3 maneiras fáceis de personalizar seus campos de checkout no WooCommerce
Publicados: 2023-01-13Você está se perguntando como remover os campos de checkout do WooCommerce? Seu processo de checkout deve ser fácil, rápido e seguro. Dependendo da natureza do seu negócio, você deve decidir quais campos serão exibidos na sua página de checkout.
Pesquisas recentes mostram que:
Quase 71% dos clientes abandonam os carrinhos de comércio eletrônico apenas porque acham a página de checkout complicada.
Você também pode perder um grande número de clientes em potencial se sua página de checkout não for otimizada.
O checkout padrão do WooCommerce vem com vários campos que cobrem todos os tipos de nichos de negócios. Mas toda empresa tem uma base de usuários e um sistema operacional exclusivos. Se você deseja gerar mais vendas e receita, deve personalizar a página de acordo com os dados demográficos do usuário.
Neste blog, mostraremos 3 técnicas fáceis para remover campos de checkout indesejados da página de checkout do WooCommerce.
Vamos começar com a consulta básica-
Por que remover campos desnecessários da sua página de checkout do WooCommerce
A resposta simples é converter mais visitantes únicos em clientes fiéis, reduzindo o abandono do carrinho.
Sua loja online está bem otimizada e recebe tráfego balanceado regularmente. Mesmo assim, sua receita não atinge sua meta. Então, onde está a lacuna?
Pode haver vários motivos pelos quais as pessoas saem do seu site sem comprar. Um possível motivo pode ser campos de checkout longos e desorganizados.
Cada campo de checkout do WooCommerce não é adequado para todos os tipos de negócios. O WooCommerce oferece um layout padrão para enriquecer sua loja online. Mas é seu dever reconsiderar todos os seus dados demográficos de usuários e atualizar a página de acordo.
Vamos explicar o cenário com um exemplo
Suponha que você visite uma loja de moda online e escolha uma jaqueta de couro da moda para sua próxima turnê pela Europa. Você encontra o preço e outros atributos atendem às suas necessidades. Você adiciona ao carrinho e efetua o pagamento.
No checkout, você recebe um formulário para preencher para concluir a compra. Porém, muitos dos campos de checkout parecem irrelevantes para o produto que você deseja comprar.
O que você faz em seguida?
90% de chance de você sair do site e mudar para outro site que oferece uma melhor experiência de usuário.
É por isso que é extremamente importante modificar suas páginas de checkout do WooCommerce e remover todos os campos desnecessários que interrompem sua experiência.

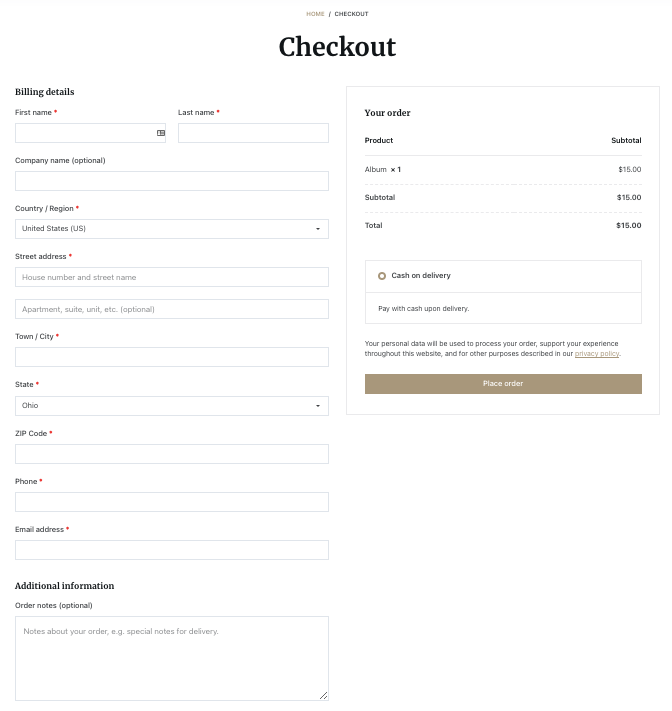
Aqui, você pode ver o formulário de checkout padrão do WooCommerce. Este formulário foi desenvolvido para todos os tipos de empresas. Você tem que otimizá-lo de acordo com suas necessidades.
Nomes de campos de checkout padrão do WooCommerce
O WooCommerce oferece todos os campos essenciais para a página de checkout da sua loja. Por padrão, ele solicita aos compradores:
- Detalhes de cobrança
- Primeiro nome
- Sobrenome
- Nome da empresa
- País
- Endereço
- Cidade Cidade
- Distrito
- Código de Endereçamento Postal / CEP
- Telefone
- Endereço de email
- Notas de pedidos
Mas toda empresa pode não precisar de todos os campos na página de checkout. Além disso, o longo processo de checkout pode ser irritante e cansativo. Portanto, você deve otimizar a página de checkout apenas com campos obrigatórios.
Vamos mostrar o guia passo a passo sobre como remover os campos de checkout do WooCommerce-
Como remover os campos de checkout do WooCommerce: 3 maneiras fáceis

Aqui, compartilharemos 3 métodos diferentes para personalizar sua página de checkout WooCommerce-
- Usando o Personalizador WooCommerce
- Inserindo código personalizado no script PHP
- Usando um plug-in WordPress de terceiros
Método 1: Usando o Personalizador WooCommerce
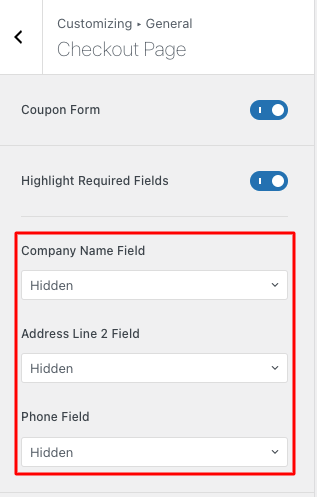
Primeiro, faça login no painel do WordPress usando credenciais pessoais. Em seguida, vá para WooCommerce Customizer através de Appearance → Customize → WooCommerce → General → Checkout .
No painel esquerdo, você encontrará a opção de remover três campos da página de checkout. Eles são: campo Nome da empresa, campo Linha 2 de endereço e campo Telefone. Selecione “Oculto” no menu suspenso para os campos que você não deseja mostrar.

Feito isso, clique no botão Publicar . Ele removerá os campos da página de checkout, você definiu o status “oculto”.
No entanto, pode ser necessário ocultar outros campos também da página de checkout. Por padrão, o WooCommerce não permite que você faça isso. Verifique os métodos abaixo para remover outros campos de checkout da sua página de checkout.
Método 2: usando o código personalizado
Observação importante: em vez de modificar os arquivos do tema pai, recomendamos que você crie um tema filho. Se você editar o tema filho, suas personalizações não serão substituídas quando o tema pai for atualizado. Alternativamente, você pode manter um backup de todo o seu site. Assim, você pode restaurar tudo se houver algum problema.
Como o novo código pode causar conflitos com outras extensões e plug-ins, você também pode experimentá-los primeiro em um site de teste.
Nesta parte, mostraremos como excluir campos do WooCommerce Checkout inserindo código. Para fazer isso, usaremos o hook woocommerce_checkout_fields. Aqui, vamos chamá-lo como wedevs__remove_checkout_fields:
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields');Este é um gancho de filtro que implica que ele deve retornar algo quando você o executa. E retornará dados com os campos que você deseja excluir.
Por exemplo, se você deseja remover o campo sobrenome, use o código abaixo:
unset($fields['billing']['billing_last_name']);Agora, você deve inseri-lo em uma função com o mesmo nome do hook do filtro na primeira etapa ( wedevs_remove_checkout_fields ):
function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Finalmente, implemente o script completo no arquivo functions.php de um tema filho. Ele removerá o sobrenome da página de checkout do WooCommerce. Verifique o código abaixo-
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields'); function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Depois de adicionar o trecho no final do arquivo Functions.php, salve o arquivo. Depois de fazer isso, você verá que o campo de sobrenome foi removido da página de checkout.

Para sua comodidade, estamos compartilhando aqui todo o código para remover todos os campos da página de checkout. Você precisa incluir apenas os campos que deseja remover.
/** Remove all possible fields **/ function wedevs_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wedevs_remove_checkout_fields' );Você pode adicionar esse código ao arquivo functions.php do seu tema filho. Outra maneira fácil de usar um plug-in de trecho de código que permite inserir código em seu site sem editar arquivos de tema.
Nota Importante: O campo País é obrigatório. Os pedidos não podem ser concluídos sem esses dados de campo. Se você excluí-lo, seu formulário de checkout exibirá o seguinte erro: “Insira um endereço para continuar”.
E se você quiser restaurar um campo excluído novamente?
Não se preocupe se você excluiu um campo da página de checkout e depois percebe que precisa exibi-lo novamente. Simplesmente remova a linha de código que oculta o campo que deseja revelar. Suponha que você excluiu o campo Telefone na seção de cobrança e agora decide reativá-lo. Apenas exclua a seguinte linha do arquivo functions.php do seu tema filho:
unset( $fields['billing']['billing_phone'] );Se você pretende revelar qualquer outro campo ou vários campos de uma vez, siga o caminho semelhante.
Método 3: Usando um Plugin WordPress de Terceiros
Se você não estiver confiante o suficiente com a codificação, obtenha um plug-in adequado. Isso ajuda você a personalizar a página de checkout com base em suas necessidades.
Como você sabe, o WordPress oferece suporte a uma rica biblioteca de plug-ins para fornecer quase todos os tipos de recursos para administrar um negócio online sem problemas. Verifique esta lista de plug-ins que você pode usar para remover os campos de checkout do WooCommerce-
- Check-out direto para WooCommerce
- Plug-in do editor de campo de check-out
- Gerente de campo de checkout para WooCommerce
Esses plug-ins funcionam de maneira quase semelhante, com pequenas diferenças. Usando essas ferramentas, será mais fácil remover os campos de checkout que você deseja. Talvez haja uma possibilidade de maior complexidade ou vulnerabilidade. Como você está alterando o código do seu site ao ativar um plug-in.
No entanto, se você estiver confortável, inserir um script personalizado é a opção mais segura. Você também pode contratar um profissional para fazer isso em seu nome.
Quais campos de checkout do WooCommerce você deve remover

Depende completamente do seu tipo de negócio, preferência do usuário e quais informações você deseja coletar de seus usuários. Lembre-se de que formulários de checkout mais longos desencorajam os clientes a concluir suas compras. Você deve ter isso em mente ao projetar sua página de checkout.
Isso não significa que você excluirá todos os campos porque isso também lhe dá uma grande chance de coletar informações sobre seus clientes. Assim, você pode usá-los para reconquistar seus clientes no futuro.
Aqui estão algumas dicas para tornar sua página de checkout curta
- Ao vender produtos digitais, remova todos os campos relacionados ao frete, como endereço, CEP, cidade e outros.
- Ocultar ou remover todos os campos opcionais, como nome da empresa
- Desative a validação do código postal do WooCommerce para evitar atrito na página de checkout
- Ofereça o preenchimento automático sempre que possível para tornar a jornada dos usuários mais conveniente
- Para produtos físicos, você pode mostrar uma opção de endereço - cobrança ou envio
- Em vez de mostrar 3 campos (primeiro nome, nome do meio e sobrenome) para o nome, dê apenas um campo para o nome completo
Como alternativa, acelere o processo de compra para seus clientes adicionando um botão de compra rápida WooCommerce em sua loja online.
Coisas que você deve considerar antes de remover qualquer campo de checkout do WooCommerce

Sobre o tema da conversão, você deve concordar que o checkout é a etapa mais importante da jornada do usuário. Etapas desnecessárias ou demoradas podem prejudicar a experiência do usuário, bem como a reputação da sua marca. Isso resulta em uma baixa taxa de conversão também.
Por outro lado, você precisa de informações sobre seu cliente para entregar seus produtos com sucesso. Além disso, as estratégias de marketing pós-compra precisam das informações dos clientes. Assim, você pode alcançar facilmente seus clientes para futuras promoções. Como é muito mais conveniente e econômico convencer um cliente interessante do que um estranho.
Considerando essas duas situações, você deve escolher os campos de checkout para mostrar em sua loja.
Leia mais: Como adicionar campos extras à página de checkout do WooCommerce.
Veredicto final sobre como remover os campos de checkout do WooCommerce
Como varejista online, sua principal preocupação deve ser garantir uma melhor experiência do usuário. Você precisa trabalhar em todas as partes do seu site para criar clientes satisfeitos. Como o checkout é um dos locais cruciais para as conversões, você deve ter mais cuidado para otimizar essa parte do seu comércio eletrônico.
Você pode simplificar facilmente o processo de checkout removendo alguns campos desnecessários que não são relevantes para o seu negócio. A sua conveniência , você pode escolher qualquer um dos três métodos mencionados acima.
Caso você tenha mais perguntas sobre WooCommerce, você pode conferir este blog – perguntas comuns sobre WooCommerce com respostas.
Para qualquer outra dúvida, use a seção de comentários abaixo.
