Como revelar uma imagem de fundo flutuante em seu módulo de cabeçalho de largura total Divi
Publicados: 2023-02-08O módulo de cabeçalho de largura total do Divi possui muitos recursos que adicionam elementos de design interessantes a qualquer site Divi. Um exemplo é a capacidade de revelar uma imagem de fundo quando o usuário passa o mouse sobre o módulo. Isso adiciona um nível extra de detalhes que a maioria dos usuários não esperaria. Isso é fácil de fazer com o Divi.
Nesta postagem, veremos como revelar uma imagem de plano de fundo flutuante em seu Divi Fullwidth Header Module. Também criaremos um cabeçalho de largura total do zero com base em um dos Layout Packs gratuitos da Divi.
Vamos começar.
Visualização
Primeiro, vamos ver uma prévia do que vamos construir neste post. Como pairar com o mouse não é uma opção para telefones, incluí o design para telefones quando o usuário toca no plano de fundo.
Área de trabalho sem foco

Área de trabalho com foco

Telefone sem passar o mouse

Telefone com toque na tela

Crie o cabeçalho de largura total da imagem de plano de fundo flutuante
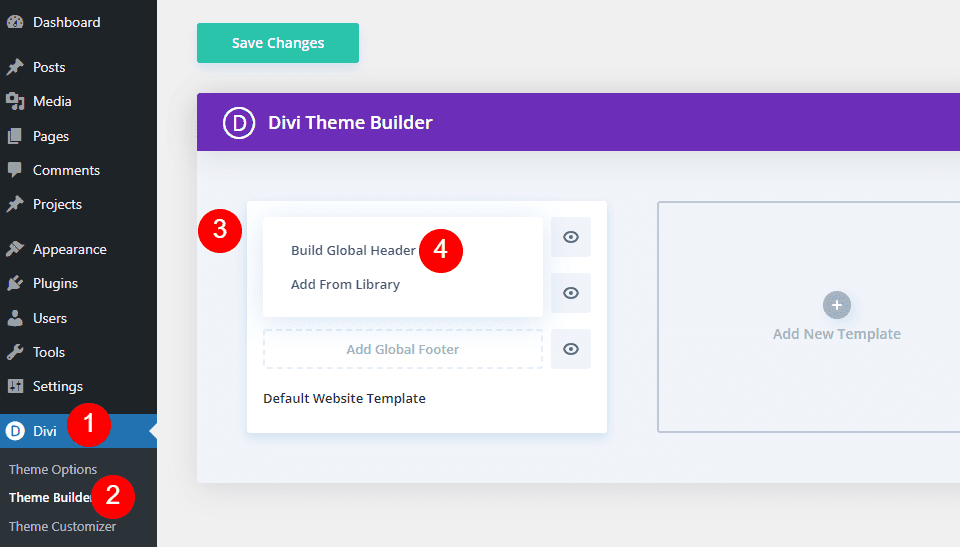
Primeiro, vamos construir o cabeçalho fullwidth que usaremos no exemplo. Abra o Divi Theme Builder e clique em Adicionar cabeçalho global para criar um novo modelo. Escolha Construir um cabeçalho global para criá-lo do zero.

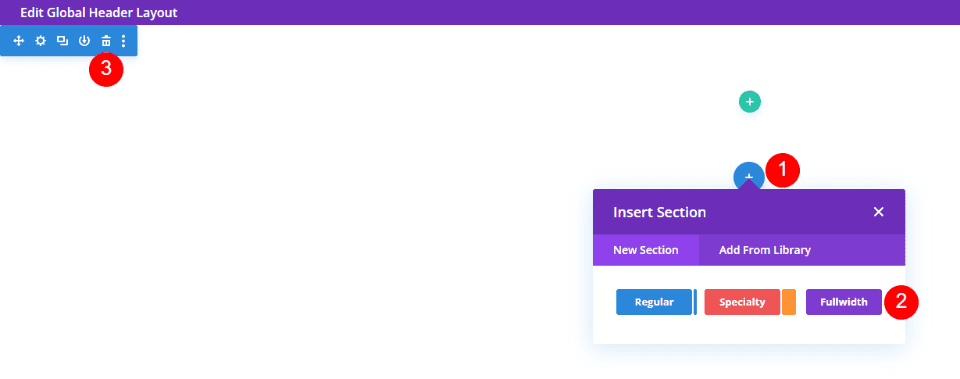
Em seguida, adicione uma seção de largura total e exclua a seção regular.

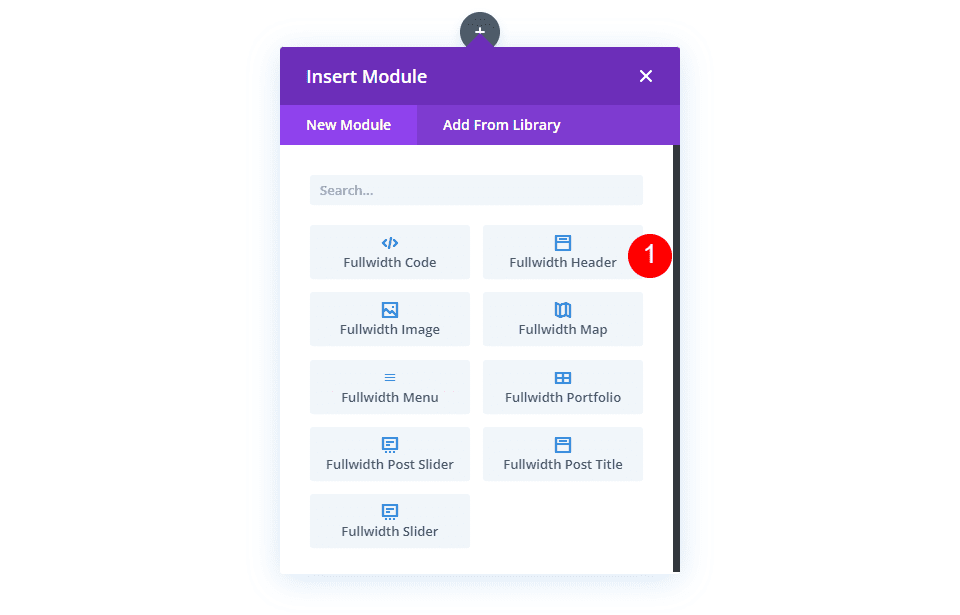
Por fim, adicione um módulo de cabeçalho de largura total à sua nova seção.

Agora, podemos criar nosso plano de fundo revelado e estilizar o módulo. Para este exemplo, estou usando sugestões de design da seção de heróis da página inicial de serviços financeiros gratuita disponível no Divi.
Crie a imagem de plano de fundo do foco
Antes de estilizarmos o módulo, vamos começar criando o recurso de revelação instantânea para o Módulo de cabeçalho de largura total. Depois de vermos como criá-lo e como ele funciona, estilizaremos o restante do módulo para corresponder ao nosso exemplo de visualização.
Passe o mouse para revelar a imagem de fundo
O plano de fundo revelado ao passar o mouse tem dois elementos. A primeira é a cor de fundo que aparece normalmente. Também poderíamos usar um gradiente ou imagem, se quiséssemos. O segundo é o elemento que mostra quando o usuário passa o mouse sobre o módulo Fullwidth Header. No nosso caso, trata-se de uma imagem, mas poderíamos facilmente usar uma cor de fundo ou gradiente.
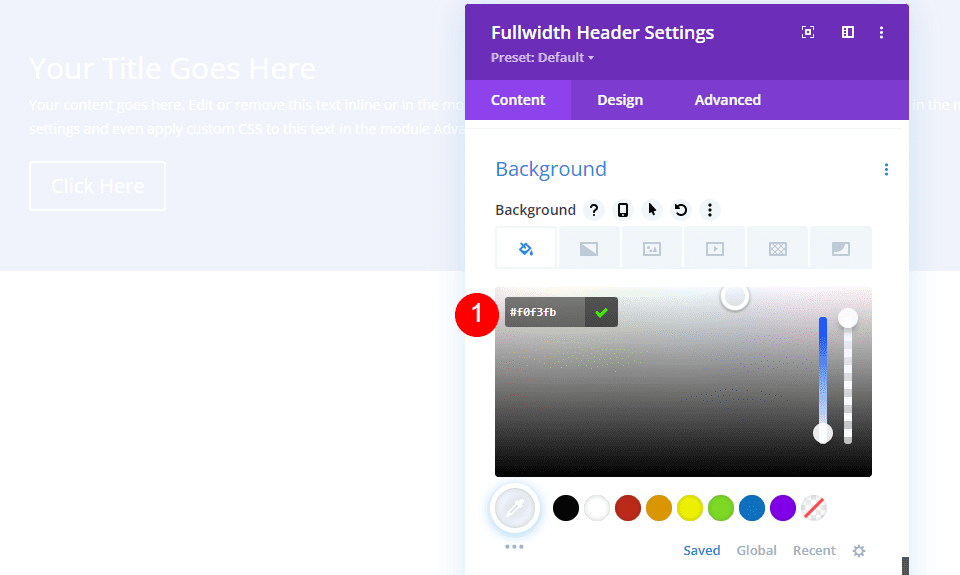
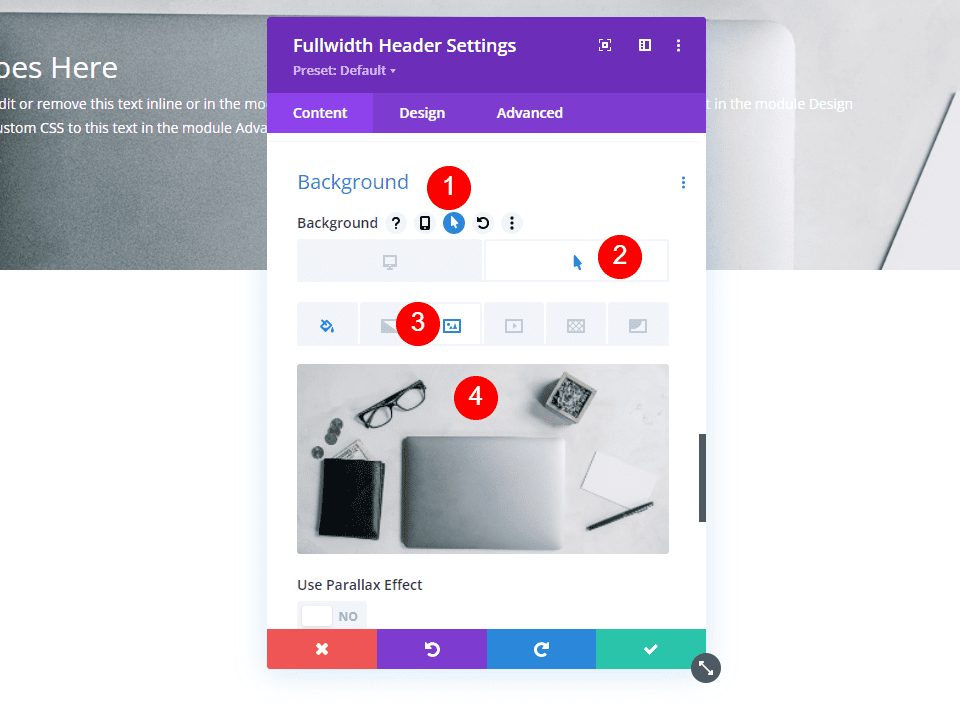
Primeiro, role para baixo até Plano de fundo . Na guia Cor de fundo, altere a Cor para #f0f3fb.
- Cor de fundo: #f0f3fb

Em seguida, selecione o ícone Hover State . Este é um ícone de cursor do mouse. Clicar nele abre um conjunto de guias que nos permitem escolher entre as configurações de estado normal e de foco. Selecione a guia Hover State para mudar para as opções de hover. Em seguida, escolha a guia Imagem de plano de fundo e escolha sua imagem de plano de fundo. Estou usando a imagem de plano de fundo do Pacote de Layout de Serviços Financeiros chamada Financial-Services-9.
- Passe o mouse sobre a imagem de fundo do estado: finance-services-9

Agora temos uma imagem que será revelada quando o usuário passar o mouse sobre o Fullwidth Header Module. Todas as opções de estado de foco funcionam dessa maneira.
Estilize o módulo de cabeçalho de largura total da imagem de plano de fundo flutuante
Agora que temos nossa imagem de fundo flutuante no lugar, vamos estilizar o resto do módulo.
Passe o mouse sobre o conteúdo da imagem de fundo
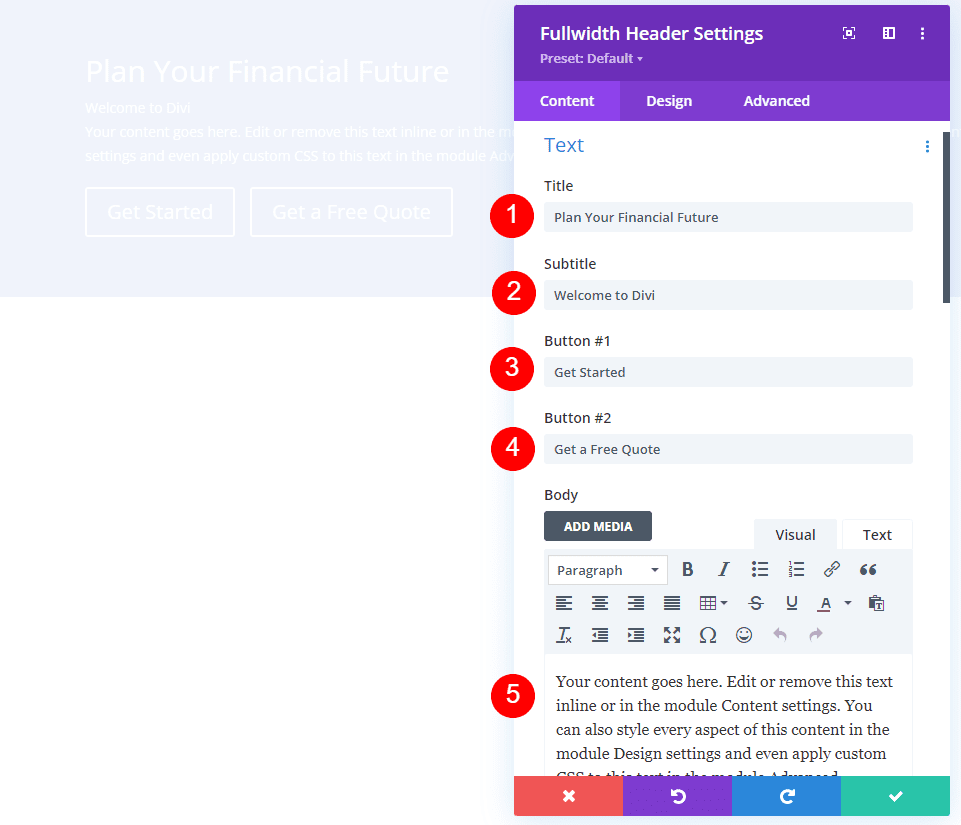
Vamos começar com o conteúdo dos campos, corpo e botões. Adicione seu título, subtítulo, botão um, botão dois e conteúdo do corpo.
- Título: Planeje seu futuro financeiro
- Legenda: Bem-vindo ao Divi
- Botão Um: Comece
- Botão dois: obtenha um orçamento gratuito
- Conteúdo corporal: seu conteúdo

Disposição da Imagem de Fundo Focalizada
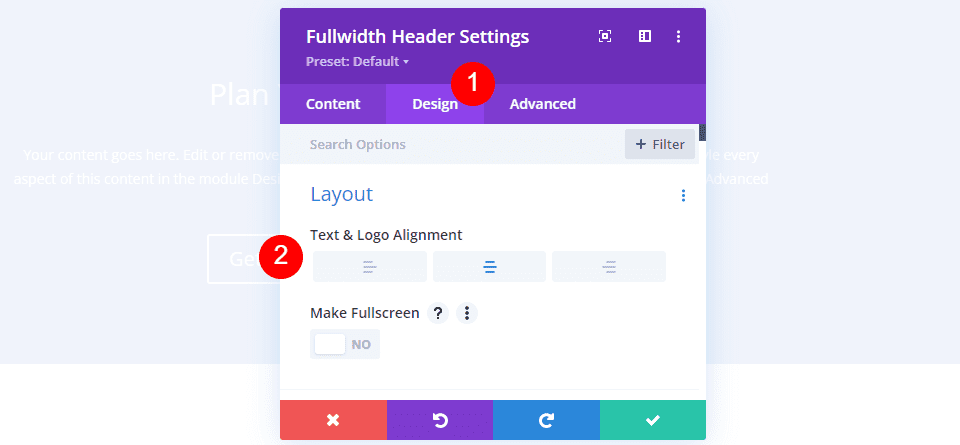
Em seguida, selecione a guia Design . Altere o alinhamento do logotipo e do texto para centralizado.
- Alinhamento de logotipo e texto: centralizado

Passe o mouse sobre o ícone de rolagem da imagem de fundo
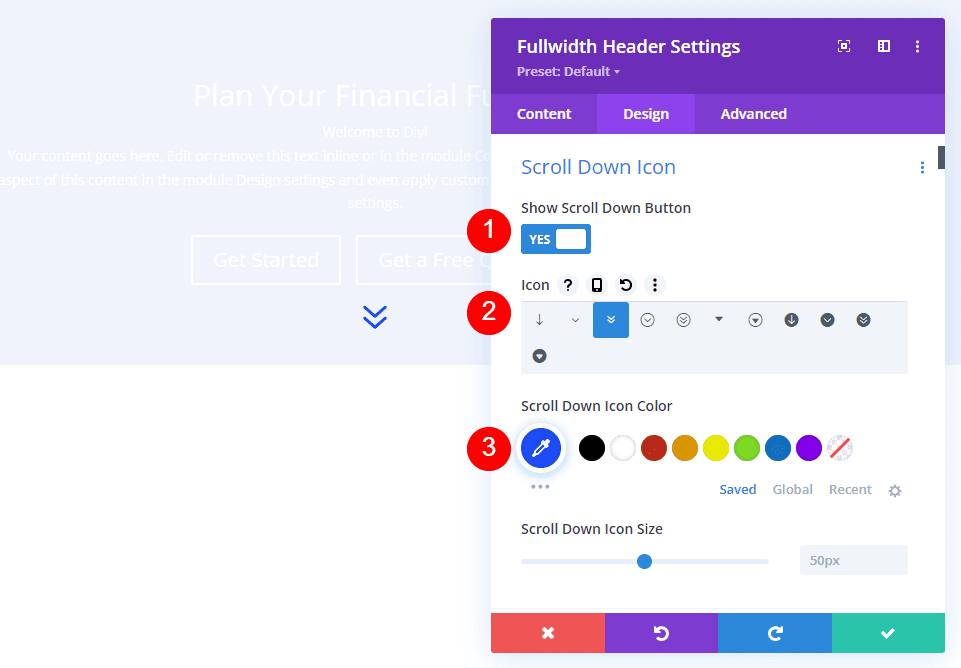
Selecione Mostrar botão de rolagem para baixo . Selecione o terceiro ícone e mude a cor para #1d4eff. Deixe o Tamanho em sua configuração padrão.
- Mostrar botão de rolagem para baixo: Sim
- Ícone: 3º
- Cor: #1d4eff

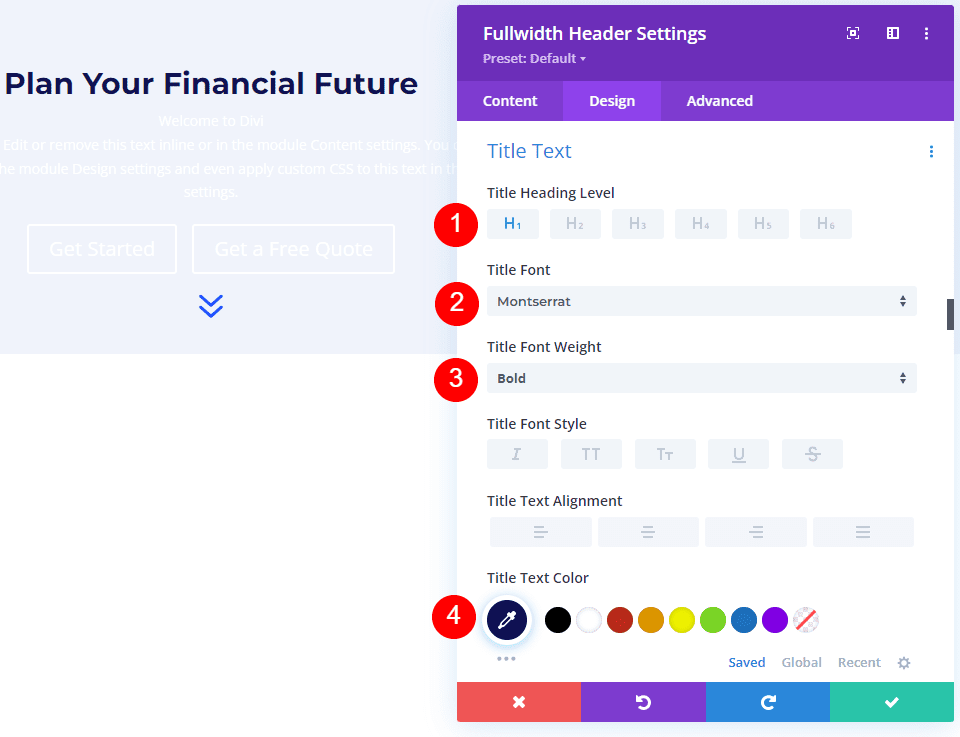
Passe o mouse sobre o texto do título da imagem de fundo
Em seguida, role para baixo até Title Text . Selecione H1 para o nível de cabeçalho. Escolha Montserrat para a fonte, defina o peso para negrito e altere a cor para #0f1154.
- Nível do Título: H1
- Fonte: Montserrat
- Peso: Negrito
- Cor: #0f1154

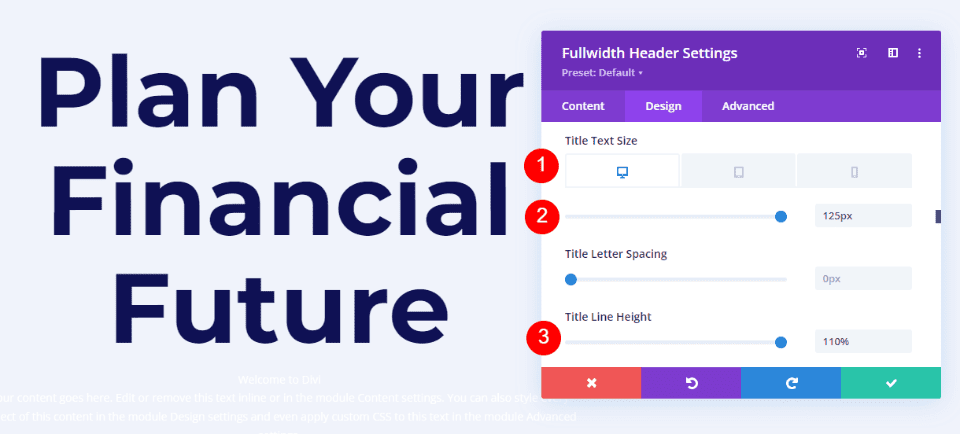
Altere o tamanho da fonte para 125px para desktops, 40px para tablets e 24px para telefones. Defina a altura da linha para 110%. Isso nos dá um título superdimensionado que fica ótimo em qualquer tamanho de tela.
- Tamanho: desktop 125px, tablet 40px, telefone 24px
- Altura da linha: 110%

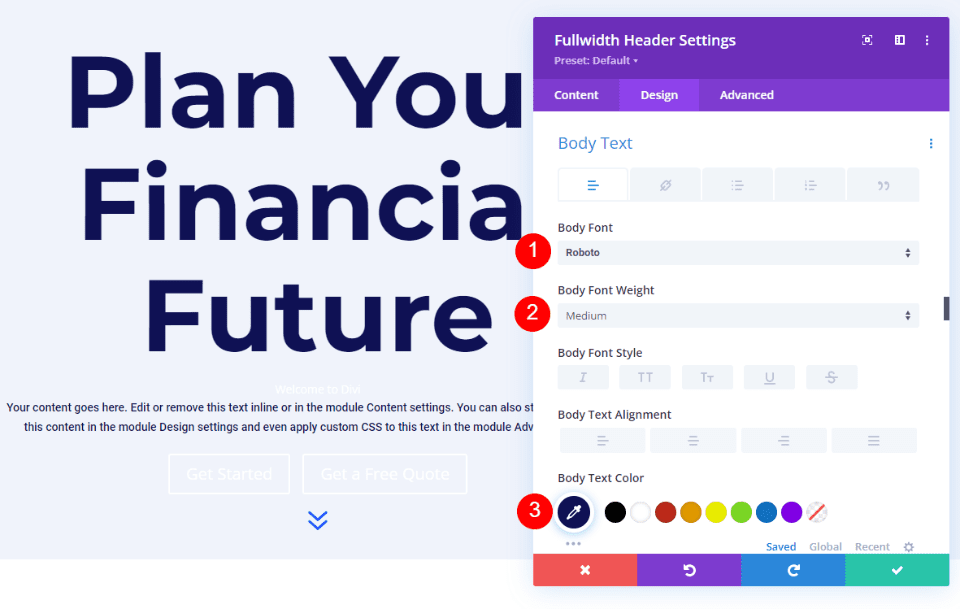
Passe o mouse sobre o corpo da imagem de fundo
Em seguida, role até Corpo do texto. Altere a Fonte para Roboto, defina o Peso para médio e altere a Cor para #0f1154.

- Fonte: Roboto
- Peso: Médio
- Cor: #0f1154

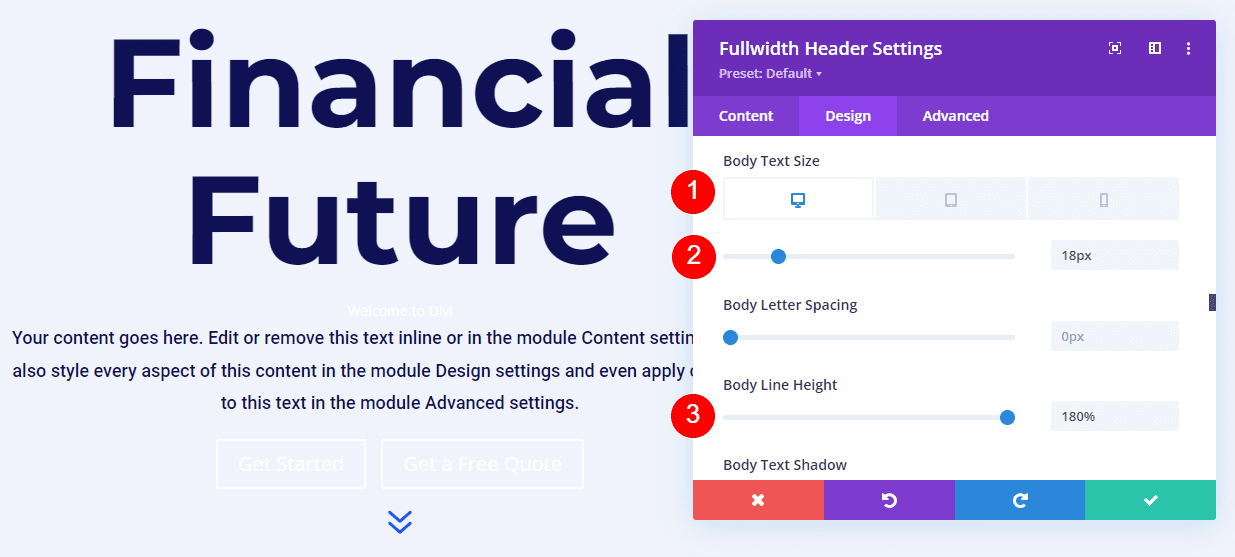
Altere o tamanho da fonte para 18px para desktops e tablets e 14px para telefones. Defina a altura da linha para 180%. Isso dá ao corpo do texto bastante espaço para respirar.
- Tamanho: desktop e tablet 18px, telefone 14px
- Altura da linha: 180%

Passe o mouse sobre o texto da legenda da imagem de fundo
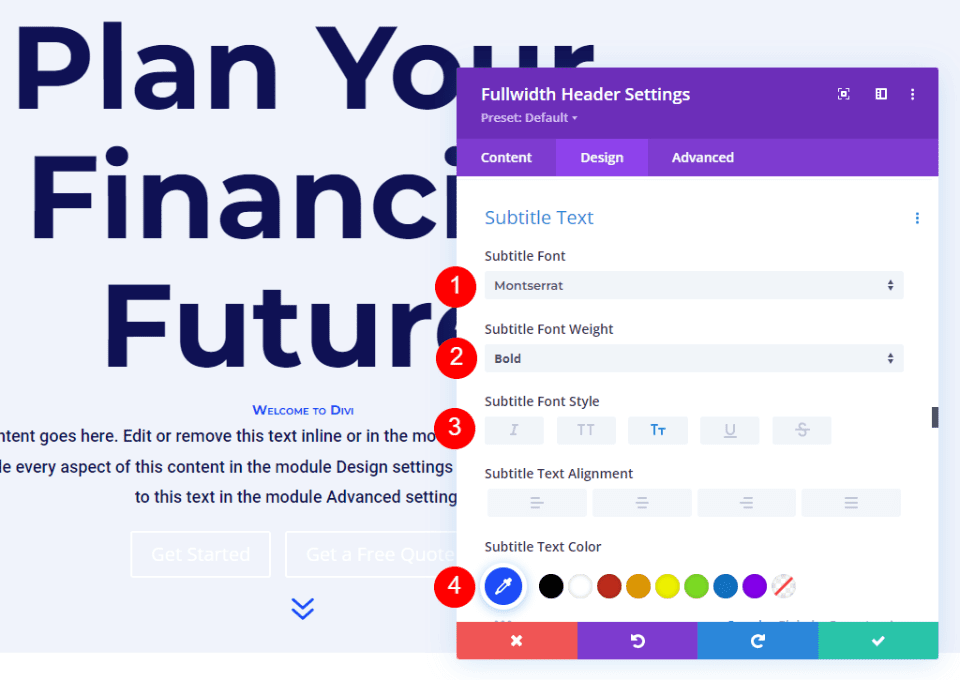
Em seguida, role até Texto da legenda . Altere a fonte para Montserrat. Defina o Peso como negrito, altere o Estilo para TT e altere a Cor para #1d4eff.
- Fonte: Montserrat
- Peso: Negrito
- Estilo: TT
- Cor: #1d4eff

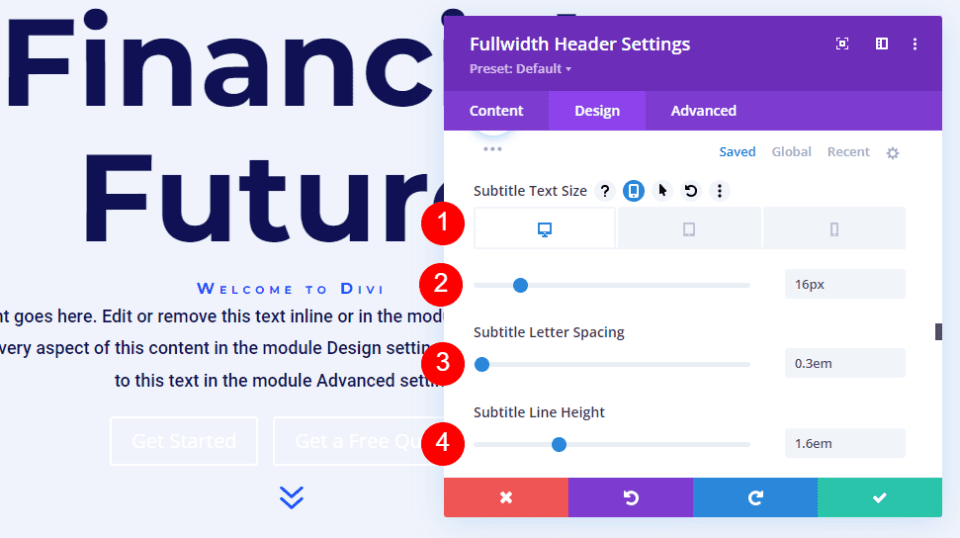
Altere o tamanho da fonte para 16px para desktops, 14px para tablets e 12px para telefones. Altere o espaçamento entre linhas para 0,3em e a altura da linha para 1,6em. Isso separa a legenda do título e do conteúdo sem ocupar muito espaço.
- Tamanho: desktop 16px, tablet 14px, telefone 12px
- Espaçamento entre letras: 0,3em
- Altura da linha: 1,6em

Passe o mouse sobre o botão da imagem de fundo um
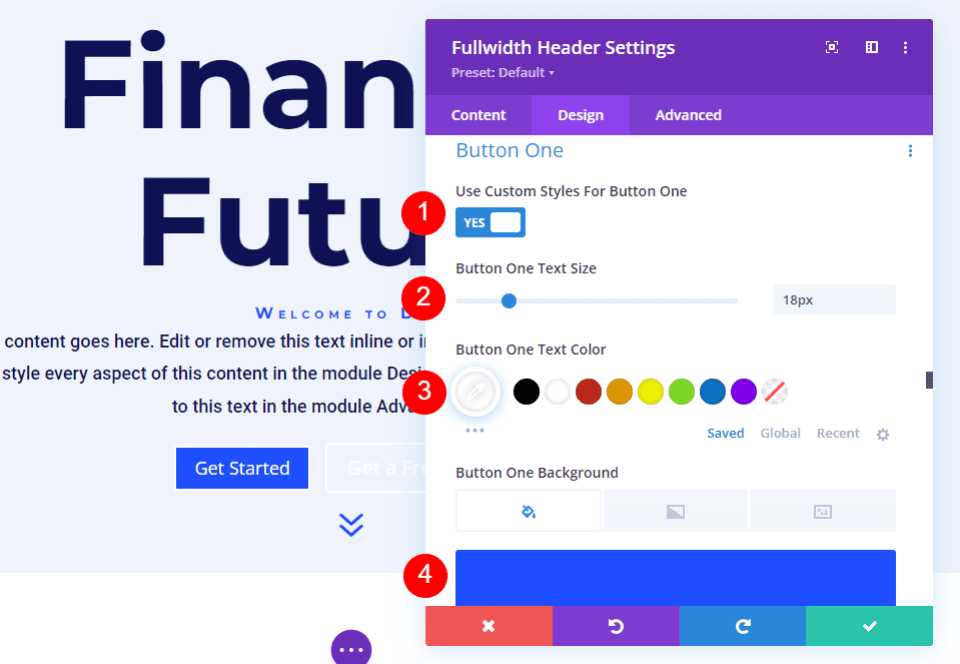
Em seguida, role para baixo até Button One e habilite Use Custom Styles for Button One . Altere o tamanho do texto para 18px. Altere a cor do texto para branco e a cor de fundo para #1d4eff.
- Use estilos personalizados para o botão um: Sim
- Tamanho do texto: 18px
- Cor do texto: #ffffff
- Cor de fundo: #1d4eff

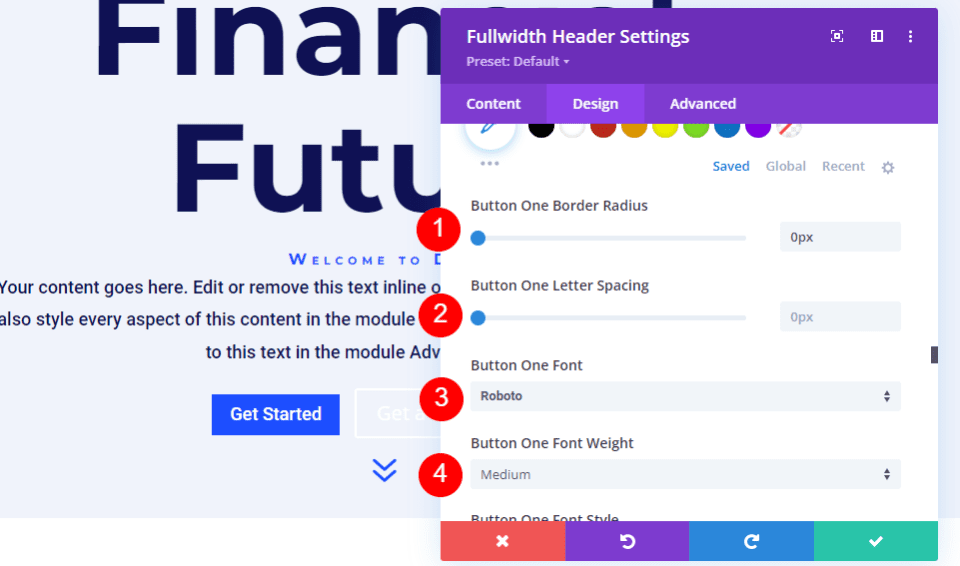
Em seguida, altere a largura da borda e o raio para 0px. Escolha Roboto para a fonte e defina o peso como médio.
- Largura: 0px
- Raio: 0px
- Fonte: Roboto
- Peso: Médio

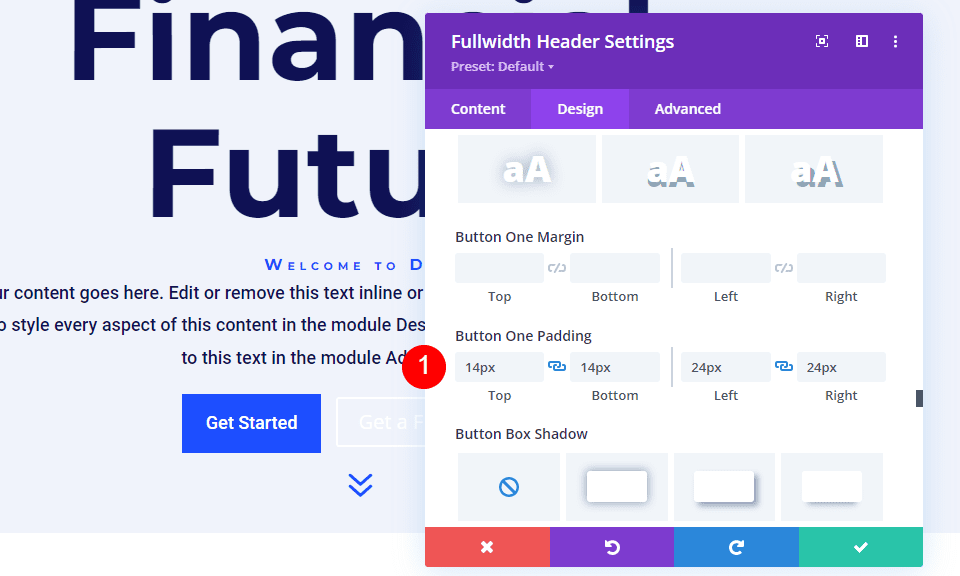
Role para baixo até Button One Padding . Adicione 14px para o preenchimento superior e inferior e 24px para o preenchimento direito e esquerdo.
- Padding: 14px Superior e Inferior, 24px Esquerda e Direita

Botão dois da imagem de plano de fundo do mouse
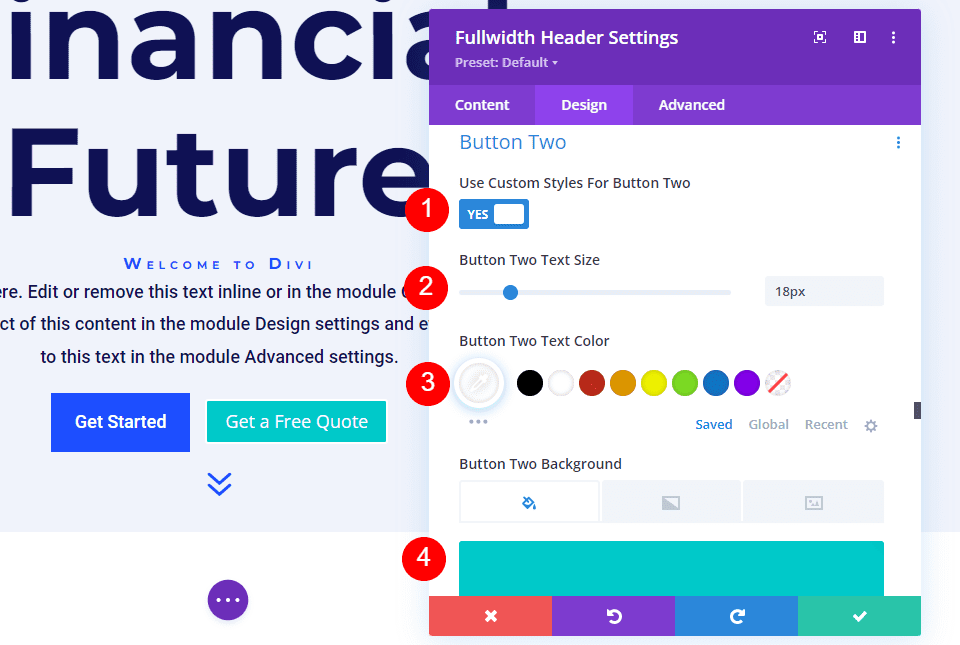
Em seguida, role para baixo até o botão dois e ative Usar estilos personalizados para o botão dois . A maioria dessas configurações são as mesmas do Botão Um. Altere o tamanho do texto para 18px, a cor do texto para branco e a cor de fundo para #00c9c9.
- Use estilos personalizados para o botão dois: Sim
- Tamanho do texto: 18px
- Cor do texto: #ffffff
- Cor de fundo: #00c9c9

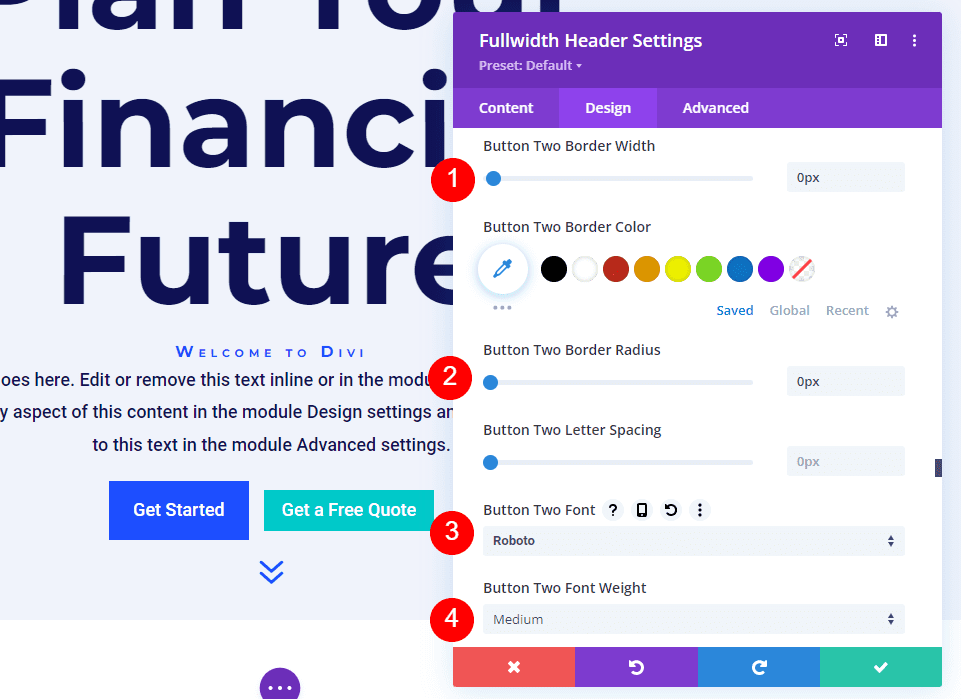
Em seguida, altere a largura da borda e o raio para 0px. Escolha Roboto para a fonte e defina o peso como médio.
- Largura: 0px
- Raio: 0px
- Fonte: Roboto
- Peso: Médio

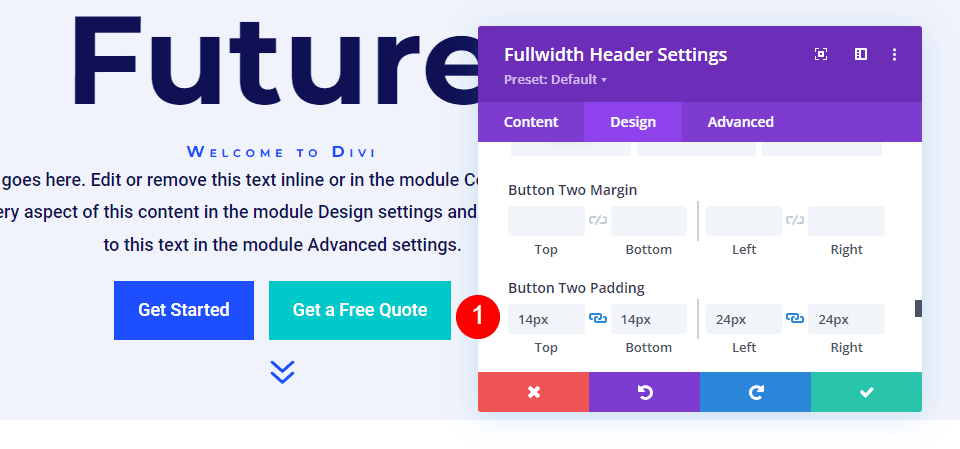
Role para baixo até Button Two Padding . Adicione 14px para o preenchimento superior e inferior e 24px para o preenchimento direito e esquerdo.
- Padding: 14px Superior e Inferior, 24px Esquerda e Direita

Passe o mouse sobre o espaçamento da imagem de fundo
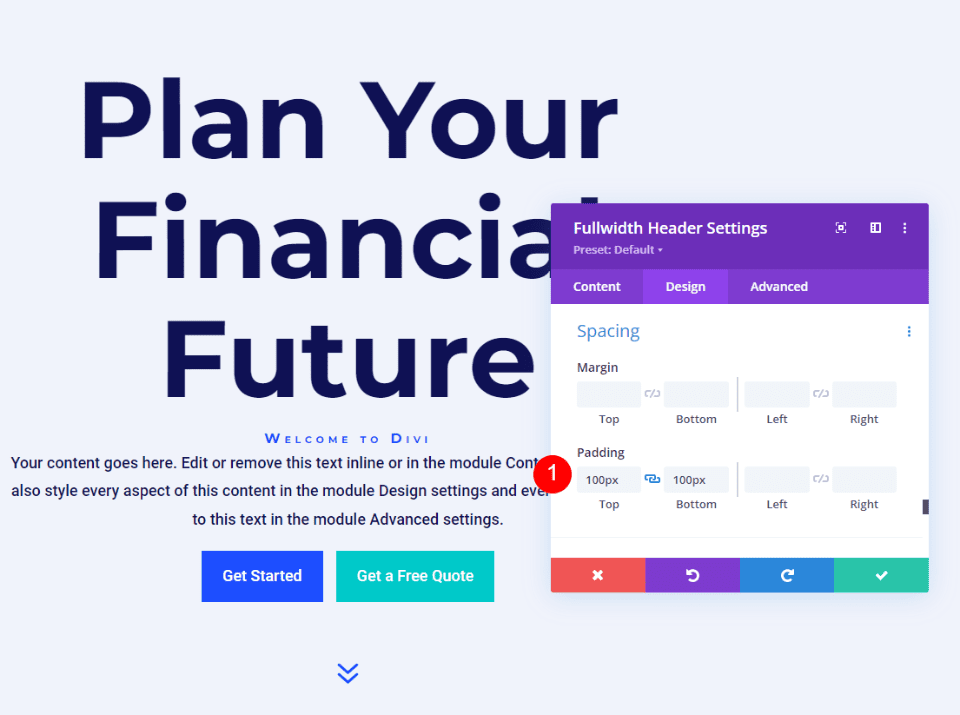
Em seguida, role para baixo até Spacing e adicione 100px Padding ao Top e Bottom. Isso aumenta o tamanho do cabeçalho de largura total sem usar a opção Tela cheia nas configurações de Layout. Em meus exemplos, o cabeçalho de largura total deixa um pouco de espaço na parte inferior da tela, onde a próxima seção é exibida. Claro, você pode usar a configuração de tela inteira no lugar do preenchimento, se desejar.
- Preenchimento: 100px Superior e Inferior

Sombra da caixa da imagem de plano de fundo
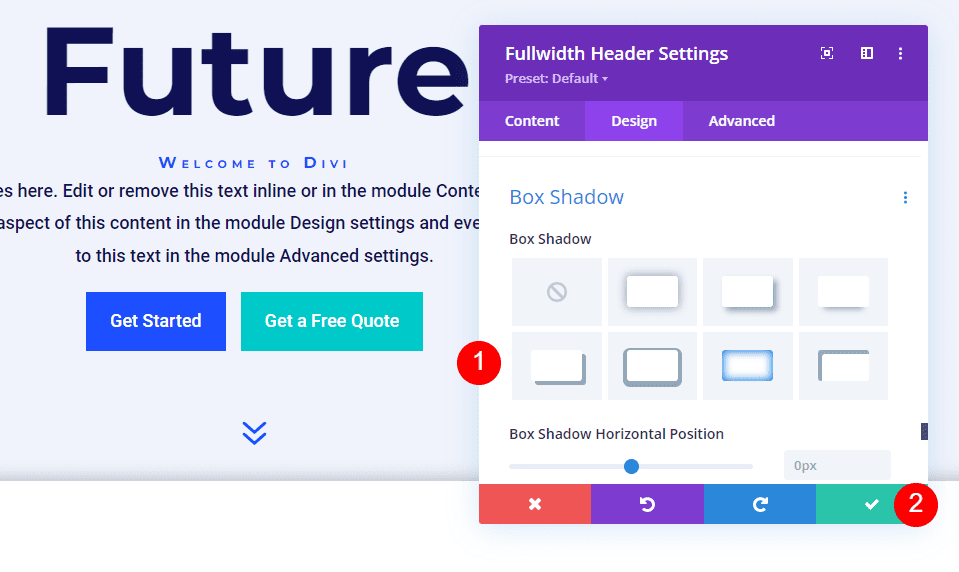
Por fim, role para baixo até Box Shadow e escolha a 6ª opção Box Shadow. Isso dá ao cabeçalho uma aparência mais exclusiva. Feche o Fullwidth Header Module e salve suas configurações.
- Caixa Sombra: 6º

Resultados
Área de trabalho sem foco

Área de trabalho com foco

Telefone sem passar o mouse

Telefone com toque na tela

Acabar com os Pensamentos
Essa é a nossa visão de como revelar uma imagem de plano de fundo flutuante em seu módulo Divi Fullwidth Header. O estado de foco para imagens de plano de fundo é uma configuração simples, mas pode ter um grande impacto no design do site. É uma ótima maneira de chamar a atenção. Você pode levar o design ainda mais longe se quiser adicionar Gradient Stops, sobreposições, alterar imagens e muito mais. Eu recomendo brincar com as configurações de fundo flutuante do Divi Fullwidth Header Module para ver o que você pode criar.
Nós queremos ouvir de você. Você usa uma imagem de fundo flutuante em seu módulo Divi Fullwidth Header? Deixe-nos saber sobre isso nos comentários.
