Como Solicitar Pagamento em um Formulário de Upload de Arquivo WordPress
Publicados: 2020-10-02Você deseja exigir o pagamento em um formulário de upload de arquivo WordPress? Obter um arquivo e pagamento ao mesmo tempo economizará tempo e ajudará a aumentar suas conversões.
Neste artigo, mostraremos como garantir que seus visitantes façam o pagamento ao enviar um arquivo em seu site.
Crie seu formulário de pagamento de upload de arquivo agora
Como faço para criar um formulário de pagamento no WordPress?
É fácil fazer um formulário de pagamento no WordPress usando o plugin WPForms.
WPForms é o melhor plugin de criação de formulários para WordPress. Ele permite que você crie qualquer tipo de formulário para seu site sem escrever nenhum código.
A grande vantagem do WPForms é que você pode impedir que as pessoas enviem um formulário sem o upload do arquivo e o pagamento. Isso é útil para formulários como:
- Formulários de pedido de atacado
- Formulários de pedido da Avon
- Eventos enviados pelo usuário
- Formulários de ingestão de pacientes veterinários
Usando WPForms, você economizará muito tempo perseguindo pagamentos ou cancelando pedidos se as pessoas não enviarem os arquivos de que você precisa.
É realmente fácil configurar um formulário de upload de arquivo com um campo de pagamento por cartão de crédito. Vamos prosseguir e seguir o processo.
Como Solicitar Pagamento em um Formulário de Upload de Arquivo WordPress
Neste exemplo, vamos criar um formulário de aceitação de cotação para um site comercial. Para iniciar o projeto, nosso visitante precisará fazer o upload de um arquivo e pagar um depósito.
Aqui estão as etapas que iremos trabalhar:
- Instale o plugin WPForms
- Criar um formulário de upload de arquivo
- Adicionar Stripe Payment ao seu formulário de upload de arquivo
- Defina suas configurações de pagamento Stripe
- Publique seu formulário de pagamento para upload de arquivo
Vamos começar instalando o plugin.
Etapa 1: instalar o plug-in WPForms
Para começar, vamos instalar e ativar o plugin WPForms. Se precisar de ajuda com isso, pule para este guia sobre como instalar um plug-in no WordPress.
A seguir, vamos configurar os pagamentos. Fique no painel do WordPress para a próxima parte.
Se você está pensando em Stripe versus PayPal, a boa notícia é que WPForms permite que você use ambos. Você também pode aceitar o pagamento usando Authorize.Net, se preferir.
Usaremos Stripe neste exemplo.
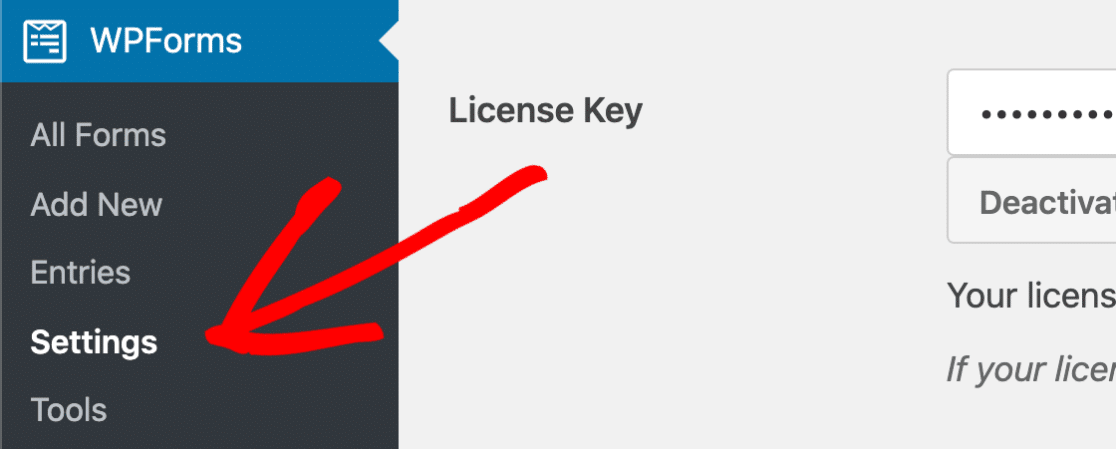
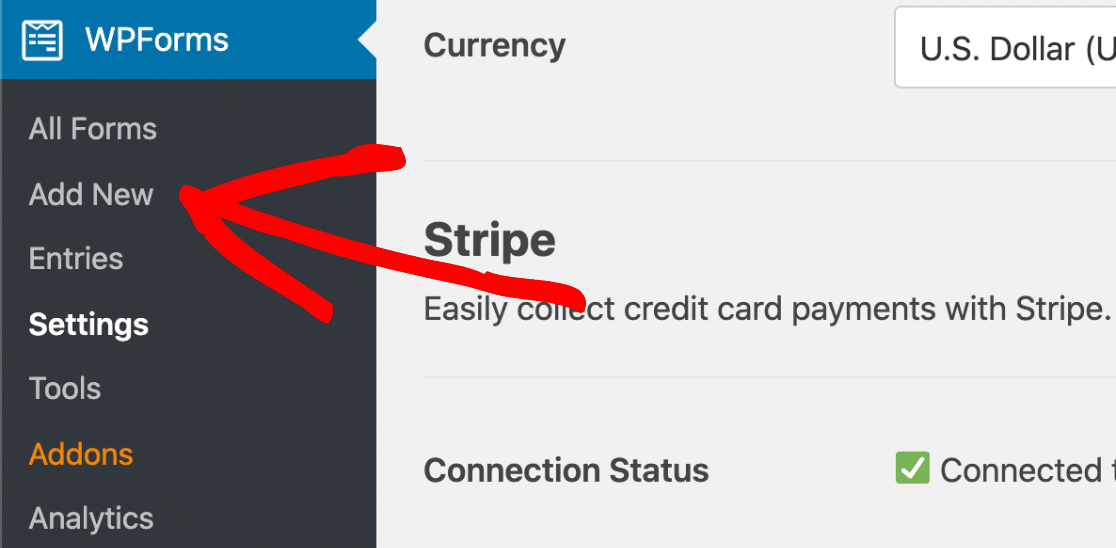
Para começar, você precisa clicar em WPForms na barra de navegação à esquerda e, em seguida, em Configurações .

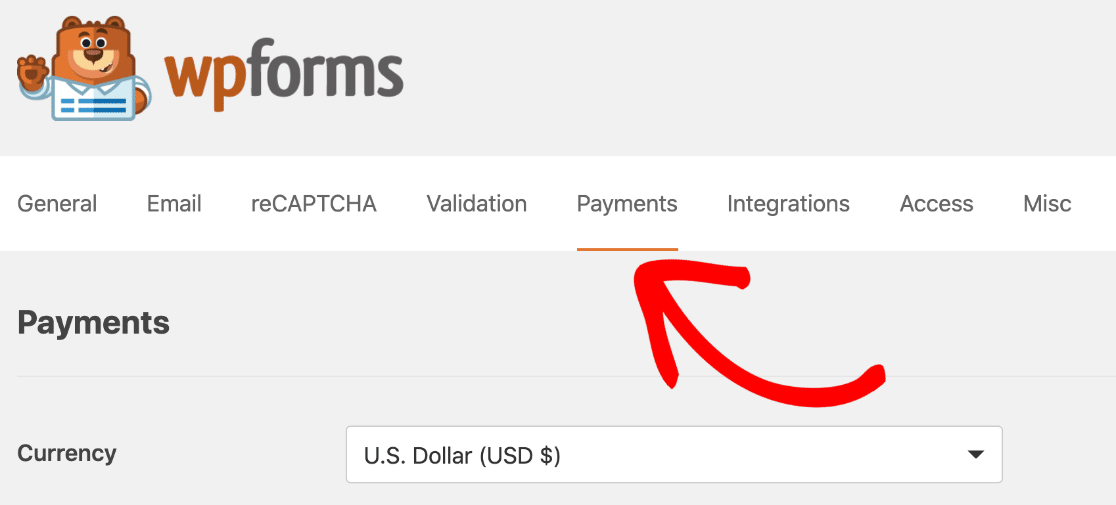
Agora clique na guia Pagamentos na parte superior.

Primeiro, verifique se a moeda está definida corretamente. Se não estiver, você pode ir em frente e alterá-lo no menu suspenso.
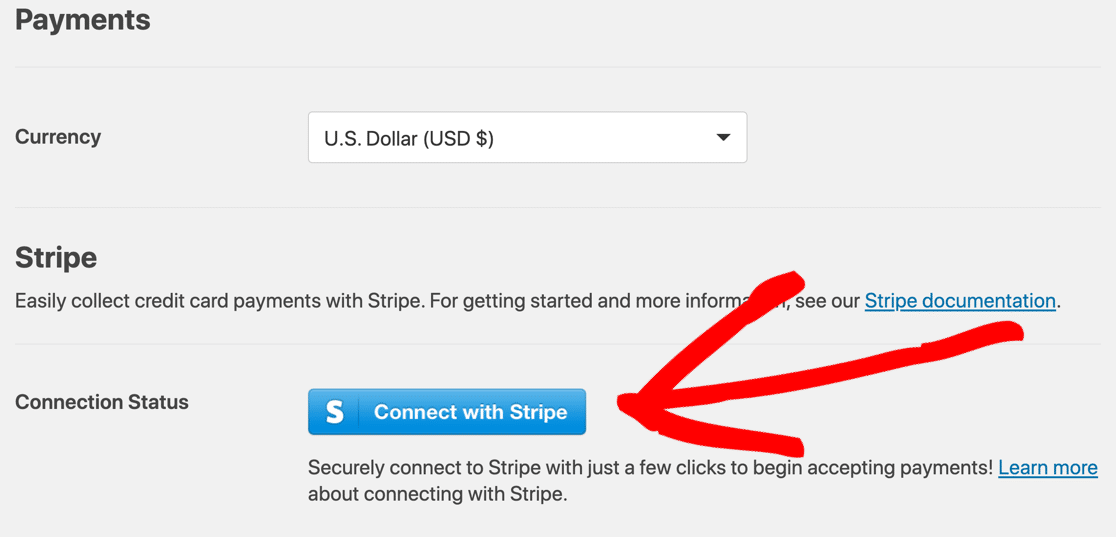
Em seguida, role para baixo até a seção Stripe e clique no botão azul Conectar com Stripe .

Você pode criar uma conta para Stripe agora, ou entrar em sua conta existente. Se precisar de ajuda, verifique nossa documentação detalhada sobre como usar o complemento Stripe com WPForms.
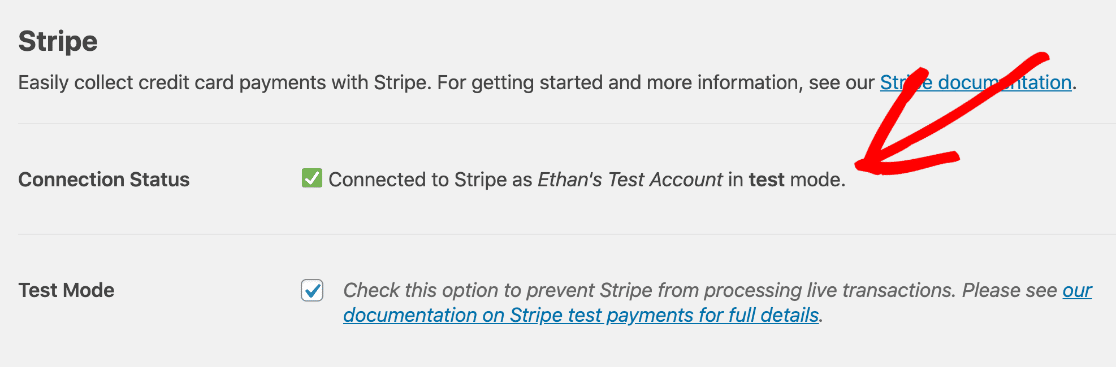
Assim que o Stripe estiver conectado, você verá uma mensagem na seção Stripe da página para confirmar que está tudo configurado:

Você notou que estamos executando o Stripe em modo de teste? Se quiser testar seu formulário sem fazer pagamentos reais, você pode marcar a caixa Modo de teste para ativá-lo.
OK, agora que o Stripe está funcionando, vamos fazer o formulário.
Etapa 2: Criar um formulário de upload de arquivo
Agora vamos criar um formulário para que nossos clientes aceitem uma cotação. Neste formulário, eles deverão pagar um depósito e anexar um documento.
O formulário será semelhante a um formulário de upload de arquivo normal, mas com alguns campos extras para Stripe.
WPForms é o melhor plugin para upload de arquivos do WordPress. Ele vem com mais de 100 modelos de formulário, portanto, fazer qualquer tipo de formulário é realmente fácil. Vamos usar o modelo de Formulário de Contato Simples e personalizá-lo.
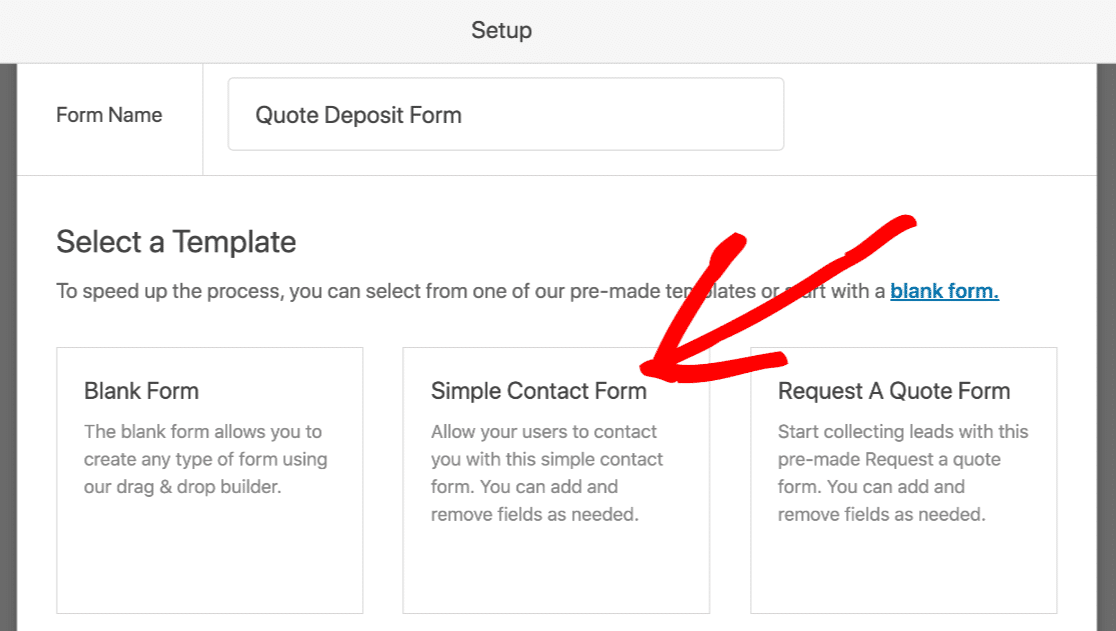
Portanto, para começar, clique em Adicionar novo no menu WPForms.

No criador de formulários, digite um nome para seu formulário na parte superior. Em seguida, clique no modelo Formulário de contato simples .

Mesmo que este modelo seja para um formulário de contato, podemos adicionar mais campos para fazê-lo funcionar da maneira que desejamos.
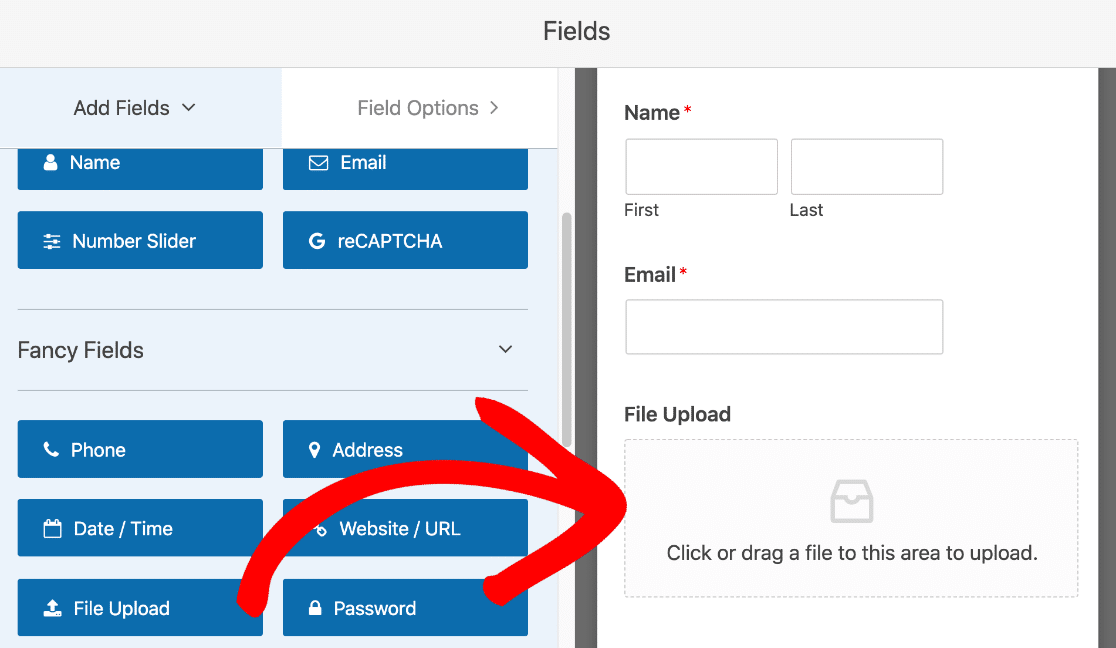
O construtor de formulários WPForms será aberto em seu navegador. Observe como o painel direito sempre mostra uma visualização do formulário ao vivo que torna mais fácil ver como ficará o formulário concluído. À esquerda, você verá uma lista de campos que podem ser adicionados.
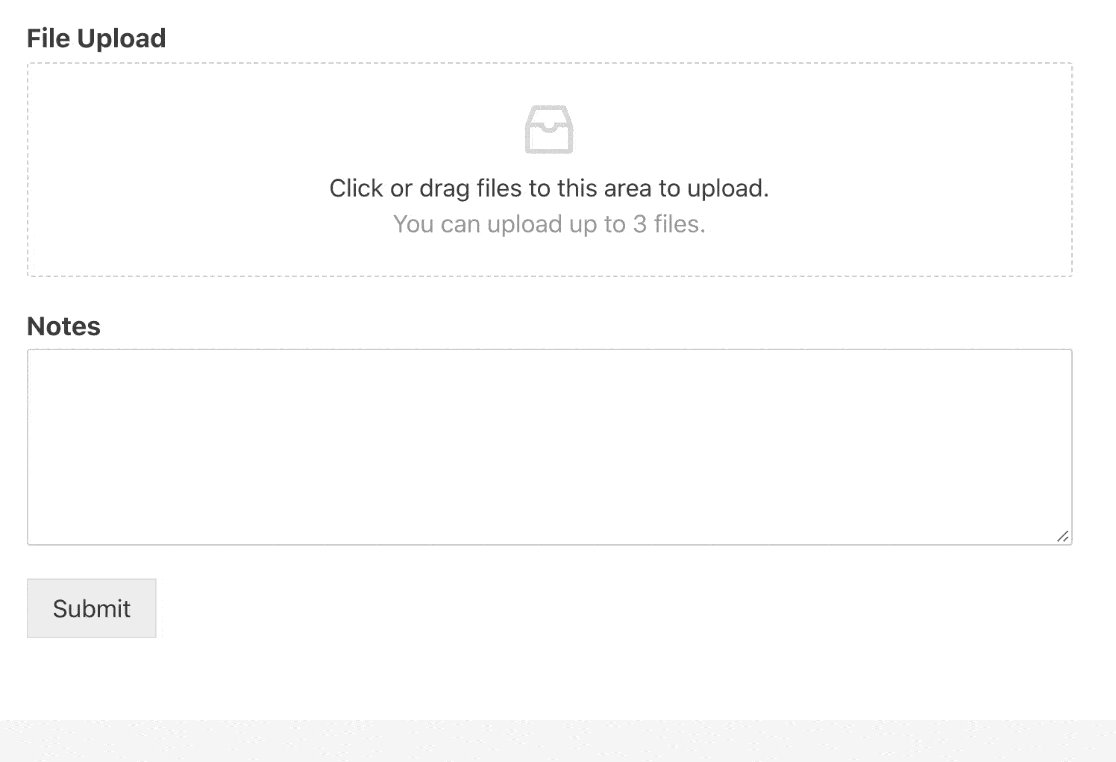
Vamos clicar e arrastar um campo Upload de arquivo do painel esquerdo para o painel direito.

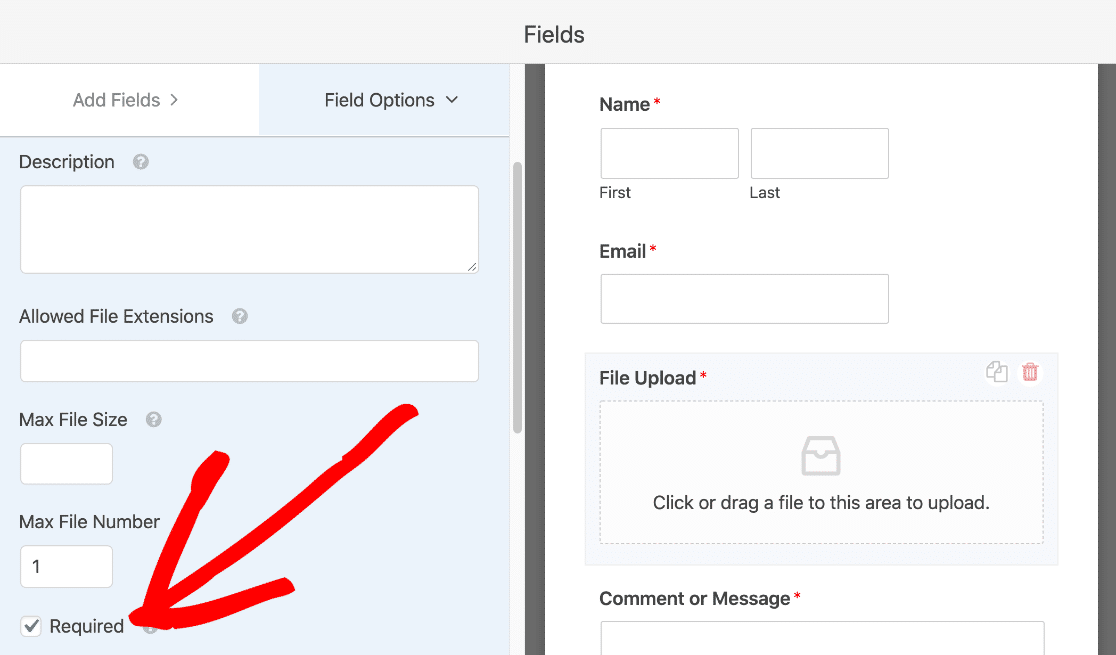
Agora clique no campo Upload de arquivo e clique na caixa de seleção Obrigatório .

Agora, se o usuário não adicionar um arquivo, o formulário não será enviado.
Vamos rolar para baixo e expandir a seção Opções avançadas . Você percebeu que estamos usando o estilo Moderno para o campo?
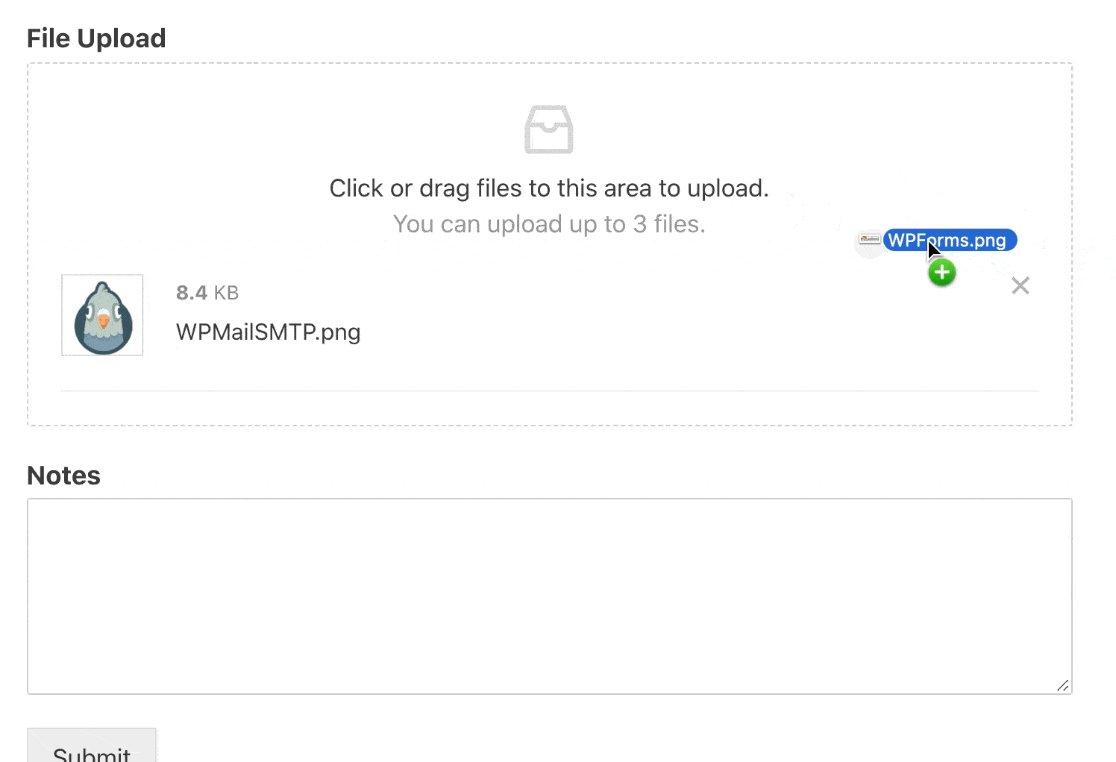
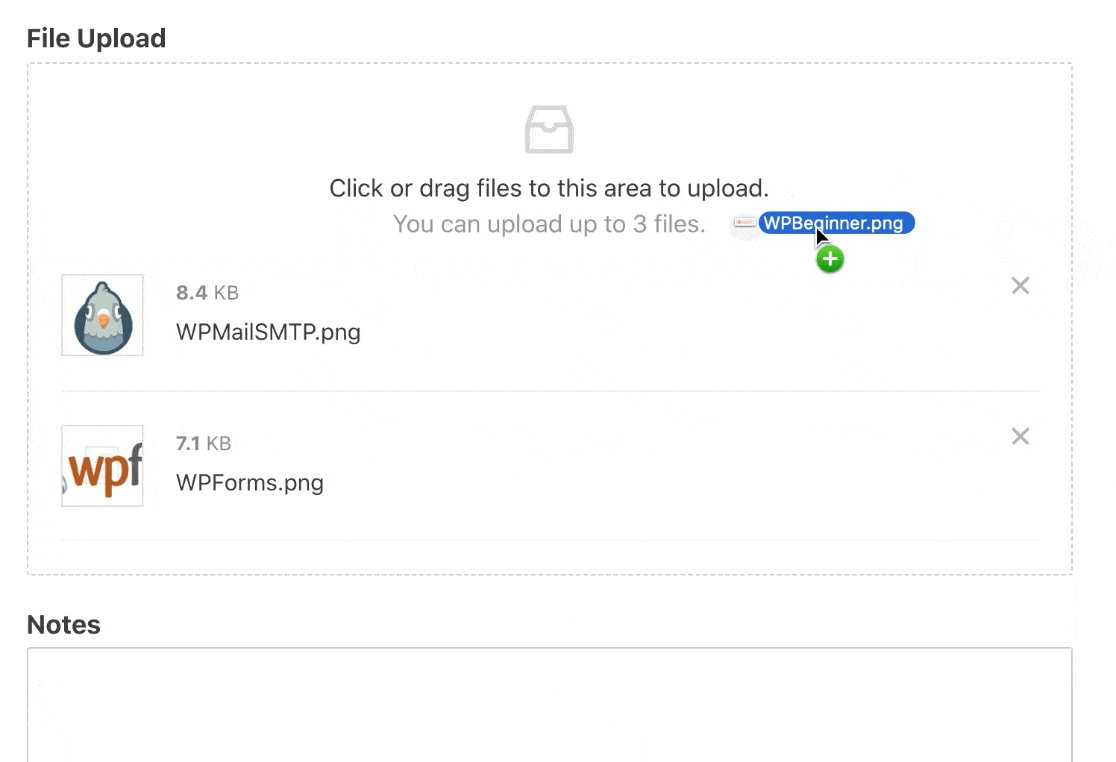
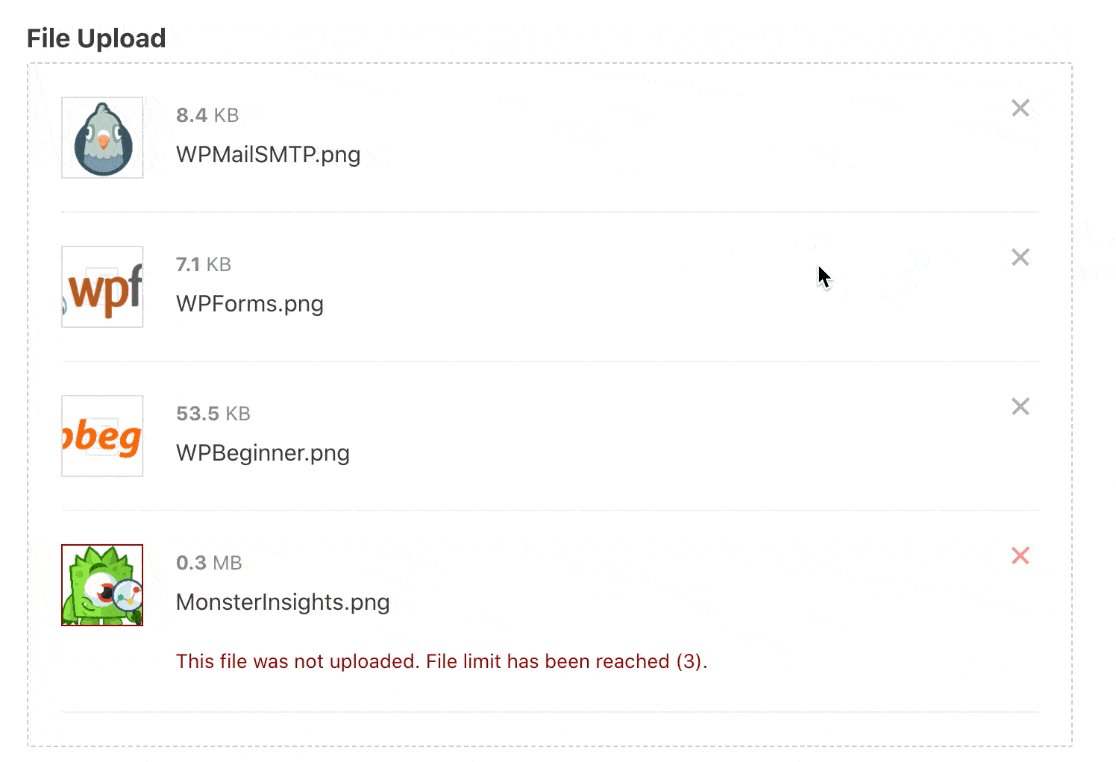
O estilo Moderno é melhor porque permite que as pessoas arrastem e soltem arquivos no campo para carregá-los. Você também pode aceitar vários arquivos da mesma forma:


Se precisar de ajuda extra para configurar seu formulário, verifique este guia para criar um formulário de contato simples no WordPress para obter mais detalhes.
Ok, agora temos um campo Upload de Arquivo no formulário, só precisamos adicionar os campos de pagamento.
Clique em Salvar na parte superior para salvar seu progresso até agora.
Etapa 3: Adicionar Stripe Payment ao Formulário de Upload de Arquivo
Agora que temos um formulário de upload de arquivo em funcionamento, tudo o que precisamos fazer é receber o depósito do cliente usando um campo de pagamento seguro.
Para este formulário, vamos fazer um exemplo realmente simples com 2 campos:
- Um campo de item único
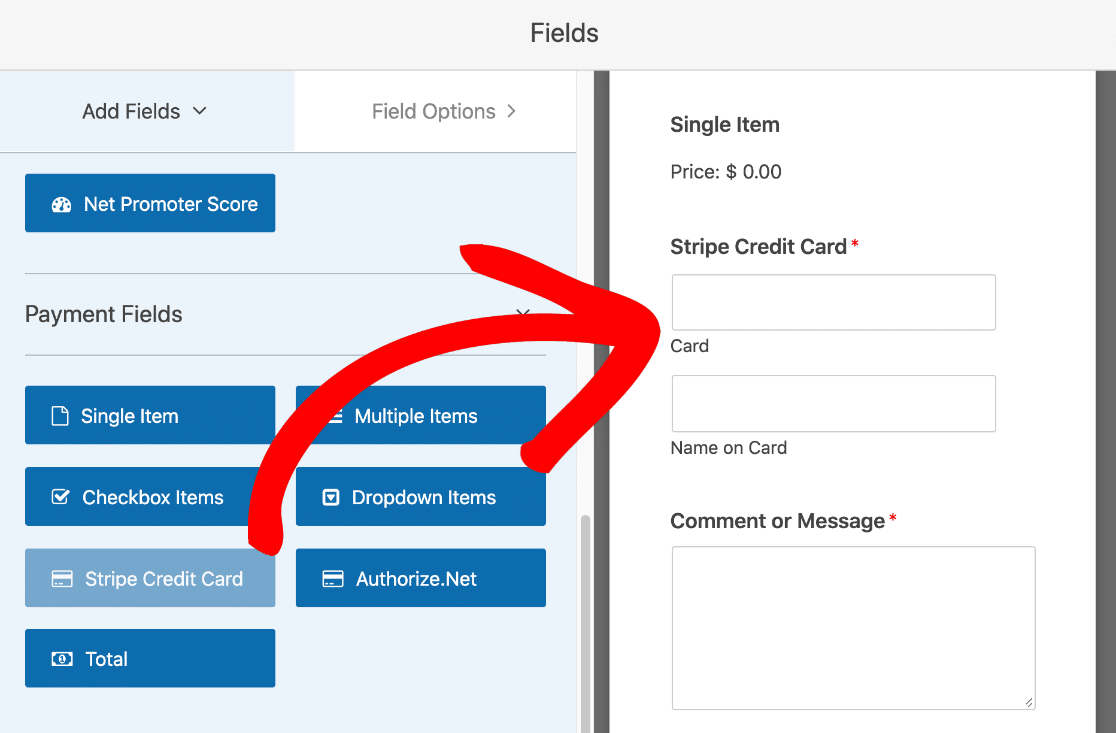
- Um campo Stripe Credit Card.
Vá em frente e arraste esses 2 campos do painel esquerdo para o formulário à direita.

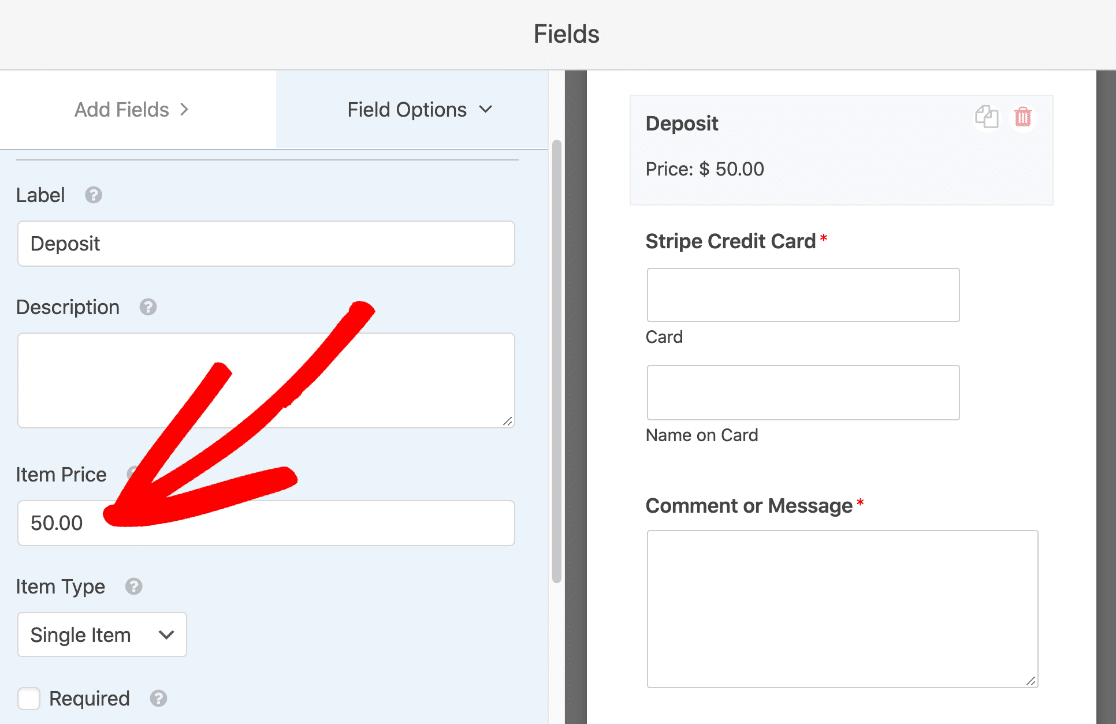
Agora clique no campo Item Único para abrir as configurações. Em Preço do item , digite o preço que deseja cobrar do cliente.

É isso. Os campos de pagamento estão prontos!
Se você quiser adicionar mais campos de pagamento, verifique este guia sobre como solicitar um pagamento total em seu formulário. Adicionar um campo Total ajudará a evitar que alguém envie um pagamento de $ 0,00. Nesse caso, não precisamos de um campo Total porque estamos usando 1 preço fixo.
OK. Terminamos aqui, então vamos passar para as configurações de pagamento por formulário.
Etapa 4: definir suas configurações de pagamento Stripe
O trabalho árduo está feito! Estamos na reta final. Só precisamos dizer ao WPForms exatamente o que queremos fazer no Stripe quando o formulário for enviado.
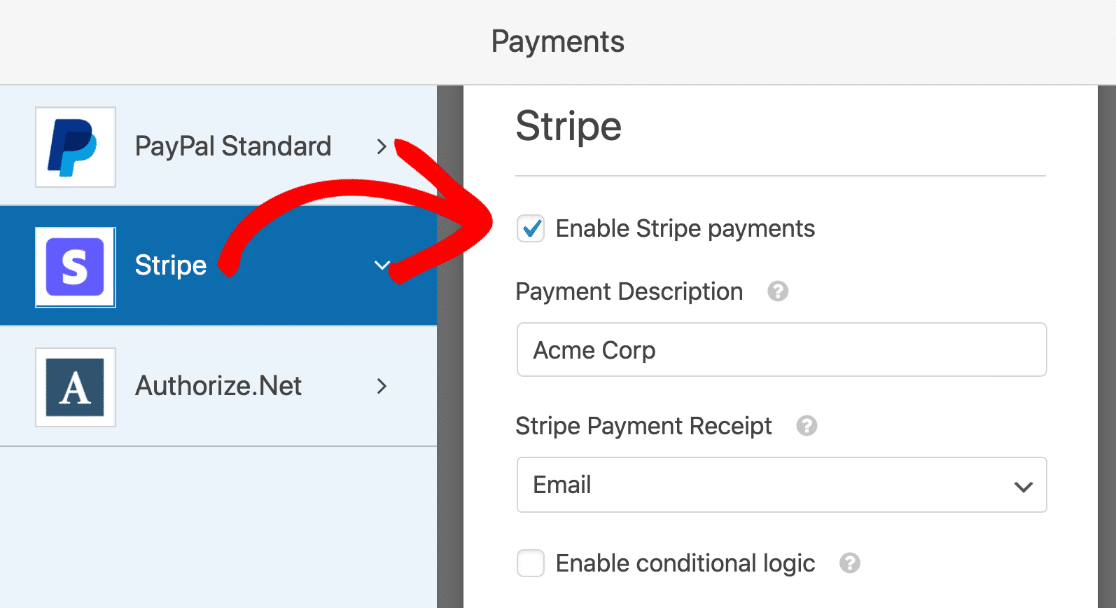
Fique no criador de formulários e clique em Pagamentos » Stripe . A partir daí, clique na caixa Ativar pagamentos Stripe .

Existem algumas configurações que você pode personalizar aqui:
- Descrição do pagamento - esta é a descrição que aparecerá no extrato do cartão de crédito do seu cliente. Normalmente, você deve digitar o nome da sua empresa aqui.
- Recibo de pagamento do Stripe - Selecione E - mail na lista suspensa para enviar um recibo ao endereço de e-mail que seu visitante inseriu no formulário.
- Habilitar lógica condicional - você pode usar isso para processar o pagamento somente se certas condições forem atendidas. Isso é útil se você deseja verificar se os campos importantes foram preenchidos antes de efetuar o pagamento.
As demais configurações são para pagamentos recorrentes, portanto, não precisamos editá-las agora.
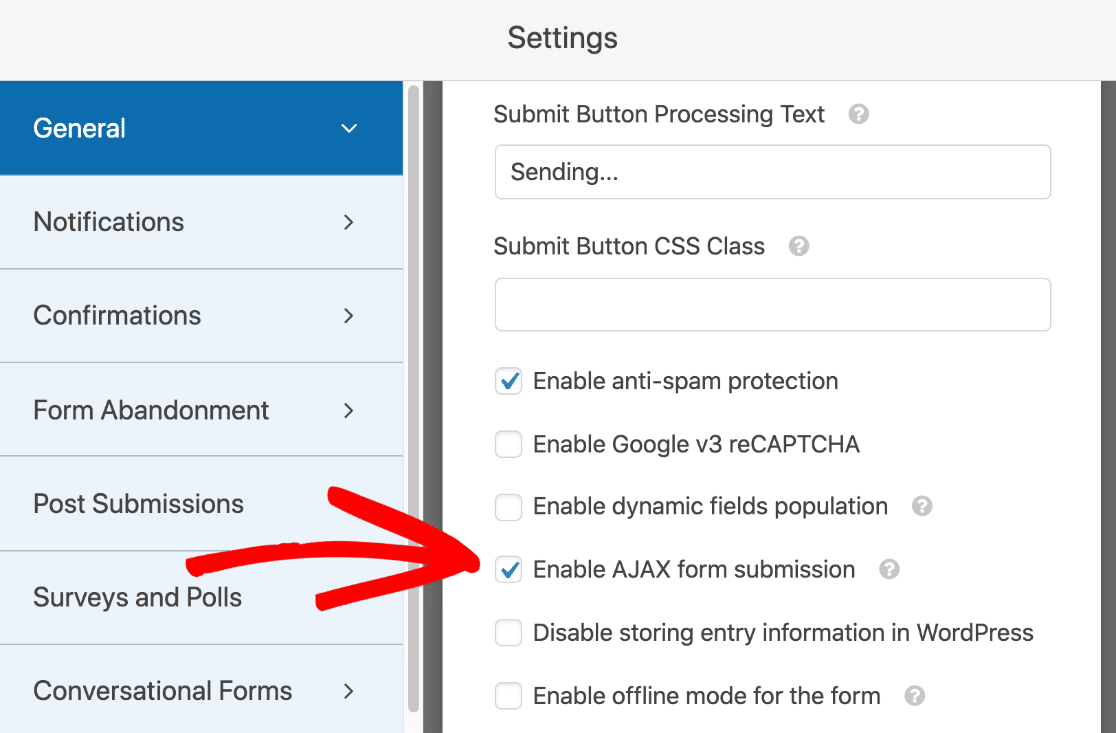
Aqui está a última etapa. Clique em Configurações à esquerda e clique na caixa de seleção Ativar envio de formulário AJAX .

Você pode adicionar notificações de formulário extras e alterar a mensagem de confirmação aqui, se desejar.
Tudo feito? Clique em Salvar na parte superior.
Só falta mais um passo!
Etapa 5: Publique o formulário de pagamento para upload de seu arquivo
Agora estamos prontos para publicar seu formulário. Esta é a parte mais fácil.
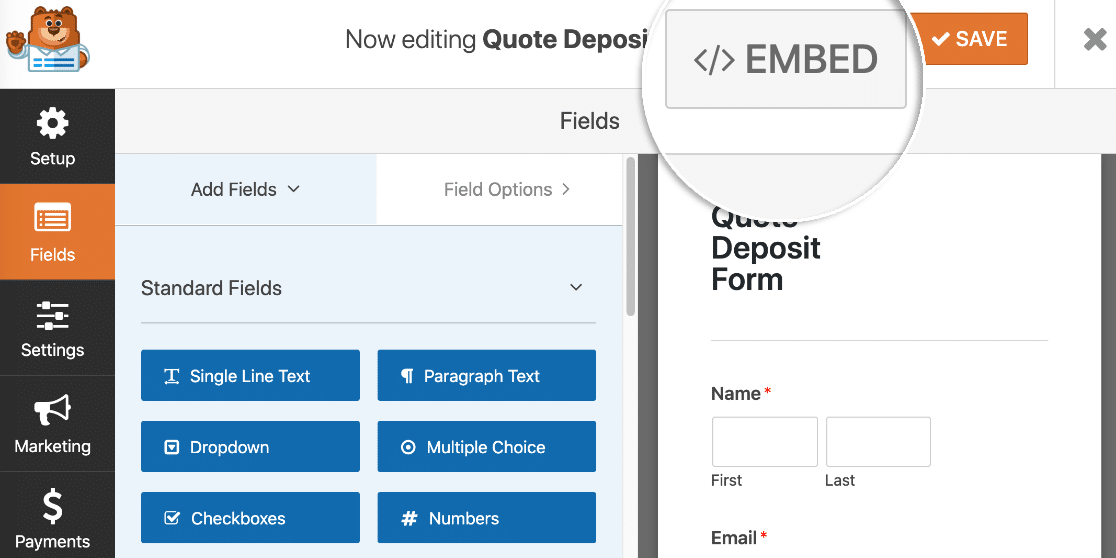
Na parte superior da janela do criador de formulários, clique em Incorporar .

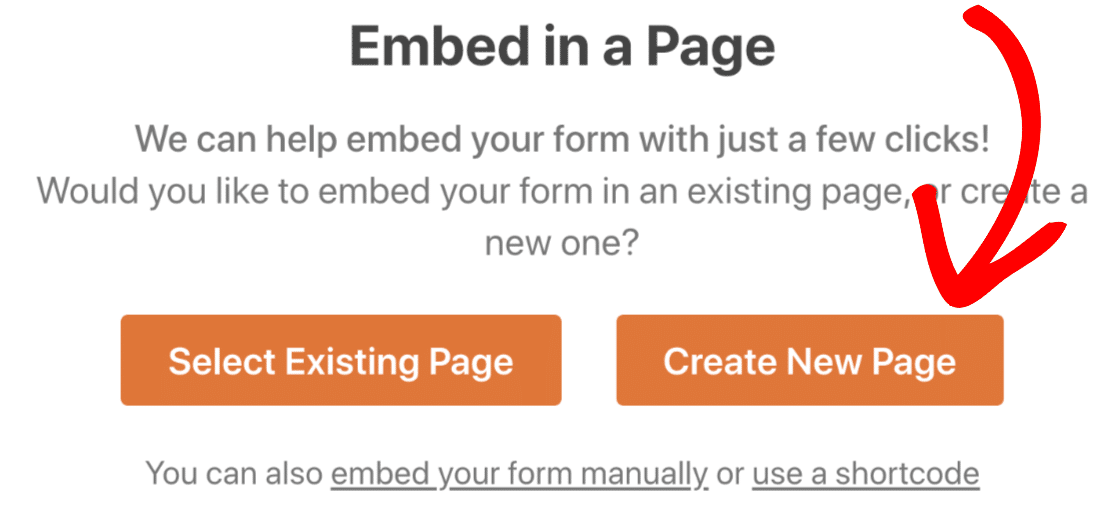
Neste exemplo, vamos criar uma nova página .

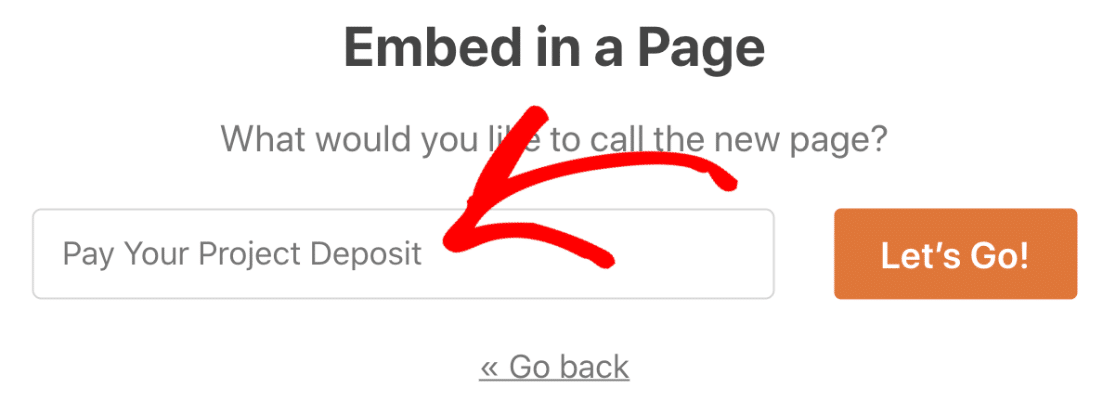
Vamos nomear nossa página Pague Seu Depósito de Projeto. Digite o nome de sua página preferida aqui e clique em Vamos lá .

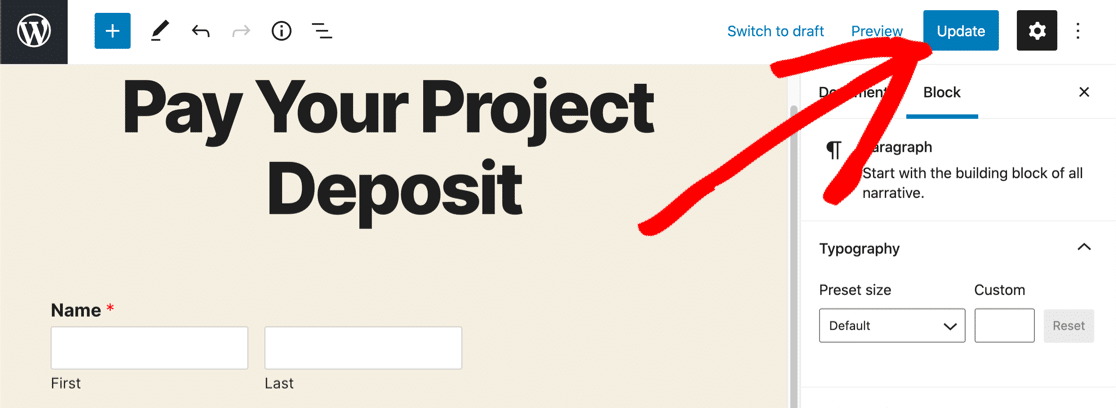
WPForms agora criará uma nova página e adicionará o formulário que criamos. Tudo o que resta fazer é clicar no botão Publicar ou Atualizar no canto superior direito.

Agora que o formulário está ativo, você está pronto para receber pagamentos e uploads de arquivos em 1 formulário!

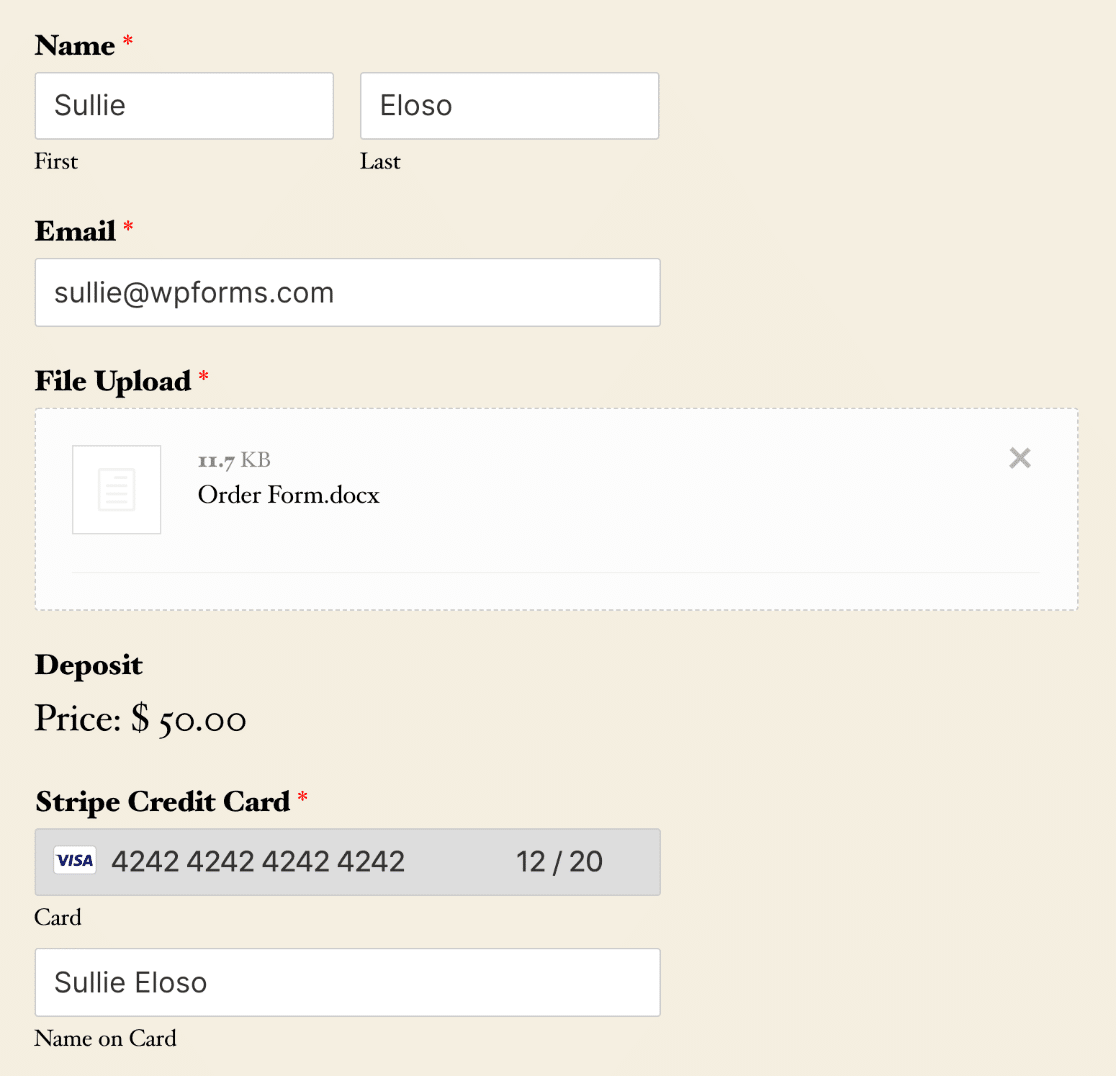
Você percebeu que usamos um número de cartão especial para o envio do teste? Se você estiver no modo de teste, poderá usar os mesmos detalhes do cartão para experimentar o formulário Stripe.
E é isso! Você está pronto para receber o pagamento em seu formulário de upload de arquivo WordPress.
Crie seu formulário de pagamento de upload de arquivo agora
Próximo: Adicionar Pagamento Opcional a um Formulário
Quer fazer uploads de arquivos com pagamento opcional? Essa pode ser uma boa maneira de receber doações para uma instituição de caridade ou sem fins lucrativos.
Para saber como tornar o pagamento opcional, consulte este artigo sobre como adicionar um campo de pagamento opcional a um formulário.
Pronto para construir seu formulário? Comece hoje mesmo com o plug-in mais fácil de criar formulários do WordPress. O WPForms Pro inclui modelos de formulário de upload de arquivo e oferece uma garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e Twitter para mais tutoriais e guias gratuitos do WordPress.
