Como configurar o Google AMP no WordPress
Publicados: 2022-10-15Configurar melhor usabilidade e páginas responsivas para usuários de dispositivos móveis pode ajudar bastante a melhorar o tráfego do seu site e as conversões de leads . Com a necessidade de carregamento rápido e alta velocidade de página, especialmente para usuários móveis, o Google AMP se tornou uma ferramenta essencial para garantir que você não perca nenhum dos visualizadores do seu site. É por isso que nós da QuadLayers trouxemos para você um guia completo sobre como configurar o Google AMP no WordPress.
Mas primeiro, vamos ver o Google AMP e o que ele traz para a mesa em relação à otimização do site.
O que é o Google AMP? Por que devemos usá-lo?
Vamos falar primeiro sobre o Google AMP . O Google AMP é uma plataforma de código aberto projetada para melhorar a carga do seu site em dispositivos móveis. Isso é feito criando uma versão AMP de suas páginas sem muitos elementos, como CSS, iframes, scripts etc. Por isso, seu site carrega muito mais rápido em dispositivos móveis, garantindo que você retenha seus visitantes móveis. Afinal, melhorar o desempenho do site é muito importante, pois você pode perder mais de 33% de suas vendas em potencial se seu site não for otimizado para dispositivos móveis.
O Google sugere que as taxas de rejeição podem chegar a 90% ou mais se o seu site demorar 5 segundos ou mais para carregar.
Além disso, há também o fator SEO. É provável que você veja seu site com uma classificação mais alta se a velocidade da página do seu site estiver na extremidade mais alta. É por isso que recomendamos que nossos usuários criem versões AMP de seus sites. Portanto, se você está procurando os motivos pelos quais deve usar o Google AMP, considere estes profissionais:
- Um método de código aberto para velocidade da página e experiência do usuário em dispositivos móveis.
- Melhor taxa de cliques, melhor geração de leads e rankings SERP aprimorados.
- Otimização automática de mídia e imagem, especialmente para navegadores móveis.
- Melhor carregamento do site e menos uso de dados em redes mais lentas, incluindo redes celulares para dispositivos móveis.
Além disso, é muito fácil para os usuários configurarem o Google AMP em sites WordPress com temas WordPress compatíveis com AMP e toneladas de plugins do Google AMP que você pode escolher.
Plugins para configurar o Google AMP no WordPress
Agora, embora a plataforma seja gratuita e de código aberto, a maneira mais fácil e, em nossa opinião, a melhor de configurar o Google AMP em sites WordPress é usar um plug-in dedicado do Google AMP. Se você está procurando as melhores opções, confira nossa lista dos melhores plugins do Google AMP para WordPress.
Recomendamos o uso de plug-ins gratuitos que facilitam a ativação do Google AMP e adicionam mais recursos, como anúncios, SSL, modos de modelo personalizáveis e muito mais. Quanto às nossas recomendações, alguns dos plugins que você pode usar são:
- O plug-in oficial do Google AMP
- AMP para WP
- Mochila a jato
Para nosso tutorial, usaremos AMP para WP .

O processo geral de configuração do Google AMP em seu site WordPress deve ser semelhante à maioria dos plugins. Uma rápida olhada na documentação do seu plug-in, junto com nosso guia, deve ajudá-lo a descobrir isso rapidamente. No entanto, se você tiver dificuldades com o processo, informe-nos na seção de comentários e faremos o possível para ajudá-lo.
Agora vamos ver como podemos configurar o Google AMP no WordPress usando o plugin.
Como configurar o Google AMP no WordPress
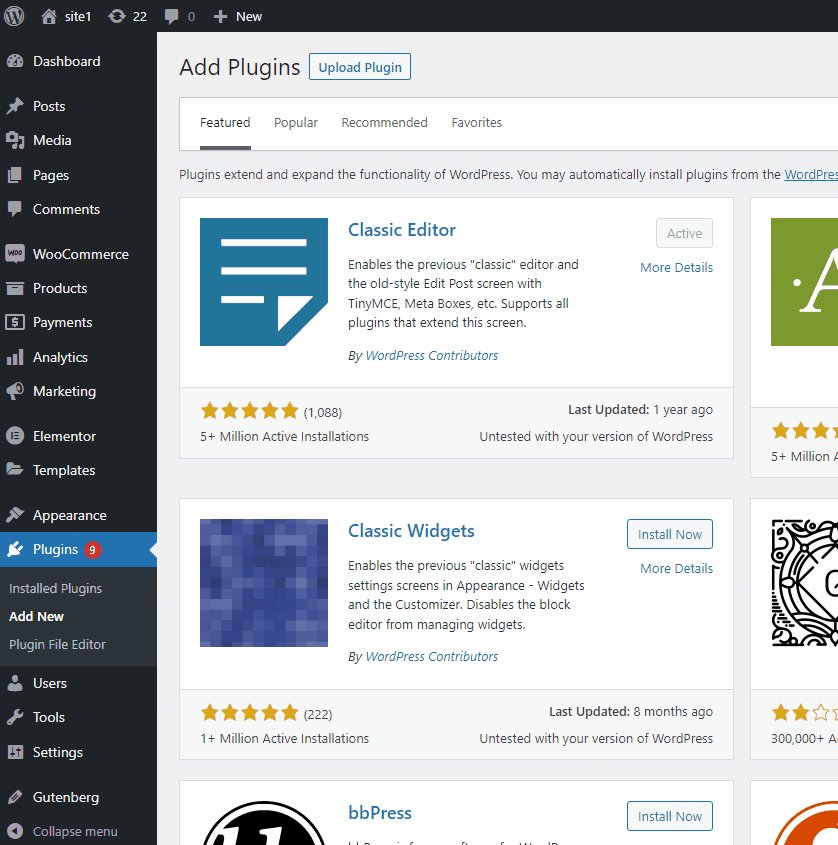
Vamos começar instalando e ativando o plugin. Comece abrindo seu WP Admin Dashboard e clicando em Plugins > Add New .

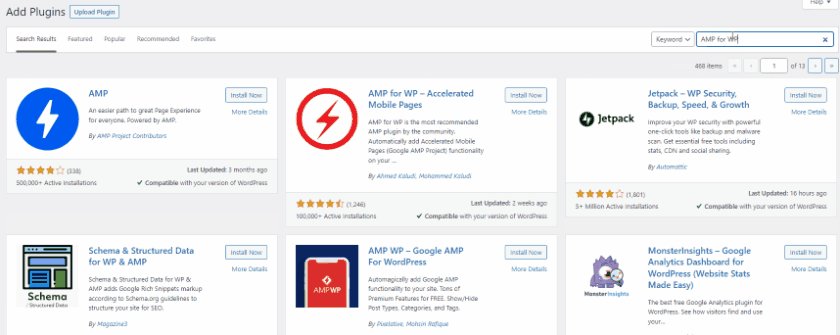
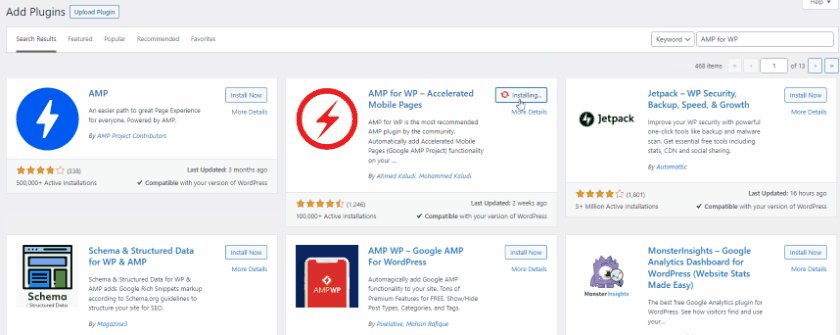
Em seguida, use a barra de pesquisa no canto superior direito para pesquisar AMP para WP . Clique em Instalar na guia do plug-in e, assim que o botão mudar para Ativar, clique nele novamente para ativar o plug-in em seu site.

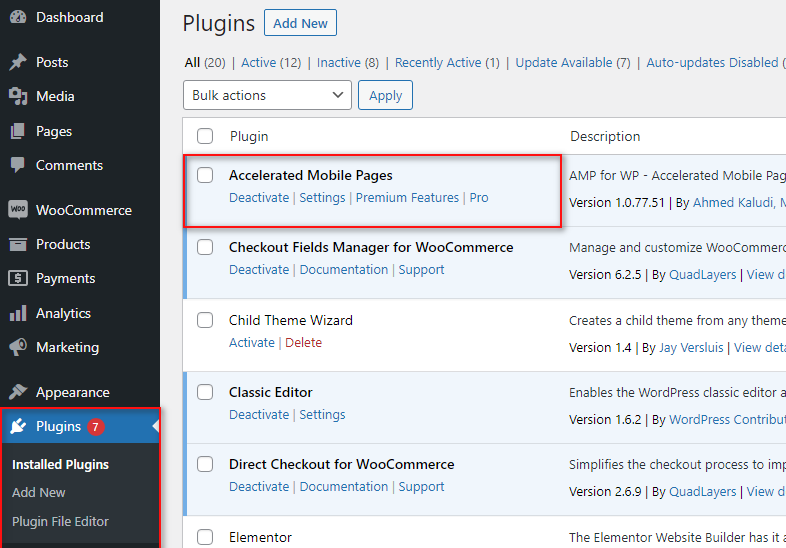
Alternativamente, você pode ativar/desativar o plugin abrindo a página Plugins e clicando em Ativar/Desativar na lista do plugin.

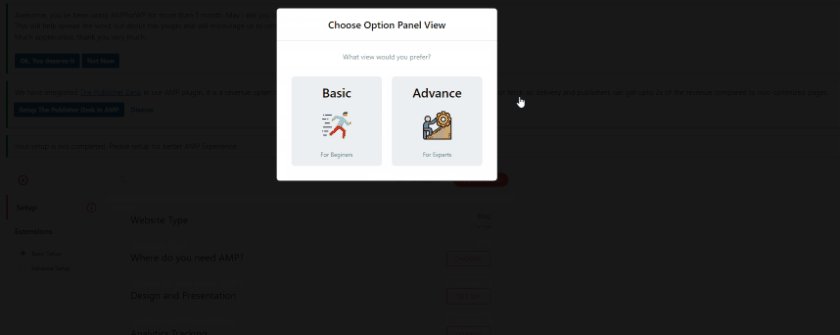
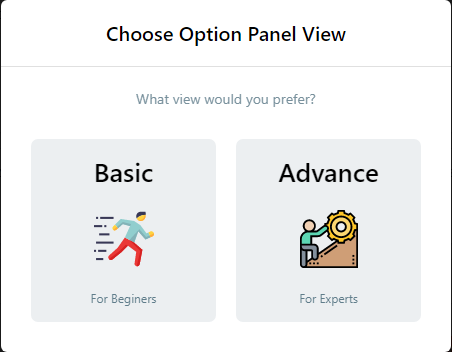
Depois de ativar o plug-in, você será levado à página de opções do plug-in, onde será solicitado a escolher entre uma visualização de painel para o plug-in. Você pode escolher entre Básico e Avançado . Recomendamos usar o Basic por enquanto apenas para configurar o Google AMP.

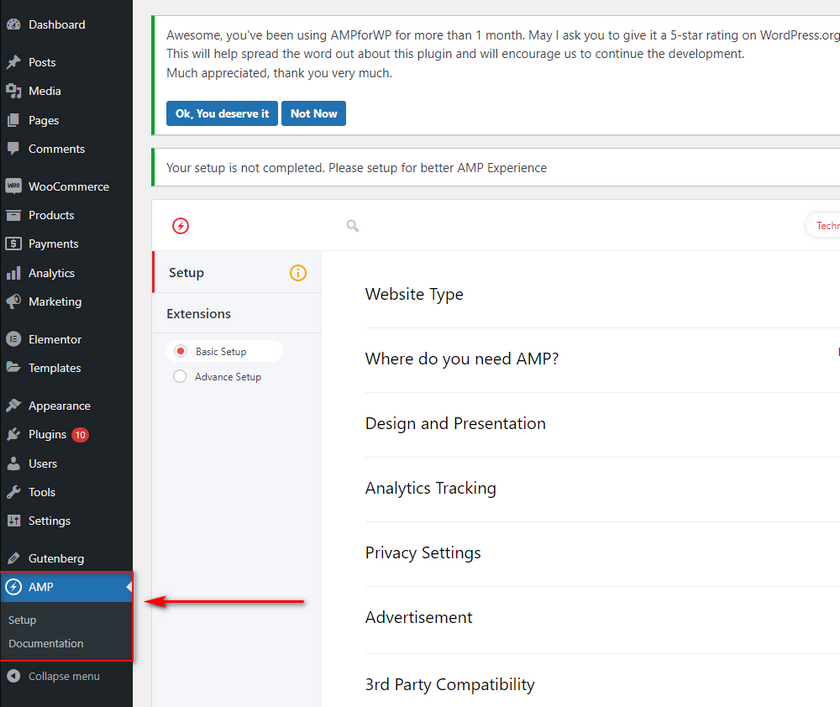
Se você quiser abrir a página do plug-in AMP para WP manualmente, também poderá fazê-lo clicando na listagem de AMP em seu painel de administração do WP.

Você terá que ajustar algumas configurações para habilitar o Google AMP para seu site WordPress. Vamos passar por cada passo um por um.
Configurar o Google AMP no WordPress usando AMP para WP
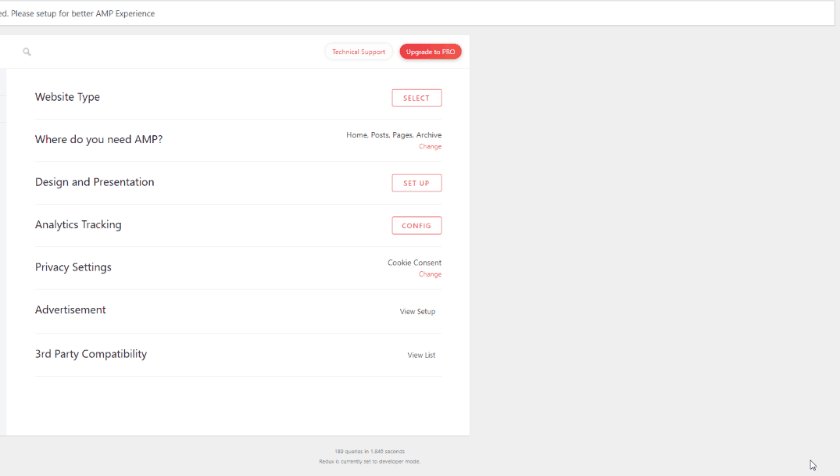
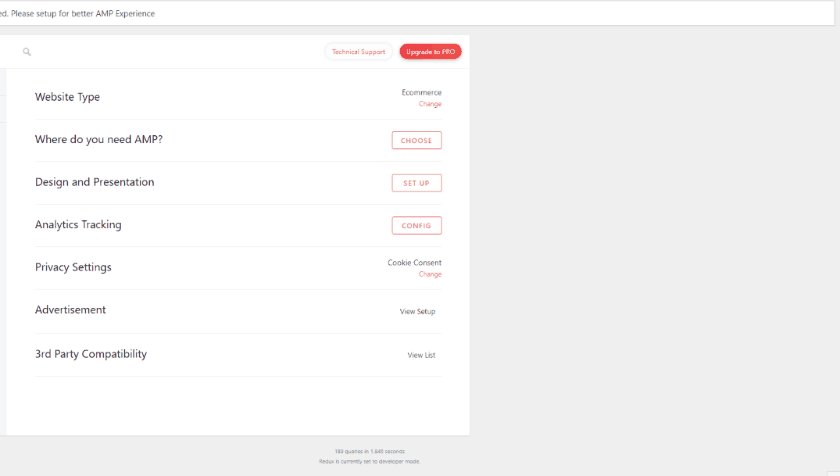
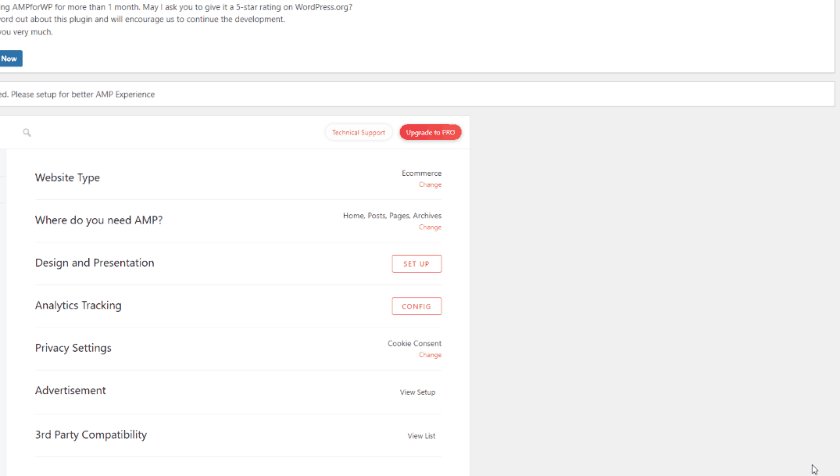
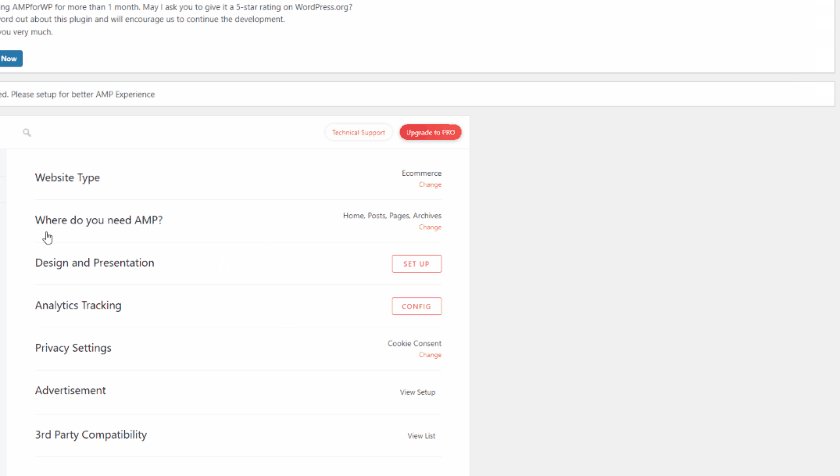
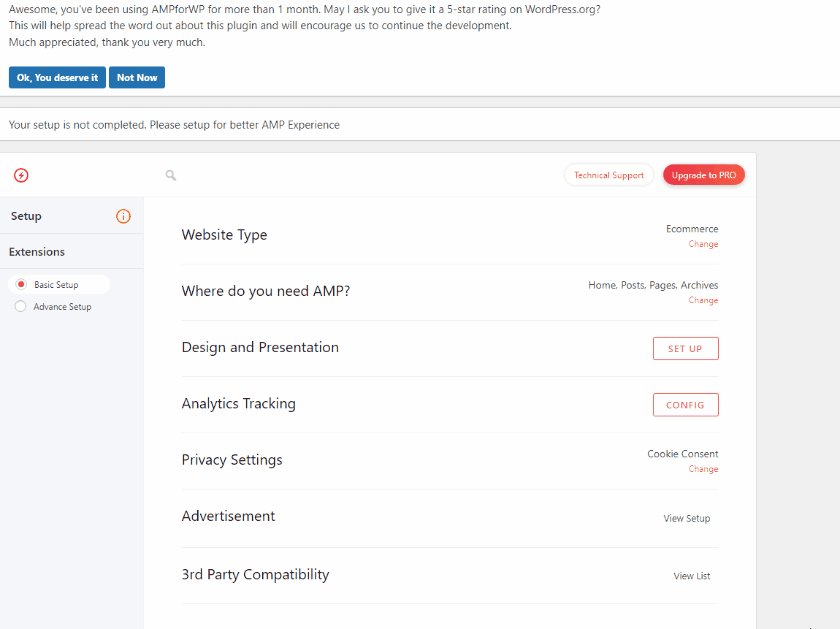
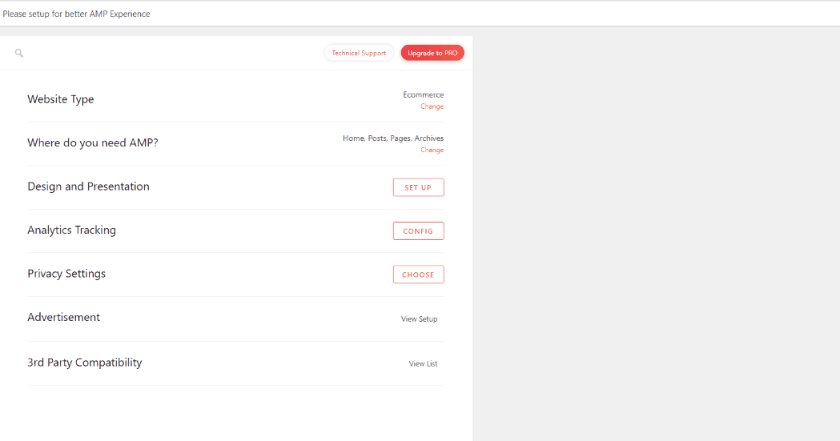
Para configurar o Google AMP em seu site WordPress com o plug-in AMP para WP, você precisará ajustar algumas opções , começando com o tipo de site e a seleção de AMP para as páginas do seu site. Você também pode usar a opção Outro e adicionar seu próprio tipo de site personalizado, se desejar.
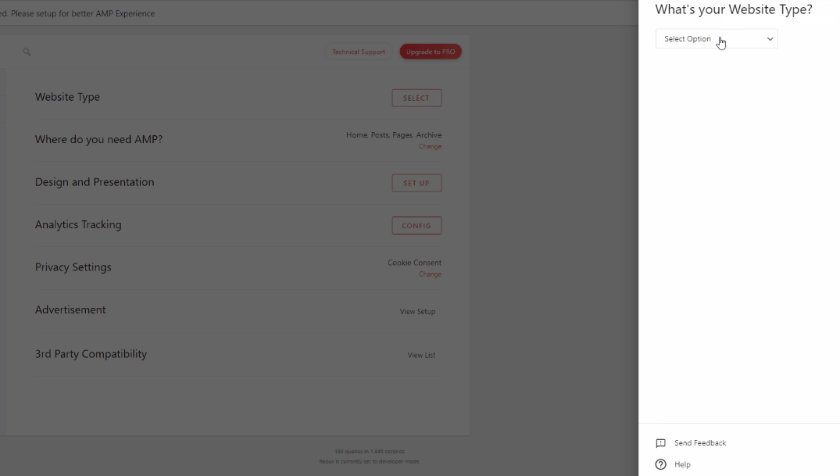
Clique no botão Selecionar em Tipo de site e escolha o tipo de site usando o menu suspenso.

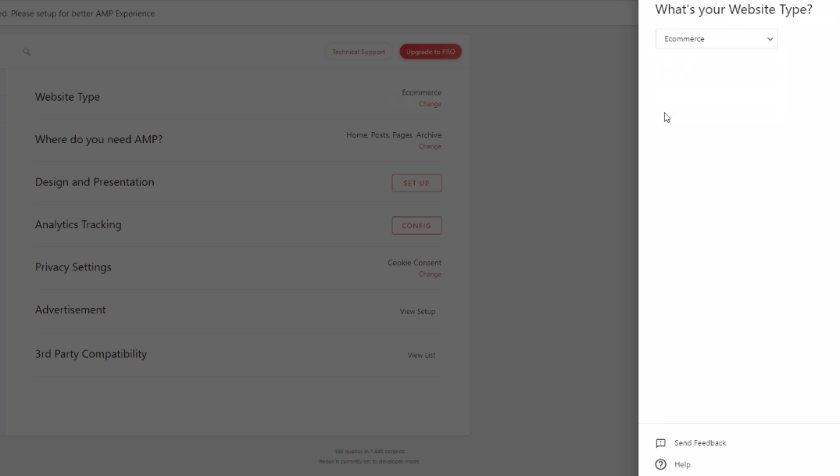
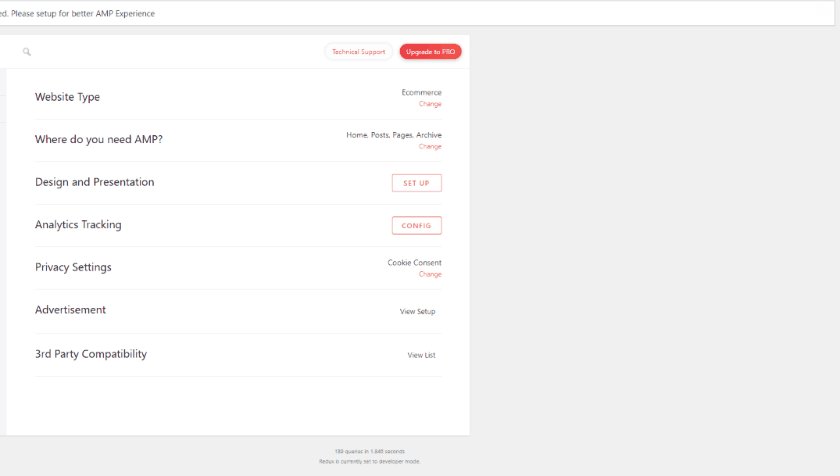
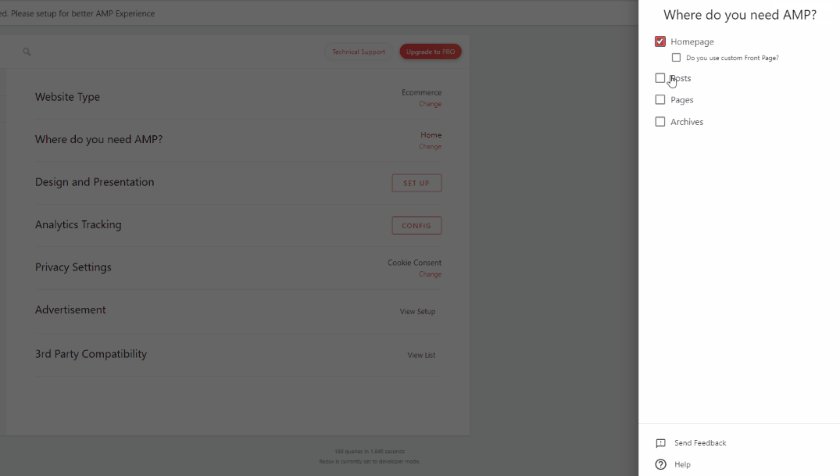
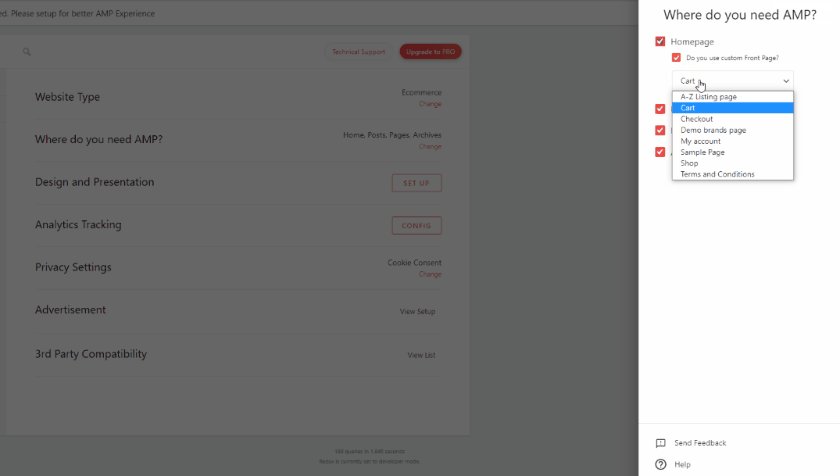
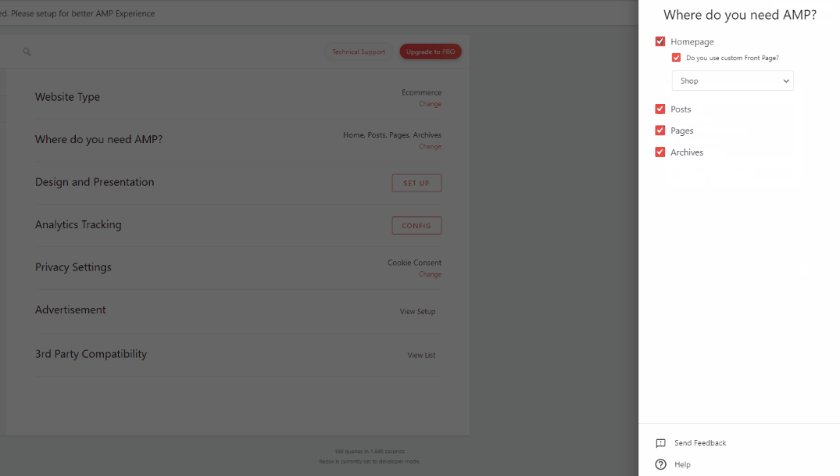
Para nossa demonstração, usaremos o comércio eletrônico. Em seguida, selecionamos onde queremos que o AMP seja ativado. Use o Onde você precisa de AMP? Opção e clique em Escolher . Isso permite adicionar AMP ao seguinte:
- Sua página inicial
- Páginas WP
- Postagens WP
- Arquivo
Além disso, se você tiver uma página inicial personalizada, também poderá escolhê-la usando a opção Página inicial.

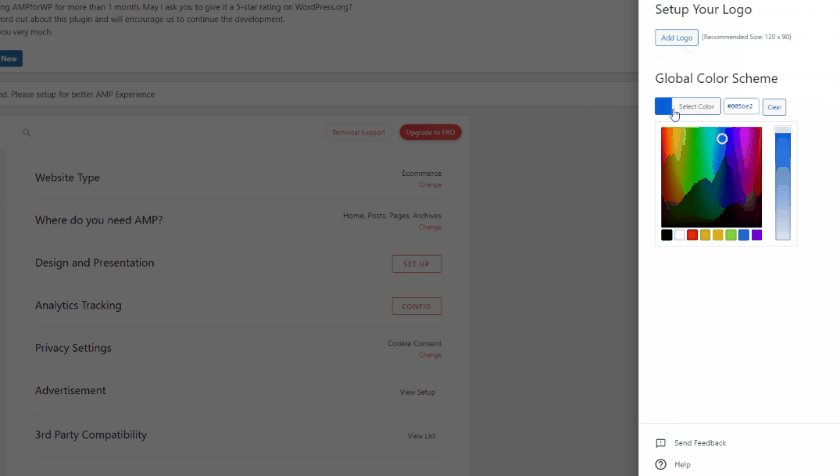
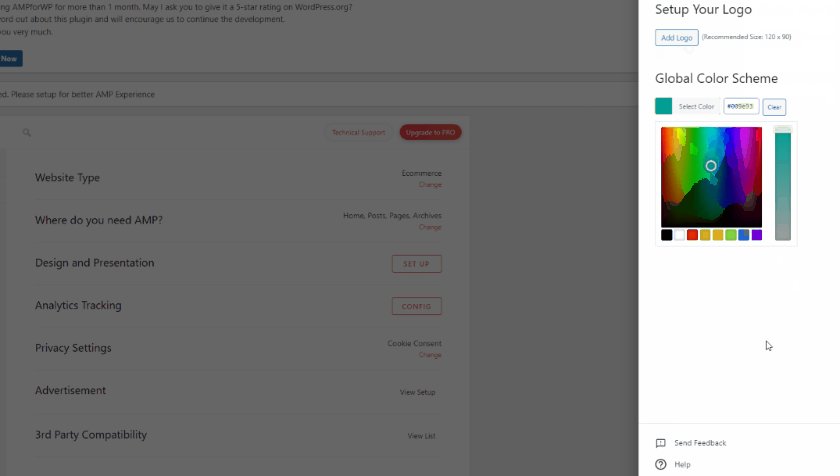
Em seguida, com a opção Design e apresentação , você pode selecionar um logotipo específico para adicionar às suas páginas AMP e um esquema global exclusivo.

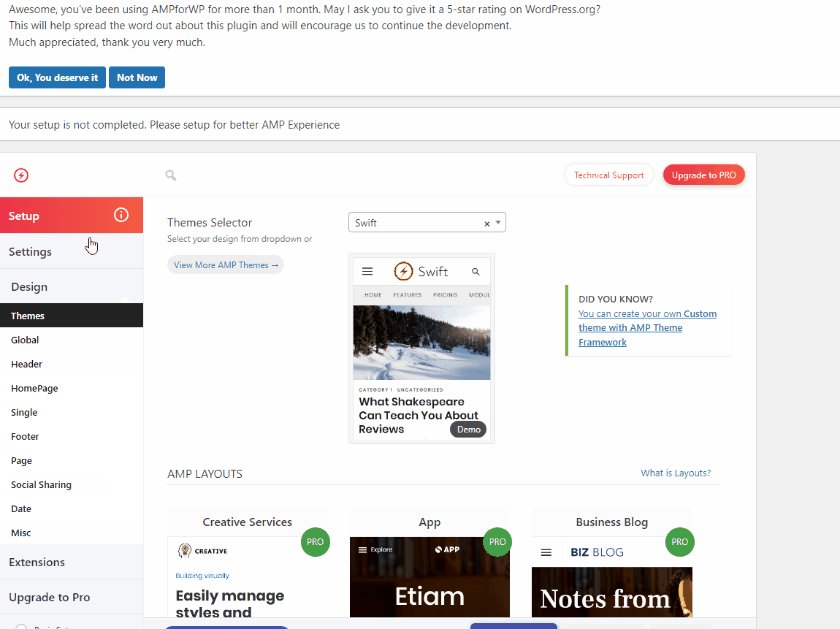
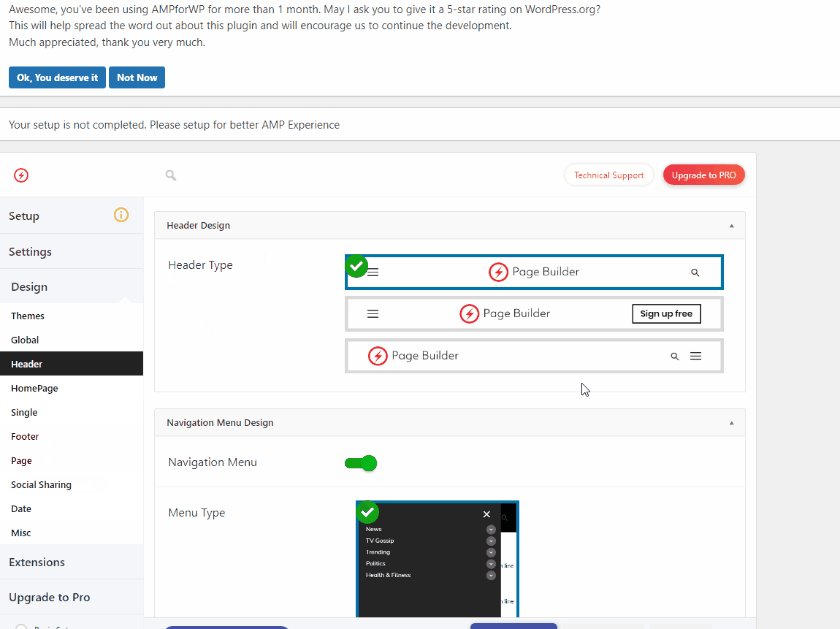
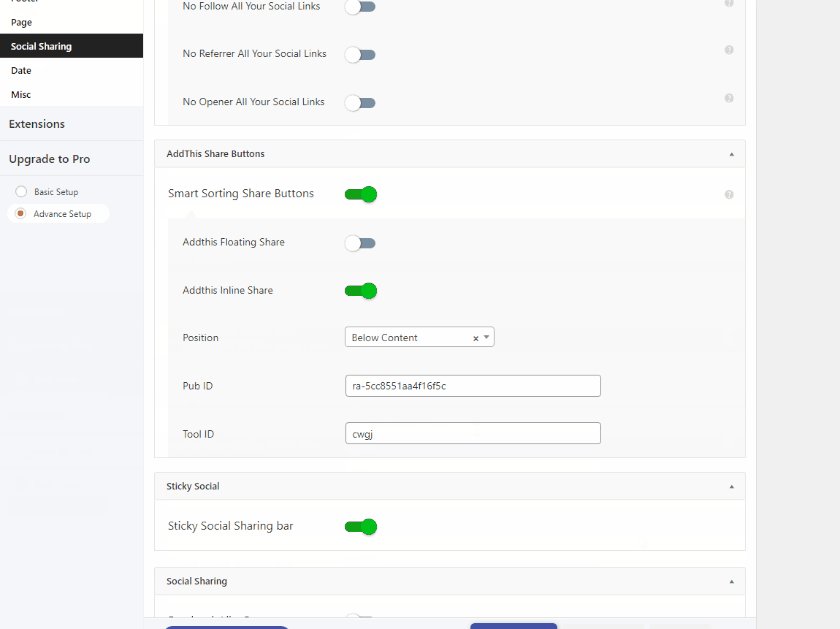
Além disso, se você ativar a visualização avançada , também poderá selecionar temas AMP exclusivos e elementos de página personalizados, como cabeçalhos, rodapés, botões de compartilhamento em redes sociais e muito mais.

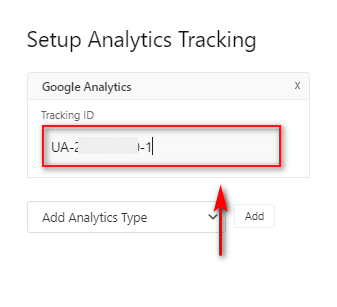
Depois disso, podemos usar a opção Analytics para ativar o rastreamento do Google Analytics para suas páginas AMP. Para isso, você precisará de um ID de acompanhamento do Google Analytics . Se você quiser saber como obter seu ID de rastreamento, pode usar nosso guia sobre Como habilitar o rastreamento do Google para sites WordPress.
Depois de pegar seu ID de acompanhamento do Analytics do tutorial acima, você pode colar no campo ID de acompanhamento da seguinte forma:

Estas são as principais configurações que você deve definir para configurar o Google AMP em sites WordPress. No entanto, você também tem algumas outras opções, incluindo configurações de privacidade, publicidade e compatibilidade com terceiros.
Opções adicionais para AMP para WP
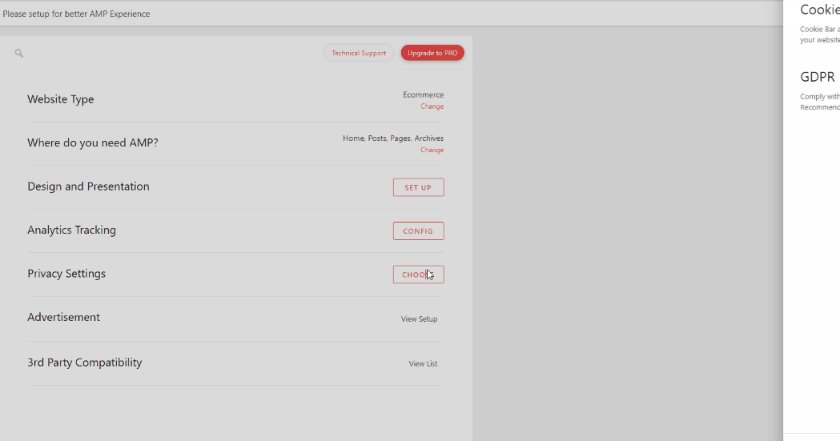
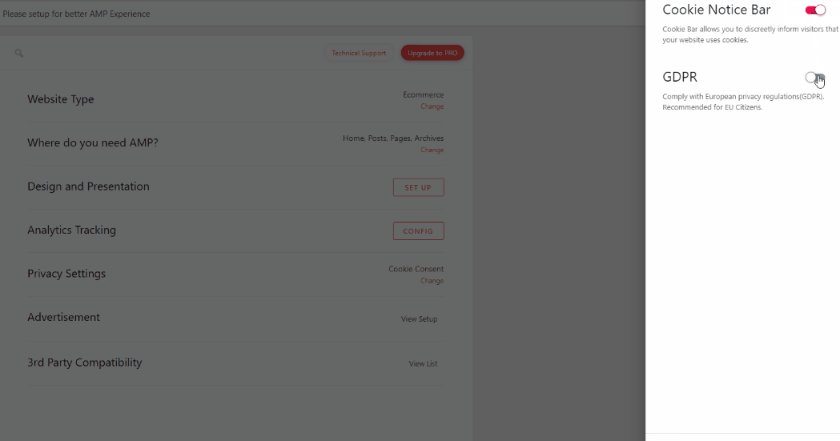
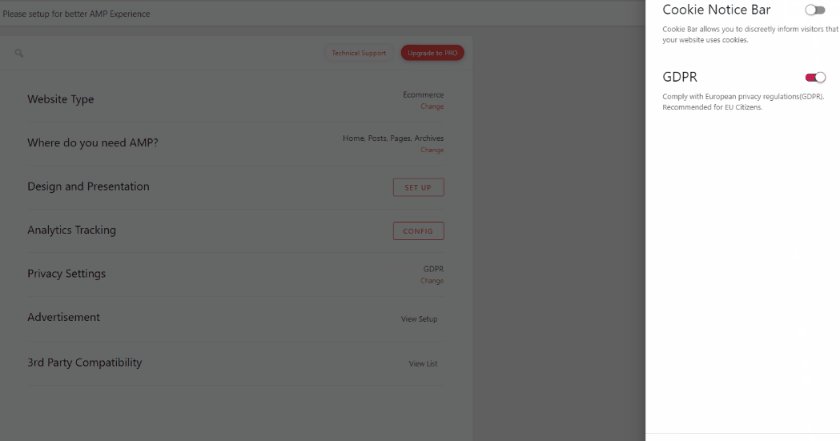
Com a opção Configurações de privacidade , você pode adicionar uma barra de consentimento de cookies e habilitar o GDPR para suas páginas AMP. Clique em Escolher nas configurações de privacidade e ative uma das duas opções.


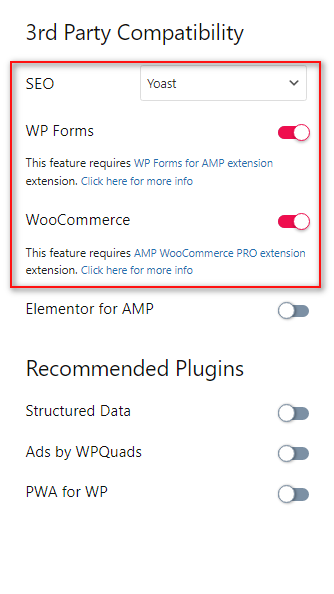
A opção de compatibilidade com terceiros permite designar qual plug-in de SEO você usa, além de adicionar suporte adicional para WooCommerce, Elementor e Dados Estruturados, entre outras coisas. Sugerimos usar a documentação do plug-in para ativar as opções desejadas, pois alguns desses recursos exigem extensões premium.

Usando a configuração de anúncio , você pode ativar anúncios especificamente em suas páginas AMP. Esta é uma configuração opcional que leva um pouco mais de tempo para configurar. Se você quiser saber mais sobre essa opção especificamente, role para baixo até a seção de bônus deste artigo para descobrir como ativar anúncios no Google AMP.
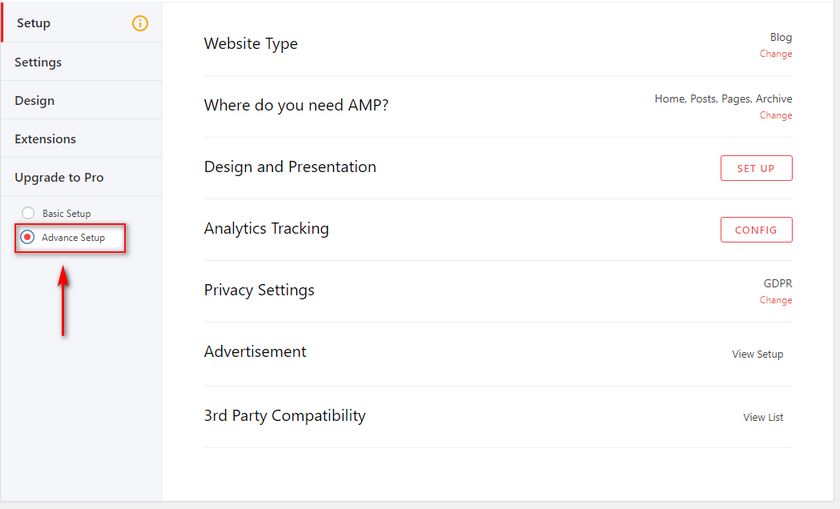
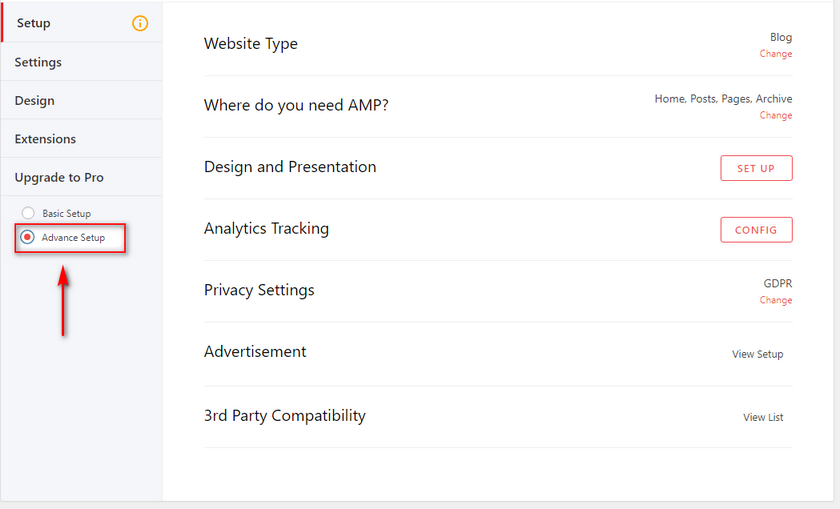
Eles cobrem as configurações básicas que você deseja configurar o Google AMP em sites WordPress. No entanto, você também pode ativar a opção Configuração avançada para acessar opções de personalização adicionais.

Usando a Configuração Avançada, você pode:
- Adicione o Google AMP para taxonomias e tipos de postagem personalizados.
- Designe um plug-in de SEO, personalize meta descrições de SEO para páginas AMP e muito mais.
- Adicione suporte WooCommerce para o Google AMP.
- Adicione e personalize dados estruturados e esquemas para AMP.
- Ativar/desativar comentários em páginas AMP.
Esses são apenas alguns dos principais recursos que o AMP for WP oferece. No entanto, como muitos desses recursos são opcionais e projetados para usuários mais experientes, vamos ignorá-los em nosso tutorial. No entanto, você pode revisar rapidamente o site do plug-in para saber como ativá-lo, se desejar.
Depois de concluir essas opções, você deve ter o Google AMP ativado para seu site. Para verificar se o Google AMP está funcionando corretamente para seu site, você pode usar alguns métodos de validação para testar sua funcionalidade de AMP.
Valide e visualize seu conteúdo do Google AMP
Agora, se você deseja visualizar o conteúdo AMP do seu site de forma simples, pode fazê-lo facilmente adicionando '/AMP' ao URL da sua página. Assim, por exemplo, se nossa página for:
testwebsite.com/testpage
Nós apenas mudaríamos para:
testwebsite.com/testpage/AMP
Abra este URL no seu navegador e você verá uma versão AMP do seu site. Claro, a visualização seria muito melhor em dispositivos móveis.

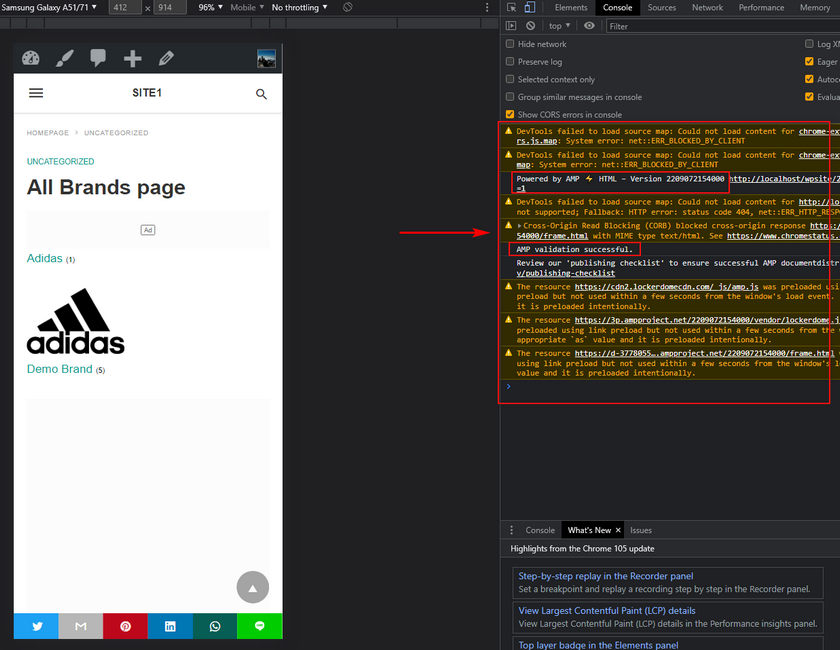
No entanto, se você deseja validar se as versões do Google AMP do seu site estão funcionando ou não, pode fazê-lo facilmente usando o desenvolvedor do seu navegador. Primeiro, abra qualquer uma de suas páginas com o Google AMP ativado. Em seguida, adicione isso ao URL AMP da sua página:
#desenvolvimento=1
Então, semelhante à edição acima, você a alteraria para:
testwebsite.com/testpage/amp#development=1
Abra a nova página com o editor acima com o URL e ative o modo Developer Console no seu navegador. Para a maioria dos navegadores Windows, seria Ctrl + Shift + J , enquanto para macs, seria Cmd + option + J.

Agora, você verá todos os resultados da validação na janela do console à direita. Você deseja verificar se há mensagens vermelhas, pois essas são mensagens de erro. Se você vir um alerta de sucesso de validação Powered by AMP e AMP , seu Google AMP funcionará perfeitamente.
Bônus: ative anúncios no Google AMP
Devido à natureza do Google AMP, os anúncios não funcionam para páginas AMP por padrão. No entanto, plugins como AMP para WP também fornecem recursos específicos para habilitar anúncios para seu conteúdo AMP. Vamos dar uma olhada rápida em como você pode ativar anúncios no Google AMP.
Volte para as opções de plug-in do AMP para WP clicando em AMP na barra lateral do WP Admin .

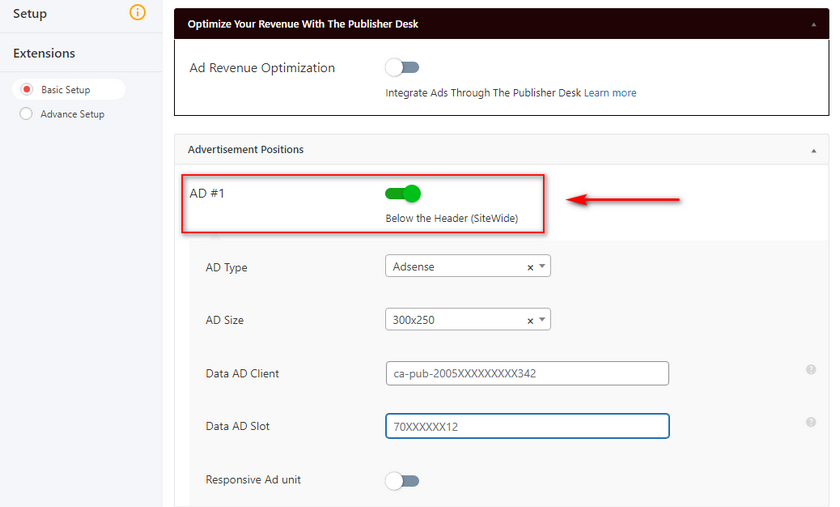
Clique em Anúncio e você será direcionado para as configurações de Anúncio do plug-in. Em Opções de anúncio , ative qualquer um dos anúncios (dependendo da posição desejada.) Para nossa demonstração, usaremos o AD#1 , que permite adicionar um anúncio abaixo do cabeçalho do site.

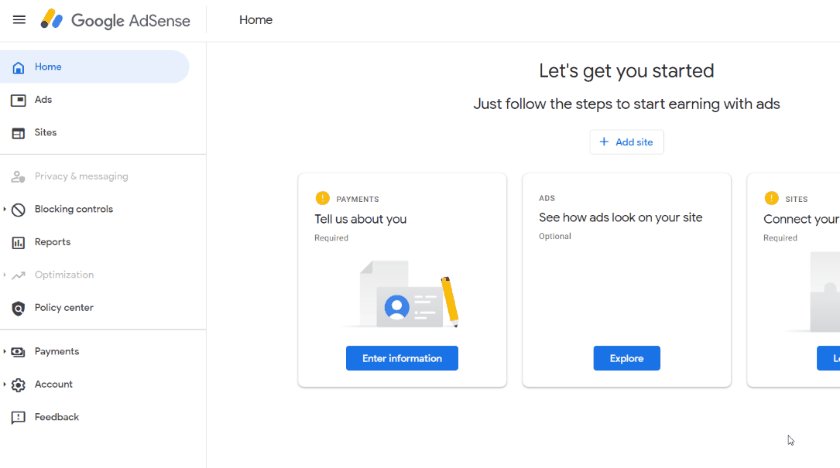
Em seguida, abra sua conta do Google Adsense e recupere as informações do seu bloco de anúncios . Isso inclui o tamanho do AD, o cliente do AD e o slot do AD.
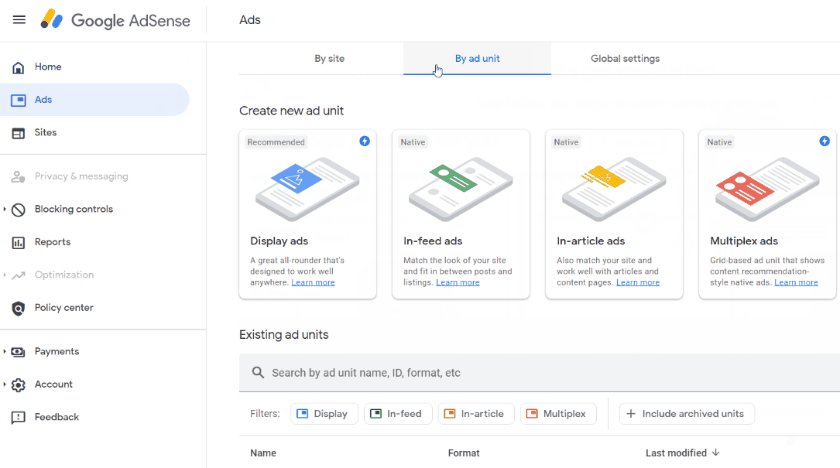
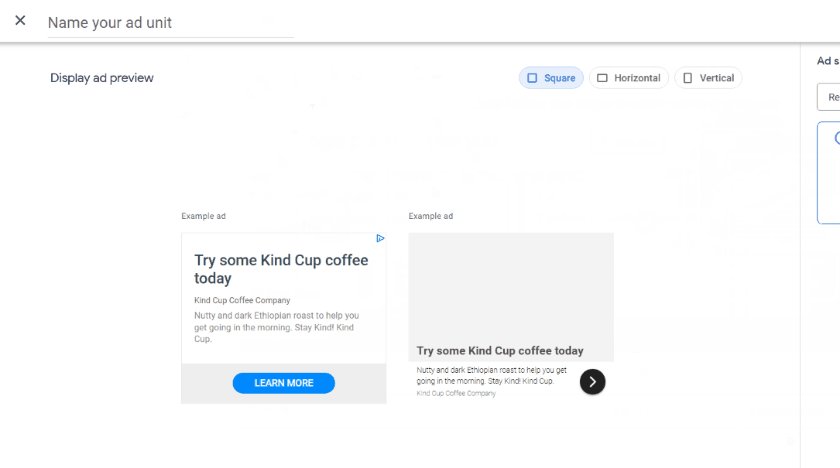
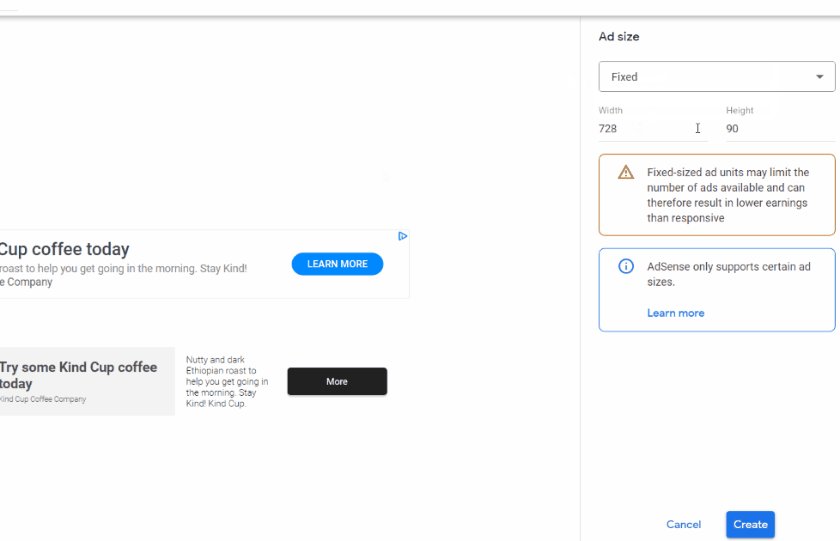
Você pode fazer isso fazendo login na sua conta do Adsense e clicando em Anúncios > Por bloco de anúncios. Clique em qualquer um dos tipos de anúncio mostrados em Criar novo bloco de anúncios . Dê um nome ao seu anúncio e escolha a visualização do anúncio gráfico.

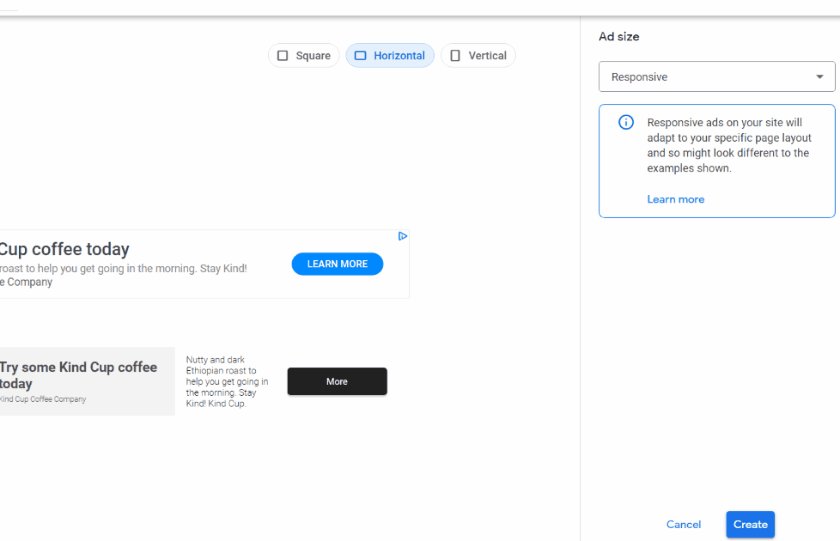
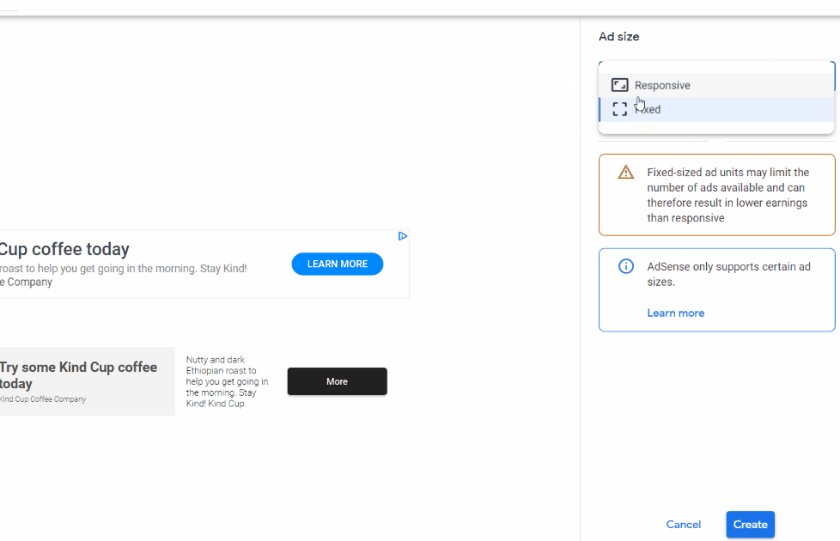
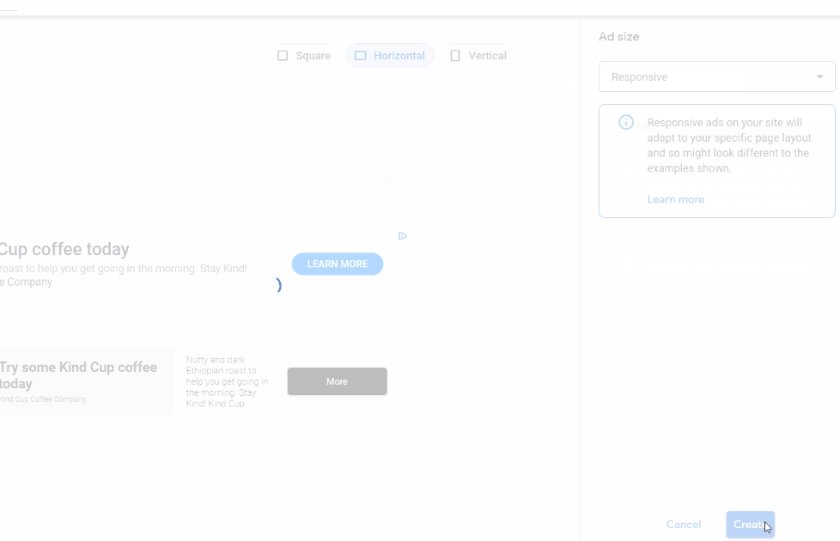
Você também pode alterar o tamanho do seu anúncio entre responsivo e fixo (defina o tamanho do seu anúncio) na barra lateral direita.

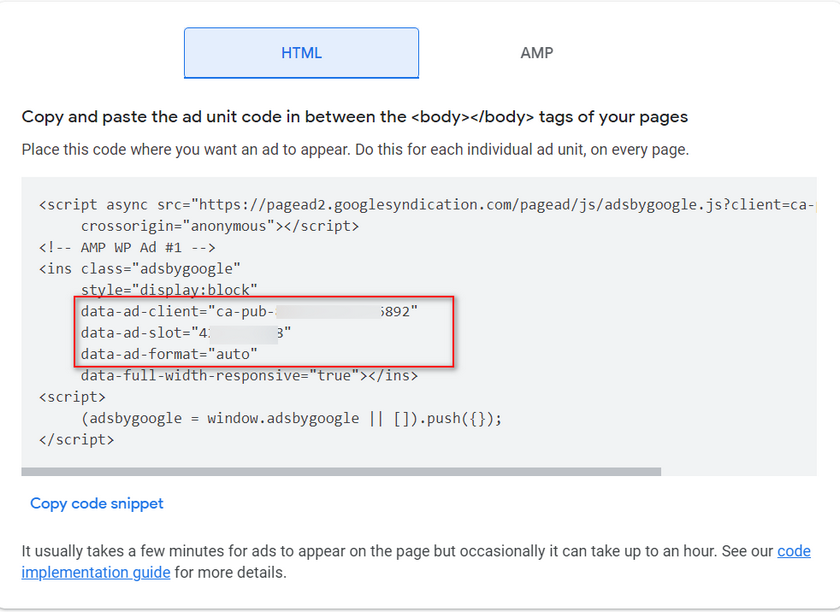
Quando terminar, você receberá um código HTML para o anúncio. Anote os detalhes do cliente de anúncio e do local de anúncio .

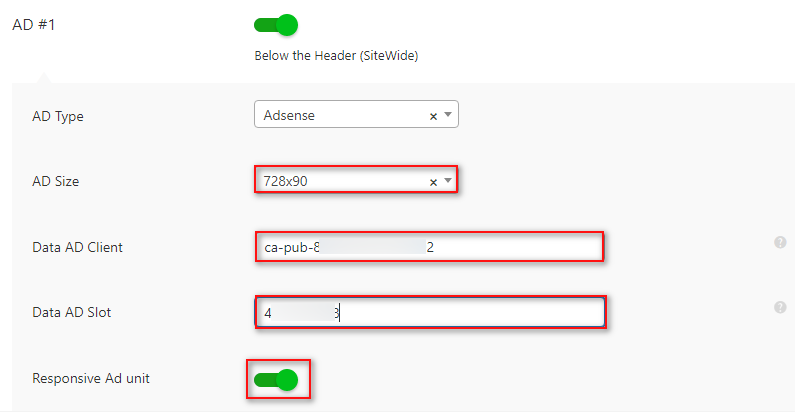
Agora, volte para as configurações do plugin e insira os detalhes salvos anteriormente em seus respectivos campos. Você também pode ativar o bloco de anúncios responsivos e alterar o tamanho do anúncio dependendo das configurações do bloco de anúncios. 
Clique em Salvar alterações quando terminar, e seu anúncio do Adsense deve aparecer em suas páginas AMP.
Conclusão
E isso encerra nosso guia sobre Como configurar o Google AMP no WordPress. Vamos fazer um resumo rápido de todas as coisas que abordamos no artigo de hoje:
- Instalando e ativando o plugin AMP para WP.
- Configurando o plug-in para habilitar AMP para seu conteúdo WP.
- Várias configurações básicas e avançadas que você pode usar para conteúdo AMP.
- Validar e visualizar suas páginas AMP.
- Ative a publicidade no Google AMP.
Claro, partes deste tutorial podem ser confusas para alguns de nossos leitores iniciantes do WordPress. Se for esse o caso, sinta-se à vontade para nos informar nos comentários e faremos o possível para ajudá-lo. No geral, usar e configurar o Google AMP com o plug-in AMP para WP é um processo bastante fácil, e as opções extras fornecidas são muito fáceis de configurar. No entanto, se você quiser que abordemos o plug-in AMP oficial, informe-nos, e nós iremos direto ao assunto.
Além disso, se você quiser aprender sobre outras ferramentas de otimização gratuitas que você pode configurar para seus sites WordPress, por que não conferir alguns de nossos outros artigos aqui:
- Como adicionar o site WordPress ao Google Search Console
- Como adicionar produtos WooCommerce ao Google Shopping
- Configurando o WooCommerce com o Google Analytics
