Como otimizar o dimensionamento do seu logotipo responsivo no módulo de menu de largura total do Divi
Publicados: 2022-08-31O módulo de menu de largura total do Divi oferece aos usuários do Divi muito controle sobre seu design. Isso inclui a capacidade de tornar qualquer logotipo completamente responsivo. Um conjunto de controles, a largura do logotipo e a largura máxima do logotipo, funcionam muito bem juntos para especificar o tamanho do logotipo. Com apenas alguns ajustes, qualquer usuário do Divi pode garantir que seu logotipo funcione bem em qualquer tela. Neste post, veremos como otimizar o tamanho do logotipo responsivo do Divi no módulo Fullwidth Menu do Divi.
Vamos começar.
Sobre o meu exemplo de configurações do módulo de menu de largura total
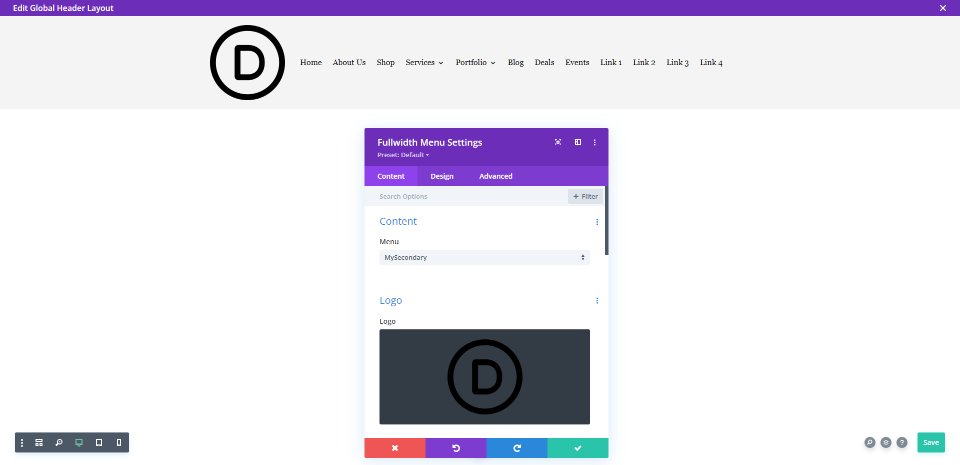
Antes de começarmos, vamos dar uma olhada no meu exemplo e suas configurações. Podemos ver que o logotipo é grande para o cabeçalho. Este é um logotipo quadrado. Também veremos como ajustar as configurações para outros tamanhos e formas. Isso nos dá um ponto de partida e veremos como ajustá-lo à medida que avançamos. Também mostrará por que precisamos ajustá-lo.
Aqui estão minhas configurações:
- Logo: 150×150
- Cor de fundo: #f4f4f4
- Estilo: alinhado à esquerda (também mostrarei o logotipo centralizado em linha quando ajudar a demonstrar a configuração)
- Direção do menu suspenso: para baixo
- Tornar os links do menu de largura total: Não
- Fonte do menu: Arvo
- Cor do Texto: Preto
- Tamanho da fonte: 16px
- Preenchimento: 2vh superior e inferior
Aqui está o cabeçalho quando visto em uma área de trabalho.

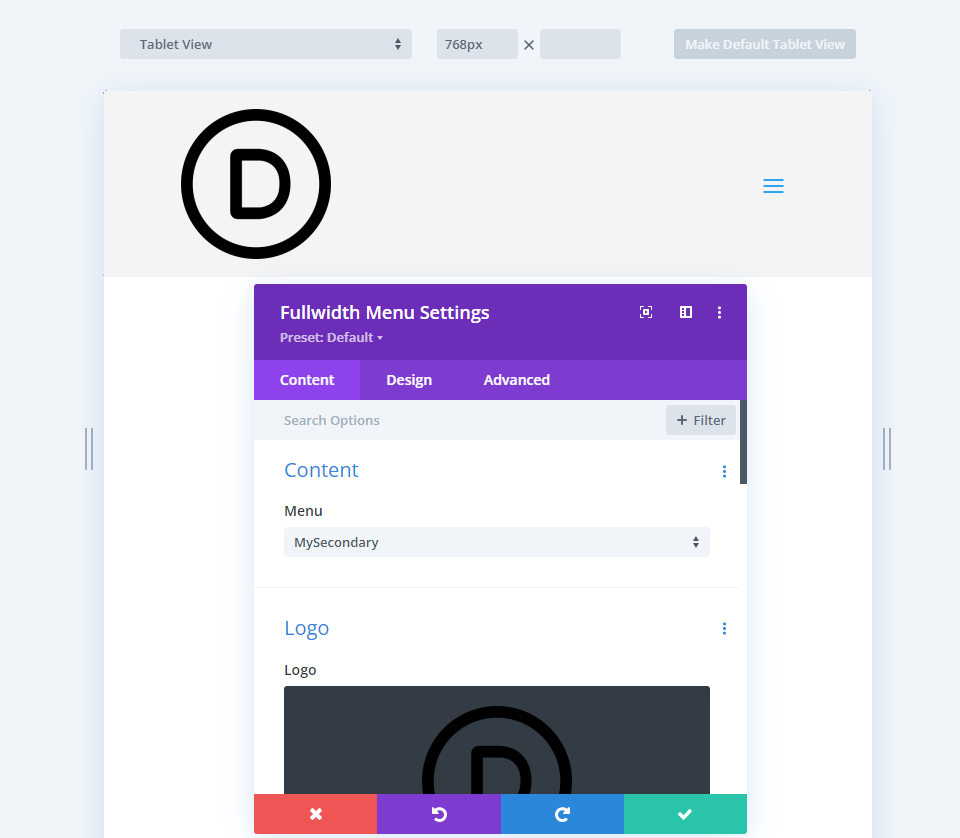
Aqui está o cabeçalho em um tablet. O tamanho do logotipo se destaca ainda mais.

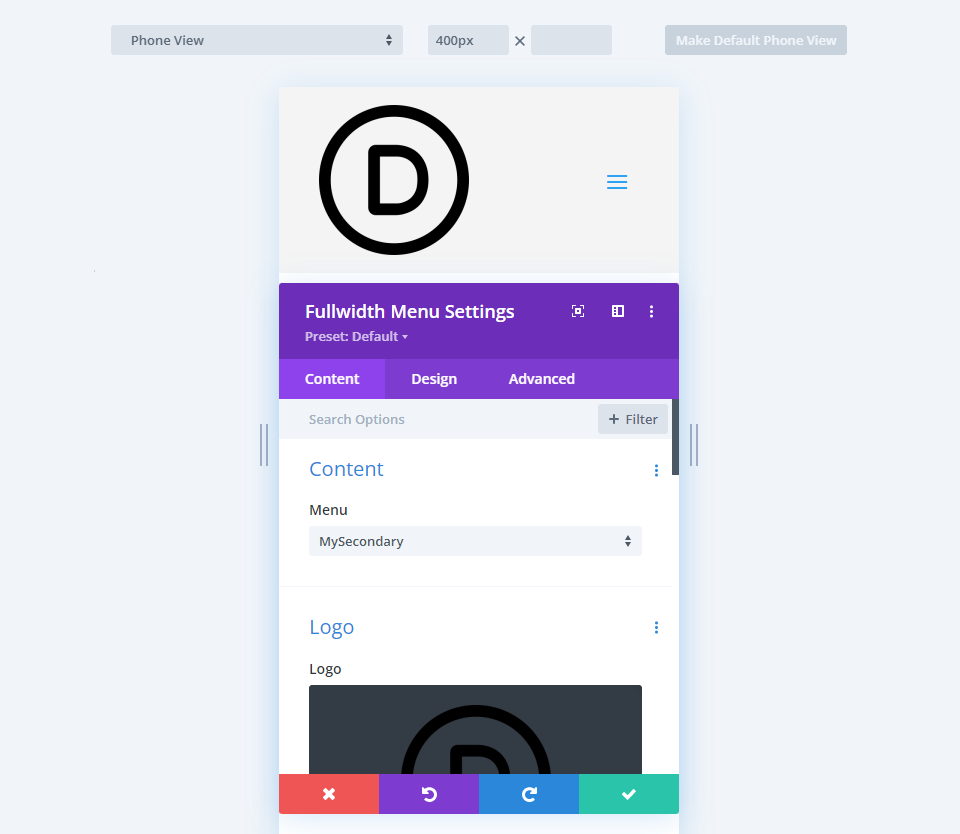
Finalmente, aqui está a visualização do telefone. Este torna o cabeçalho muito grande.

Esses exemplos demonstram bem por que um logotipo no módulo Fullwidth Menu precisa ser responsivo.
Sobre o tamanho do logotipo
O tamanho do logotipo recomendado varia na web. O tamanho mais recomendado é geralmente entre 250×100 e 250×150. Os logotipos que incluímos em nossos layouts Divi geralmente estão na faixa de 160 × 50 ou 225 × 100, mas alguns são muito diferentes com base em sua forma.
Estou usando um logotipo em 150×150, e mostrarei alguns exemplos com logotipos de tamanhos diferentes. Você precisará brincar com suas configurações com base no tamanho da imagem do seu logotipo.
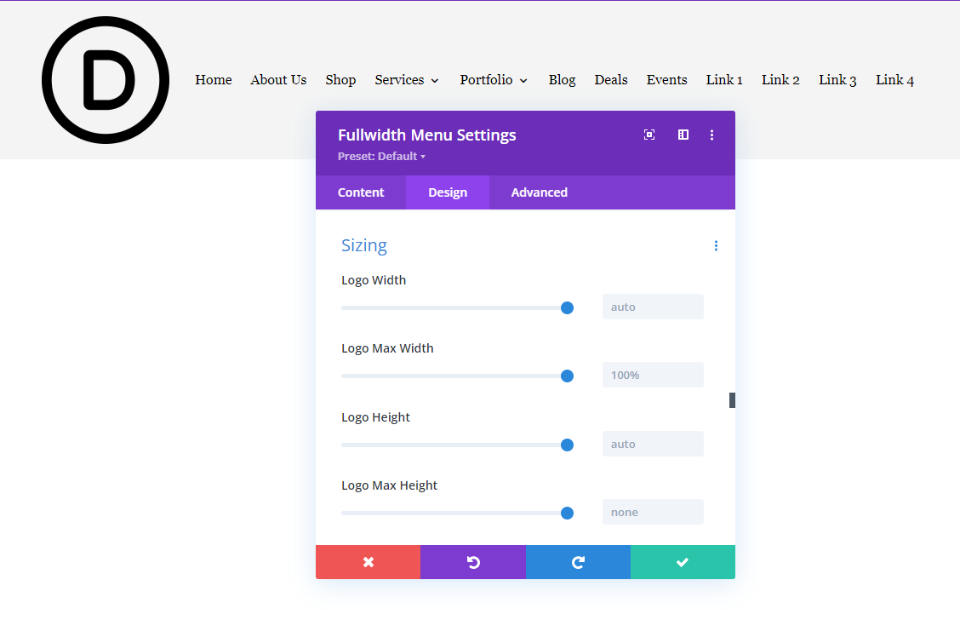
Configurações de dimensionamento de logotipo do módulo de menu de largura total
Existem 10 configurações na seção Dimensionamento. Quatro dessas configurações visam o logotipo.
As configurações incluem:
- Largura do logotipo – uma porcentagem da largura máxima. O padrão é Automático.
- Logo Max Width – define a largura máxima em pixels que a largura não pode exceder. O padrão é 100%.
- Altura do logotipo – uma porcentagem da Altura máxima. O padrão é Automático.
- Altura máxima do logotipo – define a altura máxima em pixels que a Altura não pode exceder. O padrão é 100%.

As configurações de largura funcionam juntas e as configurações de altura funcionam juntas, mas a largura e a altura não devem ser usadas juntas. Essas configurações nos dão um controle preciso sobre a largura ou altura do logotipo. Quando usado com as configurações de Desktop, Tablet e Telefone, sempre teremos um logotipo perfeitamente responsivo, independentemente do tamanho da tela do usuário.
Para este tutorial, vamos nos concentrar em Logo Width e Logo Max Width. Ao usar as configurações de largura, a Altura deve ser definida como Automática e a Altura máxima deve ser definida como 100%.
Largura do logotipo e largura máxima do logotipo
A configuração Largura do logotipo define a largura do logotipo como uma porcentagem do valor Largura máxima. O valor Max Width geralmente é definido em pixels ou vw. A altura é dimensionada para corresponder, mantendo a forma do logotipo à medida que o tamanho muda.
Por exemplo, se Max Width for definido como 50 pixels e Width for definido como 80%, o logotipo exibirá uma largura de 40px.
Ao definir o número máximo de pixels para a largura e, em seguida, definir a largura do logotipo como uma porcentagem desse máximo para cada tamanho de tela, podemos garantir que o logotipo sempre responda perfeitamente.
Exemplos de largura e largura máxima
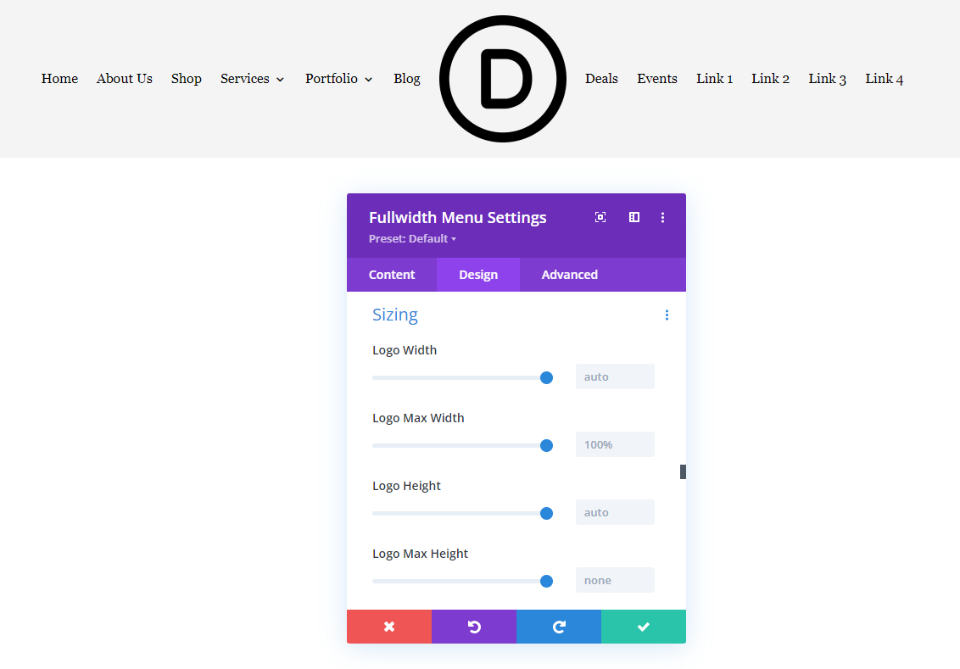
Vamos ver alguns exemplos bons e ruins para demonstrar a capacidade de resposta do logotipo. Este exemplo mostra ambas as configurações de largura em seu padrão. Selecionei Inline Centered Logo para mostrar a largura em ambos os lados do logotipo.

Mau exemplo
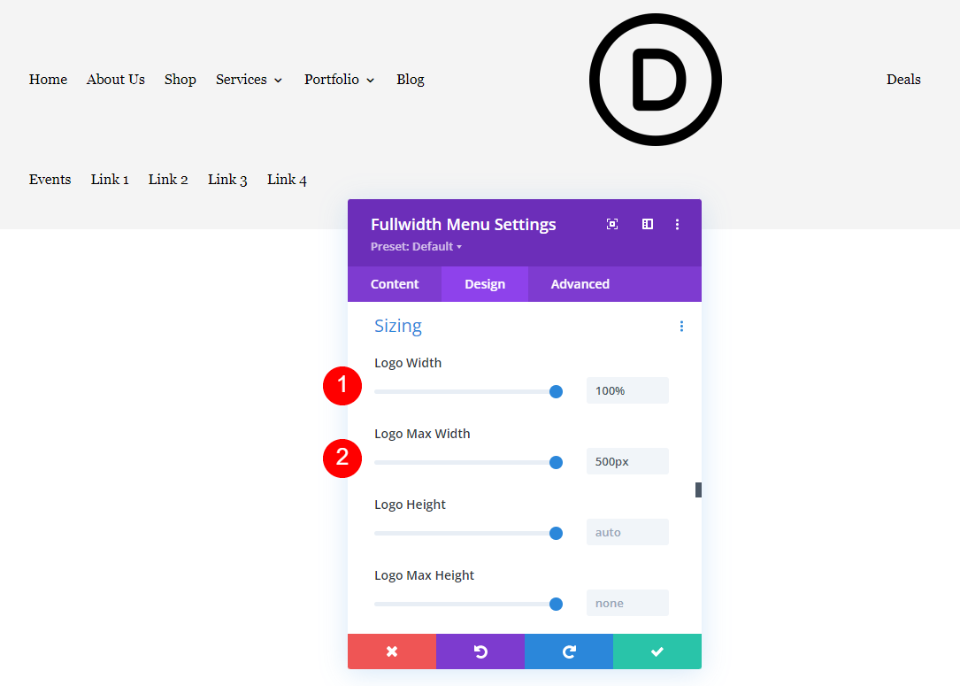
Agora, vamos ver um mau exemplo. Eu exagerei os números para torná-lo mais óbvio. Se aumentarmos o Max Width e definirmos o Width para 100%, ele empurrará os links do menu para fora do logotipo. Isso ficaria ainda pior em tablets e telefones.
- Largura do logotipo: 100%
- Largura máxima: 500px

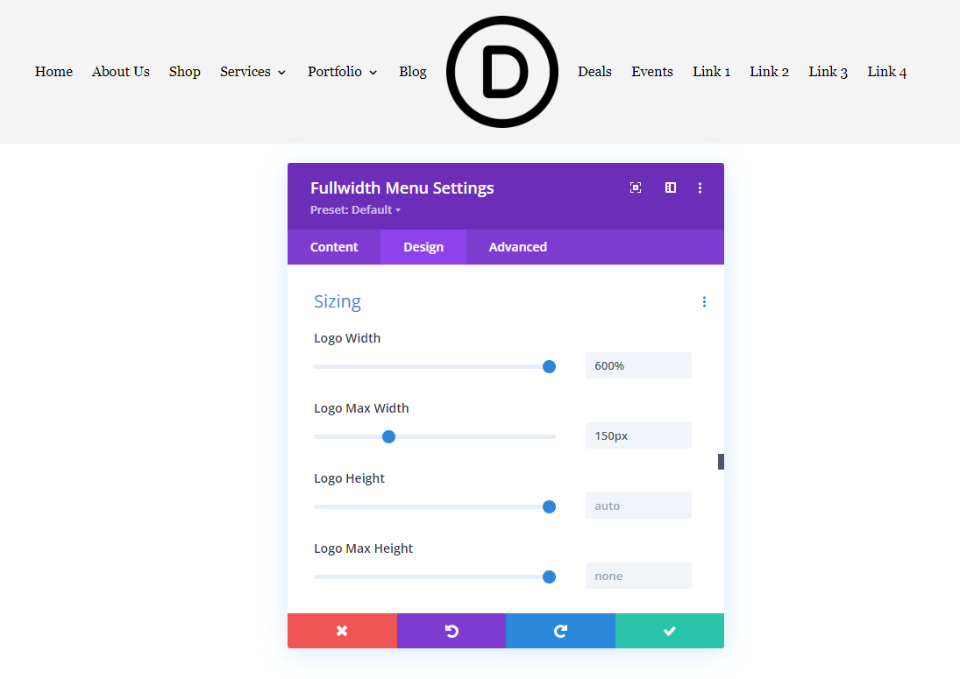
Podemos usar o Max Width para limitar o Width. Neste exemplo, configurei Max Width para 150px e Width para 600%. A largura não pode ser exibida acima da largura máxima, que é de 150px. Isso nos ajuda a limitar a largura possível e nos ajuda a projetar o tamanho do logotipo para a capacidade de resposta.
- Largura do logotipo: 600%
- Largura máxima: 150px

Bom exemplo
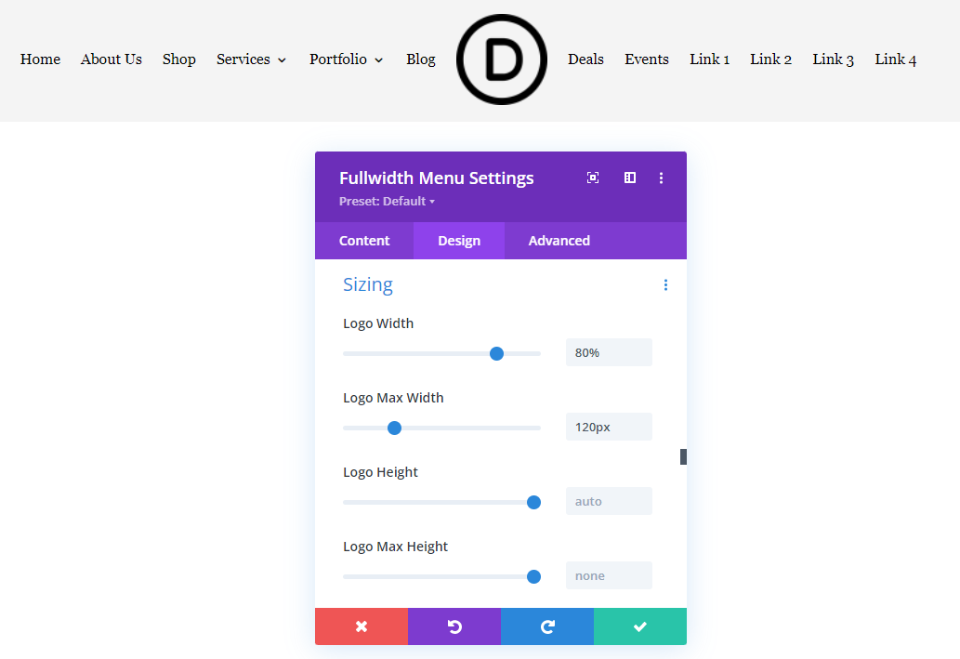
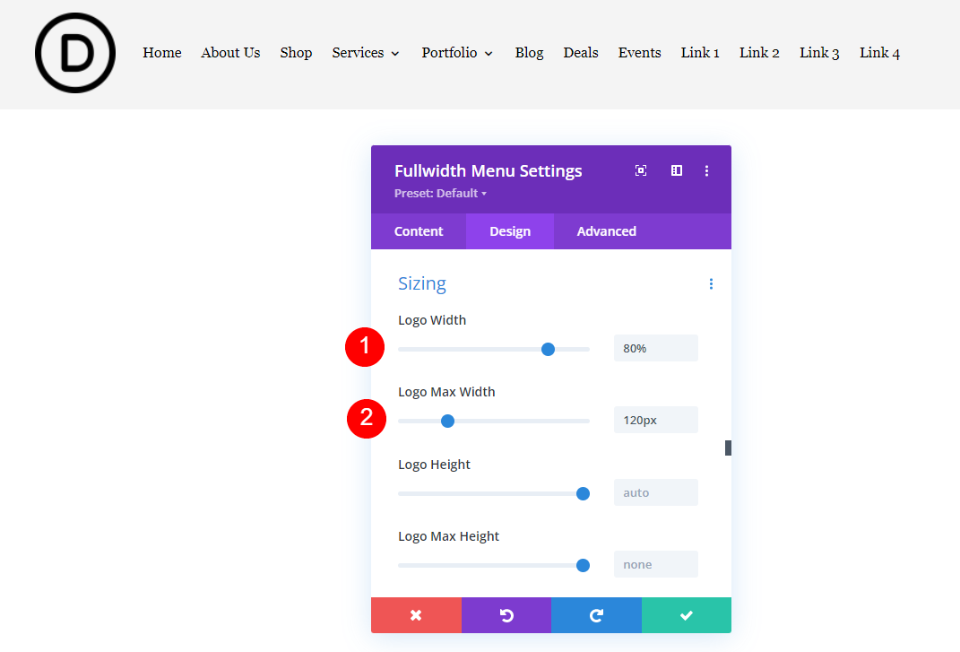
A seguir, vamos ver um bom exemplo. Para começar, recomendo deixar o Width no padrão e ajustar o Max Width até encontrar o intervalo em pixels que funciona bem para o seu logotipo. Eu configurei a largura para 80% da largura máxima, que é 120px. O logotipo parece muito melhor neste cabeçalho.
- Largura do logotipo: 80%
- Largura máxima: 120px

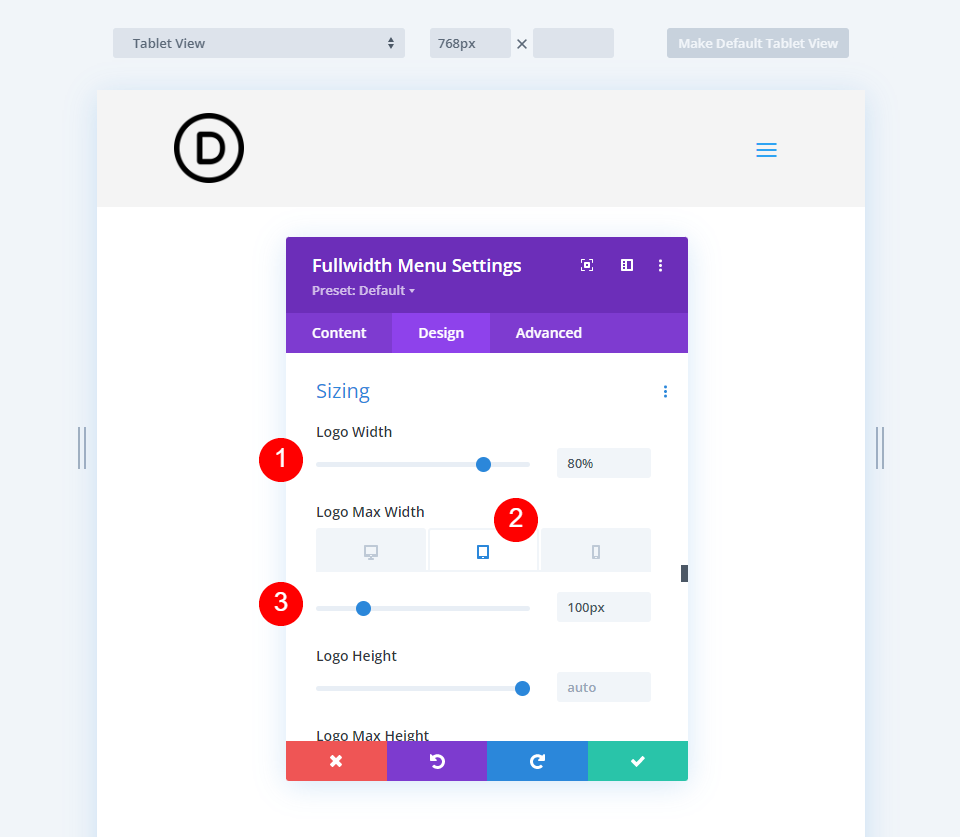
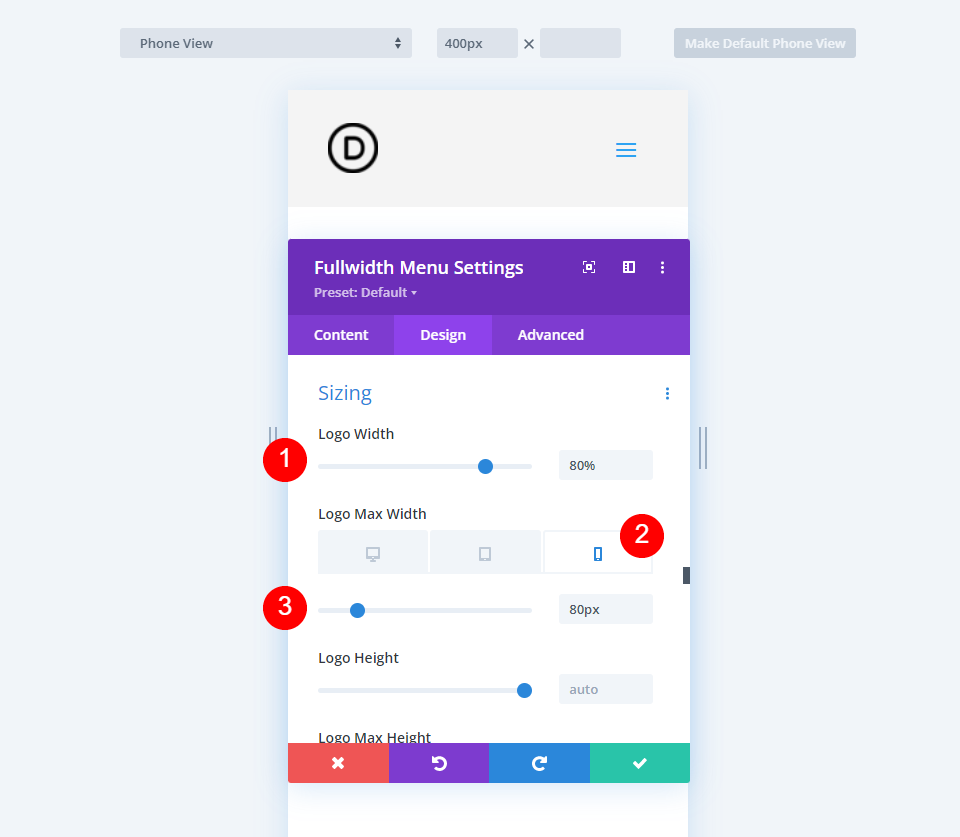
Para obter os melhores resultados responsivos, precisaremos definir o tablet e o telefone para diferentes larguras máximas de pixel. Aqui está o logotipo com alinhamento à esquerda para desktop, celular e telefone. Definiremos 120 pixels para desktop, 100 pixels para tablets e 80 pixels para telefones.
- Largura do logotipo: 80%
- Largura máxima: desktop de 120px, tablet de 100px, telefone de 80px
Aqui está a versão para desktop.


Aqui está a versão da tabela. Selecionei a opção Tablet para Logo Max Width e configurei para 100px. Isso parece muito melhor do que a configuração padrão.

Finalmente, aqui está a versão do telefone com 80px. O logotipo agora é perfeitamente responsivo em todas as três opções de tela.

Exemplos de tamanho de logotipo responsivo
Até este ponto, vimos um logotipo quadrado. Agora, vamos ver alguns tipos diferentes de logotipos para ver como usar as configurações de Largura e Largura máxima. Modificarei alguns cabeçalhos Divi gratuitos para incluir um módulo de menu Fullwidth e adicionar um logotipo.
Você pode fazer essas configurações para garantir que tenha um logotipo responsivo. Vejamos um exemplo de como você pode usá-los no front-end do site.
Primeiro exemplo de logotipo responsivo
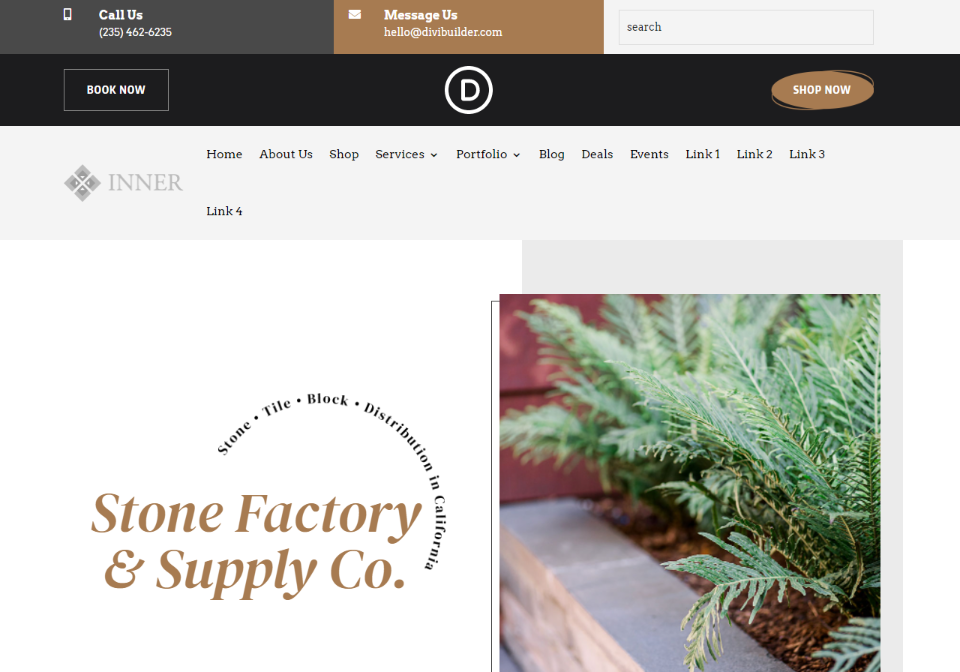
Para este exemplo, estou usando a página de destino do Stone Factory Layout Pack gratuito que está disponível no Divi. Estou usando uma versão modificada do modelo de cabeçalho e rodapé gratuito.
Este é o logotipo interno. É 161×50, tornando-se um logotipo largo e curto. Aqui estão minhas configurações atuais:
- Logo: 161×50
- Cor de fundo: #f4f4f4
- Estilo: Alinhado à Esquerda
- Direção do menu suspenso: para baixo
- Tornar os links do menu de largura total: Não
- Fonte do menu: Arvo
- Cor do Texto: Preto
- Tamanho da fonte: 16px
As configurações padrão são muito amplas, fazendo com que os links do menu sejam direcionados para a próxima linha.

Otimize o tamanho do primeiro logotipo responsivo
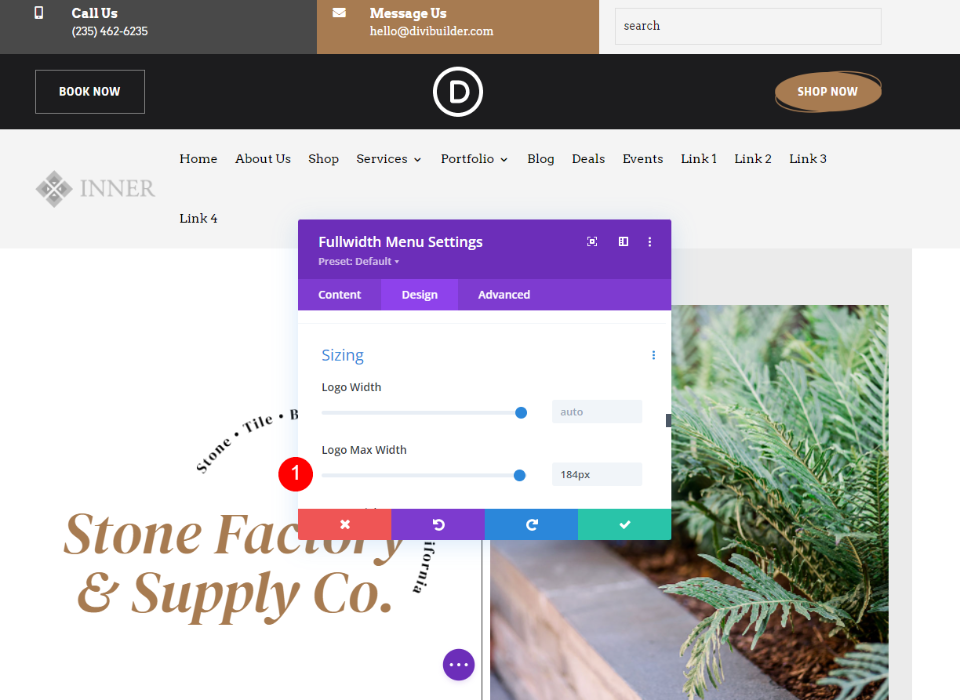
Agora, vamos otimizar o logotipo usando as opções de tamanho que discutimos. Mostrarei as configurações à medida que avançamos. A largura máxima de 184px faz com que o menu seja quebrado, mas 183 é bom.
- Largura do logotipo: Automático
- Largura máxima: 184px

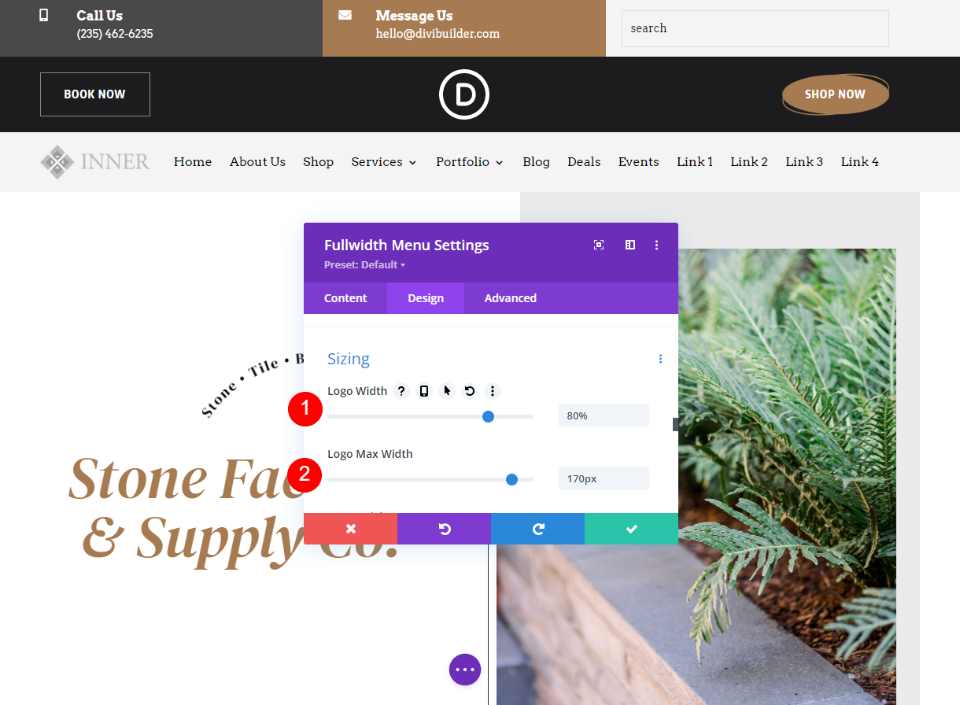
Uma largura máxima entre 180 e 145px parece ótima para desktops, então usarei isso como um intervalo provisório e definirei o limite superior para 170px. Eu configurei a largura para 80% para que sempre fique ótimo nesse tamanho.
- Largura do logotipo: 80%
- Largura máxima: 170px

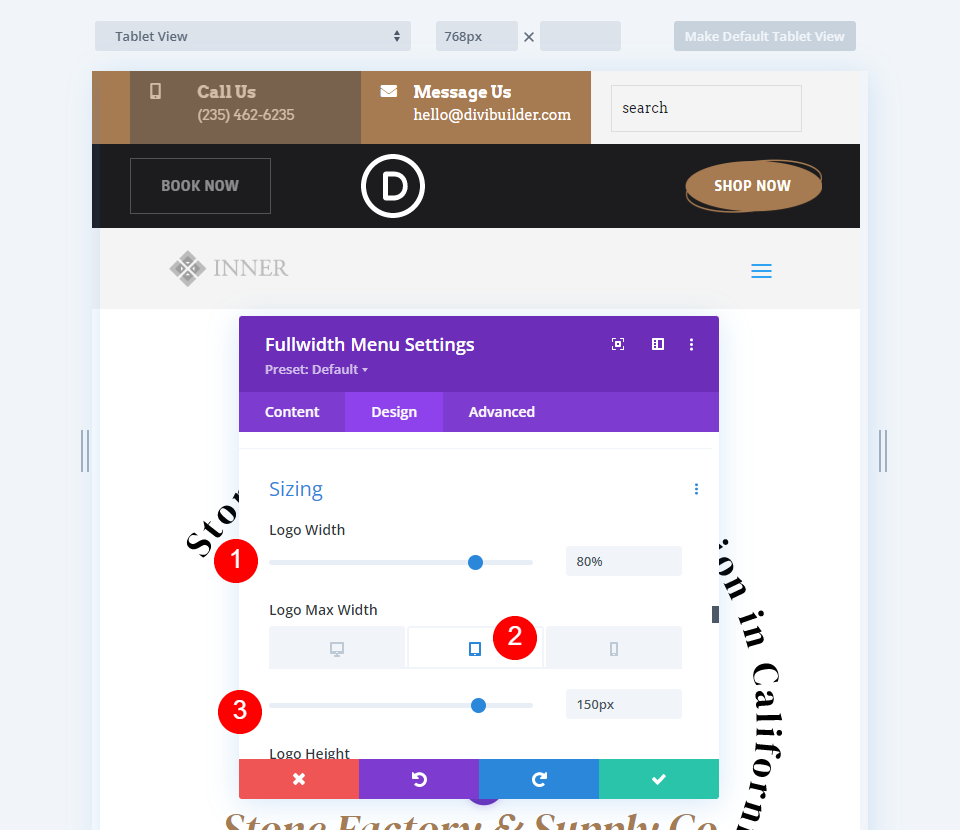
Para o tablet, usei a Max Width de 170px como ponto de partida e reduzi para 150px. Deixei a largura para 80%.
- Largura do logotipo: 80%
- Largura máxima: 150px

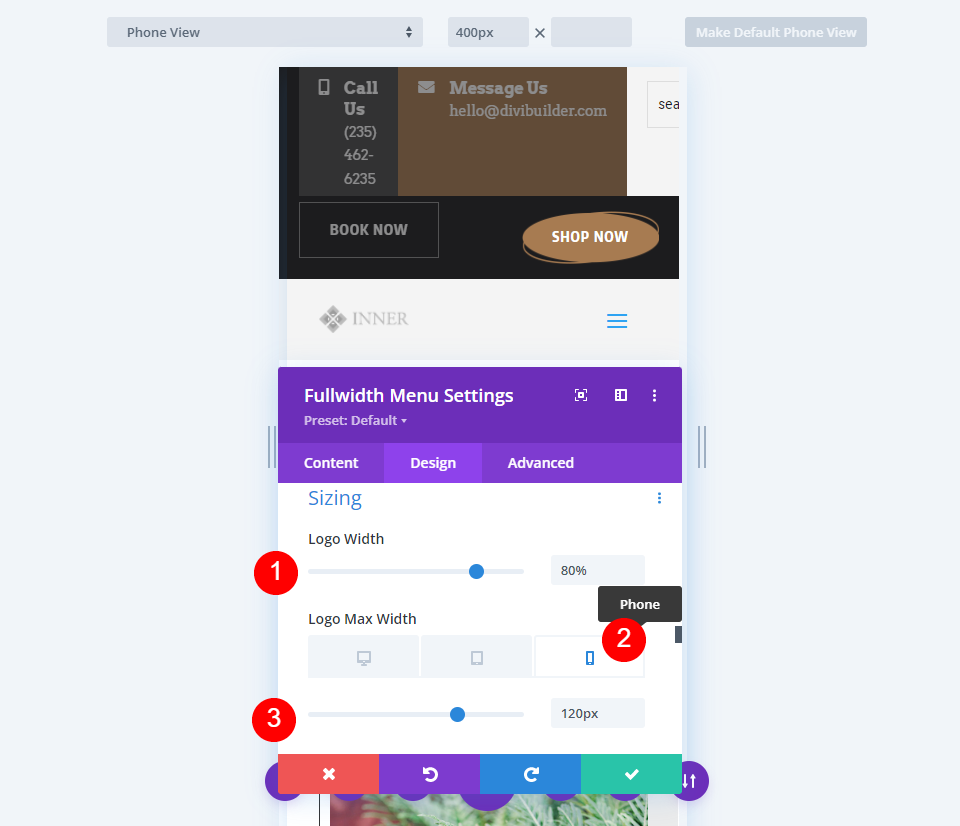
Para a versão do telefone, reduzi o Max Width para 120px. Como antes. Deixei a largura do logotipo para 80%.
- Largura do logotipo: 80%
- Largura máxima: 120px

Exemplo de segundo logotipo responsivo
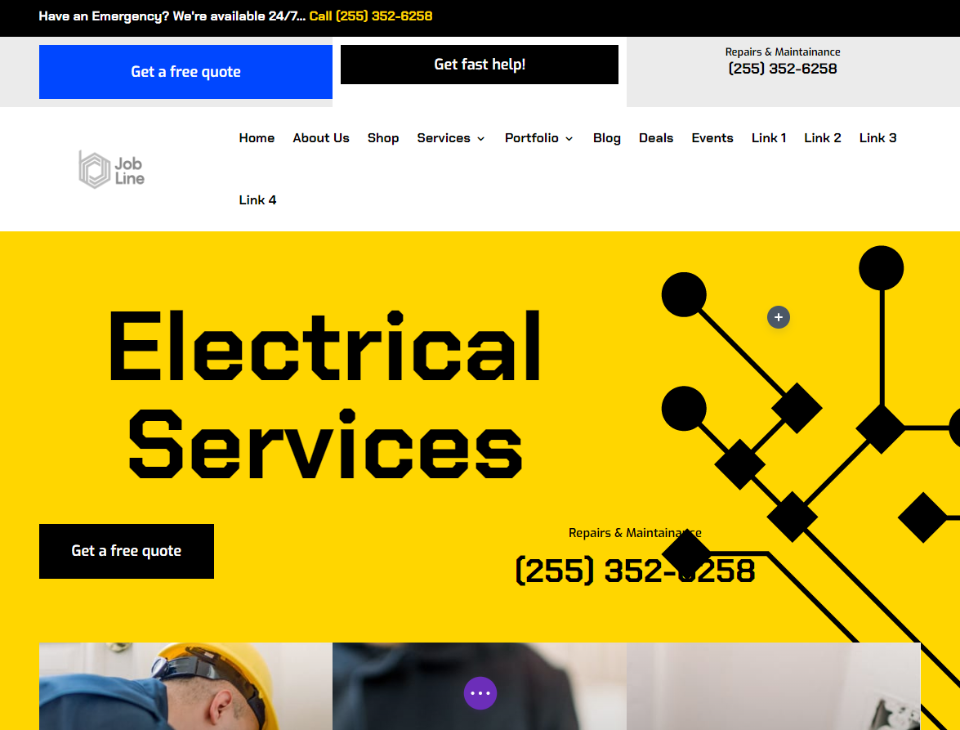
Para este, estou usando o Pacote de Layout de Serviços Elétricos gratuito que está disponível no Divi. Estou usando uma versão modificada do modelo de cabeçalho e rodapé gratuito. Isso usa o logotipo da Linha de Trabalho. É 226×100, tornando-o um logotipo largo e curto que é maior que o nosso último exemplo. Aqui estão minhas configurações atuais para o Fullwidth Menu Module:
- Logo: 226×100
- Cor de fundo: branco
- Estilo: Alinhado à Esquerda
- Direção do menu suspenso: para baixo
- Tornar os links do menu de largura total: Não
- Fonte do Menu: Chakra Petch
- Estilo: Negrito
- Cor do Texto: Preto
- Tamanho da fonte: 16px
Como no último exemplo, as configurações padrão são muito amplas, fazendo com que os links do menu sejam direcionados para a próxima linha.

Otimize o tamanho do segundo logotipo responsivo
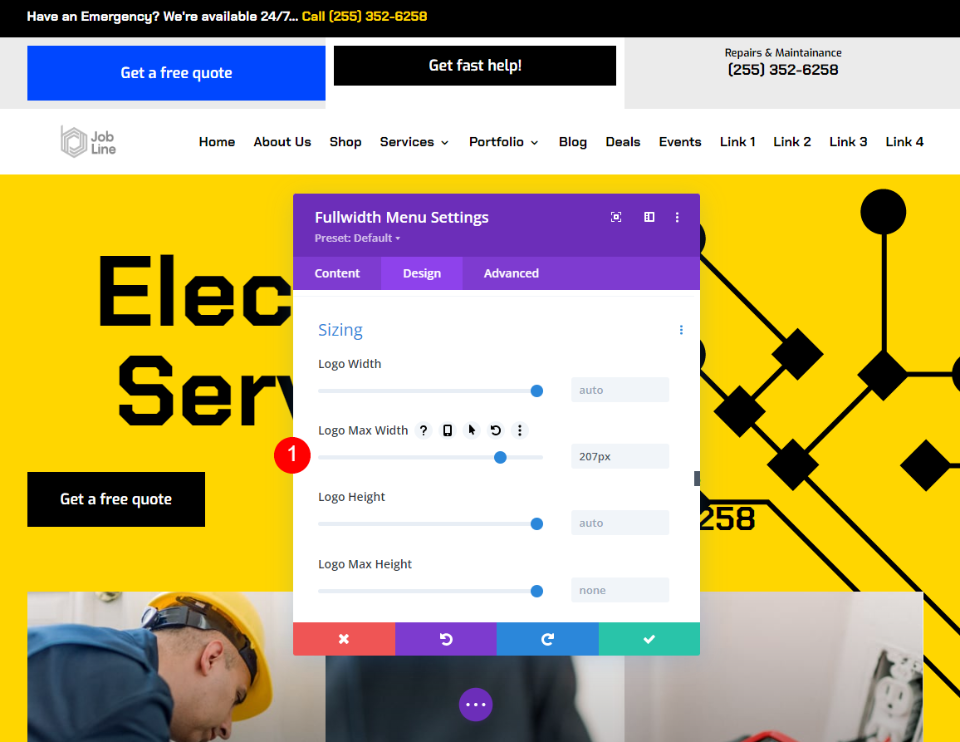
Agora, vamos otimizar nosso segundo logotipo usando as opções de tamanho que discutimos. Mostrarei as configurações à medida que avançamos. Este logotipo fica ótimo com uma largura máxima entre 190px e 207px.
- Largura do logotipo: Automático
- Largura máxima: 207px

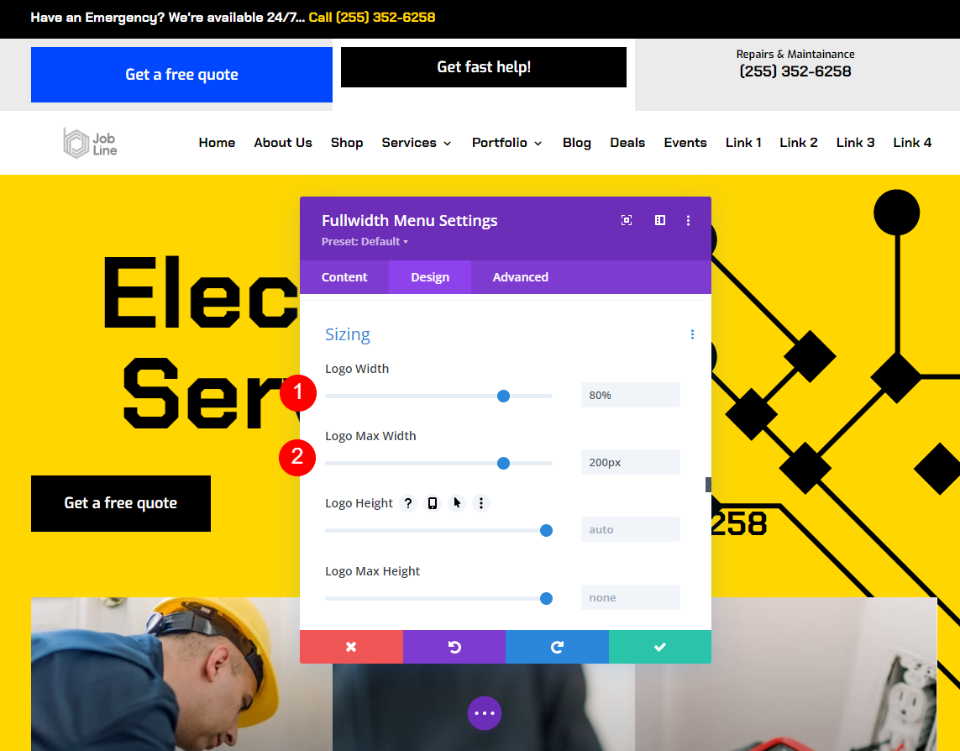
Vou usar 200px como a largura máxima. Eu configurei a largura para 80% para que sempre fique ótimo nesse tamanho.
- Largura do logotipo: 80%
- Largura máxima: 200px

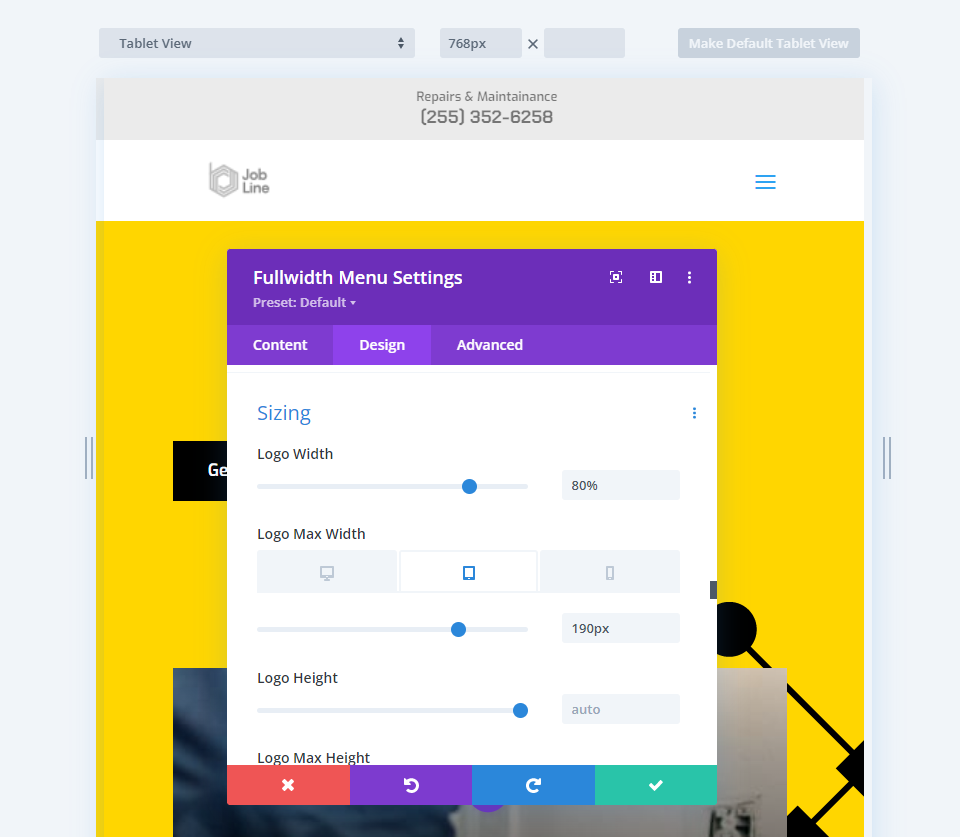
Para o tablet, usei a Max Width de 200px como ponto de partida e reduzi para 190px. Deixei a largura para 80%.
- Largura do logotipo: 80%
- Largura máxima: 190px

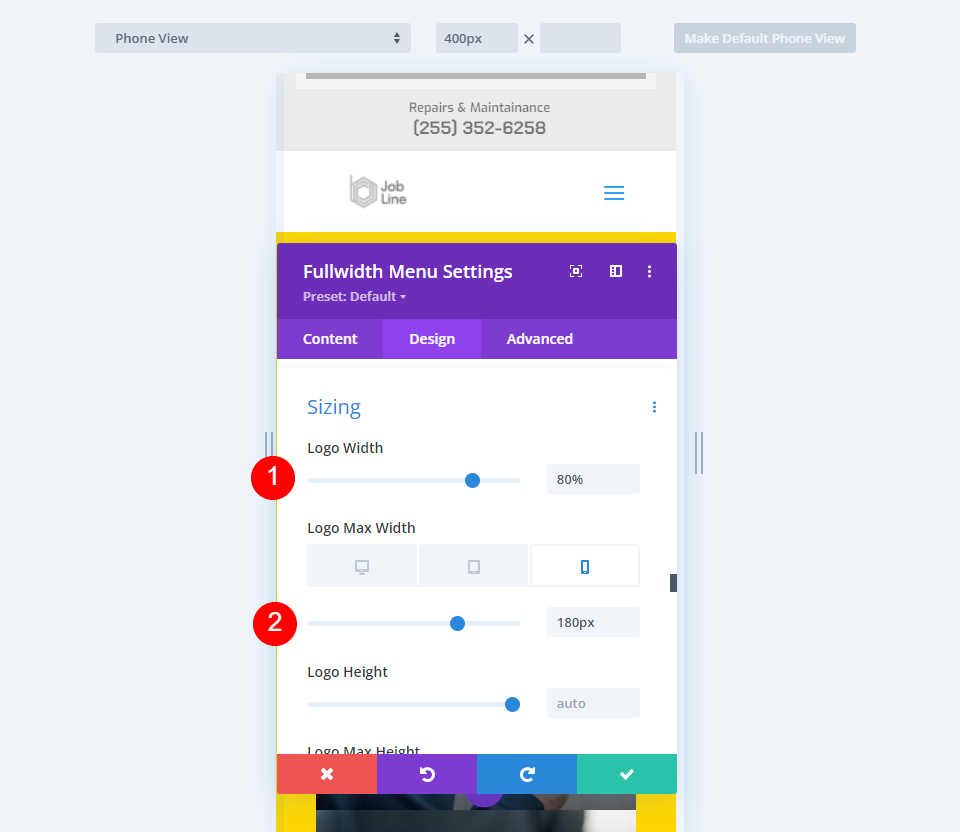
Para a versão do telefone, reduzi o Max Width para 180px. Como antes, deixei a largura do logotipo em 80%.
- Largura do logotipo: 80%
- Largura máxima: 180px

Pensamentos finais
Essa é a nossa visão de como otimizar o tamanho do logotipo responsivo do Divi no Módulo de menu de largura total. As configurações de Largura e Largura máxima funcionam muito bem juntas para ajudá-lo a encontrar o tamanho ideal e limitar o logotipo a esse tamanho para qualquer tela. É preciso um pouco de ajustes para obter os ajustes desejados, mas os ajustes são simples. Apenas alguns ajustes tornam seu logotipo Divi perfeitamente responsivo para qualquer tela.
Nós queremos ouvir de você. Você otimizou o tamanho do seu logotipo no módulo de menu de largura total do Divi? Deixe-nos saber nos comentários.
