Como tornar seu módulo de call to action Divi responsivo
Publicados: 2023-12-18O Módulo Call to Action é um módulo Divi nativo que ajuda a direcionar os visualizadores do seu site para tomar a decisão certa em seu site. A capacidade de resposta móvel é crucial para tornar seu site acessível a mais pessoas. Com o Divi, é possível personalizar muitos aspectos de módulos nativos e de terceiros. Personalizar elementos como design, espaçamento e capacidade de resposta são alguns benefícios de usar o Divi para construir seu próximo site. Nesta postagem do blog, nos inspiraremos no Divi Charter Boat Layout Pack gratuito e explicaremos como criar um módulo de apelo à ação responsivo.
- 1 Como criar um módulo de apelo à ação responsivo
- 1.1 Instalando o modelo de página
- 1.2 Adicionando o Módulo de Chamada à Ação
- 1.3 Estilizando o módulo de apelo à ação
- 1.4 Tornando o módulo de apelo à ação responsivo
- 1.5 Tornando o módulo de apelo à ação responsivo com corpo de texto
- 2 Em conclusão
Como criar um módulo de apelo à ação responsivo
Antes de começar, precisamos instalar o layout da página de destino do Divi Charter Boat Layout Pack. Para este tutorial, começaremos com uma página totalmente nova em nosso site Divi. Vamos começar!
Instalando o modelo de página
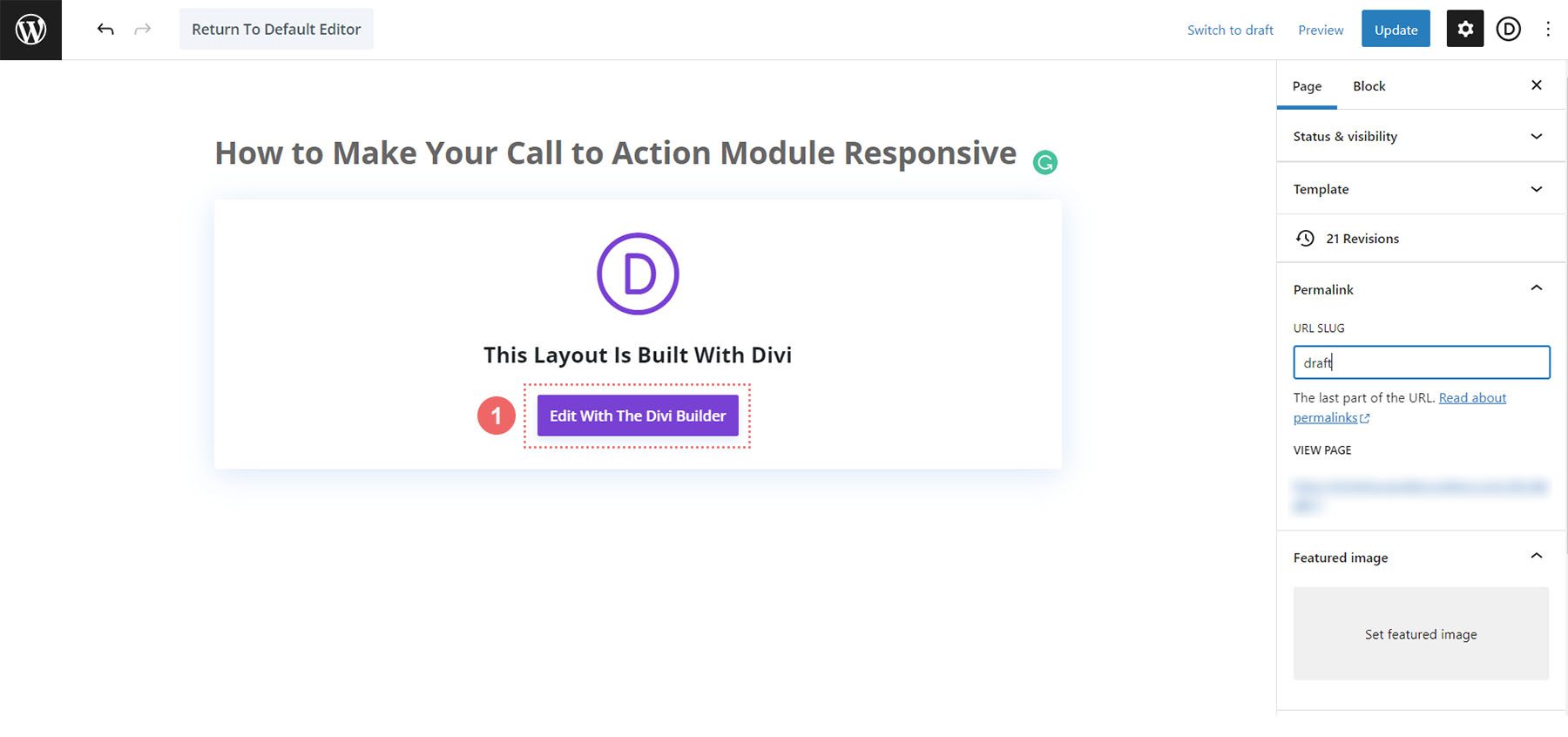
Após criar nossa nova página, ativamos o Divi Builder clicando no botão roxo Editar com o botão Divi Builder no centro de nossa página.

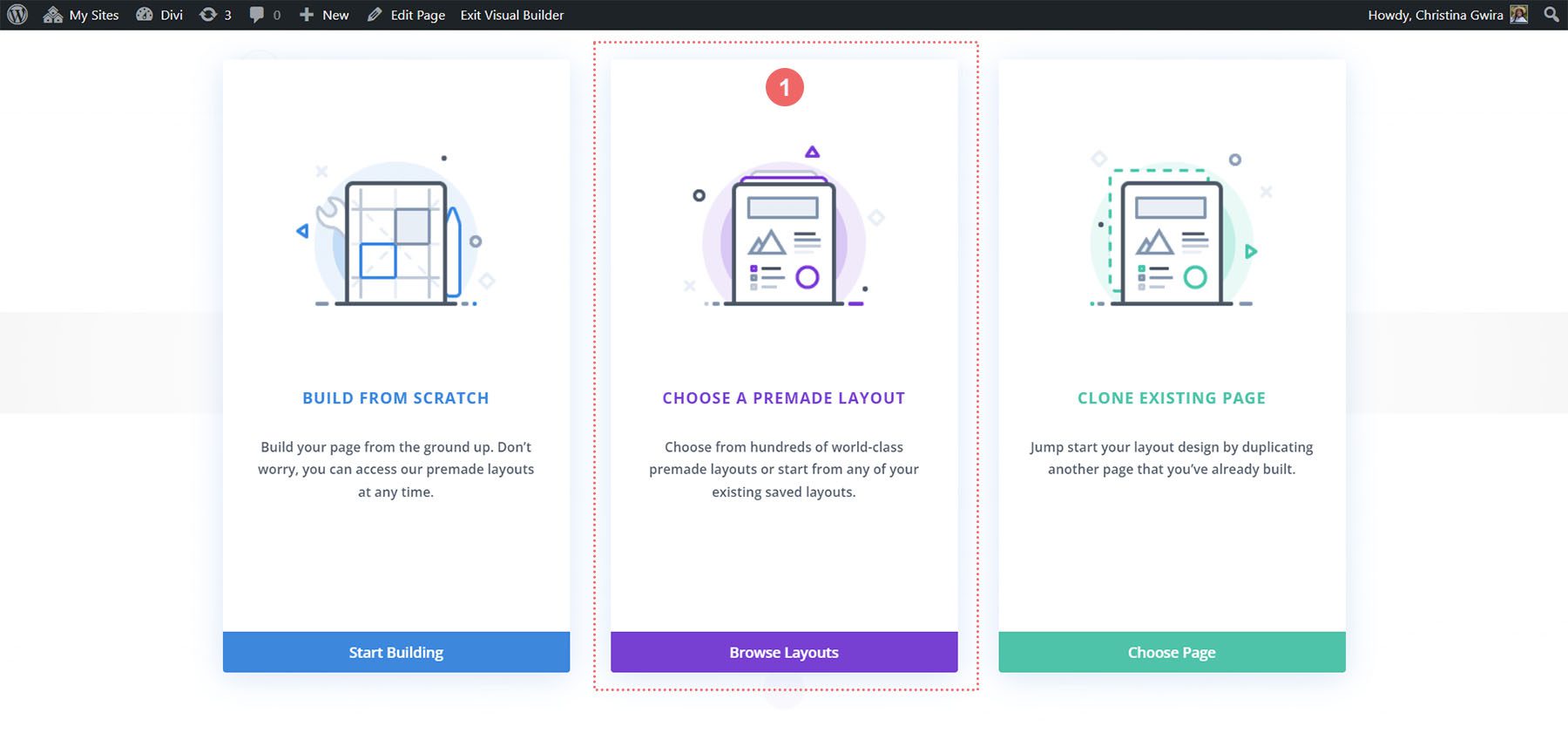
Com o Divi Builder ativado, é apresentada a página a seguir. Selecione a opção do meio, Escolha uma opção pré-fabricada para acessar os layouts pré-fabricados que vêm com o Divi.

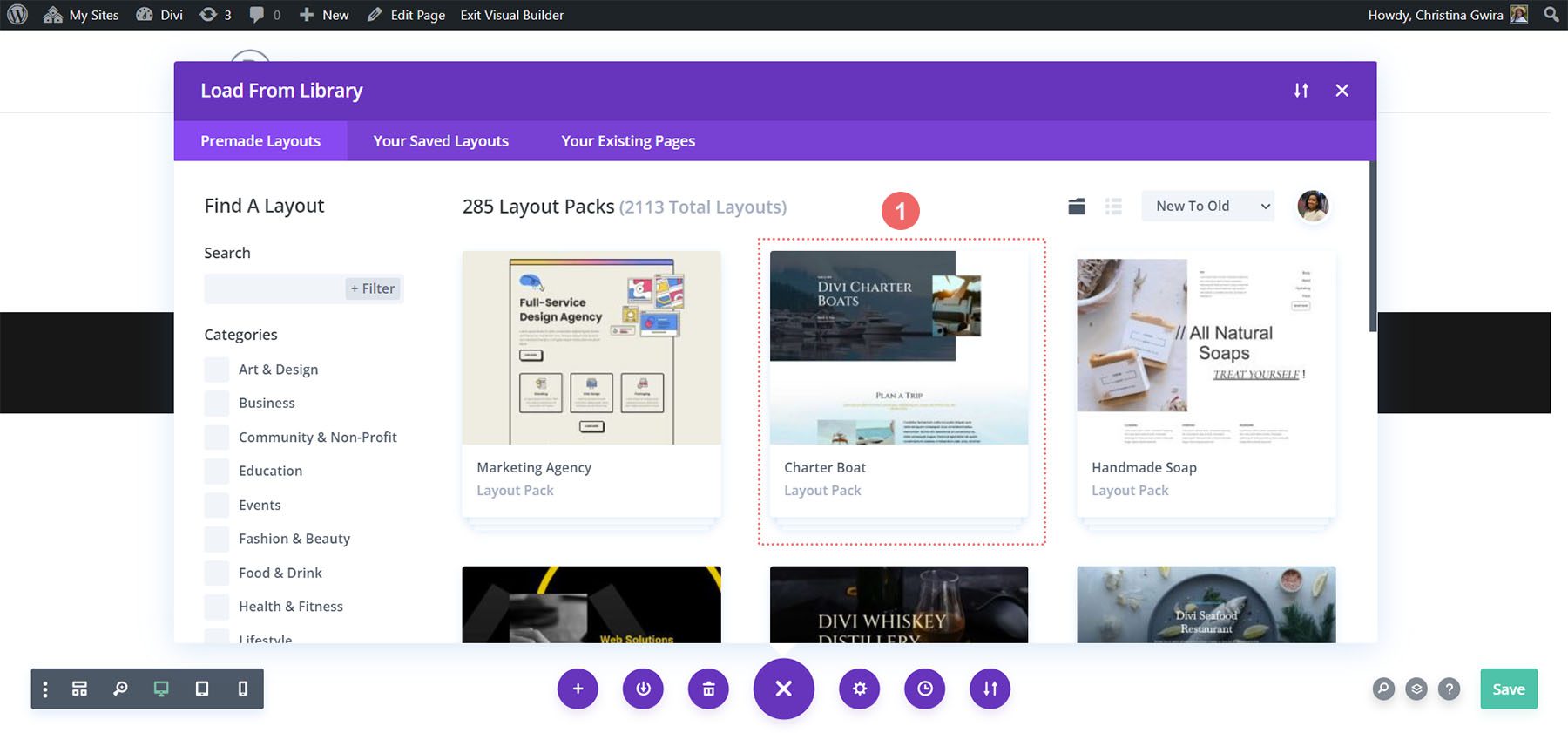
A seguir, selecionaremos o layout do barco fretado na biblioteca de layouts.

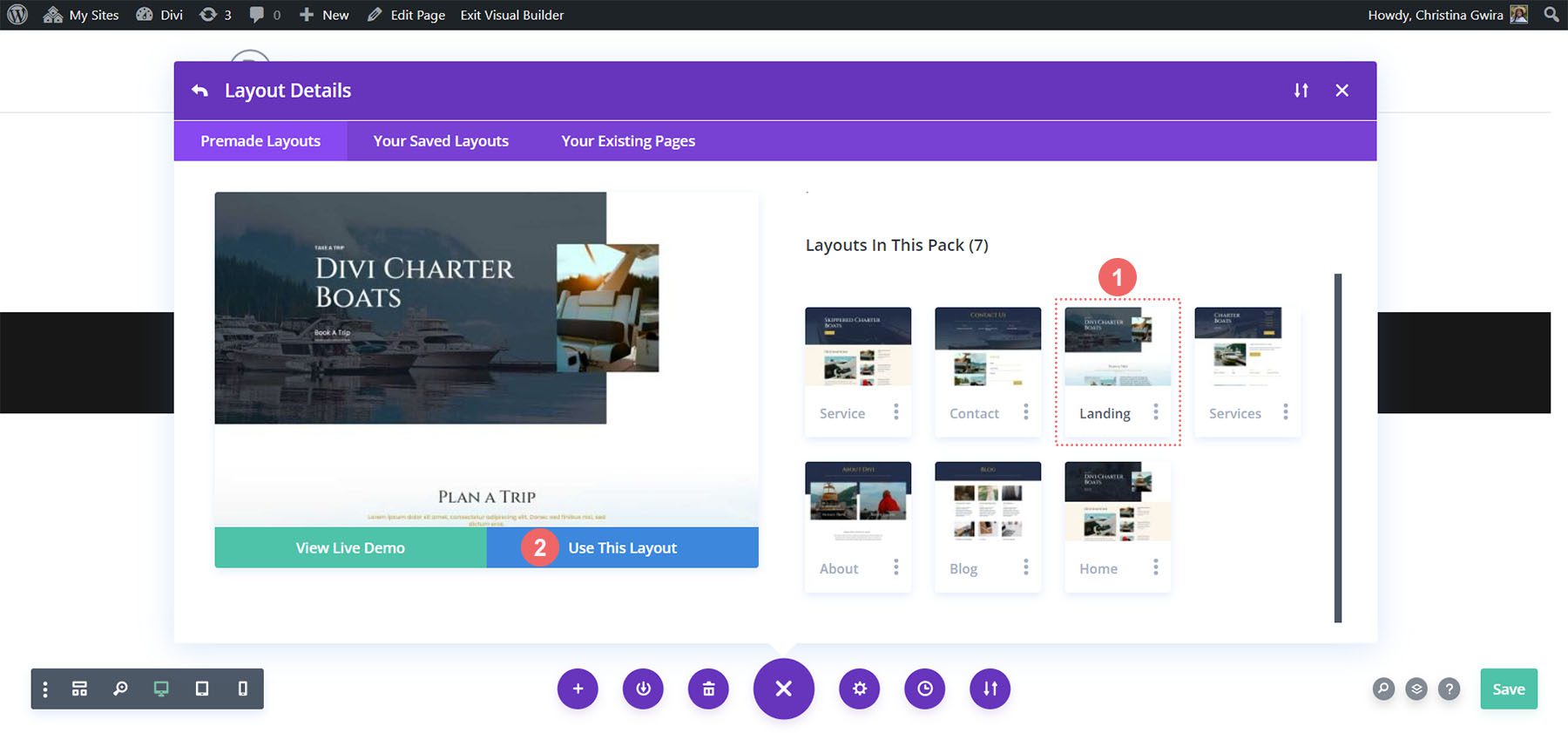
Em seguida, selecionaremos o layout da landing page. Na parte inferior da miniatura do layout, selecione o azul Usar este layout para carregar este layout em seu Divi Builder.

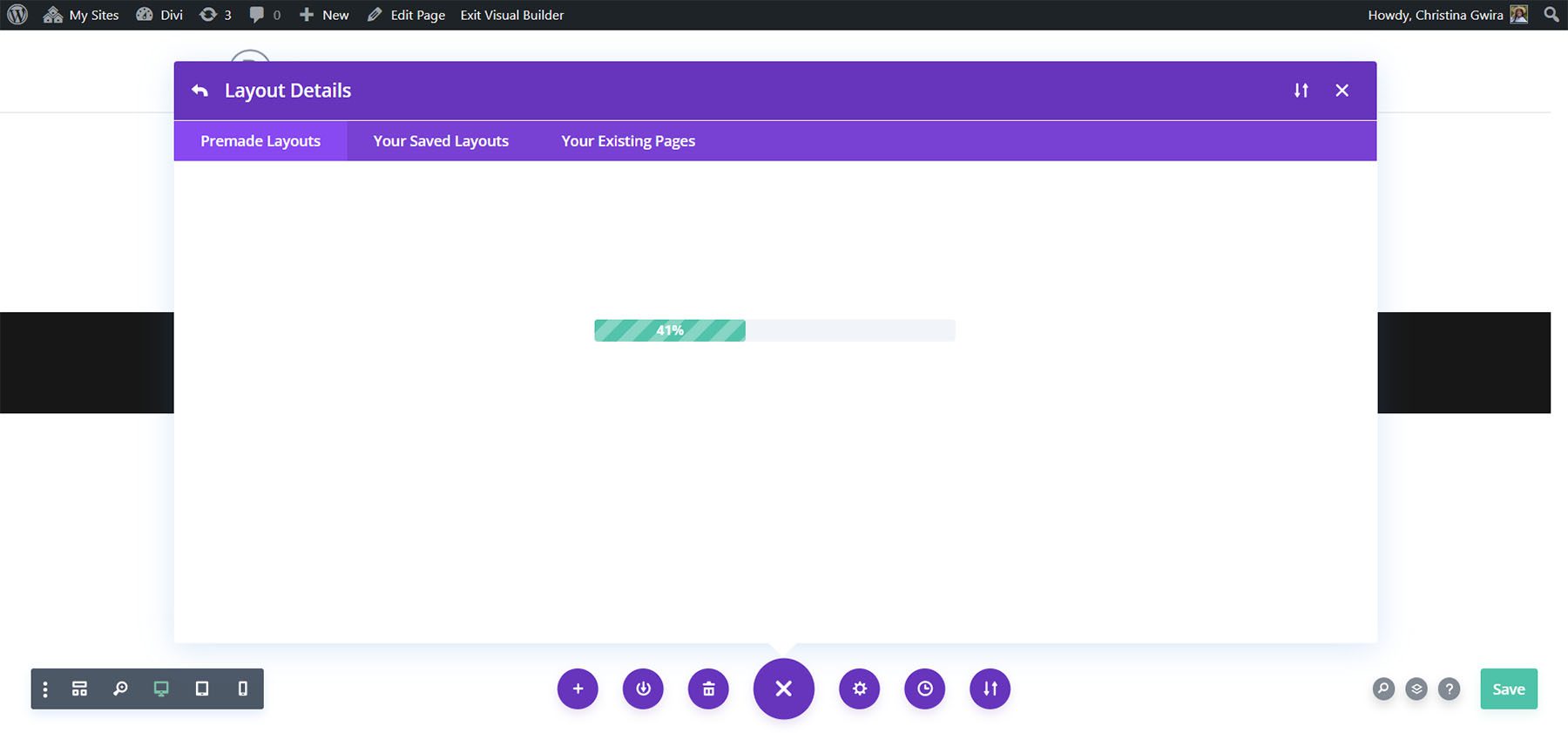
À medida que o layout é carregado, você verá uma barra de progresso.

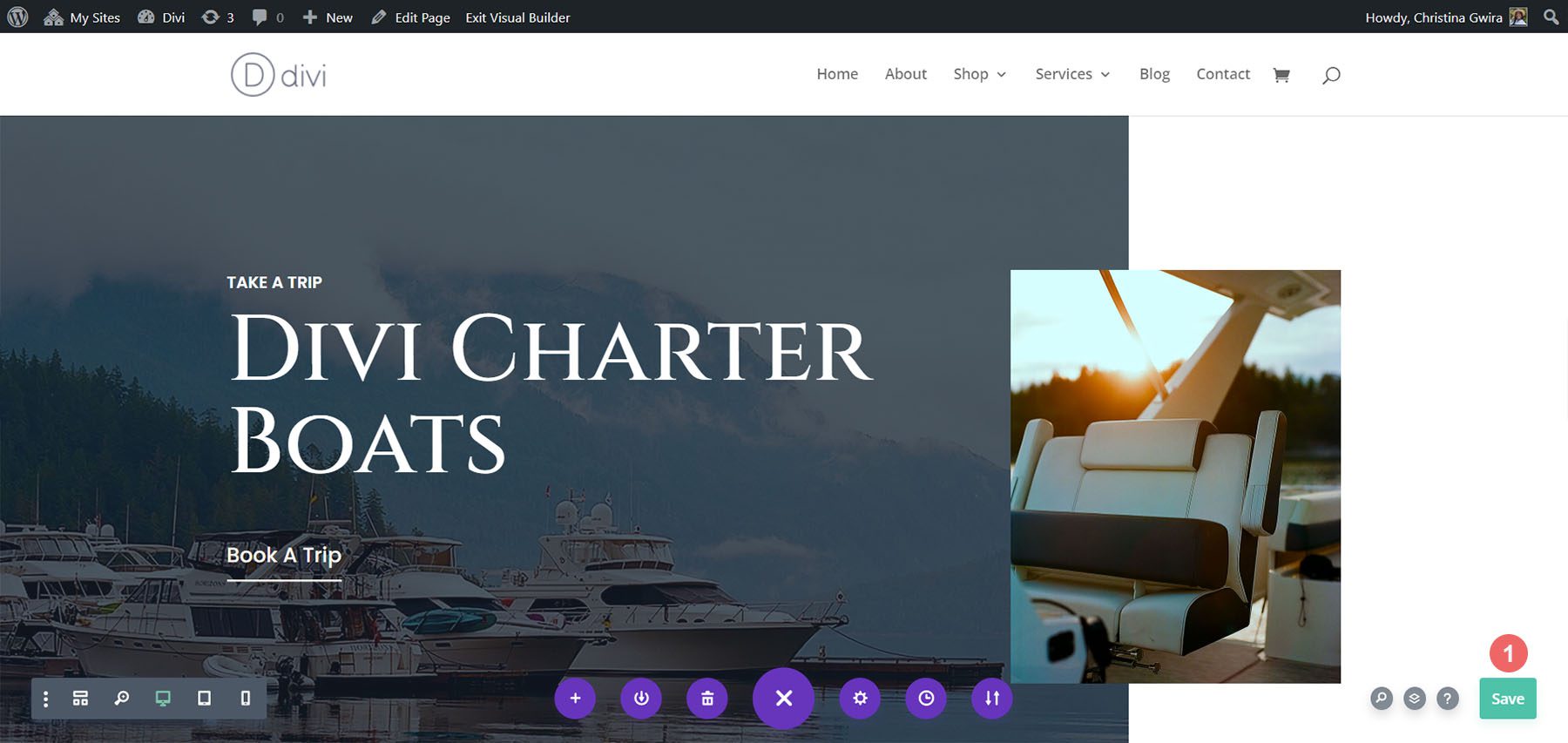
Depois que o layout for carregado, salve-o e vamos ao que interessa!

Adicionando o módulo de apelo à ação
Estaremos criando nosso módulo de call to action responsivo na seguinte seção do layout:

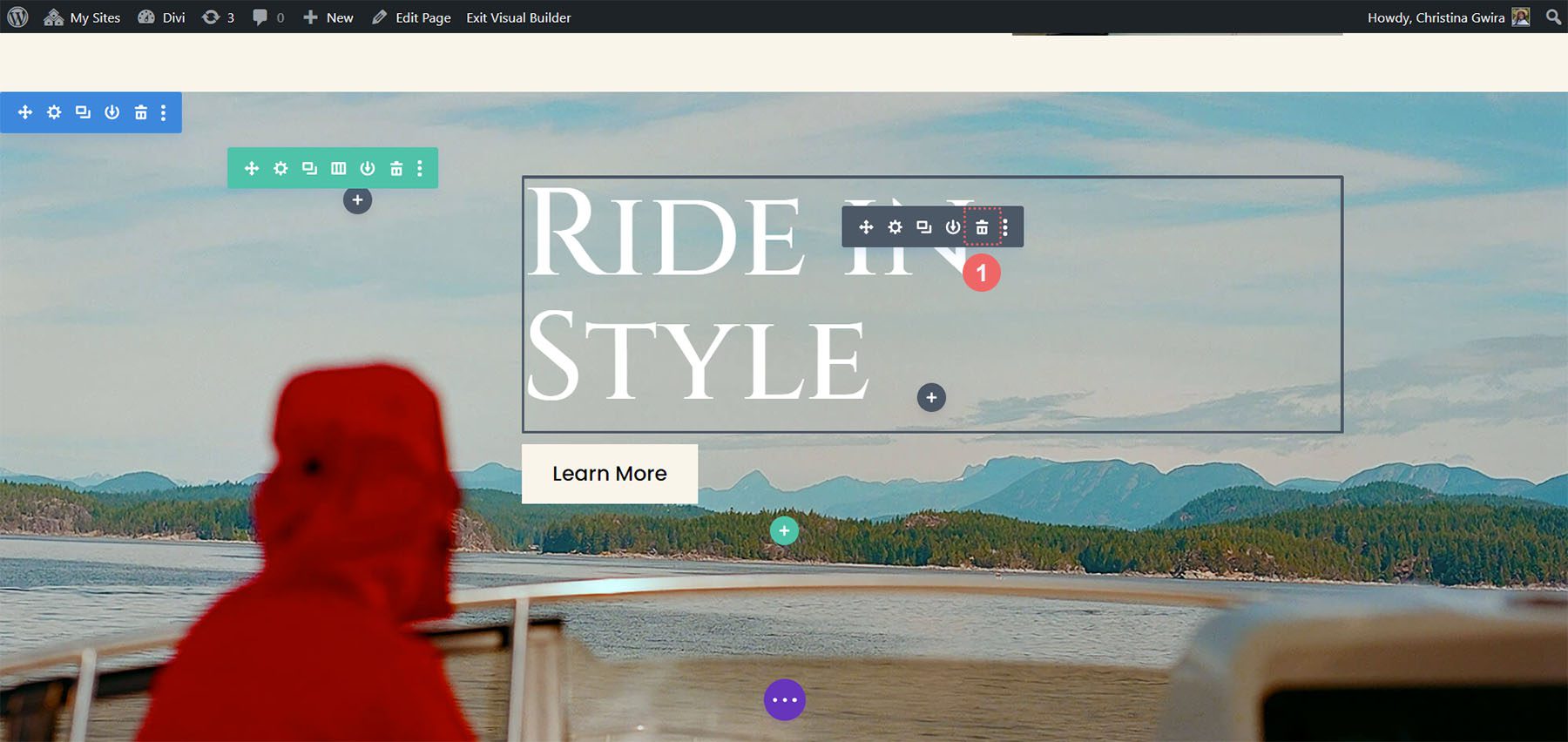
Nosso módulo de call to action responsivo substituirá o módulo de texto e botão nesta seção. Para começar, vamos excluir esses módulos. Passe o mouse sobre cada módulo e selecione o ícone da lixeira para excluir cada módulo.

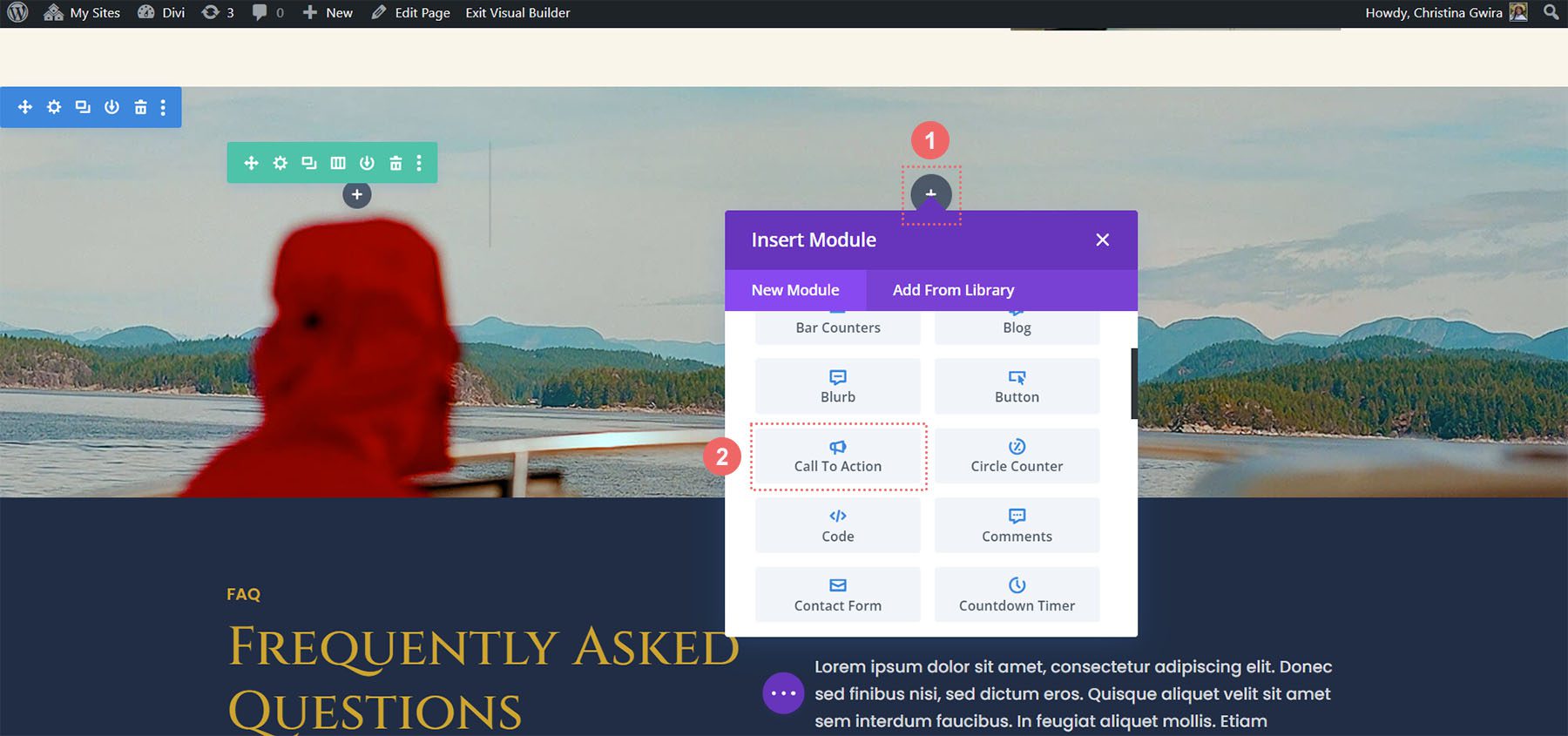
Depois que esses módulos forem removidos, podemos começar a tornar nossa frase de chamariz responsiva. Para começar, clicamos no ícone de adição cinza para ver a biblioteca de módulos Divi. A seguir, clicamos no módulo Call to Action .

Estilizando o módulo de apelo à ação
Com nosso módulo de apelo à ação implementado, agora podemos começar a estilizá-lo.
Adicionar conteúdo e URL
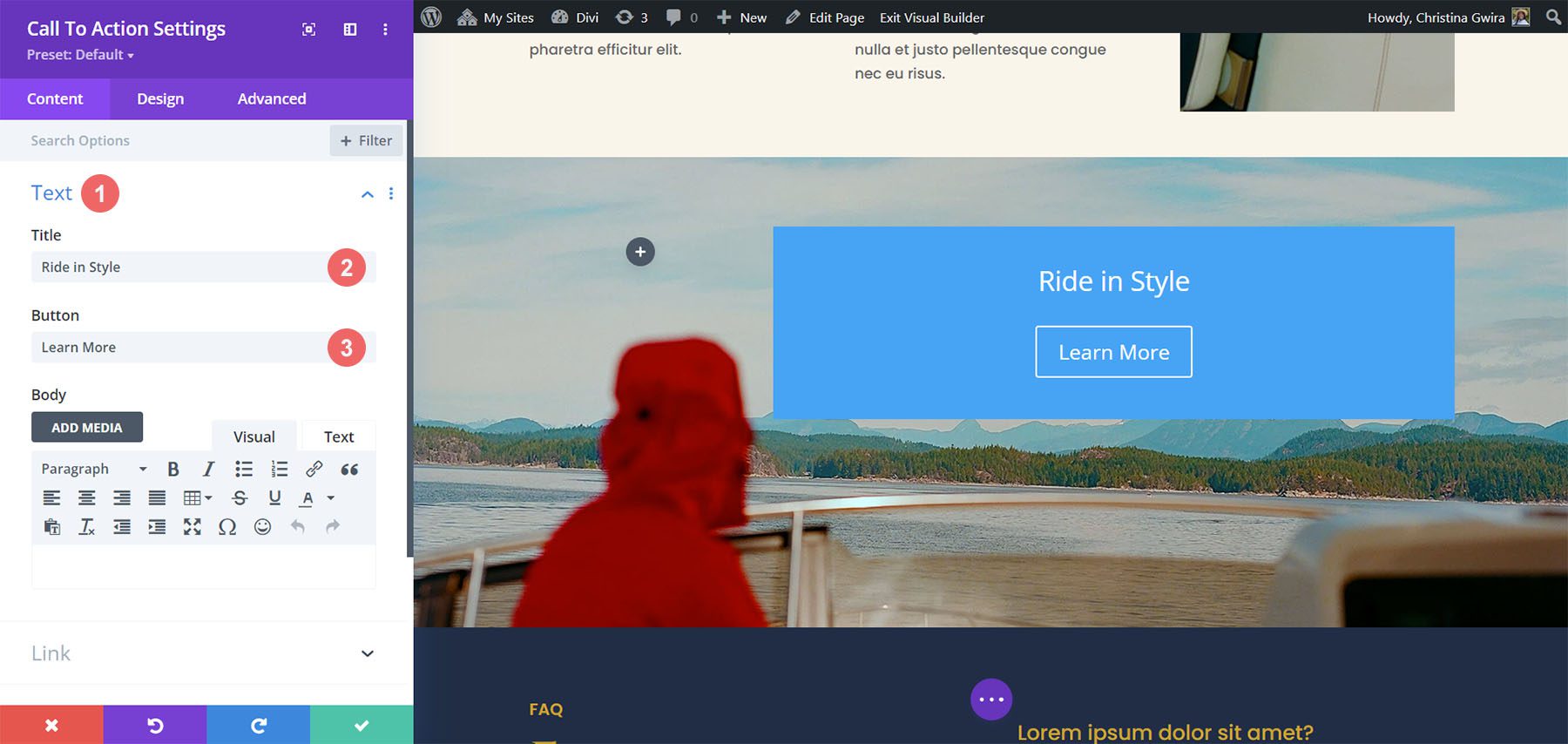
Primeiro, adicionamos nosso conteúdo ao módulo. Na guia Texto, adicione o título, botão e corpo do texto da frase de chamariz, se necessário. Não adicionaremos corpo de texto ao recriarmos a seção anterior.

Adicionar URL do link do botão
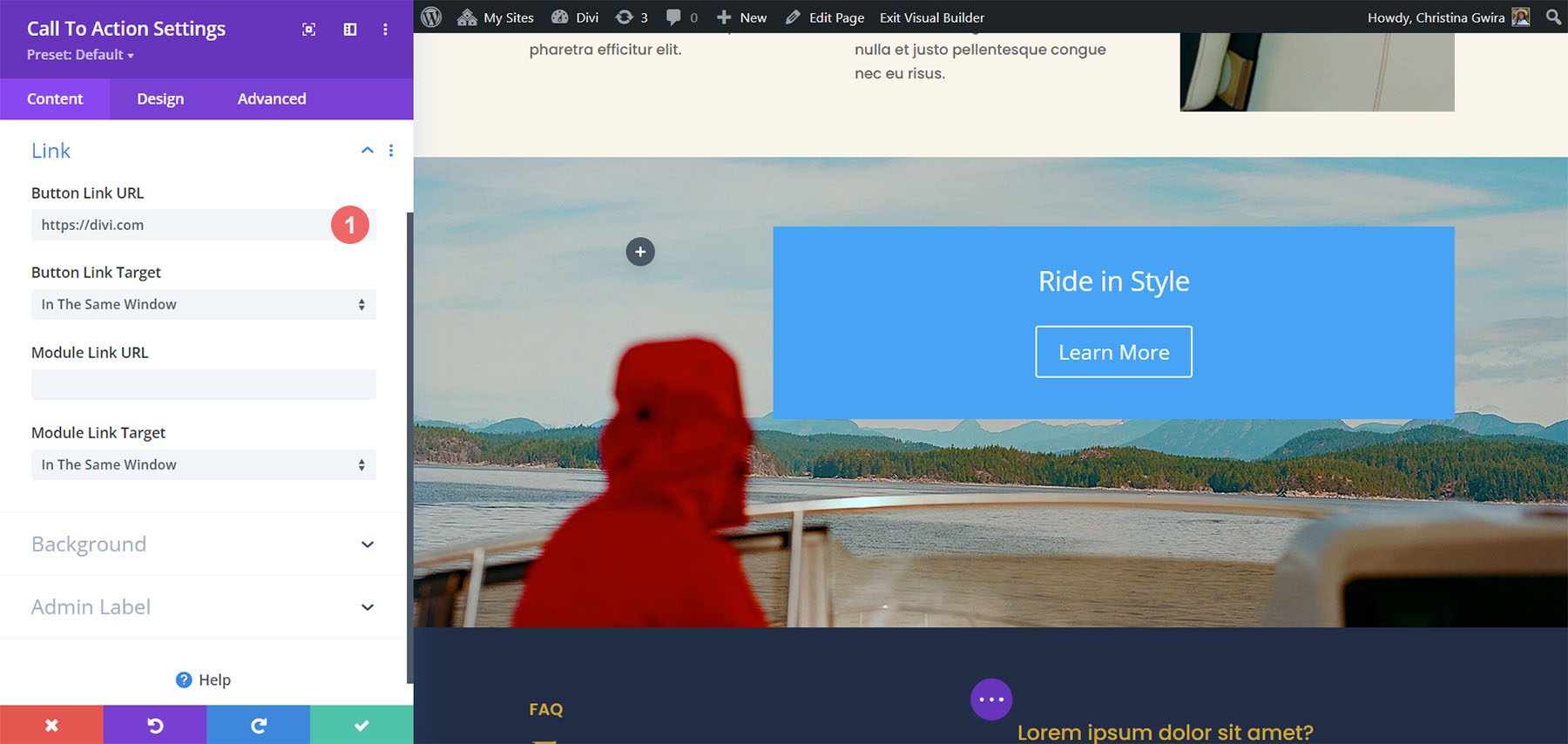
Em seguida, role para baixo até a guia Link. Adicione o URL da página à qual deseja vincular o botão do módulo de apelo à ação.

Remover cor de fundo
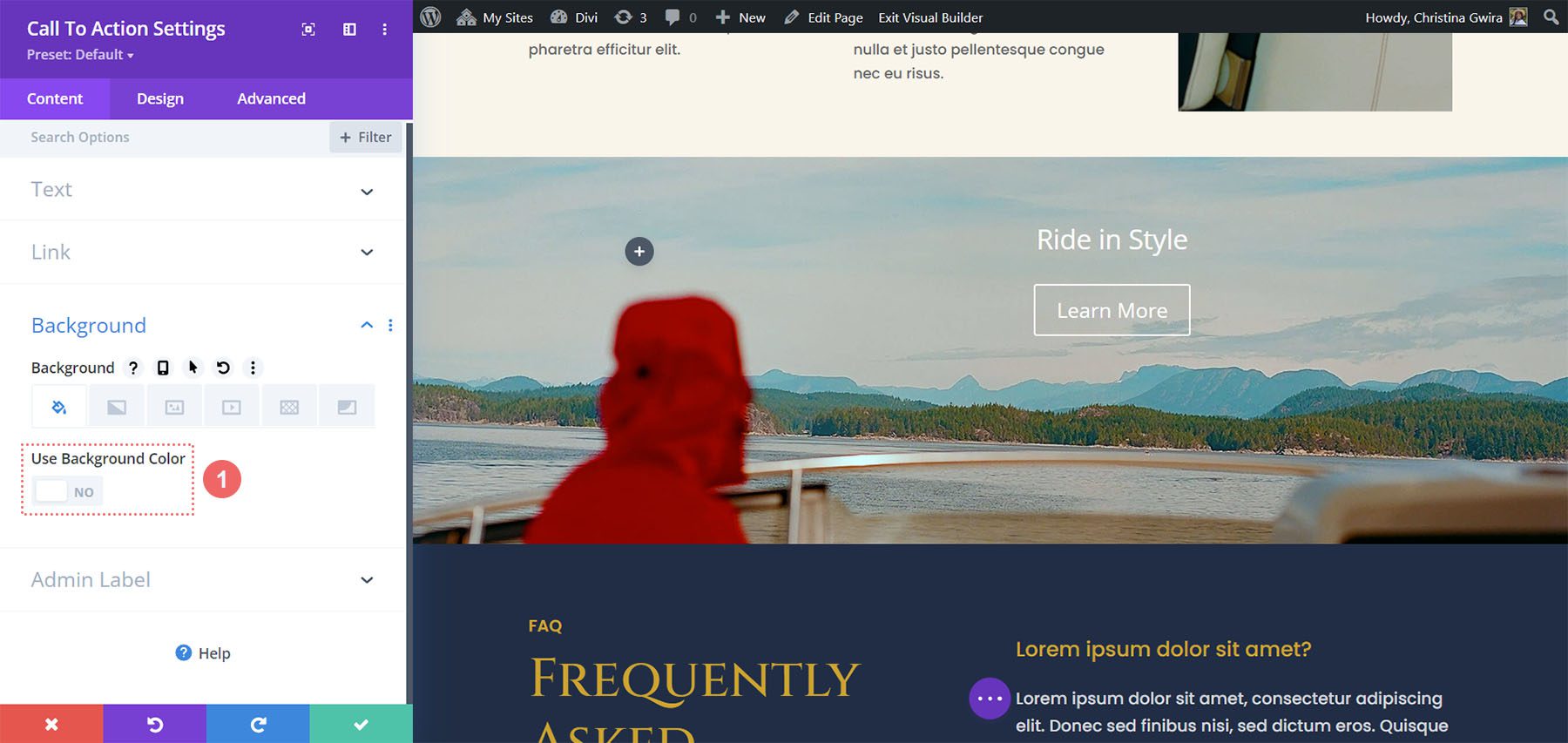
Em seguida, role para baixo até a guia Plano de fundo. Desmarque a opção Usar cor de fundo .

Estilizando texto
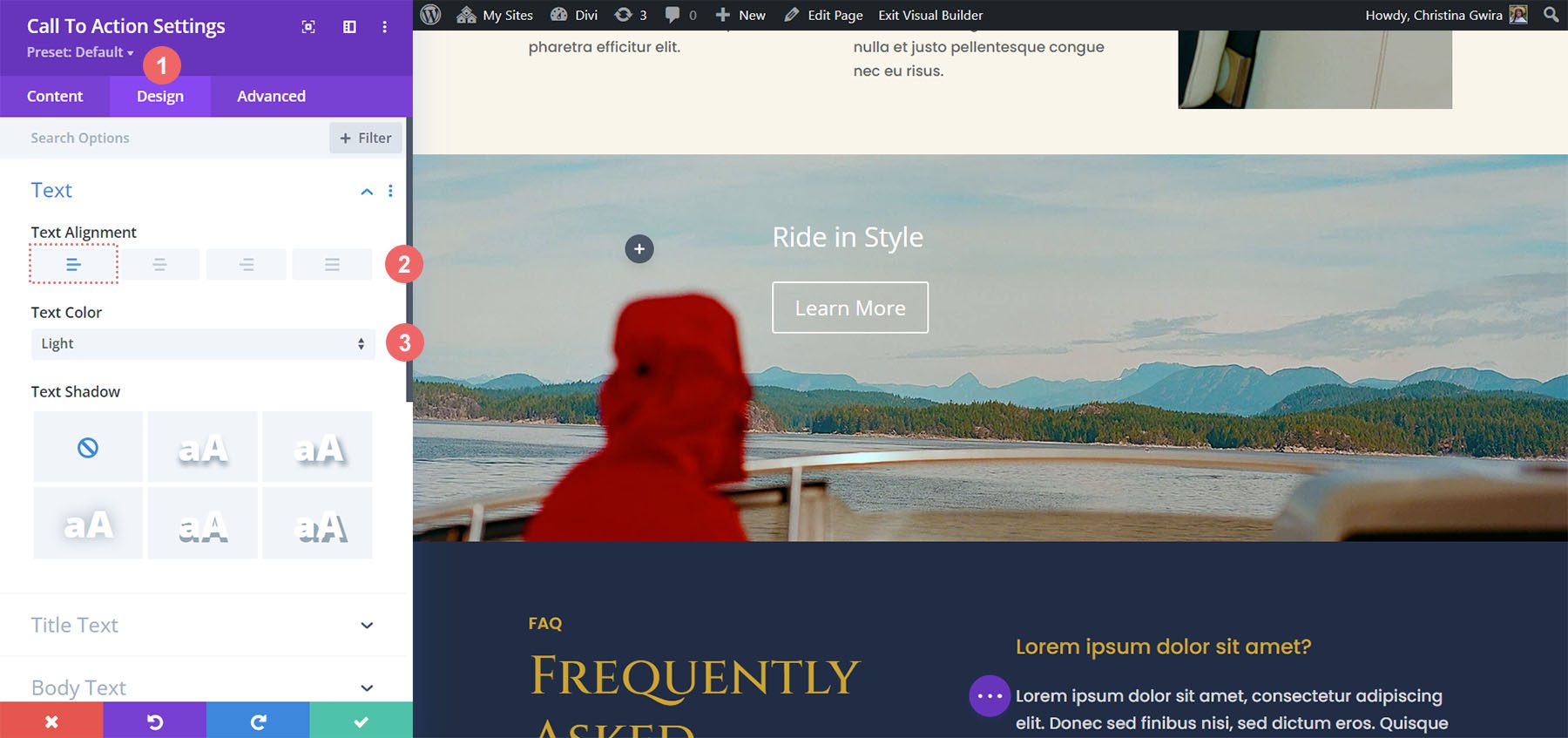
Depois de adicionar nosso conteúdo e remover a cor de fundo, podemos passar para a guia Design. Clique na guia Texto , defina o alinhamento para a Direita e defina a Cor do Texto para Claro .

Texto do título do estilo
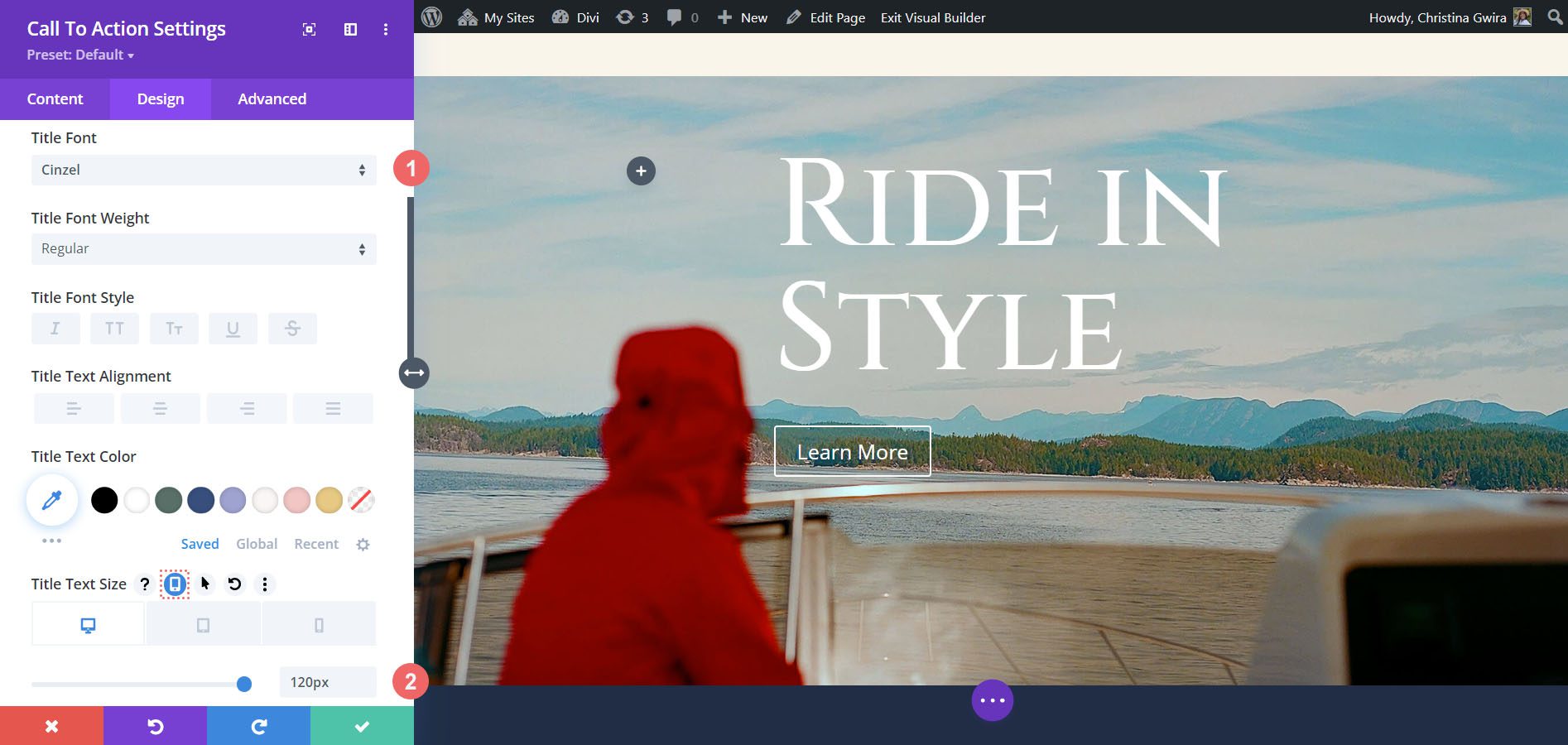
Em seguida, role para baixo até a guia Texto do título. Começamos a tornar nosso módulo de call to action responsivo usando e ativando as configurações responsivas para o tamanho do texto do título. Fazemos isso passando o mouse sobre o título da opção e clicando no ícone do celular que aparece. Isso abrirá as configurações para você inserir sua escolha de opções de desktop, tablet e celular.
Use as configurações a seguir para estilizar o texto do título do módulo para corresponder ao estilo do pacote de layout.
Configurações de texto do título:
- Fonte do título: Cinzel
- Tamanho do texto do título:
- Área de trabalho: 120px
- Tablet: 75 px
- Celular: 48px


Projete o botão de apelo à ação
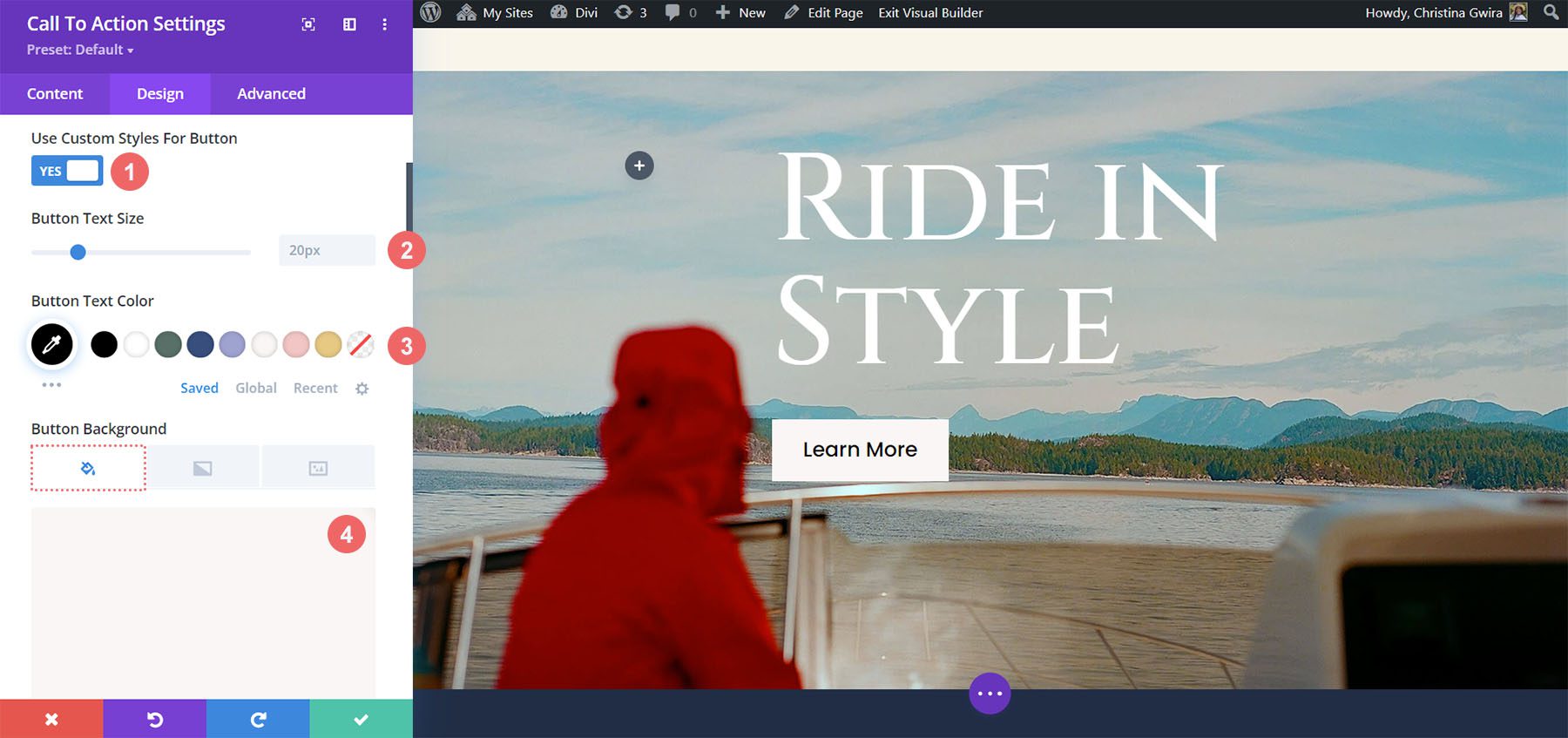
Com nosso texto de título estilizado, iremos agora rolar para baixo até a guia Botão para começar a adicionar nossos estilos ao botão do Módulo de Call to Action. Primeiro, clique no botão Usar estilos personalizados para . Então, começamos a estilizar nosso botão com as seguintes configurações.
Configurações de design de botão:
- Use estilos personalizados para botão: Sim
- Cor do texto do botão: #000000
- Cor de fundo do botão: #f9f6f5

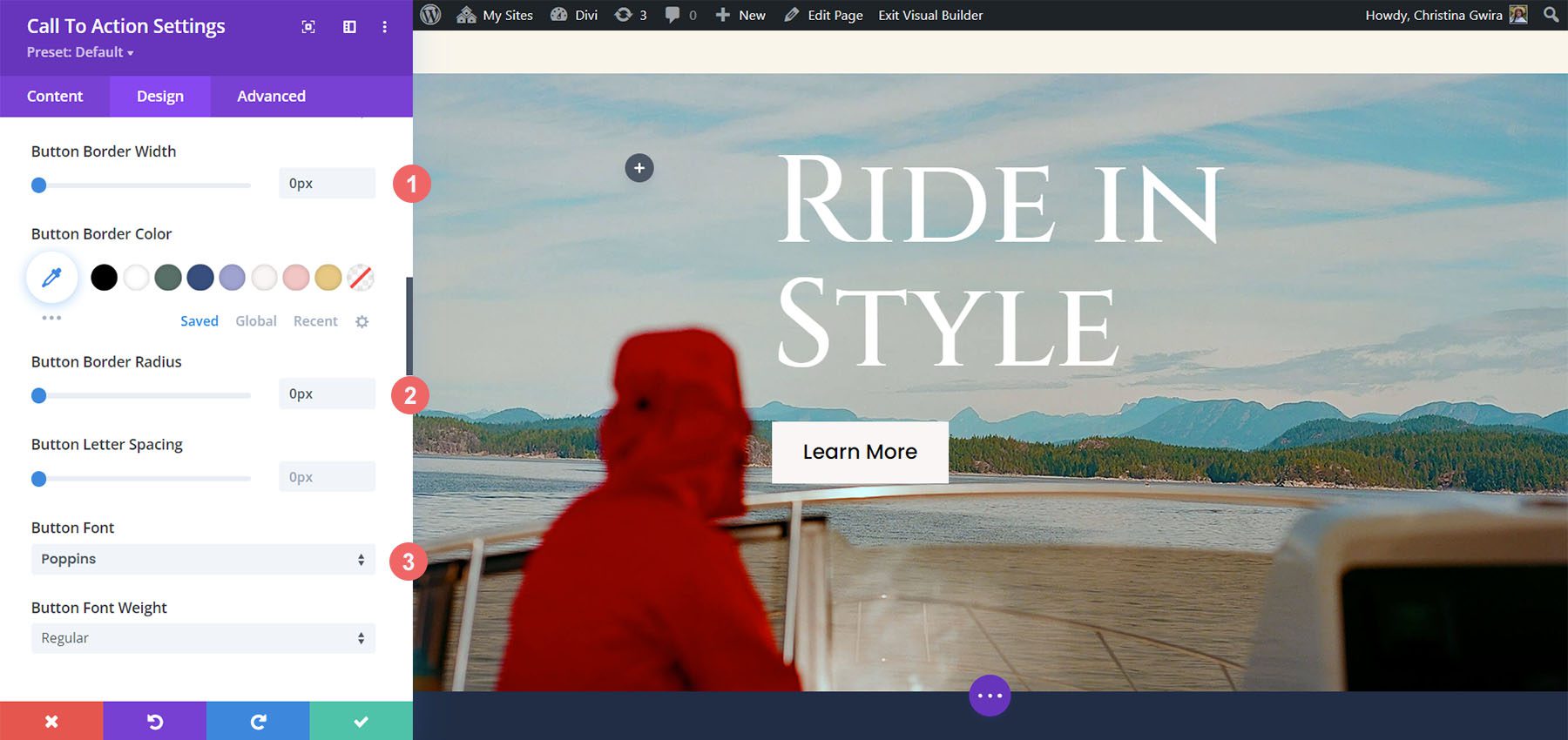
Continuamos a rolar para baixo pelas configurações do botão e usamos as configurações a seguir para adicionar estilo adicional ao botão.
Configurações do botão:
- Largura da borda do botão: 0px
- Raio da borda do botão: 0px
- Fonte do botão: Poppins

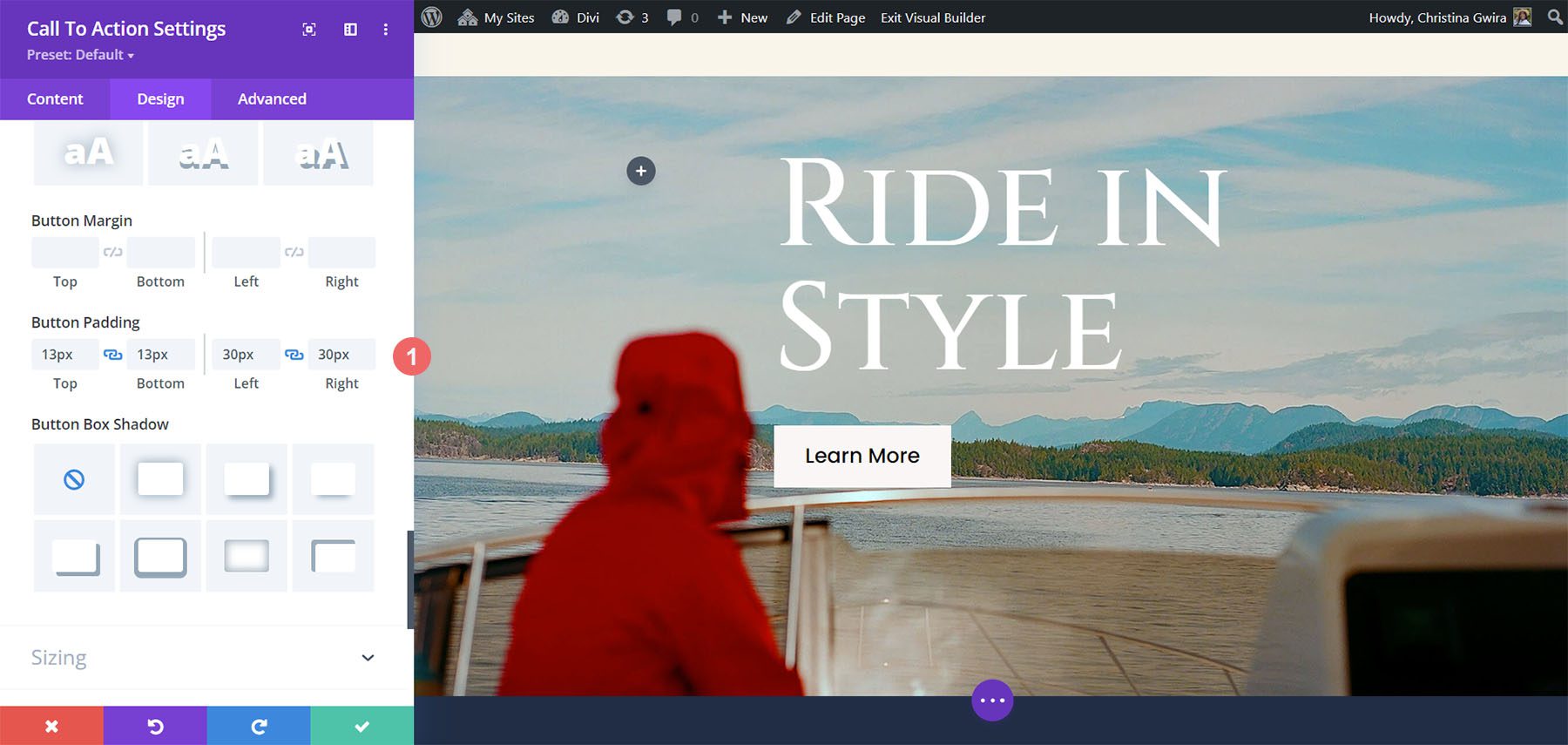
Nossa configuração final de estilo para nosso botão será adicionar preenchimento ao redor.
Configurações do botão:
- Preenchimento superior e inferior: 13px
- Preenchimento esquerdo e direito: 30px

Tornando o módulo de apelo à ação responsivo
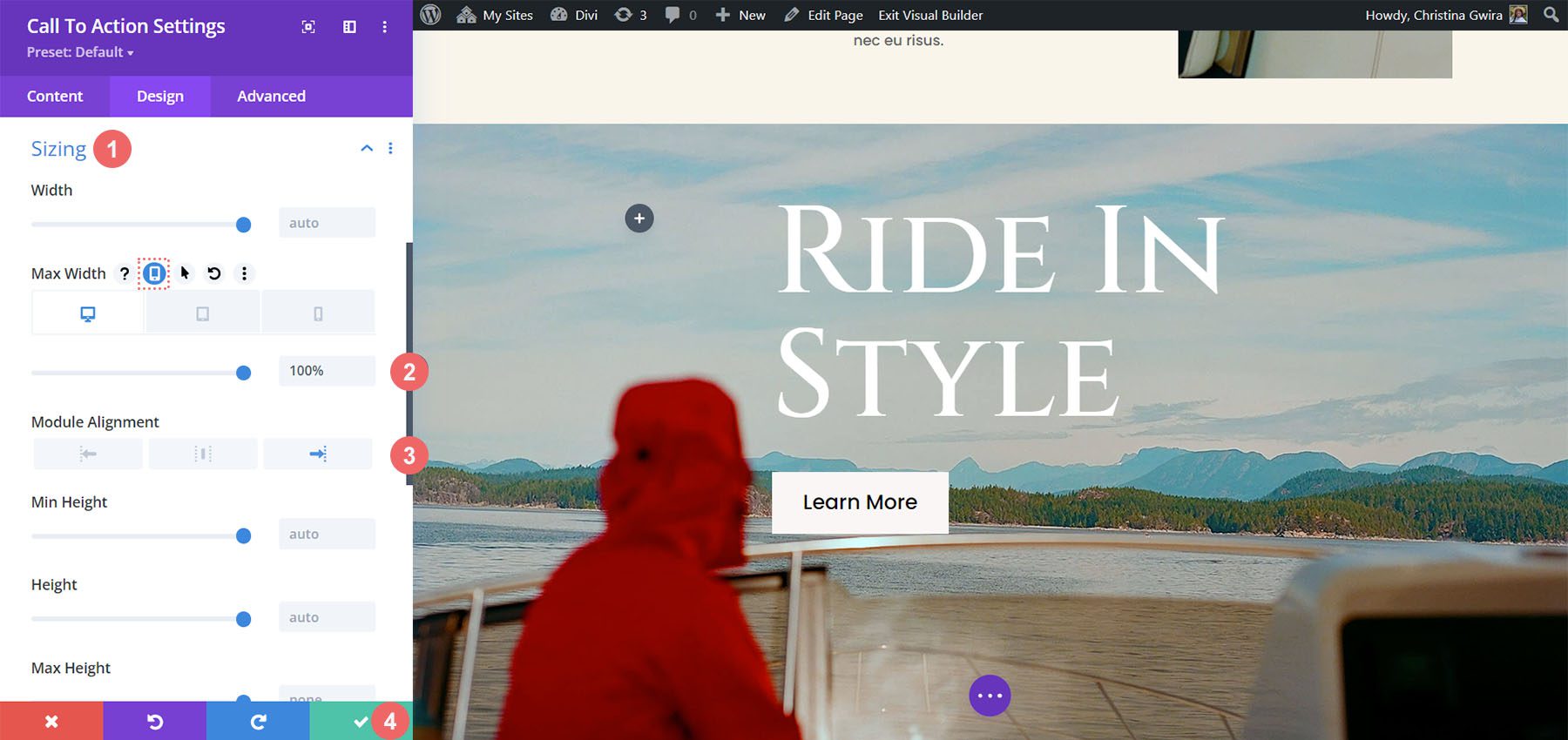
Agora que fizemos as edições de estilo no módulo, podemos nos concentrar em tornar a seção – e o módulo – verdadeiramente responsivos. Para começar, rolamos para baixo até a guia Dimensionamento. Ativaremos as opções responsivas móveis para a opção Largura máxima. Em seguida, usaremos as seguintes configurações para desktop, tablet e celular.
Configuração de largura máxima:
- Computador: 100%
- Comprimido: 55%
- Celular: 65%
Também definimos o alinhamento do módulo como correto em desktops, celulares e tablets.

Com todas essas configurações em vigor, salve-as clicando no ícone da marca de seleção verde na parte inferior da caixa modal de configurações do módulo.
Tornando o módulo de apelo à ação responsivo com corpo de texto
Vejamos como podemos expandir ainda mais a capacidade de resposta do Módulo Call to Action Divi adicionando texto ao corpo.
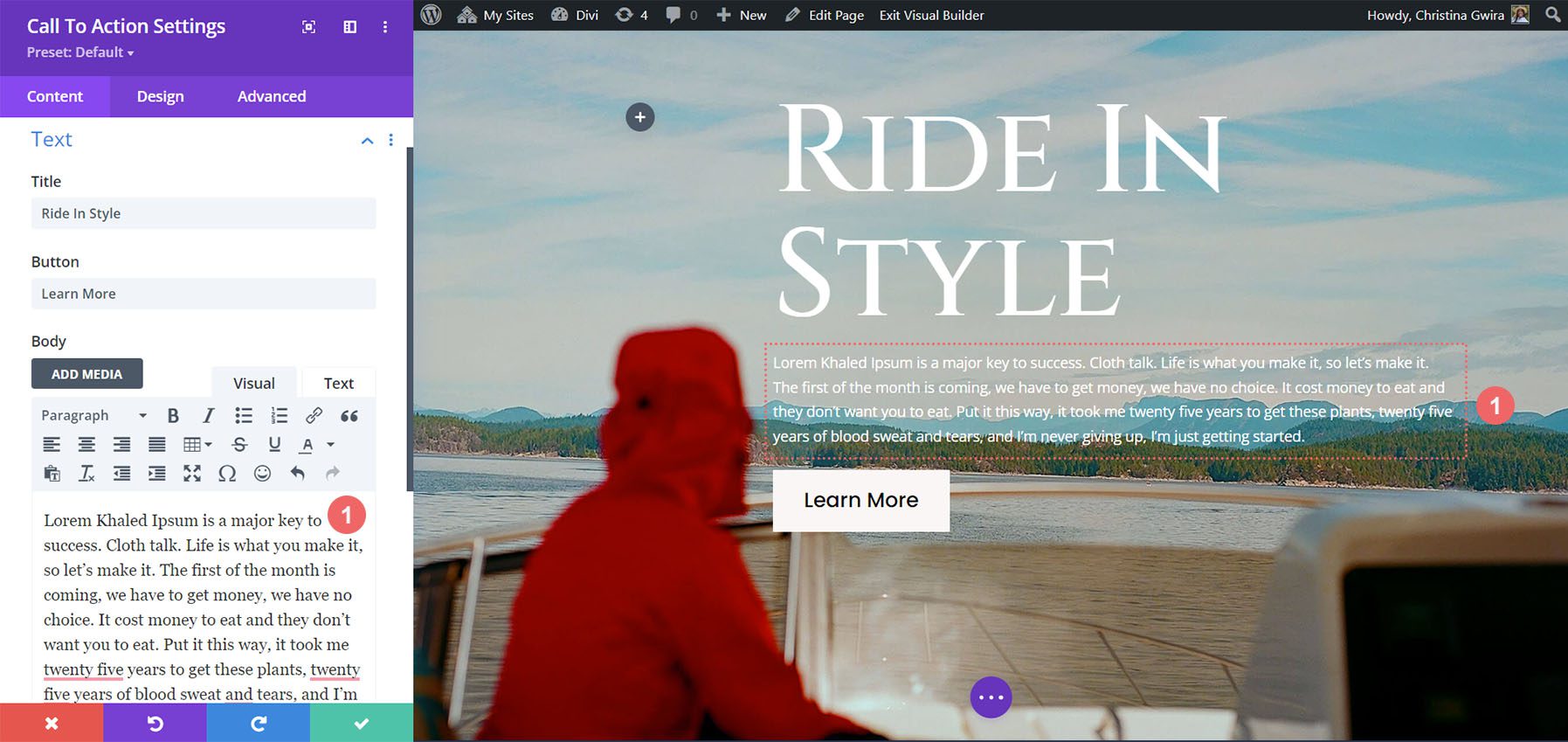
Adicionando corpo de texto
Para começar, vamos adicionar algum texto ao módulo.

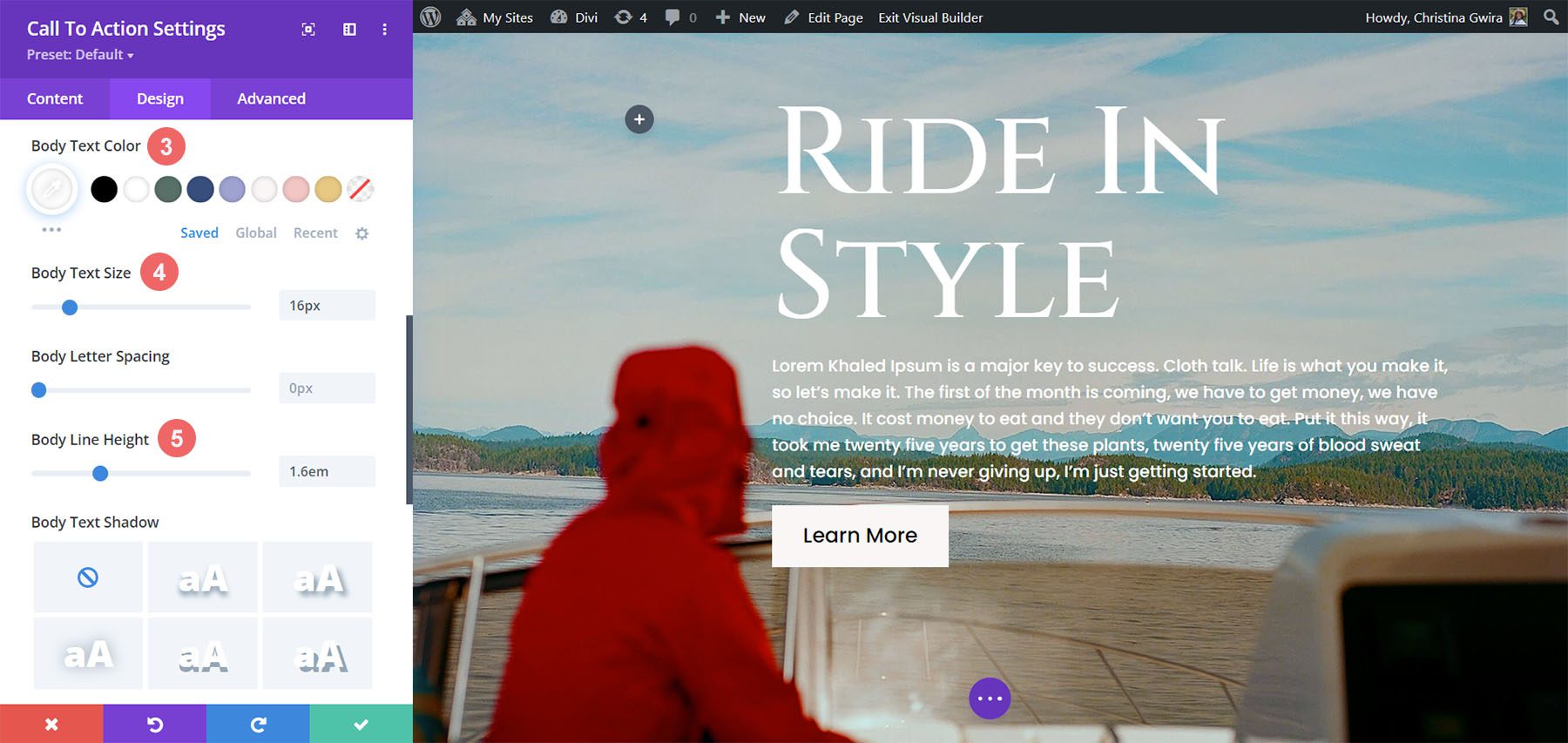
Estilo do corpo do texto
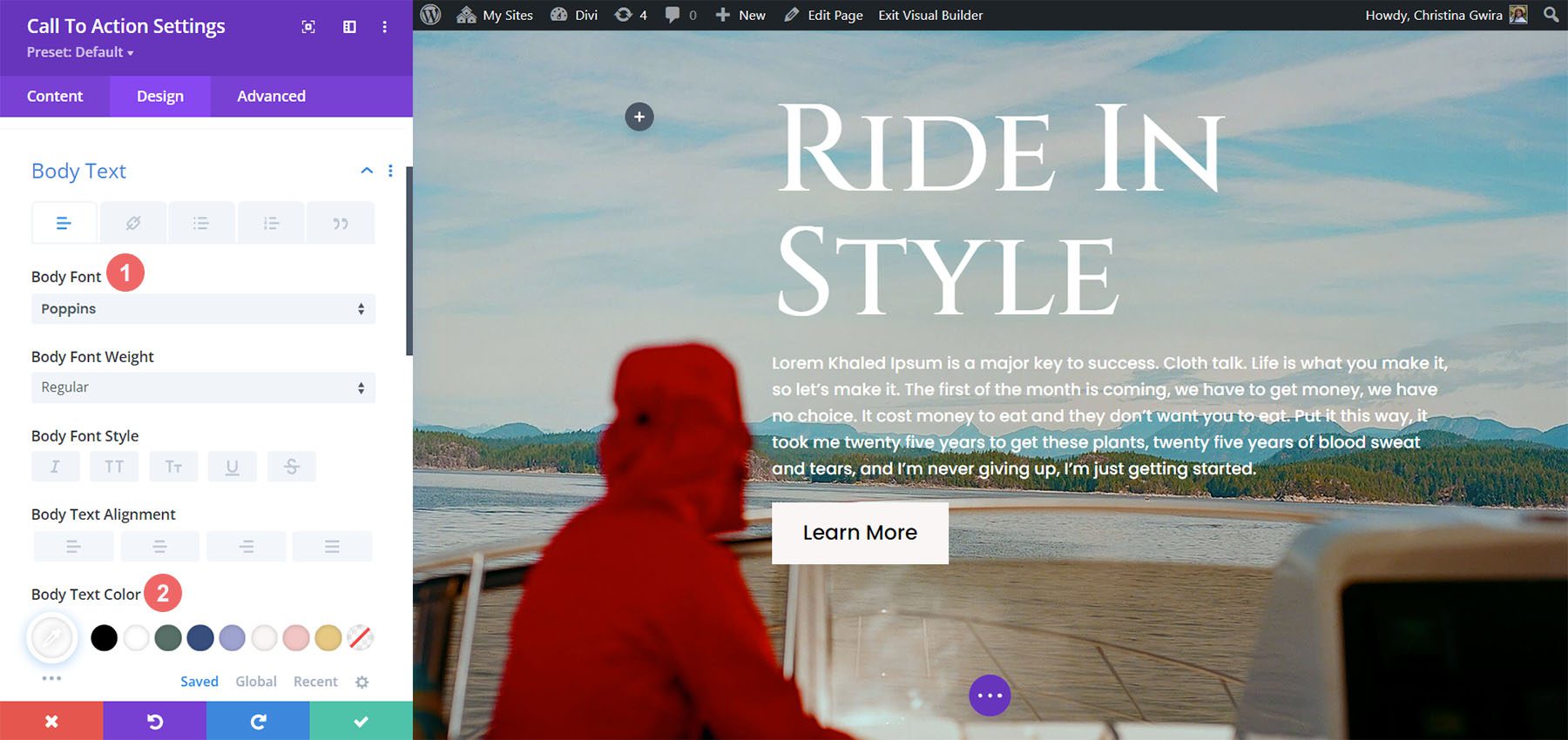
Depois de adicionarmos nosso corpo de texto, vamos começar a estilizá-lo. Primeiro, passamos para a guia Design . Em seguida, clicamos na guia Corpo do texto . Depois, usamos as seguintes configurações:
Configurações do corpo do texto:
- Fonte do corpo: Poppins
- Cor do corpo do texto: #ffffff

Configurações do corpo do texto:
- Tamanho do corpo: 16px
- Altura da linha do corpo: 1,6em

Torne o corpo do texto responsivo
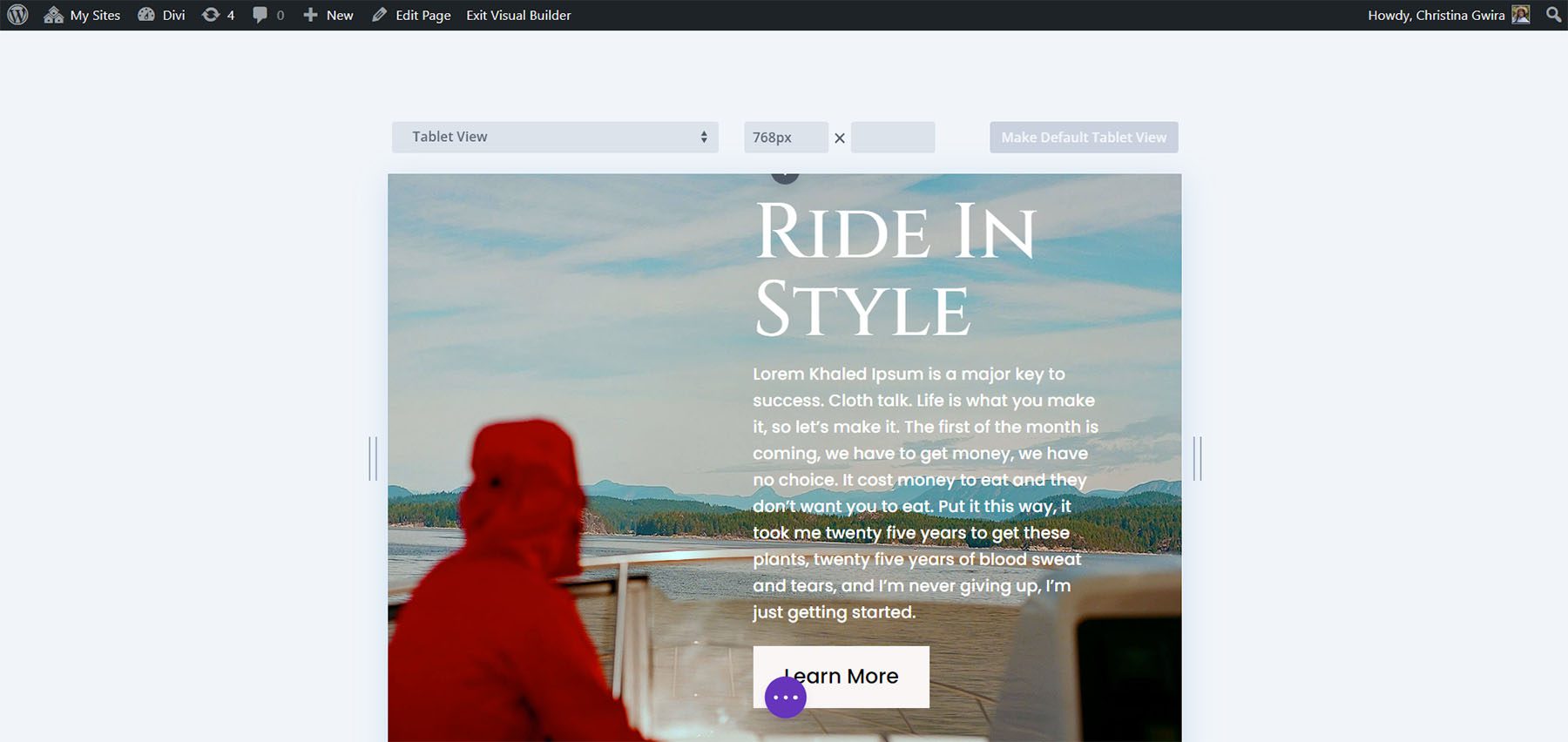
Vejamos como fica nosso trabalho no celular com o corpo do texto.

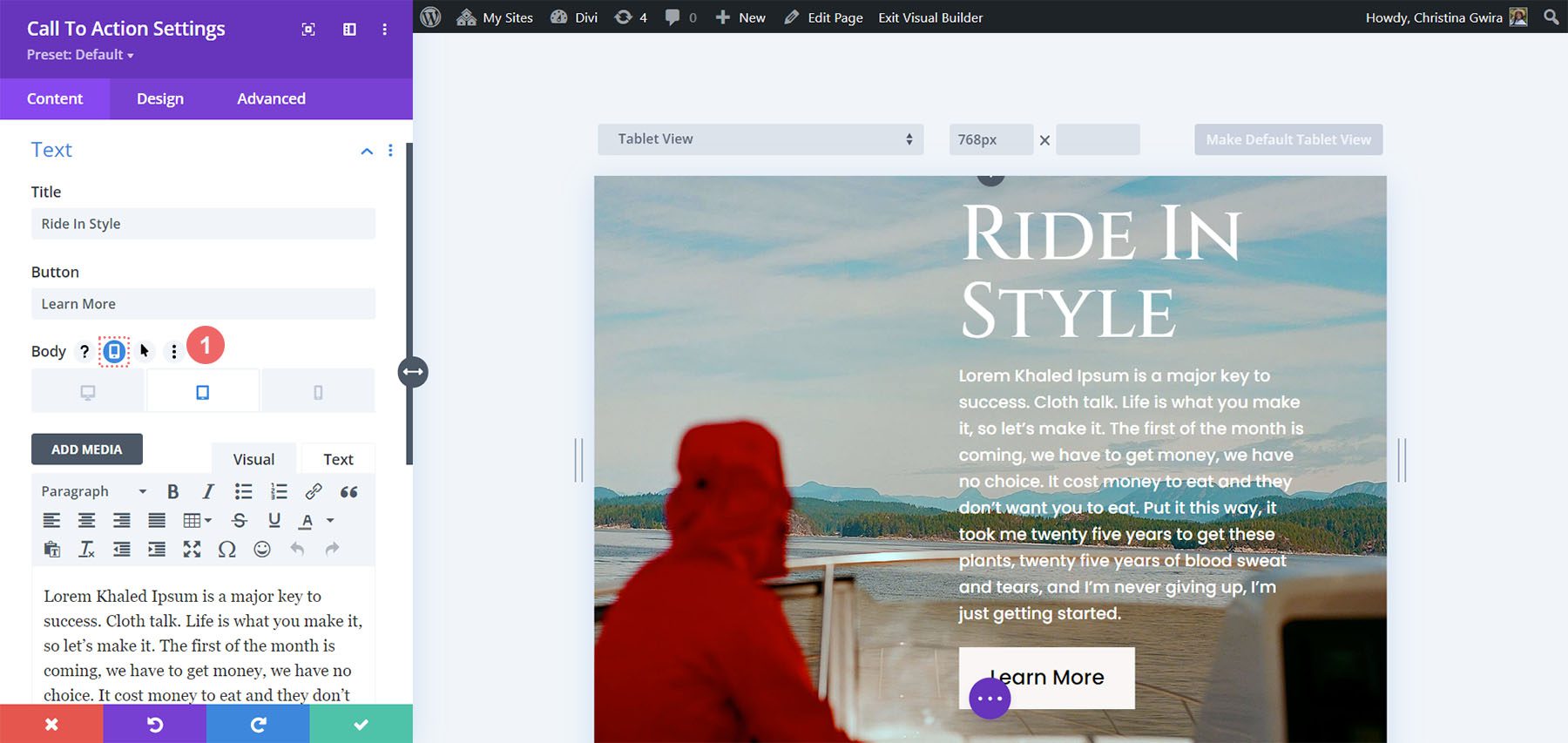
Vamos ocultar o corpo do texto no celular para deixar a visualização mais equilibrada. Para fazer isso, navegamos até a guia Conteúdo no módulo Call to Action. Em seguida, você passa o mouse sobre o título do corpo . Coloque o mouse ali e clique no ícone do celular . Isso ativará as configurações de resposta móvel para o corpo do texto.

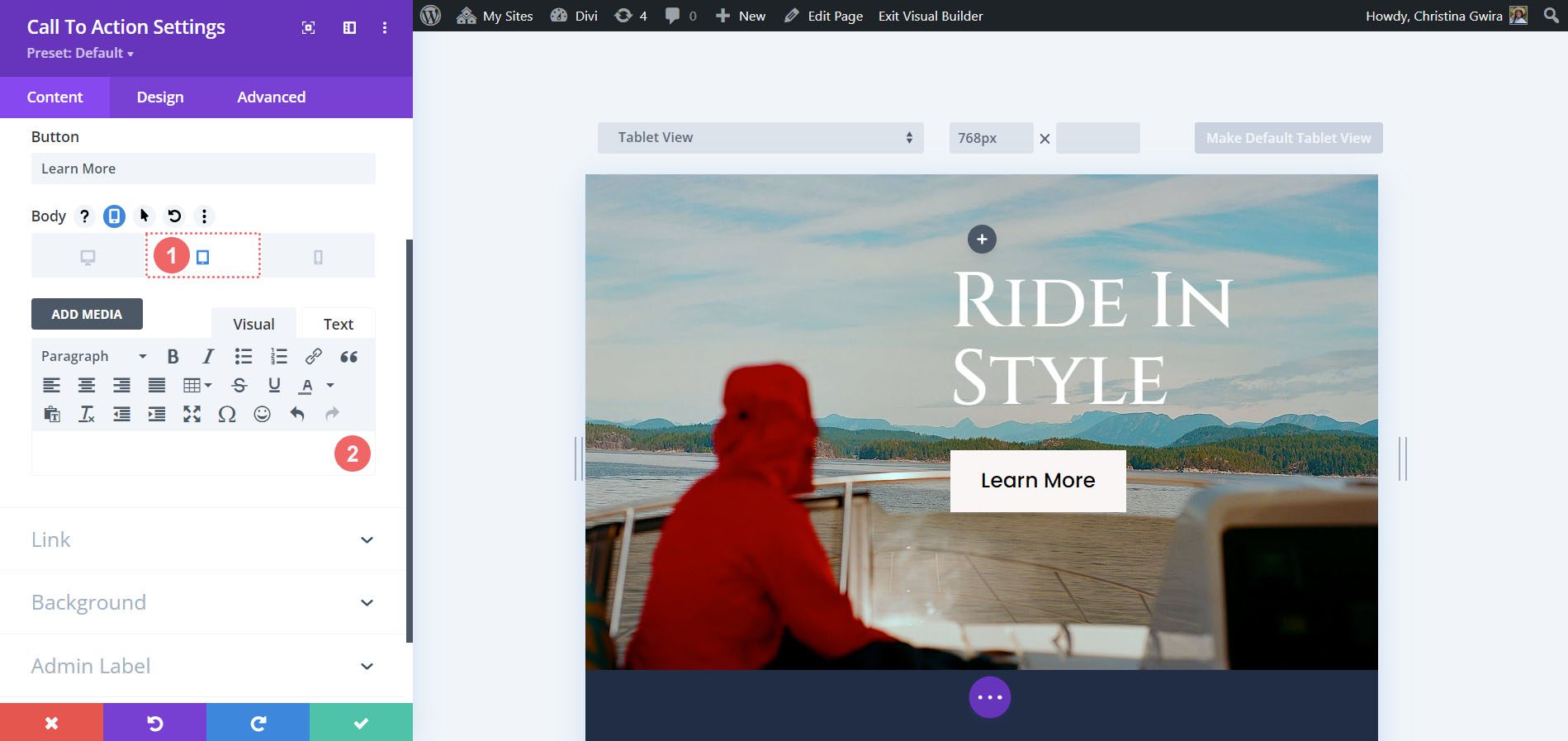
Queremos que a visualização do tablet e do celular oculte o corpo do texto. Clicamos no ícone do tablet e removemos o corpo do texto para fazer isso. Fazemos o mesmo com o celular.

Queremos manter o texto completo na visualização da área de trabalho.
Alterar plano de fundo para tablet e celular
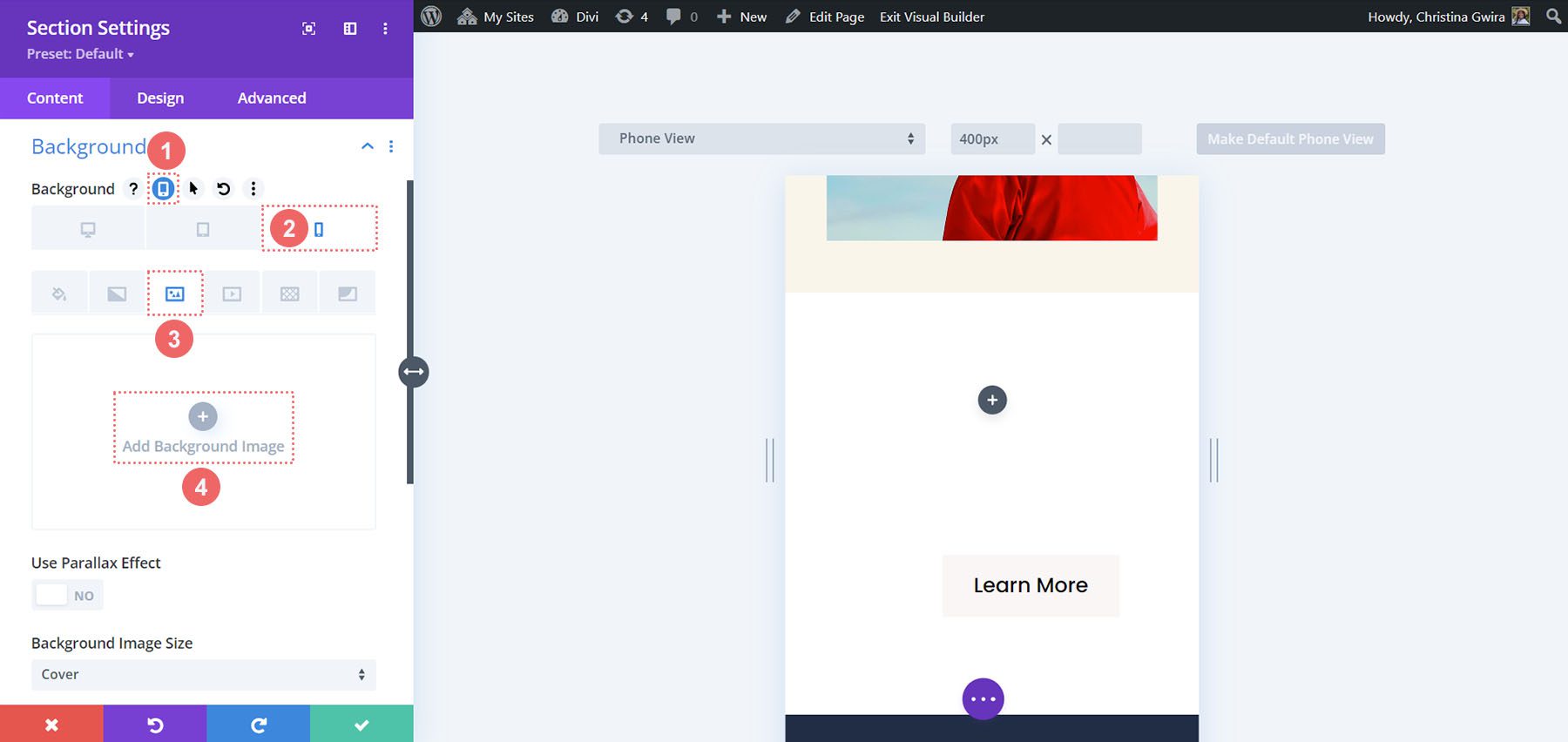
Vamos dar um passo adiante e modificar o plano de fundo da visualização móvel. Para fazer isso, usaremos um plano de fundo alternativo para celular na seção. Para começar, entramos nas configurações da seção. Rolando para baixo, clicamos na guia Plano de fundo . Assim como fizemos para o corpo do texto, passamos o mouse sobre o título do plano de fundo e clicamos no ícone do celular . Agora clicamos no ícone do celular para anexar outra imagem de fundo para a visualização do celular. Em seguida, clicamos no ícone Adicionar imagem de fundo .

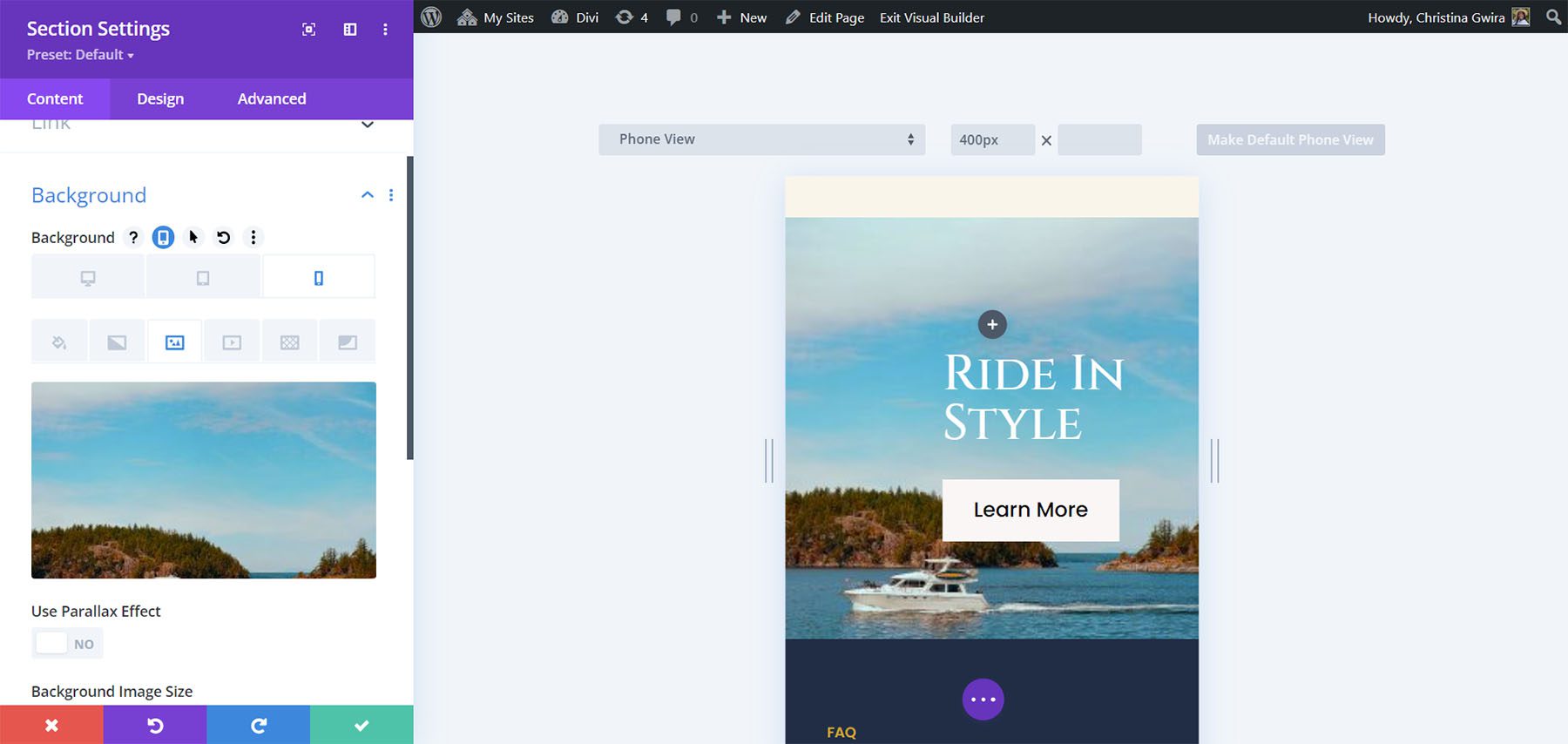
Selecionamos uma imagem do pacote de layout que funciona melhor para dispositivos móveis do que a foto anterior.

Com essa mudança, podemos ver claramente o Call to Action no celular.
Para concluir
Tal como acontece com todos os módulos Divi nativos, você pode personalizar muitas opções. Da cor ao espaçamento, do preenchimento à capacidade de resposta móvel, o Divi oferece a você o poder de tornar seu site bonito e acessível para uma variedade de usuários. Se você está procurando ideias para seu próximo projeto de web design, você pode usar o Divi Layouts para se inspirar. Ter a capacidade de resposta como parte de seu site permite que as pessoas aproveitem seu site em dispositivos móveis, tablets ou desktops. Experimente este tutorial hoje e mostre-nos o que você descobriu na seção de comentários abaixo.
