Como fazer um site de fotografia WordPress (em 9 etapas fáceis)
Publicados: 2021-11-25Todo fotógrafo profissional precisa de um portfólio para mostrar a clientes em potencial – e o melhor lugar para mostrar seu trabalho é em seu site.
Mas e se você não tiver seu próprio site de fotografia? Bem, é hora de construir um!
Neste post, mostraremos como criar seu próprio site de fotografia WordPress impressionante em 9 etapas fáceis. Preparar? Vamos começar!
1. Inscreva-se em um serviço de hospedagem na Web e proteja seu domínio
O primeiro passo é se inscrever em um serviço de hospedagem na web e comprar seu domínio.
Seu host fornece os servidores e serviços necessários para publicar seu site na Internet para que outras pessoas possam visitá-lo.
Seu domínio é seu endereço da web. É o que as pessoas digitam em seu navegador de URL para visitar seu site (por exemplo, https://www.seudominio.com ).
Seu nome de domínio pode ser o que você quiser, mas, se você for um fotógrafo freelancer, uma aposta segura é ficar com seu nome (por exemplo, https://www.angelikakollin.com/ ).
Idealmente, você vai querer escolher um serviço de hospedagem na web que inclua um nome de domínio gratuito e venha com o WordPress pré-instalado, como os planos de hospedagem compartilhada do WordPress Bluehost ou Dreamhost.
2. Instale o WordPress
O próximo passo é instalar o WordPress. WordPress é um CMS de código aberto gratuito que fornece as ferramentas que você precisa para realmente construir seu site.
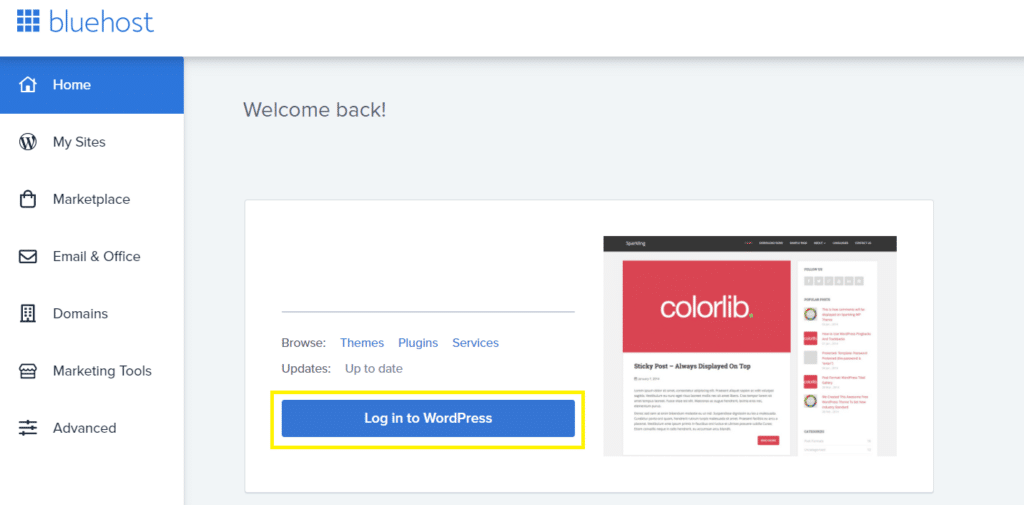
Dependendo do host em que você se inscreveu, o WordPress pode já estar pré-instalado. Em caso afirmativo, vá em frente e acesse-o através do painel do host da web.

Caso contrário, pode ser necessário instalá-lo manualmente. Novamente, a melhor maneira de fazer isso é através do seu host. A maioria dos provedores de hospedagem fornece instruções sobre como instalar o WordPress através do seu cPanel e algo como o Softaculous.
Você também pode instalar o WordPress localmente baixando-o para o seu computador em WordPress.org. No entanto, eu não recomendaria, pois você terá que fazer o upload do site para o cPanel de hospedagem manualmente.
3. Escolha um tema leve
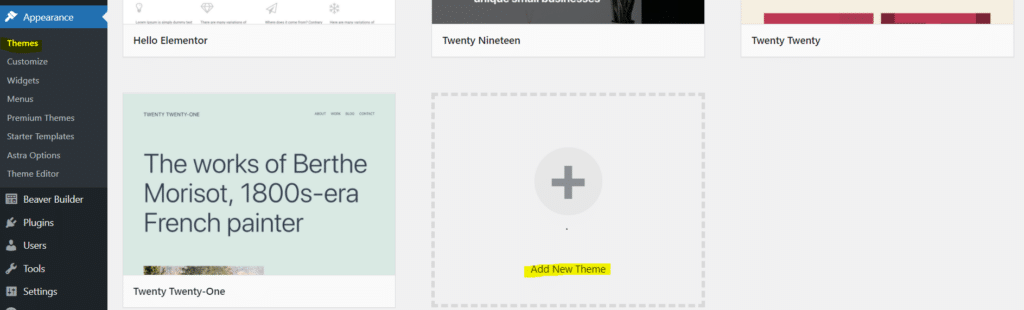
Quando estiver no WordPress, o primeiro passo é escolher o seu tema. Para fazer isso, navegue até Aparência > Temas e clique em Adicionar novo tema .

Você pode então navegar na categoria de tema para escolher um que você gosta. Recomendamos escolher um tema leve que seja compatível com os construtores de páginas do WordPress. Algumas opções populares incluem OceanWP , Astra , GeneratePress e o tema padrão do WordPress (atualmente Twenty Twenty-one ). Você também pode conferir a lista dos temas WordPress gratuitos mais rápidos e escolher o melhor de acordo com suas necessidades.
Para este tutorial, usaremos Twenty Twenty-one . Se você escolher uma opção diferente, os próximos passos ainda serão basicamente os mesmos, mas pode haver algumas pequenas diferenças.
Depois de encontrar um que você gosta, clique em Instalar.
4. Personalize o layout geral
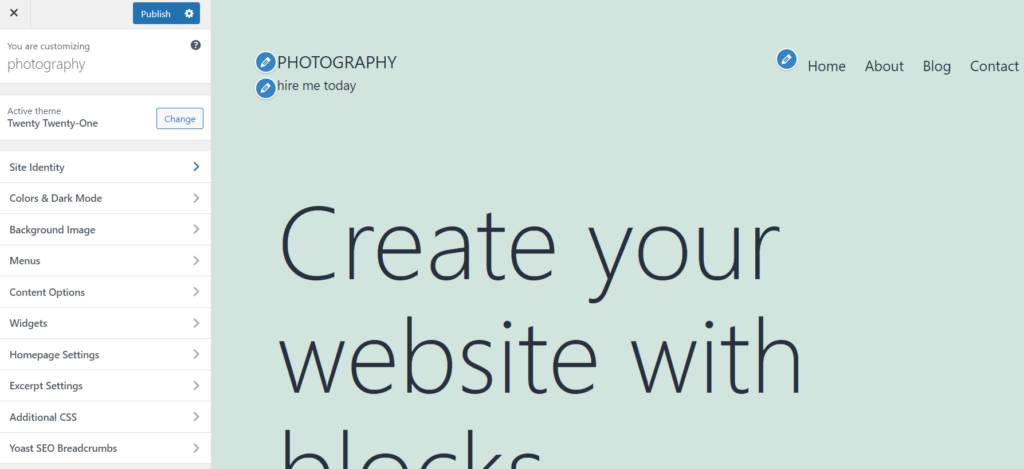
Depois de instalar seu tema, abra o personalizador ( Aparência > Personalizar ).

A partir daqui, você pode fazer várias alterações no design do seu site. Por enquanto, recomendamos apenas fazer o seguinte:
- Altere sua imagem de cabeçalho . Se você estiver usando o tema Twenty Twenty-one, clique em Header Media e oculte a imagem (ou substitua-a por uma imagem ou vídeo de sua preferência).
- Edite o título e o slogan do seu site . Clique na guia Identidade do Site e altere o título e o slogan do seu site para o que você quiser. Você também pode fazer upload de um ícone (que aparece na URL do navegador) e logotipo.
- Altere suas fontes . Você também pode fazer alterações globais nas fontes usadas em seu site. Você pode alterar elementos específicos, incluindo cabeçalhos, parágrafos, links, etc.
5. Instale os plug-ins
Em seguida, vamos precisar instalar alguns plugins. Plugins são extensões de terceiros que você pode ativar no WordPress para estender a funcionalidade do seu site.
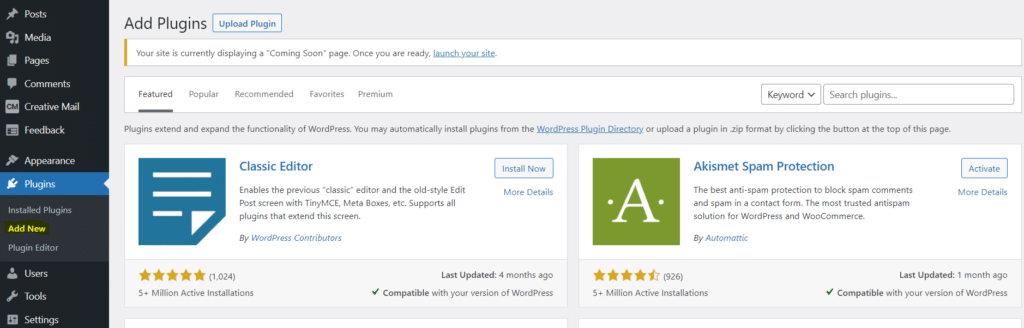
Você pode instalá-los na página Plugins . No painel do WordPress, clique em Plugins > Adicionar novo .

A partir daí, procure, instale e ative o seguinte:
- Modelos de largura total . Vamos usar isso para modificar nossa página inicial para que ela seja exibida em largura total.
- Portfólio visual . Vamos usar isso para criar nosso portfólio de fotografia.
- Formulários de Optin . Vamos usar isso para coletar e-mails e criar uma lista de e-mails poderosa.
- Imagine . O Imagify otimizará automaticamente todas as imagens que você enviar e as converterá para WebP para minimizar o tamanho dos arquivos e a velocidade de carregamento da página. Isso pode ajudar a impulsionar seu SEO, pois a velocidade de carregamento da página é um importante fator de classificação. Apenas certifique-se de marcar a caixa 'otimizar imagens automaticamente no upload' na página de configurações. Você pode experimentá-lo gratuitamente e ver como o plugin é fácil e eficaz.
Como um bônus (pago), também recomendamos experimentar o WP Rocket , o plug-in de desempenho que ajudará a acelerar seu site e melhorar suas pontuações no Core Web Vitals em apenas alguns cliques.

6. Crie sua página inicial
Em seguida, vamos adicionar uma página inicial. Esta parte é fácil. Basta voltar ao painel do WordPress e navegar até Páginas > Adicionar novo .
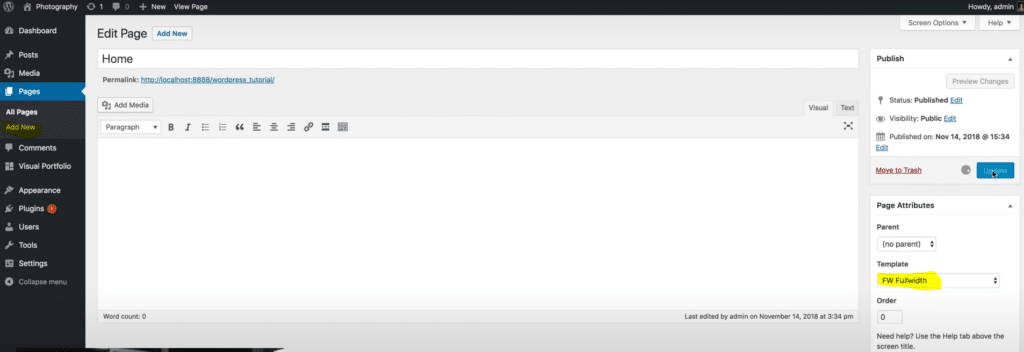
Digite o título como “Home” ou algo semelhante. Na seção Atributos da página no lado direito, clique em Modelo e escolha Largura total do FW e clique em Publicar .

Depois de fazer isso, abra o personalizador novamente e selecione Configurações da página inicial . Altere as configurações para Exibir uma página estática e selecione a página que você acabou de criar no menu suspenso da página inicial e clique em Publicar .
7. Crie seu portfólio de fotografia
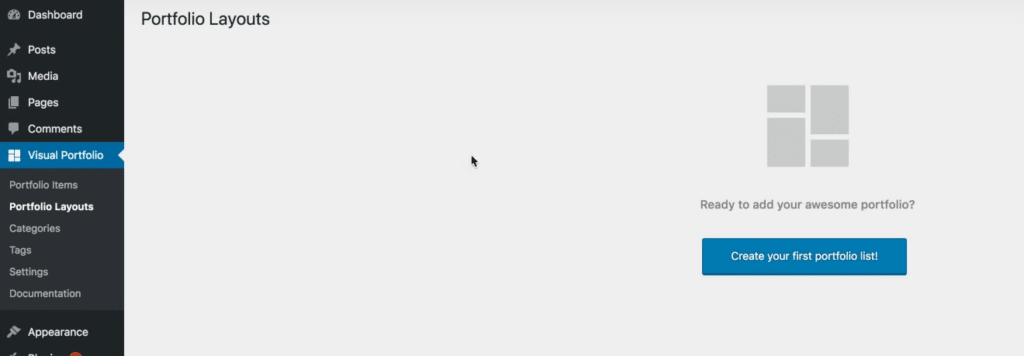
Em seguida, vamos construir nosso portfólio de fotografia. No painel do WP, navegue até Visual Portfolio > Portfolio Layouts e clique em Create your first portfolio list .

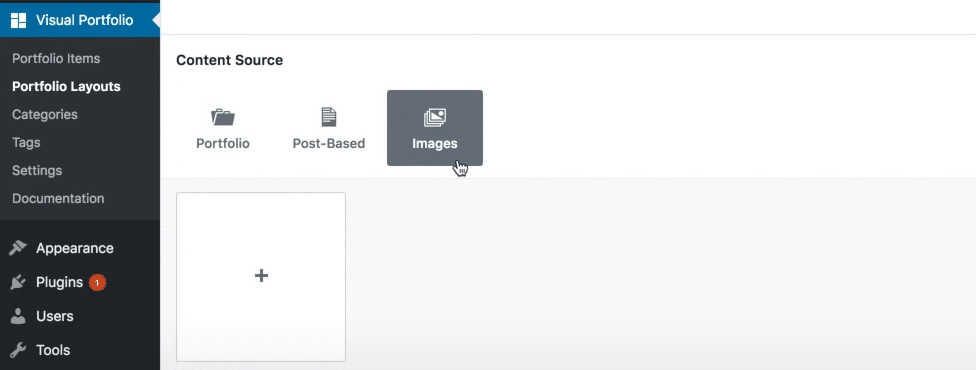
Em Fonte de conteúdo , clique em Imagens e aperte o botão de adição para carregar as fotos que deseja incluir em seu portfólio.

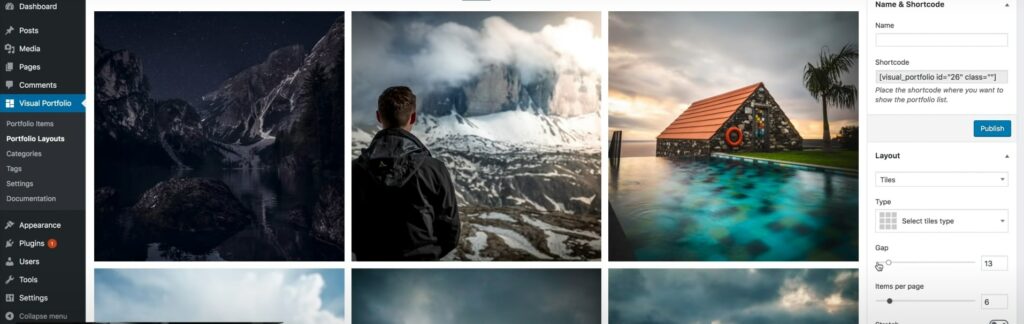
Depois de carregá-los no Visual Portfolio, você pode clicar neles para abrir uma visualização da grade do Visual Portfolio. Você também verá algumas opções de estilo no lado direito.

Recomendamos usar um layout de Ladrilhos em uma formação de grade de 3 por 3. Você também pode reduzir a lacuna para que não haja espaços entre cada uma das imagens na grade do portfólio e definir os itens por página como 9.
Faça outras alterações de design que desejar e clique em Publicar . Pegue o código de acesso no canto superior direito da página e volte ao seu painel.
8. Adicione seu portfólio à sua página inicial
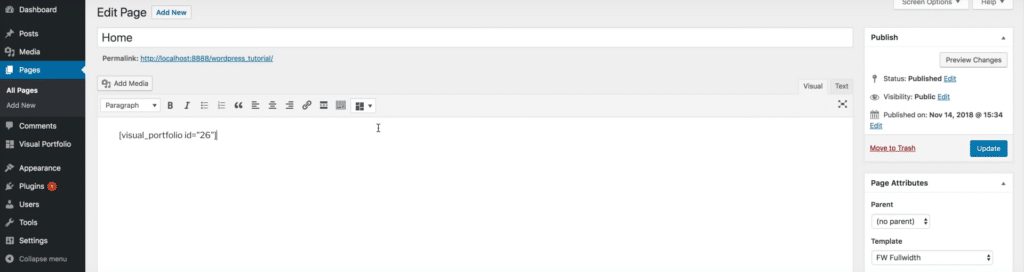
Agora que fizemos nosso portfólio, vamos adicioná-lo à nossa página inicial. Navegue até Páginas > Todas as páginas e selecione sua página inicial. Cole o código de acesso no editor e clique em Atualizar .

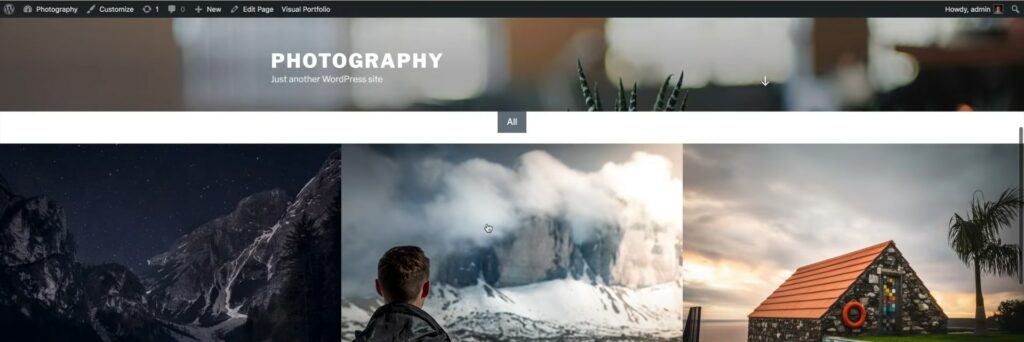
Você pode clicar em Visualizar para ver como é sua página inicial. Se você fez tudo certo, deverá ver um belo portfólio completo do seu trabalho abaixo do título do site.

Se quiser fazer alguma alteração em seu portfólio, você pode voltar para a página do plug-in Visual Portfolio e reordenar, remover ou adicionar novas imagens.
9. Crie páginas adicionais e ajuste o design (opcional)
Agora você tem um site de fotografia de uma página bastante incrível, mas também pode adicionar mais algumas páginas. Para fazer isso, você pode voltar para Páginas > Todas as páginas. Recomendamos adicionar:
- Uma página sobre. Inclua informações sobre quem você é, sua experiência e qualificações, etc., e adicione uma foto sua.
- Uma página de contato . Adicione um formulário de contato para os clientes usarem para entrar em contato com você.
- Uma página de serviços . Adicione uma tabela de preços com uma lista de seus diferentes serviços e pacotes de fotografia.
Termine de construir seu site fazendo quaisquer outras alterações que deseja fazer (como adicionar um banner de consentimento de cookies e uma política de privacidade, fazer alterações no design, instalar outros plugins etc.) e pronto.
Parabéns – agora você tem um incrível site de fotografia WordPress!
Esperamos que você tenha achado este guia útil. Boa sorte!
