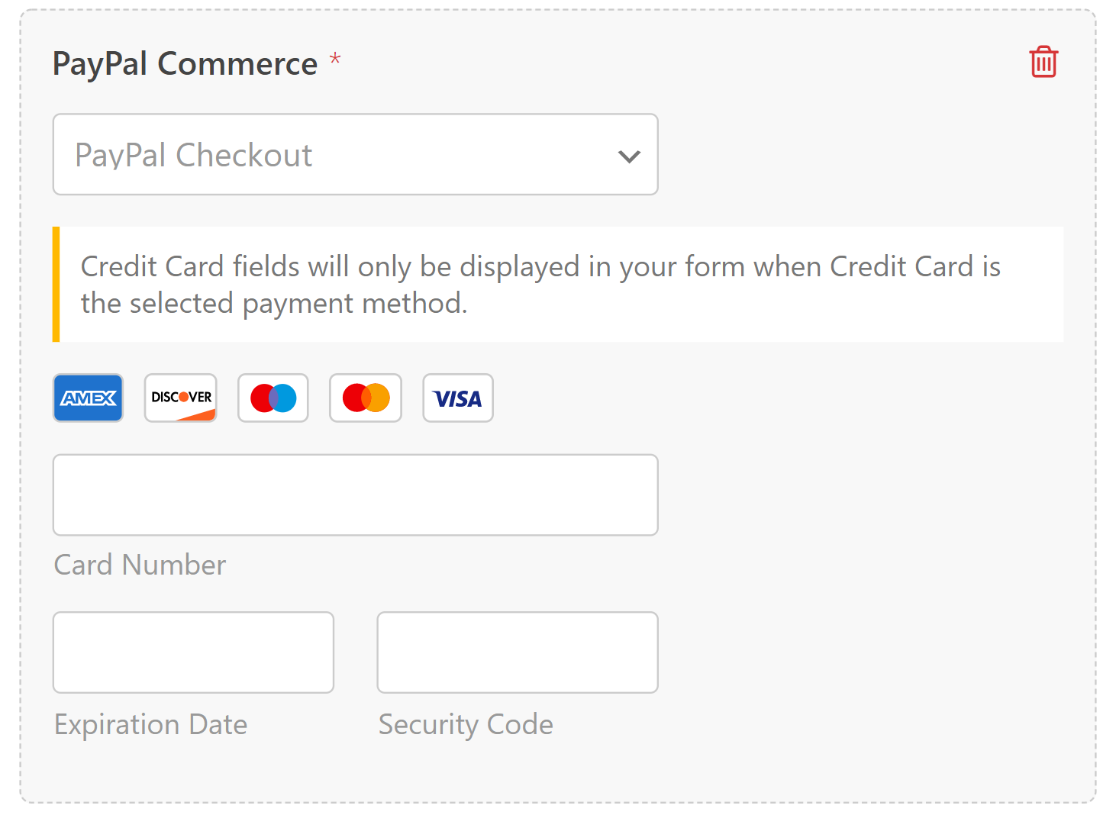
Antes de ativar os pagamentos, vamos primeiro personalizar o campo PayPal Commerce.
Como você verá, o PayPal Commerce suporta pagamentos com PayPal e cartão de crédito.

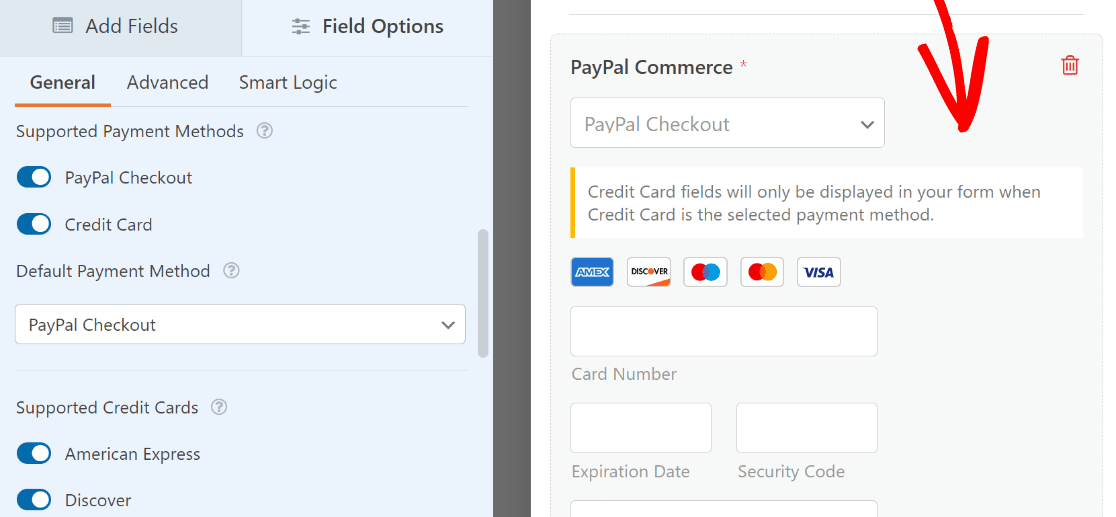
Há muitas coisas legais que você pode fazer com o campo de comércio do PayPal. Para acessar as opções de campo, clique em qualquer lugar no campo PayPal Commerce.

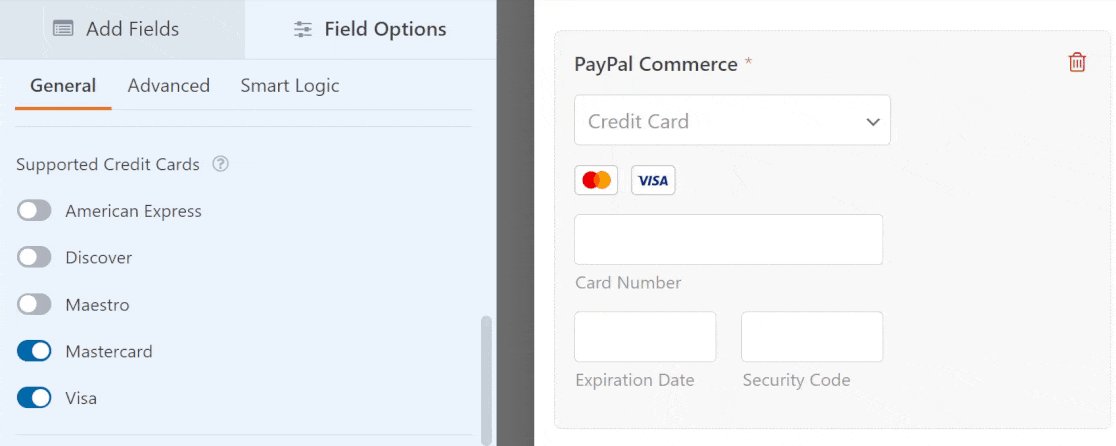
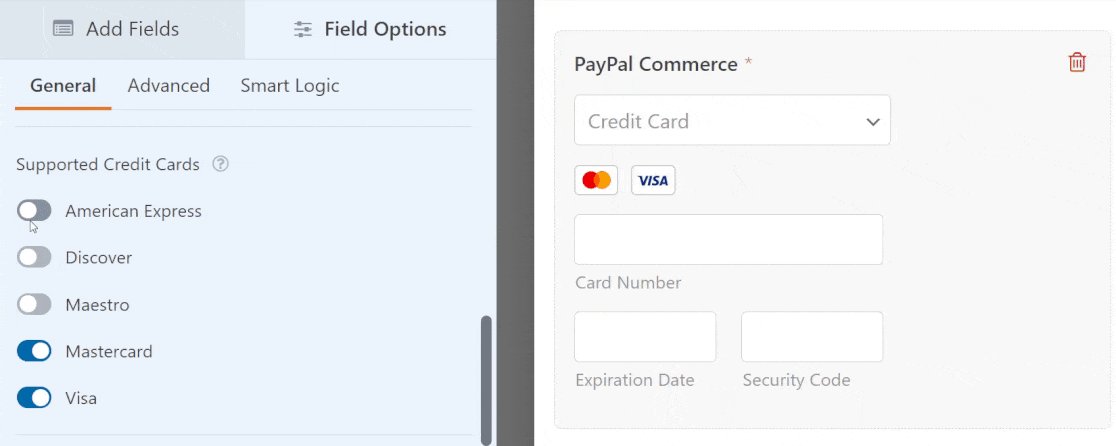
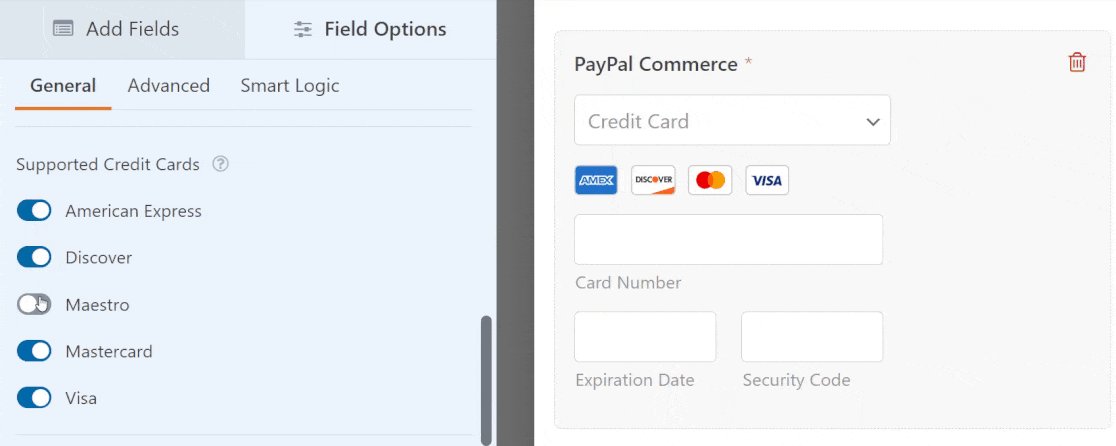
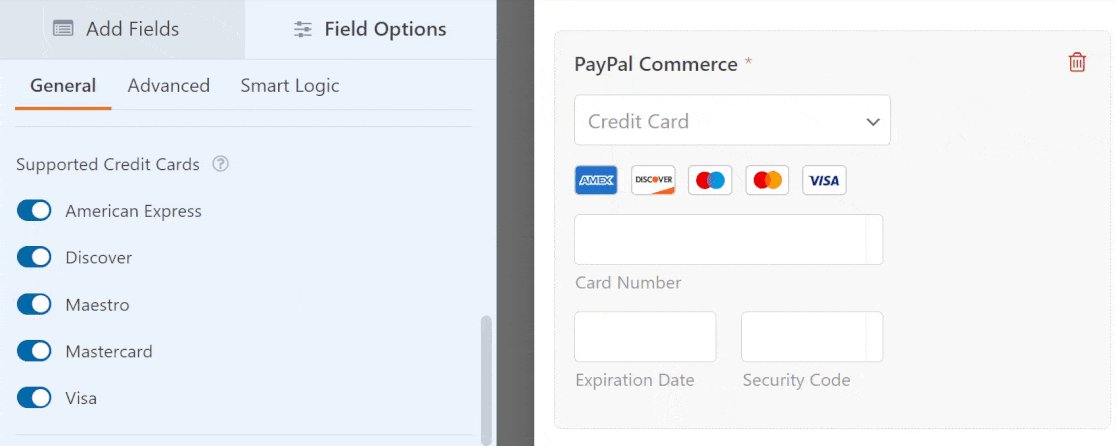
Você pode então selecionar quais opções de pagamento entre o checkout do PayPal e o cartão de crédito devem estar disponíveis para os visitantes (você pode incluir uma ou ambas as opções). Além disso, você também pode selecionar de quais cartões de crédito está aceitando pagamentos simplesmente usando os botões de alternância na seção Cartões de crédito suportados.

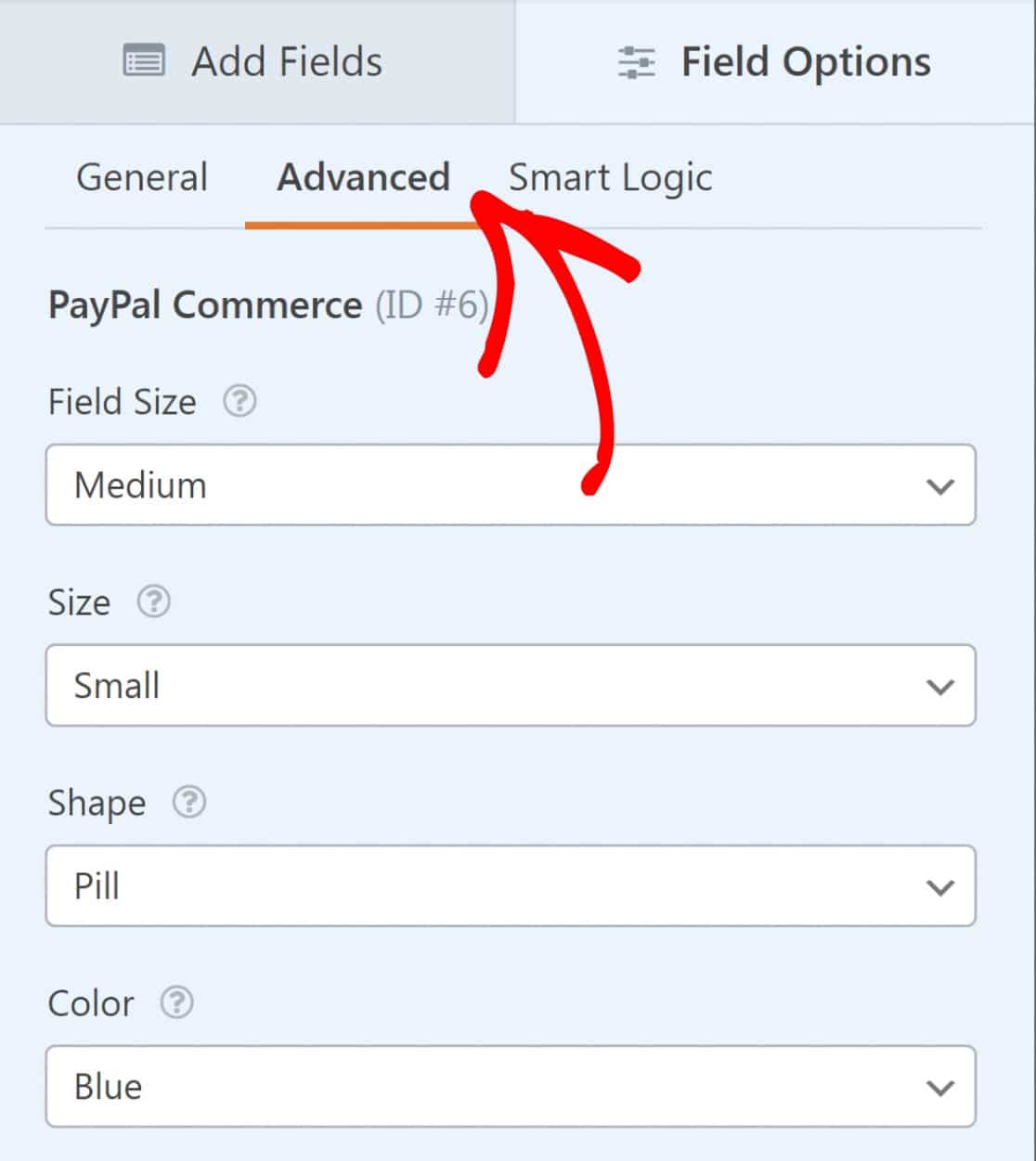
Se desejar alterar a aparência do campo PayPal Commerce, você pode encontrar mais opções na guia Avançado em Opções de campo.
Aqui, você pode alterar o tamanho do campo e ajustar o tamanho, a forma e a cor do botão de checkout do PayPal.

Quando terminar de personalizar o campo, é hora de habilitar o PayPal Commerce e definir as configurações de processamento de pagamento.
Na barra lateral, clique em Pagamentos » PayPal Commerce.

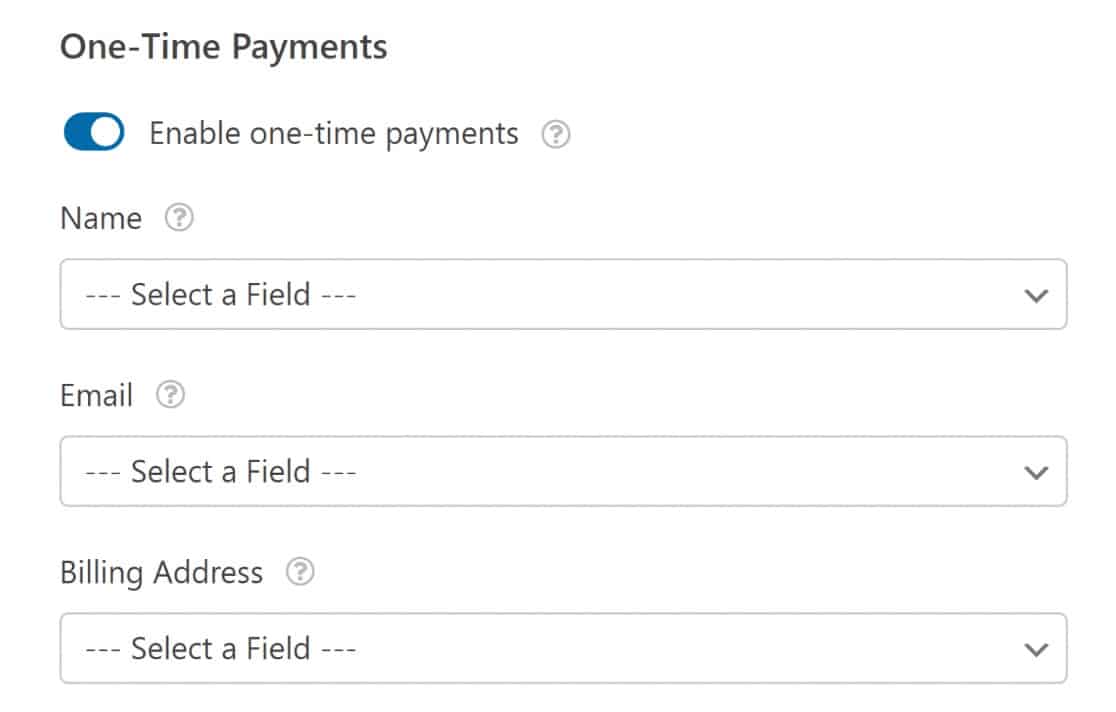
Você terá duas opções aqui: habilitar pagamentos únicos ou pagamentos recorrentes.
Pagamentos únicos
A seleção de pagamentos únicos expandirá um menu onde você poderá mapear alguns campos (nome, e-mail e endereço) do seu formulário para sua cobrança do PayPal.

Se você quiser incluir pagamentos recorrentes, o PayPal Commerce torna isso muito fácil de configurar.
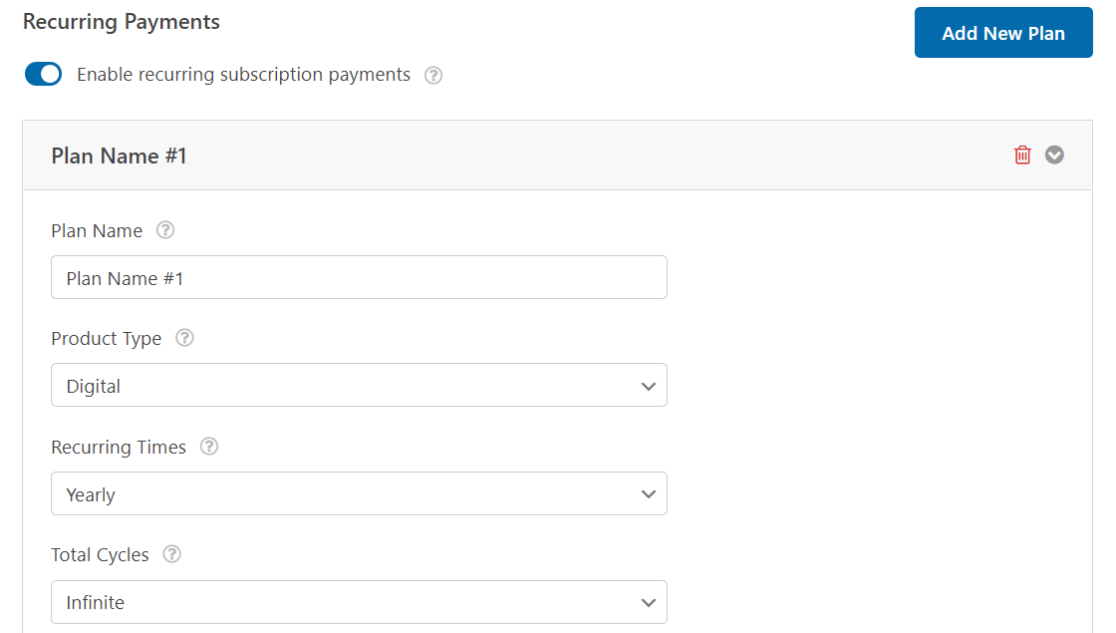
Pagamentos recorrentes
Os pagamentos recorrentes são ótimos para empresas que oferecem planos de assinatura ou pagamentos parcelados. Não há limites de quantos planos você pode criar, mas apenas um plano pode ser processado por vez.

O addon PayPal Commerce permite que você selecione livremente tempos recorrentes e ciclos totais para o seu plano de assinatura. Use essas configurações para configurar a frequência de pagamentos que funciona para você e seus usuários.
Observação: cartões de crédito não são compatíveis com pagamentos recorrentes.
É possível adicionar vários tipos de opções de preços no mesmo formulário usando lógica condicional. Vamos dar uma olhada em como você pode conseguir isso a seguir.
6. Adicionando lógica condicional ao PayPal Commerce (opcional)
A lógica condicional oferece muita liberdade para alterar o comportamento do campo PayPal Commerce, dependendo das respostas do usuário.
Um cenário possível é quando você deseja definir a lógica para que o campo de checkout apareça apenas se um usuário atender a determinados critérios. Ou você pode adicionar vários planos de preços com diferentes períodos recorrentes e outros detalhes de pagamento.
Nesses cenários, a lógica condicional do WPForms pode ser incrivelmente útil.
Digamos que você queira que os clientes possam escolher um período recorrente entre pagamentos mensais e anuais.
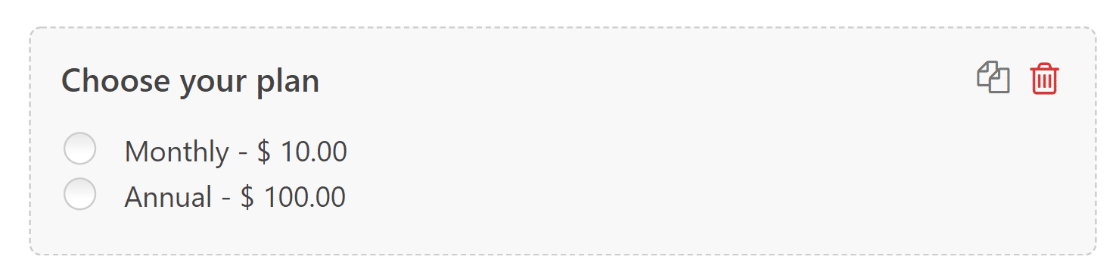
Primeiro, adicionaremos um campo de pagamento de vários itens e o rotularemos como “ Escolha seu plano ”, com duas opções.

Agora queremos que o PayPal processe uma cobrança dependendo da seleção do cliente entre essas duas opções.
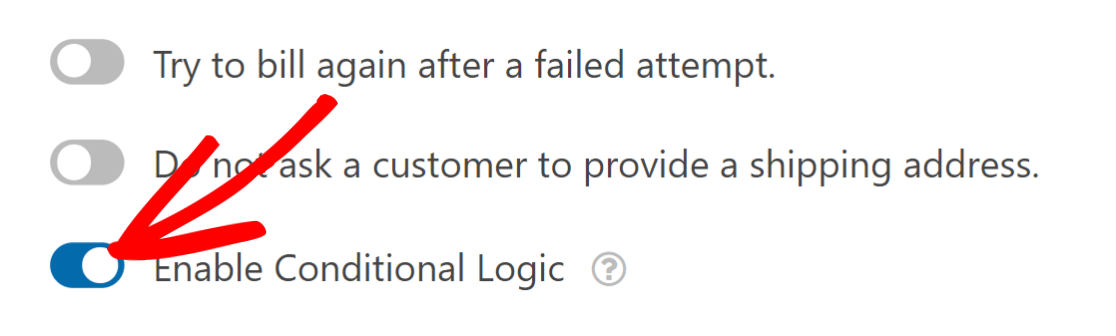
Para isso, volte para Pagamentos » PayPal Commerce e clique em Ativar lógica condicional em pagamentos únicos ou pagamentos recorrentes (dependendo de qual cenário se aplica ao seu caso).

Em nosso cenário, usaremos a lógica condicional para pagamentos recorrentes. Depois de habilitar a lógica condicional, você deverá ver um novo conjunto de opções para configurar suas regras.
Definiremos duas regras separadas: uma para cobrança de pagamentos mensais e outra para cobrança de pagamentos anuais.
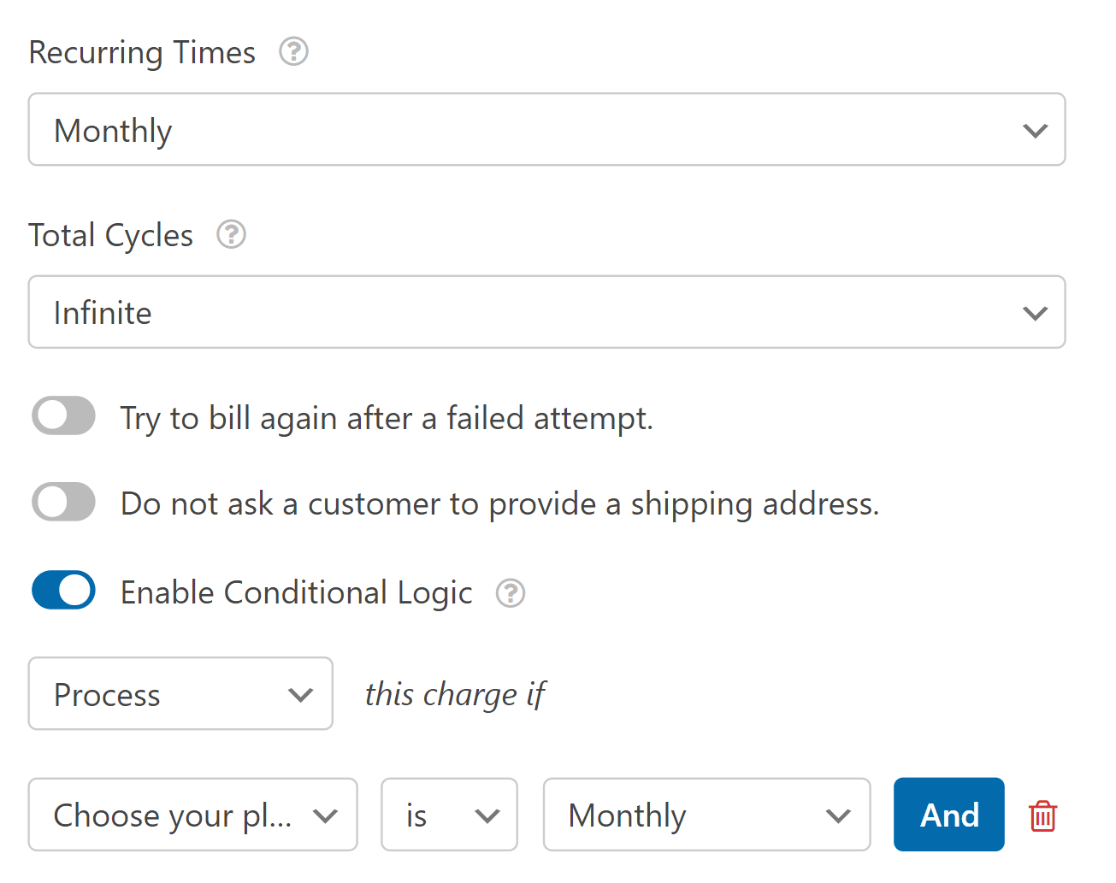
Para mensal, selecionamos a configuração Recurring Times para Monthly . Em seguida, definimos a lógica que diz: Processe esta cobrança se o campo Escolha seu plano for Mensal .

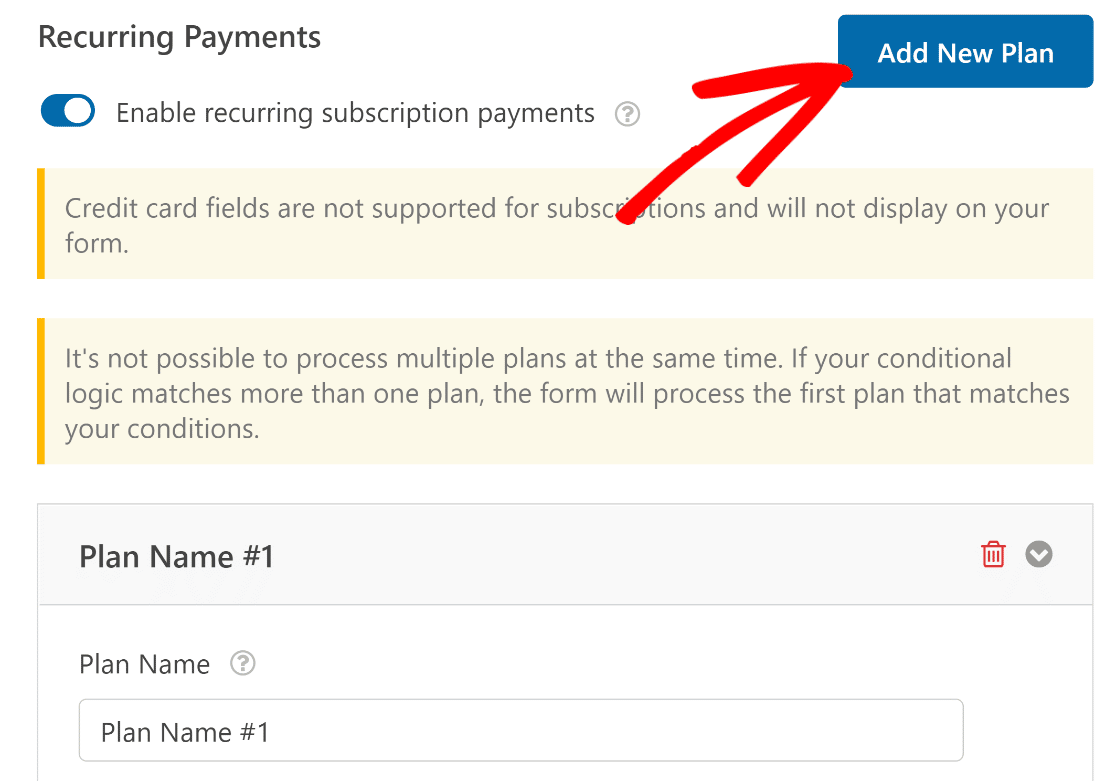
Depois disso, criaremos outro plano para usuários que preferem uma assinatura anual. Clique no botão Adicionar novo plano para iniciar.

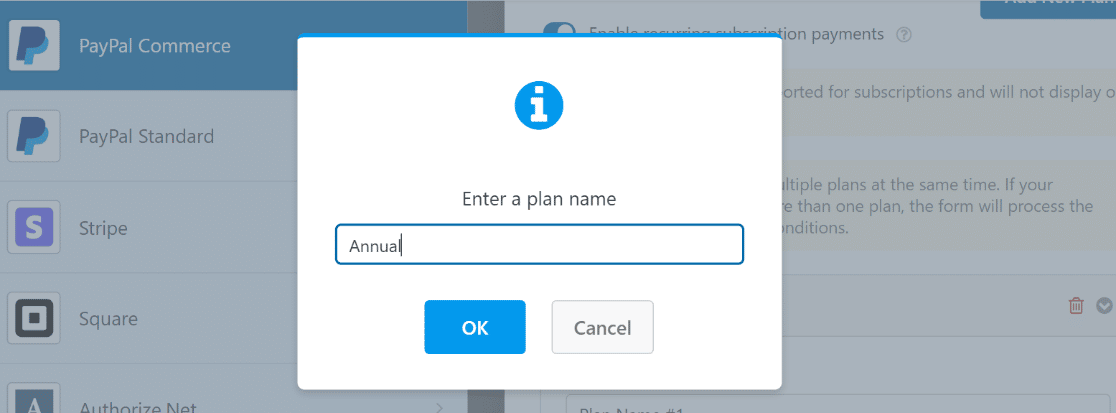
Insira um nome de plano e pressione OK .

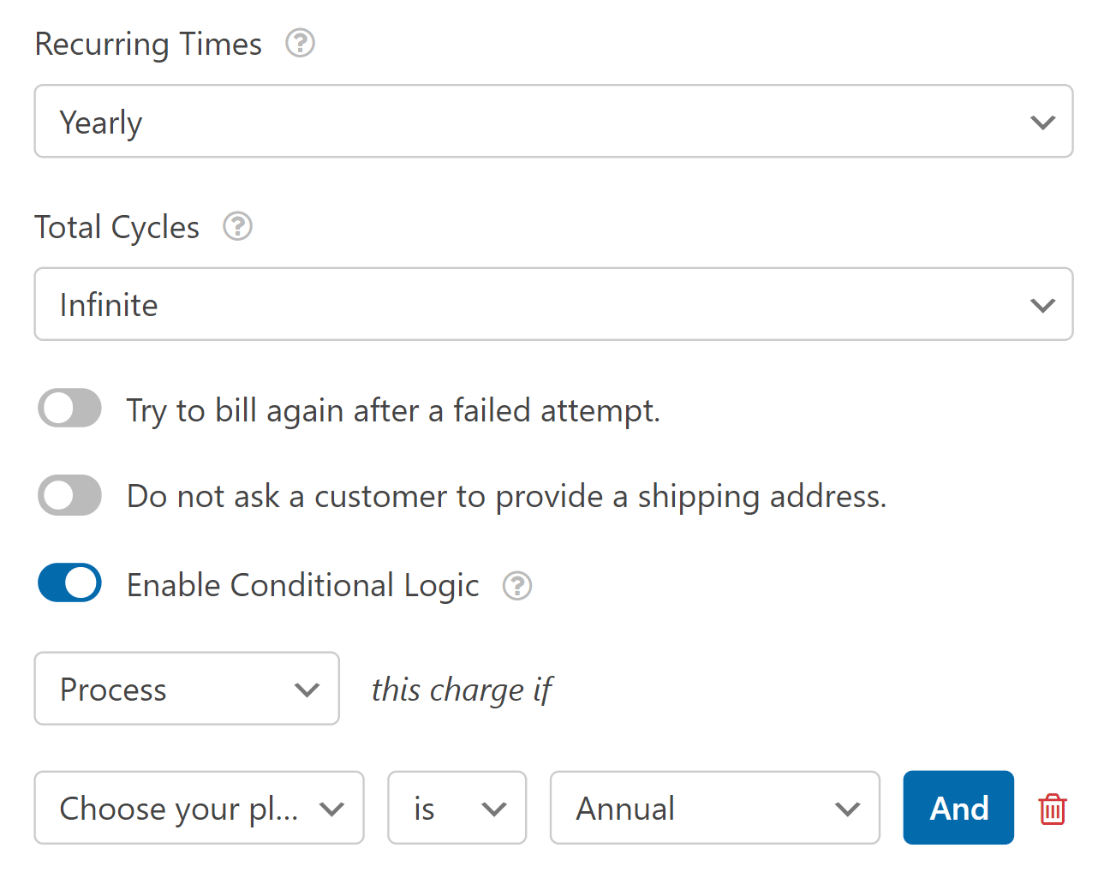
Desta vez, selecionaremos Anualmente no menu suspenso Tempos recorrentes. A lógica condicional aqui é definida como: Processe esta cobrança se o campo Escolha seu plano for Anual .

Certifique-se de pressionar Salvar depois de definir essas configurações.
Para resumir, acabamos de adicionar uma opção para os clientes escolherem entre períodos de assinatura mensal e anual usando lógica condicional.
Agora, quando um usuário seleciona seu período de assinatura preferido, ele será cobrado pelo preço que você definiu e apenas no tempo recorrente definido.
7. Publique seu formulário
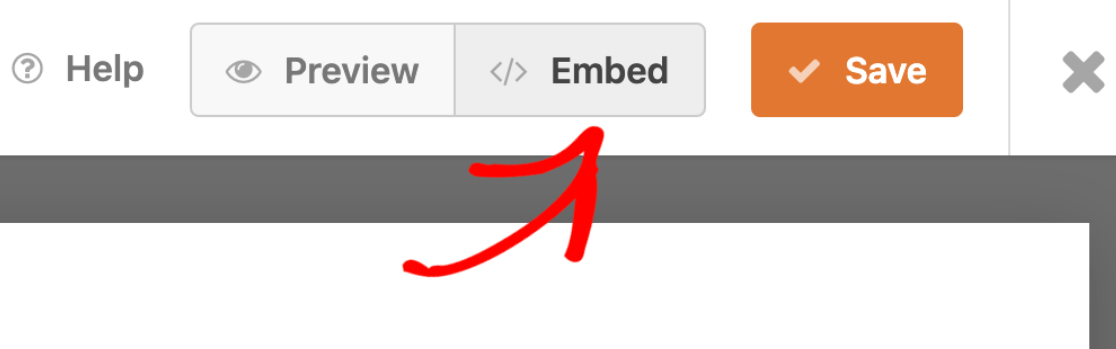
Você pode adicionar seu formulário a uma página diretamente do construtor de formulários. No canto superior direito da tela, você verá as opções para Incorporar ou Salvar seu formulário.
Como estamos tentando adicionar nosso formulário a uma página imediatamente, vá em frente e clique em Incorporar .

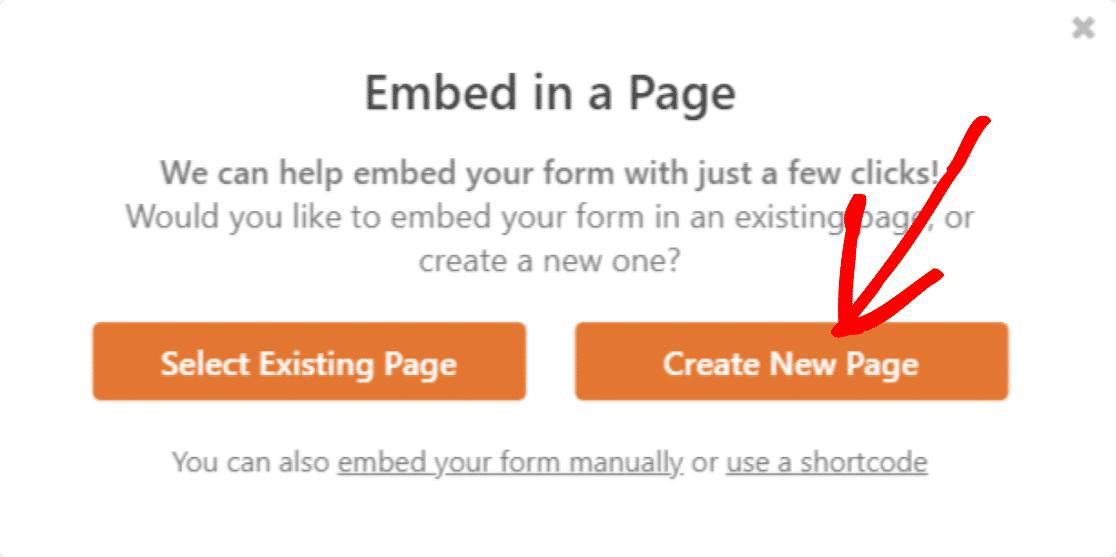
Isso redirecionará para um modal com as opções para incorporar o formulário em uma página existente ou criar uma nova página e incorporá-la.
Vamos supor que você gostaria de criar uma nova página, mas o processo é semelhante para ambas as etapas. Para este guia, clicaremos em Criar nova página .

Dê um nome à sua nova página e clique em Let's Go !

Seu novo formulário habilitado para comércio do PayPal agora estará visível na nova página. Publique a página e confira no frontend.

E isso seria tudo para integrar um formulário de contato com o PayPal no WordPress. Agora, você pode começar a receber pagamentos usando formulários em seu site!
Em seguida, crie um formulário de pedido online no WordPress
Acabamos de mostrar como adicionar pagamentos do PayPal aos seus formulários de contato no WordPress. Embora isso possa funcionar com praticamente qualquer um dos seus formulários, pode ser melhor usar um formulário de pedido on-line para simplificar ainda mais o processo.
Confira nosso guia para fazer um formulário de pedido online no WordPress.
Não espere para começar a criar seu formulário de pedido online. Comece com o plugin de formulário WordPress mais poderoso hoje. Procurando um formulário de pedido gratuito? O WPForms Pro vem com um modelo de formulário de pedido online gratuito e uma garantia de reembolso de 14 dias.
Crie formulários com o PayPal Checkout agora
E não se esqueça, se você gostou deste artigo, siga-nos nas mídias sociais no Facebook e Twitter.
