Como abrir um formulário pop-up do WordPress ao clicar em um link ou imagem
Publicados: 2023-02-22Você deseja criar um pop-up que apareça quando os visitantes clicarem em um link ou imagem em seu site?
Esta é uma maneira comprovada de aumentar sua lista de e-mail. É mais eficaz, pois começa com uma ação realizada por um usuário. Sites populares costumam usá-lo para oferecer um incentivo optin para obter ainda mais assinantes.
Neste artigo, mostraremos como abrir um pop-up do WordPress ao clicar em um link ou imagem, passo a passo.

O que é um formulário pop-up 'On Click'?
Os formulários pop-up ao clicar são pop-ups lightbox que abrem quando um usuário clica em um link, botão ou imagem em seu site WordPress.
Normalmente, os pop-ups aparecem nos sites quando um usuário chega ou quando está prestes a sair. Os formulários pop-up ao clicar são acionados pela interação do usuário.
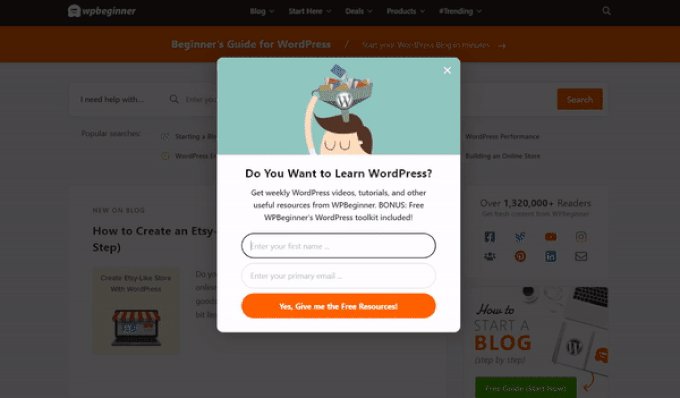
Também usamos pop-ups ao clicar no WPBeginner para aumentar nossa lista de e-mail. Por exemplo, um pop-up aparecerá quando um usuário clicar no ícone de e-mail na barra lateral ao lado de todos os ícones sociais.

Por que os formulários pop-up ao clicar são tão eficazes?
O formulário pop-up ao clicar é eficaz porque usa o poderoso efeito Zeigarnik. Este é um princípio psicológico que afirma que os usuários que iniciam uma ação por conta própria têm maior probabilidade de concluí-la.
Quando alguém clica em um link ou botão para acionar seu pop-up, essa pessoa já demonstrou interesse. Quando o pop-up do formulário aparecer, é mais provável que eles o usem.
Por exemplo, você pode usar um pop-up ao clicar para oferecer uma isca digital. Pode ser um recurso gratuito para download, como um e-book ou arquivo PDF, que os usuários podem obter em troca de seu endereço de e-mail.
No entanto, existem outras maneiras de usar pop-ups ao clicar em seu site. Por exemplo, você pode pedir aos usuários que reivindiquem um código de cupom, saibam mais sobre um produto, preencham pesquisas e muito mais.
Dito isso, vamos dar uma olhada em como criar facilmente um pop-up lightbox ao clicar para o seu site.
Criando um pop-up ao clicar no WordPress
A maneira mais fácil de criar um pop-up ao clicar é usando o OptinMonster. É o plug-in pop-up para WordPress e software de geração de leads.
Primeiro, você precisa se inscrever para uma conta OptinMonster. Você precisará da conta Pro (ou superior) porque inclui o recurso MonsterLinks™ que permite criar pop-ups ao clicar.
Basta visitar o site do OptinMonster e clicar no botão 'Obter OptinMonster agora' para começar.

Em seguida, você precisa instalar e ativar o plugin OptinMonster em seu site WordPress. Para obter ajuda, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Isso permite que você conecte sua conta OptinMonster ao seu site WordPress.
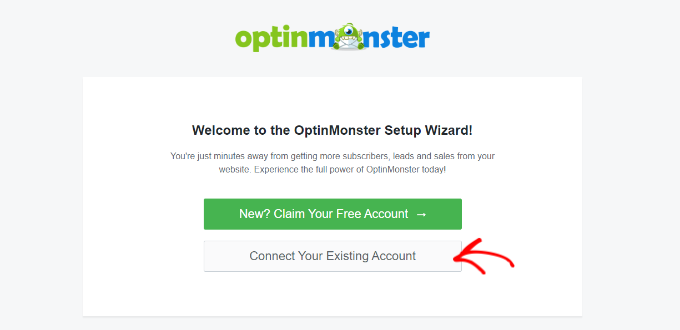
Depois de ativar o plug-in, você precisará conectar sua conta. Você deve ser levado para a página de boas-vindas automaticamente em seu painel do WordPress.
Vá em frente e clique no botão 'Conectar sua conta existente'.

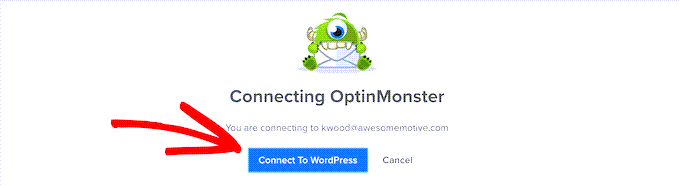
Depois disso, uma nova janela será aberta.
Você pode clicar no botão 'Conectar ao WordPress' para adicionar seu site ao OptinMonster.

Depois de conectar sua conta OptinMonster ao seu site WordPress, você pode criar seu pop-up ao clicar.
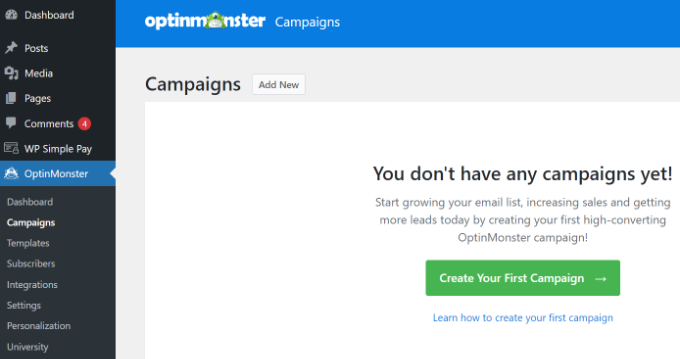
Basta acessar OptinMonster »Campanhas no painel do WordPress e clicar no botão 'Criar sua primeira campanha'.

Você será direcionado diretamente para o site do OptinMonster.
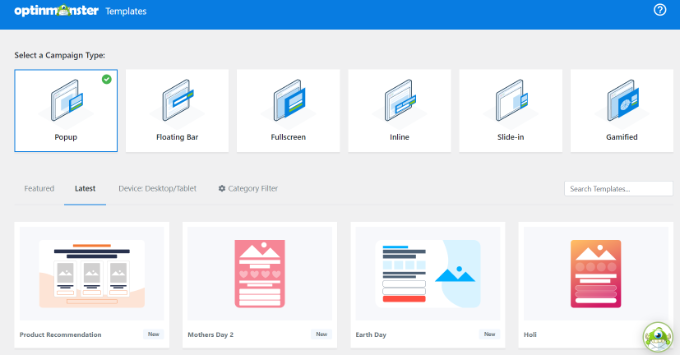
O Tipo de campanha já deve estar definido como Pop-up. Caso contrário, basta clicar em Popup para selecioná-lo. Em seguida, você precisará escolher um modelo de campanha.

Você poderá modificar o modelo exatamente como ele se parece mais tarde. Vamos usar o modelo 'Básico' para este tutorial.
Basta passar o cursor sobre o modelo e clicar no botão 'Usar modelo'.
Agora, você será solicitado a inserir um nome para sua campanha. Isto é apenas para você. Os usuários não o verão.
Basta digitar um nome e clicar em 'Iniciar construção' para criar seu pop-up.
O OptinMonster carregará automaticamente o modelo no criador de campanhas de arrastar e soltar.
Você pode editar o texto padrão e adicionar ou remover elementos de seu modelo. Simplesmente arraste os blocos do menu à sua esquerda e solte-os no modelo.
Você também pode remover qualquer elemento do formulário clicando nele e usando as opções do menu à esquerda. Por exemplo, removeremos o campo 'Nome' do formulário.
Primeiro, você precisa clicar na guia 'Optin' na parte inferior da tela. Depois disso, clique no campo para selecioná-lo e você verá as opções disponíveis na coluna da esquerda, incluindo a opção de removê-lo.
Depois de criar o pop-up, a próxima etapa é criar a exibição de sucesso, que as pessoas veem depois de preencher o formulário.

Basta mudar para a visualização 'Sucesso' na parte superior da tela.
Você pode editar a visualização de sucesso da mesma forma que editou a visualização optin. Por exemplo, você pode querer alterar o texto ou incluir um link para baixar uma isca digital.
Conectando seu pop-up à sua lista de e-mail
Quando estiver satisfeito com seu pop-up, clique na guia Integrações na parte superior da tela. Você precisará vincular o OptinMonster ao seu serviço de marketing por e-mail para poder adicionar pessoas à sua lista de e-mail.
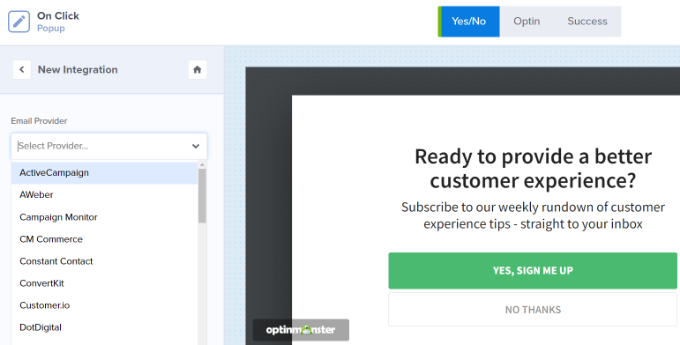
A partir daqui, clique no botão '+ Adicionar nova integração' no lado esquerdo da tela.
Em seguida, você pode selecionar seu provedor de e-mail na lista suspensa.
A partir daqui, basta seguir as instruções para conectá-lo ao OptinMonster.

Configurando seu pop-up para aparecer ao clicar
Agora, você precisa configurar seu pop-up para aparecer quando o usuário clicar em um link.
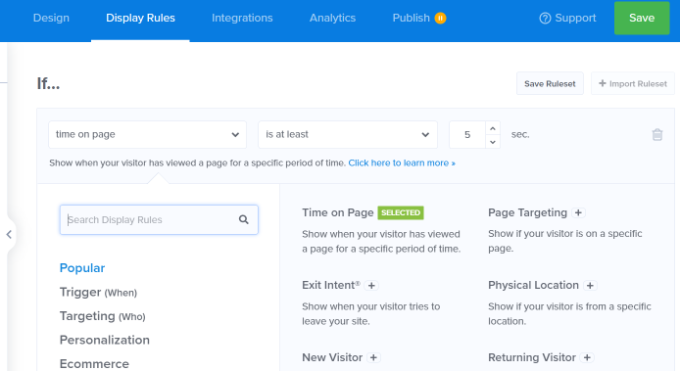
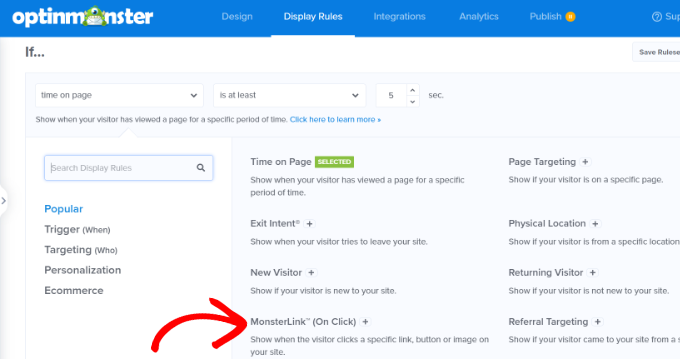
Vá em frente e clique na guia Exibir regras na parte superior da tela.

A regra de exibição padrão definida pelo OptinMonster é 'tempo na página'. Isso significa que o pop-up padrão aparecerá depois que o usuário estiver olhando para essa página por um determinado período de tempo.
No entanto, você pode clicar no menu suspenso e selecionar a opção 'MonsterLink™' (ao clicar)'.

Depois disso, você deve ver seu MonsterLink™ nas regras de exibição.
Você pode clicar no botão para copiar seu código MonsterLink™. Você vai precisar disso em um momento.
Fazendo seu pop-up ao clicar ao vivo
Em seguida, você pode ir para a guia 'Publicado' na parte superior da página e alterar o status de sua campanha de 'Rascunho' para 'Publicar'.
Depois de fazer isso, clique no botão 'Salvar' na parte superior da tela e feche o criador de campanhas.
Em seguida, você verá as 'Configurações de saída do WordPress' para sua campanha. Você pode clicar no menu suspenso 'Status' e alterá-lo de 'Pendente' para 'Publicado'. Feito isso, clique no botão 'Salvar alterações'.
Adicionando seu MonsterLink ao seu site WordPress
Agora, você precisa adicionar o MonsterLink™ especial ao seu site. Se você não copiou isso antes, pode obtê-lo voltando para a configuração 'Regras de exibição' de sua campanha.
Primeiro, você precisará criar uma nova postagem ou página ou editar aquela onde deseja adicionar seu link.
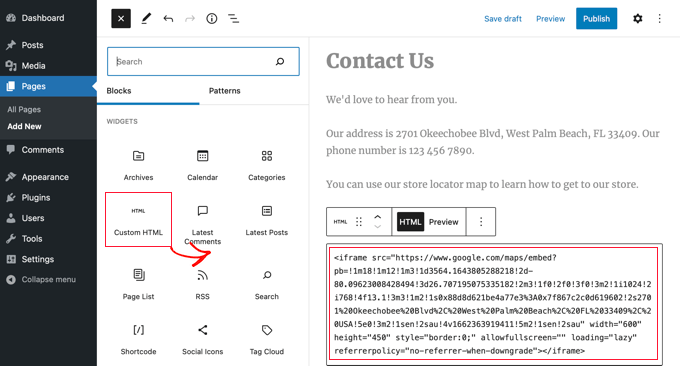
O MonsterLink™ é um código HTML, então você precisa colá-lo em um bloco HTML personalizado.
Quando estiver no editor de conteúdo do WordPress, clique no botão (+) para adicionar um bloco HTML personalizado.

Agora, copie seu MonsterLink™ para esse bloco. Deve ser algo como isto:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Você pode alterar as palavras 'Assine agora!' para qualquer texto que você deseja usar para o seu link.
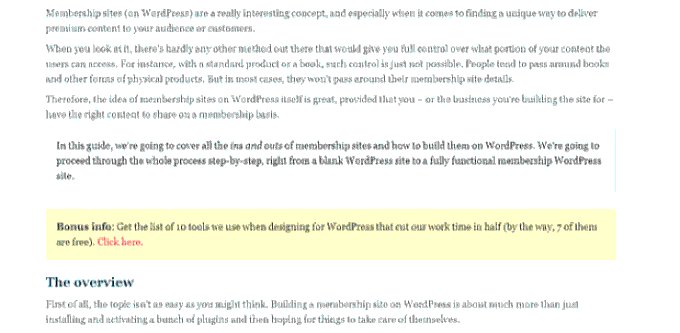
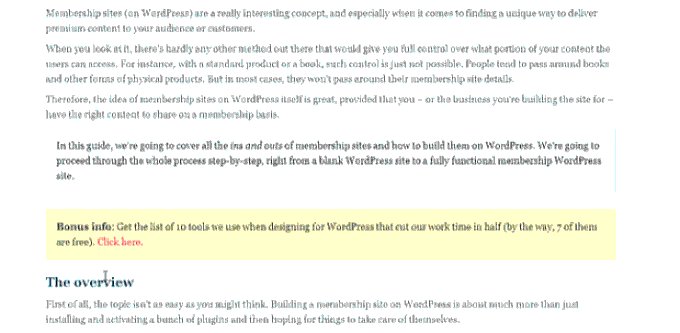
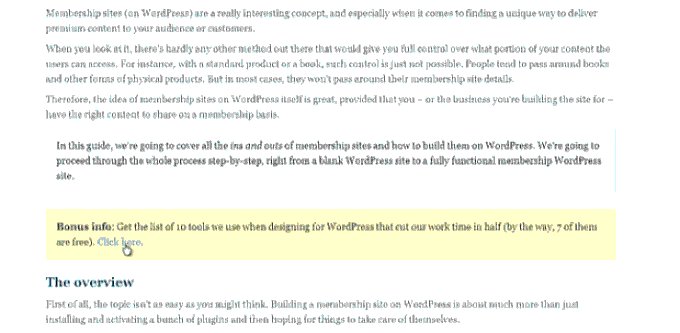
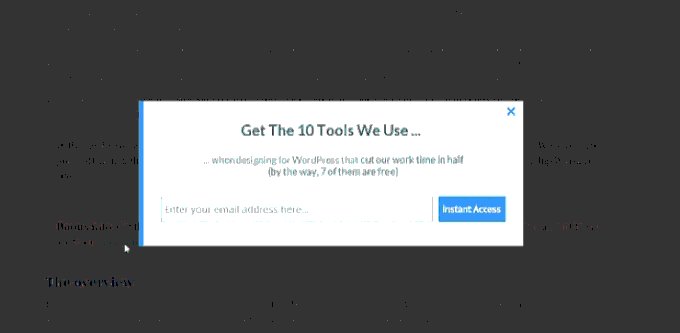
Depois de colocar o link, você pode visualizar sua página ou postagem para garantir que está funcionando.
Aqui está o nosso link em ação. Observe que aplicamos alguns estilos ao texto para criar uma caixa com texto maior para ajudar a promover a isca digital:

Dica: Você não está limitado apenas a links de texto usando MonsterLinks™. Você também pode usar o MonsterLink com botões de chamada para ação, imagens, banners ou menus de navegação em seu site.
Esperamos que este tutorial tenha ajudado você a aprender como acionar um formulário pop-up do WordPress ao clicar. Você também pode querer ver nosso tutorial sobre como acelerar seu site WordPress e nosso guia definitivo de SEO para WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
