Como remover a barra lateral do WooCommerce
Publicados: 2023-06-17Deseja remover a barra lateral do WooCommerce ? Se você deseja ajustar ainda mais sua loja WooCommerce e fazer alterações, modificar as opções da barra lateral seria uma das melhores coisas a tentar. Se você não sabe como fazê-lo corretamente, continue lendo este artigo.
Aqui, mostraremos o processo passo a passo que você pode usar para remover a barra lateral da instalação.
Antes de prosseguir, vamos ver o que são as barras laterais.
O que são barras laterais?
Uma barra lateral é uma coluna estreita na lateral de uma página da Web que geralmente contém informações adicionais ou recursos relacionados ao conteúdo da página. No contexto do WooCommerce, a barra lateral normalmente exibe categorias de produtos, informações do carrinho e outros elementos relevantes associados à loja online.
As barras laterais do WooCommerce são projetadas para ajudar os clientes a navegar na loja online e tornar sua experiência de compra mais amigável. Ao exibir categorias de produtos e outras informações na barra lateral, os clientes podem encontrar rapidamente os produtos que desejam e adicioná-los ao carrinho.
Embora as barras laterais possam ser úteis para alguns sites, elas também podem distrair ou ser desnecessárias para outros. Alguns proprietários de sites podem preferir um design mais limpo e minimalista que não inclua uma barra lateral. Nesses casos, você pode remover a barra lateral do WooCommerce para ajudar a simplificar o design do site e melhorar a experiência do usuário.
Por que remover as barras laterais do WooCommerce
Existem várias razões pelas quais os proprietários de sites podem optar por remover a barra lateral do WooCommerce de sua loja online:
- Simplifique o design do site: remover a barra lateral pode ajudar a criar um design mais limpo e minimalista para o seu site. Isso pode melhorar a aparência geral do seu site, tornando-o mais atraente visualmente e mais fácil de navegar.
- Melhore a velocidade de carregamento da página: as barras laterais podem aumentar o tempo de carregamento da página em seu site. Você pode remover a barra lateral para melhorar a velocidade de carregamento da página, levando a uma melhor experiência do usuário e classificações mais altas nos mecanismos de pesquisa.
- Concentre-se no produto: removendo os elementos de distração da barra lateral, você pode focar a atenção do cliente no produto. Isso pode ajudar a melhorar suas taxas de conversão e gerar mais vendas.
- Crie um site mais compatível com dispositivos móveis: as barras laterais podem ser difíceis de navegar em dispositivos móveis com telas menores. Você pode criar um site mais compatível com dispositivos móveis que seja mais fácil para os clientes usarem em seus dispositivos móveis removendo a barra lateral do WooCommerce.
Agora você sabe por que remover barras laterais é uma boa opção. Em seguida, vamos ver como concluir a tarefa.
Como remover as barras laterais do WooCommerce?
Existem algumas maneiras de remover a barra lateral do WooCommerce de diferentes locais da sua loja. Você pode remover a barra lateral WooCommerce do seguinte:
- loja inteira
- páginas de produtos individuais
- página da loja
- páginas estáticas
Exploraremos essas opções uma a uma. No entanto, vamos lidar com algumas linhas de código PHP nessas tarefas. Portanto, recomendamos que você faça um backup completo do seu site WordPress antes de executar qualquer uma dessas tarefas. Como alternativa, você também pode criar uma instalação local do WordPress e testar todos os códigos lá.
Sem mais delongas, vamos ao tutorial.
1) De toda a loja
Siga este método se precisar remover a barra lateral de toda a sua loja. A primeira coisa que você precisa fazer é fazer login na sua loja WooCommerce e abrir o editor de temas.

Por padrão, a página abrirá o arquivo style.css. Agora, do lado direito, escolha o arquivo functions.php.

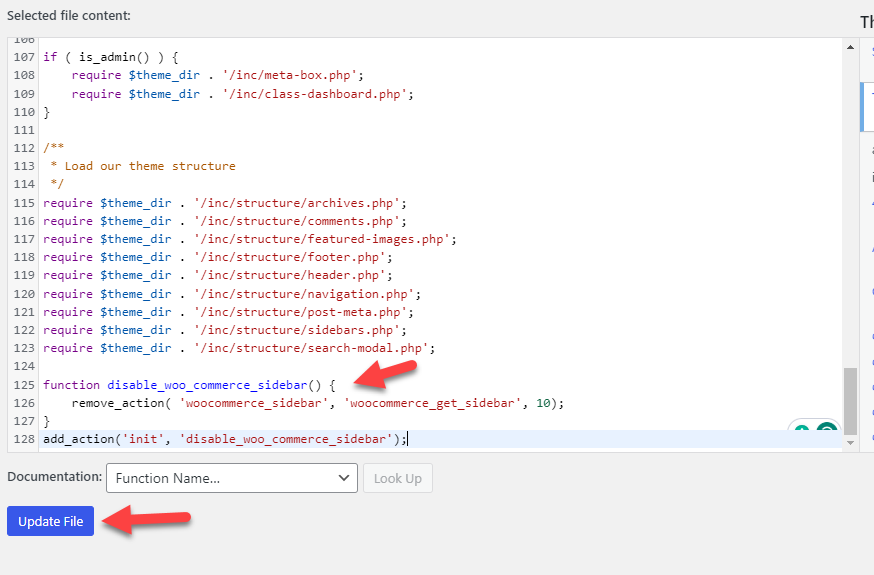
Em seguida, adicione este código ao seu arquivo de funções:
function disable_woo_commerce_sidebar() {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');Depois de adicionar o snippet, atualize o arquivo.

Este código adiciona um filtro à seção de adição ao carrinho do produto WooCommerce que remove a barra lateral de todas as páginas do WooCommerce.
Ao remover a barra lateral do WooCommerce de toda a loja, você pode fornecer aos seus clientes uma experiência de compra simplificada, com foco apenas em seus produtos.
NOTA: Em vez de editar seu arquivo functions.php diretamente, você também pode usar o plug-in Code Snippets. Dessa forma, você pode garantir que o código personalizado que você adicionou não será substituído após uma atualização de tema.
2) De páginas de produtos individuais
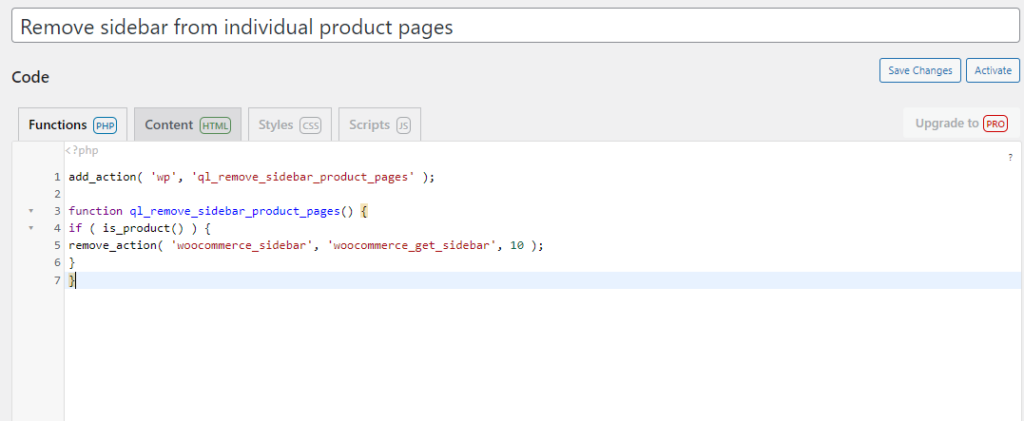
Remover barras laterais de páginas de produtos individuais é a próxima coisa que você deve aprender. Para fazer isso, abra o arquivo functions.php ou o plugin Code Snippets. A partir de agora, começaremos a usar o plugin Code Snippets. Em seguida, copie este código:
add_action( 'wp', 'ql_remove_sidebar_product_pages' );
function ql_remove_sidebar_product_pages() {
if (é_produto()) {
remove_action('woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
}Cole-o nas configurações do plugin e ative o snippet.

Agora você está feito com ele!
Se você verificar as páginas de produtos individuais que possui em sua loja WooCommerce, não verá uma barra lateral à esquerda ou à direita. Se você estiver usando o tema Storefront WordPress, você deve usar este código:
add_action( 'get_header', 'ql_remove_storefront_sidebar' );
function ql_remove_storefront_sidebar() {
if (é_produto()) {
remove_action('storefront_sidebar', 'storefront_get_sidebar', 10);
}
}Em seguida, vamos para o tópico final, onde ensinaremos você a remover a barra lateral de todo o arquivo da sua loja.

3) Na página da loja
Se você deseja remover a barra lateral do WooCommerce da página da loja especificamente, siga este guia. Alguns temas do WordPress vêm com um painel de configurações dedicado. A partir daí, você pode ajustar cada centímetro do seu site WordPress. Em nossa instalação fictícia do WordPress, estamos usando o popular tema Astra.
E vem com opções de temas dedicados. Se você verificar o personalizador, verá as configurações dedicadas do WooCommerce .

Lá, abra a opção Catálogo de Produtos .

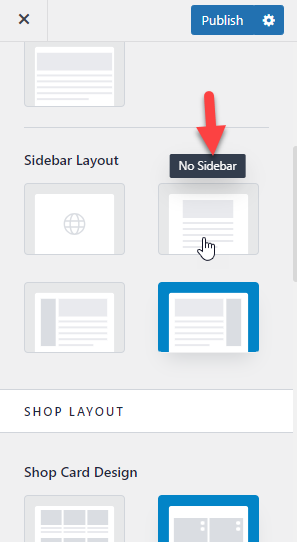
Em seguida, abra as opções de personalização da barra lateral e escolha a opção sem barra lateral .

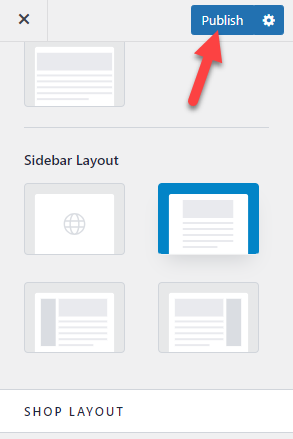
Depois de selecionar a opção sem barra lateral, publique as atualizações.

Dessa forma, você pode remover a barra lateral da página da sua loja. Como não inclui nenhuma codificação, o método é viável para a maioria dos iniciantes.
4) Da página estática
Os temas mais recentes do WordPress incluem modelos de largura total sem barras laterais. Você pode usar um desses modelos em seu site como uma página estática. Leva apenas alguns minutos para mudar o estilo. Veja como você pode fazer isso.
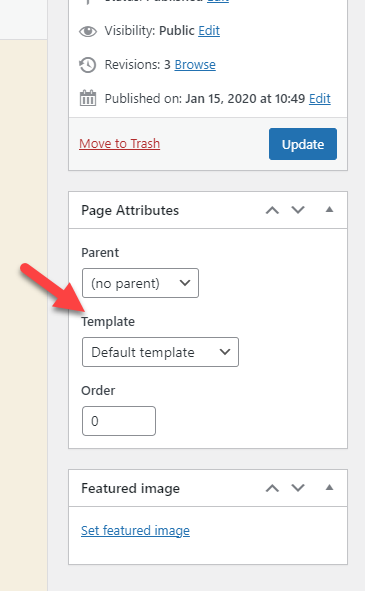
Primeiro, abra a página que você precisa para aplicar um modelo de largura total. Depois de fazer isso, no lado direito, você verá uma opção para Atributos da página > Modelo .

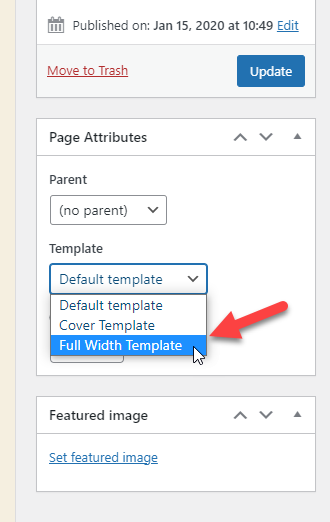
No menu suspenso, escolha Modelo de largura total .

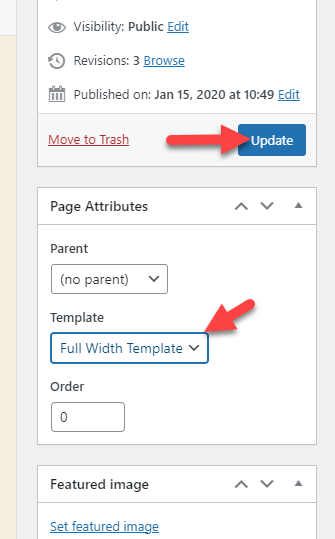
Depois de selecionar o item, publique (ou atualize) a página .

Agora, verifique sua página no front-end para ver uma página personalizada sem barra lateral. Você pode fazer isso manualmente em todas as páginas das quais precisa remover a barra lateral.
Bônus: Melhores Plugins de Barra Lateral do WordPress
Se você quiser usar plug-ins para lidar com a personalização da barra lateral, confira estas opções.
1) Barra lateral fixa do WP

Se você precisar criar um widget de barra lateral em seu site, use o WP Sticky Sidebar . Com esta ferramenta, você pode criar barras laterais flutuantes sem tocar em uma única linha de código CSS. É uma ferramenta leve, portanto a velocidade e o desempenho do site não serão afetados.
Outro recurso notável do WP Sticky Sidebar é que você pode usar o plug-in com qualquer tema do WordPress que desejar. A ferramenta é compatível com a maioria dos temas disponíveis no mercado. Você pode adicionar código CSS à sua barra lateral através das configurações do plug-in. Essa seria uma ótima opção quando você precisa personalizar ainda mais a barra lateral.
Por fim, se você precisar desabilitar as barras laterais flutuantes em qualquer postagem, página ou tipo de postagem personalizada, isso também é possível. O plugin é uma ferramenta freemium , e caso tenha interesse na versão gratuita, confira o repositório.
A versão premium custará $ 19 por ano e pode ser baixada aqui.
2) Barras laterais personalizadas

Se você precisa levar a personalização da barra lateral para o próximo nível, verifique as barras laterais personalizadas. É um plug-in que o ajudará a criar diferentes barras laterais em postagens e páginas individuais. O plug-in vem com configuração mínima e não requer nenhum conhecimento de codificação. Felizmente, o plug-in também ajuda a importar/exportar as opções de configuração entre sites WordPress,
Portanto, se você tiver um site e precisar de opções de personalização semelhantes, poderá usar facilmente o recurso de importação/exportação. Com base nas funções do usuário, você também pode definir opções de visibilidade.
Custom Sidebar é uma ferramenta gratuita . Você pode baixá-lo do repositório de plugins do WordPress.
Conclusão
As barras laterais do WooCommerce podem ser removidas. Quando você precisa fornecer aos seus produtos 100% do espaço disponível, remover a barra lateral seria uma das opções viáveis. Ao usar o WordPress, você terá controle total sobre o site. Como você viu neste artigo, existem várias maneiras que você pode usar para cuidar do processo de remoção da barra lateral.
Você pode remover a barra lateral de
- de toda a sua loja
- páginas individuais
- as páginas da loja
- páginas estáticas
Você só precisa usar um plugin dedicado ou adicionar alguns códigos personalizados. No entanto, recomendamos que você gere um backup completo do site antes de trabalhar com os códigos. De acordo com suas necessidades, você pode lidar com a barra lateral e removê-la do seu site.
Esperamos que você tenha achado este artigo útil e tenha gostado de lê-lo. Se sim, considere compartilhar esta postagem com seus amigos e colegas blogueiros nas redes sociais.
Artigos semelhantes que você pode gostar:
- Como criar uma barra lateral personalizada no WooCommerce
- Melhores trechos de código WooCommerce para WordPress
- Como limitar as revisões de postagem do WordPress (com e sem plug-ins)
