Como configurar o Apple Pay no WooCommerce
Publicados: 2022-09-20A configuração de vários métodos de pagamento é essencial ao tentar otimizar o processo de checkout do cliente. O Apple Pay é atualmente uma das formas de pagamento mais utilizadas, tanto offline como online. Sua conveniência e rapidez de transação o tornam um dos melhores métodos de pagamento disponíveis para os usuários. É por isso que trouxemos para você nosso guia sobre Como configurar o Apple Pay no WooCommerce .
Mas primeiro, vamos ver como o Apple Pay funciona com o WooCommerce e por que você deve considerar usá-lo.
Por que configurar o Apple Pay para receber pagamentos do WooCommerce?
Cobrimos em nossos artigos anteriores como melhorar seu checkout é essencial para melhorar suas conversões de leads . Quanto melhor o fluxo de checkout, maior a probabilidade de seus clientes passarem pelo processo de checkout. Na verdade, não ter gateways de pagamento suficientes pode facilmente desanimar os clientes se eles não tiverem um meio conveniente e seguro de pagar por seus produtos. Os dados sugerem que mais de 9% do abandono de carrinho é devido à falta de opções de pagamento suficientes.
Portanto, adicionar gateways de pagamento como Stripe ou Paypal é quase crucial se você estiver tentando criar confiança entre você e seus clientes. E um dos gateways de pagamento mais recentes e fáceis de usar atualmente é o Apple Pay.
O Apple Pay é uma das formas de pagamento online mais usadas atualmente, e os usuários da Apple, em particular, se deleitam com sua conveniência e segurança. Naturalmente, isso significa que é mais provável que seus usuários paguem por seus produtos se souberem que suas transações são feitas por meio do Apple Pay. Além disso, com o Apple Pay ativado, seus clientes podem pular o processo normal de checkout para facilitar os pagamentos.
Como empresa, é importante fornecer recursos de pagamento convenientes para seus clientes, especialmente aqueles que são muito populares entre os usuários de dispositivos móveis. Você estaria perdendo dinheiro se ignorasse a população significativa de usuários móveis que usam o Apple Pay.
Portanto, neste artigo, abordaremos todas as etapas necessárias para integrar o Apple Pay à sua loja WooCommerce. Então, vamos ver como você pode configurar o Apple Pay no WooCommerce. Usaremos o plug-in Stripe para este tutorial. Configurar o Apple Pay no WooCommerce com o plugin Stripe Payment é relativamente fácil. Além disso, o plugin também é desenvolvido e apoiado pelo WooCommerce, portanto, não há risco em usá-lo.
Requisitos para o Apple Pay
Antes de começarmos, precisamos garantir que seu site esteja configurado para o Apple Pay. O Apple Pay exige que alguns pré- requisitos sejam atendidos por motivos de segurança. Portanto, para garantir que o Apple Pay funcione no seu site, certifique-se de:
- Todo o seu site tem HTTPS ativado.
- Seu domínio tem um certificado SSL válido.
- Certifique-se de que seu servidor seja compatível com o protocolo TLS 1.2 ou posterior.
- Que seu servidor tenha a porta 443 habilitada.
A maioria desses problemas são resolvidos com um bom provedor de serviços de hospedagem . Portanto, se você estiver procurando por provedores que verifiquem esses requisitos e muito mais, confira nosso artigo para encontrar os melhores provedores de hospedagem para WordPress.
Além disso, você também pode precisar cumprir alguns requisitos adicionais para configurar o Apple Pay no WooCommerce, como:
- Uma conta Stripe verificada.
- Plugin de gateway de pagamento WooCommerce Stripe.
Primeiro, veja o plugin WooCommerce Stripe Payment Gateway e como você pode configurá-lo para adicionar o Apple Pay às suas opções de pagamento WooCommerce.
Configure o Apple Pay no WooCommerce usando o plugin WooCommerce Stripe.
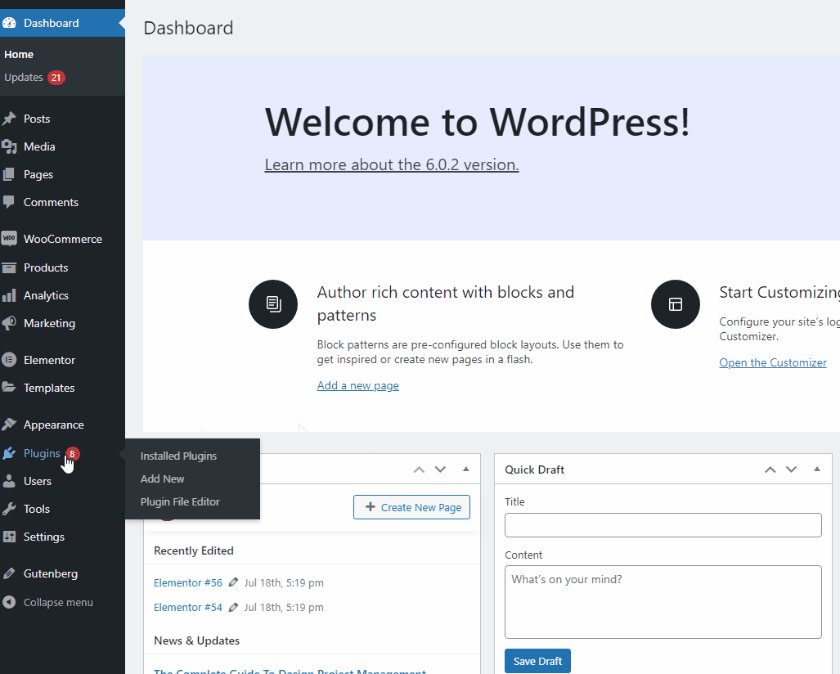
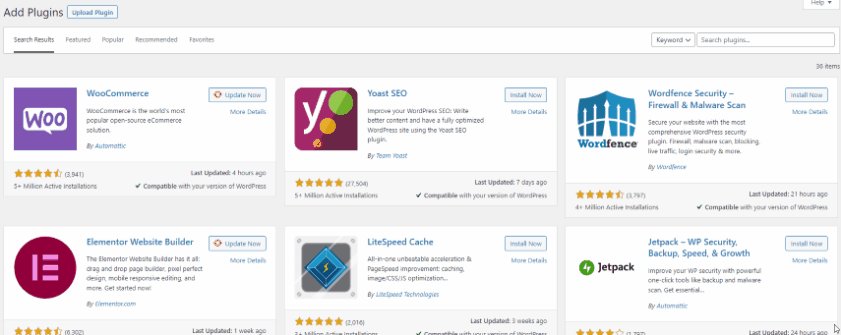
Vamos começar instalando o Stripe Plugin. Vá em frente e instale o plugin Stripe clicando em Plugins > Add New no seu WP Admin Dashboard .

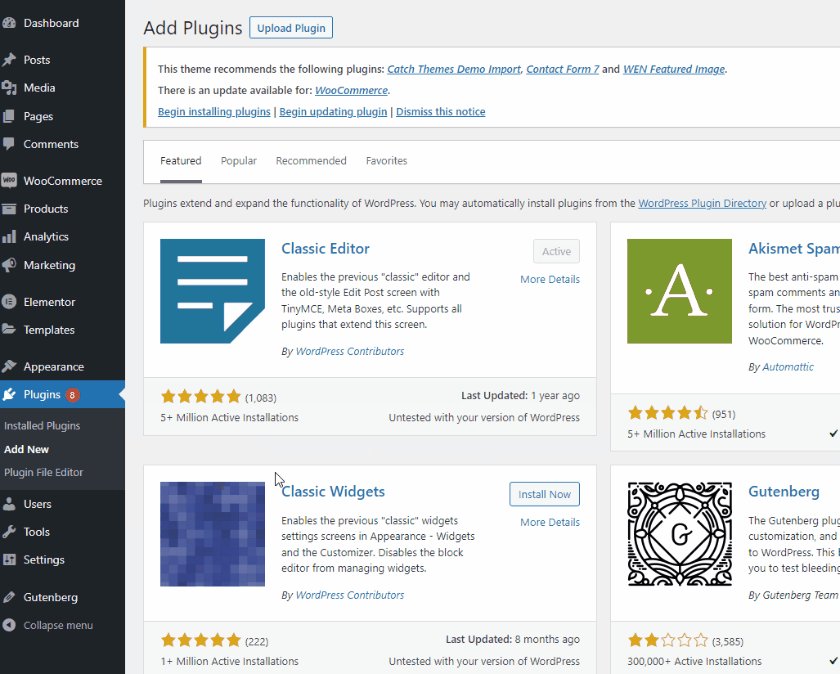
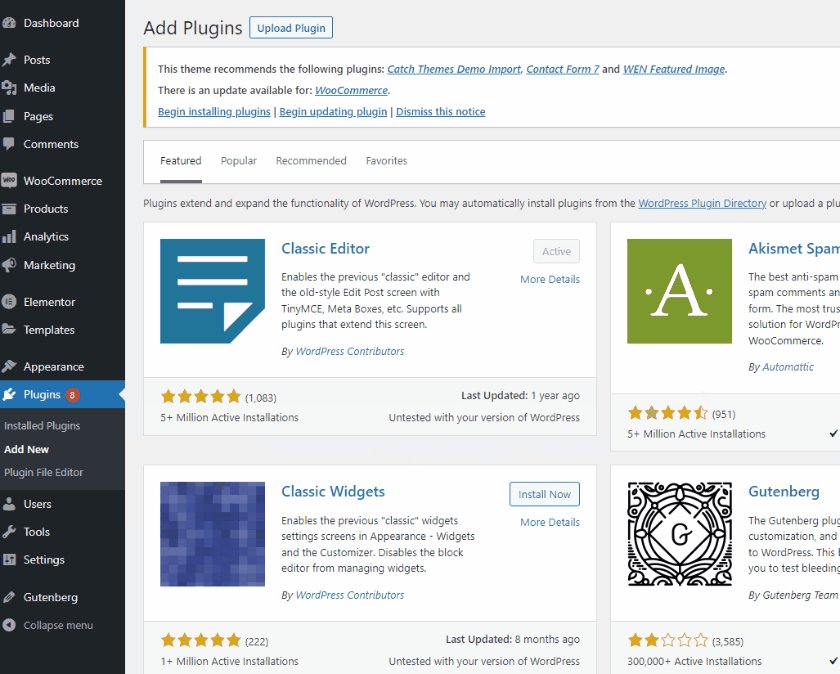
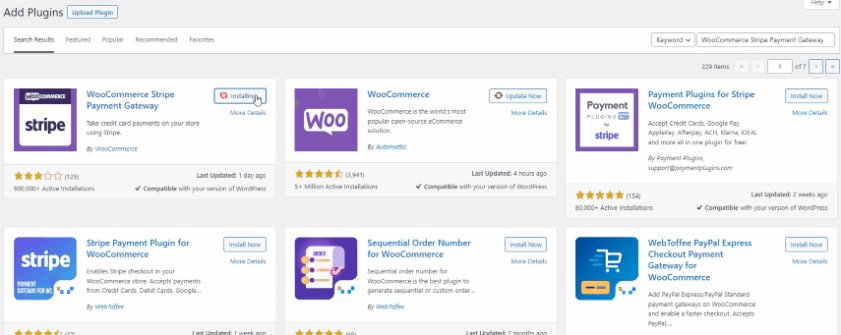
Em seguida, use a barra de pesquisa no canto superior direito para pesquisar o WooCommerce Stripe Payment Gateway. Clique no botão Instalar na guia do plug-in e, em seguida, clique em Ativar quando o botão mudar. Isso instalará e ativará o plug-in em seu site.

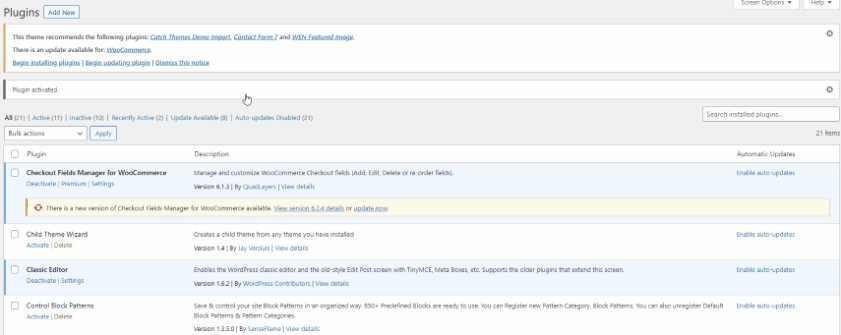
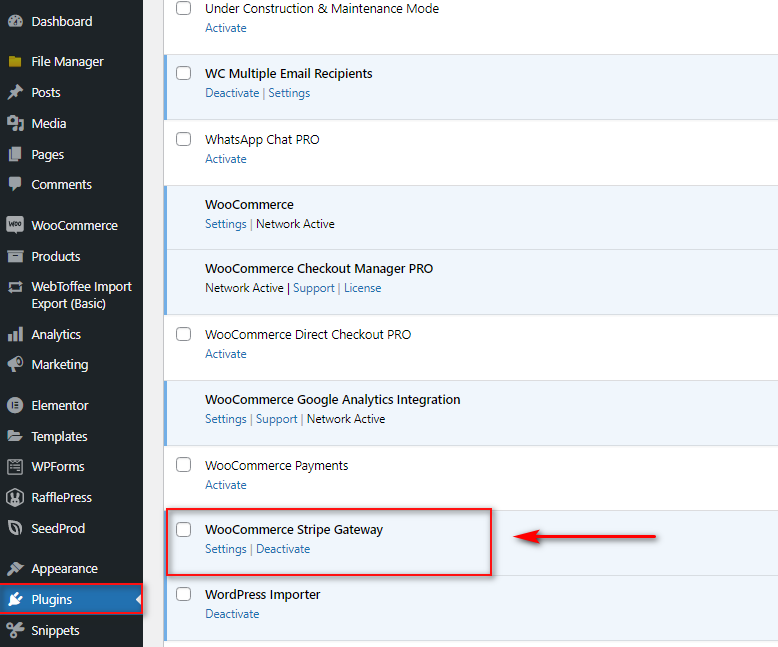
Alternativamente, você pode ativar/desativar manualmente seu WooCommerce Stripe Payment Gateway acessando seu WP Admin Dashboard > Plugins . Aqui, clique em ativar/desativar na lista de plugins para obter os resultados necessários.

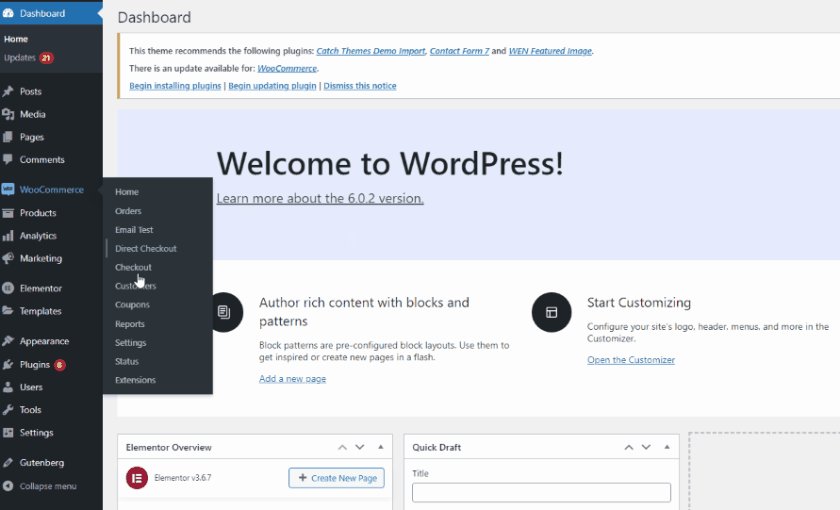
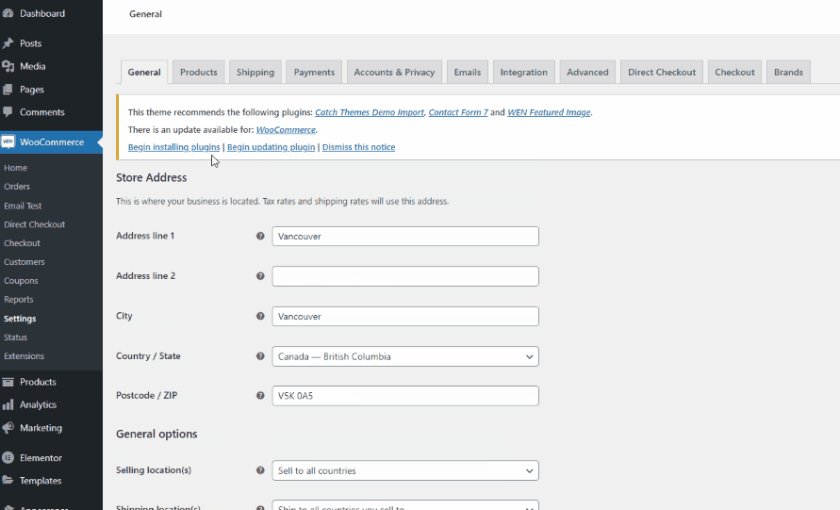
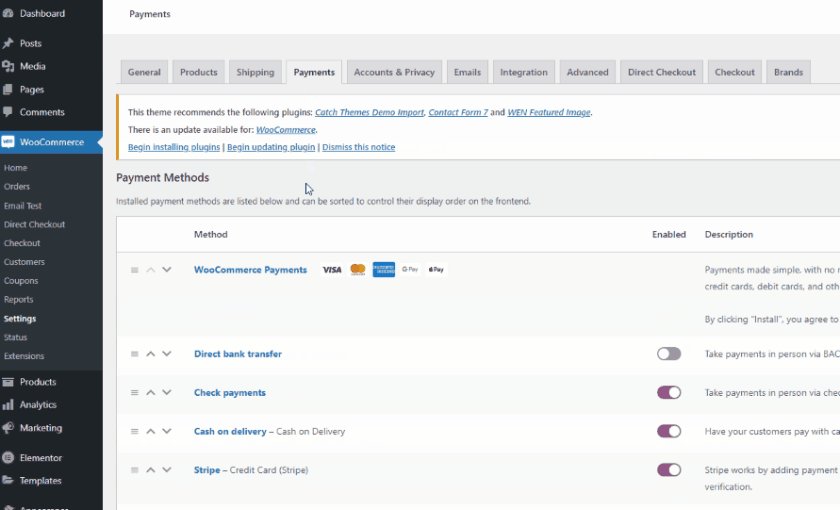
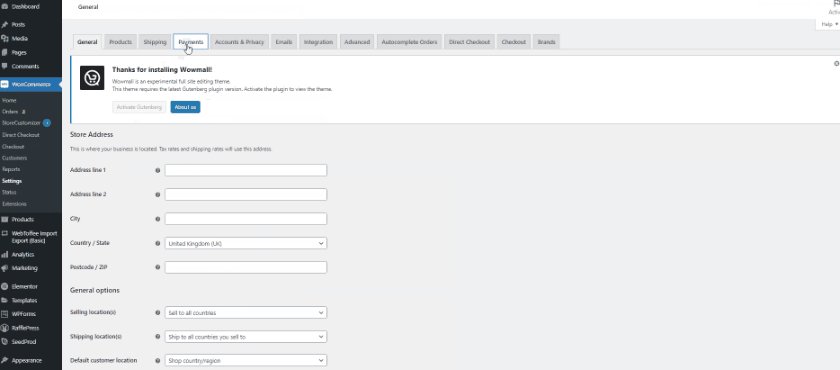
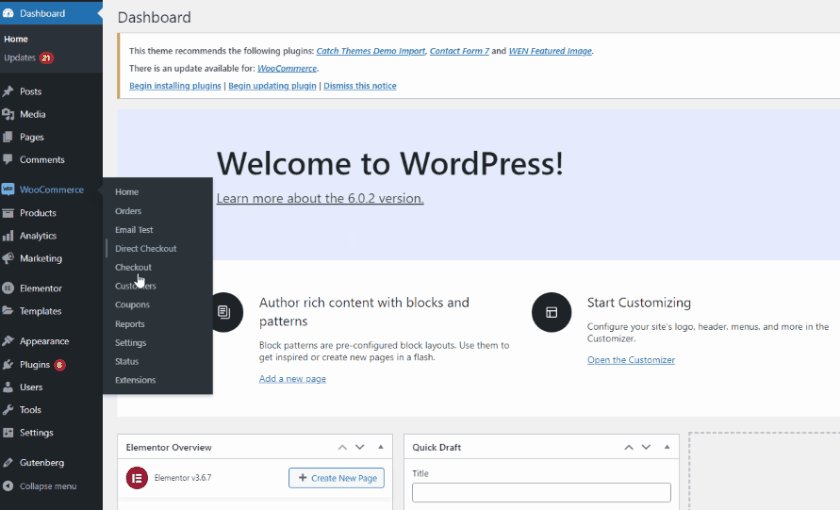
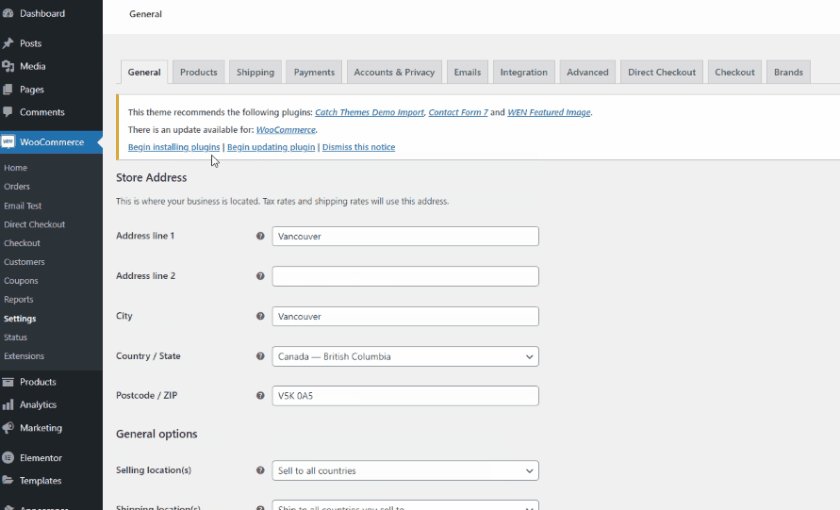
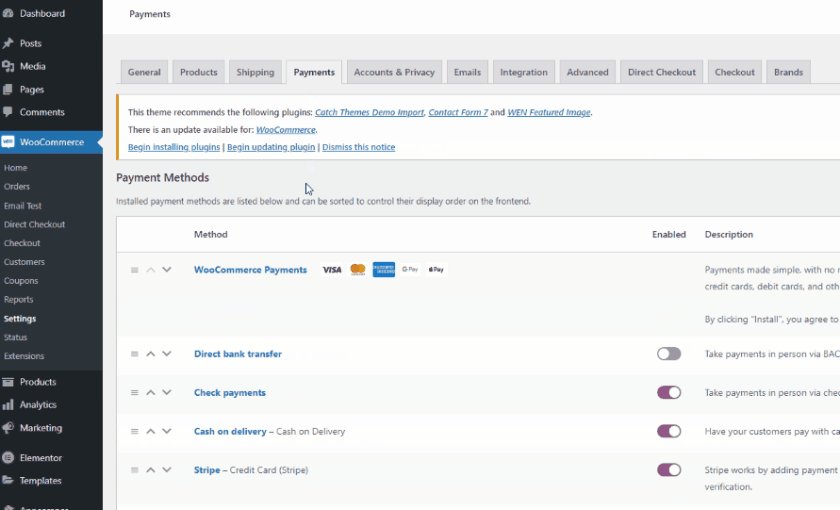
Depois que o plug-in for ativado, você precisará habilitar o Stripe como gateway de pagamento nas configurações do WooCommerce. Para isso, clique em WooCommerce > Configurações no seu painel e clique na aba Pagamentos .

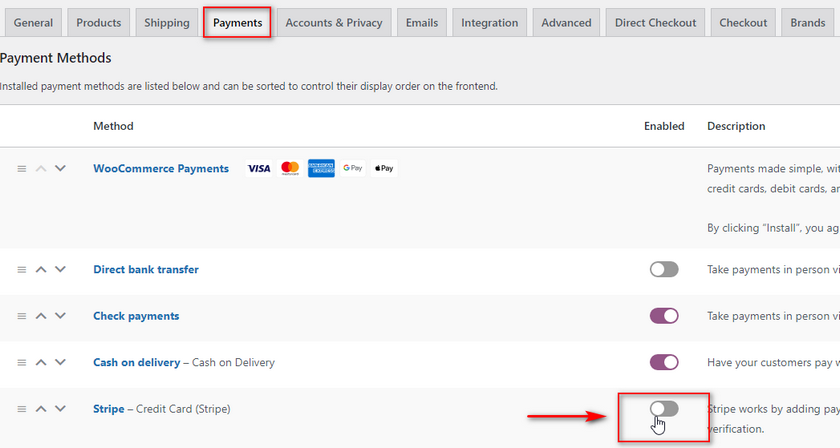
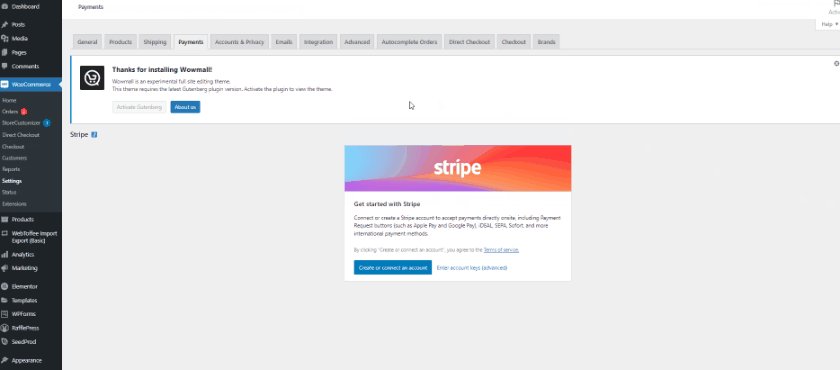
Depois disso, ative a opção Stripe e você será levado para a tela de configuração do Stripe.

Para configurar o Apple Pay no WooCommerce, você precisará configurar o Stripe para o seu site. Para isso, você precisará criar uma conta Stripe e recuperar chaves de API. Você pode ler nosso artigo sobre como configurar o Stripe para WooCommerce se quiser um guia mais dedicado sobre como fazer isso.
Integrando Stripe com WooCommerce
Para configurar o Stripe e o Apple Pay, você precisará de algumas chaves de API geradas para sua conta do Stripe. Essas chaves permitem que seu plug-in se comunique com as ferramentas de API do Stripe e conecte todos os pagamentos do seu site à sua conta. Portanto, para começar, você precisará fazer login na sua conta do Stripe para receber suas chaves de API.
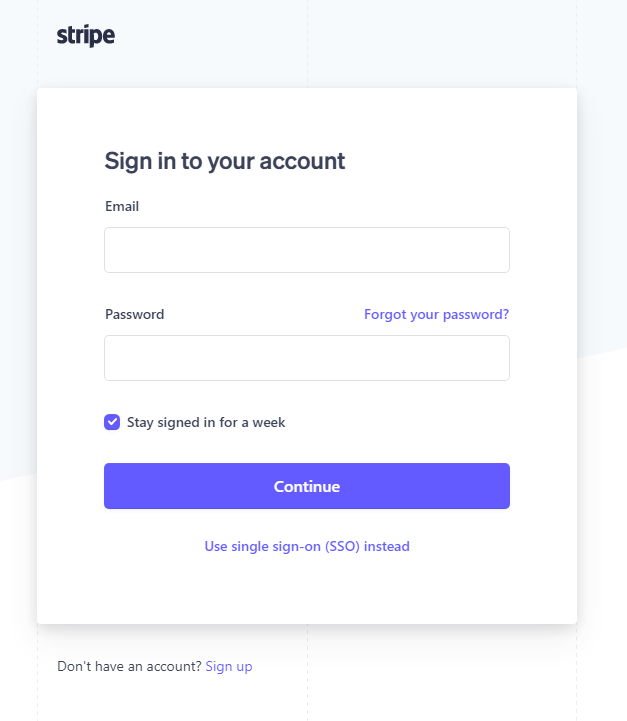
1) faça login no Stripe
Primeiro, vá para a página de login do Stripe. Aqui, você pode se inscrever para uma nova conta Stripe ou fazer login diretamente em sua conta Stripe existente usando seu e-mail e senha.

2) Obtenha as chaves de API do Stripe
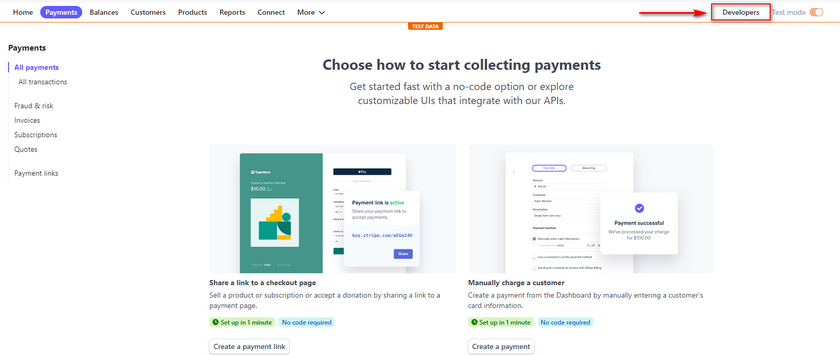
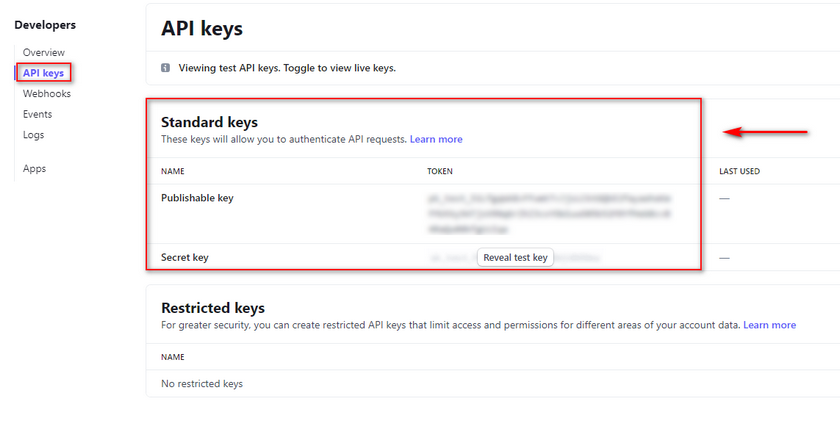
Para integrar sua conta Stripe com sua loja WooCommerce, você terá que criar algumas chaves de API . Depois de fazer login no Stripe, comece abrindo o Stripe Dashboard e clique em Desenvolvedores .

Clique nas chaves de API e você receberá uma chave publicável e uma chave secreta . Salve os dois por enquanto.

3) Adicione suas chaves de API ao WooCommerce
Abra seu painel de administração do WordPress , clique em WooCommerce > Configurações > Pagamentos e clique em Configurar ao lado de Stripe.

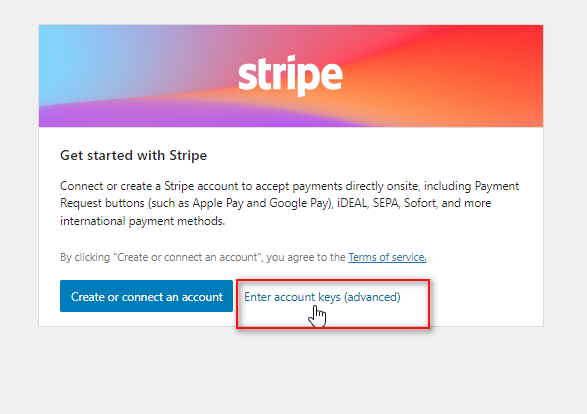
Você verá um pop-up solicitando que você integre sua conta ao stripe. Você pode fazer isso clicando em Criar ou conectar sua conta . Ou você pode integrar sua conta diretamente clicando em Enter Account Keys.

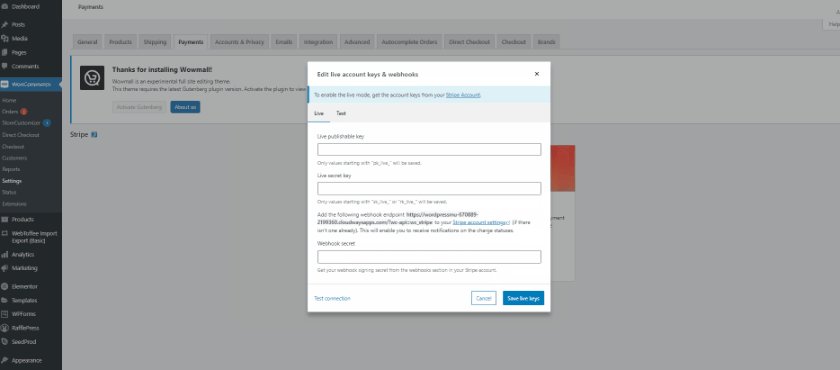
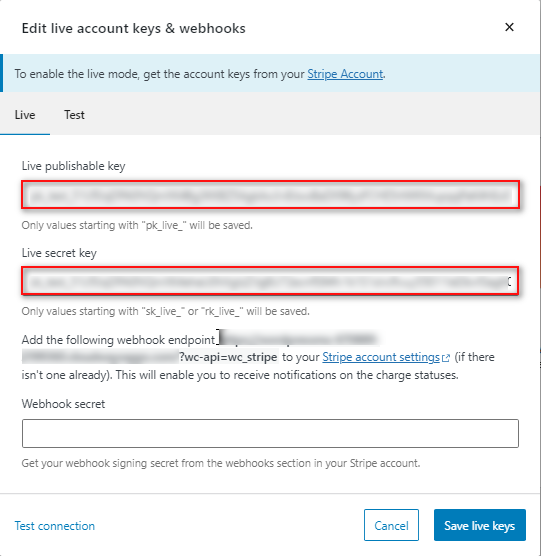
Para esta demonstração, usaremos a segunda opção. Insira a chave publicada e a chave secreta salvas anteriormente nos campos de chaves de conta.

4) Adicionar ponto de extremidade do webhook
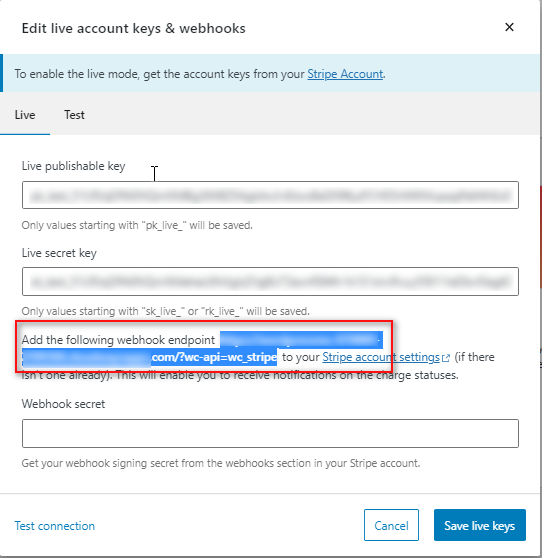
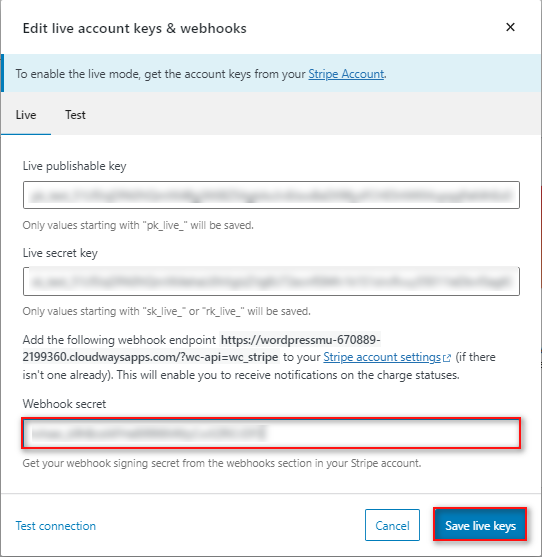
Acima do campo Webhook Secret , você também receberá um URL para adicionar ao seu ponto de extremidade do webhook.


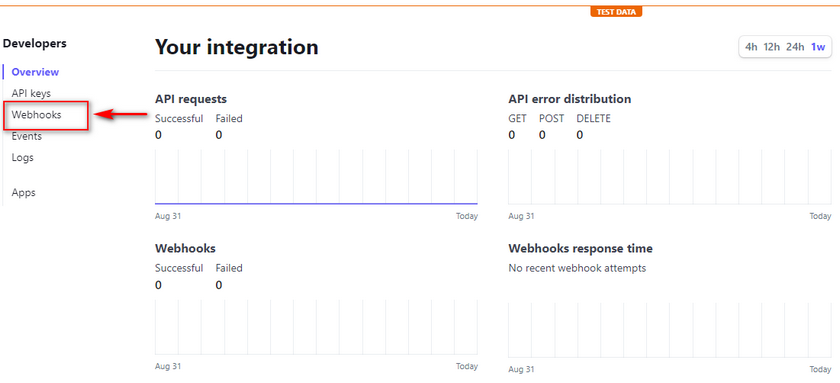
Abra o painel de desenvolvedores do Stripe novamente e clique em Webhooks.

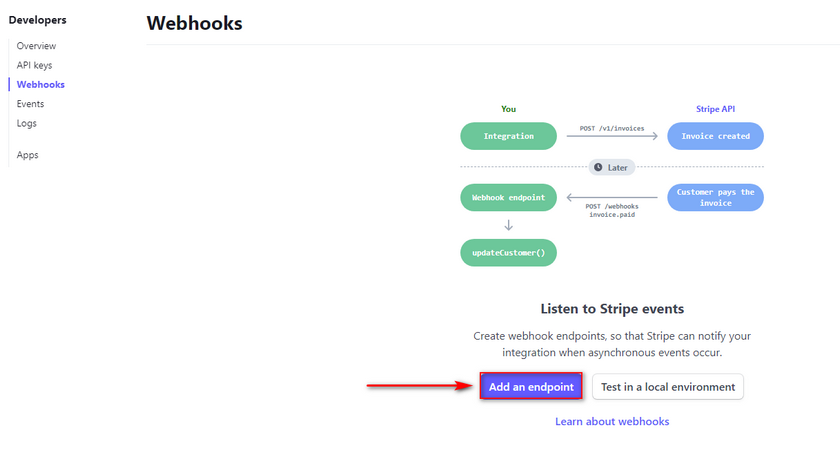
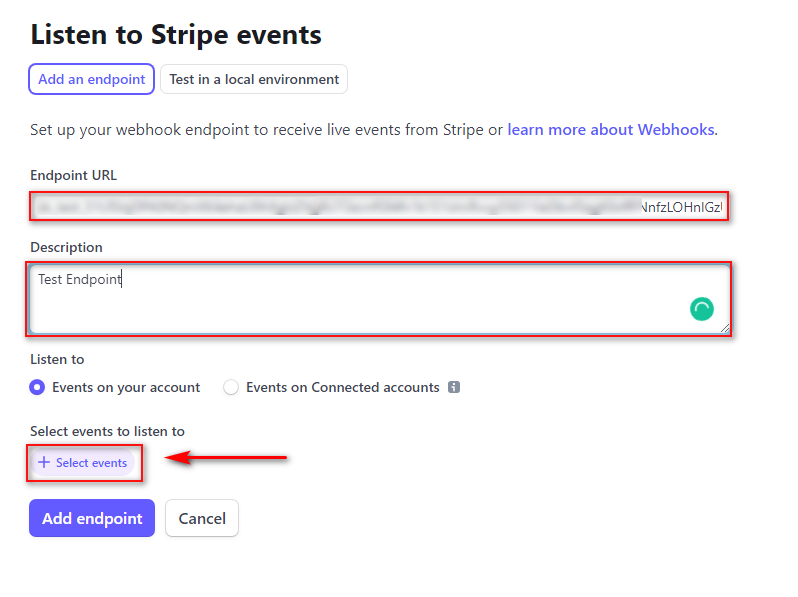
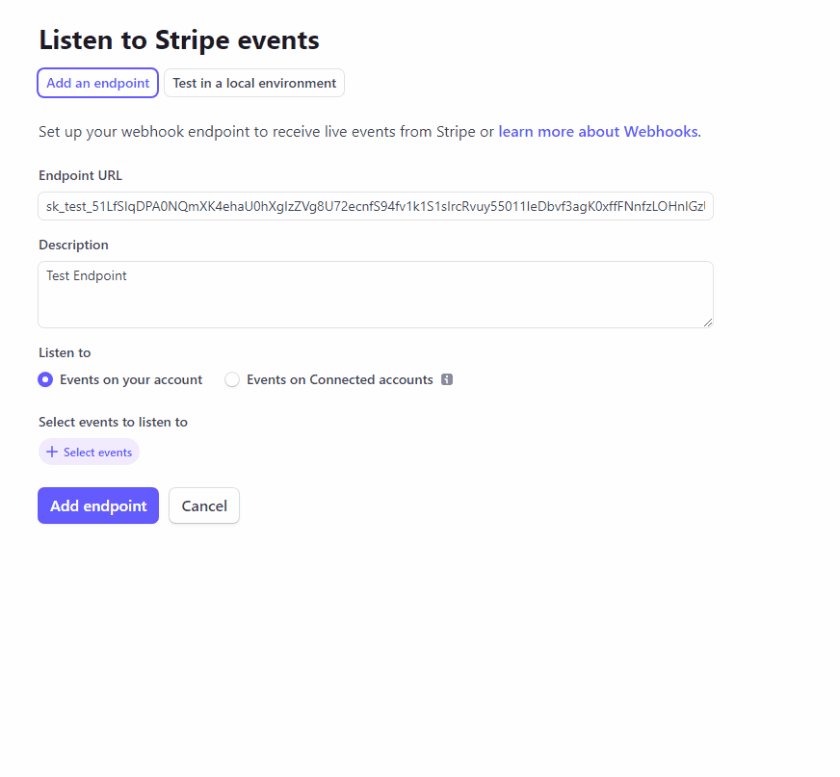
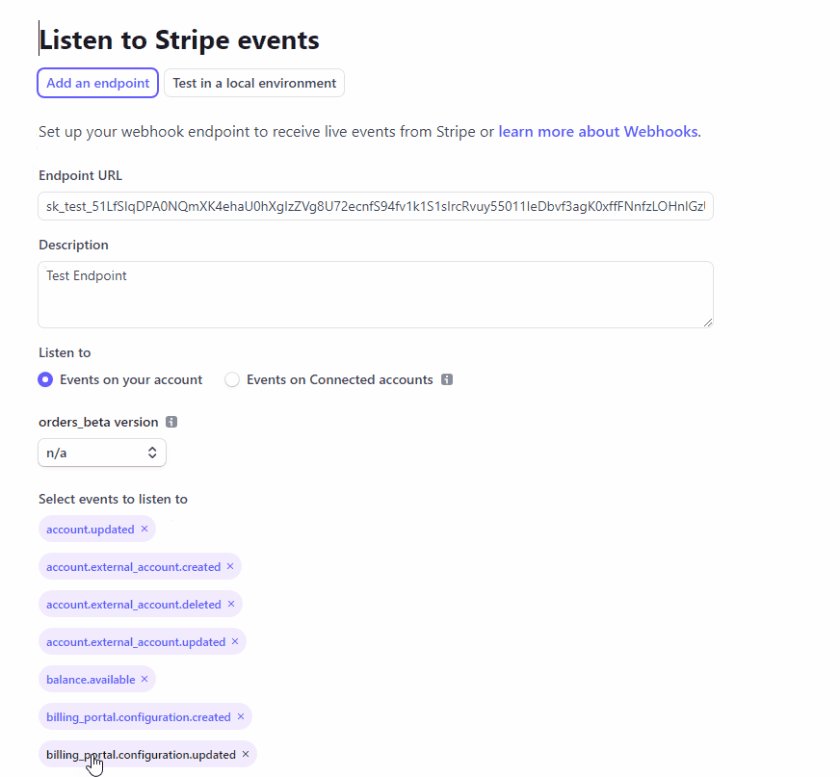
Clique em Adicionar um endpoint e cole o URL copiado anteriormente no campo URL do endpoint.

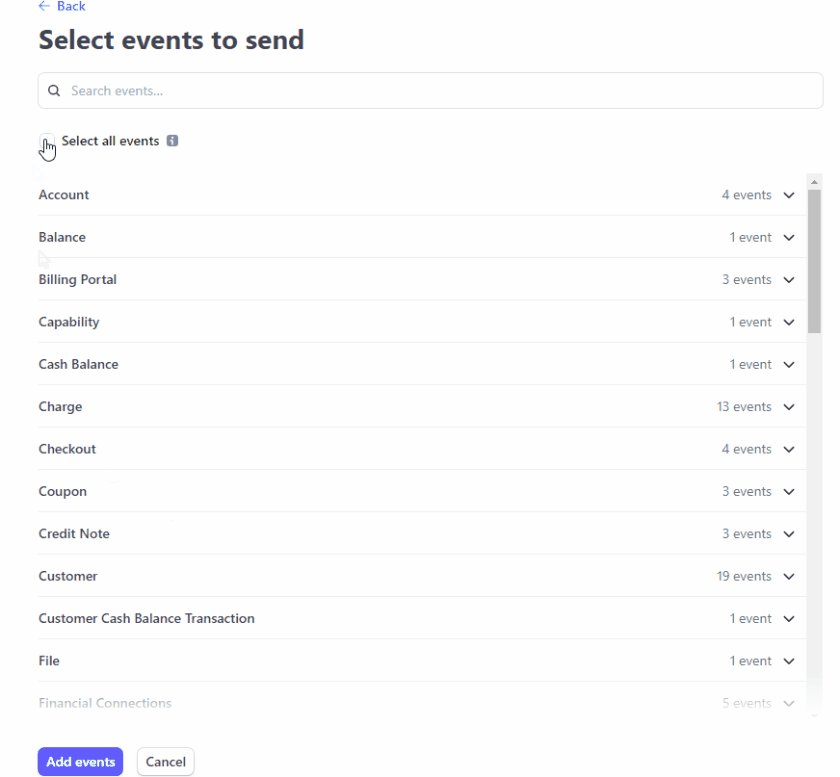
Adicione uma descrição ao campo e clique no botão Selecionar eventos . Isso listará todos os eventos da Web que você deseja acompanhar com o Stripe.

Para a demonstração, clicaremos em Selecionar todos os eventos e finalizaremos clicando em Adicionar eventos . Role para baixo e clique em Add Endpoint para finalizar.

5) Adicione a chave secreta do Webhook ao WooCommerce
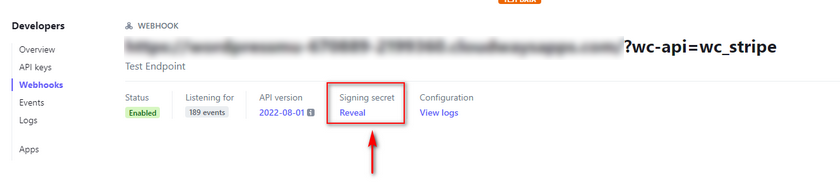
Em seguida, você será direcionado para a página Webhooks em seu Stripe Dashboard. Você deverá ver um botão de revelação em Segredo de assinatura . Clique nele e copie o código fornecido.

Agora, retorne à sua página do WooCommerce Stripe e insira a chave Segredo de Assinatura no campo Segredo do Webhook.

Clique em Salvar chaves ativas e pronto.
Ative o Apple Pay no WooCommerce Stripe
Você ainda não terminou. Agora que você integrou e ativou o Stripe em seu site, você precisará passar para a próxima etapa. Para habilitar o Apple Pay no WooCommerce, você precisará fazer duas coisas.
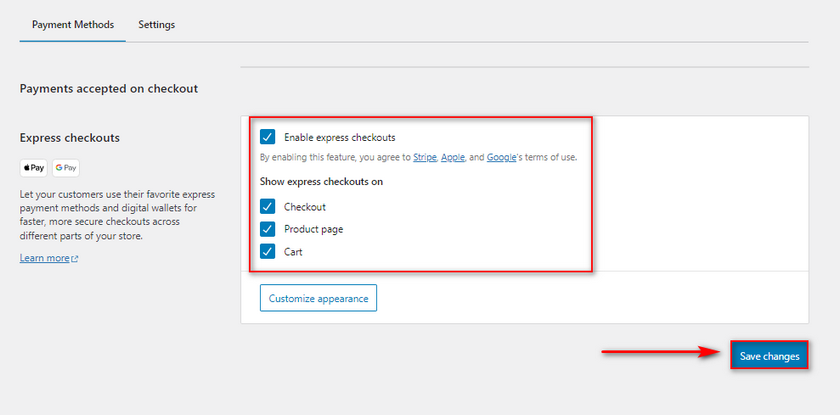
1) Habilite o Checkout Expresso no WooCommerce
Primeiro, você precisará permitir a opção Checkout expresso na página de métodos de pagamento do Stripe. Clique em Salvar alterações depois de ativar a opção de checkout expresso.

2) Registre seu Doman nas configurações do Apple Pay da Stripe
Em seguida, você precisará registrar seu domínio nas configurações do Apple Pay do Stripe. Isso registra seu domínio na API do Apple Pay para que seu plug-in de distribuição possa aceitar pagamentos do Apple Pay.
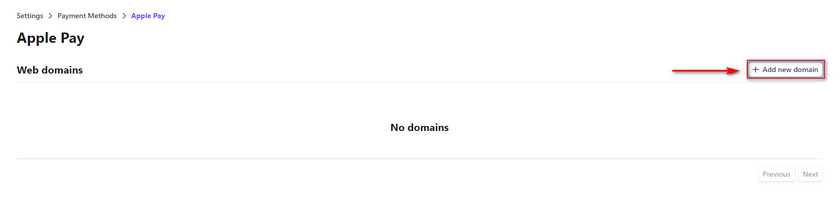
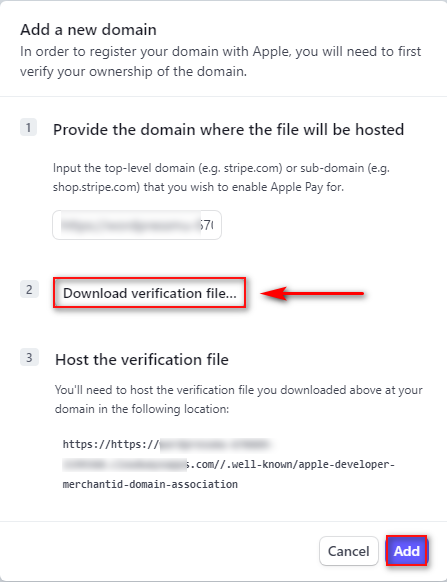
Para fazer isso, abra as Configurações do Apple Pay dentro do Stripe e clique em Adicionar novo domínio.

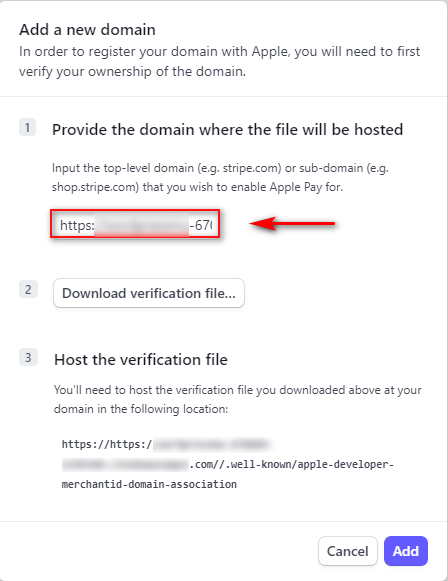
Um novo prompt deve aparecer, solicitando que você insira seu nome de domínio.

Adicione seu domínio ao campo e clique no arquivo de verificação de download , que fará o download de um arquivo.

Em seguida, clique em Adicionar para salvar seu novo domínio.
Agora, você precisará adicionar o arquivo baixado ao diretório do seu site em your-domain-name.com//.well-known//apple-developer-merchantid-domain-association.
Para uma solução mais simples, você pode fornecer o arquivo diretamente ao seu provedor de hospedagem e pedir que ele o adicione ao local necessário.
Depois que seu provedor adicionar o arquivo, você deverá concluir a configuração do Apple Pay no WooCommerce.
Bônus: Como editar gateways de pagamento no WooCommerce
Agora, suponha que você tenha vários gateways de pagamento configurados ao lado do Apple Pay. Nesse caso, pode ser necessário editar seus gateways de pagamento , para que eles apareçam mais fáceis de usar na página de checkout.
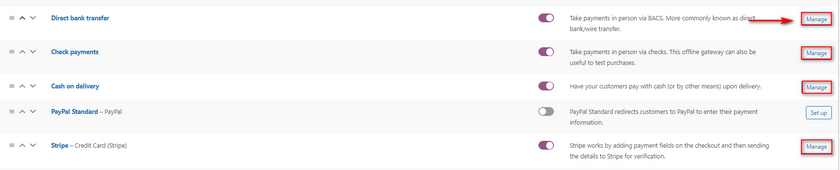
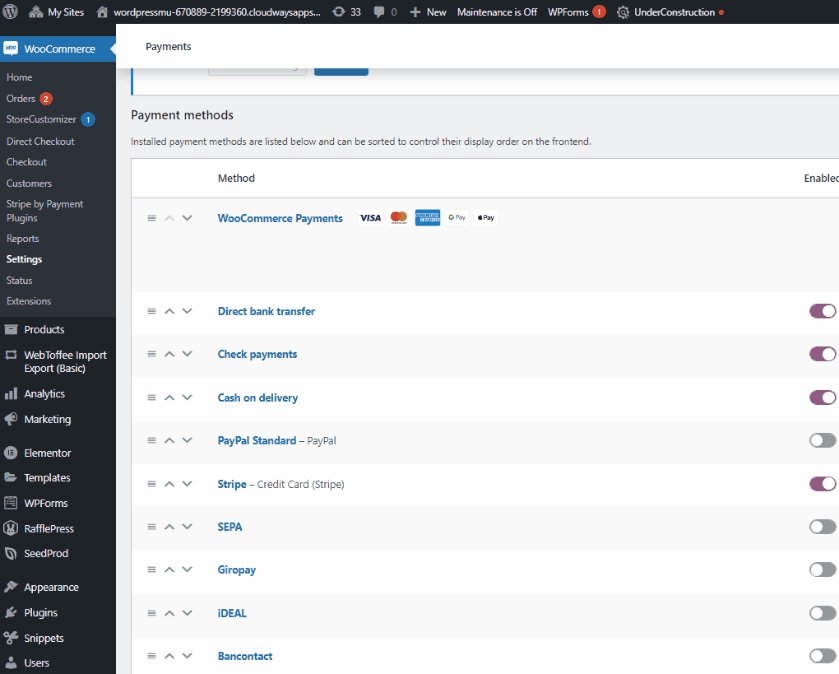
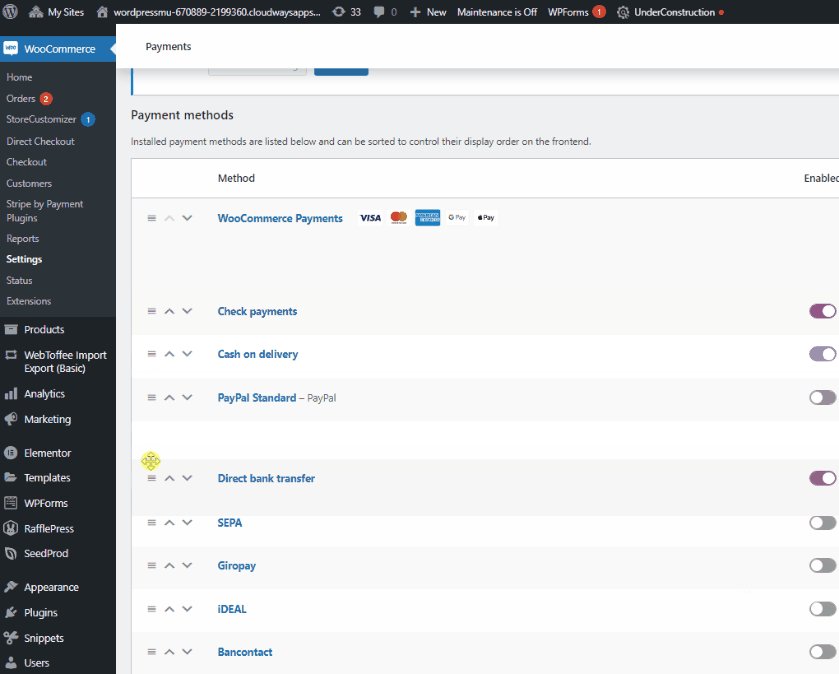
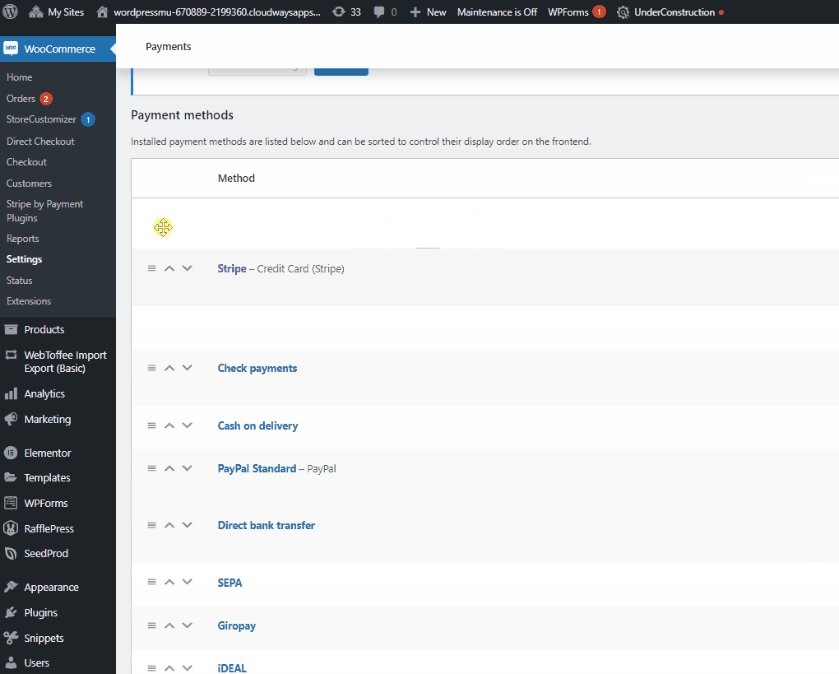
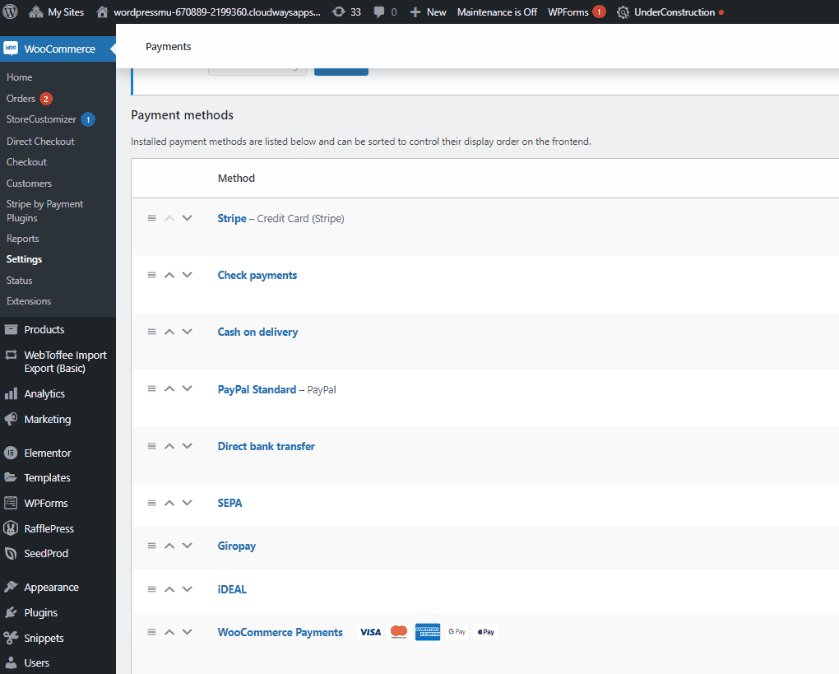
Por exemplo, com o Apple Pay ativado, você pode desabilitar a Transferência Bancária Direta como uma opção ou reorganizar como seus gateways de pagamento são classificados. Você pode simplesmente gerenciar seus gateways de pagamento clicando em WooCommerce > Configurações > Pagamentos.

Aqui, você pode clicar no botão ativar/desativar para ativar ou desativar qualquer gateway de pagamento.

Você também pode clicar no botão mover no lado esquerdo dos gateways de pagamento para classificá-los manualmente.

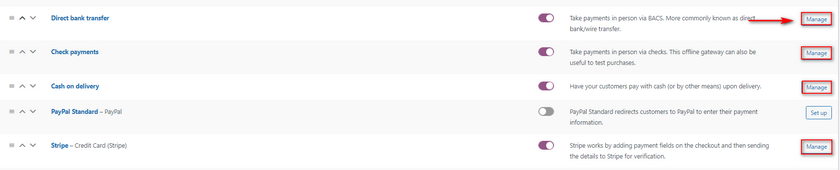
Você pode personalizar seus gateways de pagamento, seus títulos e muito mais clicando no botão Gerenciar ao lado deles.

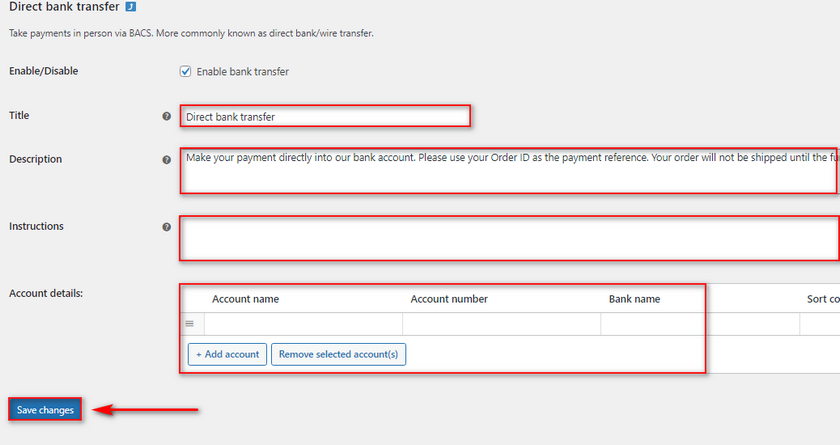
Por exemplo, se clicarmos em Gerenciar na Transferência Bancária Direta, seremos direcionados para esta página. A partir daqui, podemos personalizar o título e a descrição do gateway e adicionar instruções específicas para transferências bancárias para nossos clientes. Claro, também podemos adicionar os detalhes da nossa conta bancária.

Quando terminar, clique em Salvar alterações e sua edição no gateway de pagamento deverá ser salva. Da mesma forma, você pode personalizar e gerenciar o restante de seus gateways de pagamento da maneira que desejar.
No entanto, isso não é tudo o que você pode fazer com os Gateways de Pagamento. Para mais possibilidades, confira nosso guia dedicado sobre como editar gateways de pagamento.
Conclusão
E isso encerra nosso guia sobre como configurar o Apple Pay no WooCommerce. Vamos resumir rapidamente todas as etapas que abordamos no guia de hoje:
- Instalando e ativando o plugin Stripe
- Fazendo login no Stripe Dashboard
- Integrando o Stripe ao seu site WooCommerce
- Recuperando e salvando as chaves da API Stripe nas configurações do plug-in.
- Configurando o URL do webhook.
- Adicionando arquivo de Verificação de Domínio à sua instalação do WordPress.
- Ativando o Apple Pay
Embora o processo seja relativamente fácil, muitas etapas estão envolvidas aqui, o que pode confundir nossos leitores. Se esse for o seu caso, sinta-se à vontade para deixar suas perguntas nos comentários, e nós responderemos imediatamente.
Da mesma forma, o Apple Pay não é a única adição que você pode ter no checkout e nos pagamentos do WooCommerce. Por exemplo, você pode adicionar pagamentos do Paypal ou até mesmo remover seus campos de checkout para facilitar o checkout do seu cliente. Se você quiser saber mais sobre outras ferramentas que você pode usar para melhorar a experiência de checkout do seu cliente, por que não conferir alguns de nossos outros artigos aqui:
- Como desativar os métodos de pagamento no WooCommerce
- Como criar um checkout de uma página do WooCommerce
- Como adicionar um produto de assinatura WooCommerce
