Como visualizar seu site WordPress antes de ir ao ar
Publicados: 2022-06-08Deseja visualizar seu site WordPress antes de ir ao ar?
Visualizar seu site antes de publicá-lo permite detectar erros, problemas de design, itens ausentes e erros de ortografia ou gramática.
Neste artigo, mostraremos como visualizar seu site antes de entrar no ar e sem prejudicar a experiência do usuário.

Aqui está uma visão geral rápida dos tópicos que abordaremos neste guia. Sinta-se à vontade para usar os links abaixo para pular para seções específicas.
- Visualize o site WordPress antes do lançamento com o modo Coming Soon
- Permitir que os clientes visualizem o site WordPress antes de ir ao ar
- Crie um site de teste para visualizar as alterações
- Visualizar postagens e páginas antes de publicar
- Visualize um tema do WordPress antes de mudar
- Visualizar personalizações de temas do WordPress
- Visualize seu tema WordPress personalizado (SeedProd)
- Visualizar páginas de destino do WordPress (SeedProd)
Preparar? Vamos começar.
Visualize o site WordPress antes do lançamento com o modo Coming Soon
Se você estiver criando um novo site WordPress, é sempre recomendável ativar um modo em breve enquanto trabalha em seu site.
Isso permite que você exiba uma página adequada em breve para os visitantes do site. Você ainda poderá fazer login na área de administração do WordPress e trabalhar em seu site, mas seus visitantes não poderão vê-lo.
A melhor parte é que você poderá visualizar seu site e fazer todos os testes necessários antes de colocá-lo no ar.
Para fazer isso, você precisará do SeedProd. É o melhor construtor de sites WordPress do mercado e permite que você mostre facilmente uma bela página em breve.
Neste tutorial, usaremos a versão pro do SeedProd, para que possamos usar todos os modelos e recursos avançados, mas também há uma versão gratuita que você pode usar para criar facilmente páginas simples em breve.
Primeiro, você precisa instalar e ativar o plugin SeedProd. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
Após a ativação, você precisa visitar a página SeedProd »Configurações para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site da SeedProd.

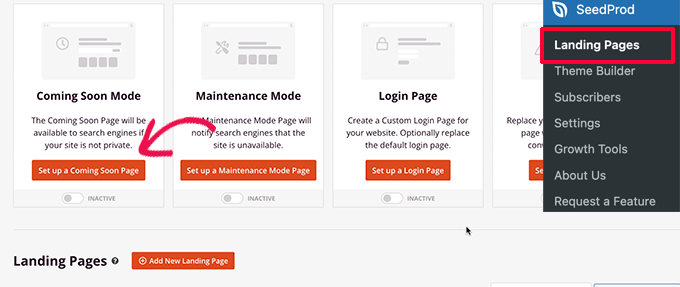
Em seguida, você precisa visitar SeedProd » Landing Pages .
A partir daqui, basta clicar no botão 'Configurar uma página em breve'.

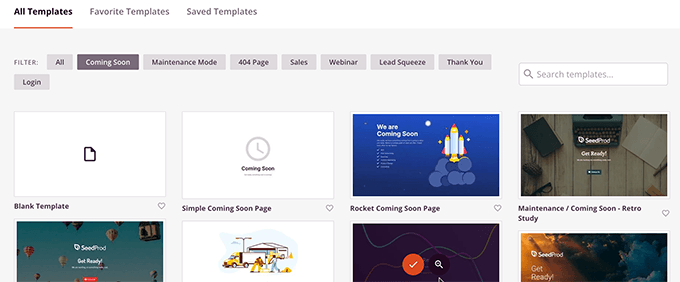
Depois disso, o plug-in solicitará que você escolha um modelo para sua página em breve.
O SeedProd vem com vários modelos bonitos em breve, projetados profissionalmente para aumentar as conversões.

A escolha de um modelo iniciará a interface do construtor de páginas do SeedProd.
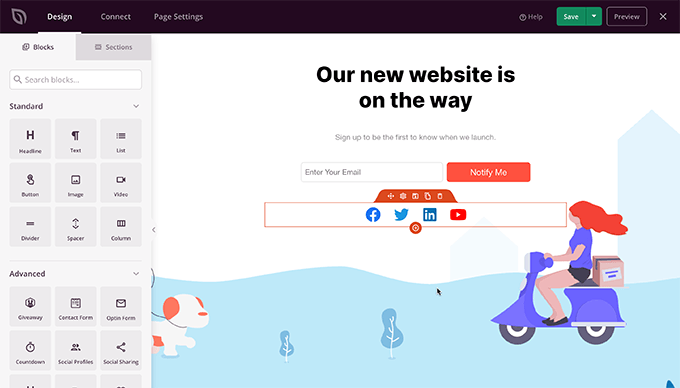
O construtor de páginas é uma ferramenta de design intuitiva onde você pode simplesmente apontar e clicar para editar qualquer item ou arrastar e soltar novos itens em seu layout.

Você pode adicionar um formulário de inscrição por e-mail e botões de mídia social à sua página em breve, para que seus usuários possam seguir sua marca antes mesmo do lançamento.
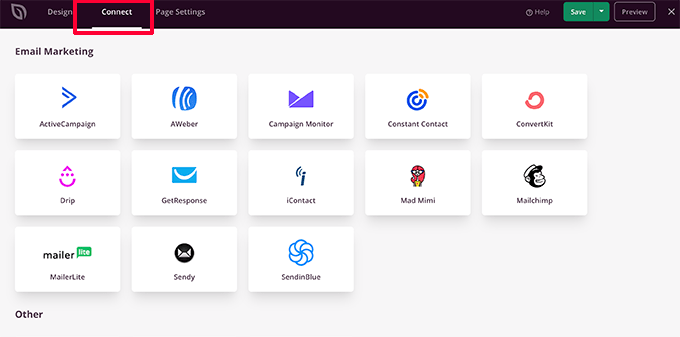
Depois de terminar o design da página, você precisa alternar para a guia conectar. A partir daqui, você pode se integrar ao seu serviço de e-mail marketing para aumentar sua lista e notificar as pessoas quando seu site for lançado.

Quando terminar, você pode clicar no botão Salvar para armazenar suas alterações.
Em seguida, selecione Publicar para deixar sua página em breve pronta para uso. Não se preocupe, ele ainda não está ativo no seu site. Faremos isso na próxima etapa.

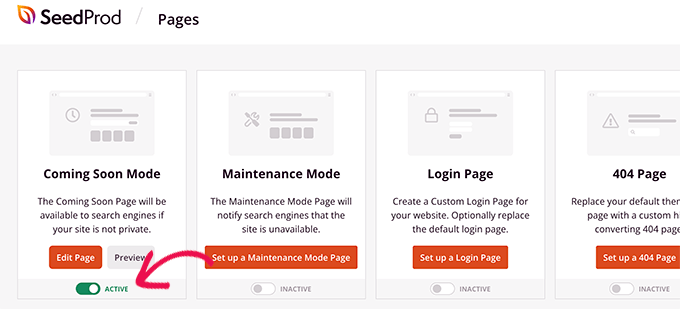
Agora você pode fechar a interface do construtor de páginas que o levará de volta à página SeedProd » Landing Pages .
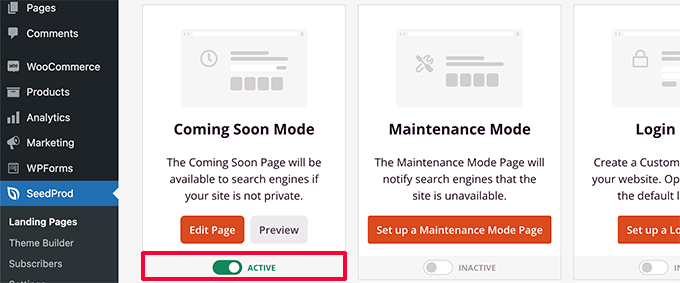
A partir daqui, você precisa clicar na caixa de página Alternar abaixo em breve para Ativo. Isso garantirá que todos os visitantes do seu site vejam sua nova página em breve em vez do seu site real.

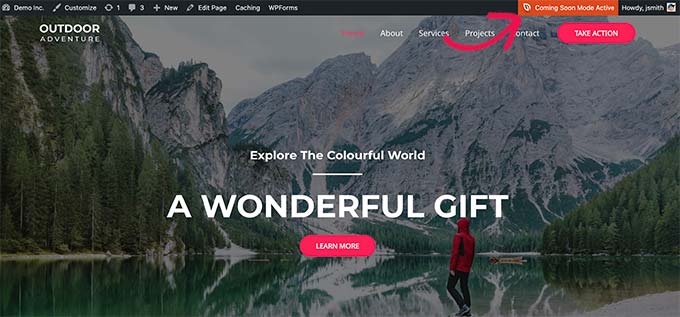
Agora você pode sair da área de administração do WordPress ou visitar seu site no modo de navegação anônima.
Você verá sua página em breve ao vivo em seu site.

Você ainda pode fazer login na sua área de administração do WordPress e continuar trabalhando em seu site.
Você também poderá visualizar seu site ao vivo quando estiver conectado.

Quando terminar de trabalhar em seu site, você pode simplesmente acessar a página SeedProd » Landing Pages para desativar sua página em breve.
Basta clicar no controle deslizante 'Ativo' para defini-lo novamente como inativo.

O SeedProd também permite que você coloque facilmente seu site em modo de manutenção enquanto trabalha em seu site com visualização ao vivo.
Permitir que os clientes visualizem o site WordPress antes de ir ao ar
Se você estiver trabalhando em sites de clientes, existem várias maneiras de permitir que os clientes visualizem facilmente as alterações em um site do WordPress antes de entrar no ar.
No entanto, a maneira mais fácil é usar uma página em breve criada com o SeedProd, como acabamos de mostrar acima.
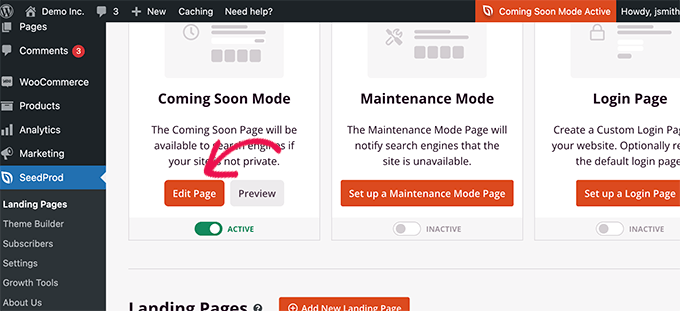
Depois de ativar o Modo Coming Soon para ativo, você precisa clicar no botão 'Editar página'.

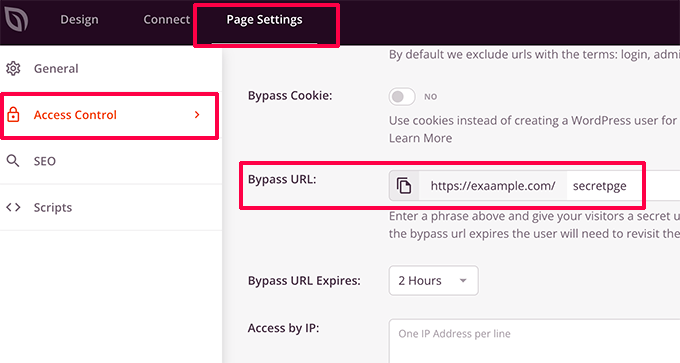
Na tela do construtor de páginas, você precisa alternar para a guia Configurações de página.
Em seguida, clique na seção Controle de acesso.

A partir daqui, você pode criar um Bypass URL e escolher a duração de expiração do URL. Não se esqueça de Salvar suas alterações.
Seus clientes agora podem usar o URL secreto para ignorar a página em breve e visualizar o site.
Se o seu site já estiver ativo e você quiser compartilhar as alterações com seus clientes antes de entrar no ar, abordaremos isso na próxima etapa.
Crie um site de teste do WordPress para visualizar as alterações
É uma prática recomendada padrão entre os profissionais da Web criar um site de teste, para que você possa testar e visualizar quaisquer alterações antes de aplicá-las a um site ativo.
Um site de teste é um clone privado do seu site. Ele está oculto do público principal, por isso oferece a vantagem de testar e visualizar suas alterações em seu servidor ativo.
Muitas das principais empresas de hospedagem WordPress oferecem um site de teste de 1 clique. Você pode simplesmente clicar em um botão para criar um site de teste e sincronizar facilmente todas as alterações feitas com seu site ao vivo.
Para este artigo, mostraremos como criar um site de teste no Bluehost.
Bluehost é uma das maiores empresas de hospedagem do mundo e um provedor de hospedagem WordPress oficialmente recomendado. Eles oferecem o recurso de sites de teste de 1 clique para todos os seus clientes do WordPress.
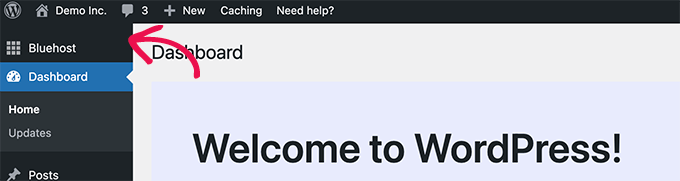
Primeiro, você precisa ter o plug-in Bluehost instalado e ativado em seu site. Se já estiver ativado, você verá um item de menu Bluehost na parte superior do menu de administração do WordPress.

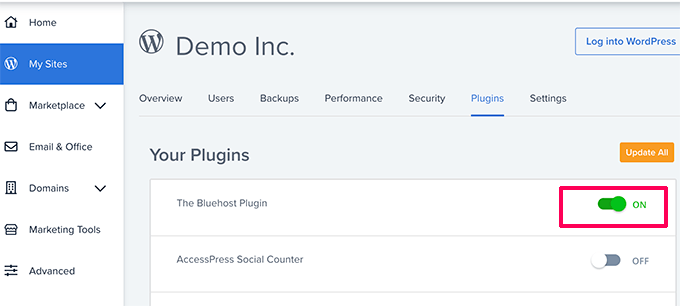
Se você não conseguir ver o menu Bluehost, poderá fazer login no painel de controle da conta de hospedagem Bluehost e clicar no botão Gerenciar site.
Na área de gerenciamento do site, basta alternar para a guia Plugins e ativar The Bluehost Plugin.

Depois de verificar se o plug-in Bluehost está instalado, você estará pronto para criar seu site de teste.
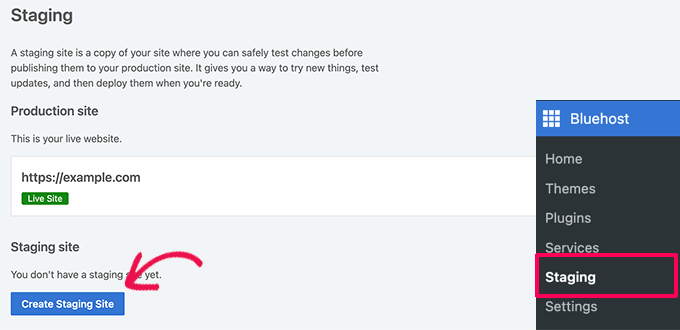
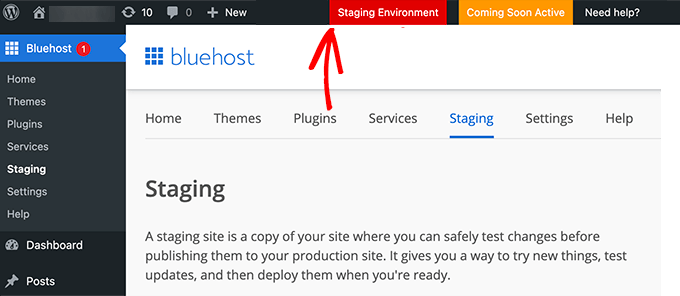
Na área de administração do WordPress, vá para a página Bluehost » Staging e clique no botão Create Staging Site.

O plug-in gerará seu site de teste.
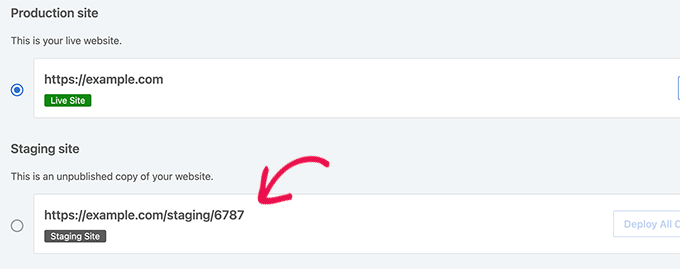
Quando terminar, você pode simplesmente clicar no seu site de teste para alternar para ele e começar a trabalhar nele.

Agora você pode trabalhar em seu site de teste e ver suas alterações em uma visualização ao vivo do seu site.
Para ajudá-lo a distinguir a diferença do seu site ao vivo, você verá um aviso vermelho 'Staging Environment' na barra de administração do WordPress.

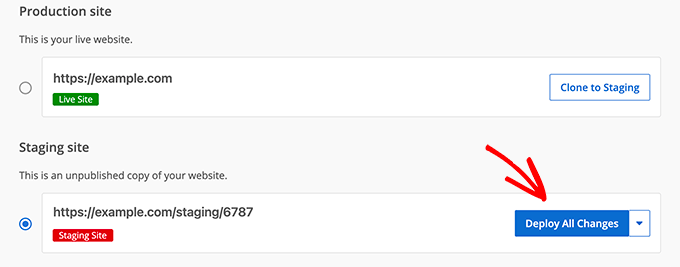
Quando terminar de visualizar suas alterações no site de teste, você pode ir para Bluehost » Página de teste no site de teste.
A partir daqui, você precisa clicar no botão Deploy All Changes.

Para obter mais detalhes e instruções para outros ambientes de hospedagem, consulte nosso guia detalhado sobre como criar um site de teste para WordPress.
Visualizar posts e páginas do WordPress antes de publicar
O WordPress usa um editor de blocos intuitivo que usa automaticamente o estilo do seu tema para mostrar uma visualização ao vivo de suas postagens e páginas.

No entanto, pode não lhe dar uma ideia clara de como uma postagem ou página pode parecer em seu site com seus cabeçalhos, barras laterais e tudo mais na página.
Felizmente, o editor de blocos também permite que você visualize uma postagem ou página sem publicá-la.

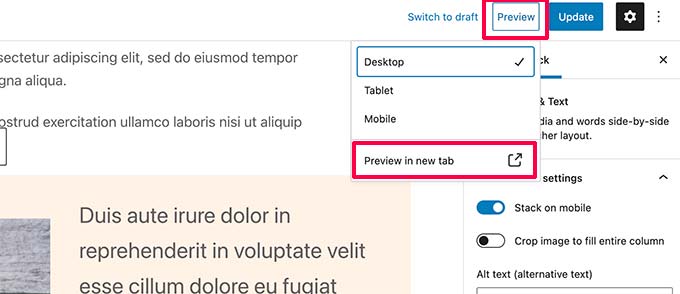
Basta clicar no botão Visualizar no canto superior direito.

Você pode escolher entre as opções de visualização Desktop, Tablet e Mobile, mas elas só mostrarão a visualização dentro do editor de conteúdo.
Depois de escolher um tipo de dispositivo, você precisa clicar na opção 'Visualizar na nova guia' para visualizar a visualização completa em seu site.
O WordPress mostrará uma prévia do seu post ou página antes de ir ao ar.
Se você deseja permitir que outra pessoa tenha acesso exclusivo para visualizar uma de suas postagens não publicadas, consulte nosso guia sobre como permitir a visualização de postagem pública no WordPress.
Visualize um tema do WordPress antes de mudar
Normalmente, se você ativar um tema do WordPress, ele será imediatamente ativado em seu site.
Se você não estiver usando um site de teste, seus usuários verão o novo tema sem personalizações.
Não seria bom se você pudesse visualizar um tema do WordPress antes de ativá-lo em seu site?
Felizmente, o WordPress permite que você visualize um tema antes de ativá-lo.
Basta instalar o tema WordPress que você deseja visualizar. Para mais detalhes, veja nosso guia sobre como instalar um tema WordPress.
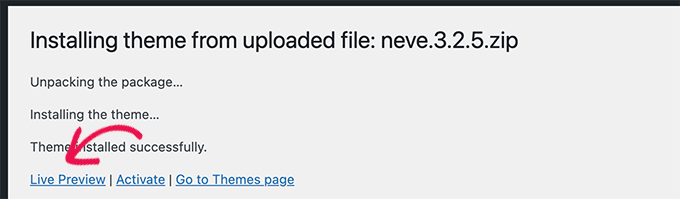
Depois de instalar o tema, basta clicar no link Live Preview.

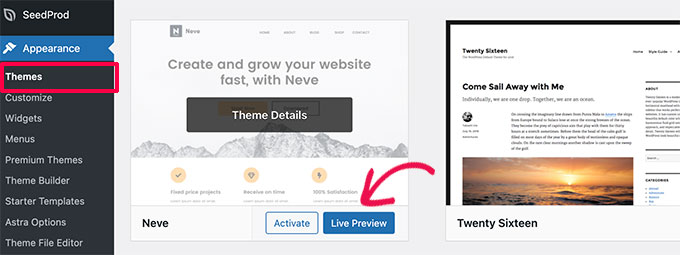
Como alternativa, você pode ir para a página Aparência » Temas e passar o mouse sobre um tema instalado.
Você verá um botão para iniciar a visualização ao vivo.

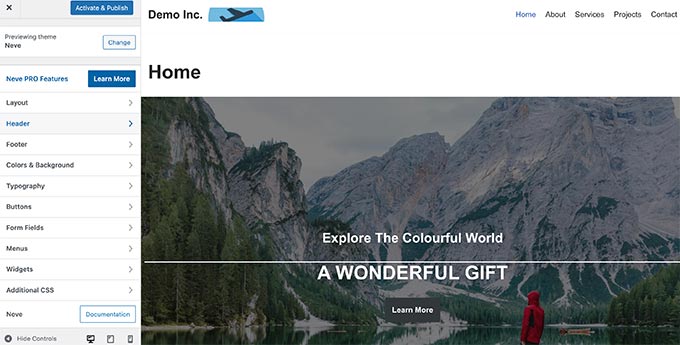
O WordPress então iniciará o Personalizador de Temas.
Aqui você verá uma visualização ao vivo do tema com seu conteúdo atual.

O personalizador de temas usará seu conteúdo e menu de navegação existentes. Você pode experimentar diferentes configurações de tema no painel esquerdo.
Você pode sair do personalizador de temas sem ativar o tema. No entanto, ele não salvará nenhuma de suas personalizações.
Se você estiver satisfeito com a aparência do tema, poderá ativá-lo clicando no botão 'Ativar e publicar' na parte superior do menu.
Precisa de ajuda para mudar de tema? Veja nosso tutorial sobre como mudar corretamente seu tema WordPress.
Visualizar personalizações de temas do WordPress
Quer fazer alterações no seu tema WordPress, mas não tem certeza de como elas ficariam em seu site ao vivo?
O WordPress vem com diferentes maneiras de visualizar seu tema WordPress antes de aplicar essas alterações.
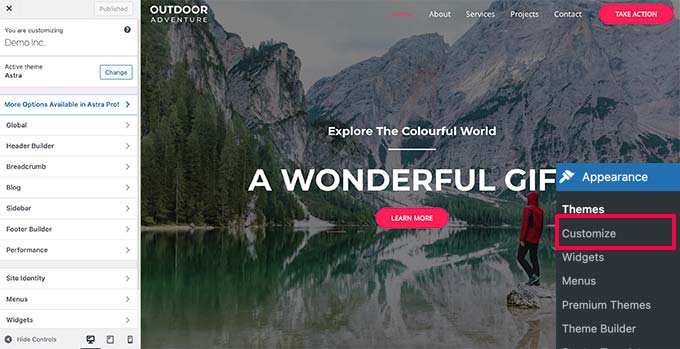
Para a maioria dos temas do WordPress, você pode visualizar suas alterações usando o personalizador de temas. Basta acessar a página Aparência » Personalizar para iniciar o personalizador de temas.

A partir daqui, você pode experimentar diferentes opções de tema, alterar menus, personalizar widgets, adicionar CSS personalizado e muito mais.
Isso permite que você visualize as alterações do tema sem realmente aplicá-las ao seu site.
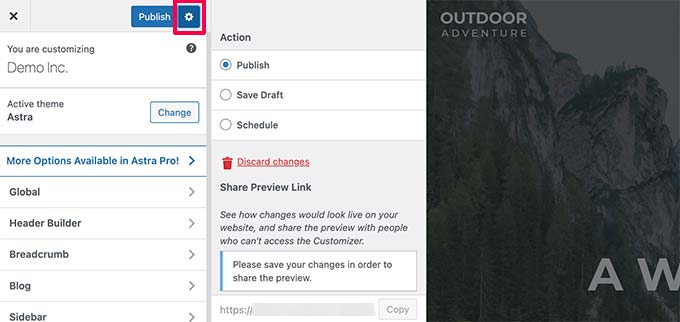
Quando estiver satisfeito com as alterações feitas, clique no botão Publicar para aplicar essas alterações. Opcionalmente, você também pode clicar no ícone de engrenagem para salvar suas alterações como rascunho, agendar suas alterações e compartilhar um link de visualização com os clientes.

Agora, esse método pode não estar disponível para alguns temas mais recentes do WordPress usando o Full Site Editor.
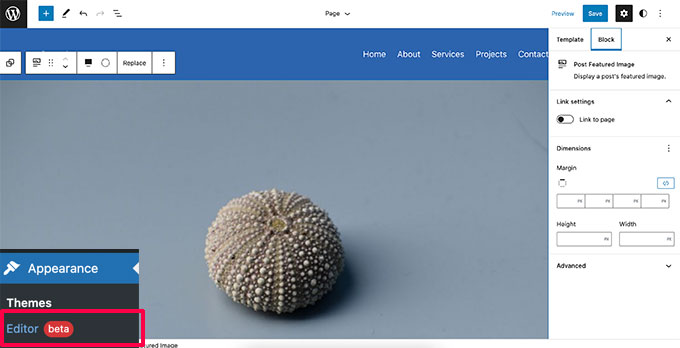
Se você estiver usando um tema de editor de site completo, poderá iniciar o editor visitando o menu Aparência » Editor .

O editor completo do site permite que você edite seu tema WordPress usando blocos. Você pode editar arquivos de modelo individuais com uma visualização ao vivo do seu site.
No entanto, ao contrário do Personalizador de Temas, você não poderá salvar suas alterações como rascunho. Essas alterações serão ativadas quando você salvar suas alterações ou serão perdidas se você sair sem salvar.
Visualize seu tema WordPress personalizado
Deseja criar um tema WordPress completamente personalizado com uma visualização ao vivo?
SeedProd é o melhor construtor de sites WordPress que permite criar um tema WordPress personalizado usando uma interface de arrastar e soltar com visualização ao vivo.
Primeiro, você precisa instalar e ativar o plugin SeedProd. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
Após a ativação, você precisa visitar SeedProd » Configurações para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site da SeedProd.

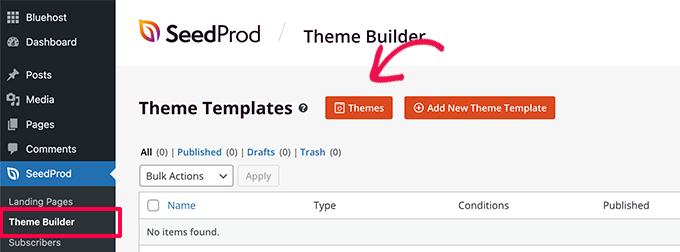
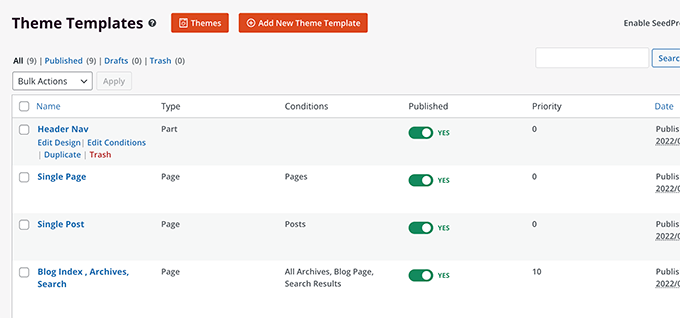
Em seguida, você precisa visitar a página SeedProd » Theme Builder .
A partir daqui, clique no botão Temas.

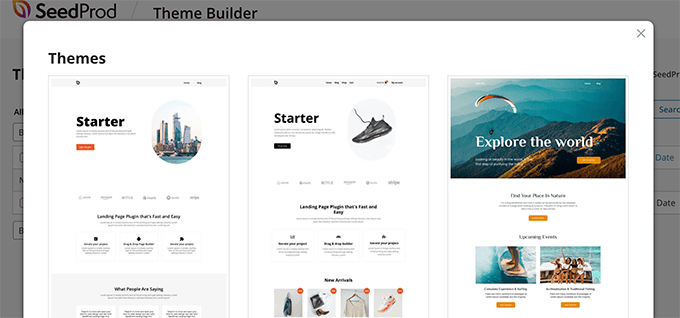
Isso abrirá um pop-up onde você pode escolher um tema para usar como ponto de partida.
O SeedProd vem com vários temas bonitos que você pode personalizar.

Basta clicar para selecionar um tema e o SeedProd gerará todos os arquivos de modelo de tema para você.
Agora você pode clicar em qualquer um desses arquivos de tema para editá-los no construtor de temas.

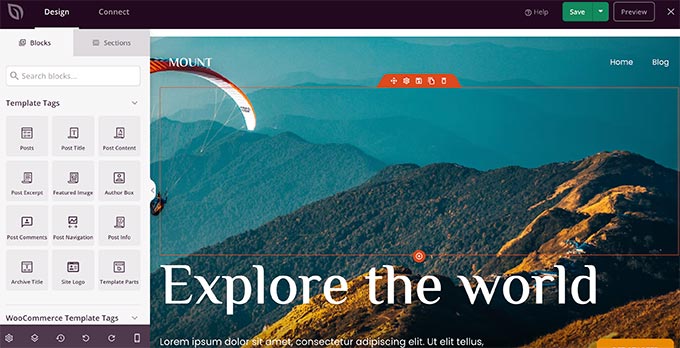
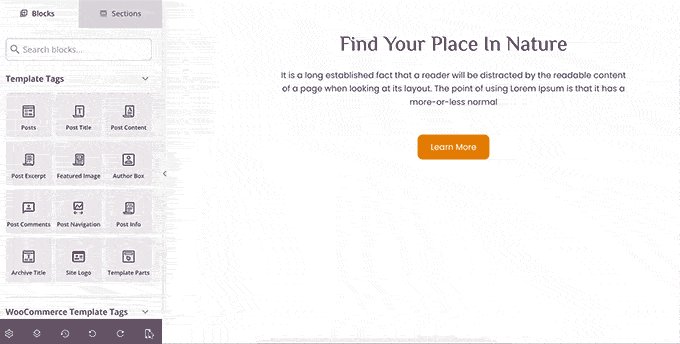
O SeedProd vem com um construtor intuitivo de arrastar e soltar que usa blocos e seções para criar belos layouts.
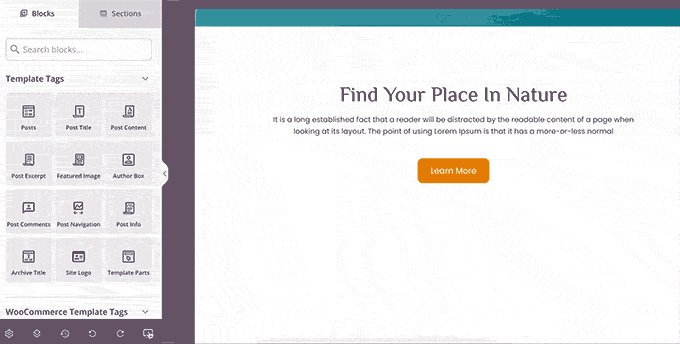
Você pode adicionar blocos ao seu design na coluna da esquerda. À sua direita, você verá uma visualização editável ao vivo do seu modelo de tema.

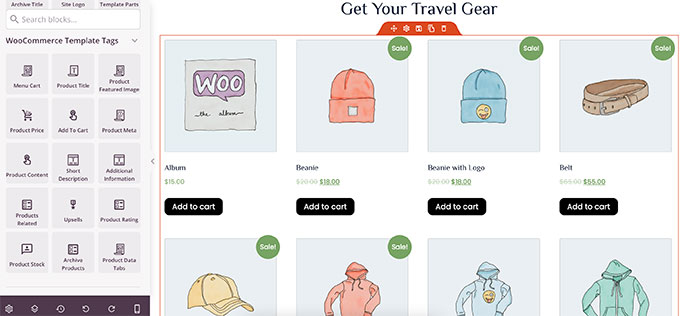
O SeedProd também vem com suporte completo para WooCommerce.
Isso significa que você pode projetar e visualizar sua loja online, incluindo páginas de produtos, página de checkout e muito mais.

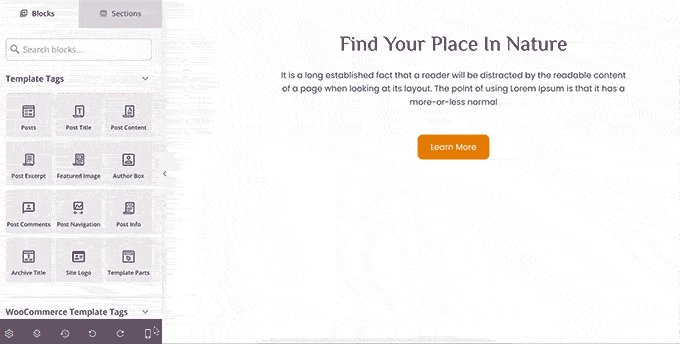
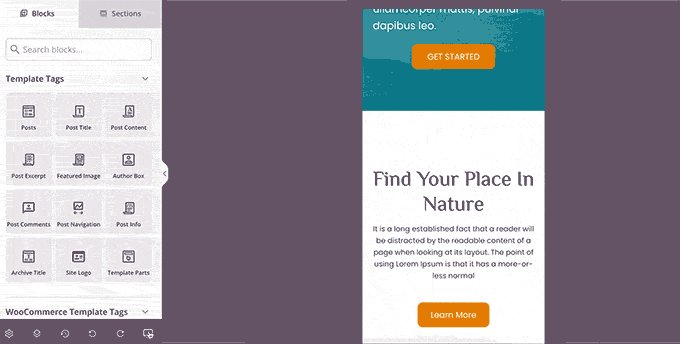
Quer visualizar seu tema para dispositivos móveis?
Basta clicar no ícone do celular na barra inferior e o SeedProd mostrará a visualização móvel do seu tema.

Quando terminar de editar seu tema, você pode clicar no botão Salvar no canto superior direito e sair do construtor. Você pode editar outros modelos, se necessário.
Quando estiver pronto para implantar seu tema personalizado, basta ativar a alternância 'Ativar SeedProd Theme' na página do construtor de temas.

Seu tema personalizado agora será lançado. Isso significa que ele substituirá seu tema WordPress existente.
Para saber mais sobre o construtor de temas personalizados SeedProd, veja nosso tutorial sobre como criar um tema WordPress personalizado sem escrever nenhum código.
Visualize as páginas de destino do WordPress antes do lançamento
Landing pages são páginas especializadas usadas em campanhas de marketing. Essas páginas são altamente otimizadas para conversões e vendas.
Alguns temas do WordPress vêm com modelos de página de destino que você pode personalizar usando o editor de blocos.
No entanto, se você precisar de mais opções de design, precisará do SeedProd. É o melhor construtor de páginas de destino do WordPress e permite que você crie facilmente belas páginas de destino para o seu site.
O SeedProd vem com dezenas de modelos de página de destino projetados profissionalmente para você começar. Além disso, suas páginas de destino ficarão igualmente ótimas em todos os tamanhos de tela.
Primeiro, você precisa instalar e ativar o plugin SeedProd. Após a ativação, você precisa visitar a página SeedProd »Configurações para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site da SeedProd.

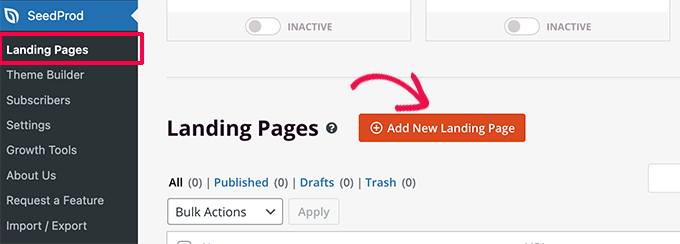
Em seguida, vá para a página SeedProd » Landing Pages .
Para começar a projetar sua página, clique no botão Adicionar nova página de destino.

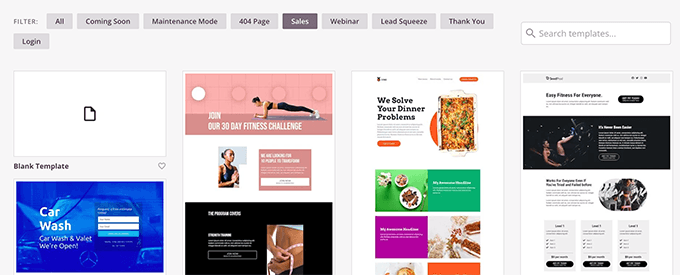
Em seguida, você precisa escolher um modelo.
Existem vários modelos altamente otimizados que você pode usar como ponto de partida ou pode começar com um modelo em branco.

Isso abrirá um pop-up onde você precisa inserir um nome para sua página de destino e escolher um slug de URL.
Em seguida, clique no botão 'Salvar e começar a editar a página' para continuar.

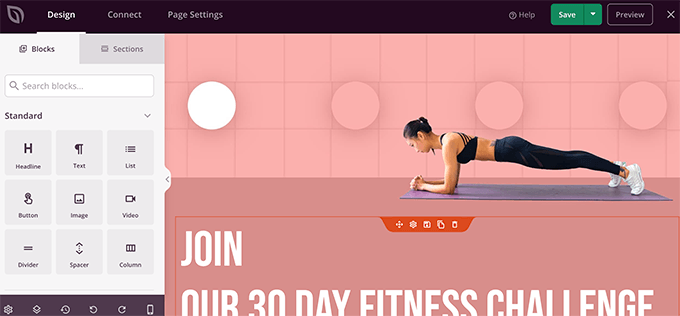
Isso iniciará a interface do construtor de páginas.
É uma ferramenta de design de arrastar e soltar onde você pode projetar sua página com uma visualização ao vivo.

Quando terminar de editar sua página de destino, você pode clicar no botão Salvar e selecionar publicar para torná-la ativa em seu site.
Para saber mais, veja nosso tutorial sobre como criar landing pages no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como visualizar seu site WordPress antes de ir ao ar. Você também pode querer ver nosso guia sobre como usar padrões de bloco do WordPress ou ver nosso guia completo de SEO do WordPress para promover seu site.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
