Como redesenhar um site WordPress – um guia passo a passo
Publicados: 2024-09-26Você está insatisfeito com o design do seu site WordPress devido ao seu baixo desempenho e otimização abaixo da média? Se sim, você pousou no post certo.
Se os Core Web Vitals do seu site são ruins, ele não responde a dispositivos móveis, tem uma alta taxa de rejeição, as páginas carregam lentamente e o tráfego está caindo significativamente, é hora de uma renovação.
Mas você deve estar se perguntando, como? Não se preocupe, nós ajudamos você e estamos aqui para ajudar neste blog. Então, leia até o final para aprender como redesenhar um site WordPress com facilidade.
Sem mais delongas, vamos começar.
Quando você deve considerar redesenhar um site WordPress?
Redesenhar um site não é uma tarefa fácil e requer muito tempo e esforço. Portanto, você não pode simplesmente redesenhar um site WordPress porque está entediado; em vez disso, considere redesenhar apenas quando:
- Não redesenhe só porque está entediado : redesenhar um site leva tempo, por isso só deve ser feito quando for realmente necessário.
- Queda de tráfego : se o seu site estiver perdendo visitantes, isso pode significar que ele não atende mais às necessidades dos usuários e uma reformulação pode ajudar.
- Primeiras impressões : se o seu site parecer desatualizado, pode dar uma má impressão da sua marca ou negócio.
- Experiência do usuário ruim : se os visitantes tiverem dificuldade para encontrar informações importantes, pode ser necessária uma reformulação para melhorar a navegação, como adicionar menus ou links melhores.
- Problemas de velocidade : se o seu site ficar lento mesmo depois de tentar otimizá-lo, o design pode ficar muito complicado e você pode precisar de um mais leve.
- Problemas com dispositivos móveis : se o seu site não funcionar bem em dispositivos móveis, apesar de seus esforços, o tema pode ser antigo e um design mais compatível com dispositivos móveis pode resolver isso.
- Desalinhamento da marca : se o seu site não representa mais a sua marca ou o que você oferece, é hora de reformulá-lo.
- Conversões : se o seu site não estiver convertendo visitantes em clientes ou assinantes como deveria, uma reformulação poderá ajudar a impulsionar seu negócio e sua presença online.
Etapas para redesenhar um site WordPress
Confira as etapas que o ajudarão a seguir uma maneira direta e simplificada de começar a redesenhar um site WordPress.
Etapa 1: Reúna os dados de desempenho do site e analise o relatório
Por que coletar dados?
Mesmo que você já saiba que está perdendo tráfego e conversões, precisará de dados para confirmar os problemas. Além disso, após o redesenho, você poderá usar esses dados para ver se as mudanças estão ajudando.
Definir benchmarks: a coleta de dados antes da reformulação fornece um ponto de partida (benchmarks) para comparar o desempenho do seu site antes e depois da reformulação. Isso ajuda a avaliar se o redesenho melhorou as coisas.
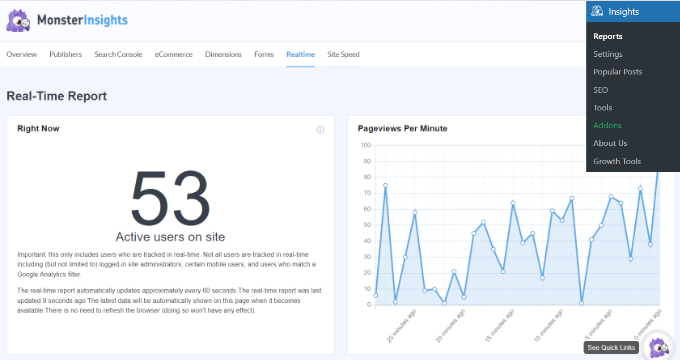
Ferramenta recomendada: Para isso, você pode considerar o plugin MonsterInsights , que conecta o Google Analytics ao seu site WordPress. Ajuda a rastrear métricas de desempenho importantes diretamente em seu painel.

O que medir:
- Tráfego geral: quantos visitantes chegam ao seu site? Isso mostra se o redesenho melhora a visibilidade.
- Taxa de rejeição: quantas pessoas saem depois de visualizar apenas uma página? Um bom redesenho pode manter os visitantes engajados.
- Taxa de conversão: quantos visitantes realizam uma ação desejada (como comprar algo ou inscrever-se)? Você pode acompanhar se o redesenho melhora isso.
- Páginas principais: quais páginas são as mais populares? Proteja-os durante o redesenho para manter seu público feliz.
- Fontes de tráfego: de onde vêm os visitantes (mecanismos de pesquisa, mídias sociais, etc.)? Projete seu site para oferecer suporte a esses canais.
- Duração da sessão: quanto tempo os visitantes permanecem no seu site? Uma reformulação pode encorajá-los a ficar mais tempo.
- Visualizações de página por sessão: quantas páginas cada visitante visualiza? Um design melhor pode melhorar a navegação, fazendo com que os usuários explorem mais.
- Tráfego de dispositivos móveis versus computadores: saiba se mais visitantes usam dispositivos móveis ou computadores e projete seu site para funcionar bem nesses dispositivos.
Fácil acesso aos dados: Com o MonsterInsights, você pode até usar uma ferramenta de IA para fazer perguntas sobre o desempenho do seu site, facilitando a obtenção das informações necessárias.

Etapa 2: conduza uma auditoria completa do site WordPress
Antes de fazer alterações, você precisa descobrir o que está causando os problemas de desempenho descobertos anteriormente. Isso ajuda você a decidir o que precisa ser consertado e o que já está funcionando bem. Para esse efeito,
- Conduza uma auditoria de site : uma auditoria de site ajuda você a entender como os usuários experimentam seu site atual. Isso irá guiá-lo na tomada de decisões inteligentes de redesenho.
- Obtenha feedback dos usuários : pergunte diretamente aos usuários sobre a experiência deles em seu site – o que eles gostam, não gostam ou acham confuso. O plugin UserFeedback permite adicionar pesquisas ao seu site para que os visitantes possam compartilhar suas opiniões. Isso fornece informações valiosas diretamente do seu público.
- Avalie a jornada do usuário : observe como os visitantes navegam em seu site antes de fazer uma compra ou preencher um formulário. Se houver obstáculos, você saberá o que consertar. O complemento MonsterInsights User Journey ajuda a rastrear essa jornada, especialmente para sites de comércio eletrônico como WooCommerce.
- Use ferramentas de rastreamento para leads : se o seu site se concentra na geração de leads (por exemplo, fazer com que as pessoas preencham formulários), o WPForms funciona bem com o complemento User Journey. Ele mostra de onde vieram os visitantes e as etapas que eles executaram antes de enviar um formulário.
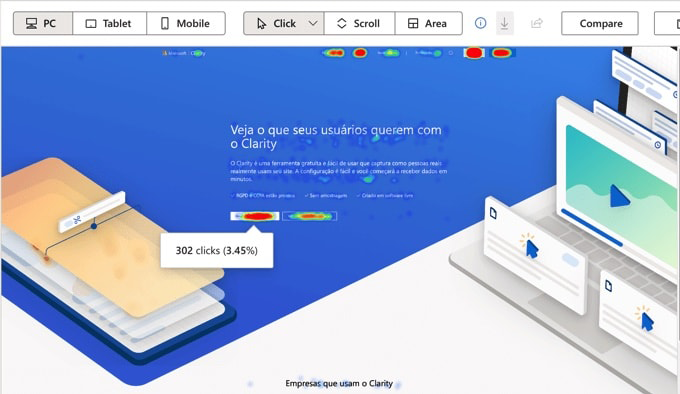
- Mapas de calor para insights mais profundos : os mapas de calor mostram onde os visitantes clicam, rolam ou passam o mouse em suas páginas, proporcionando uma compreensão visual de como as pessoas usam seu site. O Microsoft Clarity é recomendado como uma ferramenta gratuita que fornece mapas de calor e outros dados úteis.

Etapa 3: decida se deseja colocar seu site no ar ou em manutenção
Ao redesenhar seu site WordPress, você deve escolher se deseja mantê-lo funcionando (online) ou offline (modo de manutenção).

Isso afeta a forma como os visitantes e os mecanismos de pesquisa veem seu site durante a reformulação.
Coisas para pensar:
- Qual é o tamanho do redesenho? Você está mudando apenas algumas coisas ou refazendo completamente o site inteiro?
- Quanto tempo vai demorar? É um trabalho rápido que leva alguns dias ou algo que levará semanas?
- Seu site pode ficar offline? Sua empresa poderá sobreviver se seu site não funcionar por um tempo?
- Quantos visitantes você recebe? Se muitas pessoas visitarem seu site, elas poderão sair se ele estiver fora do ar.
- Você está mudando a forma como o site funciona? Você está apenas fazendo com que pareça diferente ou também está mudando as coisas?
- Seu site é importante para o seu negócio? Se o seu site é importante para vendas ou outras tarefas, mantê-lo online é mais importante.
Mantenha o site online, se possível : geralmente é melhor manter o site funcionando durante o redesenho. Se você mantê-lo online, poderá evitar problemas com a perda de visitantes ou prejudicar a classificação do seu mecanismo de pesquisa. Para fazer isso:
- Use um site de teste , que é uma cópia do seu site onde você pode testar as alterações sem afetar o site ativo.
- Ou use um site local em seu computador para trabalhar no redesenho de forma privada.
Modo de manutenção para reformulações rápidas : se a reformulação for curta e não prejudicar seus negócios, você poderá colocar o site off-line usando o modo de manutenção. Mas tenha cuidado, porque:
- Isso pode prejudicar sua classificação nos motores de busca.
- Pode ser necessário configurar redirecionamentos especiais para que os visitantes saibam que o site está fora do ar.
Ferramentas úteis :
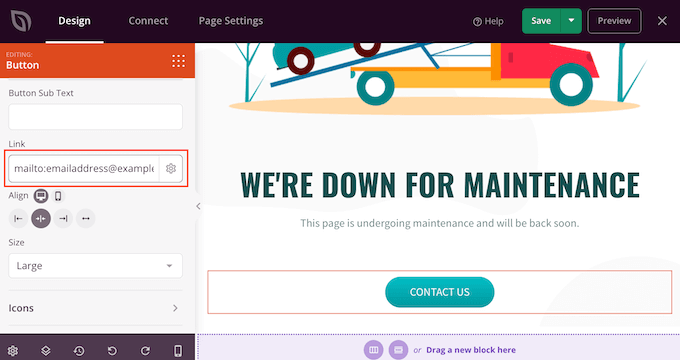
- SeedProd ajuda a colocar seu site em modo de manutenção e a criar uma bela página informando aos visitantes sobre o redesenho. Também pode ajudar a coletar e-mails de visitantes que desejam saber quando o site estará de volta.
- O SeedProd também envia um sinal especial aos motores de busca, avisando-os que o site está fora do ar apenas temporariamente, o que pode ajudar no SEO.
Etapa 4: escolha um método de redesenho adequado para você
Agora vem a parte do redesenho. Escolha o método mais adequado e fácil que melhor se adapta às suas necessidades. Temos três opções:

Opção 1: mude seu tema atual

- Bom para : pessoas que gostam do design atual, mas desejam torná-lo um pouco mais moderno ou adicionar novos recursos.
- Prós :
- Você já sabe como usar sua configuração atual.
- É mais rápido, fácil e barato.
- Os visitantes reconhecerão seu site.
- Contras :
- Você só pode fazer alterações com base no que o seu tema atual permite.
Se quiser fazer mais alterações, mas não sabe codificar, você pode usar estas ferramentas:
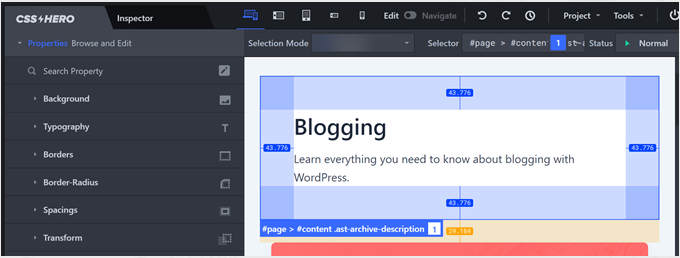
- CSS Hero : ajuda você a alterar o design do seu site sem codificação.
- WPCode : permite adicionar recursos personalizados com segurança, sem danificar seu site.
Opção 2: escolha um novo tema e personalize-o
- Bom para : Pessoas que desejam uma grande mudança no design ou usar recursos novos e modernos.

- Prós :
- Você começa do zero com novos designs e recursos.
- Isso pode tornar seu site mais rápido e melhor.
- Contras :
- Talvez você precise aprender como usar o novo tema.
- Você precisa ter certeza de que o novo tema funciona com seus plug-ins atuais.
Para facilitar, você pode usar ferramentas como o SeedProd , que permite construir páginas arrastando e soltando peças sem precisar de conhecimentos técnicos.
Opção 3: contratar um designer profissional
- Bom para : Pessoas que desejam um site personalizado, mas não têm tempo ou habilidades para criá-lo sozinhas.
- Prós :
- Você obtém um design exclusivo feito especialmente para você.
- Você não precisa se preocupar em projetar ou codificar nada.
- Contras :
- É mais caro.
- Você tem que esperar o designer terminar o trabalho.
Se você deseja um novo site, mas não quer fazê-lo sozinho, contratar um designer é uma ótima opção. Custa mais, mas você terá um site personalizado e ajuda profissional.
Etapa 5: crie um backup antes de colocá-lo no ar
É uma das etapas mais importantes que você nunca deve pular. Lembre-se sempre de criar um backup do seu site antes de iniciar qualquer edição e mesmo após finalizá-la. Isso ajudará a garantir um processo tranquilo caso algo dê errado.
Por que isso é importante?
- Corrija erros : se algo der errado, você poderá recuperar seu site antigo.
- Reação do usuário : Se as pessoas não gostarem do novo visual, você poderá facilmente voltar atrás.
- Salve coisas importantes : você não perderá nenhum conteúdo ou configuração.
- Sinta-se seguro : você se sentirá melhor sabendo que poderá recuperar seu site, se necessário.
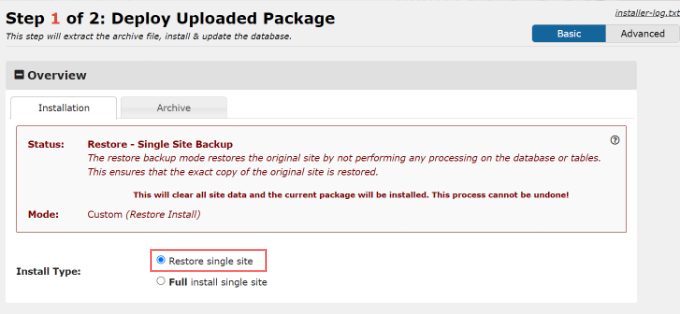
Para fazer isso, você pode usar uma ferramenta como o Duplicator . Facilita o backup do seu site e você pode salvá-lo no seu computador ou na nuvem (como o Dropbox). Se precisar restaurar seu site, basta arrastar e soltar o arquivo de backup.

Etapa 6: inicie seu site e execute novamente a auditoria do site
Depois de finalizar tudo e quando você sentir que a reformulação do site está concluída, coloque-o no ar e faça um teste de auditoria final.
Para este efeito, existem várias ferramentas gratuitas disponíveis, como SpyFu, PageSpeed Insights, Ubersuggest, etc. No entanto, se você tiver ferramentas premium disponíveis, como SEMrush ou Ahrefs, elas seriam ótimas e forneceriam análises e relatórios de auditoria suficientes. .
Se os resultados da auditoria forem satisfatórios, verifique também o comportamento e a experiência do usuário no Microsoft Clarity.
Certifique-se de que os visitantes não tenham problemas ao navegar e navegar pelo seu site.

Conclusão
Este não é o fim. Depois de lançar seu site, seu trabalho como administrador do site ainda não acabou. Você precisa fazer manutenção regular para garantir que seu site permaneça rápido, seguro contra ataques e livre de erros.
Não se preocupe! Temos várias postagens e bases de conhecimento para você sobre dicas e truques para manter um site saudável.
- Como colocar seu site em modo de manutenção WordPress?
- Custo de manutenção do site: um guia detalhado para 2024
- Como proteger seu site WordPress: lista de verificação definitiva de segurança do WordPress
- 22 melhores maneiras de acelerar o desempenho do WordPress
Precisar de ajuda?
Se tudo isso parece demais e você tem um orçamento apertado, considere contratar nossos serviços de manutenção na WPOven. Aqui está o que você ganha:
- Manutenção e suporte 24 horas por dia, 7 dias por semana
- Monitoramento constante para garantir que seu site esteja sempre online
- Atualizações regulares para o núcleo, temas e plug-ins do WordPress
- Backups de rotina e remoção de malware
- Apoio emergencial quando necessário
Nossos especialistas podem identificar e resolver problemas complexos que as ferramentas automatizadas podem ignorar, adaptando soluções às suas necessidades específicas.
Esperamos que este artigo ajude você a entender como redesenhar seu site WordPress. No entanto, se você tiver alguma dúvida ou sugestão, informe-nos na seção de comentários abaixo.

Rahul Kumar é um entusiasta da web e estrategista de conteúdo especializado em WordPress e hospedagem na web. Com anos de experiência e o compromisso de se manter atualizado com as tendências do setor, ele cria estratégias on-line eficazes que direcionam o tráfego, aumentam o engajamento e aumentam as conversões. A atenção de Rahul aos detalhes e a capacidade de criar conteúdo atraente fazem dele um recurso valioso para qualquer marca que busca melhorar sua presença online.