7 dicas fáceis de seguir para otimizar imagens para WordPress
Publicados: 2024-08-22Imagens bem otimizadas podem manter seus leitores engajados, melhorar a experiência do usuário e até mesmo gerar mais tráfego orgânico . Por outro lado, o uso de imagens não otimizadas pode diminuir a velocidade do seu site. Isso também pode afetar a classificação do seu mecanismo de pesquisa.
Mecanismos de busca como o Google priorizam páginas de carregamento rápido. Imagens otimizadas reduzem o tamanho dos arquivos, levando a tempos de carregamento de página mais rápidos e melhores classificações.
Se você está se perguntando como otimizar imagens para sites WordPress , continue lendo este artigo. Discutiremos tudo sobre otimização de imagens no WordPress.
Então, vamos começar!
Por que você deve otimizar imagens para seu site WordPress
A otimização de imagens é essencial para o seu site WordPress porque afeta diretamente o desempenho do seu site. Quando suas imagens são otimizadas, elas carregam mais rápido, o que significa que todo o seu site carrega mais rápido também.
Isso é importante porque ninguém gosta de esperar por um site lento – especialmente os visitantes.
Além disso, sites mais rápidos tendem a ter uma classificação melhor em mecanismos de pesquisa como o Google, portanto, otimizar suas imagens pode ajudar a impulsionar seu SEO. Ele também economiza espaço de armazenamento e largura de banda , tornando seu site mais eficiente em geral. Resumindo, otimizar imagens é uma vitória fácil para uma melhor experiência do usuário e desempenho do site.
Como otimizar suas imagens no WordPress

A otimização de imagens do WordPress é fácil. Você pode fazer isso manualmente ou usando um plugin. Nesta parte, estamos nos concentrando em como otimizar imagens para WordPress manualmente. Dito isto, também discutiremos os melhores plug-ins de otimização de imagens do WordPress posteriormente neste blog.
Categorizamos todo o processo de otimização de imagens do WordPress em 3 fases. Cada fase possui algumas etapas.
Nosso principal objetivo é orientá-lo em tudo sobre otimização de imagens no WordPress, desde a correção do formato do arquivo até a escrita de textos alternativos para melhores classificações de pesquisa.
Então, sem mais delongas, vamos mergulhar fundo!
Fase I – Antes de enviar a imagem
Na primeira fase, temos 3 etapas:
- Corrigir formato de arquivo
- Renomear imagem
- Compactar imagem
Depois de dar uma rápida olhada na lista, agora vamos explorar como seguir e implementar essas dicas!
01. Corrigir formato de arquivo
Escolher o formato de arquivo correto é o primeiro passo para otimizar imagens para o seu site WordPress. Formatos diferentes têm qualidades diferentes, portanto, escolher o formato certo pode fazer uma grande diferença na qualidade da imagem e no tamanho do arquivo.
Para a maioria dos propósitos, JPEG é uma ótima escolha porque oferece um bom equilíbrio entre qualidade e tamanho de arquivo, especialmente para fotos. Se a sua imagem tiver muitos detalhes e cores, opte por JPEG.
Por outro lado, PNG é melhor para imagens com fundos transparentes ou se você precisar de imagens mais nítidas e detalhadas, como logotipos ou ícones . Lembre-se de que os arquivos PNG geralmente são maiores que os JPEGs.
Há também o WebP, um formato mais recente e ainda mais eficiente . Ele oferece excelente qualidade com um tamanho de arquivo menor, mas nem todos os navegadores ainda o suportam. Portanto, vale a pena considerar se o seu público usa principalmente navegadores que suportam WebP.
02. Renomear imagem
Renomear suas imagens antes de enviá-las para o WordPress pode parecer um pequeno detalhe, mas pode ter um grande impacto no SEO e na organização do seu site.
Em vez de usar nomes genéricos como “IMG_1234.jpg”, dê às suas imagens nomes descritivos e ricos em palavras-chave que indiquem o que está na imagem.
Por exemplo, se você tiver a imagem de uma maçã vermelha, nomeie-a como “ red-apple.jpg ” em vez de “DSC4567.jpg”. Isso torna mais fácil para os mecanismos de pesquisa entenderem o conteúdo de suas imagens, o que pode ajudar a melhorar a visibilidade do seu site nos resultados de pesquisa.
Renomear imagens também ajuda você a se manter organizado. Quando você precisar encontrar uma imagem específica posteriormente, ter um nome descritivo facilita muito a localização, economizando tempo e frustração. Portanto, sempre reserve um momento para renomear suas imagens com nomes claros e relevantes antes de enviá-las.
03. Compactar imagem
Compactar suas imagens é uma das maneiras mais eficazes de otimizá-las para WordPress. Arquivos de imagem grandes podem tornar seu site mais lento, fazendo com que os visitantes esperem mais pelo carregamento das páginas, o que não é bom para a experiência do usuário ou para o SEO.
Antes de fazer upload, use ferramentas de compactação de imagem para reduzir o tamanho do arquivo sem sacrificar a qualidade. Existem muitas ferramentas gratuitas como TinyPNG, JPEGmini ou compressores online que facilitam a redução de suas imagens. O objetivo é encontrar um equilíbrio onde suas imagens tenham uma boa aparência, mas não ocupem muito espaço.
Arquivos de imagem menores significam tempos de carregamento mais rápidos e tempos de carregamento mais rápidos significam visitantes mais felizes. Além disso, pode ajudá-lo a economizar armazenamento e largura de banda, especialmente se você estiver enviando muitas imagens. Portanto, sempre compacte suas imagens para manter seu site WordPress funcionando perfeitamente.
Fase II – Após o upload da imagem

Nesta fase, focaremos principalmente no que você deve fazer após enviar a imagem. Há duas coisas para cuidar:
- Imagens de carregamento lento
- Evite redirecionamentos de URL de imagem
Vamos entrar em detalhes!
01. Imagens de carregamento lento
O carregamento lento é uma técnica inteligente que ajuda o seu site WordPress a carregar mais rápido, atrasando o carregamento das imagens até que sejam necessárias.
Em vez de carregar todas as imagens em uma página de uma vez, o carregamento lento carrega apenas as imagens que estão visíveis para o usuário e o restante carrega conforme o usuário rola para baixo.
Isso não apenas acelera o tempo de carregamento da página, mas também reduz a pressão no servidor e economiza largura de banda. Para os visitantes, isso significa que eles podem começar a interagir com seu conteúdo quase imediatamente, sem esperar o carregamento de cada imagem.
Você pode usar um plugin WordPress gratuito como o LazyLoad para realizar seu trabalho.
02. Evite redirecionamentos de URL de imagem
Os redirecionamentos de URL de imagem podem tornar seu site mais lento e impactar negativamente seu SEO. Quando o URL de uma imagem é redirecionado, significa que o navegador precisa realizar uma etapa extra para encontrar e carregar a imagem, o que pode aumentar o tempo que leva para a sua página carregar totalmente.
Para evitar isso, certifique-se de que suas imagens estejam vinculadas diretamente aos URLs corretos . Se você moveu ou renomeou um arquivo de imagem, atualize o URL da imagem no seu conteúdo em vez de depender de redirecionamentos. Além disso, se você estiver migrando seu site para um novo domínio ou estrutura, certifique-se de que todos os URLs de imagem sejam atualizados adequadamente.

Ao evitar redirecionamentos desnecessários, você ajuda suas páginas a carregar mais rapidamente e garante uma experiência mais tranquila para seus visitantes. Este simples passo também pode contribuir para um melhor SEO, uma vez que os motores de busca favorecem páginas de carregamento mais rápido.
Fase III – Otimizar imagens para motores de busca

Esta é a última e última fase. Aqui falaremos sobre:
- Inserir texto alternativo
- Coloque corretamente as imagens com legendas
Vamos pular para a discussão!
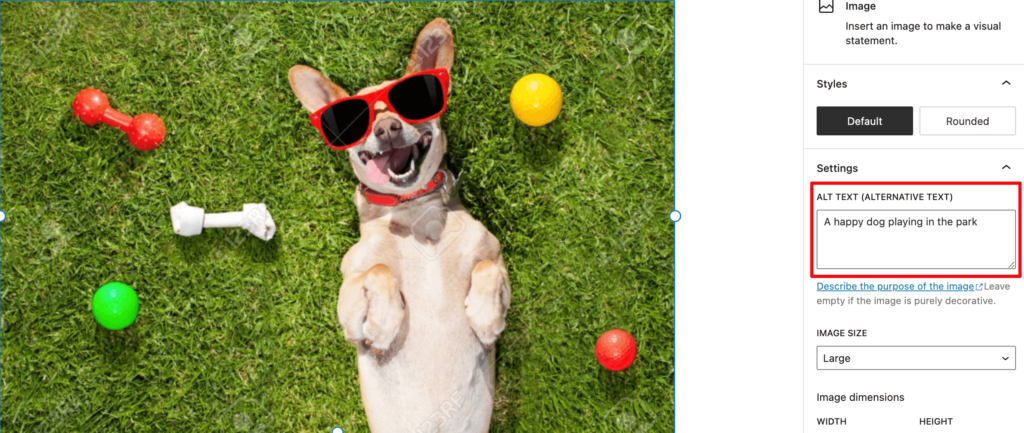
01. Insira texto alternativo
O texto alternativo é como dar voz à sua imagem. É uma breve descrição do que está na imagem e é muito importante por alguns motivos:
- Acessibilidade: Pessoas com deficiência visual utilizam leitores de tela para navegar na web. O texto alternativo os ajuda a entender o que está na imagem.
- Mecanismos de pesquisa: os mecanismos de pesquisa usam texto alternativo para entender do que se trata sua imagem, o que pode ajudá-la a aparecer nos resultados de pesquisa de imagens.
- Se as imagens não carregarem: Se uma imagem não carregar por algum motivo, o texto alternativo aparecerá.
Se você não sabe como escrever o texto alternativo corretamente, deixe-nos compartilhar algumas dicas para você escrever um texto alternativo de alta qualidade que irá satisfazer tanto os mecanismos de pesquisa quanto os leitores:
- Seja conciso e descritivo
- Concentre-se no assunto principal da imagem
- Use palavras-chave que as pessoas possam pesquisar
- Evite repetir o nome do arquivo de imagem
Por exemplo , em vez de “image123.jpg”, use “cachorro feliz brincando no parque”.

02. Coloque imagens com legendas corretamente
Ok, então você tem uma ótima imagem, está otimizada e tem um texto alternativo incrível. Agora vamos falar sobre legendas!
Uma legenda é como um pequeno companheiro da sua imagem. Ele fornece informações extras, contexto ou um pouco de humor. É como a legenda de um filme , melhora a experiência.
Veja como fazer isso direito:
- Seja conciso: não escreva um romance. Algumas palavras geralmente são suficientes.
- Agregue valor: conte aos seus leitores algo novo ou interessante sobre a imagem.
- Combine o seu tom: se a sua postagem for engraçada, torne a legenda engraçada. Se for sério, mantenha-o sério.
Uma boa legenda pode tornar sua imagem ainda mais envolvente. Então, não tenha medo de ser criativo!
Bônus: melhor otimizador de imagens WordPress para você em 2024
Se quiser usar um otimizador de imagens WordPress para otimizar imagens sem problemas para o seu site WordPress, você pode usar qualquer um destes plug-ins:
- Imagine
- Esmagar
- CurtoPixel
Além de otimizar as imagens, esses plugins também funcionam como soluções de otimização de velocidade. Portanto, você pode usar qualquer um dos plug-ins mencionados acima para realizar os dois trabalhos. Vamos explorá-los em detalhes!
I) Imaginar

Imagify é um poderoso plugin de otimização de imagens que torna muito fácil compactar imagens sem perder qualidade. Ele oferece diferentes níveis de compactação – Normal, Agressivo e Ultra – para que você possa escolher o equilíbrio certo entre tamanho de arquivo e qualidade de imagem.
Imagify também suporta conversão WebP, o que ajuda a reduzir ainda mais o tamanho dos arquivos. Além disso, está integrado diretamente à biblioteca de mídia do WordPress, para que você possa otimizar as imagens à medida que as carrega ou em massa.
II) Esmagar

Smush é um dos plug-ins de otimização de imagens mais populares para WordPress, conhecido por sua facilidade de uso e eficácia. Ele compacta automaticamente suas imagens conforme você as carrega e oferece otimização em massa para imagens já em seu site.
O Smush também inclui recursos como carregamento lento, que melhora o tempo de carregamento da página, carregando apenas as imagens à medida que elas aparecem. Com suas versões gratuita e premium, Smush é uma ferramenta flexível que atende a uma ampla gama de usuários.
III) Pixel Curto

ShortPixel é outra excelente opção para otimizar imagens no WordPress. Ele suporta compactação com e sem perdas, dando a você controle sobre o quanto deseja reduzir o tamanho da imagem. ShortPixel também oferece conversão automática de WebP e também pode otimizar seus PDFs.
Um de seus recursos de destaque é a capacidade de compactar imagens armazenadas em qualquer diretório, não apenas na biblioteca de mídia, o que é ótimo para usuários mais avançados.

Conclusão
A otimização de imagens é crucial para qualquer site WordPress. Agora você sabe por que deve otimizar suas imagens e como otimizar imagens para seu site. Portanto, nunca carregue nenhuma imagem não otimizada em seu site para garantir um melhor desempenho.
Dito isso, se precisar ampliar alguma imagem para usar no seu site, você pode fazer isso seguindo nosso blog sobre como ampliar imagens sem perder qualidade.
Agora, se você quiser compartilhar algum feedback relacionado a este artigo, sinta-se à vontade para fazê-lo usando a caixa de comentários abaixo. Sempre apreciamos o feedback de nossos leitores. Obrigado.
