Como configurar seu formulário de contato Divi
Publicados: 2023-01-04Um formulário de contato é um ótimo recurso para adicionar a um site. Como proprietário de uma empresa, você pode usar um formulário de contato para permitir que clientes em potencial enviem uma mensagem. Como influenciador, configurar um formulário de contato em um site pode abrir portas para negócios de marca. Um formulário de contato tem uma variedade de usos, desde coletar informações dos visitantes do site até permitir que os visualizadores se conectem. Claro, dentro do Divi, você pode encontrar um módulo de formulário de contato personalizável que pode ser usado para os sites que você criar.
Vamos passar por várias coisas a considerar ao iniciar a configuração de um formulário de contato no Divi. Usaremos o layout da página de contato do pacote de layout do designer de impressão.
Adicionando seus campos: vamos nos organizar
Não existe uma solução única para todos quando se trata de configurar um formulário de contato no Divi. No entanto, você precisa ter uma ideia de qual será o propósito do seu formulário. Os tipos de campos que você usará no módulo de formulário de contato Divi o ajudarão a garantir que você esteja coletando os dados relevantes dos visitantes do seu site. O módulo de formulário de contato Divi vem equipado com seis (6) tipos de campo que você pode usar em seu formulário.
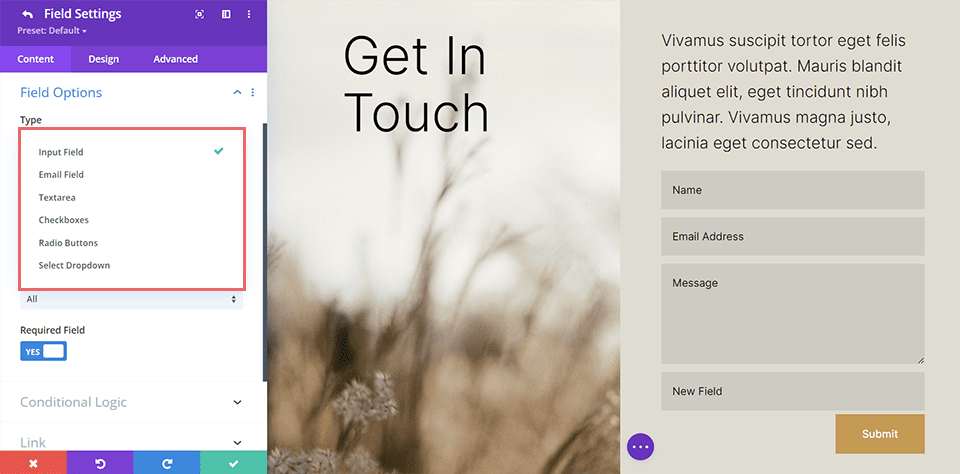
Os campos do módulo de formulário de contato Divi
Campo de entrada: O campo de entrada é um dos campos de formulário mais comuns que você usará em seu formulário. Ele permite que os usuários insiram respostas curtas às perguntas. Um exemplo de um campo de entrada pode ser “Nome”.
Campo de e-mail: um campo bastante autoexplicativo, o campo de e-mail permite que você colete um endereço de e-mail em seu formulário. Pode ser necessário adicionar este campo ao seu formulário se você pretende entrar em contato com o usuário que enviou o formulário.
Área de texto: semelhante ao campo de entrada, o campo de área de texto permite que os usuários insiram texto. No entanto, o campo da área de texto permite que eles escrevam um pouco mais do que em um campo de entrada. Um exemplo de quando você pode usar um campo de área de texto pode ser se estiver procurando coletar informações sobre um projeto que um cliente pode querer enviar para você.
Caixas de seleção: As caixas de seleção permitem que os usuários façam várias seleções em uma lista de opções que você fornece. Você pode usar um campo de caixa de seleção se precisar de um campo personalizado para selecionar vários sabores diferentes para o bolo que eles solicitarão por meio do formulário de contato.
Botões de opção: como uma caixa de seleção, um botão de opção oferece aos usuários uma variedade de opções para fazer uma seleção. Ao contrário das caixas de seleção, um botão de opção permite que os usuários façam apenas uma seleção das opções que você forneceu para eles.
Selecionar lista suspensa: um campo suspenso permite que os usuários do site façam uma seleção em uma lista selecionada de opções. Embora caixas de seleção, botões de opção e menus suspensos forneçam aos usuários a opção de selecionar em uma lista de itens, seus usos dependerão da pergunta que você está fazendo e da resposta que espera receber deles.

Planejando seu formulário off-line
Agora que você já conhece um pouco sobre os diferentes tipos de campos que podem ser utilizados dentro do módulo de formulário de contato Divi, é hora de planejar quais serão os campos do seu formulário. Você pode usar algo tão simples quanto papel e caneta ou até mesmo um Documento Google para determinar primeiro o objetivo do seu formulário. A partir do seu objetivo, você poderá planejar quais seriam os campos necessários para você adicionar ao seu formulário. Depois disso, você precisará selecionar o campo apropriado para essa pergunta.
Por exemplo, você não usaria o campo de área de texto para simplesmente coletar o nome em um formulário. Da mesma forma, você não usaria o campo suspenso para coletar o endereço de e-mail de alguém. O planejamento cuidadoso com seu formulário irá prepará-lo para o sucesso ao construir seu site. Isso também criará uma boa experiência do usuário para possíveis visualizadores do site.
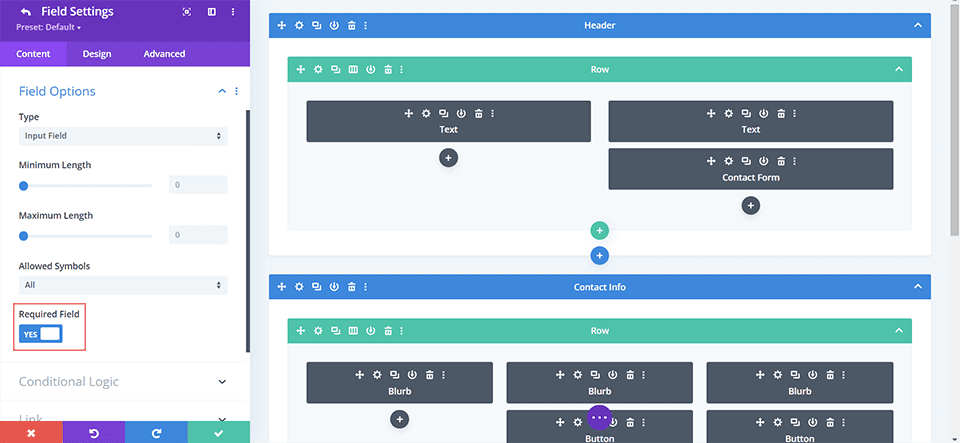
Decidindo quais campos queremos tornar obrigatórios
Depois de decidir os campos que deseja adicionar ao formulário, considere os campos que os usuários devem preencher para enviar o formulário. Por que você quer tornar um campo obrigatório, você pergunta? Vamos voltar ao nosso plano de formulário de contato que criamos com caneta e papel. Se formos um influenciador, gostaríamos de ter o nome da pessoa que está entrando em contato conosco. Gostaríamos de tornar o campo de nome obrigatório para que possamos nos dirigir adequadamente à pessoa que está nos enviando um possível acordo de marca.
Como alternativa, podemos tornar o campo de endereço de e-mail obrigatório também. Isso permitirá que você volte a falar com essa pessoa. No entanto, podemos tornar o campo de telefone opcional, caso eles tenham um número internacional ou não queiramos ser muito pessoais e intrusivos. Nesse caso, você tornaria os campos de nome e de endereço de e-mail obrigatórios em seu formulário para garantir que você possa se comunicar adequadamente com a pessoa depois que ela preencher e enviar o formulário.

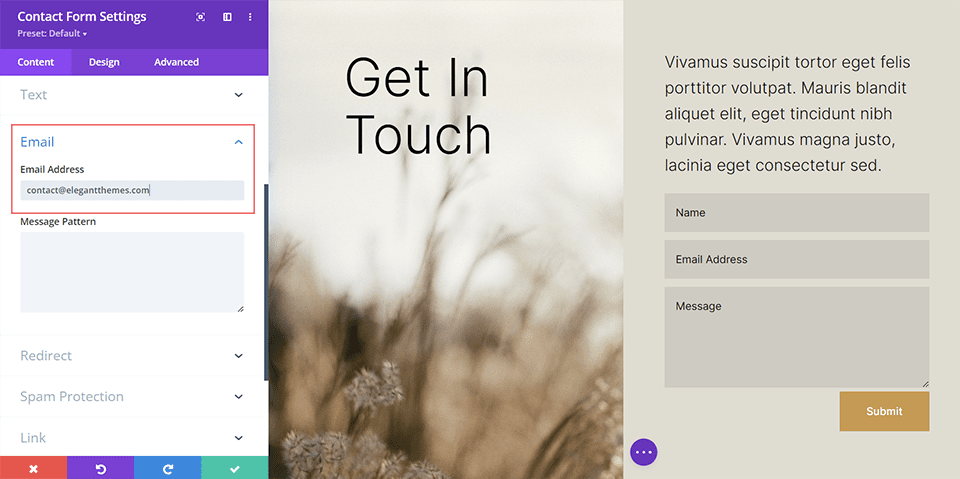
Configurando nosso endereço de e-mail
Agora sabemos quais campos usaremos em nosso formulário e sabemos quais campos precisamos tornar obrigatórios para que possamos coletar as informações relevantes dos usuários. Em seguida, precisamos configurar nosso endereço de e-mail. Por padrão, todas as entradas de um formulário de contato Divi serão enviadas por e-mail para o endereço de e-mail inserido na seção de e-mail na guia de conteúdo. É importante ter um endereço de e-mail ao qual você tenha acesso fácil para coletar as entradas deste formulário. Você deve inserir o referido endereço de e-mail na guia de conteúdo do módulo de formulário de contato. Você pode adicionar vários endereços de e-mail ao campo de e-mail, separando-os com uma vírgula.


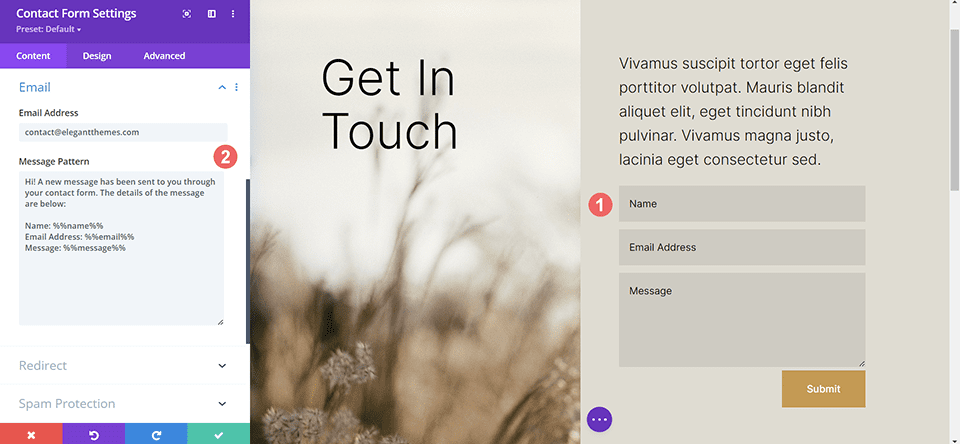
Criando um padrão de mensagem
Em seguida, você deseja ler corretamente o conteúdo do envio do formulário que acabou de ser enviado a você. Para fazer isso, você precisará controlar a ID do campo que usou para cada um dos campos de formulário que criou. Você pode encontrar facilmente o ID de campo de cada campo de formulário editando o campo de formulário. A caixa de texto padrão de mensagem permite controlar o conteúdo do e-mail que você recebe como proprietário do site. Usando o ID do campo, você pode criar uma mensagem clara e coerente para si mesmo.

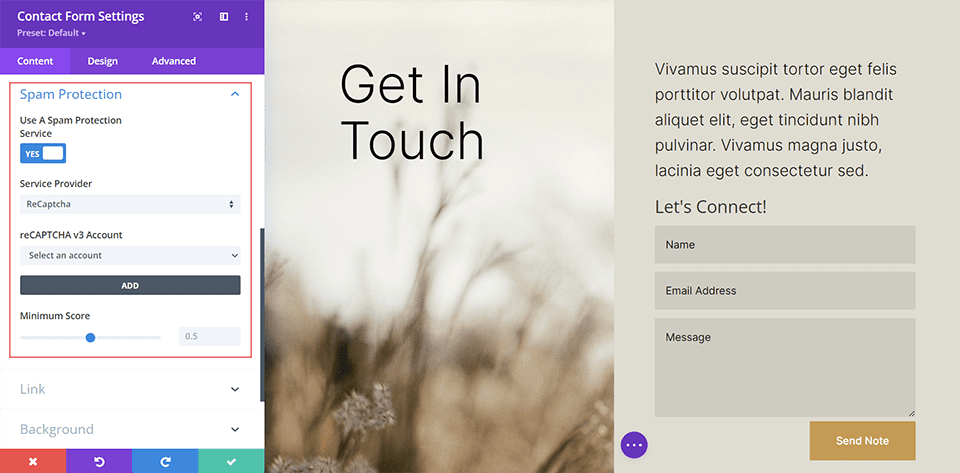
Segurança: como evitar spam
Desde que se lembra, o spam tem sido um problema na Internet e seu site pode receber sua parcela justa. No entanto, existem serviços de proteção contra spam disponíveis que podem ajudar a tornar sua vida um pouco mais fácil. O módulo de formulário de contato Divi pode se integrar ao reCaptcha. reCaptcha é um serviço de internet que protege formulários e sites de spammers irritantes. Você pode conectar sua conta ao módulo de formulário. Normalmente, uma pequena seta aparecerá no front-end do seu site para mostrar que ele está protegido.

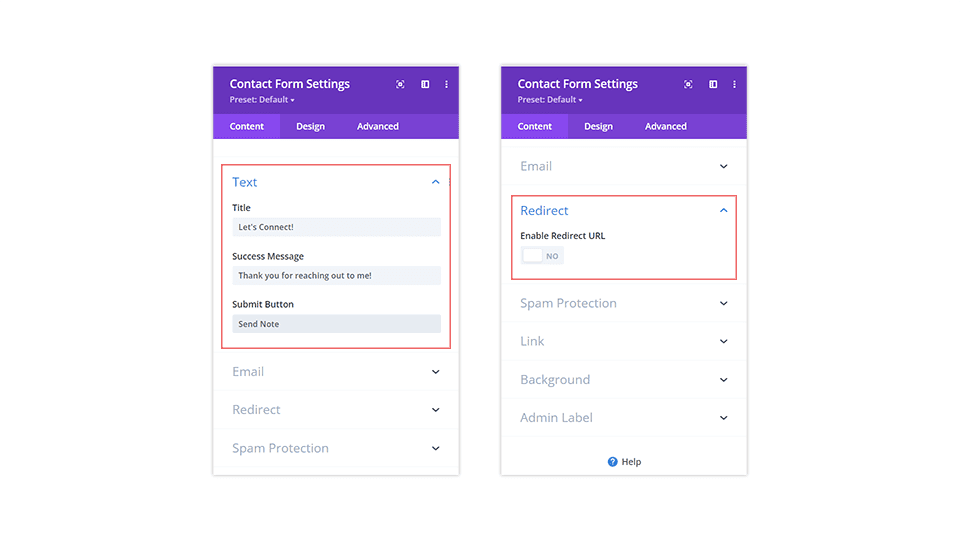
Adicionando uma mensagem de sucesso
Após o envio do formulário, há vários outros fatores a serem considerados. Em primeiro lugar, você pode decidir exibir brevemente uma mensagem de sucesso para aqueles que enviaram o formulário com sucesso. Você pode determinar essa mensagem preenchendo o campo de mensagem de sucesso no menu suspenso de texto na guia de conteúdo. Como alternativa, você pode ativar a opção URL de redirecionamento para que o usuário seja enviado para uma página totalmente diferente. A escolha é sua. No entanto, tenha em mente o objetivo geral e o uso do seu formulário.

Certificando-se de que o design corresponda ao seu site
Por padrão, seu formulário de contato Divi virá com um fundo branco e herdará o estilo de botão definido para ele por meio da guia Personalizar em Aparência > Personalizar. No entanto, você não deve deixar que isso o impeça de ter um formulário de contato radical!
Algumas das maneiras pelas quais você pode destacar seu formulário de contato incluem:
- Adicionar uma borda: adicionar uma borda colorida aos campos do formulário pode aumentar o interesse. Isso, por sua vez, pode incentivar mais pessoas a preencher seu formulário. Se você estiver usando seu formulário para coletar leads, pedidos de produtos, etc. Isso é ótimo!
- Alterando a cor do foco: Você pode alterar a cor do foco dos campos do formulário. Quando alguém clicar em um campo, ele agora terá um estilo diferente. Esta é outra maneira de criar interesse em seu formulário.
- Jogando com o comprimento do campo
- Adicionando efeitos de foco ao botão enviar: é recomendável estilizar todos os botões em seu site com base em seu uso e importância. Isso também se aplica ao botão enviar de seus formulários de contato! Não negligencie o estilo deste campo. Você pode até dar um passo adiante e adicionar alguns efeitos de foco e animação a ele!
No final das contas, é ideal que você personalize e estilize seu formulário de contato para combinar com o restante da marca do seu site.
Se desejar, você pode adicionar um título ao seu formulário. Isso assumirá o estilo de cabeçalho padrão do seu site. No entanto, você pode usar a guia de design no módulo de formulário de contato para criar um estilo diferente. É sempre uma boa ideia manter sua marca nos vários módulos do site. Você também pode considerar alterar o texto do botão enviar para algo diferente da palavra enviar.
Considerações finais sobre como configurar seu formulário de contato Divi
Ter um formulário de contato em seu site pode incentivar muito os usuários a interagir com você. Desde receber pedidos até coletar feedback, seu formulário de contato fornece um meio de comunicação entre você e os visitantes do site, estilizando-o, corrigindo-o, protegendo-o e simplificando a coleta de informações, usando o módulo de formulário de contato Divi em seu site hoje pode ajudá-lo a ter um melhor site, blog e loja online.
