Como substituir uma imagem no WordPress (e reduzir seu tamanho)
Publicados: 2024-12-02Imagens de alta qualidade impactam muito a apresentação de um site. À medida que seu site envelhece, atualizar as imagens é uma parte fundamental para se manter atualizado, atual e relevante. Otimizar imagens para reduzir o tamanho dos arquivos, mantendo um alto nível de qualidade, é outra parte importante da gestão de um site competitivo.
Os tipos de compactação de imagem mudaram e melhoraram ao longo dos anos. Se quiser fornecer a melhor experiência possível ao usuário e vencer a concorrência, você precisará atualizar ocasionalmente seu site com imagens menores, mais recentes e de alta qualidade.
Você não pode simplesmente excluir arquivos de mídia. A simples exclusão de uma imagem da biblioteca de mídia resulta em links quebrados para cada postagem que a utiliza, o que criaria mais problemas do que apenas deixar imagens desatualizadas no lugar. Em vez disso, substituir imagens antigas requer reflexão e planejamento.
Felizmente, substituir imagens no WordPress é um processo simples. Você só precisa seguir algumas orientações. Neste artigo, você aprenderá como substituir uma imagem no WordPress sem causar problemas mais amplos ao seu site – e reduzir seu tamanho enquanto você faz isso.
Vamos dar uma olhada.
Razões comuns para substituir uma imagem
As imagens adicionam estímulos visuais muito necessários às páginas e postagens. Eles dividem o texto, mantêm a mente interessada e podem até ser usados para evocar emoções ou orientar sutilmente o visitante na realização das ações desejadas.
Naturalmente, à medida que um site cresce, a sua biblioteca de mídia se expande. À medida que mais imagens de qualidade variável são adicionadas ao longo dos anos, você pode querer substituir as existentes.
Por que?
Para aumentar a velocidade e o desempenho de carregamento da página
Substituir imagens volumosas por versões de alta qualidade e com tamanho reduzido pode fazer maravilhas quando se trata de atingir seus objetivos.
Isso ocorre porque reduzir o peso de arquivos de imagem volumosos em seu site resultará em tempos de carregamento mais rápidos, e tempos de carregamento mais rápidos podem melhorar praticamente tudo em seus esforços baseados no site. Você pode esperar ver melhor:
Taxas de retorno de visitantes
Arquivos de imagem grandes sobrecarregam os sites e fazem com que carreguem mais lentamente. Sites lentos incomodam os visitantes – eles não vão esperar mais do que alguns segundos para carregar. E mesmo que fiquem por um tempo, não vão continuar voltando se o seu site sempre rodar devagar.
Taxas de rejeição
O carregamento lento também causa taxas de rejeição mais altas. De acordo com a Pingdom, sites que demoram mais de três segundos para carregar têm quatro vezes mais taxa de rejeição do que sites que carregam em dois segundos ou menos.
Taxas de conversão
Novamente, os visitantes não ficarão em um site de carregamento lento. Portanto, se o objetivo do seu site é coletar leads ou realizar vendas, você deseja que a navegação seja tranquila e intuitiva e que o site carregue rapidamente .
Otimização de mecanismos de pesquisa
Melhor desempenho também melhora o SEO. A velocidade da página é um fator de classificação do mecanismo de pesquisa. Páginas mais lentas significam classificações mais baixas.
Para corrigir problemas com a imagem atual
Quando uma imagem é quebrada, o visitante vê um texto alternativo ou um ícone em vez da imagem, o que é simplesmente inútil e pouco atraente. Em última análise, isso diminui a credibilidade e a eficácia do site. Você vai querer substituir todas as imagens quebradas imediatamente.
Para melhorar a qualidade da imagem
As imagens de hoje são mais nítidas, mais vívidas e mais realistas do que nunca. Isso fica muito aparente se você olhar as fotos antigas do seu telefone de uma década atrás. Mas mesmo as imagens profissionais parecem desatualizadas depois de um tempo. Se você realmente quer administrar o melhor site possível, precisará atualizar regularmente as imagens para não parecer uma relíquia.
Para atualizar a marca visual
Os sites costumam mudar ou ajustar sua marca ao longo do tempo, o que pode exigir a atualização das imagens para se adequarem ao novo visual. Pode ser necessário atualizar o design do logotipo, alterar as cores de fundo ou usar imagens que se ajustem melhor à aparência geral da nova marca.
Para atualizar produtos
As lojas online precisam atualizar as fotos de seus produtos à medida que elas mudam com o tempo. Isso garante que os clientes vejam uma descrição precisa do que receberão – reduzindo assim devoluções, reclamações e críticas negativas.
O que fazer antes de substituir uma imagem no WordPress
Se você deseja apenas substituir imagens no WordPress para aumentar o desempenho do seu site, percorrendo todas as páginas e postagens e excluindo fotos antigas, enviar novas é bastante irrealista.
Em vez disso, você pode otimizar todos os seus arquivos de imagens com muito mais eficiência usando um plugin. Isso economizará tempo e suas imagens serão otimizadas automaticamente.
Jetpack Boost é a melhor opção para isso.
Instale uma ferramenta como Jetpack Boost
Jetpack Boost economiza tempo incrível, automatizando o processo de redimensionamento de imagens (e muito mais!).
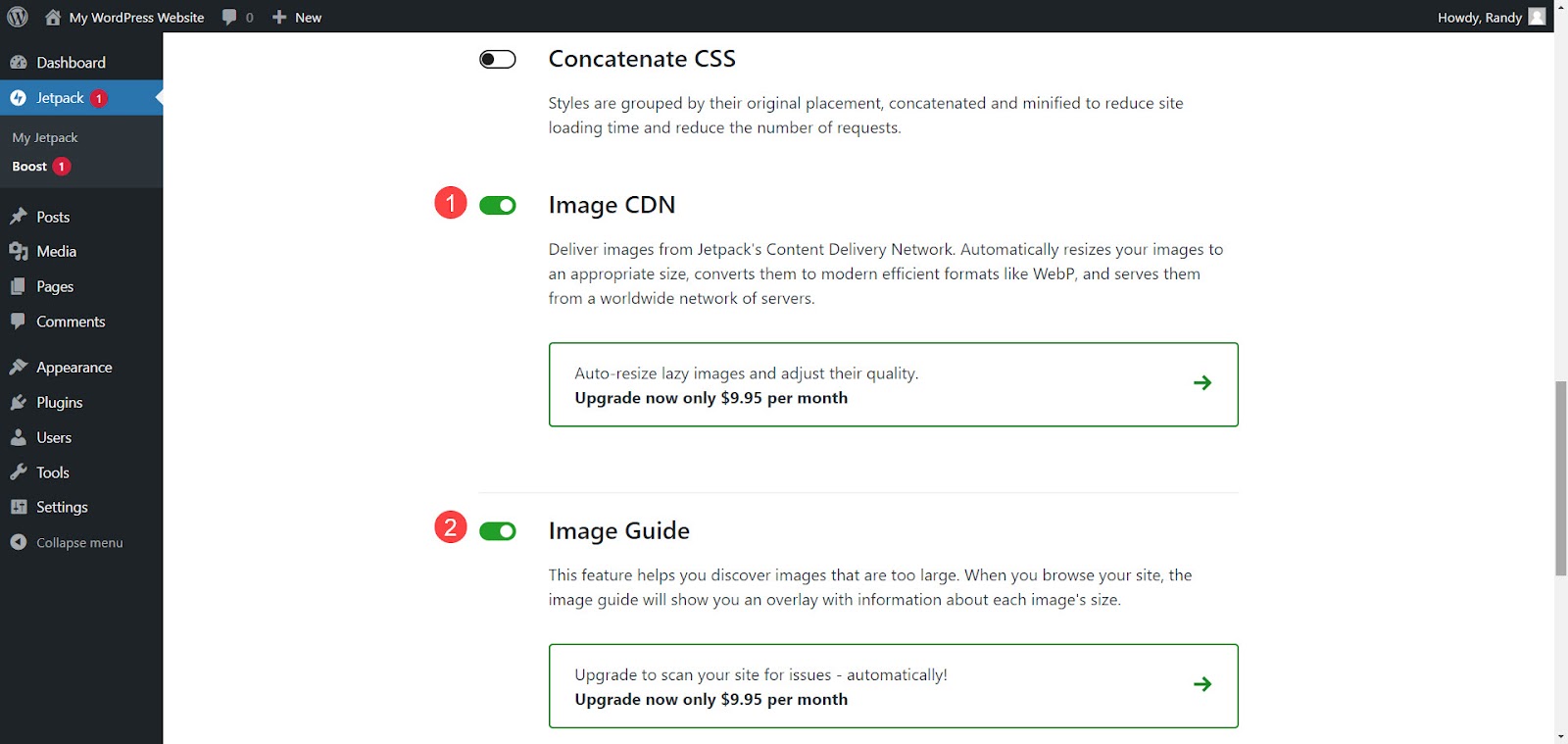
O recurso Image CDN fornece arquivos de mídia da rede global de entrega de conteúdo do Jetpack. Ele redimensiona automaticamente as imagens, converte-as em formatos mais eficientes e as entrega no servidor mais próximo de cada visitante individual.
A ferramenta Image Guide corrige automaticamente tamanhos de arquivo, resoluções abaixo do ideal e proporções de aspecto de suas imagens, melhorando a experiência do usuário e o tempo de carregamento.
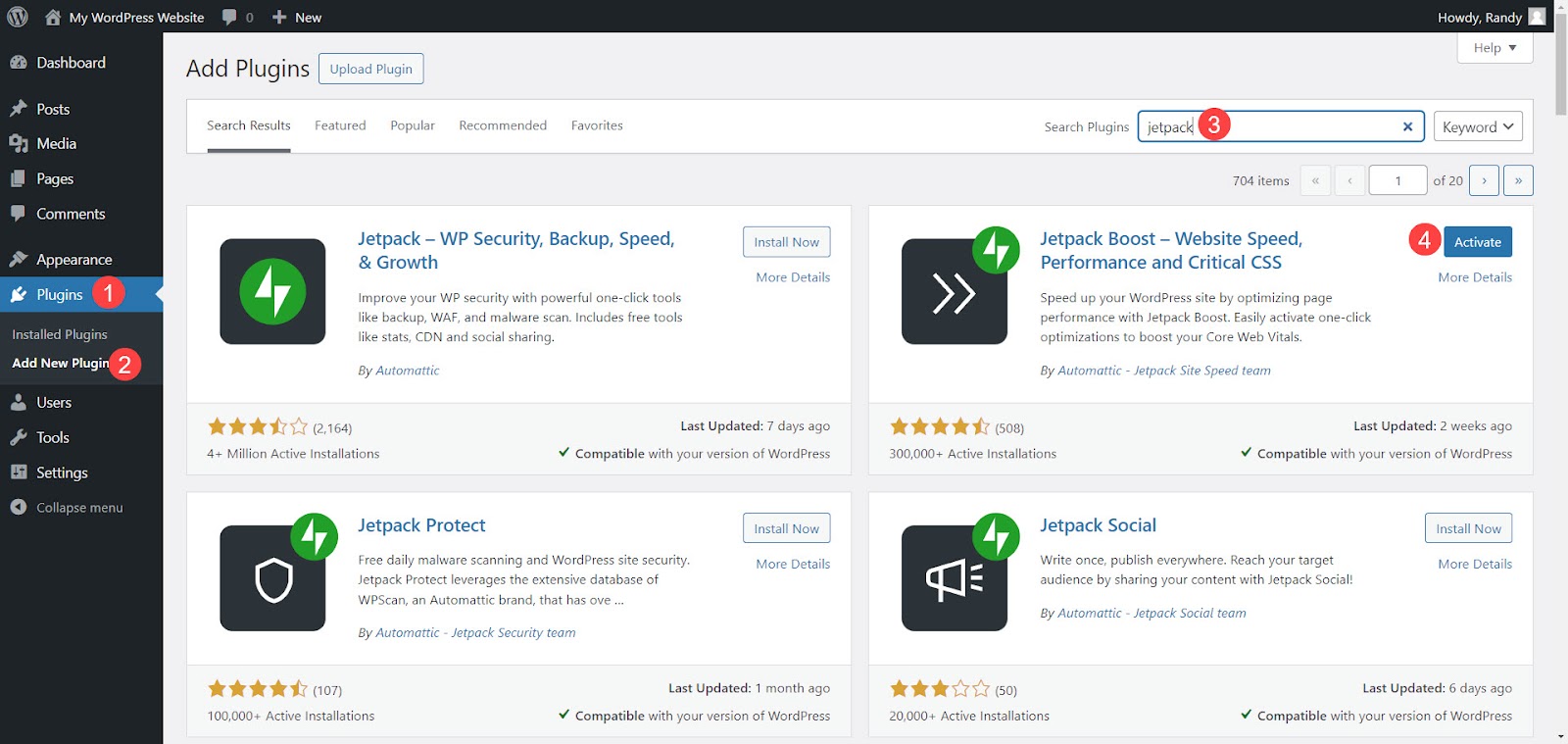
Para instalar o Jetpack Boost, vá para Plugins → Adicionar novo plug-in no painel do WordPress. Procure por Jetpack Boost. Localize-o nas suas opções e clique em Instalar → Ativar.

Ative o “Guia de Imagens” e “Image CDN”
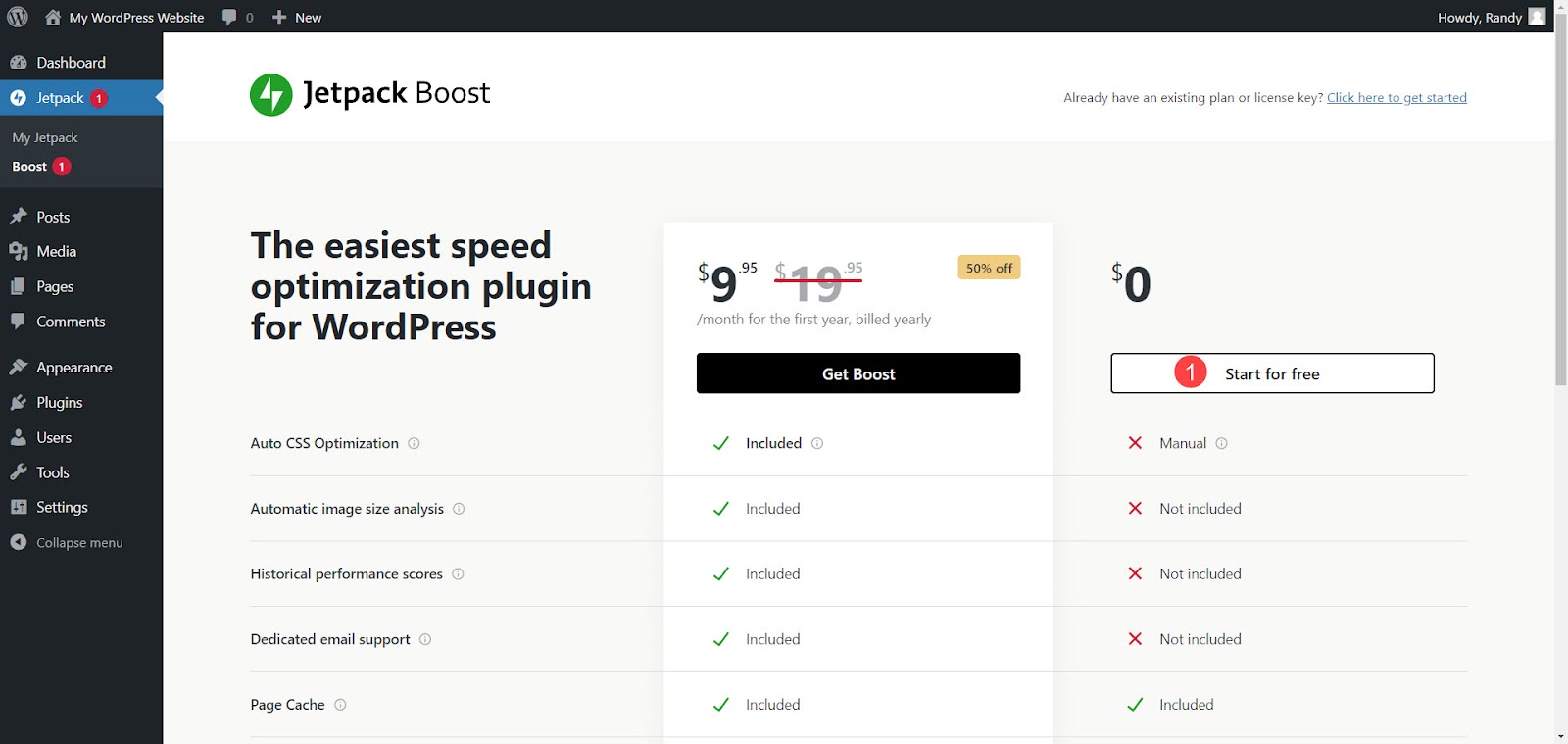
Assim que o Jetpack Boost estiver instalado e ativado, ele solicitará que você escolha a versão desejada – gratuita ou premium.
A versão gratuita pode ajudá-lo:
- Otimize o carregamento crítico de CSS
- Cache de páginas do site
- Adiar JavaScript não essencial
- Concatenar JavaScript e CSS
- Aproveite o poder de um CDN de imagem
- Corrigir erros de tamanho de imagem
A versão Premium adiciona recursos como:
- Otimização automática de CSS
- Análise automática do tamanho da imagem
- Pontuações históricas de desempenho
- Configurações de qualidade de CDN de imagem
- Suporte dedicado por e-mail
Para os fins deste tutorial, estamos usando a versão gratuita. Para começar, clique em Iniciar gratuitamente .

Assim que a página for atualizada para a tela Configurações, role para baixo até Image CDN e Image Guide . Ative ambos os botões. Tanto o Image CDN quanto o Image Guide estão prontos para otimizar suas imagens.

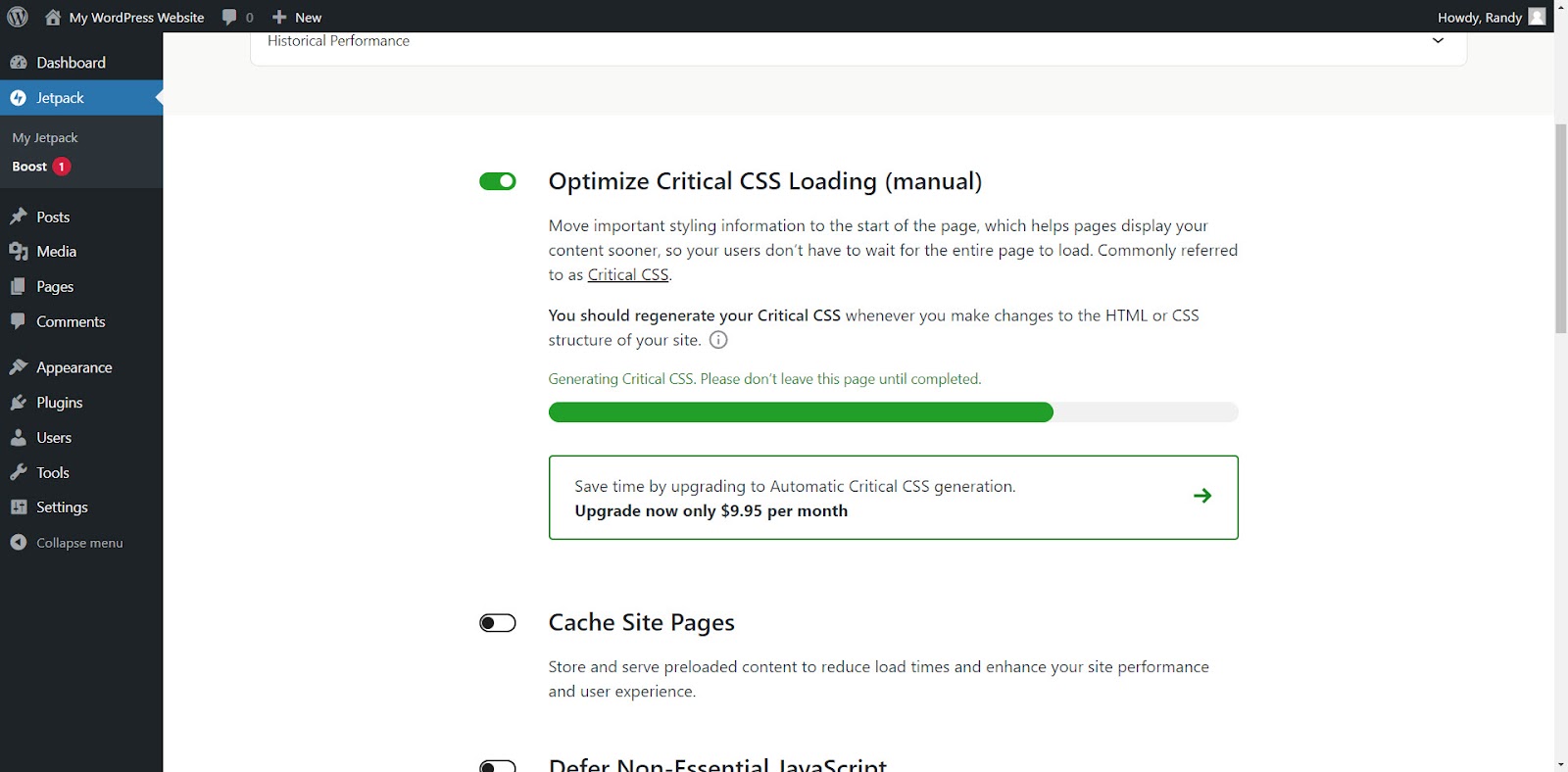
Otimizar carregamento crítico de CSS está habilitado por padrão. Ele gera o CSS crítico automaticamente. Permaneça nesta página até que o processo seja concluído.

Use o Jetpack Boost para redimensionamento e otimização automáticos de imagens
O Image CDN e o Image Guide funcionam em segundo plano. Não há necessidade de ajustar as configurações. Depois de ativados, o Boost fornece uma pontuação geral para o seu site.
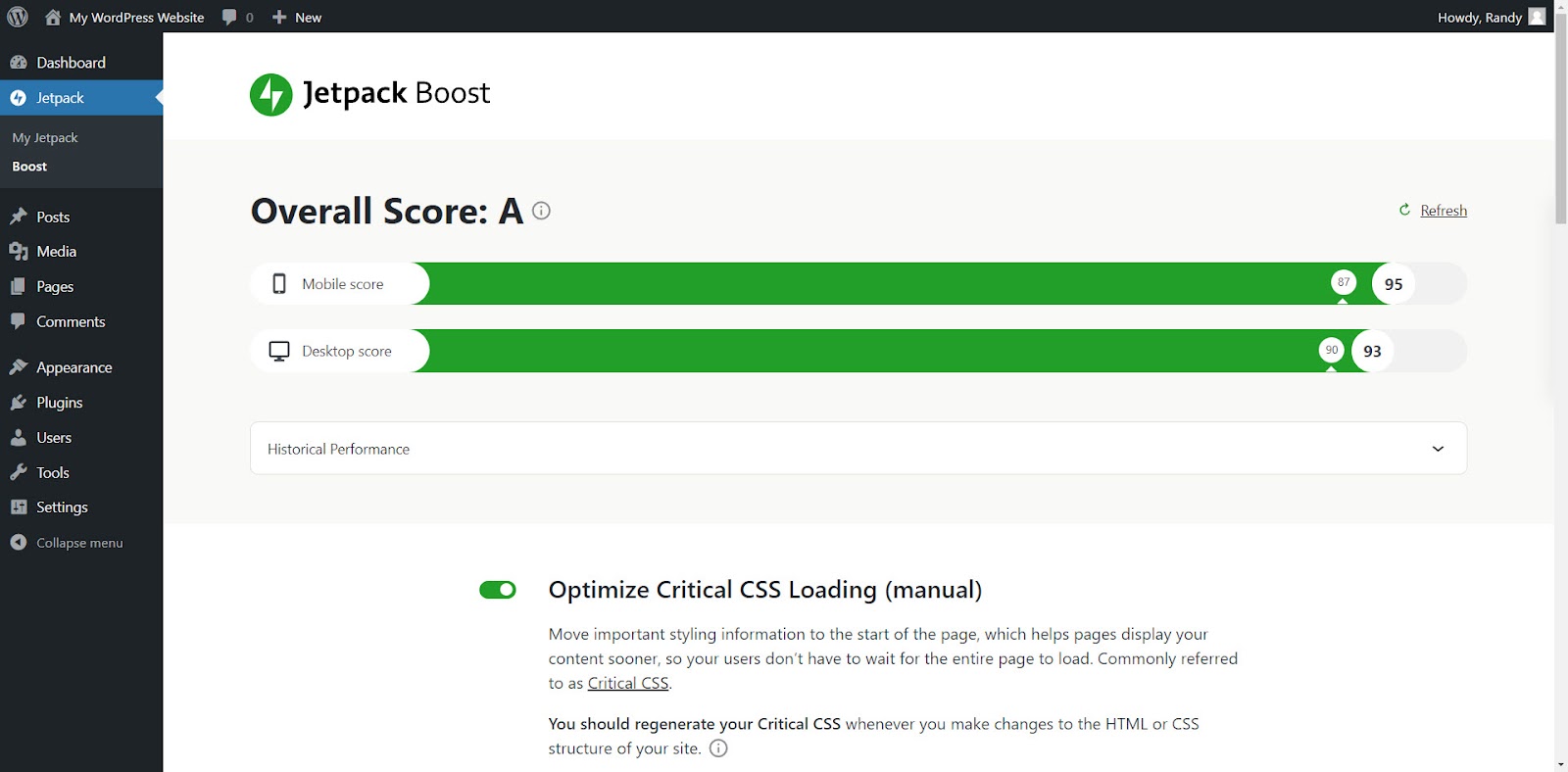
Pontuação geral
A pontuação geral exibe resultados individuais para dispositivos móveis e computadores. Isso mostra a velocidade e o desempenho histórico do seu site. A pontuação faz parte dos recursos gratuitos, enquanto o desbloqueio do desempenho histórico requer a versão premium. Para ver sua pontuação, vá para Jetpack → Boost e selecione Atualizar para ver a pontuação mais recente.
A pontuação varia dependendo do conteúdo e da otimização do seu site. Digamos que um site de teste tenha pontuação 87 para dispositivos móveis e 90 para computadores antes de ativar o Boost. Então, após habilitar o plugin, ele pontua 93 e 95 respectivamente. O site agora carrega mais rápido e usa menos recursos do servidor.

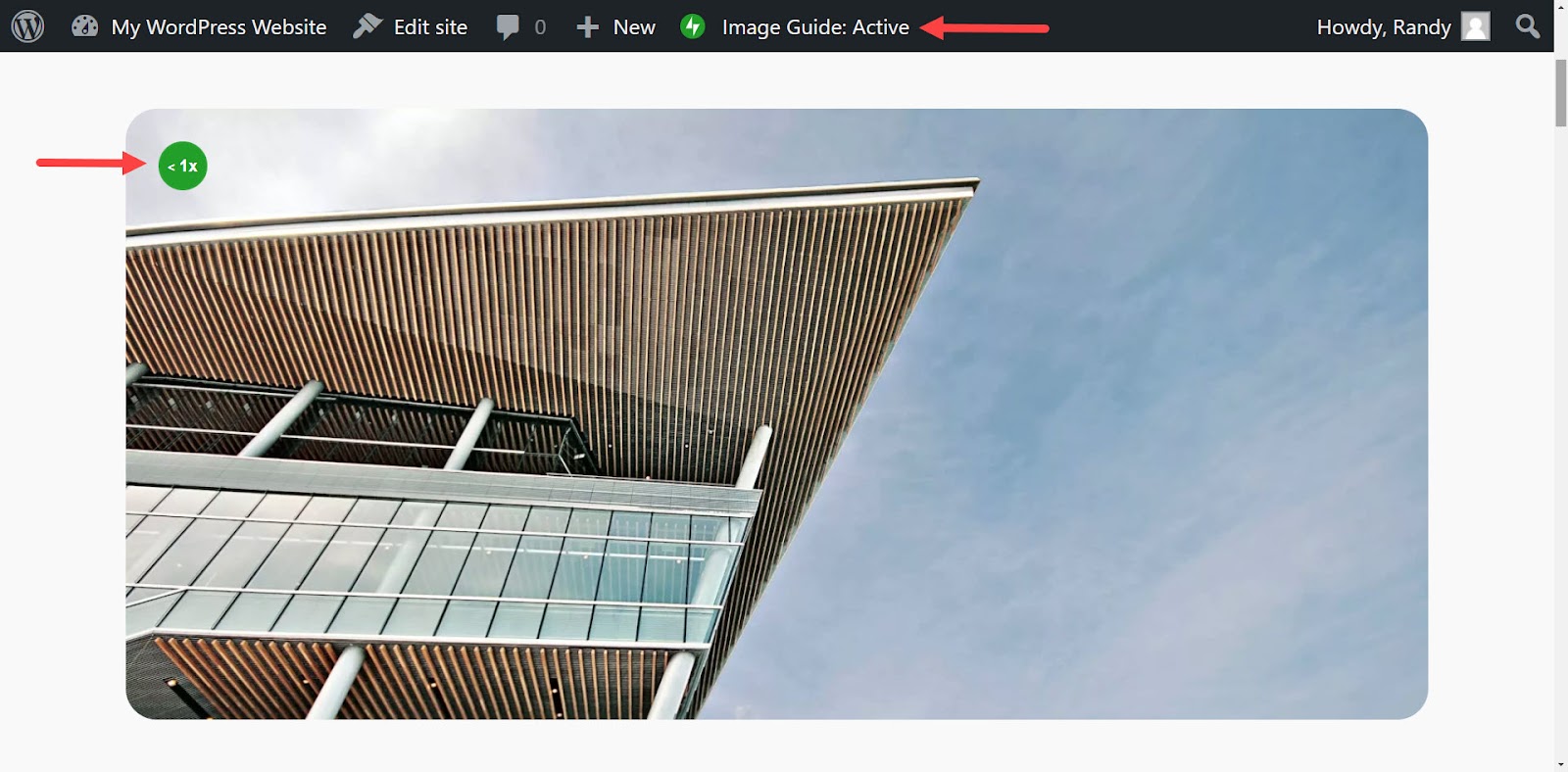
Guia de imagens
O Image Guide exibe informações no front end do site. Clique em Guia de imagens no menu superior para ativá-lo ou pausá-lo. Quando ativo, as informações aparecem dentro de círculos verdes no canto superior esquerdo de cada imagem.

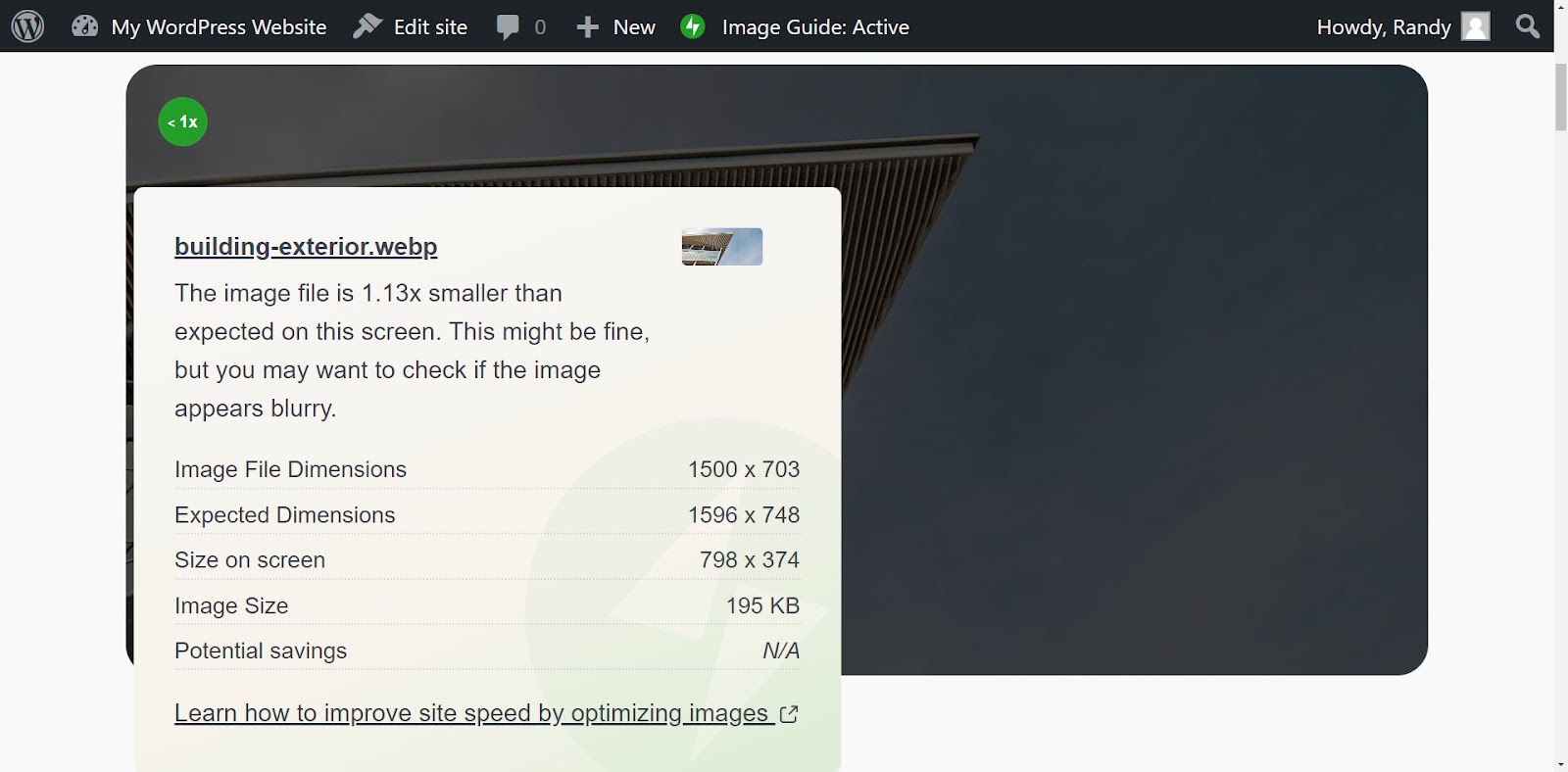
Passe o mouse sobre eles para ver informações sobre as imagens. Um pop-up fornece informações sobre extensão do arquivo, tamanho da imagem, economia potencial e um link para saber como otimizar as imagens.
Este exemplo mostra que a imagem é 1,14 vezes menor do que o esperado para esta tela, que pode parecer desfocada. Ele também fornece as dimensões do arquivo, o tamanho na tela e o tamanho do arquivo.

Como substituir uma imagem no WordPress (quatro maneiras)
Existem vários métodos para substituir uma imagem no WordPress sem causar erros, seja substituindo a imagem na biblioteca de mídia do WordPress ou em um conteúdo específico. Vejamos quatro maneiras de substituir uma imagem no WordPress.
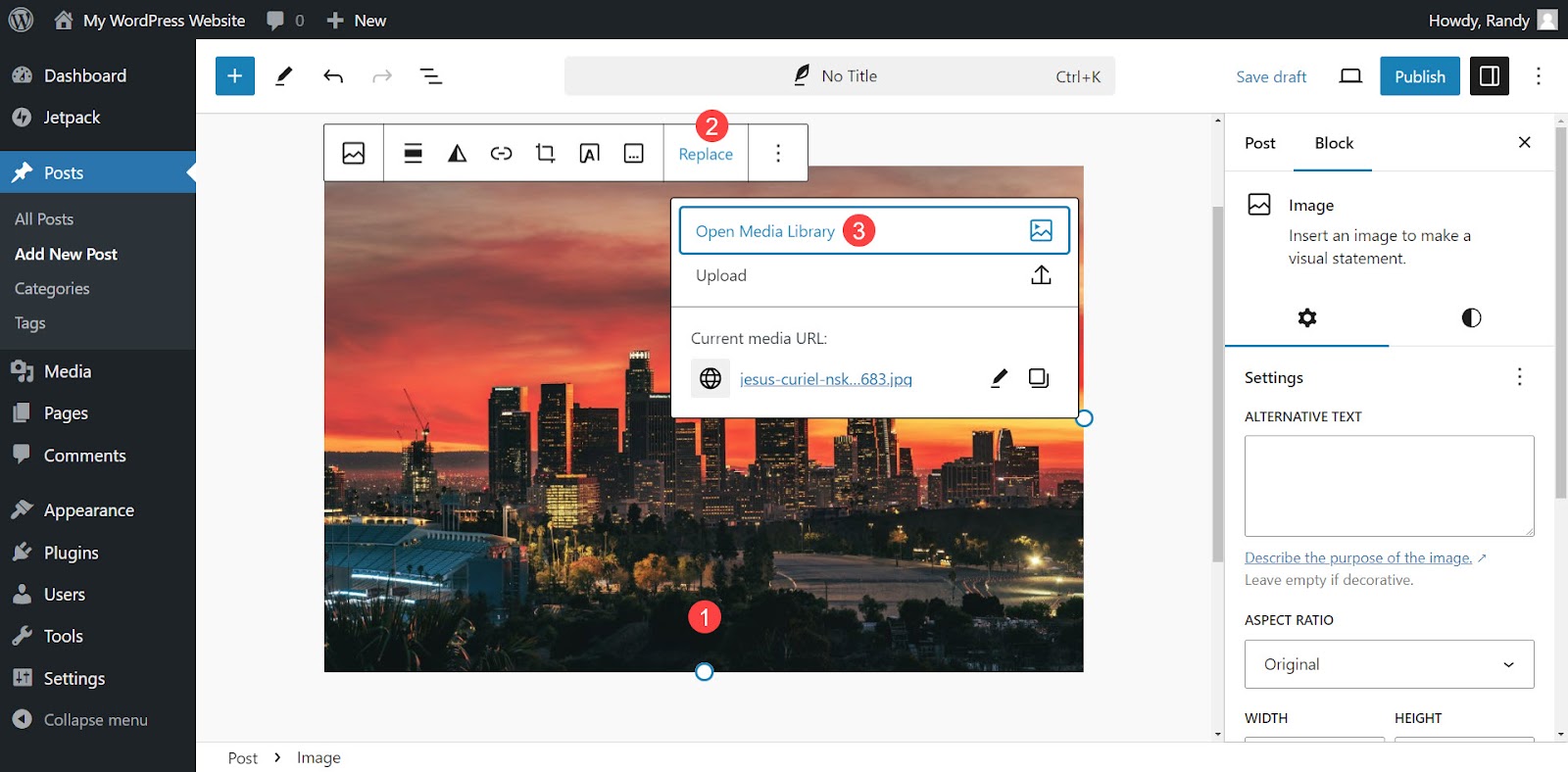
Método 1: usando o editor de blocos
Este método deixa a imagem antiga na biblioteca de mídia do WordPress enquanto a substitui no conteúdo. Qualquer outro conteúdo que utilize a imagem antiga continuará a fazê-lo. Isso é ideal se você deseja substituir a imagem apenas em um ou dois locais, mantendo o original para outras postagens.
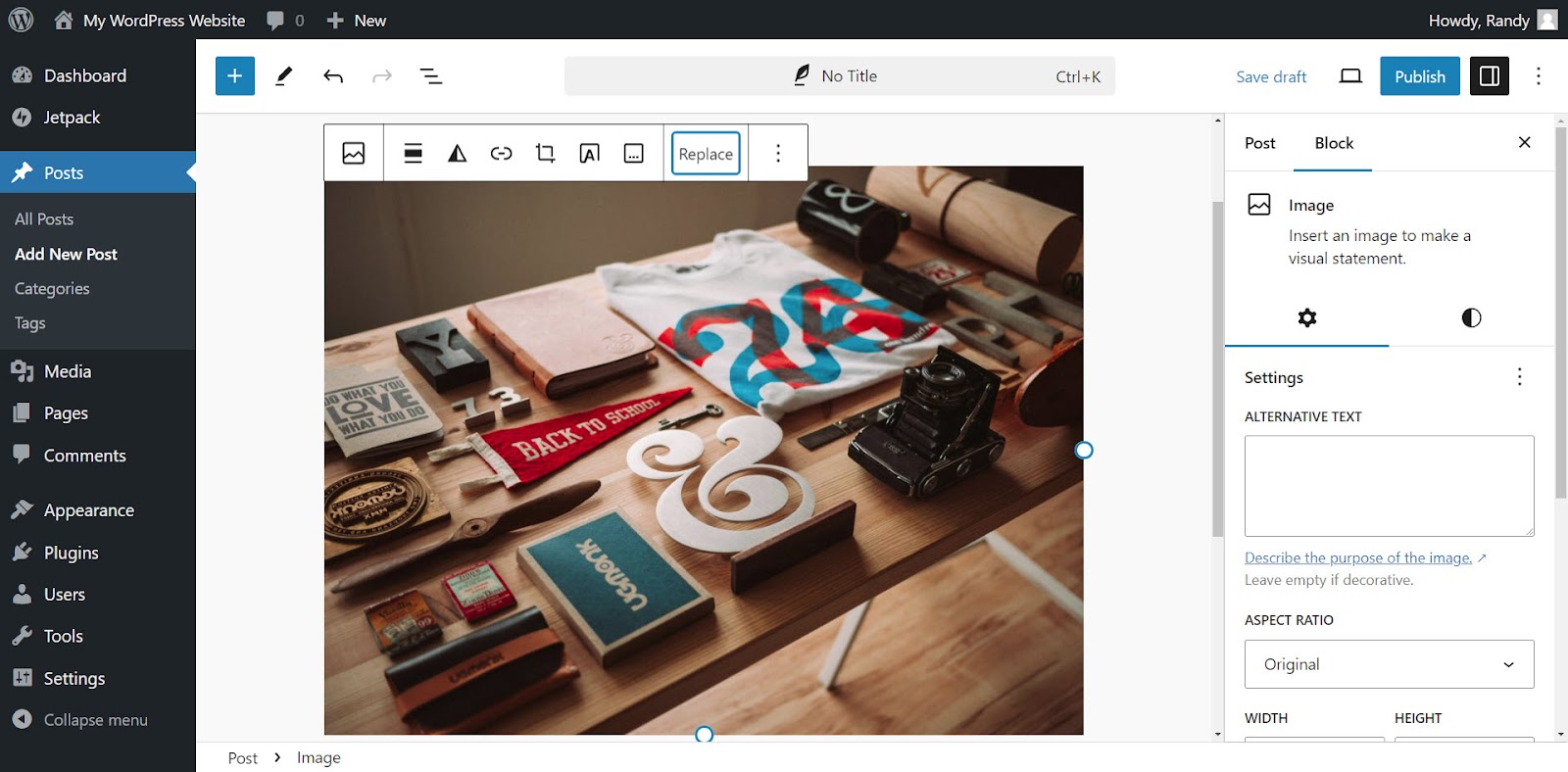
Abra o conteúdo e selecione a imagem que deseja substituir. Isso abre um menu acima do bloco de imagem. Clique em Substituir para ver um pequeno pop-up. Selecione Abrir biblioteca de mídia .

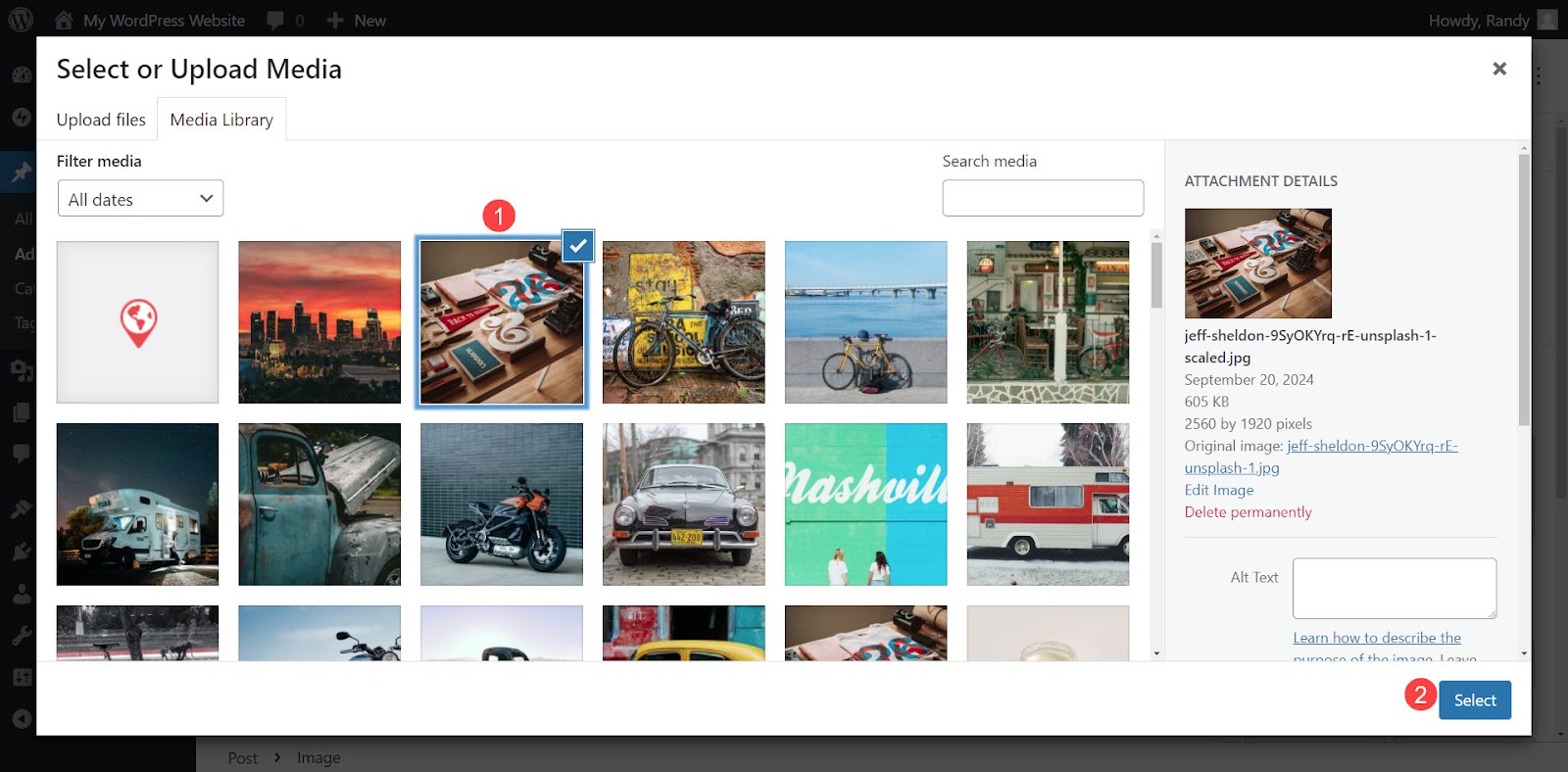
Navegue até a imagem que deseja usar na biblioteca de mídia do WordPress e selecione-a. Para fazer isso, clique em Selecionar no canto inferior direito da biblioteca.

Sua nova imagem substituirá a imagem antiga no bloco WordPress. A imagem original ainda existe na biblioteca de mídia e todas as outras páginas ou postagens que a utilizam ainda a exibem normalmente.

Substituir manualmente uma imagem em algumas postagens não leva muito tempo, mas pode ser demorado se você precisar substituir várias imagens em muitas postagens. Também é possível perder uma postagem, deixando a imagem antiga no lugar em vez de trocá-la em todos os locais.
Por isso, é melhor substituir a imagem na biblioteca de mídia se ela for usada em várias postagens e você quiser trocá-la por todos os locais.
Método 2: usando a biblioteca de mídia WordPress
Este método substitui a imagem antiga na biblioteca de mídia do WordPress. Qualquer conteúdo que utilize a imagem antiga terá a nova imagem no lugar da antiga. Esse método é ideal se a imagem for usada em muitas postagens no site e você não quiser manter a imagem antiga. Ele mantém o URL intacto, reduzindo erros de links no site.
Instale um plug-in
Use um plugin para adicionar a opção de substituir uma imagem dentro da biblioteca de mídia. O plugin substitui a imagem sem causar erros no seu conteúdo. Existem vários plug-ins bons para você escolher. O plugin Enable Media Replace é o mais popular. Dá a você controle sobre o processo de substituição.
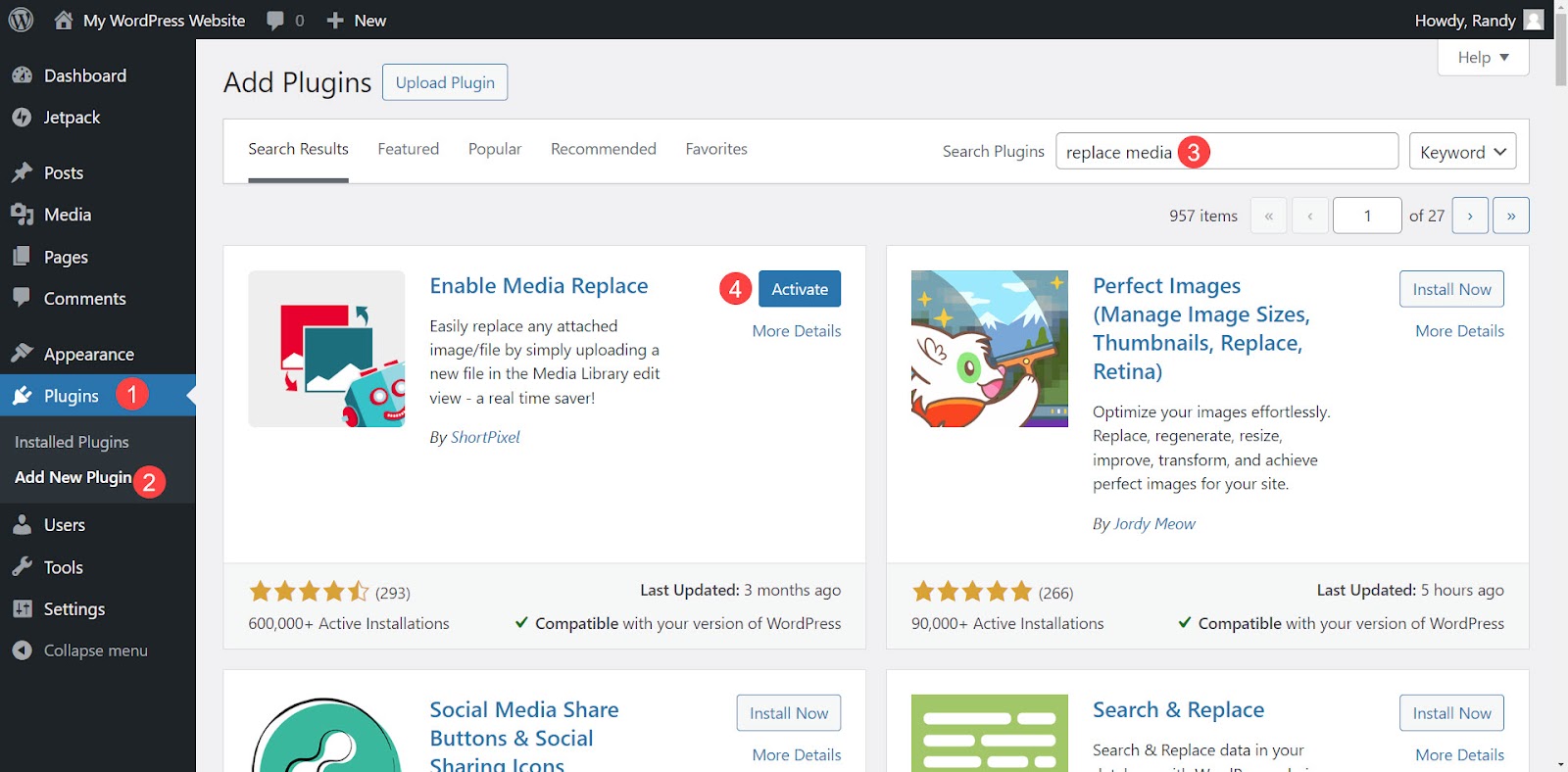
Para instalar o plugin Enable Media Replace, vá para Plugin → Adicionar novo plugin no painel do WordPress. Pesquise “Ativar substituição de mídia”. Encontre o plug-in nas opções listadas e clique em Instalar agora e em Ativar . Depois de instalado, Substituir mídia será uma opção em sua biblioteca de mídia.

O plugin de otimização de velocidade mais fácil para WordPress
O Jetpack Boost oferece ao seu site as mesmas vantagens de desempenho dos principais sites do mundo, sem a necessidade de desenvolvedor.
Impulsione seu site gratuitamenteSubstitua uma imagem na biblioteca de mídia na visualização de lista
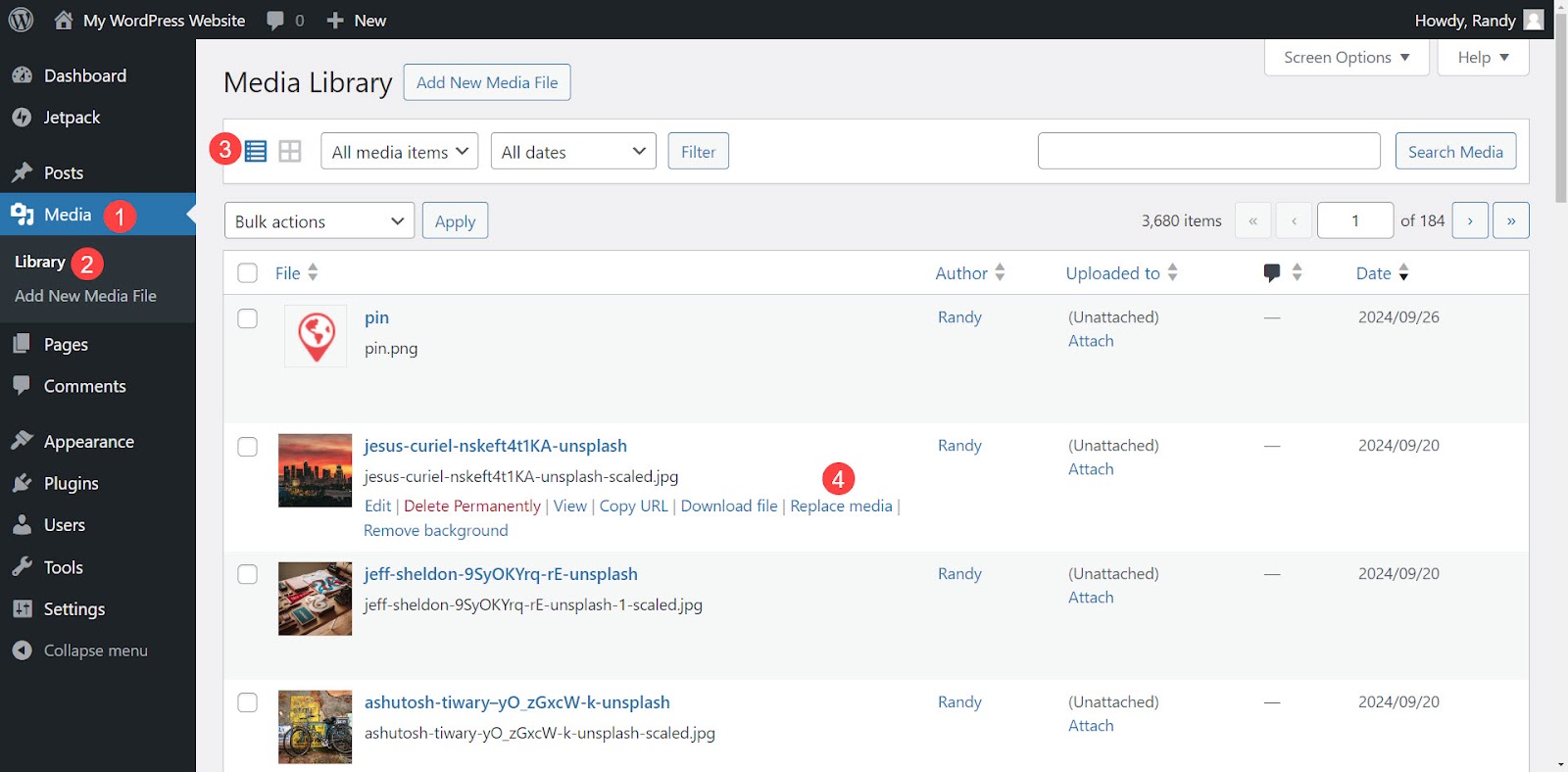
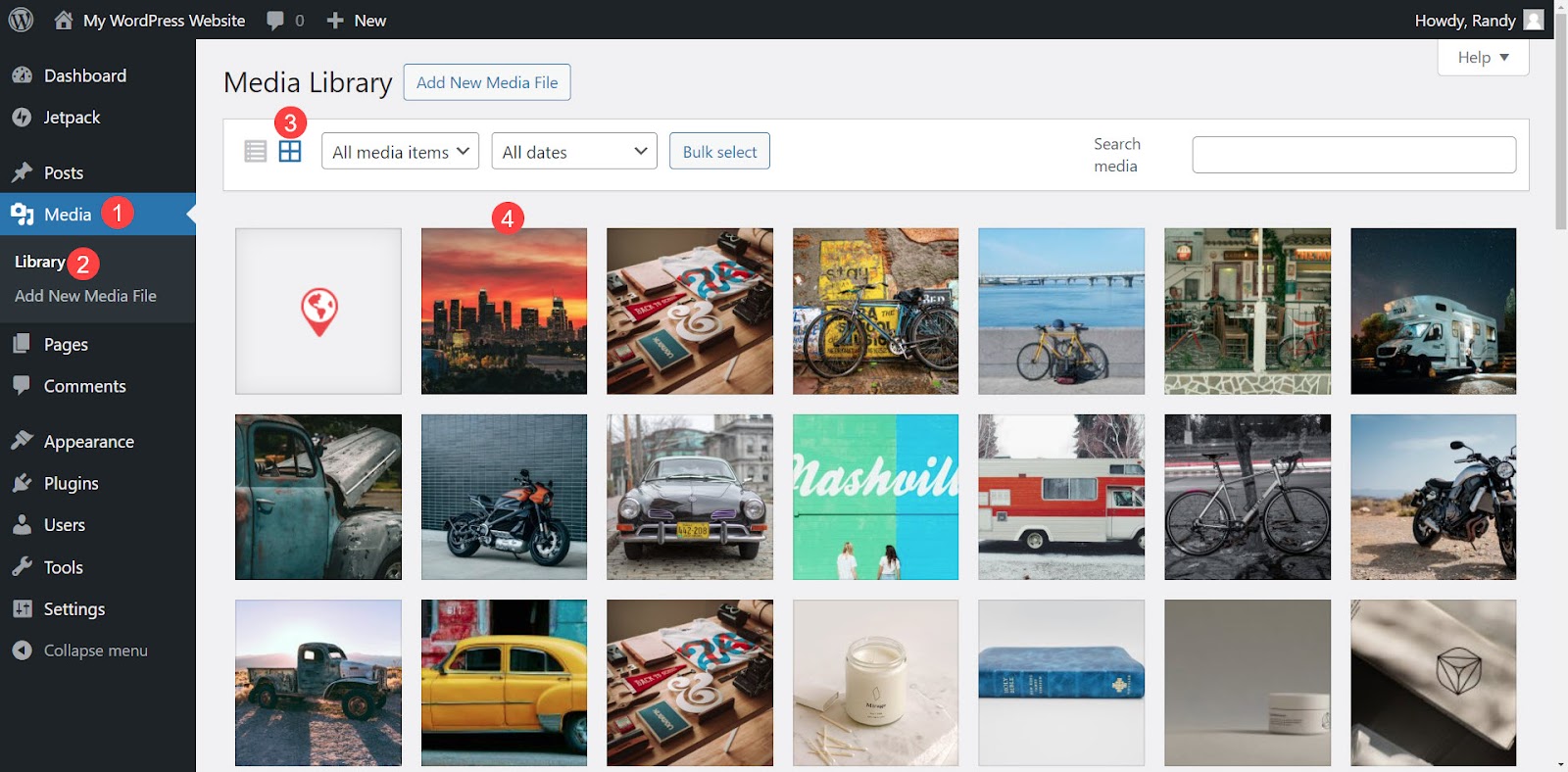
Substituir uma imagem na biblioteca de mídia pelo plugin Enable Media Replace é simples. No painel do WordPress, vá para Mídia → Biblioteca . Selecione o ícone da lista , procure a imagem que deseja substituir, passe o mouse sobre ela e clique em Substituir mídia .

Uma nova janela é aberta com opções de substituição. Escolha suas opções na parte inferior da tela antes de selecionar a nova imagem. Este plugin tem duas opções de substituição, incluindo:
- Substitua o arquivo . Use um arquivo de mídia do mesmo tipo e mantenha o nome do arquivo. Isso substituirá apenas o arquivo.
- Substitua o arquivo, use o novo nome do arquivo de mídia e atualize todos os links . Substitua o nome do arquivo e atualize todo o conteúdo para exibir o novo arquivo. No entanto, isso não atualizará sites externos com links diretos para a nova imagem, portanto, esses links não funcionarão mais.
Independentemente das opções de substituição escolhidas, você também pode selecionar opções para a nova data do arquivo. As opções incluem:

- Substitua a data original pela data atual.
- Mantenha a data original.
- Use uma data personalizada.

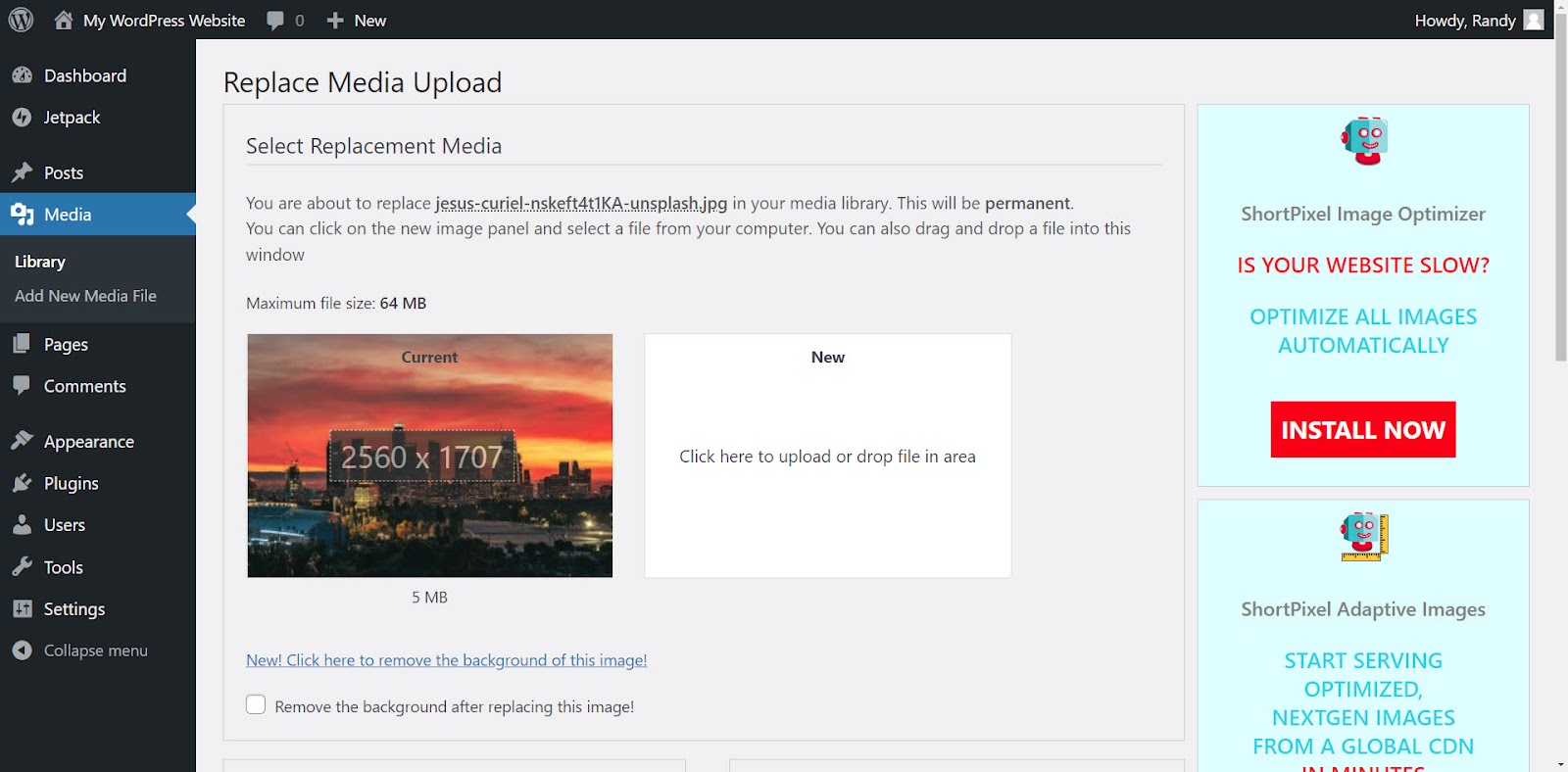
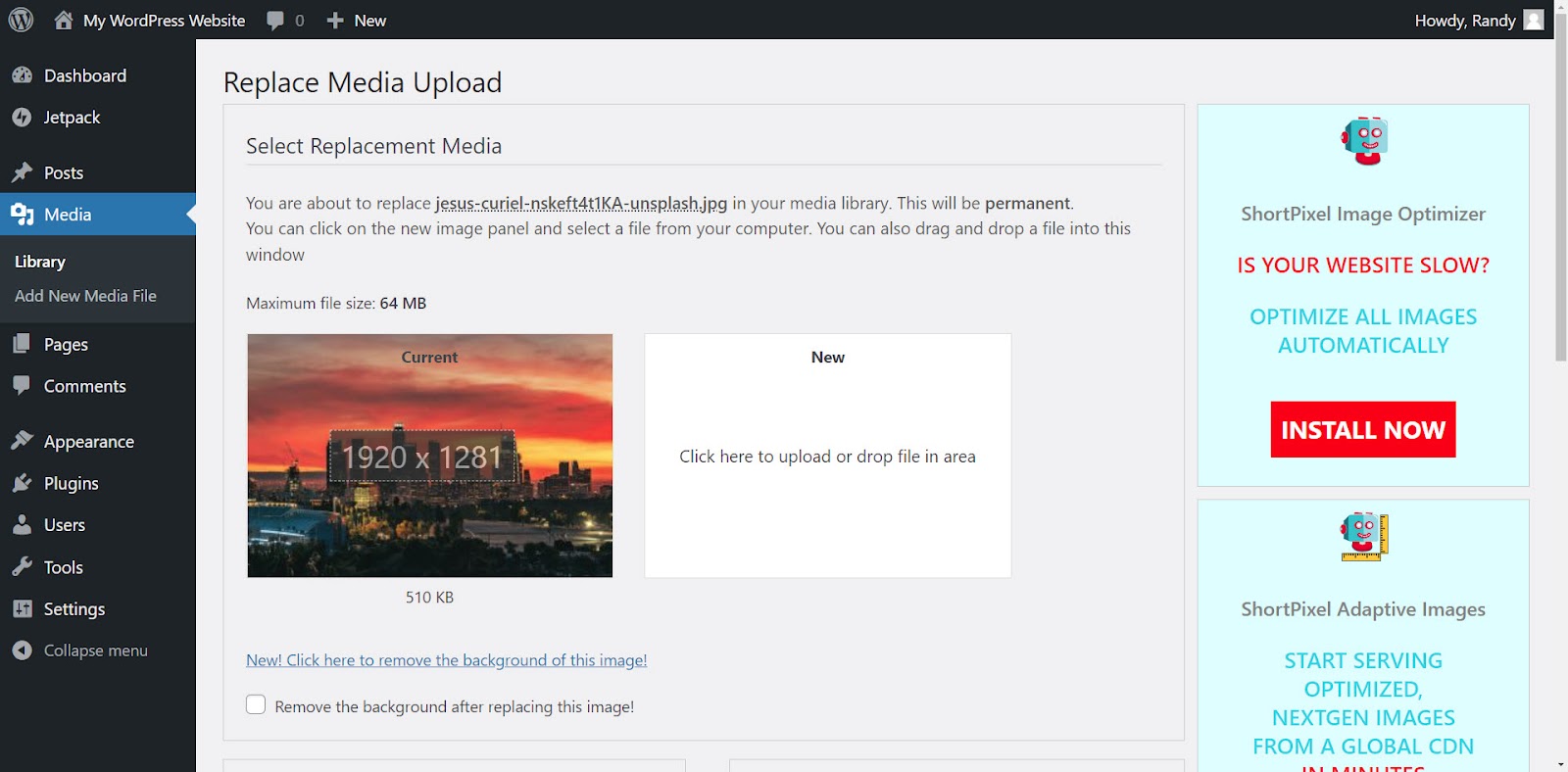
Na parte superior da tela Habilitar substituição de mídia, você verá uma área chamada Selecionar mídia de substituição . Mostra o arquivo atual à esquerda e uma área para o novo arquivo à direita. Clique em Novo para abrir um local no seu computador ou arraste o novo arquivo para a área da sua área de trabalho.

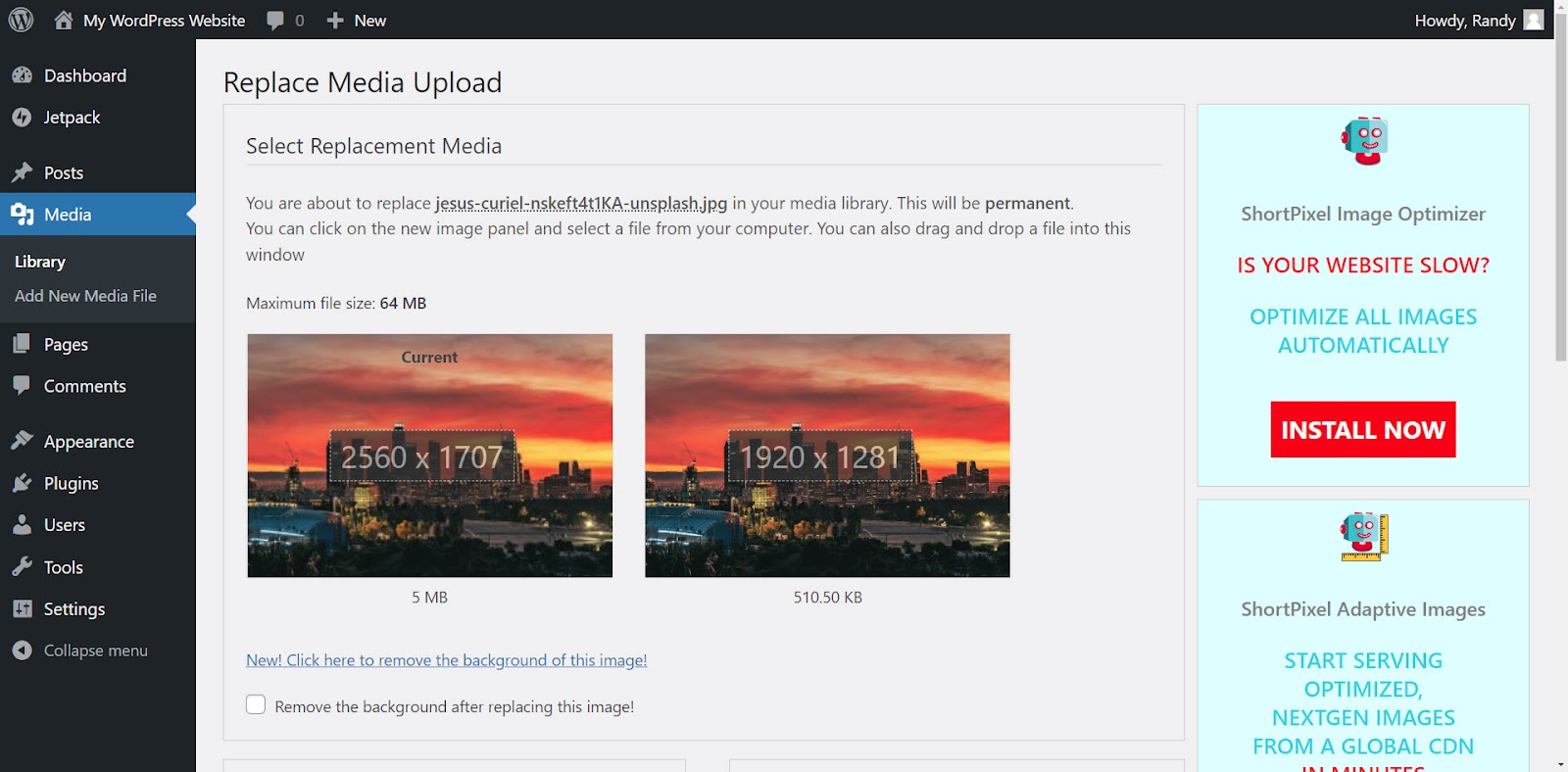
Visualize a nova imagem e compare o antes e o depois antes de carregá-la. Neste exemplo, a imagem redimensionada está sendo carregada com 510 KB, que é muito menor que a original com 5 MB. A imagem foi redimensionada e compactada manualmente por meio de um editor de imagens.

Clique em Carregar na parte inferior da página.

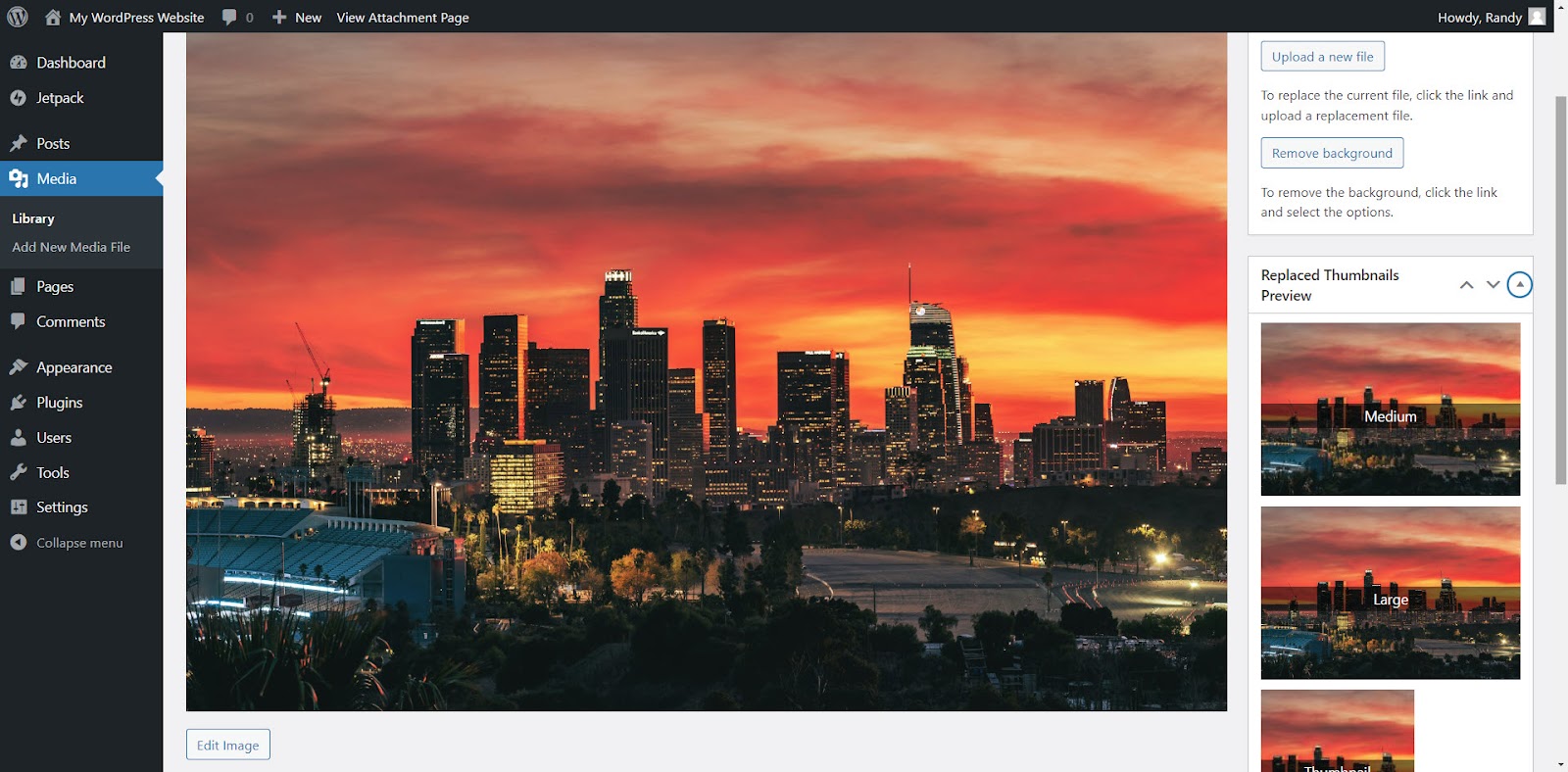
Assim que o upload for concluído, uma mensagem informa que o arquivo foi substituído e você será levado a um editor de imagens. Faça upload de uma nova imagem deste editor, se desejar, e role para baixo para escolher o tamanho da imagem que deseja usar como miniatura na barra lateral direita.

Substitua uma imagem na biblioteca de mídia na visualização em grade
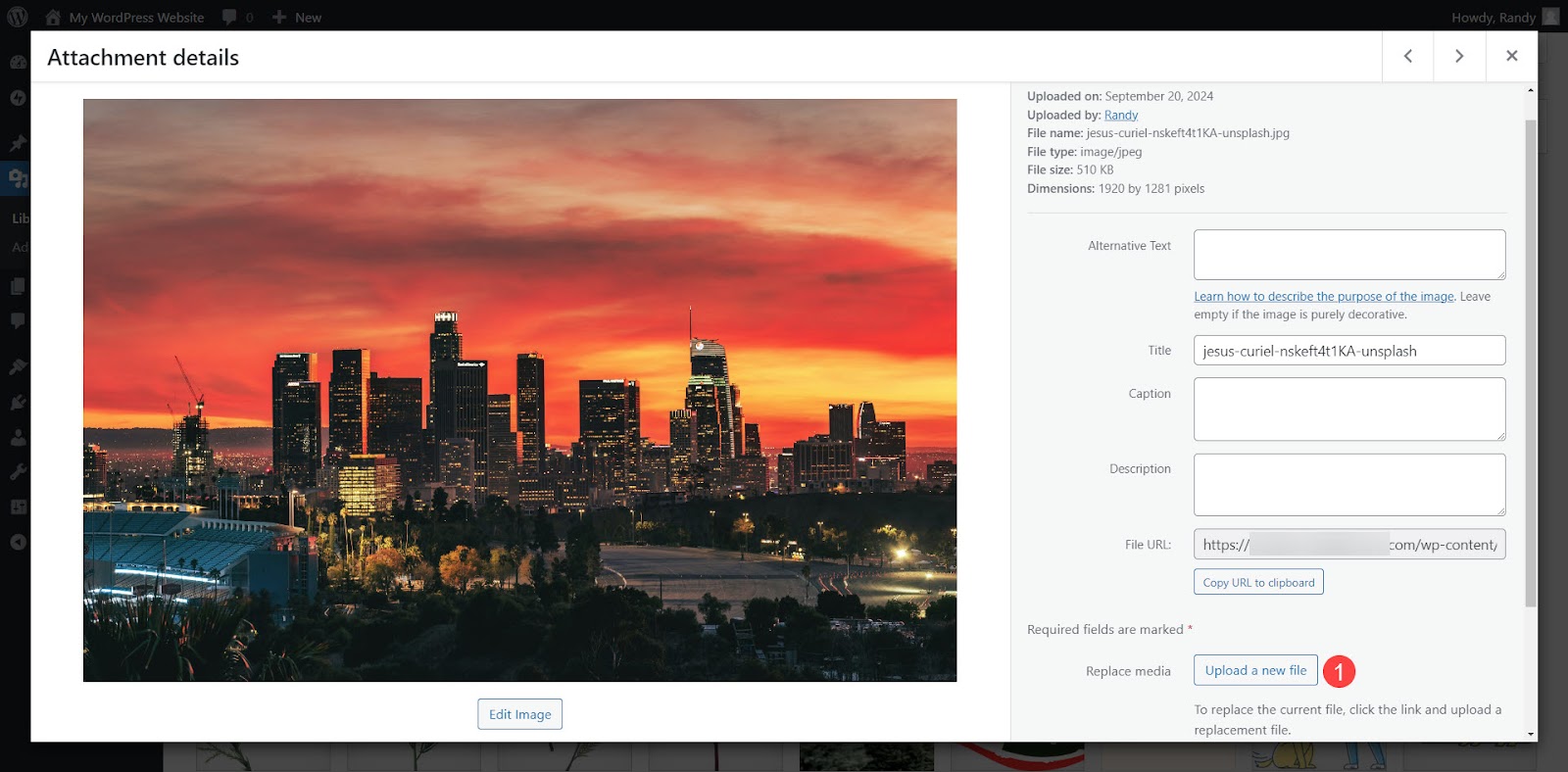
Selecione a imagem que deseja substituir para abrir os detalhes do anexo. Selecione o ícone de grade se não estiver ativo.

No lado direito do pop-up, clique no botão denominado Carregar um novo arquivo .

Isso leva você à tela Substituir upload de mídia , onde você pode substituir a imagem conforme descrito no exemplo anterior.

Método 3: usando o editor do seu construtor de páginas
Este método funciona de forma semelhante ao processo usando o editor de blocos. Ele substitui a imagem antiga no conteúdo, mas a mantém na biblioteca de mídia. Dessa forma, todos os outros conteúdos que utilizam a imagem antiga ainda a utilizam. Isso é ideal se você deseja substituir imagens em algumas postagens, mas manter o original na biblioteca para uso em outras postagens.
Elementor é um dos construtores de páginas mais populares, então vamos discutir como substituir imagens usando-o.
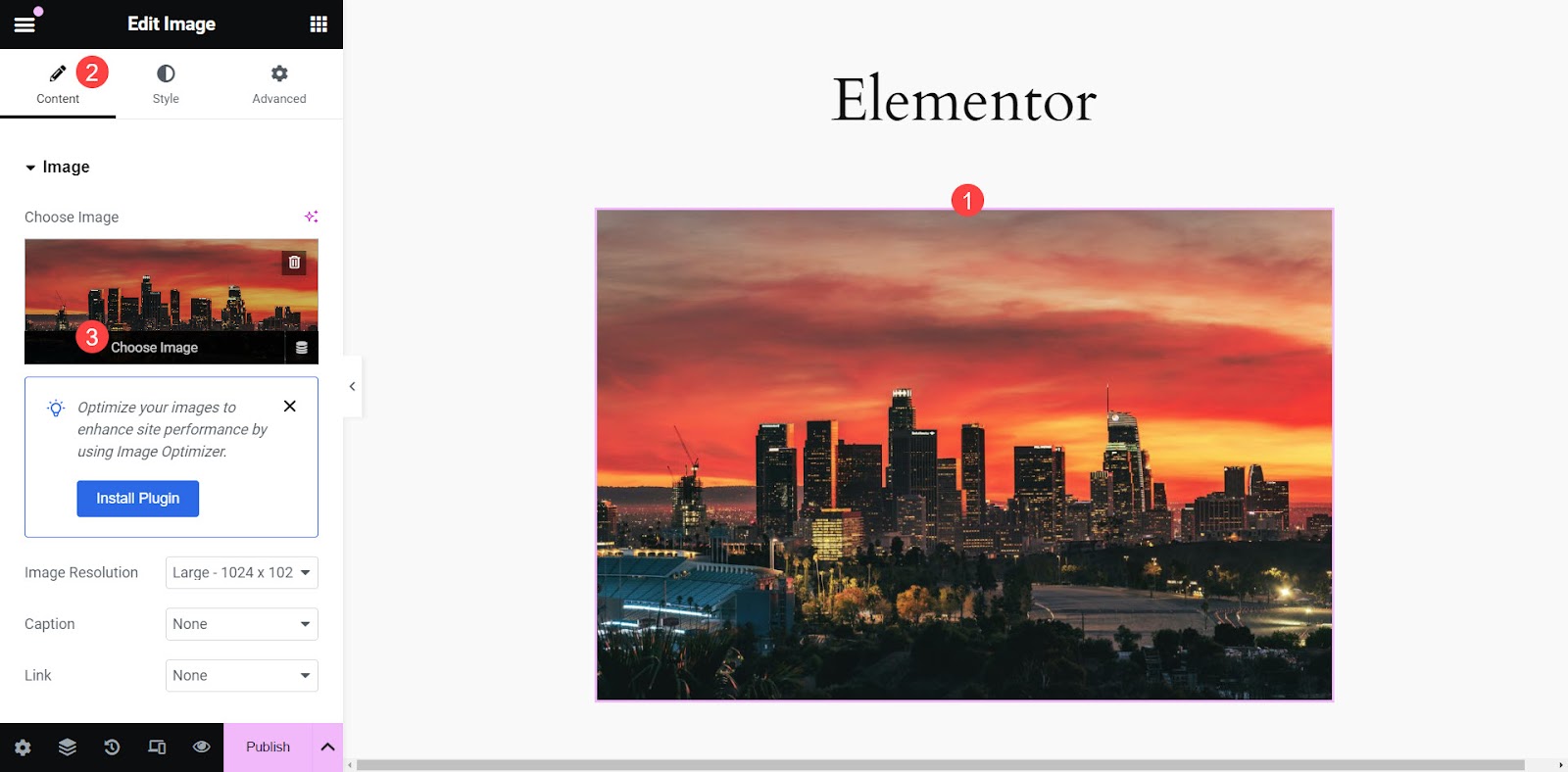
Para substituir imagens no Elementor, clique na imagem do seu conteúdo que deseja substituir. Um menu é aberto no lado esquerdo da tela. Este menu inclui todas as opções do bloco de imagens. Deve haver três guias na parte superior do menu.
Selecione a guia Conteúdo , se ainda não tiver sido selecionada. Passe o mouse sobre a imagem no menu. Um pequeno botão aparece na parte inferior da imagem no menu e clique no botão rotulado Escolher imagem para abrir a biblioteca de mídia.

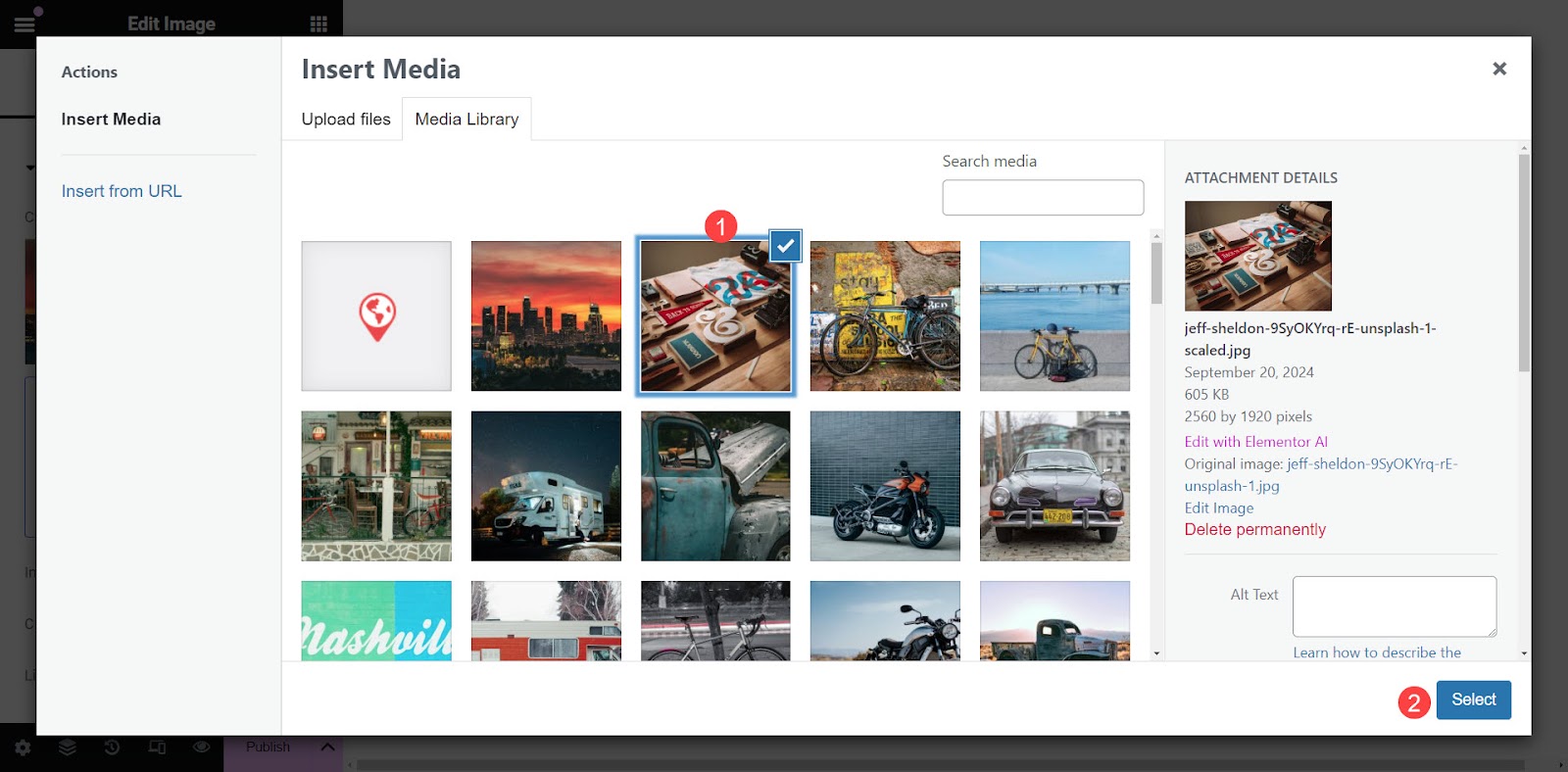
Escolha a nova imagem e clique no botão Selecionar no canto inferior direito da tela da biblioteca de mídia.

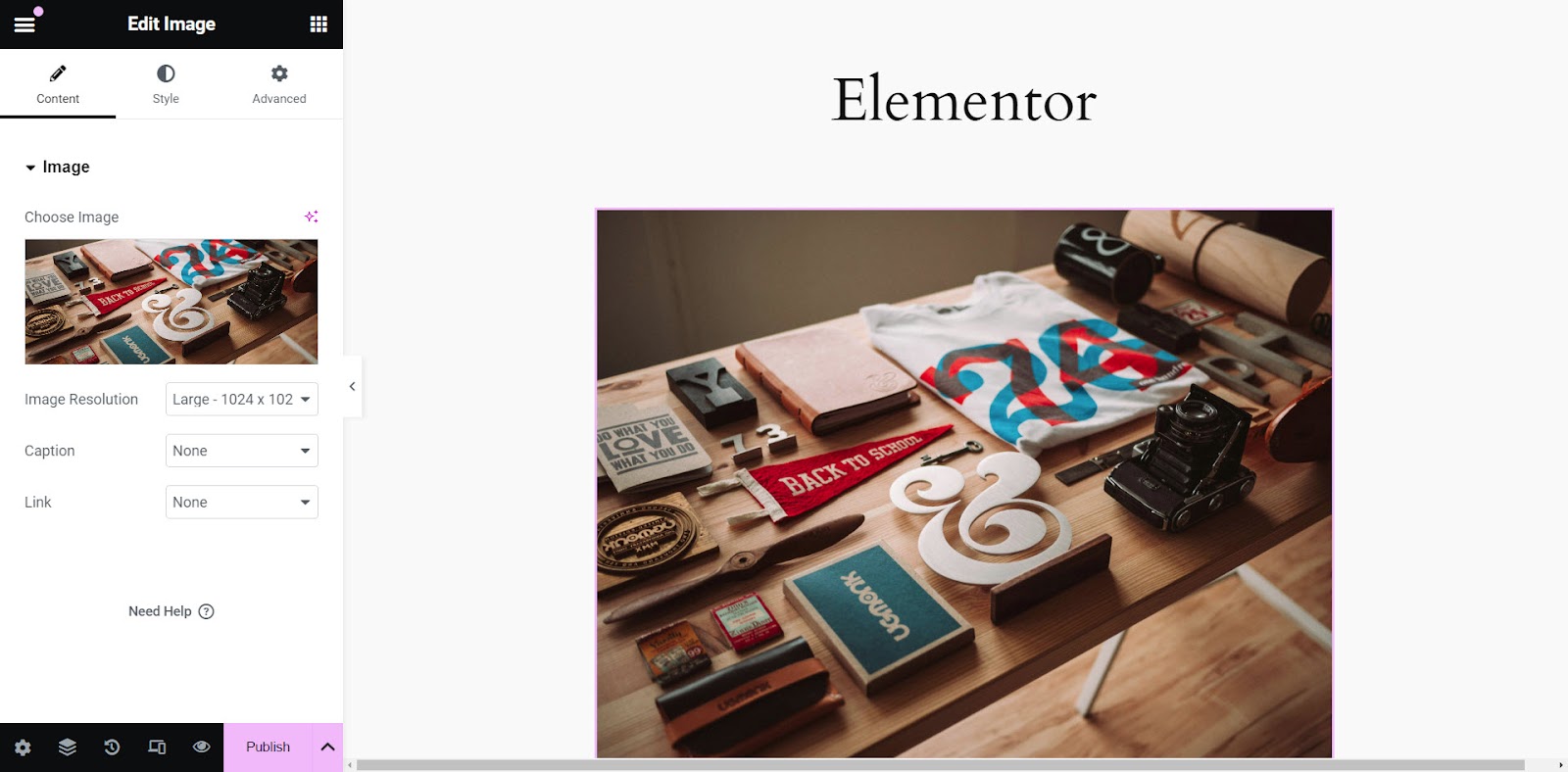
A nova imagem substituirá a imagem antiga no conteúdo, mas a imagem original ainda existe na biblioteca de mídia para ser usada em outro conteúdo.

Método 4: Via FTP ou gerenciador de arquivos de hospedagem
Outra opção é usar o FTP ou o gerenciador de arquivos do seu host para substituir uma imagem antiga na biblioteca de mídia por uma nova, mantendo o URL da imagem intacto. Essa abordagem é ideal se você não quiser usar um plugin para substituir imagens em todos os locais em que são usadas.
Você precisará de um cliente FTP ou do gerenciador de arquivos fornecido pela sua empresa de hospedagem. A navegação dos arquivos é a mesma para ambos. Para este tutorial, vamos usar o gerenciador de arquivos.
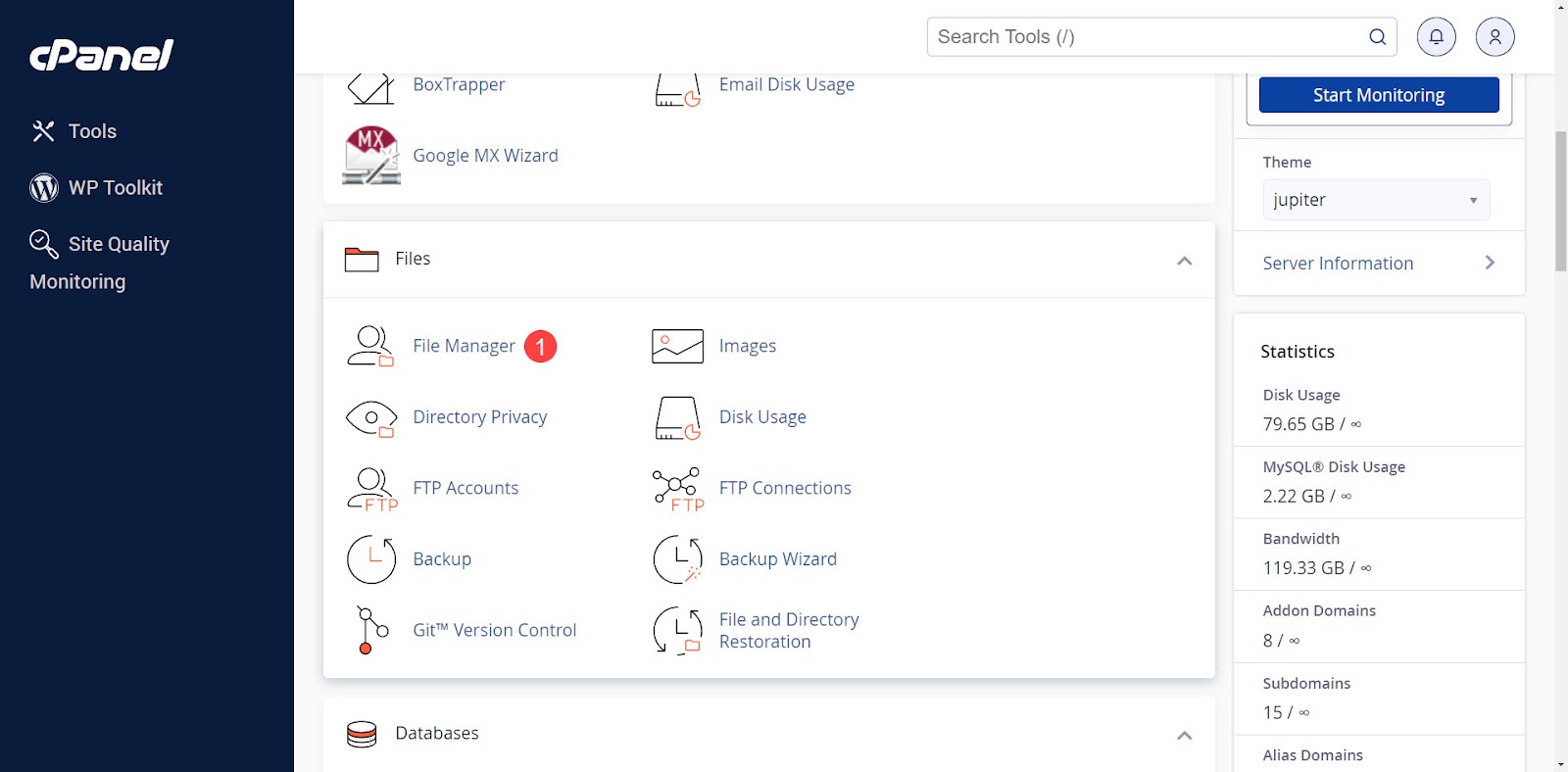
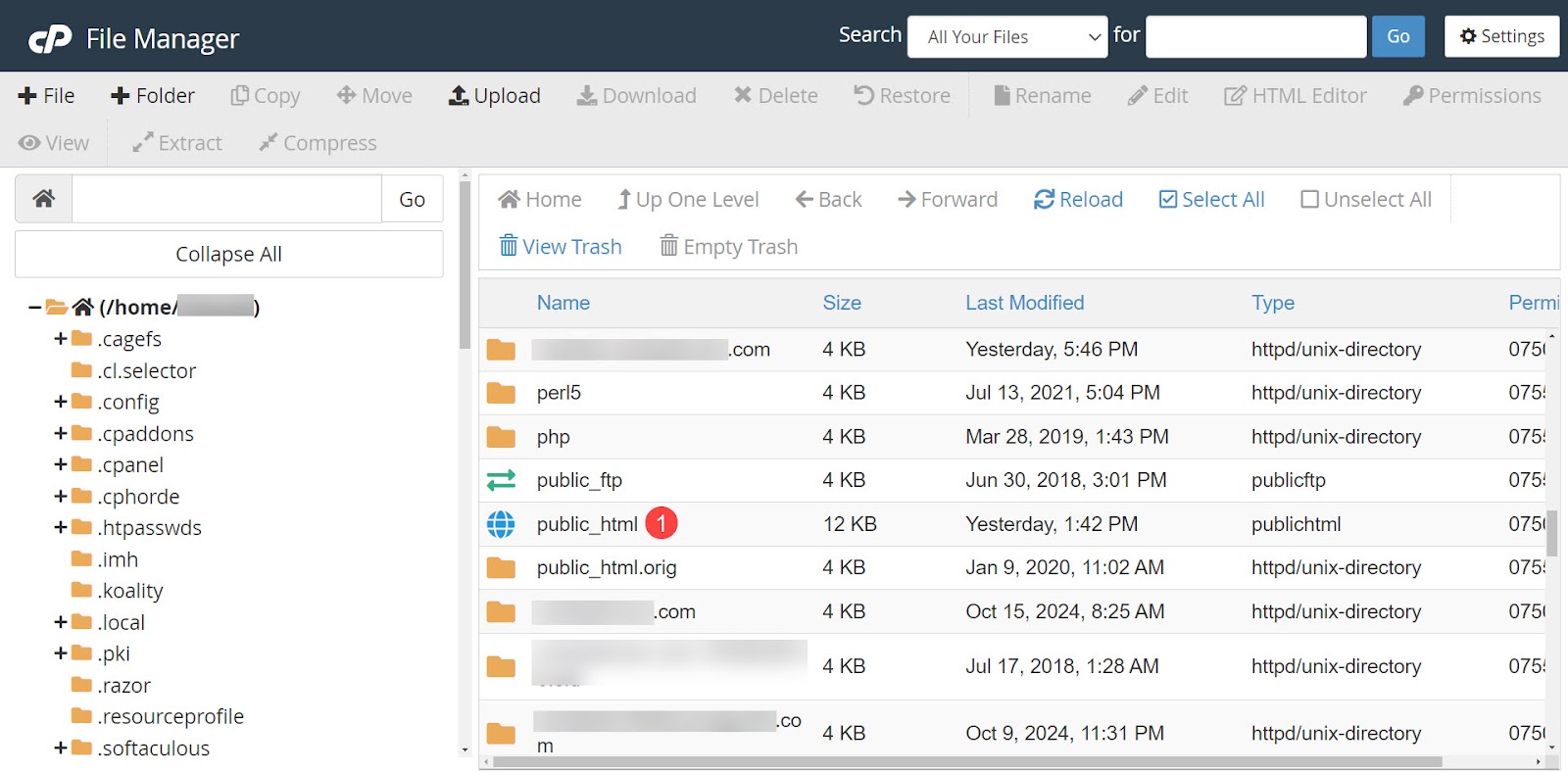
Faça login no seu cPanel e selecione Gerenciador de arquivos nas opções do menu.

Se você tiver vários sites, clique na pasta do site que deseja modificar. Se você possui um site ou deseja modificar o site principal, clique em public_html .

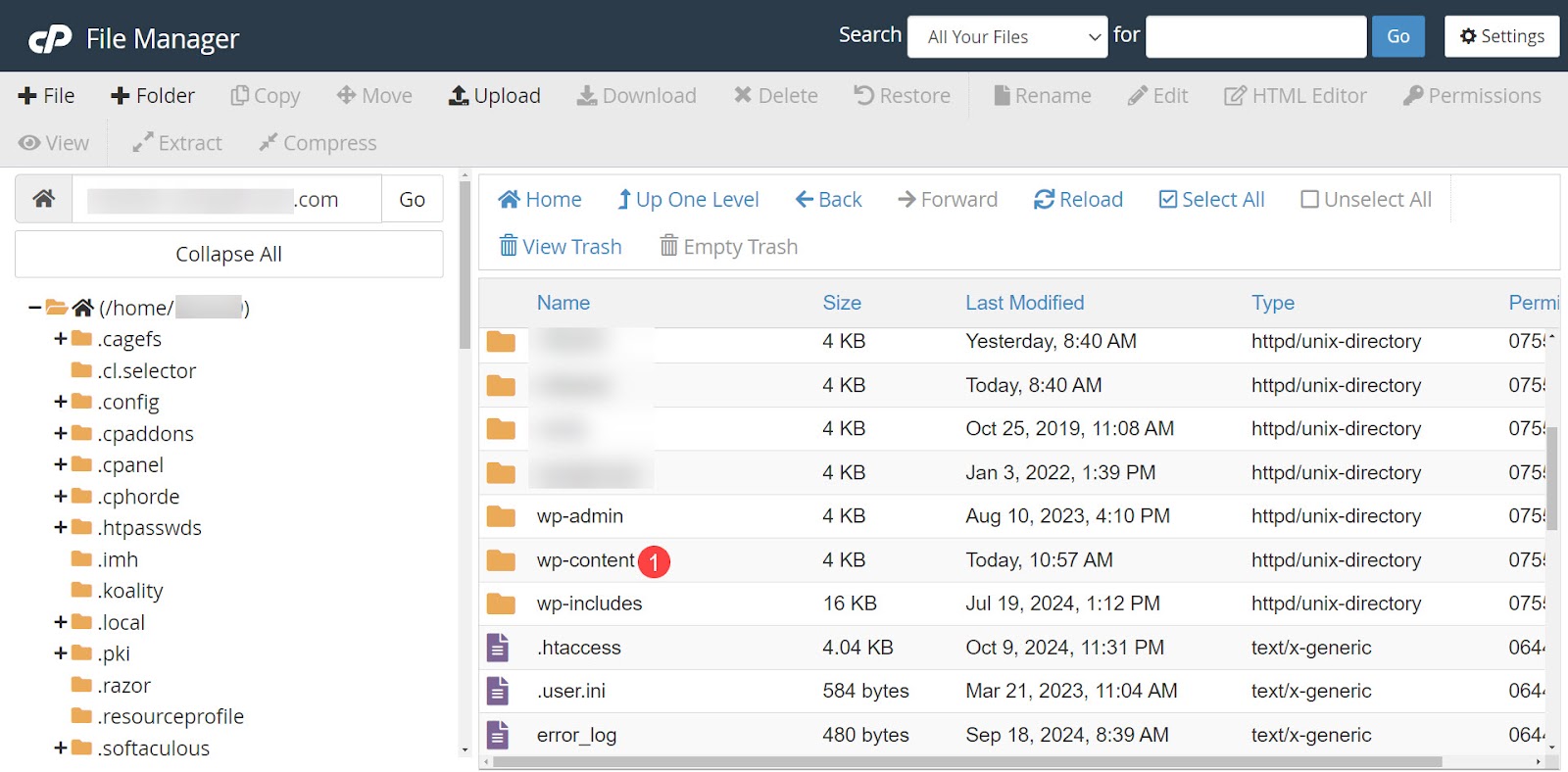
Abra a pasta wp_content .

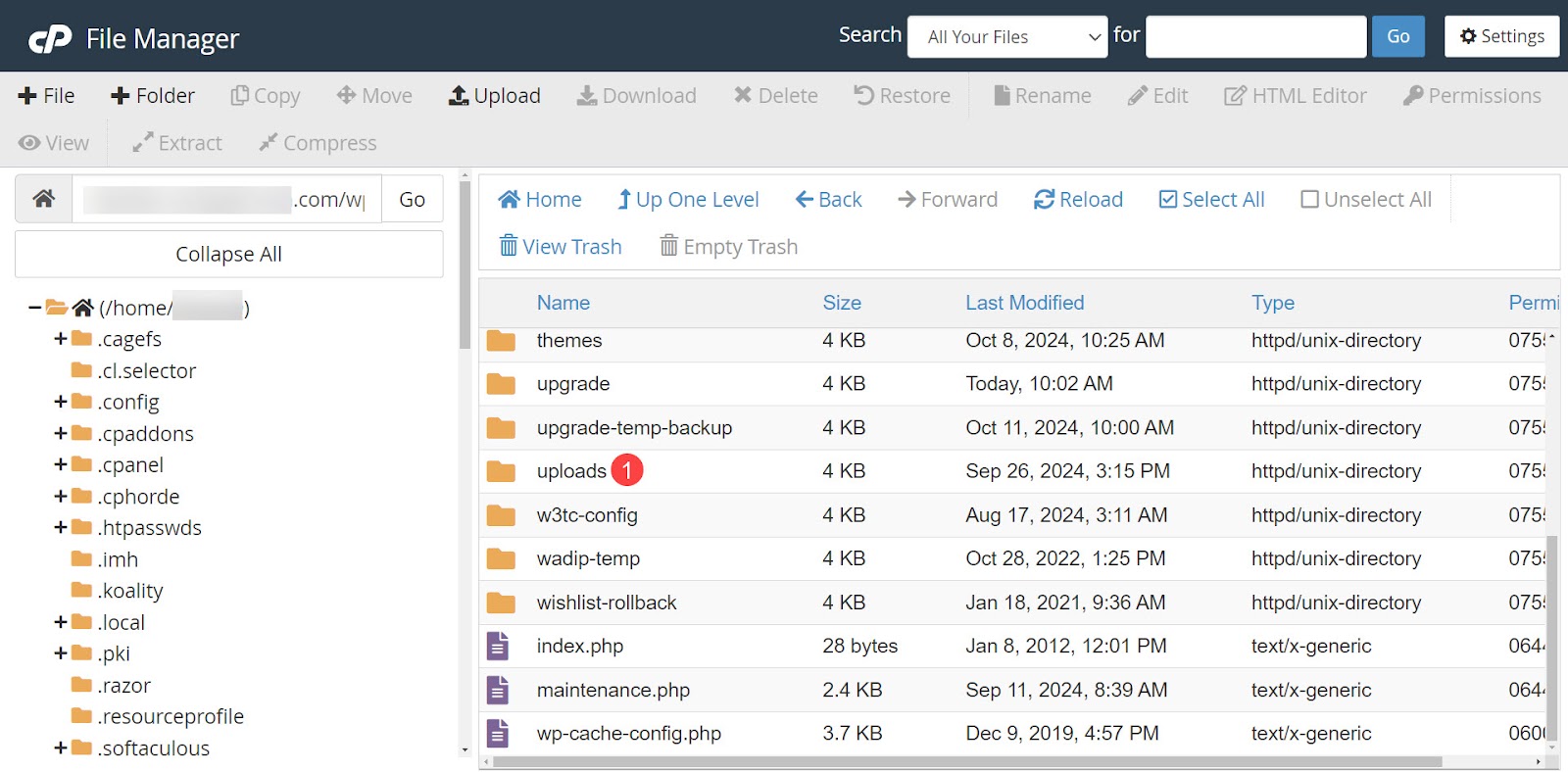
Em seguida, abra a pasta de uploads . Esta pasta contém todos os arquivos que você carregou no seu site WordPress.

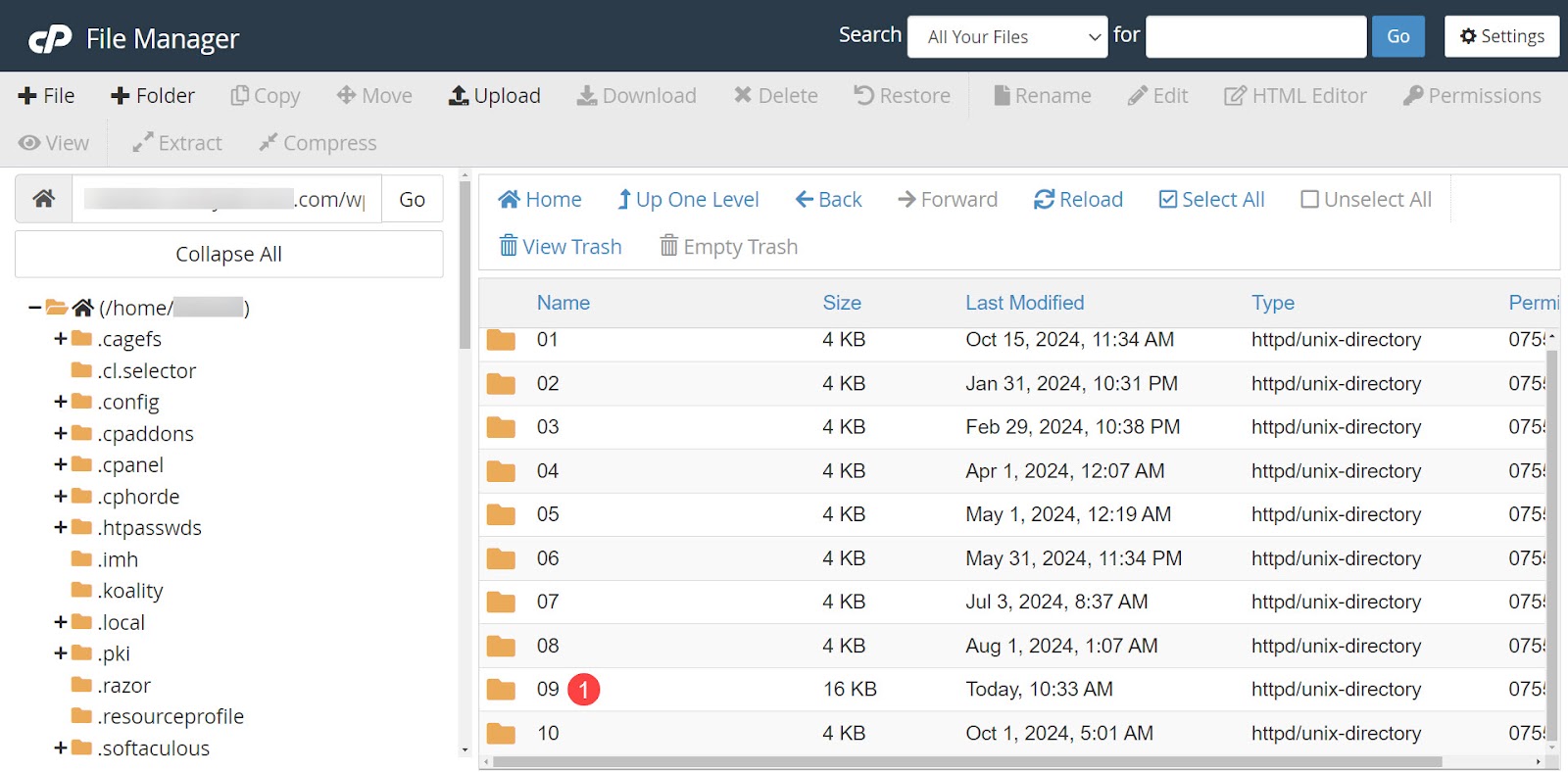
Os arquivos são classificados em pastas por ano. Selecione a pasta do ano em que você carregou a imagem e depois o mês.

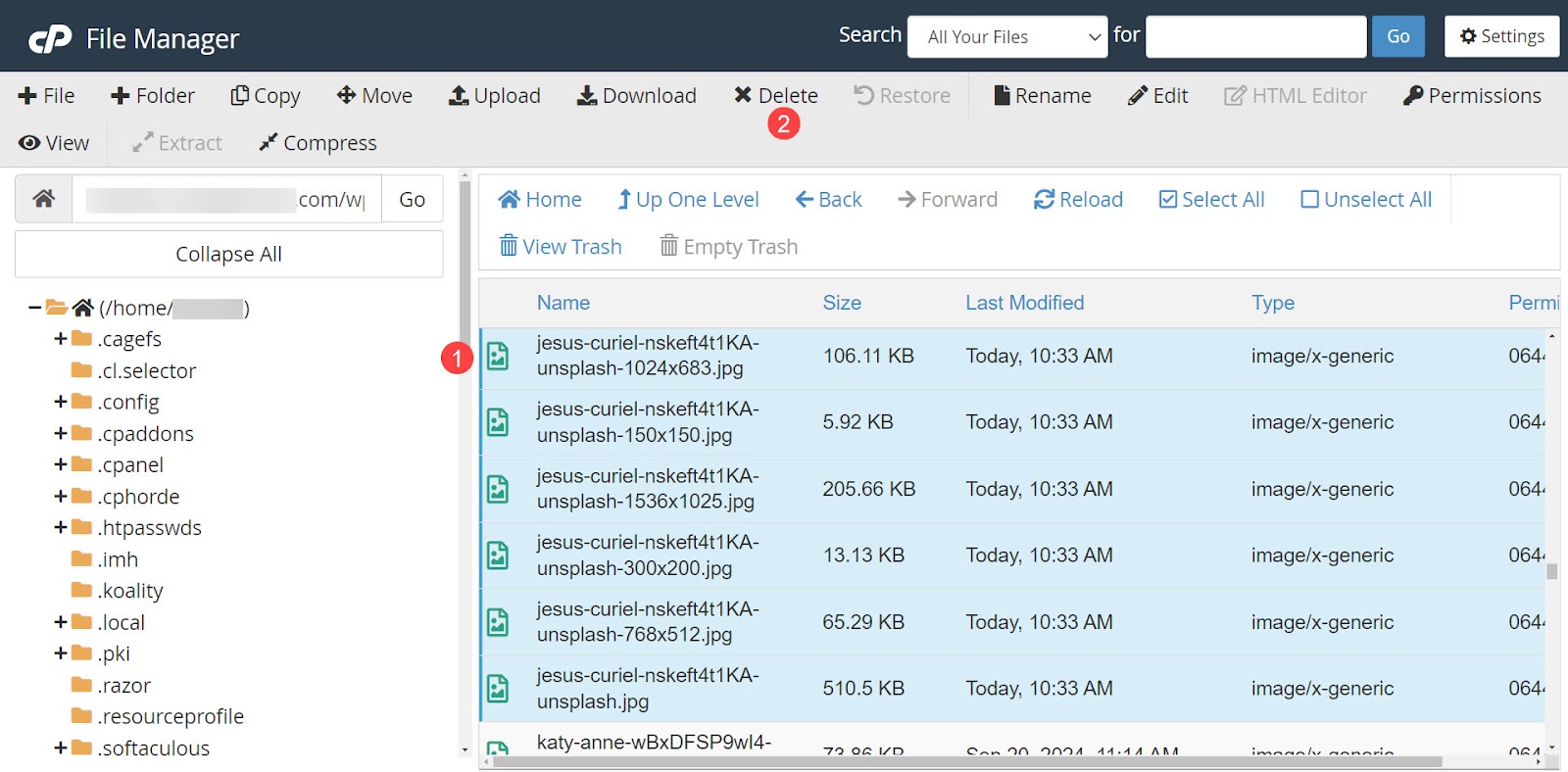
Dentro desta pasta, você verá todas as imagens que carregou naquele mês. Você pode fazer upload de uma nova imagem com o mesmo nome da imagem que deseja substituir ou excluir os arquivos antigos antes de fazer o upload. Se desejar substituir, clique em Carregar .
Se você deseja excluir os arquivos antigos, selecione todas as versões da imagem e exclua-as. Isso garante que todos os tamanhos sejam atualizados para a nova imagem. O WordPress cria automaticamente várias versões da nova imagem em vários tamanhos.

Clique em Confirmar para excluir os arquivos.
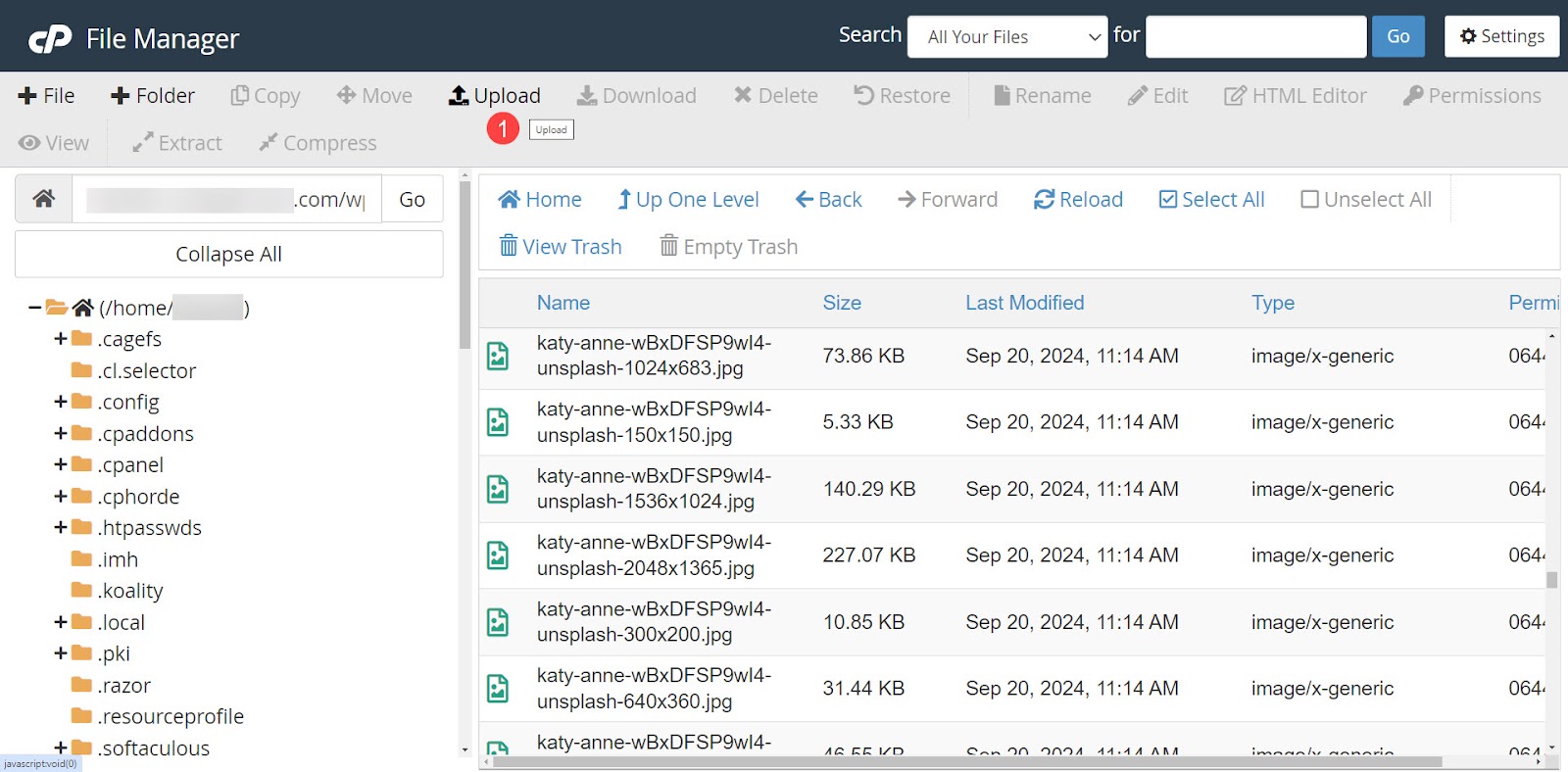
Em seguida, selecione Upload na parte superior da tela.

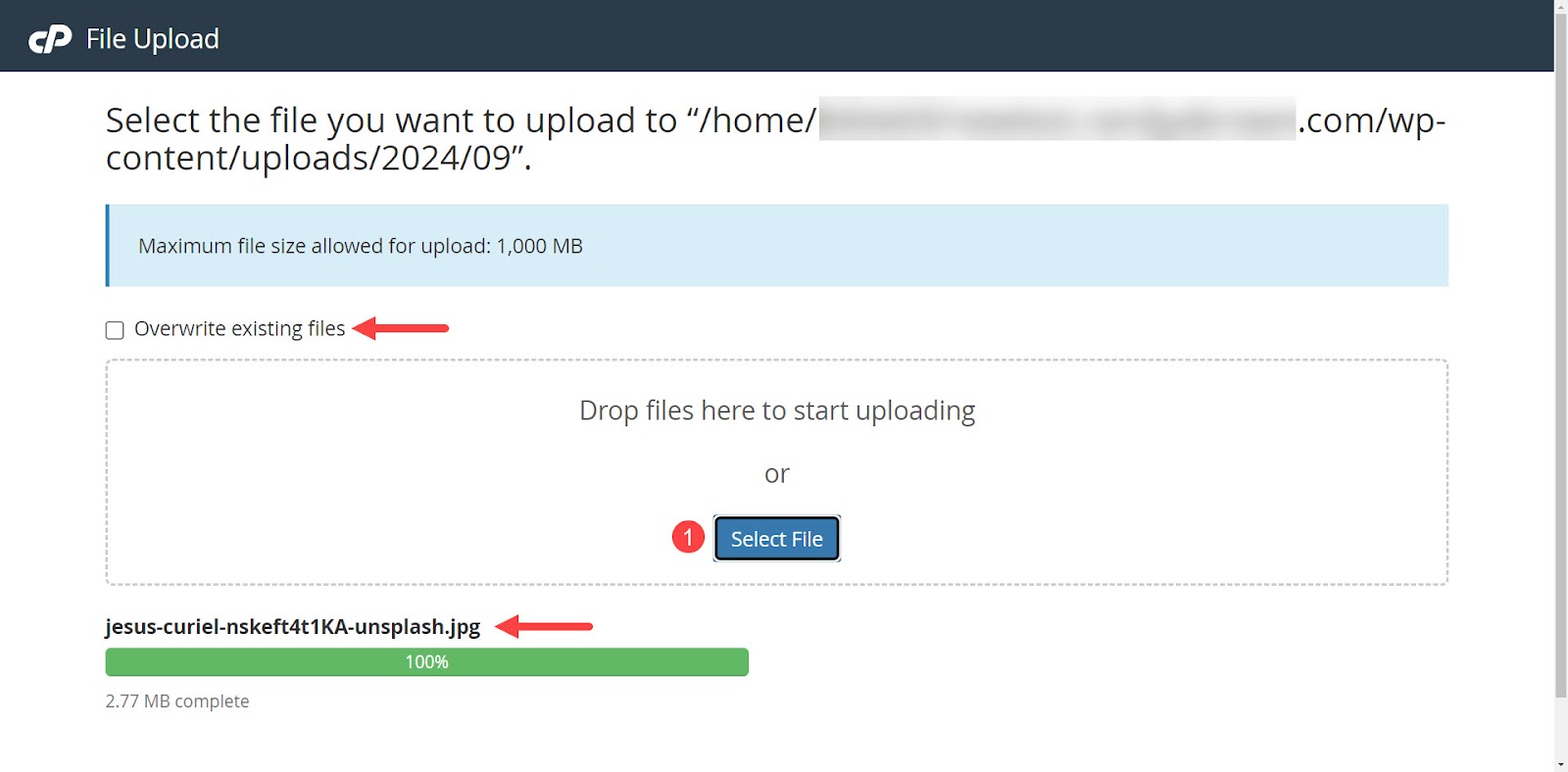
Se você decidir substituir os arquivos antigos em vez de excluí-los, selecione Substituir arquivos existentes na tela Carregar. Carregue uma nova imagem com o mesmo nome da antiga. Cada postagem que usava a imagem antiga agora usará a nova imagem.

Melhores práticas para substituição e gerenciamento de imagens
É importante seguir algumas práticas recomendadas ao substituir arquivos de mídia e gerenciá-los no WordPress. Caso contrário, a biblioteca de mídia do WordPress ficará inchada e as imagens carregarão lentamente. Também faz com que a própria biblioteca de mídia carregue lentamente no back-end enquanto você tenta trabalhar em seu site.
Escolha os formatos de imagem certos
Existem muitos formatos de arquivo disponíveis e cada um tem vantagens. Não existe um formato perfeito para cada necessidade. Escolher o formato de arquivo correto é importante, portanto, selecione um que equilibre a qualidade e o tamanho do arquivo com base no que melhor serviria ao conteúdo.
Aqui estão algumas diretrizes para ajudá-lo a decidir.
- JPEG.webp . Use JPEG para fotos detalhadas e imagens com gradientes. Este formato raster oferece compactação com perdas e tamanhos de arquivo baixos. Há uma pequena perda de qualidade, mas é menos perceptível em imagens menores.
- PNG . Opte por PNG para texto, logotipos e gráficos com bordas nítidas e transparência. Este formato raster fornece compactação sem perdas, preservando a qualidade da imagem, mas resulta em tamanhos de arquivo maiores.
- SVG . Este é um gráfico vetorial com compactação sem perdas que permanece nítido à medida que é dimensionado. É ótimo para logotipos e ícones que precisam permanecer nítidos em qualquer tamanho.
- WebP . Considere formatos mais recentes, como WebP, para alta compactação. Este formato oferece imagens de qualidade moderada com tamanhos de arquivo menores. No entanto, certifique-se de verificar a compatibilidade do navegador ao usar formatos mais recentes.
Mantenha uma qualidade de imagem consistente
Mantenha a qualidade da imagem consistente em todo o seu site. A qualidade de imagem inconsistente parece pouco profissional. A consistência ajuda a construir a marca de um site e mantém uma aparência profissional em geral.
Atualize e audite imagens regularmente
Atualizar regularmente suas imagens também ajuda a manter a consistência. Também lhe dá a oportunidade de atualizar imagens mais antigas que podem não ser mais da marca ou que não possuem o nível de qualidade desejado. A realização periódica de uma auditoria de imagem pode acelerar o tempo de carregamento e também reduzir o uso de armazenamento.
Como o Jetpack Boost ajuda a automatizar essas práticas recomendadas
Boost fornece as ferramentas necessárias para executar essas práticas recomendadas de maneira direta. Ele redimensiona automaticamente as imagens e as converte nos melhores formatos nos tamanhos adequados. Boost supera os cinco principais plug-ins de desempenho, por isso é uma ótima opção para otimização de sites.
Ferramentas como o Image Guide e o Image CDN eliminam as suposições na identificação de imagens para melhorias e aceleram o tempo de carregamento. A otimização automatizada de código simplifica ainda mais os arquivos do seu site para um desempenho de nível premium.
Por fim, tudo sobre o Jetpack Boost tem como objetivo ajudar na pontuação do Core Web Vitals, que é a chave para melhorar a classificação do seu mecanismo de pesquisa.
Se você deseja agilizar seu site e ao mesmo tempo proteger seu tempo e sua carteira, Jetpack Boost é o plugin que você estava procurando.
Perguntas frequentes
Muito foi abordado aqui sobre como substituir imagens no WordPress, mas se alguma de suas perguntas ainda não foi respondida, o seguinte deve abordá-la.
Que tipos de arquivos de imagem posso usar no WordPress?
O WordPress oferece suporte nativo aos tipos de arquivo de imagem JPEG, PNG, GIF e ICO (o formato usado para favicons). O WordPress pode oferecer suporte a tipos de arquivos de mídia como SVG, BMP e WebP, mas requerem um plugin.
Onde posso encontrar a biblioteca de mídia no WordPress?
Para encontrar a biblioteca de mídia no WordPress, vá até o painel e clique em Mídia → Biblioteca . Isso mostra todas as imagens da sua biblioteca. Aqui, você pode classificar, pesquisar ou selecionar uma imagem. Para adicionar um novo arquivo de imagem, vá para Mídia → Adicionar novo arquivo de mídia .
Posso substituir imagens em massa no WordPress?
Você não pode substituir imagens em massa no WordPress sem um plugin. Por padrão, a biblioteca de mídia possui apenas um recurso de seleção em massa para exclusão de imagens.
O que devo fazer se excluir acidentalmente uma imagem do meu site WordPress?
Se você excluir acidentalmente uma imagem, poderá carregá-la novamente ou restaurar um backup recente. É melhor usar um serviço que forneça backups em tempo real para que nada se perca.
Para backups da melhor qualidade, use um plugin como Jetpack VaultPress Backup. Este é um plugin premium com backups em nuvem em tempo real, 10 GB de armazenamento de backup, um log de arquivo de 30 dias e restaurações com um clique.
Por que a otimização de imagens é importante para a velocidade do site?
A otimização de imagens é importante para a velocidade do site porque grandes arquivos de mídia carregam lentamente, causando taxas de rejeição mais altas, menos retornos de visitantes e classificações mais baixas nos mecanismos de pesquisa. Arquivos maiores também exigem mais espaço de armazenamento e largura de banda.
Como posso saber se uma imagem é muito grande para o meu site?
O recurso Image Guide no Jetpack Boost fornece ferramentas para testar rapidamente os tamanhos das imagens. Ele revela resoluções, proporções e tamanhos abaixo do ideal.
O que é um CDN e como ele ajuda na entrega de imagens?
Uma CDN (rede de entrega de conteúdo) é uma rede que compacta e armazena imagens até que sejam solicitadas por um usuário. As imagens são então descompactadas em tempo real e entregues com base na localização do usuário. Um CDN entrega imagens com mais rapidez e reduz a pressão sobre o servidor do site. O Jetpack Boost fornece um Image CDN, que ajuda a fornecer imagens otimizadas de maneira eficaz.
Quais são os benefícios de usar imagens WebP no meu site WordPress?
Desenvolvido pelo Google, o formato de imagem WebP melhora a velocidade de carregamento do site, mantendo uma qualidade de imagem decente em arquivos pequenos. Isso resulta em um carregamento de página mais rápido, uma melhor experiência do usuário e melhores classificações nos mecanismos de pesquisa. Convenientemente, o Image CDN no Jetpack Boost adiciona compatibilidade WebP ao WordPress.
Posso automatizar o processo de otimização de imagens no WordPress?
Sim. Jetpack Boost fornece otimização automatizada de imagens.
Que outros recursos de otimização do WordPress o Jetpack Boost oferece?
Jetpack Boost está disponível em versão gratuita e premium. A versão gratuita inclui otimização crítica de CSS, cache de páginas do site, capacidade de adiar JavaScript não essencial e concatenação de JavaScript e CSS.
A versão premium inclui otimização automática de CSS, análise de tamanho de imagem, pontuações históricas de desempenho, um CDN de imagem, redimensionamento automático de imagem e suporte de e-mail dedicado.
Onde posso aprender mais sobre o Jetpack Boost?
Você pode aprender mais sobre o Jetpack Boost e seus recursos na página do produto Jetpack Boost.
