Como definir uma imagem em destaque padrão no WordPress (maneira fácil)
Publicados: 2022-05-07Deseja definir uma imagem em destaque padrão no WordPress?
Muitos temas usam imagens em destaque (também conhecidas como miniaturas de postagem) para tornar seu conteúdo mais atraente e atraente. Mas encontrar a imagem em destaque certa para cada postagem pode ser demorado e, se você esquecer de adicionar uma imagem em destaque, suas postagens podem parecer incompletas.
Neste artigo, mostraremos como corrigir isso definindo uma imagem em destaque padrão no WordPress.

Por que definir uma imagem em destaque padrão no WordPress?
As imagens em destaque, às vezes conhecidas como imagens em miniatura, são a imagem principal para suas postagens e páginas do WordPress.
Todos os temas populares do WordPress vêm com suporte integrado para imagens em destaque.
No entanto, às vezes você pode esquecer de enviar uma imagem em destaque para suas postagens. Se você tiver outros autores postando em seu site, eles podem não perceber a importância e pular a adição de uma imagem em destaque.
Os temas do WordPress normalmente usam imagens em destaque em várias áreas diferentes. Se você esquecer de adicionar uma imagem em destaque, poderá acabar com muitas lacunas no design do seu site, inclusive em locais importantes, como o arquivo do blog ou a página inicial.
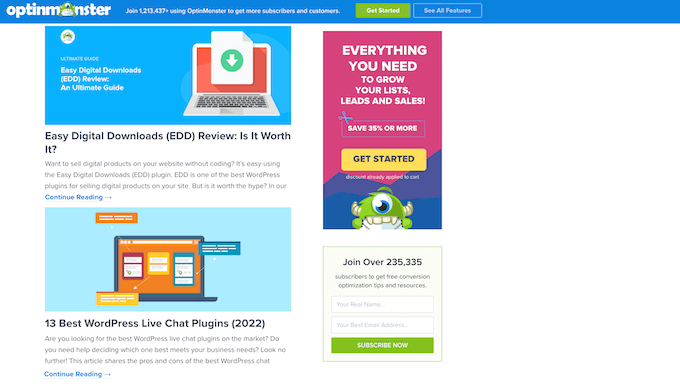
Por exemplo, na imagem a seguir, você pode ver que o OptinMonster mostra imagens em destaque no índice do blog.

As pessoas também acham as imagens mais atraentes do que o texto simples. As postagens que não têm uma imagem em destaque podem receber menos tráfego e taxas de conversão mais baixas.
Com isso em mente, é uma boa ideia definir uma imagem em destaque padrão no WordPress. Isso dá ao seu site algo para mostrar quando nenhuma imagem em destaque estiver disponível.
Para facilitar para você, criamos links de salto rápido para as seções:
- Como definir uma imagem em destaque padrão no WordPress
- Como definir uma imagem em destaque padrão para compartilhamento de mídia social
Como definir uma imagem em destaque padrão no WordPress
A maneira mais fácil de definir uma imagem em destaque padrão é usando o plug-in de imagem em destaque padrão. Este plug-in adiciona uma nova configuração à página de mídia do WordPress, onde você pode fazer upload de uma imagem em destaque de fallback.
Primeiro, você precisará instalar e ativar o Plugin de imagem em destaque padrão. Se precisar de ajuda, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
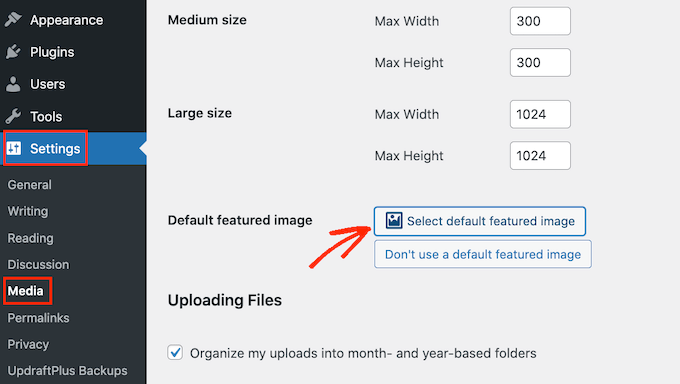
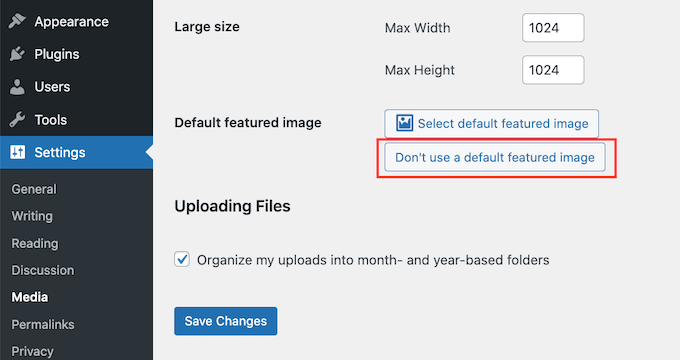
Após a ativação, vá para Configurações » Mídia . Depois de fazer isso, basta clicar no botão 'Selecionar imagem em destaque padrão'.

Agora você pode escolher uma imagem da biblioteca de mídia do WordPress ou fazer upload de um novo arquivo.
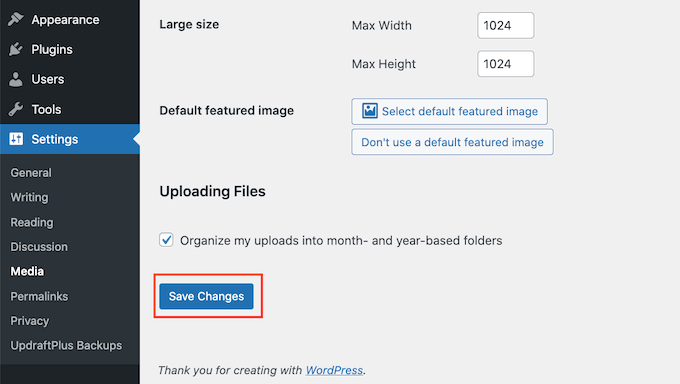
Depois de escolher seu substituto, role até a parte inferior da tela e clique em 'Salvar alterações'.

O WordPress agora usará a imagem que você selecionou como miniatura padrão para quaisquer postagens ou páginas em que você não forneça uma imagem em destaque.
Você pode alterar a imagem padrão a qualquer momento, repetindo o mesmo processo acima.
Se você não quiser mais usar uma imagem em destaque padrão, basta acessar Configurações » Mídia . Em seguida, basta clicar no botão 'Não usar uma imagem em destaque padrão'.

Não se esqueça de clicar em 'Salvar alterações' quando terminar.
Como definir uma imagem em destaque padrão para mídia social
As plataformas de mídia social são um ótimo lugar para alcançar novos leitores, criar seguidores e fazer com que mais pessoas visitem seu site. Para fazer isso, você precisará postar conteúdo interessante e envolvente em suas contas de mídia social.
A imagem em destaque compartilhada ao lado de sua postagem também pode incentivar mais pessoas a visitar seu site.

No entanto, os sites de mídia social não exibem automaticamente sua imagem em destaque quando você compartilha seu conteúdo. Às vezes, eles até mostram a miniatura errada, veja como corrigir o problema da miniatura incorreta no WordPress.
Com isso em mente, você também pode definir uma imagem em destaque padrão para as diferentes plataformas de mídia social. Essas plataformas usarão esse fallback para todas as postagens compartilhadas sem uma imagem em destaque exclusiva.
Para fazer isso, recomendamos o uso do plugin All in One SEO (AIOSEO).

AIOSEO é o melhor plugin de SEO para WordPress no mercado usado por mais de 3 milhões de sites, incluindo WPBeginner. Ele oferece o kit de ferramentas de SEO mais amigável e abrangente para iniciantes para ajudá-lo a ajustar seu blog ou site WordPress para os mecanismos de pesquisa.
Para este post, usaremos a versão gratuita do AIOSEO.
Primeiro, você precisará instalar e ativar o plugin AIOSEO no WordPress. Para mais detalhes, consulte nosso tutorial sobre como instalar um plugin do WordPress.
Após a ativação, o plug-in iniciará o assistente de configuração. Para configurar o plugin, basta clicar no botão 'Vamos começar' e seguir as instruções na tela. Se precisar de ajuda, consulte nosso guia sobre como configurar corretamente o All in One SEO no WordPress.
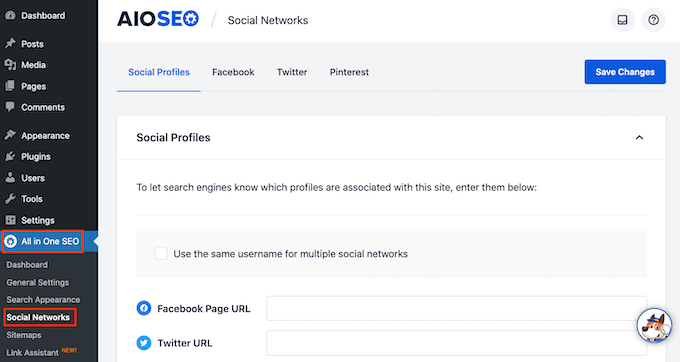
Feito isso, acesse All in One SEO » Redes Sociais .

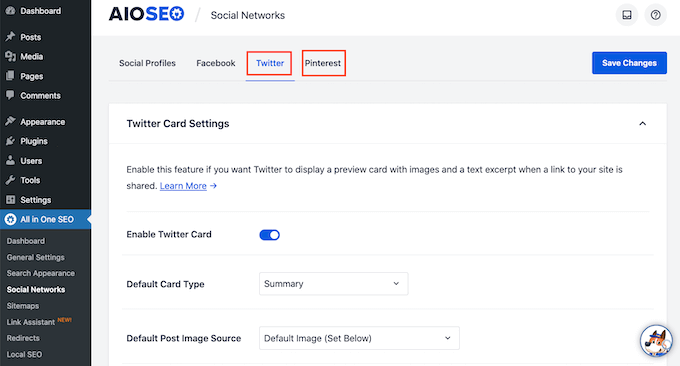
Agora você verá guias para Facebook, Twitter e Pinterest. Você pode usar essas guias para definir uma imagem padrão exclusiva para essas diferentes plataformas.
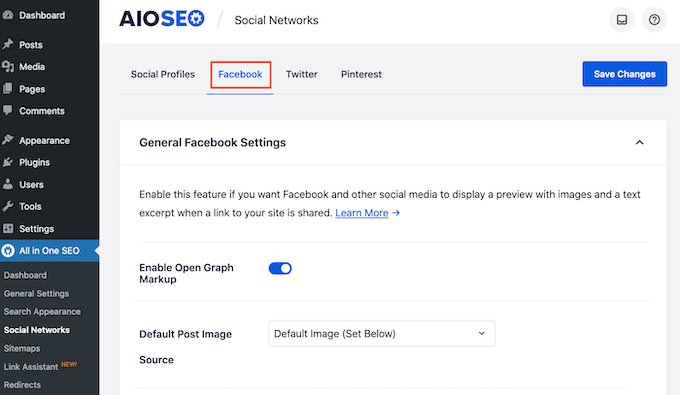
Como exemplo, vamos ver como você pode definir uma imagem em destaque padrão para o Facebook. Para começar, clique na guia 'Facebook'.

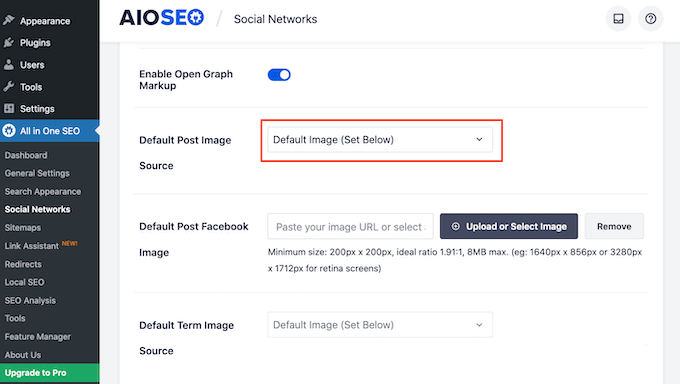
Depois disso, abra o menu suspenso 'Fonte de imagem de postagem padrão'.
Você pode então escolher 'Imagem padrão (definida abaixo).'

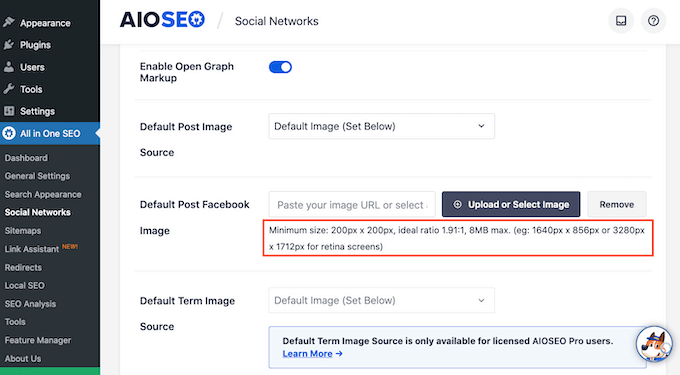
Em seguida, encontre a seção 'Imagem de postagem padrão no Facebook'.
Aqui você verá algumas dicas sobre como garantir que sua imagem fique ótima quando as pessoas a compartilharem no Facebook.

Para obter mais informações, consulte nossa folha de dicas completa de mídia social para WordPress.
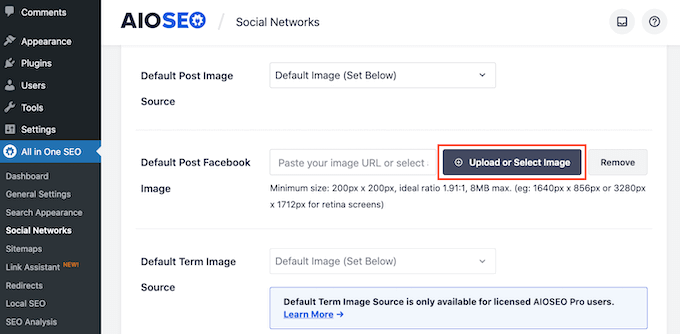
Para definir sua imagem em destaque padrão, clique no botão 'Carregar ou Selecionar Imagem'.

Isso abre a biblioteca de mídia do WordPress. Agora você pode escolher uma imagem da sua biblioteca de mídia ou fazer upload de um novo arquivo.
Por fim, clique no botão 'Salvar alterações'. Depois de concluir esta etapa, o Facebook usará essa imagem sempre que não houver uma imagem em destaque disponível.
Para definir uma imagem padrão para o Twitter ou Pinterest, basta clicar na guia 'Twitter' ou 'Pinterest'. Você pode então escolher uma imagem de fallback seguindo o mesmo processo descrito acima.

Esperamos que este artigo tenha ajudado você a aprender como definir uma imagem em destaque padrão no WordPress usando um plug-in. Você também pode conferir nosso guia sobre como escolher o melhor software de design da web e os melhores construtores de páginas de arrastar e soltar do WordPress comparados.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
