Como redesenhar seu site
Publicados: 2024-10-21Mergulhar em uma reformulação pode ser cansativo e é fácil se perder sem um plano claro. É por isso que ter uma estratégia sólida e as ferramentas certas, como o Divi, é essencial. Estamos aqui para orientá-lo no planejamento e na realização de uma reformulação de site de alto nível. Também apresentaremos algumas dicas úteis para garantir que seu novo site atinja o objetivo de sua marca.
Vamos lá!
- 1 O que é o redesenho de um site?
- 1.1 Por que redesenhar seu site?
- 1.2 Você deve redesenhar ou atualizar?
- 2 Redesenhando seu site: quando é o momento certo?
- 2.1 Quando seu site parece desatualizado
- 2.2 Marca inconsistente
- 2.3 Novos produtos ou serviços
- 2.4 Próximos Marcos
- 2.5 Conversões em declínio
- 3 Redesenhando seu site: coisas a considerar
- 3.1 Orçamento
- 3.2 Abordagem que prioriza o celular
- 3.3 Estratégia e gerenciamento de conteúdo
- 3.4 Consistência da Marca
- 3.5 Otimização para Mecanismos de Busca (SEO)
- 3.6 Integração com ferramentas de marketing
- 3.7 Escalabilidade
- 4 Como redesenhar seu site
- 4.1 Escolha a pilha certa
- 4.2 Planeje sua estratégia de lançamento
- 4.3 Esboçar um contorno/estrutura de arame
- 4.4 Planejar a navegação do site
- 4.5 Planeje conteúdo envolvente e otimizado para SEO
- 4.6 Teste Exaustivamente em Todos os Dispositivos
- 4.7 Coletar e agir de acordo com o feedback pós-lançamento
- 5 Renovar, relançar, ter sucesso
O que é o redesenho de um site?
Reprojetar seu site envolve atualizar e melhorar sua aparência, funcionalidade e experiência do usuário para alinhá-lo com seus objetivos de negócios atuais e requisitos de público. Isso inclui atualizar o design visual, melhorar a navegação, otimizar para uso móvel e melhorar a velocidade e o desempenho do site.
O processo também envolve atualizar sua tecnologia, revisar conteúdo e garantir compatibilidade com navegadores e dispositivos modernos. O objetivo é criar uma presença online mais envolvente e fácil de usar que reflita com precisão sua marca, apoie suas estratégias de marketing e atenda às necessidades de seus visitantes.
Um redesenho bem executado aumentará o engajamento e ajudará você a atingir seus objetivos de negócios.
Por que redesenhar seu site?
Você precisa redesenhar seu site para mantê-lo prático e relevante. À medida que os gostos dos usuários evoluem, um novo design pode simplificar a navegação, acelerar o seu site e garantir que ele funcione bem em todos os dispositivos. Ao atualizar seu site, você pode incorporar tendências de design moderno, fazendo com que sua marca pareça mais confiável.
Seu site deve refletir novos produtos, serviços e objetivos à medida que sua empresa cresce, fornecendo informações precisas ao seu público. Além disso, um redesenho permite melhorar a visibilidade do seu site nos buscadores, atraindo mais visitantes.
Durante esse processo, você também pode corrigir problemas técnicos e aumentar a segurança, garantindo uma experiência mais segura aos usuários. Uma reformulação cuidadosa do site pode aumentar o engajamento, aumentar as conversões e apoiar seus objetivos de negócios.
Você deve redesenhar ou atualizar?
A reformulação e atualização de um site visam melhorar sua presença online, mas diferem em escopo e profundidade. A atualização de um site envolve pequenas atualizações no design e conteúdo existentes. Isso pode significar alterar esquemas de cores, atualizar imagens, ajustar fontes ou atualizar o conteúdo escrito para manter o site atualizado sem alterar sua estrutura fundamental. Esta abordagem é ideal para empresas que necessitam de uma atualização rápida para manter uma aparência moderna sem investimento significativo ou tempo de inatividade.
Por outro lado, a reformulação de um site é uma revisão mais abrangente que aborda os aspectos estéticos e funcionais do seu site. Esse processo geralmente inclui repensar o back-end do site, melhorar a navegação, aprimorar a experiência do usuário e integrar novas tecnologias ou recursos.
Uma reformulação também pode envolver a atualização da estratégia de conteúdo, otimização para mecanismos de busca e garantia de compatibilidade com os dispositivos e navegadores mais recentes. Embora uma atualização possa fornecer atualizações visuais imediatas, um redesenho oferece melhorias mais profundas que podem aumentar significativamente o desempenho, o envolvimento do usuário e a eficácia geral no alcance das metas de negócios.
Redesenhar seu site: quando é o momento certo?
Conforme mencionado antes, redesenhar seu site pode melhorar a experiência do usuário, modernizar sua marca e mantê-lo competitivo. Vamos explorar os principais sinais que indicam que é hora de redesenhar sua presença online:
Quando seu site parece desatualizado
Um site desatualizado pode prejudicar a credibilidade da sua marca e a confiança do usuário. Quando os visitantes veem gráficos antigos, layouts desatualizados e esquemas de cores desbotados, eles podem pensar que sua empresa está ficando para trás em relação às tendências e à tecnologia. Um design antigo também pode dificultar a navegação dos usuários e a localização rápida das informações necessárias.
Isso pode afastar clientes em potencial e diminuir o engajamento. Verificar regularmente a aparência e a funcionalidade do seu site permite mantê-lo moderno, atraente e fácil de usar. Esta abordagem fortalece o profissionalismo da sua marca, mostra o seu compromisso com a qualidade e transmite aos seus visitantes/clientes que a sua organização caminha com o tempo.
Marca inconsistente
A consistência na marca em todas as plataformas, incluindo o seu site, é crucial para a construção de uma identidade sólida e reconhecível. Cores, fontes ou mensagens incompatíveis podem confundir os visitantes e enfraquecer o impacto da sua marca. Uma estratégia de design coesa ajuda seu site a refletir os valores, a personalidade e a missão de sua marca, o que promove a confiança e a lealdade entre seu público.
Se o seu site e outros materiais de marketing forem diferentes, isso pode prejudicar sua credibilidade e criar uma experiência de usuário desarticulada. A reformulação do site oferece a oportunidade de alinhar todos os elementos da marca, garantindo que sua presença online seja unificada e comunique de forma eficaz a essência da sua marca.
Novos produtos ou serviços
A introdução de novos produtos ou serviços significativos é um grande passo que pode ser uma excelente oportunidade para redesenhar o seu site. Seu site deve mostrar e promover claramente essas novas adições, oferecendo informações detalhadas e fácil navegação para ajudar os usuários a compreender e interagir com sua oferta.
Um redesenho permite adicionar seções especiais, melhores recursos visuais e recursos interativos para destacar os benefícios de suas novas ofertas e pontos de venda exclusivos. Atualizar a estrutura do site pode melhorar a experiência geral do usuário, tornando mais fácil para os visitantes encontrarem e acessarem os produtos ou serviços mais recentes.
Próximos marcos
Isso é, de certa forma, uma continuação do ponto acima: antecipar e planejar marcos futuros, como aniversários, aquisições ou campanhas importantes, pode ser um motivo estratégico para redesenhar seu site. Um novo design ajuda você a comunicar esses eventos importantes de maneira eficaz ao seu público, criando entusiasmo e envolvimento.
Você pode destacar esses marcos incorporando elementos temáticos, banners ou seções dedicadas, fornecendo aos visitantes informações relevantes e oportunas. Além disso, um site redesenhado pode aprimorar a funcionalidade para oferecer suporte a promoções especiais ou recursos interativos relacionados ao marco.
Ao alinhar o design do seu site com os principais eventos de negócios, você fortalece seus esforços de marketing e reforça a presença da sua marca em períodos importantes.
Conversões em declínio
Se você notar uma queda nas taxas de conversão, talvez seja hora de redesenhar seu site. As taxas de conversão mostram até que ponto seu site incentiva os visitantes a comprar algo, inscrever-se em um boletim informativo ou entrar em contato com você. Vários fatores podem causar conversões mais baixas: experiência do usuário ruim, frases de chamariz pouco claras, tempos de carregamento lentos ou elementos de design desatualizados que não geram confiança.
Uma reformulação completa pode resolver esses problemas, melhorando a navegação, otimizando o layout das páginas e melhorando a usabilidade. O uso de estratégias de design baseadas em dados também pode tornar a jornada do usuário mais atraente e persuasiva, ajudando você a transformar mais visitantes em clientes.
Redesenhando seu site: coisas a considerar
Está pensando em dar uma cara nova ao seu site? É mais do que apenas escolher novas cores ou fontes. Uma reformulação bem planejada pode dar uma nova vida à sua presença online e impulsionar o seu negócio. Aqui está o que você deve ter em mente.
Orçamento
Definir um orçamento claro é uma etapa crucial ao redesenhar seu site. Ajuda você a cobrir todos os aspectos do projeto – desde design e desenvolvimento até criação de conteúdo e marketing – sem gastar demais. Um orçamento bem definido permite que você se concentre em recursos essenciais e aloque recursos de forma eficiente, evitando custos inesperados que podem desviar seu projeto.
Também torna mais fácil escolher as ferramentas, tecnologias e serviços profissionais certos dentro de seus limites financeiros. Além disso, conhecer o seu orçamento melhora a comunicação com designers e desenvolvedores, permitindo-lhes sugerir soluções que atendam às suas necessidades financeiras.
Abordagem que prioriza o celular
Ao navegar na web em seu telefone, você provavelmente notou como alguns sites funcionam melhor. À medida que mais pessoas usam seus telefones para ficar on-line, é crucial criar sites pensando nos usuários móveis.
Pense nisso: você quer que seu site tenha uma boa aparência e funcione bem, independentemente do dispositivo que alguém esteja usando, certo? É aí que entra o design mobile-first. O objetivo é garantir que seu site carregue rapidamente, seja fácil de navegar e se ajuste perfeitamente para caber em diferentes tamanhos de tela.
Focar primeiro nos usuários móveis torna seu site mais amigável para todos em smartphones e tablets. Mecanismos de pesquisa como o Google preferem sites compatíveis com dispositivos móveis, o que pode ajudar mais pessoas a encontrar você online. E isso provavelmente os manterá em seu site por mais tempo e talvez até os transforme em clientes.
Estratégia e gerenciamento de conteúdo
Uma estratégia de conteúdo sólida é crítica para uma reformulação bem-sucedida do site. Ajuda seu site a comunicar a mensagem de sua marca e envolver seu público-alvo. Comece revisando e organizando seu conteúdo atual, identificando lacunas e criando novo material que corresponda aos seus objetivos de negócios. Além disso, considere a tonalidade do conteúdo, que irá variar de acordo com o seu setor e público-alvo.
Um bom gerenciamento de conteúdo envolve a configuração de um calendário de conteúdo, otimização para mecanismos de pesquisa e manutenção de tom e estilo consistentes em todas as páginas. Adicionar elementos multimídia como imagens, vídeos e infográficos pode aumentar o envolvimento do usuário e tornar as informações mais acessíveis.
Planeje seu conteúdo tendo em mente a jornada do usuário, oferecendo informações valiosas em cada etapa para orientar os visitantes na realização das ações desejadas. Ao focar na estratégia e gerenciamento de conteúdo, você pode construir um site que atraia visitantes, os mantenha interessados e incentive a interação contínua.
Consistência da marca
Ao redesenhar seu site, é importante manter a aparência de sua marca consistente o tempo todo. Não se trata apenas de ter uma boa aparência – trata-se de construir a confiança de seus visitantes e garantir que eles o reconheçam imediatamente.
Ao trabalhar no redesenho, certifique-se de que tudo corresponda ao guia de estilo da sua marca. E não se esqueça da maneira como você escreve – seu tom deve refletir a personalidade da sua marca e falar diretamente ao seu público-alvo.
Manter uma imagem de marca consistente cria uma presença online forte da qual as pessoas se lembrarão. Isso pode ajudar a construir credibilidade e fazer com que os clientes voltem.
Otimização de mecanismos de pesquisa (SEO)
Ao redesenhar um site, a otimização de mecanismos de pesquisa (SEO) é crucial para aumentar a visibilidade e atrair tráfego orgânico. Isso envolve a otimização de palavras-chave, meta tags, títulos e textos alternativos de imagens para melhorar as classificações de pesquisa.
Uma reformulação permite reestruturar seu site para melhorar sua rastreabilidade e indexabilidade para mecanismos de pesquisa. É também uma chance de melhorar a velocidade do site, a capacidade de resposta móvel e a experiência do usuário – todos fatores cruciais de SEO.
A implementação de estruturas de URL adequadas e a configuração de redirecionamentos ajudam a manter as classificações de pesquisa existentes. Ao priorizar o SEO em seu redesenho, você pode aumentar a visibilidade, direcionar o tráfego direcionado e apoiar o crescimento do negócio.
Integração com ferramentas de marketing
Integrar ferramentas de marketing no redesenho do seu site é crucial para o sucesso. Essa integração aprimora o rastreamento, a análise e a otimização dos esforços de marketing. Conectar CRM, plataformas de e-mail e ferramentas analíticas melhora o gerenciamento de dados e o envolvimento do cliente.
Vincular seu site a mídias sociais, automação de marketing e sistemas de gerenciamento de conteúdo simplifica os fluxos de trabalho e garante mensagens consistentes na plataforma. A integração adequada permite o rastreamento preciso do comportamento do usuário, permitindo decisões informadas e baseadas em dados.
Ao tornar seu site redesenhado compatível com ferramentas de marketing atuais e futuras, você pode melhorar estratégias, aumentar a eficácia da campanha e obter maior ROI. Esta abordagem cria um poderoso centro de marketing que pode se adaptar às novas tecnologias, maximizar o impacto da sua presença online e apoiar os objetivos de crescimento do negócio a longo prazo. Integrar suas ferramentas de marketing ao redesenhar seu site é uma ótima maneira de fazer isso.
Escalabilidade
Criar um site com escalabilidade como foco principal é crucial para apoiar o crescimento futuro e se adaptar às mudanças nos requisitos de negócios. É vital garantir que seu site possa gerenciar o aumento do tráfego, incorporar novos recursos e expandir sua funcionalidade sem sacrificar o desempenho ou a experiência do usuário.
Este processo envolve a escolha de uma plataforma flexível, a adoção de princípios de design modular e a construção de uma infraestrutura de back-end robusta que apoie o crescimento. Além disso, preparar-se para a escalabilidade significa planejar futuras adições de conteúdo, incorporar novas tecnologias e garantir que a arquitetura do site possa se ajustar facilmente às mudanças.
Um site escalável também considera a possibilidade de internacionalização, permitindo múltiplos idiomas e conteúdos regionais à medida que seu negócio atinge um público global. Ao enfatizar a escalabilidade em seu redesenho, você constrói uma presença online robusta e adaptável que pode evoluir com sua empresa, promovendo sucesso e sustentabilidade a longo prazo.

Como redesenhar seu site
Como devemos ter estabelecido, redesenhar o seu site pode dar à sua presença online uma aparência nova e melhor desempenho. Agora, vamos dar uma olhada nas etapas reais para garantir que seu novo site atenda aos seus objetivos e encante os visitantes:
Escolha a pilha certa
Uma pilha de tecnologia é um conjunto de ferramentas e estruturas usadas para construir e administrar um site, abrangendo tecnologias front-end e back-end. Embora muitas ferramentas de construção de sites estejam disponíveis, o WordPress se destaca por sua versatilidade incomparável.

Com o WordPress, você tem controle total sobre o design e a personalização do seu site. Você pode escolher entre uma ampla variedade de temas e plug-ins para criar um site com ótima aparência e bom desempenho nos mecanismos de pesquisa. Seus recursos amigáveis para SEO e extensos plug-ins de SEO tornam a otimização do site simples.
Um dos melhores aspectos do WordPress é que ele é gratuito e de código aberto, além de custos de hospedagem e plugins específicos. Este é um fator significativo por trás de sua adoção generalizada – agora ele alimenta mais de 43% de todos os sites em todo o mundo, o que representa cerca de 1,1 bilhão de sites!
E o tema WordPress?
Conforme mencionado, a força do WordPress está em seus temas e plugins. Os temas são os blocos de construção do seu site e o Divi é uma das opções mais versáteis. Com seu Visual Builder fácil de usar, você pode arrastar e soltar para criar páginas da web impressionantes sem precisar de nenhum conhecimento de codificação.

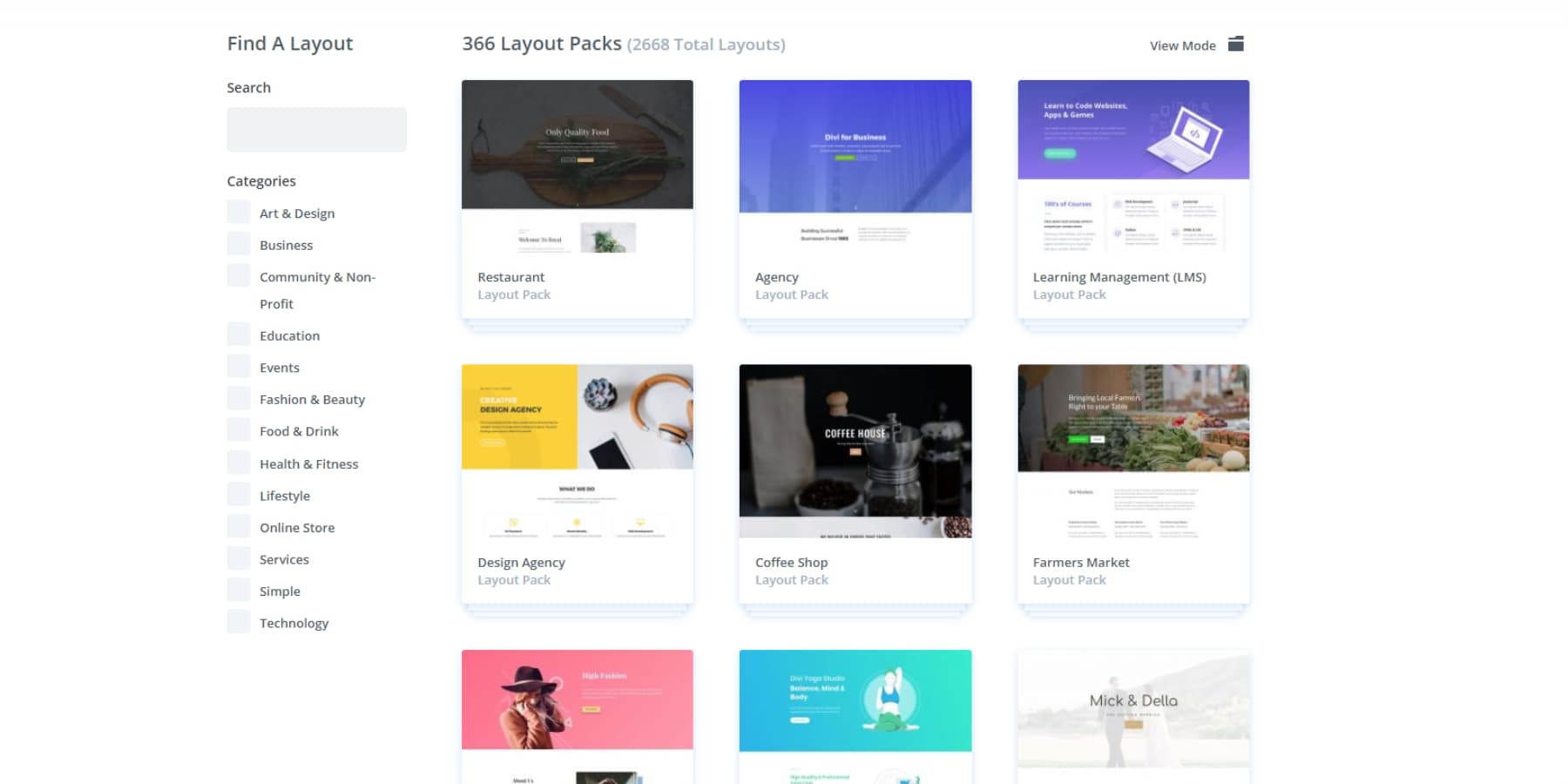
Você também tem acesso a mais de 200 módulos, oferecendo infinitas opções criativas. Preocupado em não ser criativo o suficiente? Não fique! Divi oferece mais de 2.000 layouts pré-fabricados e pacotes de sites, para que você nunca precise começar do zero.

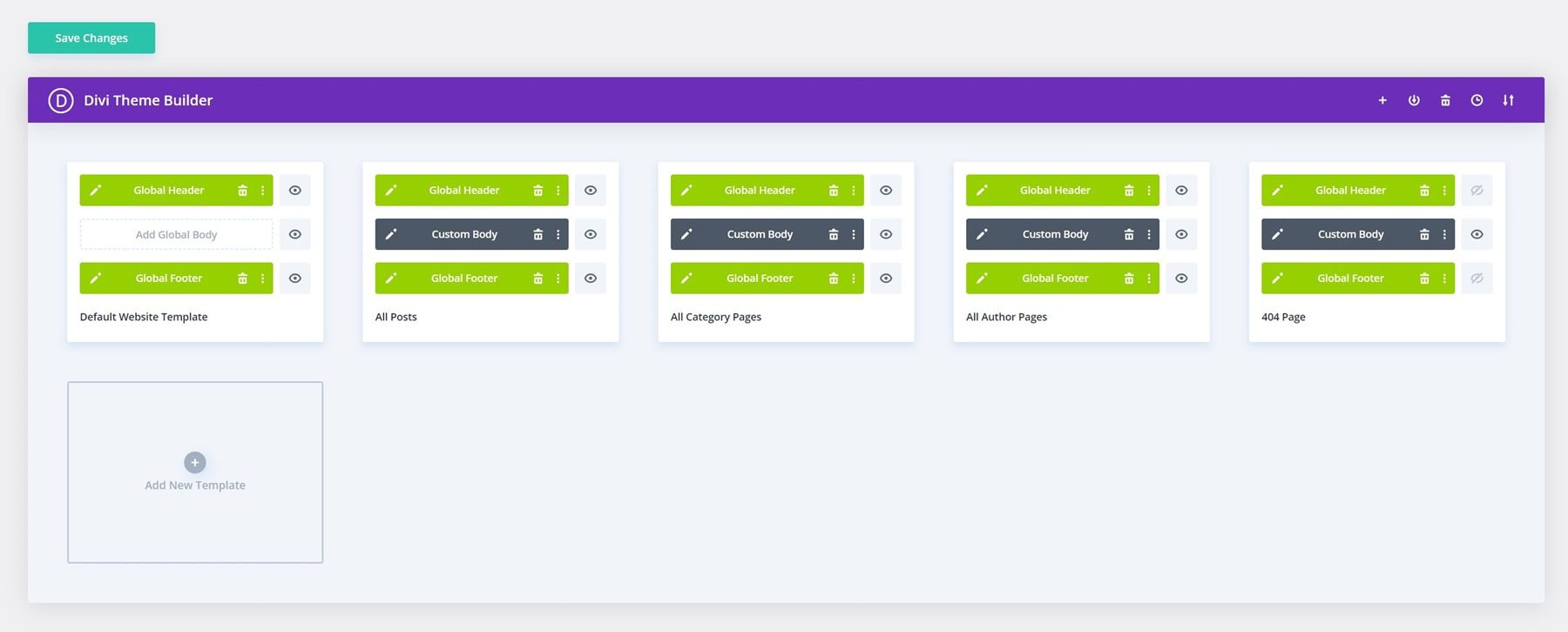
O recurso Theme Builder é uma virada de jogo. Ele permite que você controle cada parte do seu site, desde os mínimos detalhes em cabeçalhos e rodapés até modelos de postagem de blog totalmente personalizados e páginas de arquivo.

Isso não é tudo…
Divi é uma solução completa para redesenhar o seu site. Veja o Divi AI, por exemplo. Este assistente de design com tecnologia de IA pode escrever texto de marca, gerar imagens realistas, escrever código compatível e até mesmo criar seções e editar imagens - tudo com um simples prompt de texto.
Usando o Divi Quick Sites, você pode criar todo o seu site para você por meio de seu construtor com tecnologia de IA. Basta fornecer alguns detalhes sobre o seu negócio e a Divi AI atuará como seu web designer, redator e fotógrafo, construindo um site completo em minutos. Ao contrário dos modelos predefinidos, ele gera layouts exclusivos, conteúdo bem escrito e imagens personalizadas adequadas ao seu negócio.
Divi Quick Sites cuida de tudo – desde a configuração de sua página inicial e menu até a instalação de modelos do Theme Builder e adição de cores globais. Ele também suporta comércio eletrônico instalando WooCommerce para personalizar suas páginas de loja, carrinho e checkout.
Se preferir não usar IA, você pode começar com um dos muitos sites iniciais pré-fabricados da Divi. Nossa equipe projetou esses sites à mão com fotos e ilustrações exclusivas. Escolha um design adequado ao seu negócio, insira informações básicas como o título e o logotipo do seu site e especifique a sua lista de páginas. O Quick Sites cuidará do resto. Seu site estará pronto em menos de um minuto.
Tudo está configurado para você, incluindo páginas do site, menu, modelos do Theme Builder, configurações do Theme Customizer e predefinições. Cada modelo possui um sistema de design completo com dezenas de Divi Presets e fontes e cores globais. Quando você adiciona novos módulos, eles combinam com o resto do seu site! Depois que seu site estiver configurado, entre no construtor e personalize seu conteúdo.
Obtenha Divi
E quanto à hospedagem?
Para aproveitar ao máximo o Divi com WordPress para o seu site, você precisa de uma hospedagem excelente, pois o WordPress é auto-hospedado. Escolher um provedor de servidor, configurar um ambiente e instalar o WordPress pode ser complicado, especialmente se você não tiver experiência em tecnologia. No entanto, SiteGround facilita pré-instalando o WordPress e todas as ferramentas necessárias ao hospedar seu site com eles.

SiteGround é um dos principais provedores de hospedagem WordPress. Ele oferece excelente tempo de atividade, velocidades de carregamento rápidas e recursos robustos de backup. Ele também possui excelente suporte ao cliente 24 horas por dia, 7 dias por semana e oferece muitos recursos apenas para usuários do WordPress.
Com o SiteGround, você pode usar o Divi facilmente e lançar seu site WordPress rapidamente, com todas as configurações prontas. Eles oferecem recursos como certificado SSL gratuito, backups, cache especializado e compatibilidade com plug-ins populares, tornando o SiteGround uma escolha sólida para hospedar seu novo site e prepará-lo para o futuro.
Lance um site WordPress com Siteground
Visão geral da seleção
Vamos dar uma olhada mais de perto em como essa pilha atende a todos os requisitos individuais. Usaremos os itens a serem considerados na seção acima como nosso guia útil –
- Orçamento: você pode começar com WordPress.org gratuitamente, mas suas principais despesas serão a hospedagem Divi e SiteGround. Divi custa US$ 89 anuais ou uma taxa única de US$ 249 para acesso vitalício em sites ilimitados. Combinar Divi com Divi AI e outros recursos do Divi Pro pode levar a uma economia ainda maior. SiteGround oferece hospedagem a partir de apenas US$ 2,99 por mês, tornando esta uma escolha econômica.
- Abordagem Mobile-First: WordPress e Divi respondem desde o início. Você pode criar facilmente sites que funcionem bem em todos os dispositivos com ajustes mínimos.
- Consistência da marca: com as configurações globais do Divi, você obtém controle total sobre o design do seu site, incluindo cores, fontes, espaçamento e muito mais, até o último pixel do seu site. Você pode garantir a consistência da marca em todos os elementos.
- Otimização de mecanismos de pesquisa (SEO): WordPress é compatível com SEO e fornece plug-ins como Rank Math para otimização simples de conteúdo. O código limpo e o design responsivo do Divi melhoram o desempenho do site e a compatibilidade com plug-ins de SEO. Juntamente com a hospedagem otimizada do Siteground, essas ferramentas ajudam a criar sites compatíveis com dispositivos móveis e com boa classificação nos mecanismos de pesquisa.
- Integração com ferramentas de marketing: a maioria das ferramentas de marketing integra-se perfeitamente ao WordPress, o principal sistema de gerenciamento de conteúdo. Divi também se conecta com mais de 75 produtos e serviços. Divi, sendo um produto de código aberto, oferece uma variedade de ganchos, filtros e uma API de módulos abrangente. Isso permite que você e seus desenvolvedores personalizem a plataforma e integrem perfeitamente serviços adicionais.
- Escalabilidade: o WordPress permite criar quantos posts, páginas e produtos você precisar. O Divi também não tem tais limites, nem limita o número de sites para os quais você pode usá-lo. A única restrição é o seu plano de hospedagem, mas com o SiteGround você pode atualizar sempre que necessário, sendo uma excelente opção para crescimento.
Ao combinar WordPress, Divi e Siteground, você cria uma base fantástica que atende a todos os critérios para a próxima reformulação do seu site.
Torne-se um membro Divi
Planeje sua estratégia de lançamento
Planejar cuidadosamente o lançamento do seu site ajuda a que tudo corra bem. Comece definindo metas claras para seu novo site. Você quer mais visitantes, melhores vendas ou um visual excelente? Em seguida, crie uma linha do tempo. Decida quando cada parte do redesenho acontecerá, desde o design até o dia do lançamento.
Se você tem uma equipe trabalhando, converse com sua equipe para que todos saibam qual é o seu papel. Isso ajuda a evitar erros e atrasos. Deixe seu público saber sobre as próximas mudanças. Use e-mails, mídias sociais ou postagens de blog para criar entusiasmo e informá-los sobre o que esperar.
Certifique-se de fazer backup do seu site atual com um plugin como o UpdraftPlus. Dessa forma, se algo der errado, você poderá restaurá-lo rapidamente. Além disso, isso o manteria preparado para quaisquer problemas que possam surgir durante o lançamento.
Planejar bem sua estratégia de lançamento garante uma transição tranquila para seu novo site. Essa preparação cuidadosa ajuda seu site a entrar no ar sem problemas e mantém os visitantes satisfeitos.
Esboce um contorno/estrutura de arame
Desenhar um esboço ou criar um wireframe é essencial antes de mergulhar no design. Esta etapa ajuda você a visualizar o layout e a estrutura do seu novo site. Um bom wireframe deve incluir elementos-chave como cabeçalho, menu de navegação, áreas de conteúdo e rodapé.
Com o Divi Quick Sites, você pode até gerar um wireframe do seu site. Basta descrever sua empresa, adicionar um logotipo e selecionar a opção “usar imagens de espaço reservado”. Ele pode desenvolver um wireframe completo para você em apenas alguns minutos, incluindo tudo, desde cabeçalhos a rodapés, páginas a modelos.
Esse esboço pode servir como um roteiro para seus designers e desenvolvedores, garantindo que todos estejam na mesma página.
Planeje a navegação do site
Uma boa navegação torna o seu site fácil de usar. Comece olhando o menu do seu site atual. Veja o que funciona e o que não funciona. Você também pode analisar suas análises para determinar quais páginas são mais importantes e devem ser fáceis de encontrar.
Use rótulos claros para seus menus e links. Isso ajuda os visitantes a encontrar o que precisam sem confusão. Organize seu conteúdo em seções lógicas. Agrupe páginas semelhantes para que os usuários possam explorar seu site naturalmente.
Adicione recursos como localização atual e uma barra de pesquisa. A localização atual mostra aos usuários onde eles estão em seu site, enquanto uma barra de pesquisa os ajuda a encontrar informações específicas rapidamente. Garanta que sua navegação tenha uma boa aparência em todos os dispositivos, especialmente telefones e tablets.
Manter uma navegação consistente em todas as páginas não é tão difícil com o Theme Builder da Divi. Ele permite que você aplique um cabeçalho e rodapé consistentes em todo o site, ajudando os usuários a se movimentarem sem se perderem. Não sabe por onde começar com o cabeçalho Divi? Acesse nosso mercado e encontre ótimos cabeçalhos e rodapés projetados por profissionais.
Teste seus menus para garantir que funcionem bem e sejam fáceis de usar. Ao planejar cuidadosamente a navegação do seu site, você torna mais fácil para os visitantes encontrarem o que procuram. Isso os mantém engajados e os incentiva a permanecer no seu site por mais tempo.
Planeje conteúdo envolvente e otimizado para SEO
O conteúdo do seu site deve atrair visitantes e ter uma boa classificação nos motores de busca. Comece descobrindo o que seu público está procurando. Você pode usar ferramentas de pesquisa de palavras-chave como SEMrush. Use palavras-chave simples que se encaixem naturalmente em sua escrita.
Crie conteúdo interessante e útil. Escreva frases curtas e claras e use títulos para dividir o texto. Adicione imagens e vídeos para tornar seu site mais atraente e de fácil compreensão. É aqui que o Divi AI pode ajudá-lo a escrever conteúdo adequado na metade do tempo e com o custo que seria necessário de outra forma.
Organize seu conteúdo para que os visitantes possam encontrar rapidamente o que precisam. Use listas e marcadores para destacar informações importantes – links para outras páginas do seu site e recursos externos úteis.
Certifique-se de que seu conteúdo seja atualizado regularmente. Conteúdo atualizado faz com que os visitantes voltem e ajuda seu site a permanecer relevante. Verifique se todas as suas informações estão precisas e atualizadas. Focar em conteúdo envolvente e amigável para SEO torna seu site mais atraente para visitantes e mecanismos de pesquisa. Isso ajuda você a alcançar mais pessoas e atingir seus objetivos.
Teste exaustivamente em vários dispositivos
Testar seu site em diferentes dispositivos garante uma excelente experiência para todos. Comece verificando seu site em computadores, tablets e smartphones. Procure quaisquer problemas com a aparência ou funcionamento do site em cada dispositivo. Felizmente, você pode fazer isso dentro do editor do Divi, então não precisará se preocupar.
Experimente diferentes navegadores da web, como Chrome, Firefox, Safari e Edge. Cada navegador pode exibir seu site de maneira diferente, portanto, certifique-se de que ele funcione bem em todos eles. Verifique se todos os links, botões e formulários funcionam corretamente. Certifique-se de que as imagens carreguem rapidamente e os vídeos sejam reproduzidos sem problemas. Teste a velocidade do site para garantir que ele carregue rapidamente para todos. Certifique-se de usar um plugin de cache como WP Rocket para desempenho consistente.
Peça a amigos ou membros da equipe para usarem seu site e darem feedback. Eles podem encontrar problemas que você não percebeu. Use a opinião deles para fazer melhorias antes do lançamento. Ao testar minuciosamente, você detecta e corrige problemas antecipadamente. Isso garante que seu site funcione bem para todos os visitantes, independentemente de como eles o acessam.
Reúna e aja de acordo com o feedback pós-lançamento
Depois que seu site entrar no ar, ouça o que os visitantes dizem. Peça-lhes que compartilhem suas idéias por meio de pesquisas ou formulários de feedback e considerem seus comentários e sugestões.
Use ferramentas como o Google Analytics para ver como as pessoas estão usando seu site. Veja coisas como quais páginas são populares e de onde os visitantes saem. Esses dados ajudam você a entender o que está funcionando e o que precisa ser melhorado. Responda aos comentários rapidamente. Corrija quaisquer problemas e faça alterações com base no que seus usuários desejam. Continue atualizando seu site para mantê-lo atualizado e valioso.
Mantenha-se envolvido com seu público por meio de mídias sociais e e-mails. Deixe-os saber que você valoriza as opiniões deles e está trabalhando para melhorar o site. Ao coletar e agir de acordo com o feedback, você pode continuar melhorando seu site, o que o ajuda a atender às necessidades dos visitantes e a atingir seus objetivos de negócios.
Renovar, relançar, ter sucesso
Renovar seu site é uma virada de jogo que pode transformar a experiência do usuário, gerar engajamento e sincronizar sua presença digital com sua visão de negócios. Identificar sinais de alerta, como design obsoleto, conversões decrescentes ou inconsistências de marca, indica que é hora de uma atualização.
Ao embarcar nessa reforma, mantenha seu orçamento em mente, priorize o design compatível com dispositivos móveis, defina sua estratégia de conteúdo e não se esqueça do SEO – esses são os pilares de uma reforma bem-sucedida. Entra em cena o Divi, um tema versátil que elimina a dor de cabeça de criar sites atraentes e preenche todos os requisitos. Divi AI leva isso para o próximo nível e economiza tempo, criando conteúdo de marca e visuais exclusivos em um piscar de olhos e sem limites.
Isso, combinado com o poder do WordPress, ajudará você a construir um site que impressione os visitantes e converta cliques em clientes. Pronto para revolucionar sua presença online? Mergulhe no Divi hoje e libere todo o potencial do seu site!
Obtenha Divi
