Como remover facilmente o código CSS não utilizado no WordPress
Publicados: 2022-07-08Acelerar o tempo de carregamento está sempre na lista de desejos dos proprietários de sites que tentam melhorar o desempenho do site nos resultados de pesquisa e gerar mais tráfego. Você pode escolher um provedor de hospedagem confiável, otimizar imagens para SEO, instalar um plug-in de cache e realizar muitas outras tarefas para conseguir isso.
A remoção de CSS não utilizado é outro método eficaz para aumentar a velocidade do seu site WordPress.
Mas o que é CSS não utilizado no WordPress? Como eles afetam o carregamento do seu site? Como você pode removê-los?
Responderemos a todas essas perguntas neste artigo. Vamos primeiro definir o código CSS não utilizado no WordPress juntos!
O que é CSS não utilizado no WordPress?
CSS, ou Cascading Style Sheets, refere-se à linguagem da folha de estilo, permitindo que você decida a aparência do seu site WordPress, juntamente com o HTML. Cada tema WordPress vem com um arquivo style.css contendo regras de estilo para determinar a formatação (layout, fontes, cores, etc.) das páginas do WordPress.
Ainda assim, nem todo código CSS é necessário para exibir a página. Alguns deles se mostram completamente inúteis para renderizar sua página. Em outras palavras, eles não cumprem nenhuma função, então você pode removê-los sem afetar a aparência da página.
Impactos do CSS não utilizado do WordPress
Sem dúvida, CSS não utilizado aumenta o tempo de carregamento da página. Para dar uma melhor compreensão, leva tempo para o navegador baixar, analisar e renderizá-los sem qualquer funcionalidade ou propósito.
Consequentemente, os visitantes precisam esperar mais tempo para renderizar a página e visualizá-la completamente. Isso definitivamente cria uma experiência ruim para os usuários.
Além disso, o baixo tempo de carregamento também influencia diretamente seus rankings de busca. O Google marcará seu site WordPress como de baixo desempenho. Isso resulta em baixo tráfego para seu site.
Como CSS não usado é adicionado ao WordPress
Como mencionado, o CSS é incluído principalmente nos temas do WordPress, no arquivo style.css. Ainda assim, alguns plugins do WordPress também contribuem com código CSS.
Por exemplo, WooCommerce, o plugin de comércio eletrônico mais popular, usa CSS para apresentar produtos. Os plug-ins do construtor de páginas adotam CSS para exibir páginas personalizadas. Os construtores de formulários do WordPress, por outro lado, executam CSS para estilizar formulários. Existem muitos tipos de plugins que criam seus próprios arquivos CSS para habilitar suas funções completas.
Alguns pequenos arquivos CSS de vários plugins não levam a uma velocidade lenta do site. No entanto, se algum deles se somar, você notará um impacto considerável no tempo de carregamento do site.
Como identificar CSS não utilizado no WordPress
Existem várias maneiras de experimentar quando se trata de verificar CSS não utilizado em sites WordPress. Você pode usar o Google Pagespeed Insights, Chrome DevTools ou a ferramenta Purifycss.online para descobrir o CSS do WordPress não utilizado.
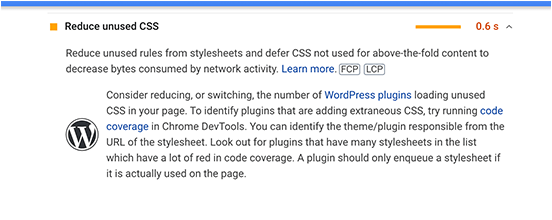
#1 Use o Google Pagespeed Insights
Como o nome indica, essa ferramenta fornece informações sobre a velocidade da sua página, além de recomendações para melhorá-la.
Depois de inserir o URL da página, caso sua página contenha algum CSS inútil, ele será abordado na seção Oportunidades em uma bandeira laranja ou vermelha. No exemplo abaixo, você pode ver Reduzir CSS não utilizado esclarecendo quais arquivos CSS estão influenciando o tempo de carregamento da página.

#2 Use o Chrome DevTools
Se você quiser identificações mais detalhadas sobre CSS não utilizado existente, vá para o Chrome DevTools.
Para começar a usar a ferramenta, primeiro abra a página da Web desejada e pressione Control+Shift+P (no Windows) ou Command+Shift+P (no Mac). Você também pode clicar com o botão direito do mouse na página e escolher Inspecionar .
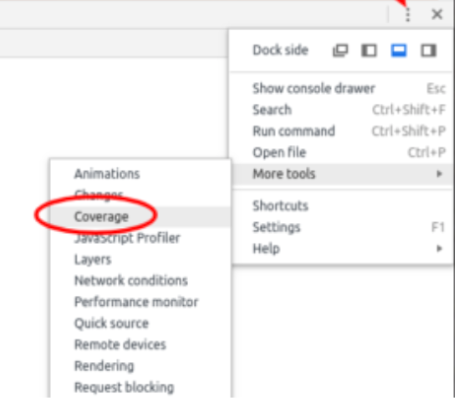
Depois, vá para Sources , clique no ícone de 3 pontos no canto superior direito e selecione Coverage .


Escolha Iniciar a cobertura de instrumentação e a página de recarga e ela mostrará um relatório conforme abaixo. Agora abra arquivos individuais e verifique o CSS usado e não usado.
#3 Use a ferramenta Purifycss.online
Outra ferramenta poderosa para identificar o CSS não utilizado do WordPress é a ferramenta Purifycss.online. Ele ajuda principalmente a rastrear suas páginas ou postagens do WordPress e examina todos os arquivos CSS e estilos embutidos.
Lembre-se de que a ferramenta reduzirá o código CSS não utilizado apenas de páginas específicas, não de todas as suas páginas. Isso pode sobrecarregar você quando você tem muitas páginas para limpar o CSS.
Basta acessar https://purifycss.online/ e inserir a URL do seu site na caixa URL do site .
O relatório apresenta as porcentagens de CSS usado e não usado, bem como a aparência do seu código CSS limpo.
Como remover CSS não utilizado no WordPress
Embora você possa remover manualmente o CSS não utilizado no WordPress, sugerimos o uso de um plugin. Além de economizar seu tempo, esse método também reduz as alterações impróprias em seu arquivo style.css.
O WP Rocket deve ser a primeira opção que passa pela sua cabeça para reduzir o CSS não utilizado. Este plugin simples, mas poderoso, permite que você melhore seus arquivos CSS, excluindo a maior parte do código CSS não utilizado.
Para usar o plugin, instale e ative-o para o seu site.
- Baixe o plugin WP Rocket do site deles
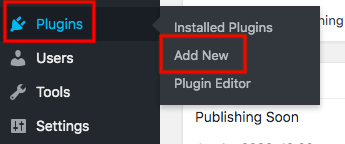
- Vá para Plugins → Adicionar Novo e clique em Carregar Plugin no seu painel de administração

- Escolha o arquivo zip do plugin que você acabou de baixar
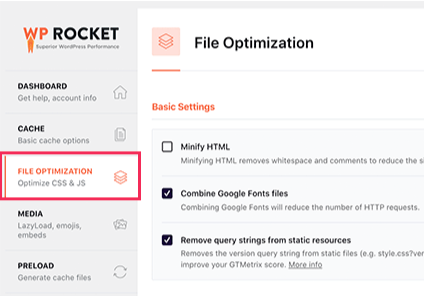
- Visite Configurações → WP Rocket no seu menu de administração

- Abra a guia Otimização de arquivo

- Vá até a seção Arquivos CSS e verifique a opção Remover CSS não utilizado (Beta)
- Certifique-se de que o plug-in elimine as tarefas do CSS pressionando Ativar Remover CSS não utilizado
É possível decidir qual arquivo não deve ser tocado digitando os nomes de arquivos, IDs ou classes CSS na caixa 'Lista segura de CSS'.
Lembre-se de salvar suas alterações depois de realizar todas essas ações. Uma remoção bem-sucedida de CSS não utilizado dará origem a uma mensagem dizendo “ Remover CSS não usado está completo! ” Agora você pode voltar para a ferramenta Google Pagespeed Insights para ter certeza da melhora na velocidade da sua página.
Além do WP Rocket, existe outro plugin chamado Asset CleanUp para reduzir o CSS não utilizado em seu site WordPress. Ao contrário do primeiro, você pode baixá-lo gratuitamente no repositório do WordPress.
Asset CleanUp ganhou a confiança de mais de 100 mil usuários em todo o mundo com uma avaliação de 4,9/5 estrelas. Ele promete ser uma solução atraente para aumentar a velocidade da sua página.
Pronto para remover CSS não utilizado WordPress
CSS não usado nunca executa nenhuma função no formato e estilo do seu site. Reduzir o CSS infrutífero acaba sendo uma das maneiras mais eficazes de acelerar o tempo de carregamento da sua página do WordPress.
Você foi orientado sobre como limpar CSS não utilizado usando o plugin WP Rocket. Antes de instalar o plug-in, você pode considerar identificar a quantidade de código CSS não utilizado em ferramentas existentes, como Google Pagespeed Insights, Chrome DevTools ou Purifucss.online.
Alguma seção acima confunde você? Compartilhe conosco sua experiência de remoção de CSS na seção de comentários abaixo.
