Como aprimorar seus blogs com o pacote de blogs da Cyber Monday
Publicados: 2024-12-12Você está cansado de um blog chato? A promoção Divi Cyber Monday oferece uma oportunidade única de renovar seu blog e dar nova vida a ele. Durante a venda, você receberá 70% de desconto no Cyber Monday Blog Bundle, que possui ferramentas poderosas para elevar o design, a funcionalidade e a experiência do usuário do seu blog.
Nesta postagem, discutiremos o pacote e mostraremos como usar seus produtos para transformar seu blog em um centro de informações envolvente e informativo.
- 1 O que está incluído no pacote de blogs da Cyber Monday
- 1.1 O que está incluído no pacote de blogs da Cyber Monday
- 1.2 Produtos neste pacote
- 2 Os produtos que usaremos para renovar nosso blog
- 2.1 Pesquisa DiviSwift Ajax
- 2.2 Pacote de módulos do blog Divi
- 2.3 Extras do Blog Divi
- 2.4 Criador de índice Divi
- 3 Como renovar seus blogs com o pacote de blogs da Cyber Monday
- 3.1 Etapa 1: Instale os produtos do Marketplace
- 3.2 Etapa 2: Instale o pacote de módulos do Divi Blog
- 3.3 Etapa 3: Crie uma seção de recursos com extras do Divi Blog
- 3.4 Etapa 4: Escolha um layout do pacote de módulos do Divi Blog
- 3.5 Etapa 5: Crie uma página de arquivo de blog com extras do blog Divi
- 3.6 Etapa 6: adicione um índice às postagens do seu blog
- 3.7 Etapa 7: Configurar a pesquisa DiviSwift Ajax
- 4 Obtenha ofertas incríveis durante nossa promoção da Cyber Monday
- 5 70% de desconto no pacote de blogs
O que está incluído no pacote de blogs da Cyber Monday

O pacote de blogs da Cyber Monday é uma de nossas melhores ofertas da Cyber Monday. Transforme seu blog com centenas de layouts, extensões e temas infantis para Divi. Escolha entre grades de produtos, botões de mídia social, feeds do Instagram, pesquisa Ajax e muito mais. Com 17 produtos premium, você pode construir blogs inesquecíveis.
Obtenha o pacote de blogs da Cyber Monday
O que está incluído no pacote de blogs da Cyber Monday
| Produto | O que você ganha | Preço Normal | Preço do pacote (70% DE DESCONTO) | |
|---|---|---|---|---|
| 1 | DiviBlog Ultra | Uma coleção de módulos e layouts projetados para exibir postagens de blog, arquivos e muito mais | | ️ |
| 2 | Kit de ferramentas para blogs | Mais de 50 modelos de layout de blog e postagem | | ️ |
| 3 | Neoblogueiro | Um tema infantil multifuncional de notícias, blogs e revistas para Divi | | ️ |
| 4 | Criador de índice Divi | Adiciona módulos de índice ao Divi | | ️ |
| 5 | Layouts de blogs | Uma coleção de 106 layouts de blogs e postagens para Divi | | ️ |
| 6 | Layouts de blogs e postagens para Divi | 68 layouts modernos de postagens e blogs para Divi | | ️ |
| 7 | Pesquisa DiviSwift Ajax | Um módulo de pesquisa Ajax para Divi que produz resultados conforme você digita | | ️ |
| 8 | Divi Instagram Feed | Adiciona um módulo ao Divi para exibir conteúdo do Instagram | | ️ |
| 9 | O kit completo do blog Divi | Uma coleção de páginas e modelos para criar um blog com Divi | | ️ |
| 10 | Divi Social Plus | Adiciona módulos de compartilhamento social e feed do Instagram ao Divi | | ️ |
| 11 | iJOO – Módulo avançado de blog/revista | Um módulo de blog e revista para Divi | | ️ |
| 12 | Criador de botões de compartilhamento social Divi | Adiciona botões de compartilhamento social ao Divi com 5 opções de layout e 29 redes de mídia social | | ️ |
| 13 | Pacote de módulos de blog Divi | Um pacote de layout de blog Divi com 210 layouts pré-concebidos | | ️ |
| 14 | DiviBlog Pro | Uma coleção de 8 módulos de blog premium para Divi | | ️ |
| 15 | Blogy – Layouts de blogs e postagens | 80 layouts de blog, 20 postagens e 2 resultados de pesquisa para Divi | | ️ |
| 16 | Postagem Divi estendida | 5 layouts de postagem para Divi | | ️ |
| 17 | Extras do blog Divi | Uma variedade de 10 layouts de blog para Divi | | ️ |
| Pacote de reforço de blog da Cyber Monday | Uma coleção de extensões, layouts e temas infantis para impulsionar seu blog WordPress | | US$ 151,20 |
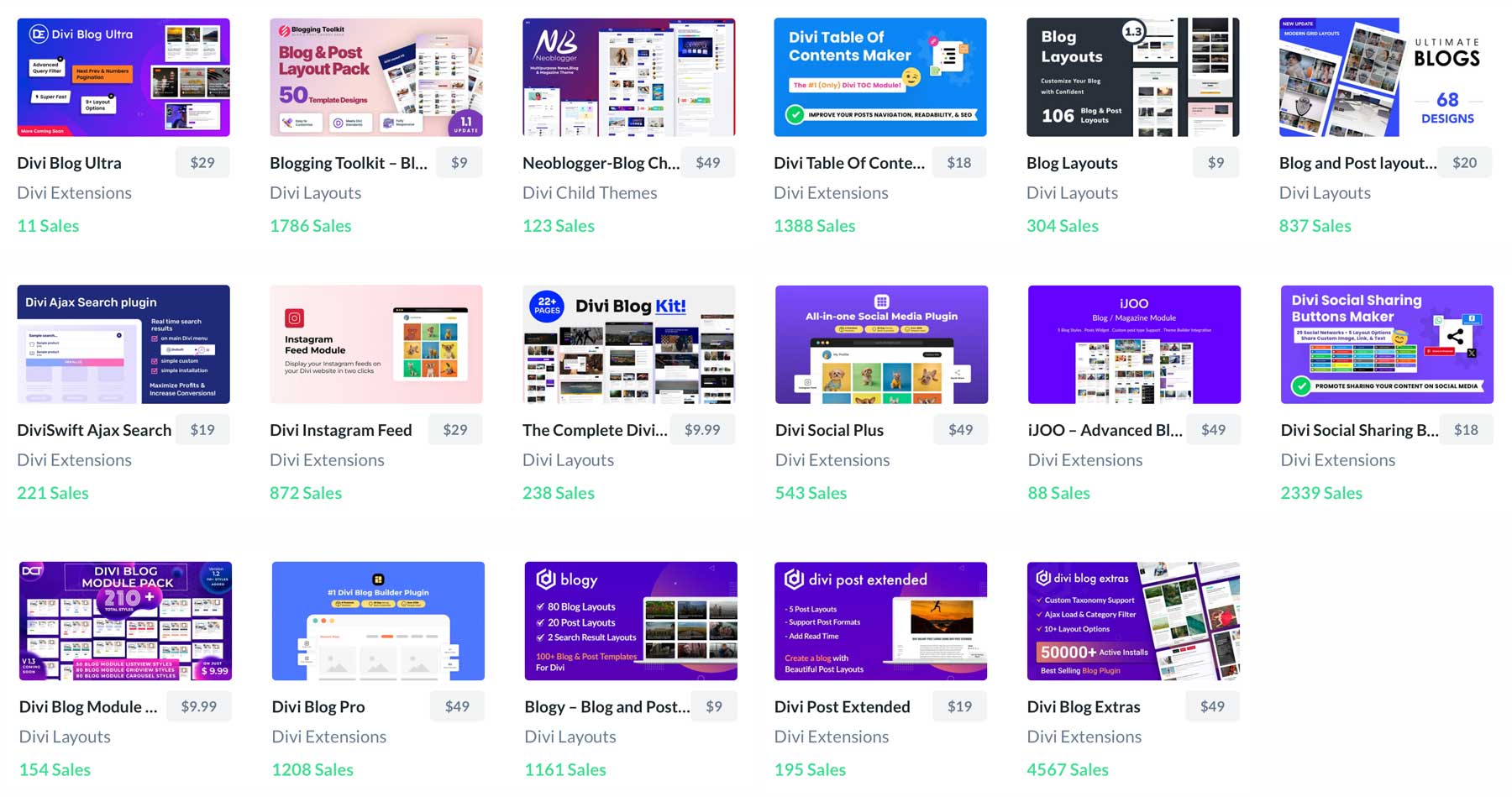
Produtos neste pacote

Obtenha hoje o pacote de blogs da Cyber Monday por US$ 503,98 US$ 151,20
Dê uma olhada no que há dentro
Os produtos que usaremos para renovar nosso blog
Para demonstrar a incrível coleção de produtos que o Blog Bundle possui, selecionamos quatro produtos e demonstraremos como incorporá-los em seu blog existente. Adicionar esses produtos pode aumentar o número de leitores, adicionar mais recursos e tornar seu blog mais fácil de usar.
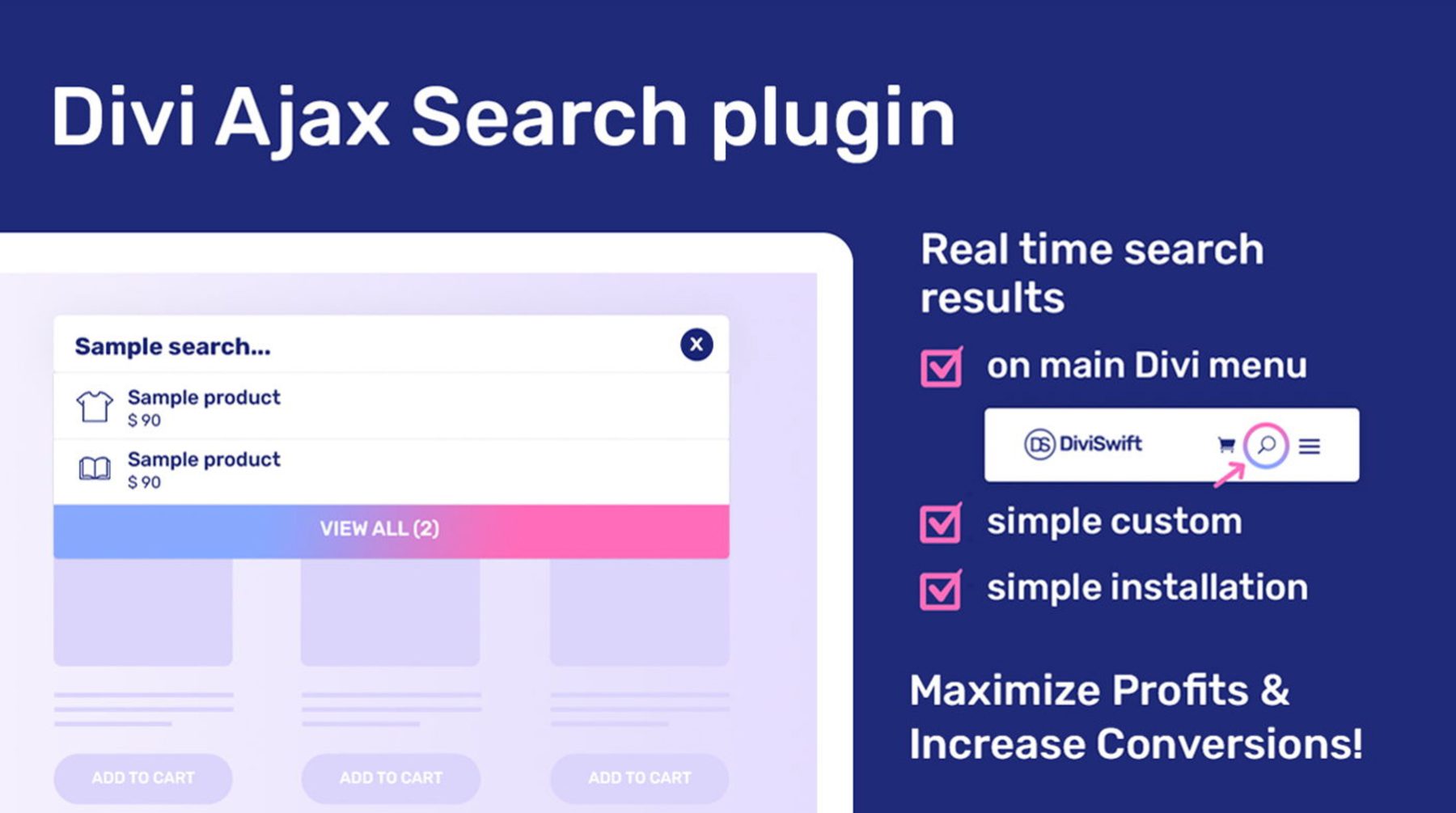
Pesquisa DiviSwift Ajax

A extensão DiviSwift Ajax Search adiciona resultados de pesquisa em tempo real para Divi. Imagine permitir que seus visitantes naveguem facilmente em seu blog e encontrem instantaneamente o conteúdo exato que procuram. Você melhorará significativamente a experiência do usuário e manterá os visitantes engajados, fornecendo resultados de pesquisa extremamente rápidos e em tempo real.
Saber mais
Pacote de módulos de blog Divi

Um dos aspectos mais importantes de um blog de sucesso é o design. Um blog visualmente deslumbrante é essencial para cativar o seu público. O Divi Blog Module Pack oferece uma ampla gama de layouts de blog pré-concebidos, permitindo que você crie postagens de blog exclusivas e atraentes. De layouts clássicos a designs modernos e minimalistas, você encontrará o estilo perfeito para combinar com sua marca.
Saber mais
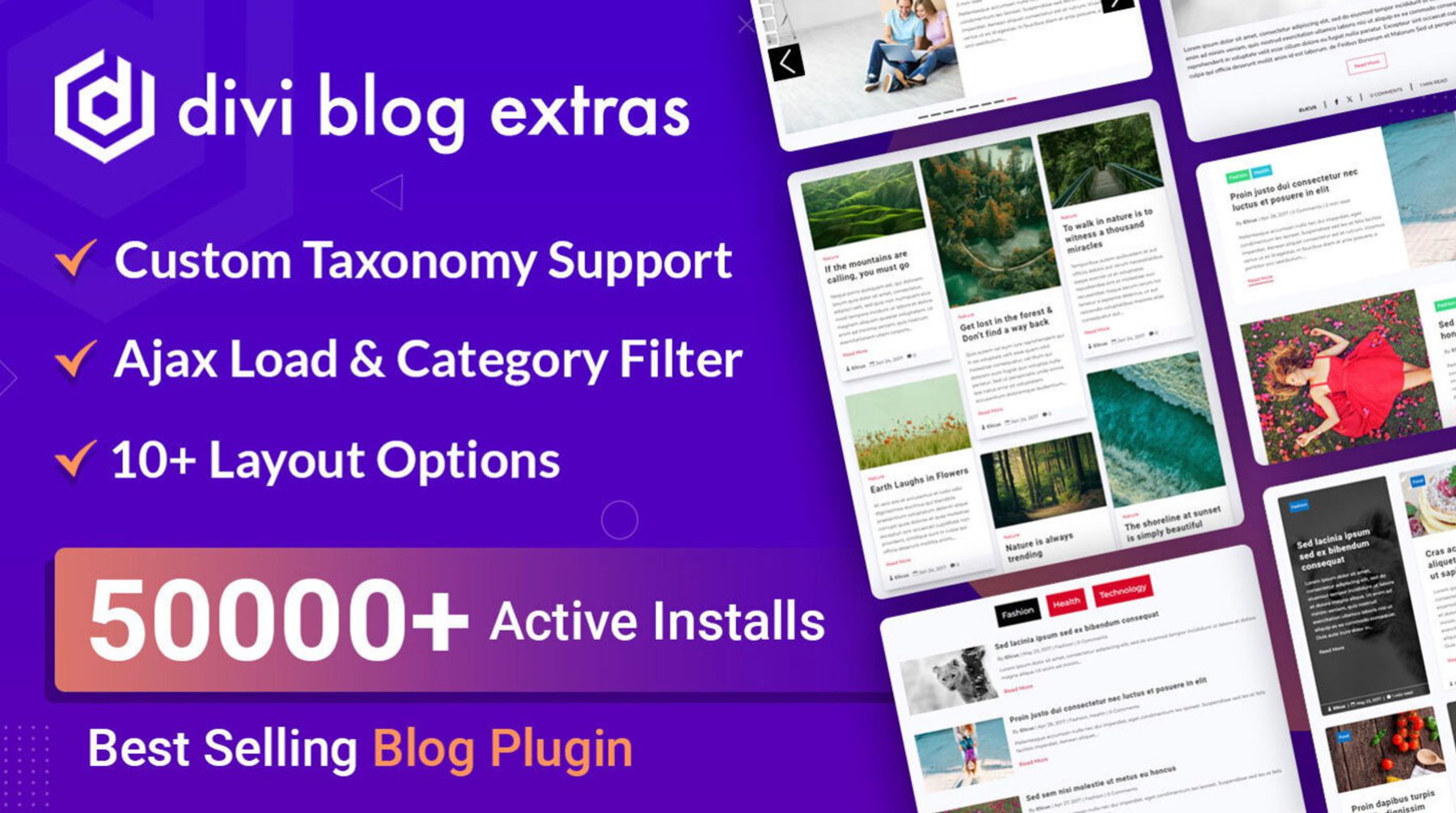
Extras do blog Divi

Divi Blog Extras ajuda você a levar seu blog para o próximo nível. Este poderoso plugin desbloqueia novos recursos, incluindo suporte a tipos de postagem personalizados. O plugin também permite adicionar informações extras às suas postagens, como biografias dos autores, categorias de postagens e muito mais. Você também pode criar modelos de postagem personalizados para diferentes tipos de postagem, garantindo uma aparência consistente.
Saber mais
Criador de índice Divi

Por fim, o Divi Table of Contents Maker é uma ótima maneira de melhorar a legibilidade. Afinal, uma postagem de blog bem estruturada é mais fácil de ler e digerir. Este plugin permite gerar um índice, permitindo que os leitores naveguem rapidamente para seções específicas para encontrar o que procuram com mais rapidez.
Saber mais
Como renovar seus blogs com o pacote de blogs da Cyber Monday
Incorporar alguns dos produtos do Blog Bundle em seu site é simples. Orientaremos você na instalação e no estilo de alguns plug-ins para mostrar como é fácil melhorar a aparência do seu blog.
Etapa 1: Instale os produtos do Marketplace
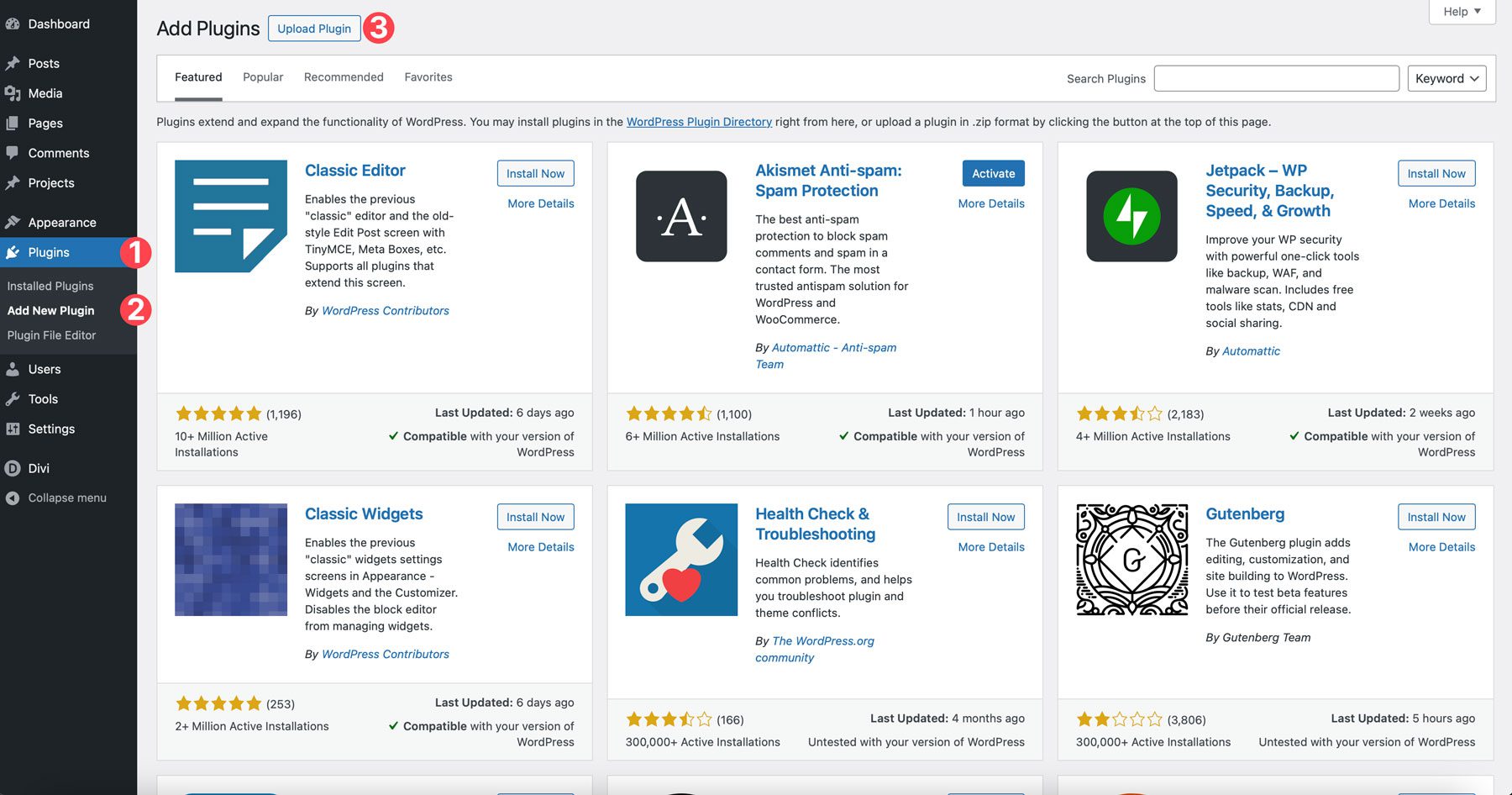
Antes de podermos renovar nosso blog, primeiro precisamos instalar os plugins. Comece fazendo login no painel de administração do WordPress. Localize a guia de plug-ins e clique em Adicionar novo plug-in . Em seguida, clique no botão Carregar plug-in no canto superior esquerdo da tela.

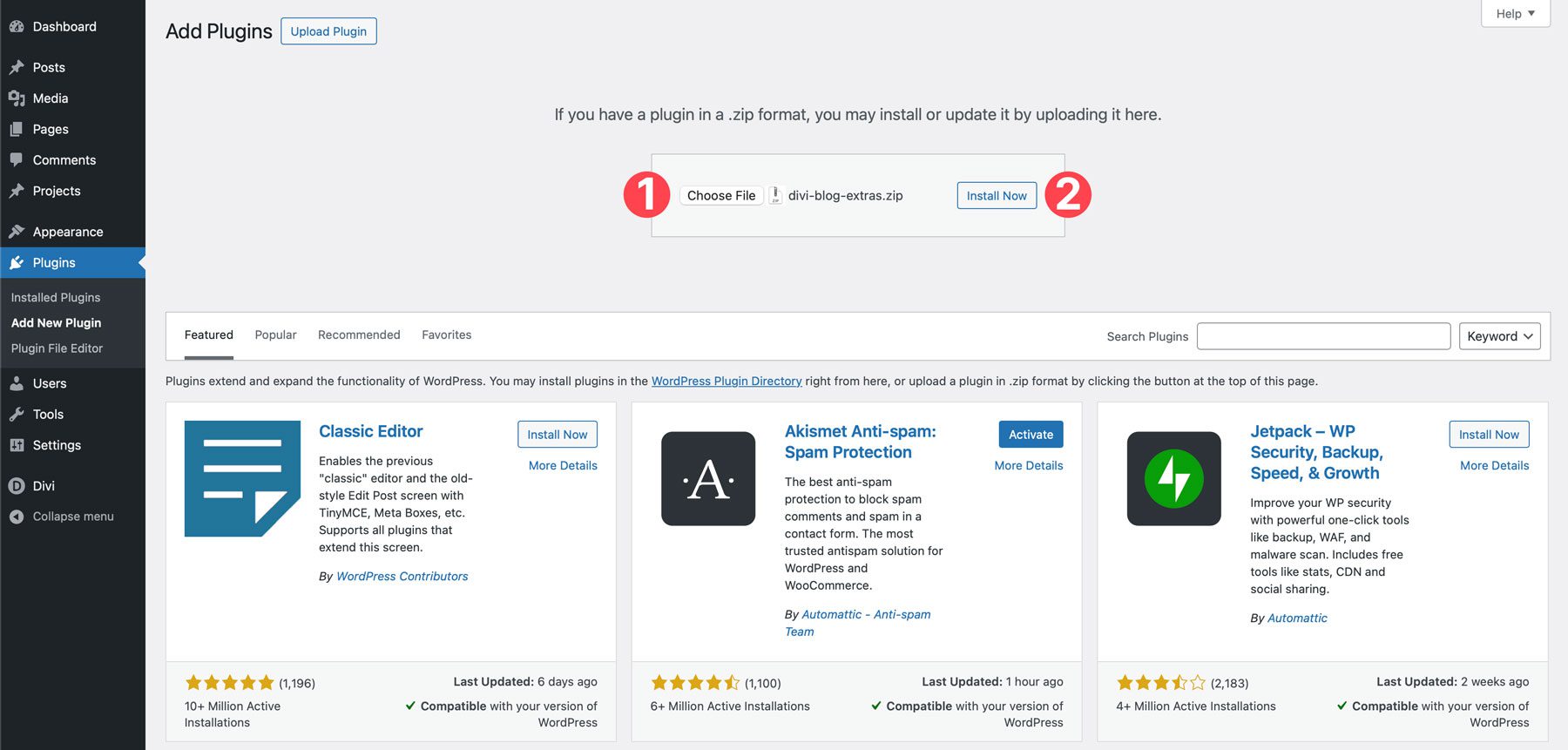
Clique no botão Escolher arquivo e localize o primeiro plugin, Divi Blog Extras , em seu computador para fazer upload. Depois de carregado, clique em Instalar agora .

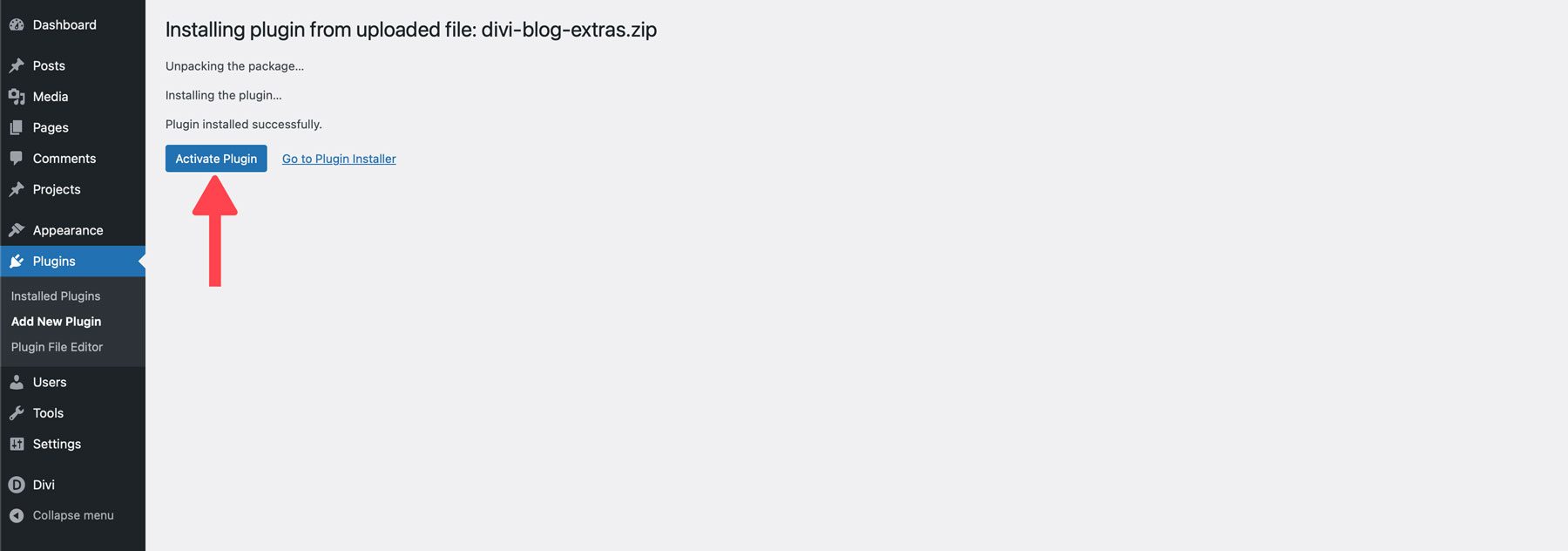
Depois que o plug-in estiver instalado, clique no botão Ativar plug-in .

Siga as etapas acima para instalar os plug-ins restantes: DiviSwift Ajax Search e Divi Table Of Contents Maker. Nosso último produto, o Divi Blog Module Pack, requer uma configuração diferente que analisaremos na próxima etapa.
Nota: Para que o DiviSwift Ajax Search funcione corretamente, você deve ter o WooCommerce instalado.
Etapa 2: Instale o pacote de módulos do Divi Blog
Conforme mencionado, o Divi Blog Module Pack é instalado de maneira um pouco diferente de um plugin. Dentro da pasta principal, você encontrará diversas pastas e arquivos. As pastas contêm todos os layouts do pacote para estilos de carrossel, estilos de visualização de grade de módulos e estilos de visualização de lista de módulos. Para facilitar a decifração, o desenvolvedor criou um arquivo JSON abrangente que permite instalar todos os layouts do pacote.
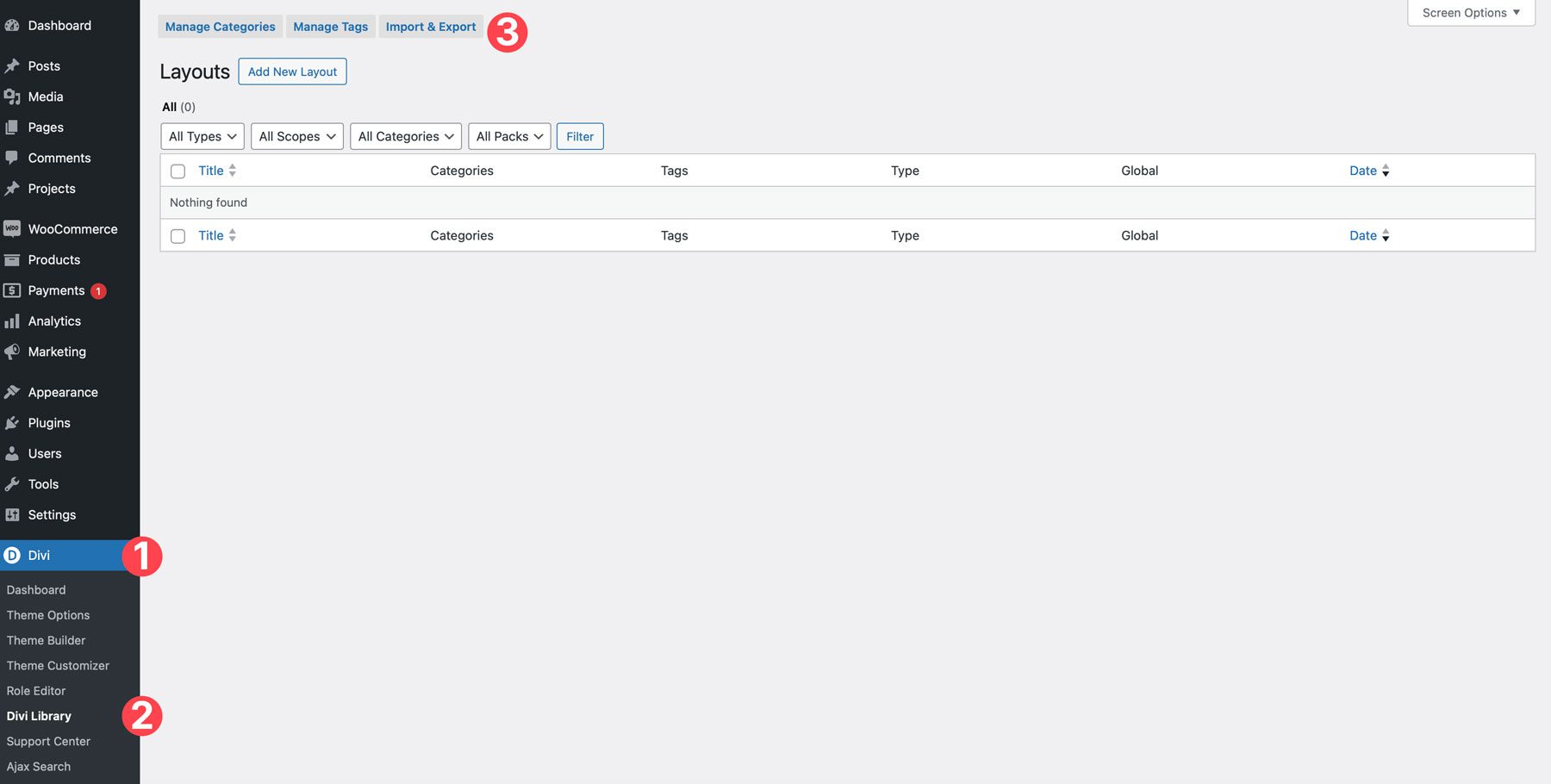
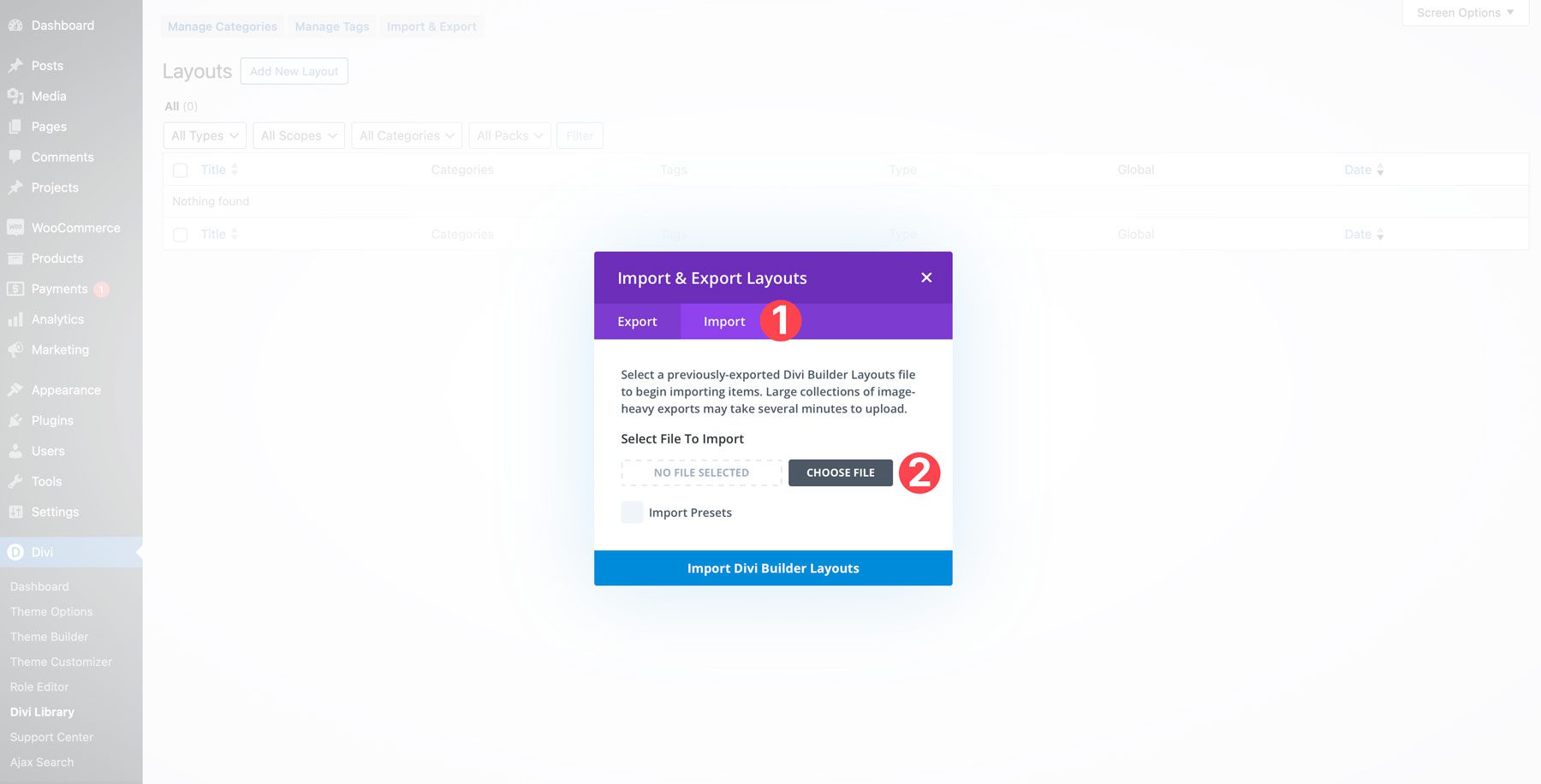
Para instalar os layouts, clique em Divi > Divi Library no painel do WordPress. Em seguida, clique no botão Importar e Exportar no canto superior direito da tela da Biblioteca Divi.

Clique na guia de importação e selecione Escolher arquivo .

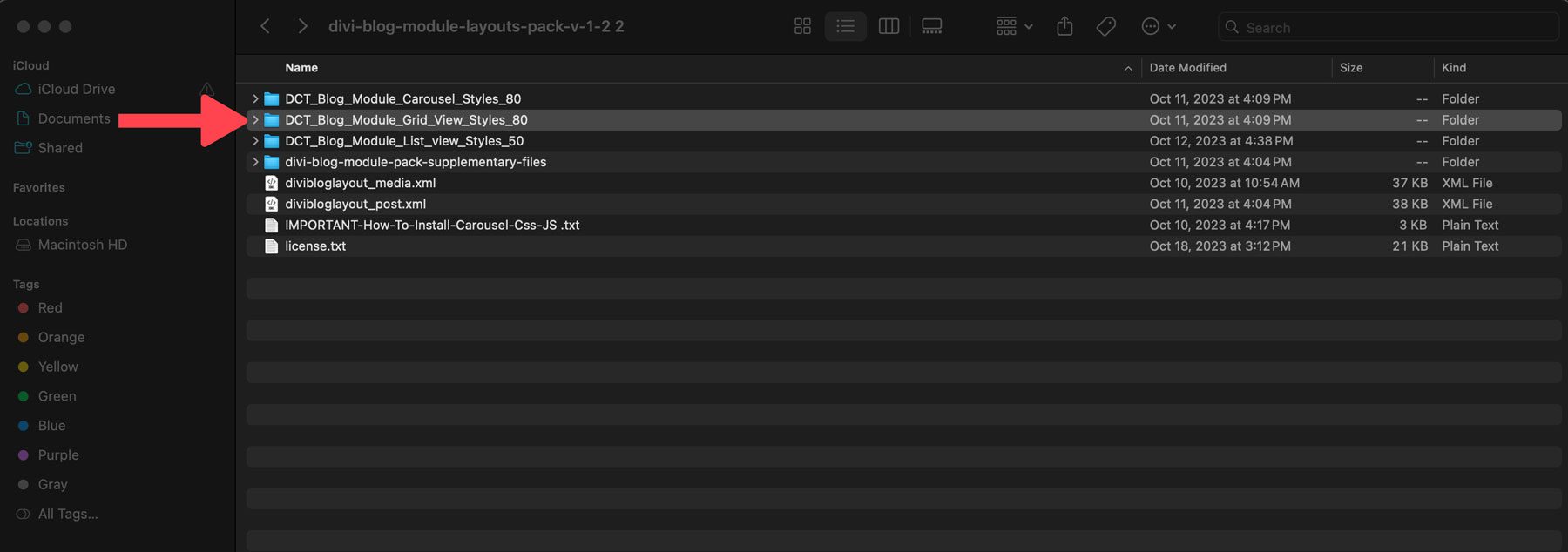
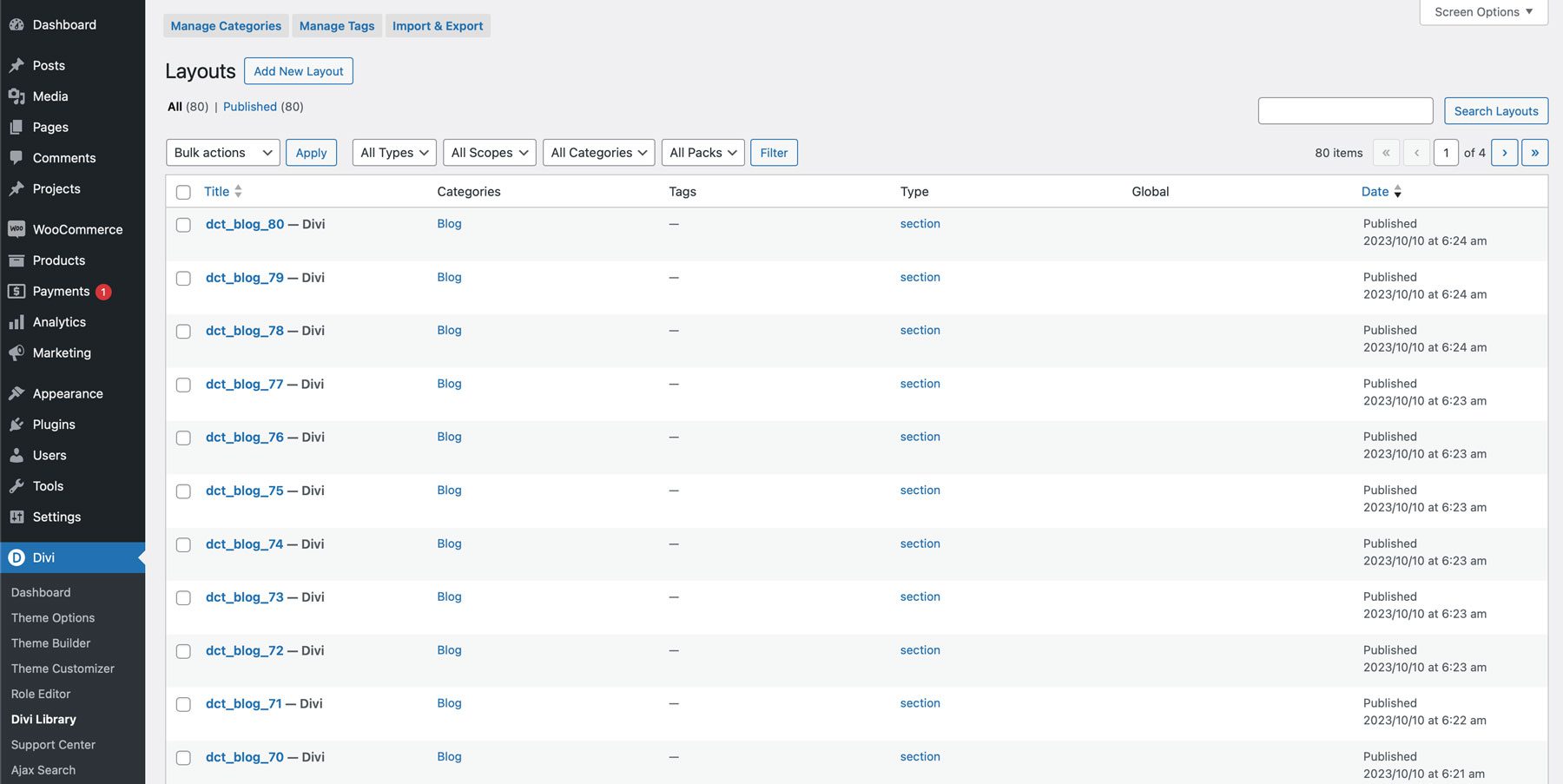
Navegue até o arquivo Divi Blog Module Pack descompactado em seu computador. Instalaremos apenas alguns dos layouts do pacote. Em vez disso, selecionaremos a pasta DCT_Blog_Module_Grid_View_Styles_80 conforme ilustrado abaixo.

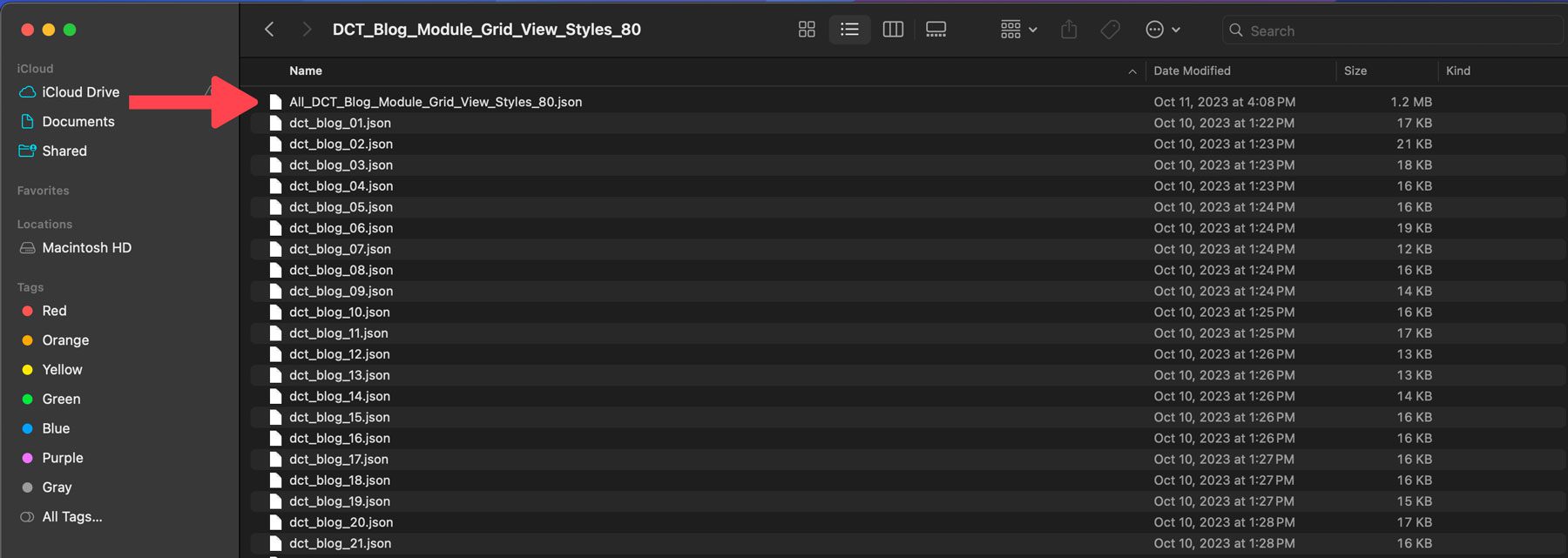
Clique para abrir a pasta. Selecione o arquivo All_DCT_Blog_Module_Grid_View_Styles_80.json para importar para a Biblioteca Divi.

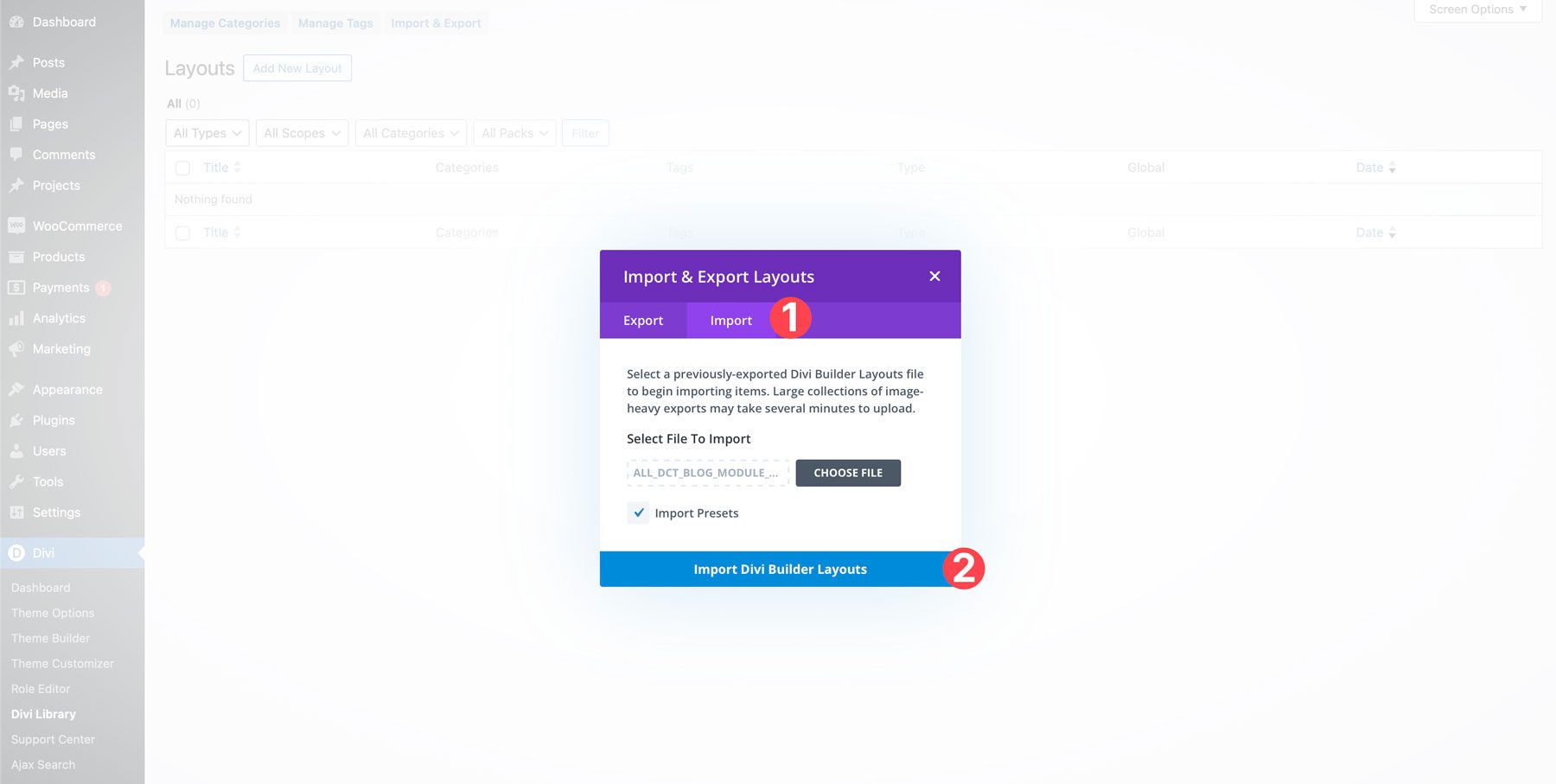
Com o arquivo carregado, escolha se deseja importar predefinições e clique em Importar layouts do Divi Builder .


Assim que todos os layouts forem carregados, eles aparecerão na Biblioteca Divi.

Embora não seja possível visualizar os layouts no Divi Builder, você pode visualizá-los no site do desenvolvedor. Lá, você encontrará todos os layouts de visualização em grade, visualização de lista e carrossel convenientemente numerados para corresponder aos títulos de layout na Biblioteca Divi.
Etapa 3: crie uma seção de recursos com extras do blog Divi
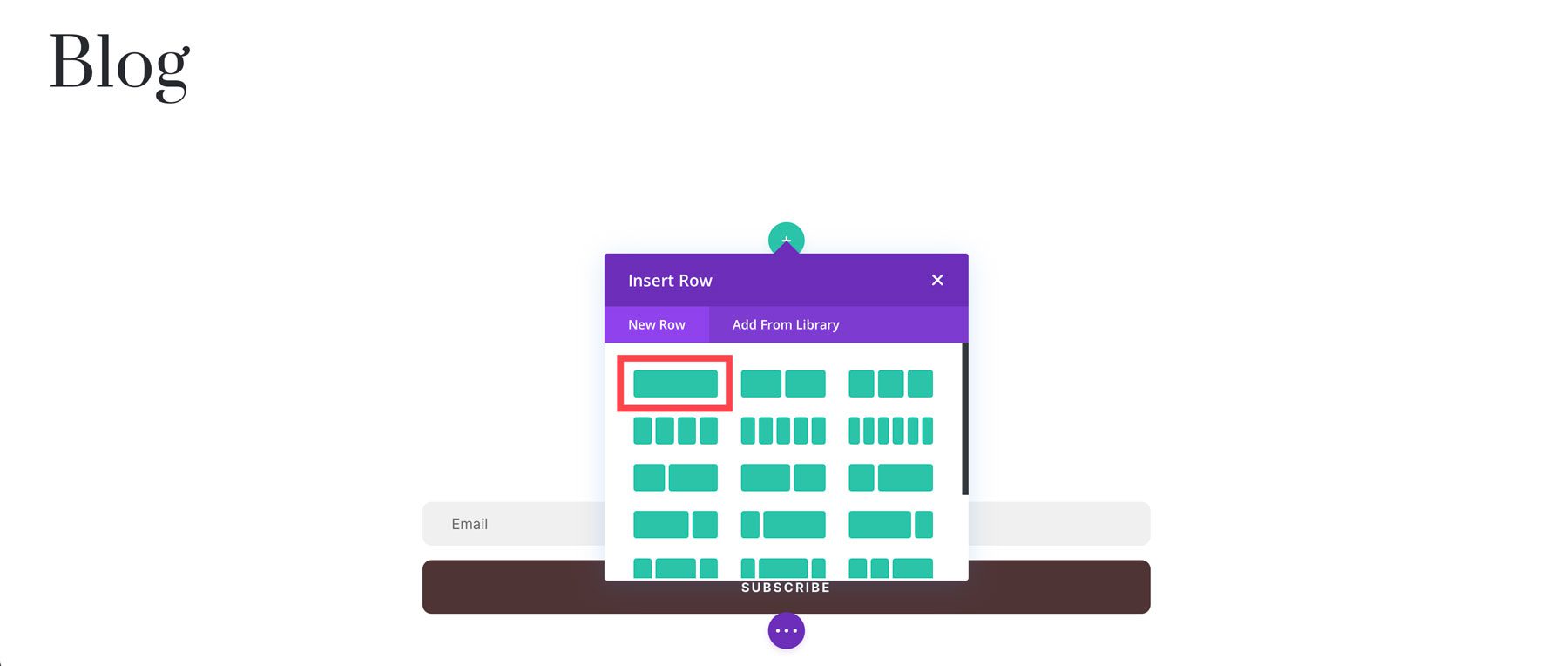
Para a página do nosso blog, gostaríamos de uma seção heróica apresentando uma postagem do nosso blog. Para fazer isso, crie uma nova seção de linha única no topo da página do seu blog.

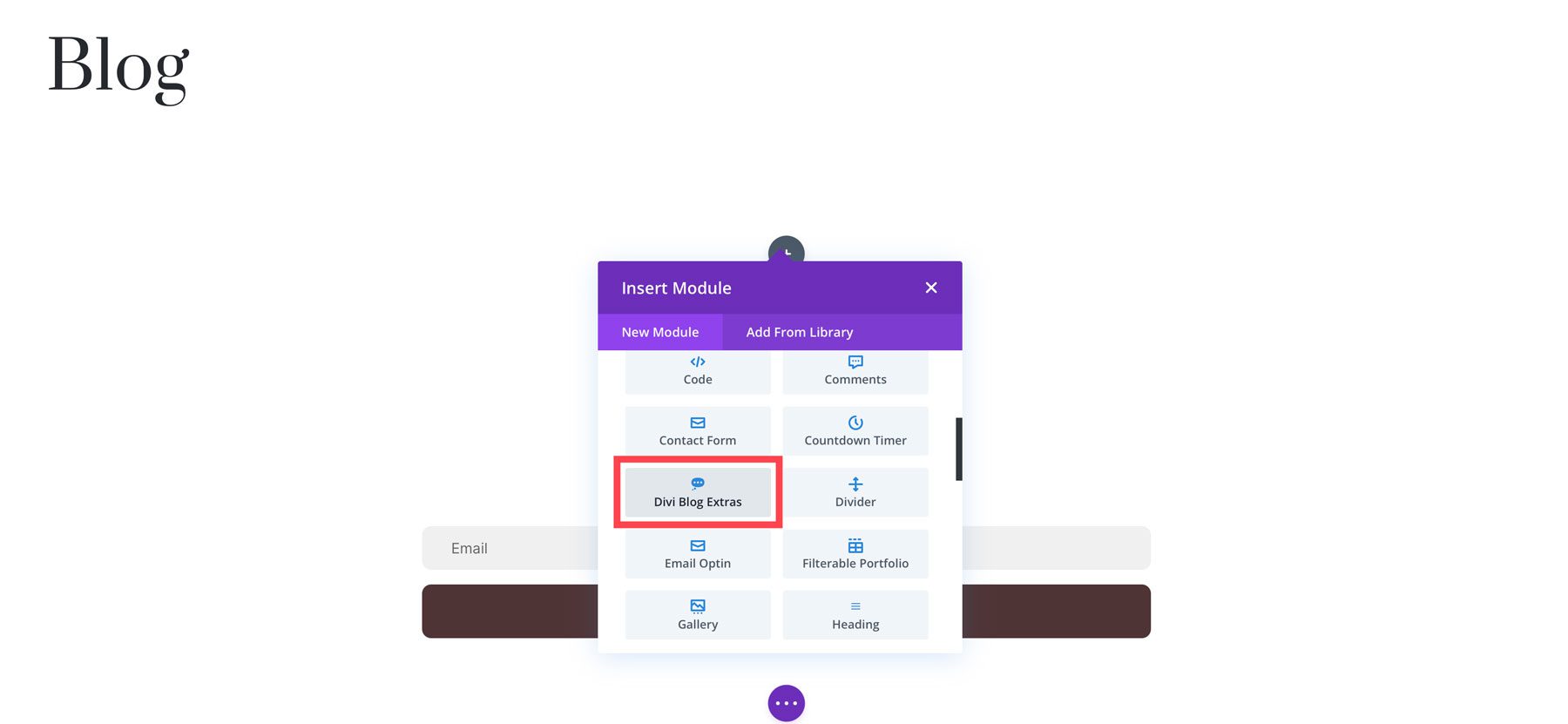
Clique para adicionar o módulo Divi Blog Extras à linha.

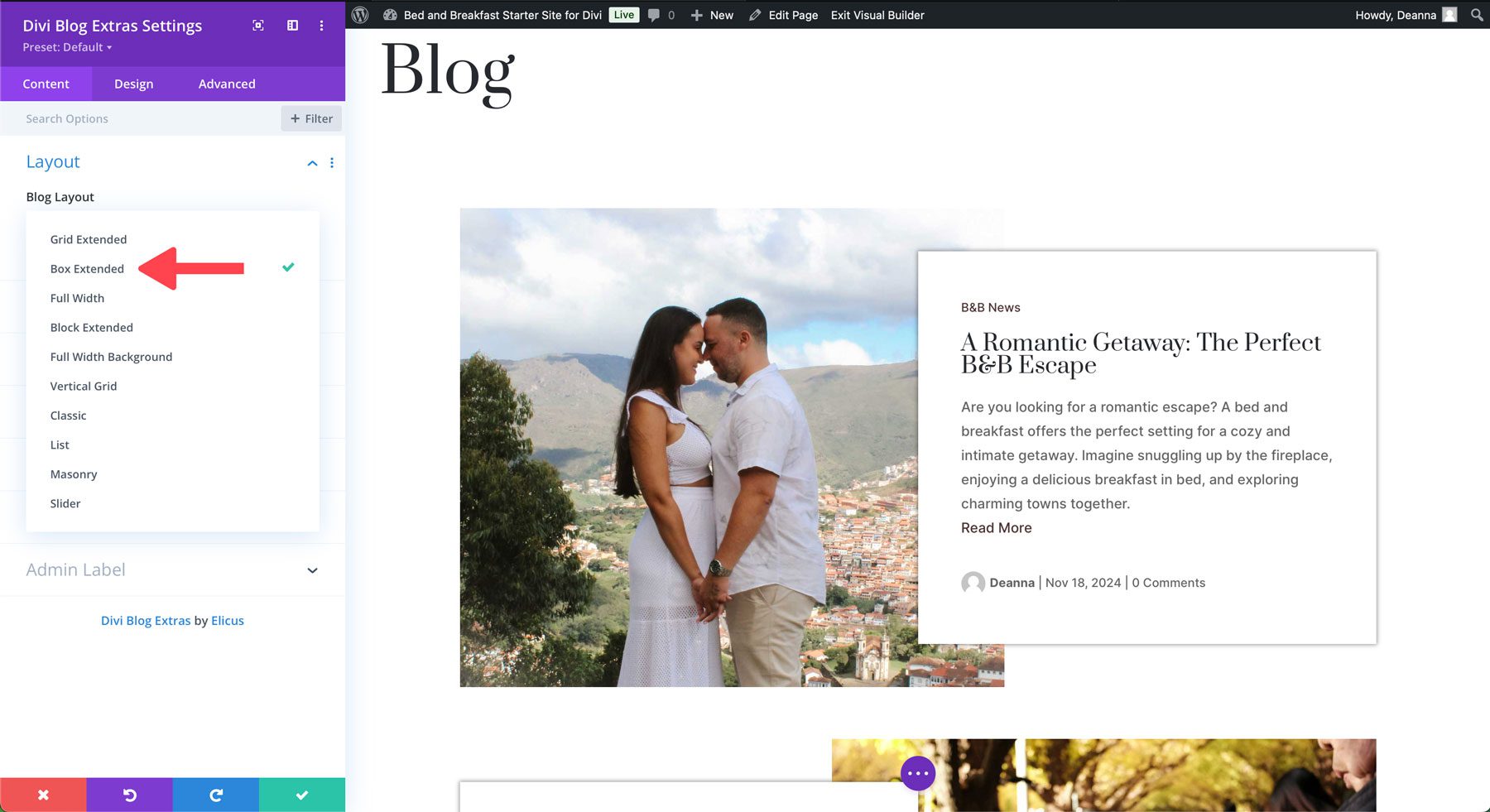
Quando as configurações do módulo forem abertas, escolha o layout no menu suspenso Layout do blog. Selecionaremos Box Extended .

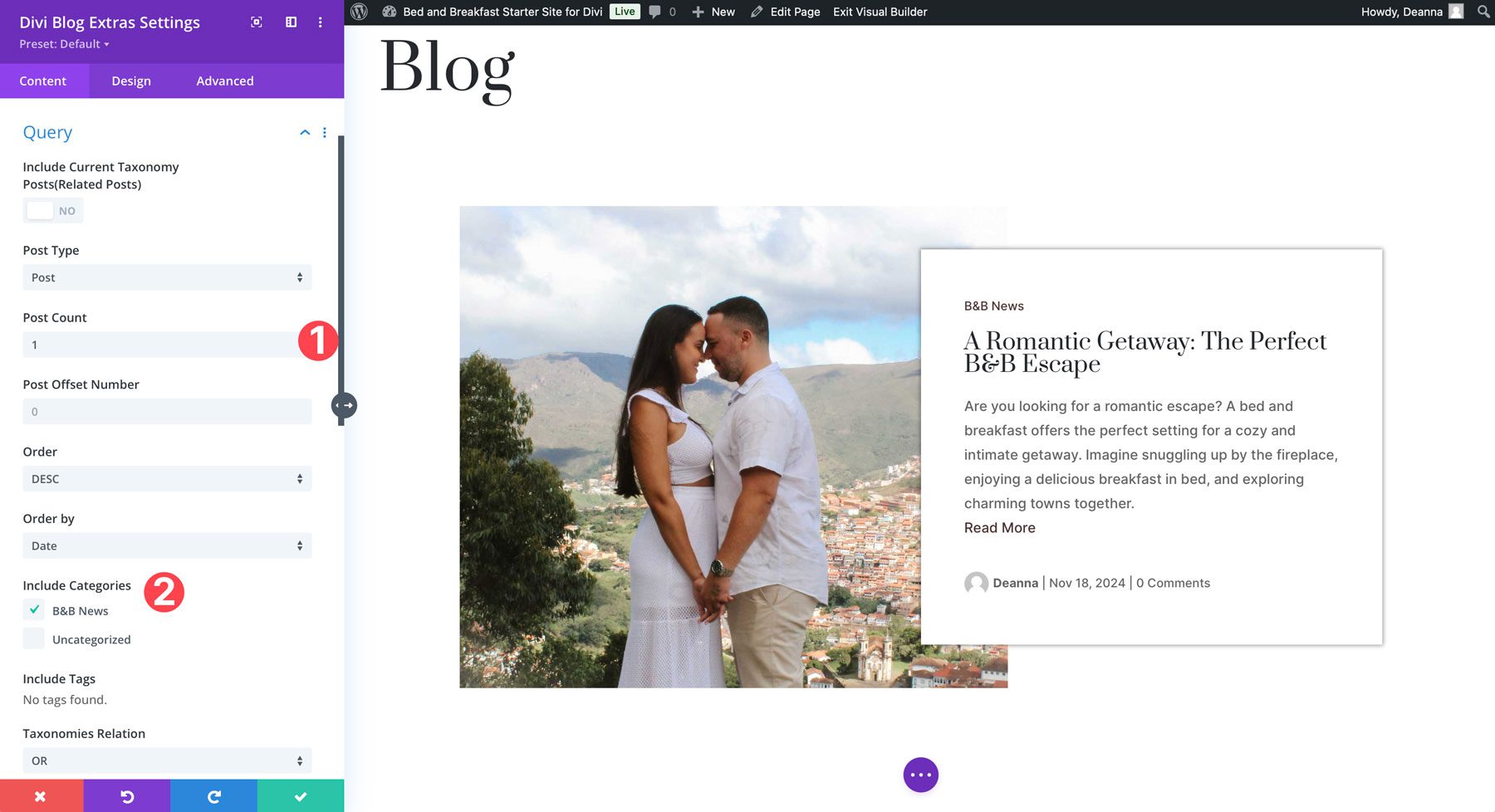
Na guia de consulta, escolha o tipo de postagem e a contagem de postagens. Selecionaremos 1 para esta seção. Certifique-se de escolher a categoria apropriada também.

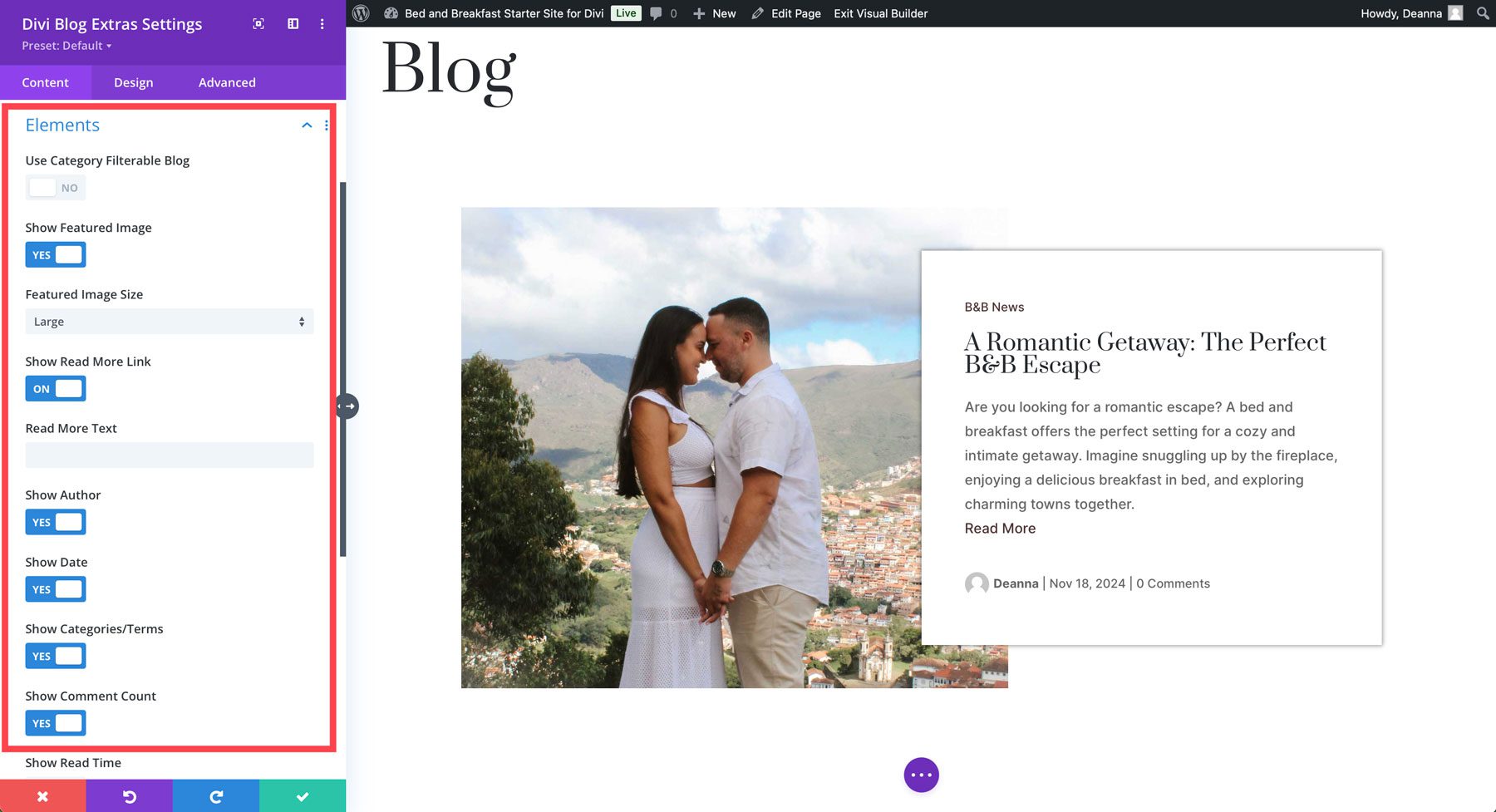
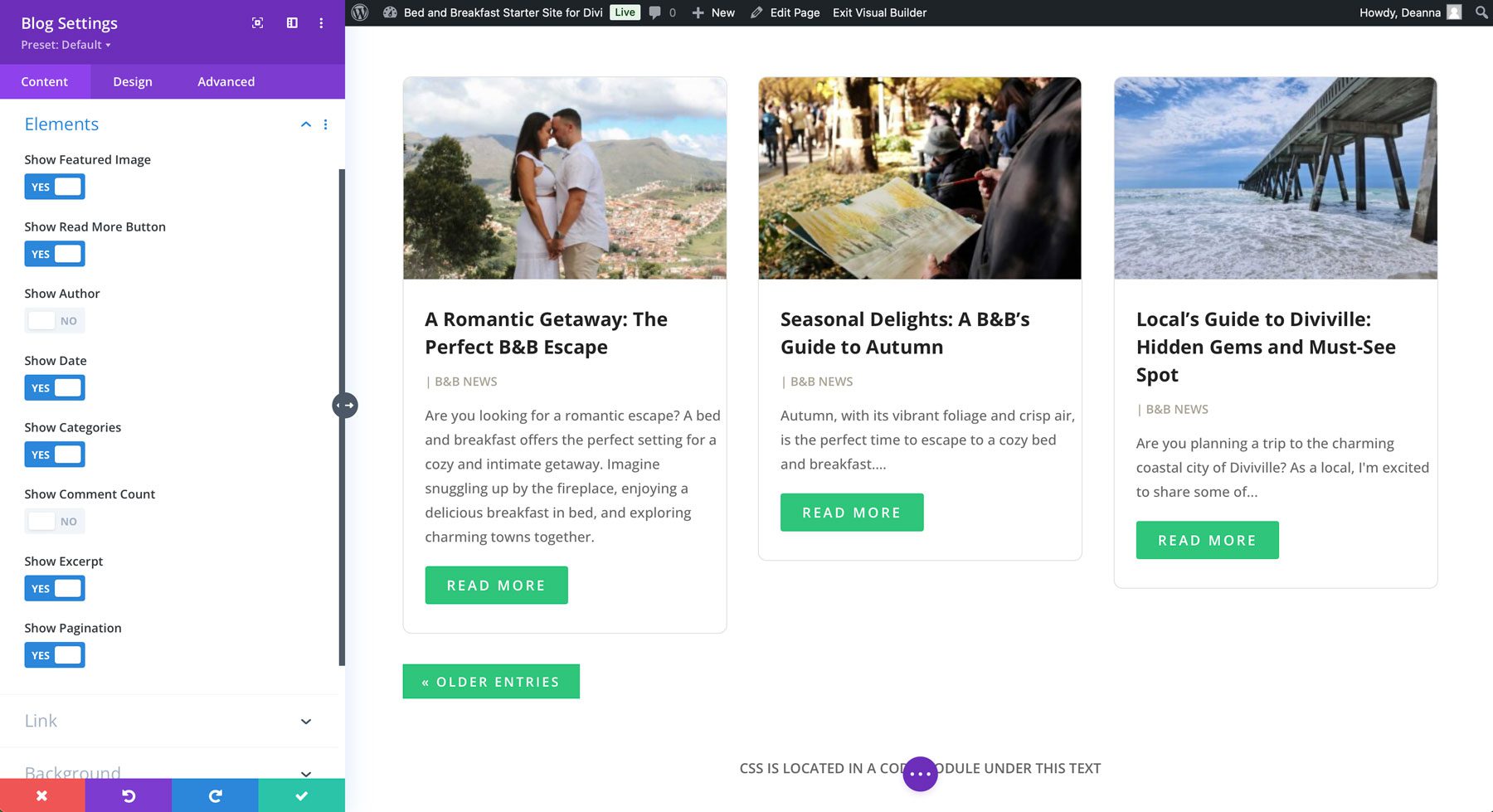
Em elementos, escolha as configurações que deseja usar, incluindo se deseja mostrar a imagem em destaque, ler mais links, autor, data e outras metainformações.

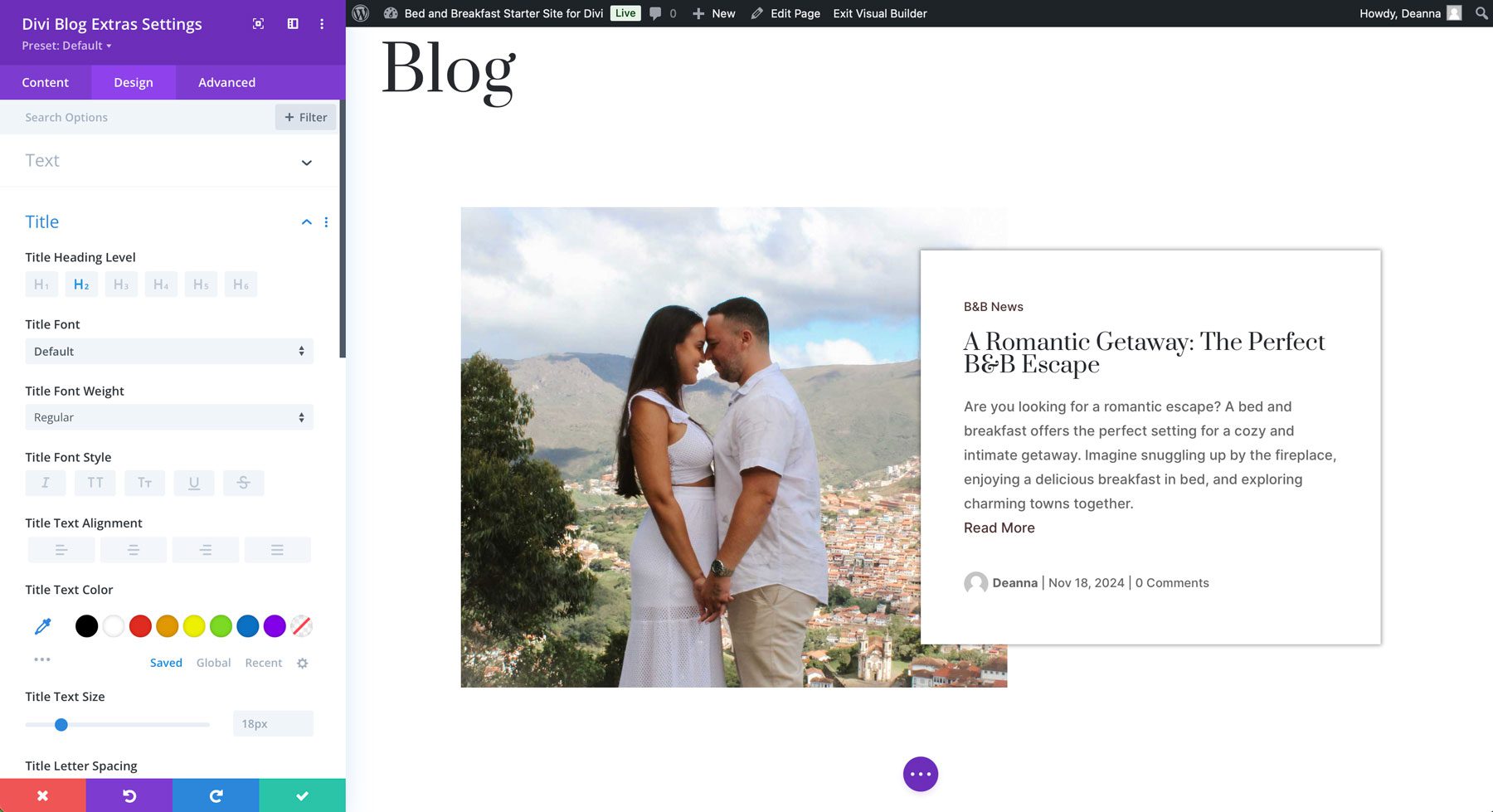
A guia de design permite definir o estilo do título, do corpo do texto, do autor e das metainformações. Se o seu site usa cores e fontes globais, você não precisará fazer nenhuma alteração para que o módulo corresponda à sua marca, pois o Divi Blog Extras carregará automaticamente suas preferências.

Etapa 4: escolha um layout do pacote de módulos do Divi Blog
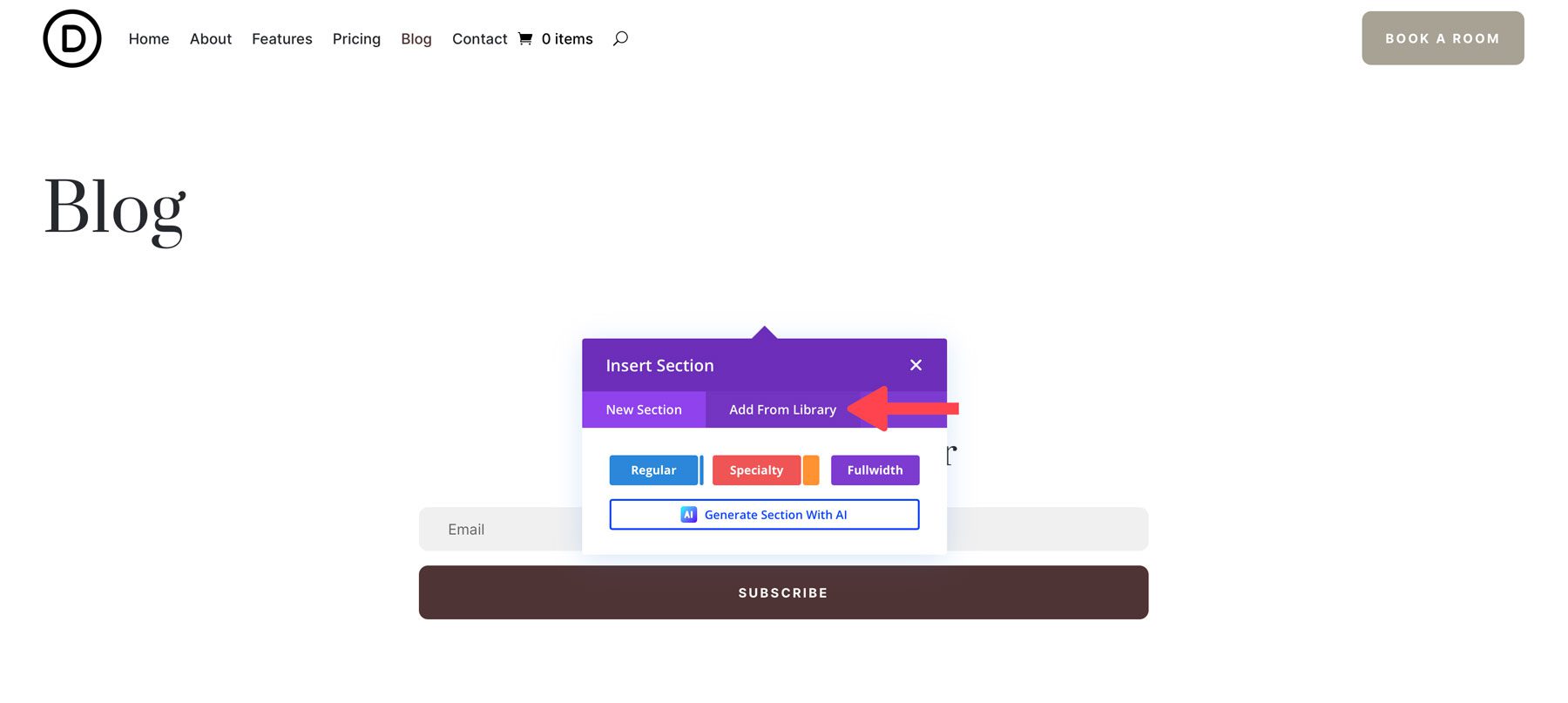
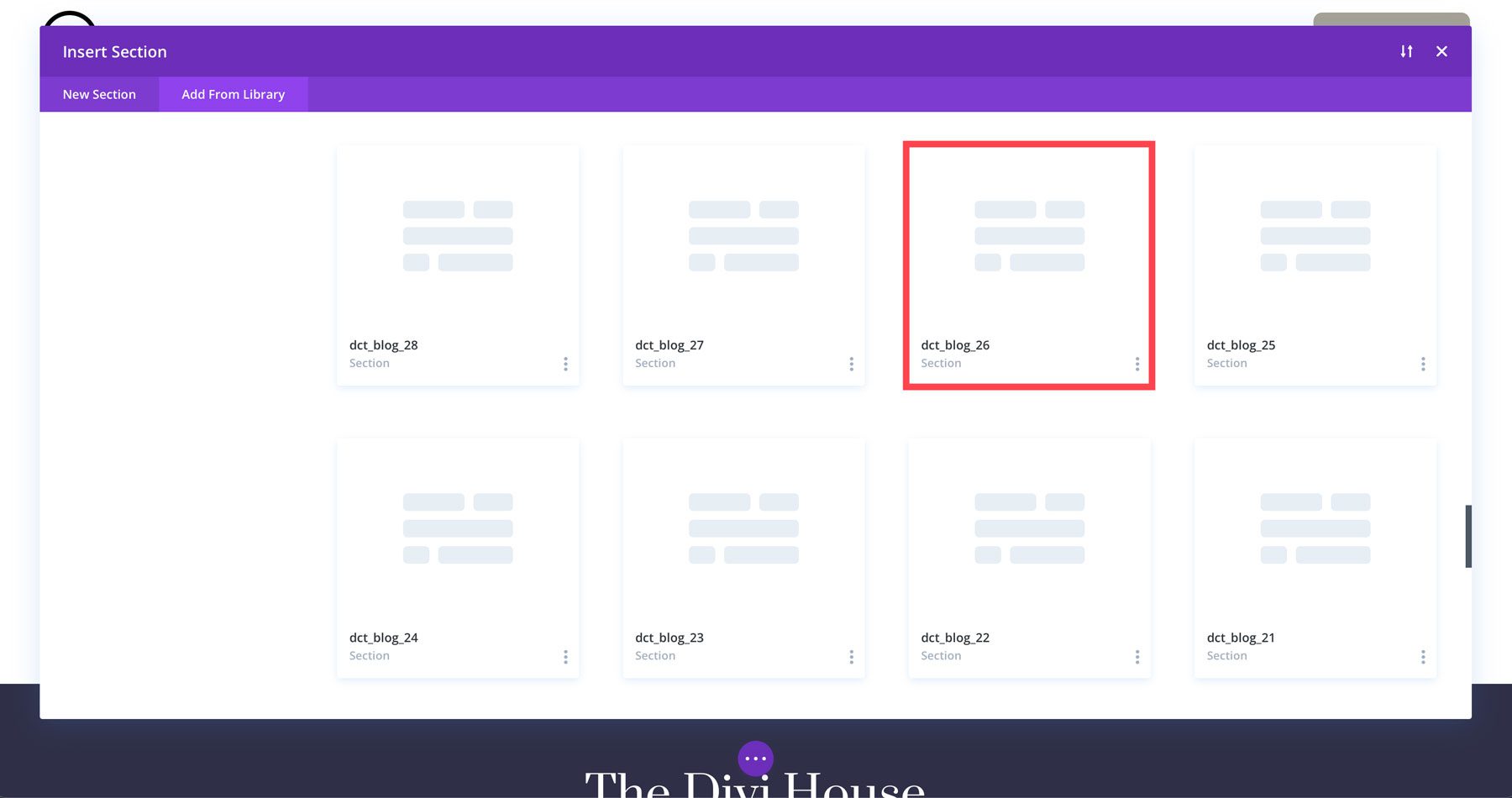
A seguir, adicionaremos um layout do Divi Blog Module Pack para exibir nossas postagens restantes do blog. Adicione uma nova linha abaixo da seção de herói para adicionar um layout predefinido do pacote. Em seguida, clique na guia Adicionar da biblioteca .

Quando a caixa de diálogo aparecer, clique em um layout do pacote. Selecionaremos o estilo 26 .

Depois que o layout for carregado, você poderá modificá-lo diretamente no Visual Builder para atender às suas preferências.

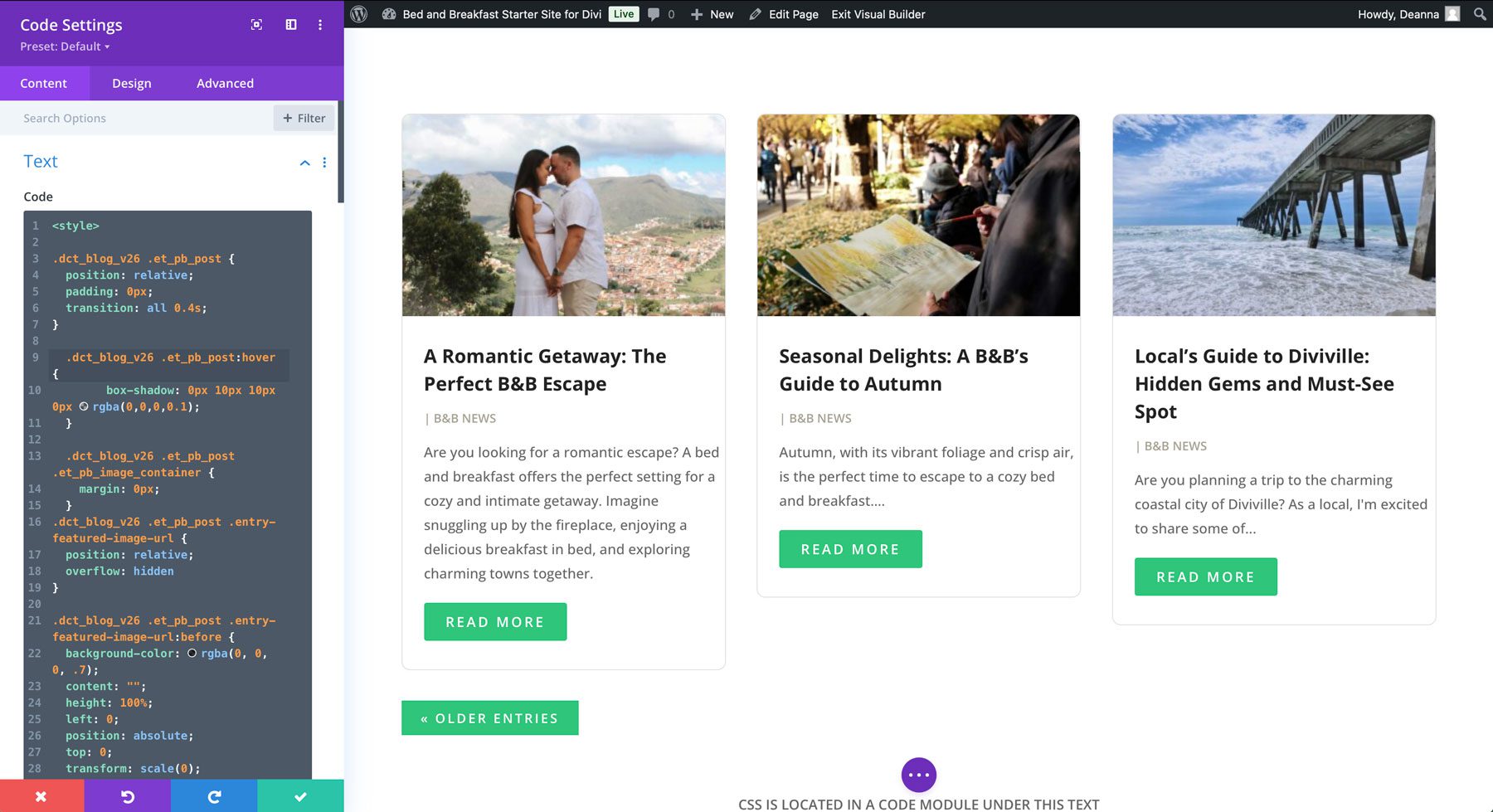
Dois módulos de código estão presentes: um para JavaScript e outro para CSS. O módulo de código CSS pode ser alterado para corresponder à sua marca, incluindo cores de botão e de fundo, animações e muito mais.

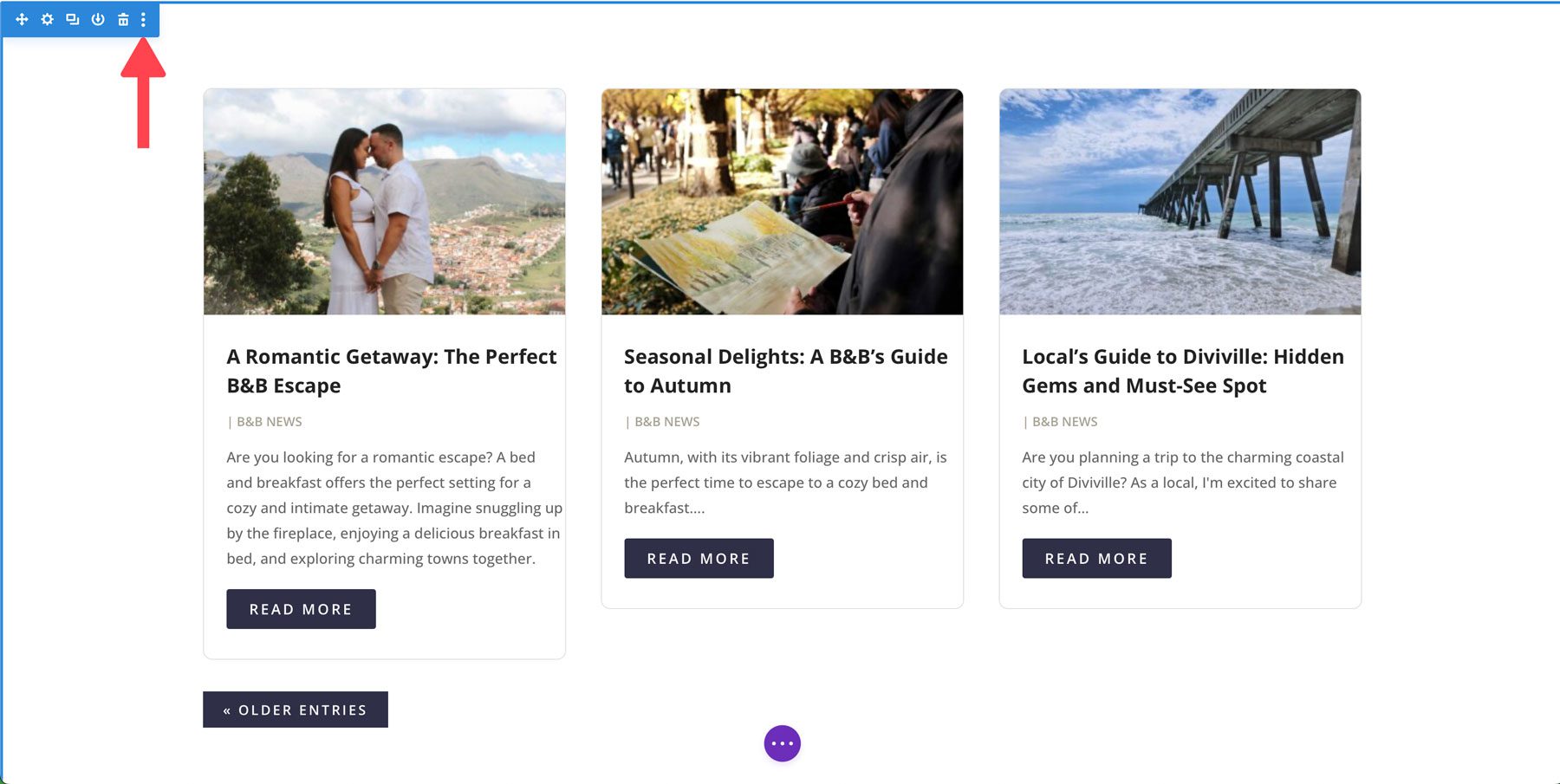
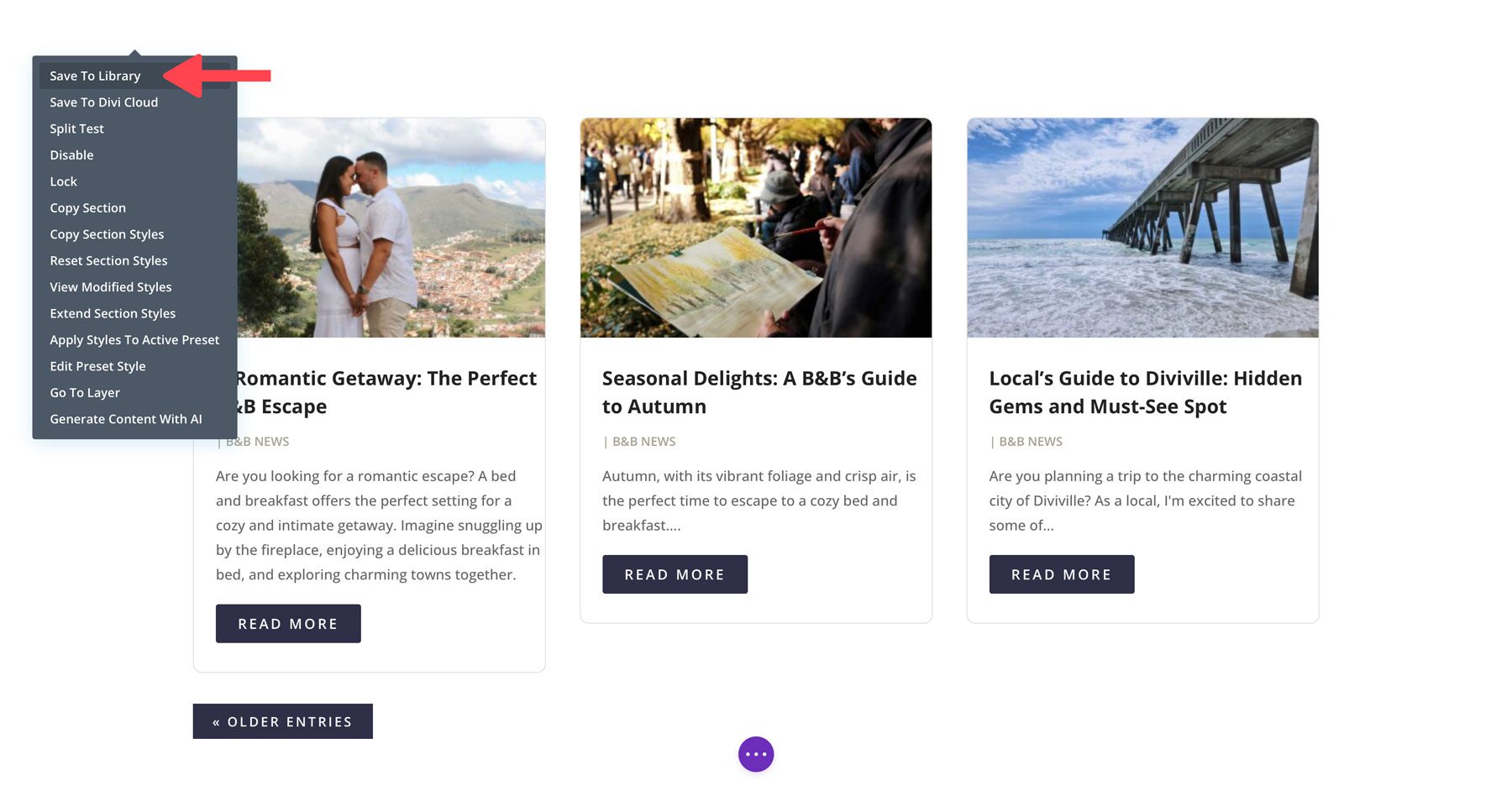
Antes de sair do Visual Builder, devemos salvar a seção atualizada em nossa Biblioteca Divi. Isso nos ajudará a criar um modelo de arquivo na próxima etapa. Para salvar a seção, passe o mouse sobre ela para revelar as configurações. Clique no menu de reticências no canto superior direito da seção.

Em seguida, clique em Salvar na biblioteca .

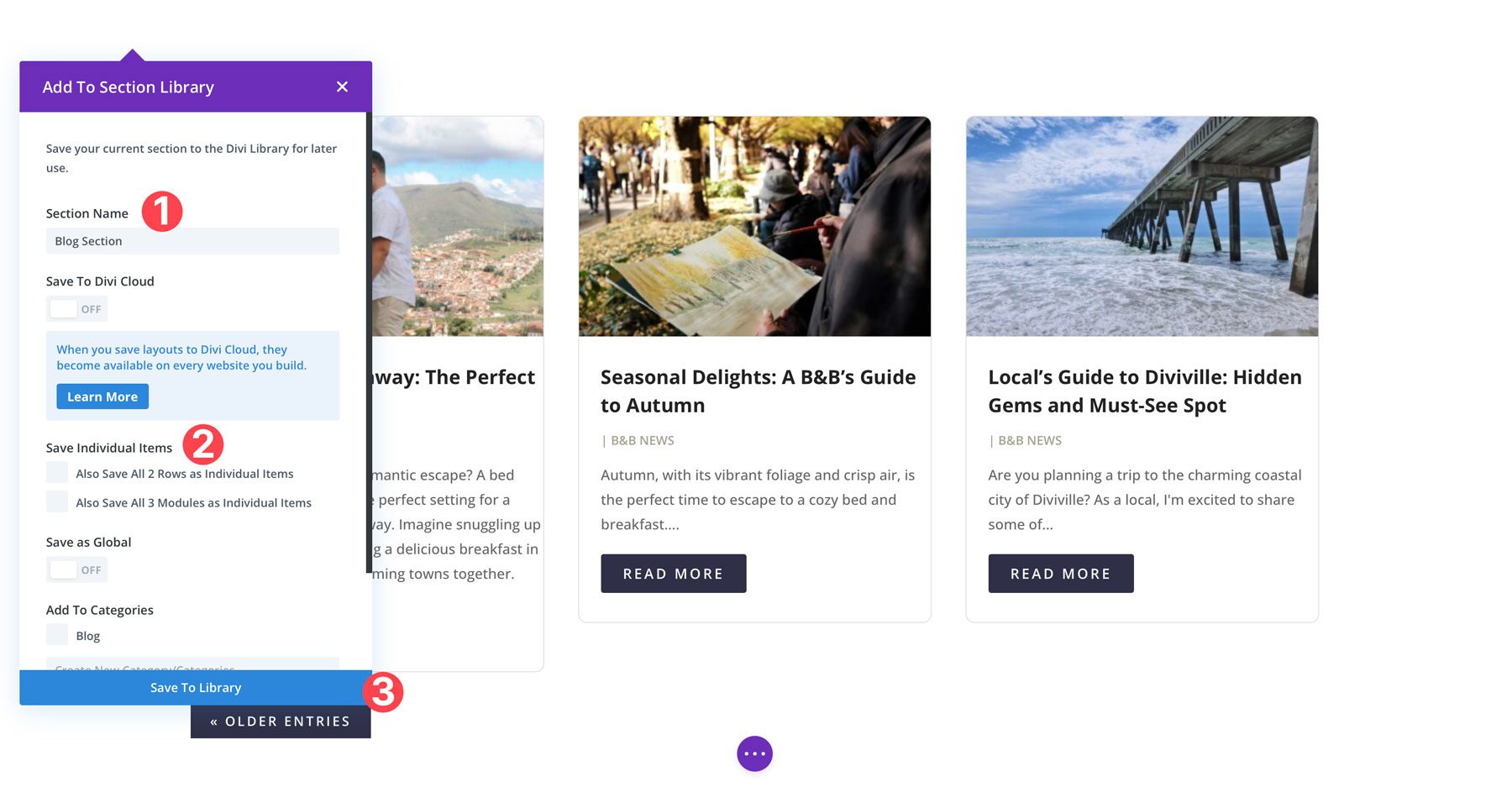
Dê ao layout um nome reconhecível, escolha as opções apropriadas e clique em Salvar na biblioteca .

Depois de fazer as alterações, você pode salvar a página para visualizar a nova página do blog.
Etapa 5: crie uma página de arquivo do blog com extras do blog Divi
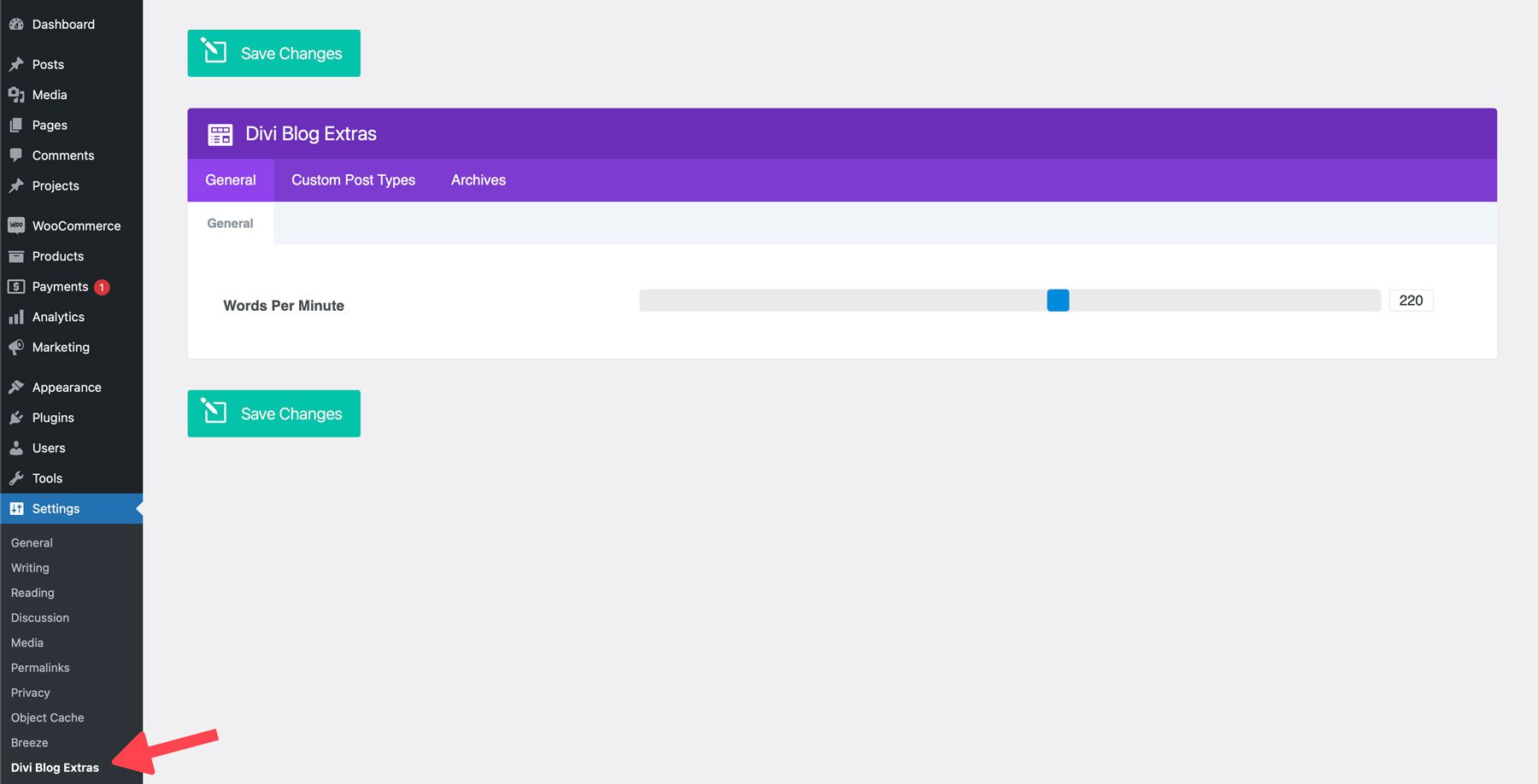
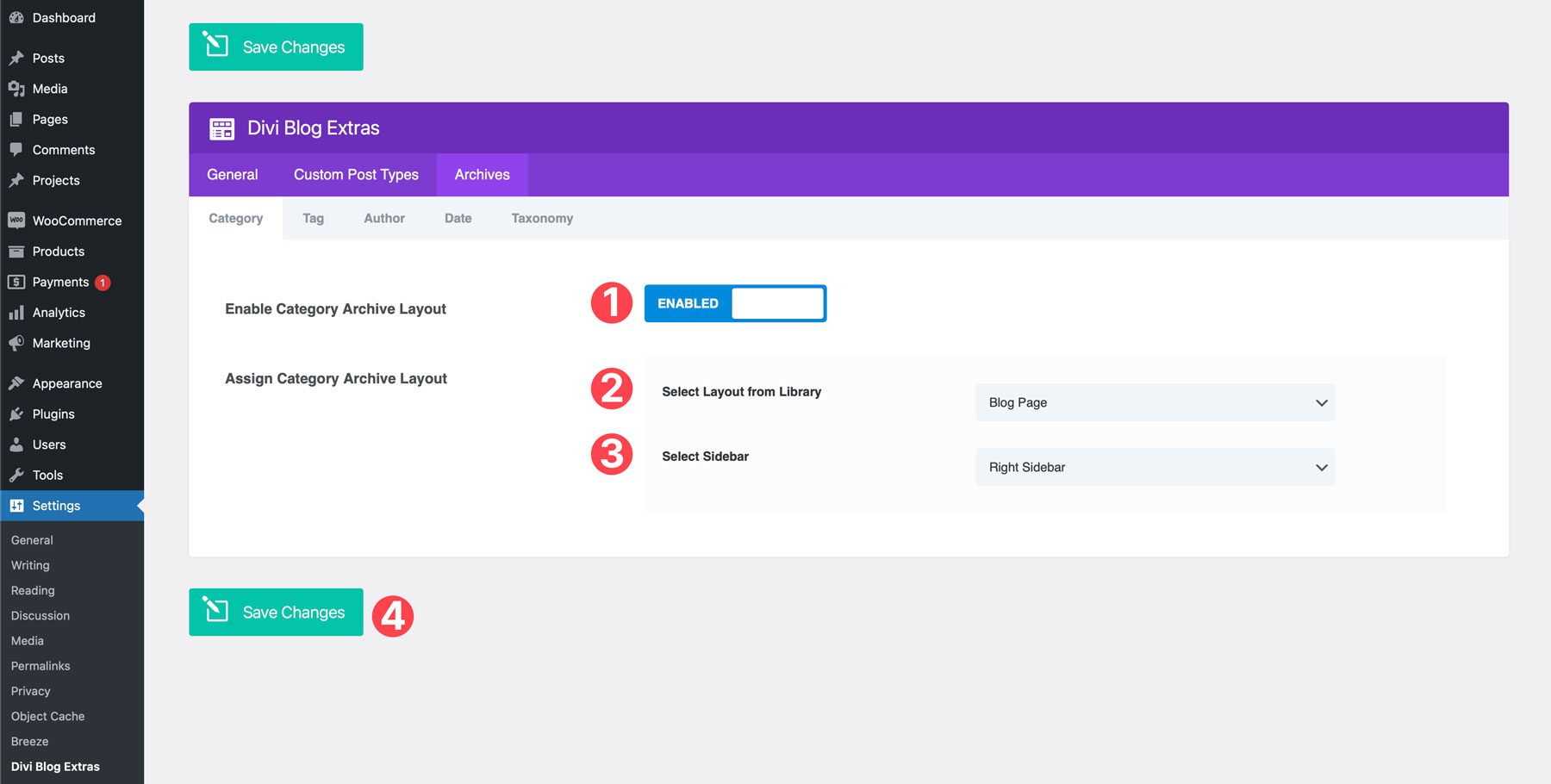
Agora que estilizamos a página principal do nosso blog, a próxima etapa é criar uma página de arquivo para os resultados da pesquisa. Incorporaremos o plugin Divi Blog Extras para fazer isso. Precisaremos habilitar algumas configurações para criar nossa página de arquivo, então vamos começar navegando até Configurações e Extras do Divi Blog .

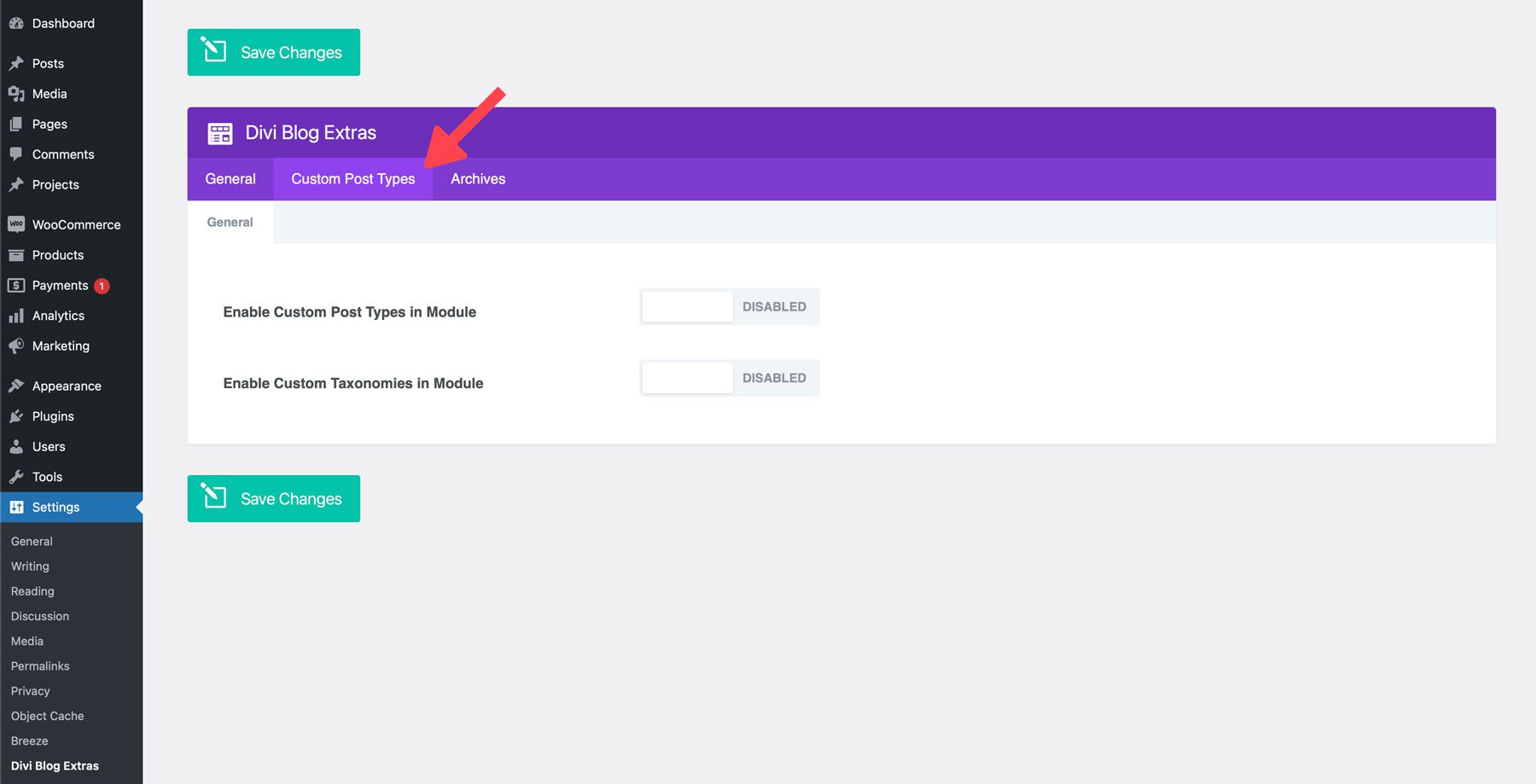
Na página de configurações, clique na guia Tipos de postagem personalizados. Aqui, você pode habilitar tipos de postagem personalizados e taxonomias personalizadas em módulos. Isso permite que você adicione tipos de postagem personalizados ao Módulo Divi Blog para exibir conteúdo diferente de postagens de blog. Isso pode ser útil para todos os tipos de sites, incluindo sites imobiliários, portfólios e sites de comércio eletrônico.

Você pode ativar vários layouts para categorias, tags, páginas de autor, datas e taxonomias na guia Arquivos. Clique para permitir a alternância em cada guia ou nas guias onde você deseja usar um layout personalizado. Por exemplo, ao ativar o layout de arquivo de categoria, você será solicitado a selecionar um layout de Biblioteca Divi com pelo menos um módulo Divi Blog Extras. Como criamos uma página de blog com um módulo Divi Blog Extras, usaremos esse módulo para nosso modelo de arquivo. Escolha se deseja usar uma barra lateral ou um layout de largura total e clique em Salvar alterações para continuar.

Uma vez ativado, o Divi Blog Extras irá renovar sua página de categoria com uma aparência mais simplificada.
Etapa 6: adicione um índice às postagens do seu blog
Outra maneira de impulsionar o seu blog é adicionar um índice às postagens do seu blog. Um índice facilita a navegação no conteúdo longo, o que ajuda os visitantes a encontrar o que desejam. A maneira mais fácil de fazer isso é adicionar um sumário ao modelo Theme Builder de postagem do seu blog.
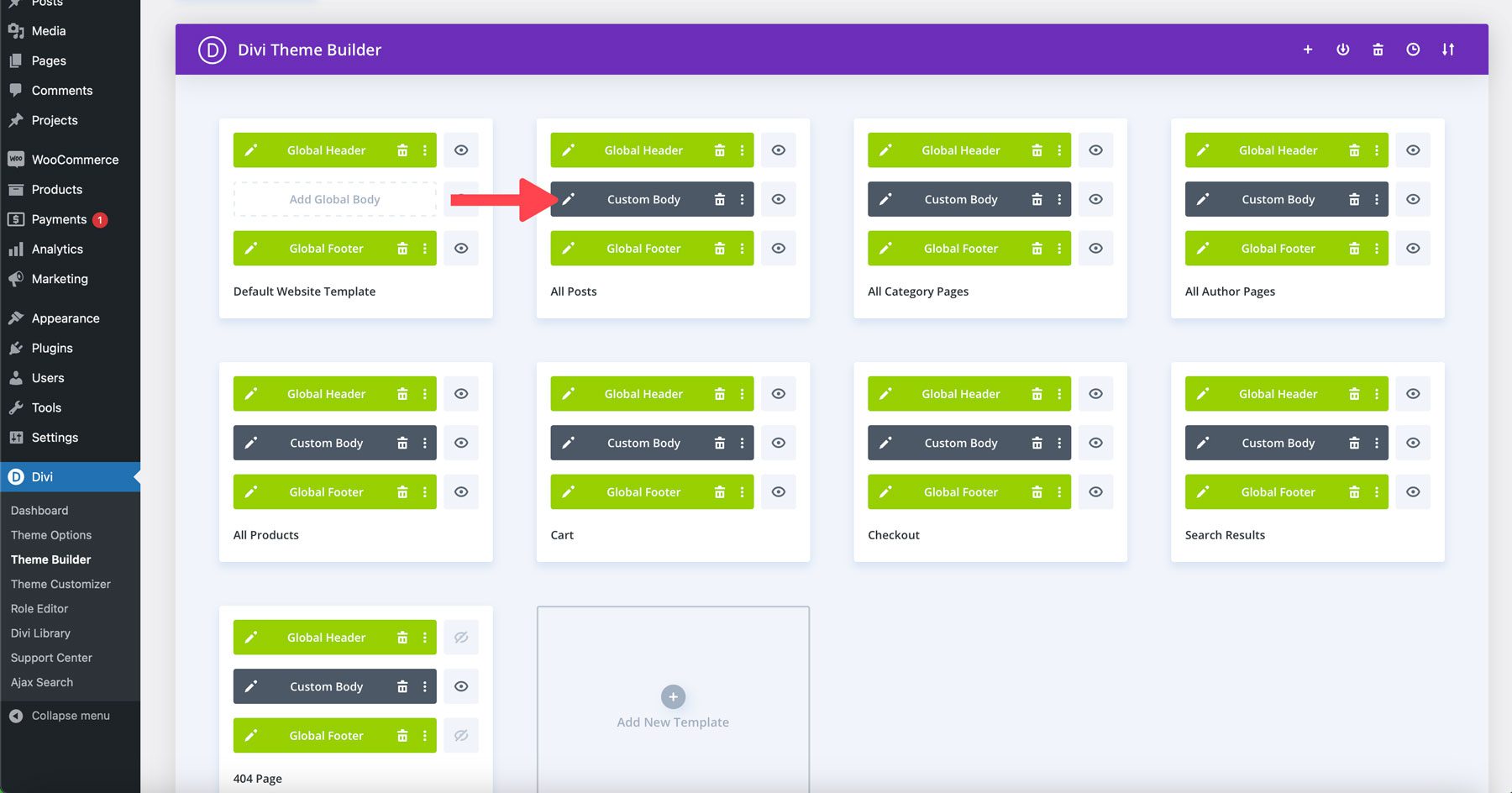
Comece navegando até Divi > Theme Builder . Aqui você encontrará todos os modelos associados ao seu site. A maioria dos sites Divi existentes já terá um modelo de postagem de blog, então tudo que você precisa fazer é editá-lo. Caso contrário, você pode criar um facilmente usando uma combinação de Módulos Divi. Para esta postagem, presumimos que você já saiba fazer um modelo ou já tenha um.
Uma vez no Theme Builder, localize o modelo associado às postagens do seu blog. Clique na seção do corpo personalizado para editá-la.

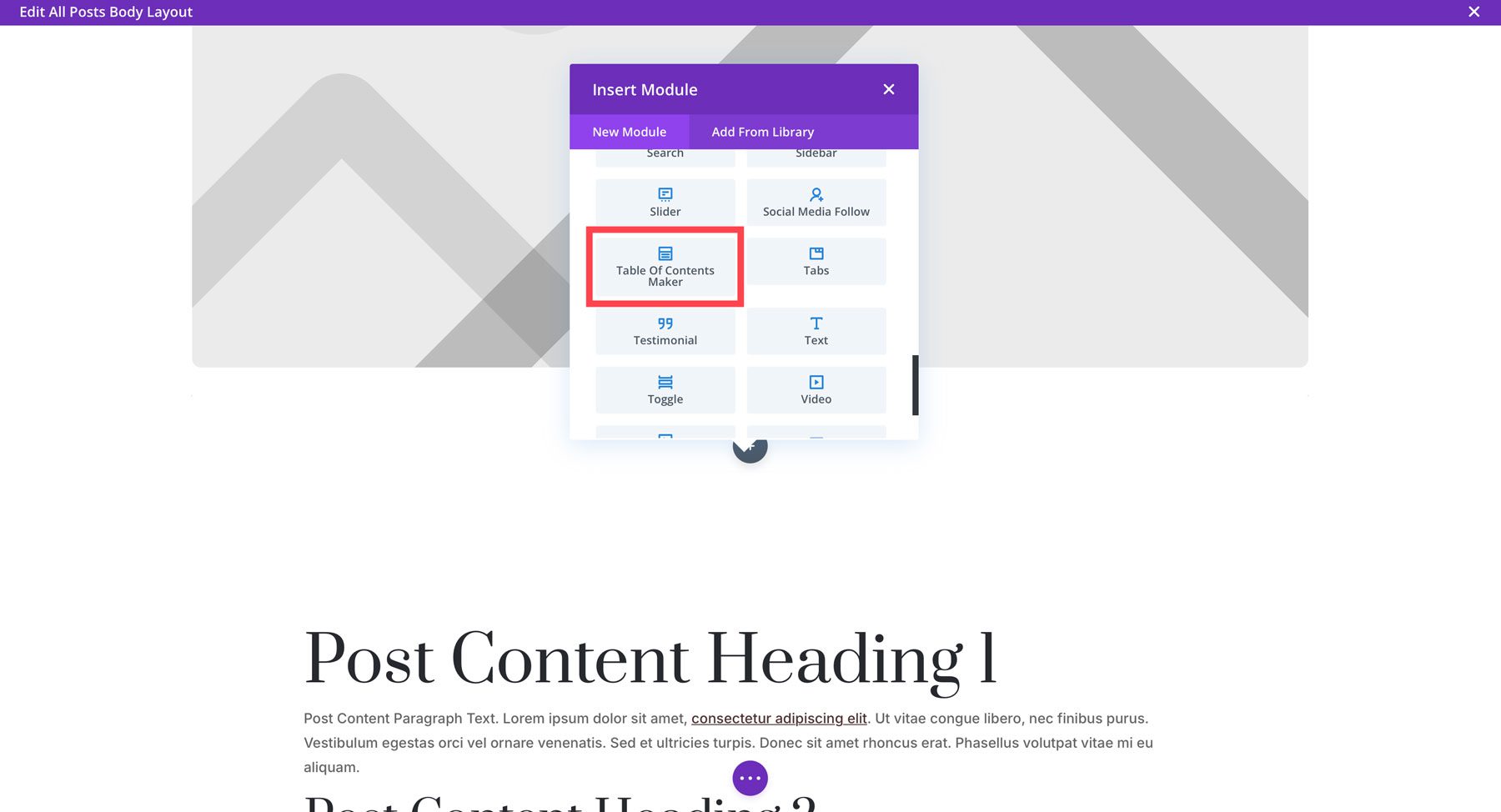
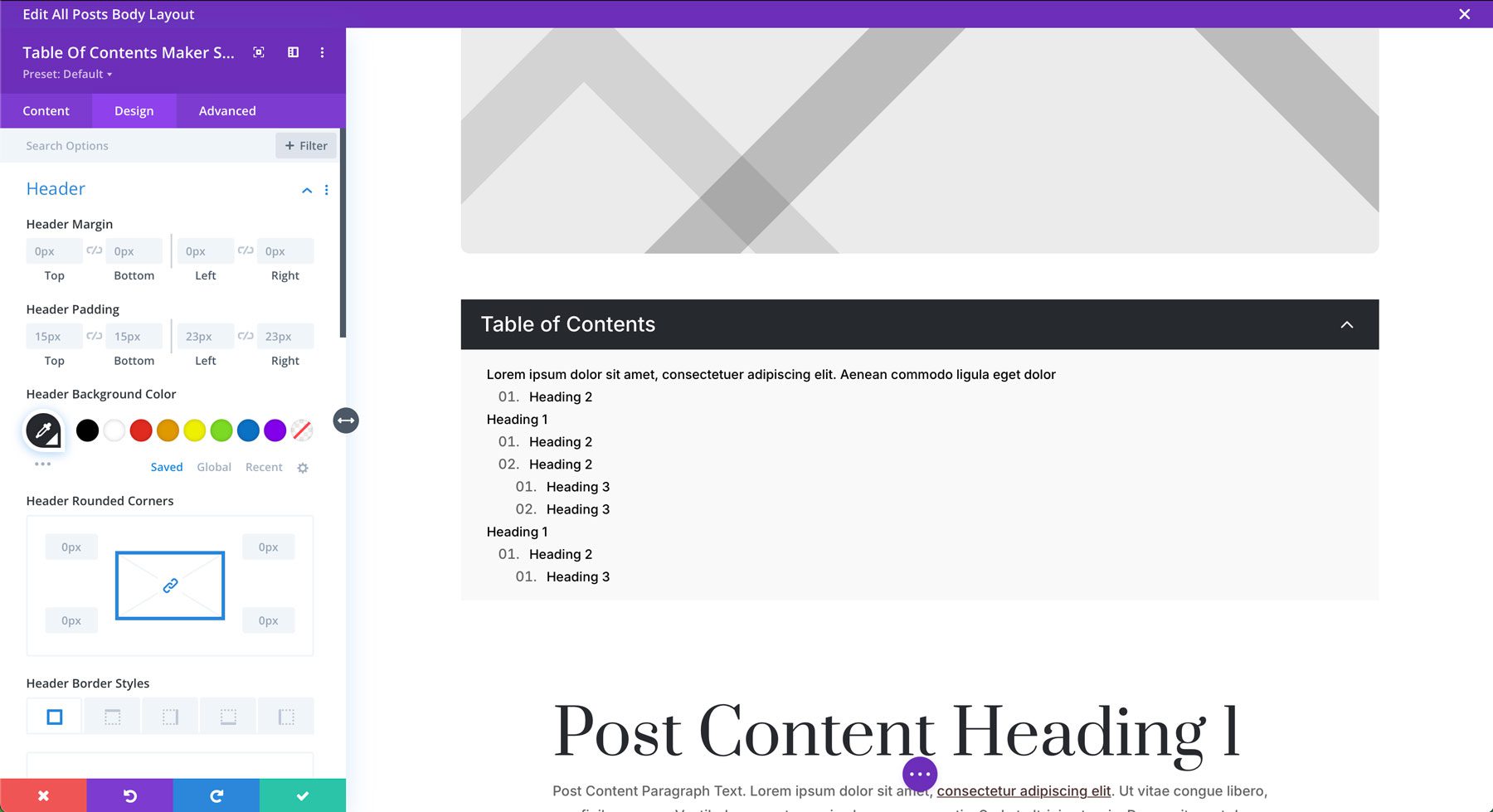
Clique para adicionar uma nova linha abaixo da imagem em destaque. Localize o módulo Table Of Contents Maker e clique para adicioná-lo ao modelo.

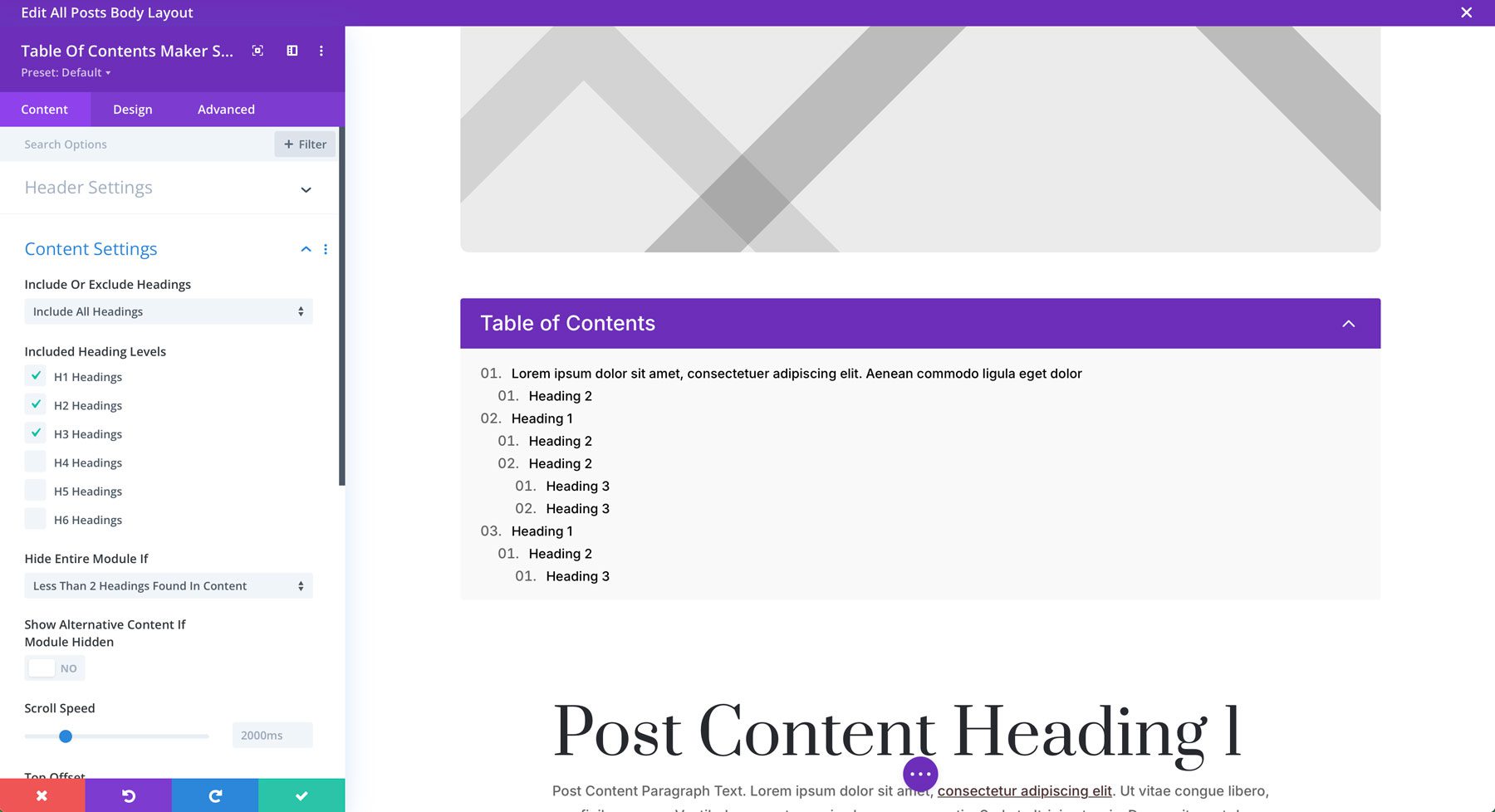
A seguir, você definirá as configurações de conteúdo. Você pode mostrar ou ocultar o cabeçalho, incluir todos os títulos ou escolher níveis de títulos específicos, adicionar destaques de texto de palavras-chave, ajustar a velocidade de rolagem e muito mais.

Na guia de design, você pode estilizar o cabeçalho do módulo, o texto do título, os ícones, os destaques de palavras-chave (se habilitado) e muito mais.

Depois de definir as configurações, salve o modelo e visualize uma de suas postagens para ver como fica!
Etapa 7: configurar a pesquisa DiviSwift Ajax
A última etapa é configurar as opções de pesquisa para a extensão DiviSwift Ajax Search. Por padrão, o DiviSwift Ajax Search se integra ao módulo Divi Search padrão e à funcionalidade de pesquisa no cabeçalho principal do seu site. Quer você use o cabeçalho padrão ou crie um modelo de cabeçalho global, a funcionalidade da extensão já está integrada. A única coisa que você precisa fazer é estilizá-la para corresponder ao seu site existente.
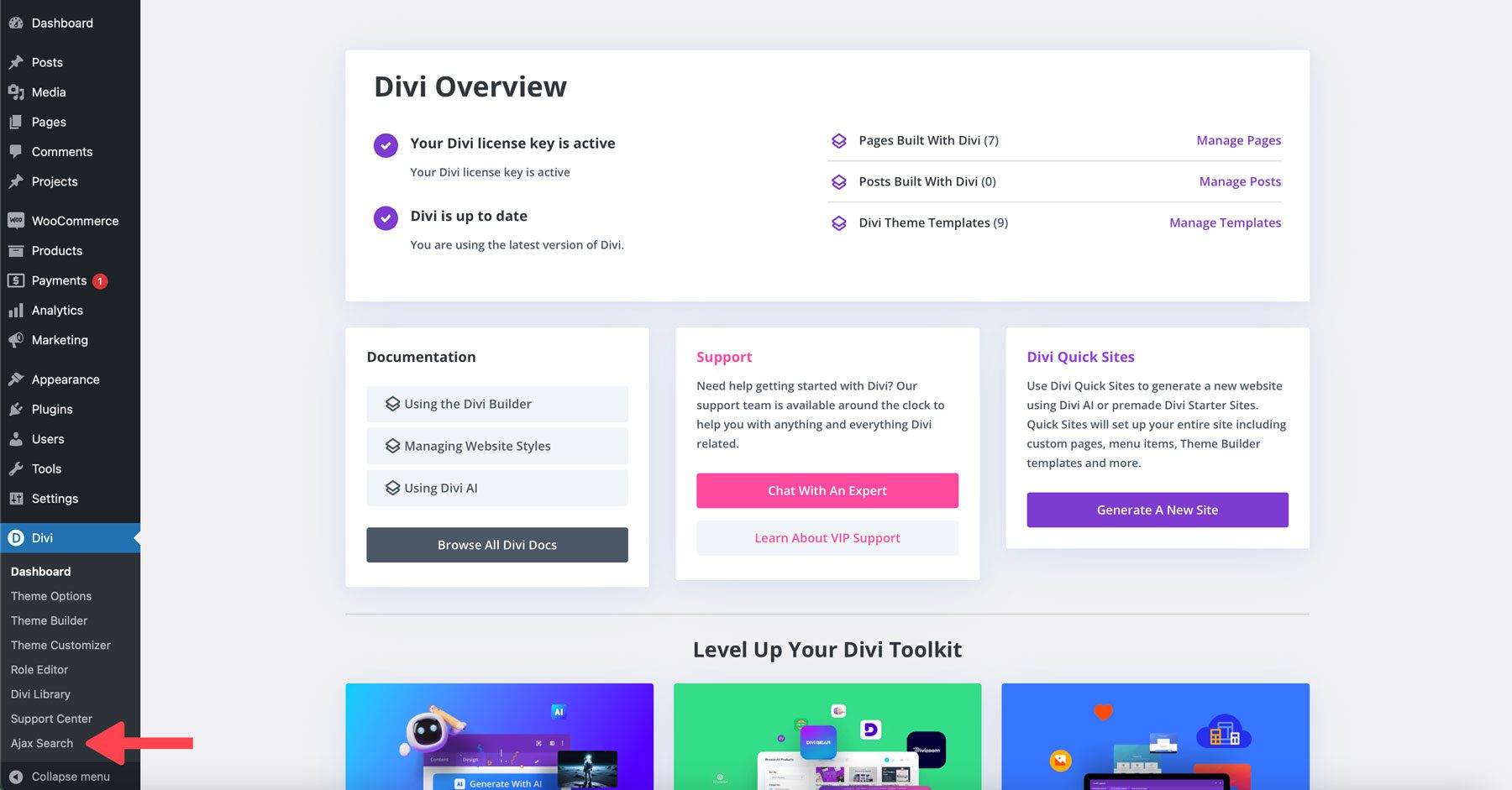
Para definir suas configurações, navegue até Divi > Ajax Search no painel do WordPress.

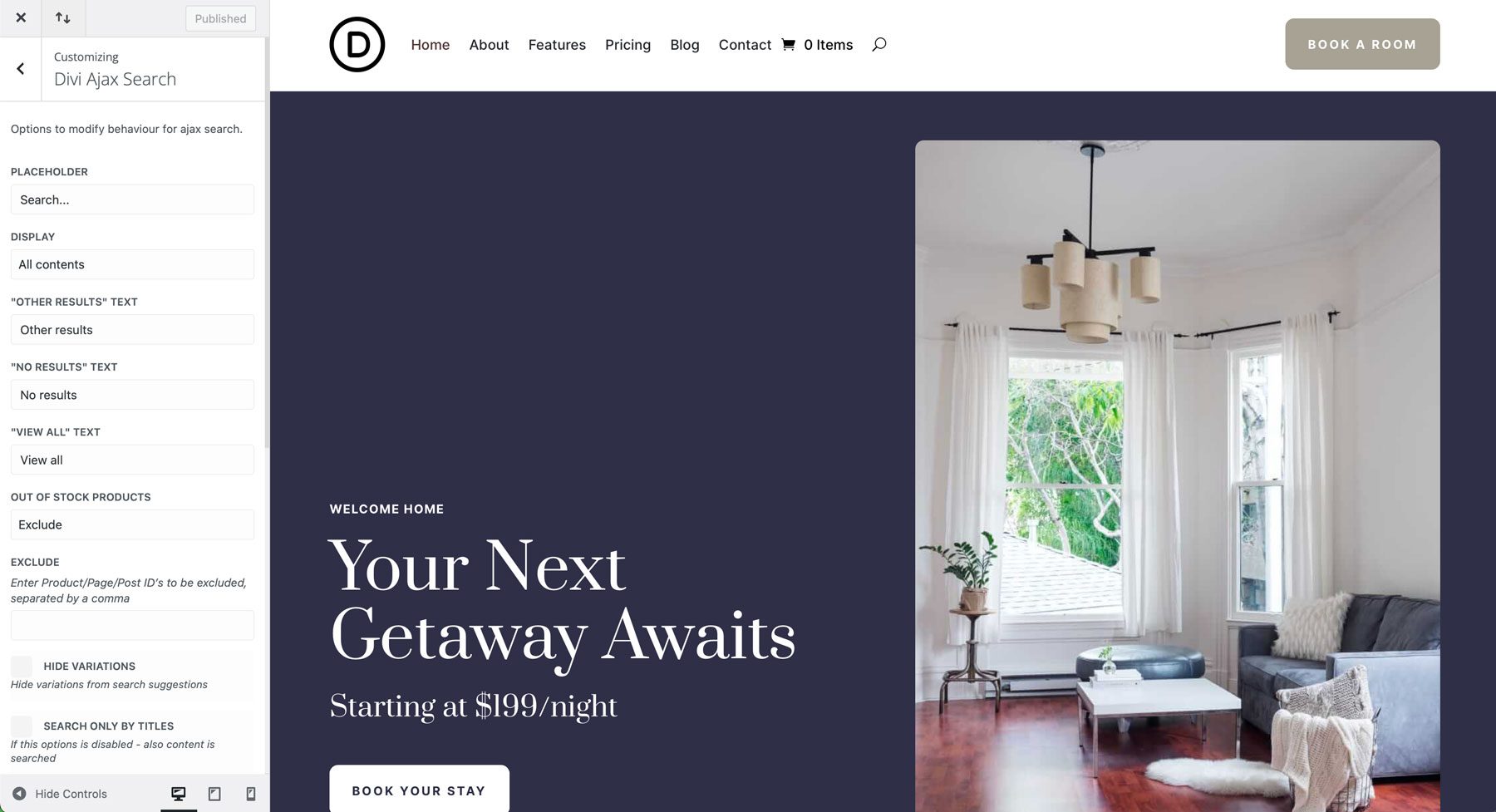
Uma vez clicado, o Divi Theme Customizer será iniciado para revelar as configurações da extensão. Aqui, você pode personalizar o texto da pesquisa, escolher o conteúdo a ser exibido e personalizar o texto dos outros resultados. Você também pode configurar opções para produtos fora de estoque, excluir páginas específicas dos resultados da pesquisa ou ocultar variações de produtos.

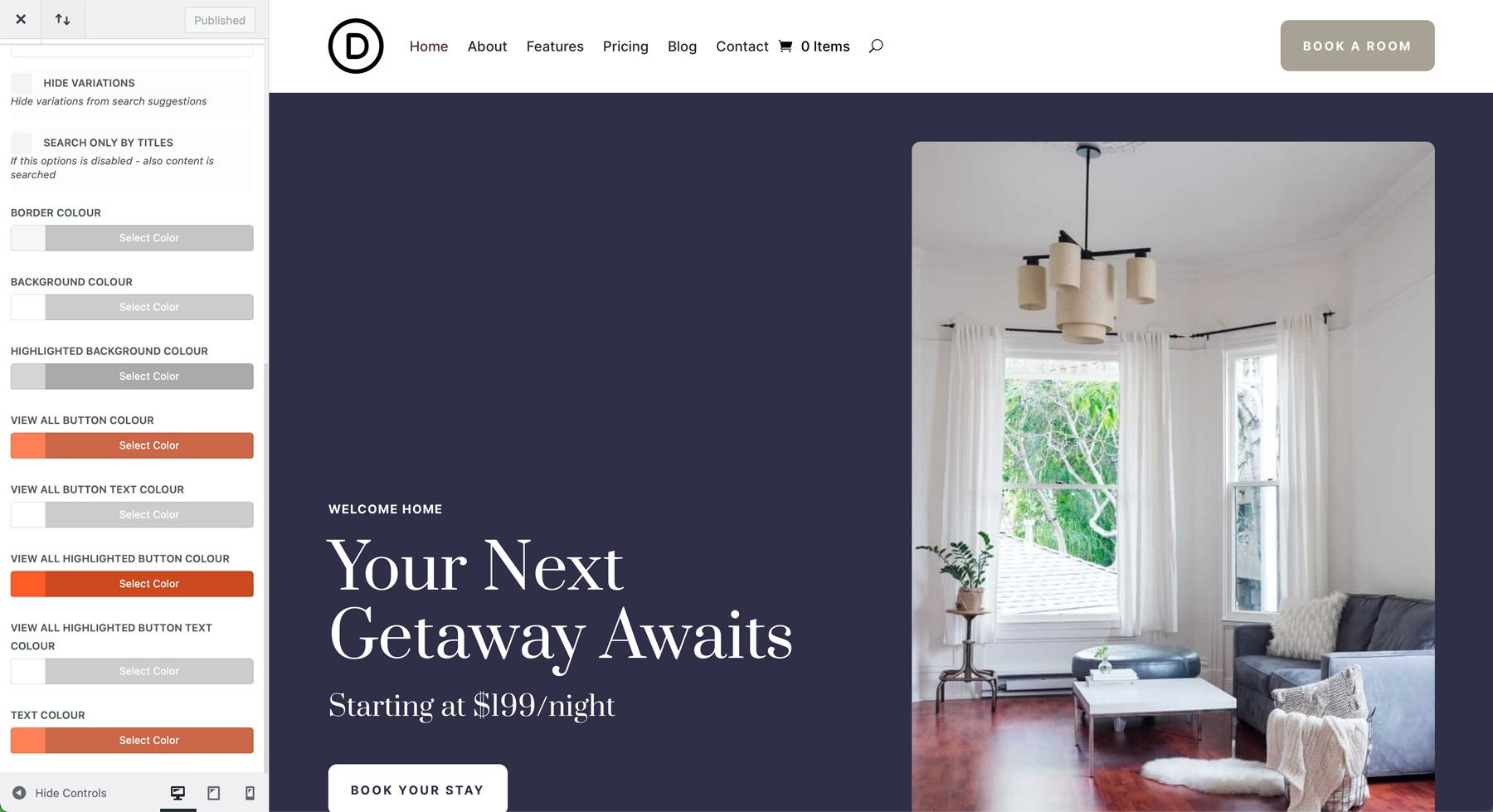
DiviSwift também permite que você personalize a borda, o plano de fundo, os botões e os destaques do módulo de pesquisa.

Depois de fazer as alterações desejadas, publique-as. Em seguida, você pode testar a funcionalidade e fazer alterações adicionais conforme necessário.
Você pode fazer grandes mudanças para aprimorar seu blog adquirindo o pacote de blogs da Cyber Monday. Embora tenhamos usado apenas alguns produtos do pacote nesta postagem, é fácil ver como ele é benéfico. Em apenas alguns minutos, você pode adicionar recursos e funcionalidades ao seu blog que tornarão mais fácil para os visitantes encontrarem o que procuram, melhorar a aparência das postagens e páginas do seu blog e adicionar tecnologia de pesquisa amigável com pouco esforço.

Obtenha ofertas incríveis durante nossa promoção da Cyber Monday

A Cyber Monday chegou! Aproveite nossos maiores descontos do ano em Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP e Divi Marketplace. Aproveite essas ofertas exclusivas que estão disponíveis apenas por tempo limitado!
- Obtenha o Divi Pro com 73% de desconto – Nossa melhor oferta da Cyber Monday! Com o Divi Pro, aproveite descontos adicionais em serviços, além do pacote Divi completo: Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams e um crédito de US$ 50 no Divi Marketplace. Compre uma assinatura vitalícia para acesso contínuo à construção de sites, incluindo atualizações futuras como o Divi 5.
- Renove suas assinaturas com até 73% de desconto – Os membros existentes também podem economizar muito recomprando assinaturas no novo pacote Divi Pro. Pague menos, obtenha mais recursos e aprimore seu kit de ferramentas.
- Obtenha Divi AI com 68% de desconto – Divi AI é seu assistente pessoal de IA para criação de sites. Ele pode gerar conteúdo, código personalizado, imagens e muito mais em segundos, integrado diretamente ao Divi para construção de sites sem esforço.
- Obtenha o Divi Cloud com 44% de desconto – Divi Cloud é como Dropbox para Divi. Salve itens da sua Biblioteca Divi e acesse-os instantaneamente em seus projetos.
- Obtenha Divi Teams com 44% de desconto – Divi Teams permite colaboração perfeita com colegas de equipe e clientes, oferecendo acesso compartilhado ao Divi com funções e permissões gerenciadas.
- Obtenha o Divi VIP com 44% de desconto - o Divi VIP oferece suporte premium 24 horas por dia, 7 dias por semana, com tempos de resposta de 30 minutos e 10% de desconto no Marketplace, além dos preços de venda.
- Economize 70% em pacotes exclusivos do Divi Marketplace – Obtenha um valor incrível em pacotes do Divi Marketplace por uma fração do custo. Esses pacotes são perfeitos para impulsionar seus projetos com ferramentas premium!
Nossa assinatura anual normalmente custa US$ 89, com uma licença vitalícia por US$ 249. Durante a promoção da Cyber Monday, você pagará apenas US$ 179 (por ano) pela Divi e todos os seus produtos. Isso é uma pechincha em comparação com os concorrentes que cobram centenas a mais. Divi oferece acesso total às nossas ferramentas e serviços, incluindo o próximo Divi 5.
Leve-me para a venda
70% de desconto no pacote de blogs
Se o seu blog Divi parece um pouco desatualizado ou não tem apelo visual para envolver seu público, a promoção Divi Cyber Monday oferece a oportunidade perfeita para dar uma nova vida ao seu blog. Com economia de 70% no pacote de blogs da Cyber Monday, você terá todas as ferramentas necessárias para criar um lindo blog por um preço incrível. Você pode elevar o design, a funcionalidade e a experiência do usuário do seu blog com uma extensa coleção de layouts, extensões e temas filhos. Desde a exibição de grades de produtos até a incorporação de botões de mídia social, feeds do Instagram e até mesmo uma função de pesquisa Ajax, o Blog Bundle ajuda você a criar blogs inesquecíveis para capturar a atenção dos leitores.
Não deixe essa incrível oportunidade passar. Vá para a promoção da Cyber Monday e adquira o pacote de blogs com desconto!
Obtenha o pacote de blogs da Cyber Monday
