Como selecionar e usar blocos aninhados no WordPress
Publicados: 2023-06-23Você quer aprender como selecionar e usar blocos aninhados no WordPress?
O recurso de blocos aninhados do WordPress Gutenberg permite adicionar vários blocos dentro de um bloco pai. Em seguida, você pode personalizar diferentes elementos de bloco ao mesmo tempo, organizar o conteúdo da postagem com eficiência e acessar mais flexibilidade de design.
Neste artigo, mostraremos como selecionar e usar facilmente os blocos aninhados do WordPress.

O que são blocos aninhados do WordPress?
O recurso de bloco aninhado do WordPress Gutenberg permite que você insira (ou 'aninhe') um ou mais blocos dentro de outro bloco.
Blocos aninhados ajudam você a criar layouts mais complexos em seu site WordPress adicionando vários blocos uns dentro dos outros. Isso permite mais flexibilidade ao projetar e formatar conteúdo para páginas e postagens.
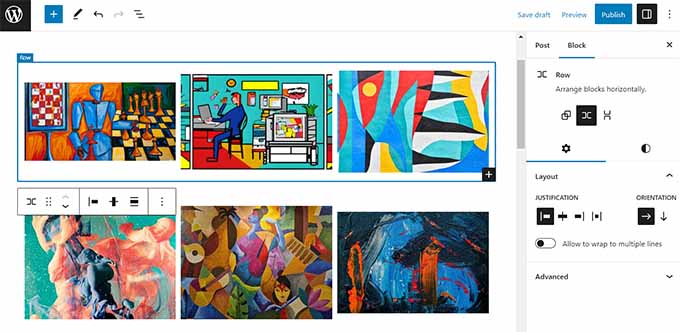
Por exemplo, você pode aninhar vários blocos de imagem dentro de um bloco de grupo para exibir um conjunto de fotos de um determinado evento ou uma série de obras de arte criadas usando uma técnica específica.

Além disso, o recurso de bloco aninhado permite editar blocos individuais separadamente. Isso significa que você pode personalizar cada bloco de acordo com suas necessidades sem afetar os outros blocos. Por sua vez, isso resulta em uma melhor organização de conteúdo, torna seu conteúdo mais atraente e agiliza seu processo de criação de conteúdo.
Dito isso, vamos ver como você pode facilmente selecionar e usar os blocos aninhados do WordPress Gutenberg.
Como usar blocos aninhados do WordPress
Você pode facilmente aninhar vários blocos juntos usando o bloco Grupo ou Colunas no editor de blocos do Gutenberg.
Primeiro, você precisa abrir uma postagem nova ou existente no editor de blocos na barra lateral de administração do WordPress.
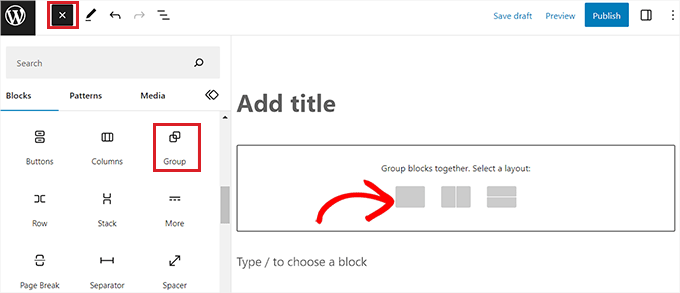
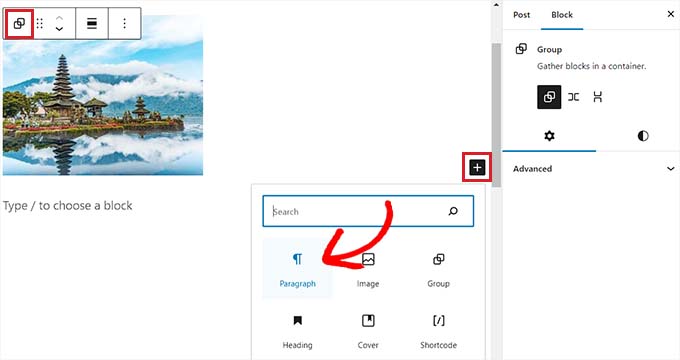
A partir daqui, basta clicar no botão '+' no canto superior esquerdo da tela e encontrar o bloco 'Grupo'. Ao clicar nele e adicioná-lo à página, você precisará selecionar um layout para os blocos que serão aninhados.
Para este tutorial, selecionaremos o layout 'Grupo'.

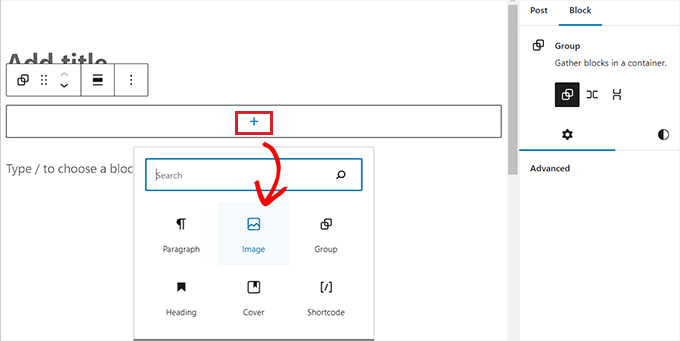
Em seguida, basta clicar no botão '+' na tela para começar a adicionar conteúdo dentro do bloco pai.
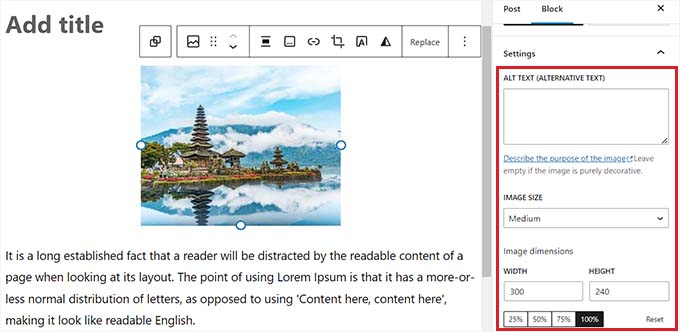
Para este tutorial, adicionaremos um bloco de imagem.

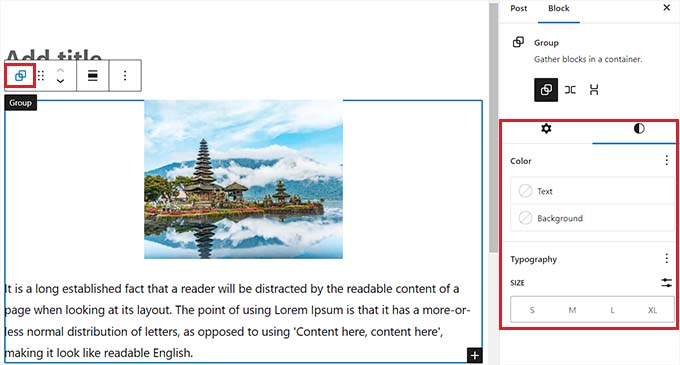
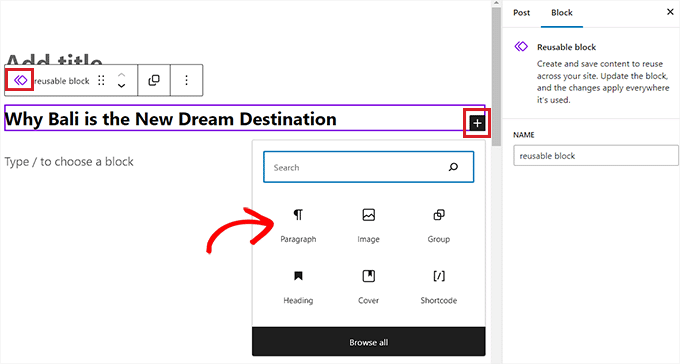
Ao adicionar o bloco de imagem, basta clicar no botão 'Grupo' na barra de ferramentas do bloco na parte superior para selecionar o bloco pai.
Em seguida, você precisa clicar no botão '+' para abrir o menu de blocos, de onde você pode escolher outros blocos para adicionar.

Como definir as configurações de blocos aninhados do WordPress
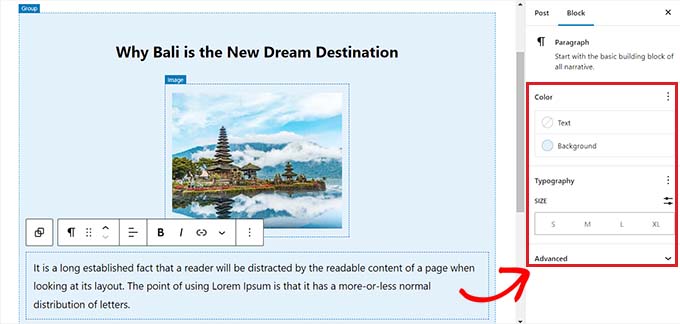
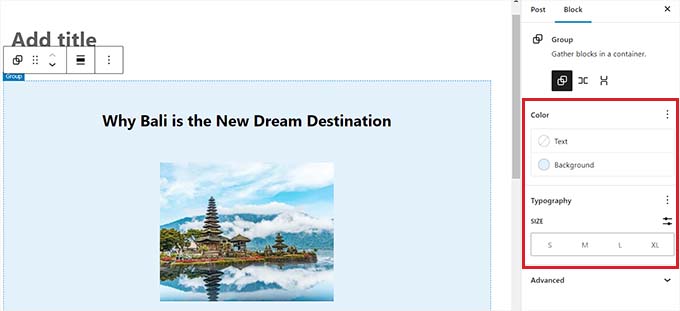
Depois de aninhar vários blocos, você pode definir suas configurações individuais clicando em cada bloco. Isso abrirá as configurações do bloco na coluna da direita na tela.
A partir daqui, você pode ajustar a cor de fundo, a cor do texto e o tamanho dos blocos individuais sem afetar os outros blocos aninhados dentro dele.

Para definir as configurações de todos os blocos aninhados juntos, você terá que clicar no botão 'Grupo' na barra de ferramentas do bloco na parte superior. Isso abrirá as configurações do bloco pai na coluna da direita.
Agora você pode configurar a justificação, orientação, cor de fundo, cor do texto e tipografia de todos os blocos aninhados.
Lembre-se de que essas configurações afetarão todos os blocos aninhados no bloco pai.

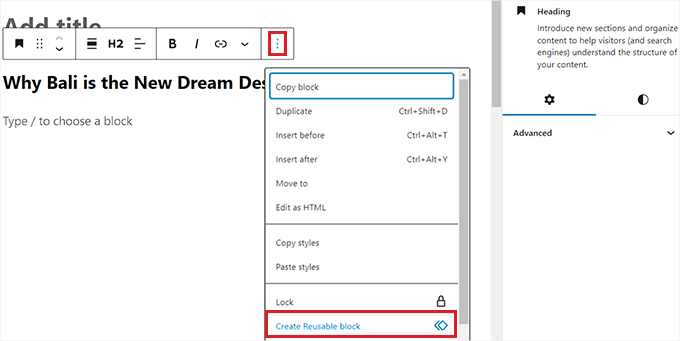
Você também pode converter um bloco individual existente em blocos aninhados clicando no botão 'Opções' na barra de ferramentas superior de qualquer bloco.

Isso abrirá um prompt de menu, onde você precisa selecionar a opção 'Criar bloco reutilizável'.

Depois de fazer isso, um novo bloco reutilizável será criado onde você pode adicionar vários blocos.
Depois de terminar, não se esqueça de clicar no botão 'Publicar' ou 'Atualizar' para salvar suas alterações.

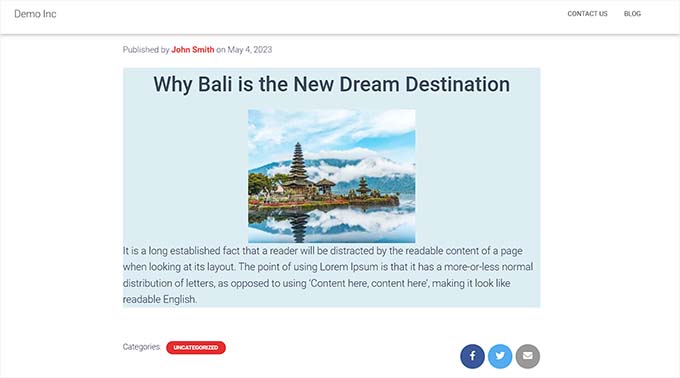
Em nosso exemplo, aninhamos um bloco de Título, Imagem e Parágrafo dentro de um bloco de Grupo. Esta é a aparência dos blocos aninhados em nosso site de demonstração.

Bônus: Use o plug-in Wayfinder para selecionar facilmente blocos aninhados
Às vezes, pode ser difícil selecionar um bloco individual e configurá-lo quando há vários blocos aninhados juntos.
Felizmente, o plug-in Wayfinder torna super fácil selecionar blocos aninhados de um bloco pai e até informa o tipo e a classe dos blocos.
Primeiro, você precisará instalar e ativar o plugin Wayfinder. Para obter mais instruções, consulte nosso guia sobre como instalar um plug-in do WordPress.
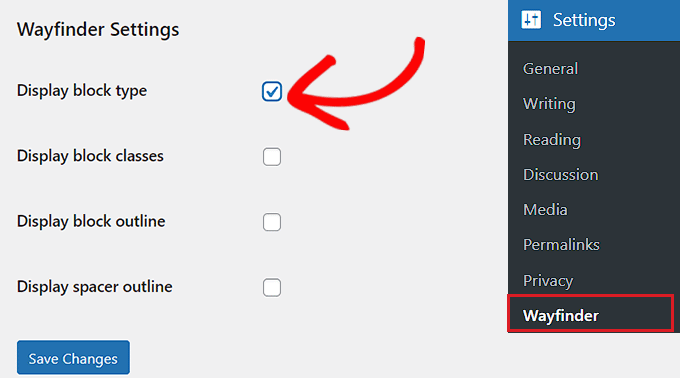
Após a ativação, vá para a página Configurações »Wayfinder na barra lateral de administração do WordPress.
Uma vez lá, todas as configurações já estarão ativadas. Você simplesmente precisa desmarcar a caixa ao lado das configurações que não deseja usar.
Por exemplo, se você deseja que o Wayfinder exiba tipos de bloco para todos os blocos no editor, mantenha a caixa marcada ao lado da opção 'Exibir tipo de bloco'.

No entanto, se você não quiser que o plug-in exiba classes de blocos, basta desmarcar a caixa ao lado dessa opção.
Depois de definir as configurações, não se esqueça de clicar no botão 'Salvar alterações'.
Em seguida, você precisa abrir uma postagem nova ou existente na barra lateral de administração do WordPress.
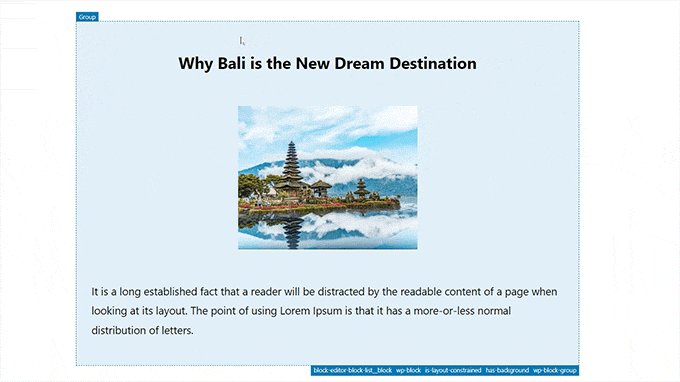
Quando estiver lá, passar o mouse sobre qualquer bloco mostrará um contorno com seu nome. Você também poderá ver o contorno e o nome de quaisquer blocos aninhados dentro do bloco pai.

Isso ajudará você a identificar todos os diferentes blocos que estão aninhados em um bloco de Grupo ou Colunas.
A partir daqui, você pode selecionar facilmente um bloco individual do bloco pai para definir suas configurações.

Você também pode selecionar todos os blocos aninhados ao mesmo tempo simplesmente clicando no cabeçalho 'Colunas' ou 'Grupo'. Isso abrirá as configurações do bloco pai na coluna da direita.
Depois de definir as configurações de bloqueio, basta clicar no botão 'Atualizar' ou 'Publicar' para salvar suas alterações.

Esperamos que este artigo tenha ajudado você a aprender como selecionar e usar os blocos aninhados do WordPress. Você também pode querer ver nosso tutorial sobre como alterar a altura e a largura do bloco no WordPress e nossas principais opções para os plug-ins essenciais do WordPress para ajudar a expandir seu site.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
