Como dominar os efeitos de foco no Divi 5 (Public Alpha)
Publicados: 2024-10-25O Divi 5 torna a adição e edição de efeitos de foco mais fácil do que nunca. Neste guia, orientaremos você por todas as principais melhorias feitas nos efeitos de foco e como usá-los no Divi 5 para agilizar seu fluxo de trabalho como nunca antes.
Saiba mais sobre o Divi 5 Public Alpha e como fazer o download.
Baixar Divi 5 Alfa Público
- 1 Compreendendo os efeitos do foco no Divi 5 (Public Alpha)
- 1.1 Principais melhorias nos efeitos de foco do Divi 5
- doisComo dominar os efeitos de foco no Divi 5 (Public Alpha)
- 2.1 1. Acesse e edite todas as configurações de estado de foco em um só lugar
- 2.2 2. Gerenciar configurações de foco não suportadas com facilidade
- 2.3 3. Aproveite feedback visual instantâneo em tempo real
- 2.4 4. Edite efeitos de foco rapidamente em toda a página
- 2.5 5. Visualize os efeitos de foco com confiança no front-end
- 3 Como criar um efeito de foco no Divi 5: exemplo rápido
- 3.1 1. Adicionar um Módulo
- 3.2 2. Acesse as configurações de foco
- 3.3 3. Personalizar efeitos de foco
- 4Divi 5 é uma virada de jogo para designs de efeito flutuante
Compreendendo os efeitos do foco no Divi 5 (Public Alpha)
No Divi 5, uma das mudanças significativas em relação aos efeitos de foco é que agora eles são mais fáceis de implementar e mais acessíveis. No Divi 4, você tinha que habilitar manualmente os efeitos de foco para cada elemento nas configurações. Esse processo pode ser complicado, pois você precisa encontrar a opção específica e ativar os estados de foco antes de aplicar qualquer alteração.

Com a nova interface do Divi 5, efeitos de foco, modos de edição responsivos e fixos estão totalmente integrados, tornando-os instantaneamente acessíveis. Chega de ativá-los individualmente!
Essa melhoria agiliza o processo de design, reduzindo as etapas necessárias para aplicar designs avançados de estados de foco, acelerando os fluxos de trabalho e tornando mais intuitivo a criação de interações dinâmicas.

Principais melhorias nos efeitos de foco do Divi 5
Aqui estão algumas das principais melhorias do Divi 5 que tornam a aplicação e edição de efeitos de foco mais rápida e fácil:
- Navegação mais rápida entre os modos normal e flutuante: com a alternância com um clique, é mais fácil alternar entre estados e fazer ajustes.
- Todas as configurações de foco em um painel: Chega de configurações dispersas. Todas as configurações de foco de um elemento podem ser facilmente atualizadas no painel de configurações.
- Feedback visual instantâneo: as visualizações em tempo real mostram as alterações do efeito de foco conforme você as faz, acelerando seu fluxo de trabalho.
- Melhor organização e visibilidade das configurações: as configurações inativas ficam esmaecidas, ajudando você a se concentrar nas opções disponíveis.
Essas melhorias agilizam o processo de criação de designs dinâmicos e interativos com efeitos de foco.
Quer se aprofundar nas novas configurações? Confira Conhecendo a interface do Divi 5 para ver como ela pode simplificar seu fluxo de trabalho de design.
Obtenha o Divi 5 Alfa Público
Como dominar os efeitos de foco no Divi 5 (Public Alpha)
1. Acesse e edite todas as configurações de estado de foco em um só lugar
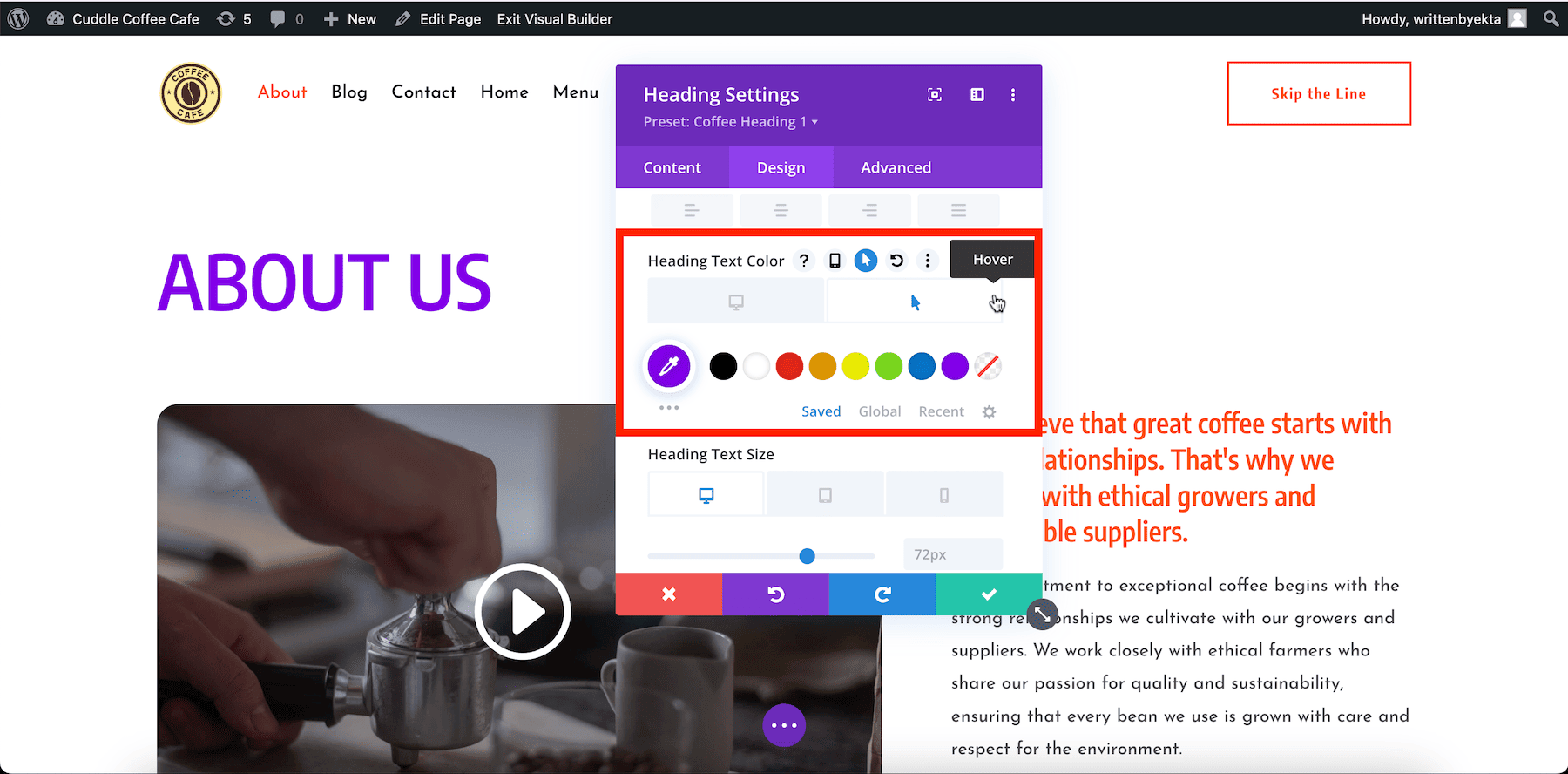
As configurações de foco do Divi 5 são convenientemente exibidas no painel de configurações, oferecendo acesso rápido a tudo em um só lugar. Este painel simplificado reduz a necessidade de alternar efeitos de foco separados para cada opção. Em outras palavras, uma vez selecionado o estado dos efeitos de foco no painel de configurações, todas as opções em cada guia (Conteúdo, Design e Avançado) agora serão aplicadas apenas ao estado de foco do elemento.


Isso torna a implementação de efeitos de foco personalizados ou complexos mais rápida.
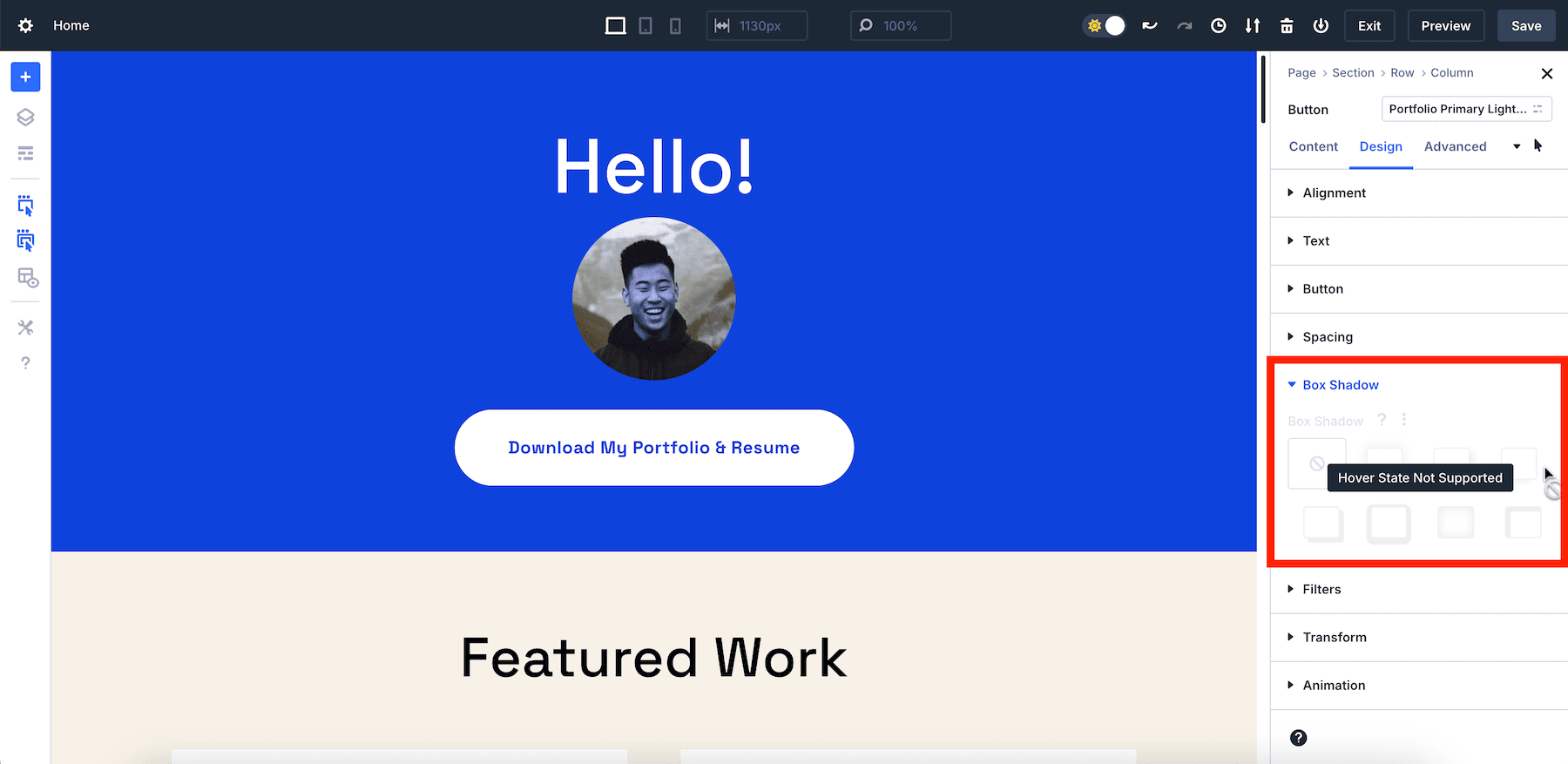
2. Gerencie configurações de foco não suportadas com facilidade
No Divi 5, as configurações de foco não suportadas ficam automaticamente esmaecidas (inacessíveis), permitindo que você veja rapidamente quais recursos não estão disponíveis para o elemento em que você está trabalhando. Essa visibilidade evita perda de tempo tentando eliminar as opções que são personalizáveis no estado de foco daquelas que não são , melhorando seu fluxo de trabalho geral.

3. Aproveite feedback visual instantâneo em tempo real
O feedback visual em tempo real do Divi 5 é instantâneo. Você vê as alterações imediatamente conforme ajusta as configurações, reduzindo as suposições e permitindo ajustar os efeitos de foco em movimento.
4. Edite efeitos de foco rapidamente em toda a página
No Divi 5, o painel de configurações permanece no estado suspenso ao clicar em outros elementos. Isso permite que você faça atualizações rápidas nos efeitos de foco nos elementos da página, simplesmente clicando em um elemento e fazendo uma alteração.
5. Visualize os efeitos de foco com confiança no front-end
Com o estado de foco ativo no painel de configurações, você pode visualizar o design do estado de foco de qualquer elemento com um único clique. O estado de foco permanecerá ativo para que, se o seu elemento tiver um efeito de foco, clicar nesse elemento revelará instantaneamente o design do estado de foco e, simultaneamente, abrirá as configurações do estado de foco para esse elemento.
Como você pode ver no trecho de vídeo abaixo, você pode visualizar o design do estado de foco de cada sinopse no front end e ele mostrará o mesmo efeito de foco da visualização da página ativa.
Portanto, se quiser verificar os designs do estado de foco em sua página, basta clicar em um elemento da página para revelar instantaneamente o design do estado de foco desse elemento. Isso torna mais fácil garantir que os efeitos de foco sejam precisos, sem a necessidade de alternar para a página ativa.
Baixar Divi 5 Alfa Público
Como criar um efeito de foco no Divi 5: exemplo rápido
Agora que cobrimos os principais recursos dos efeitos de foco do Divi 5, vamos dar um exemplo rápido para mostrar como é fácil criar um efeito de foco no Divi 5:
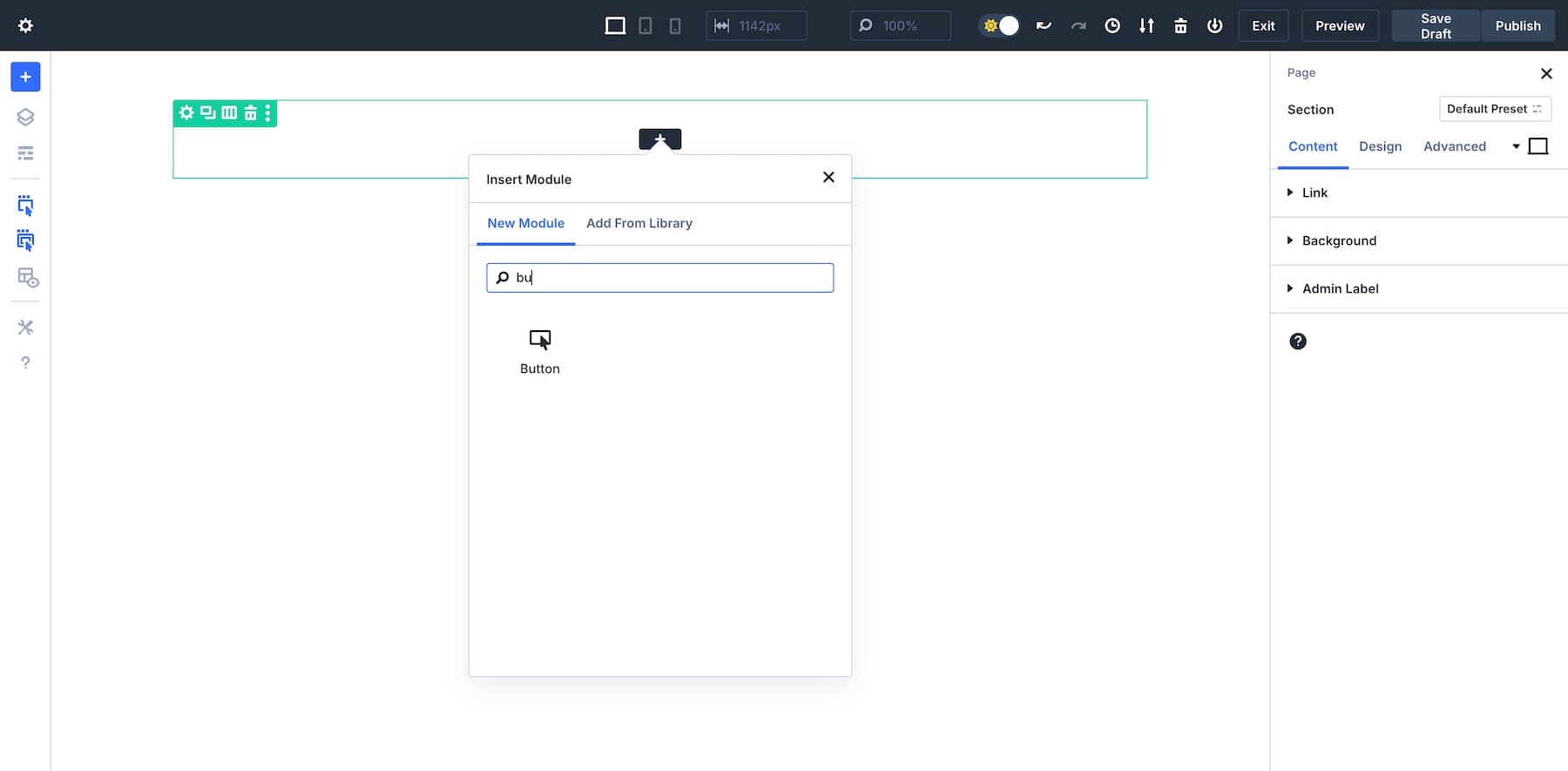
1. Adicione um módulo
No construtor visual Divi, adicione o módulo que deseja personalizar. Para este exemplo, vamos adicionar um botão.

2. Acesse as configurações de foco
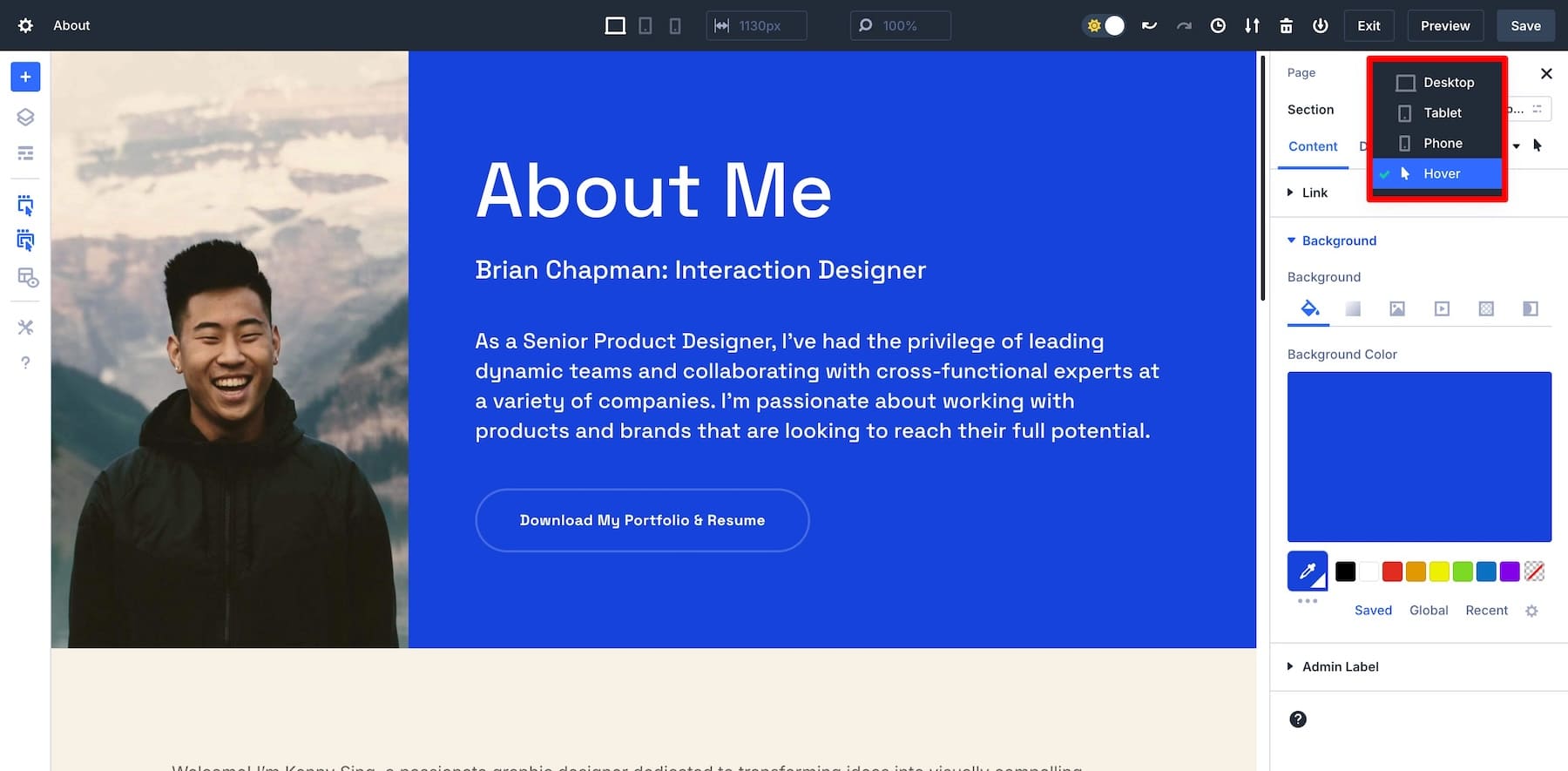
Clique no módulo para abrir o painel de configurações. Na barra lateral direita, clique no ícone de foco para alternar para o modo de foco.
3. Personalize os efeitos de foco
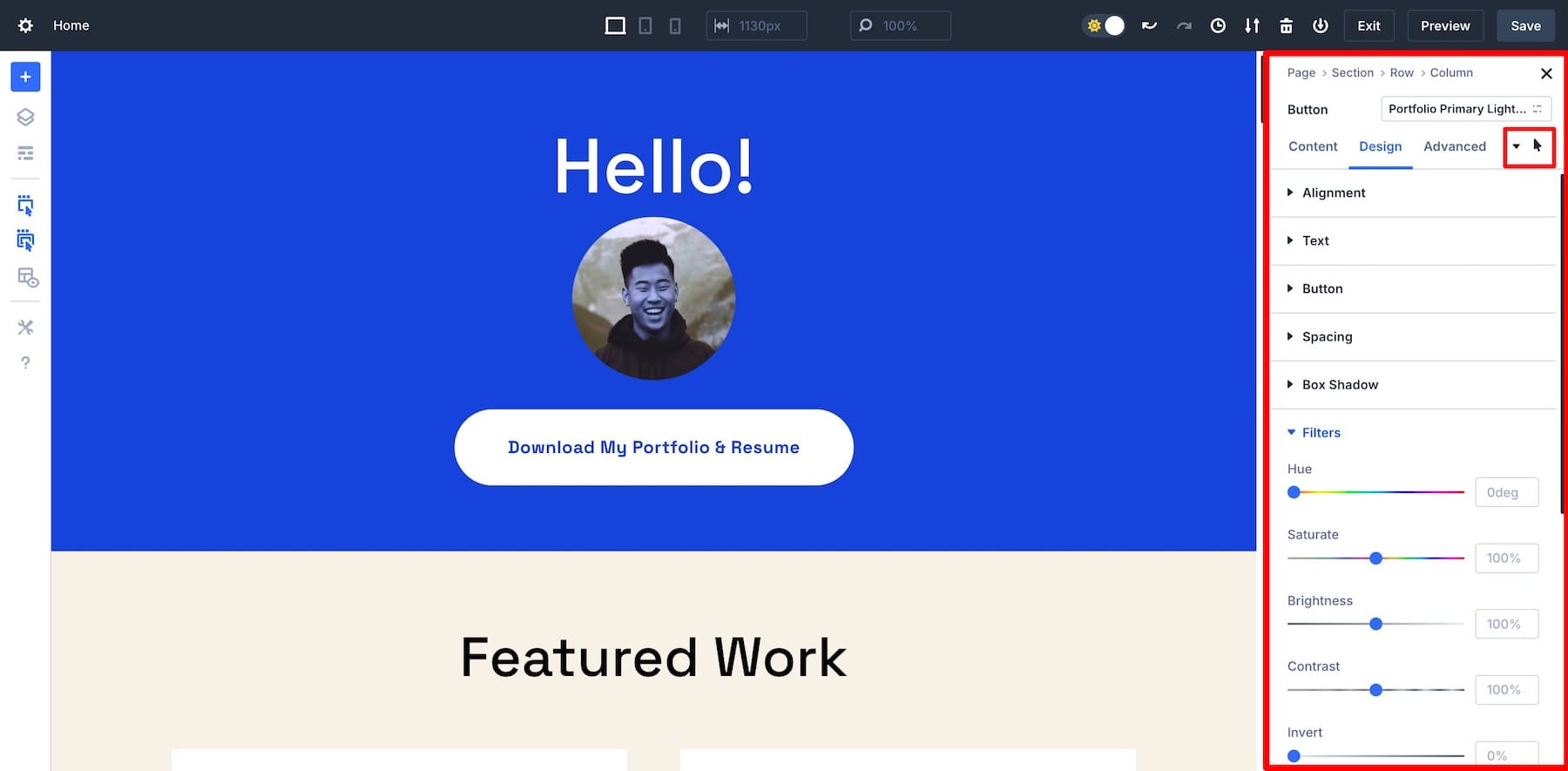
No modo suspenso, você pode alterar várias propriedades de estilo, como cor de fundo, bordas, escala ou animações. Vamos adicionar um efeito Transformar ao nosso botão para que ele aumente ao passar o mouse.
Não se esqueça. O painel de configurações simplificado do Divi 5 possui todos os controles em um painel, então faça as alterações desejadas e clique em Salvar quando terminar.
Sinta-se à vontade para testar diferentes configurações de efeitos de foco, incluindo transições de cores e de fundo, animações de imagem e texto, efeitos de sombra e controles de transformação para dimensionar, girar ou traduzir elementos. Você também pode ajustar estilos de borda e filtros como desfoque ou brilho e aplicar animações CSS avançadas para uma experiência de usuário mais envolvente.
Divi 5 é uma virada de jogo para designs de efeito flutuante
Os efeitos de foco do Divi 5 oferecem facilidade, velocidade e flexibilidade incomparáveis, agilizando seu processo de design em comparação com o Divi 4. Quer você seja um web designer experiente ou um novato, esses recursos intuitivos tornam a adição de elementos interativos ao seu site mais simples do que nunca.
Pronto para elevar a experiência do usuário do seu site? Baixe o Divi 5 Public Alpha hoje e comece a experimentar novos efeitos de foco para ver seus designs ganharem vida!
Baixar Divi 5 Alfa Público
