Como Criar Formulário de Calculadora de Preços no WordPress Facilmente? (Passo a passo)
Publicados: 2023-02-20Quer aprender a criar uma calculadora de preço de formulário WordPress facilmente? Mostraremos como.
Houve momentos em que as empresas tiveram que calcular manualmente o preço total do pedido. Isso pode ter funcionado no passado, mas no contexto atual, nem tanto.
Com as crescentes plataformas de comércio eletrônico e a concorrência acirrada, tudo deve ser feito prontamente. O que inclui o cálculo do preço quando um cliente decide fazer o pedido.
E um formulário de calculadora de preços é uma ótima maneira de garantir um processamento rápido de pedidos. Portanto, este artigo ensinará como criar facilmente um formulário de calculadora de preços.
Mas antes disso, vamos dar uma breve visão geral dos benefícios dos formulários de calculadora de preços do WordPress.
Índice
Benefícios de usar a calculadora de preços do WordPress em formulários do WordPress
Digamos que você tenha uma loja de roupas online. E os clientes querem escolher entre uma variedade de produtos com preços diferentes.
Não seria útil se o preço total pudesse ser calculado automaticamente?

Portanto, usando um formulário de calculadora de preços, nem o cliente nem você precisam se preocupar com cálculos manuais.
Além disso, você obtém a satisfação do cliente por meio de uma experiência de pedido rápida. Por outro lado, as empresas obtêm vantagem com o processamento automatizado de pedidos.
Além disso, existem mais vantagens que listamos abaixo.
- Ele ajuda seu cliente a saber o preço total do produto ou serviço desejado instantaneamente.
- As empresas podem aprender os dados de vendas, como quantidade vendida e receita de vendas.
- Ele amplifica o engajamento do site e atrai tráfego.
Esses são apenas alguns benefícios que mencionamos. Para aproveitar esses benefícios como proprietário de uma empresa, recomendamos que você inclua uma calculadora de preços em seus formulários de pedido.
Então, sem mais delongas, vamos seguir o guia fácil abaixo para criar um formulário de calculadora de preços no WordPress.
Como fazer uma calculadora em formulários do WordPress usando o Everest Forms?
Primeiro, é essencial escolher o melhor plug-in do construtor de formulários que o ajude a criar um formulário de calculadora de preços sem problemas.
É aqui que entra o Everest Forms. É um popular plug-in de criação de formulários de arrastar e soltar que permite criar formulários do WordPress, como formulários de contato, formulários de pesquisa, formulários de solicitação de emprego, etc.
Mais importante ainda, este poderoso plug-in oferece campos de pagamento e um complemento de cálculos para ajudá-lo a lidar com cálculos de preços automatizados simples ou complexos.

E como suporta a integração com vários gateways de pagamento, aceitar pagamentos por meio do formulário é rápido e fácil.
Assim, com o Everest Forms, você pode fazer qualquer formulário de estimativa de preço em apenas algumas etapas simples.
Passo 1: Instale e ative o Everest Forms e o Everest Forms Pro
A primeira coisa que você precisa fazer é instalar e ativar o Everest Forms e o Everest Forms Pro.
Você precisa da versão premium do plug-in para desbloquear os Campos de Pagamento ou instalar o complemento Cálculos .
Portanto, escolha um plano adequado em um dos planos de preços e configure o plug-in em seu site.
O complemento Cálculos está disponível apenas nos planos Profissional e Agência. Portanto, escolha o plano de acordo se estiver planejando usar o complemento.
Consulte nosso tutorial sobre como configurar corretamente o Everest Forms Pro se precisar de orientação.
Etapa 2: criar um novo formulário de calculadora de preços
Depois de configurar o plug-in com sucesso, é hora de criar um novo formulário de calculadora de preços.
Você pode fazer isso usando dois métodos: usando campos de pagamento ou usando o add-on de cálculo .
Mostraremos esses dois métodos em detalhes. Então, leia até o final!
Método 1: Usando campos de pagamento:
O Everest Forms oferece muitos modelos pré-construídos e muitos campos personalizados. Portanto, para criar um novo formulário, comece do zero ou use um modelo pré-existente.
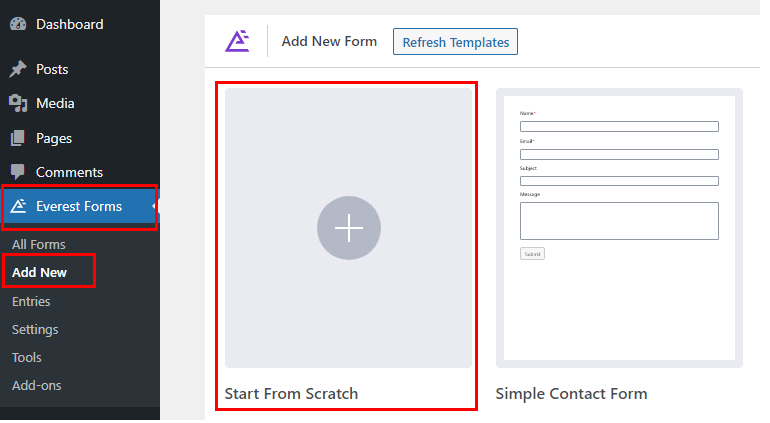
Para o modelo pré-criado, vá para Everest Forms >> Add New e escolha o modelo de sua escolha. Se você deseja criar um novo formulário, clique em Iniciar do zero .
Neste tutorial, criaremos um formulário de pedido do zero. Então, dê um nome ao seu para e clique em Continuar .

A. Adicionar campos de pagamento ao formulário
Depois de clicar em Continuar , um novo construtor de formulários será aberto.
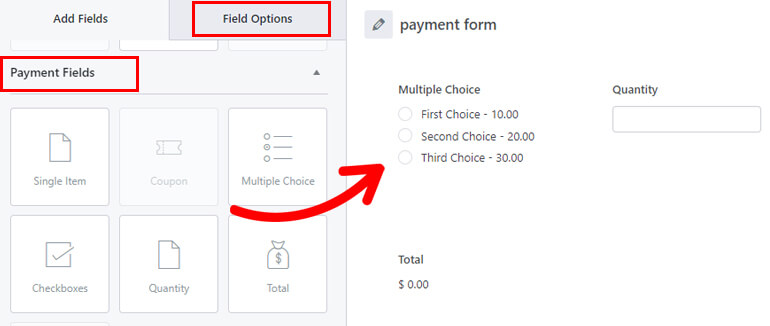
No lado esquerdo da tela, role para baixo até encontrar Campos de pagamento . Basta arrastar e soltar os campos necessários, como Checkbox , Total , Multiple Choice , etc., em seu formulário.

Adicionar os campos de pagamento ajuda a coletar detalhes relacionados ao pagamento em seu formulário.
Os campos de pagamento que você adiciona dependem dos produtos que você está vendendo. Por exemplo, você pode adicionar os seguintes campos de pagamento ao formulário:
- Múltipla escolha : permite que os usuários selecionem um dos produtos que você está vendendo.
- Quantidade : deixe-os decidir quantos itens estão comprando do produto que escolheram.
- Total : Exibe o preço total calculando o preço do produto escolhido com a quantidade.
E voilá! Você tem um formulário simples de calculadora de preços pronto!
Você pode adicionar mais campos como Checkboxes , Single Item e outros campos gerais de acordo com seus requisitos. Por fim, clique no botão Salvar .
B. Personalizar as opções de campo
Depois de adicionar todos os seus campos, você também pode personalizar as opções de campo individuais.
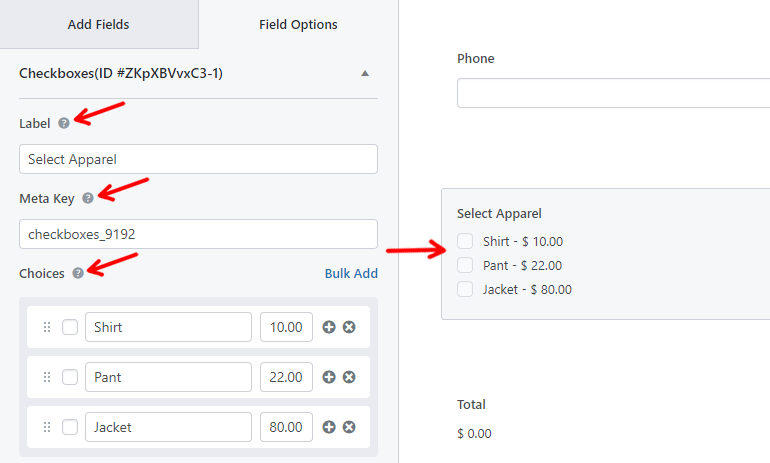
Por exemplo, vamos dar um exemplo do campo Checkbox . Este campo permite que seus usuários escolham uma ou várias opções simultaneamente.
E quando você clicar nele, poderá personalizar ainda mais as seguintes opções:
- Rótulo : Você pode especificar quais são as opções abaixo.
- Meta Key : Esta função ajuda você a recuperar o valor salvo do banco de dados e exibi-lo.
- Escolhas : Você pode adicionar os itens de escolha junto com seu preço.
- Usar opções de imagem : você pode marcar este campo para adicionar opções de imagem de seus produtos.
Aqui, demos um rótulo e adicionamos opções junto com o preço das opções.

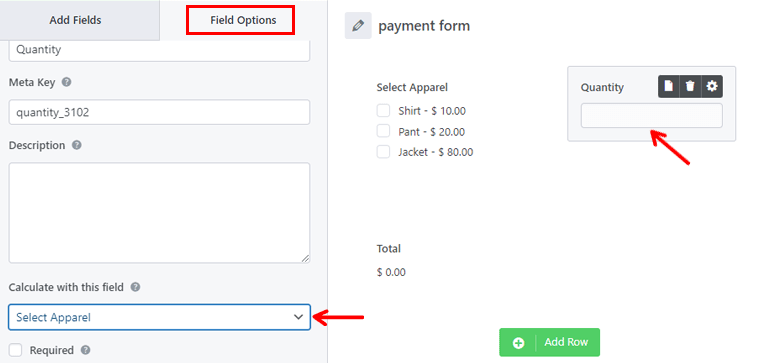
A seguir, para calcular seu valor total, clique no campo Quantidade . Agora, você verá uma opção Calcular com este campo .
Basta escolher Selecionar Vestuário no menu suspenso. Fazendo isso, multiplicará o preço do item selecionado pela quantidade digitada pelo usuário.

Depois de fazer todas as alterações, lembre-se de Salvar seu formulário.
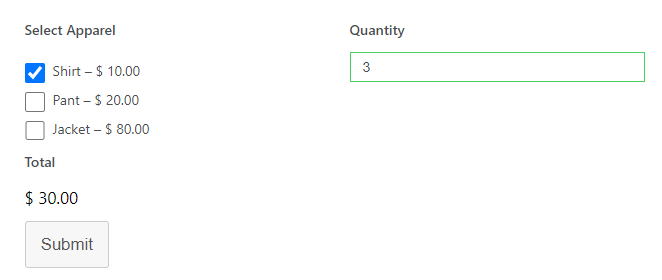
Quando um usuário seleciona um produto desejado e insere a quantidade, o formulário calcula automaticamente o valor total. Em seguida, exibe o preço final no campo Total .

E tão rápido quanto isso, seu formulário de calculadora de preços simples está pronto!
Para um guia mais completo, confira este artigo sobre como criar um formulário de pedido com ou sem pagamento.
Método 2: Usando o complemento de cálculos:
Agora, o próximo método para criar um novo formulário de calculadora de preços com o Everest Forms é usar o complemento Calculations.


Você pode tentar este método se quiser realizar cálculos mais complexos que o campo Total não pode realizar.
Aqui, dividimos o processo em 3 subetapas para facilitar o acompanhamento.
A. Instalar e ativar o complemento de cálculos
Depois de instalar a versão premium do plug-in, você pode acessar os complementos do Everest Forms disponíveis no seu plano.
Se você adquiriu o plano Agência ou Profissional , terá acesso total ao complemento Cálculos .
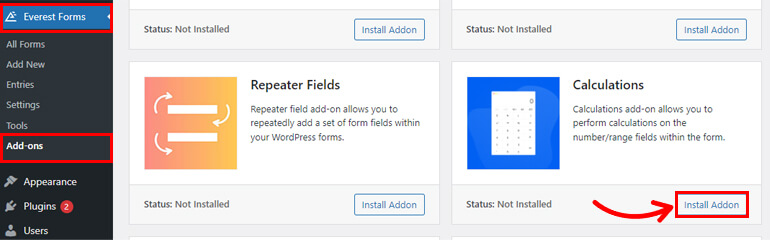
Então, vá em Everest Forms >> Add-ons e procure pelo add-on Calculations . Em seguida, basta instalá-lo e ativá-lo como você fez com o Everest Forms antes.

O status mudará para Ativado se tudo der certo.
B. Adicionar campos ao formulário da calculadora de preços
O processo de criação do formulário é semelhante ao método anterior. Basta clicar em começar do zero ou escolher seu modelo de formulário.
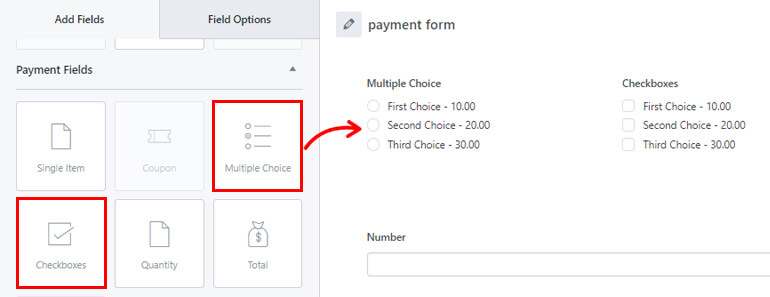
Depois disso, arraste e solte os campos necessários em seu formulário de pagamento. Por exemplo, vamos adicionar um campo de múltipla escolha ou uma caixa de seleção ao formulário.

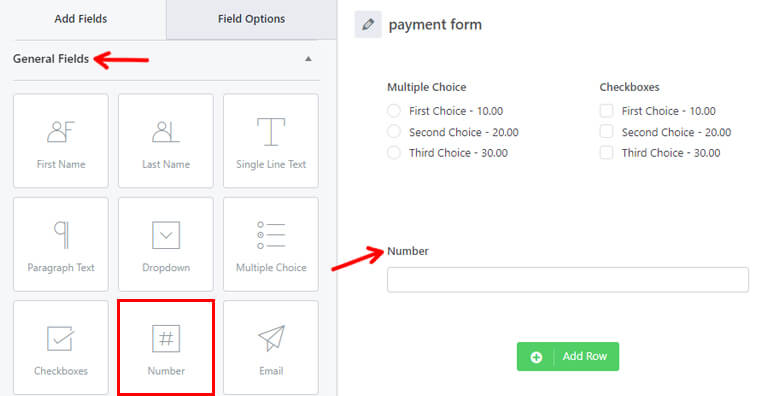
Agora, em vez do campo Total , adicionaremos o campo Número ao formulário. Usaremos os dois primeiros campos para calcular o preço total, que será exibido no campo Número .

Após o preenchimento do formulário, clique no botão Salvar .
C. Habilitar Cálculo para Campo de Custo
Depois de adicionar todos os campos obrigatórios, você deve habilitar os cálculos para o campo onde deseja exibir o preço total.
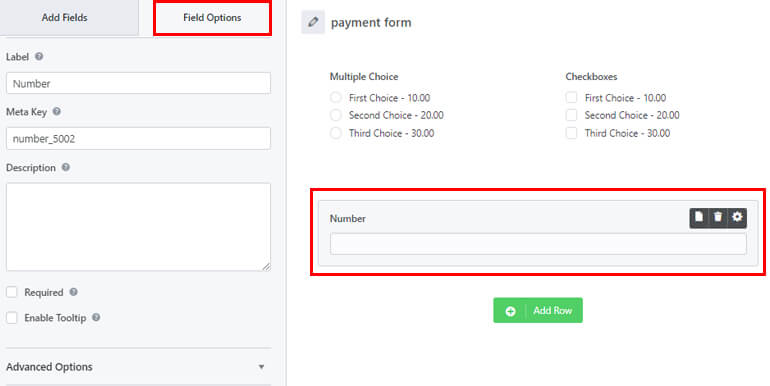
Assim, clique no campo Número e suas Opções de Campo aparecerão à esquerda.

A partir daqui, você poderá personalizar o campo Label , Meta-key , Description e assim por diante. Você também pode personalizar as Opções avançadas . Junto com isso, você pode ativar a lógica condicional .
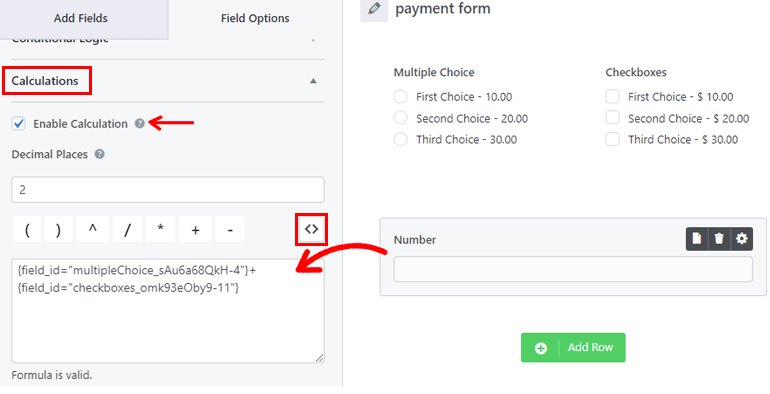
Mas o mais importante, você deve habilitar o cálculo para o campo. Para fazer isso, role para baixo até encontrar a opção Cálculos . Tudo o que você precisa fazer é marcar a caixa de seleção.

Depois de habilitar a caixa de seleção, você verá mais opções. Aqui, você pode definir o número de casas decimais que deseja exibir no resultado.
Você também verá expressões e operadores que podem ser usados para o cálculo logo abaixo.
Agora, clique no ícone <> e selecione o primeiro campo com o qual deseja calcular o preço. Em seguida, adicione o operador apropriado e escolha o segundo campo.
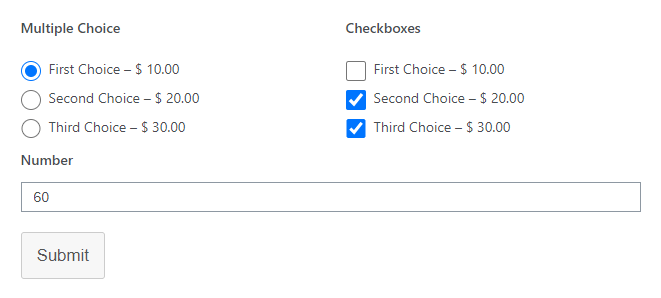
Portanto, se você quiser somar o valor dos dois campos para calcular o preço total, pode usar o operador + . O resultado será exibido no campo Número .
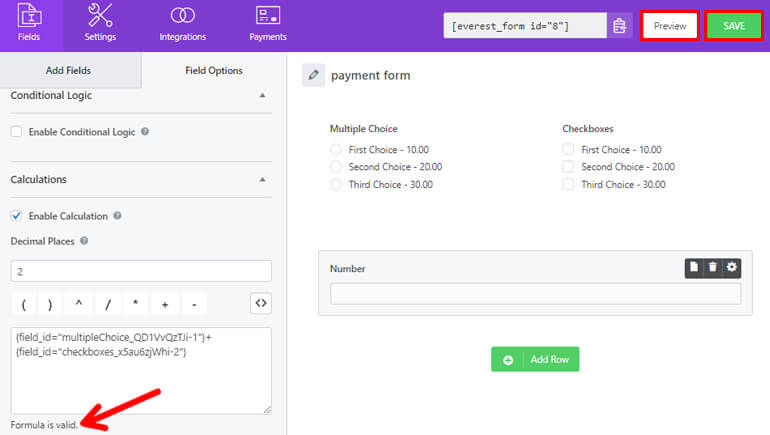
Você pode ver se a fórmula que você usou é válida ou inválida com a mensagem abaixo da caixa.

É isso; seu formulário agora calculará automaticamente o preço total do produto. Aperte o botão Salvar para salvar as alterações.
Você pode verificar se o formulário está funcionando corretamente com o botão Visualizar ao lado do botão Salvar .

No entanto, o exemplo acima é apenas um cálculo de preço simples. O plug-in permite realizar cálculos muito avançados com vários campos e operadores. Você pode até criar calculadoras de IMC, calculadoras de juros, etc. com o complemento.
Etapa 3: definir as configurações do formulário da calculadora de preços
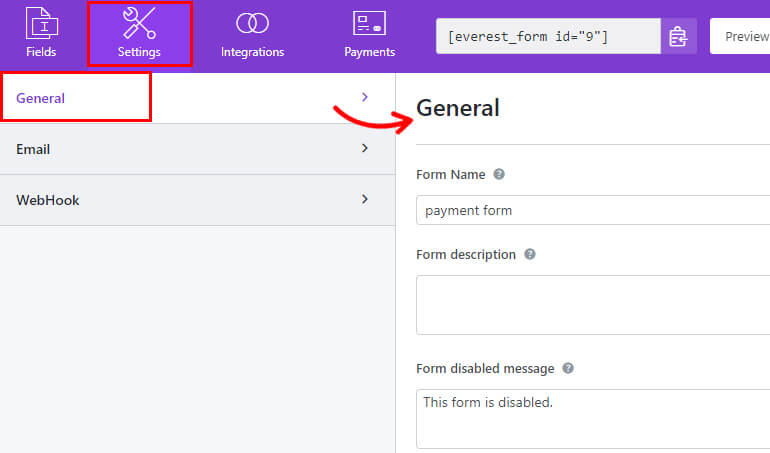
Nesta etapa, definiremos as configurações do formulário. Você pode encontrar as Configurações ao lado da guia Campos . Existem três opções que você pode configurar:
Em geral
Em Configurações gerais , você pode fazer alterações conforme mencionado abaixo:

- Nome do formulário : Este campo permite que você edite o nome do seu formulário.
- Descrição do formulário : você pode adicionar uma breve descrição do motivo do seu formulário.
- Mensagem de desativação do formulário : aqui, você pode editar a mensagem exibida depois de desativar o formulário.
- Mensagem de envio de formulário bem-sucedido : edite o texto que deseja mostrar aos seus compradores após o envio de formulários ser bem-sucedido.
- Redirecionar para : selecione se deseja que seus clientes sejam redirecionados para a mesma página, página personalizada ou um URL externo.
- Layout Design : Este campo permite que você escolha layouts pré-fabricados. Você pode selecionar o Layout Padrão ou o Layout Clássico.
- Form Class : Permite adicionar uma classe CSS ao seu formulário.
- Enviar texto do botão : edite o texto do botão enviar de acordo com sua preferência. Por exemplo, em vez de Enviar, você pode usar frases como Enviar, Aplicar, etc.
- Enviar Texto de Processamento do Botão : Isso permite que você defina o texto do botão que é exibido enquanto o envio do formulário está sendo processado.
- Classe de botão de envio : com isso, você pode adicionar nomes de classe CSS para o botão de envio.
Isso não é tudo. Você pode definir mais configurações como lógica condicional com Everest Forms. Além disso, você também pode ativar o pote de mel anti-spam para evitar spam em seu formulário.
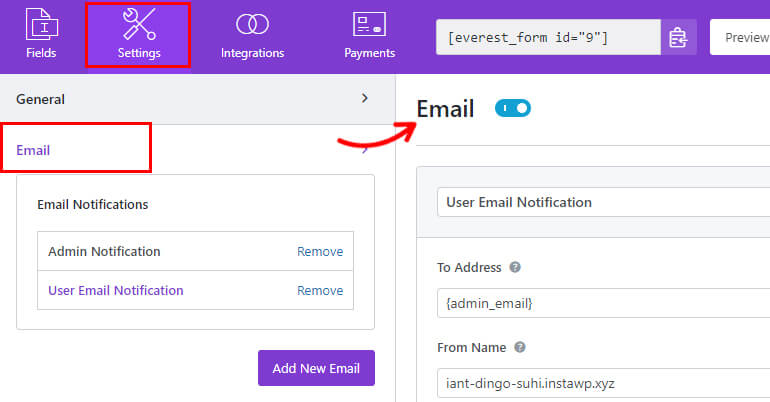
Esta opção permite configurar notificações de formulário. Dessa forma, você será notificado quando seus clientes enviarem os formulários.
Além disso, você pode até informá-los se seus formulários foram recebidos pelo departamento em questão.
Com o Everest Forms, você pode configurar notificações de e-mail ilimitadas. Como:
- Notificação de e-mail do administrador
- Notificação de e-mail do usuário

Você pode criar quantas notificações precisar com o botão Adicionar novo e-mail .
Depois, personalize as opções disponíveis como To Address , From Name , From Address , Email Subject , etc. E pronto!
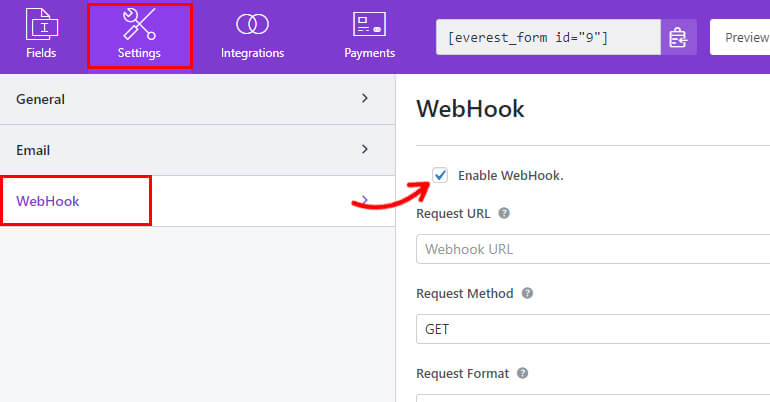
WebHook
Você pode enviar os dados do formulário para qualquer URL externa com o recurso webhook.
Para definir as configurações do WebHook , navegue até Configurações >> WebHook e clique em Ativar WebHook .

Isso exibe todas as opções que você precisa configurar para que o webhook funcione corretamente. Portanto, defina a URL da solicitação , o método da solicitação , o formato da solicitação e o cabeçalho da solicitação para o formulário.
E depois de definir todas as configurações de acordo com seus requisitos, clique no botão Salvar .
Etapa 4: publique seu formulário no site
Com o Everest Forms, você pode incorporar facilmente seu formulário no site sem tocar em uma linha de código.
Basta navegar para Postagens/Páginas >> Adicionar Novo .

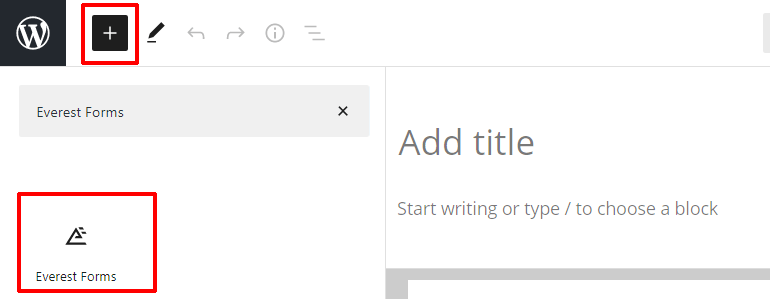
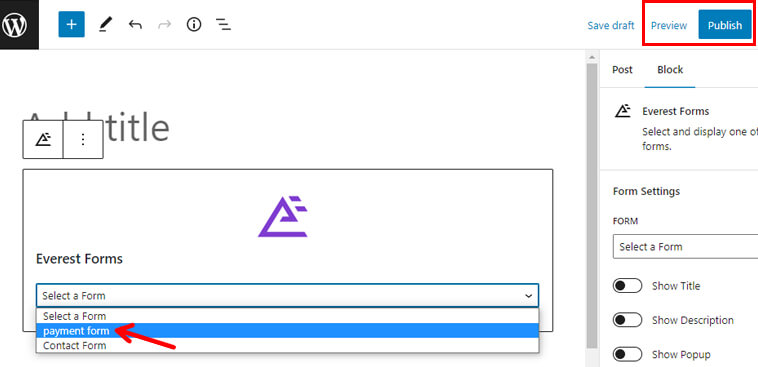
Em seguida, clique no botão Adicionar Bloco (+) e adicione o bloco Everest Forms à página/post.

Quando terminar, selecione o formulário que você criou nas etapas anteriores no menu suspenso.

Se você quiser ver a aparência do seu formulário antes de publicá-lo, clique no botão Visualizar .
Por fim, você pode clicar no botão Publicar se seu formulário estiver pronto.
E aí está, você tem seu formulário de calculadora de preços criado e publicado com sucesso em seu site.
Embrulhando-o!
Isso encerra nosso guia sobre como criar formulários de calculadora de preços no WordPress facilmente.
Acima, mencionamos as duas maneiras super fáceis de criar um formulário de calculadora de preços com o Everest Forms.
- Usando os campos de pagamento
- Usando o complemento de cálculo
Você pode usar qualquer método que achar adequado.
Com este plug-in fácil de usar, você pode fazer muito mais, como agendar a data e a hora do envio do formulário, preencher automaticamente os campos do formulário com strings de consulta e muito mais.
Se você gosta do nosso conteúdo, pode ler mais sobre coisas relacionadas ao WordPress em nosso blog. E para tutoriais em vídeo fáceis, você pode se inscrever em nosso canal do YouTube.
Além disso, se você tiver alguma dúvida, entre em contato conosco via Facebook e Twitter.
