Como reduzir CSS, HTML e JavaScript no WordPress?
Publicados: 2023-04-10Imagine as possibilidades se o seu site pudesse superar seu desempenho atual e atingir a velocidade ideal com apenas alguns ajustes. A solução está em entender o poder da técnica minify CSS do WordPress que pode fazer maravilhas para a velocidade do seu site.
Ao adotar o conceito de minificação, você pode reduzir arquivos CSS , HTML e JavaScript, melhorando assim o desempenho de velocidade do seu site e, por sua vez, elevando a experiência do usuário. É essencial observar que a velocidade do site não apenas fornece aos visitantes uma conveniência incomparável, mas também desempenha um papel crítico na determinação de suas classificações nos mecanismos de pesquisa .

O que é uma minificação de CSS?
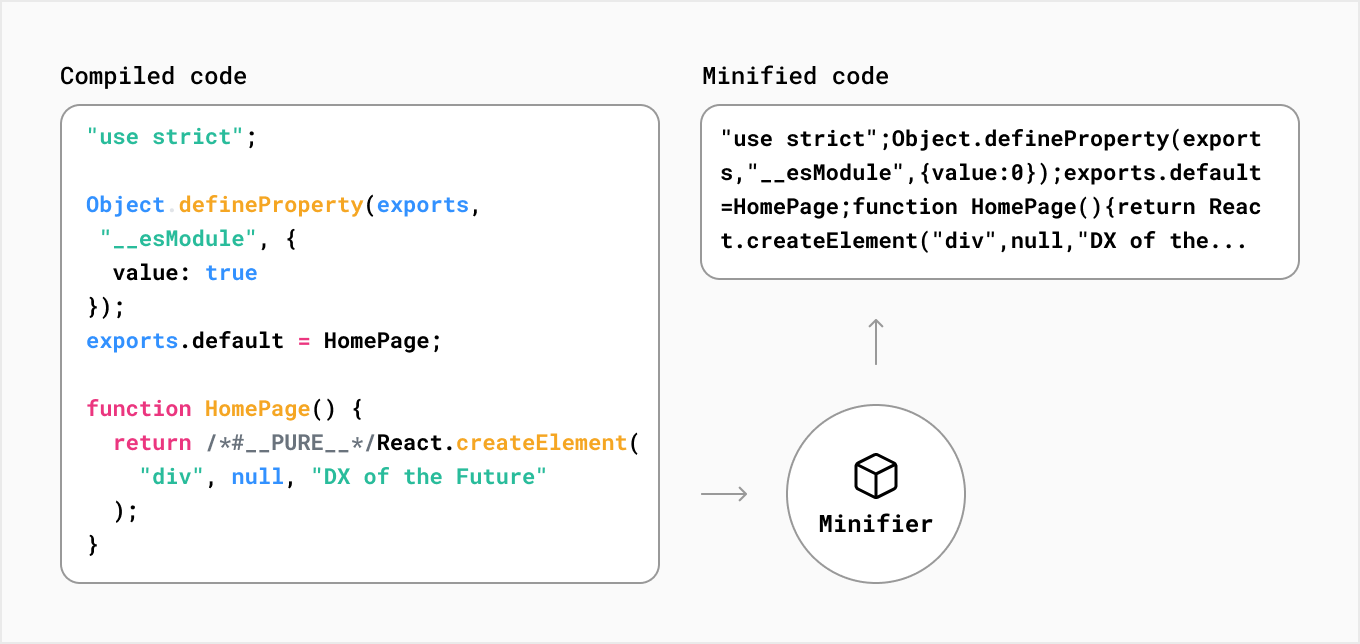
Minificação CSS significa remover código desnecessário de arquivos CSS, o que torna o arquivo menor sem afetar o funcionamento no navegador. Esse processo ajuda os navegadores a baixar e processar arquivos CSS mais rapidamente, tornando as páginas da Web mais rápidas e proporcionando uma melhor experiência aos usuários.
No caso de arquivos HTML e JavaScript, isso significa remover espaços, quebras de linha e comentários. A minificação reduz o tamanho desses arquivos, tornando-os mais rápidos para baixar e executar. Ao remover dados desnecessários, a minificação facilita o processamento dos arquivos pelos navegadores , o que, por sua vez, melhora o desempenho do seu site.

Por que você deve minimizar CSS, HTML e JavaScript no WordPress?
Minificar arquivos CSS, HTML e JavaScript tem vários benefícios, incluindo:
- Velocidade do site mais rápida : ao reduzir os arquivos, você reduz seu tamanho, o que resulta em uma velocidade mais rápida do site.
- Melhor experiência do usuário : uma velocidade mais rápida do site leva a uma melhor experiência do usuário, o que pode resultar em maior engajamento e taxas de conversão.
- SEO aprimorado : a velocidade do site é um fator de classificação significativo para os mecanismos de pesquisa; portanto, um site mais rápido pode resultar em classificações mais altas nos mecanismos de pesquisa.
- Uso de largura de banda reduzido : ao reduzir o tamanho do arquivo, você reduz a quantidade de largura de banda usada, o que pode resultar em custos de hospedagem reduzidos.
3 métodos fáceis para minimizar CSS, HTML e Javascript
Existem várias maneiras de minimizar CSS, HTML e JavaScript no WordPress, incluindo o uso de plug-ins e a edição manual de arquivos. Vamos discutir todos os métodos em detalhes.
Método 1: Usando plugins do WordPress
Existem vários plug-ins disponíveis no repositório do WordPress que podem minificar arquivos CSS, HTML e JavaScript. Alguns plugins populares são:
WP cache mais rápido

O WP Fastest Cache é um plugin de cache popular que também pode minificar arquivos CSS e JavaScript. Ele reduz automaticamente os arquivos e cria uma versão em cache do seu site para um carregamento mais rápido. Siga estas etapas para minificar
Passo 1: Instale e ative o plugin WP Fastest Cache em seu site WordPress.
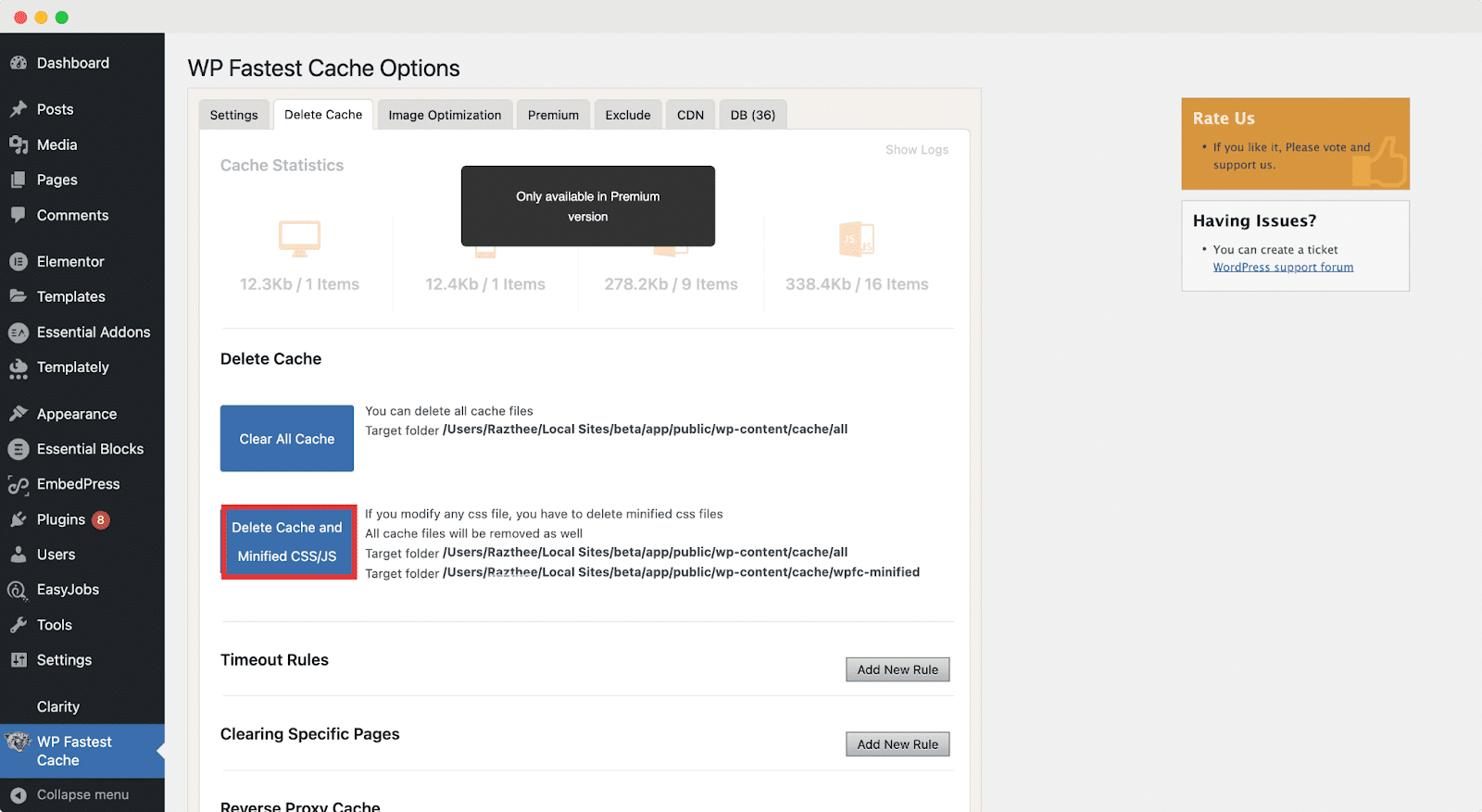
Passo 2: Vá para a página de configurações do WP Fastest Cache. Isso pode ser encontrado no painel do WordPress navegando até Configurações → WP Fastest Cache.
Etapa 3: na página de configurações, clique na guia "Minificar".
Passo 4: Role para baixo até a seção “ CSS Minify Settings ” e ative a opção “ Minify CSS ”.
Etapa 5: você pode personalizar as opções de minificação selecionando o botão “ Opções avançadas ”.
Passo 6: Salve as alterações clicando no botão “ Enviar ” na parte inferior da página.
Depois de habilitar a opção de minificação de CSS no WP Fastest Cache, o plug-in reduzirá automaticamente todos os arquivos CSS em seu site WordPress.


Cache Total W3

O W3 Total Cache é outro plugin popular do WordPress que oferece uma maneira simples e eficaz de minimizar arquivos CSS em seu site. Aqui estão as etapas para reduzir o CSS com o W3 Total Cache:
Passo 1: Instale e ative o plugin W3 Total Cache em seu site WordPress.
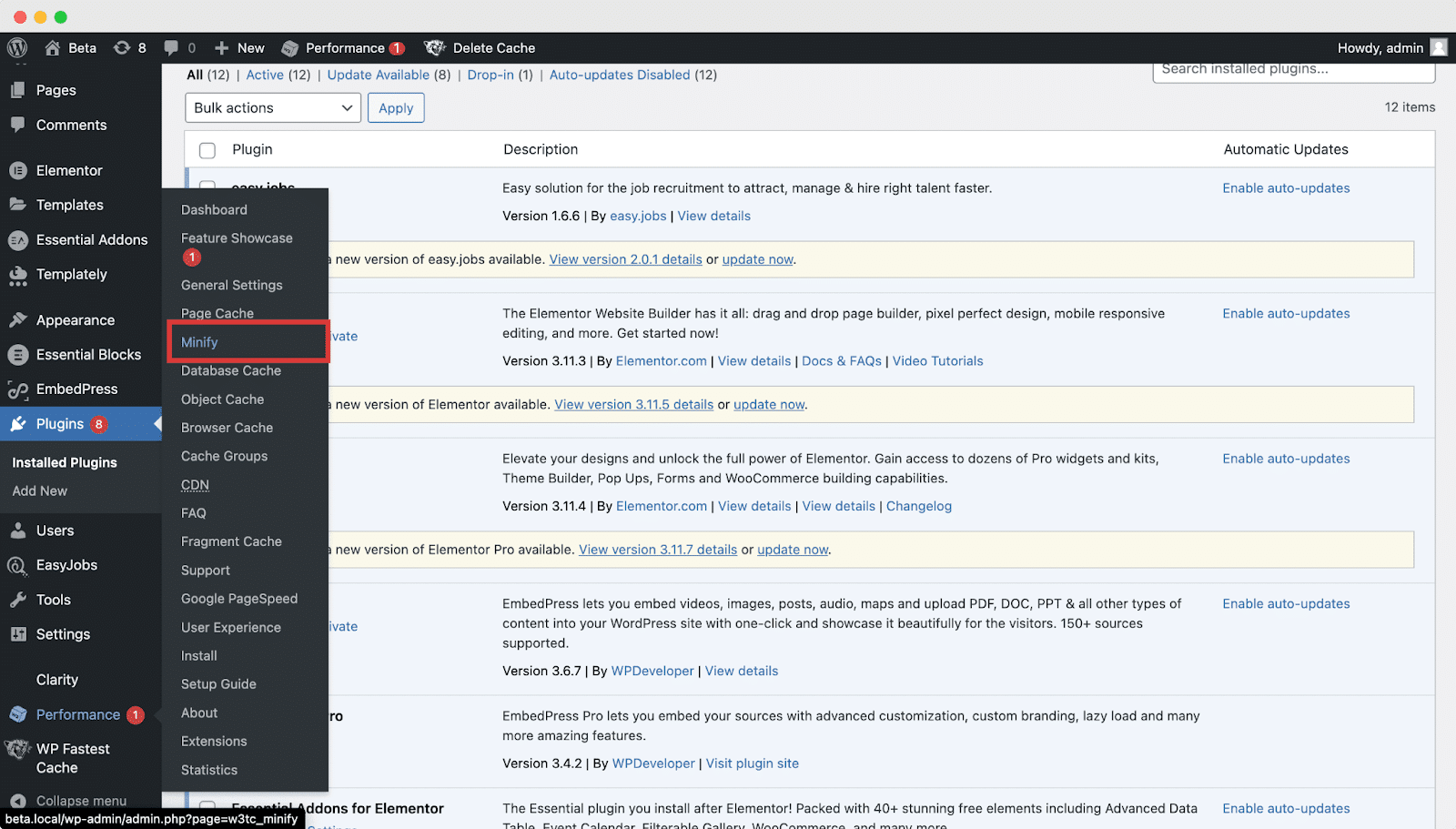
Passo 2: Vá para a página de configurações do W3 Total Cache. Isso pode ser encontrado no painel do WordPress navegando até Desempenho → Configurações gerais.
Etapa 3: clique na guia “ Minificar ”.

Etapa 4: Em “ Modo Minify ”, selecione “ Manual ” e clique no botão “ Salvar configurações e limpar caches ”.
Etapa 5: role para baixo até a seção “ HTML e XM L” e ative a opção “ Reduzir marcação HTML ”.
Etapa 6: em seguida, role para baixo até a seção “ JS ” e ative a opção “ Minimizar arquivos JS ”.
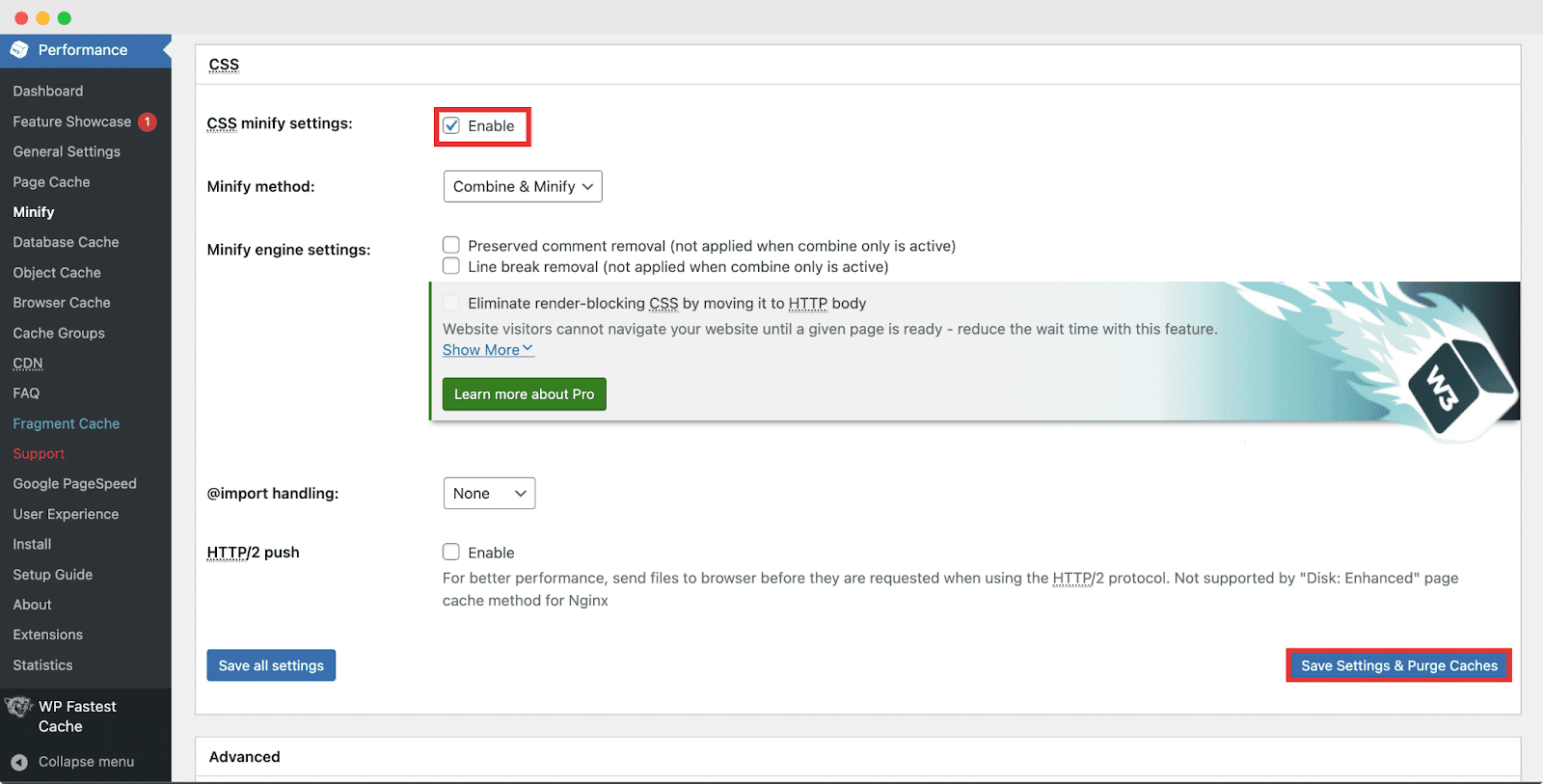
Passo 7: Por fim, role para baixo até a seção “ CSS ” e ative a opção “ Minimizar arquivos CSS ”.
Passo 8: Clique no botão “ Save Settings & Purge Caches ” na parte inferior da página.

Método 2: Minimizar arquivos manualmente com ferramentas online
Existem várias ferramentas online disponíveis que podem reduzir arquivos CSS, HTML e JavaScript. Algumas ferramentas populares são
CSS Minifier: CSS Minifier é uma ferramenta simples que pode minificar arquivos CSS. Simplesmente copie e cole seu código CSS na ferramenta e ela o reduzirá para você.
HTML Minifier: HTML Minifier é uma solução gratuita que pode minificar arquivos HTML. Você pode copiar e colar seu código HTML no painel avançado minificado e ele será minificado para você.
Minificador JavaScript: Este é o minificador favorito dos fãs que pode minificar arquivos CSS e JavaScript. Filtre a escolha de sua minificação de código e ela fará o resto automaticamente.
Método 3: Minimizar arquivos Javascript ou HTML com editor de texto
Se preferir reduzir os arquivos usando editores de texto, você pode usar editores de código como Sublime Text ou Atom . Vamos discutir como minificar arquivos usando Sublime Text.
Para reduzir arquivos CSS, siga as etapas abaixo.
Passo 1: Abra seu arquivo CSS no Sublime Text.
Passo 2: Pressione Ctrl + A (Windows) ou Command + A (Mac) para selecionar todo o código.
Passo 3: Pressione Ctrl + Shift + P (Windows) ou Command + Shift + P (Mac) para abrir a Paleta de Comandos.
Etapa 4: digite “ minify ” e seu snippet preferido será reduzido.
Melhore o desempenho do seu site minimizando arquivos CSS, HTML e JavaScript
Concluindo, reduzir arquivos CSS, HTML e JavaScript é uma tarefa essencial para melhorar o desempenho e a velocidade do seu site WordPress. Ao reduzir o tamanho do arquivo e remover o código desnecessário, você pode melhorar significativamente os tempos de carregamento da página e fornecer uma melhor experiência ao usuário.
Neste blog, discutimos dois plugins WordPress populares – WP Fastest Cache e W3 Total Cache – e como usá-los para minimizar arquivos CSS, bem como limpar o cache desnecessário em seu site. Ambos os plug-ins oferecem uma interface amigável e opções para personalizar as configurações de minificação.
Você acha que este blog é útil? Não se esqueça de se inscrever em nosso blog para ler mais blogs. Gostaríamos muito de tê-lo em nossa comunidade no Facebook , onde você pode compartilhar seus conhecimentos e opiniões com outras pessoas.
