Como revelar uma lista suspensa de opções depois de marcar uma caixa no seu formulário de contato Divi
Publicados: 2022-08-28O formulário de contato do Divi é um módulo muito versátil que permite coletar informações e correspondências dos visitantes do seu site. Ao usar as configurações de lógica condicional incorporadas ao módulo de formulário de contato do Divi, você pode criar facilmente formulários complexos e dinâmicos para o seu site. Este recurso permite que você revele campos adicionais dependendo das respostas dadas para os campos anteriores em seu formulário de contato para que você possa coletar informações adicionais ou apresentar perguntas de acompanhamento que só podem ser relevantes dependendo de uma resposta anterior. Por exemplo, você pode ter uma caixa de seleção para indicar interesse nos serviços que você fornece. Se a caixa de seleção estiver marcada, você poderá revelar uma lista suspensa para que os usuários selecionem o tipo de serviço que desejam ou forneçam informações adicionais. Ao usar a lógica condicional, você também oculta campos que podem não ser relevantes para todos os usuários, tornando o formulário mais simples e acessível e aumentando a probabilidade de alguém preencher o formulário.
Existem muitos casos de uso para adicionar lógica condicional ao formulário, independentemente do tipo de site que você possui, e isso pode ajudar a melhorar a experiência geral do usuário em seu site. Neste tutorial, mostraremos como revelar uma lista suspensa de opções após marcar uma caixa no seu formulário de contato Divi. Vamos começar!
Espiada
Aqui está uma prévia do que vamos projetar

O que você precisa para começar
Antes de começarmos, instale e ative o Divi Theme e verifique se você tem a versão mais recente do Divi em seu site.
Agora, você está pronto para começar!
Como revelar uma lista suspensa de opções depois de marcar uma caixa no seu formulário de contato Divi
Criar uma nova página com um layout pré-fabricado
Vamos começar usando um layout pré-criado da biblioteca Divi. Para este design, usaremos a página inicial do Home Baker do pacote de layout do Home Baker.
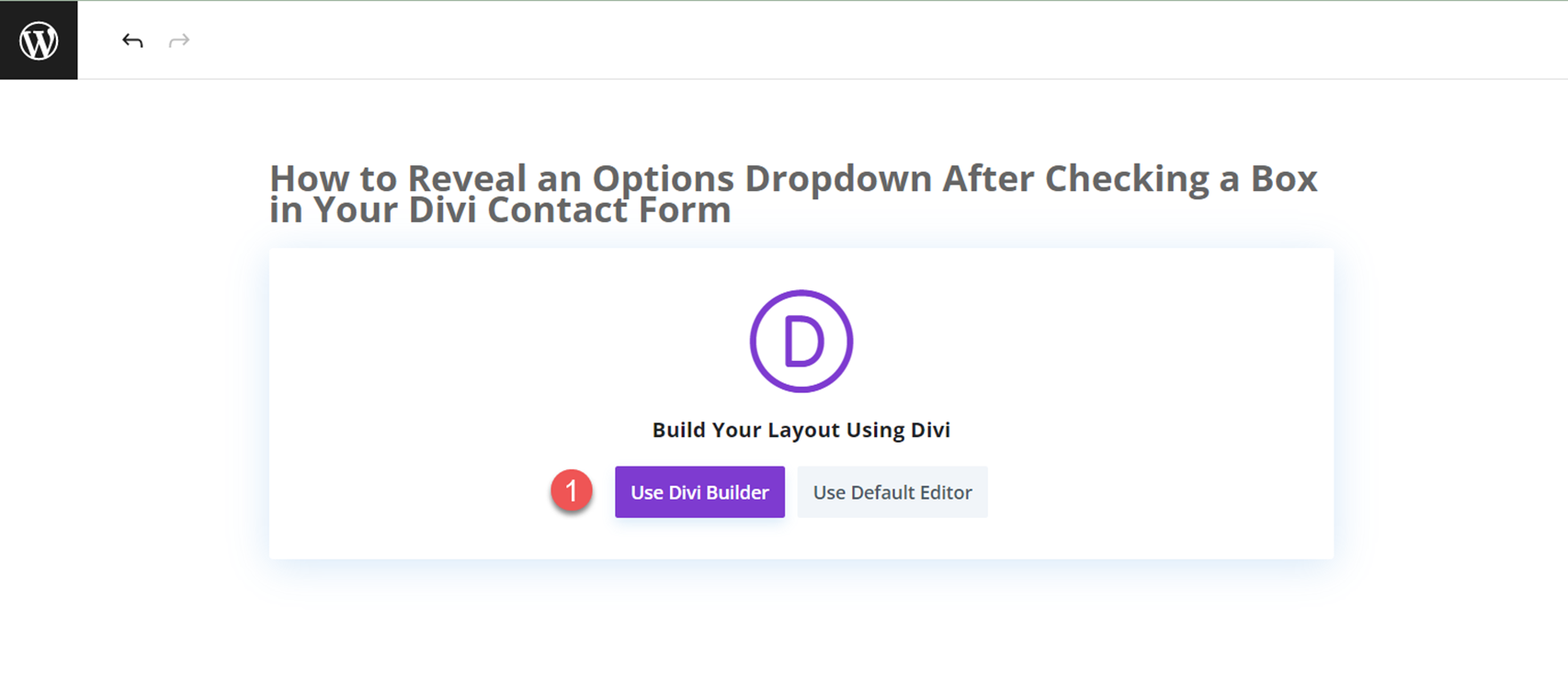
Adicione uma nova página ao seu site e dê um título a ela, depois selecione a opção Usar o Divi Builder.

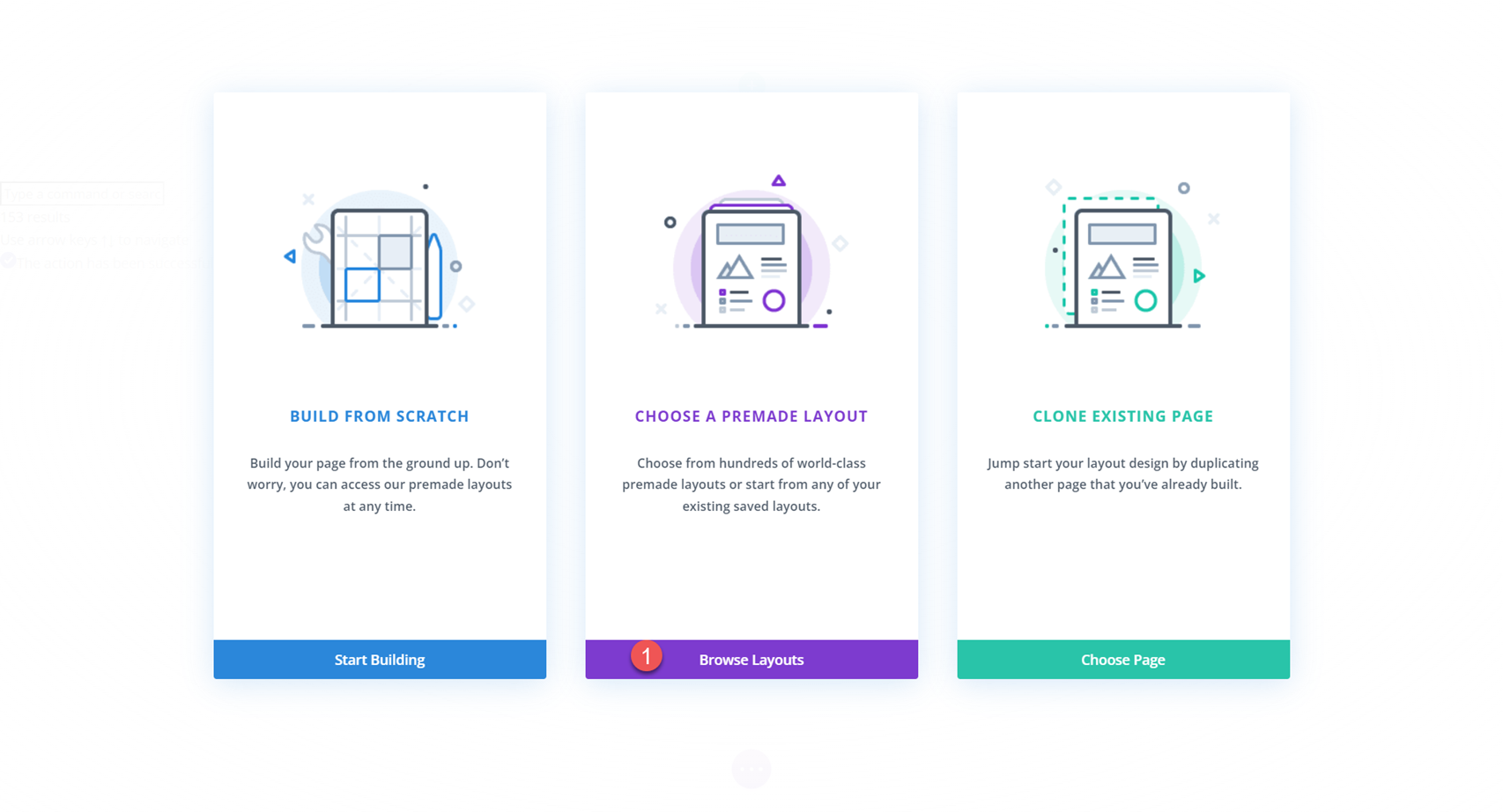
Usaremos um layout pré-fabricado da biblioteca Divi para este exemplo, então selecione Browse Layouts.

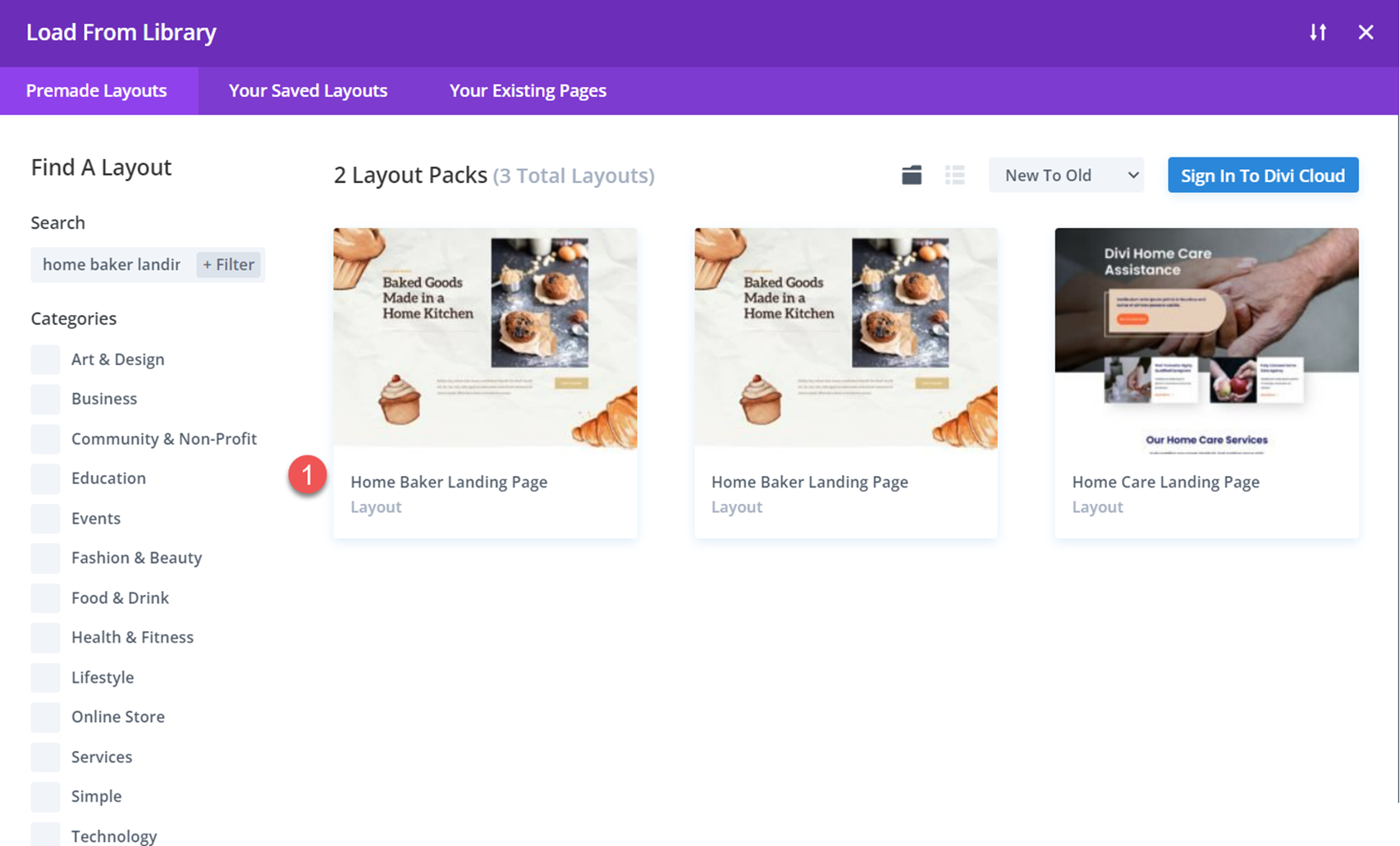
Em seguida, pesquise e selecione o layout Home Baker Landing Page.

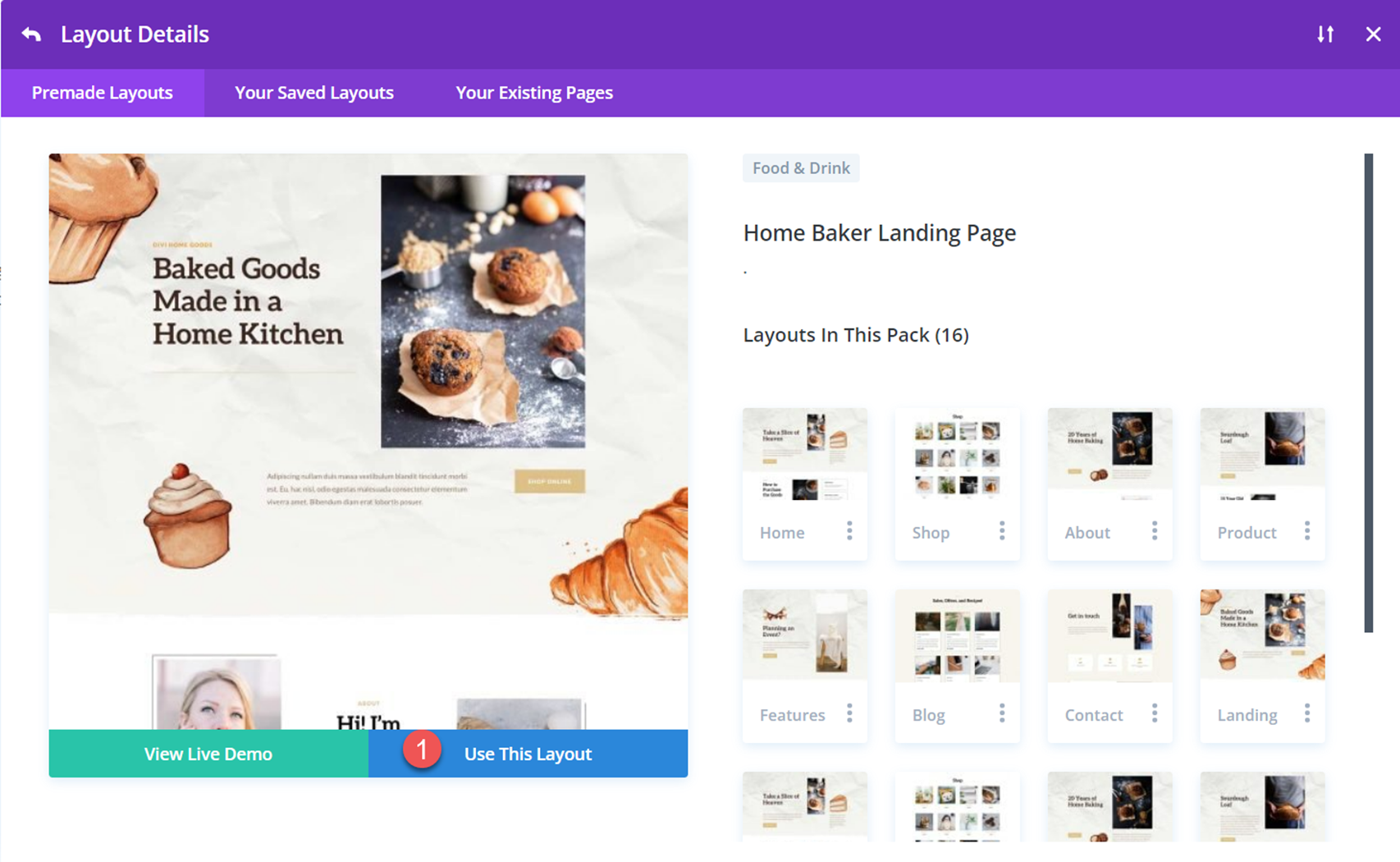
Selecione Usar este layout para adicionar o layout à sua página.

Agora estamos prontos para construir nosso projeto.
Adicione o formulário de contato
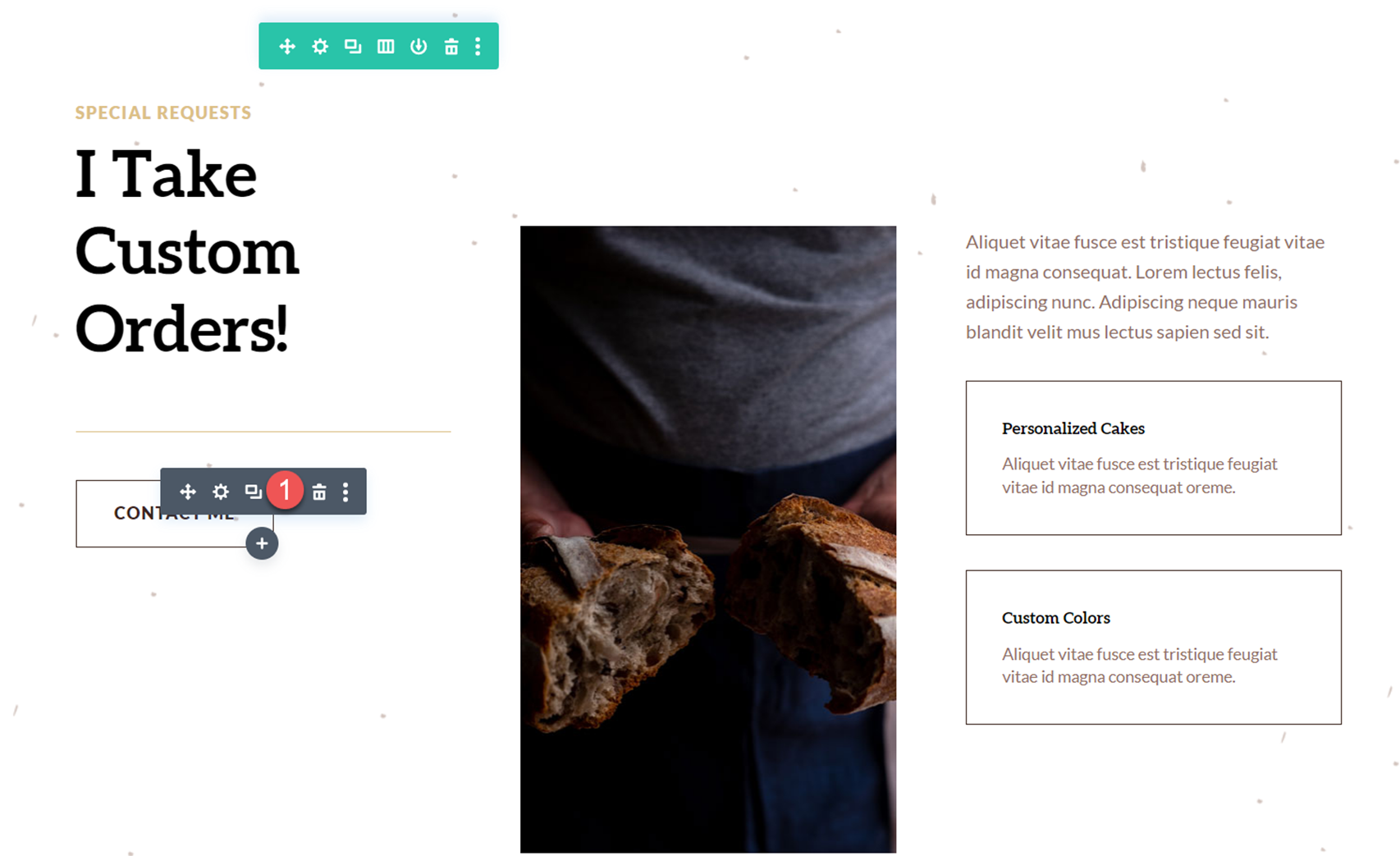
Role até o "Eu aceito pedidos personalizados!" seção do layout do padeiro doméstico. Estaremos adicionando um formulário de contato a esta seção. Primeiro, exclua o botão “Fale comigo” localizado abaixo do texto do título.

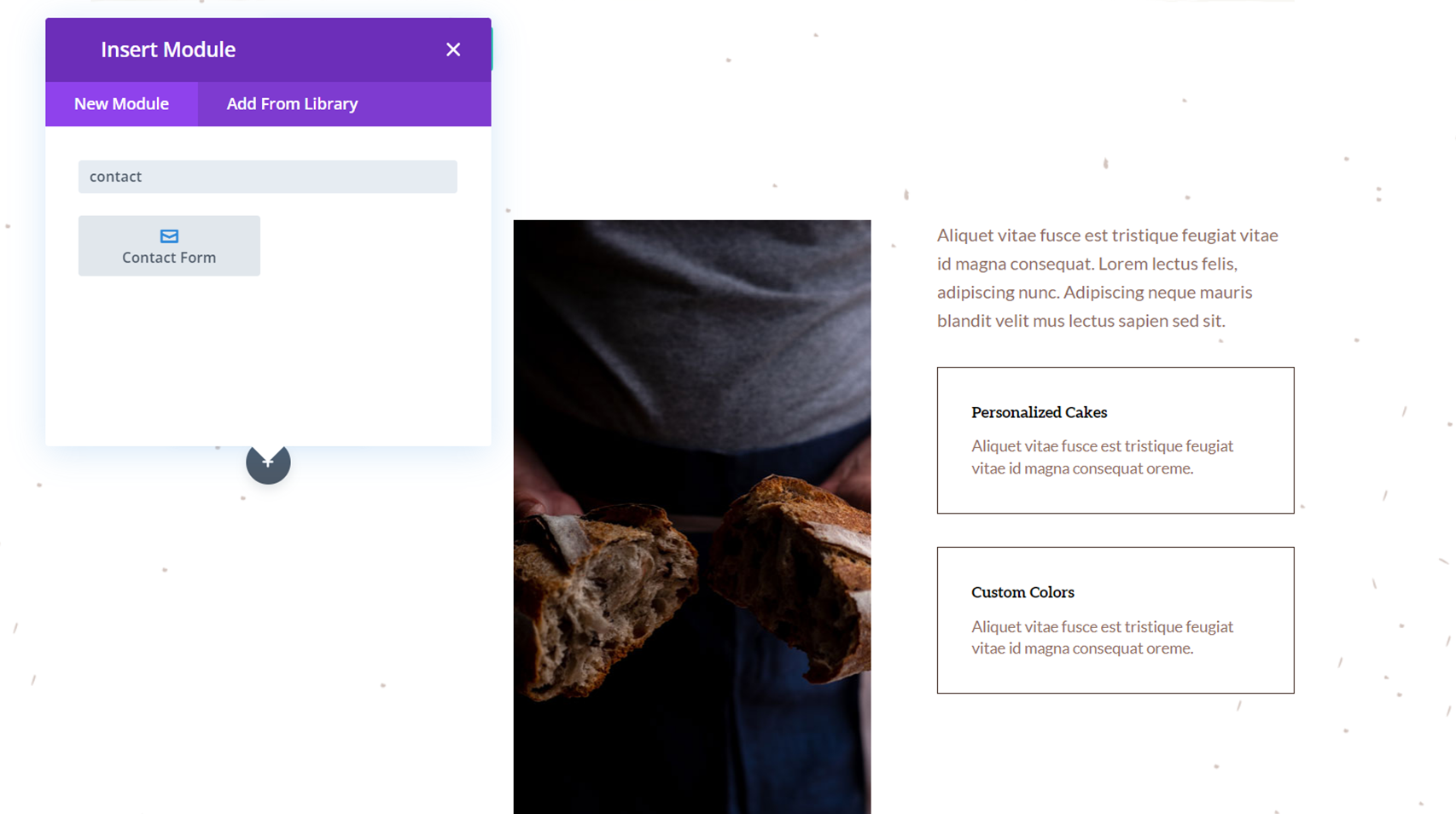
Em seguida, insira um módulo de formulário de contato abaixo do texto do título.

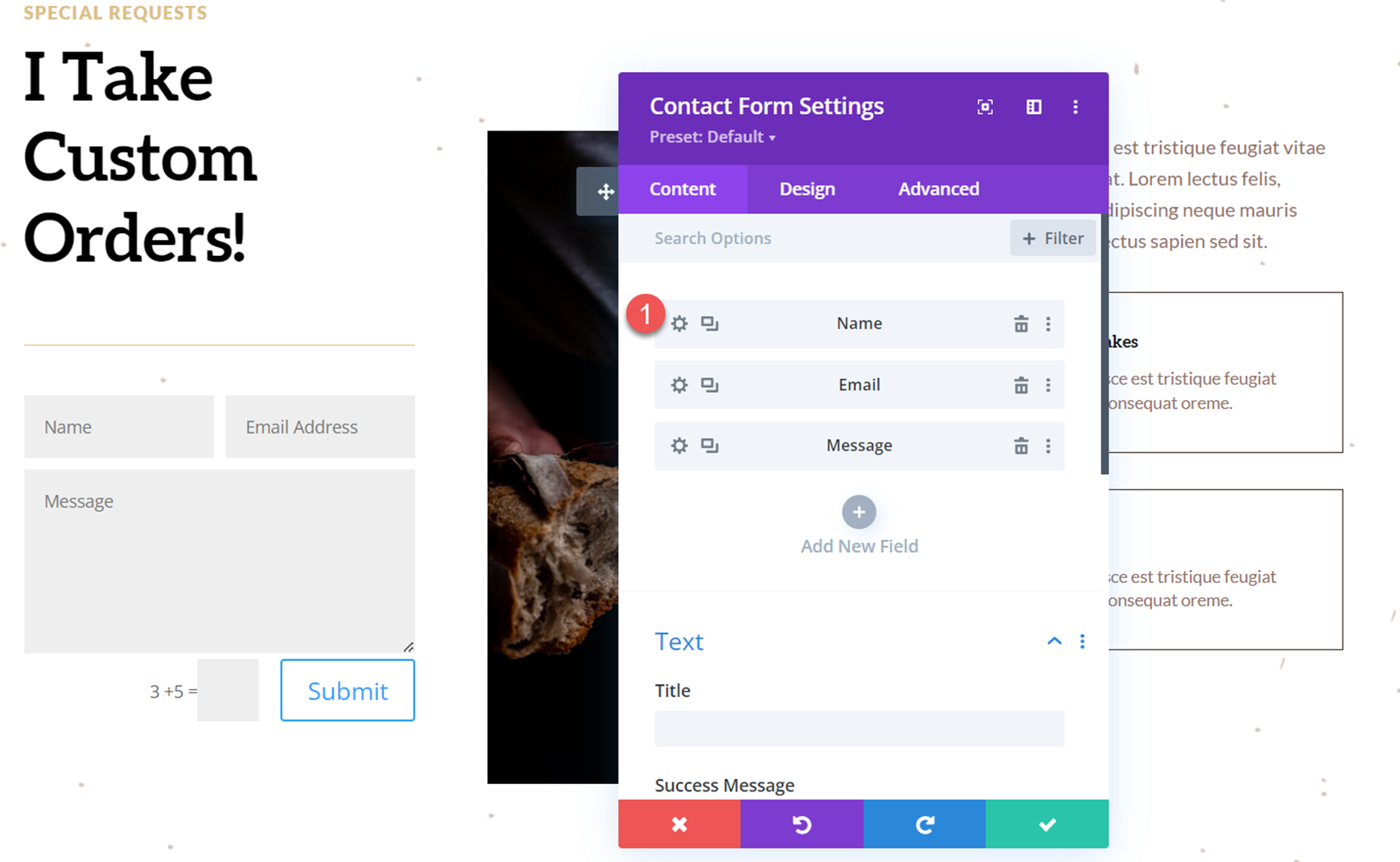
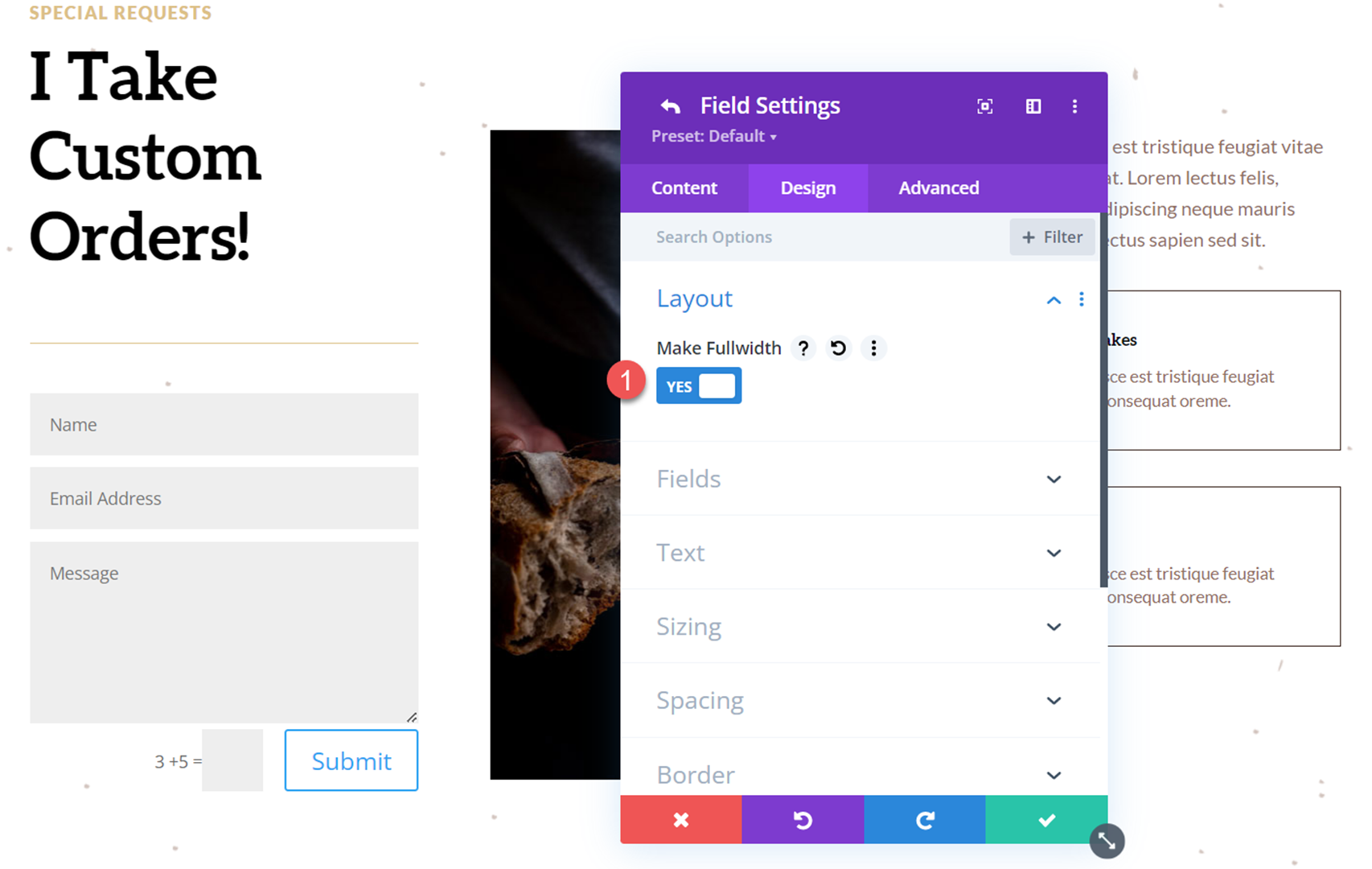
Precisamos ajustar nosso layout para que todos os campos ocupem a largura total do formulário. Abra as configurações do módulo de formulário de contato e, em seguida, abra as configurações do campo Nome.

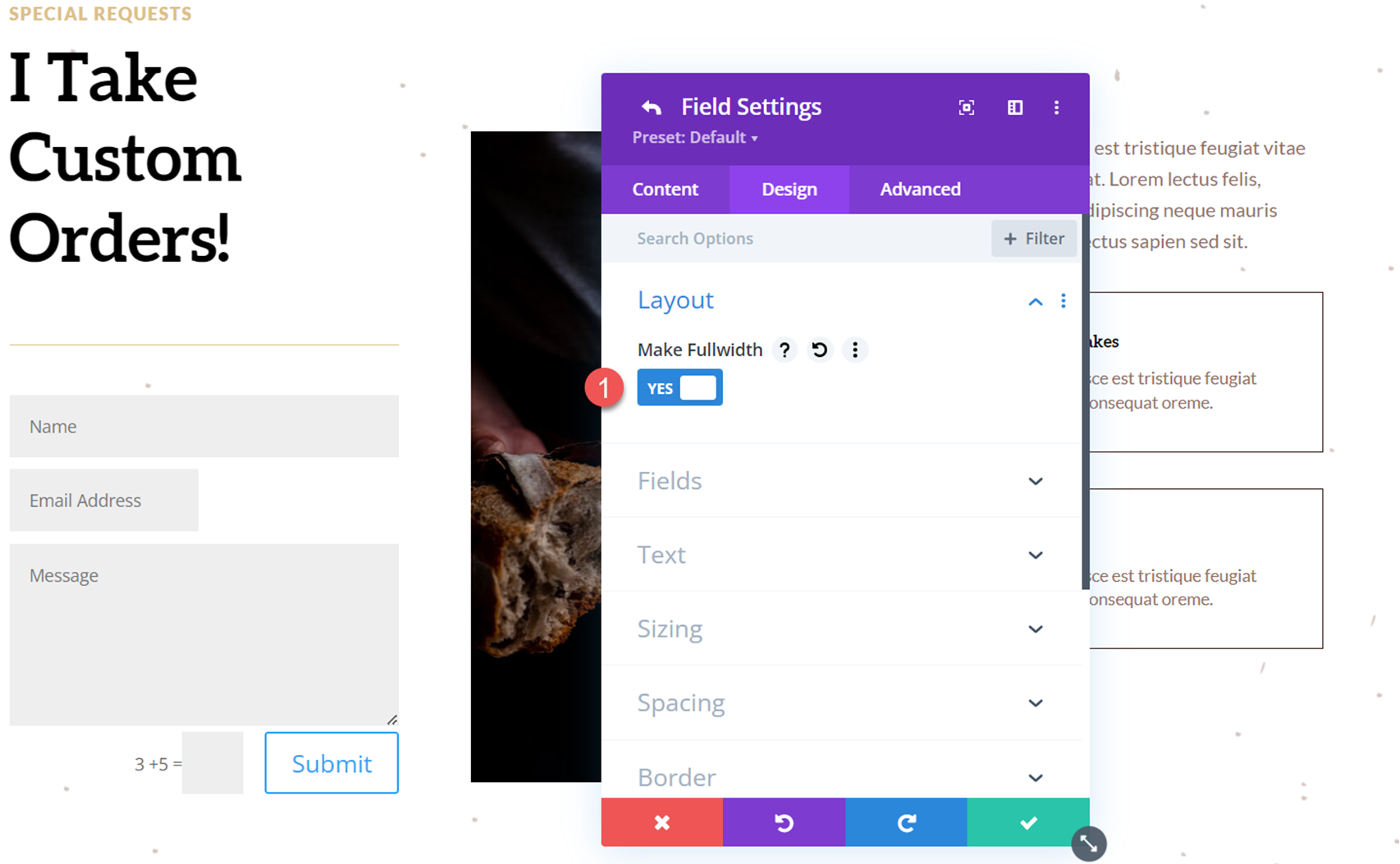
Navegue até a guia Design e abra as configurações de layout. Torne o campo Nome de largura total.
- Fazer largura total: Sim

Repetiremos as mesmas etapas para o campo Endereço de e-mail. Abra as configurações do campo E-mail, abra as configurações de layout na guia Design e defina o campo como largura total.
- Fazer largura total: Sim

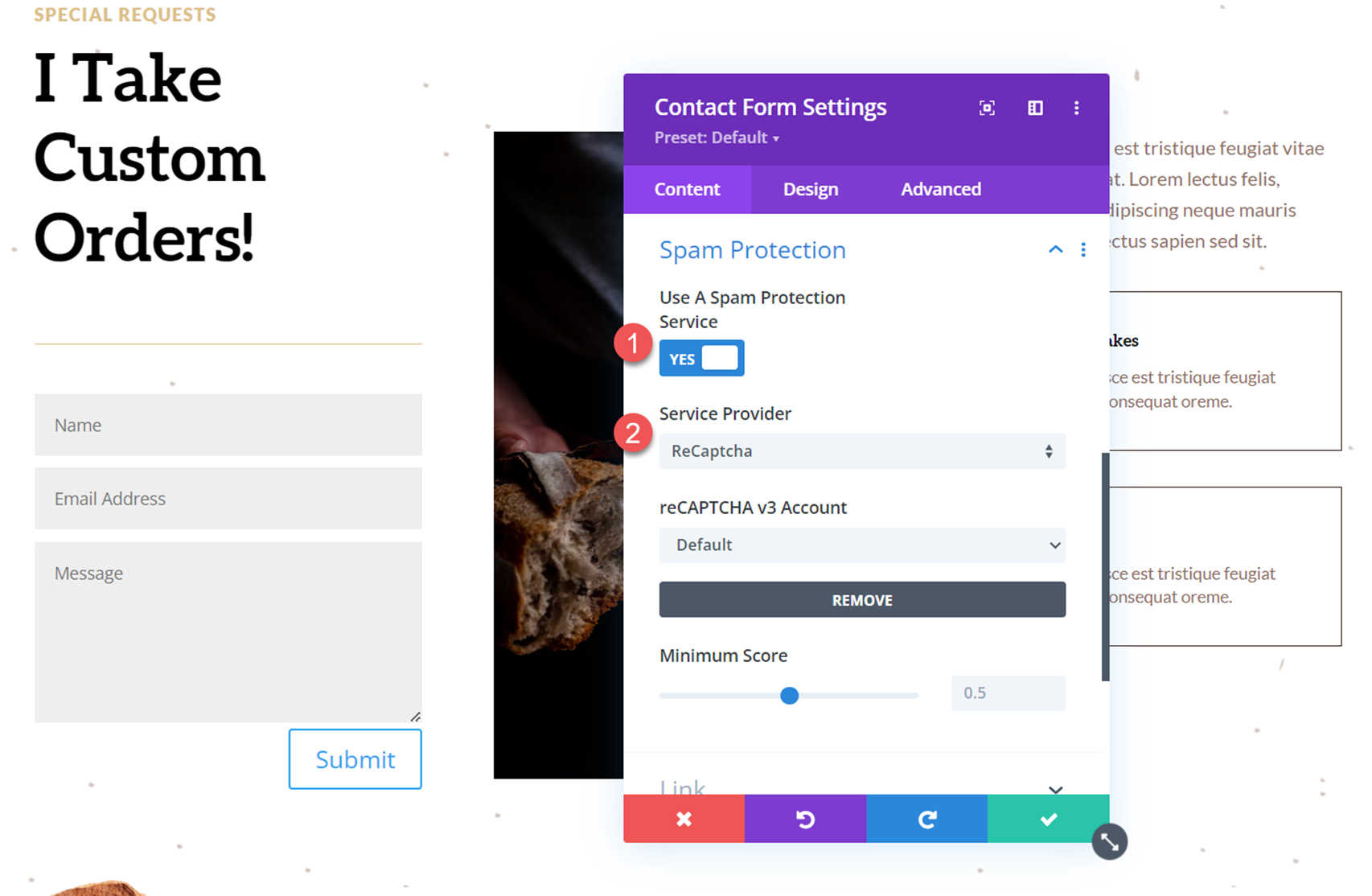
Em seguida, vamos ajustar nossas configurações de proteção contra spam na guia Conteúdo das configurações do formulário de contato. Para este formulário, vou usar o serviço de proteção ReCaptcha.
- Use um serviço de proteção contra spam: Sim
- Provedor de serviço: ReCaptcha

Adicionar um menu suspenso de opção de revelação ao formulário
Agora podemos adicionar nosso menu suspenso de opções reveladoras. Para este exemplo, adicionaremos uma caixa de seleção ao formulário que perguntará se os usuários estão interessados em um pedido personalizado de produtos de panificação. Se marcar a caixa, aparecerá um campo suspenso onde o usuário selecionará o tipo de assado que está interessado em pedir. Vamos começar.
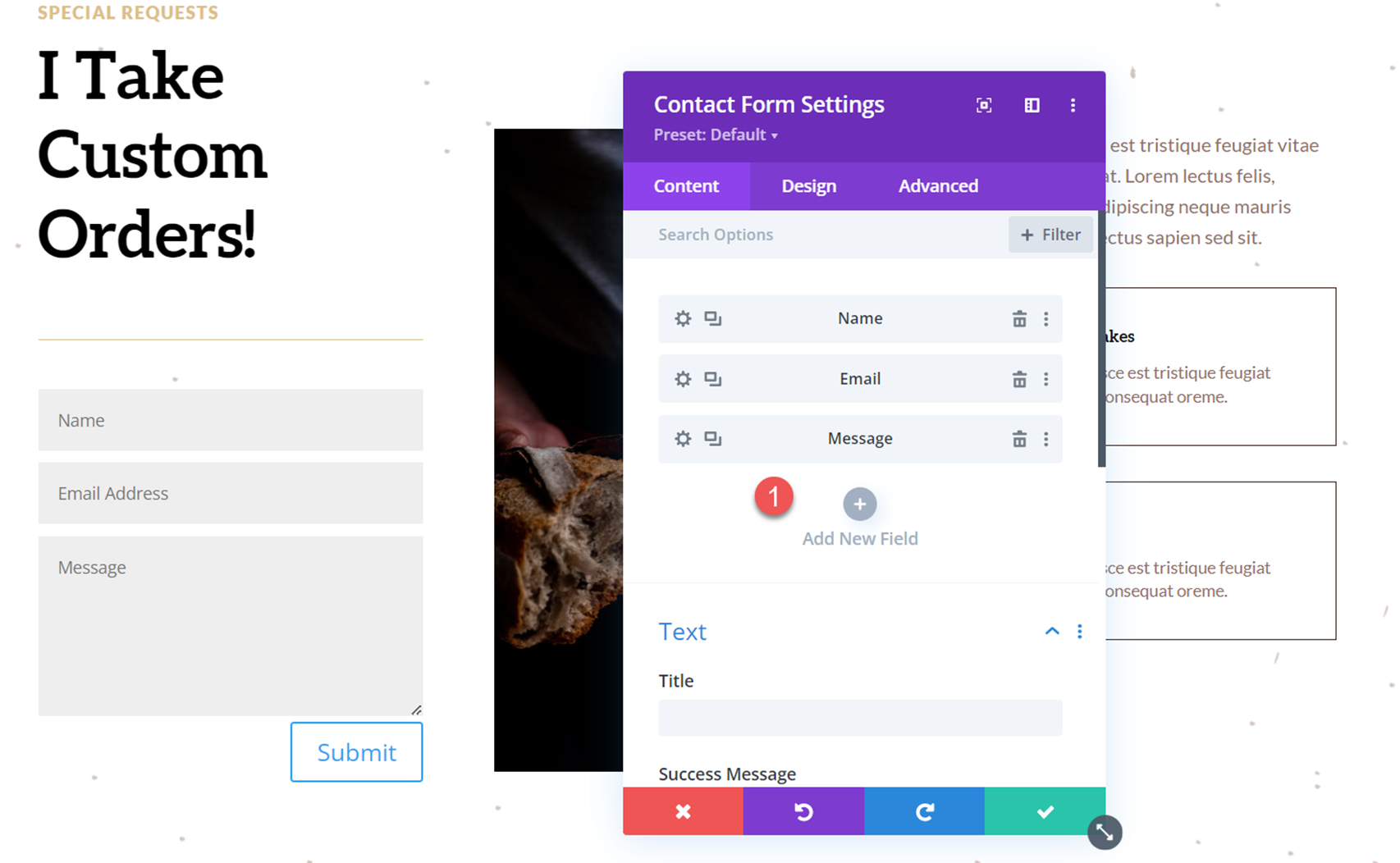
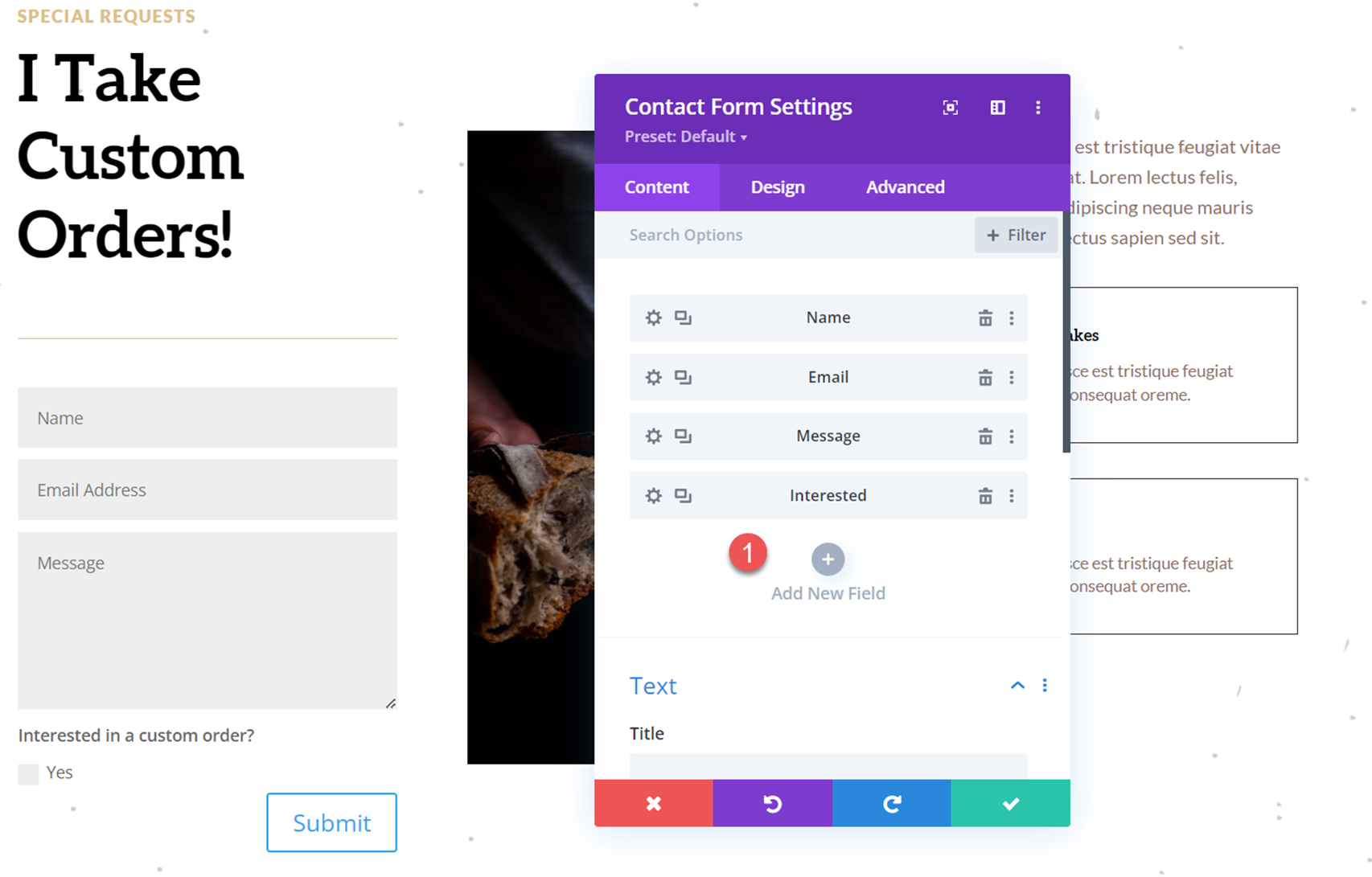
Primeiro, adicione um novo campo ao formulário.

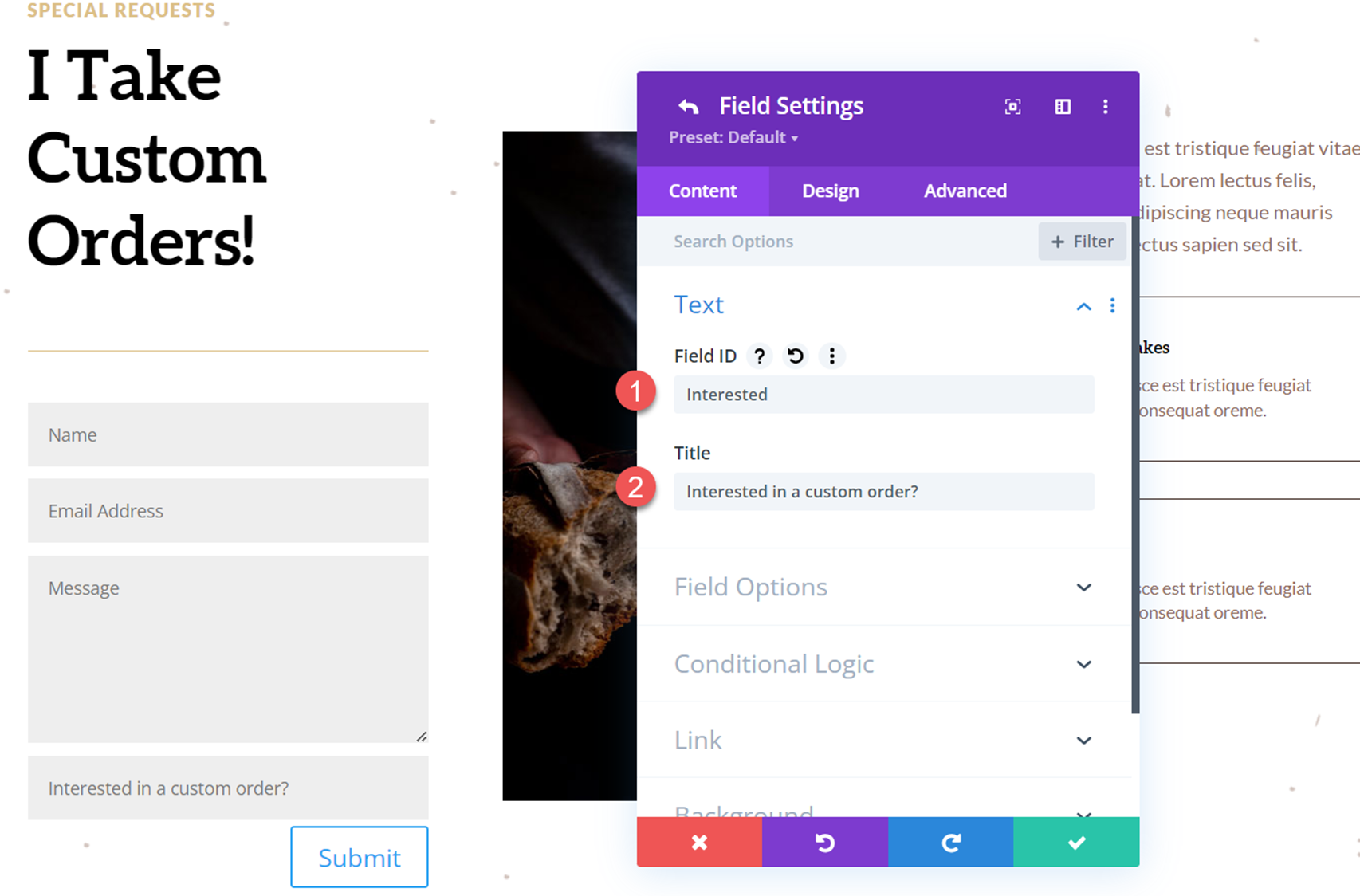
Abra as novas configurações de campo e adicione o seguinte conteúdo nas configurações de texto.
- ID do campo: interessado
- Título: Interessado em um pedido personalizado?


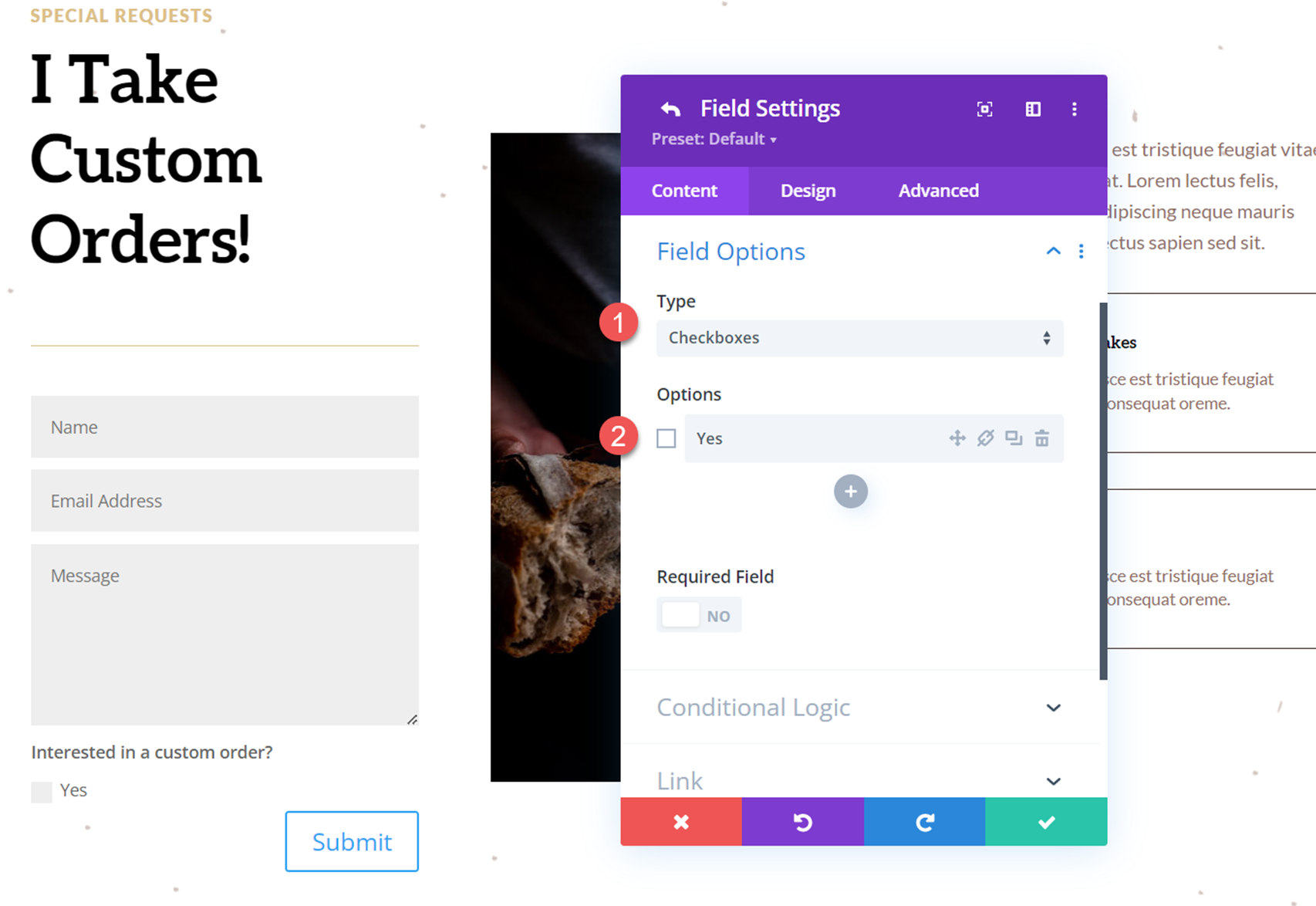
Em seguida, nas opções de campo, defina o seguinte:
- Tipo: caixas de seleção
- Opções: Sim
- Campo obrigatório: Não

Volte para as configurações do formulário de contato e adicione outro novo campo. Este será o nosso menu suspenso de opções reveladas, onde os clientes selecionam o tipo de assado que desejam pedir.

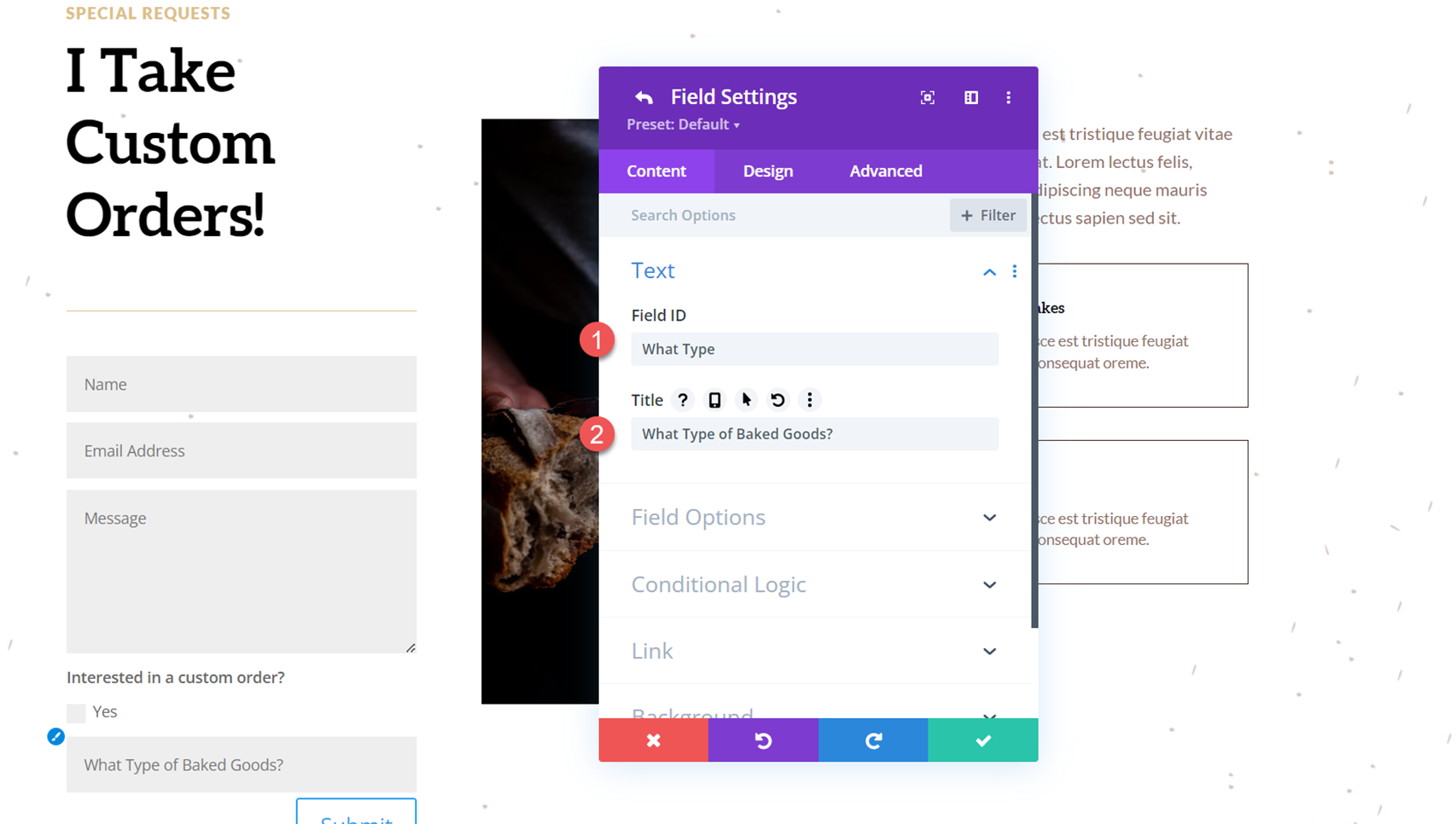
Abra as novas opções de campo e adicione o seguinte ID de campo e título:
- ID do campo: que tipo
- Título: Que tipo de produtos de panificação?

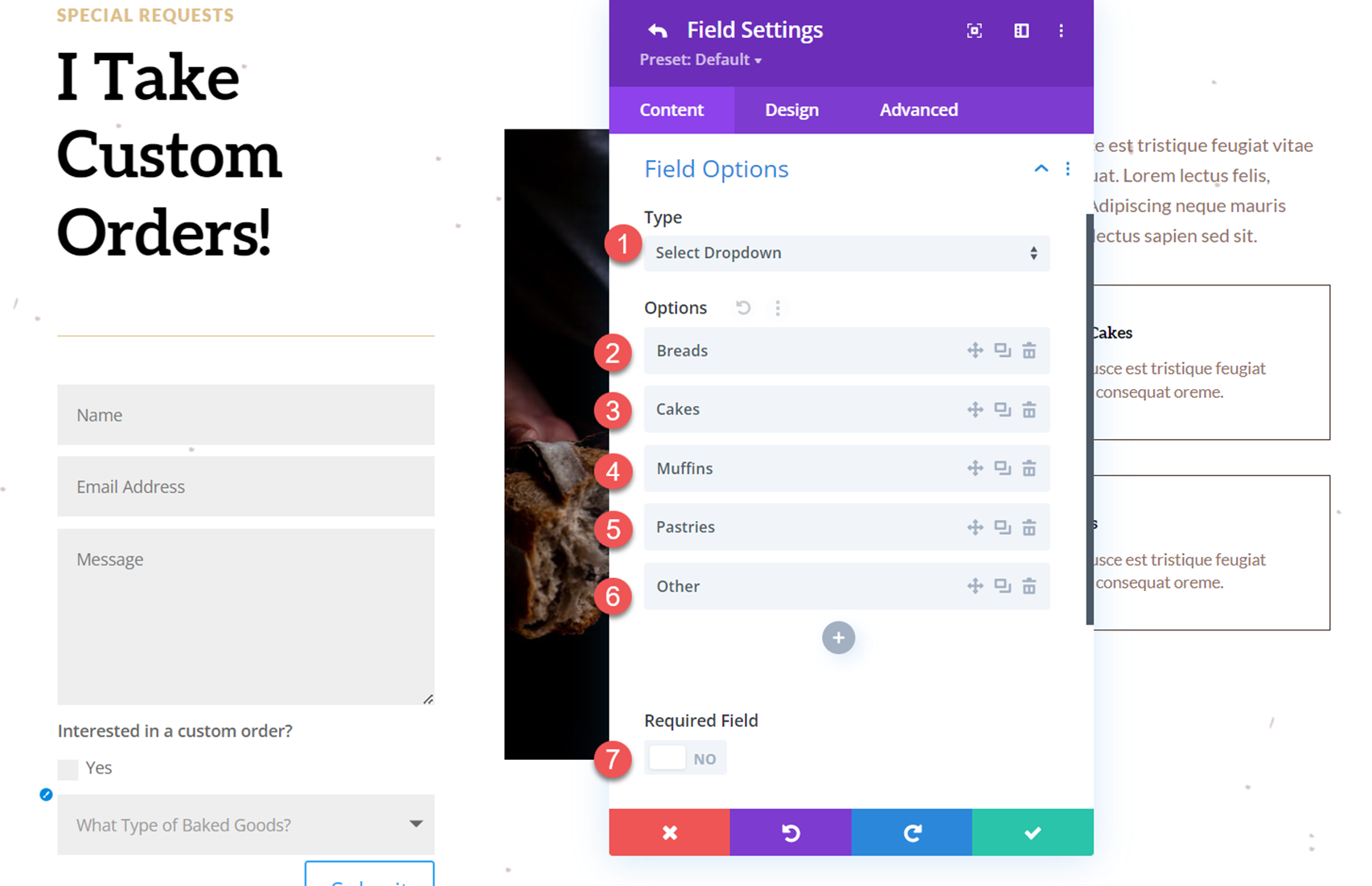
Em seguida, abra as Opções de campo e defina o tipo de campo para Selecionar menu suspenso. Em seguida, adicione as opções.
- Tipo: Selecione o menu suspenso
- Opções:
- Pães
- Bolos
- bolos
- Doces
- Outro
- Campo obrigatório: Não

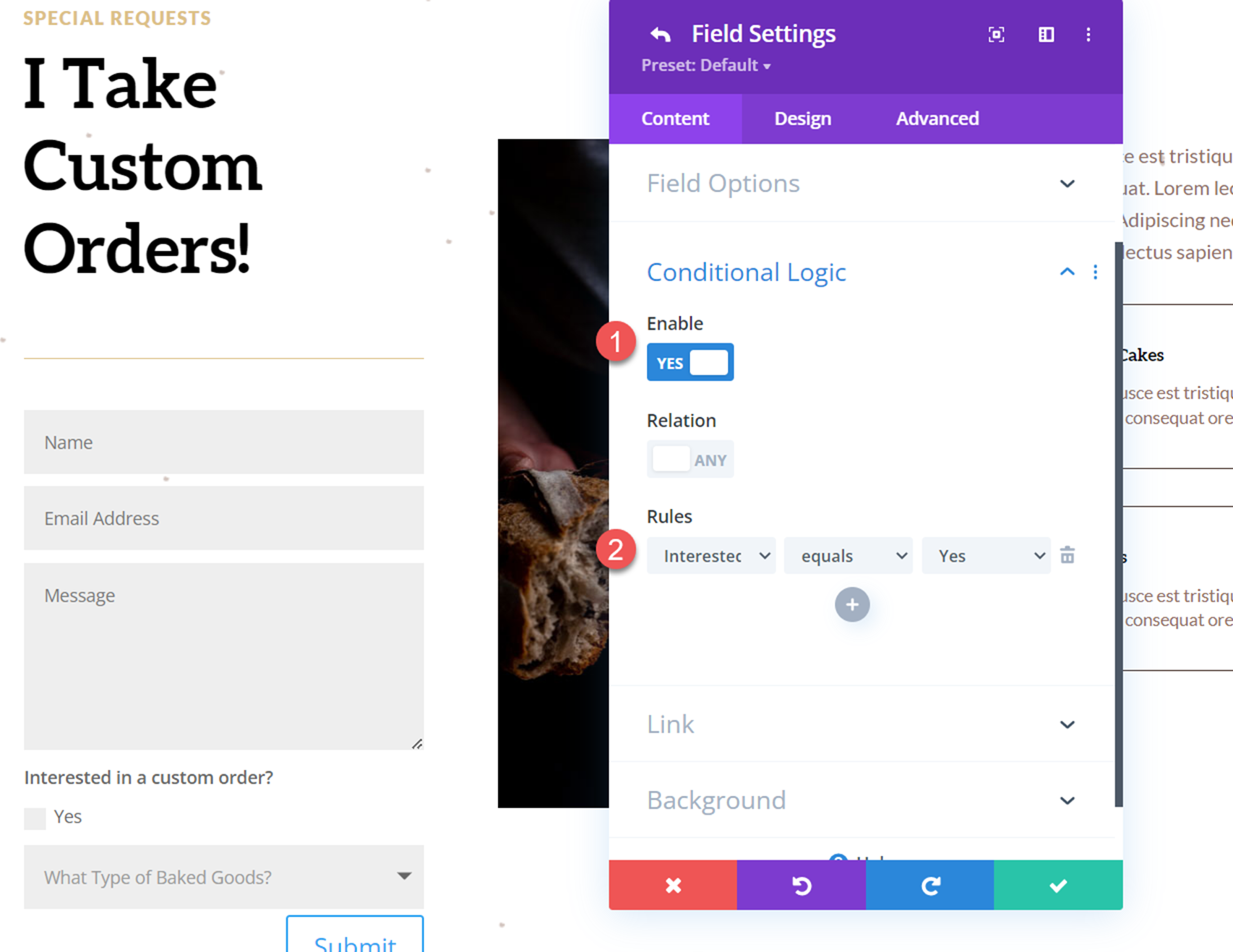
Agora vá para a seção Lógica Condicional e habilite as configurações de lógica condicional. Em seguida, configure a regra para exibir o campo dependendo da caixa de seleção acima.
- Ativar: Sim
- Regras: Interessado é igual a Sim
Esta regra configura o formulário para que, se a caixa de seleção “Sim” acima for selecionada, o campo “Que tipo de produtos de panificação” será exibido. Se a caixa de seleção não estiver marcada, o campo de tipo permanecerá oculto.

Personalize o design do formulário de contato
Agora que nosso formulário de contato e a lógica condicional estão configurados, podemos personalizar o design do formulário para se adequar melhor ao layout da página.
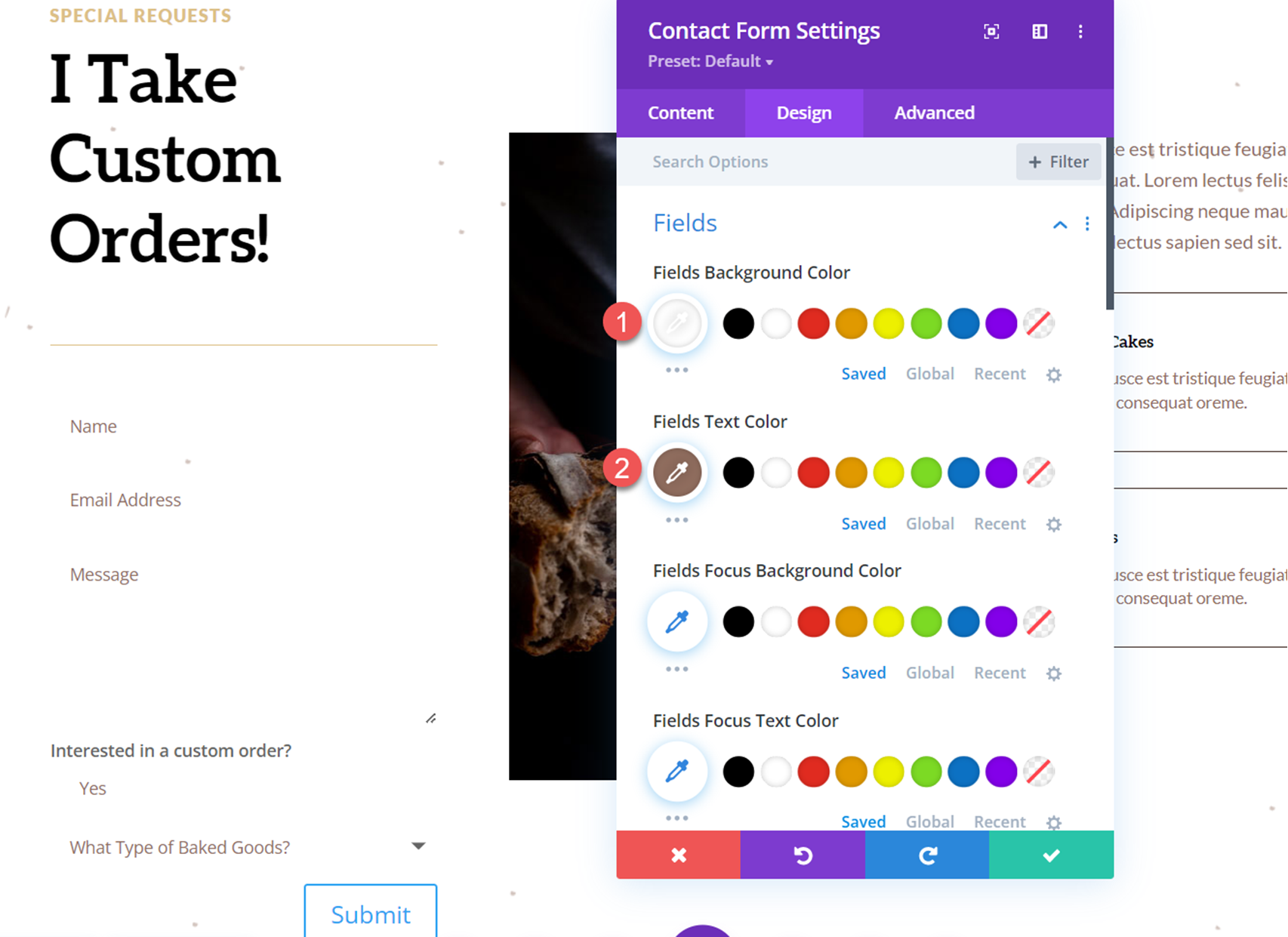
Abra as configurações do formulário de contato e navegue até a guia de design. Nas opções de campo, personalize as configurações da seguinte maneira.
- Cor de fundo dos campos: #FFFFFF
- Cor do Texto dos Campos: #906d5e

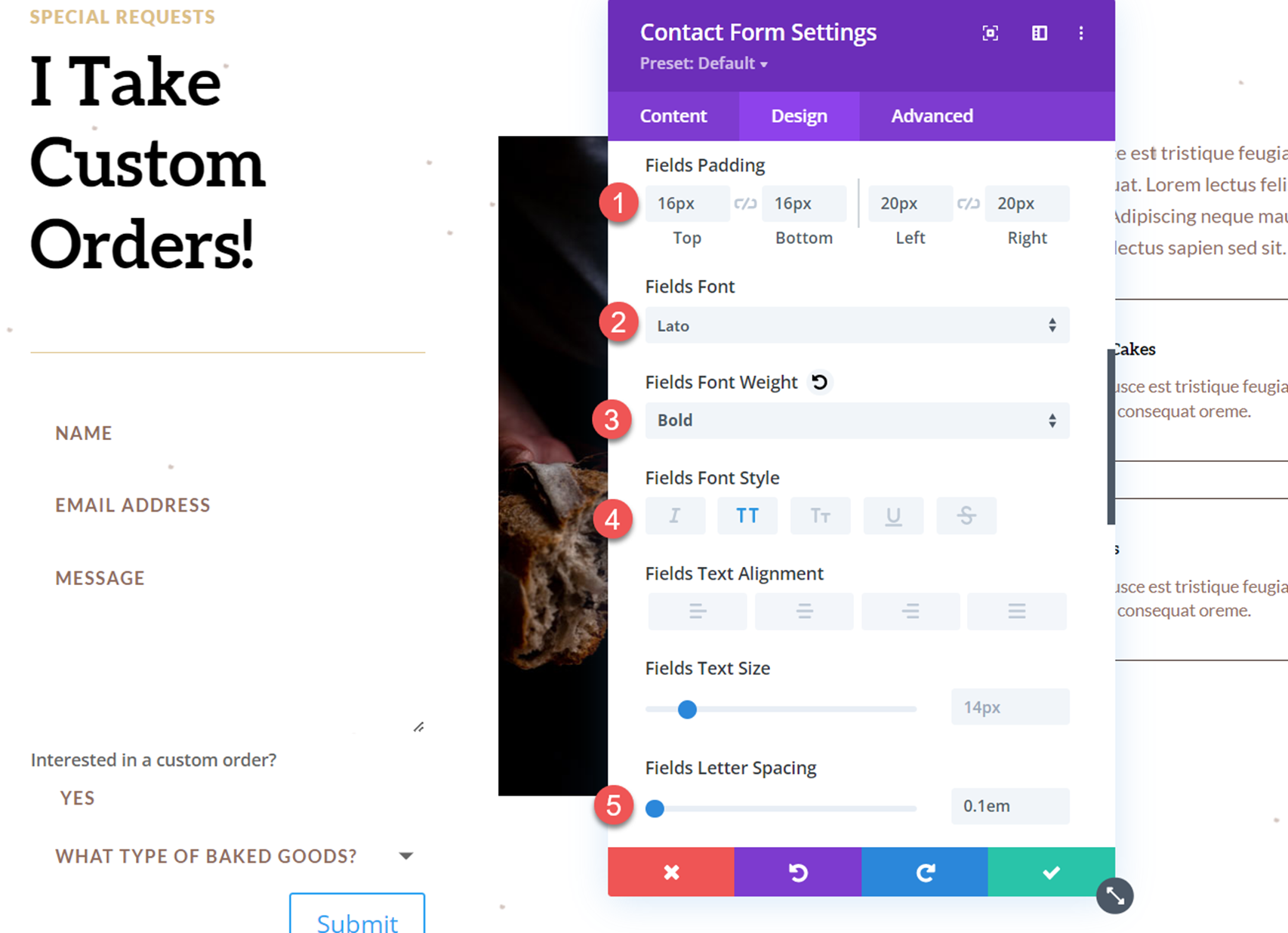
Em seguida, defina o preenchimento do campo e personalize as configurações de fonte.
- Campos de preenchimento superior: 16px
- Campos de preenchimento inferior: 16px
- Preenchimento de campos à esquerda: 20px
- Campos de preenchimento à direita: 20px
- Fonte dos campos: Lato
- Peso da fonte dos campos: negrito
- Estilo da fonte dos campos: maiúscula (TT)
- Espaçamento entre letras dos campos: 0,1em

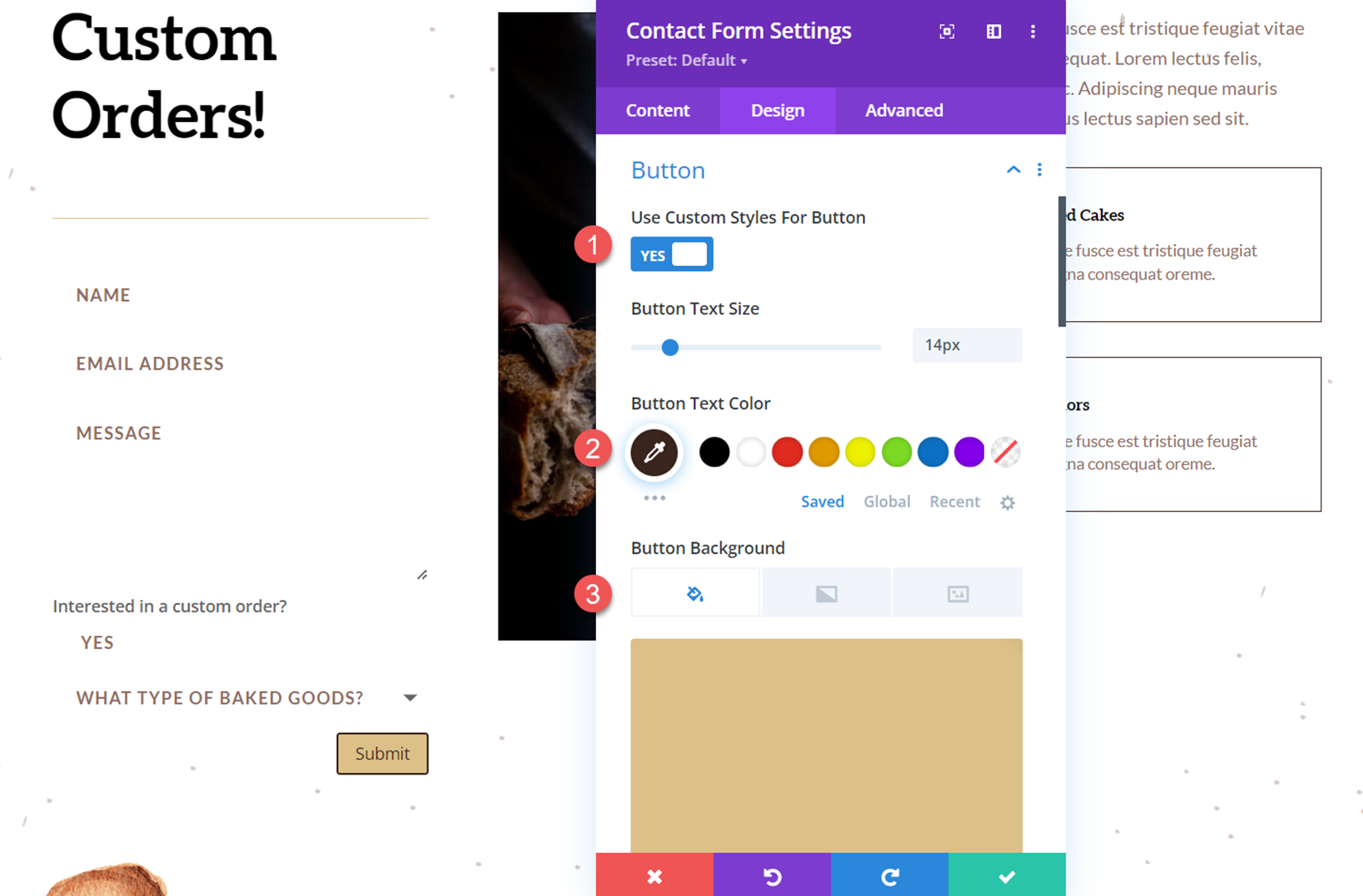
Agora vá para as configurações de botão e personalize os estilos de botão da seguinte forma:
- Usar estilos personalizados para botão: Sim
- Cor do Texto do Botão: #3b261e
- Fundo do botão: #dcc087

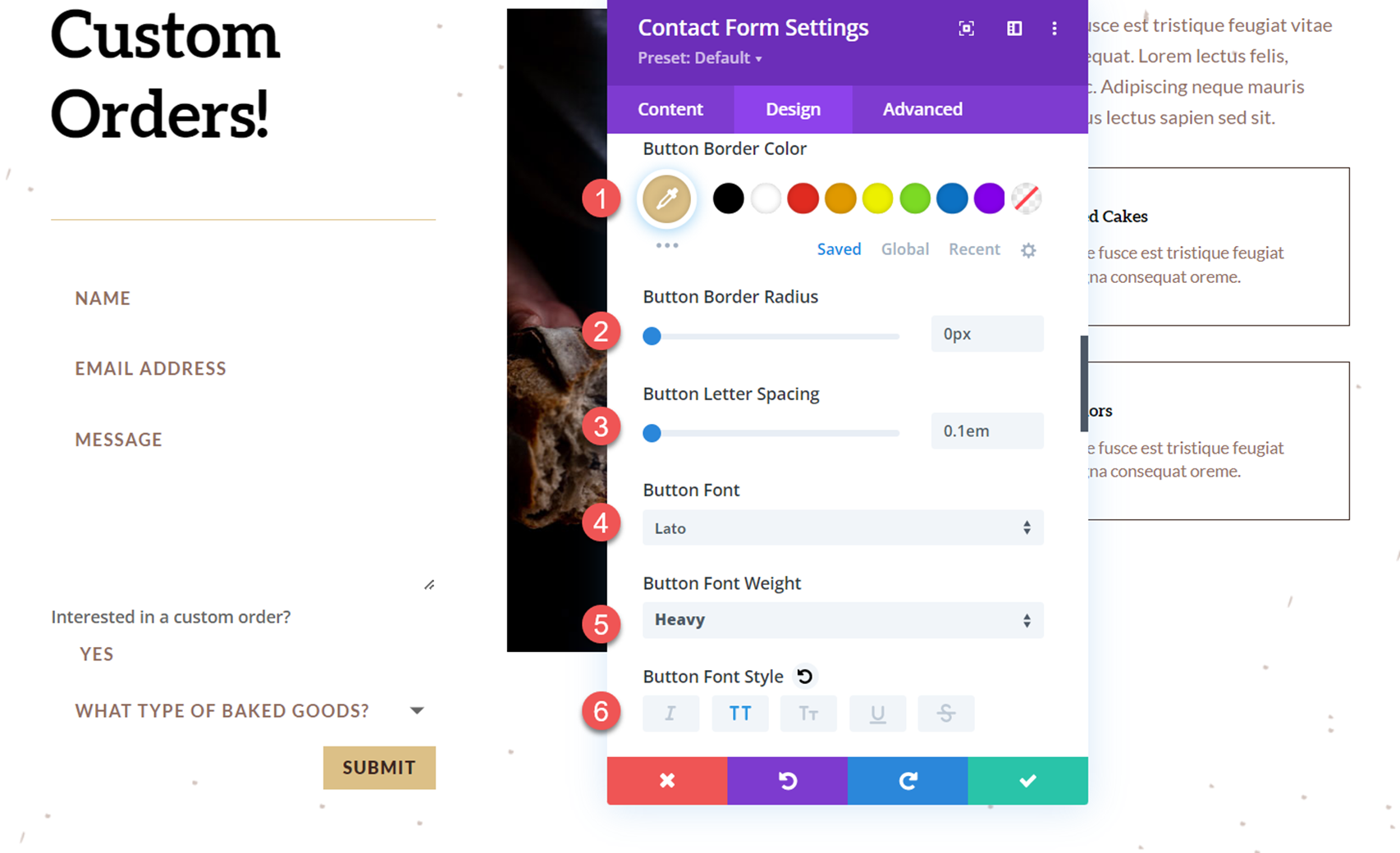
Em seguida, personalize a borda do botão e as configurações de fonte.
- Cor da borda do botão: #dcc087
- Raio da borda do botão: 0px
- Espaçamento entre letras do botão: 0,1em
- Fonte do botão: Lato
- Peso da fonte do botão: Pesado
- Estilo da fonte do botão: maiúscula (TT)

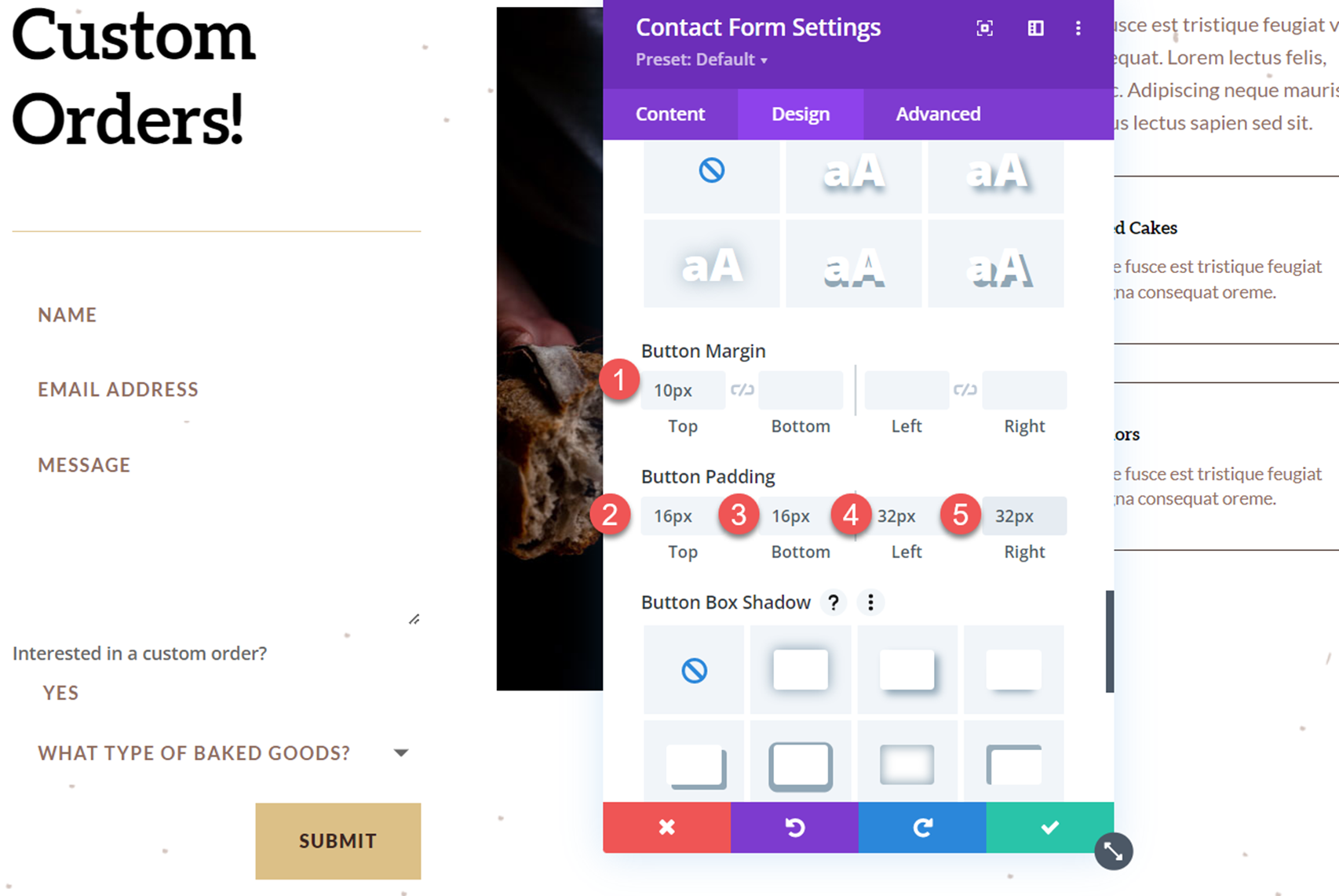
Em seguida, modifique a margem e o preenchimento do botão da seguinte maneira:
- Margem superior do botão: 10px
- Parte superior do preenchimento do botão: 16px
- Parte inferior do preenchimento do botão: 16px
- Preenchimento do botão esquerdo: 32px
- Preenchimento do botão direito: 32px

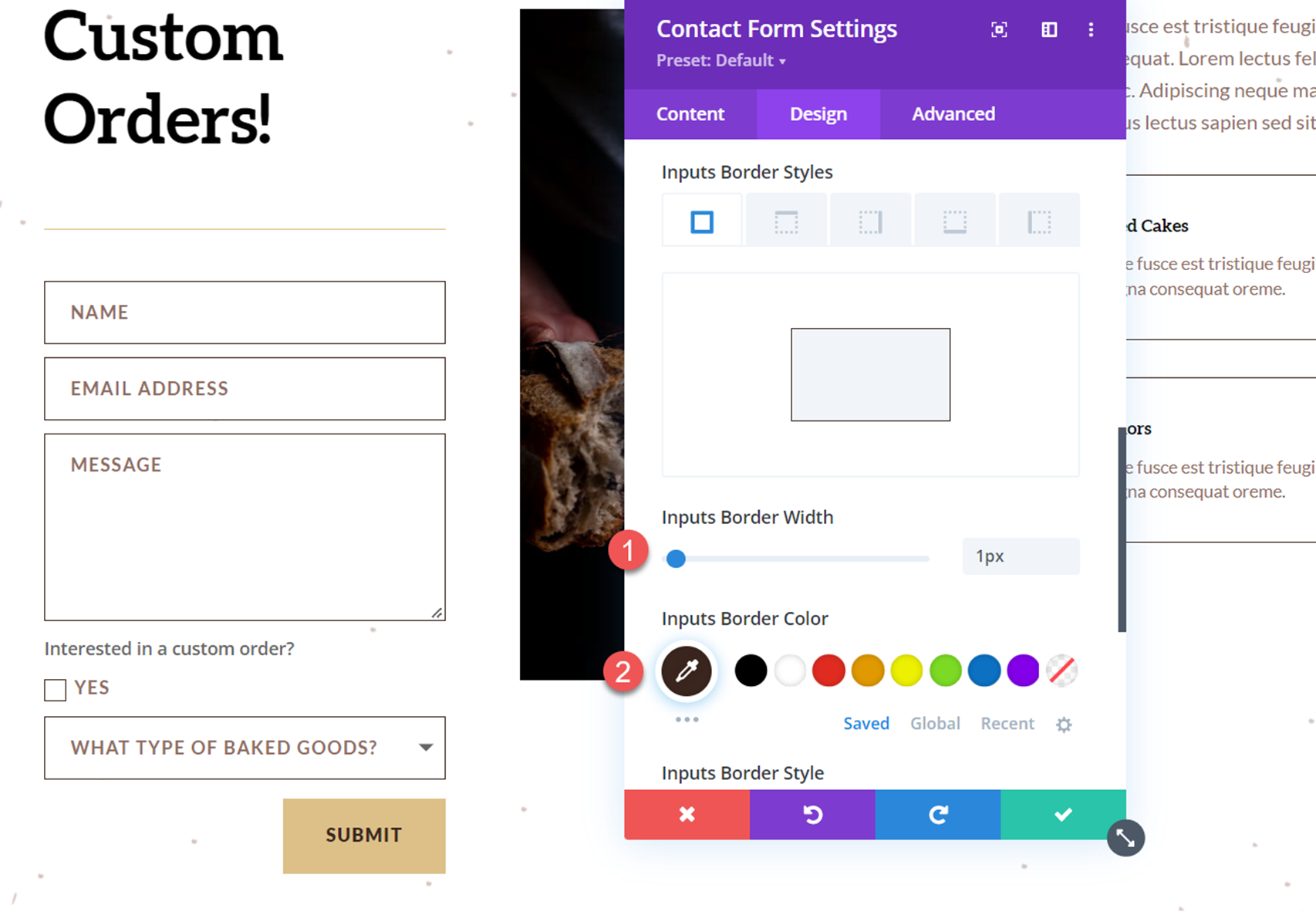
Por fim, modificaremos as configurações de borda para adicionar bordas ao redor das entradas do formulário.
- Imputs Largura da Borda: 1px
- Cor da borda de entrada: #3b261e

Resultado final
Isso completa o design completo do formulário de contato. Vamos dar uma olhada no formulário em ação com a lista suspensa de opções de revelação.

Pensamentos finais
A lógica condicional é fácil de implementar no módulo de formulário de contato do Divi e permite criar formulários dinâmicos que apresentam campos relevantes para o usuário com base em suas respostas anteriores. Embora o exemplo neste tutorial seja relativamente simples, você pode usar a lógica condicional para criar formulários complexos com várias instâncias de lógica condicional. Para saber mais sobre o que você pode fazer com o formulário de contato e a lógica condicional do Divi, confira este artigo sobre Como criar um formulário de contato Divi versátil com lógica condicional. Você usou as opções de lógica condicional no formulário de contato do seu site? Adoraríamos ouvir de você nos comentários!
