Como otimizar imagens para WordPress
Publicados: 2022-04-07Você sabia que otimizar suas imagens antes de carregá-las no WordPress pode afetar a velocidade do seu site?
Ao iniciar um blog, muitos iniciantes carregam imagens sem otimizá-las para a web. Esses arquivos de imagem grandes tornam seu site mais lento.
Você pode resolver isso usando as práticas recomendadas de otimização de imagem em seu processo regular de blog.
Neste post, mostraremos como otimizar imagens para WordPress e mostraremos as melhores ferramentas online para otimizar imagens para WordPress.
O que é otimização de imagem?
A otimização de imagem é o método de compactação e entrega de imagens no menor tamanho de arquivo possível, mantendo a qualidade da imagem.
Embora o processo pareça complexo, na verdade é bastante simples nos dias de hoje. Você pode usar um dos plugins de otimização de imagem para compactar imagens em até 80% sem sacrificar a qualidade da imagem automaticamente.
Por que é importante otimizar imagens para WordPress
Otimizar imagens em seu site WordPress é muito importante. A seguir estão quatro razões para isso:
- Aumente a velocidade da página da web: imagens não otimizadas tornam suas páginas da web volumosas e demoram mais para carregar. Ao otimizar suas imagens grandes sem sacrificar a qualidade, você pode acelerar o WordPress.
- Melhore a experiência do usuário: Esperar mais do que o normal para uma página carregar é irritante para os visitantes do site. A taxa de rejeição é muito alta para sites que levam mais de três segundos para carregar.
- Melhor SEO: o Google e outros mecanismos de pesquisa recompensam sites de carregamento rápido e punem os lentos. Se suas imagens forem otimizadas e seu site for rápido, você terá uma chance maior de ter uma classificação alta nas páginas de resultados dos mecanismos de pesquisa.
- Economize espaço em disco: ao otimizar suas imagens do WordPress, você poderá usar melhor seus recursos de hospedagem. Se seus arquivos de imagem ocuparem menos espaço, você terá mais espaço para adicionar outros tipos de conteúdo e recursos ao seu site.
10 maneiras fáceis de otimizar imagens para WordPress
Pronto para aprender maneiras fáceis de otimizar imagens para WordPress.
1. Comprima suas imagens do WordPress
Você pode reduzir o tamanho do arquivo de imagens compactando-as. Um arquivo de imagem compactado será carregado mais rapidamente em seu site WordPress, aumentando seu desempenho geral.
A abordagem mais simples para compactar imagens no WordPress é usar um plug-in de compactação de imagens. Esses plugins geralmente fazem mais do que apenas usar compactação para otimizar imagens.
Como alternativa, você pode usar um software de edição de imagens ou uma ferramenta gratuita como o TinyPNG para compactar manualmente suas imagens enormes antes de enviá-las ao WordPress.
TinyPNG não funciona apenas com arquivos PNG. Outros tipos de arquivo de imagem, como WebP e JPEG, são suportados. Basta fazer o upload da imagem que você deseja compactar e a ferramenta reduzirá automaticamente seu tamanho. A ferramenta também pode compactar vários arquivos ao mesmo tempo.

2. Redimensionar imagens
Outra maneira fácil de otimizar imagens para o WordPress é redimensionar suas dimensões em pixels. Felizmente, essa funcionalidade está incluída no núcleo do WordPress.
O WordPress, por padrão, usa quatro tamanhos diferentes da mesma imagem:
- Miniatura (150 x 150 pixels)
- Médio (até 300 x 300 pixels)
- Grande (até 1024 x 1024 pixels)
- Tamanho total (o tamanho da imagem original)
Dito isto, você pode alterá-los para atender às suas necessidades.
Veja como alterar os tamanhos de imagem padrão do WordPress por meio da biblioteca de mídia:
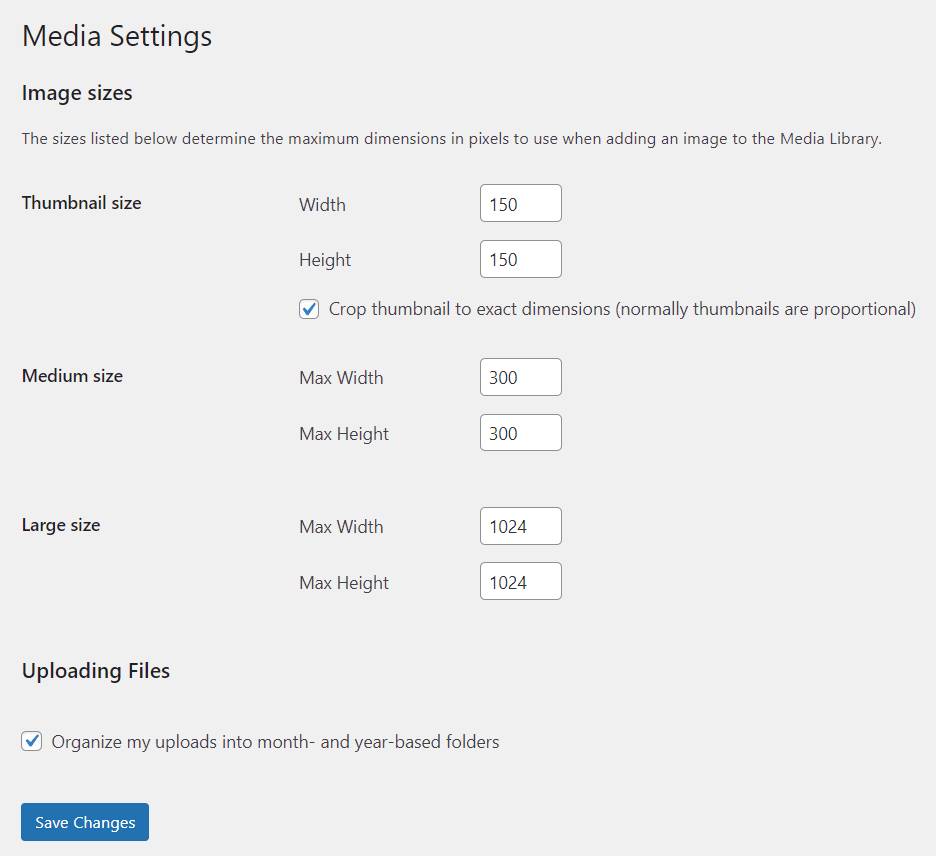
- Abra o painel do WordPress e vá para Configurações -> Mídia .
- Insira sua largura e altura máximas preferidas para cada tamanho.
- Clique em Salvar alterações .

3. Servir imagens por meio de uma CDN
Uma rede de entrega de conteúdo (CDN) pode ajudar um site WordPress a carregar mais rápido e resolver problemas de largura de banda otimizando imagens, entre outras coisas. Ele funciona entregando uma imagem ao local do visitante a partir do servidor mais próximo.
Usar uma CDN é uma boa escolha, especialmente se o seu site tiver muito tráfego e atividade todos os meses.
4. Use o carregamento lento
Outra maneira de evitar que suas imagens diminuam a velocidade do seu site é usar o carregamento lento. Se você tiver artigos ou páginas com muitas imagens, mostrá-los todos de uma vez pode não ser uma ideia inteligente.
O recurso de carregamento lento será mostrado lentamente quando um usuário rolar a página para baixo. Cada vez que o usuário rola, um novo lote de imagens é mostrado na área visível da tela do usuário, permitindo que o servidor reaja melhor a todas as solicitações.
5. Corte Inteligente
O corte inteligente envolve a remoção de espaço ou plano de fundo desnecessário de uma imagem e retendo apenas a área de interesse.
O recorte pode ser feito manualmente ou com a ajuda de um plugin como o Optimole, que detecta pontos quentes em uma imagem e remove as seções que não são necessárias.
6. Converta GIFs em Vídeo
Você também pode converter GIFs em vídeo para economizar espaço de armazenamento e exibir arquivos mais leves. Se você habilitar esta função no Optimole, ela começará a converter automaticamente todos os arquivos GIF que você enviar.
Existem várias ferramentas online disponíveis que você pode usar para converter um GIF para MP4 antes de carregá-lo em seu site WordPress. Por que você deve converter? Porque os arquivos GIF são muito maiores que os arquivos de vídeo.
7. Adicione Alt Tags às Imagens
Se você costuma deixar a opção “ Alt Tex t” em branco ao enviar uma imagem para o WordPress, está perdendo a chance de melhorar o valor de SEO do seu site e ajudá-lo a se classificar melhor nos mecanismos de pesquisa.
Um texto alternativo, também conhecido como texto alternativo ou tag alt, é uma breve descrição que um visitante vê quando os mecanismos de pesquisa não conseguem carregar a imagem no site. Dá ao visitante contexto para o que eles estão vendo.

As tags Alt também são usadas para descrever imagens para mecanismos de pesquisa que não podem ler pixels de imagem. Em vez disso, eles lêem o texto alternativo.
8. Dê a cada imagem um nome de arquivo descritivo
Qual nome de arquivo melhor descreve uma imagem: “IMG01.jpg” ou “2022-honda-civic”? É, sem dúvida, o segundo. Isso é o que faz com que seu site tenha uma classificação mais alta no Google.
Os mecanismos de pesquisa rastreiam nomes de arquivos de imagem. É por isso que, para otimização de imagem, um nome de arquivo de imagem descritivo e rico em palavras-chave é essencial. Inclua palavras-chave relacionadas ao seu site ou postagem no blog, com a palavra-chave principal colocada no início do nome do arquivo, se possível.
9. Otimize Imagens para Compartilhamento Social
Quando se trata de otimização de imagem para WordPress, não se esqueça das mídias sociais. Quando você (ou um visitante) compartilha sua postagem de blog no Facebook, sua imagem em destaque, juntamente com o título e a meta descrição, é mostrada. A imagem em destaque deve ser renderizada corretamente nas mídias sociais para atrair as pessoas a conferir sua postagem.
Caso contrário, o Facebook mostrará uma imagem incorreta com sua postagem. A imagem pode ser cortada se o tamanho da imagem estiver errado. Para evitar esses erros de mídia social, use os seguintes tamanhos de imagem para várias redes sociais:
- Facebook: 1200 x 628 px
- Twitter: 1024 x 512px
- Google+: 800 x 1200 px
Você também pode usar um plugin WordPress SEO como o Yoast SEO para otimizar suas imagens para mídias sociais no WordPress. Ele permite que você ajuste suas configurações de mídia social para que seu conteúdo e imagens apareçam corretamente em várias plataformas de mídia social.
10. Use o mapa do site da imagem
Certifique-se de que os mecanismos de pesquisa, como o Google, possam ver suas imagens ao rastrear sua página. Como você vai fazer isso? Basta incluir suas imagens em seu mapa do site.
Ao fazer isso, o Google recebe os metadados da imagem, aumentando suas chances de aparecer nos resultados da pesquisa de imagens. Tudo o que você fará é fornecer dados relevantes, como tipo de imagem, assunto, legenda, título, localização geográfica e licença.
Para criar seu sitemap de imagem, você pode usar o gerador de sitemap do Google ou o plugin Yoast SEO WordPress.
Melhores ferramentas online para otimizar imagens do WordPress
Aqui estão alguns dos melhores.
1. Minúsculo PNG

TinyPNG é a melhor ferramenta online para otimizar imagens do WordPress sem usar um plugin. Comprime imagens PNG e JPEG.
TinyPNG usa o método de Quantização para diminuir as partículas da imagem. No entanto, isso não reduzirá a qualidade da imagem. Como resultado, o tamanho da imagem será drasticamente reduzido.
O tamanho da imagem pode ser reduzido em até 70% sem perder qualidade. TinyPNG também pode ser usado para otimizar GIFs.
2. Kraken.io

O Kraken.io é a ferramenta de otimização de imagem mais rápida do mercado, com um algoritmo exclusivo que ajuda a economizar espaço e largura de banda. Seu site carregará mais rápido e proporcionará uma melhor experiência ao usuário com imagens otimizadas. O Kraken reduz ao máximo o tamanho das imagens sem reduzir a qualidade.
3. JPEG.io

Outra ferramenta que você pode usar para otimizar imagens para WordPress sem usar um plugin é o JPEG.io. JPEG.io suporta uma ampla variedade de formatos de imagem, incluindo JPEG, PNG, GIF, SVG, BMP, EPS, WEBP, TIFF e PSD.
Você pode usar o recurso de arrastar e soltar que ele oferece para fazer upload de suas imagens. Além disso, você também pode usar o Dropbox e o Google Drive para salvar suas imagens. As imagens enviadas serão compactadas sem perder o tamanho.
4. Compactar JPEG

Outra ferramenta de otimização de imagem em nossa lista é o Compress JPEG. Você pode usar esta ferramenta para fazer upload e otimizar até 20 imagens de uma só vez. Quando o processo estiver concluído, você poderá baixá-los todos de uma vez ou um por um.
Além de compactar imagens, você também pode alterar o formato das imagens. Por exemplo, você pode converter PNG para JPG ou SVG para PNG.
5. Compressor.io

O Compressor.io é uma ótima ferramenta para otimizar imagens do WordPress. Com o Compressor.io, você pode compactar imagens em até 90%, resultando em um tempo de carregamento mais rápido para o seu site.
Esta ferramenta suporta GIF, PNG, JPEG e SVG.
Pensamentos finais
Se você não está salvando imagens otimizadas para a web, comece agora. Isso causará um impacto significativo na velocidade do seu site e seus usuários irão apreciá-lo.
Sem mencionar que sites mais rápidos são melhores para SEO, e você provavelmente verá um aumento nas classificações do seu mecanismo de pesquisa.
Além da otimização de imagem, as duas coisas que podem ajudá-lo muito a acelerar seu site são usar um plug-in de cache do WordPress e usar um CDN do WordPress.
Como alternativa, você pode usar um serviço de hospedagem WordPress gerenciado, que geralmente inclui cache e um CDN como parte do pacote.
Esperamos que este post ajude você a aprender como otimizar imagens para WordPress. Se você gostou deste post, você também pode querer ler:
- Melhores plugins de otimização de imagem para WordPress
- Acelere seu site WordPress em 2022
- Dicas de SEO do WordPress para aumentar a classificação do site
