Como tornar seu módulo de cabeçalho de largura total Divi em tela cheia
Publicados: 2022-08-22Os cabeçalhos de tela cheia ocupam a tela inteira, independentemente do tamanho da tela do visitante. Isso é ótimo para chamar a atenção dos usuários. Também é ótimo para direcioná-los ao seu apelo à ação. Felizmente, é fácil criar um cabeçalho de tela cheia com o Módulo de cabeçalho de largura total da Divi. Neste post, mostraremos como criar um cabeçalho de largura total, transformá-lo em tela cheia e estilizá-lo. Você pode usar essa abordagem para criar qualquer seção de herói em tela cheia para suas páginas!
Vamos começar.
Visualizando o cabeçalho de tela cheia
Vamos ver uma prévia do que vamos construir neste tutorial.
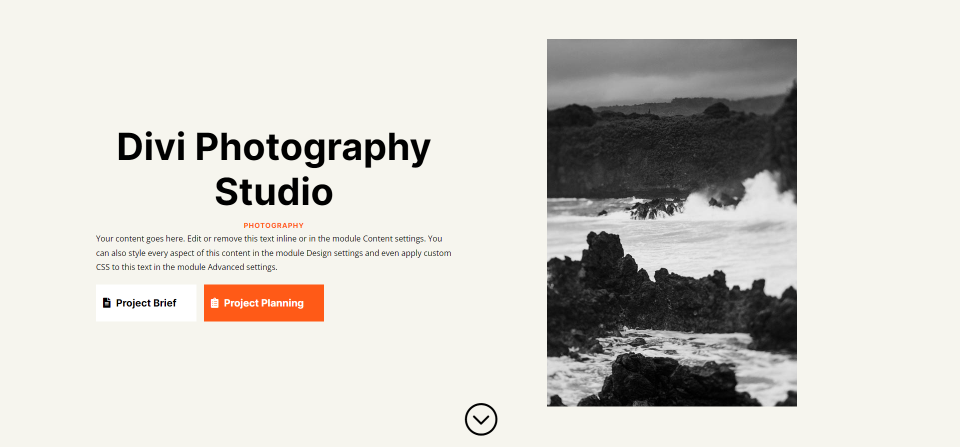
Área de Trabalho

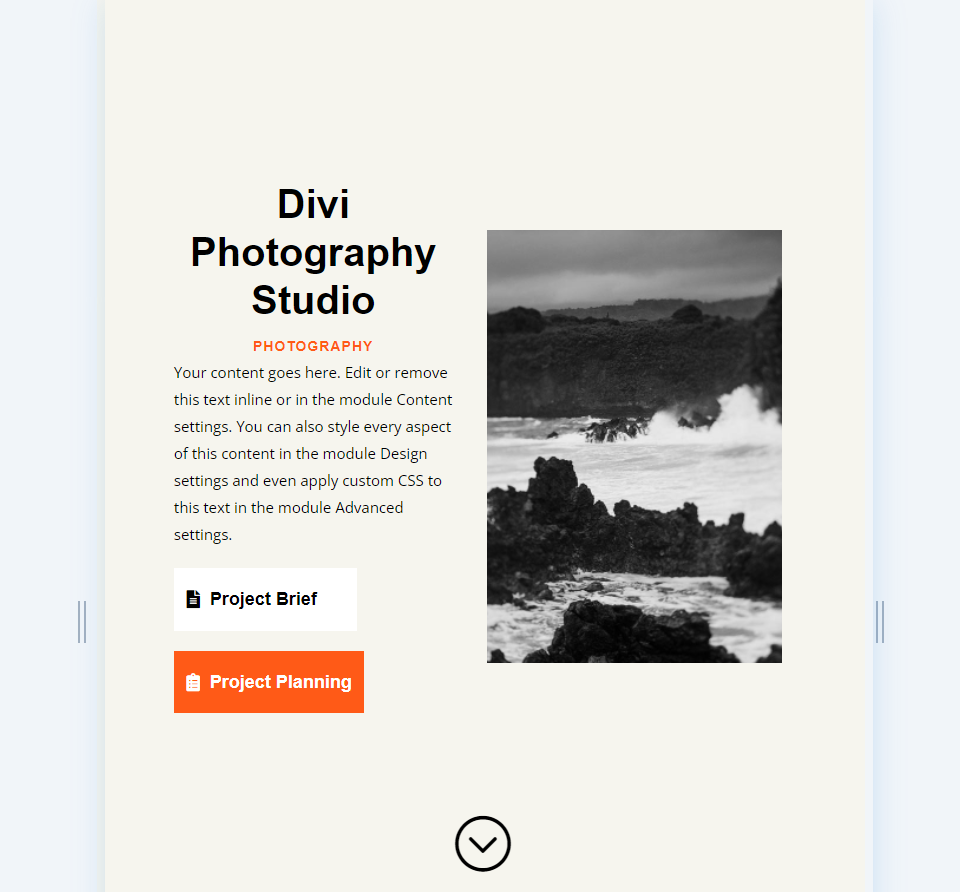
Tábua

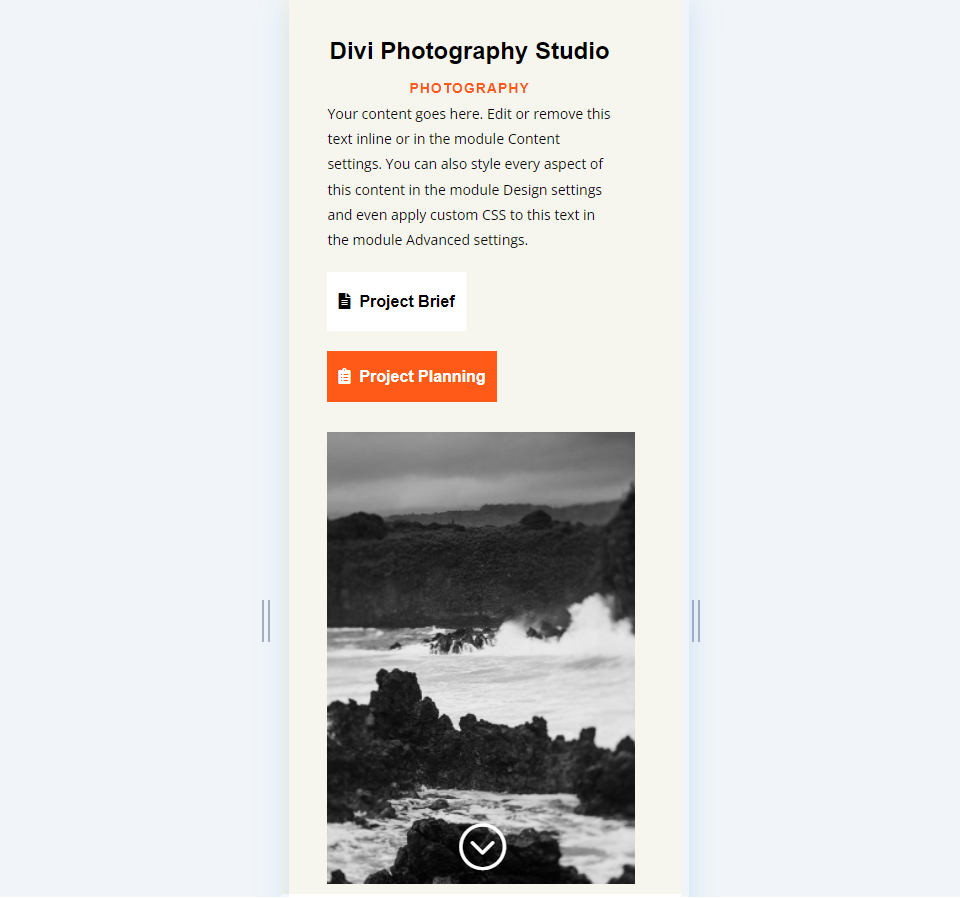
Telefone

Por que fazer um cabeçalho de tela cheia com o módulo de cabeçalho de largura total da Divi?
Antes de discutirmos como fazer um cabeçalho de tela cheia, vamos falar sobre por que os usuários do Divi podem querer um.
Um cabeçalho de tela cheia apresenta elementos específicos em uma seção contida. Esta seção apresenta esses elementos em um layout limpo que chama a atenção e realiza diversas tarefas.
Em primeiro lugar, isso pode ser usado para exibir uma chamada para ação que pode levar seus visitantes ao seu funil de vendas. É um ótimo lugar para mencionar um produto ou serviço específico.
Em segundo lugar, pode apresentar ao usuário um design interessante que o mantém no site. Os sites têm apenas alguns segundos para capturar a atenção dos visitantes.
Há algumas coisas a serem lembradas ao criar um cabeçalho de tela cheia:
- Siga as práticas de design comuns para cores e fontes. Certifique-se de que eles sejam legíveis e adequados ao tema do seu site.
- Mantenha o design simples e limpo. Não use muitas imagens, links ou botões. Concentre-se em algumas coisas. Menos é mais.
- Certifique-se de que o cabeçalho de tela cheia seja responsivo. Um cabeçalho de tela cheia deve ter uma ótima aparência e funcionar corretamente em todos os tamanhos de tela.
Como tornar seu cabeçalho de largura total Divi um cabeçalho de tela cheia
Comece adicionando uma seção de largura total à página em que você está trabalhando. Em seguida, adicione um Módulo de cabeçalho de largura total à seção de largura total.

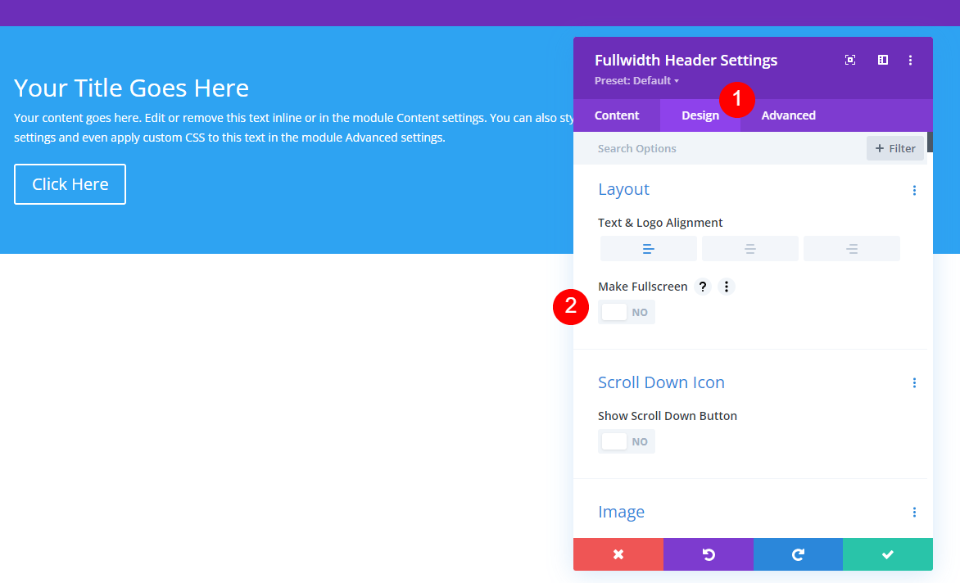
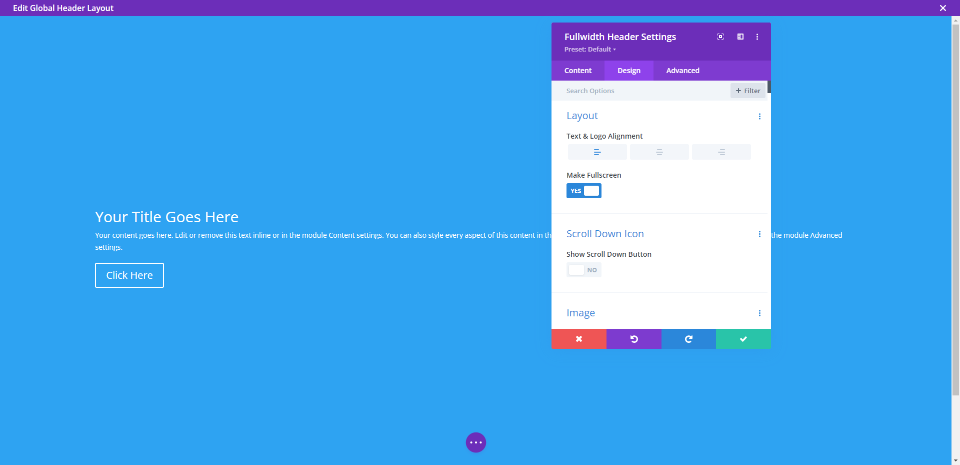
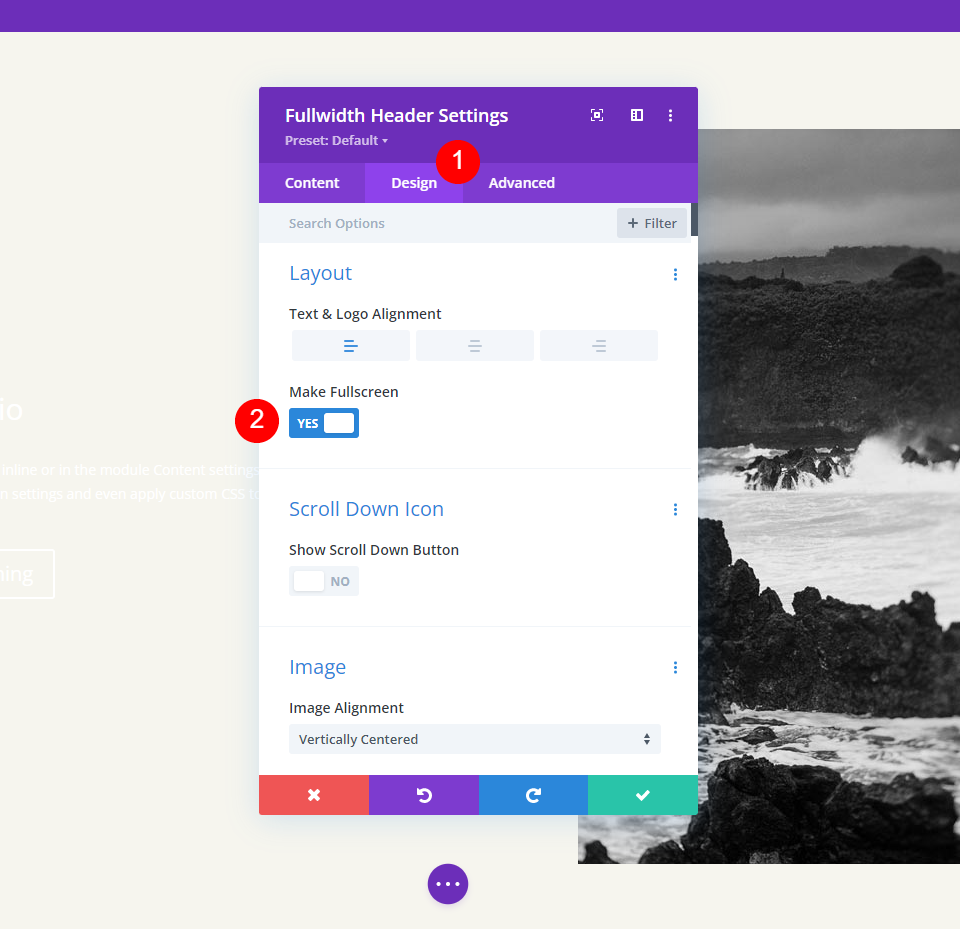
As configurações do módulo serão abertas. Selecione a guia Design. Habilite a opção chamada Make Fullscreen .

Agora temos um cabeçalho de tela cheia. É simples assim.

Ative o ícone de rolagem para baixo do cabeçalho de tela cheia
Também podemos adicionar um botão que indica para o usuário rolar para baixo. No entanto, temos que habilitá-lo. Este botão está sempre visível na opção de tela cheia. A opção de cabeçalho de tela cheia sempre corresponde à altura da tela do visitante.
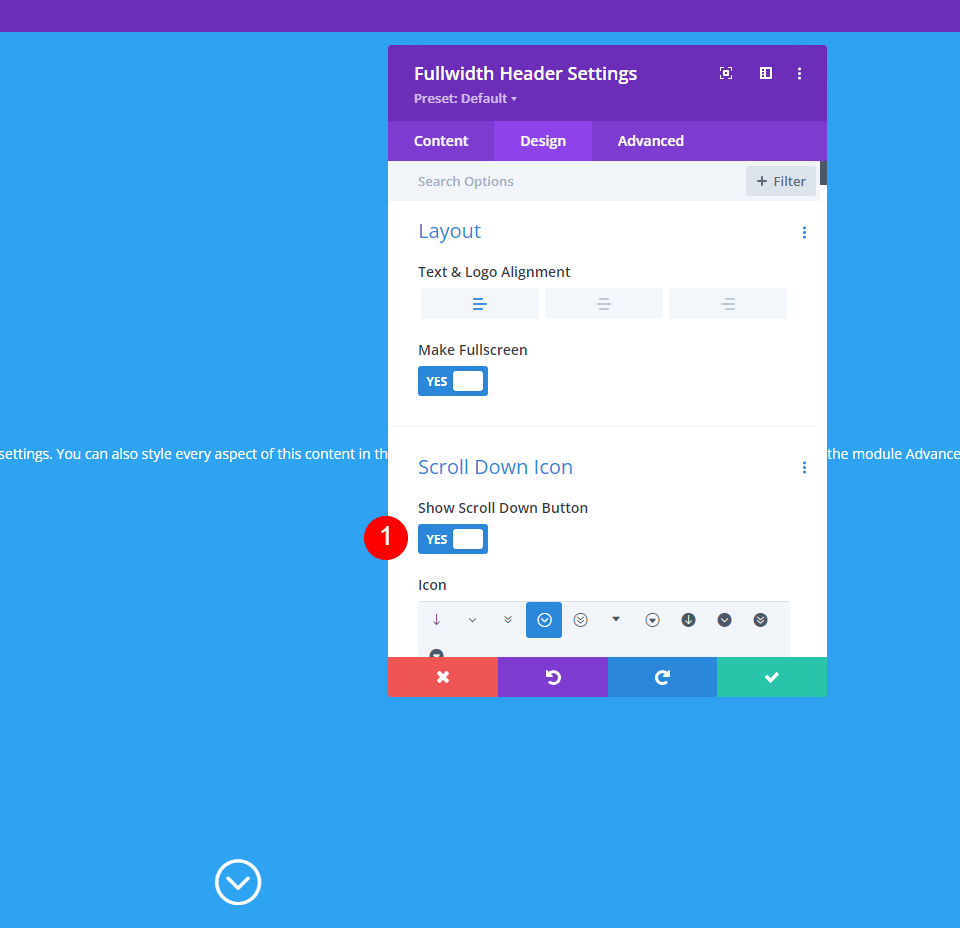
Nas configurações do módulo, veremos uma seção chamada Ícone de rolagem para baixo nas opções de layout. Clique no botão para ativar Mostrar botão de rolagem para baixo .

Cabeçalho de largura total Divi Exemplo de cabeçalho em tela cheia
Agora que discutimos por que queremos fazer um Fullwidth Header fullscreen e ver como realizar a tarefa, vamos ver um exemplo. Criarei um cabeçalho de largura total usando a seção hero de um layout Divi.
Para este exemplo, estou usando a seção hero da página inicial no pacote de layout de estúdio de fotografia gratuito que está disponível no Divi. Vou personalizar esta seção de heróis usando as fontes e cores do layout para criar um cabeçalho exclusivo de largura total.
Configurações do módulo de cabeçalho de tela cheia
Aqui estão as etapas para cada seção de configurações no Módulo de cabeçalho de tela inteira.
Texto
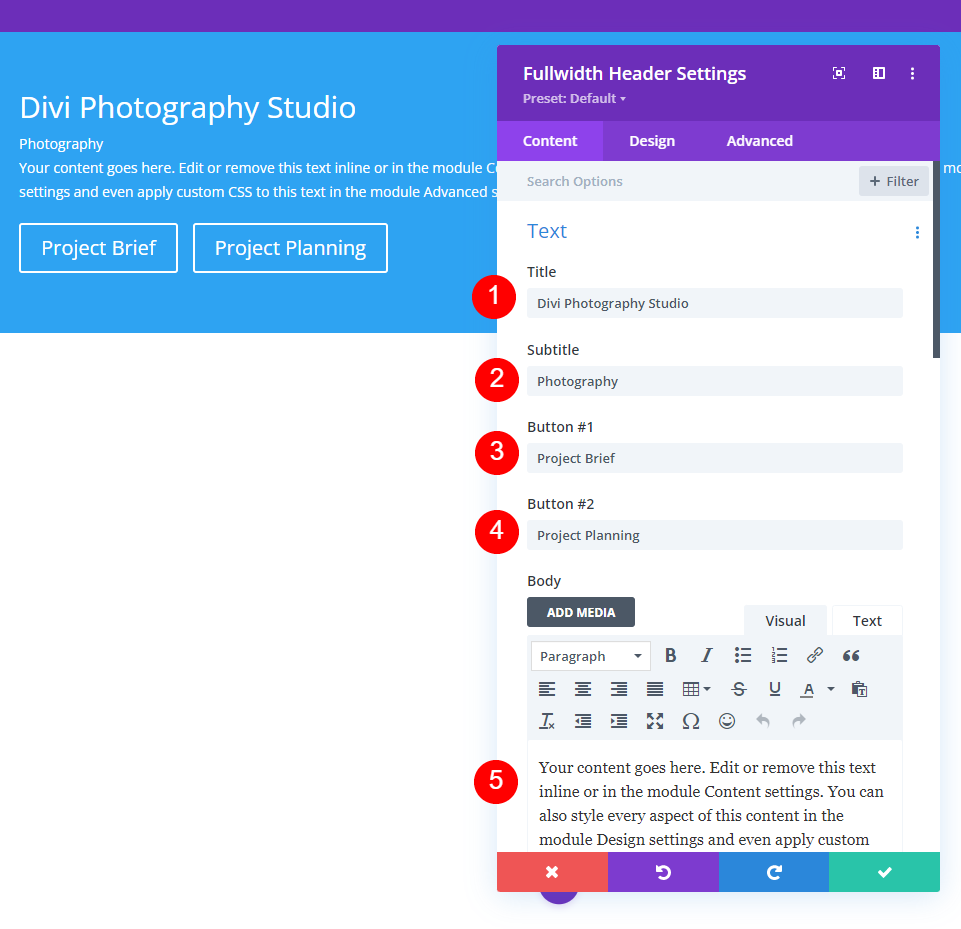
Primeiro, adicione o texto que ficará visível no cabeçalho de largura total. Isso inclui o título, subtítulo, conteúdo (vou usar o texto fictício interno do Divi para isso) e o texto do botão.
- Título: Estúdio de Fotografia Divi
- Legenda: Fotografia
- Botão 1: Resumo do projeto
- Botão 2: Planejamento do Projeto
- Corpo: conteúdo

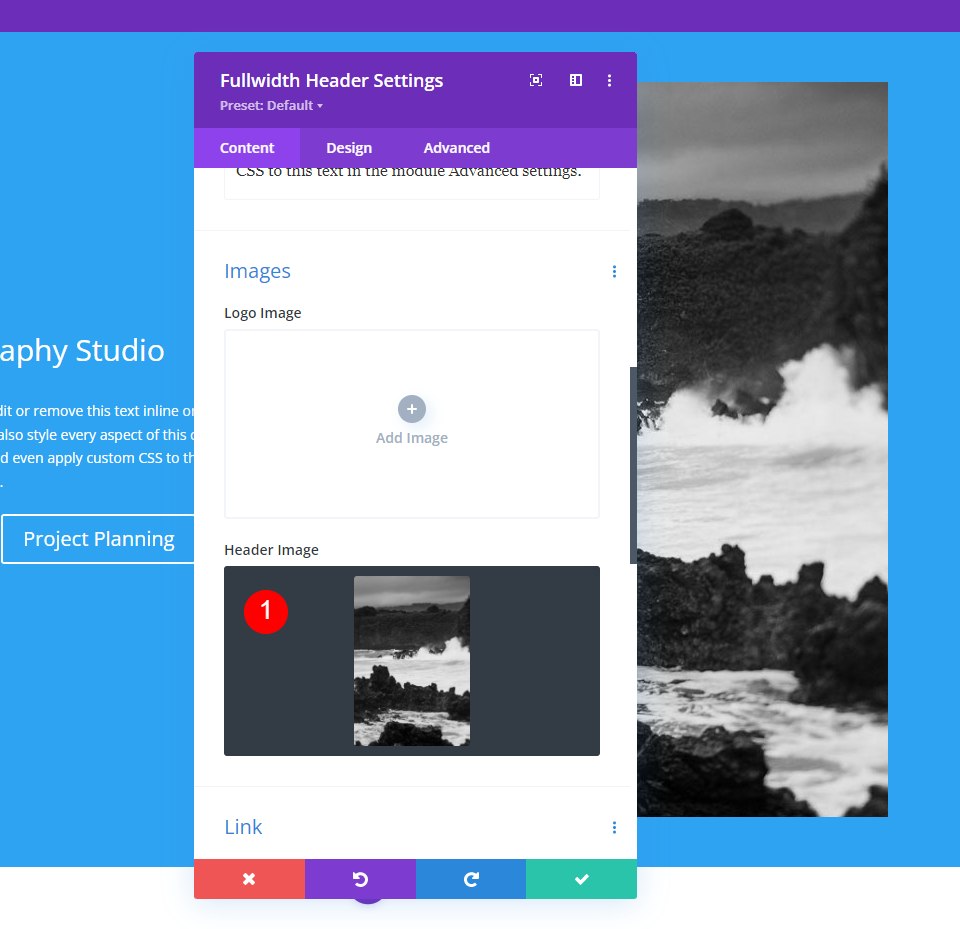
Imagens
Em seguida, adicione a imagem . Isso é exibido no lado direito do cabeçalho de largura total, movendo o texto para a esquerda.
- Imagem do cabeçalho: sua escolha

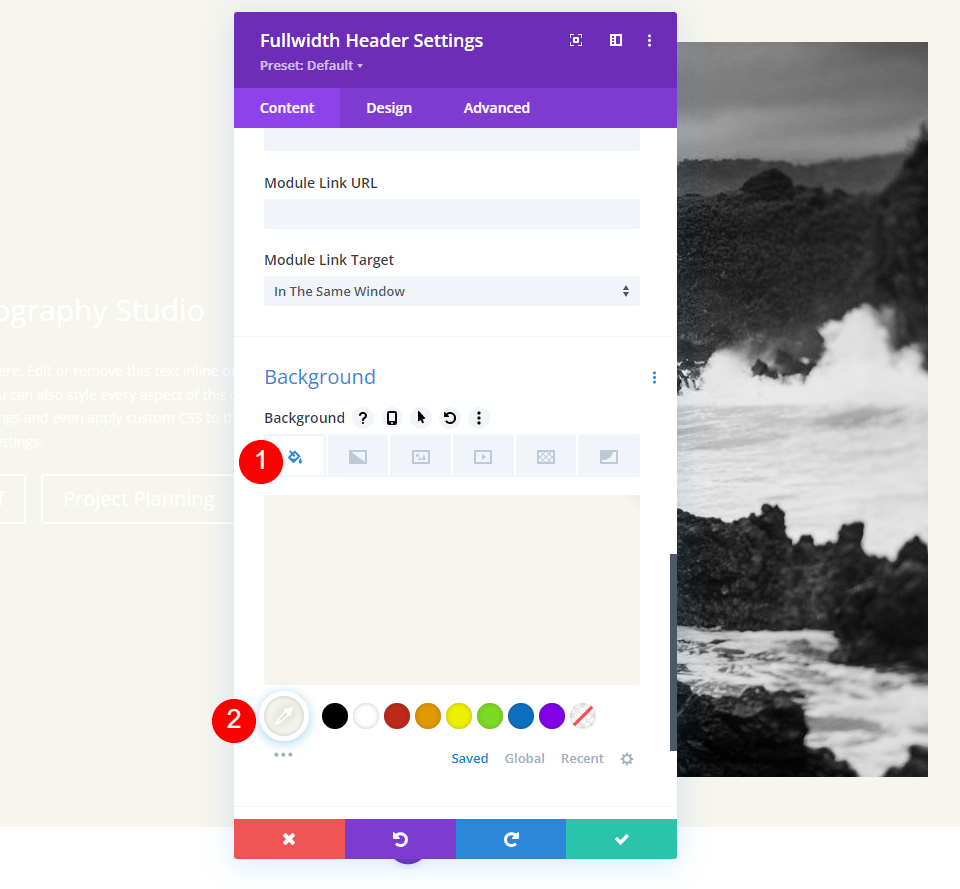
Fundo
Role para baixo até Background e defina a Cor para #f6f5ee.
- Cor: #f6f5ee

Esquema
Em seguida, vá para a guia Design. Ative Tornar tela cheia .
- Fazer tela cheia: Sim

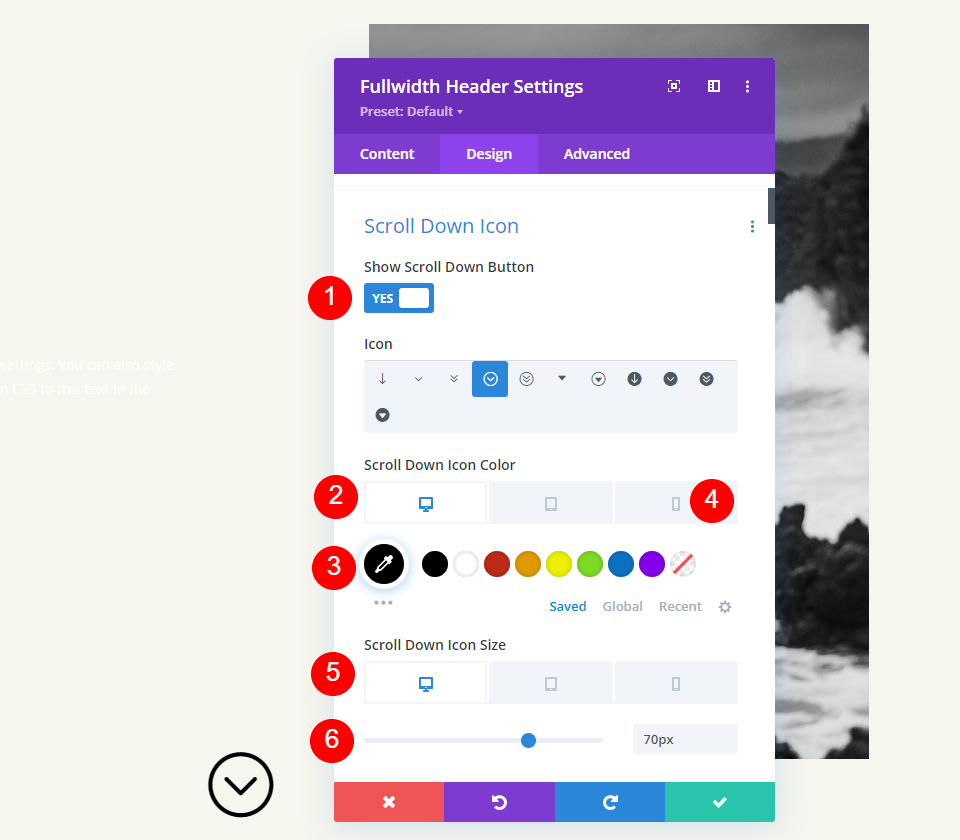
Ícone de rolagem para baixo
Em seguida, ative o ícone de rolagem para baixo . Altere a cor para preto para desktops e tablets e branco para telefones. Com a imagem que selecionei, o ícone aparecerá na imagem na parte inferior para telefones e isso permite que ele fique visível com as cores da imagem. Altere o tamanho do ícone para 70px para desktops, 60px para tablets e 50px para telefones.
- Mostrar botão de rolagem para baixo: Sim
- Cor do ícone: #000000 Desktop e Tablet, #ffffff Telefone
- Tamanho: Desktop de 70px, Tablet de 60px, Telefone de 50px

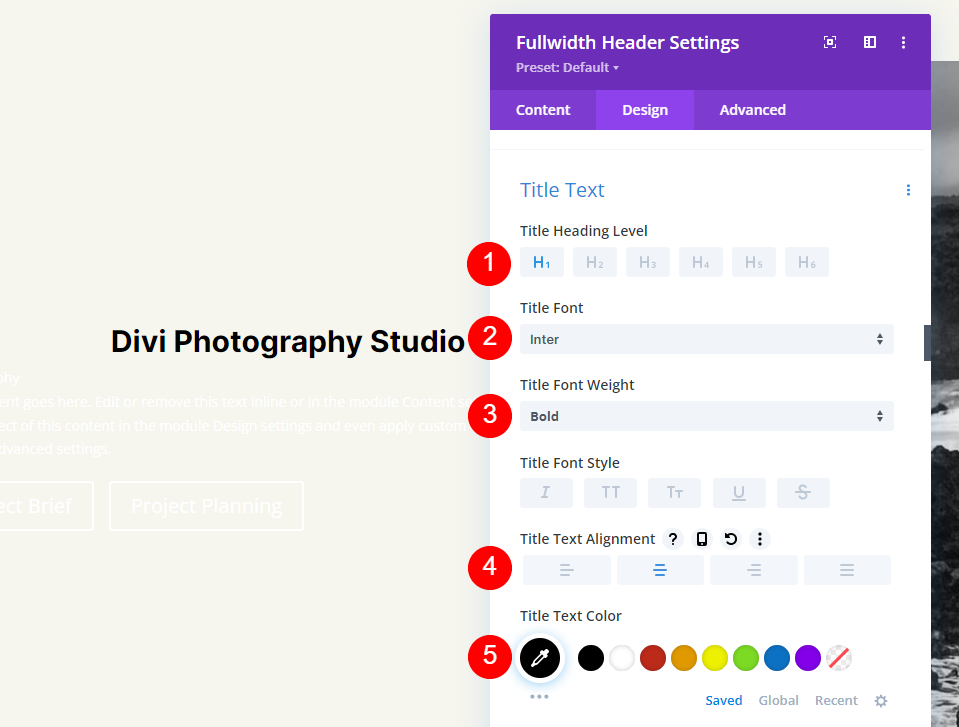
Texto do título
Em seguida, ajustaremos o Title Text . Defina o texto como H1 e escolha Inter para a fonte. Defina a Espessura para negrito, o Alinhamento para o centro e a Cor para preto.
- Título: H1
- Fonte: Inter
- Peso: Negrito
- Alinhamento: Centro
- Cor: #000000

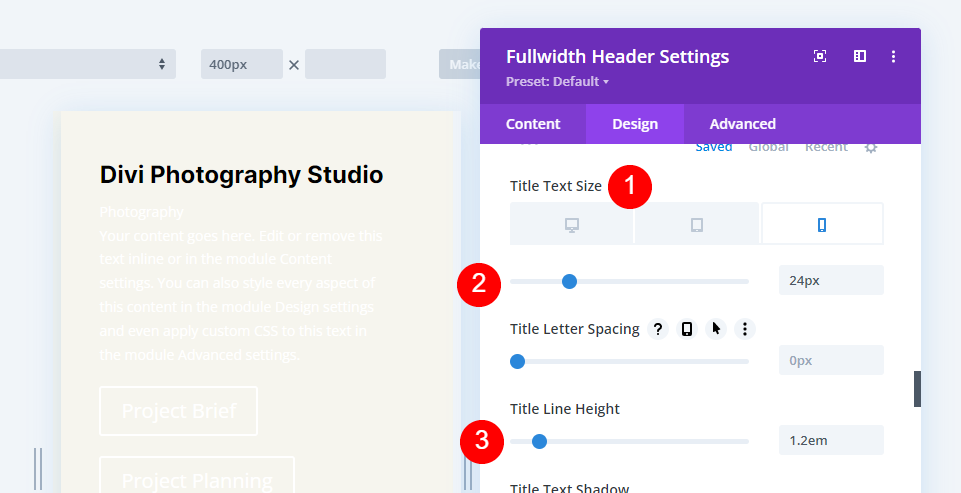
Usaremos três tamanhos para o tamanho da fonte : 75px para desktops, 40ps para tablets e 24px para telefones. Altere a Altura da Linha para 1,2em.
- Tamanho: Desktop de 75px, Tablet de 40px, Telefone de 24px
- Altura da linha: 1,2 em

Texto de corpo
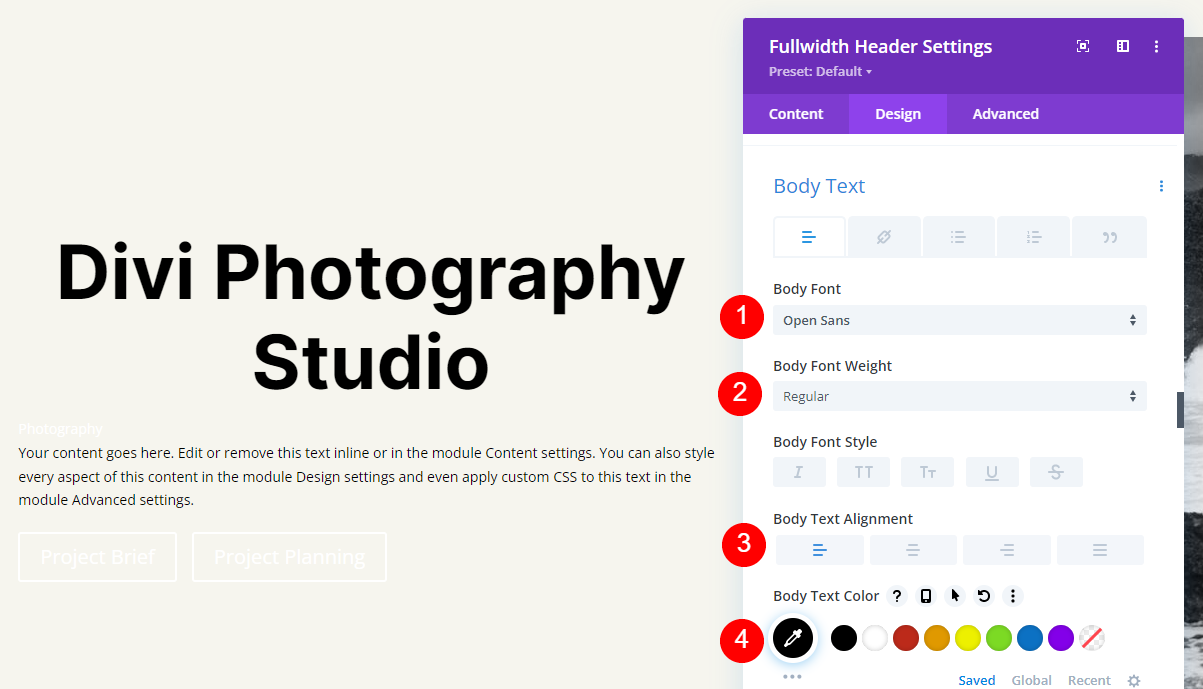
Em seguida, role para baixo até Corpo de texto . Escolha Open Sans para a fonte. Defina o Alinhamento à Esquerda e a Cor para preto.

- Fonte: Open Sans
- Alinhamento: Esquerda
- Cor: #000000

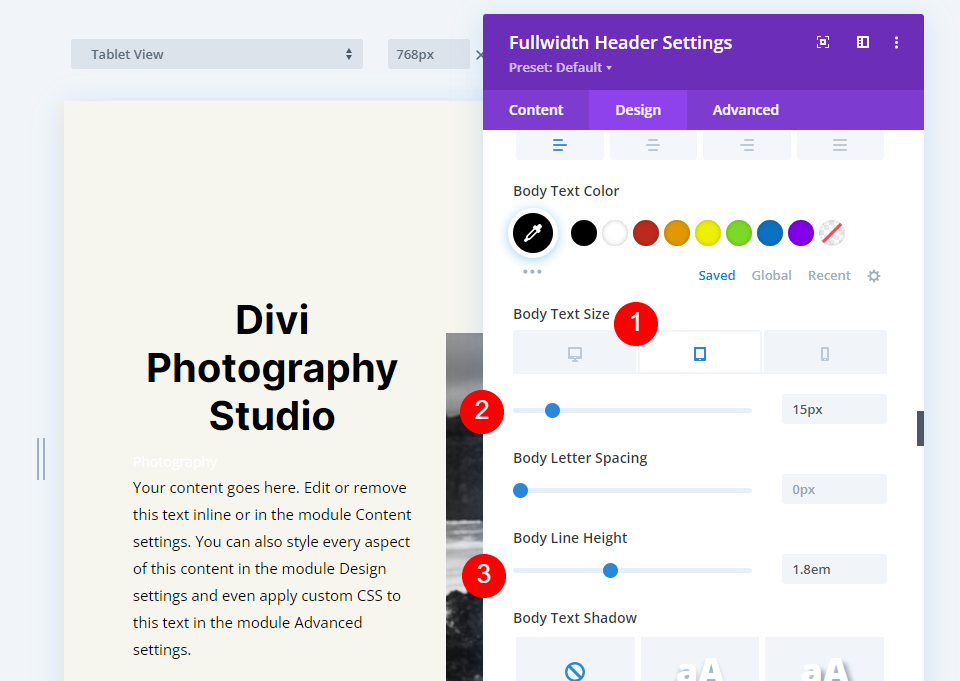
Defina o tamanho da fonte para 16px para desktops, 15px para tablets e 14px para telefones. Altere a Altura da Linha para 1,8em.
- Tamanho: 16px Desktop, 15px Tablet, 14px Telefone
- Altura da linha: 1,8 em

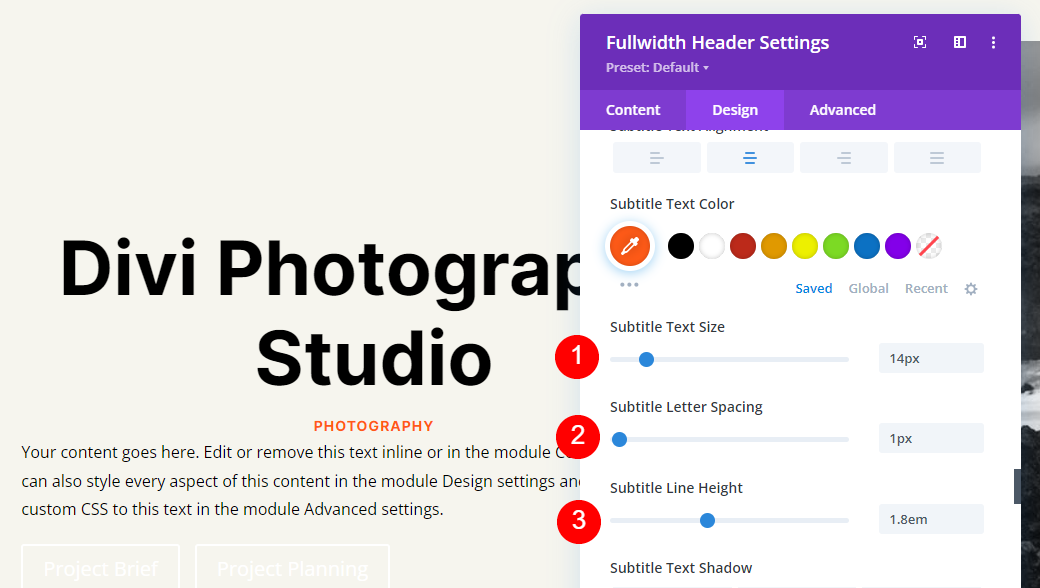
Texto da legenda
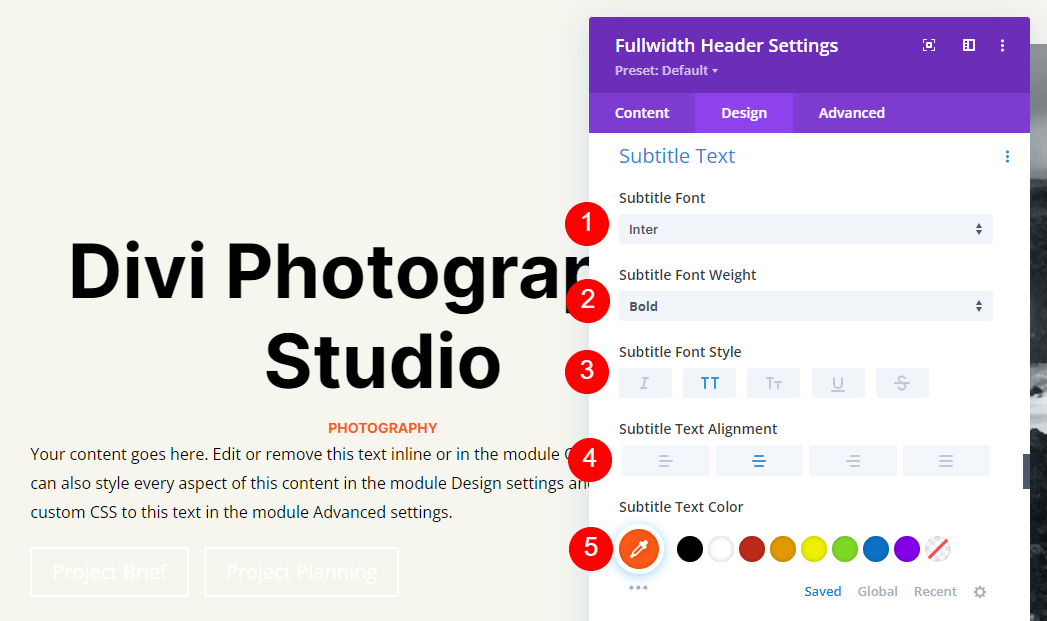
Em seguida, role para baixo até Texto da legenda . Altere a fonte para Inter. Defina a espessura para negrito, o estilo para TT, o alinhamento para o centro e a cor para #ff5a17.
- Fonte: Inter
- Peso: Negrito
- Estilo: TT
- Alinhamento: Centro
- Cor: #ff5a17

Altere o Tamanho para 14px para todos os três tamanhos de tela. Altere o espaçamento entre letras para 1px e a altura da linha para 1,4em.
- Tamanho: 14px
- Espaçamento entre letras 1px
- Altura da linha: 1,8 em

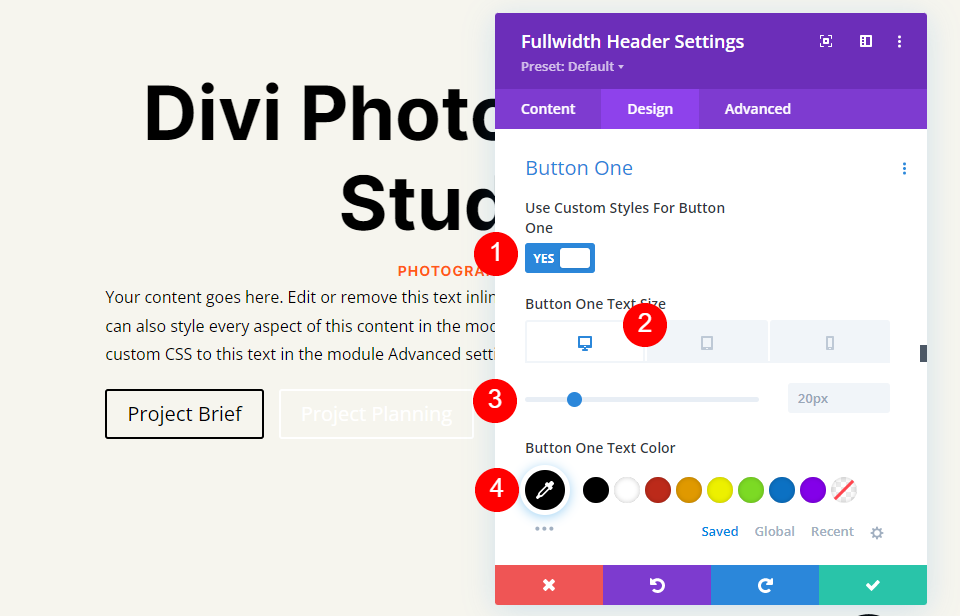
Botão Um
Em seguida, role para baixo até Button One e selecione Use Custom Styles for Button . Altere a cor do texto para preto.
- Usar estilos personalizados para botão: Sim
- Tamanho: Desktop 20px, Tablet 18px, Telefone 16px
- Cor do Texto: #000000

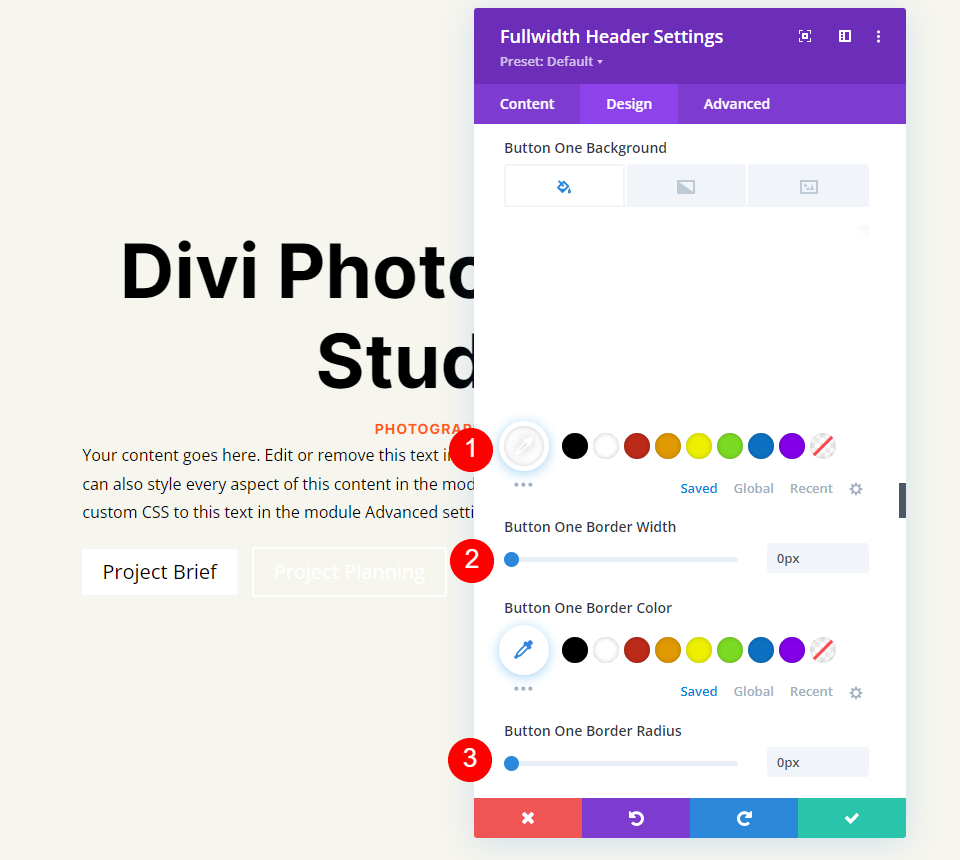
Altere a cor de fundo para branco e defina a largura da borda e o raio para 0px.
- Cor de fundo: #ffffff
- Largura de uma borda do botão: 0px
- Raio de uma borda do botão: 0px

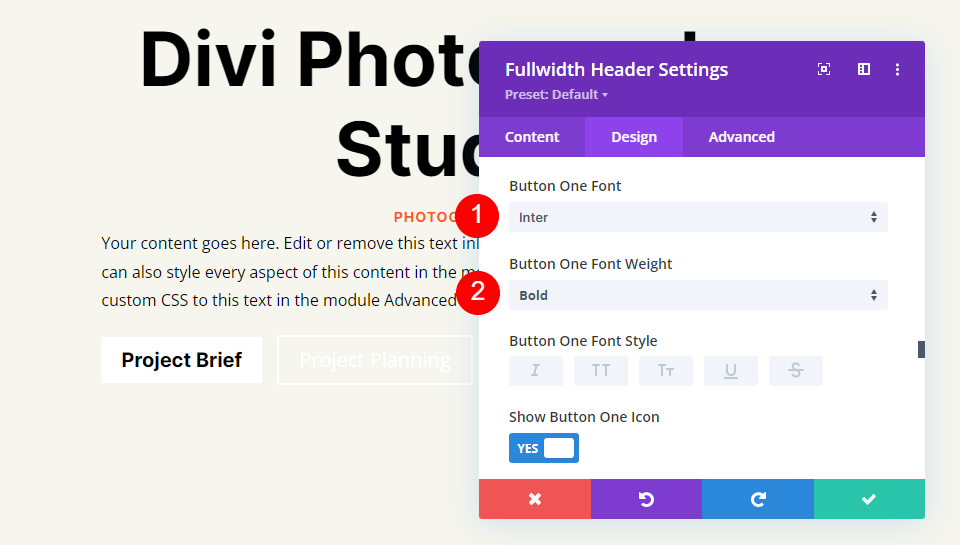
Altere a fonte para Inter e a espessura para negrito.
- Fonte: Inter
- Peso: Negrito

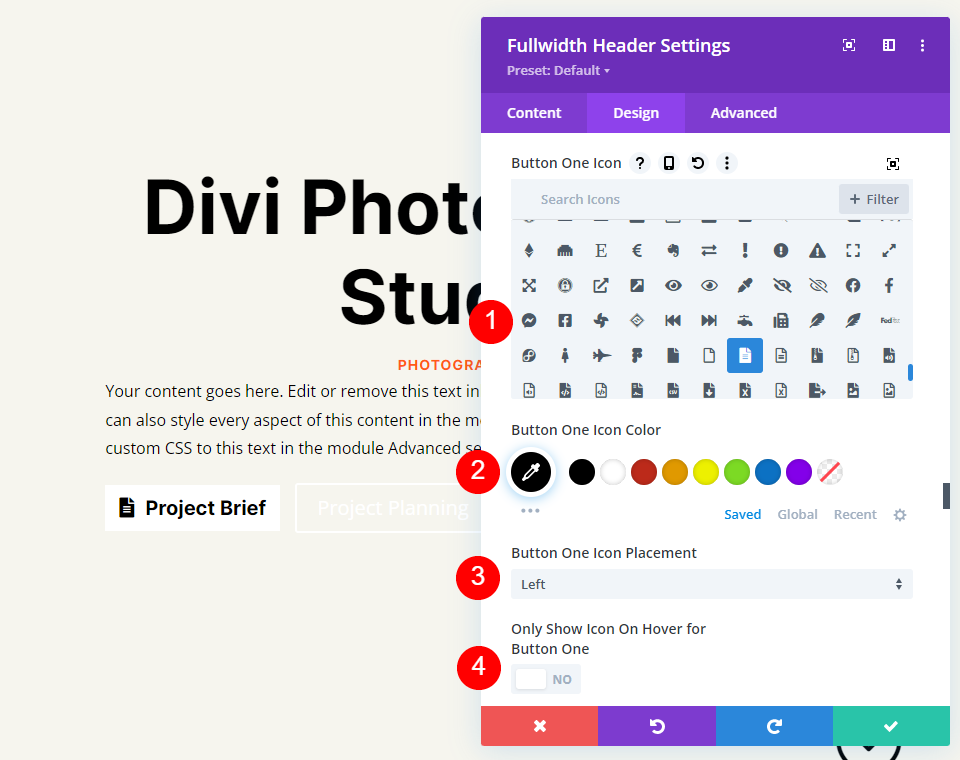
Em seguida, selecione seu ícone preferido, altere a cor para preto, defina o posicionamento do botão à esquerda e desative Mostrar ícone apenas ao passar o mouse para o botão um.
- Ícone: sua escolha
- Cor do ícone: #000000
- Posicionamento do ícone do botão um: à esquerda
- Mostrar ícone apenas ao passar o mouse para o botão um: não

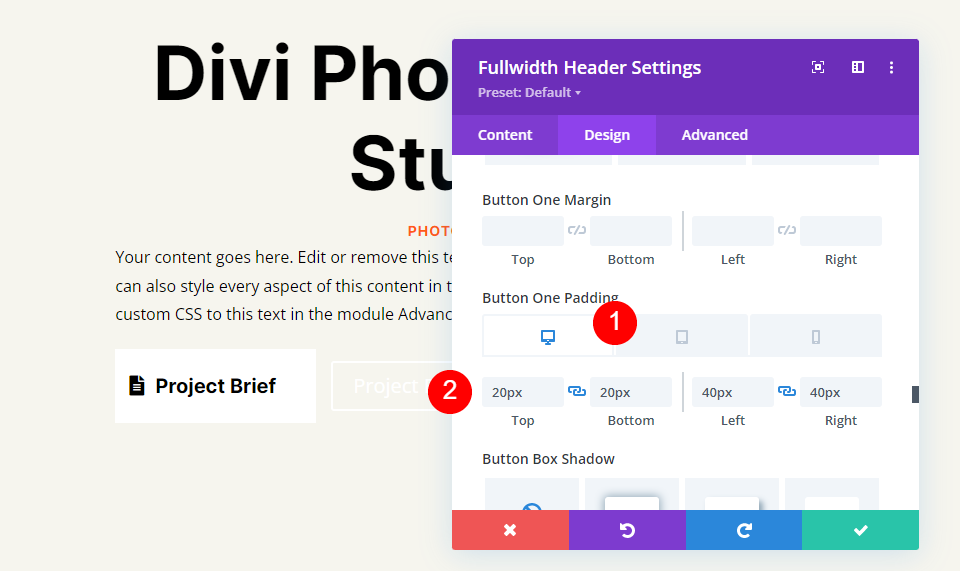
Por fim, role para baixo até as opções de preenchimento do botão um. Usaremos Padding diferente para cada tamanho de tela. Para desktops, use 20px para Superior e Inferior e 40px para Esquerda e Direita. Para tablets, altere o preenchimento superior e inferior para 16px. Em telefones, altere o preenchimento superior e inferior para 12px. Deixe o preenchimento esquerdo e direito iguais para todos os três.
- Preenchimento da área de trabalho: 20px Superior e Inferior, 40px Esquerda e Direita
- Preenchimento do Tablet: 16px Superior e Inferior, 40px Esquerda e Direita
- Preenchimento do telefone: 12px Superior e Inferior, 40px Esquerda e Direita

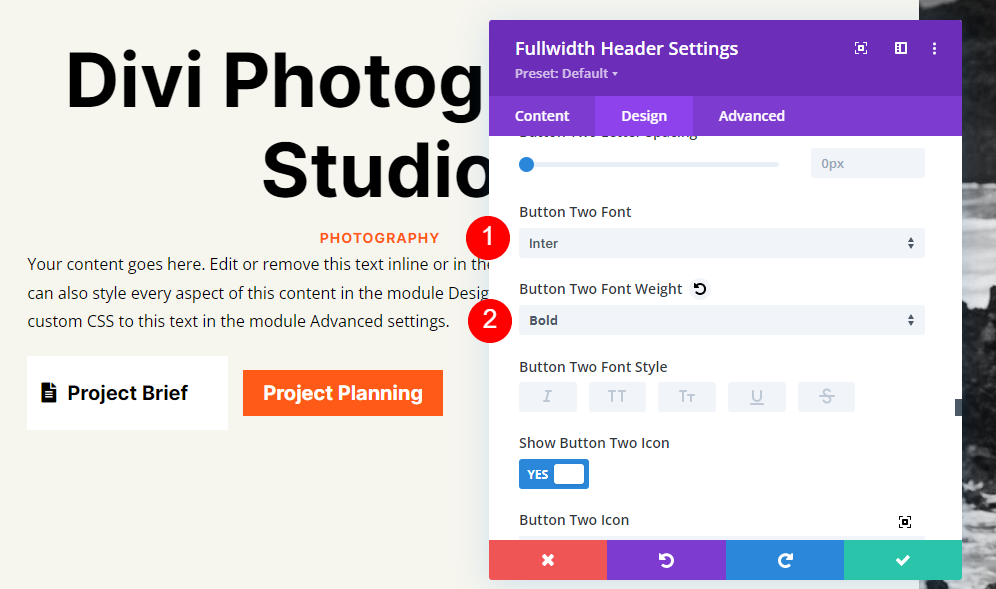
Botão Dois
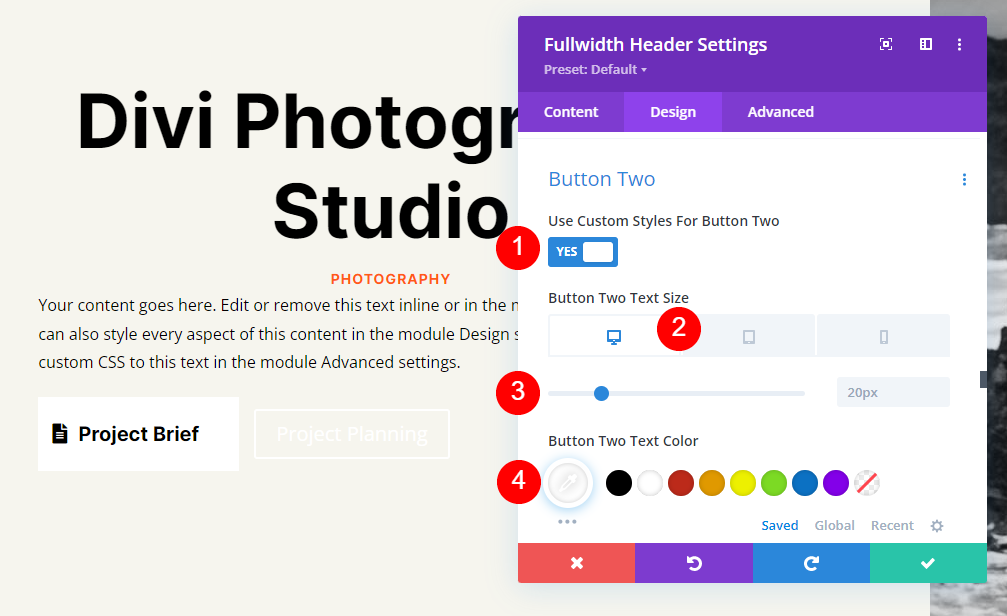
Por fim, role para baixo até o botão dois . Selecione Usar estilos personalizados para botão . Defina o tamanho da fonte para 20px para desktops, 19ps para tablets e 16px para telefones. Altere a cor do texto para branco.
- Usar estilos personalizados para botão: Sim
- Tamanho: Desktop 20px, Tablet 18px, Telefone 16px
- Cor do texto: #ffffff

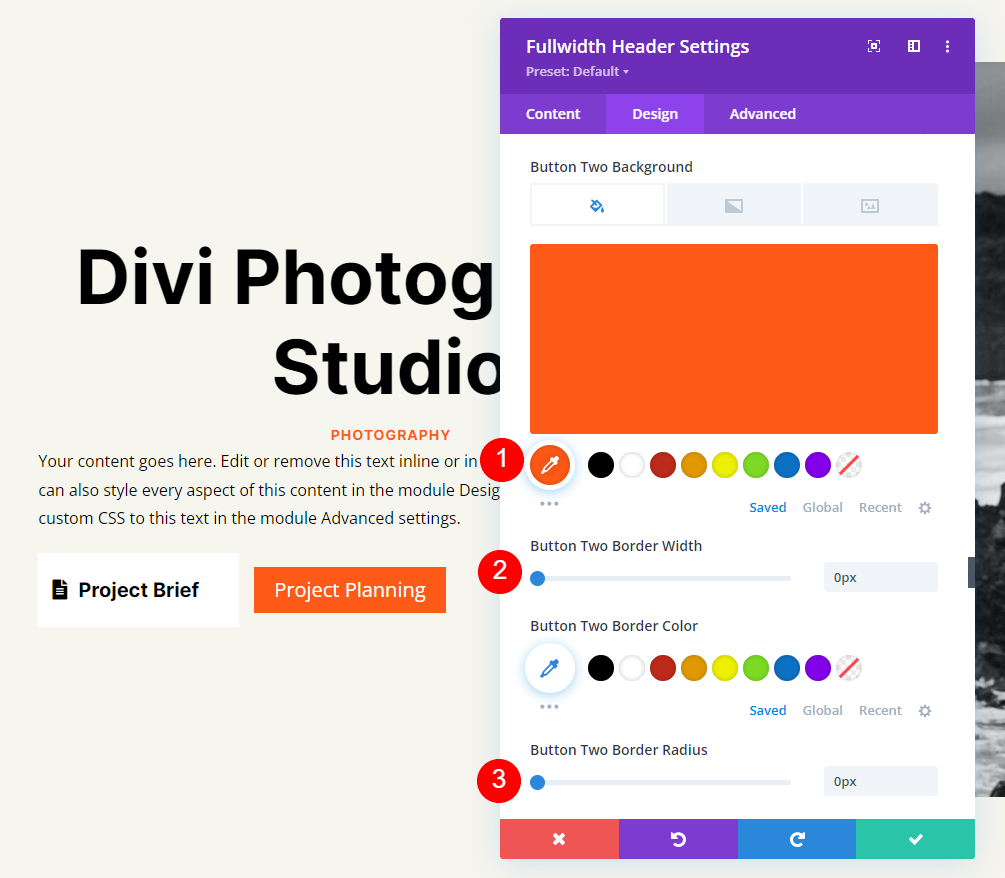
Altere a cor de fundo para #ff5a17. Defina a largura da borda e o raio para 0px.
- Cor de fundo: #ff5a17
- Largura de duas bordas do botão: 0px
- Raio de duas bordas do botão: 0px

Em seguida, altere a Fonte para Inter e a Espessura para Negrito.
- Fonte: Inter
- Peso: Negrito

Escolha o seu ícone preferido. Altere a cor para preto, defina o posicionamento do botão à esquerda e desative Mostrar ícone apenas ao passar o mouse para o botão dois.
- Ícone: sua escolha
- Cor do ícone: #000000
- Posicionamento do ícone do botão dois: Esquerda
- Mostrar ícone apenas ao passar o mouse para o botão dois: não

Por fim, role para baixo até as opções de preenchimento do botão dois. Para desktops, use 20px para Superior e Inferior e 40px para Esquerda e Direita. Em tablets, altere o preenchimento superior e inferior para 16px. Para telefones, altere o preenchimento superior e inferior para 12px. Feche o módulo e salve seu trabalho.
- Preenchimento da área de trabalho: 20px Superior e Inferior, 40px Esquerda e Direita
- Preenchimento do Tablet: 16px Superior e Inferior, 40px Esquerda e Direita
- Preenchimento do telefone: 12px Superior e Inferior, 40px Esquerda e Direita

Resultados do cabeçalho em tela cheia
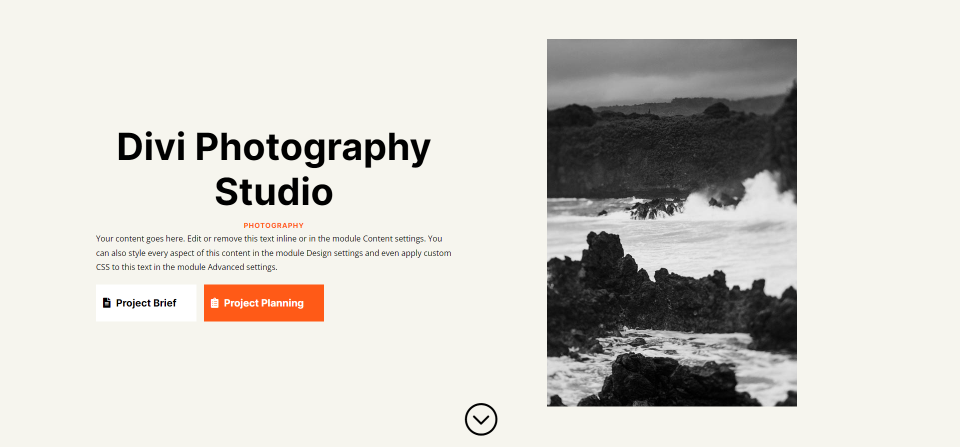
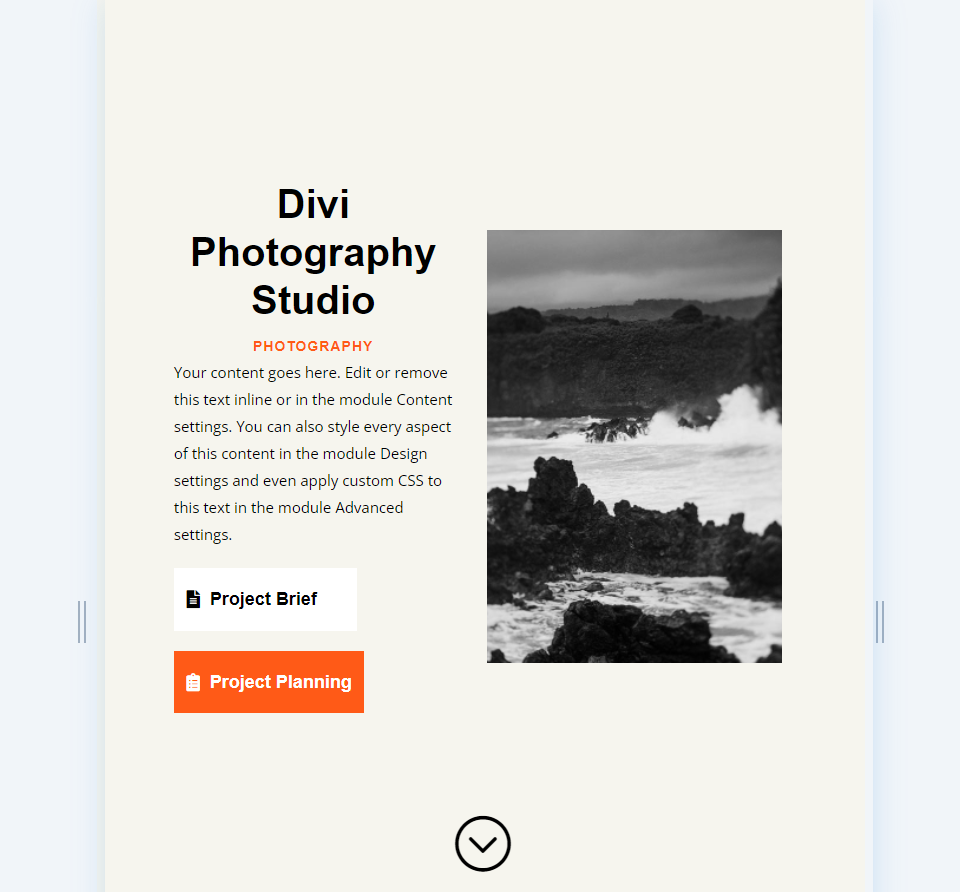
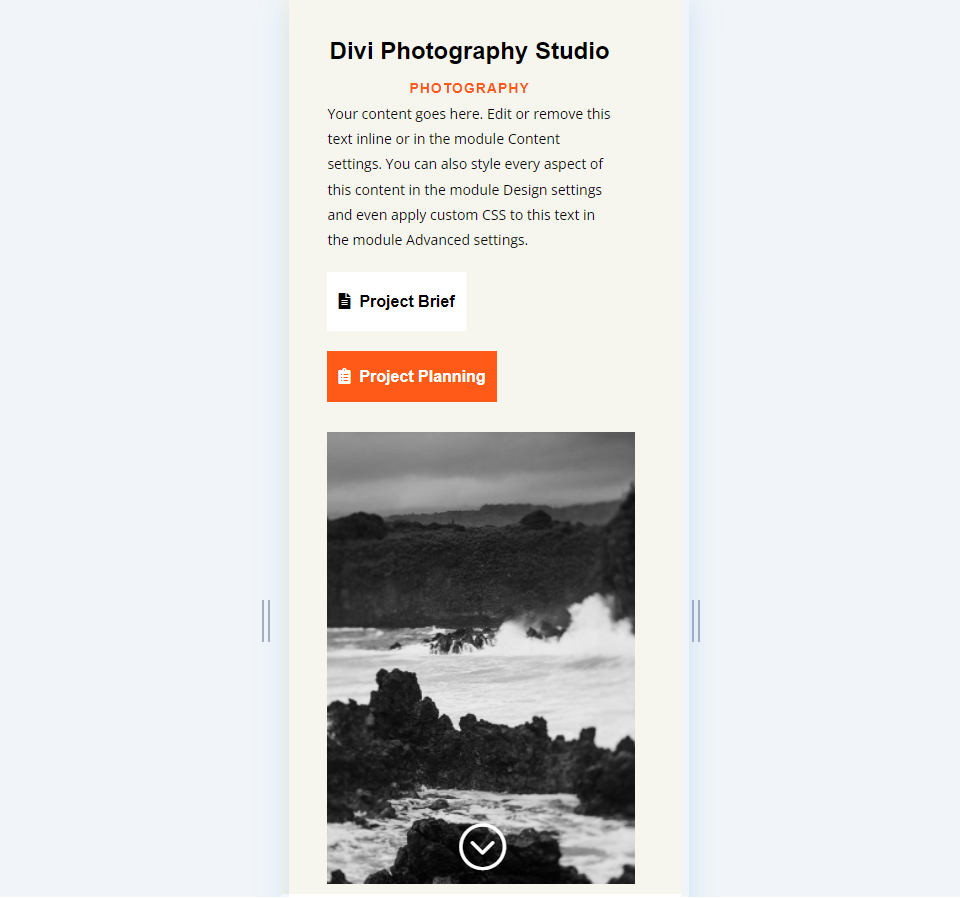
Veja como nosso cabeçalho de largura total fica em desktops, tablets e telefones.
Área de Trabalho

Tábua

Telefone

Terminando os pensamentos sobre como criar um cabeçalho de tela cheia com o módulo de cabeçalho de largura total da Divi
Essa é a nossa visão de como fazer um cabeçalho de tela cheia com o seu módulo de cabeçalho Divi Fullwidth. O processo é simples e fica ótimo em qualquer dispositivo. Adicionar o botão Rolar para baixo é um excelente visual que indica aos usuários que eles podem rolar. Projetar um cabeçalho de tela cheia é semelhante a projetar uma seção de herói. Seguir algumas diretrizes simples pode ajudá-lo a criar cabeçalhos de tela cheia incríveis com o Módulo de cabeçalho de tela cheia da Divi.
Nós queremos ouvir de você. Você fez o seu Divi Fullwidth Header em tela cheia? Deixe-nos saber sobre isso nos comentários.
