Como reduzir o tamanho do arquivo de imagem de um site?
Publicados: 2022-12-02- Por que é importante otimizar imagens para a Web
- Como funciona a compactação de imagem
- 5 maneiras de reduzir o tamanho em MB de uma foto para um site
- Conclusão
A maioria dos sites apresenta dezenas ou centenas de imagens. As imagens são um dos elementos centrais da web e, sem elas, seu site pode parecer sem graça. Aprender a reduzir o tamanho do arquivo de imagem ajudará você a usar quantas imagens precisar sem deixar seu site lento.
A solução não é acabar com as fotos do seu portfólio ou site de fotografia, mas buscar formas de reduzir o tamanho dos seus arquivos. Esse processo é chamado de “otimização” de imagem e pode ajudá-lo a tornar seu site mais amigável e melhorar os tempos de carregamento.
Neste artigo, mostraremos por que reduzir o tamanho do arquivo de imagem é essencial para sites. Em seguida, examinaremos os vários métodos que você pode usar para reduzir o tamanho em MB de uma foto para um site e discutiremos seus prós e contras. Vamos lá!
Por que é importante otimizar imagens para a Web
Há uma razão pela qual você raramente vê um site sem imagens. Os recursos visuais ajudam a fornecer estrutura ao seu conteúdo e fornecem contexto para histórias e artigos. Se você administra uma loja online, as fotos de alta qualidade ajudam os visitantes a ver como são seus produtos.
Talvez a única desvantagem de usar fotos em um site seja que elas podem aumentar o tamanho da página. Se você for a um site de banco de imagens e baixar uma imagem de alta resolução, ela provavelmente pesará pelo menos alguns megabytes.
Agora, imagine que você tem uma página com dezenas de fotos, cada uma pesando alguns megabytes. Isso pode ser bom para usuários com acesso à Internet de alta velocidade e dispositivos modernos.
No entanto, se suas páginas contiverem muitos arquivos, a maioria dos visitantes pode não ter uma boa experiência de usuário. As páginas demoram muito para carregar ou podem não responder.
“Otimizar imagens” é uma abreviação para reduzir seu tamanho em MB para que sejam mais gerenciáveis. Reduzir o tamanho do arquivo de uma imagem envolve compactar ou diminuir sua resolução. Se você fizer isso para todas as imagens em qualquer página, isso geralmente resultará em tempos de carregamento significativamente mais rápidos.
Os tempos de carregamento são críticos para a experiência do usuário. As estatísticas mostram que os usuários saem de um site se uma página leva mais de dois segundos para carregar. Quanto maior o tempo de carregamento, mais visitantes você perde, e a otimização de imagem desempenha um papel enorme nesses números.
Como funciona a compactação de imagem
Você provavelmente está familiarizado com o conceito de compactação de arquivo. O processo envolve pegar um arquivo e reduzir seu tamanho sem torná-lo inutilizável ou alterar a integridade de seus dados.
Da mesma forma, a compactação de imagem envolve reduzir o tamanho do arquivo de uma foto ou qualquer outro tipo de gráfico enquanto tenta manter sua qualidade.
Existem dois tipos principais de métodos de compactação de imagem que você pode usar:
- Lossless: Este tipo de compactação visa reduzir o tamanho do arquivo de imagem sem afetar sua qualidade.
- Com perdas: esse tipo de compactação pode resultar em tamanhos de arquivo muito menores, mas também pode afetar a qualidade da imagem no processo.
Como regra geral, a compactação sem perdas resulta em economia de tamanho de arquivo menor. Embora a maioria das ferramentas de compactação use uma abordagem com perdas, elas tentam minimizar a perda de qualidade para fornecer uma melhor otimização.
O tipo de compactação que você usa dependerá dos métodos que você implementa para reduzir o tamanho em MB de suas fotos. Na próxima seção, exploraremos opções que usam compactação com e sem perdas.
5 maneiras de reduzir o tamanho em MB de uma foto para um site
Há muitas maneiras de reduzir o tamanho do arquivo de imagem de um site. Embora não exista um método único que seja perfeito para todos os casos, algumas abordagens são mais eficientes do que outras.
Nesta seção, mostraremos diferentes maneiras de otimizar uma imagem e discutiremos os prós e contras de cada método.
1. Use sites de otimização de imagem
Existem muitos sites que otimizam automaticamente as fotos para você. Tudo o que você precisa fazer é carregar uma imagem e esperar que o site faça sua mágica. O processo geralmente leva alguns segundos.
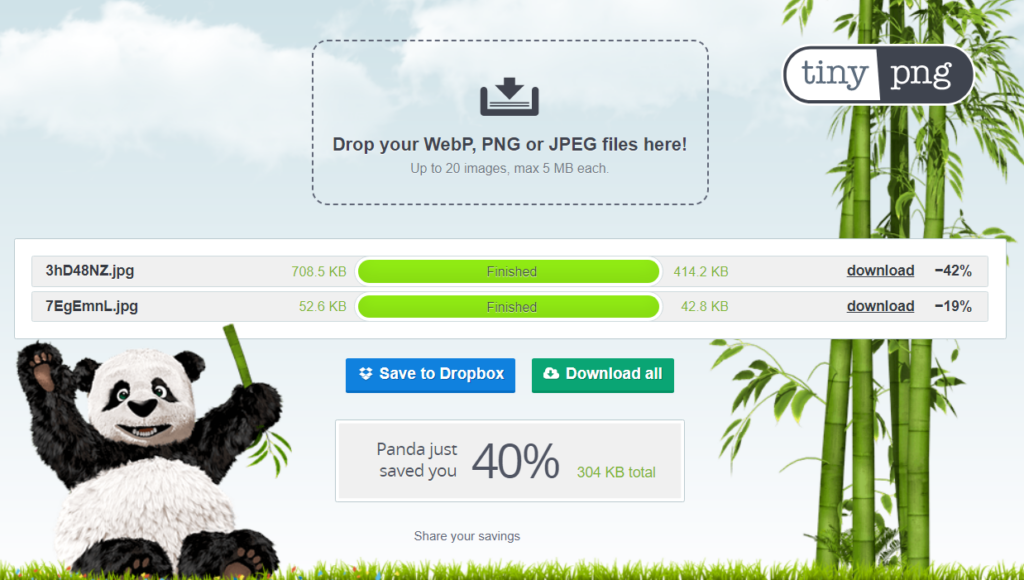
Por exemplo, o TinyPNG permite fazer upload de arquivos PNG, JPEG e WebP com menos de 5 MB . Você pode fazer upload de várias imagens de uma só vez e o site as otimizará para você:

Lembre-se de que diferentes serviços de otimização de imagem usarão diferentes tipos de compactação. O TinyPNG, por exemplo, usa compactação com perdas.
Conforme discutimos anteriormente, a compactação com perdas significa que há algum nível de degradação na qualidade da imagem. No entanto, com a maioria dos serviços, a perda de qualidade não será perceptível a olho nu.
A desvantagem de usar sites de otimização de imagens de terceiros é que muitos deles limitam o número de imagens que você pode compactar. Da mesma forma, pode haver limites para o tamanho em MB das imagens que você pode carregar, a menos que você pague por uma conta premium.
Se você tiver que otimizar centenas de imagens e enviá-las manualmente para o seu site, essa abordagem não é a mais eficiente. No entanto, se você não tiver acesso a ferramentas automatizadas de otimização de imagens (como plugins do WordPress), essa é uma boa opção.
2. Use plug-ins de otimização de imagem
Se você usa o WordPress, existem muitos plugins que permitem compactar imagens diretamente do painel. Esses plug-ins também podem otimizar imagens que já estão em sua biblioteca de mídia, compactar novas imagens automaticamente e até mesmo redimensioná-las.

Um exemplo desse plugin é o Smush:

Depois de ativar o Smush, o plug-in otimizará automaticamente todas as imagens que você enviar para o WordPress. Isso se aplica a imagens que você carrega diretamente na biblioteca de mídia e a arquivos que você adiciona ao seu site enquanto usa o Block Editor.
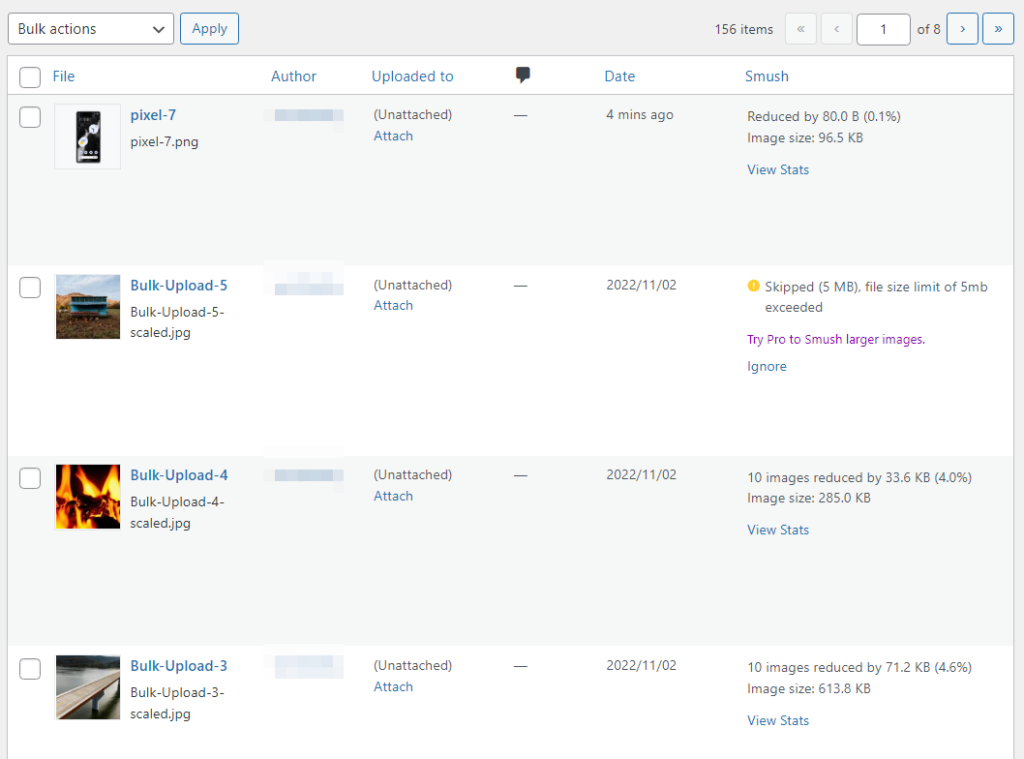
Se você navegar para a Biblioteca de mídia guia, você poderá ver a economia de MB para cada imagem:

A maioria desses plugins não é totalmente gratuita. Smush, por exemplo, permitirá otimizar um número ilimitado de imagens, mas apenas se pesarem menos de 5 MB.
A maioria dos plug-ins limitará o número de imagens que você pode otimizar por mês, a menos que compre uma licença. Alguns não comprimem as fotos automaticamente conforme você as carrega, então você terá que fazer isso manualmente.
Se você usa o WordPress, não há razão para não usar um plugin de otimização de imagem. Ele pode ajudá-lo a automatizar totalmente o processo de otimização de imagens. Recomendamos que você faça um pouco de pesquisa para encontrar uma ferramenta que atenda às suas necessidades.
3. Redimensione os arquivos de imagem em seu computador
Se você der uma olhada em uma foto que tirou recentemente, notará que ela vem em resoluções muito altas. Isso ocorre porque os dispositivos modernos são construídos com a fotografia de alta resolução em mente.
Isso é ótimo se você gosta de tirar fotos, pois obtém mais detalhes em suas fotos. No entanto, essas fotos provavelmente terão tamanhos de arquivo grandes.
Uma solução simples para esse problema é reduzir esses tamanhos de arquivo antes de enviar fotos para a web. Na maioria dos casos, isso não resultará em uma perda perceptível de detalhes, pois as resoluções originais das fotos já são grandes demais para serem apreciadas na maioria dos dispositivos.
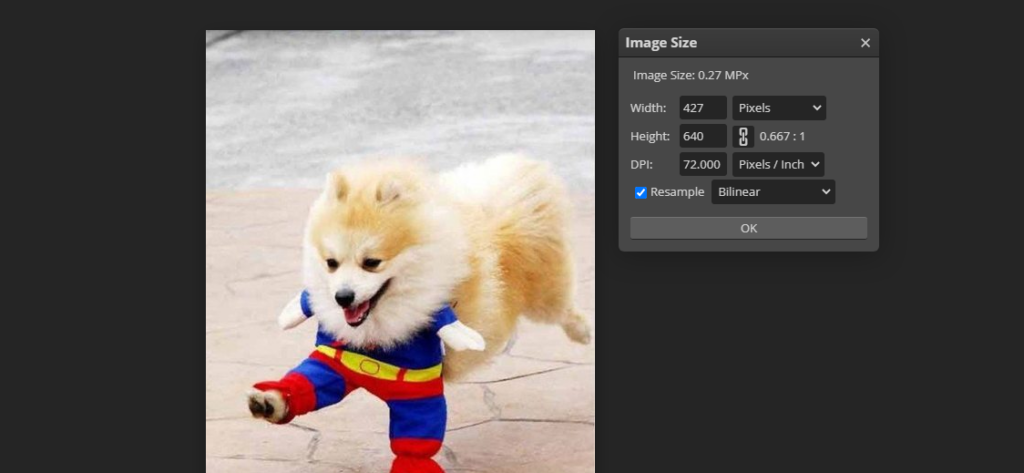
Redimensionar imagens é um processo relativamente simples. Você pode usar seu editor de imagens favorito para abrir uma foto e procurar uma opção de redimensionamento. Por exemplo, você pode usar a ferramenta gratuita de edição de imagens, Photopea, para redimensionar uma imagem definindo uma resolução específica em pixels:

Como regra geral, a maioria dos sites não precisa de imagens com largura superior a 1.000-2.000 pixels . Você pode redimensionar as fotos caso a caso, desde que preste atenção especial à qualidade.
Se você usa o WordPress , alguns plug-ins de otimização de imagem podem ajudá-lo a redimensionar automaticamente as imagens ao carregá-las. Alguns exemplos de plug-ins que podem fazer isso incluem Smush, Redimensionar imagem após upload e Imagify.
4. Use imagens WebP
Alguns dos formatos de imagem mais populares na web incluem JPEG, PNG e GIFs. Muitos sites usam PNGs e JPEGs de forma intercambiável porque há pouca diferença em termos de economia de tamanho de arquivo entre esses formatos. Além disso, esses formatos são suportados por todos os navegadores modernos.
WebP é um formato de imagem relativamente novo desenvolvido pelo Google. Em termos de tamanho de arquivo, os arquivos WebP sem perdas são, em média, 26% mais leves do que os arquivos PNG. Enquanto isso, o uso de imagens WebP com perdas traduz-se em reduções de tamanho de arquivo de 25 a 34 por cento em comparação com PNGs.
A maioria dos navegadores modernos já oferece suporte ao WebP, incluindo Chrome, Safari, Firefox, Edge e Opera. Isso significa que a maioria dos visitantes do seu site não deve ter problemas se você decidir mudar para WebP para o formato de imagem principal do seu site.
Se você é um usuário do WordPress, deve saber que o Sistema de Gerenciamento de Conteúdo (CMS) oferece suporte a WebP pronto para uso. Além disso, há um plano em andamento para implementar o WebP como o formato de imagem padrão do WordPress em versões futuras.
Você pode facilmente converter imagens para o formato WebP usando plugins como o Imagify. Esta ferramenta converterá automaticamente imagens PNG e JPEG para WebP e servirá o novo formato de imagem para navegadores que suportam o tipo de arquivo.
5. Remova os metadados EXIF das imagens
Os metadados EXIF referem-se a informações como a data em que uma imagem foi criada, qual dispositivo foi usado, seu autor e muito mais. Essas informações podem ser críticas para alguns sites, mas, na maioria dos casos, não afetam a experiência do usuário de forma alguma.
A remoção desses dados das imagens pode reduzir o tamanho do arquivo. Se você for um usuário do Windows, clique com o botão direito do mouse em um arquivo, vá para Propriedades e selecione Detalhes aba.
Dentro, você encontrará uma opção que diz Remover propriedades e Informações pessoais :
É importante observar que a remoção dos metadados da imagem pode não ter um impacto significativo no tamanho do arquivo. Isso porque estamos falando de pequenas quantidades de informação. No entanto, esse método de otimização pode ser útil se você quiser proteger sua privacidade, pois os dados EXIF podem conter algumas informações pessoais.
Conclusão
Reduzir o tamanho em MB das fotos em seu site é uma das otimizações mais impactantes que você pode fazer. Quanto menos as imagens pesarem, menos levará para carregar. Se você otimizar todas as imagens do seu site, verá melhorias drásticas nos tempos de carregamento em geral.
Existem várias maneiras de reduzir o tamanho do arquivo de imagem, esteja você usando o WordPress ou não.
Aqui estão os métodos que você pode usar:
- Use sites de otimização de imagens, como o TinyPNG.
- Use plugins de otimização de imagem, como o Smush.
- Redimensione os arquivos de imagem no seu computador.
- Use imagens WebP.
- Remova os metadados EXIF das imagens.
Você tem alguma dúvida sobre como reduzir o tamanho em MB de uma foto para um site? Deixe-nos saber na seção de comentários abaixo!
