Como definir um comprimento mínimo para os campos do formulário de contato Divi
Publicados: 2023-12-25Um campo específico, o Campo de entrada, permite definir o comprimento mínimo de caracteres para o campo dentro do Módulo de formulário de contato do Divi. Esta é uma ótima maneira de controlar o conteúdo do campo. Nesta postagem, veremos como definir um comprimento mínimo para os campos do formulário de contato para ajudá-lo a obter as informações exatas de que precisa. Também veremos alguns exemplos de como ele pode ser usado e um exemplo de adição do formulário de contato a um layout Divi.
Vamos começar.
- 1 visualização
- 1.1 Exemplo de comprimento mínimo da área de trabalho para campos de formulário de contato
- 1.2 Exemplo de comprimento mínimo de telefone para campos de formulário de contato
- 2 Como definir um comprimento mínimo para campos de formulário de contato
- 2.1 Opções de Campo
- 3 Por que definir um comprimento mínimo para os campos do formulário de contato?
- 3.1 Exemplo de CEP
- 3.2 Exemplo de descrição detalhada
- 4 Exemplo de comprimento mínimo para campos de formulário de contato
- 4.1 Adicionar módulo de formulário de contato
- 4.2 Configurações de campo
- 4.3 Texto
- 4.4 Campos
- 4.5 Texto Captcha
- 4.6 Botão
- 4.7 Dimensionamento
- 4.8CSS _
- 5 resultados
- 5.1 Exemplo de comprimento mínimo da área de trabalho para campos de formulário de contato
- 5.2 Exemplo de comprimento mínimo de telefone para campos de formulário de contato
- 6 pensamentos finais
Visualização
Exemplo de comprimento mínimo da área de trabalho para campos de formulário de contato

Exemplo de comprimento mínimo de telefone para campos de formulário de contato

Como definir um comprimento mínimo para campos de formulário de contato
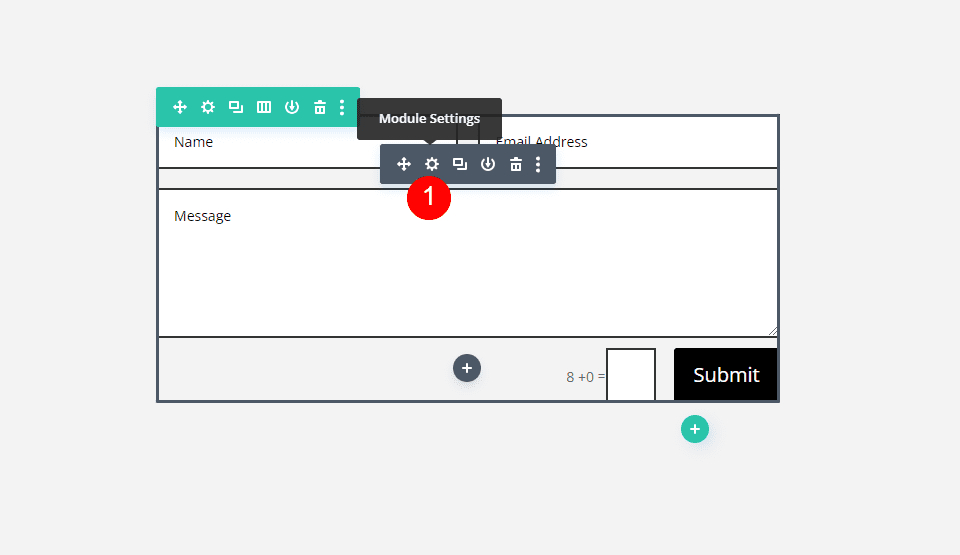
Primeiro, abra as configurações do Formulário de Contato normalmente, passando o mouse sobre o Módulo do Formulário de Contato e clicando no ícone de engrenagem cinza escuro.

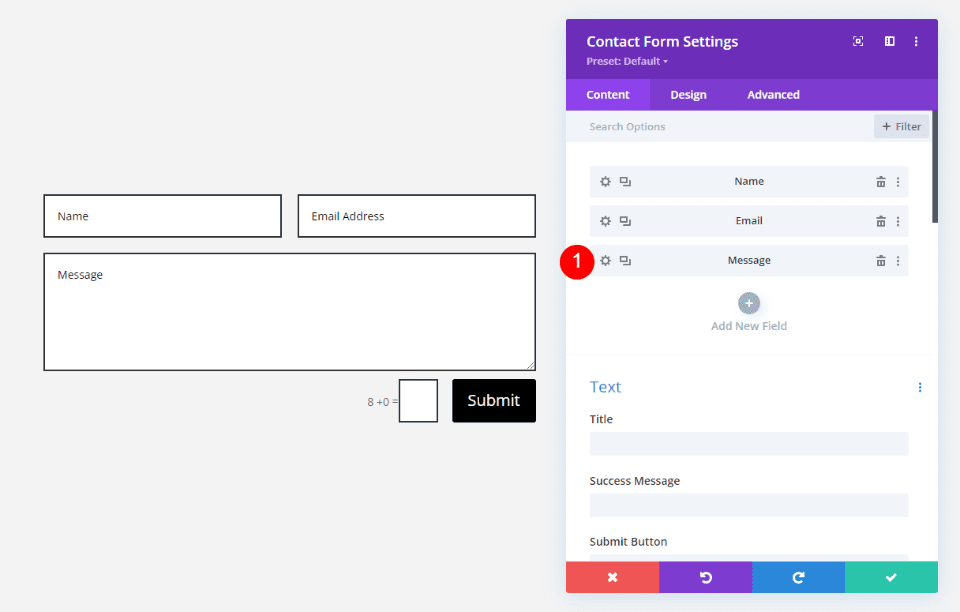
Em seguida, adicione um novo campo ou abra as configurações do campo que deseja limitar clicando no ícone de engrenagem . Neste exemplo, definirei o comprimento mínimo para o campo Mensagem.

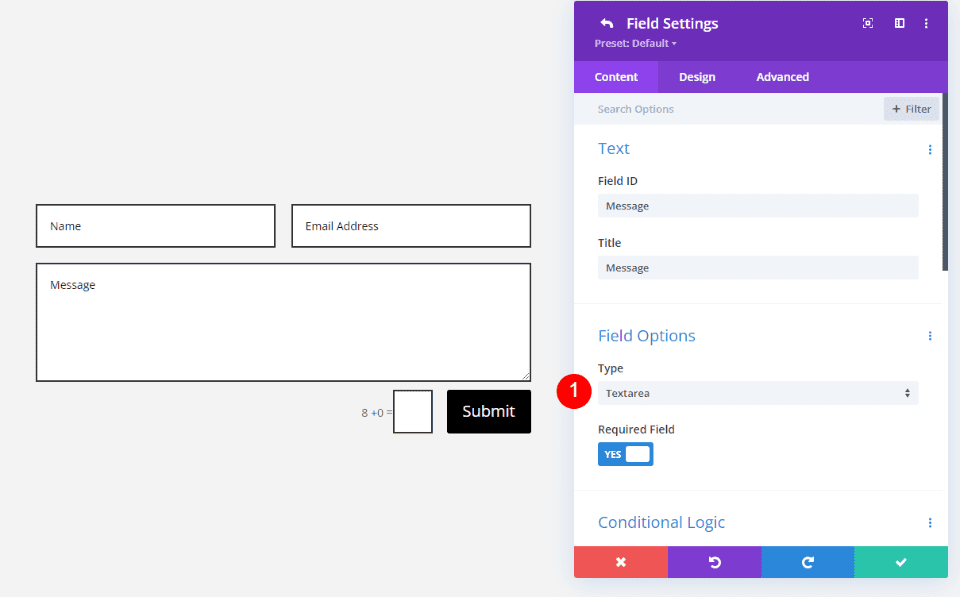
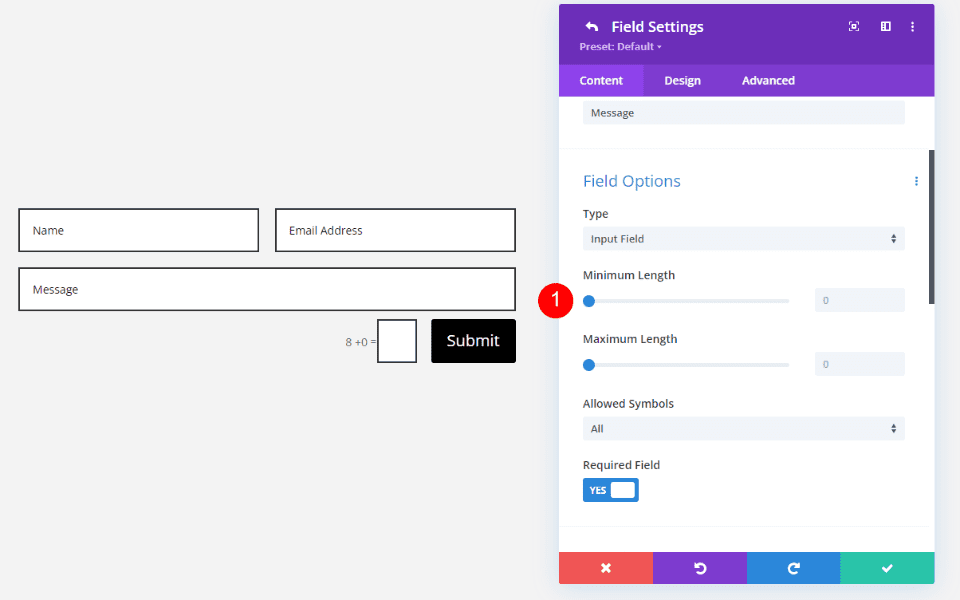
Opções de campo
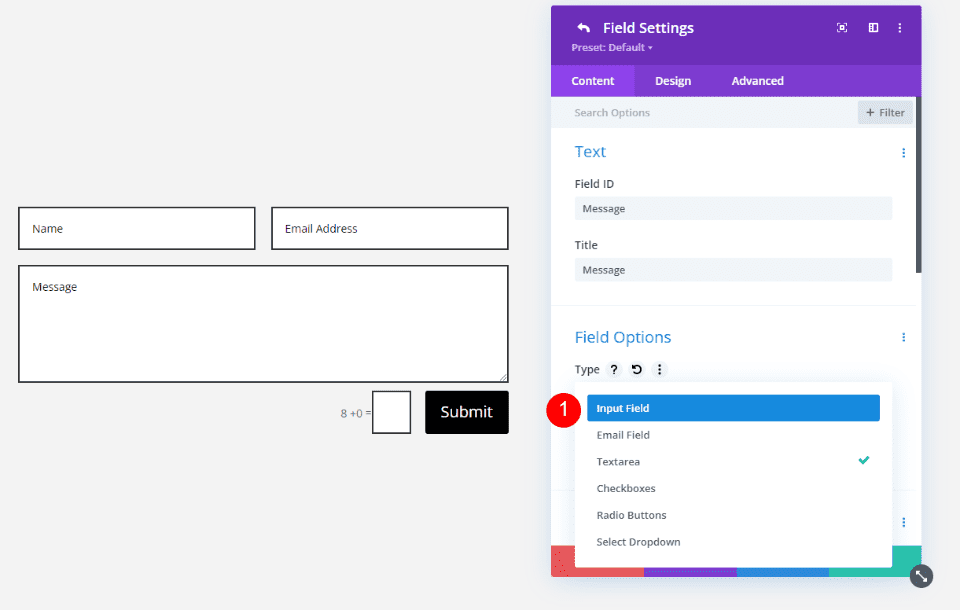
Em seguida, role para baixo até Opções de campo . Selecione a caixa suspensa Tipo para ver as opções.

Escolha Campo de entrada entre suas escolhas. O campo de entrada permite que os usuários insiram letras, números ou símbolos, e você pode controlar isso.

Isso altera o tipo de campo e abre um novo conjunto de opções, incluindo Comprimento Mínimo, Comprimento Máximo e Símbolos Permitidos.

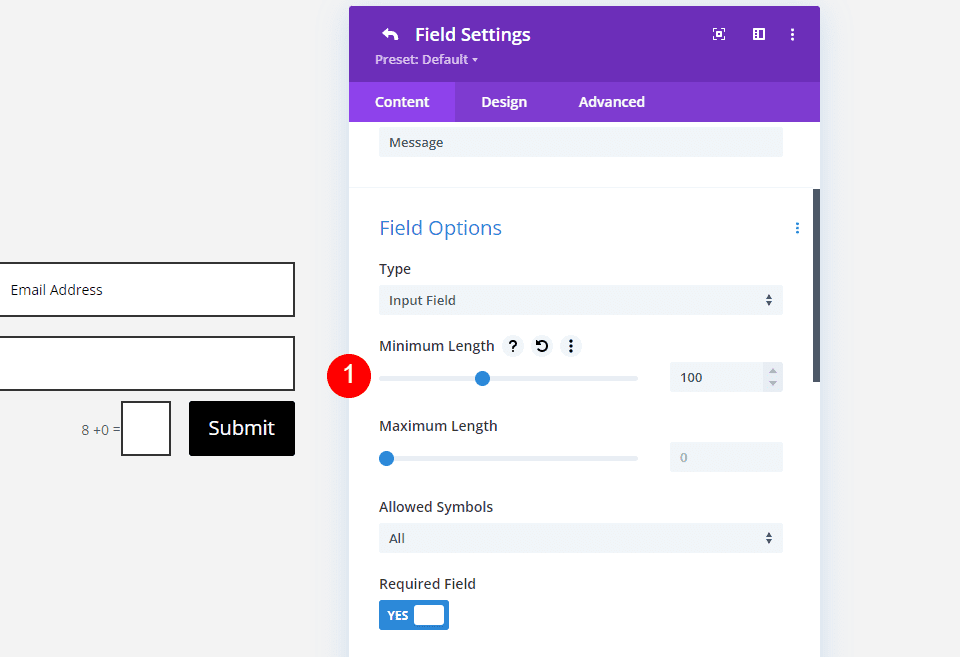
Para ajustar o Comprimento Mínimo , insira o número de caracteres que deseja usar como mínimo necessário. Use o controle deslizante ou insira o número no campo .

Por que definir um comprimento mínimo para os campos do formulário de contato?
Limitar os caracteres mínimos e máximos do campo de entrada ajuda a garantir que você obtenha os dados necessários. Isso pode impedir que os usuários insiram o número errado de caracteres, como número de telefone ou código postal, limitar a quantidade de informações que podem fornecer, etc.
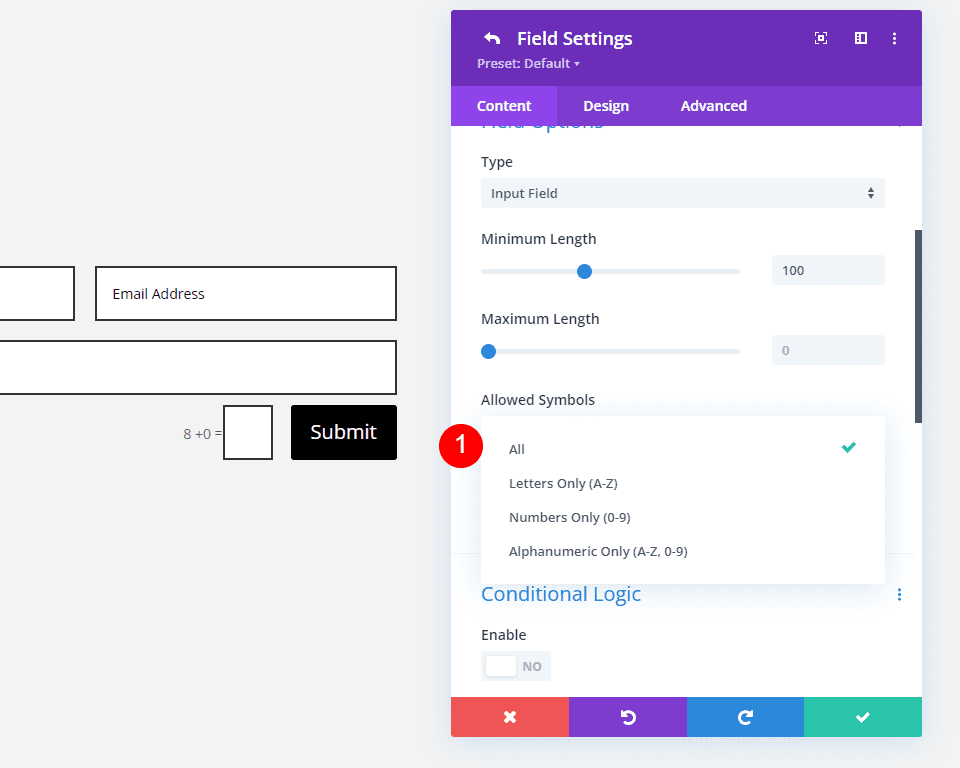
A opção Símbolos permitidos do campo de entrada permite escolher como usar o campo. Escolha entre apenas letras, apenas números ou ambos. Com essas opções, você pode determinar os tipos de dados que os usuários podem inserir no campo.
Geralmente, 100 caracteres equivalem a cerca de 16 palavras. Portanto, se você quiser cerca de 100 palavras, defina o comprimento mínimo como 1600. O parágrafo típico tem cerca de 50 palavras (é claro, isso varia dependendo do tipo de escrita). Se você quiser um parágrafo de texto típico, poderá definir o mínimo para 800 caracteres. Não exija muitas palavras, pois isso pode fazer com que os usuários abandonem seu formulário de contato. Defina o limite o mais baixo possível para obter as informações necessárias.

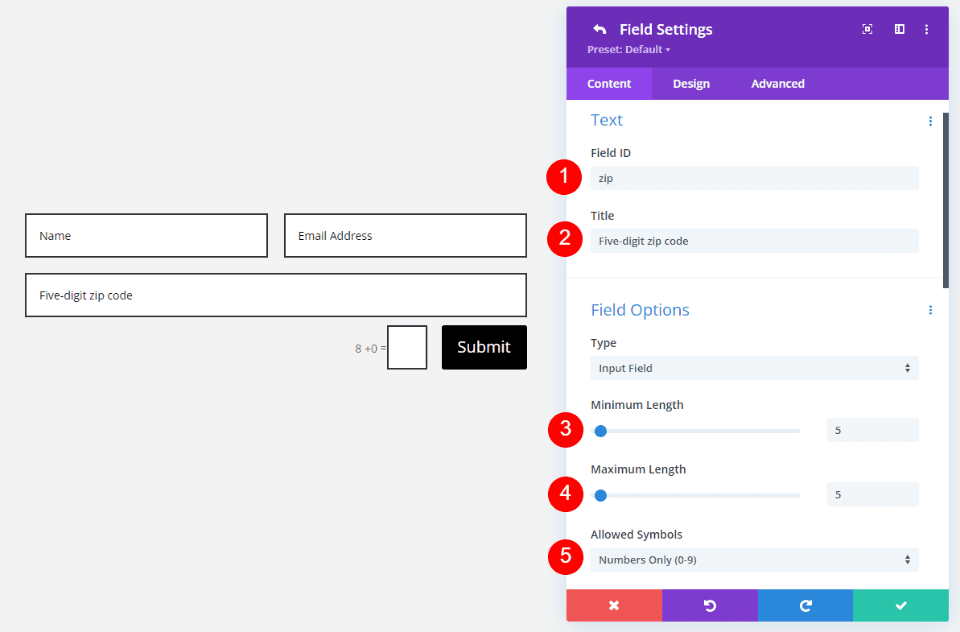
Exemplo de código postal
Por exemplo, se o campo for usado para obter um CEP de cinco dígitos, você pode definir o campo para permitir apenas números e limitar o mínimo e o máximo a 5. No exemplo abaixo, alterei o ID do campo e o campo Título para identificar a finalidade do campo. Eu configurei os comprimentos mínimo e máximo para 5. Para Allowed Symbols , selecionei Numbers Only.

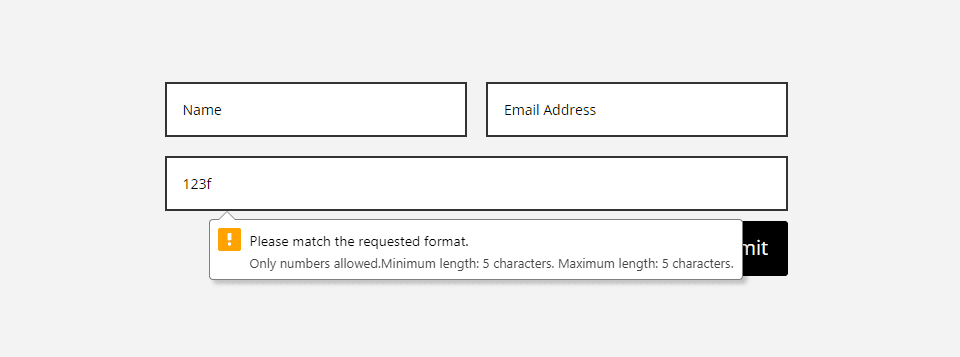
Os usuários só podem inserir números; eles verão uma mensagem de erro se adicionaram letras ou não atingiram a contagem mínima e máxima de caracteres.


Exemplo de descrição detalhada
Como outro exemplo, se quiséssemos garantir uma descrição detalhada do usuário, poderíamos definir um limite de comprimento mínimo para o campo de entrada. Isto é ideal para qualquer tipo de informação detalhada para decidir ou fornecer a ajuda necessária. Os exemplos incluem o fornecimento de informações para um formulário de emprego, uma descrição detalhada do trabalho que o usuário está solicitando, etc.
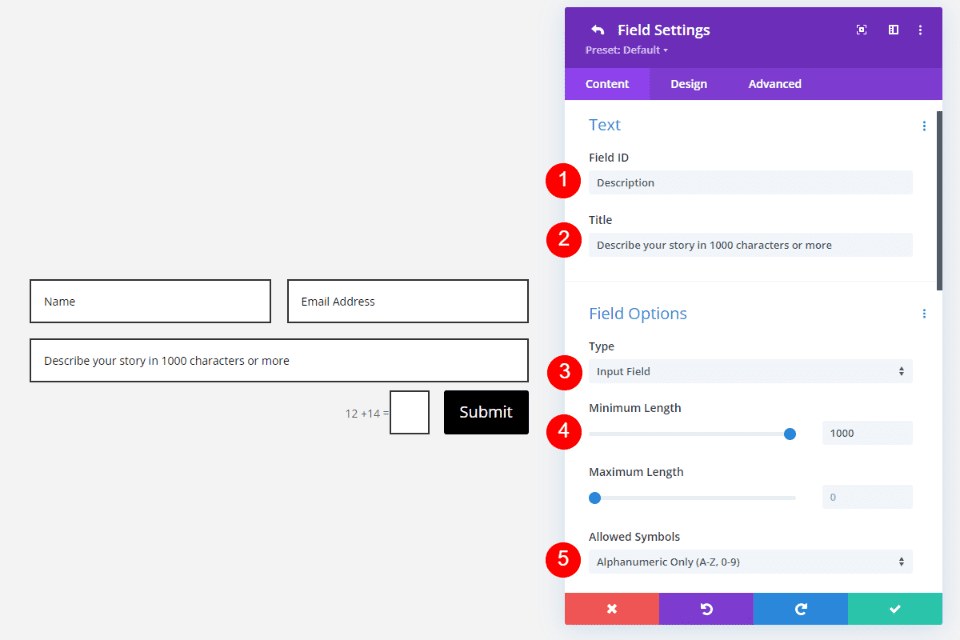
Por exemplo, se você publicou histórias, você desejará o máximo de informações possível para o envio da história. Defina o comprimento mínimo para ajudar a garantir que você obtenha os detalhes necessários. Neste exemplo, defini o ID e o título do campo para descrever o campo. Para as opções de campo , defini o comprimento mínimo para 1.000 caracteres e os símbolos permitidos para mostrar apenas alfanuméricos.

Se o usuário não inserir caracteres suficientes, verá um erro informando que não atingiu o comprimento mínimo de caracteres.

Exemplo de comprimento mínimo para campos de formulário de contato
Agora, vamos adicionar um formulário de contato a um layout Divi. Para nosso exemplo, adicionarei um módulo de formulário de contato Divi à página inicial do pacote de layout de reparo de dispositivo gratuito disponível no Divi. Alteraremos o campo Message Textarea para um campo de entrada para limitar o número de caracteres. Isso incentivará os usuários a fornecer mais informações sobre o problema que precisam resolver, em vez de descrições inúteis como “não vai funcionar”.

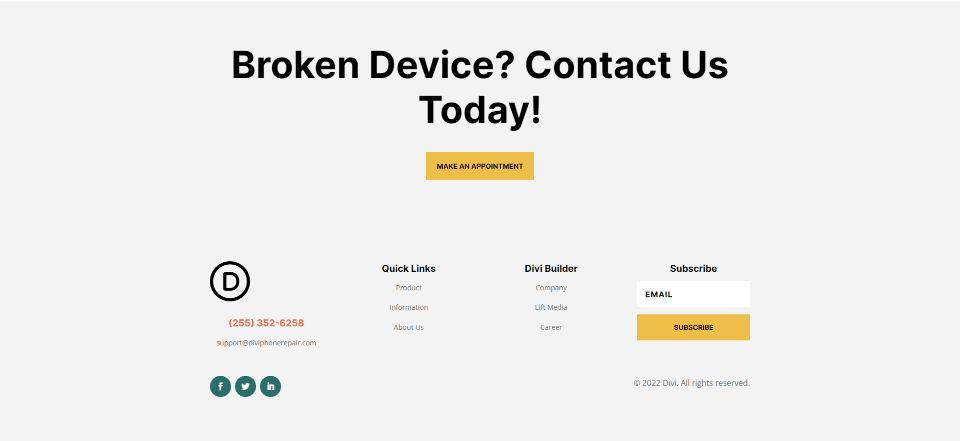
Para referência, dê uma olhada na seção antes de adicionar o Módulo de Formulário de Contato. Substituirei o botão por um formulário de contato. Como sempre, usarei elementos de design do layout e integrarei o novo módulo.

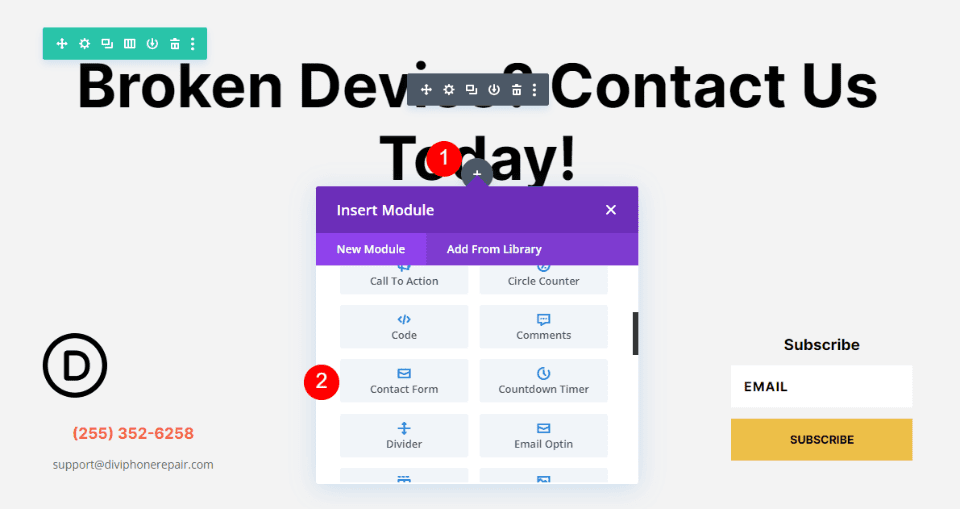
Adicionar módulo de formulário de contato
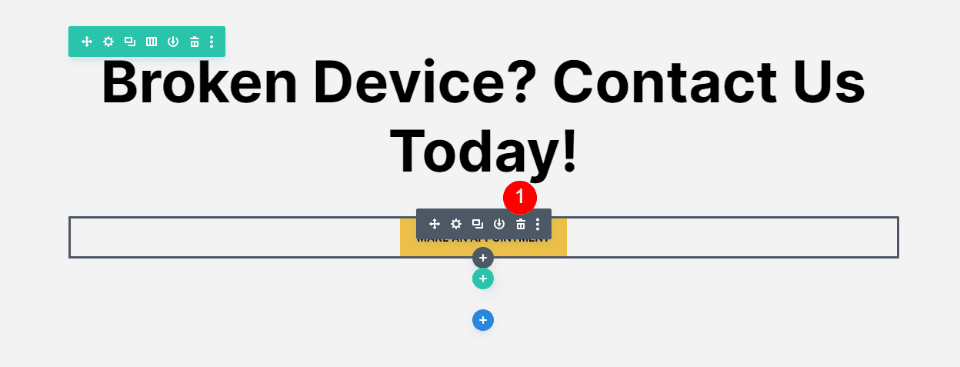
Primeiro, exclua o Módulo de botão no Módulo de texto do título da seção.

Em seguida, adicione um módulo de formulário de contato em seu lugar.

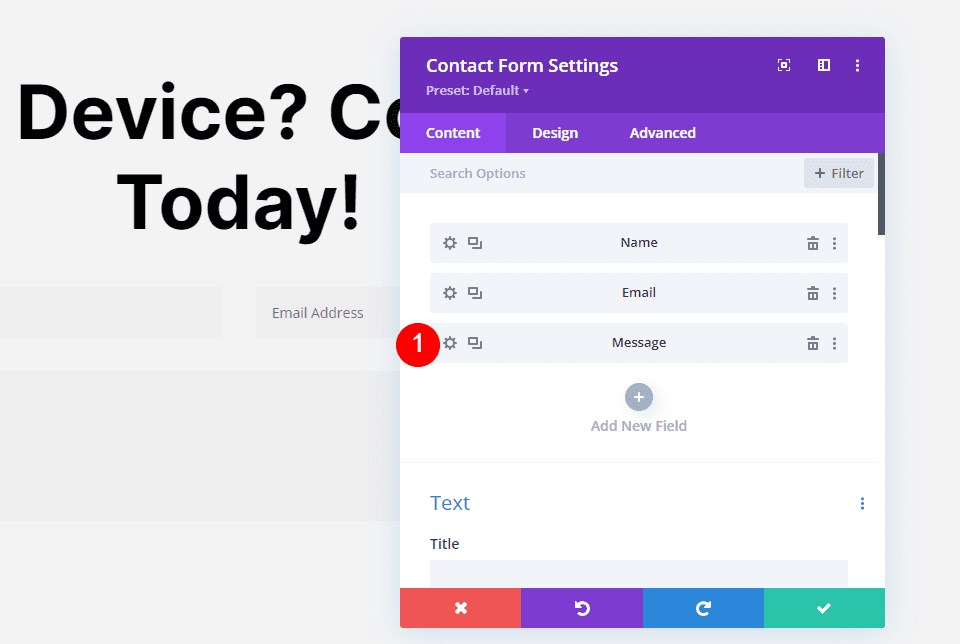
Configurações de campo
Em seguida, abra as configurações de campo do campo Mensagem clicando no ícone de engrenagem.

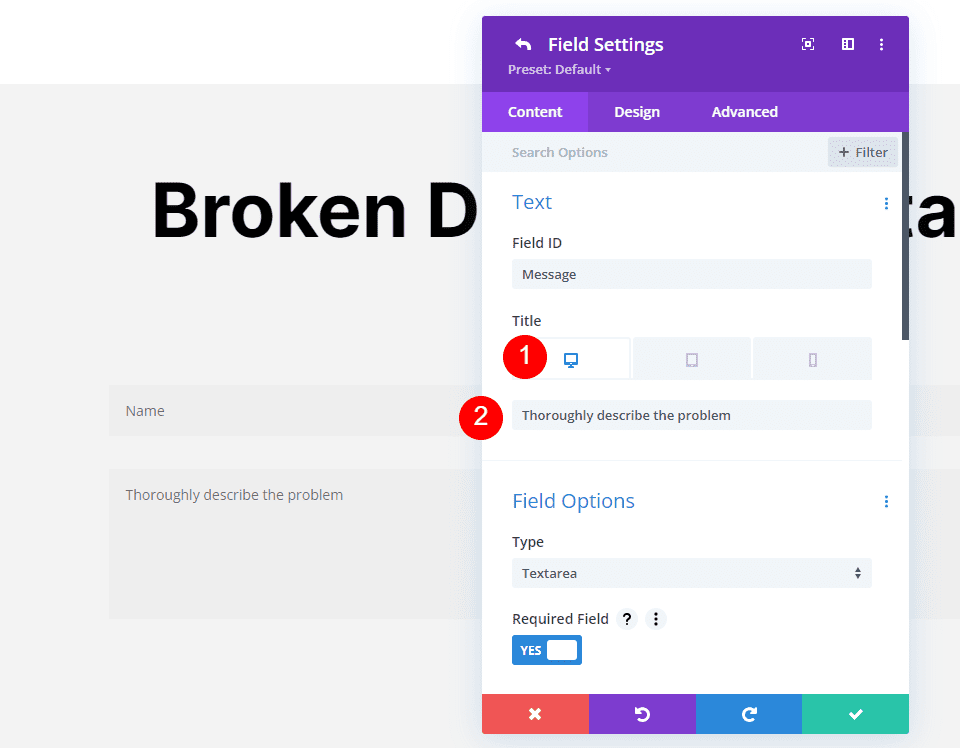
Título
Usarei o mesmo ID de campo porque faz sentido para este campo. Altere o Título para uma mensagem que informe ao usuário a finalidade do campo. Nesse caso, usarei uma descrição que forneça instruções. Esta descrição será muito longa para telefones, portanto terá uma versão mais curta.
- Título (desktop e tablet): Descreva detalhadamente o problema
- Título (telefone): Descreva o problema

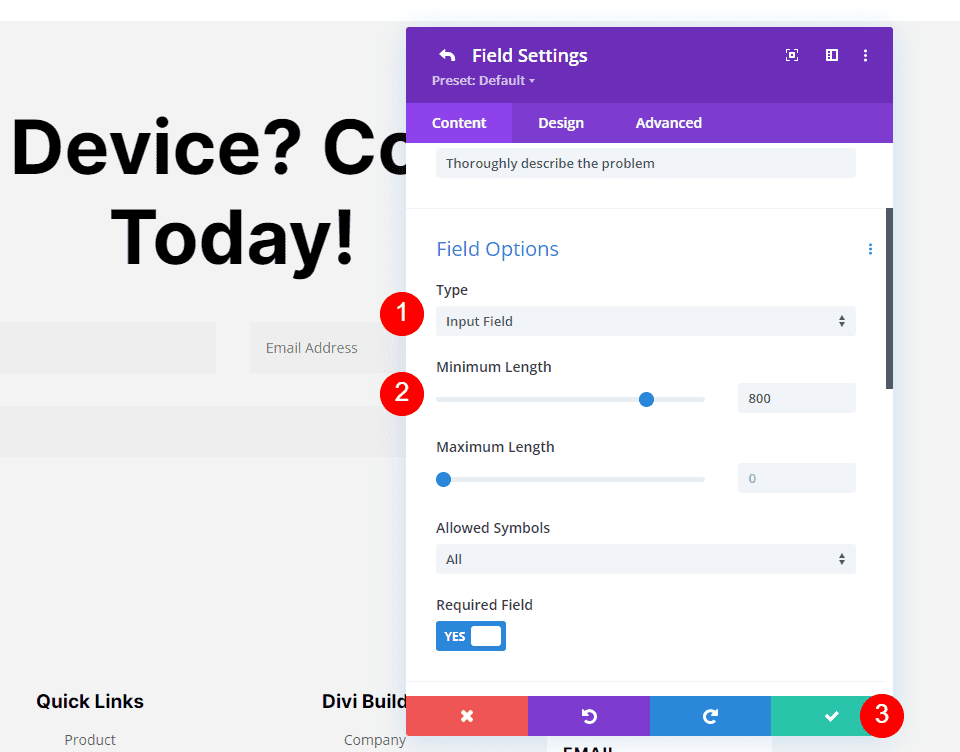
Opções de campo
Altere o tipo para campo de entrada. Eu configurei o comprimento mínimo para 800. Isso define a quantidade mínima de texto para cerca de um parágrafo de 50 palavras. Não queremos sobrecarregar o usuário, o que deve ser suficiente para ter uma boa ideia do problema. Para referência, este parágrafo tem 57 palavras. Feche o submódulo.
- Tipo: Campo de entrada
- Comprimento mínimo: 800

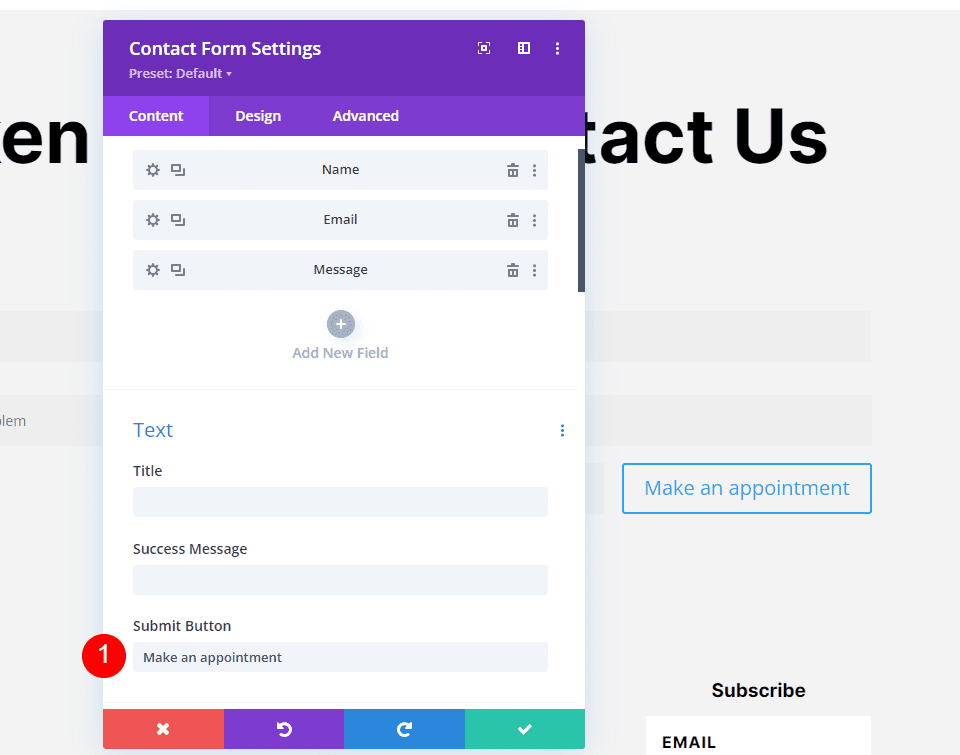
Texto
A seguir, ajustaremos as configurações de Texto na guia Conteúdo do Módulo Formulário de Contato. Altere o texto do botão Enviar para Marcar um compromisso. Isso corresponde ao botão que substituímos. Recriaremos esse botão no formulário de contato.
- Botão Enviar: Marque uma consulta

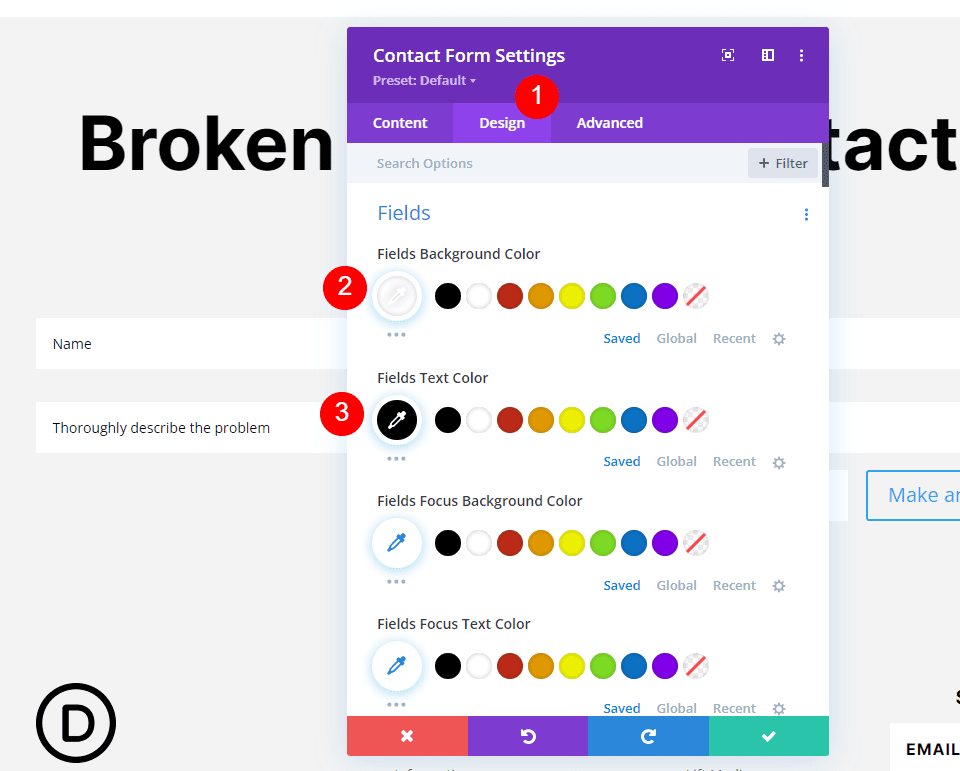
Campos
Em seguida, vá para a guia Design . Para as configurações dos Campos , altere a Cor de fundo dos campos para branco e a Cor do texto dos campos para preto.
- Cor de fundo: #ffffff
- Cor do texto: #000000

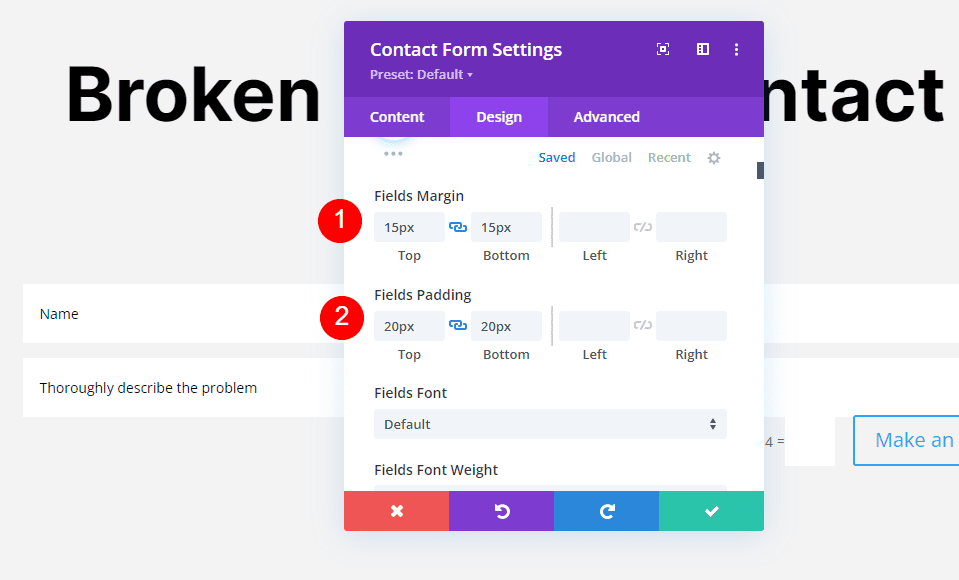
Em seguida, adicione 15px às margens superior e inferior . Isso aproxima os campos verticalmente. Além disso, adicione 20px ao preenchimento superior e inferior . Isso aumenta o tamanho vertical dos campos. Ambas as configurações fazem com que os campos do formulário de contato correspondam ao formulário de inscrição por e-mail no rodapé. Isso não afeta o campo Captcha ou o botão de envio, então iremos ajustá-los com CSS.
- Margem dos campos: 15px superior e inferior
- Preenchimento de campos: 20px superior e inferior

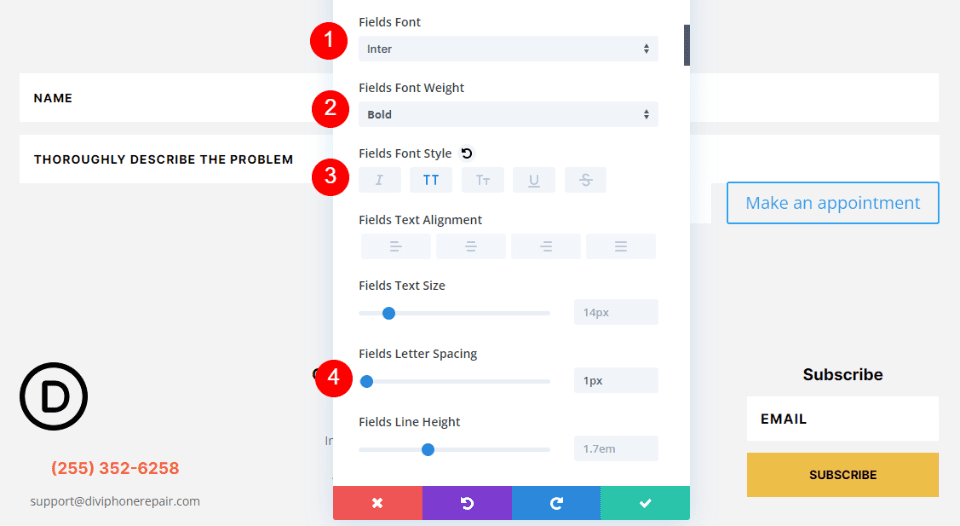
Em seguida, altere a fonte para Inter, defina a espessura para negrito, o estilo para TT e o espaçamento entre letras para 1px. Isso faz com que o texto corresponda ao formulário de e-mail no rodapé.
- Fonte: Inter
- Peso: Negrito
- Estilo: TT
- Espaçamento entre letras: 1px

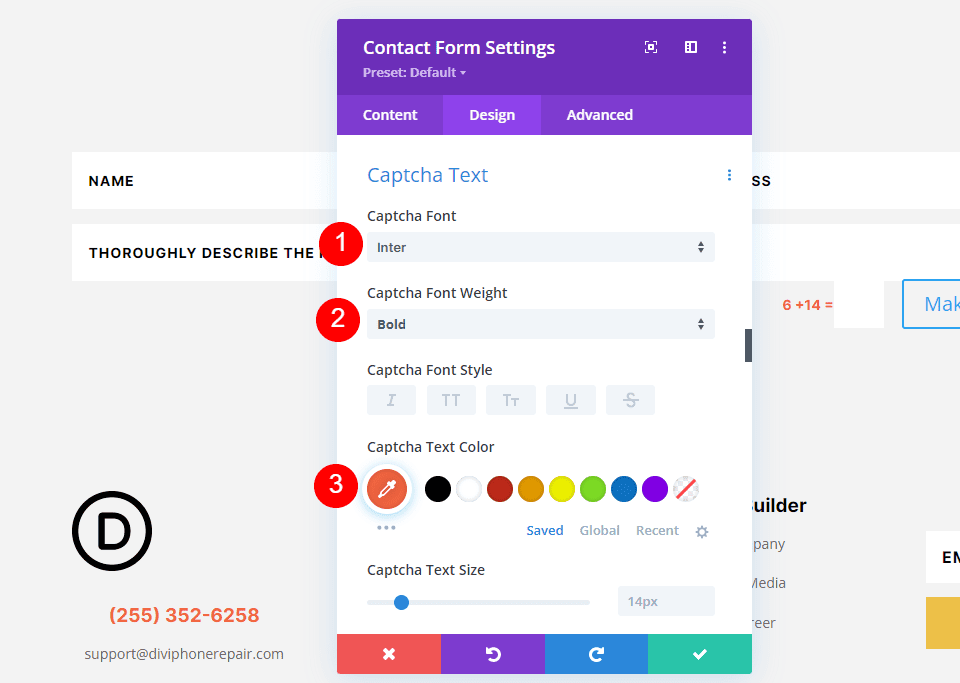
Texto Captcha
Em seguida, role para baixo até Texto Captcha . Defina a fonte como Inter, a espessura como negrito e a cor como #f26440. Corresponde ao número de telefone fornecido no rodapé, mas com uma fonte menor.
- Fonte: Inter
- Peso: Negrito
- Cor: #f26440

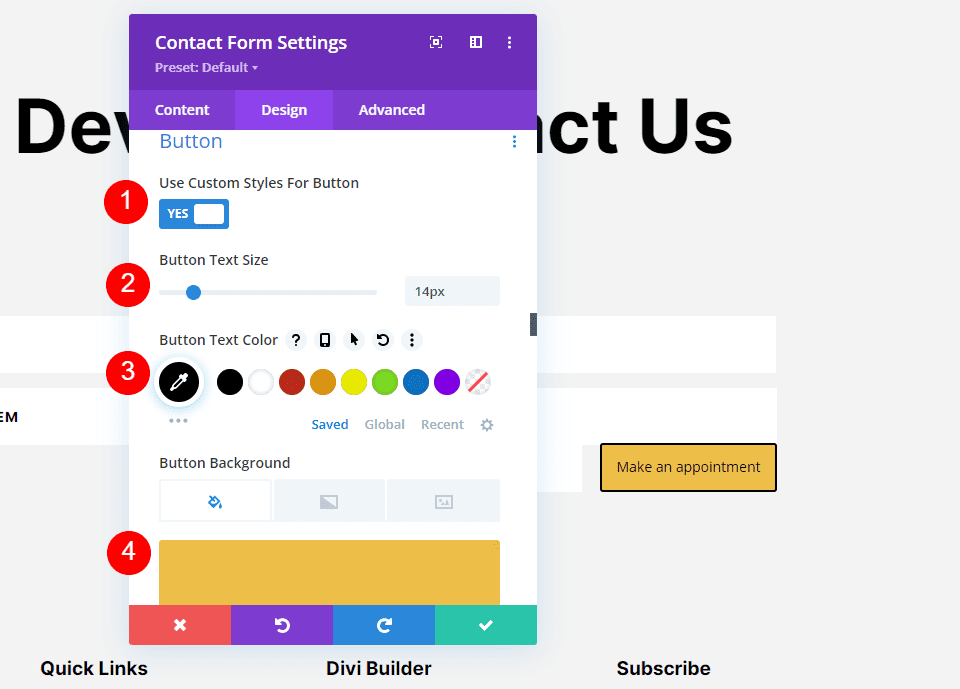
Botão
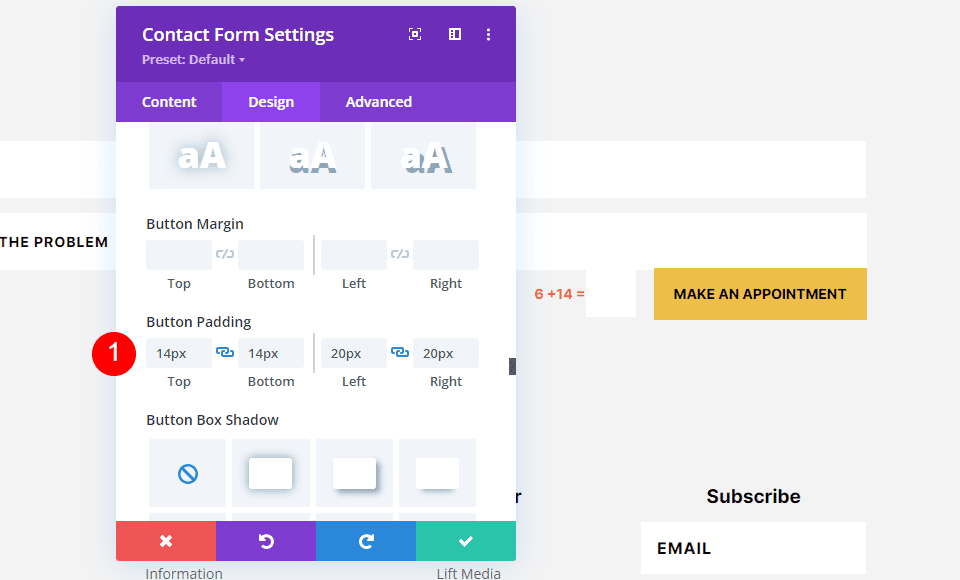
Em seguida, role para baixo até Button e ative Use Custom Styles for Button . Iremos estilizar o botão para corresponder ao original que excluímos. Altere o tamanho para 14px, a cor para preto e a cor de fundo para #edbf48.
- Tamanho do texto: 14px
- Cor da fonte: #000000
- Cor de fundo: #edbf48

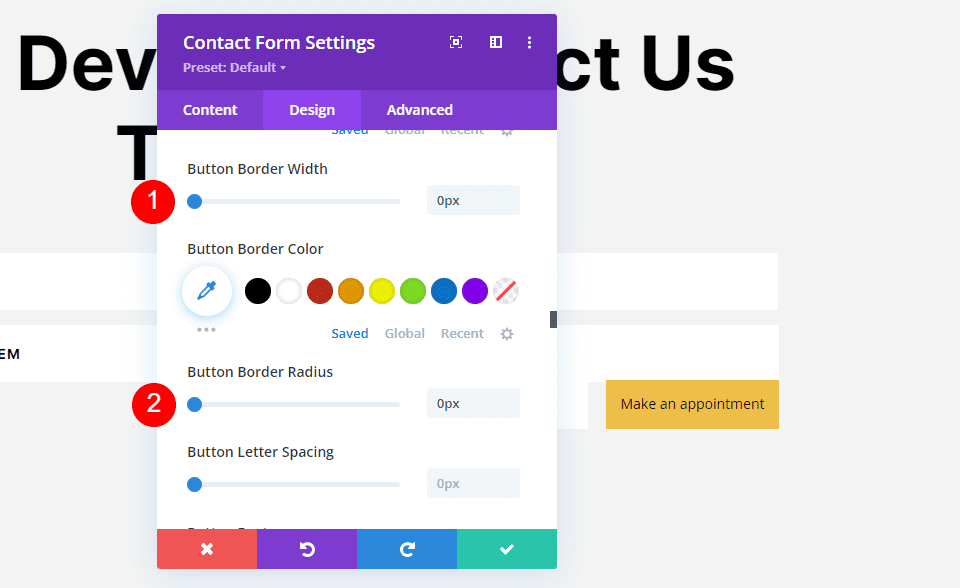
Defina a largura da borda e o raio da borda como 0px.
- Largura da borda: 0px
- Raio da borda: 0px

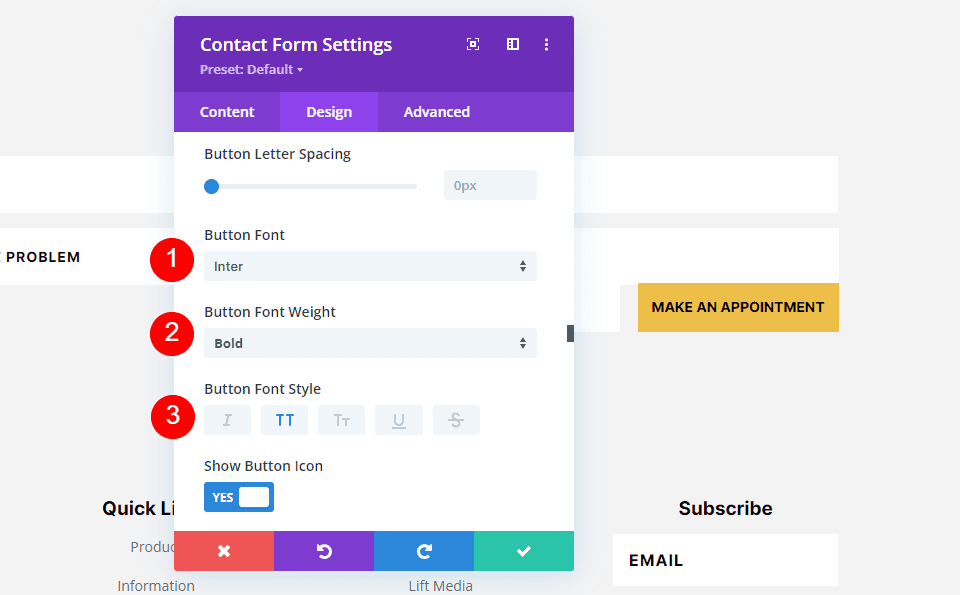
Altere a fonte para Inter, a espessura para negrito e o estilo para TT.
- Fonte: Inter
- Peso: Negrito
- Estilo: TT

Em seguida, adicione 14px à parte superior e inferior e 20px ao preenchimento dos botões esquerdo e direito . O botão agora deve ter a mesma aparência do original.
- Preenchimento: 14px superior e inferior, 20px esquerda e direita

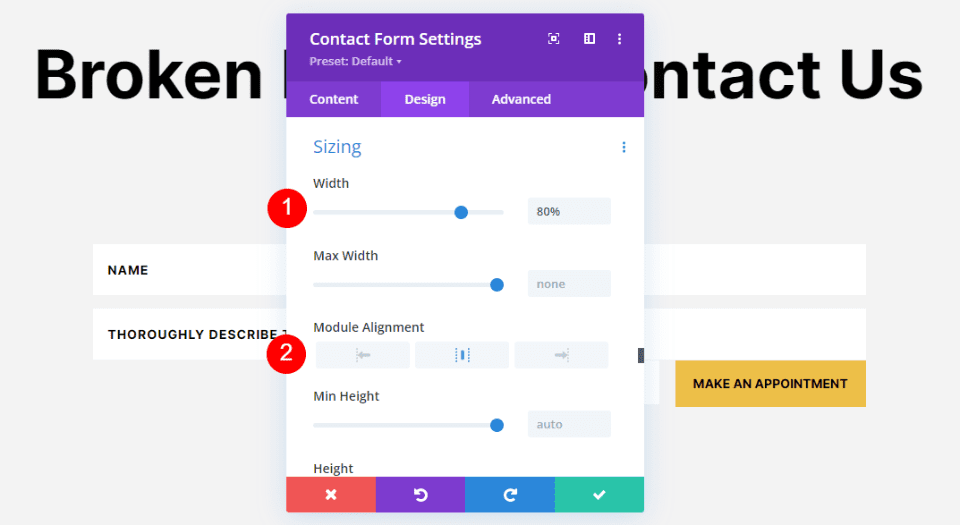
Dimensionamento
Em seguida, role para baixo até Dimensionamento . Altere a Largura para 80% e o Alinhamento do Módulo para Centro. Isso dá ao formulário de contato uma aparência mais natural devido à sua localização no layout.
- Largura: 80%
- Alinhamento do Módulo: Centro

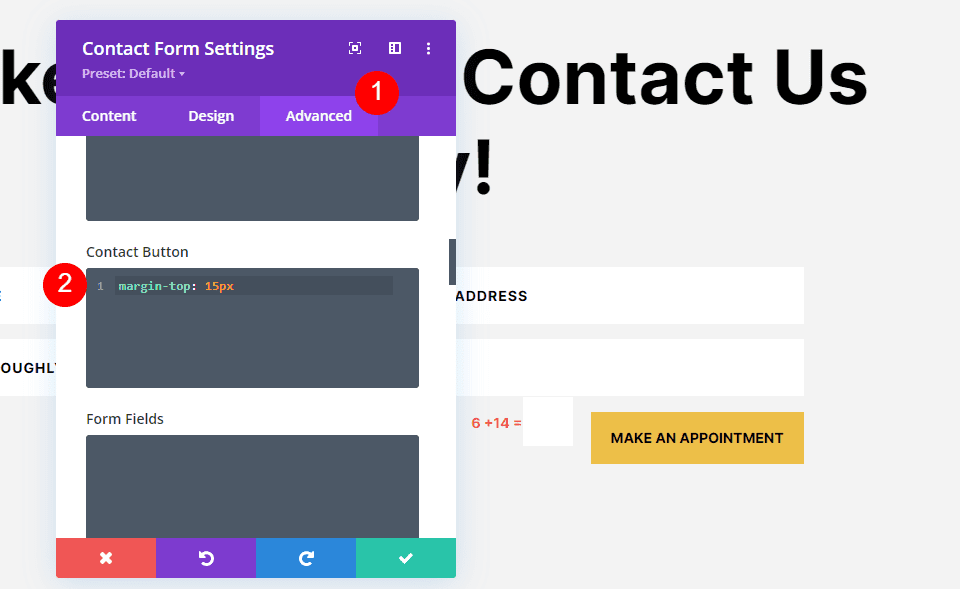
CSS
Por fim, vá para a guia Avançado . Aqui, adicionaremos um CSS simples para remover o campo Captcha e o botão do campo de formulário acima deles. Role para baixo até o botão Contato e adicione o seguinte CSS ao campo.
- Botão de contato:
margin-top: 15px

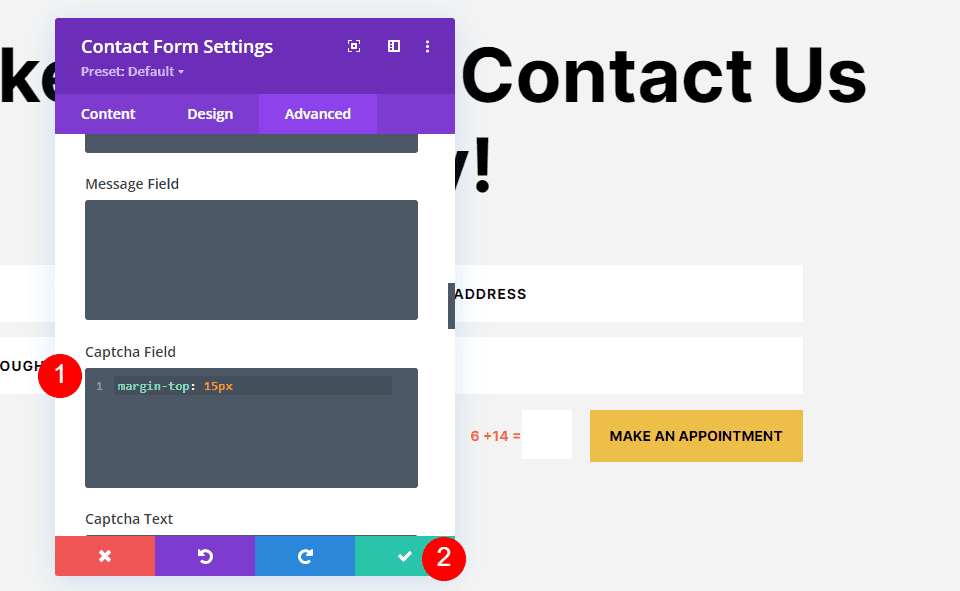
Por último, role para baixo até Campo Captcha e insira o seguinte CSS no campo. Feche o módulo e salve suas configurações.
- Campo Captcha: margem superior: 15px

Resultados
Exemplo de comprimento mínimo da área de trabalho para campos de formulário de contato

Exemplo de comprimento mínimo de telefone para campos de formulário de contato

Terminando os pensamentos
Esta é a nossa visão de como definir um comprimento mínimo para os campos do formulário de contato. Definir o comprimento mínimo e, por extensão, máximo do campo é simples e benéfico. O campo de entrada é uma ótima maneira de limitar ou especificar o número de caracteres que o usuário pode inserir, ajudando a garantir que você obtenha as informações corretas ou os detalhes necessários em seu formulário de contato.
Nós queremos ouvir de você. Você define um comprimento mínimo para os campos do formulário de contato? Conte-nos sobre sua experiência nos comentários.
