Como abrir formulários preenchíveis diretamente de tabelas Ninja
Publicados: 2021-07-08Se você tem alguma experiência com Ninja Tables, já sabe como criar tabelas com entradas de formulário. A integração com o WP Fluent Forms torna tudo super tranquilo! Mas que tal preencher um formulário com os dados da tabela diretamente de uma tabela? Você está com sorte porque o Ninja Tables também pode ajudá-lo a preencher formulários em uma mesa.
Quando um usuário conecta WP Fluent Forms com Ninja Tables, é principalmente para criar uma tabela com entradas de formulário. Você só precisa construir um formulário e depois uma tabela com ele conectando o Fluent Forms. Depois disso, todas as alterações feitas no formulário aparecerão em uma estrutura tabular.
No entanto, há outro truque para preencher e enviar formulários. Os usuários podem querer passar os dados da tabela para um formulário e conectar esse formulário específico a uma coluna na tabela.
Quer saber como funciona? Vamos lá!
Preencher formulários em uma tabela: Usando Ninja Tables & Fluent Forms
É fácil importar entradas de formulário do WordPress para uma tabela. Mas quando se trata de usar apenas tabelas do WordPress para abrir um formulário relacionado a uma determinada pessoa, a integração do Ninja Tables Fluent Forms parece uma bênção!
Suponha que você tenha uma tabela e um formulário com ID, Nome, Sobrenome e Email. Há outra coluna na tabela, “Enviar formulário”.
A coluna "Enviar formulário" é onde o formulário está conectado e cada formulário é para o usuário específico com seu ID, nome e email. Logo após clicar no link do formulário, eles serão direcionados para o formulário.
Veja como preencher formulários em uma tabela com Fluent Forms e Ninja Tables.
- Etapa 1: criar uma tabela e um formulário com as mesmas áreas de entrada
- Etapa 2: adicionar um link de botão na tabela conectada ao formulário
- Etapa 3: transferir o valor das colunas da tabela para o formulário de cada usuário
- Resultado
Se você sabe como criar formulários ou tabelas, pule o primeiro link de salto e vá direto para o segundo.
Esse processo pode parecer um pouco desafiador no início. Vamos orientá-lo através de tudo isso.
Etapa 1: criar uma tabela e um formulário com as mesmas áreas de entrada
a) Em primeiro lugar, aqui está uma tabela feita no Ninja Tables com ID, Nome, Sobrenome, Email e uma coluna de botão Enviar para 10 indivíduos.
A coluna Enviar está vazia por enquanto porque ainda não adicionamos nenhum botão. Se o ID número 1, Butch, quiser preencher seu formulário, basta clicar no botão desta coluna.
Cada link de formulário terá os dados de cada indivíduo. Como resultado, eles não precisam digitar seus IDs, nomes ou endereços de e-mail no formulário.
Se você é iniciante na criação de tabelas de dados com este plug-in de tabela, dê uma olhada na documentação do Ninja Tables.
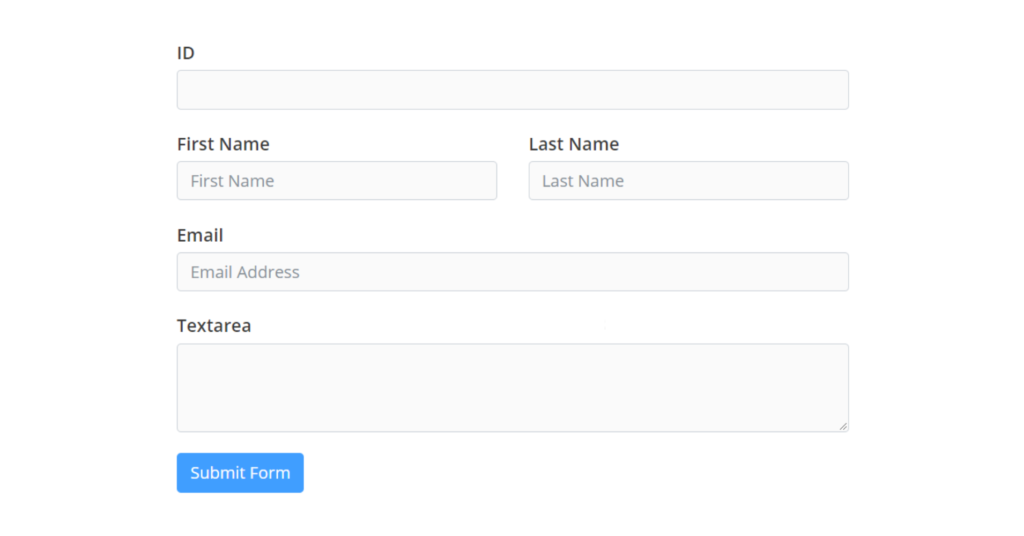
b) Em segundo lugar, criamos um formulário no Fluent Forms com as mesmas colunas da tabela. Há uma área de texto onde os usuários podem colocar qualquer informação adicional e enviar o formulário.

Dê uma olhada na documentação do Fluent Forms para aprender como criar um formulário.
Etapa 2: adicionar um link de botão na tabela conectada ao formulário
A primeira entrada na tabela, Butch, quer seus dados pessoais prontos no formulário para prosseguir com o envio.
O formulário é o receptor e a mesa é o remetente.
Então, precisamos criar o link do botão que leva o usuário ao formulário.
- A primeira coisa a fazer aqui é copiar o shortcode do formulário e publicá-lo em uma página do WordPress.
- Copie o URL da página publicada e cole-o na caixa Valor de transformação do Ninja Tables na coluna “Botão Enviar”.
- Um código HTML (< a href= ……….) é usado aqui.
- Também nomeamos o botão como “Formulário de preenchimento”.
- <a href=" URL da página do formulário "> Formulário de preenchimento </a>
- Após a atualização, abra a tabela em uma janela de visualização.
- A última coluna agora tem um link de botão “Preencher formulário”, e todos são clicáveis. Os usuários podem abri-lo em uma nova janela e preenchê-lo.
Mas este formulário ainda está vazio, pois não adicionamos nenhum comando para buscar os dados dos usuários. Caso a 8ª usuária, Marisa, queira suas informações no formulário e evite digitar, seu formulário precisa estar conectado à tabela.
Etapa 3: transferir o valor das colunas da tabela para o formulário de cada usuário
A tabela do remetente está pronta e agora é hora de conectar o formulário do destinatário.
- Abra o formulário para editar as “Opções Avançadas” para cada campo de entrada.
- Altere o valor padrão no menu suspenso e escolha “Populate by GET Param” para todos os campos.
- Os códigos de acesso gerados automaticamente {get.numeric-field}, {get.first_name}, {get.last_name} e {get.email} buscarão os dados da tabela.
- Copie o nome do parâmetro e cole-o na URL do formulário.
- Por exemplo, pegamos numeric-field . Adicionado no URL com um ponto de interrogação e sinal de igual e pressione enter.
O que “GET Parameter” faz é trazer os dados da tabela e exibi-los no formulário.

- Como adicionamos o valor 5 para o campo ID, o campo ID do formulário mostrará 5. Você pode testar com qualquer outra coisa do formulário.
- Depois de repetir o processo para todos os campos, a URL fica assim.
-https://sandbox.wpninjathemes.com/4243-2/?numeric-field=5&first_name=Abe&last_name=Burton&[email protected]
Isto é o que o formulário será depois de pressionar o botão enter-
1. ID=5
2. Nome=Abe
3. Sobrenome=Burton
4. [e-mail protegido]
- Copiamos o novo URL e o colamos em Transform Value, substituindo o URL anterior.
Em seguida, clique em “Atualizar”.
- Mas este link possui apenas dados estáticos, independente dos usuários. Assim, todos os formulários de cada usuário terão o mesmo ID, nomes e e-mail que usamos com o parâmetro GET.
Simplificando, todos verão o mesmo formulário.
- Para torná-lo dinâmico, usaremos os shortcodes de referência do Ninja Tables. Esses códigos passarão o valor com precisão para cada linha.
Mudamos o seguinte-
1. campo numérico=5 em campo numérico={{row.id}}
2. first_name=Abe em first_name={{row.firstname}}
3. last_name=Entre em last_name={{row.lastname}}
4. [email protegido] em email={{row.email}}
Isso é tudo que há para fazer!
Agora os formulários trarão dados de cada usuário e mostrarão informações distintas do usuário. Atualize-o e verifique a visualização.
Resultado
Aqui está o formulário do ID do usuário 7 que abrimos na tabela. Este usuário agora só precisa colocar algo na área de texto e enviar o formulário.
Tudo pode parecer um pouco complicado quando você tenta pela primeira vez. Além disso, não há documentação sobre essa funcionalidade. Mas é muito simples se você seguir estes passos.
Tente clicar nos formulários de demonstração você mesmo.
| EU IRIA | Primeiro nome | Sobrenome | Botão de envio | |
|---|---|---|---|---|
| 1 | Butch | Towndrow | [e-mail protegido] | |
| 2 | Abe | Fancet | [e-mail protegido] | |
| 3 | Oliva | Coração | [e-mail protegido] | |
| 4 | Penn | Sandifer | [e-mail protegido] | |
| 6 | Wilmar | Athy | [e-mail protegido] | |
| 7 | Vitória | Berecloth | [e-mail protegido] | |
| 8 | Katerine | Dugan | [e-mail protegido] | |
| 9 | Berenice | Huikerby | [e-mail protegido] | |
| 10 | Marisa | Condenação | [e-mail protegido] |
Nota final
Como usuário do plug-in de tabela do WordPress e do plug-in do construtor de formulários, deve haver momentos em que você deseja mesclar esses dois para o conforto do seu público. Felizmente, a correlação do Ninja Tables e do WP Fluent Forms está muito além da criação de formulários e tabelas. Também é possível preencher um formulário conectado aos dados da tabela!
Os recursos do Ninja Tables são realmente inteligentes e úteis. Ir além de seus principais recursos é principalmente para usuários de nível avançado. Então, esperamos que este artigo possa guiá-lo corretamente.
A cada atualização, haverá mais segredos a serem revelados. Continue conosco e deixe-nos saber se há algo mais que você gostaria de aprender.
