Como configurar o Stripe em sites WordPress para pagamentos suaves
Publicados: 2020-09-03Aceitar o pagamento em um site WordPress agora é mais fácil do que nunca. Com a expansão da indústria de negócios online, o sistema de pagamento online também subiu de nível. Não é mais uma dor de cabeça para os empresários de como cobrar os pagamentos.
Quando se trata das melhores soluções de pagamento online, dois nomes nos vêm à mente. O PayPal e o Stripe são tão populares que qualquer um sugerirá essas marcas se você estiver apenas começando. No entanto, existem alguns debates sobre qual é o melhor, mas vamos nos concentrar no Strip hoje.
- Leia uma comparação elaborada entre Stripe e Paypal
Nos primeiros dias, o PayPal era sem dúvida a única opção para aceitar pagamentos online. O cenário não é o mesmo de antes. Muitos fornecedores fornecem suporte rigoroso agora, e o Stripe é, sem dúvida, o concorrente mais proeminente. O Stripe é amigável ao desenvolvedor e a taxa de transação é baixa.
Um pouco sobre a Stripe

O Stripe é um gateway de pagamento online capaz de processar um pagamento único e recorrente para a loja online. Centenas de grandes organizações usam essa ferramenta poderosa, incluindo Facebook e Shopify. Eles sabiam em primeiro lugar onde focar, e é por isso que eles ficaram sozinhos com muitos recursos incríveis. Os desenvolvedores adoram sua API Stripe e os usuários adoram a simplicidade. Além de todas as outras funcionalidades, essas duas funcionalidades ajudaram a acelerar o caminho para o sucesso.
Importante: o Stripe exige que seu site tenha SSL criptografado. É um pré-requisito para a segurança do cartão de crédito. Se o seu site não tiver SSL, faça-o agora. A maioria dos serviços de hospedagem oferece gratuitamente.
Como adicionar Stripe ao seu site WordPress
Bem, o Stripe não tem uma opção direta de integração com o WordPress nem tem um plugin. Mas você sabe, quão incrível é a comunidade WordPress! Existem várias opções para conectar seu site WordPress ao Stripe. Neste artigo, vou passar por quatro opções incríveis para definir uma conexão entre seu site e o Stripe.

Os desenvolvedores geralmente aproveitam a API descomplicada do Stripe, que permite que eles façam uma ponte. Ao ler este guia, você saberá como utilizar este sistema de pagamento super brilhante para ser pago pelo seu trabalho duro. Vou orientá-lo através de quatro processos simples, e eles são fáceis de entender e aplicar convenientemente.
- Configurar Stripe com WPFluentForms
- Conecte-se com WPPayForm
- Configuração de listras com WooCommerce Store
- Conectando downloads digitais fáceis
Configurar Stripe com WP Fluent Forms
Um plugin de formulário do WordPress pode ser uma ótima solução para configurar o Stripe para o seu negócio. Ele oferece mais liberdade, pois há várias opções para personalizar.
Como você pode adicionar mais campos personalizados aos seus formulários de checkout, o processo de transação será mais suave. Muitos plugins do WordPress estão disponíveis para conectar o Stripe e aceitar o pagamento.
O WP Fluent Forms é uma excelente escolha entre eles, sem dúvida. Este é um plugin de construção de formulários com vários recursos avançados. Para usar a opção de pagamento, você precisa comprar a versão pro do Fluent Forms.
Agora, mostrarei como fazer uma conexão entre o Stripe e o WP Fluent Forms. Você precisa concluir duas coisas primeiro.
- Inscrevendo-se com o Stripe
- Instalando o WP Fluent Forms
Supondo que você tenha feito as duas etapas, agora estou dizendo como ativar as funções de pagamento no Fluent Forms.
Passo 1
Vá para as configurações do Fluent Forms Pro na área de administração do WordPress. No canto superior esquerdo, você encontrará Configurações de pagamento . Clique nele e você verá quatro opções aparecerem.

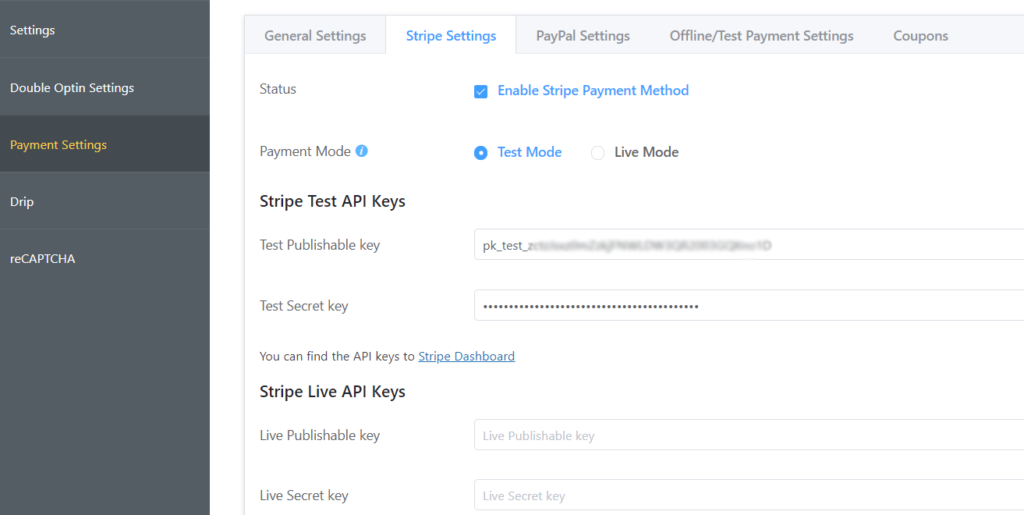
Clique em Configurações de faixa na segunda guia. Em seguida, habilite o método de pagamento Stripe marcando a caixa de seleção. Agora escolha o modo de teste ou o modo ao vivo . Com o modo de teste, você verifica o processo de pagamento sem causar nenhum prejuízo, então vá em frente.
Passo 2
Você precisa das chaves de API do Stripe Test para estabelecer a ponte entre o Stripe e o WP Fluent Form. Vá para o painel do Stripe e obtenha duas das seguintes chaves:
- Testar chave publicável
- Testar chave secreta
Copie as duas chaves de lá e cole aqui nas configurações do Fluent Forms.
Para ação ao vivo, acesse o painel novamente e copie as chaves da API do Stripe Live. Clique no botão Save Stripe Settings e pronto.
Outra coisa importante: para que o pagamento recorrente funcione corretamente, você precisa configurar os webhooks do Stripe. Você encontrará as instruções necessárias sobre as configurações de pagamento.
Conecte-se com WPPayForm
Quando você deseja configurar um sistema de pagamento sem usar a plataforma de comércio eletrônico, um plug-in de pagamento do WordPress pode ser a solução mais lucrativa. Escolhemos o WPPayForm aqui, pois é uma das melhores soluções para configurar um sistema de pagamento robusto em seu site WordPress.
O WPPayForm possui uma versão gratuita e premium com variação de recursos. A versão gratuita vem com uma quantidade limitada de comodidades, onde a versão pro oferece muitas funcionalidades prontas para uso.
Passo 1
Você precisa instalar o plugin primeiro. Lembre-se de que a versão gratuita possui apenas integração com Stripe. Vá para o diretório de plugins do seu painel do WordPress. No painel esquerdo do painel do WordPress, vá para Plugins > Adicionar novo .
Pesquise com wppayform e o plugin aparecerá. Clique no botão Instalar agora e ele será instalado rapidamente. Agora, clique em Ativar e o plugin está pronto para funcionar.
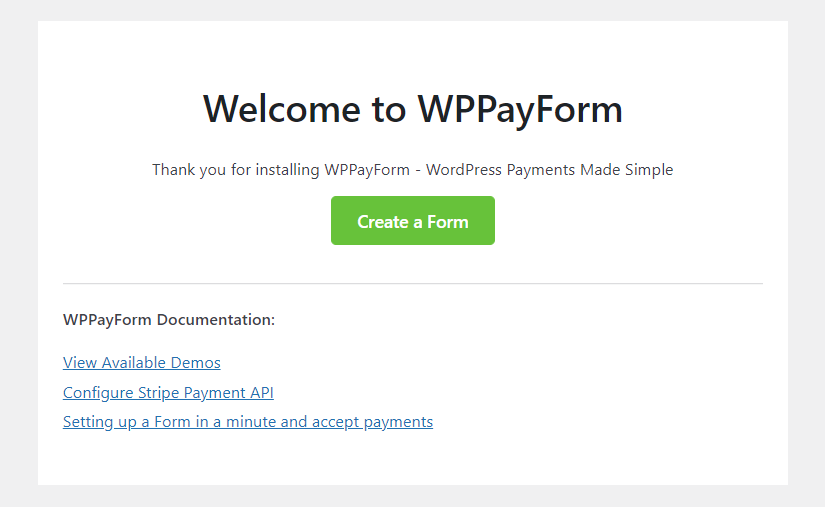
Se você acessar o WPPayForm clicando no lado esquerdo do seu painel do WP, você será levado até aqui na tela de boas-vindas:


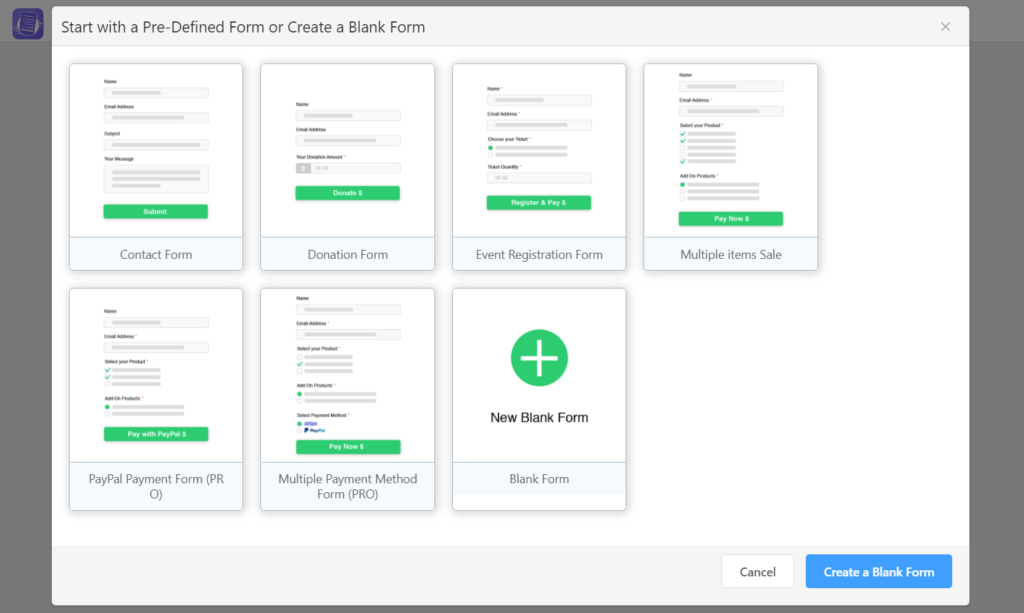
Clique no botão que diz Criar um formulário e uma lista de modelos pré-criados aparecerá.

Escolha aquele que reflete sua necessidade ou opte por um formulário em branco.
Você tem o começo certo. Agora quero orientá-lo nas configurações, e a primeira é como ativar a licença se você estiver usando a versão paga.
Passo 2
Para a versão gratuita, o processo de ativação é fácil. Basta clicar no botão ativar após a instalação. Mas, se você usar uma versão pro, precisará executar algumas etapas adicionais.
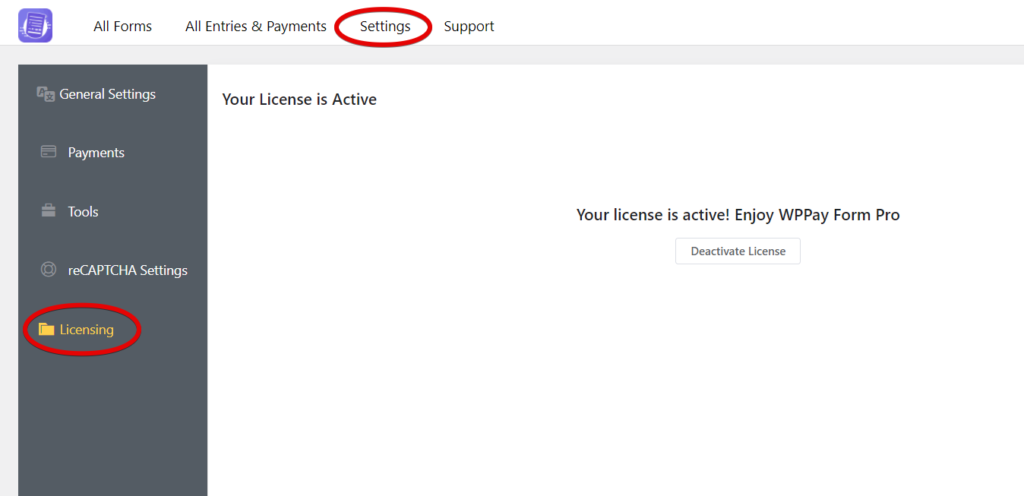
Vá para Configurações do WPPayForm e, em seguida, vá para Licenciamento . Coloque sua chave de licença e ative-a para a ação correta.

etapa 3
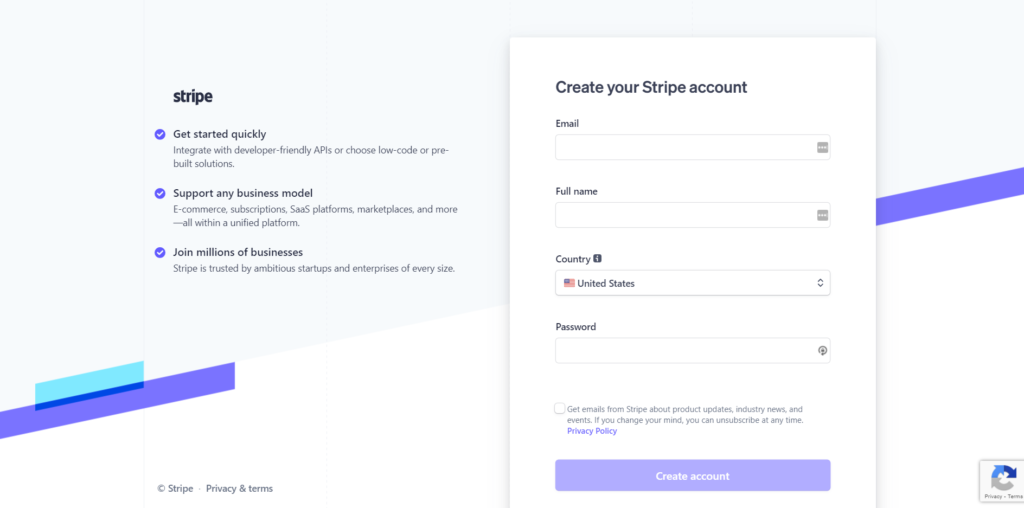
Agora vamos configurar o Stripe no WPPayForm. Antes de fazer isso, você precisa se inscrever em uma conta Stripe, e espero que você já tenha feito isso. Estou pulando essa parte, de qualquer maneira.

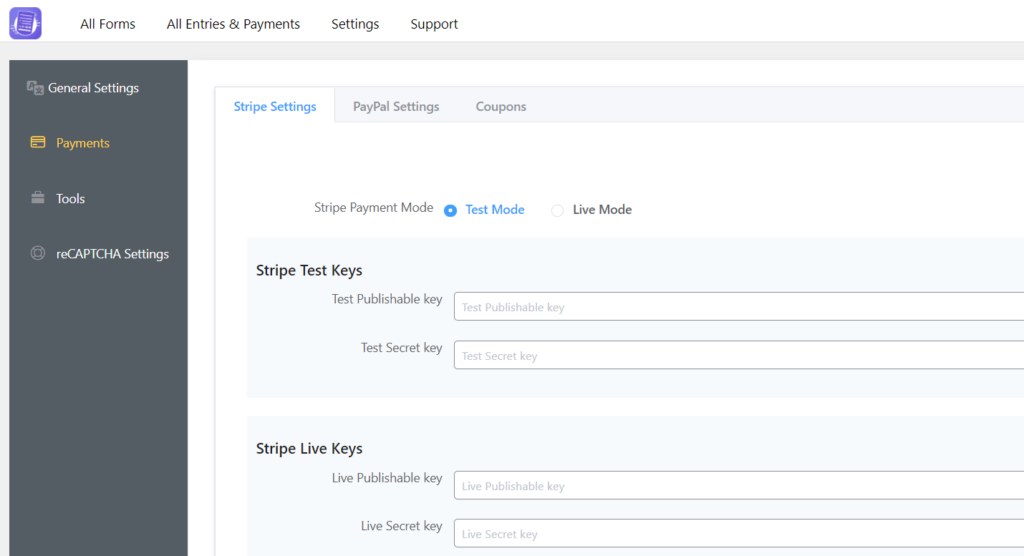
Vamos ao seu painel do WordPress e vá para as configurações do WPPayForm. Agora, siga os Pagamentos e você chegará às Configurações do Stripe primeiro.

Você pode ver dois modos na parte superior deste painel: Modo de teste e Modo ao vivo . Escolha o modo de teste primeiro porque ele permitirá que você verifique vários cartões para descobrir se está funcionando.
Passo 4
Agora, faça login na sua conta Stripe e vá para o painel do desenvolvedor. Na seção de chaves de API, colete a chave publicável e a chave secreta .
Etapa 5
Volte para o painel do WordPress agora (sugerido: abra em uma nova guia por conveniência.) Vá para as configurações no WPPayForm Pro e avance para Configurações do Stripe. Cole as chaves de API que você copiou da sua conta do Stripe.
Isso significa que, comece copiando sua chave publicável (começa com “pk_test”), alternando para a guia de administração do WPPayForm e cole-a na caixa de texto apropriada.
A chave publicável começa com pk_test e a chave secreta começa com sk_test . Sob o campo direito na configuração do WPPayForm, cole as duas chaves.
Etapa 6
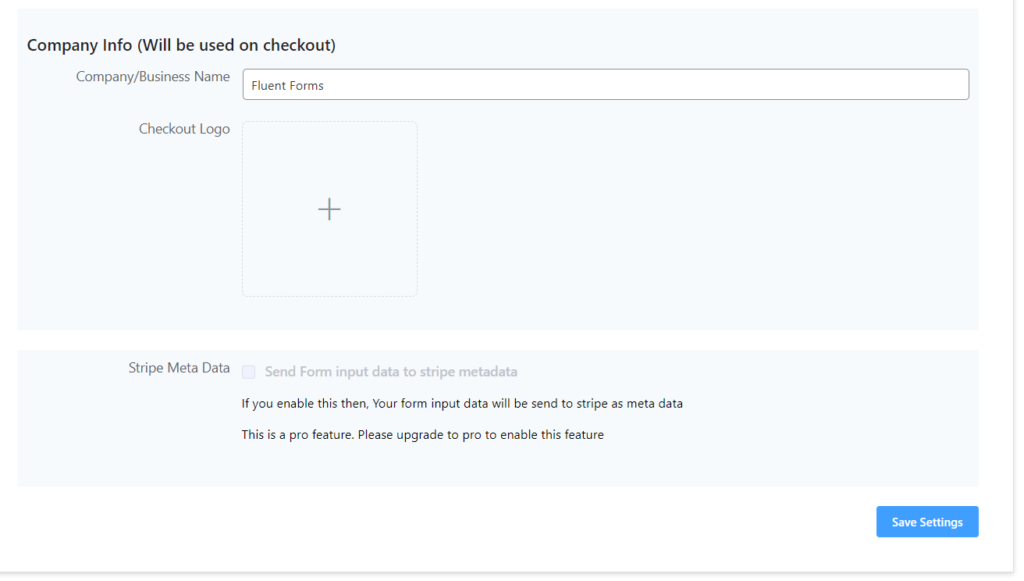
Forneça as informações da sua empresa que serão usadas durante a finalização da compra e inclua o logotipo da sua empresa.

Etapa 7
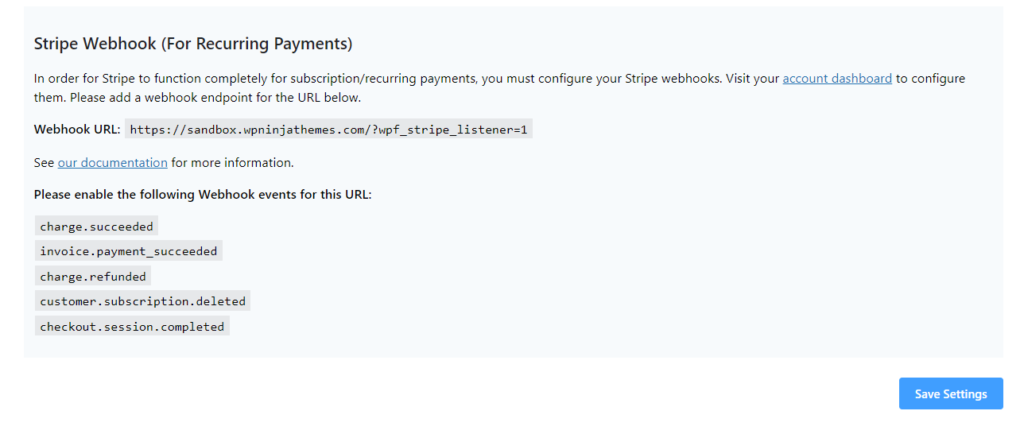
Para pagamentos recorrentes, você precisa configurar webhooks no painel do Stripe. Você encontrará as instruções detalhadas no painel do WPPayForm.

Etapa 8
Não há mais nada. Clique no botão Salvar configurações e tudo ficará bem.
Configuração de listras com WooCommerce Store
WooCommerce é uma maneira muito popular de abrir uma loja online. Anteriormente, você só precisava comprar o complemento do WooCommerce para habilitar o Stripe. Mas agora, com várias ferramentas, você pode configurar o Stripe sem problemas para o sistema de pagamento em sua loja.
Passo 1
A primeira coisa é que você precisa baixar o plug-in de distribuição gratuito do diretório do WordPress e instalá-lo em seu site.
Passo 2
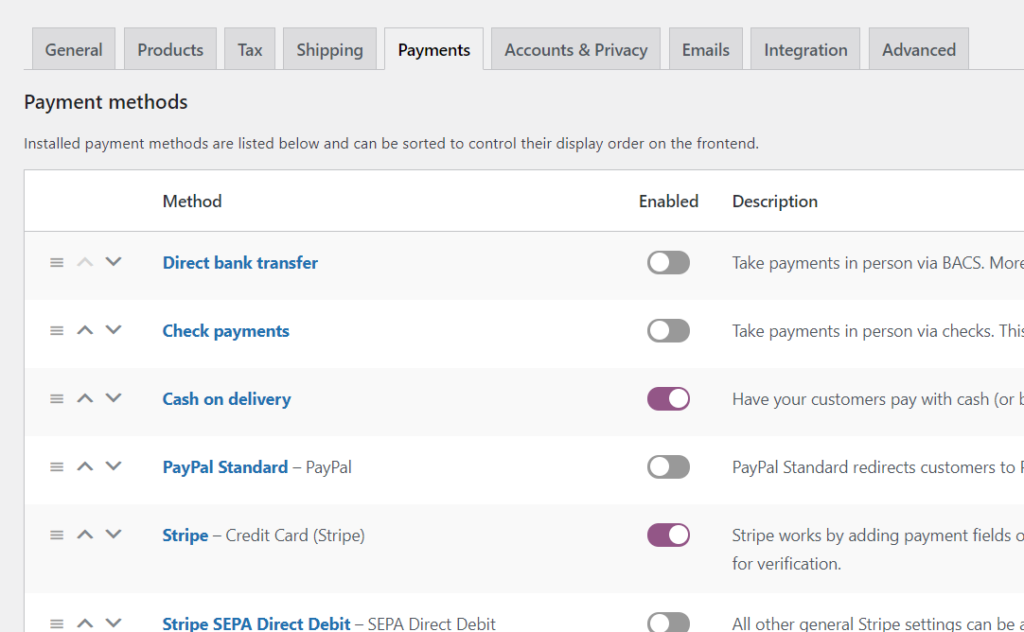
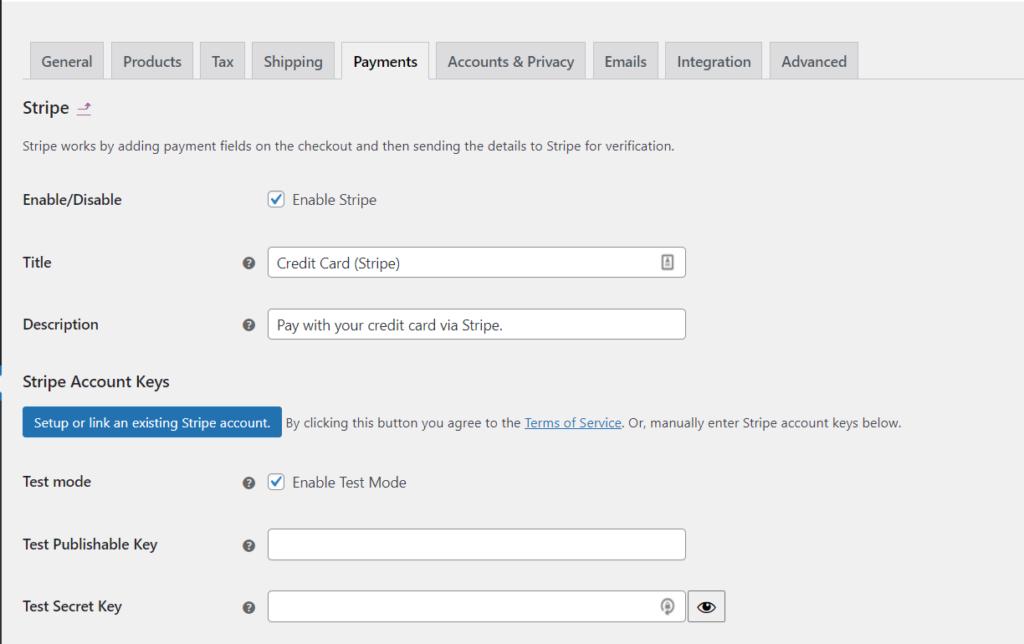
Vá para a configuração do WooCommerce no seu painel do WordPress. Agora vá para Configurações> Pagamentos .

etapa 3
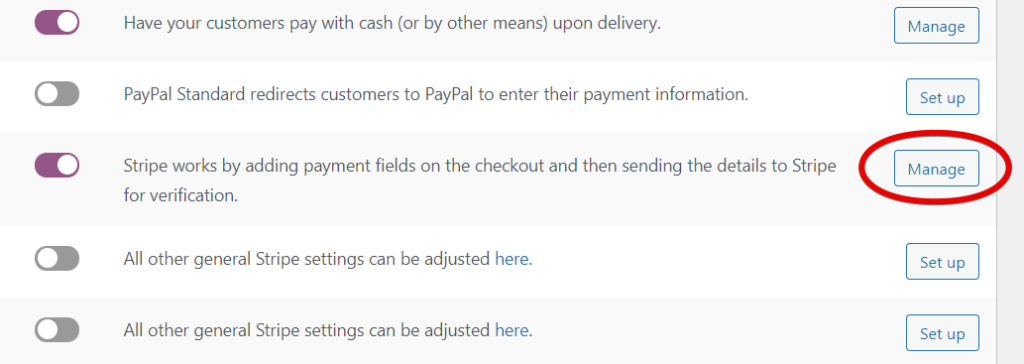
Role para baixo até Métodos de pagamento e selecione Stripe. Habilite-o e clique no botão Gerenciar .

Passo 4
Você terá vários campos para preencher, incluindo título e descrição. Mas, o importante aqui é preencher a Chave Publicável, a Chave Secreta e o Segredo do Webhook. Se quiser, você pode jogar com outras opções, como personalização de botões e ativação do formulário de cartão de crédito em linha.

Obtenha suas chaves de API do Stripe, pois você precisará delas para colocar nos respectivos campos.
Além disso, você deve escolher se deseja habilitar ou não o Stripe Checkout. Se você habilitá-lo, um formulário de checkout modal aparecerá com um botão de compra em vez do formulário normal. Role até a parte inferior e clique em Salvar alterações .
Etapa 5
Em seguida, vá para a parte inferior e clique em Salvar alterações .
Conectando downloads digitais fáceis
O Easy Digital Downloads é outra opção popular para pagamento de comércio eletrônico. Ele foi criado apenas para produtos digitais, mas agora também pode ser usado para produtos físicos. Se você ainda não tem o plugin, baixe-o agora.
Passo 1
Depois de instalar o EDD, você precisa ter uma extensão para pagamento com Stripe do seu lado.
Passo 2
Ao concluir a instalação, você verá uma ferramenta chamada Downloads – é EDD. Clique lá e vá para Gateways de Pagamento. Habilite o Stripe primeiro marcando a opção. Agora faça do Stripe seu gateway padrão. Em seguida, selecione os ícones do cartão de crédito se quiser exibi-los no checkout.
Clique em Salvar alterações .
Conclusão
Por fim, devo dizer que configurar o Stripe para WordPress é uma tarefa descomplicada. Não é? Existem vários métodos, e todos são para tornar o processo mais fácil e conveniente. Escolha o método que parece certo para você.