Como pré-carregar solicitações de chave no WordPress? Verifique meu guia simples!
Publicados: 2024-10-10
Como pré-carregar solicitações de chave no WordPress? Esta é a sua pergunta? Então, quer corrigir essa sugestão dada pela ferramenta Google PageSpeed Insights? Deixe-me orientá-lo na solução desse problema para que você possa melhorar o desempenho do seu site.
O que é pré-carregar solicitações de chave e como isso pode ser feito no WordPress? Como posso melhorar a pontuação principal dos sinais vitais da web por meio desse fator relacionado à velocidade? Se essas perguntas estão tocando em sua mente, RELAXE.
O pré-carregamento de solicitações de chave não é tão complexo de entender. Em termos simples, significa dizer ao seu navegador para priorizar recursos específicos, como imagens, fontes, etc., durante o carregamento da página. Isso garante que seus usuários obtenham as informações imediatamente, sem demora.
Quando você atender às necessidades de seus leitores, o Google irá abençoá-lo com a melhor classificação nas SERPs (páginas de resultados de mecanismos de pesquisa). É por isso que devemos ativar o pré-carregamento de solicitações de chave. Abaixo, explicarei como isso é possível e como você pode fazer. Então, vamos entrar em detalhes!
O que significa “ solicitações de chave de pré-carregamento” no WordPress?
Você deve saber como funciona o processo de navegação para entender a solicitação da chave de pré-carregamento. Assim, quando acessamos uma página, nosso navegador envia uma série de solicitações ao servidor para buscar recursos como imagens, folhas de estilo, fontes e scripts.
O servidor então responde a essas solicitações, mas leva um tempo específico conhecido como Time to First Byte (TTFB). Depois que o servidor responde, nosso navegador renderiza os arquivos para exibição na tela e o pré-carregamento das solicitações de chave funciona agora.
Com o pré-carregamento de solicitações de chave, instruímos nosso navegador a renderizar primeiro arquivos específicos, como fontes, imagens, vídeos e similares, para que os visitantes possam acessar facilmente o conteúdo. Espero que você esteja claro agora; vamos investigar mais o assunto!
O pré-carregamento de solicitações de chave é importante?
Você pode estar se perguntando se o pré-carregamento de solicitações de chave é importante. A resposta é SIM! Por que não estariam?
Como expliquei, o pré-carregamento diz ao nosso navegador para carregar arquivos específicos antes de outros, permitindo que os usuários obtenham as informações necessárias rapidamente. Isso, por sua vez, melhora a experiência do usuário, que é um dos fatores mais importantes que o Google considera ao determinar a classificação de um site.
Espero que você saiba que “os principais sistemas de classificação do Google buscam recompensar o conteúdo que proporciona uma boa experiência na página”.
Como pré-carregar solicitações de chave no WordPress? Solução Manual
Existem duas maneiras de pré-carregar solicitações de chave no WordPress. O primeiro é manual, utilizando o atributo preloading no cabeçalho do site, e o outro utiliza um plugin.
Embora ambas as opções funcionem, acho melhor economizar tempo usando plug-ins, principalmente quando você obtém os mesmos resultados. No entanto, não se preocupe – a escolha é sua. Para ajudá-lo, compartilharei os dois métodos em detalhes.
Abaixo está o script para pré-carregar os principais ativos em seu site WordPress. Adicione esses códigos à seção HTML e o processo de solicitação de chave de pré-carregamento começará.
Pré-carregar imagens:
<link rel="preload" as="image" href="URL_of_your_image" as="image">Pré-carregar fontes do Google:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>Pré-carregar CSS:
<head> <link rel="preload" href="/path/to/your/library.js" as="script"> </head>Pré-carregar JavaScript:

<head> <link rel="preload" href="ui.js" as="script" /> </head>Pré-carregando solicitações de chave no WordPress com plug-in
Eu tentei muitos plugins para a solicitação de chave de pré-carregamento. Embora muitos afirmem fazer esta tarefa, poucos realmente funcionam.
Por exemplo, o WPRocket oferece um recurso para pré-carregar links e fontes, enquanto o cache Litespeed apenas pré-carrega links.
É por isso que escolhi Perfmatters. Ele pré-carrega links, imagens, CSS, JSS e tudo para proporcionar uma melhor experiência ao usuário.
Primeiro, instale o plugin para pré-carregamento. Lembre-se que é pago, então você terá que escolher um dos planos de assinatura para ter acesso.
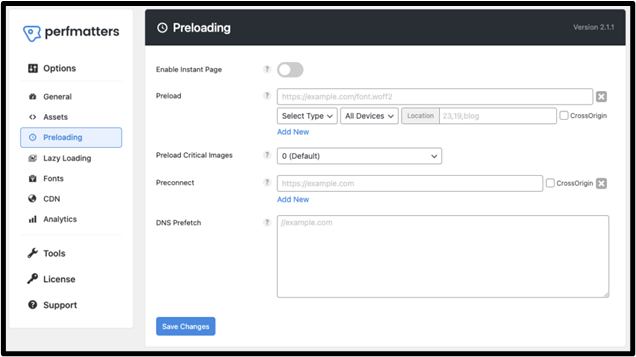
Depois de ativar o plugin, selecione “ Perfmatters ” no painel e selecione a terceira opção, “ Pré-carregamento ”.

Você terá diferentes opções nesta página, como Habilitar página instantânea, Pré-carregar, Pré-carregar imagem crítica, etc. Os recursos que você pode usar para pré-carregar são:
- Habilitar página instantânea: Este recurso permite que seu navegador pré-busque e pré-renderize páginas da web em segundo plano. Quando um usuário passa o mouse ou clica em um link, a próxima página será carregada instantaneamente, criando uma experiência perfeita.
- Pré-carregar: A opção Pré-carregar permite especificar quais recursos devem ser carregados primeiro, dando a você controle sobre as prioridades do seu site. Em “ Selecionar tipo ”, você pode pré-carregar imagens, fontes, vídeos e muito mais. Você também tem a flexibilidade de selecionar o tipo de dispositivo.
- Pré-carregar imagem crítica: com esta opção, você pode selecionar o número de imagens críticas a pré-carregar, normalmente entre 0 e 5. Recomendo configurá-lo como 2 ou 3 para obter desempenho ideal sem sobrecarregar o navegador.
Perguntas frequentes
A pré-carga é boa ou ruim?
O pré-carregamento geralmente é bom. Ao ativar o pré-carregamento de imagens, fontes e scripts, você pode garantir que a página carregue rapidamente para os visitantes, proporcionando uma boa experiência do usuário.
Como pré-carregar fontes no WordPress?
Você pode pré-carregar fontes manualmente no WordPress adicionando um script à seção HTML ou usando Perfmatters ou qualquer outro plugin. Para o processo manual, cole este código na seção <head> da página:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>Quais são as desvantagens do pré-carregamento?
A única desvantagem do pré-carregamento é que o uso excessivo desse recurso pode tornar o carregamento da página mais lento. Isso ocorre porque quanto mais recursos um navegador precisa carregar, mais complicado ele se torna. A melhor solução é habilitar apenas os elementos de pré-carregamento necessários.
Concluindo
Pré-carregar as principais solicitações no WordPress definitivamente melhora a velocidade da sua página, buscando recursos essenciais como fontes e scripts. À medida que eles carregam mais cedo e você proporciona interações mais rápidas aos visitantes, será mais fácil aumentar o desempenho de SEO do seu site.
Dei duas respostas à sua pergunta: “Como faço para pré-carregar solicitações de chave no WordPress?” usando o método manual e um plugin fantástico. No entanto, a decisão cabe a você. Sugiro usar plug-ins como Perfmatters para fazer as coisas com mais rapidez.
Você também pode usar WPRocket ou outro plugin de pré-carregamento como o Nitropack. Porém, antes de escolher qualquer plano, verifique os recursos e elementos que ele pode pré-carregar. Além disso, certifique-se de que está dentro do seu orçamento. Se precisar de ajuda para agilizar seu site, basta enviar um e-mail!
