Como otimizar imagens para dispositivos móveis (2022)
Publicados: 2021-08-26As imagens são um dos ativos mais importantes do seu site e devem ser parte integrante da sua estratégia de conteúdo. Eles ajudam você a contar uma história e se comunicar com seus clientes em mais do que apenas palavras. Mas e se você não estiver usando o tamanho de imagem correto? E se essas imagens não forem otimizadas para telas de dispositivos móveis, que agora é a maneira mais popular de acessar a Internet? Como garantir que suas fotos sejam carregadas em um tempo decente?
Temos algumas práticas recomendadas para otimizar suas imagens e medir o desempenho.
Esta postagem mostrará como corrigir todos esses problemas de imagem irritantes para que fiquem ótimos em qualquer dispositivo e não afetem seu desempenho.
Por que veicular imagens otimizadas para dispositivos móveis
1. As imagens afetam o desempenho do seu site WordPress
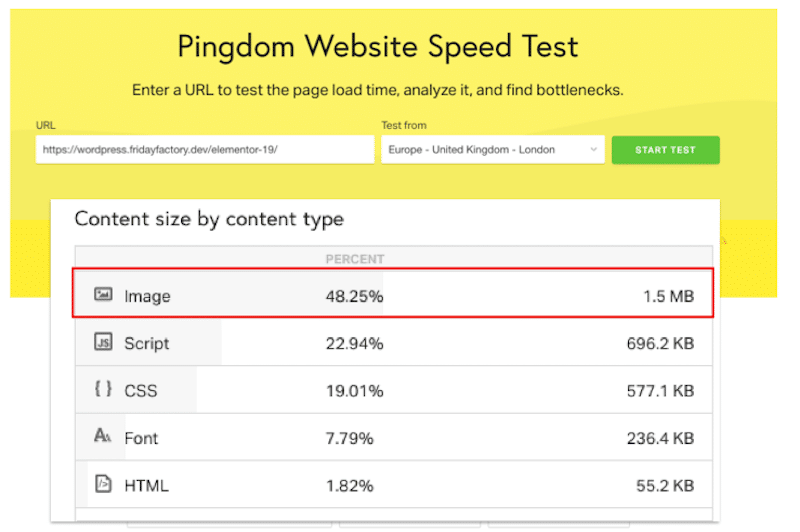
As imagens consomem uma quantidade significativa de espaço em disco e largura de banda, como você pode ver no nosso exemplo abaixo, onde as imagens ocupam 48,25% do tamanho do meu conteúdo.

Quando se trata de páginas para dispositivos móveis, velocidade e tamanho são importantes. Estamos em 2022, e não basta apenas ter uma presença mobile. A velocidade móvel do site da sua marca deve se tornar uma prioridade. Todo profissional de marketing precisa de um 'orçamento de velocidade móvel', pois os dispositivos móveis são a plataforma mais usada: as pessoas usam seus telefones celulares para pesquisar, navegar e comprar mais do que nunca.
Mas como as marcas continuam a investir em imagens de alta qualidade para seus sites, elas também correm o risco de diminuir a velocidade do site. Embora as imagens possam tornar um site visualmente mais atraente e envolvente, elas podem diminuir o tempo de carregamento em dispositivos móveis, resultando em menos conversões e oportunidades de receita perdidas.
O Google realizou alguns estudos e descobriu que um segundo pode impactar até 20% das suas conversões. 1 em cada dois visitantes sairá do seu site mobile se demorar mais de três segundos para carregar. Isso pode significar muito dinheiro indo diretamente para seus concorrentes.

Mary Ellen Coe – presidente do Google Customer Solutions – também explica que as empresas devem olhar para a velocidade do site móvel como um fator de crescimento. Os visitantes ficarão mais interessados em se envolver e fazer compras em um site WordPress compatível com dispositivos móveis.
Além disso, vamos ver como exatamente o desempenho da imagem afeta a pontuação geral do desempenho .
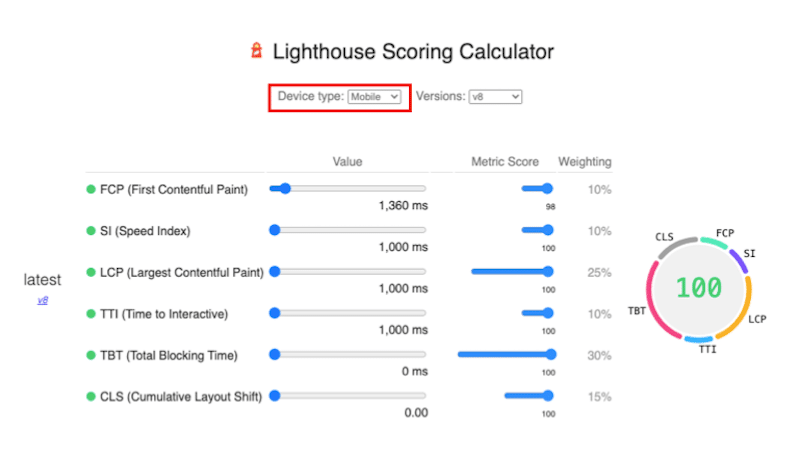
Para medir o desempenho móvel , o Lighthouse leva em consideração as seis métricas a seguir:

Você pode estar se perguntando onde está o problema “peso das imagens versus tempo de carregamento” entre esses KPIs. Esta questão não será mencionada explicitamente. Em vez disso, você pode encontrar oportunidades de melhoria de desempenho móvel relacionadas a imagens no relatório do Lighthouse, que são:
- Dimensionar corretamente as imagens (implementar imagens responsivas)
- Codifique imagens com eficiência
- Adiar imagens fora da tela (implementar carregamento lento)
- Exiba imagens em formatos de última geração, use WebP sempre que possível
- Use formatos de vídeo para conteúdo animado, converta GIFs em formatos de vídeo
Dica : Ao otimizar e compactar imagens, você atenderá à recomendação do Lighthouse e colocará os seis KPIs mais próximos da zona verde. Isso terá um impacto positivo na sua nota de desempenho geral.
2. As imagens no celular têm um impacto diferente do desktop
Todos os dias, mais e mais pessoas estão usando seus smartphones para acessar a Internet, o que significa que, se seu site não estiver otimizado, você estará perdendo milhões (ou até bilhões) de clientes em potencial. A otimização não apenas lhe dará uma vantagem sobre os concorrentes que ainda não o fizeram, mas também traz muitos benefícios, como melhorar a experiência do usuário, tornando tudo mais rápido e fácil de usar – o que, por sua vez, melhora a satisfação do cliente.
Os dispositivos móveis oferecem um tamanho de tela menor do que os desktops ou laptops, o que significa que as imagens precisam ser dimensionadas proporcionalmente para caber adequadamente no espaço fornecido pela tela. Quando as imagens não são redimensionadas corretamente, dificulta a leitura do conteúdo em telas pequenas, diminuindo a experiência do usuário.
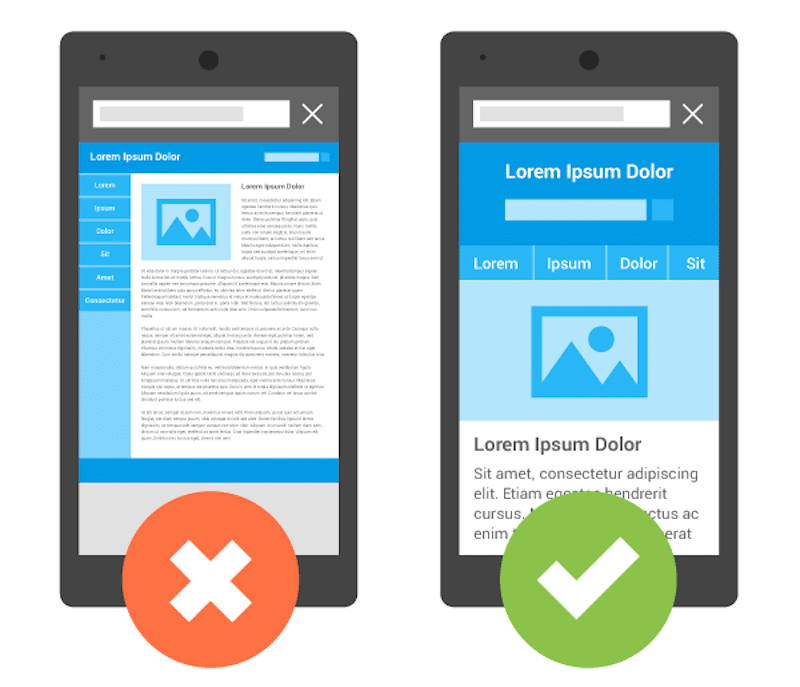
O gráfico abaixo ilustra perfeitamente as preferências de design para cada dispositivo:

Esquerda: o texto é pequeno e difícil de ler, e a pequena imagem no canto superior esquerdo não é atraente.
Direita: o conteúdo se encaixa perfeitamente na tela. A imagem principal também está bem dimensionada. Sentimos que quero ler mais e continuar rolando.
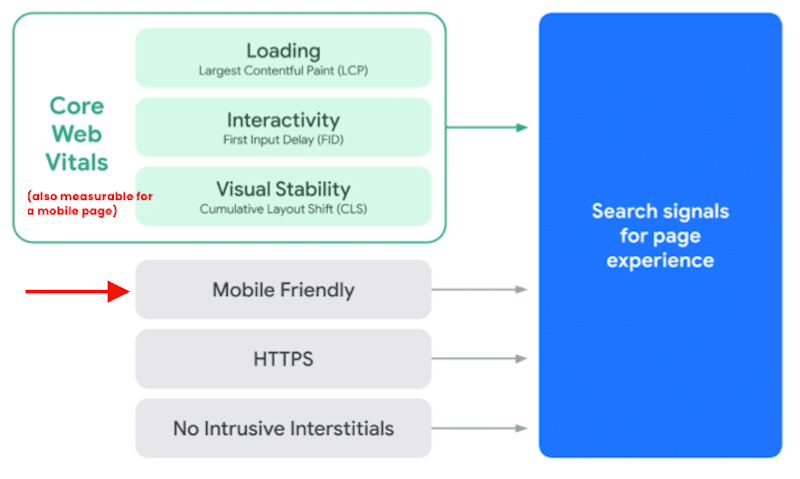
Além disso, você já ouviu falar sobre a nova atualização da experiência da página do Google?
A atualização da experiência da página do Google é o fator de classificação de SEO mais recente. Ele inclui um conjunto de KPIs que medem como os usuários percebem a experiência de interagir com sua página da web. E adivinha? Inclui compatibilidade com dispositivos móveis ! A experiência de página que você oferecerá determina sua posição de classificação no Google, tornando-se outro motivo crucial para otimizar seu conteúdo em dispositivos móveis.

É por isso que é mais importante do que nunca que o design do seu site também é adaptado para dispositivos móveis.
Quer saber se seu site é rápido no celular? Curioso para descobrir quais imagens estão afetando mais seu desempenho? Isso nos leva à nossa próxima seção.
Como medir o impacto das imagens no celular
Existem quatro ferramentas de desempenho populares que você pode usar para medir o impacto das imagens na velocidade móvel, a saber:
- Google PageSpeed Insights (PSI)
- GTmetrix
- Pingdom
- Google Search Console
Para todos eles, basta inserir uma URL para testar o tempo de carregamento da página, executar a análise e encontrar os gargalos. Vamos dar uma visão geral de cada um deles.
1. Google PageSpeed Insights
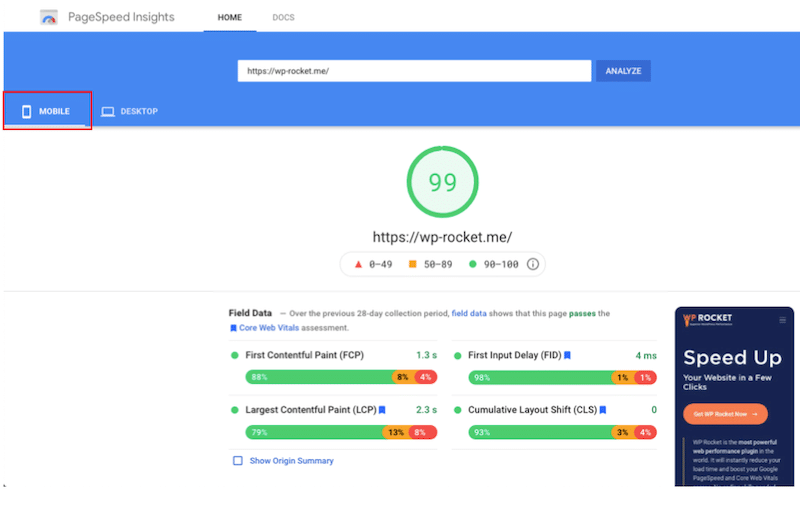
O PageSpeed Insights é uma ferramenta gratuita lançada pelo Google para medir o desempenho do seu site WordPress tanto no celular quanto no desktop. Os relatórios são baseados na tecnologia Lighthouse e sugerem como melhorar o desempenho de uma página.

O PSI ajuda a medir os Core Web Vitals, um conjunto de fatores específicos que o Google considera importantes na experiência geral do usuário de uma página da web.
Você não verá nenhuma métrica que diga expressamente algo sobre a otimização de imagens para dispositivos móveis.
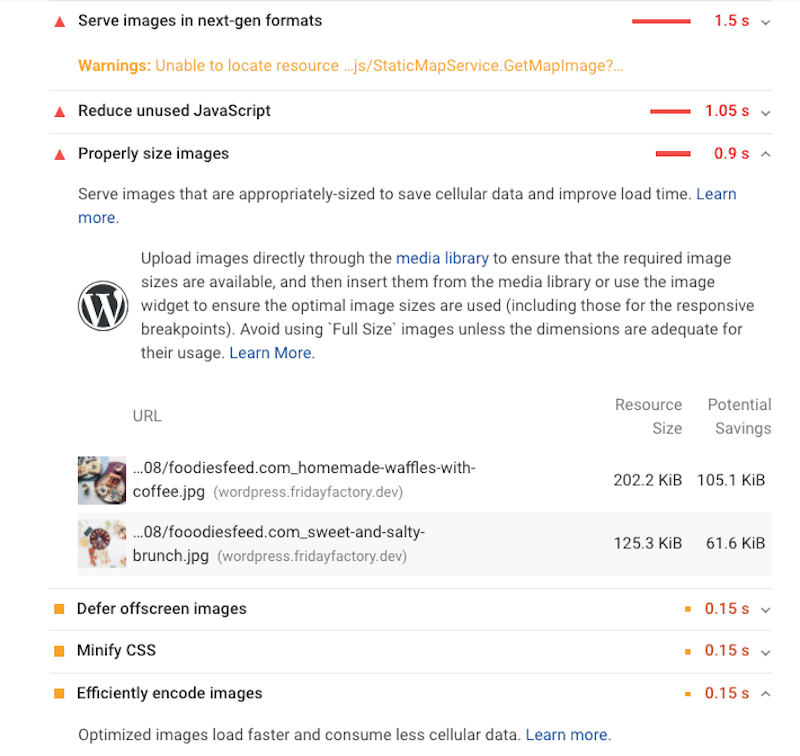
Em vez disso, o Lighthouse verifica suas páginas em relação às práticas recomendadas de desempenho em dispositivos móveis e oferece uma lista de otimizações para imagens:

Quer saber mais sobre como melhorar as métricas do Lighthouse? WP Rocket escreveu um guia detalhado sobre como melhorar os Core Web Vitals.
2. GTmetrix
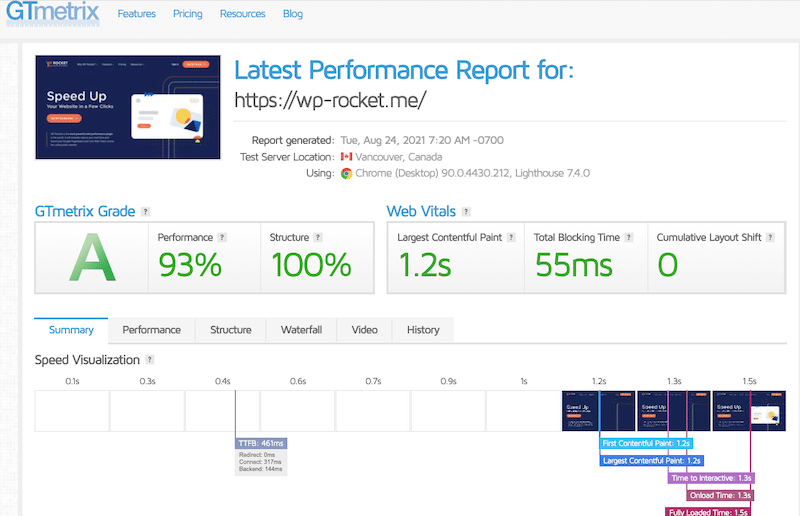
GTmetrix também é uma ferramenta de análise de desempenho de sites criada pela GT.net. A missão do GTMetrix é analisar o desempenho do seu site e fornecer uma lista de dicas acionáveis para melhorá-lo.

Os principais KPIs medidos pelo GTmetrix são semelhantes ao PSI: encontramos uma nota geral, os três Core Web Vitals e as outras métricas do Lighthouse. Além disso, você também pode observar o tempo de carregamento total e as métricas de TTFB.
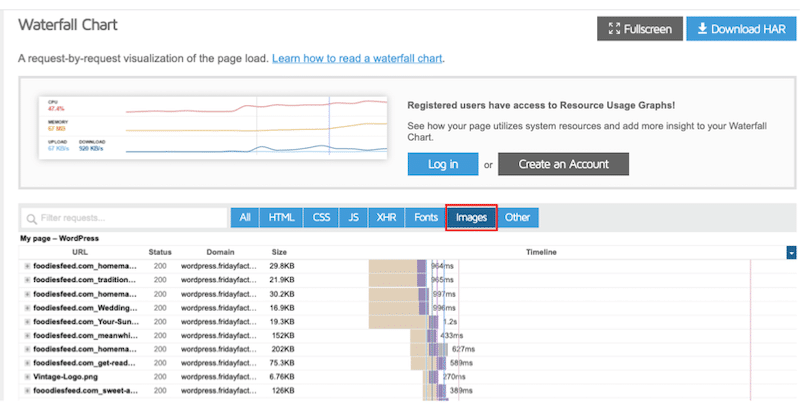
GTmetrix informa como o conteúdo da página é dividido em imagens, vídeos, JS, CSS, etc.
Então, para identificar quais imagens precisam ser otimizadas, você pode usar a seção em cascata. Selecione a aba “Imagens” para verificar quais imagens precisam ser mais compactadas ou redimensionadas.

Nota: para executar um teste móvel específico no GTMetrix, você precisará da versão Pro. Só assim poderá ter acesso a testes móveis, ambos através de uma solução de hardware real.
3. Pingdom
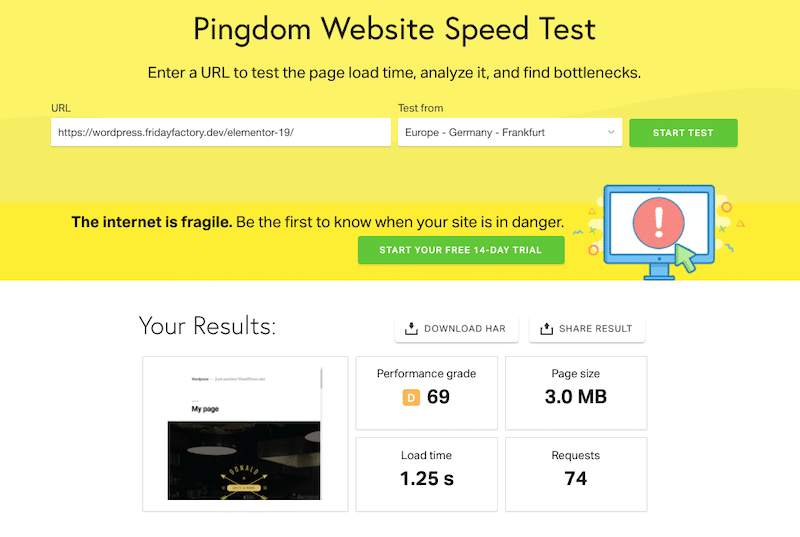
O Pingdom pode relatar se um site está inativo devido a divisões de rede ou falha nos servidores DNS em qualquer lugar do mundo. Ele monitora a saúde do seu site e seu desempenho (com uma nota de A a F).

Além da nota geral de desempenho, os principais KPIs medidos são o tamanho da página, o número de solicitações HTTP e o tempo de carregamento.
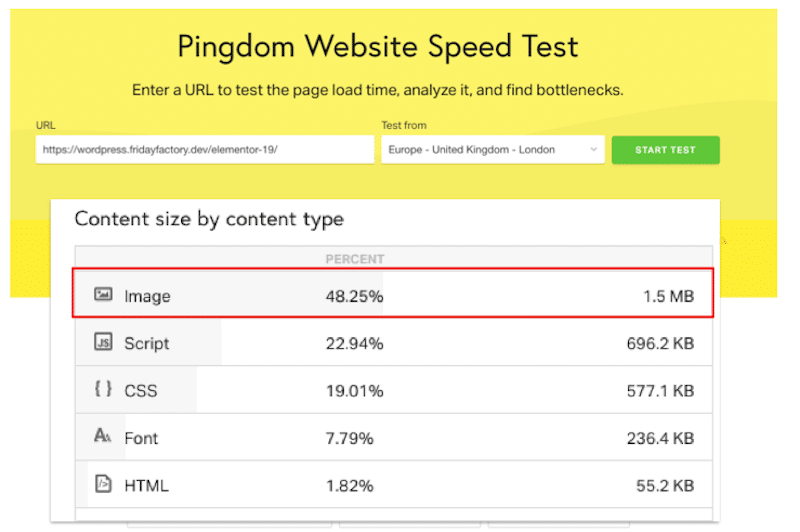
Uma das seções interessantes é a “Tamanho do conteúdo por tipo de conteúdo”. A partir daí, você pode ver o que ocupa mais espaço na sua página: imagens, código, etc.

Nota: Assim como o GTmetrix, você precisará da versão Pro para testar seu site no celular.
4. Google Search Console
Embora não se trate de desempenho em si, a Ferramenta de teste de compatibilidade com dispositivos móveis do Search Console é uma maneira fácil de testar se uma página do seu site é compatível com dispositivos móveis.

Os resultados do teste incluem os seguintes elementos:
- Uma captura de tela da aparência da página para o Google em um dispositivo móvel
- Uma lista de todos os problemas de usabilidade em dispositivos móveis que podem afetar um visitante que visita seu site em dispositivos móveis, como tamanhos de fonte pequenos (difíceis de ler em dispositivos móveis) ou uso de Flash (que não é compatível com a maioria dos dispositivos móveis).
Você receberá uma resposta sim ou não com mais recursos e relatórios que podem ser usados para corrigir os problemas.
| Site não compatível com dispositivos móveis | Site compatível com dispositivos móveis |
Agora que você tem as ferramentas para identificar quaisquer problemas relacionados a imagens em dispositivos móveis, aqui estão algumas dicas técnicas que você pode compartilhar com seus desenvolvedores.
Observação: essas técnicas de otimização de imagem beneficiarão sua marca. Você mantém imagens de alta qualidade e, em última análise, cria uma experiência móvel mais rápida para seus visitantes.
Como otimizar e carregar imagens menores para dispositivos móveis
Esta seção mostrará como otimizar suas imagens para dispositivos móveis e melhorar o desempenho. Há tudo o que você precisa saber sobre otimização de imagens e como usar imagens menores para dispositivos móveis.
1. Redimensione e veicule imagens otimizadas para dispositivos móveis
A maneira mais fácil de ajudar a tornar seu site mais leve e rápido em dispositivos móveis é otimizar o tamanho e a resolução da imagem. A questão é que você pode querer servir imagens pequenas sem comprometer a qualidade, certo? Nesse caso, você deve aplicar as duas táticas de alto nível: redimensionar e compactar imagens para dispositivos móveis .
Vamos começar redimensionando suas fotos.
Ao enviar uma imagem para uma página, você pode especificar o número de pixels diretamente no WordPress. Por exemplo, você pode definir um novo tamanho como 400×300 em vez de 1200×800.
Como reduzir o tamanho da imagem no celular?
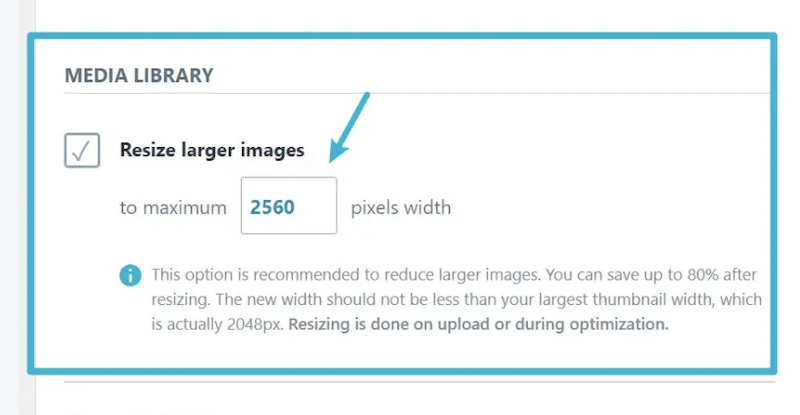
A maneira automática : Use um plugin como o Imagify para redimensionar várias imagens online. Com o Imagify, basta instalar o plugin e verificar algumas opções, como a resolução máxima para a qual você deseja redimensionar as imagens:

Para otimizar suas imagens em massa no celular, basta acessar o painel do Imagify: Mídia → Otimização em massa para que você possa otimizar todas as imagens do seu site em um clique.
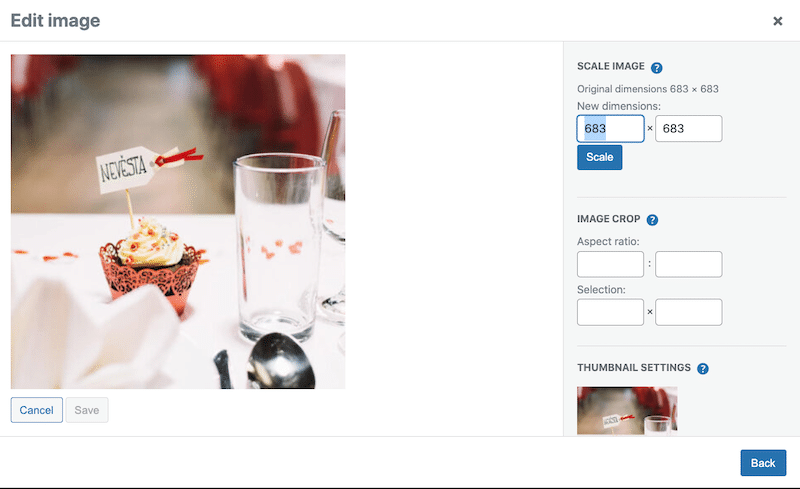
A maneira manual : use um editor como a biblioteca do WordPress ou as ferramentas nativas do Windows/Mac para redimensionar suas fotos. Isso pode ser demorado se você tiver muitas imagens.

Como criar várias versões de design para dispositivos móveis?

Um bom conselho – se o seu projeto web ainda não começou – seria construir todo o seu site diretamente para celulares. É mais provável que o atrito ocorra em telas menores, pois você tem muitas coisas para caber em uma tela menor: imagens, texto, vídeos, call-to-action e muito mais.
Na verdade, é mais fácil basear o design no celular e depois aplicá-lo na versão desktop do que o contrário.
Para ter um design mobile-first, você deve priorizar opções de menu importantes, tornar tudo fácil de tocar, incluindo imagens e galerias , destacar o CTA principal e oferecer funções de filtro utilizáveis.
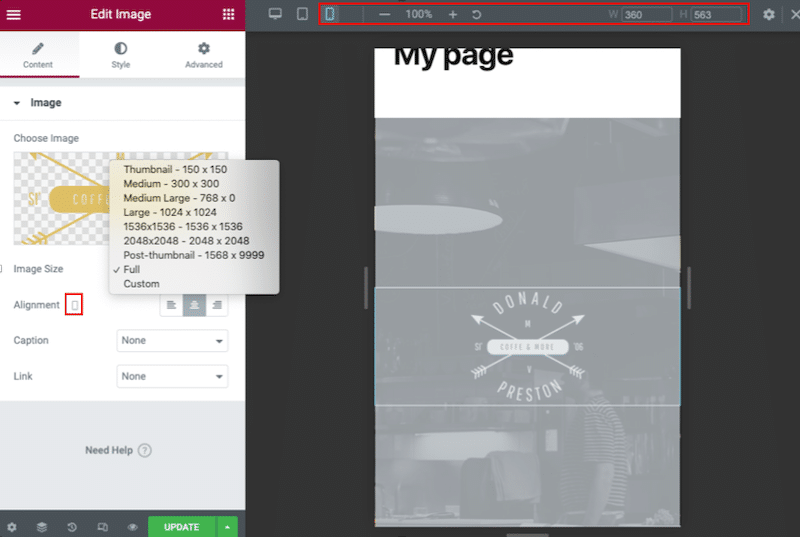
A solução: use um construtor de páginas do WordPress que permita criar um design diferente para desktop e mobile. Vamos ver um exemplo com Elementor onde podemos exibir diferentes tamanhos de imagem no celular:

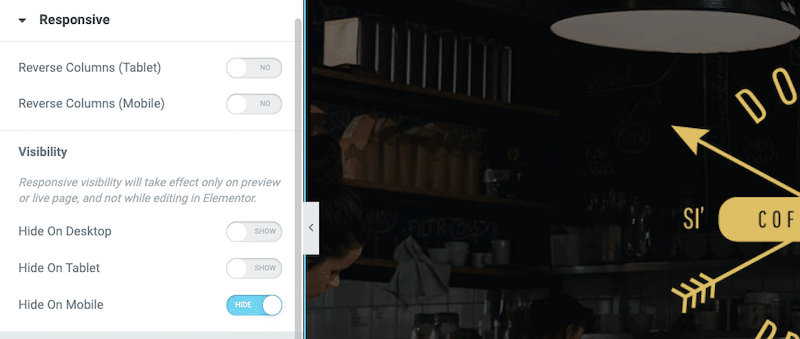
Há também uma guia “Responsiva” dedicada que permite que você desative quaisquer seções (incluindo imagens) no celular:

Como encontrar o melhor tamanho de arquivo de imagem para celular?
Não há regras fixas sobre o melhor tamanho de arquivo no celular. Nós simplesmente queremos que o navegador carregue a imagem correta onde quer que o visitante esteja no desktop ou no celular. Existem dois critérios a serem considerados:
- A dimensão da janela de visualização para desktop (1280 px), tablet (640 px) e celular (320 px)
- O tamanho da imagem em relação à janela de visualização
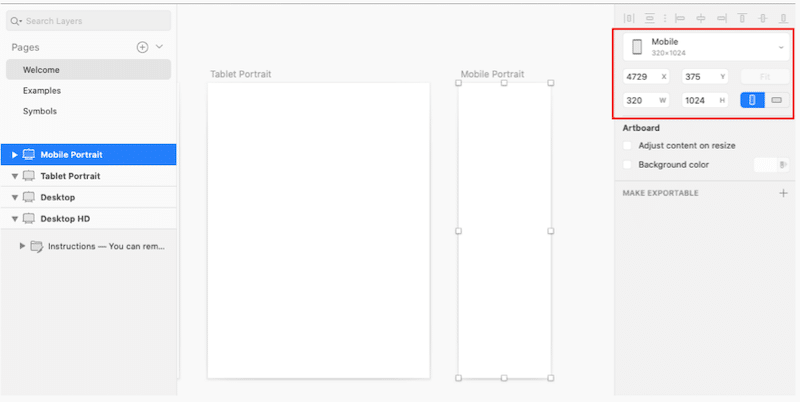
Algumas ferramentas de design, como o Sketch, vêm com wireframes e modelos pré-fabricados prontos para uso em cada dispositivo. Abaixo, selecionamos o modelo de retrato móvel e, como você pode ver, ele vem com um tamanho de 320*1024 por padrão.

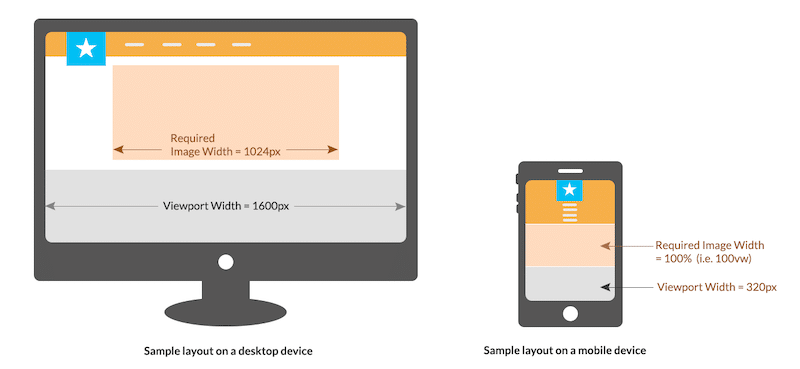
Como regra geral, você também pode seguir o design responsivo do ImageKit:

2. Comprima imagens móveis
Após o redimensionamento, a compactação de imagens é a segunda técnica de alto nível que você deve seguir para carregar imagens menores para dispositivos móveis.
Comprimir uma imagem para celular significa simplesmente reduzir o tamanho do arquivo. Isso é conseguido minimizando o tamanho em bytes da imagem sem perder sua qualidade. O melhor dos dois mundos!
Aqui estão algumas soluções rápidas e eficientes para compactar suas imagens móveis .
- Use um plug-in do WordPress :
- Optimole – oferece compressão, carga lenta e corte avançado
- Imagify – otimiza e compacta suas imagens em um clique. O Imagify reduz o tamanho do seu arquivo, mas não compromete a qualidade, como você pode ver abaixo:
| Imagem original sem Imagify Tamanho do arquivo: 335 KB | Imagem compactada com o modo Imagify Ultra Novo tamanho do arquivo: 45 KB % de economia: 86,57% |
2. Use o Imagify diretamente na área de trabalho : basta arrastar e soltar uma imagem para comprimi-la.

3. Escolha um formato de imagem eficiente para celular
Escolher o formato de arquivo apropriado terá um impacto positivo na redução do tamanho da imagem em dispositivos móveis. JPG nem sempre é a resposta. Tente usar o formato WebP o máximo que puder. Esse formato moderno economiza em média ~25% mais armazenamento do que arquivos JPEG ou PNG. Outra grande coisa sobre o formato WebP é que a biblioteca do WordPress agora o suporta (mesmo que você sempre tenha que converter suas imagens para WebP primeiro).
Se você quiser saber mais, leia nosso guia detalhado que explica como converter suas imagens para o formato WebP.
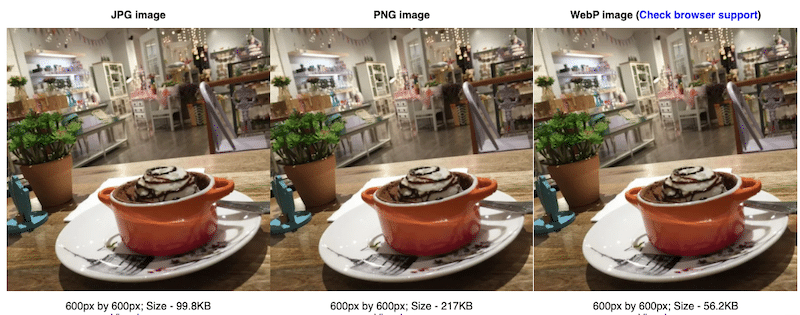
Vamos a um exemplo prático. As três imagens abaixo têm a mesma resolução: 600 x 600 px. No entanto, vamos detalhar os tamanhos de acordo com cada formato:
- JPG é 99,8 KB
- PNG tem 217 KB
- O WebP tem 56,2 KB (o que o torna o formato de arquivo mais leve sem comprometer a qualidade no celular).

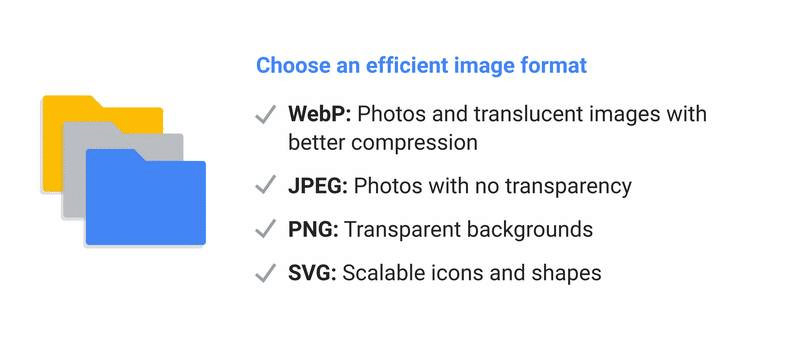
Para resumir, o Google fez uma lista do formato mais eficiente de acordo com o tipo de imagem que você está usando no celular:

Lista de verificação do Google para escolher o formato certo – Fonte: Think with Google
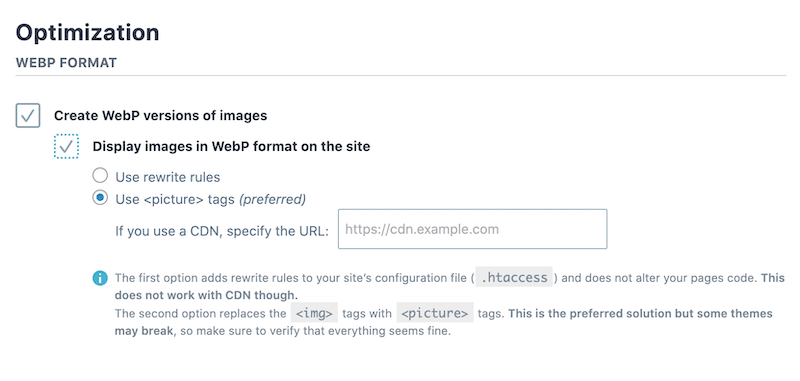
A solução para usar o formato WebP em imagens móveis: use o plugin Imagify, se você deseja converter as imagens do seu site para WebP diretamente do WordPress.
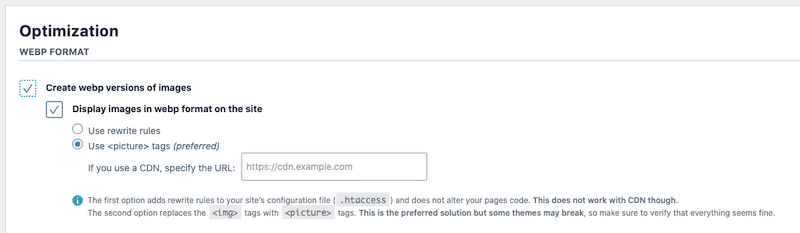
Para fazer isso, vá para Configurações → Imagify e role até a seção “Otimização do formato WebP”:

4. Implemente o carregamento lento
Implementar o carregamento lento em suas imagens ajudará sua página móvel a carregar mais rapidamente. Por quê? Porque o carregamento lento adia o carregamento de grandes elementos (como imagens) que não são necessários imediatamente no celular.
Isso também abordará a recomendação “adiar imagens fora da tela em seu site” do Google PageSpeed Insights.
Soluções para implementar o script Lazy Loading:
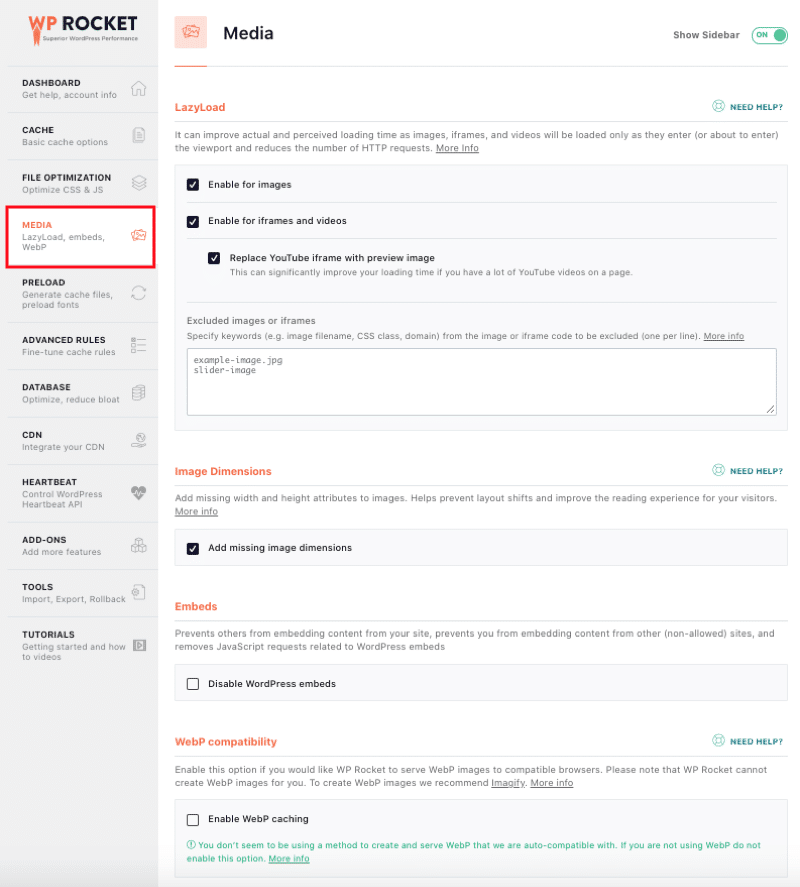
- Use um desses plugins WordPress gratuitos :
- Lazy Load por WP Rocket – você pode até escolher quais imagens você não quer “carregar preguiçosamente”. O plug-in exibe imagens e iframes em uma página apenas quando visíveis para o visitante, economizando montes de solicitações HTTP!
- Optimole
- Otimizar automaticamente
2. Use um plugin premium que aumente seu desempenho geral :
- Plugin de cache WP Rocket, com otimização CSS e JS e, claro, o recurso Lazy Load integrado:

5. Use um CDN
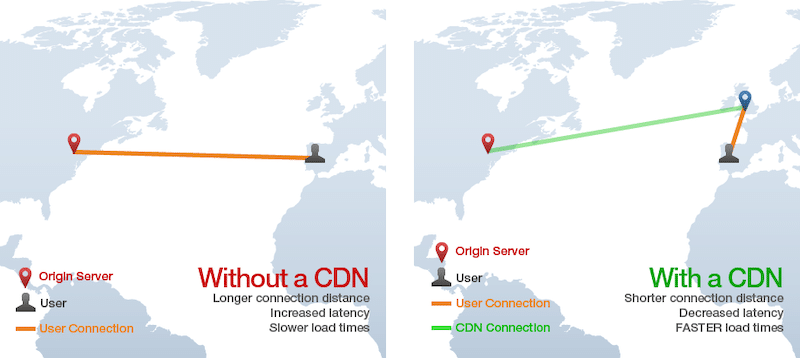
As redes de entrega de conteúdo de imagem (CDNs) são essenciais para otimizar a entrega de imagens em dispositivos móveis. De acordo com web.dev, mudar para uma CDN de imagem pode gerar uma economia de 40 a 80% no tamanho do arquivo de imagem!
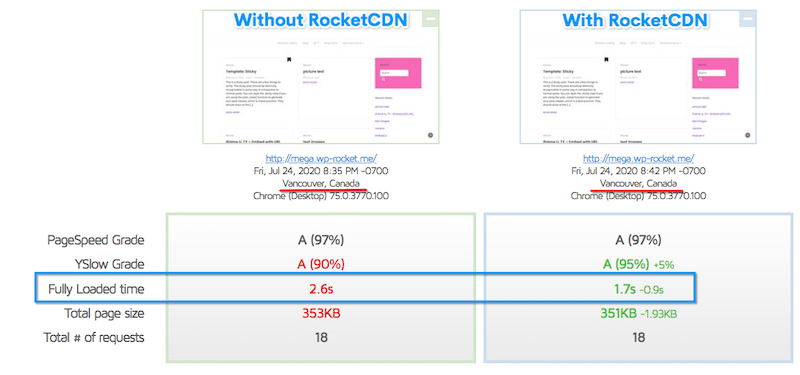
GTmetrix ilustra muito bem o princípio CDN. Como você pode ver, uma CDN cria uma distância de conexão menor entre o usuário e o servidor original. Essa conexão mais rápida é possível graças a um servidor de borda em Londres, por exemplo.

A solução para implementar um CDN: Use um serviço como RocketCDN e/ou Cloudflare para que todos possam acessar seu conteúdo rapidamente, não importa a localização.
O RocketCDN ajudará suas imagens a serem entregues mais rapidamente em desktops e dispositivos móveis. Fizemos um teste no GTmetrix, e podemos ver que economizamos algum tempo de carregamento (quase 1s) graças ao RocketCDN.

6. Não negligencie as conexões lentas do celular
Outra razão para otimizar suas imagens é considerar os usuários móveis que ainda estão em 3G . Você deve criar imagens menores para esses usuários. Com uma conexão lenta, as imagens podem ter ainda mais dificuldades para serem exibidas rapidamente. Para redimensionar as imagens corretamente, compacte-as e implemente o carregamento lento para as abaixo da dobra.
Otimizando imagens móveis com Imagify
Se você tiver muitas imagens em seu celular, pode ser demorado redimensionar e compactar cada uma delas manualmente. Imagine se, além disso, você quiser convertê-los todos para o formato WebP para aumentar o desempenho?
É exatamente quando o Imagify entra no jogo!
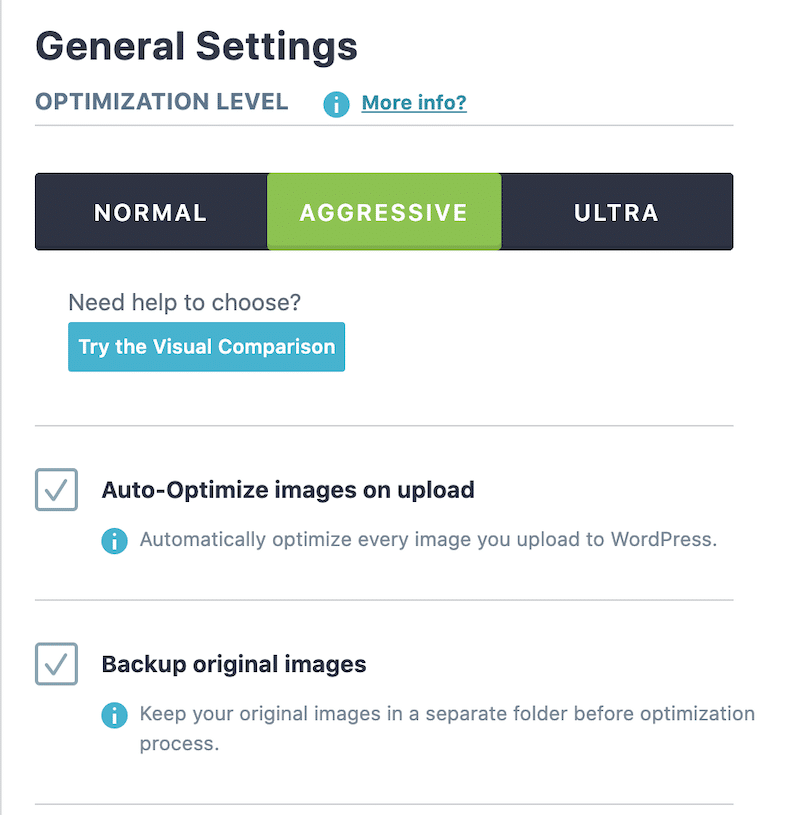
Em primeiro lugar, o Imagify permite redimensionar e compactar imagens existentes e novas em dispositivos móveis. A compressão em massa ocorre em três níveis diferentes: normal, agressivo e ultra:

Dependendo do modo que você está usando, você pode economizar muito no tamanho do arquivo de suas imagens. Lembre-se que você poderá reduzir o tamanho das suas imagens sem perder qualidade!
Então, Imagify permite convertê-los todos para o formato WebP simplesmente marcando essas duas caixas. Isso tornará o tamanho do arquivo de imagem menor no celular (e no desktop).

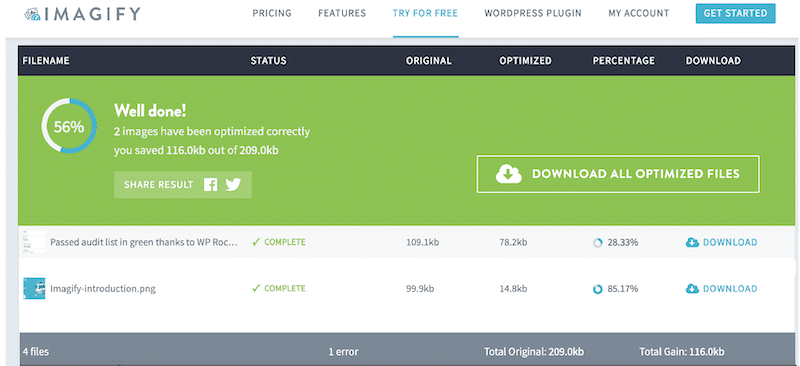
Algumas semanas atrás, montei uma lista dos melhores plugins de otimização de imagem que você pode usar para acelerar seu site WordPress. Deixe-me compartilhar com você os resultados interessantes que obtive com o Imagify:
- Eu executo uma auditoria de velocidade usando o Imagify e esta imagem de 450 KB:

Estas foram as principais conclusões sobre como o Imagify ajudou a tornar as imagens móveis menores:
- Minha imagem ainda ficou ótima após a compactação
- Economizamos 55% do tamanho do arquivo
| Tamanho original | Tamanho após otimização com Imagify | Salvou (%) |
| 450 KB | 203 KB | 55% |
Além disso, o Imagify corrige alguns dos problemas sinalizados pelo PSI. Dê uma olhada em nossos problemas relacionados a imagens antes e depois de usar o plugin:
| Minha seção de diagnóstico antes do Imagify | Minhas auditorias aprovadas após o Imagify |
E se você não estiver usando o WordPress? Tudo bem. O Imagify também possui um aplicativo baseado na Web para redimensionar e compactar imagens em massa. Basta arrastar e soltar suas imagens: o Imagify as compactará e elas estarão disponíveis para download nas próximas 24 horas.
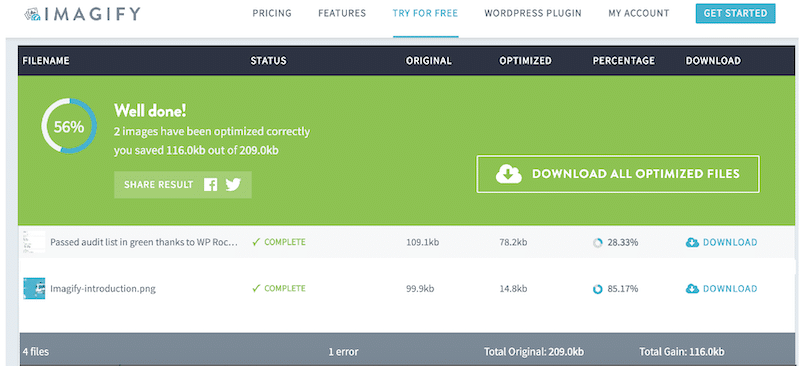
Ao usar o aplicativo baseado na Web Imagify, notei duas coisas:
- Uma das minhas imagens PNG foi redimensionada e compactada em 85% ( usando o modo de compactação Ultra )
- O outro foi reduzido em 30% ( usando o modo normal )

Assim como com o plugin Imagify WordPress, você pode otimizar 20 MB de imagens por mês gratuitamente, 500 MB de dados por US$ 4,99 por mês e imagens ilimitadas por US$ 9,99 por mês com o plano Infinite.
Empacotando
Otimizar imagens para um site para celular é uma maneira simples e econômica de melhorar as taxas de conversão. Assim que suas imagens estiverem efetivamente otimizadas, certifique-se de que elas tenham o formato correto e que sejam entregues no momento certo com o script de carregamento lento.
Para tornar a otimização de velocidade sustentável, a velocidade do site deve ser uma métrica importante em toda a empresa e fazer parte de sua lista de KPIs. Chegou a hora de empresas em todos os lugares aproveitarem ferramentas como Imagify e WP Rocket para tornar seu site rápido em todos os dispositivos – incluindo smartphones e tablets.
O Imagify é gratuito para até 20 MB de dados. Faça um test drive e conte-nos o que você pensa na seção de comentários!
