Como dominar a edição responsiva no Divi 5 (Public Alpha)
Publicados: 2024-10-09Em web design, o design responsivo não é opcional – é essencial. Com a maioria dos usuários acessando sites em telas menores, tornar o conteúdo responsivo é fundamental para fornecer uma experiência ideal ao usuário. A Divi há muito oferece suporte à edição responsiva, mas com o lançamento do Divi 5 Public Alpha, esse processo se tornou ainda mais poderoso e eficiente.
O Divi 5 apresenta várias melhorias importantes que tornam a edição responsiva mais fácil do que nunca:
- A troca perfeita de dispositivos permite alternar rapidamente entre visualizações de desktop, tablet e dispositivos móveis com o mínimo de esforço.
- Os pontos de interrupção visuais fornecem feedback em tempo real à medida que você faz alterações, permitindo aperfeiçoar seu design para cada tamanho de tela.
- O dimensionamento da tela permite que você veja a aparência do seu design em vários dispositivos, ajustando a tela para otimizar os layouts sem suposições.
Nesta postagem, exploraremos esses recursos interessantes e mostraremos como é simples tornar seus sites totalmente responsivos no Divi 5.
Saiba mais sobre o Divi 5 Public Alpha e como fazer o download.
Baixar Divi 5 Alfa Público
- 1 Por que o design responsivo é importante?
- 2 diferenças na edição responsiva do Divi 4 ao Divi 5
- 2.1 Edição responsiva no Divi 4
- 2.2 Edição responsiva no Divi 5
- 3 Como dominar a edição responsiva no Divi 5 (Public Alpha)
- 3.1 1. Familiarize-se com a interface de edição responsiva
- 3.2 2. Aprenda a usar controles específicos do dispositivo
- 3.3 3. Utilize pontos de interrupção visuais
- 3.4 4. Use opções de escala dinâmica
- 3.5 5. Use o dimensionamento da tela para visualizar designs
- 4 Divi 5 é uma virada de jogo para web design responsivo
Por que o design responsivo é importante?
O design responsivo garante que seu site tenha uma ótima aparência e funcione bem em todos os dispositivos – de desktops a telefones celulares. Isso é crucial para a experiência do usuário, engajamento e otimização de mecanismos de pesquisa (SEO).
Os visitantes que não conseguem ler ou navegar facilmente em seu conteúdo têm maior probabilidade de sair. Ao investir em design responsivo, você melhorará o tempo de carregamento da página, provavelmente aumentará as conversões e impulsionará sua posição nas páginas de resultados de mecanismos de pesquisa (SERPs).
Agora que entendemos a importância do design responsivo, vamos explorar como o Divi 5 torna o processo mais fácil e rápido.
Diferenças na edição responsiva do Divi 4 ao Divi 5

À medida que fazemos a transição do Divi 4 para o Divi 5 (atualmente em Public Alpha), os usuários terão uma maneira nova e aprimorada de projetar de forma responsiva. O Divi 4 estabeleceu uma base sólida para edição responsiva, mas o Divi 5 leva isso a um nível totalmente diferente. Esta nova iteração do Divi oferece recursos avançados e um fluxo de trabalho muito mais suave para lidar com layouts específicos de dispositivos.
Vamos examinar as principais diferenças entre o Divi 4 e o Divi 5 em relação ao design responsivo com mais detalhes.
Edição responsiva no Divi 4
No Divi 4, a edição responsiva depende da alternância entre as guias do dispositivo (desktop, tablet e celular) no nível do módulo. Embora eficaz, este sistema exige que os usuários alternem frequentemente entre as visualizações, o que às vezes pode parecer complexo. Por exemplo, ao editar um módulo de texto para dispositivos menores, você deve ir até a guia de design e clicar nos ícones responsivos para ajustar o tamanho da fonte para telas menores.
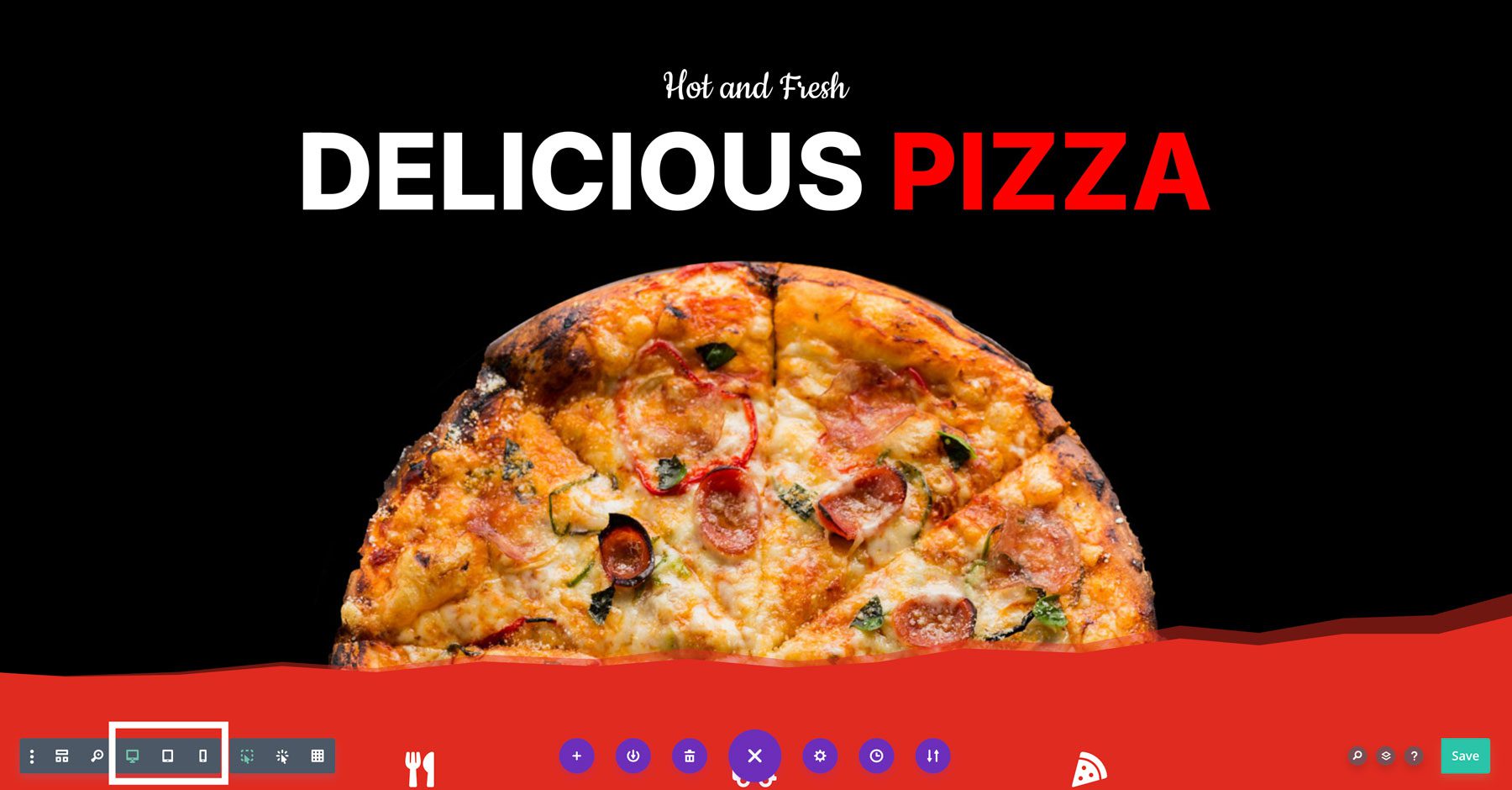
Como resultado, editar responsivamente no Divi 4 pode ser um pouco entediante. Embora o sistema funcione bem, a visualização visual de cada dispositivo é menos fluida, exigindo mais tempo e esforço para gerenciar a edição responsiva. O Divi 4 também fornece ícones na parte inferior do Visual Builder, mas isso serve principalmente para que você possa visualizar a aparência de seus designs em vários dispositivos.

Mesmo com esses controles, é necessário abrir módulos individuais para fazer ajustes responsivos.

Embora o Divi 4 forneça uma base sólida para um design responsivo, o Divi 5 leva esses recursos para o próximo nível. Vamos ver como o Divi 5 simplifica e aprimora o processo de edição responsivo.
Edição responsiva no Divi 5
Com o lançamento do Divi 5 Public Alpha, você terá um processo muito mais simplificado para edição responsiva. A nova interface responsiva permite alternar facilmente entre as visualizações do dispositivo, sem alternar repetidamente entre as configurações. O layout permanece unificado, com todos os controles específicos do dispositivo em um painel de fácil acesso.
Por exemplo, editar o mesmo módulo de texto no Divi 5 requer apenas um clique. Basta clicar no ícone do tablet e depois no ícone do celular para ajustar o texto. Dito isso, enquanto estiver em um desses modos, você pode editar todos os seus módulos em uma visualização – com menos etapas.
O Divi 5 também apresenta pontos de interrupção visuais, mostrando como as alterações afetam vários tamanhos de tela em tempo real conforme você ajusta as configurações. Isso facilita a visualização do resultado final durante o design e torna o fluxo entre as visualizações em desktop, tablet e dispositivos móveis mais intuitivo.

Você pode clicar rapidamente nesses ícones de dispositivos e ver visualizações ao vivo, oferecendo feedback imediato enquanto você edita. Isso por si só já é uma melhoria na maneira como você edita designs no Divi 4, mas há mais vantagens na maneira como o Divi 5 lida com o design responsivo. Além dessa alternância perfeita, o Divi 5 também apresenta vários outros recursos inovadores que tornam a edição responsiva ainda mais eficiente:

- Troca perfeita de dispositivos: clique rapidamente nos ícones dos dispositivos para ver visualizações ao vivo sem atrasos.
- Controle avançado sobre ajustes de layout: direcione pontos de interrupção específicos do dispositivo para alterar preenchimento ou margens, ajustar a largura da imagem, alterar tamanhos de fonte e muito mais com base em um ponto de interrupção específico.
- Dimensionamento da tela: você pode clicar e arrastar a tela para revelar a aparência dos dispositivos em várias telas (mais sobre isso mais tarde).
- Melhorias de desempenho: O Divi 5 lida melhor com a edição responsiva, graças a uma estrutura completamente redesenhada projetada para fazer com que o Visual Builder tenha um desempenho melhor, mais rápido e sem atrasos.
O Divi 5 representa um salto significativo na edição responsiva em comparação com o Divi 4. A capacidade de alternar entre visualizações de dispositivos, definir pontos de vista específicos, utilizar dimensionamento de tela e otimizar melhorias de back-end contribuem para um processo de design responsivo muito mais suave. Com o Divi 5, você pode criar sites responsivos com mais rapidez e precisão.
| Recurso | Divisão 4 | Divisão 5 |
|---|---|---|
| Troca de dispositivo | Requer alternância frequente | Alternância perfeita entre visualizações |
| Pontos de interrupção visuais | Sem pontos de interrupção em tempo real | Pontos de interrupção ativos para edições mais precisas |
| Dimensionamento de tela | Nenhum | Dimensionamento dinâmico para vários dispositivos |
| Desempenho | Pode atrasar com projetos complexos | Maior velocidade e eficiência |
Como dominar a edição responsiva no Divi 5 (Public Alpha)
Dominar a edição responsiva no Divi 5 requer a compreensão das principais ferramentas e recursos para ajustar seu design para acomodar vários tamanhos de tela. Antes de mergulhar nessas ferramentas, é importante se familiarizar com a interface responsiva do Divi 5, que foi aprimorada para melhorar a eficiência e a qualidade do design. Aqui está um guia passo a passo sobre como dominá-los.
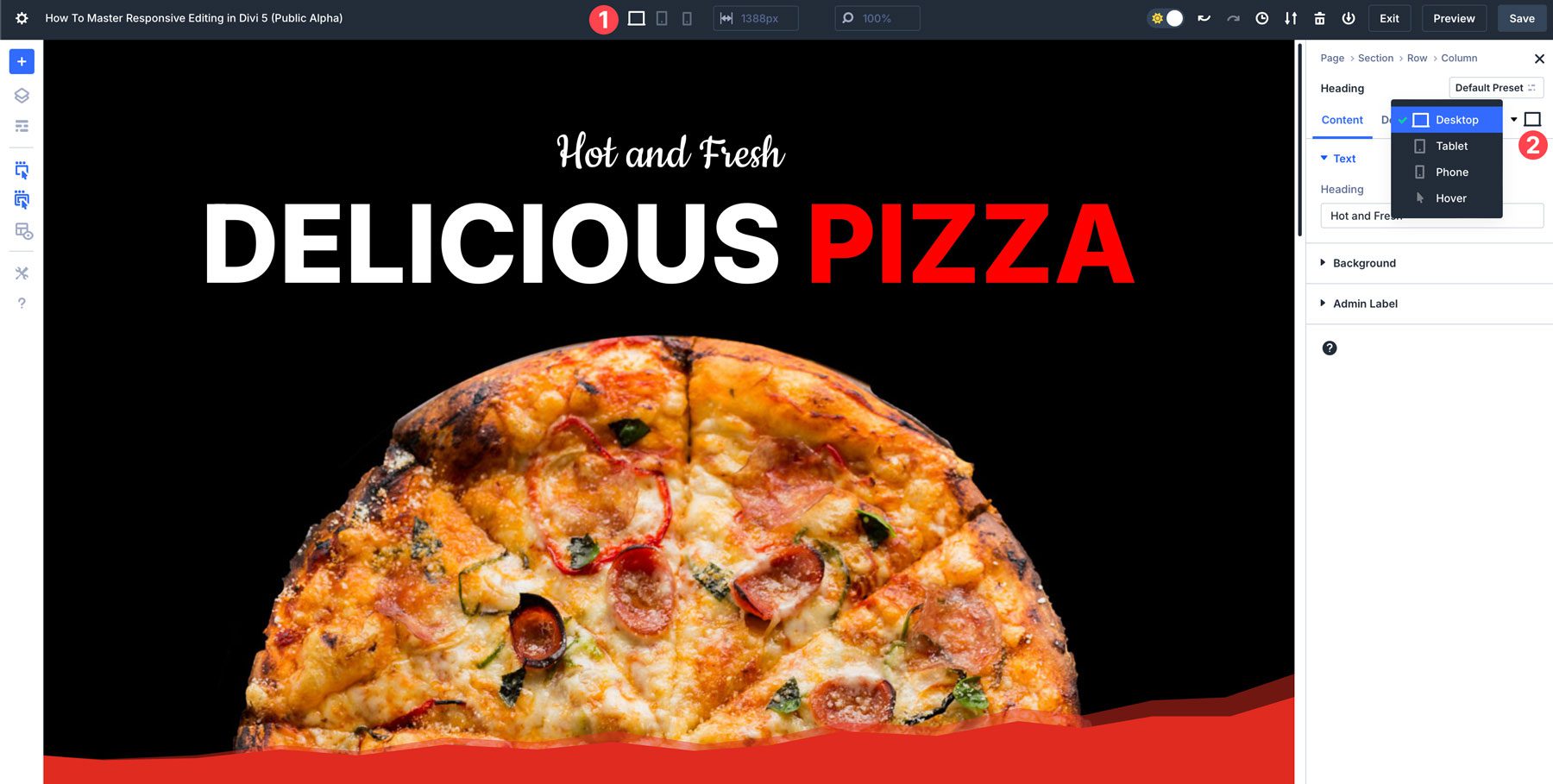
1. Familiarize-se com a interface de edição responsiva
O Divi 5 melhorou drasticamente a maneira como você edita páginas da web de forma responsiva. O primeiro passo é familiarizar-se com a interface e as ferramentas disponíveis. Existem duas maneiras de editar responsivamente no Divi 5: por meio de ícones de dispositivos na parte superior do Builder ou controles específicos de módulo localizados em cada seção, linha e módulo. Para a maioria, a maneira mais fácil de editar designs é usando os ícones na parte superior do Builder. No entanto, pode haver situações em que seja necessário fazer alterações rápidas em um único módulo.

2. Aprenda a usar controles específicos do dispositivo
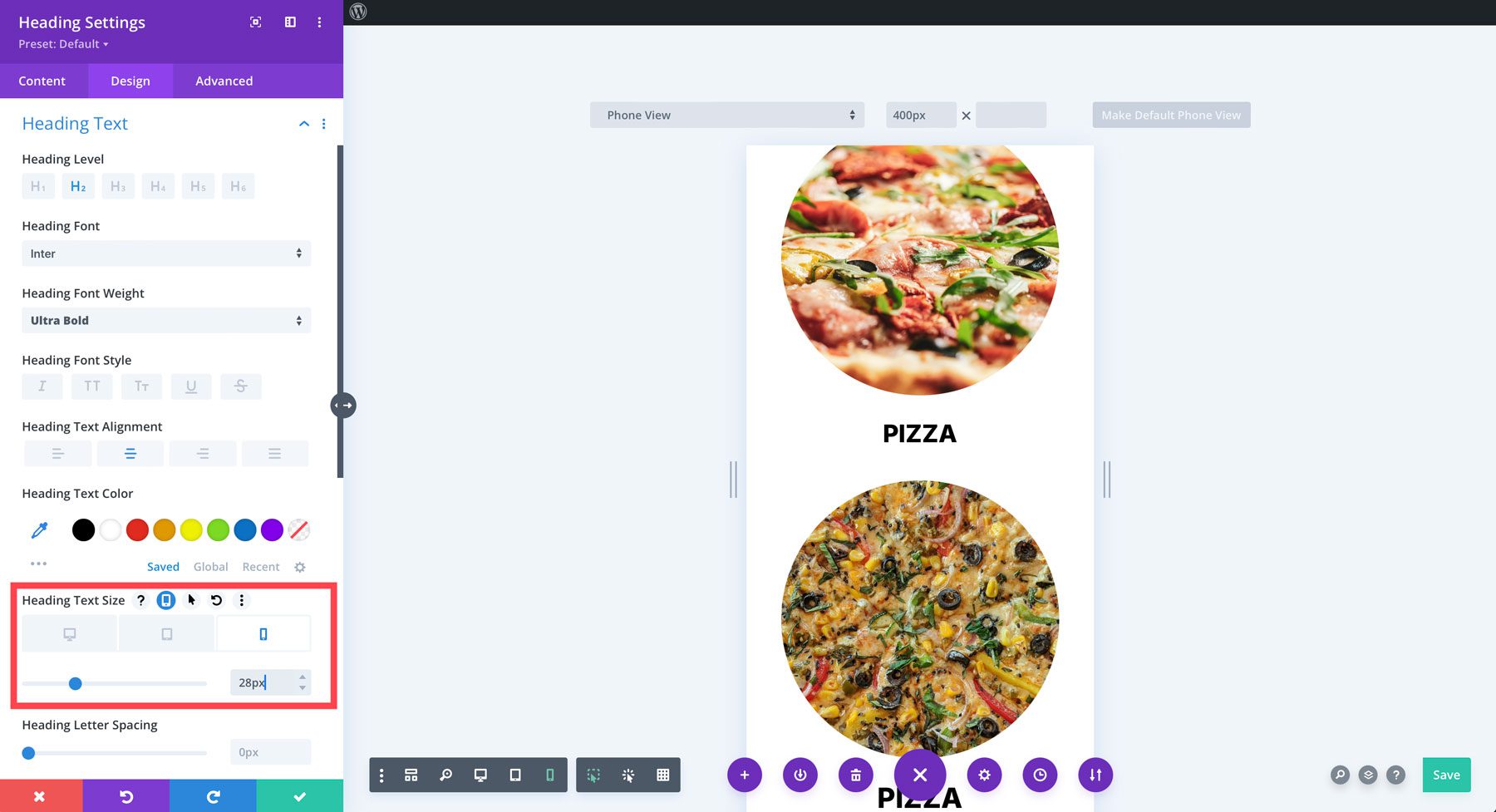
O Divi 5 utiliza controles específicos do dispositivo para personalizar designs para diferentes tamanhos de tela. Ao trabalhar com módulos, você pode ajustar a aparência de cada elemento para visualizações em desktop, tablet e dispositivos móveis sem afetar os outros.
Aprenda como modificar o preenchimento, as margens e o alinhamento de cada ponto de vista para garantir que os layouts sejam aperfeiçoados em telas menores.
Use as configurações de texto para controlar o tamanho e as propriedades das fontes para diferentes tamanhos de tela. Por exemplo, ao usar títulos grandes em desktops, quase sempre é necessário ajustá-los para telas menores. Ao trabalhar na visualização móvel, você pode copiar facilmente o estilo de um módulo e aplicá-lo a um módulo semelhante para economizar tempo e manter os designs consistentes.
3. Utilize pontos de interrupção visuais
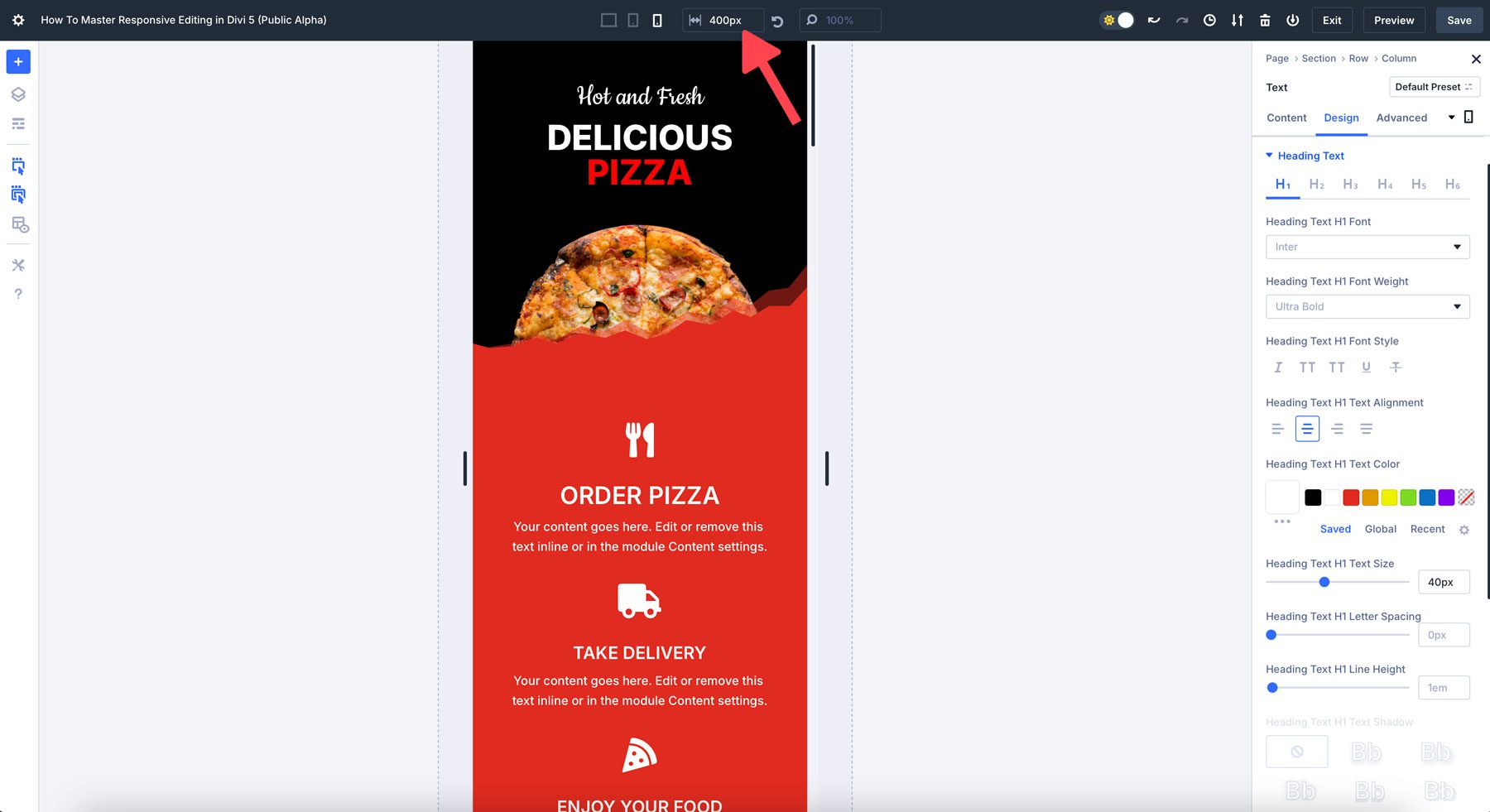
Divi 5 introduz pontos de interrupção visuais, permitindo ajustar elementos com base em limites específicos de largura de tela. Esses pontos de interrupção podem ser usados para mais do que apenas as configurações padrão do tablet ou celular. Os pontos de interrupção do Divi 5 ajudam a ajustar layouts para telas menores ou maiores em tempo real.
Por exemplo, um iPhone 14 tem largura de tela (390px), diferente de um Samsung Galaxy S7 (360px). Portanto, é uma boa ideia adequar seu layout ao menor tamanho de tela para garantir que sua página da web seja acessível e livre de erros para todos. Por padrão, o ponto de interrupção móvel do Divi 5 é 467px.
4. Use opções de escala dinâmica
Sites responsivos se beneficiam do dimensionamento dinâmico e o Divi 5 oferece suporte à criação de layouts fluidos. Em vez de usar valores de pixel fixos, experimente usar porcentagens (%), largura da janela de visualização (vw) e altura da janela de visualização (vh) para dimensionar seções e linhas. Dessa forma, os elementos de design serão dimensionados proporcionalmente à medida que o tamanho da tela muda.
Por exemplo, as imagens do seu site podem parecer perfeitas em um desktop, mas parecer muito grandes em dispositivos móveis. Você pode usar as configurações do Divi 5 para ajustar a largura de suas imagens para garantir o tamanho adequado e, ao mesmo tempo, dar-lhes amplo espaço na tela.
5. Use o dimensionamento da tela para visualizar designs
No Divi 5, o dimensionamento da tela é uma ótima ferramenta para design responsivo. Ele permite visualizar como seu design será exibido em vários tamanhos de tela, mantendo a integridade visual. Ao dimensionar os elementos proporcionalmente e preservar a consistência do design, o dimensionamento da tela melhora a experiência do usuário e faz isso sem atrasos.
Por exemplo, ao trabalhar na visualização móvel, você pode arrastar a borda da tela até 300px de largura para visualizar a aparência do seu site em vários dispositivos móveis.
Divi 5 é uma virada de jogo para web design responsivo
Com os recursos aprimorados de edição responsiva do Divi 5, nunca foi tão fácil criar um site visualmente consistente e compatível com dispositivos móveis. Desde a troca perfeita de dispositivos até o poderoso dimensionamento de telas, o Divi 5 capacita os designers a criar sites impressionantes e totalmente responsivos com rapidez e eficiência. Pronto para levar seu web design para o próximo nível? Mergulhe no Divi 5 Public Alpha hoje e experimente você mesmo o futuro da edição responsiva.
Baixar Divi 5 Alfa Público
