Como enviar e-mails automatizados de aniversário e aniversário no WooCommerce
Publicados: 2023-07-31Deseja enviar e-mails automáticos de aniversário e aniversário no WooCommerce?
Aniversários e aniversários de compra são ótimas oportunidades para entrar em contato com seus clientes. Ao marcar essas datas especiais, você pode fazer com que os clientes se sintam valorizados, aumentar o engajamento e até obter mais vendas, oferecendo incentivos como códigos de cupom personalizados e descontos.
Neste artigo, mostraremos como você pode enviar lembretes de aniversário e comprar e-mails de aniversário no WooCommerce.

Por que enviar e-mails automatizados de aniversário e aniversário ?
Se você administra uma loja online, uma lista de e-mail permite que você promova seus produtos e serviços para pessoas que já demonstraram interesse em seus negócios.
Dica Pro: Embora o WordPress possa enviar mensagens, você nunca deve usar o WordPress para enviar e-mails. Para encontrar uma alternativa melhor, consulte nossa seleção especializada dos melhores serviços de marketing por e-mail para pequenas empresas.
Depois de criar uma lista de e-mail, é importante manter os assinantes engajados e interessados no que você tem a dizer. Uma opção é enviar e-mails automáticos de aniversário e aniversário.
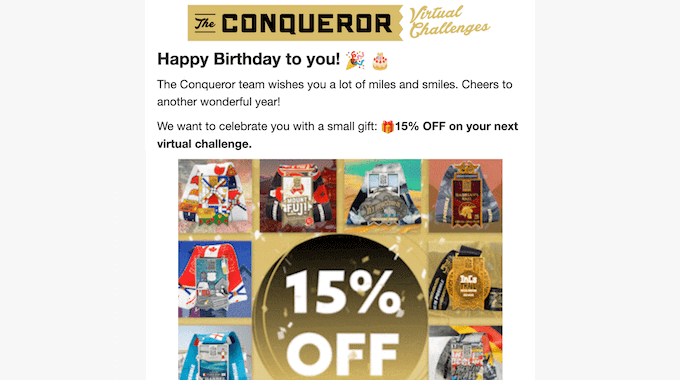
Imediatamente, isso faz com que os clientes se sintam mais valorizados e apreciados, o que pode aumentar a fidelidade à marca. No entanto, muitas vezes você pode obter ainda mais engajamento e vendas oferecendo recompensas como descontos, códigos de cupom e brindes.

Essas campanhas de e-mail costumam ser muito populares entre os clientes. Na verdade, de acordo com a Omnisend, os e-mails de aniversário têm uma taxa de abertura de 45%, uma taxa de cliques de 12% e uma taxa de conversão de 3%, muito superior à média nacional.
Com isso dito, vamos ver como você pode enviar e-mails automáticos de aniversário e aniversário no WooCommerce.
Como enviar e-mails automatizados de aniversário e aniversário
A maneira mais fácil de enviar e-mails automatizados de aniversário e aniversário no WooCommerce é usando o FunnelKit Automations Pro. O FunnelKit é a melhor ferramenta de automação para sites WooCommerce. Ele permite que você personalize seus e-mails WooCommerce usando um construtor de arrastar e soltar e crie campanhas automatizadas de e-mail e SMS.
Primeiro, você precisará instalar e ativar o plugin FunnelKit Automations Pro. Para mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Você também precisará do plug-in gratuito FunnelKit Automations, pois o plug-in premium o usa como base para seus recursos mais avançados.
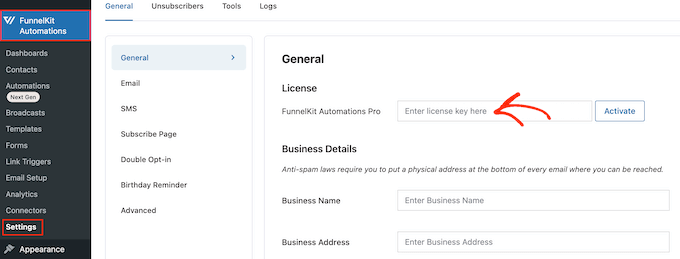
Após a ativação, vá para FunnelKit Automations »Configurações e adicione a licença ao campo 'FunnelKit Automations Pro'.

Você pode encontrar essas informações em sua conta no site FunnelKit. Depois de inserir a chave, basta clicar no botão 'Ativar'.
Agora, você está pronto para criar e-mails automáticos de lembrete de aniversário e aniversário. Basta usar os links rápidos abaixo para ir direto para a campanha de e-mail que você deseja criar.
- Como enviar e-mails de aniversário automatizados no WooCommerce
- Como enviar e-mails de aniversário automatizados no WooCommerce
- Bônus: Como construir uma lista de e-mails de sucesso
Como enviar e-mails de aniversário automatizados no WooCommerce
Mensagens de aniversário personalizadas podem ajudá-lo a construir um relacionamento mais forte com seus clientes, além de incentivar a fidelidade à marca.
Melhor ainda, você pode adicionar um presente às suas mensagens de aniversário, como um código de cupom personalizado, uma atualização gratuita ou um download digital gratuito, como um e-book. Esses presentes podem aumentar o engajamento, fazer com que os clientes visitem seu site e até gerar mais vendas.
Com isso dito, vamos ver como você pode enviar e-mails de aniversário automatizados usando o plug-in FunnelKit Automations.
Etapa 1. Obter a data de nascimento do cliente
Antes de poder enviar e-mails automáticos de aniversário, você precisa saber a data de nascimento do cliente. Você pode coletar essas informações na página de checkout do WooCommerce, na página Minha conta ou na página de agradecimento.
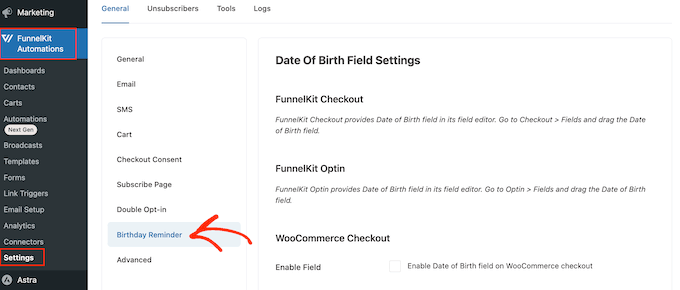
Para começar, vá para Automações do FunnelKit »Configurações no painel do WordPress.
No menu à esquerda, selecione 'Lembretes de aniversário'.

Agora você pode escolher onde adicionar o campo data de nascimento.
A primeira opção é coletar essas informações na página de checkout.

Ao tornar este campo parte do processo de checkout, você tem a garantia de obter as informações. No entanto, isso adiciona uma etapa extra ao processo de compra, o que pode aumentar as taxas de abandono do carrinho.
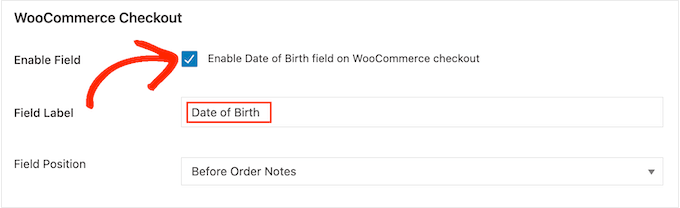
Para adicionar um campo à página de checkout do WooCommerce, basta marcar a caixa ao lado de: 'Ativar campo de data de nascimento no checkout do WooCommerce.'
Por padrão, o FunnelKit usará um rótulo de 'Data de nascimento', mas você pode substituí-lo por sua própria frase personalizada, como 'Aniversário', digitando em 'Rótulo de campo'.

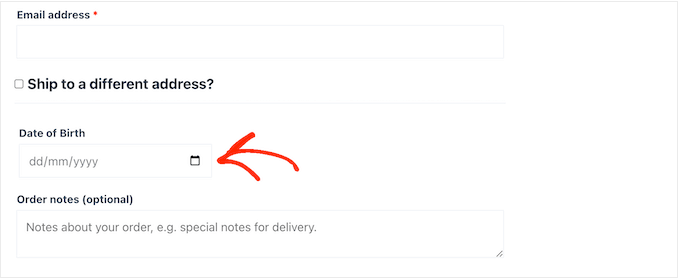
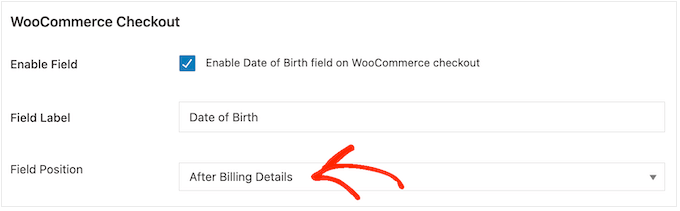
Você também pode alterar onde o campo aparece na página de checkout do WooCommerce abrindo o menu suspenso 'Posição do campo'.
Em seguida, escolha entre Após os detalhes de cobrança, Antes das observações do pedido ou Após as observações do pedido.

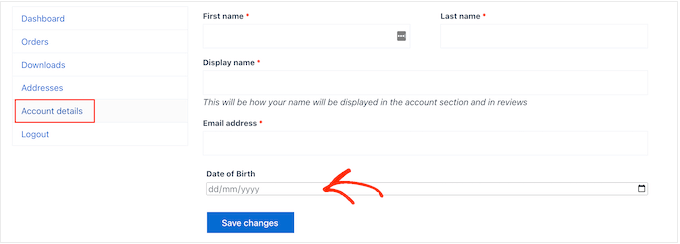
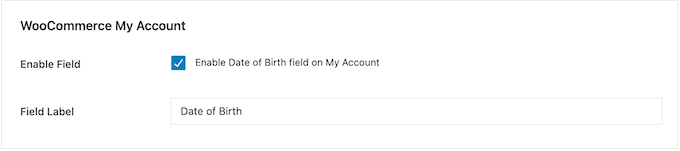
Outra opção é adicionar o campo à seção 'Detalhes da conta' da página Minha conta do WooCommerce.
Isso permite que você colete a data de nascimento sem adicionar atrito ao processo de compra. No entanto, não há garantia de que todos os clientes visitarão a página Minha conta e inserirão sua data de nascimento.

Para adicionar este campo à página Minha Conta, basta marcar a caixa ao lado da opção 'Ativar campo Data de Nascimento em Minha Conta'.
Para alterar o rótulo, basta digitar sua mensagem personalizada em 'Rótulo de campo'.

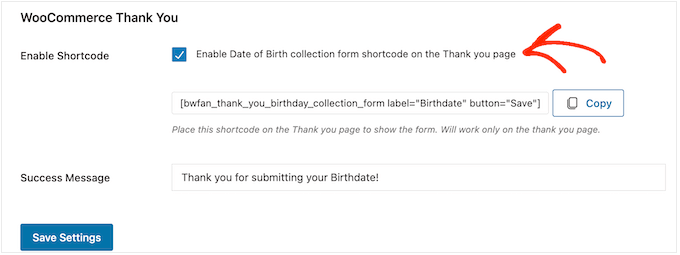
Por fim, você pode adicionar o campo de aniversário à página de agradecimento usando um shortcode.
Desta forma, você pode coletar a data de nascimento sem adicionar mais etapas ao processo de checkout. O cliente também verá a página de agradecimento toda vez que fizer uma compra, então terá várias chances de inserir sua data de nascimento.
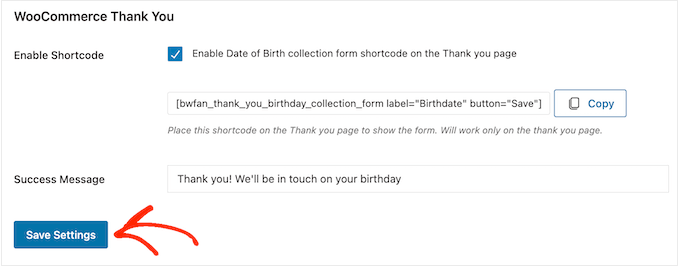
Para criar um código de acesso, marque a caixa "Ativar código de acesso do formulário de coleta de data de nascimento na página de agradecimento".

Por padrão, o FunnelKit mostrará a seguinte mensagem quando um cliente inserir sua data de nascimento: Obrigado por enviar sua data de nascimento!
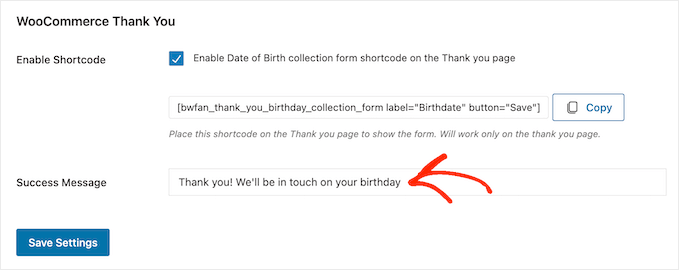
Para substituir isso por sua própria mensagem, simplesmente digite no campo 'Mensagem de sucesso'.

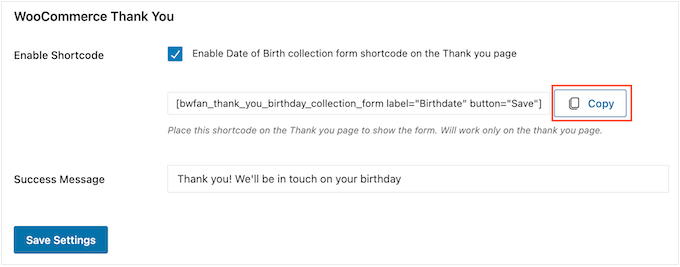
Depois disso, o FunnelKit criará o shortcode.
Basta clicar no botão 'Copiar' para copiar o código para a área de transferência do seu computador.

Agora você pode adicionar o shortcode à sua página de agradecimento do WooCommerce. Se você ainda não tem uma página personalizada, consulte nosso guia sobre como criar facilmente páginas de agradecimento personalizadas do WooCommerce.
Para obter mais informações sobre como colocar o shortcode na página de agradecimento, confira nosso guia sobre como adicionar um shortcode no WordPress.
Quando estiver satisfeito com a configuração do campo, clique em 'Salvar configurações' para ativá-lo.

Etapa 2. Crie uma automação de e-mail de aniversário para WooCommerce
Agora que você está registrando a data de nascimento do cliente, é hora de criar um fluxo de trabalho automatizado de feliz aniversário.
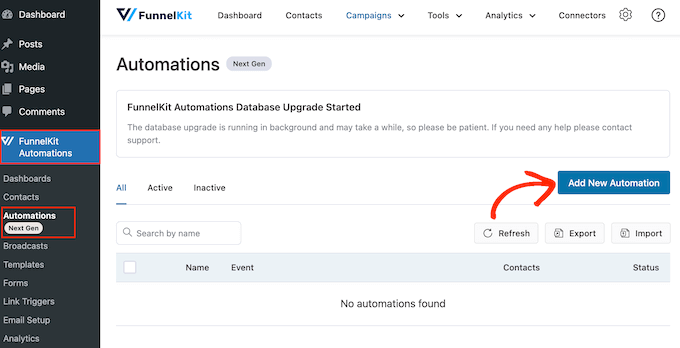
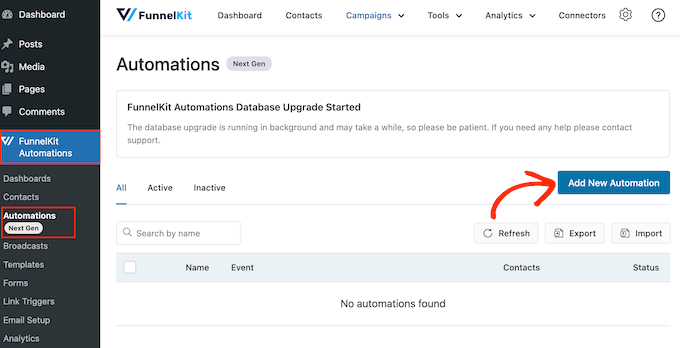
Para começar, vá para Automações do FunnelKit » Automações (próxima geração) e clique no botão 'Adicionar nova automação'.

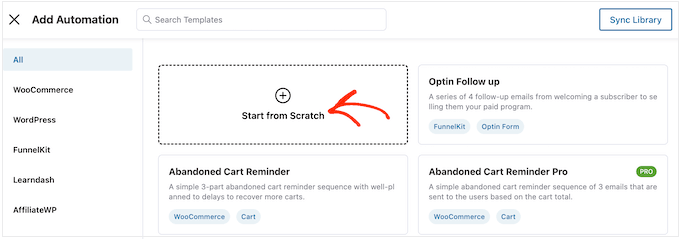
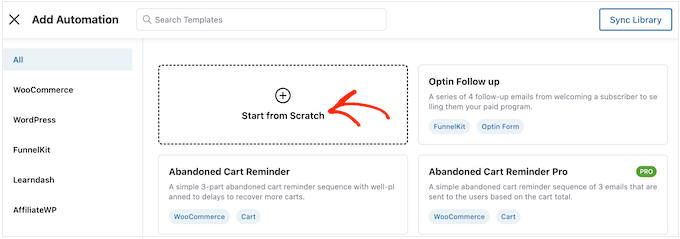
Aqui, você verá todas as campanhas de e-mail prontas que você pode usar para recuperar carrinhos abandonados, vender cursos online e muito mais.
Para enviar e-mails automáticos de aniversário, clique em 'Começar do zero'.

Agora você pode digitar um nome para a automação. Isso é apenas para sua referência, então você pode usar o que quiser.
Feito isso, clique em 'Criar'.

Isso inicia o construtor de automação de e-mail fácil de usar do FunnelKit, pronto para você criar o fluxo de trabalho do WooCommerce.
Para começar, clique em 'Selecionar gatilho'.

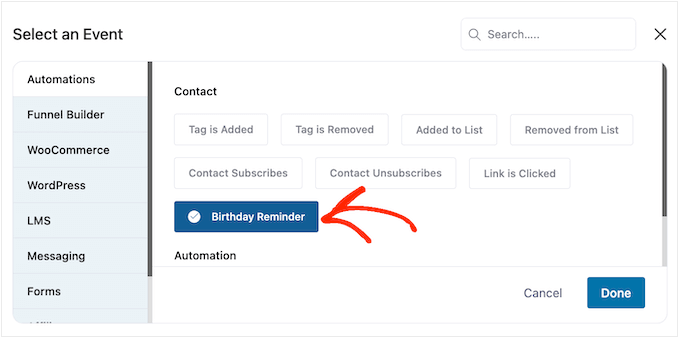
Agora você pode escolher a ação que acionará o fluxo de trabalho automatizado no WordPress.
No pop-up exibido, clique em 'Lembrete de aniversário'.

Em seguida, selecione 'Concluído' para adicionar o gatilho ao seu fluxo de trabalho.
A próxima etapa é configurar o gatilho, então vá em frente e clique em 'Lembrete de aniversário'.

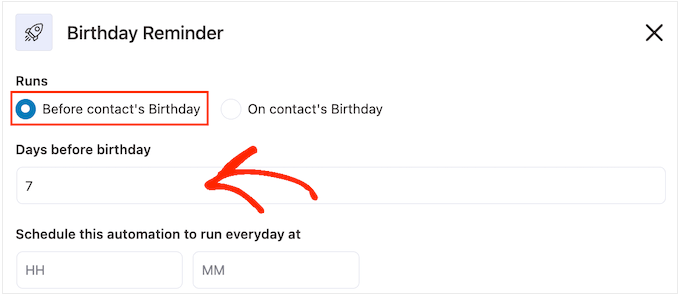
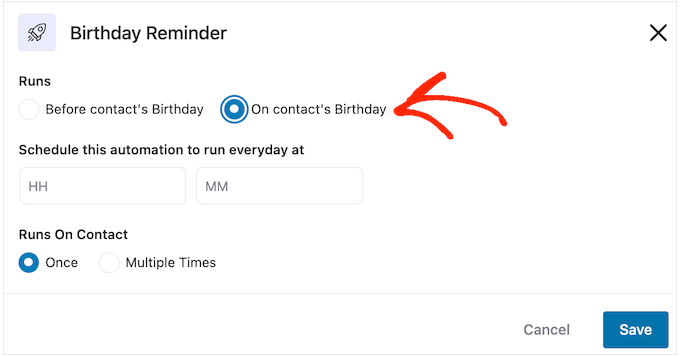
No pop-up que aparece, você pode escolher se deseja executar a automação no aniversário do contato ou antes do aniversário do contato.
Neste guia, mostraremos como criar e-mails de acompanhamento. Por exemplo, você pode enviar ao cliente um código de cupom personalizado 7 dias antes de seu aniversário e, em seguida, um e-mail de acompanhamento avisando que o cupom está prestes a expirar.
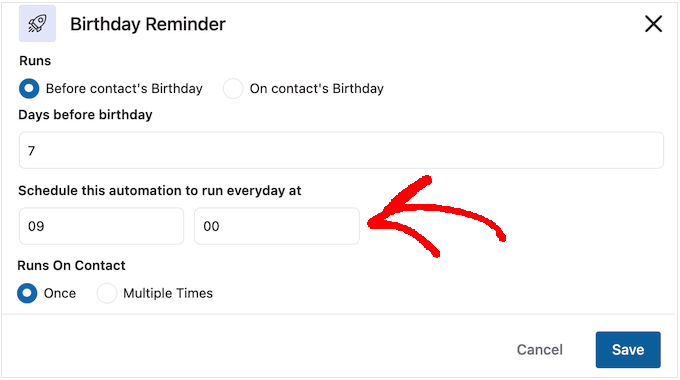
Com isso em mente, você pode selecionar 'Antes do aniversário do contato' e digitar o número de dias.

Outra opção é selecionar 'No aniversário do contato'.
Esta é uma boa escolha se você está simplesmente desejando um feliz aniversário ao cliente ou se está enviando a ele um cupom de presente gratuito que não expira.

Feito isso, você precisa informar ao FunnelKit quando enviar o e-mail de aniversário. Normalmente, você desejará usar o horário em que seus clientes provavelmente estarão online.
Dito isso, ajuda saber o máximo possível sobre seus clientes. Se ainda não o fez, recomendamos instalar o Google Analytics no WordPress. Isso ajudará você a aprender mais sobre seus clientes, incluindo sua localização e fuso horário.
Ao monitorar e ajustar continuamente todos os seus e-mails personalizados do WooCommerce, você poderá melhorar suas taxas de abertura e conversão.
Para enviar o e-mail automático de aniversário em um horário específico, basta digitar nos campos que mostram 'HH' (hora) e 'MM' (minuto) por padrão.

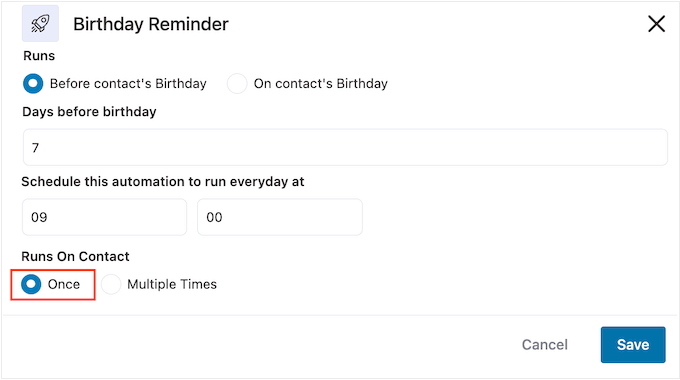
É possível que um cliente esteja no mesmo fluxo de trabalho várias vezes, simultaneamente.
Isso pode ser uma boa ideia para alguns fluxos de trabalho automatizados, como automações de upselling ou cross-selling, em que várias campanhas podem ser executadas ao mesmo tempo. No entanto, isso não faz sentido para uma campanha automática de aniversário, portanto, certifique-se de selecionar 'Uma vez'.

Quando estiver satisfeito com a configuração do gatilho, basta clicar no botão 'Salvar'.
Etapa 3. Crie um cupom de aniversário personalizado (opcional)
Muitas empresas enviam a seus clientes um código de cupom em seu aniversário. Isso pode fazer com que os clientes se sintam valorizados, além de gerar mais engajamento e vendas.
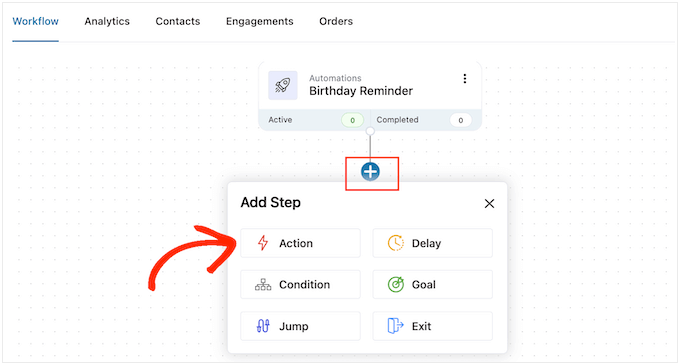
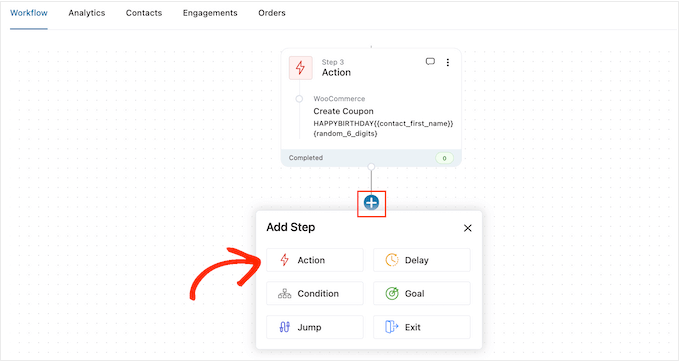
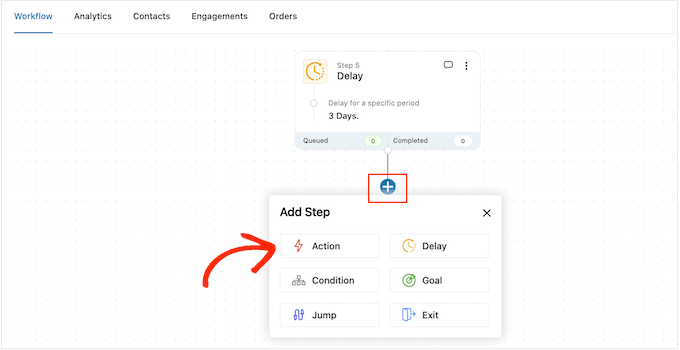
Com isso em mente, você pode criar um cupom personalizado para adicionar ao e-mail de aniversário. Para fazer isso, clique no '+' e selecione 'Ação'.

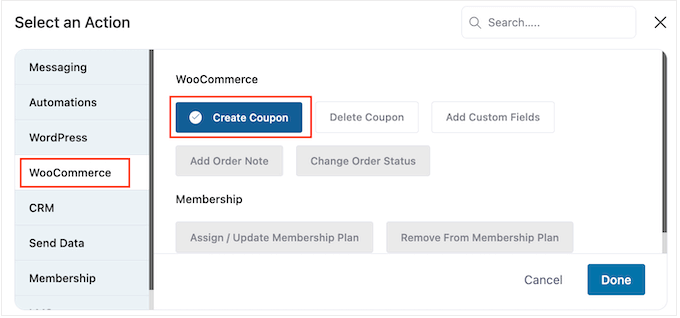
No pop-up que aparece, clique na guia 'WooCommerce'.
Em seguida, selecione 'Criar cupom'.

Por fim, clique em 'Concluído' para adicionar a ação ao seu fluxo de trabalho.
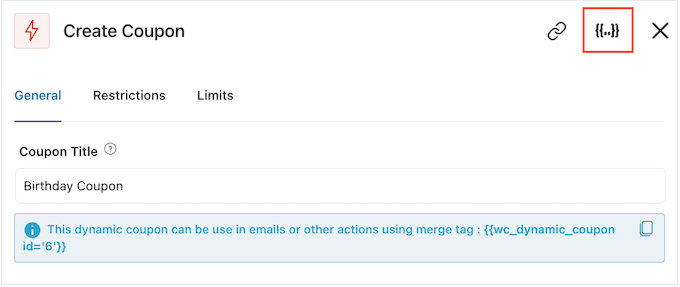
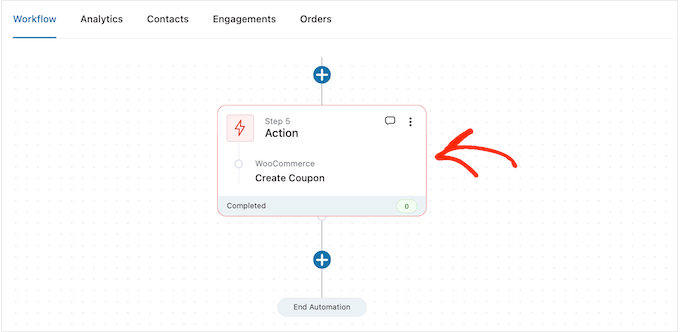
De volta ao editor principal do FunnelKit, clique na ação que você acabou de adicionar. Isso abre um pop-up onde você pode personalizar a ação 'Criar cupom'.
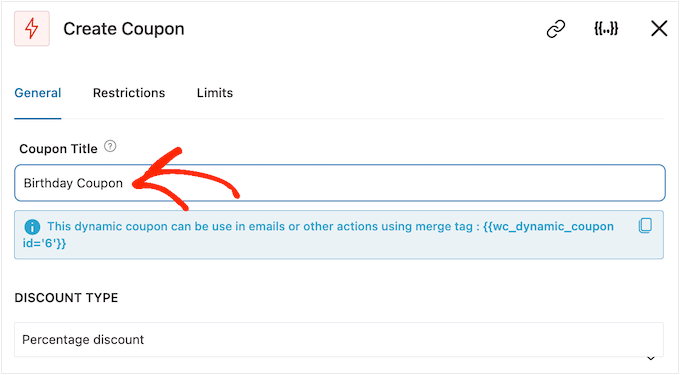
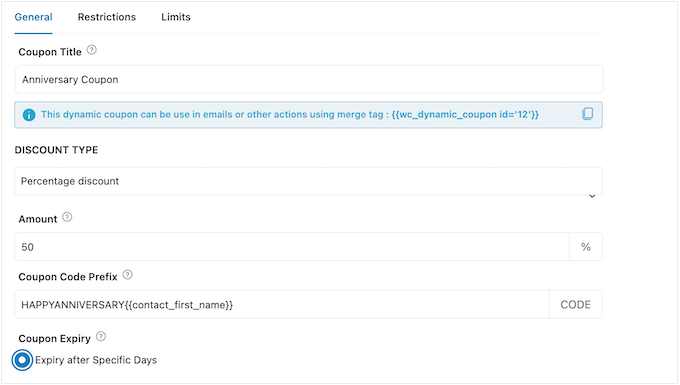
Para começar, digite um nome para o cupom no campo 'Título do cupom'. Isso é apenas para sua referência, para que você possa usar o que quiser.

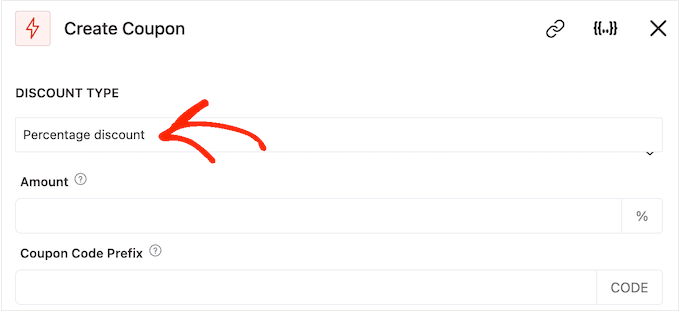
Depois disso, escolha o tipo de cupom que deseja criar, usando o menu suspenso 'Tipo de desconto'.
O FunnelKit oferece suporte a descontos percentuais, descontos fixos de carrinho e descontos fixos de produtos.

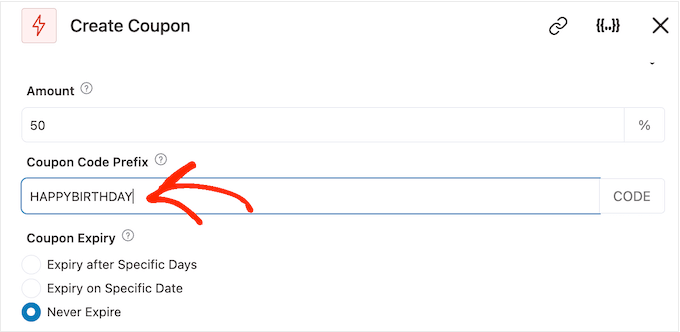
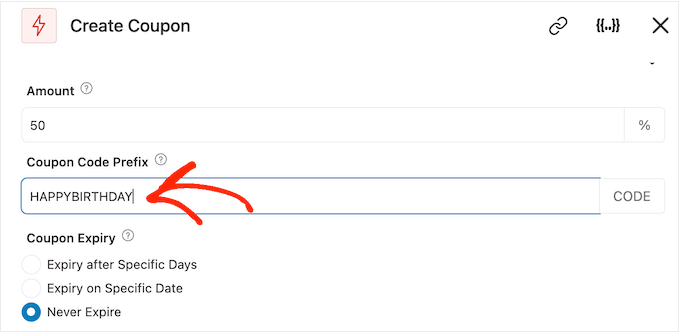
Depois de tomar uma decisão, você precisará digitar o valor do desconto no campo 'Valor'.
O FunnelKit cria automaticamente um código de cupom exclusivo para cada contato. No entanto, você pode adicionar um prefixo ao início do cupom, que pode ser texto simples ou etiquetas de mesclagem dinâmicas.

O FunnelKit substituirá as tags de mesclagem por texto real toda vez que criar um código, portanto, essa é uma ótima maneira de criar cupons personalizados.
Como você está criando um e-mail de aniversário, é uma boa ideia incluir o nome do cliente no cupom. Isso pode chamar a atenção deles e também torna seu código mais fácil de lembrar.
Você pode adicionar o nome do cliente usando uma etiqueta de mesclagem, então clique no ícone '{{.}}'.
Nota: Alguns produtos usam outros nomes para etiquetas de mesclagem. O WPForms, por exemplo, os chama de tags inteligentes.

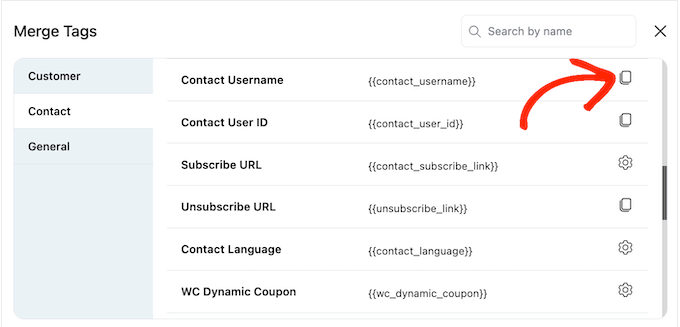
Isso abre um pop-up onde você pode examinar todas as etiquetas de mesclagem disponíveis.
Quando você encontrar uma tag que deseja usar, poderá ver um ícone 'Copiar' ou 'Configurações'. Se você vir o símbolo 'Copiar', basta clicar para copiar a etiqueta de mesclagem.

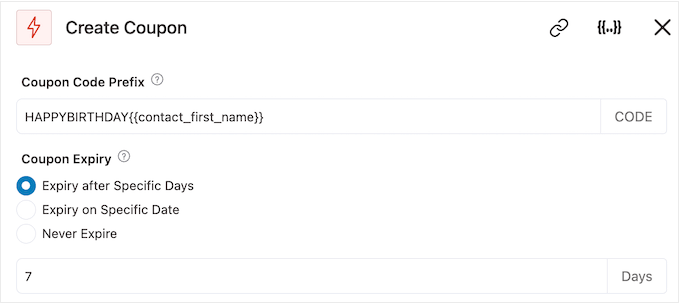
Feito isso, você pode ir em frente e colar a tag no campo 'Prefixo do código do cupom'.
Como você pode ver na imagem a seguir, você pode usar uma mistura de texto simples e tags.

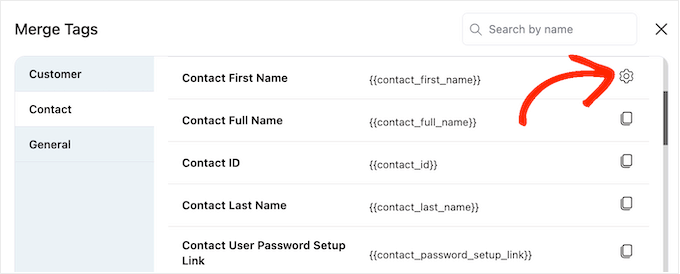
Ao examinar as tags, você pode ver um ícone de 'Configurações' em vez de um ícone de 'Copiar'.
Por exemplo, a imagem a seguir mostra um ícone 'Configurações' ao lado da etiqueta de mesclagem Nome do contato.

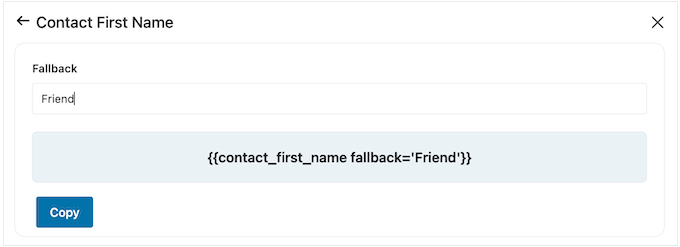
Este ícone permite definir um fallback, que o FunnelKit usará se não tiver acesso ao valor real.
Se você vir um ícone de 'Configurações', clique nele e digite algum texto no campo 'Fallback'.

Depois de criar um substituto, clique em 'Copiar'. Feito isso, basta colar a etiqueta de mesclagem no campo 'Prefixo do código do cupom'.
Por padrão, o cupom nunca expirará. Um senso de urgência e FOMO podem encorajar os clientes a usar o cupom, então você pode selecionar o botão ao lado de 'Expirar após dias específicos' ou 'Expirar em uma data específica'.
Você pode usar os controles para agendar o cupom no WooCommerce.

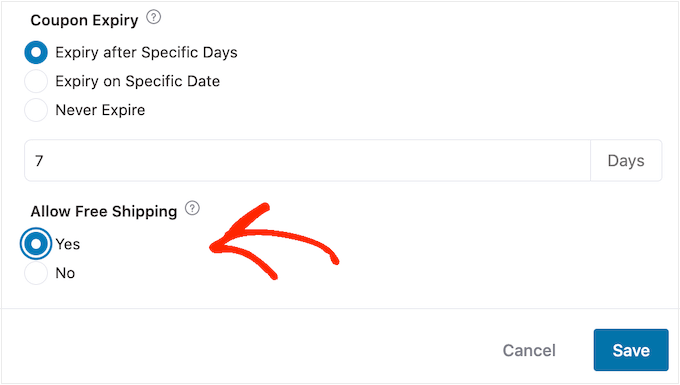
Por fim, você pode escolher se o cupom oferece aos compradores um desconto de frete grátis.
Os clientes adoram frete grátis, portanto, considere selecionar o botão de opção 'Sim' em 'Permitir frete grátis'.

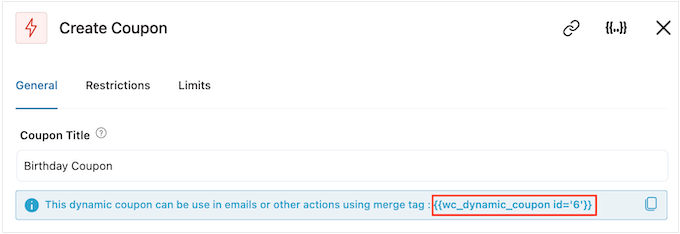
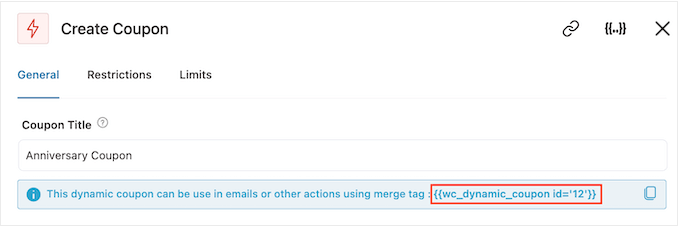
Quando estiver satisfeito com a configuração do cupom, certifique-se de copiar o código em 'Título do cupom'.
Você precisará adicionar esse código ao e-mail de aniversário, então guarde-o em um lugar seguro.

Feito isso, clique em 'Salvar' para salvar suas alterações.
Etapa 4: crie o e-mail de aniversário automatizado do WooCommerce
Agora, é hora de criar o e-mail WooCommerce que você enviará aos clientes.
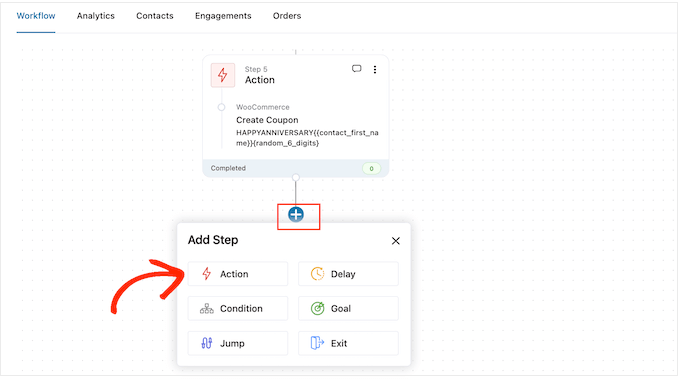
Para começar, clique no botão '+' e selecione 'Ação'.

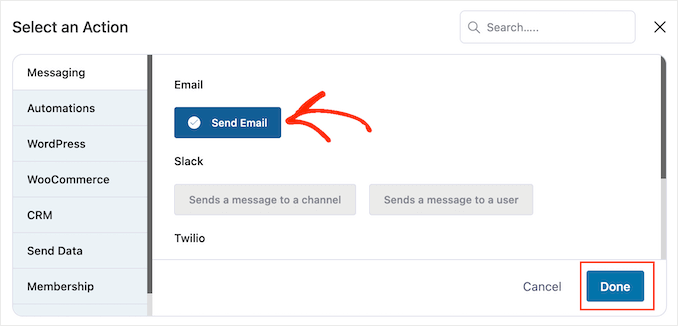
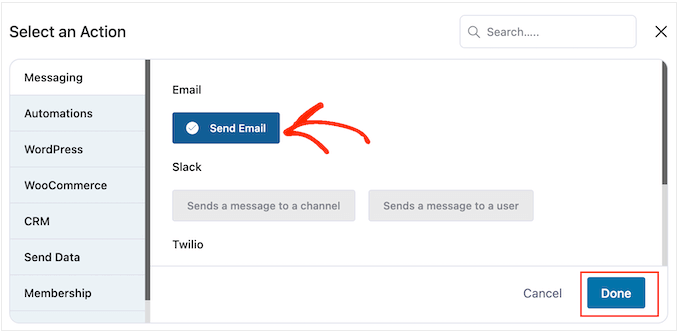
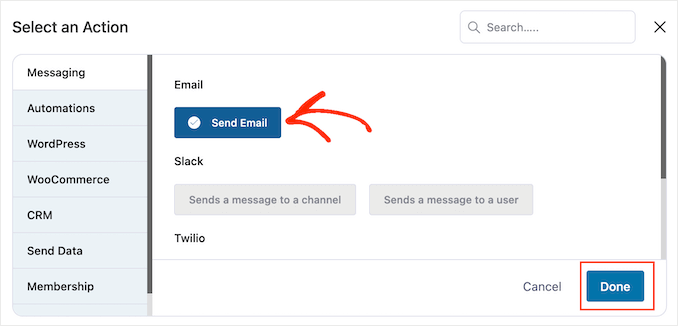
No pop-up que aparece, escolha 'Enviar e-mail'.
Em seguida, clique em 'Concluído'.

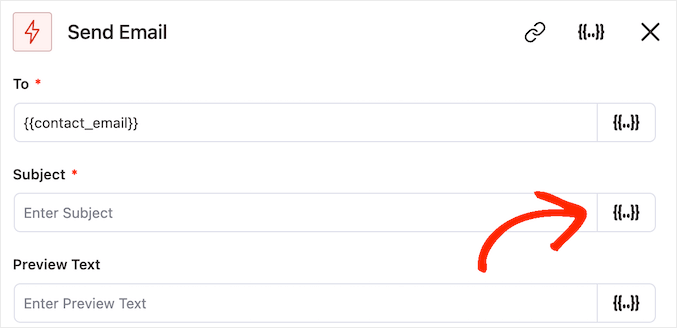
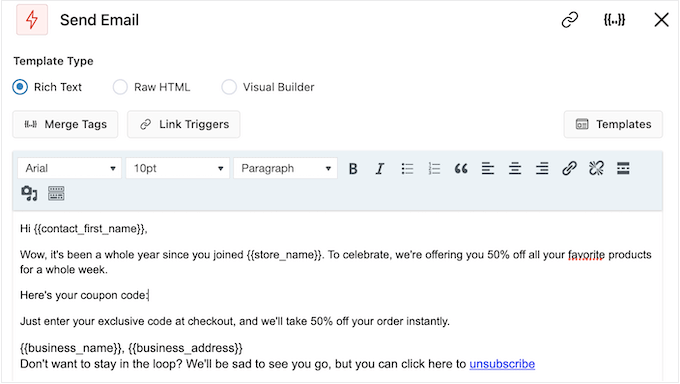
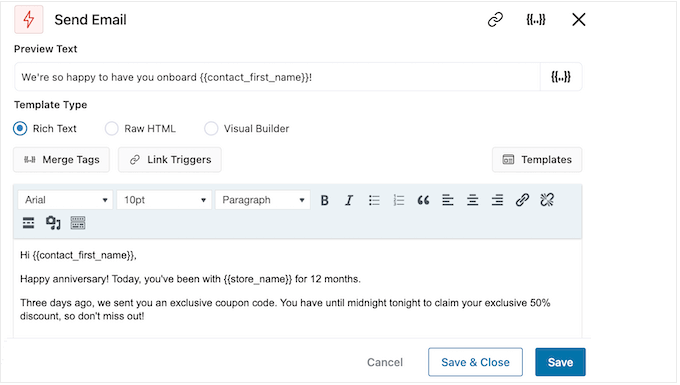
Agora você pode criar um e-mail digitando um assunto e visualizando-o.

Você pode usar uma mistura de texto simples e tags de mesclagem. Para adicionar uma etiqueta de mesclagem, basta clicar no ícone '{{.}}' ao lado do campo onde deseja usar a etiqueta.

Você pode adicionar tags de mesclagem seguindo o mesmo processo descrito acima.
Quando estiver satisfeito com o assunto e a visualização, role até o pequeno editor de texto.
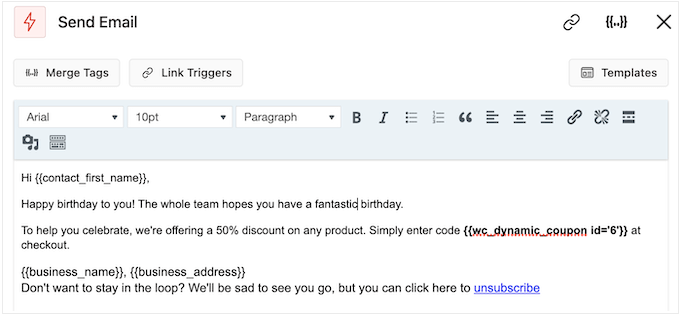
Aqui, você pode criar o texto do corpo do e-mail digitando no editor. Você também pode adicionar tags dinâmicas selecionando 'Mesclar tags' e seguindo o processo descrito acima.
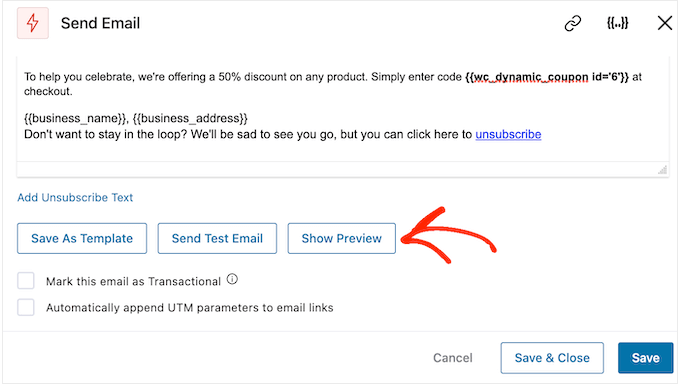
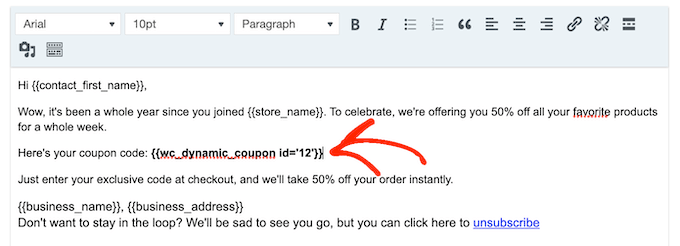
Para adicionar seu código de cupom, basta colar ou digitar o código {{wc_dynamic_coupon}} que você copiou na etapa anterior. Verifique novamente o número de identificação do desconto que você está enviando ao usuário.

O editor de texto possui todas as opções de formatação de texto padrão, para que você possa adicionar links, alterar o tamanho do texto, alterar a fonte e muito mais.
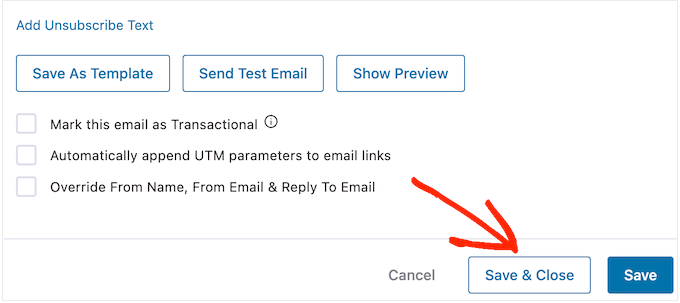
Para ver como o e-mail aparecerá para os clientes, basta clicar no botão 'Mostrar visualização'.

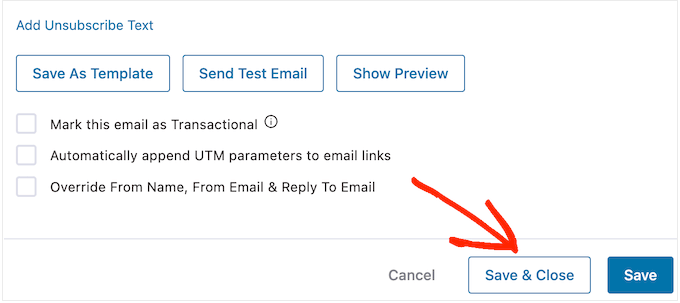
Quando estiver satisfeito com a configuração do e-mail de aniversário, não se esqueça de clicar no botão 'Salvar e fechar'.
Etapa 5: adicionar e-mails de acompanhamento à campanha de aniversário
Neste ponto, você pode querer adicionar um ou mais e-mails de acompanhamento à campanha. Por exemplo, você pode enviar o cupom de aniversário do cliente com antecedência, seguido de uma simples saudação de aniversário.
Ao criar e-mails de acompanhamento, é importante adicionar um atraso para que o cliente não receba todas as mensagens ao mesmo tempo.
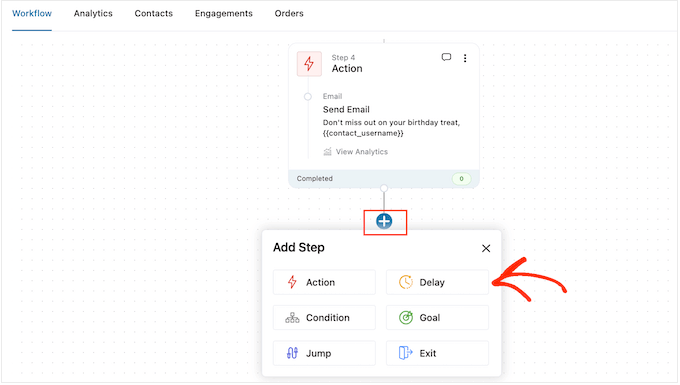
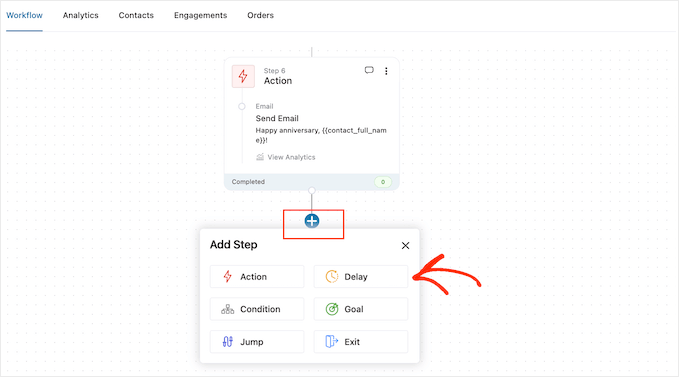
Para fazer isso, clique no ícone '+' e selecione 'Delay'.

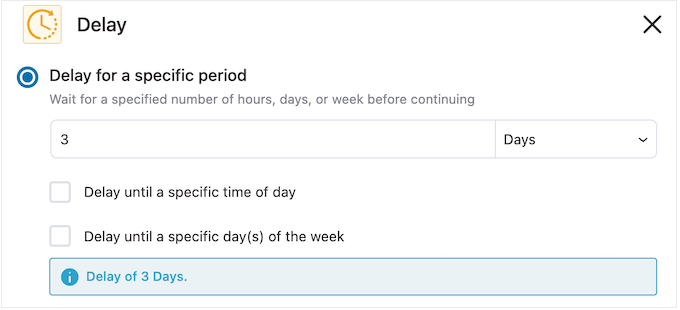
Nesta tela, abra o menu suspenso que mostra 'Minutos' por padrão e escolha um valor na lista. Ao criar uma sequência de e-mail de aniversário, você normalmente deseja selecionar 'Dias' ou 'Semanas'.
Depois disso, digite o valor que deseja usar, como 1 semana ou 3 dias.

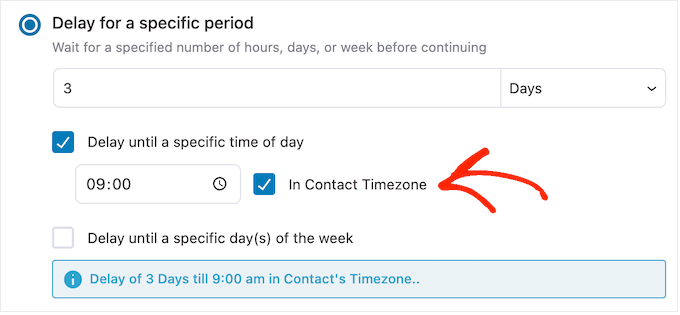
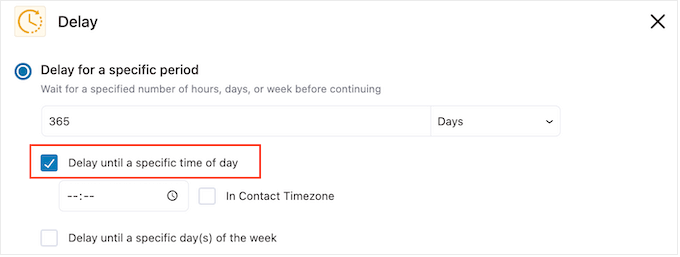
Feito isso, você pode definir o horário em que o FunnelKit enviará o e-mail de acompanhamento.
Geralmente, é uma boa ideia enviar e-mails no momento em que o cliente provavelmente está online ou quando você normalmente obtém as taxas de abertura mais altas.
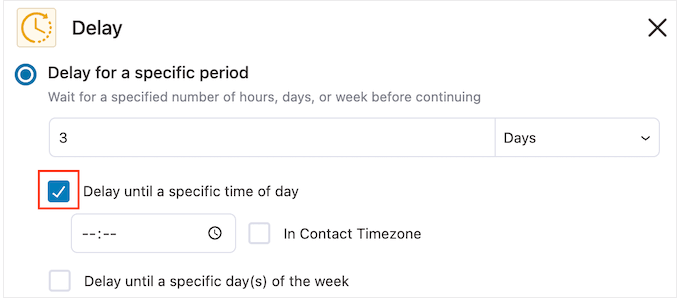
Para fazer isso, basta marcar a seguinte caixa: 'Atrasar até uma hora específica do dia'.

Agora você pode definir um horário usando as novas configurações que aparecem.
Por padrão, o FunnelKit usará o fuso horário nas configurações do WordPress. No entanto, você pode agendar a mensagem com base no fuso horário do cliente, marcando a caixa 'Fuso horário do contato'.

Quando estiver satisfeito com a configuração do atraso, clique em 'Salvar'.
Feito isso, é hora de criar o e-mail de acompanhamento. Vá em frente e clique no ícone '+' e selecione 'Ação'.

No pop-up exibido, selecione 'Enviar e-mail'.
Depois disso, clique em 'Concluído'.

Isso abre um pop-up onde você pode criar um assunto e visualizar e digitar o corpo do texto seguindo o mesmo processo descrito acima.
Quando estiver satisfeito com o e-mail de acompanhamento, não se esqueça de clicar em 'Salvar e fechar'.

Para adicionar mais atrasos e acompanhamentos, basta repetir essas etapas.
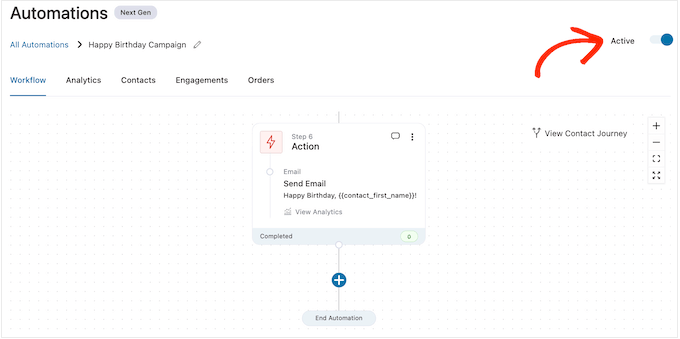
Quando estiver pronto para ativar a automação em seu site WordPress, clique no controle deslizante 'Inativo' para que ele mude para 'Ativo'.

É isso. O FunnelKit agora enviará e-mails de aniversário automatizados para seus clientes.
Como enviar e-mails de aniversário automatizados no WooCommerce
Os aniversários de compra são uma oportunidade de entrar em contato com os clientes e lembrá-los sobre sua loja online.
Você também pode usar e-mails de aniversário para obter mais conversões. Por exemplo, se você vende produtos físicos, pode incentivar os clientes a encomendar novamente o item, oferecendo-lhes um cupom compre um e ganhe outro grátis ou frete grátis.
Se você vende assinaturas usando um plug-in como o WooCommerce Subscriptions, pode incentivar o cliente a renovar sua assinatura anual, oferecendo-lhe uma atualização gratuita.
Melhor ainda, você pode apresentar esses cupons e ofertas especiais como uma recompensa exclusiva por ser um cliente fiel. Isso pode fazer com que os clientes se sintam valorizados e os encoraja a aproveitar sua recompensa.
Etapa 1. Crie uma automação de e-mail de aniversário para WooCommerce
Para começar, você precisará criar uma nova automação WooCommerce acessando FunnelKit Automations »Automations (Próxima geração) .
Aqui, selecione Adicionar nova automação.

Agora, você verá todos os modelos de automação prontos que pode usar.
Para criar um e-mail de aniversário, clique em 'Começar do zero'.

Agora você pode digitar um nome para a automação. Isso é apenas para sua referência, então você pode usar o que quiser.
Feito isso, clique em 'Criar'.

Etapa 2. Adicionar um acionador de pedido criado
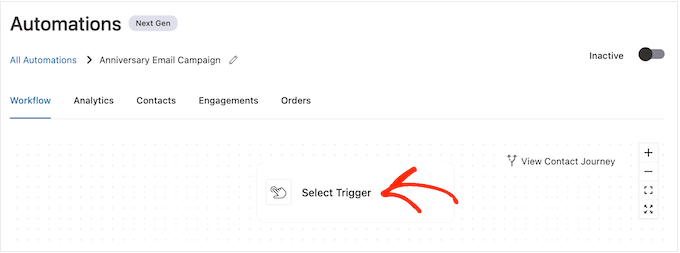
A primeira etapa é adicionar o acionador do fluxo de trabalho, então clique em 'Selecionar acionador'.

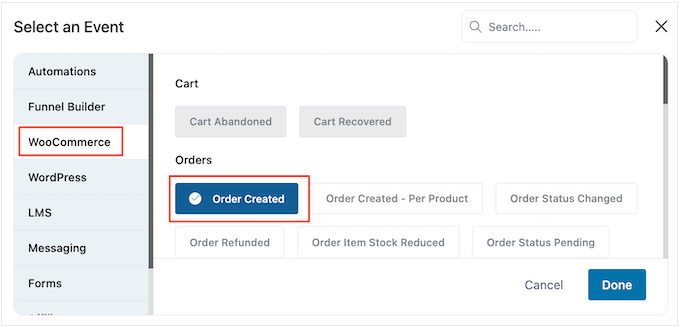
No pop-up que aparece, selecione a guia 'WooCommerce'.
Em seguida, clique em 'Pedido criado'.

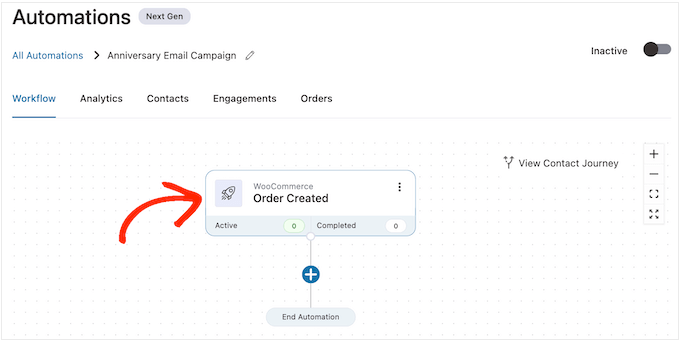
Em seguida, clique em 'Concluído' para adicionar o gatilho ao seu fluxo de trabalho.
A próxima etapa é configurar o acionador, então vá em frente e clique em 'Pedido criado'.

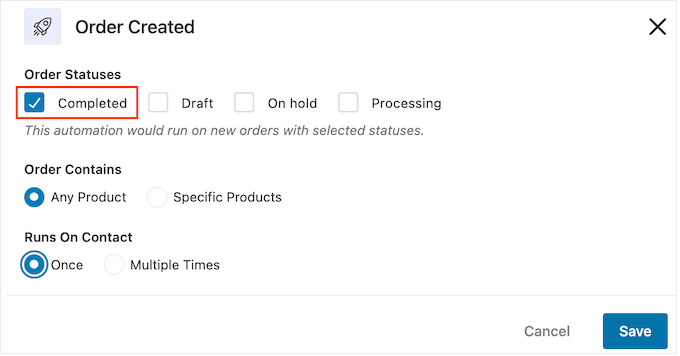
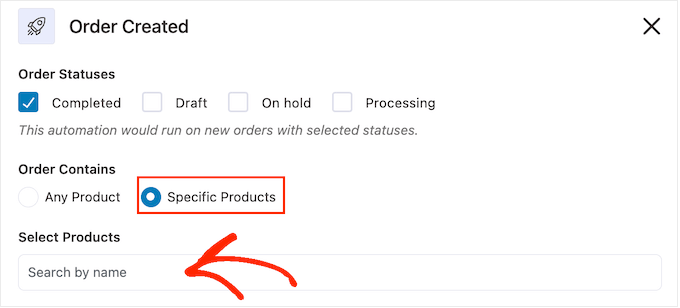
Agora você pode escolher o status do pedido que usará no gatilho.
Como você está enviando um e-mail de aniversário de compra, normalmente convém marcar a caixa ao lado de "Concluída".

No entanto, você pode selecionar 'Rascunho' ou 'Processando' se os pedidos recebidos demorarem um pouco para serem concluídos. Por exemplo, se você aprovar pedidos manualmente, pode fazer sentido usar a data em que o pedido foi criado, em vez da data de conclusão.
Por padrão, o FunnelKit executará esse fluxo de trabalho de automação para cada produto que o cliente comprar. Esta é uma boa escolha se o seu mercado online tiver apenas alguns produtos ou se você vender itens mais caros e luxuosos.
No entanto, se seus clientes costumam comprar muitos produtos pequenos, executar esse fluxo de trabalho para cada compra pode criar muitos e-mails de aniversário. Isso pode rapidamente se tornar irritante e frustrante para o cliente.
Com isso dito, você pode querer executar o fluxo de trabalho de aniversário automatizado apenas para produtos específicos. Para fazer isso, selecione o botão de opção 'Produtos específicos' e digite cada produto no campo 'Pesquisar por nome'.

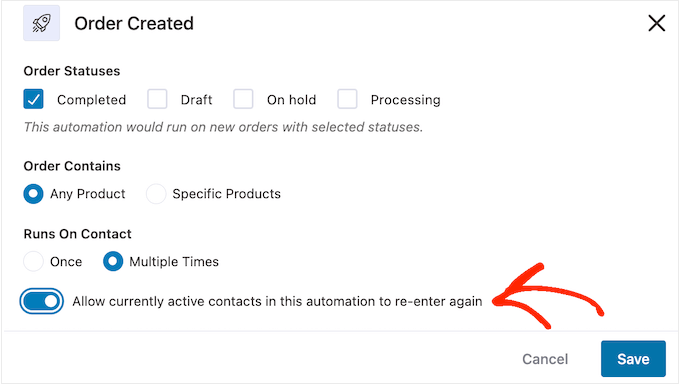
Em seguida, você pode escolher se o cliente pode estar neste fluxo de trabalho várias vezes, simultaneamente. A configuração padrão é 'Uma vez', então vamos ver como isso pode funcionar no seu site WordPress.
Se um cliente comprar o Item 1, o FunnelKit o adicionará à automação de aniversário do Item 1. No entanto, se o comprador comprar o Item 2, ele não será adicionado ao fluxo de trabalho de aniversário do Item 2, pois já está em o fluxo de trabalho.
Isso pode impedir que o FunnelKit envie muitos e-mails de aniversário para o mesmo cliente, em um curto espaço de tempo.
Outra opção é adicionar o cliente ao fluxo de trabalho toda vez que ele comprar um item. Esta é uma boa escolha se você vende itens mais caros ou luxuosos. Por exemplo, se você administra uma boutique online, pode fazer sentido comemorar cada aniversário de compra.
Para fazer essa alteração, selecione o botão ao lado de 'Várias vezes'. Em seguida, clique na seguinte alternância: Permitir que os contatos atualmente ativos nesta automação entrem novamente.

Quando estiver satisfeito com a configuração do acionador, clique em 'Salvar'.
Etapa 3. Adicionar um atraso
Agora, você precisa definir um atraso. É quanto tempo a automação aguardará antes de enviar o e-mail de aniversário aos clientes.
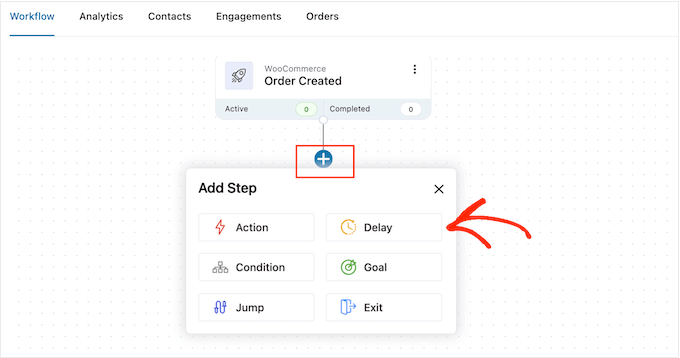
Para começar, clique em '+' e selecione 'Delay'.

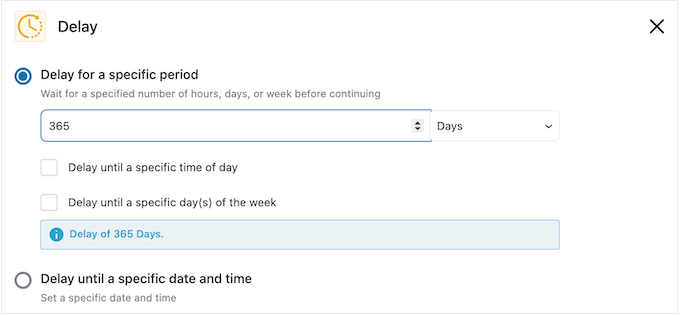
No pop-up, abra o menu suspenso que mostra 'Minutos' por padrão e escolha um valor na lista. Ao criar um e-mail de aniversário, você normalmente deseja selecionar 'Meses' ou 'Dias'.
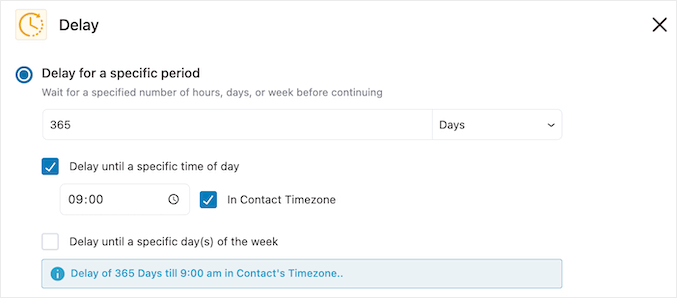
Depois disso, digite o valor que deseja usar. Por exemplo, se você quiser marcar o aniversário de compra de 1 ano do cliente, precisará definir o atraso para 12 meses ou 365 dias.

Normalmente, faz sentido enviar o e-mail de aniversário quando o cliente está online.
Com isso em mente, você pode digitar um horário em 'Atrasar até uma hora específica do dia'.

Por padrão, o FunnelKit usará o fuso horário nas configurações do WordPress.
No entanto, você pode querer usar o fuso horário do cliente, marcando a caixa 'Fuso horário do contato'.

Feito isso, clique em 'Salvar' para salvar suas configurações.
Etapa 4. Crie um código de cupom personalizado (opcional)
Você pode incentivar a fidelidade do cliente enviando um código de cupom personalizado.
Essa é uma opção particularmente boa se a assinatura de um cliente estiver prestes a expirar. Em vez de simplesmente lembrar o cliente sobre a data de vencimento, você pode parabenizá-lo por ser um assinante fiel e oferecer um desconto se ele renovar sua assinatura no WooCommerce.
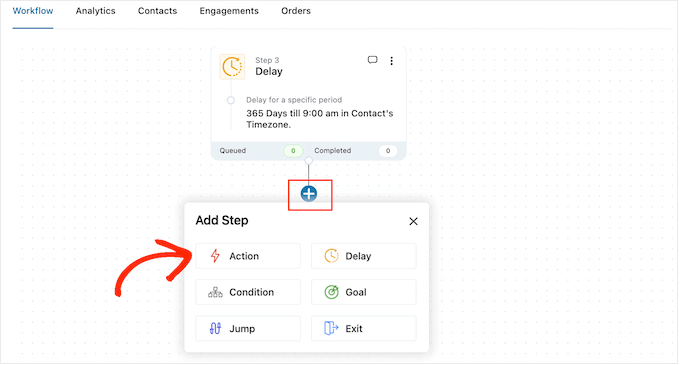
Para criar um código de cupom personalizado, clique no ícone '+' no editor do FunnelKit. Em seguida, selecione 'Ação'.

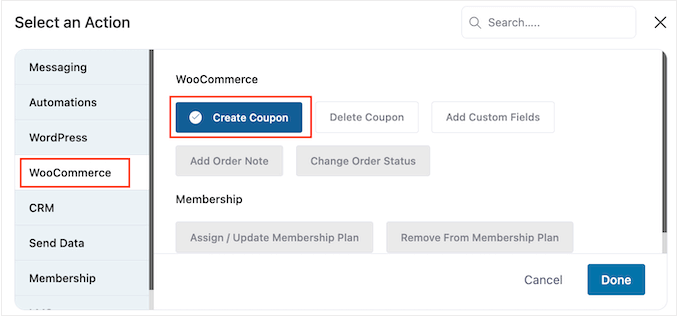
No pop-up que aparece, selecione a guia 'WooCommerce'.
Em seguida, clique em 'Criar cupom'.

Por fim, clique em 'Concluído' para adicionar a ação ao fluxo de trabalho.
Agora você pode clicar na ação 'Criar cupom'.

Isso abre um pop-up onde você pode criar o cupom e personalizá-lo adicionando etiquetas de mesclagem do FunnelKit.
Para obter instruções passo a passo, basta seguir o mesmo processo descrito acima.

Quando estiver satisfeito com a configuração do cupom, copie os pequenos trechos de código abaixo do 'Título do cupom'.
Na próxima etapa, você adicionará esse código ao e-mail de aniversário, portanto, armazene-o em um local seguro.

Quando terminar, clique em 'Salvar' para adicionar o código do cupom ao seu fluxo de trabalho.
Etapa 5. Crie o e-mail de aniversário do WooCommerce
Agora é hora de criar o e-mail que o FunnelKit enviará aos clientes no aniversário deles, clicando no botão '+'.
Em seguida, selecione 'Ação'.

No pop-up que aparece, escolha 'Enviar e-mail'.
Em seguida, clique em 'Concluído'.

Agora você pode criar um e-mail digitando um assunto, visualização e corpo do texto.
Você também pode personalizar o e-mail adicionando etiquetas de mesclagem. Por exemplo, você pode incluir o nome do cliente, o nome da sua loja e outras informações importantes.

Para obter instruções passo a passo sobre como usar etiquetas de mesclagem, basta seguir o mesmo processo descrito acima.
Se você criou um cupom de aniversário, pode adicioná-lo usando o código que copiou na etapa anterior.

Quando estiver satisfeito com o e-mail de aniversário, basta clicar em 'Salvar e fechar'.
Etapa 6. Adicionar e-mails de acompanhamento ao fluxo de trabalho de e-mail de aniversário
Neste ponto, você pode querer adicionar um ou mais e-mails de acompanhamento à campanha. Por exemplo, você pode lembrar os clientes quando o cupom de aniversário deles expirar.
Ao criar e-mails de acompanhamento, é importante adicionar um atraso para que os clientes não recebam todas as suas mensagens ao mesmo tempo.
Para criar uma programação, clique no ícone '+' e selecione 'Atraso'.

No pop-up que aparece, defina o atraso seguindo o mesmo processo descrito acima. Quando estiver satisfeito com o atraso, clique em 'Salvar'.
Feito isso, é hora de criar o e-mail de acompanhamento. Basta adicionar uma ação 'Enviar e-mail' ao seu fluxo de trabalho repetindo as mesmas etapas descritas acima.
Agora você pode digitar a linha de assunto, visualizar e corpo do texto.

Quando estiver satisfeito com o e-mail de acompanhamento, basta clicar no botão 'Salvar e fechar'.
Basta repetir exatamente as mesmas etapas para adicionar mais atrasos e e-mails de acompanhamento.

Etapa 7. Publique seus e-mails de aniversário no WooCommerce
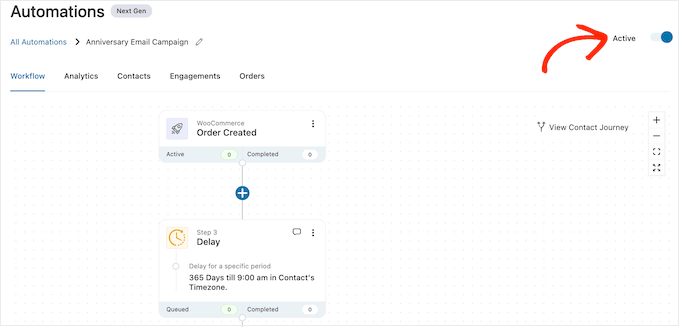
Quando você finalmente estiver pronto para ativar a automação em seu site WordPress, clique no controle deslizante 'Inativo' para que ele mostre 'Ativo'.

O FunnelKit agora enviará e-mails de aniversário para todos os seus clientes e assinantes.
Bônus: Como construir uma lista de e-mails de sucesso
A criação de fluxos de trabalho automatizados de aniversário e aniversário é um ótimo começo, mas para obter os melhores resultados, é importante também trabalhar na construção de sua lista de e-mail.
É aí que entra o OptinMonster.
O OptinMonster é um dos melhores plugins de captura de e-mail para WordPress usado por mais de 1,2 milhão de sites. Tem tudo o que você precisa para transformar visitantes em assinantes de e-mail.

O OptinMonster permite que você crie formulários de inscrição de e-mail atraentes, incluindo pop-ups, barras flutuantes, tapetes de boas-vindas em tela cheia, caixas de rolagem deslizantes, formulários de lead personalizados em linha, optins de girar para ganhar gamificados e muito mais.
O OptinMonater vem com mais de 400 modelos projetados profissionalmente que você pode personalizar usando o construtor de arrastar e soltar.

Para obter mais informações, consulte nosso guia completo sobre como criar sua lista de e-mail no WordPress com o OptinMonster.
Esperamos que este artigo tenha ajudado você a aprender como enviar e-mails automáticos de aniversário e lembretes no WooCommerce. Você também pode conferir nosso guia sobre como criar um pop-up WooCommerce para aumentar as vendas e os melhores plugins WooCommerce para sua loja.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
