Como configurar o WordPress AMP manualmente e com plugin
Publicados: 2024-01-11
Usar WordPress AMP é uma forma de agilizar seu site e oferecer uma melhor experiência ao usuário.
Os dados disponíveis mostram que mais de 50% das pesquisas no Google vêm de dispositivos móveis. No entanto, muitos sites são lentos, levando a uma experiência do usuário ruim. AMP é uma iniciativa do Google para resolver o problema da velocidade móvel. Ele foi projetado para tornar os sites rápidos e fáceis de navegar em dispositivos móveis.
Portanto, neste artigo, exploraremos tudo o que você precisa saber sobre WordPress AMP . Veremos o que é AMP e seus benefícios. Também explicaremos como implementar o WP AMP manualmente e com um plugin.
Índice:
- O que é AMP?
- Benefícios do WordPress AMP
- Implementando WordPress AMP em seu site
- Como implementar WordPress AMP usando o plug-in AMP
- Outros plug-ins WP AMP
- Como criar páginas AMP manualmente com código
- Criação de páginas AMP no WordPress
- Componentes do WordPress AMP
- Conclusão
- perguntas frequentes
O que é AMP?
AMP (anteriormente Accelerated Mobile Pages) é um projeto de código aberto lançado pelo Google em 2015 . O projeto foi criado como uma alternativa do Google ao Apple News e ao Facebook Instant Articles.
As páginas AMP são páginas da Web normais com muitos recursos removidos para torná-las mais rápidas . Eles são construídos com HTML, CSS e JavaScript limitados, o que reduz o tempo de carregamento.
As páginas AMP também são hospedadas no Google AMP Cache. Os usuários podem obter a versão em cache assim que clicarem para acessar a página.
O Google AMP passou por várias mudanças desde o seu lançamento. Hoje, porém, o AMP não é mais apenas para páginas móveis. Agora é uma estrutura de componentes web totalmente responsiva, disponível em dispositivos móveis e desktop.
Várias empresas importantes, como LinkedIn e Washington Post, implementaram AMP para tornar suas páginas da web mais rápidas.
Benefícios do WordPress AMP
Aqui estão alguns motivos pelos quais você deve considerar AMP para seu site WordPress:
1. Velocidade rápida da página
Um dos benefícios mais óbvios do Google AMP é que ele faz com que suas páginas da web carreguem mais rápido. As páginas AMP são armazenadas no Google AMP Cache. Isso faz com que carreguem mais rápido do que as páginas móveis tradicionais.
O Washington Post experimentou tempos de carregamento 88% mais rápidos após a implementação do AMP. Eles também experimentaram um aumento de 23% na taxa de usuários móveis em 7 dias. O Gizmodo viu um aumento de três vezes na velocidade de carregamento após a implementação do AMP.
2. Reduz a taxa de rejeição
As páginas AMP têm um tempo médio de carregamento de 1 segundo, o que ajuda a reduzir as taxas de rejeição. Pesquisas mostram que as pessoas abandonam sites que demoram mais de 3 segundos para carregar. Isso significa que adicionar AMP levará a uma taxa de rejeição mais baixa e a um aumento na conversão.
Um estudo da DoubleClick comparou páginas AMP e não AMP. Ele descobriu que mais de 90% dos editores que implementaram AMP tiveram maior engajamento e taxas de cliques. Eles também tiveram taxas de visibilidade mais altas em comparação com páginas não AMP.
3. Melhor classificação no mecanismo de pesquisa
A implementação de AMP não aumenta diretamente a classificação do seu mecanismo de pesquisa do Google. No entanto, aumenta a compatibilidade com dispositivos móveis e a velocidade de carregamento do seu site, que são fatores importantes de classificação. A Slate viu um aumento de 44% no número de visitantes únicos mensais após a implementação do AMP.
4. Melhor experiência do usuário
Ter páginas AMP bem projetadas não apenas aumentará a velocidade do seu site, mas também a experiência do usuário. Os designs de páginas AMP são simples, com muito menos componentes, o que os torna mais rápidos e fáceis de navegar.
5. Conformidade com as recomendações do Google
O AMP cobre os três aspectos das páginas da web: desempenho de carregamento, estabilidade visual e interatividade. Isso força várias práticas recomendadas de desempenho na web, como o uso limitado de CSS e JavaScript.
Isso dá ao seu site WordPress uma interface simples, sem muitas partes móveis.
Implementando WordPress AMP em seu site
Existem duas maneiras de implementar AMP em seu site WordPress. Você pode fazer isso manualmente ou com um plugin. Vamos começar explicando como criar páginas AMP do WordPress usando plug-ins.
Como implementar WordPress AMP usando o plug-in AMP
Uma das maneiras mais fáceis de habilitar AMP em seu site WordPress é instalando o plugin WordPress AMP.

AMP é o plugin AMP oficial da equipe do Google e o melhor plugin AMP para WordPress. O plug-in oferece a capacidade de integrar AMP sem esforço ao seu site. Ele gera marcação válida para AMP, permitindo aos usuários criar páginas AMP bonitas e rápidas, otimizadas seguindo os melhores princípios de AMP.
O plugin vem com vários recursos para identificar quaisquer problemas com seu projeto AMP. Ele também fornece as ferramentas para resolver esses problemas sempre que surgirem.
Custo: AMP é um plugin gratuito.
Como configurar páginas AMP usando o plug-in AMP
Se você deseja implementar AMP em seu site, primeiro você precisa instalar o plugin Google AMP.
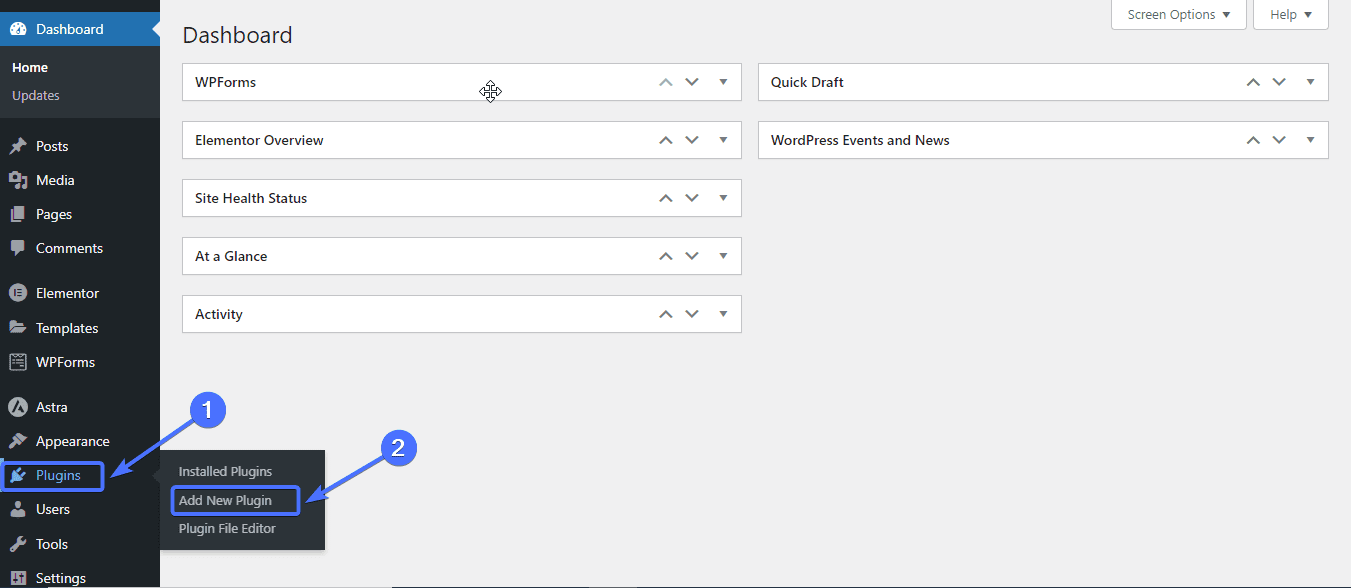
Para fazer isso, faça login no painel do WordPress. Então vá para Plugins >> Adicionar Novo .

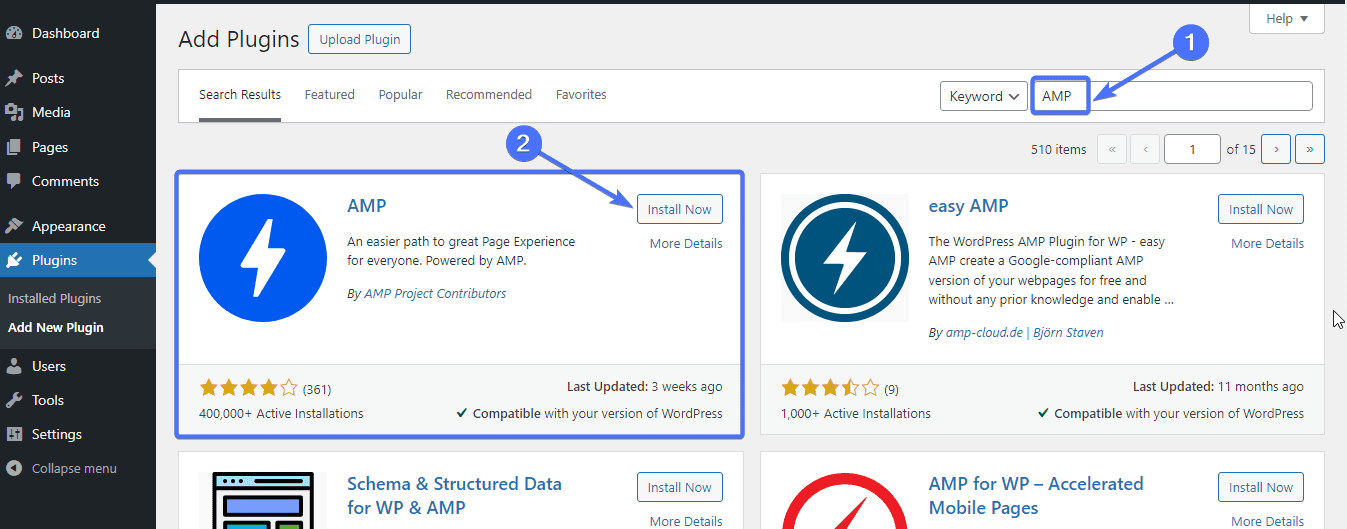
Digite “AMP” na caixa de pesquisa. Em seguida, clique emInstalar agora para instalar o plugin AMP.

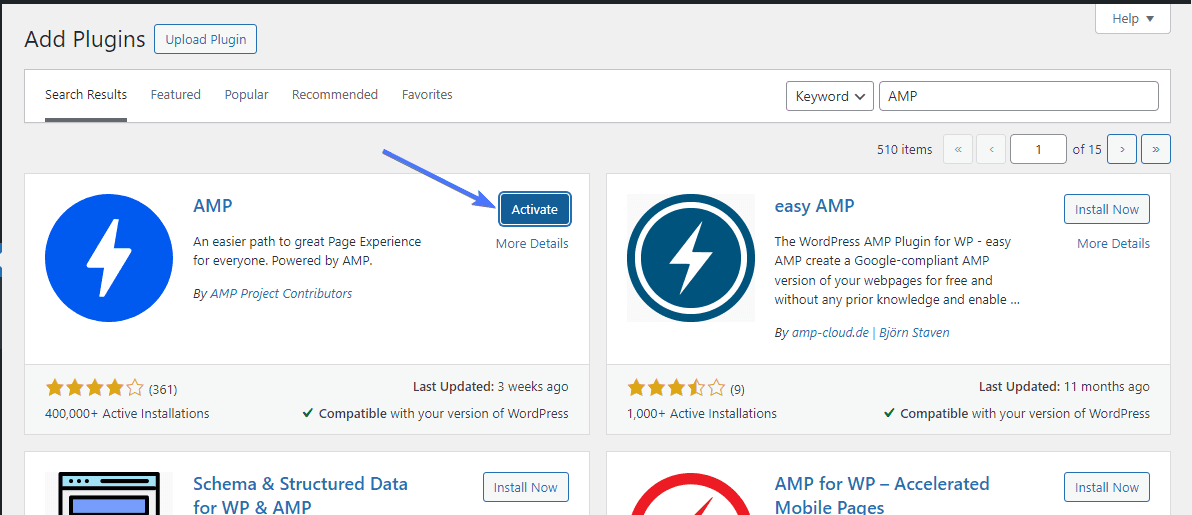
Depois de instalado, clique emAtivar .

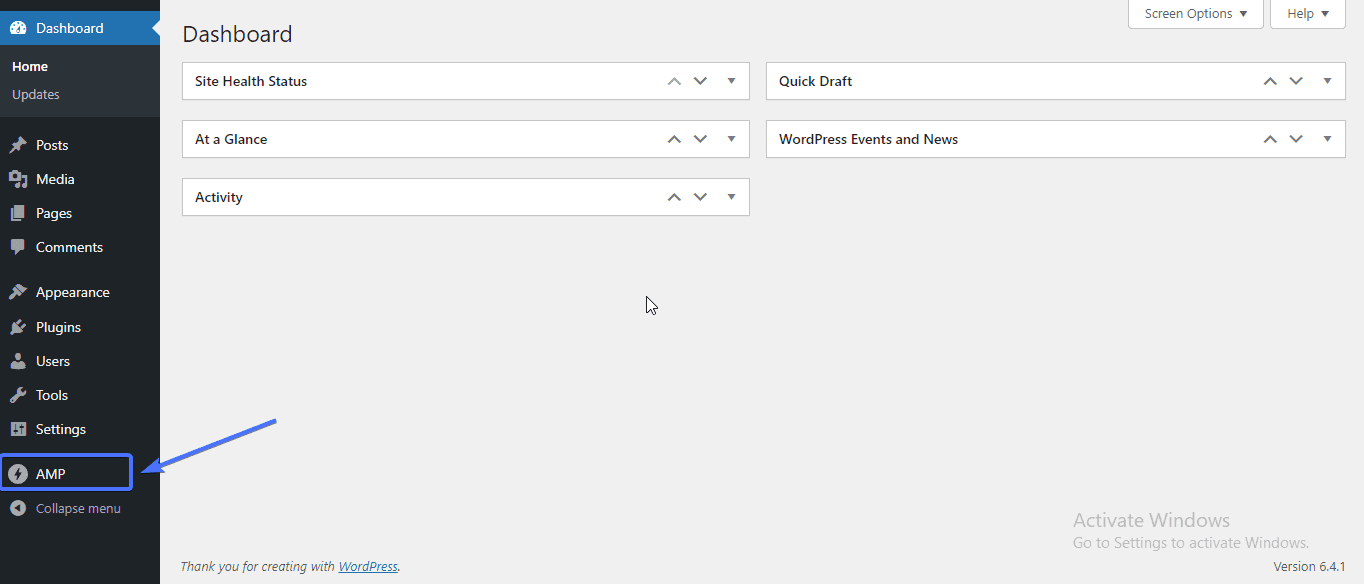
Uma vez ativado, o plugin aparecerá no painel do WordPress como “AMP”.

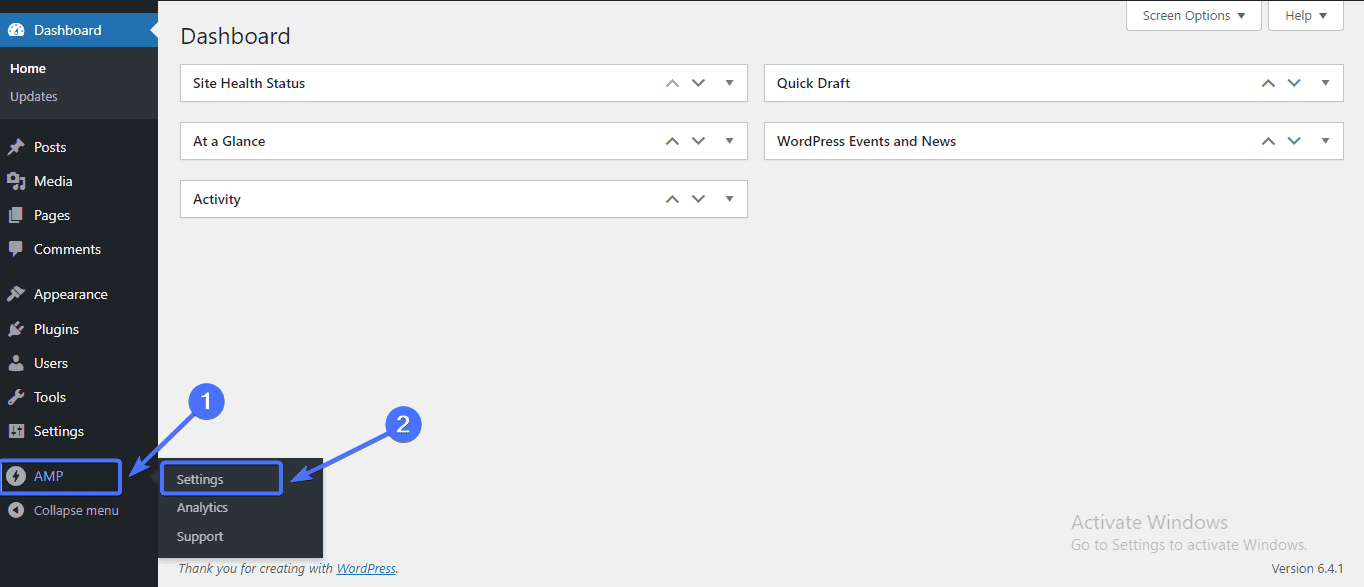
Agora, para configurar o plugin, vá paraAMP >> Configurações .

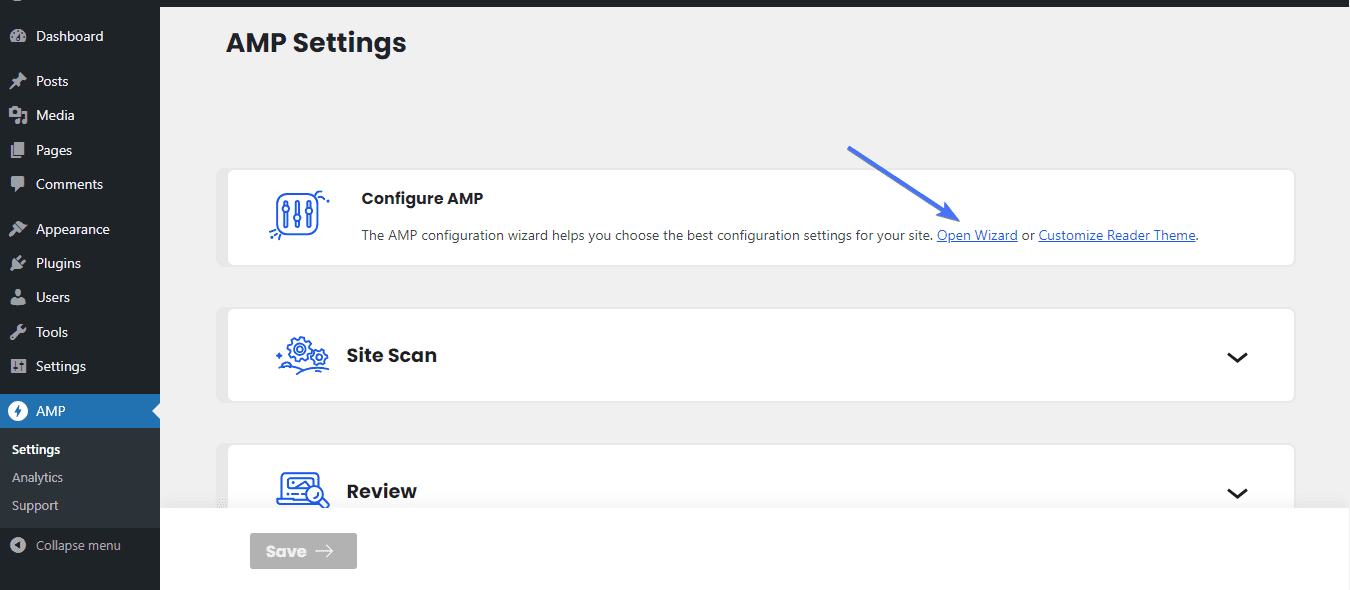
Quando estiver na tela “Configurações de AMP”, clique no linkAbrir assistente .Isso o levará para a página de configuração do plugin.

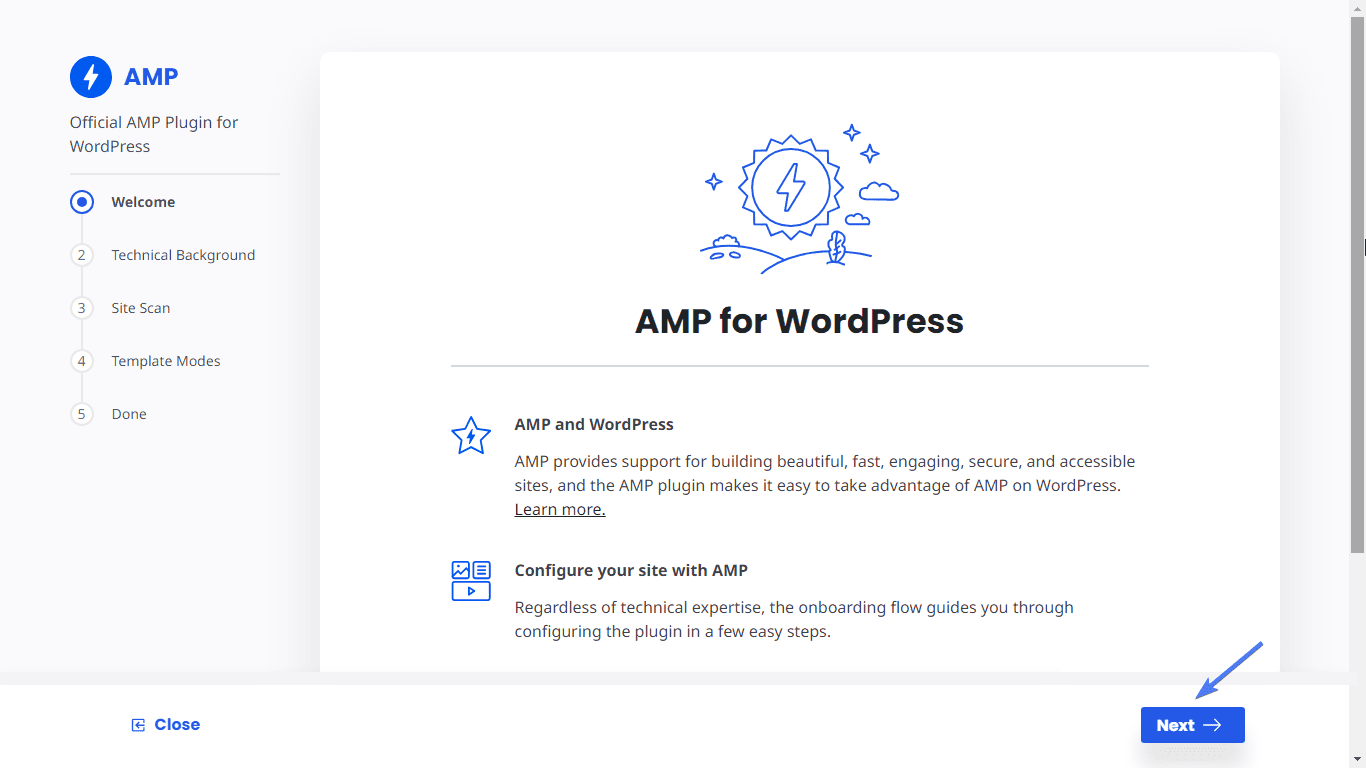
Clique emAvançar na tela “Bem-vindo”.

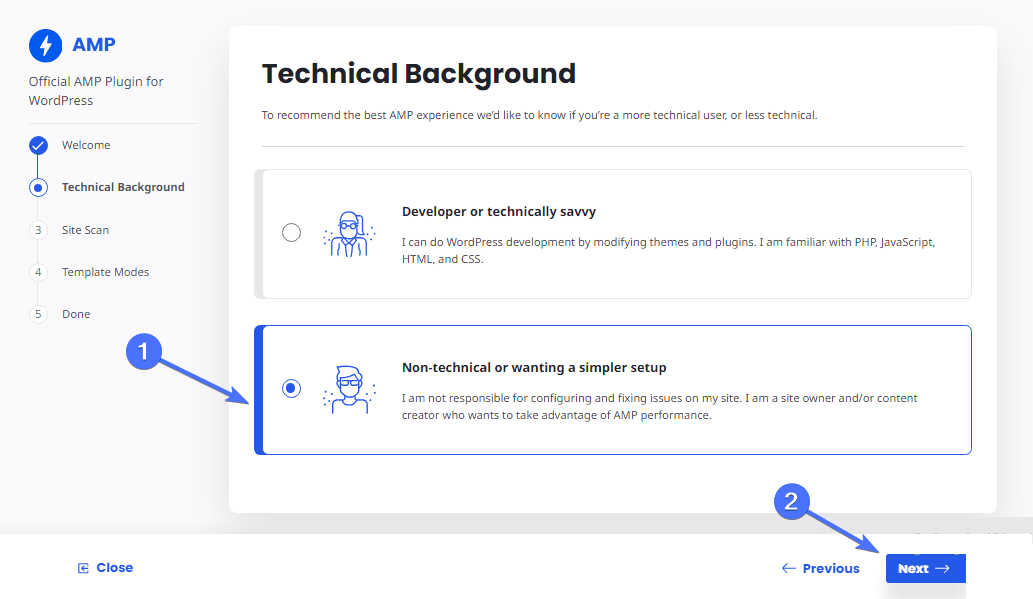
Para “Antecedentes Técnicos”, escolha 'Não técnico ou deseja uma configuração mais simples' se você for iniciante.
Em seguida, clique emAvançar .

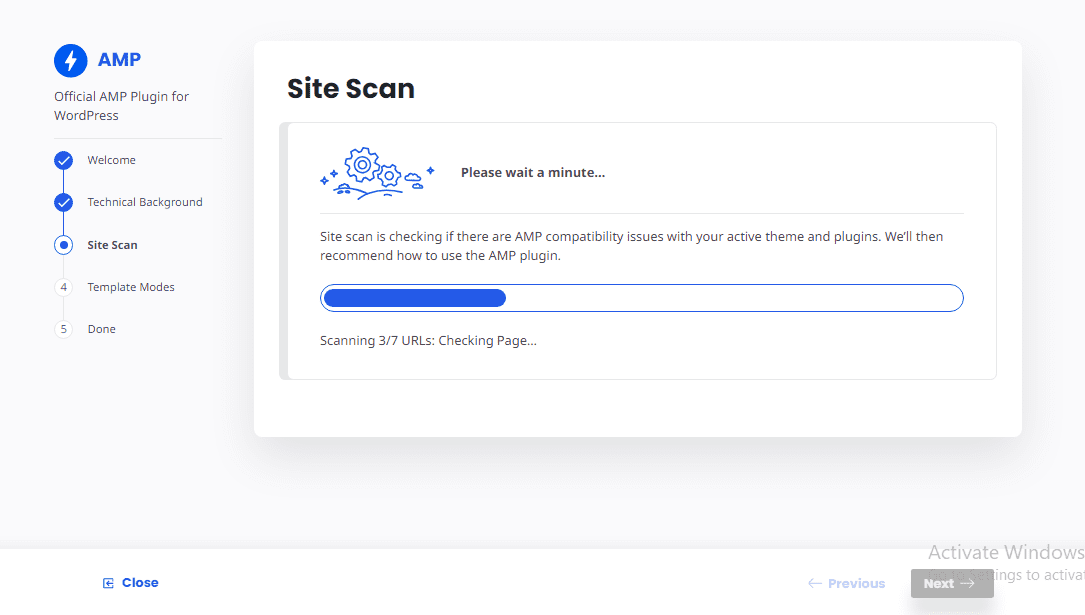
Agora o plugin iniciará uma verificação do site. Isso pode levar cerca de um minuto para ser concluído.

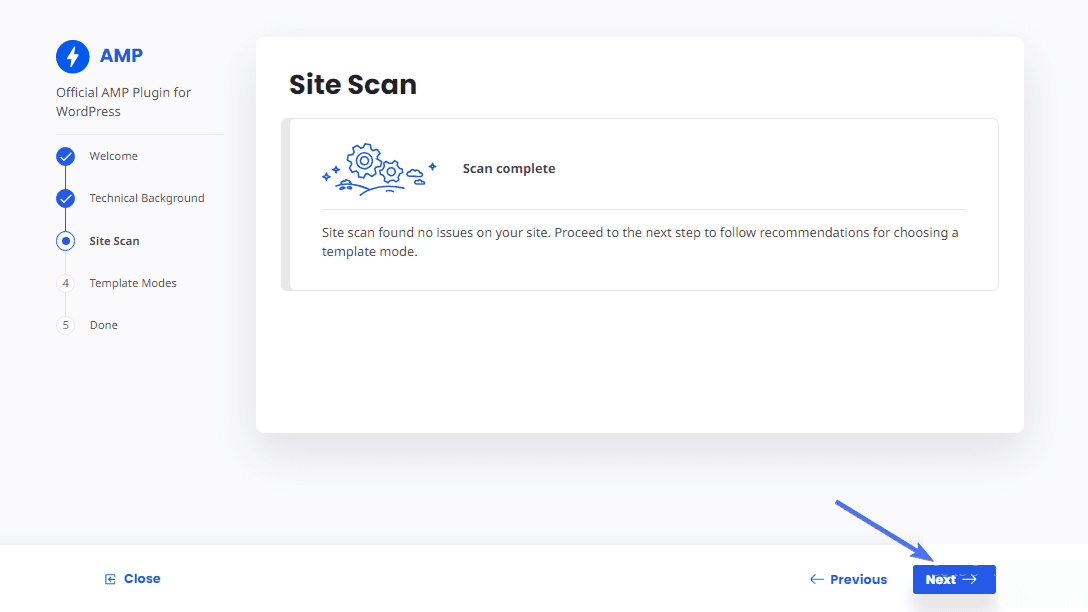
Assim que a verificação for concluída, clique emAvançar .

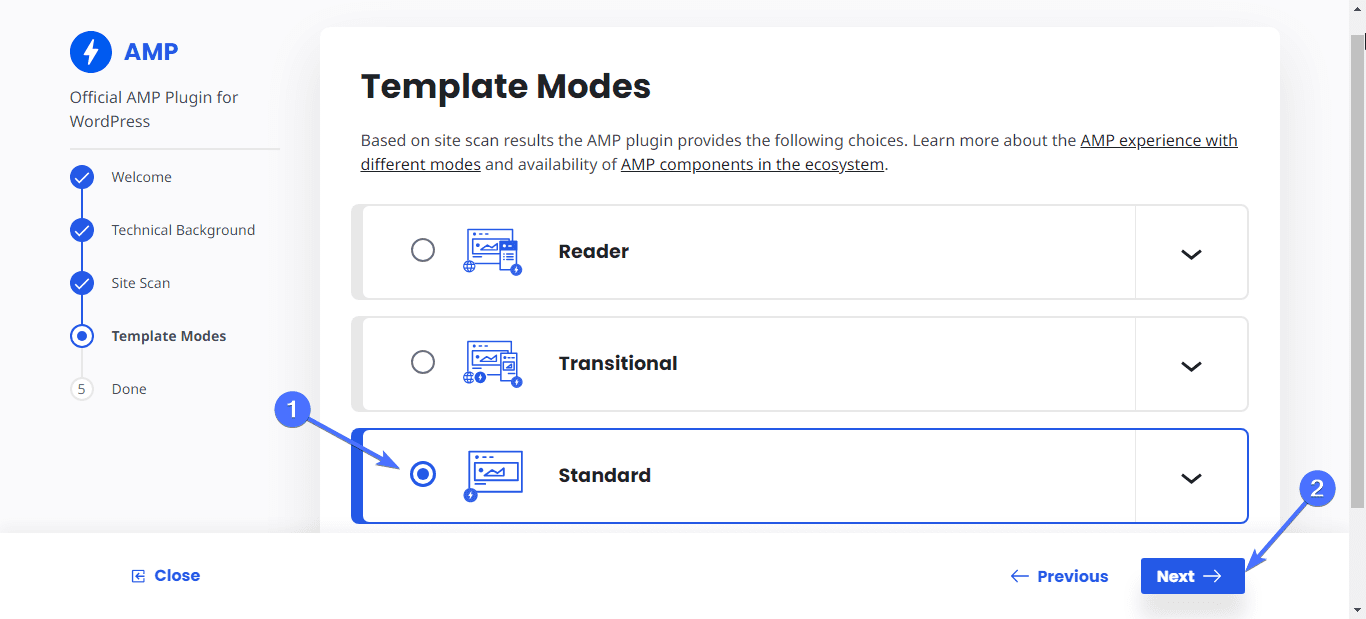
Agora você deve escolher o modo de modelo desejado para o seu AMP. Existem três modos disponíveis.
- Leitor: O modo Leitor criará uma versão AMP do seu site usando um tema AMP WordPress diferente.
- Transicional: O modo transicional também criará uma versão AMP adicional de suas páginas da web usando o mesmo tema.
- Padrão: o modo padrão tornará todo o seu site completamente AMP, exceto as páginas que você especificar de outra forma.
Escolha o modo “Padrão” se quiser deixar todo o seu site mais rápido.
Em seguida, clique em Avançar .

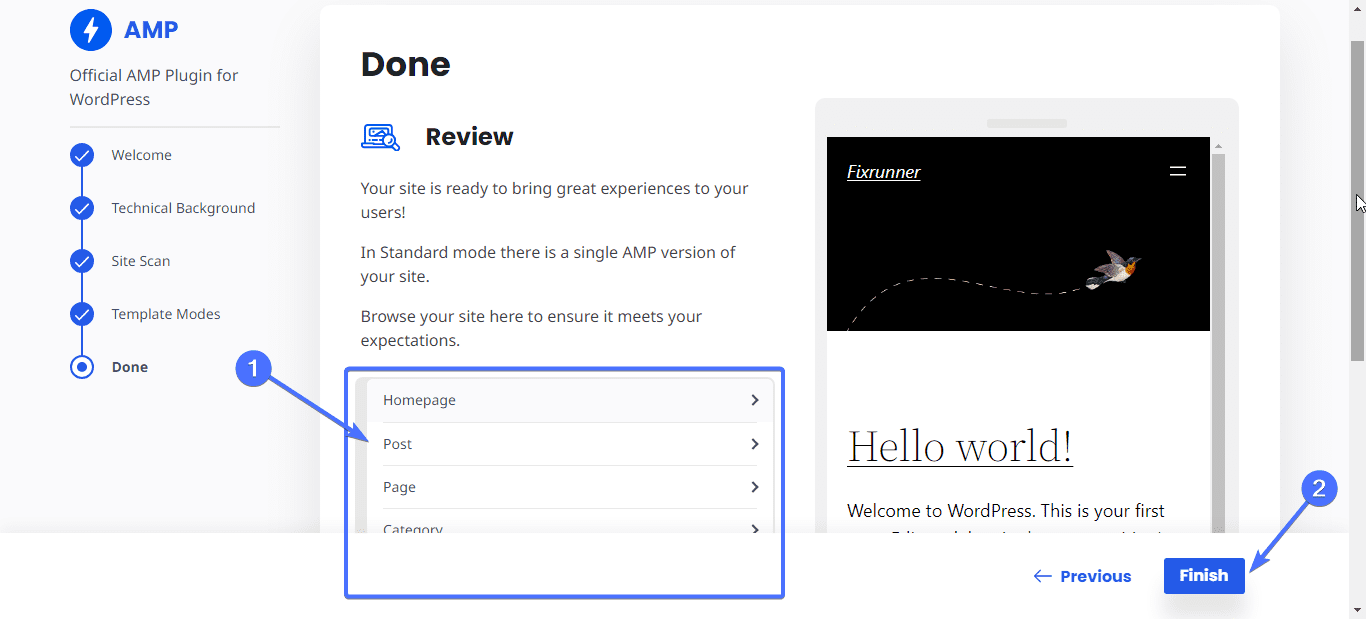
Clique em cada página para visualizar sua versão AMP. Em seguida, clique emConcluir para concluir a configuração.

E é isso. Você acabou de tornar seu site muito rápido para dispositivos móveis e desktop. Quando os usuários visitarem seu site, eles serão redirecionados para as páginas AMP de carregamento rápido.
Outros plug-ins WP AMP
Aqui estão outros plug-ins AMP do WordPress que você pode instalar para criar páginas AMP em seu site.
AMP para WP – páginas móveis aceleradas

AMP for WP adiciona automaticamente páginas AMP ao seu site WordPress. O plugin é a solução ideal para ir do zero à publicação de páginas AMP, independente do seu conhecimento técnico.
Depois de instalar o plugin, você deverá escolher seu nível de conhecimento. Escolha Básico (se você for iniciante) ou Avançado (se tiver conhecimento sobre AMPs).
Escolher 'iniciante' fornecerá um guia mais aprofundado sobre como criar um site AMP sem escrever uma única linha de código. O plugin funciona bem com vários plugins WordPress SEO , incluindo Yoast SEO e Rank Math SEO.
Custo: O plugin AMP for WP possui uma versão gratuita.A versão PRO custa cerca de US$ 10.
AMP WP – Google AMP para WordPress

AMP WP é um plugin AMP gratuito para WordPress que adiciona funcionalidade AMP ao seu site. O plugin pode otimizar automaticamente o seu site, tornando-o cerca de cinco vezes mais rápido .
Ele oferece diversas funcionalidades e opções de personalização, incluindo quatro designs de AMP diferentes que você pode implementar em seu site. O plugin também tem a opção de ocultar ou mostrar os redirecionamentos móveis de AMP para os visitantes.
Ele também possui um recurso de arrastar e soltar que você pode usar para criar rapidamente páginas compatíveis com AMP.
Custo: AMP WP é um plugin gratuito.
Como criar páginas AMP manualmente com código
A implementação manual do AMP permite que você configure as páginas conforme desejar. Siga os passos abaixo.
Obtenha um modelo AMP
Embora o processo seja simples, pode ser demorado e também requer codificação. Você pode começar criando um modelo AMP que pode ser editado e usado em todas as suas páginas da web.

Aqui está um modelo básico para uma página AMP.
<!doctypehtml> <html> <cabeça> <metacharset="utf-8"/> <title>Minha página AMP</title> <linkrel="canonical"href="self.html"/> <metaname="viewport"content="width=device-width"/> <styleamp-boilerplate>body{-webkit-animation:-amp-start 8ssteps(1,end) 0s 1 normal ambos;-moz-animation: -amp-start 8spassos(1, fim) 0s 1 normal ambos;-ms-animation:-amp-start 8spassos(1,fim) 0s 1 normal ambos;animação: -amp-start 8spassos(1, fim) 0s 1 normal ambos}@-webkit-keyframes-amp-start{de{visibilidade: oculto}para{visibilidade: visível}}@-moz-quadros -chave-amp-start {de{visibilidade:oculto}para{visibilidade:visível}}@-ms-keyframes-amp-start{de{visibilidade:oculto}para{visibilidade:visível}}@-o-quadros-chave-amp-start{de{visibilidade:hidden}para{visibilidade:visível}}@keyframes-amp-start{de{visibilidade:oculto}para{visibilidade:visível}}</style><noscript><styleamp-boilerplate>body{-webkit-animation: nenhum;-moz-animação: nenhum;-ms-animação: nenhum;animação: nenhum}</style></noscript> <scriptasyncsrc="https://cdn.ampproject.org/v0.js"</script> <estiloamplificador personalizado> h1{ margem: 1rem; } </estilo> </head> <corpo> <h1>Olá, mundo AMPHTML! </h1> </body> </html> |
Você pode encontrar outros designs de AMP prontos aqui .
Criação de páginas AMP no WordPress
Depois de ter seu modelo, a próxima etapa é movê-lo para o WordPress e criar as páginas AMP.
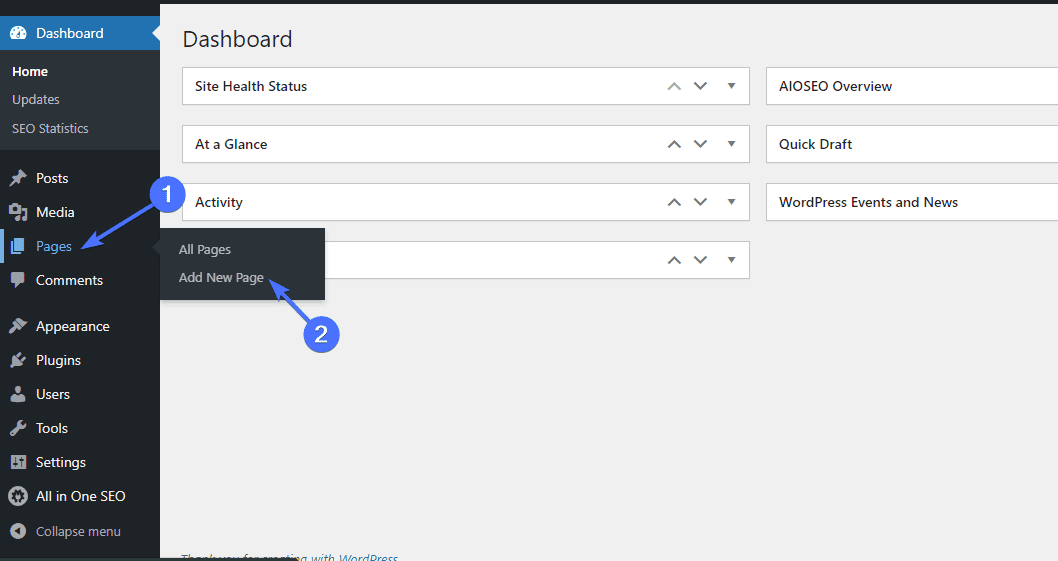
Para fazer isso, vá para Páginas >> Adicionar nova página .

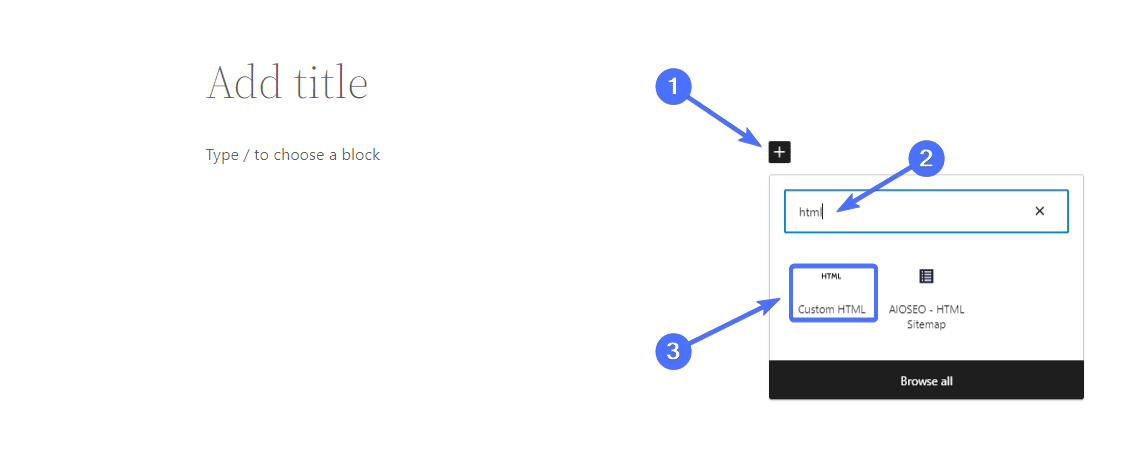
Quando estiver na tela “Nova página”, clique no ícone de adição.
Em seguida, digite “HTML” na caixa de pesquisa e clique emHTML personalizado .

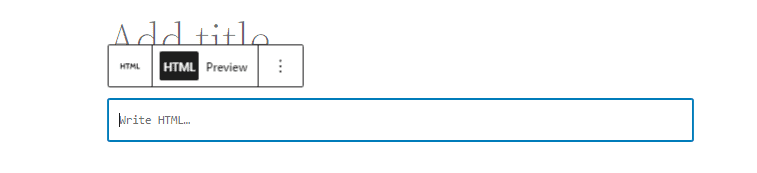
Isso carregará o widget HTML personalizado.

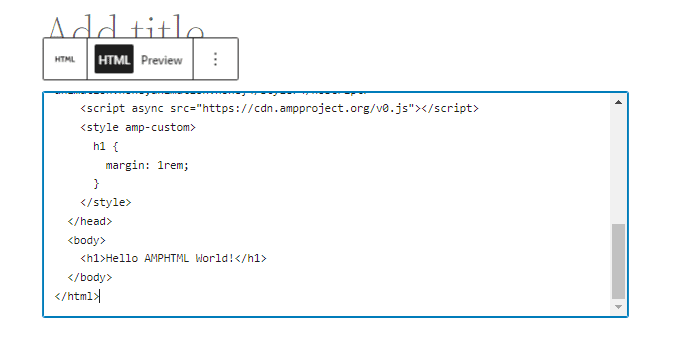
Agora cole seu modelo HTML de AMP. Usaremos o modelo acima.

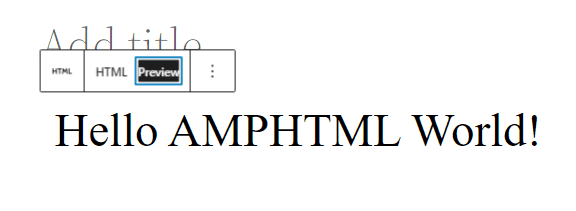
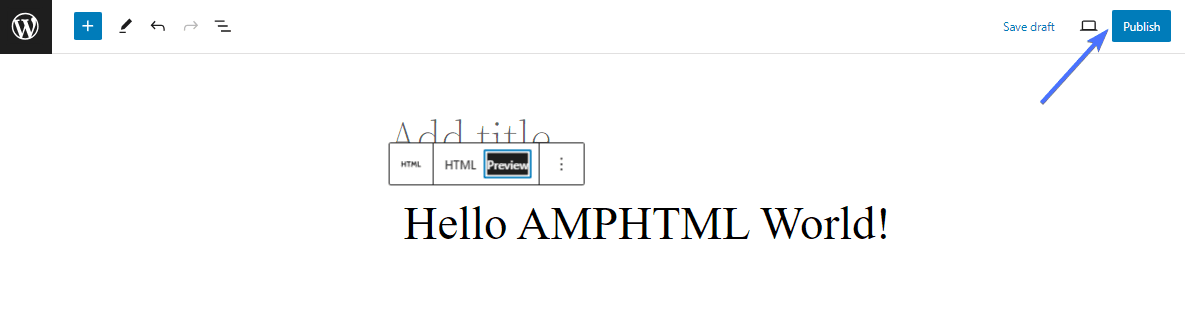
Você pode clicar emVisualizar para ver como a página ficará quando publicada.

Você pode editar ainda mais seu código conforme achar adequado. Quando estiver satisfeito, clique emPublicar .

Aqui está a página que criamos.

Componentes do WordPress AMP
O AMP consiste em HTML, CSS e Javascript.
AMPHTML/CSS
O HTML de AMP só pode conter elementos limitados para garantir que seja leve. Existem várias tags que você deve usar em suas páginas AMP no lugar das normais. Eles incluem o seguinte:
- O documento HTML deve começar com <!doctype html>. Isso informa ao navegador sobre o tipo de documento esperado.
- O documento deve conter uma tag <html > ou <html amp> de nível superior.
- Imagens: se quiser adicionar imagens, você deve usar a tag <amp-img> em vez de <img>.Exemplo: <amp-img src=” https://www.fixrunner.com/wp-content/uploads/2023/10/image7-1-1030×502.png ” largura=”600″ altura=”300″> </amp-img>
- Vídeos: para adicionar vídeos, você deve usar a tag <amp-video> em vez da tag <video>.
- Estilo CSS: AMP permite estilo.Mas todos os códigos CSS devem estar contidos em uma tag <style amp-custom> no <head> do documento.
Para saber mais sobre documentos HTML de AMP, confira a documentação oficial de AMP .
JavaScript de AMP
AMP permite que você use JavaScript usando o componente <amp-script> em vez de <script>. No entanto, o tamanho do documento JavaScript não deve exceder 150 KB. Você pode escrever seu próprio JavaScript, seguindo as diretrizes para garantir o desempenho ideal.
Cache de AMP
Os caches AMP são criados para pré-buscar e veicular páginas AMP válidas antes que os usuários as solicitem. Ter seu site armazenado em cache ajuda a evitar problemas de lentidão causados pela hospedagem do WordPress e outros fatores.
Existem dois caches de AMP principais: Google AMP Cache e Bing AMP Cache . Você deve usar a tag <html > ou <html amp> para caches AMP para descobrir e armazenar em cache o conteúdo da sua página.
Conclusão
Em resumo, implementar AMP em seu site traz vários benefícios, o principal deles é o aumento de velocidade, como vimos acima. Felizmente, você pode implementar AMP em seu site manualmente ou com um plugin seguindo as etapas listadas neste artigo.
Se você quiser saber mais sobre AMPs, confira este artigo sobre os melhores plug-ins de AMP para WordPress .
Lembre-se de que nossa equipe no FixRunner está disponível para ajudar, seja você desejando criar páginas AMP para seu site ou apenas torná-lo mais rápido. Então entre em contato conosco para saber mais.
perguntas frequentes
O que é AMP no WordPress?
WordPress AMP é uma estrutura HTML que permite aos proprietários de sites WordPress criar páginas da web de carregamento rápido. Ao implementar AMP em um site WordPress, você poderá criar páginas que carregam muito mais rápido em dispositivos móveis e desktop.
O AMP para WordPress é gratuito?
Sim. Você não precisa fazer nenhum pagamento para implementar AMP em seu site. Você pode implementar o AMP manualmente com código ou usando um plugin. A maioria dos plug-ins AMP do WordPress, incluindo o plug-in oficial do Google AMP, também são gratuitos. Você só precisa instalar e configurar os plug-ins e ele criará páginas automaticamente para o seu site.
AMP para WordPress vale a pena?
AMP pode ser muito benéfico se as páginas do seu site forem lentas. A implementação de AMP pode tornar seu site até cinco vezes mais rápido. Mas você não precisa implementar AMP se suas páginas da web carregam rapidamente em dispositivos móveis e desktop.
O que significa AMP no WordPress?
AMP anteriormente significava Accelerated Mobile Pages. No entanto, as páginas AMP não estão mais restritas a páginas móveis. Isso significa que se você implementar AMP em seu site WordPress, as páginas serão otimizadas para dispositivos móveis e desktop.
O AMP é um fator de classificação do Google?
Não diretamente. AMP não é um dos fatores de classificação listados para o algoritmo do Google. No entanto, a implementação de AMP pode aumentar a velocidade do seu site, e a velocidade do site é um fator de classificação. Portanto, a criação de páginas AMP aumentará indiretamente sua posição no ranking do mecanismo de pesquisa.
