Como configurar projetos WordPress para o módulo de portfólio filtrável da Divi
Publicados: 2022-12-19O Módulo de portfólio filtrável para Divi é um ótimo módulo para exibir seus projetos WordPress. Os projetos são fáceis de criar e gerenciar no WordPress. Depois de criá-los, o módulo de portfólio filtrável do Divi exibe qualquer número de projetos com base em suas seleções. Os visitantes do seu site podem classificá-los facilmente por categoria para ver o trabalho que lhes interessa.
Neste post, veremos como configurar projetos WordPress para o módulo Filterable Portfolio da Divi.
Vamos começar!
Visualização do módulo de portfólio filtrável
Primeiro, vamos ver o que vamos construir neste tutorial.
Área de Trabalho

Telefone

Configurando Projetos WordPress
Projetos é um tipo de postagem personalizado incorporado ao WordPress. Funciona como qualquer tipo de post, mas tem seu próprio editor, lista, categorias, tags, etc. O tipo de post Projetos é ótimo para criar portfólios para mostrar seu trabalho. Para usá-los adequadamente, é importante saber como configurá-los com categorias e tags adequadas.
Para visualizar ou criar projetos, vá para Projetos no painel do WordPress. Você verá um menu com All Project, Add New, Categories e Tags. Vejamos cada um.
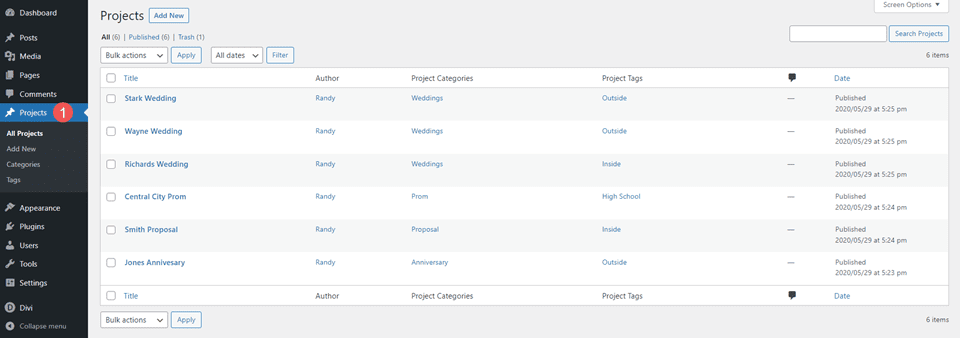
Todos os Projetos
O menu Projetos inclui várias opções. Todos os projetos são abertos quando você seleciona o link Projetos. Esta tela lista todos os seus projetos com título, autor, categorias, tags, comentários e data. Você pode realizar edições em cada projeto individualmente, fazer edições em massa e criar um novo projeto.

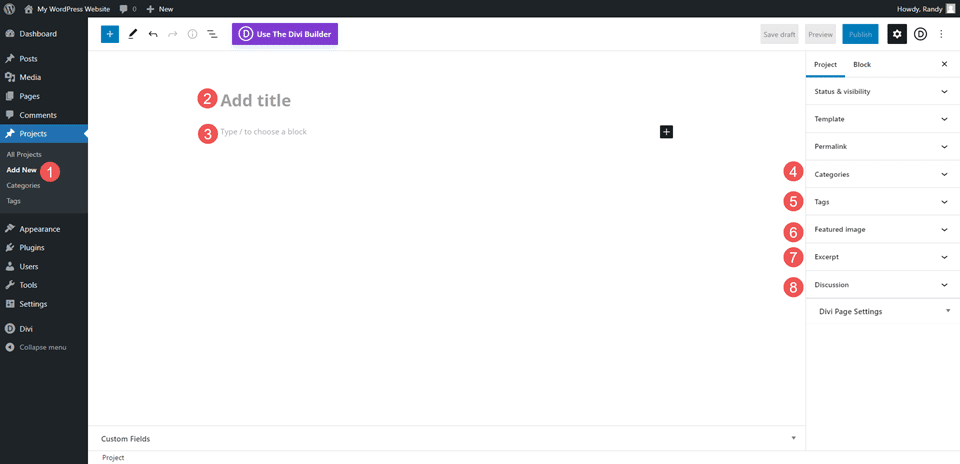
Adicionar novo
Para criar um novo projeto, selecione Adicionar novo na tela Todos os projetos ou no menu do painel Projetos. Isso abre o editor de projeto. Ele funciona da mesma forma que um tipo de postagem regular e inclui o título, conteúdo do corpo, categorias, tags, imagem em destaque, trecho e as opções de discussão.

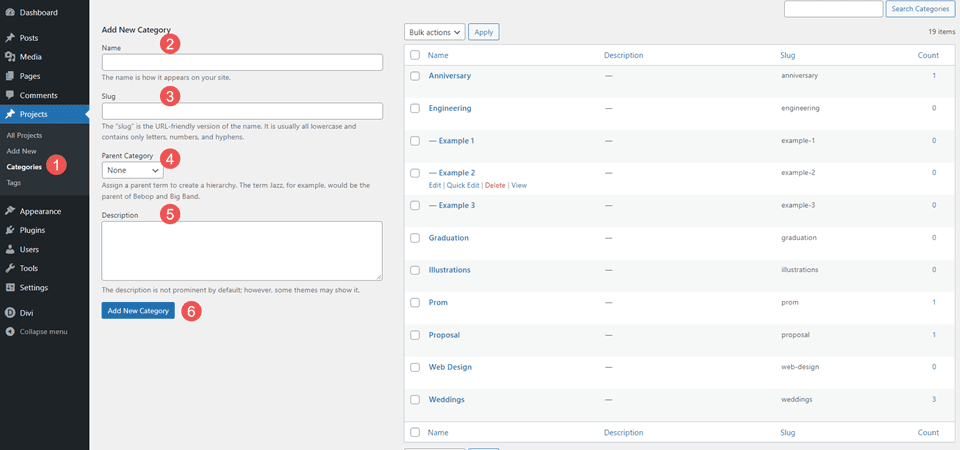
Categorias
As categorias funcionam da mesma forma que as categorias de postagem normais, exceto que são específicas para projetos. O tipo de postagem Projetos é o único tipo de postagem que usará essas categorias. As categorias existentes para outros tipos de postagem não estão disponíveis para o tipo de postagem do projeto. Você precisará criá-los especificamente para o tipo de postagem Projetos.
Ao criar categorias, certifique-se de usar categorias relevantes para o projeto e fornecer uma boa descrição geral. Pense neles como o tópico amplo no qual o projeto se enquadraria. Não vá muito amplo, no entanto.
Por exemplo, se você estiver criando categorias para reparos domésticos, poderá ter categorias separadas para eletricidade, encanamento, construção etc. Consertos domésticos não seriam a categoria neste caso, pois é o tópico do site. Conserto residencial pode ser um tópico para uma empresa maior que faz novas construções, repara construções antigas, trabalha com construções industriais e residenciais, etc. Portanto, as categorias precisam se adequar ao site.
Para meus exemplos, criei as categorias para descrever os tipos de fotografia que este site oferece. Eles respondem à pergunta “que tipo de fotografia?”
Para meus exemplos, criei as categorias:
- Casamentos
- Propostas
- Aniversário
- Bailes estudantis
- Graduação
Cada uma dessas categorias descreve o tipo específico de fotografia que o cliente pode procurar. Idealmente, cada projeto se encaixaria em uma categoria.
Para criar uma categoria, basta preencher os campos e clicar em Adicionar nova categoria . Os campos de categoria incluem o nome, slug, categoria pai e descrição. Você também pode visualizar e editar categorias da lista.

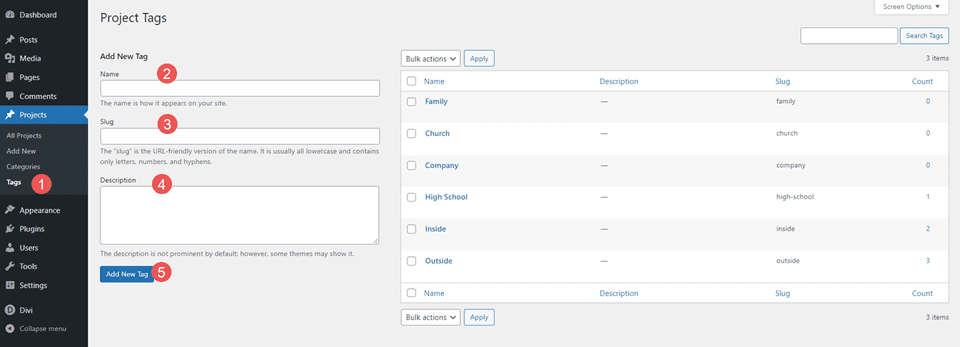
Tag
Assim como as categorias, as tags funcionam da mesma forma que as categorias de postagem normais, mas são criadas especificamente para o tipo de postagem Projetos. Crie tags que ajudem a descrever o item dentro da categoria. Eles podem ajudar a restringir o tópico.
Para o nosso exemplo de Consertos Domésticos, você pode usar Eletrodomésticos como uma categoria e Gás e Elétrica como tags. Use quantas tags forem necessárias.
Para meus exemplos, criei seis tags:
- Dentro
- Fora
- Ensino médio
- Empresa
- Igreja
- Família
Estes contam ao cliente um pouco mais sobre cada sessão de fotos. Poderíamos ir ainda mais longe se quiséssemos descrever o tipo de público como grande ou pequeno, o tipo de fotos como coloridas ou em preto e branco e muito mais.
O editor de tags inclui o nome, slug e descrição. Você pode editá-los na lista.

Exemplo de Projetos
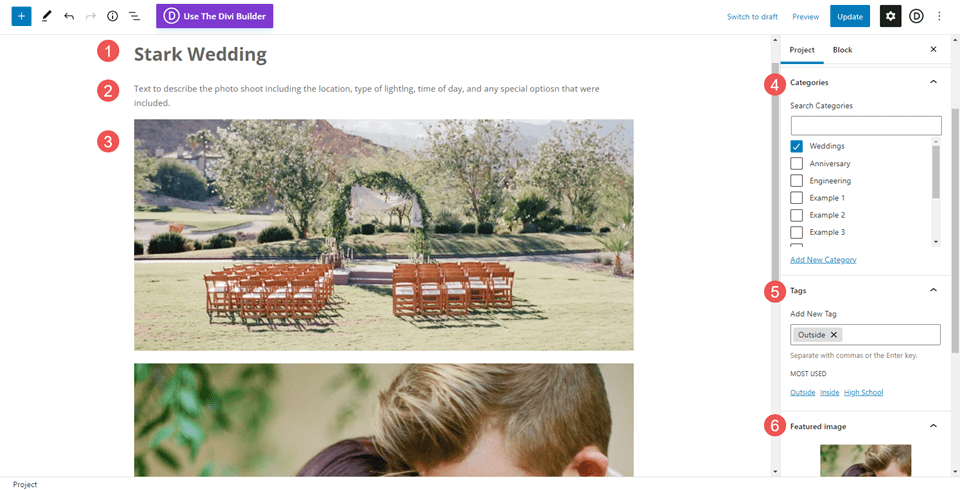
Neste exemplo, adicionei um título, algum conteúdo do corpo, incluindo uma descrição e fotos, uma categoria, uma tag e uma imagem em destaque. Selecionei Casamentos como categoria e Exterior como tag. Estou usando a etiqueta como uma descrição do casamento. Eu poderia adicionar mais tags, se necessário.

Módulo de portfólio filtrável da Divi
Depois de criar seus projetos, o módulo de portfólio filtrável do Divi pode exibi-los. Os usuários podem filtrar os projetos por categorias para ver os projetos específicos nos quais estão interessados. Você pode selecionar as categorias, o número a ser exibido e muito mais. O módulo exibe projetos em largura total e layouts de grade, portanto, há vários designs para escolher.
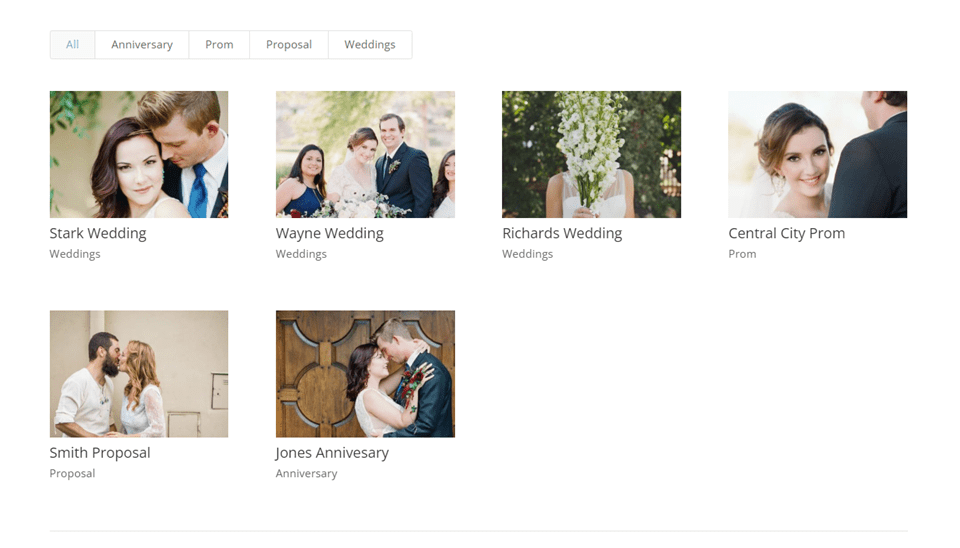
Para este exemplo, selecionei o layout de grade, para que todos os projetos fiquem visíveis ao mesmo tempo. Exibe o filtro com categorias. Cada projeto mostra a imagem, o título e a categoria em destaque.

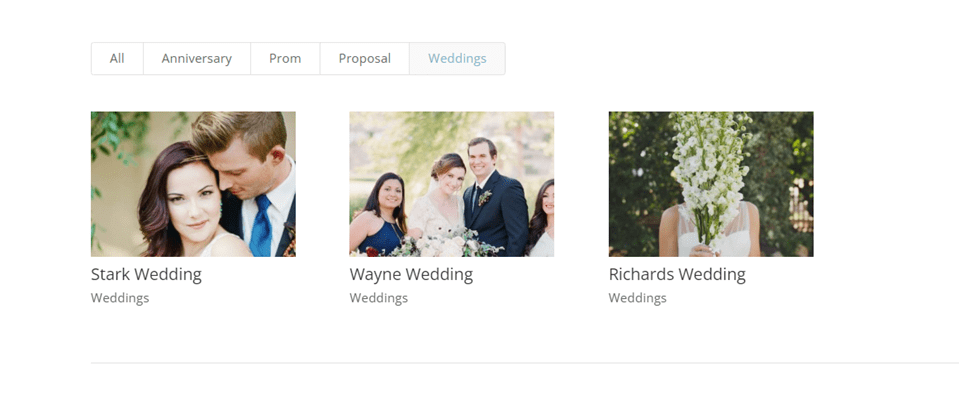
O Módulo de Portfólio Filtrável exibe o filtro na parte superior. O filtro exibe as categorias e elas são clicáveis. Seus visitantes podem visualizar todas as categorias ou selecionar uma categoria específica. Este exemplo mostra a categoria Casamento.

Estilizando o módulo de portfólio filtrável do Divi
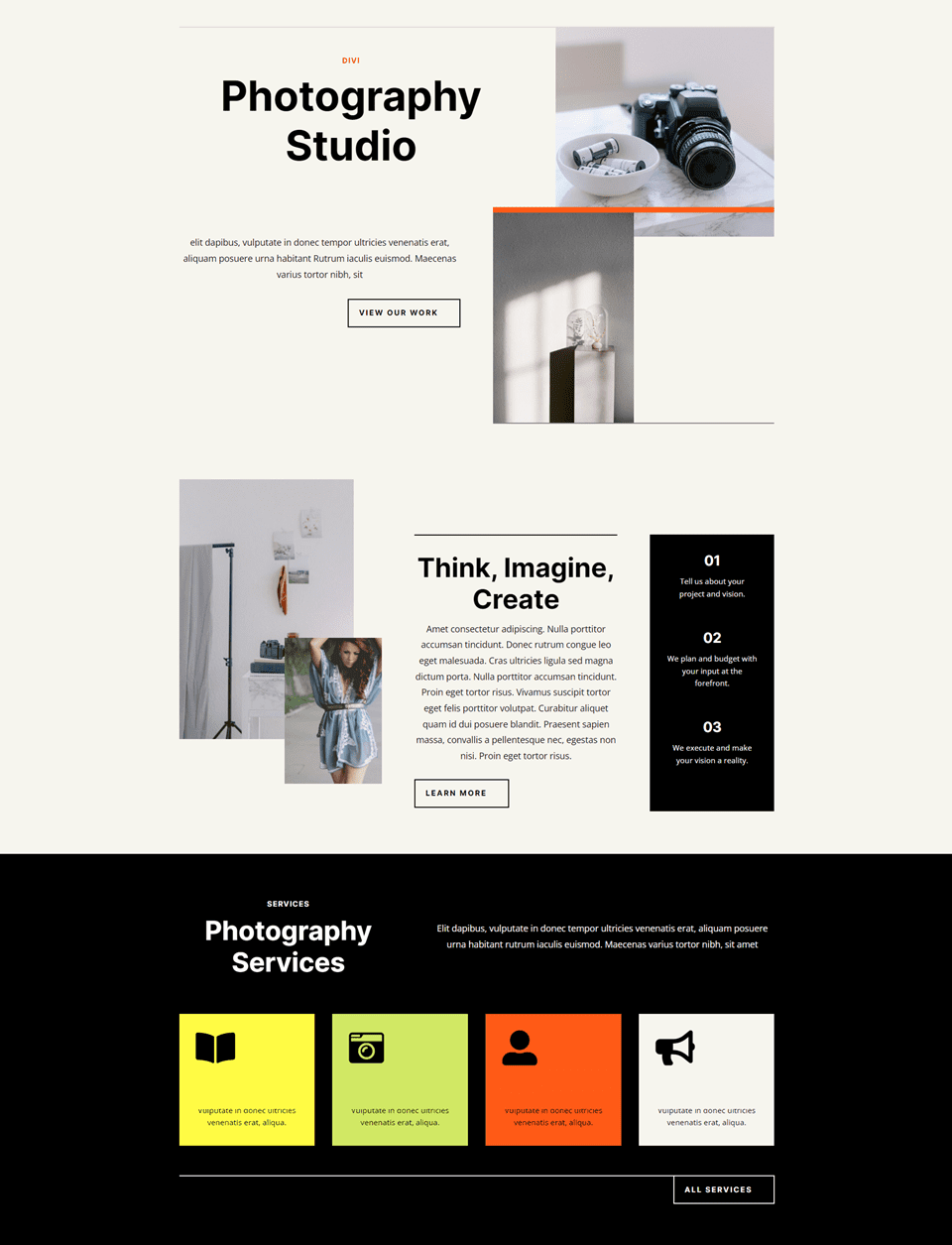
A seguir, veremos como estilizar o Módulo de portfólio filtrável. Para meus exemplos, estou adicionando uma seção de projetos à página de destino no pacote de layout de estúdio de fotografia gratuito disponível no Divi.
Como alternativa, você pode estilizar as páginas do seu projeto como um modelo do Divi Theme Builder que pode ser atribuído a qualquer projeto que você desejar. Para obter mais informações, consulte a postagem Como criar um modelo de projeto de portfólio dinâmico com Divi & ACF.

Aqui estão as primeiras seções do layout. Vou adicionar o portfólio após a seção de heróis. Usarei dicas de design do próprio layout.

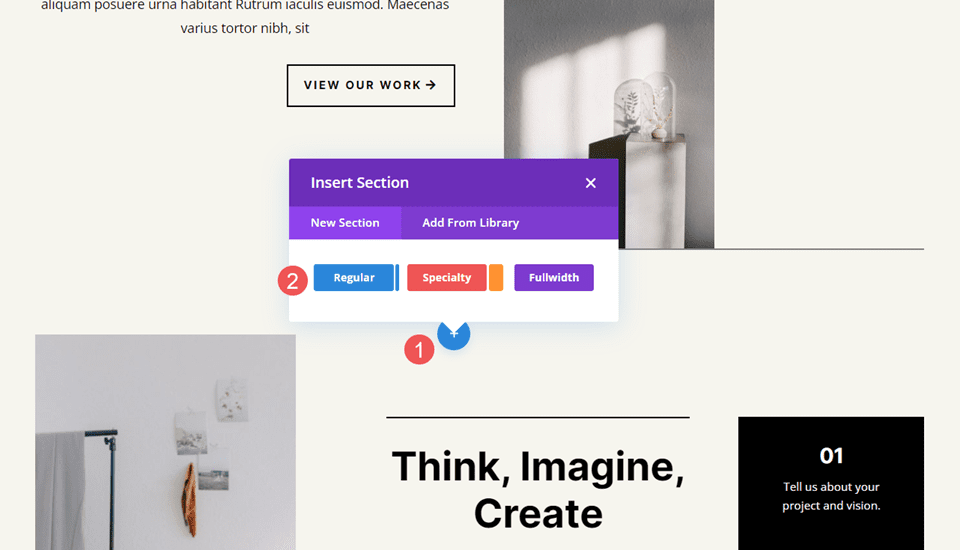
Adicionar uma seção
Primeiro, adicione uma nova seção na seção do herói.

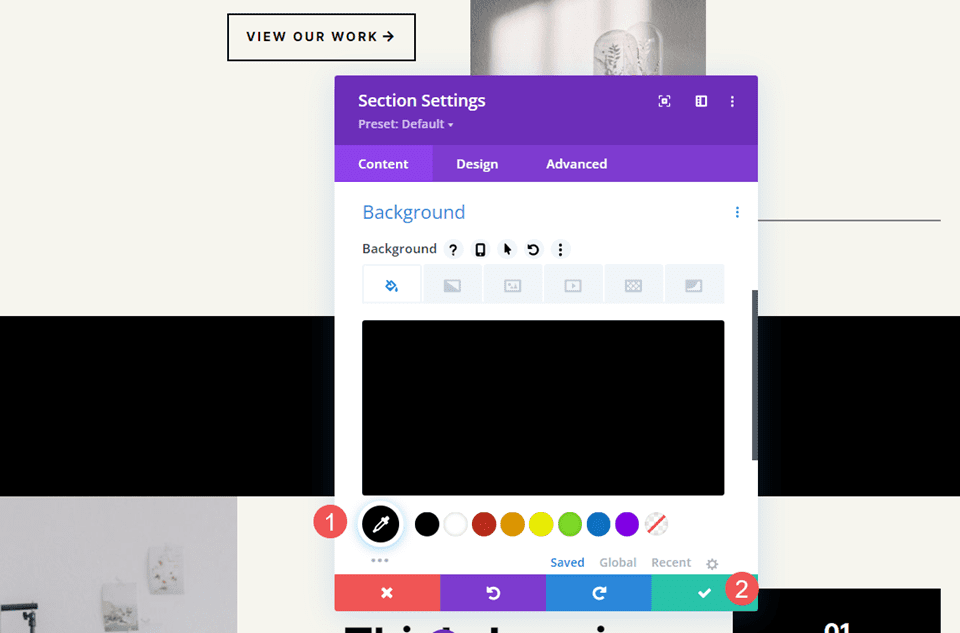
Abra as configurações da seção, role para baixo até Plano de fundo e altere a Cor do plano de fundo para preto. Feche as configurações da Seção.
- Cor de fundo: #000000

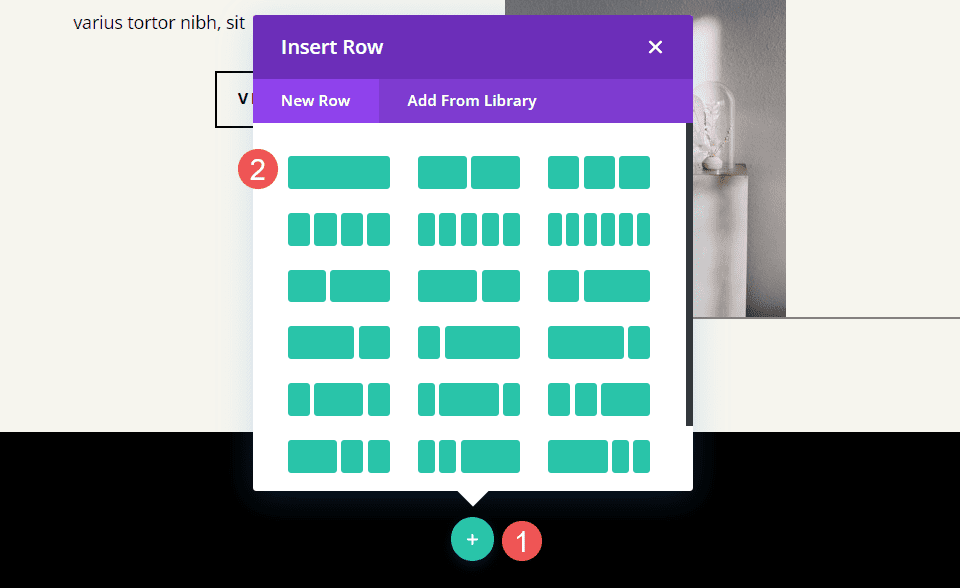
Adicionar uma linha
Em seguida, adicione uma única coluna Row .

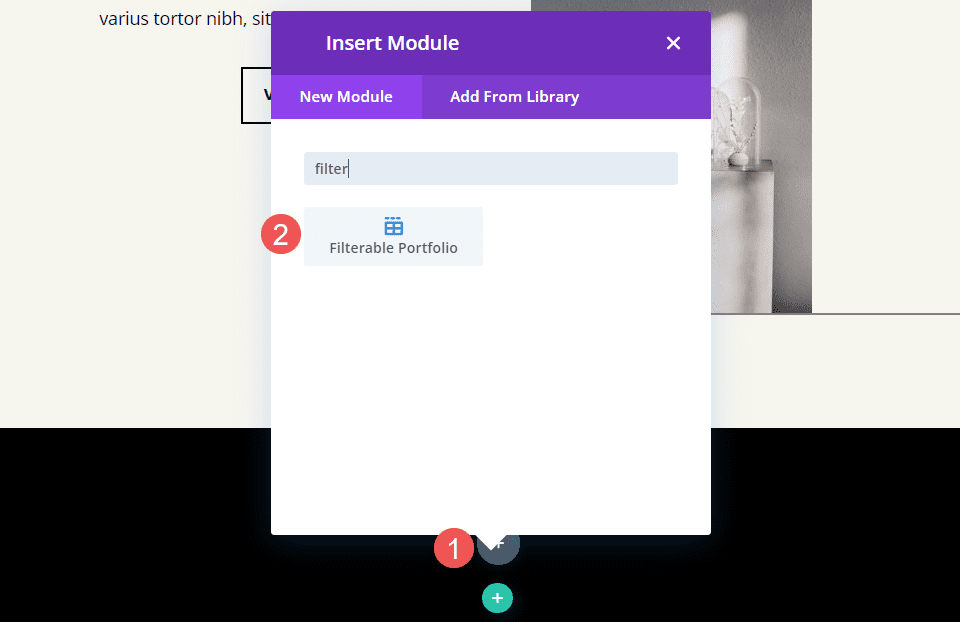
Adicionar um módulo de portfólio filtrável
Por fim, adicione o Módulo de portfólio filtrável da lista de módulos.

Conteúdo do módulo de portfólio filtrável
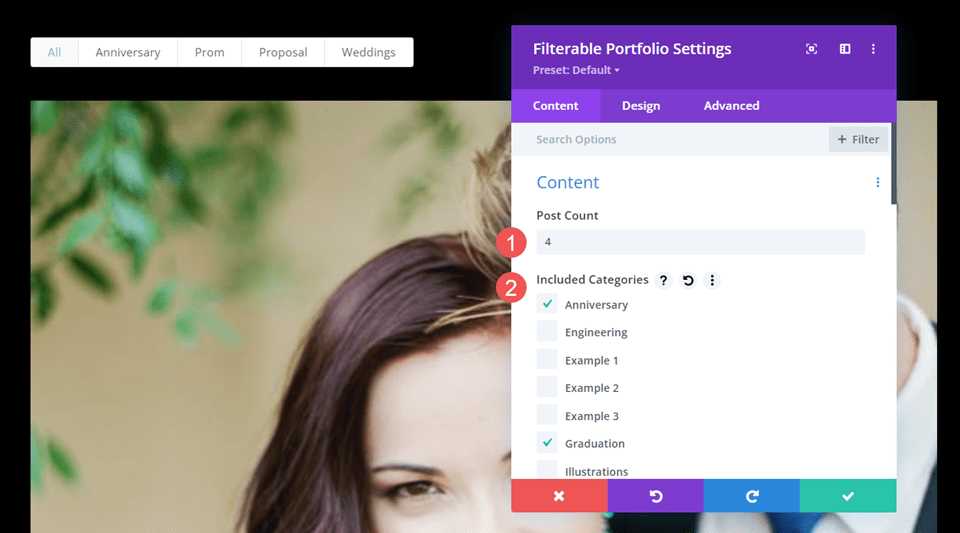
Para Post Count , digite 4 no campo. Em seguida, selecione as Categorias que deseja exibir no Módulo de Portfólio Filtrável. Por padrão, o módulo mostra o Título, Categorias e Paginação. Estou deixando-os em suas configurações padrão.
- Contagem de postagens: 4
- Categorias: categorias desejadas

Layout do módulo de portfólio filtrável
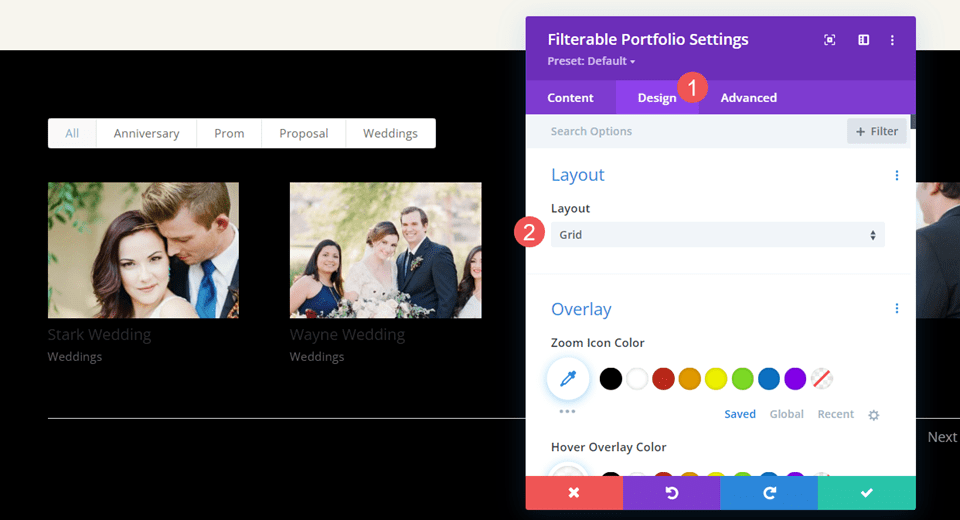
Em seguida, vá para a guia Design. A primeira seção é Layout . O módulo é exibido em largura total por padrão, mas quero mostrar os projetos em uma grade. Altere o Layout para Grade. Deixaremos a imagem e a sobreposição em seus padrões.
- Disposição: Grade

Texto do título do módulo de portfólio filtrável
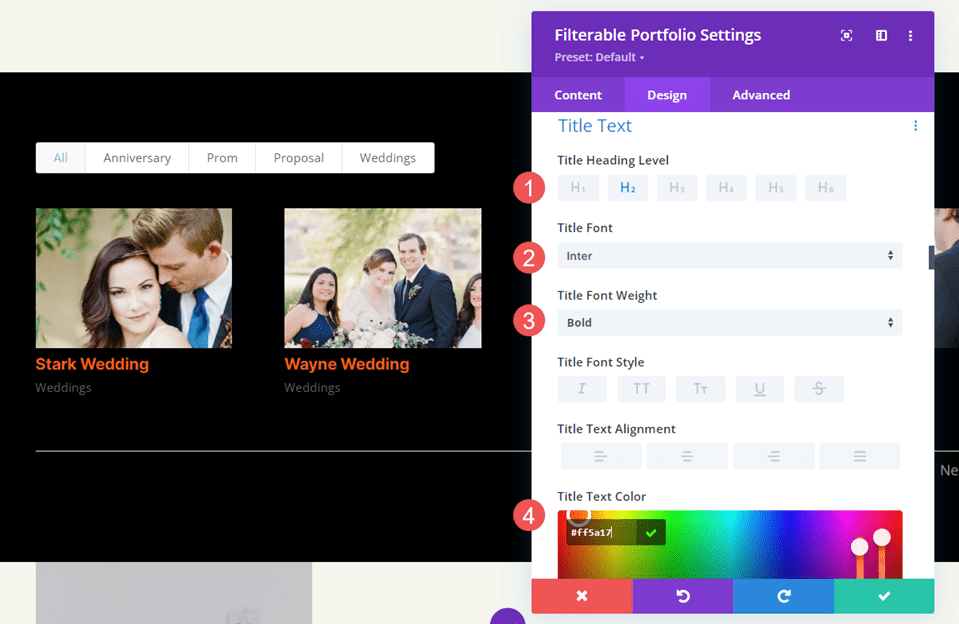
Role para baixo até Texto do título . Use H2 para o nível do título e altere a fonte para Inter, o estilo para negrito e a cor para #ff5a17.
- Nível de Título: H2
- Fonte: Inter
- Estilo: Negrito
- Cor: #ff5a17

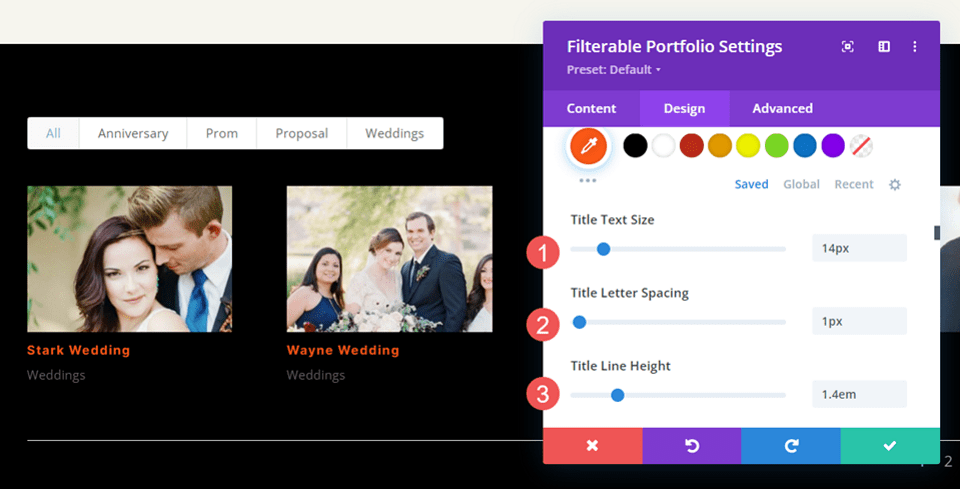
Altere o tamanho para 14px, o espaçamento entre letras para 1px e a altura da linha para 1,4em.
- Tamanho: 14px
- Espaçamento entre Letras 1px
- Altura da linha: 1,4em

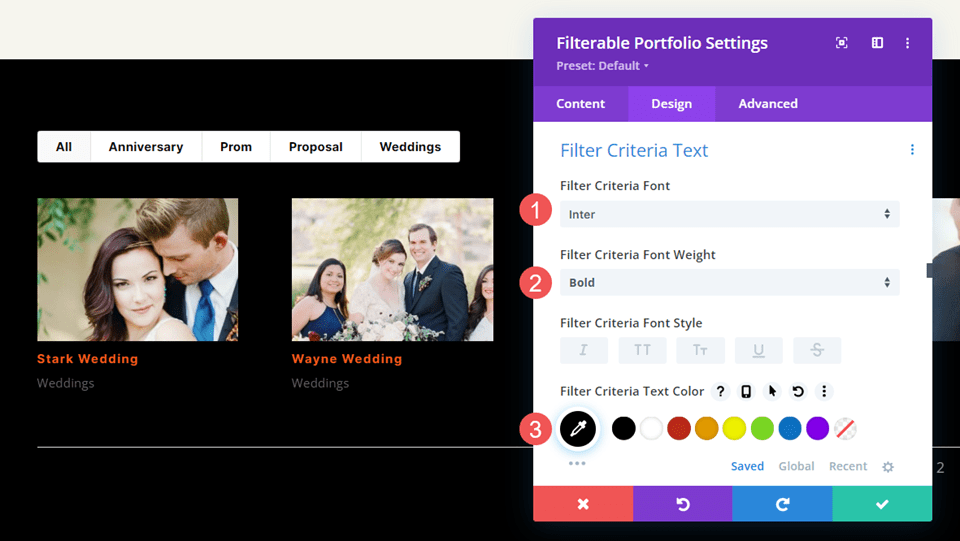
Texto dos Critérios de Filtro do Módulo de Portfólio Filtrável
Em seguida, role para baixo até Filter Criteria Text . Altere a Fonte para Inter, o Estilo para negrito e altere a Cor para preto. Isso dá ao filtro um estilo que combina com o layout e se destaca do portfólio.
- Fonte: Inter
- Estilo: Negrito
- Cor: #000000

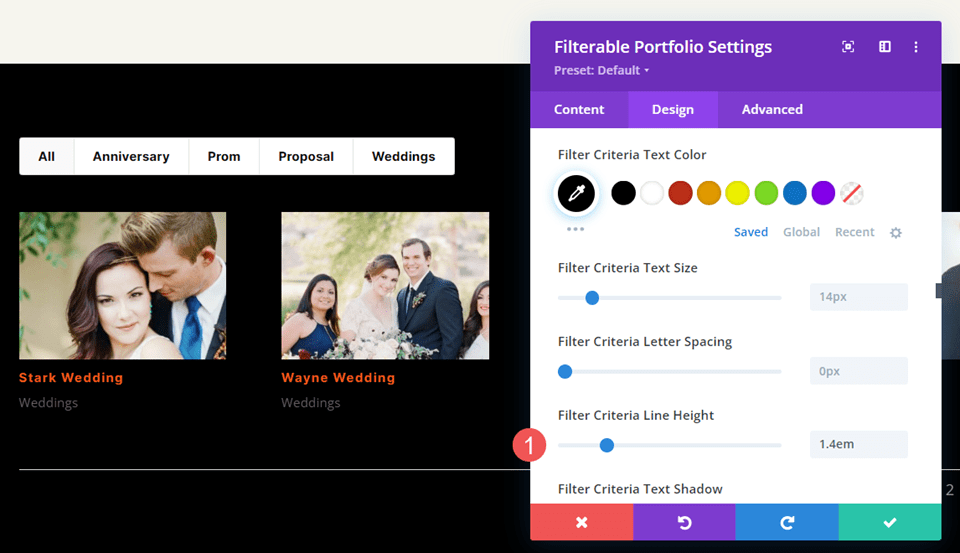
Deixe o tamanho da fonte em 14, que é a configuração padrão. Altere a altura da linha para 1,4 em.
- Tamanho: 14px
- Altura da linha: 1,4em

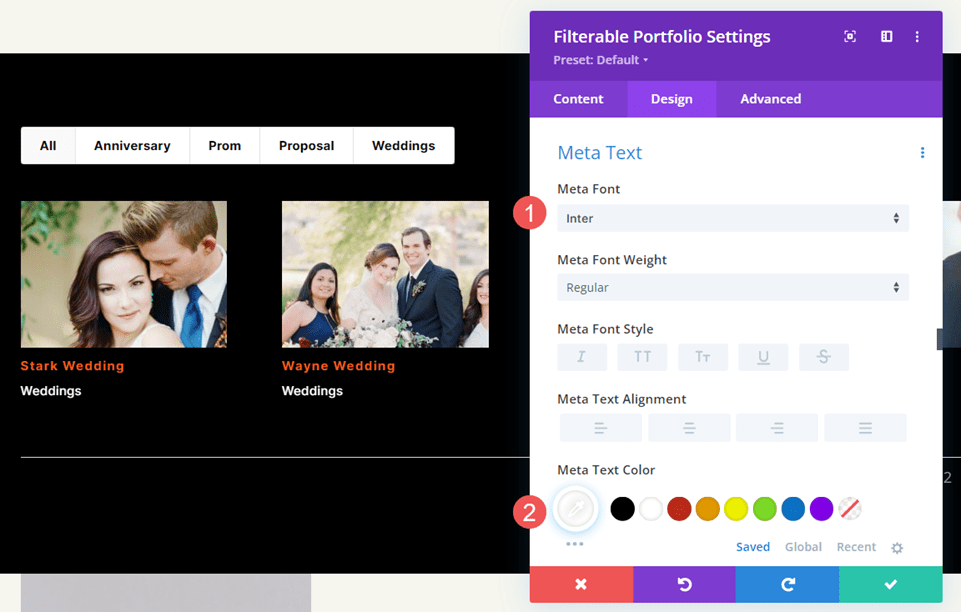
Meta texto do módulo de portfólio filtrável
Em seguida, role para baixo até Meta Text . Altere a fonte para Inter e altere a cor para branco.
- Fonte: Inter
- Cor: #ffffff

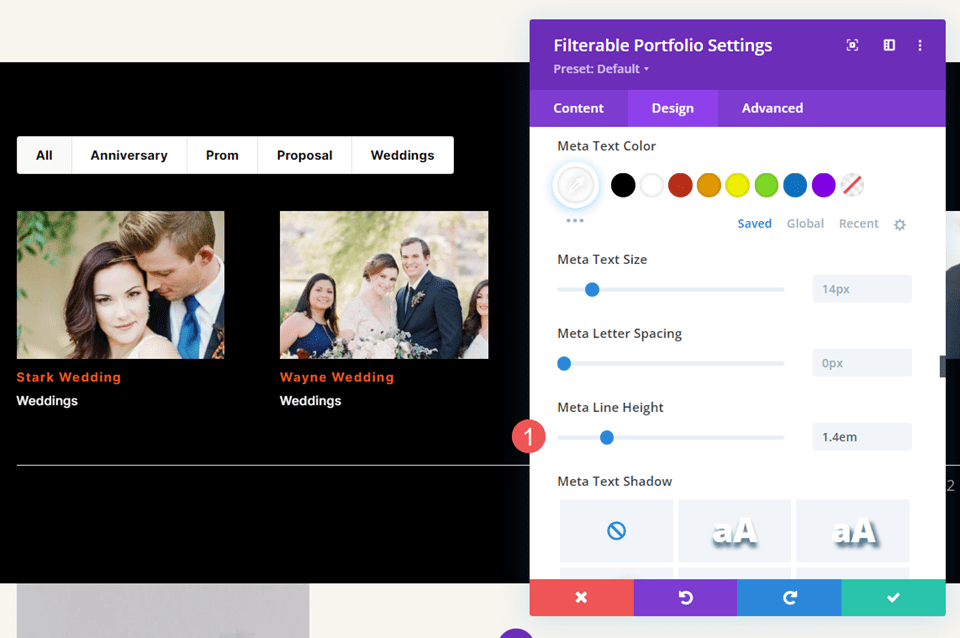
Altere a altura da linha para 1,4 em.
- Altura da linha: 1,4em

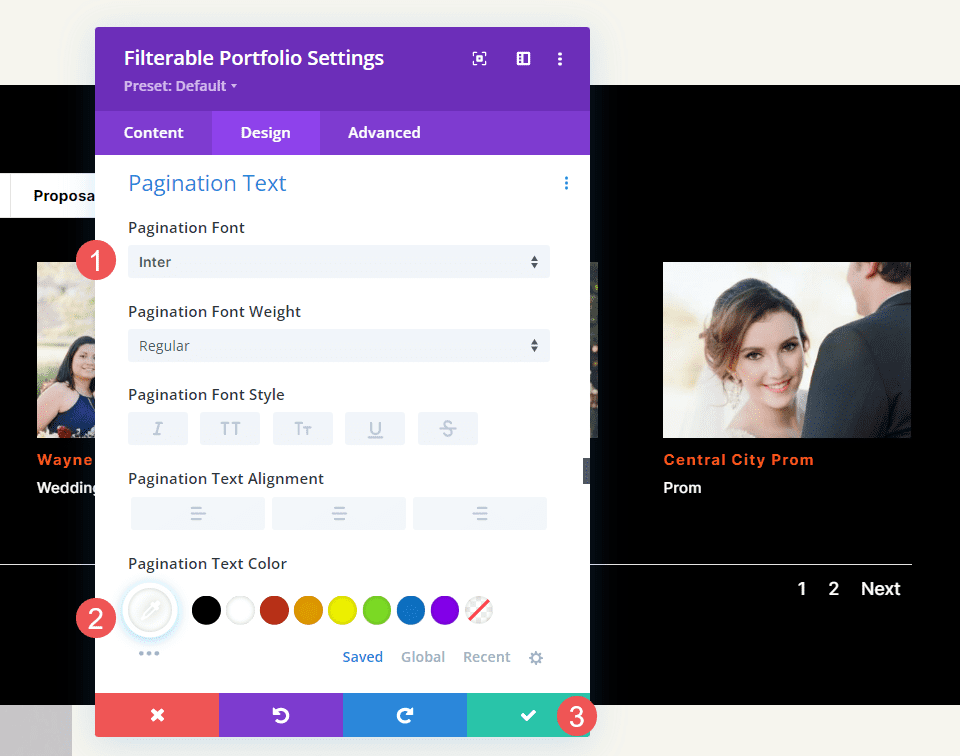
Paginação do Módulo de Portfólio Filtrável
Por fim, role para baixo até Paginação . Altere a Fonte para Inter e a Cor para branco. Feche o módulo e salve suas configurações.
- Fonte: Inter
- Cor: #ffffff

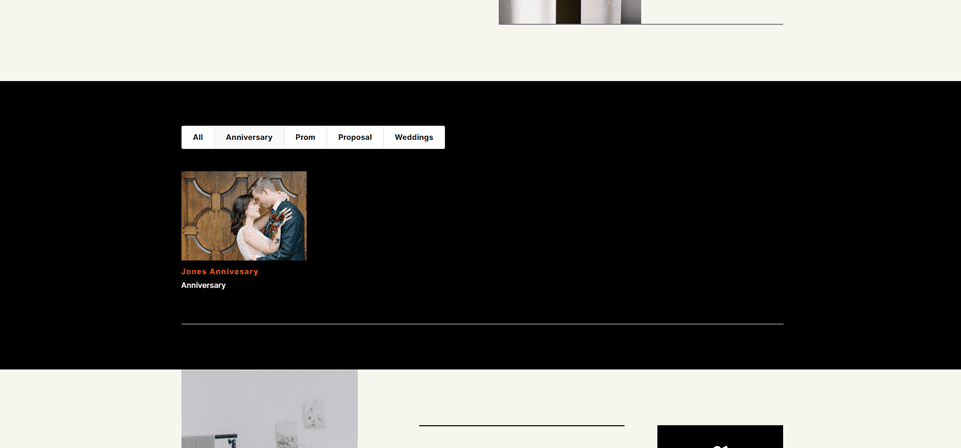
Resultados do Módulo de Portfólio Filtráveis
Agora temos um portfólio filtrável que fica ótimo no layout. Veja como fica filtrado para mostrar uma categoria. A seguir, veremos como fica dentro da imagem maior do layout. 
Área de Trabalho

Telefone

Considerações finais sobre a configuração do módulo de portfólio filtrável do Divi
Essa é a nossa visão de como configurar projetos WordPress para o módulo de portfólio filtrável da Divi. Criar projetos é tão simples quanto criar qualquer conteúdo no WordPress. Depois de criar seus projetos, adicione o módulo de portfólio filtrável do Divi a qualquer página ou modelo para mostrar seu trabalho em qualquer lugar do site. O filtro fornece uma camada extra de usabilidade para seus visitantes, pois eles podem ver rapidamente os tipos de trabalho que estão procurando.
Nós queremos ouvir de você. Você configurou projetos WordPress para seu portfólio filtrável Divi? Deixe-nos saber sobre isso nos comentários.
