Como otimizar a hospedagem Kinsta WordPress com WP Rocket
Publicados: 2022-06-06Se você hospeda seu site WordPress com Kinsta, já sabe que é rápido e confiável. O que você pode não saber é que seu site pode rodar ainda mais rápido, especificamente quando você usa Kinsta com WP Rocket.
Nos primórdios da web no Velho Oeste, as pessoas eram mais tolerantes com tempos de carregamento de páginas da web mais lentos. Hoje em dia, se o seu site não carregar muito rápido, muitos visitantes irão embora. Você corre o risco de perder seu público e receita em apenas alguns segundos. É por isso que escolher um bom host é crucial para manter um site que faça com que os visitantes interajam com seu conteúdo.
Além de escolher um ótimo host, usar um plug-in de cache também aumentará o desempenho do seu site. Neste artigo, vamos nos concentrar em como tirar o máximo proveito do seu site combinando um host ideal e um plug-in.
Se você gosta de exibir páginas que fazem os visitantes clicarem de frustração, pare de ler agora. Se você deseja ver um grande aumento de desempenho nos tempos de carregamento do seu site, este artigo é para você.
A combinação de foguetes Kinsta e WP
Kinsta possui um recurso de cache integrado, que ajuda a acelerar seu site. O cache é onde os recursos do seu site são armazenados mediante uma solicitação inicial de um navegador. Isso faz com que as páginas sejam carregadas mais rapidamente porque os mesmos recursos são reutilizados em solicitações subsequentes.
Por exemplo, digamos que você tenha uma imagem de logotipo no cabeçalho do seu site. Esse arquivo de logotipo é carregado quando alguém visita seu site pela primeira vez. Quando eles clicam para visitar uma nova página que usa o mesmo cabeçalho, esse arquivo de logotipo já está carregado. Isso significa que o servidor precisa fazer menos trabalho para puxá-lo, o que contribui para um tempo de carregamento mais rápido.
Seu site pode estar funcionando perfeitamente hospedado na Kinsta. Quando você combina sua hospedagem Kinsta com o plugin de otimização certo, você pode ver um aumento considerável na velocidade.
WP Rocket é esse plugin.

Embora o armazenamento em cache seja importante, não é o fim da história de acelerar seu site. Existem outras otimizações que o WP Rocket manipula para você que aumentarão o desempenho. Vamos instalar o WP Rocket e revisar as diferentes configurações que farão seu site cantar.

Atualize a velocidade do seu site
Atualize seu site WordPress hospedado na Kinsta com o melhor plug-in de cache que o dinheiro pode comprar e veja resultados instantâneos.
Obter WP RocketUsando o WP Rocket
Primeiro, você precisará ir ao WP Rocket para obter o plugin. Depois de instalá-lo e ativá-lo, navegue até Configurações no painel do WordPress. Você verá um novo item de menu para WP Rocket. Clique nele e você chegará ao painel de configurações.

Vamos percorrer os itens do menu e falar sobre as diferentes opções de configuração.
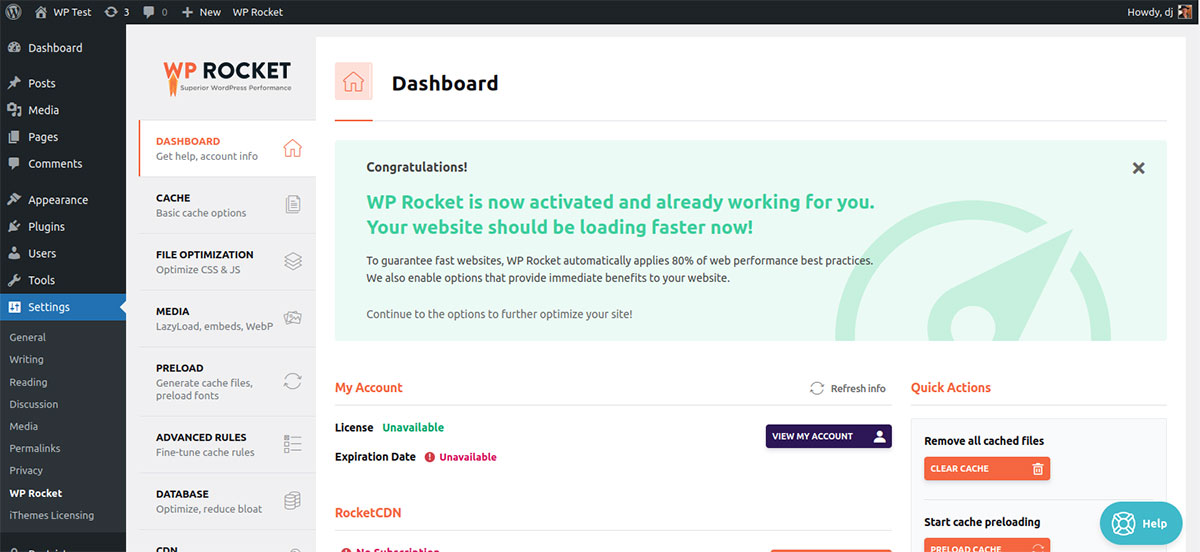
Painel
Este menu abrange as informações básicas da sua conta, além de algumas ações rápidas que você pode realizar. Rolando para baixo, você encontrará uma tonelada de recursos para ajudá-lo a usar o WP Rocket.
Cache
Como mencionado anteriormente, Kinsta possui seu próprio recurso de cache integrado. Normalmente Kinsta não permite que plugins de cache sejam executados devido a conflitos. No entanto, Kinsta desabilita automaticamente o cache do WP Rocket para que não haja conflitos com os quais se preocupar - e você ainda obtém os benefícios de ter recursos armazenados em cache.
Eles recomendam que você ainda habilite a caixa Habilitar cache para dispositivos móveis .
Otimização de arquivo
Antes de marcar as caixas no menu Otimização de Arquivos, é importante entender como essas configurações podem afetar seu site. O WP Rocket fornece orientação ao longo do caminho, então aproveite a ajuda deles! Vamos cobrir algumas áreas específicas neste menu: CSS e JavaScript.
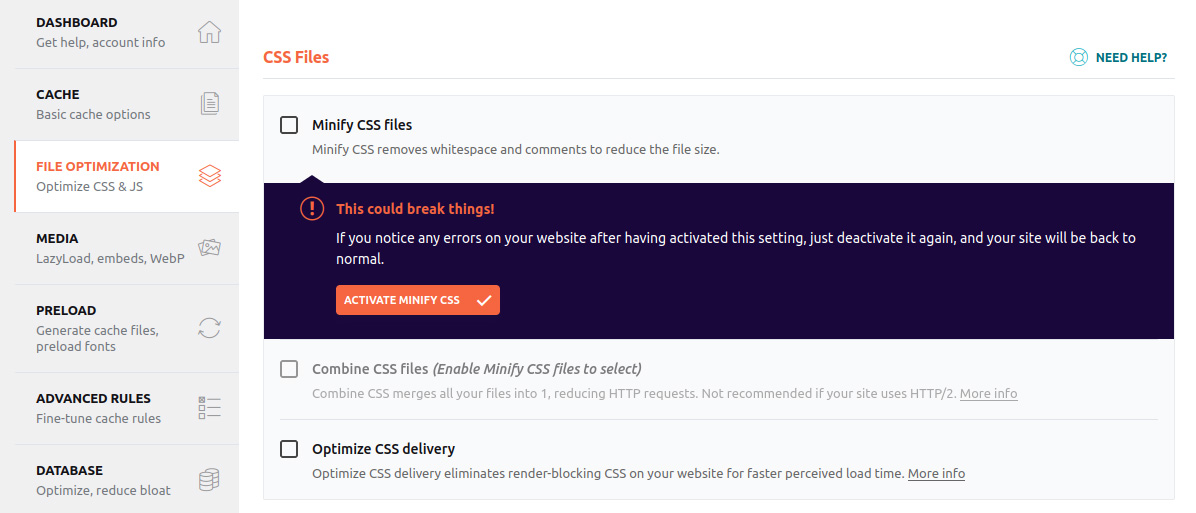
Arquivos CSS
Este é um bom exemplo da ajuda mencionada acima. Assim que você clica na caixa para Minify CSS files, você recebe um aviso:

Se houver código CSS não utilizado ou muitos comentários no arquivo, eles serão ignorados, o que diminuirá o tempo de carregamento da página. Vale a pena ativar, mas verifique seu site logo depois para garantir que tudo ainda funcione corretamente.
A otimização da entrega de CSS permite que o site renderize apenas CSS crítico para áreas visíveis. Outro CSS é adiado, carregando sem bloqueio de renderização.
Observação: essas configurações não funcionarão em sites hospedados localmente.
Arquivos JavaScript
Isso fornece a mesma funcionalidade que os arquivos CSS acima. Atrasar a execução do JavaScript é semelhante ao Lazy Load para imagens, onde elas são carregadas apenas quando o usuário rola ou interage de outra forma com o site em uma área específica.
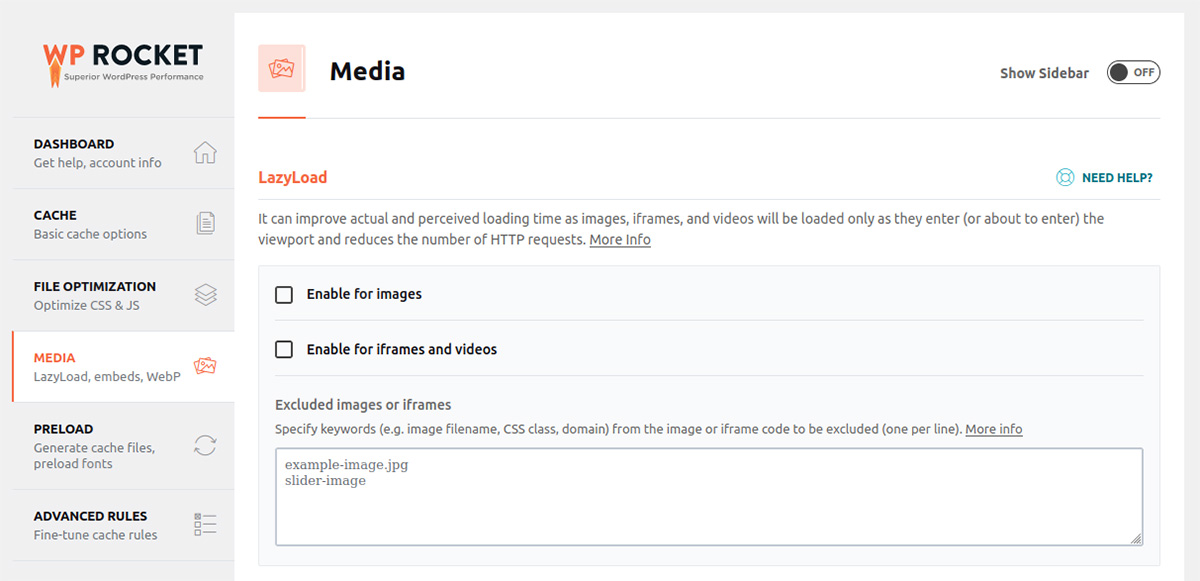
meios de comunicação

Carga preguiçosa
Este é um componente altamente eficaz para aumentar a velocidade de carregamento do seu site. Ativar o LazyLoad é altamente recomendado, mesmo se você não tiver muitas fotos em seu site.

Dimensões da imagem
Se você já visitou um site e as coisas mudaram na página durante o carregamento, você sabe como isso pode ser irritante. O recurso Dimensões da imagem preenche todas as informações de largura e altura ausentes das imagens. Isso permite que o HTML mantenha espaço para imagens antes que elas sejam carregadas, para que a mudança não aconteça.
Incorporações
Isso impede a incorporação de e para seu site. Se você gosta de incorporar conteúdo do YouTube ou mídia social, é melhor deixar isso desmarcado.
Compatibilidade WebP
WebP é um formato de imagem que fornece compactação que resulta em imagens 26% menores do que arquivos PNG típicos. Você precisará converter suas imagens para WebP antes de ativar esse recurso.
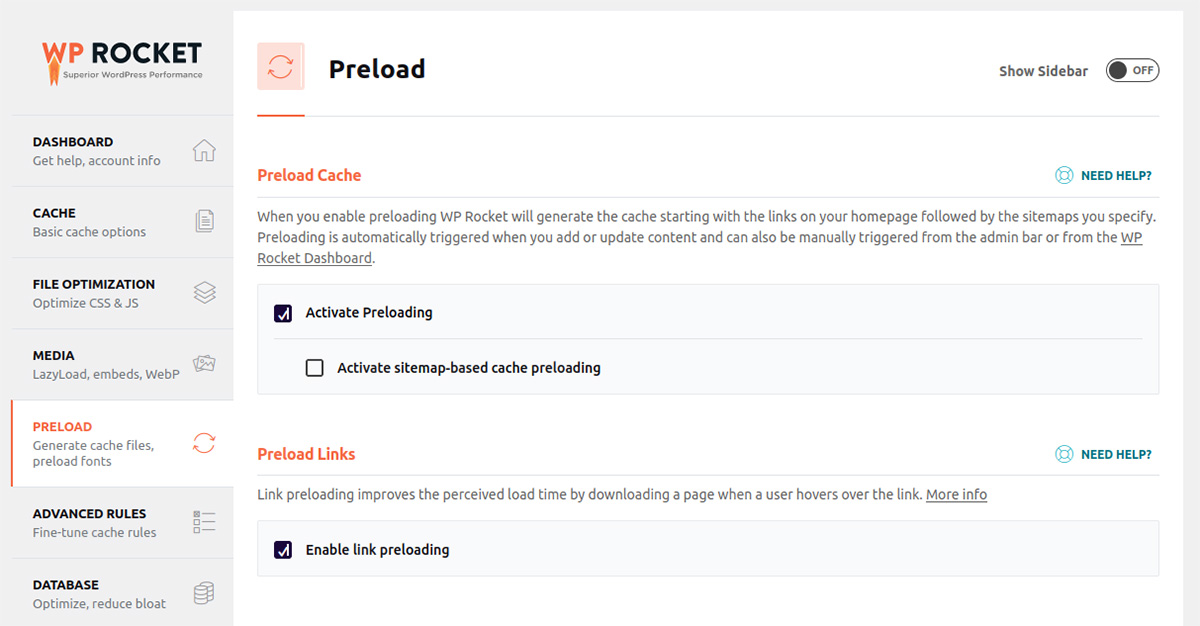
Pré-carregar

Quando você ativa os recursos em Pré-carregamento, o WP Rocket começará a armazenar em cache o conteúdo dos links em seu site.
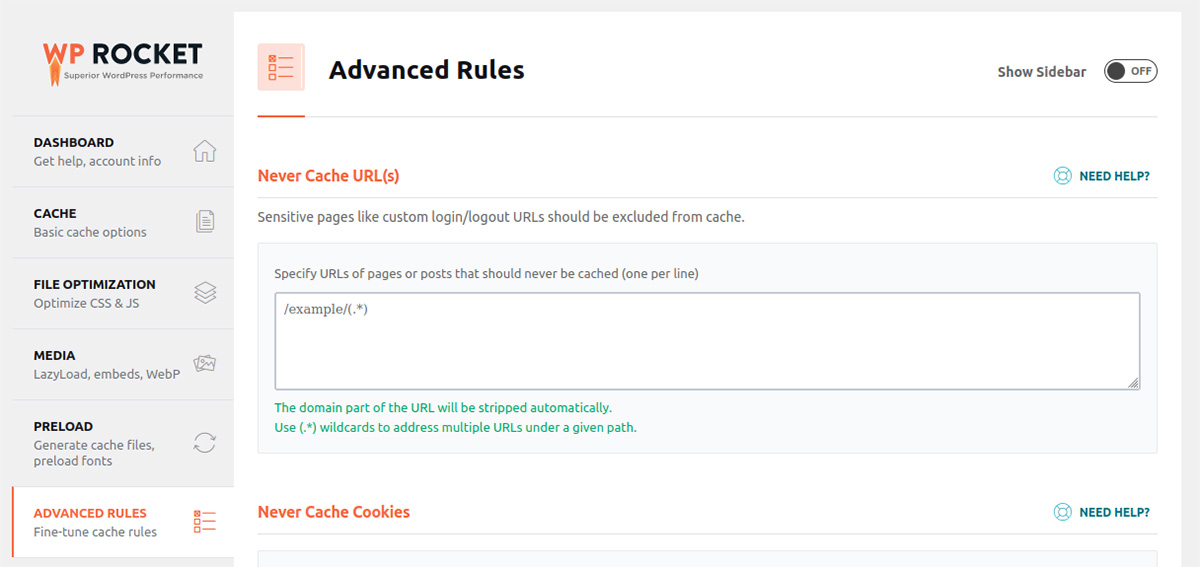
Regras avançadas

Se você tiver alguma página de login personalizada em seu site, desabilite o cache nelas para maior segurança. No menu Regras Avançadas, você pode inserir URLs específicos que deseja excluir do armazenamento em cache - o que também impede que quaisquer otimizações do WP Rocket sejam executadas nessas páginas.
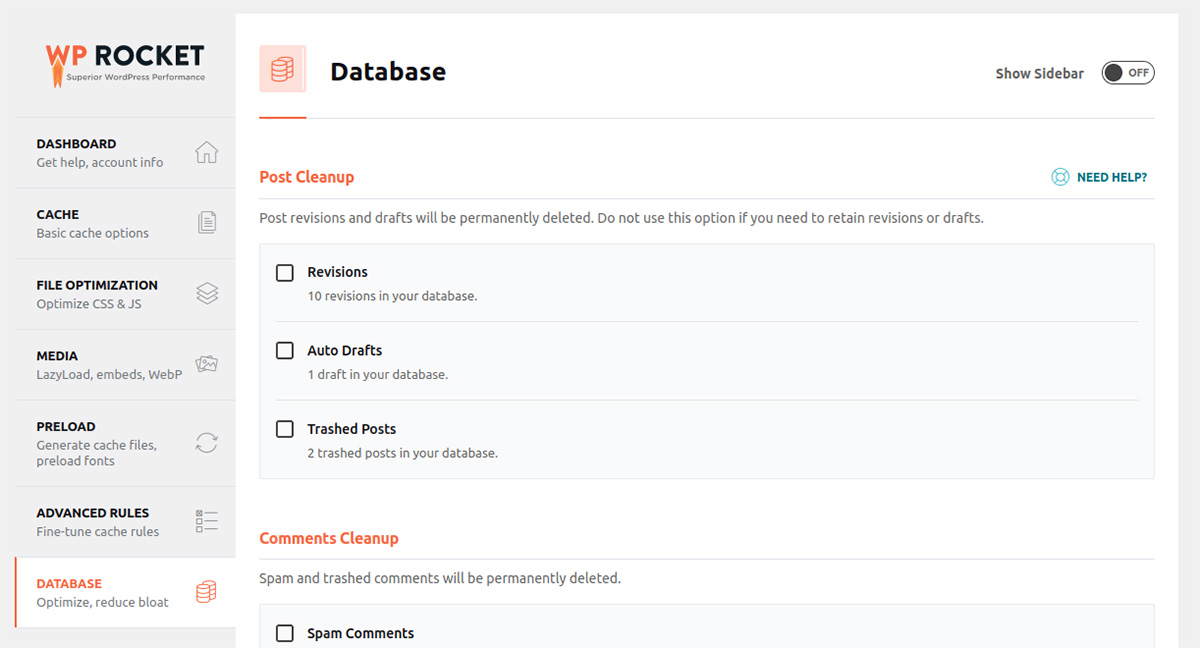
Base de dados

Existem alguns recursos úteis na seção Banco de dados, mas você deve ser cauteloso. Certifique-se de fazer um backup completo antes de executar uma limpeza.
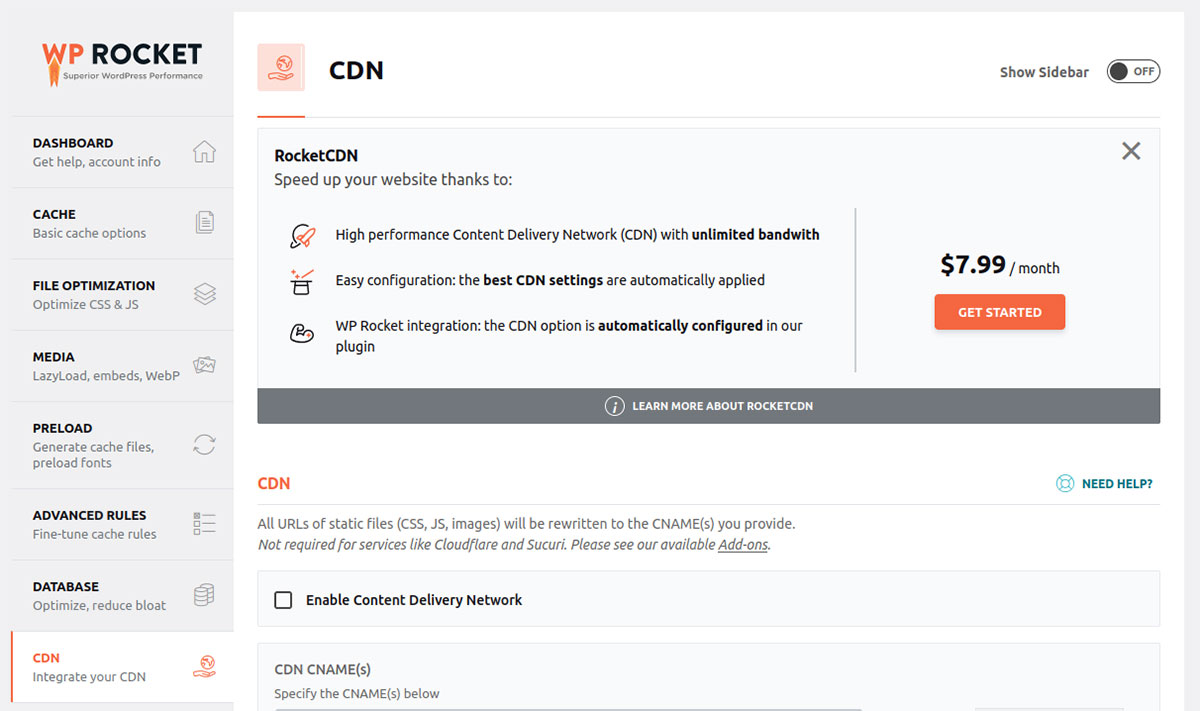
CDN

A velocidade do seu site depende parcialmente da distância entre o servidor e o usuário. Executar seu site em uma CDN fará com que seu site seja carregado rapidamente, não importa onde o visitante esteja localizado. O CDN é um recurso pago, mas quando você se inscreve, o WP Rocket já tem tudo configurado para você.
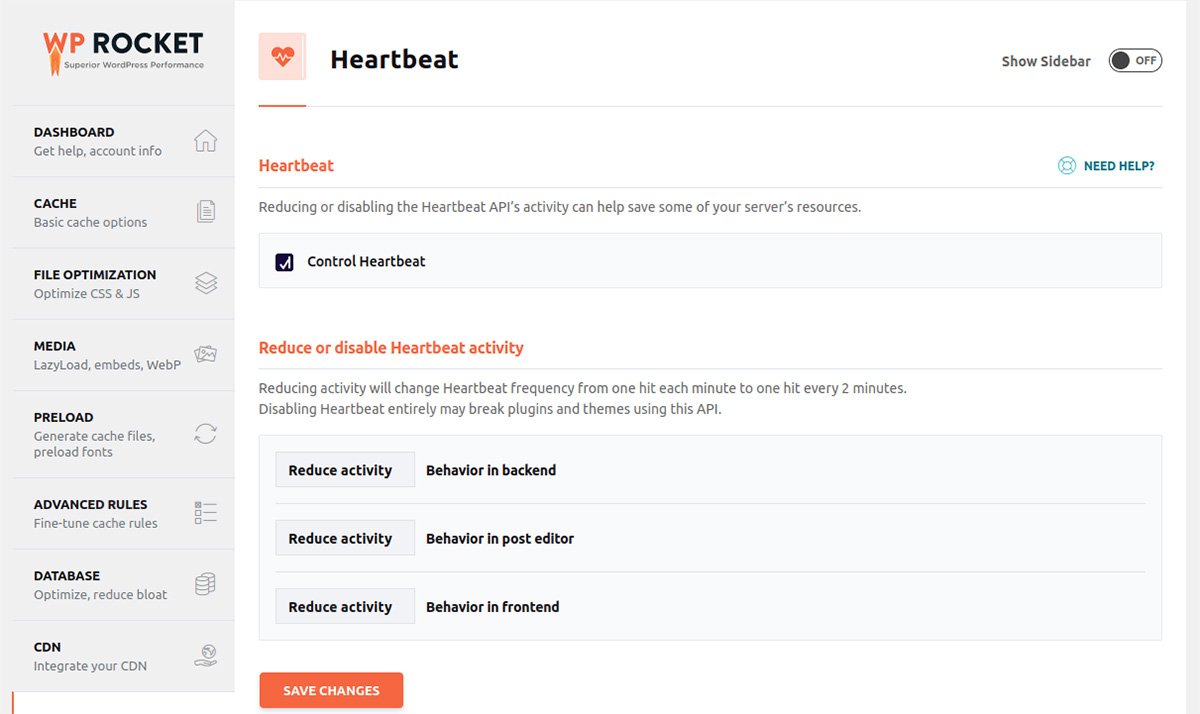
API Heartbeat

Atividades como Autosave, notificações de painel e dados em tempo real exibidos por plugins de comércio eletrônico ocupam recursos do servidor. A API Heartbeat oferece controle direto sobre a atividade Heartbeat.
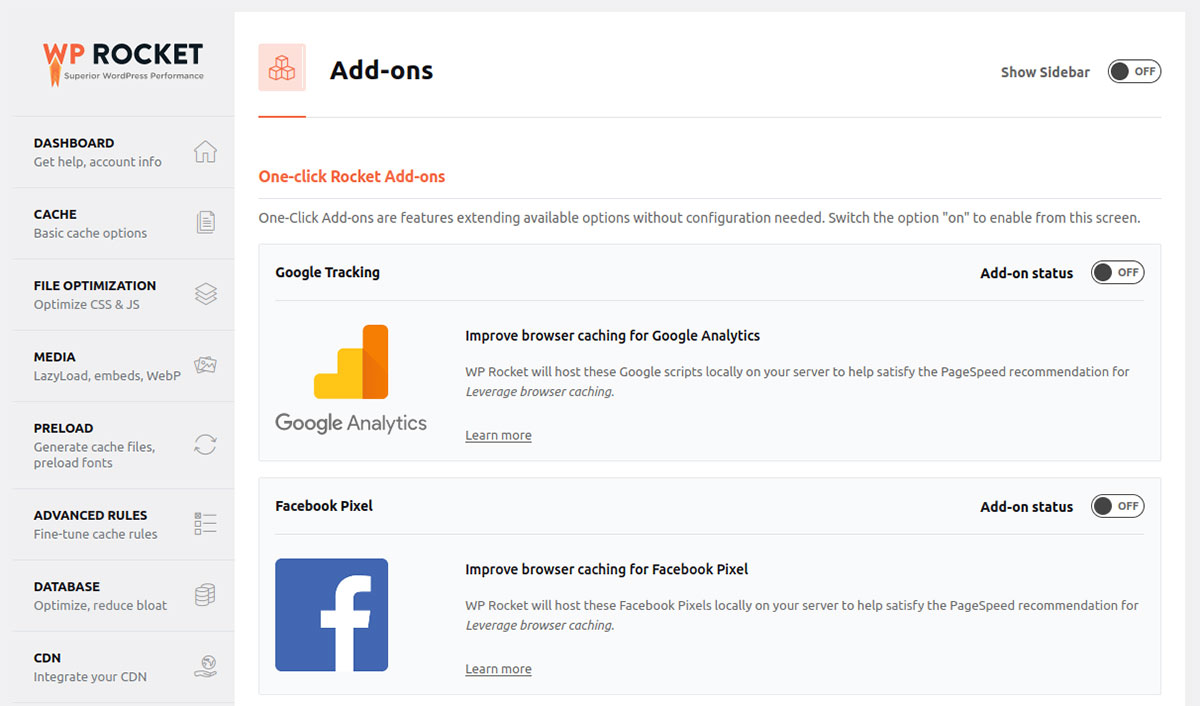
Complementos _

Os complementos do Rocket de um clique melhoram o cache do navegador para ajudar a satisfazer as recomendações do PageSpeed para Google Analytics, Facebook e muito mais.
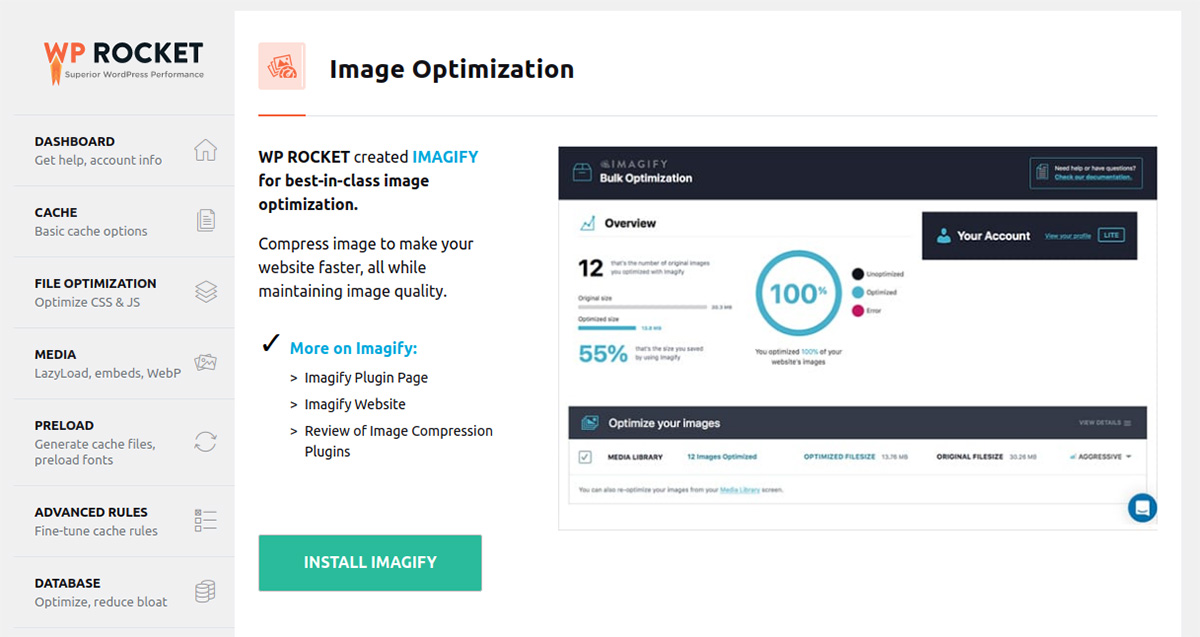
Otimização de imagem

Lembra como falamos sobre compressão de imagem WebP? No menu Image Optimization, você pode instalar o Imagify , um plugin que compacta suas imagens para que você possa aproveitar o WebP.
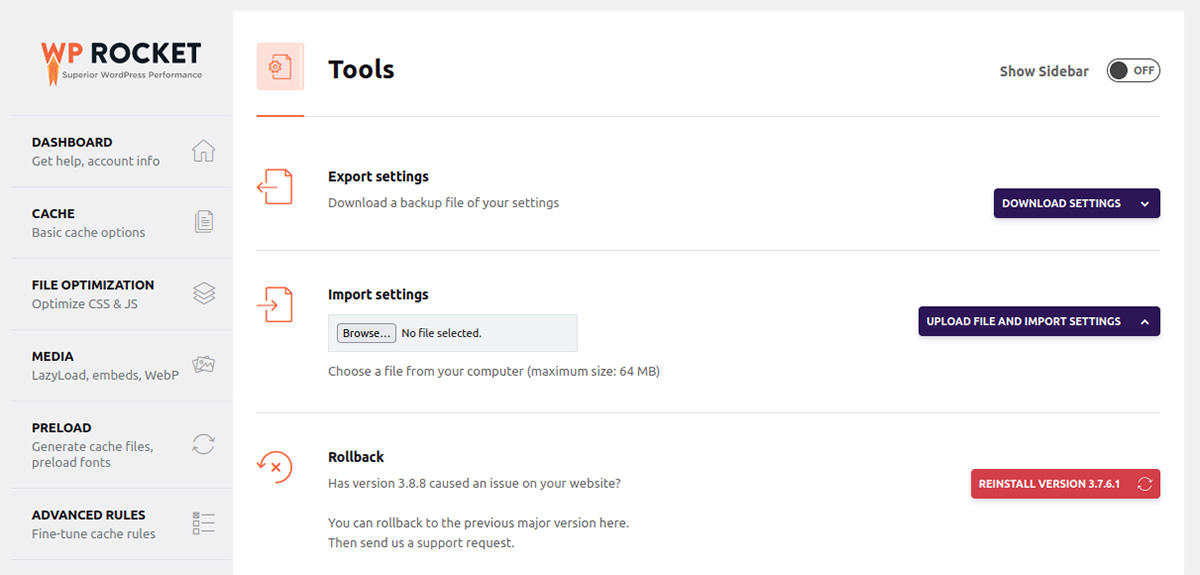
Ferramentas

O menu Ferramentas permite importar e exportar suas configurações do WP Rocket. Isso pode ser útil se você tiver o WP Rocket instalado em outro site e quiser economizar tempo configurando tudo.
Kinsta e WP Rocket andam de mãos dadas
Se você está hospedando seu site com Kinsta, você já está bem posicionado para ter páginas que carregam mais rapidamente do que de outra forma. Quando você usa o plugin WP Rocket e o configura para a melhor otimização possível, a velocidade do seu site terá um impulso monumental.
Você tem experiência com WP Rocket? Compartilhe suas sugestões para as melhores configurações nos comentários!
