Como redirecionar após preencher o formulário de contato Divi
Publicados: 2023-05-03O redirecionamento após o preenchimento de um formulário de contato é uma daquelas interações que muitas vezes é negligenciada. No entanto, é uma interação importante. Ele informa ao usuário que você recebeu a mensagem e o que esperar a seguir. Felizmente, o redirecionamento é fácil de fazer com o módulo de formulário de contato do Divi. Neste post, veremos como redirecionar após preencher o Formulário de Contato Divi. Também veremos um exemplo de página de redirecionamento para ajudá-lo a criar a sua.
Vamos começar.
- 1 Visualização
- 1.1 Página de formulário de contato de redirecionamento de área de trabalho com uma mensagem personalizada
- 1.2 Página de formulário de contato de redirecionamento de telefone com uma mensagem personalizada
- 2 Como redirecionar após preencher o formulário de contato Divi
- 3 Como escolher para onde redirecionar o formulário de contato Divi
- 4 Crie uma página de formulário de contato de redirecionamento com uma mensagem personalizada
- 4.1 Seção da página do formulário de contato do primeiro redirecionamento
- 4.2 Primeira Linha
- 4.3 Título
- 4.4 Seção e linha da página do formulário de contato do segundo redirecionamento
- 4.5 Redirecionar formulário de contato Descrição da página Título do texto
- 4.6 Redirecionar formulário de contato Descrição da página Corpo do texto
- 4.7 Título do Texto do FAQ
- 4.8 Corpo do Texto do FAQ
- 4.9 Botão Redirecionar Página do Formulário de Contato
- 5 Resultados
- 5.1 Página de formulário de contato de redirecionamento de área de trabalho com uma mensagem personalizada
- 5.2 Página de formulário de contato de redirecionamento de telefone com uma mensagem personalizada
- 6 pensamentos finais
Visualização
Página de formulário de contato de redirecionamento de área de trabalho com uma mensagem personalizada

Página de formulário de contato de redirecionamento de telefone com uma mensagem personalizada

Como redirecionar após preencher o formulário de contato Divi
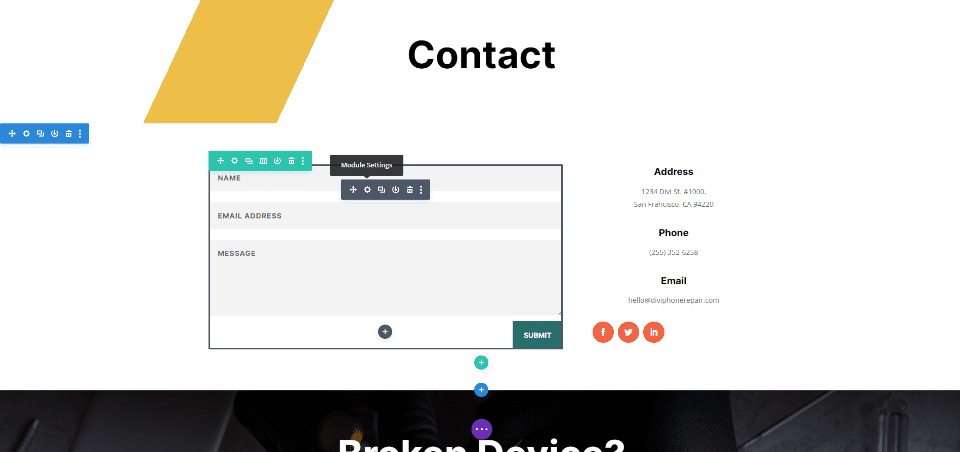
Você encontrará uma opção de redirecionamento na guia Geral do módulo de formulário Divi Contact. Para esses exemplos, estou usando a página de contato do Device Repair Layout Pack gratuito disponível no Divi.
Para acessar a configuração, abra o módulo clicando no ícone cinza escuro que aparece ao passar o mouse.

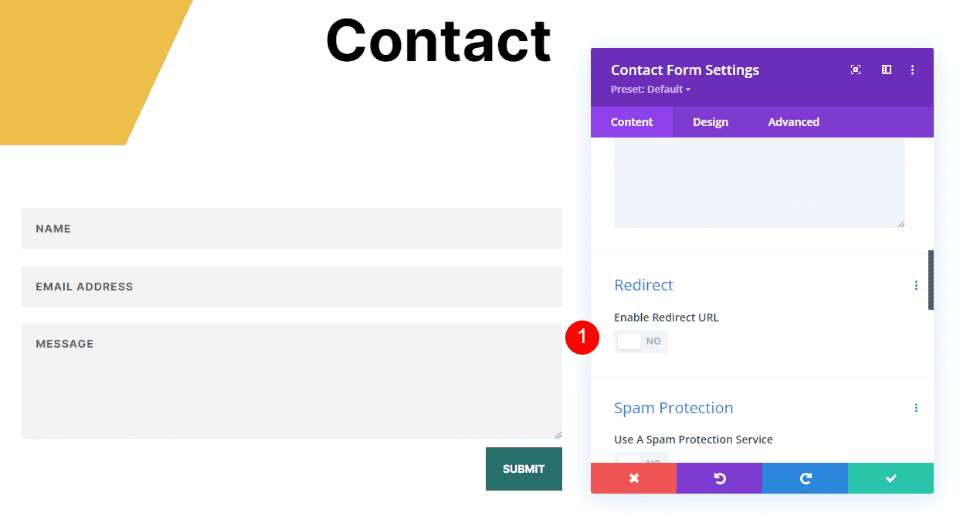
Em seguida, role para baixo até a seção chamada Redirecionamento e ative a opção de redirecionamento.
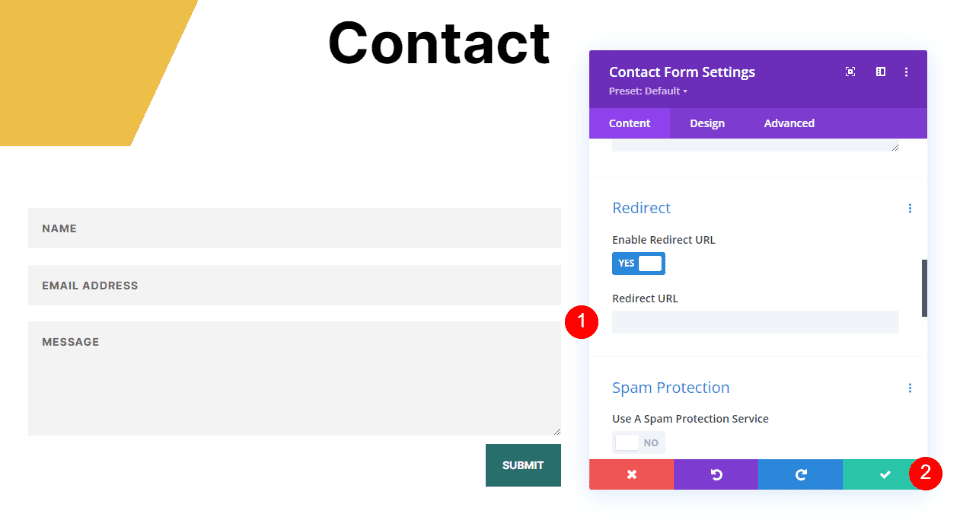
- Ativar URL de redirecionamento: Sim

Insira a URL para a qual você deseja redirecionar. Feche o módulo e salve suas configurações. Como você pode ver, habilitar o redirecionamento é simples. A parte difícil é saber para onde enviá-los.
- URL de redirecionamento: o URL da sua página de redirecionamento

Como escolher para onde redirecionar o formulário de contato Divi
Você pode inserir qualquer URL que desejar no campo URL de redirecionamento, mas a página que você os redireciona deve fazer sentido para eles. Ele precisa fazer parte do processo de contato e incluir informações que eles acharão úteis. Ele deve se comunicar com eles, parecer uma progressão natural e se parecer com o seu site.
Em vez de redirecionar para a página inicial, blog ou páginas semelhantes, é melhor redirecionar o usuário para uma página personalizada com informações de que você recebeu a mensagem. Você pode incluir informações sobre o que acontece a seguir e fornecer alguns links que eles possam usar. Pode incluir um link para download, perguntas frequentes, etc.
Eu recomendo criar uma página personalizada usando o estilo do seu layout.
Crie uma página de formulário de contato de redirecionamento com uma mensagem personalizada
Vamos criar uma página para a mensagem personalizada. Usarei as dicas de estilo da página de contato do pacote de layout de reparo de dispositivo. Isso garantirá que a página de mensagem personalizada seja estilizada para corresponder ao layout.
Seção da página do formulário de contato do primeiro redirecionamento
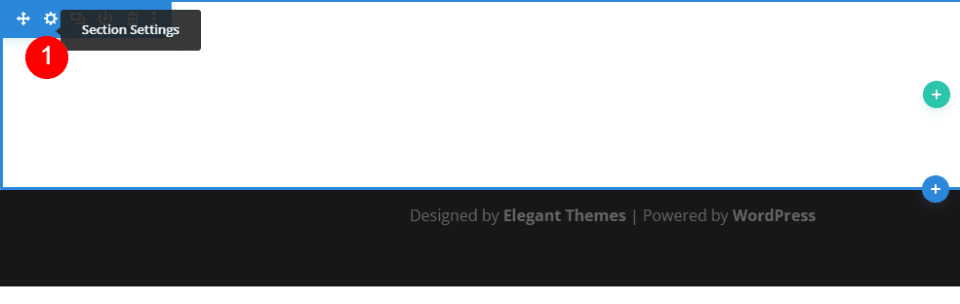
Crie uma página e abra as configurações da Seção clicando no ícone de engrenagem azul .

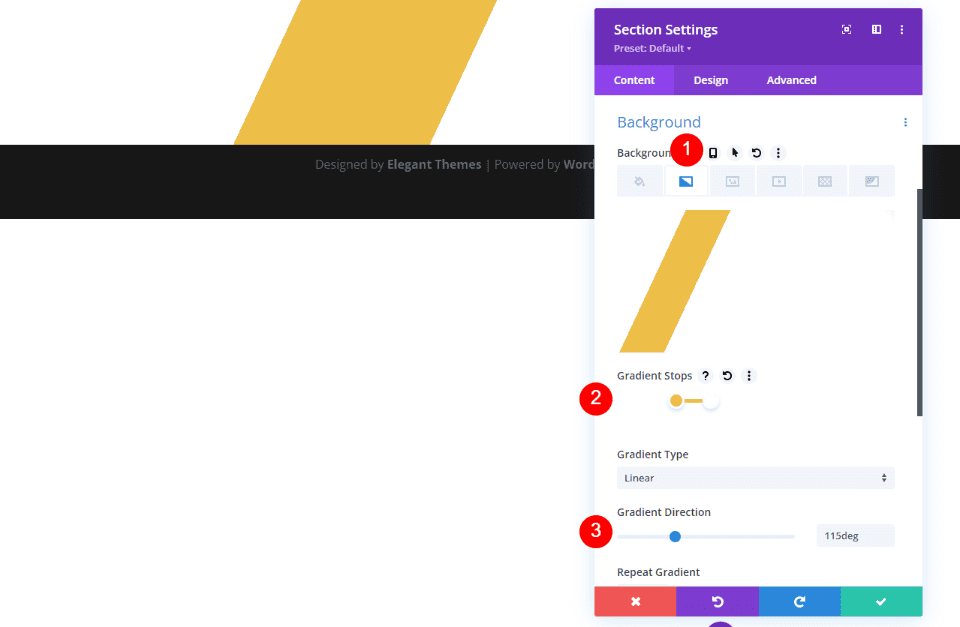
Em seguida, role para baixo até Plano de fundo e selecione a guia Gradiente . Crie quatro Gradient Stops . Selecione branco para o primeiro e defina-o para 20%. Selecione #edbf48 para o segundo e coloque-o sobre o primeiro. Escolha #edbf48 para o terceiro e defina-o para 33%. Escolha o branco para o quarto e coloque-o no topo do terceiro. Altere a direção do gradiente para 115 graus. Isso cria uma faixa para o fundo. Feche as configurações.
- Primeira parada de gradiente: 20%, #ffffff
- Segunda parada de gradiente: 20%, #edbf48
- Parada do terceiro gradiente: 33%, #edbf48
- Quarta parada de gradiente: 33%, #ffffff
- Direção do gradiente: 115 graus

Primeira linha
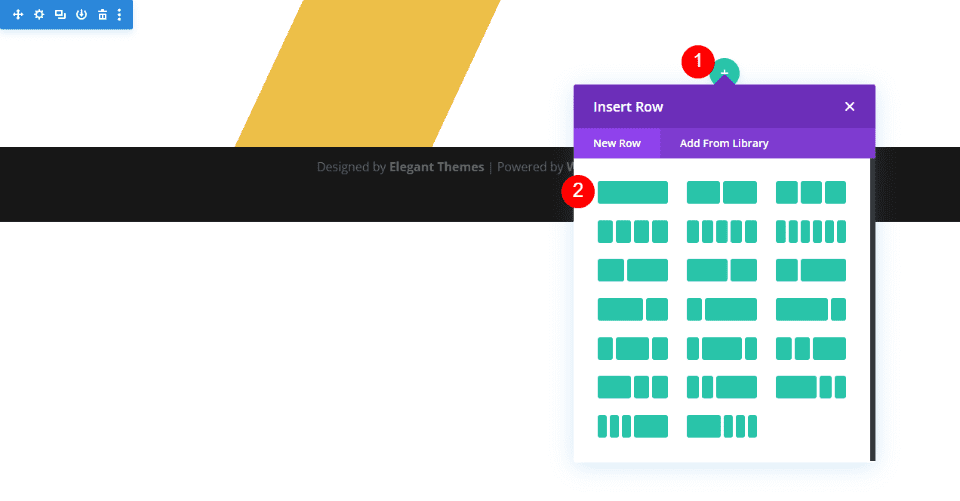
Em seguida, adicione uma única coluna Row . Usaremos suas configurações padrão.

Título
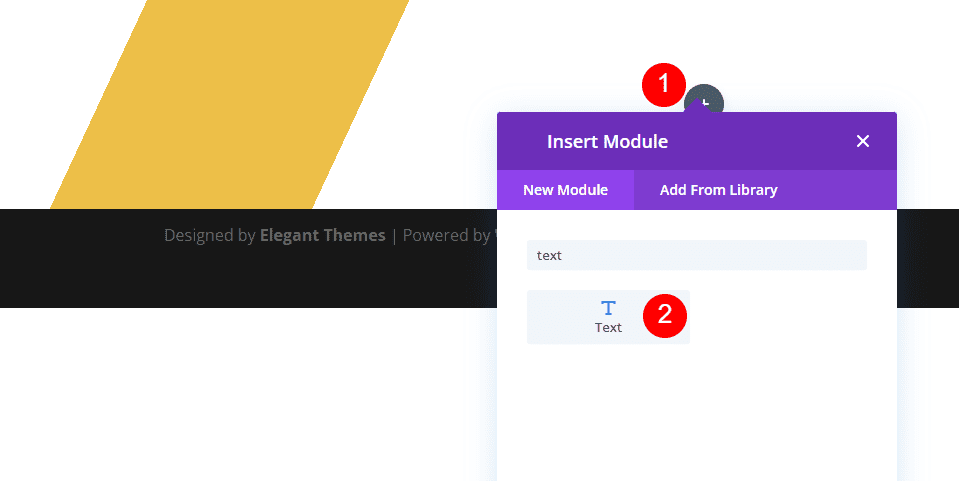
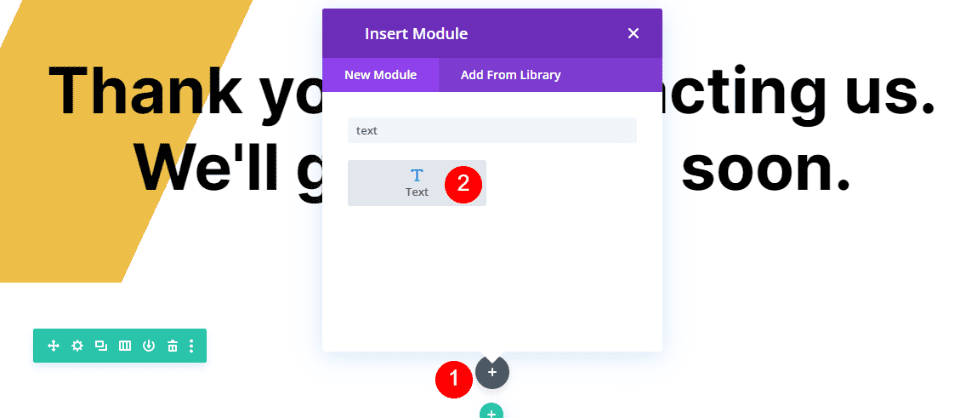
Em seguida, adicione um Módulo de texto .

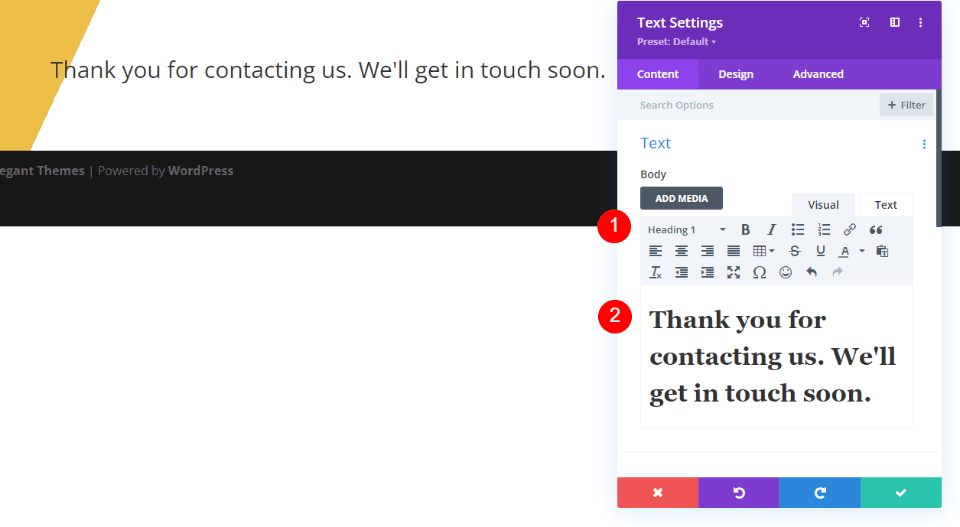
Defina o Tipo de conteúdo como Cabeçalho 1 e insira a mensagem no Editor de conteúdo .
- Tipo de conteúdo: Título 1
- Corpo do texto: Obrigado por entrar em contato conosco. Entraremos em contato em breve.

Texto
Em seguida, selecione a guia Design . Role para baixo e altere o alinhamento do texto para centralizado.
- Alinhamento do Texto: Centralizado

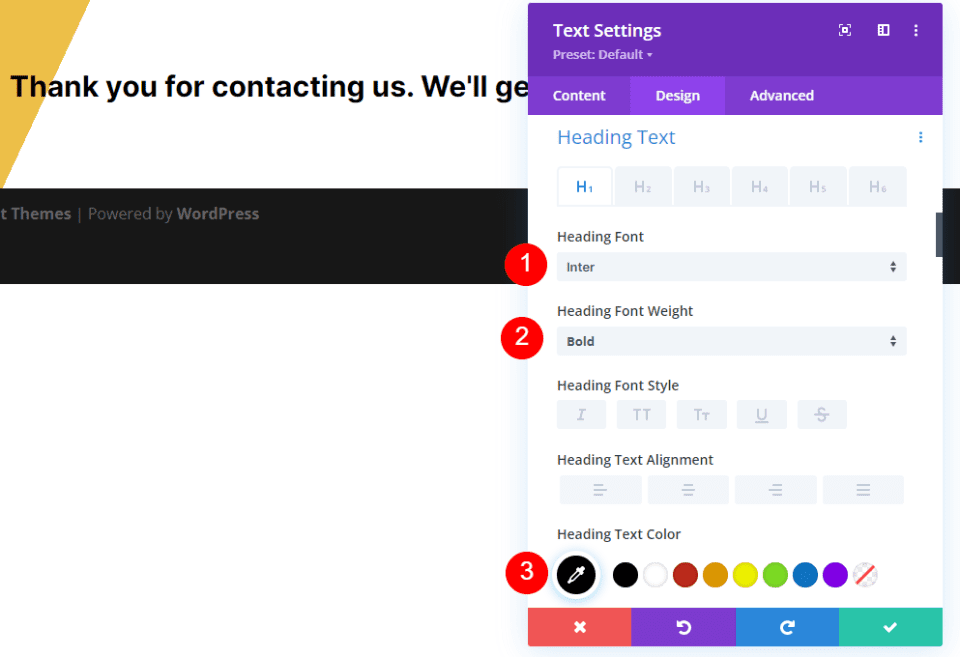
Texto do Título
Role para baixo até Texto do título . Escolha Inter para a fonte . Defina o Peso como Negrito e a Cor como preto.
- Fonte: Inter
- Peso: Negrito
- Cor: #000000

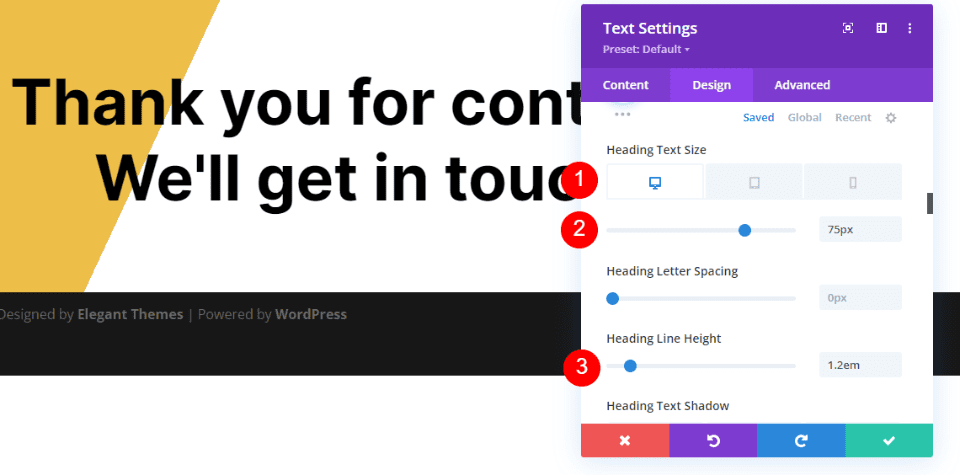
Altere o tamanho da fonte para 75px para desktops, 40px para tablets e 24px para telefones. Altere a altura da linha para 1,2 em. Feche o módulo.
- Tamanho: desktop de 75px, tablet de 40px, telefone de 24px
- Altura da linha: 1,2em

Seção e linha da página do formulário de contato do segundo redirecionamento
Em seguida, adicione uma nova seção sob a primeira e adicione uma linha de coluna única. Usaremos suas configurações padrão.

Redirecionar formulário de contato Descrição da página Título do texto
Adicione um módulo de texto na segunda linha e abra suas configurações.


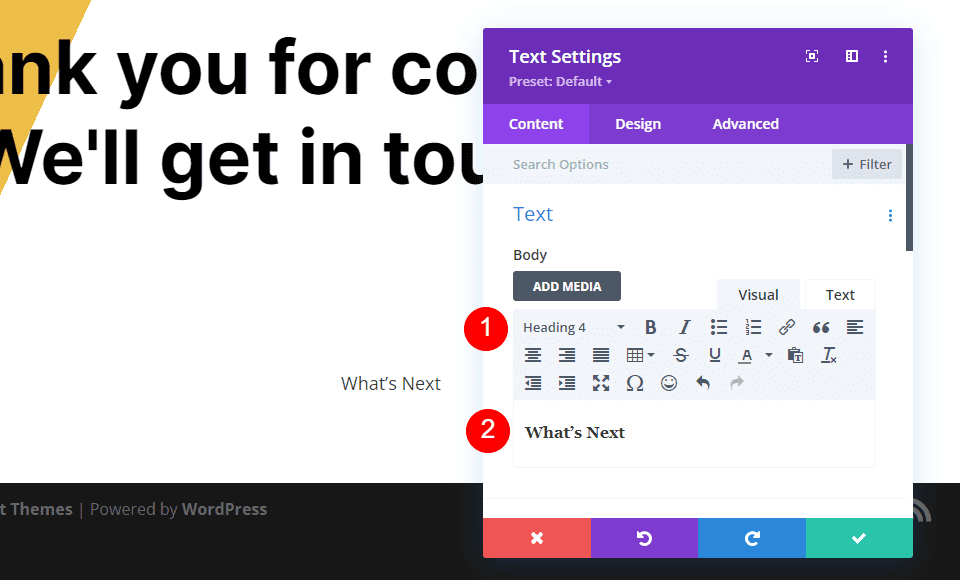
Altere o conteúdo para o título 4 e insira o título no editor de conteúdo . Estou usando o título O que vem a seguir, para que eles saibam rapidamente sobre o que é esse conteúdo.
- Tipo de conteúdo: Título 4
- Corpo do conteúdo: o que vem a seguir

Texto
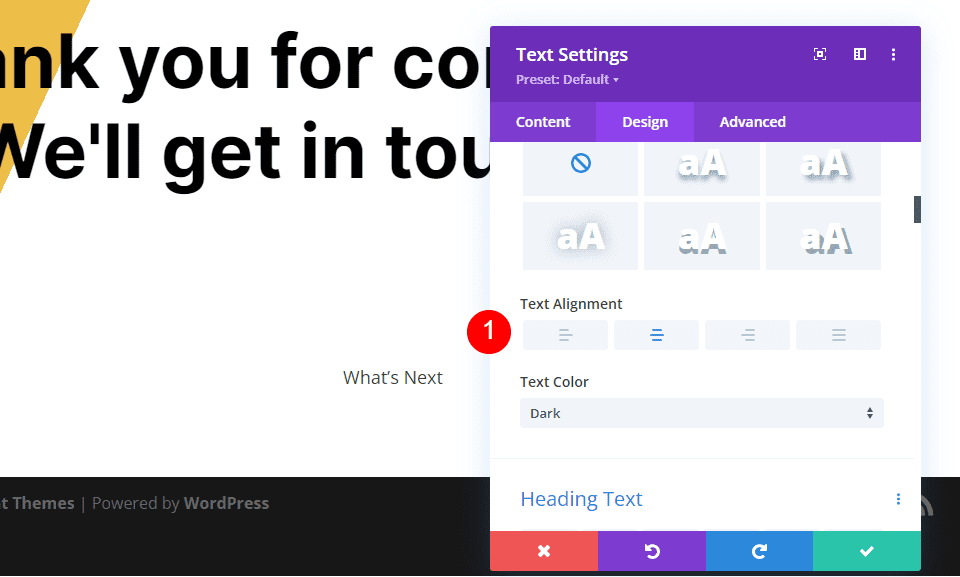
Selecione a guia Design e defina o alinhamento do texto como centralizado.
- Alinhamento do Texto: Centralizado

Texto do título
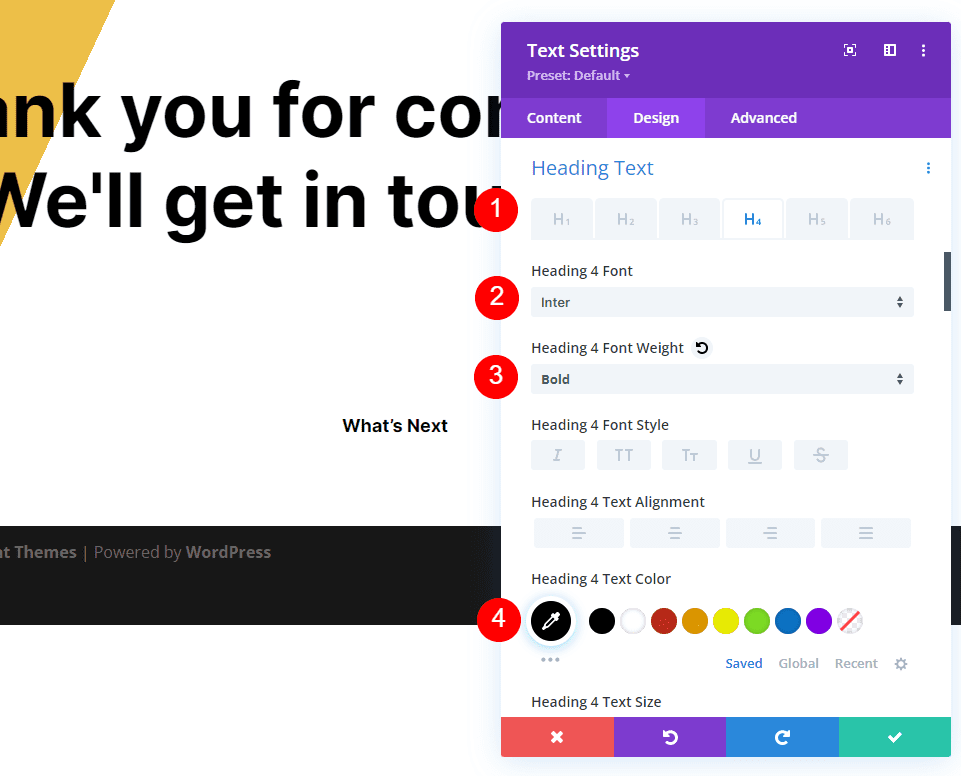
Role para baixo até Texto do título e selecione a guia H4. Escolha Inter para a fonte e defina a espessura para negrito e a cor para preto.
- Fonte: Inter
- Peso: Negrito
- Cor: #000000

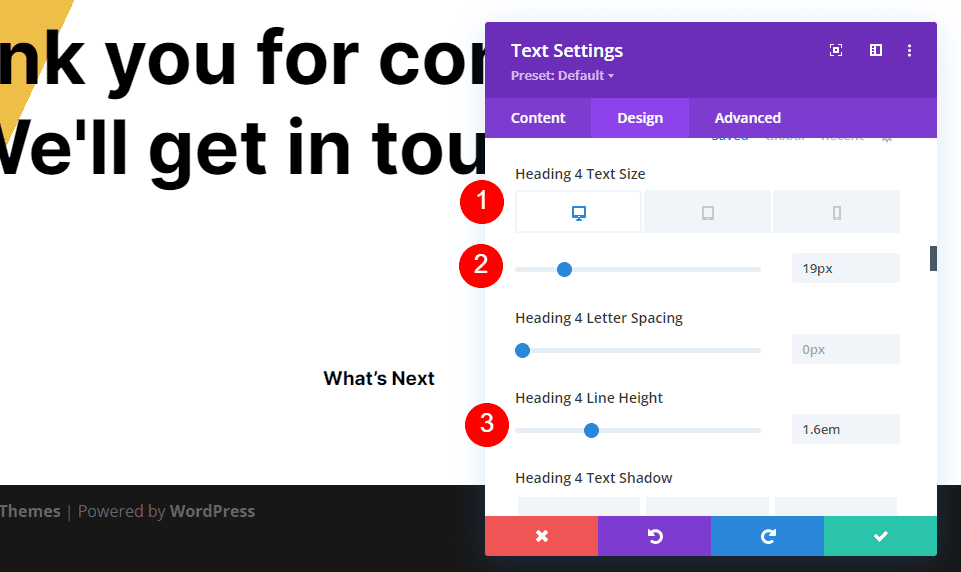
Altere o tamanho para 19 ps para desktops, 16 px para tablets e 14 px para telefones. Defina a altura da linha para 1,6 em.
- Tamanho: 19px desktop, 16px tablet, 14px phone
- Altura da linha: 1,6em

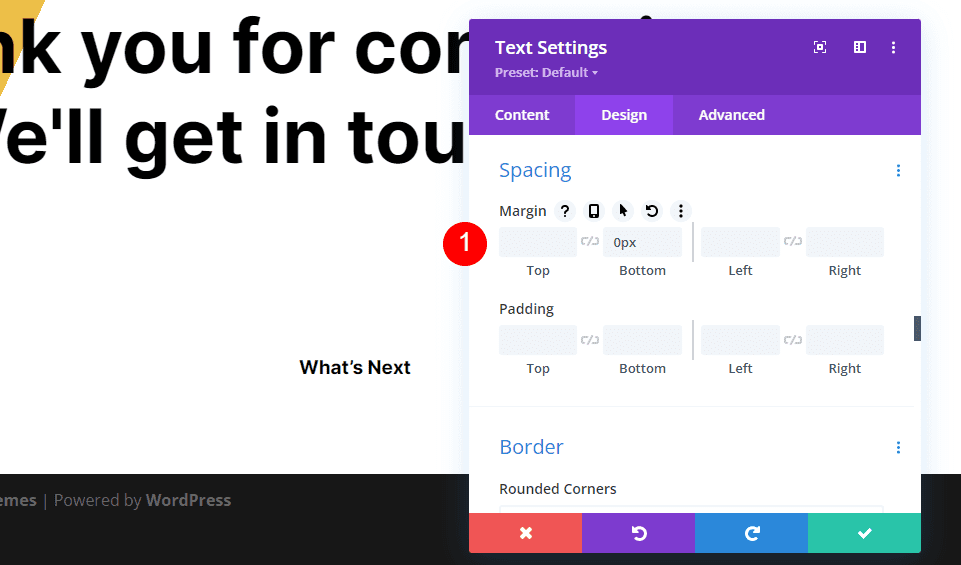
Espaçamento
Em seguida, role para baixo até Spacing e adicione 0px à Bottom Margin . Feche o módulo.
- Margem inferior: 0px

Descrição da página do formulário de contato de redirecionamento Corpo do texto
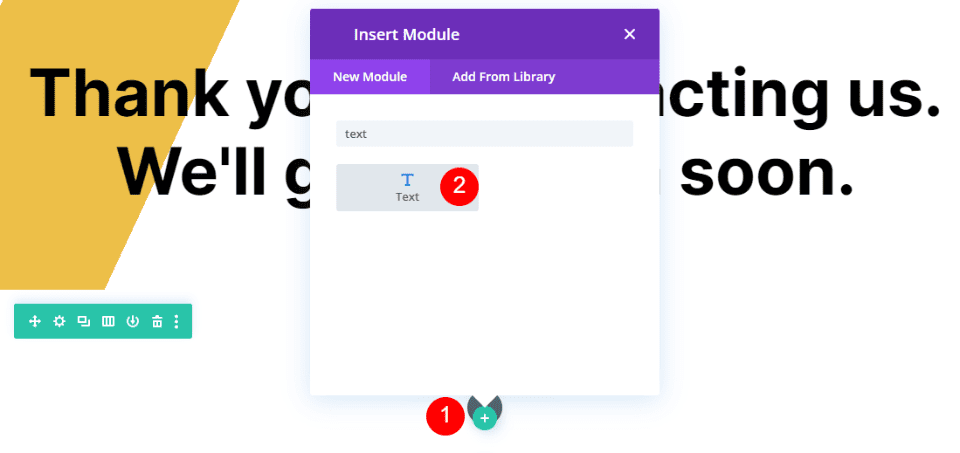
Em seguida, adicione um Módulo de texto sob o título da descrição.

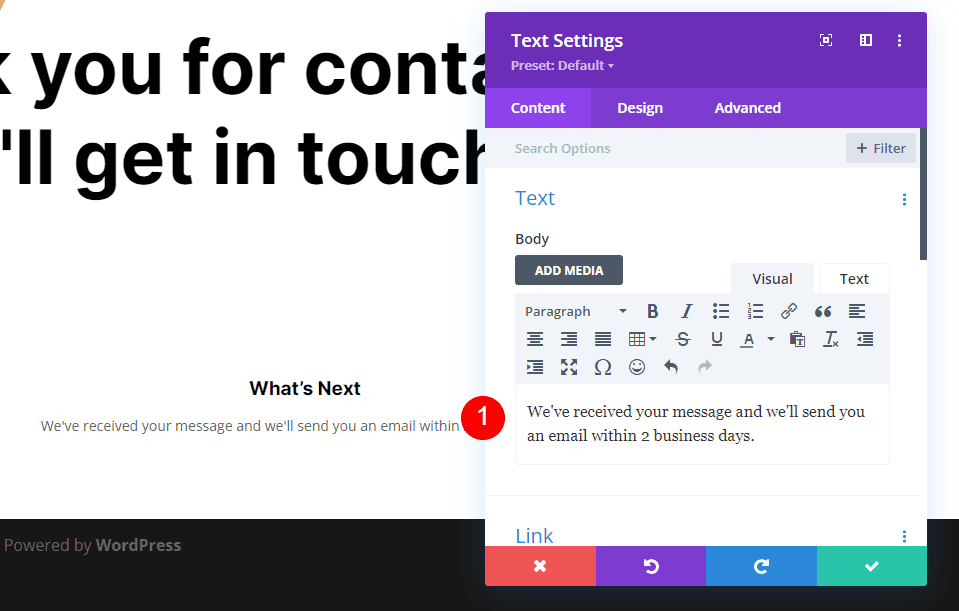
Adicione o texto de descrição ao Editor de conteúdo do corpo. Este texto informará ao usuário quando esperar uma resposta. Também estou adicionando uma nota de que recebi a mensagem deles.
- Corpo do conteúdo: Recebemos sua mensagem e enviaremos um e-mail em até 2 dias úteis.

Texto
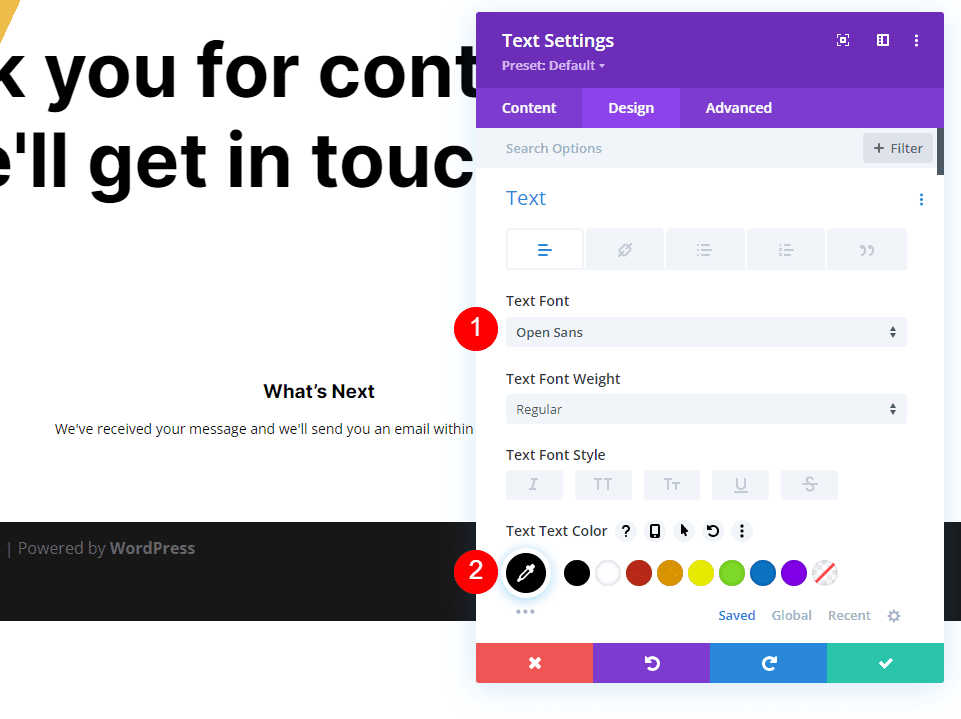
Vá para a guia Design e selecione Open Sans para a fonte e altere a cor para preto.
- Fonte: Open Sans
- Cor: #000000

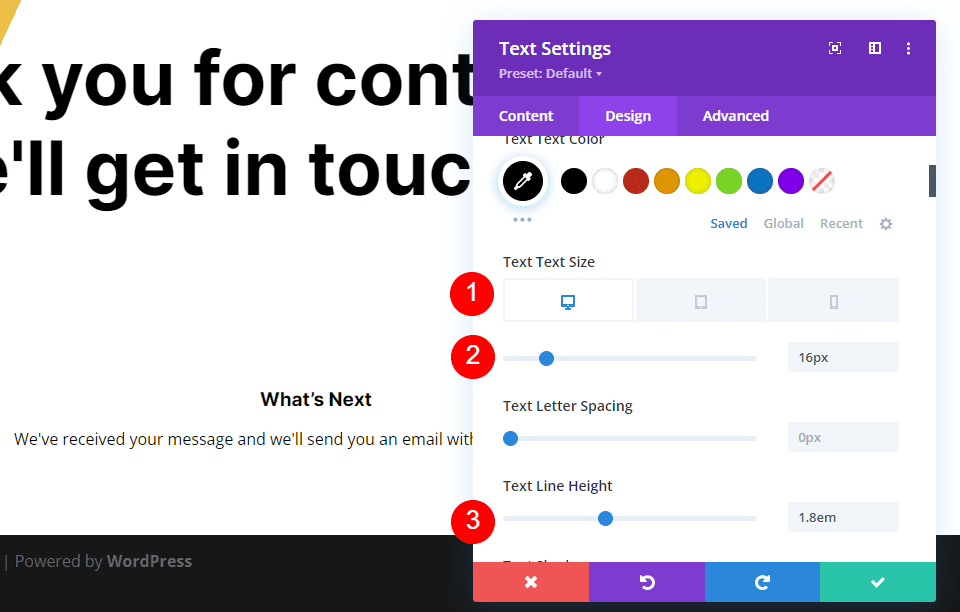
Altere o tamanho para 16px para desktops, 15ps para tablets e 14px para telefones. Defina a altura da linha para 1,8 cm.
- Tamanho: desktop 16px, tablet 15px, telefone 14px
- Altura da linha: 1,8 cm

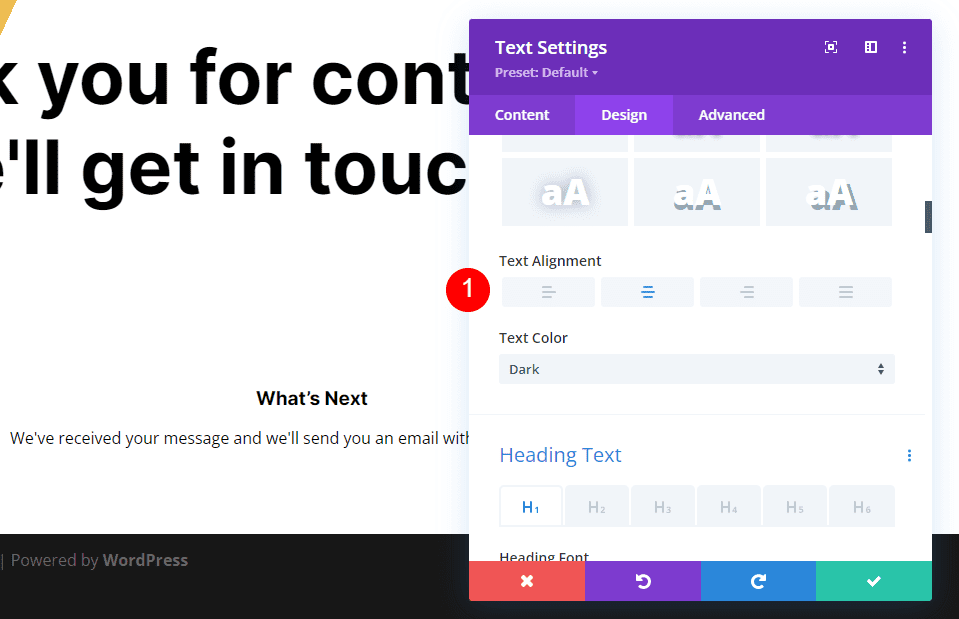
Role para baixo até Alinhamento de texto e selecione Centralizado. Feche o módulo.
- Alinhamento do Texto: Centralizado

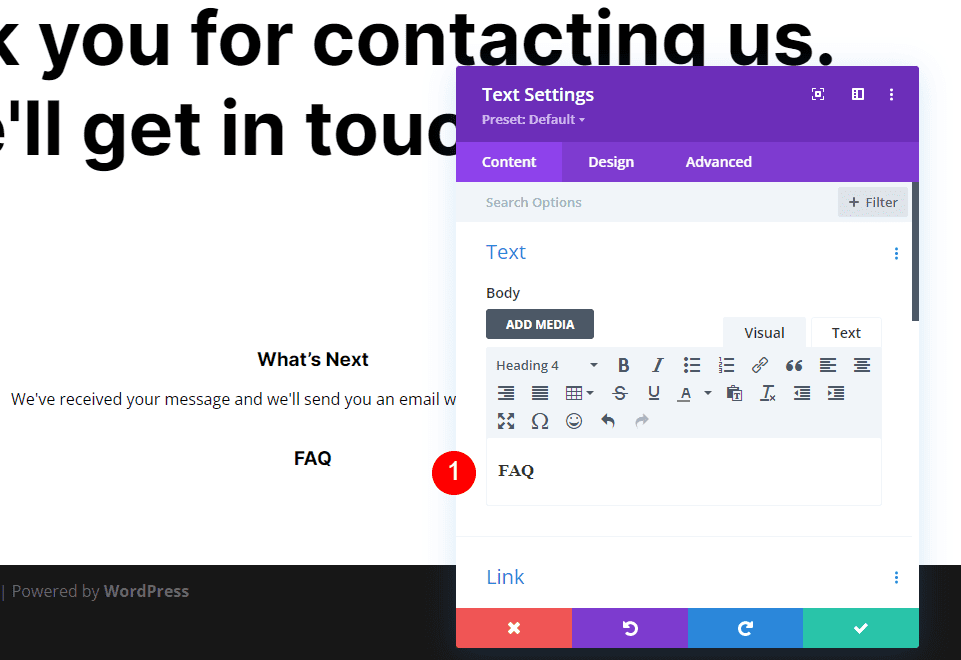
Título do texto da FAQ
Em seguida, adicionaremos informações e um link para a página de perguntas frequentes. Primeiro, copie o título Módulo de texto da descrição e arraste-o para baixo da descrição Módulo de texto.

Deixe o tipo de conteúdo no cabeçalho 4 e altere o conteúdo do corpo para FAQ. Todas as outras configurações já estão presentes, então você pode fechar o módulo.
- Tipo de conteúdo: Título 4
- Corpo do conteúdo: Perguntas frequentes

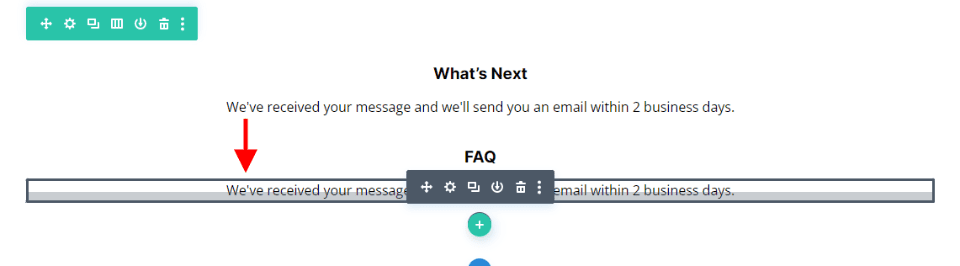
Perguntas Frequentes Corpo do Texto
Em seguida, copie o módulo de texto da descrição e arraste-o para o título da FAQ Módulo de texto.

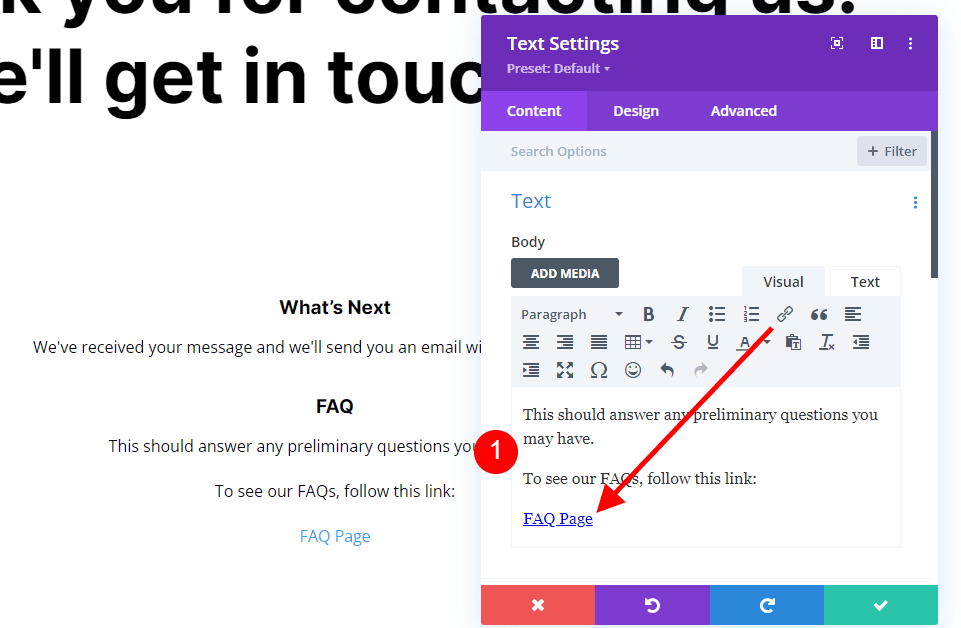
Faremos uma alteração neste módulo, mas primeiro adicione seu texto . Adicione espaços conforme necessário para criar o layout desejado. Como você verá no exemplo, estou adicionando espaços para colocar o link do FAQ em sua própria linha. Eu adicionei um link para o texto da página de FAQ, então ele agora está vinculado à página de FAQ. Precisamos mudar sua cor.
- Corpo do conteúdo: Enquanto espera, dê uma olhada em nossas perguntas frequentes. Isso deve responder a quaisquer perguntas preliminares que você possa ter. Para ver nossas perguntas frequentes, siga este link: Página de perguntas frequentes

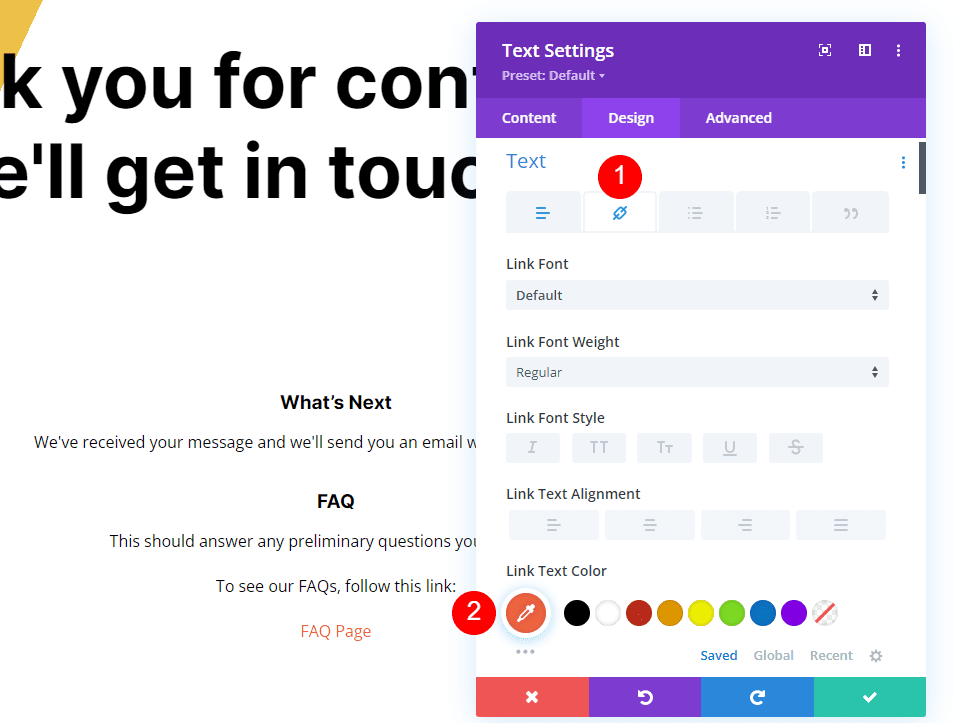
Link de texto
Agora, vá para a guia Design na seção Texto , selecione a guia Link e altere a cor para #f26440. Deixe o restante das configurações em seus padrões para que sigam as configurações normais de Texto. Feche o módulo.
- Cor do texto do link: #f26440

Botão Redirecionar página de formulário de contato
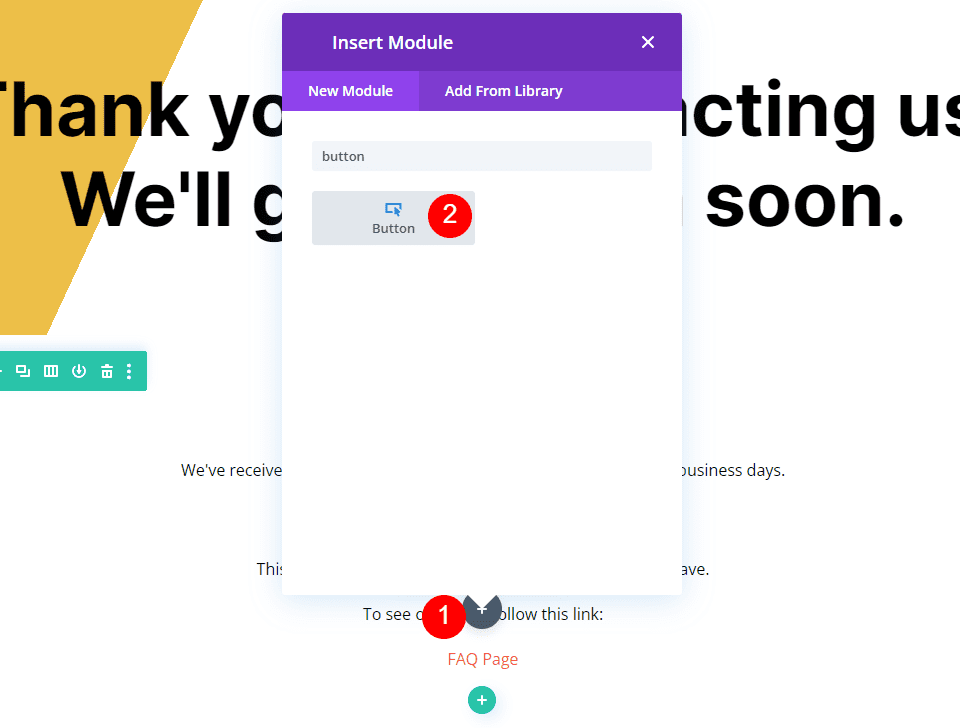
Por fim, vamos adicionar um botão que leve o usuário de volta à página inicial. Adicione o Button Module abaixo do último Text Module.

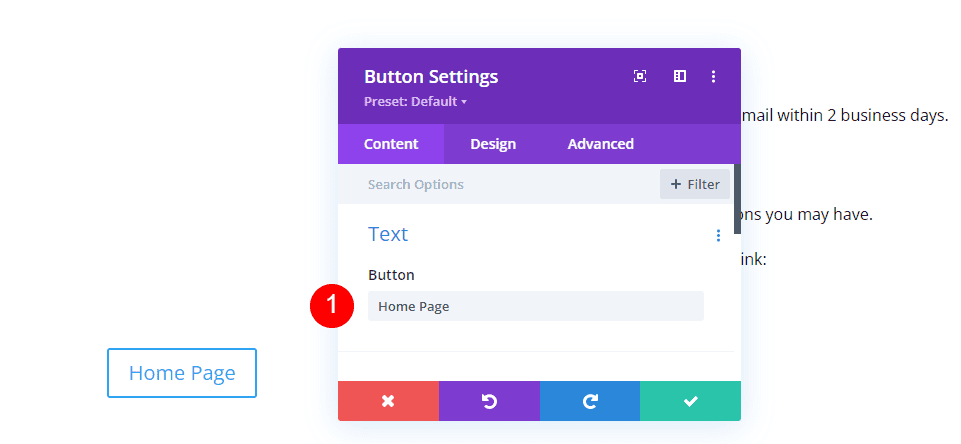
Abra as configurações do módulo de botão e altere o texto do botão para a página inicial.
- Texto: Página inicial

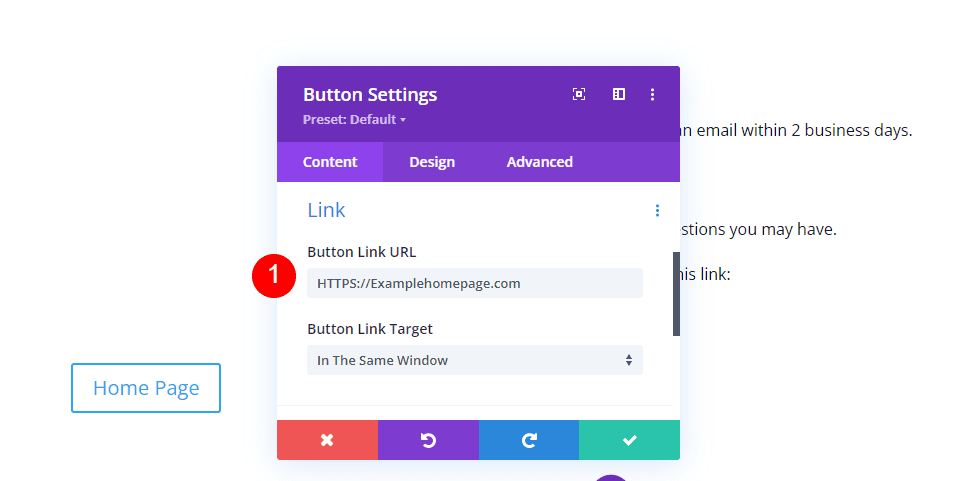
Link
Em seguida, insira o URL da sua página inicial no campo URL. Deixe o destino do link em sua configuração padrão para que o link seja aberto na mesma janela.
- URL do link do botão: URL da sua página inicial

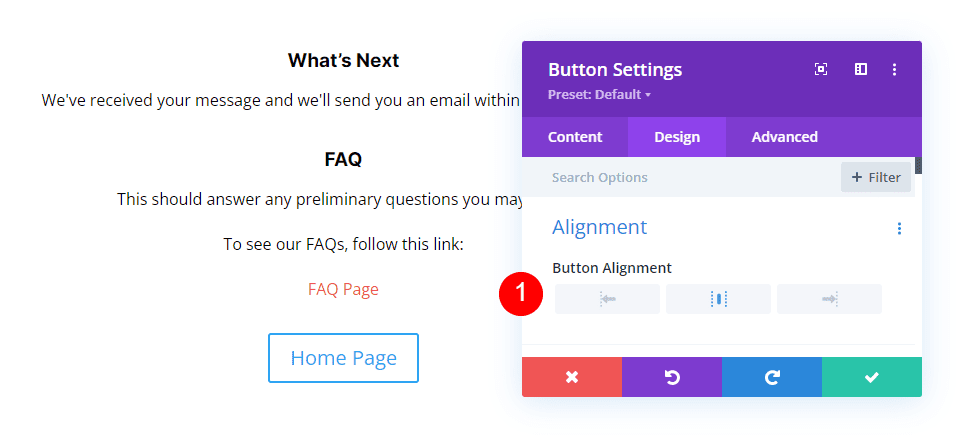
Alinhamento
Em seguida, selecione a guia Design . Em Alinhamento , selecione Centro para o Alinhamento do botão .
- Alinhamento do Botão: Centro

Botão
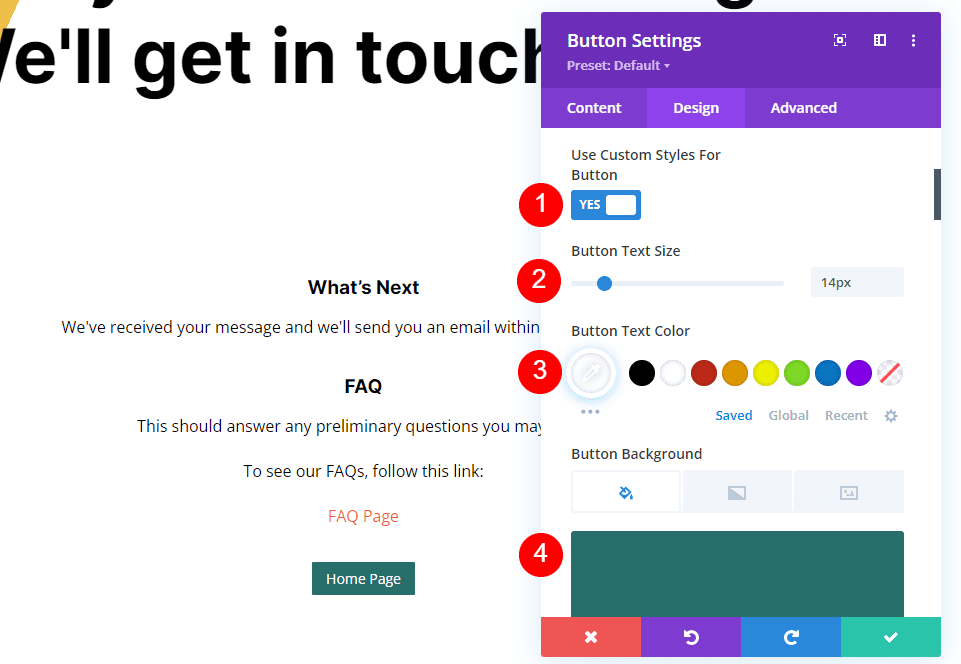
Role para baixo até Button e habilite Use Custom Styles for Button . Altere o tamanho da fonte para 14px. Defina a cor da fonte para branco e a cor de fundo para #286f6c.
- Usar estilos personalizados para o botão: Sim
- Tamanho do texto: 14px
- Cor do texto: #ffffff
- Cor de fundo: #286f6c

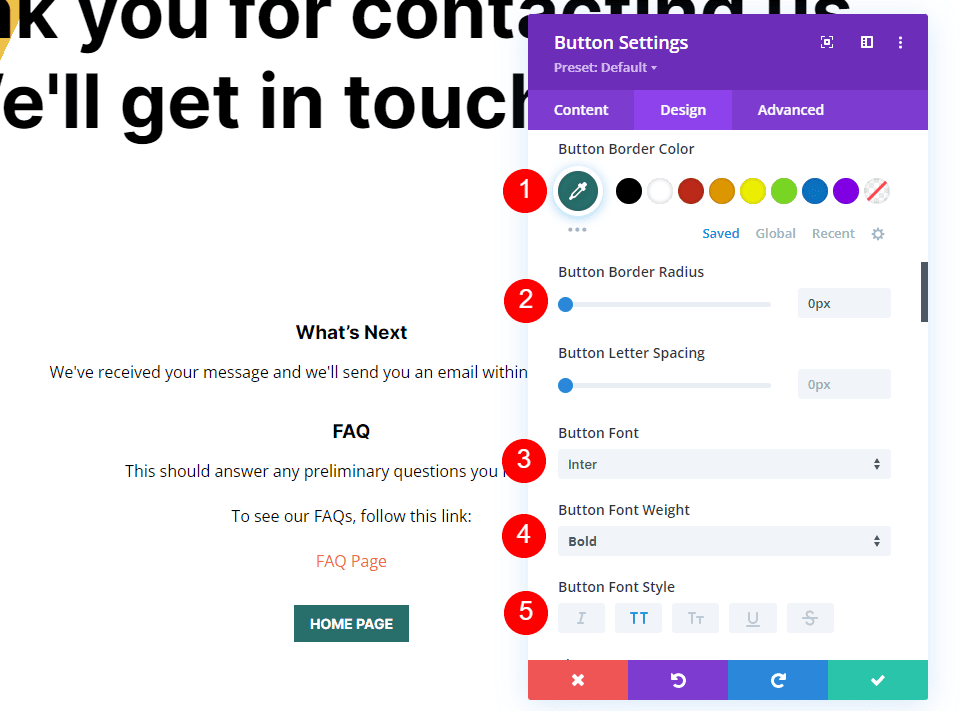
Altere a cor da borda para #286f6c e defina o raio para 0px. Escolha Inter para a fonte e defina o peso para negrito e o estilo para TT.
- Cor da borda: #286f6c
- Raio da borda: 0px
- Fonte: Inter
- Peso: Negrito
- Estilo: TT

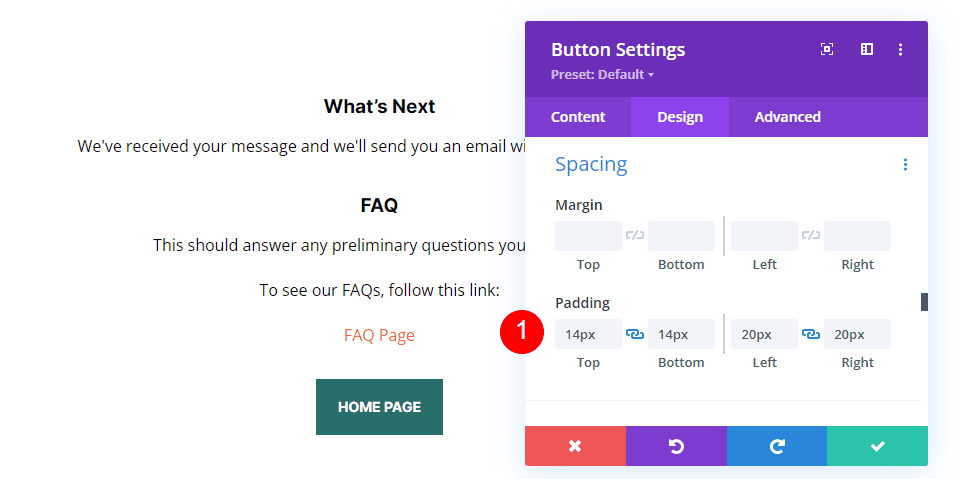
Espaçamento
Por fim, role para baixo até Espaçamento . Altere o preenchimento superior e inferior para 14ps e o preenchimento esquerdo e direito para 20px. Feche o módulo e salve suas configurações.
- Preenchimento: 14px Superior e Inferior, 20px Esquerda e Direita

Resultados
Página de formulário de contato de redirecionamento de área de trabalho com uma mensagem personalizada

Página de formulário de contato de redirecionamento de telefone com uma mensagem personalizada

Pensamentos Finais
Essa é a nossa visão de como redirecionar após preencher o formulário de contato Divi. É fácil configurar o redirecionamento no módulo de formulário de contato do Divi. Eu recomendo criar uma página apenas para o redirecionamento e usar a página para fornecer informações e links específicos. Seus visitantes apreciarão o esforço extra e isso tornará o processo de contato mais compreensível e satisfatório.
Nós queremos ouvir de você. Você usa uma página personalizada para redirecionar após preencher seu formulário de contato? Deixe-nos saber sobre sua experiência nos comentários.
