Como remover o título da página no WordPress? (Guia do Iniciante 2023)
Publicados: 2022-12-29Quer saber como remover o título da página no WordPress? Se você respondeu sim, este artigo é para você.
Um título de página é uma parte importante da página. No entanto, nem toda página precisa de um título. Fora isso, remover e colocar títulos em diferentes seções pode dar à sua página uma vibração mais estética.
Portanto, neste artigo, mencionamos vários métodos sobre como remover o título da página no WordPress. Certifique-se de seguir o artigo até o final. Antes de aprendermos como remover o título da página no WordPress, vamos aprender alguns benefícios de remover o título da página ou do post no WordPress.
Por que remover o título da página no WordPress?
O título da página ou postagem é importante para os mecanismos de pesquisa. Além disso, os títulos da página e da postagem são úteis para permitir que os usuários saibam onde ou em qual página estão.
No entanto, algumas páginas, como landing ou homepages, não requerem necessariamente um título. Fora isso, você também pode querer que algumas páginas tenham um design exclusivo.
Além disso, o WordPress vem com posições fixas para o título. Mas nem todo mundo tem o mesmo gosto em relação ao design do site. Portanto, você pode querer colocar a página de título em uma posição diferente.
Estas são algumas razões pelas quais você pode precisar remover o título da página no WordPress.
Como remover o título da página no WordPress?
De longe, sabemos da importância de remover o título da página no WordPress. Então, vamos nos aprofundar no processo real de remoção da tag de título da página e do post.
Método 1: Usando o Tema WordPress (Tema Zakra)
O primeiro método para remover um cabeçalho de página é usar o editor do seu tema WordPress. Muitos temas permitem a remoção do título da página. No entanto, você precisa de um tema que o ajude a remover facilmente o cabeçalho da página e tenha muitas opções de personalização.
Zakra é um desses temas. É polivalente, otimizado para velocidade, altamente personalizável, otimizado para SEO e muito mais.

Para remover o cabeçalho da página individual usando o Zakra, a coisa óbvia a fazer é instalar e ativar o Zakra no seu painel. Após a ativação, você pode importar uma demonstração de sua escolha.
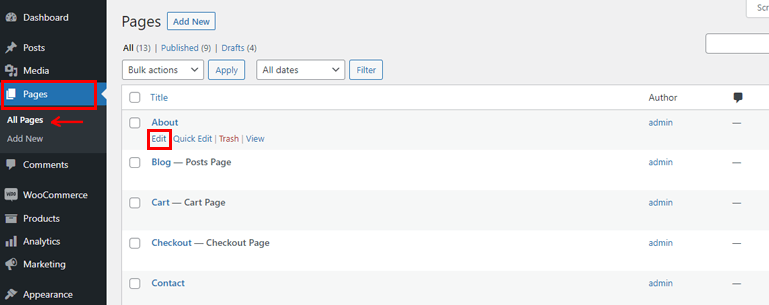
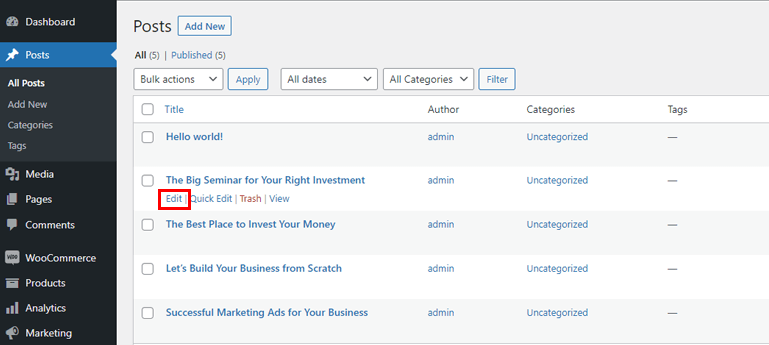
Em seguida, vá para a seção Páginas no menu da barra lateral esquerda. Você pode encontrar todas as páginas pré-construídas e recém-criadas. Selecione a página que deseja personalizar e clique na opção Editar .

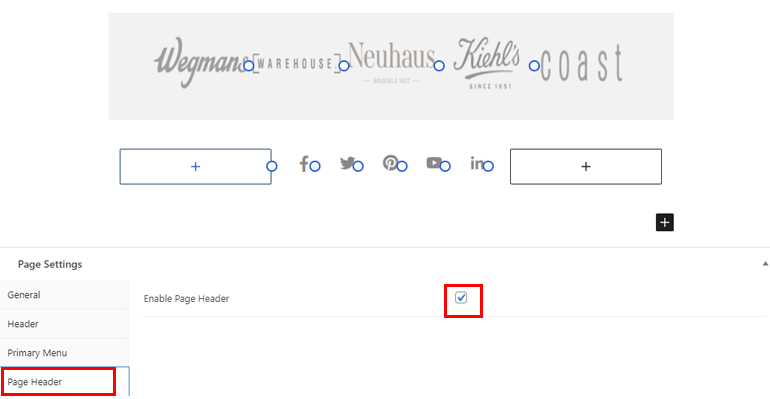
No editor de páginas, role para baixo até encontrar a opção Configurações da página . Agora, na seção Cabeçalho da página , desmarque a caixa de seleção Ativar cabeçalho da página para desativar o cabeçalho da página.

Aperte o botão Atualizar e pronto; você removeu com sucesso o título da página usando Zakra.
Método 2: remover o título da página usando o plug-in
O segundo método sobre como remover o título da página no WordPress é por meio de um plug-in do WordPress.
Novamente, qual plugin você deve usar é a questão aqui. Bem, AMS Hide Page and Post Title é o plug-in que estamos mais do que felizes em sugerir.

AMS Hide Page and Post Title tem atualmente mais de 1000 instalações ativas . Este plug-in permite ocultar páginas individuais e postar tags de título por meio da tela de edição de postagem.
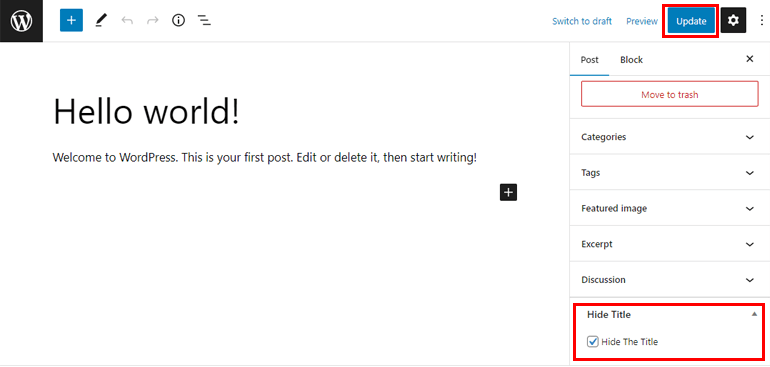
Depois de instalar o plug-in com sucesso, abra a página ou post que deseja editar. No lado direito, você pode encontrar várias opções de personalização de postagem. Role para baixo até encontrar a opção Ocultar título . Agora, basta marcar a caixa de seleção Ocultar o título e Atualizar ou Publicar o Post ou Página, respectivamente.

Você pode ver que o título foi removido sem problemas.
Método 3: Remova o título de uma página ou postagem específica usando CSS
A terceira maneira de remover o título da página no WordPress é usando CSS Adicional.

No painel do WordPress, vá para a seção Página ou Postagem . Agora, selecione a página/postagem que deseja editar .

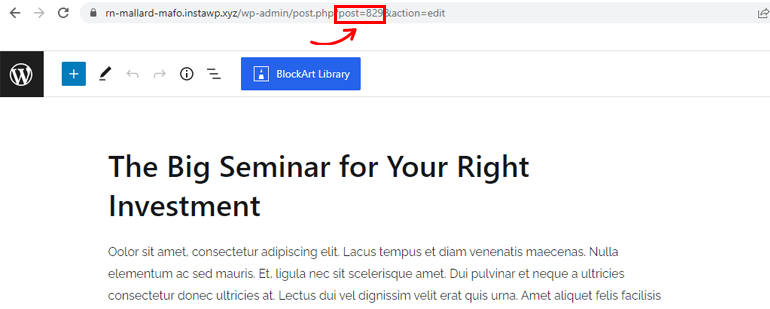
Em seguida, observe o endereço de URL em seu navegador. Você pode ver algo como 'post = 829' na imagem abaixo. Simplesmente copie e salve este número porque é o ID da postagem que você precisará mais tarde para o seu código CSS.

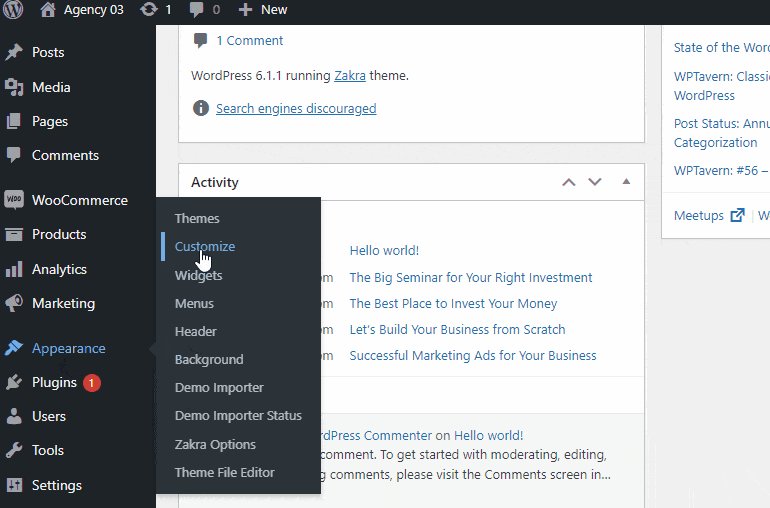
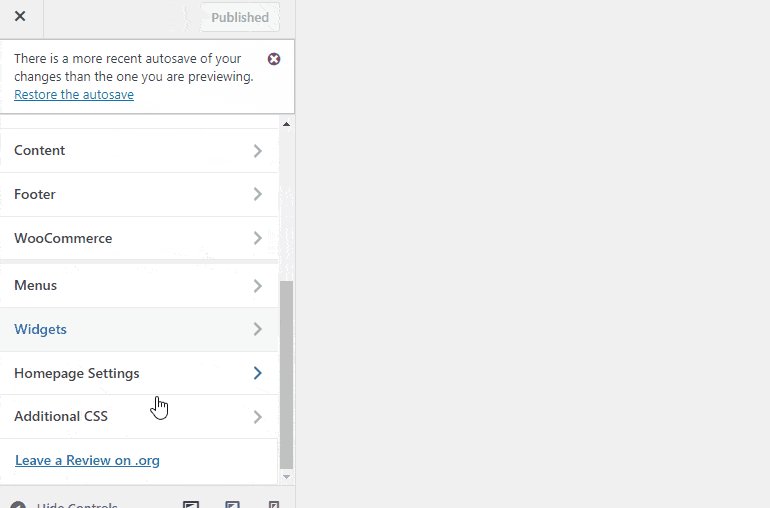
Em seguida, vá para Aparência >> Personalizar . Você será redirecionado para o personalizador do WordPress. No lado esquerdo, você pode encontrar todo o menu de personalização. Selecione a opção CSS Adicional .

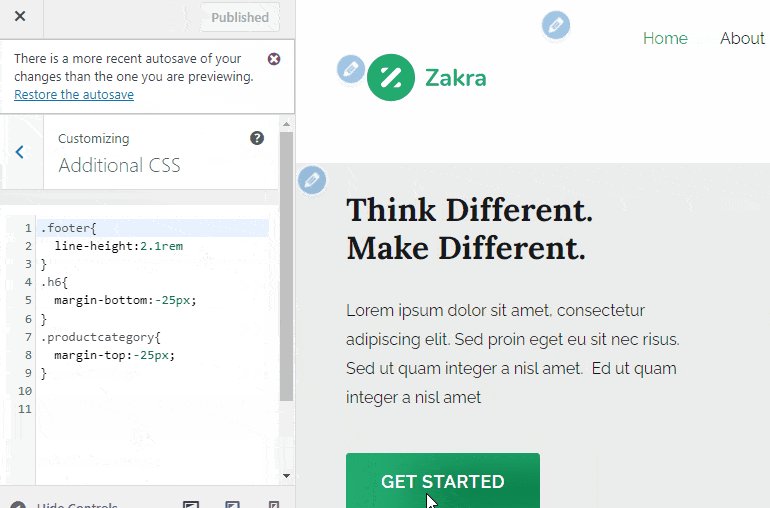
Adicione o trecho de código a seguir na seção do editor de texto.
.postid-829 .entry-title {
Mostrar nenhum;
}
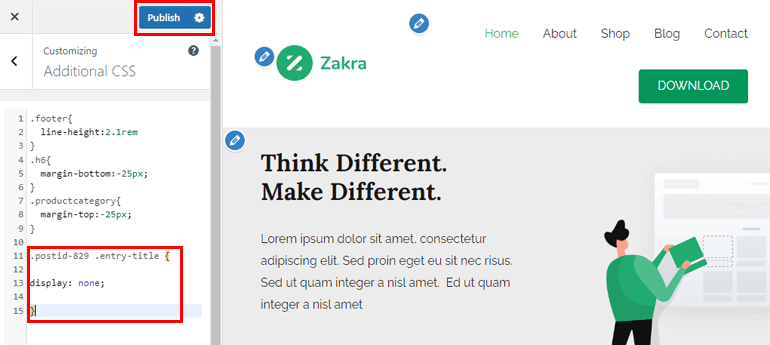
Certifique-se de substituir '829' por qualquer número exibido em sua URL. Não se esqueça de clicar no botão Publicar para salvar todas as alterações.

Você ainda pode ver o título? Isso pode ocorrer porque seu tema do WordPress pode estar usando classes CSS diferentes. Isso significa que o ID do post/página será diferente do número mostrado na URL.
Para encontrar o ID correto, siga estas etapas.
Abra a página ou postagem da qual deseja remover o título. Em seguida, abra o console do desenvolvedor do seu navegador. Use o atalho Ctrl + Shift + J se estiver usando o Chrome. Da mesma forma, use o atalho Command + Option + J no Mac.
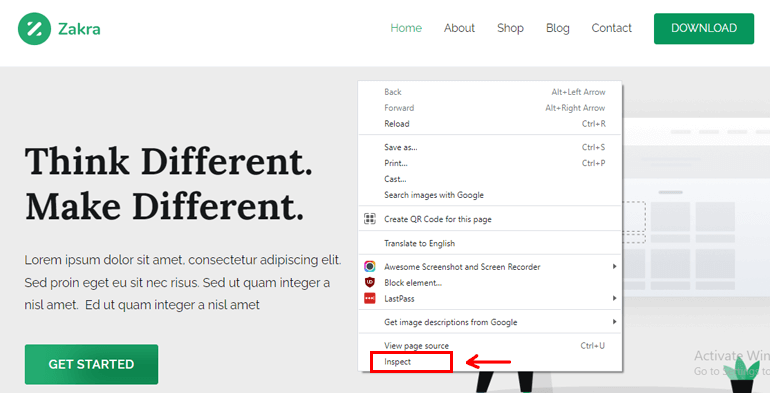
Além disso, você também pode clicar com o botão direito do mouse. Selecione a opção Inspecionar depois disso.

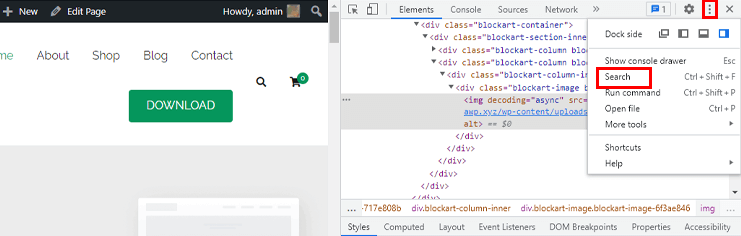
No console do desenvolvedor, clique no ícone de três pontos e selecione a opção Pesquisar ou use o atalho Ctrl+Shift+F .

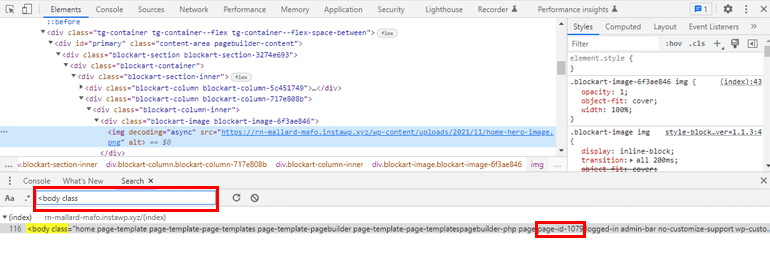
Você pode encontrar a barra de pesquisa na parte inferior do console do desenvolvedor. Digite <body class na barra de pesquisa e pressione a tecla Enter .

Você encontrará algo assim se abrir sua página do WordPress:
<body class=”home page-template page-template-page-templates page-template-pagebuilder page-template-page-templatespagebuilder-php página page-id-1079 logado admin-bar no-customize-support wp-custom -logo theme-zakra woocommerce-no-js tg-no-content-margin tg-site-layout–stretched tg-container–wide has-page-header has-breadcrumbs woocommerce-active”>
No exemplo de código acima, você pode ver que o id da página é 1079. Da mesma forma, enquanto você inspeciona uma postagem do WordPress, isso é o que você verá:
<body class=”post-template-default único post único postid-829 padrão de formato único logado barra de administração sem personalização-suporte wp-custom-logo theme-zakra woocommerce-no-js tg-site- layout–right tg-container–wide has-page-header has-breadcrumbs woocommerce-active”>
Aqui, o postid é 829. Tudo o que você precisa fazer é adicionar o valor postid ou page-id ao código CSS que adicionamos anteriormente no editor de texto.
Não se esqueça de clicar no botão Publicar . Agora, você pode ver que o título da página/post foi removido.
O processo acima remove o título de uma postagem e página individuais. Se você deseja remover o título de todas as páginas e postagens, adicione este trecho de código ao editor de texto.
.entrada-título{
Mostrar nenhum;
}
Se você deseja ocultar apenas os títulos de suas páginas, mas não as postagens, adicione o seguinte código.
.page .entry-title{
Mostrar nenhum;
}
Da mesma forma, para ocultar apenas o título de suas postagens, adicione esse código ao editor de texto.
.post .entry-title{
Mostrar nenhum;
}
Embrulhando-o!
Finalmente, chegamos ao final deste artigo. Explicamos três métodos diferentes que você pode implementar para remover o título da página ou do post no WordPress. Por favor, escolha qualquer método com o qual você se sinta confortável. Você pode usar o tema Zakra, o plug-in AMS Hide Page e Post Title ou usar o código CSS para ocultar o título .
Espero que você tenha achado este artigo útil! Se sim, compartilhe em suas redes sociais com seus amigos e familiares. Você também pode nos seguir no Twitter e no Facebook para atualizações regulares e notícias emocionantes.
Antes de sair, veja estes artigos incríveis sobre como fazer um cabeçalho transparente no WordPress e criar uma página inicial personalizada no WordPress. Se quiser saber mais, fique à vontade para conferir nosso blog.
