Como configurar um site de teste no WordPress
Publicados: 2022-10-11Um site de teste fornece um ambiente seguro para realizar alterações personalizadas em seu site. Permite realizar alterações e testes antes de publicá-los no site ao vivo. Realizar alterações em seu local de produção sem antes realizar testes é uma tarefa arriscada. Isso porque pode causar transtornos aos usuários do site. Sites de teste são úteis para evitar isso.
Neste artigo, veremos o que é um site de teste, sua importância e como configurá-lo no WordPress.
Índice
O que é um site de teste do WordPress
Importância de um site de teste
Como criar um site de teste
- Através do seu host
- Usando um plug-in
- Configuração manual
Conclusão
O que é um site de teste do WordPress
Um site de teste do WordPress é um clone ou uma cópia do seu site WordPress ao vivo.
Os sites de teste não são visíveis para os usuários do site. Quaisquer alterações que você também realizar em um site de teste são visíveis apenas nele e não no site ativo.
Os ambientes de teste fornecem um campo de teste seguro para novos recursos, atualizações e ativações de plug-ins, alterações de código personalizado, designs de site personalizados e muito mais. No caso de tais alterações causarem algum dano, o dano não será transferido para o site ativo. Você também pode solucionar esses problemas antes de enviar quaisquer alterações para o site de produção.
Importância de um site de teste
Em uma escala maior, ter um site de teste é de grande valor para o proprietário do site. Existem várias razões pelas quais você deve considerar usá-lo. Alguns deles incluem:
i) Não é voltado para o público: Isso permite que você implemente alterações no site de teste sem que os usuários do site ao vivo tenham uma visão das alterações. Você só pode enviar as alterações para o site ativo quando elas estiverem totalmente prontas.
ii) Ajuda na redução de riscos: Como as alterações não são realizadas no site ativo, quaisquer problemas como tempo de inatividade que poderiam ter sido acumulados ao realizar alterações no site ativo são eliminados.
iii) Economia de custos: Em uma situação em que as alterações realizadas em um site ativo causem danos a ele ou tornem o site inacessível, o proprietário do site provavelmente incorrerá em custos na contratação de um desenvolvedor para corrigir o problema. Se essas alterações pudessem ter sido implementadas primeiro em um site de teste, esse é um custo que poderia ter sido evitado, pois o problema poderia ter sido replicado primeiro nele.
iv) Garantia de Qualidade: Como o código é testado pela primeira vez em um ambiente de teste, os sites de teste ajudam a garantir que apenas o código de qualidade seja implantado no site de produção. O código de qualidade, por sua vez, ajudaria a melhorar o desempenho do seu site ao vivo.
Como criar um site de teste
Há várias maneiras de configurar um ambiente de site de teste. Aqui, abordaremos algumas das maneiras pelas quais você pode alcançar isso. Esses incluem:
- Através do seu host
- Usando um plug-in
- Configuração manual
Criando um site de teste por meio de seu host
Vários provedores de hospedagem oferecem a opção de configurar um site de teste com um clique. Isso facilita bastante a configuração de um site de teste.
Para esse método, é apropriado verificar com seu provedor de hospedagem se ele oferece uma opção para configurar um site de teste a partir do painel de hospedagem. Alguns dos provedores de hospedagem que oferecem uma opção para configurar um site de teste incluem:
- Kinsta
- Dreamhost
- SiteGround
- Pressionável
- Bluehost
- FlyWheel
- Hostinger
- Motor Wp
Cada provedor de hospedagem fornece diferentes etapas de configuração. Em alguns provedores de hospedagem também, a funcionalidade de teste é fornecida em planos de alto nível.
Criando um site de teste com um plug-in
Também é possível configurar um ambiente de teste usando um plug-in. Isso fornece um método alternativo para configurar seu site de teste se o host não fornecer uma opção integrada para isso. Existem vários plugins que você pode usar para configurar um site de teste. No entanto, recomendamos o uso do plug-in Wp Staging.
Para configurar um ambiente de teste usando o plug-in, você precisará executar as etapas abaixo.
Instale o plugin WP Staging
O plugin pode ser instalado seguindo os seguintes passos:
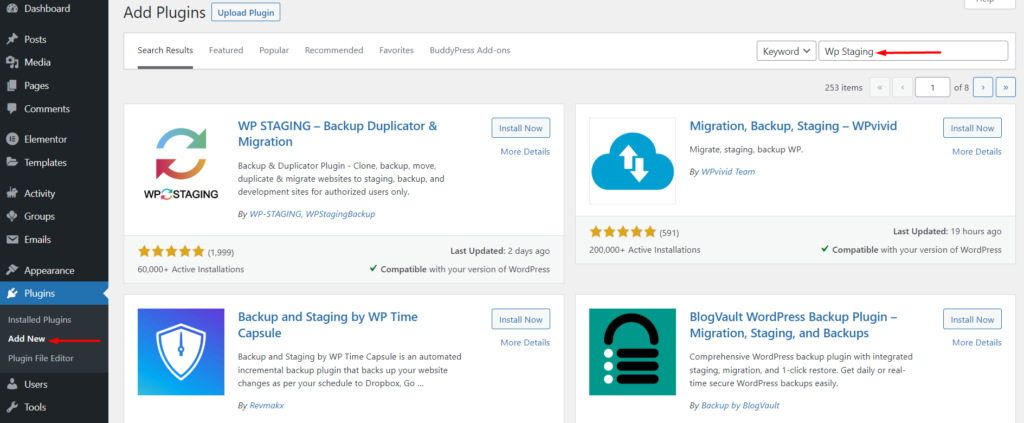
i) Navegue até a seção Plugins > Adicionar Novo no seu painel do WordPress
ii) Procurar por Wp Staging

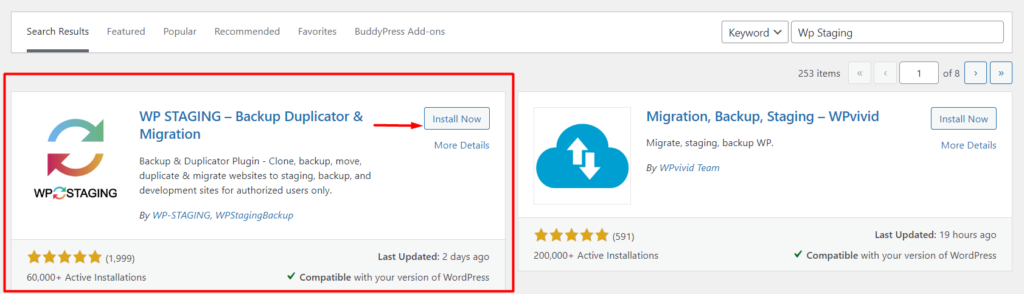
iii) Clique no botão “Instalar agora” ao lado do plugin

iv) Após a conclusão da instalação, ative o plugin
Criando um novo site de teste
Para configurar o site de teste, você precisará:
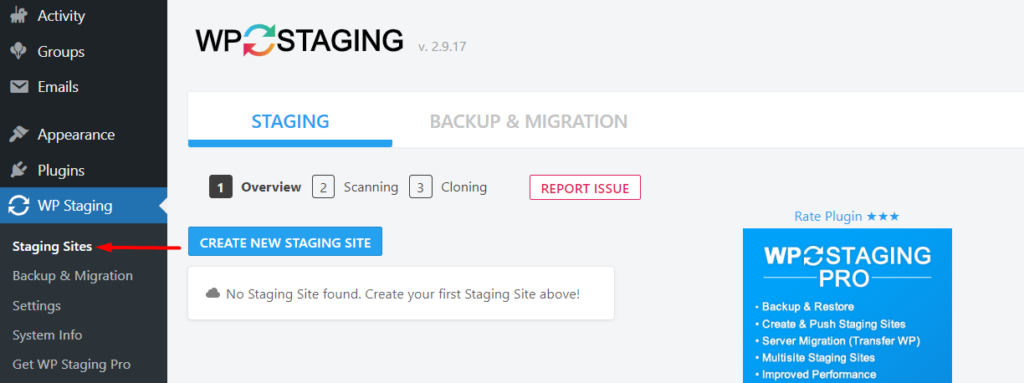
i) Navegue até a seção Wp Staging > Staging Sites no painel do WordPress

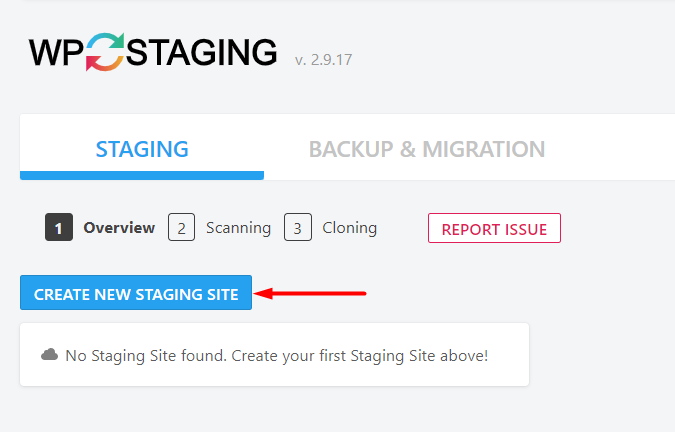
ii) Clique no botão “Create New Staging Site”

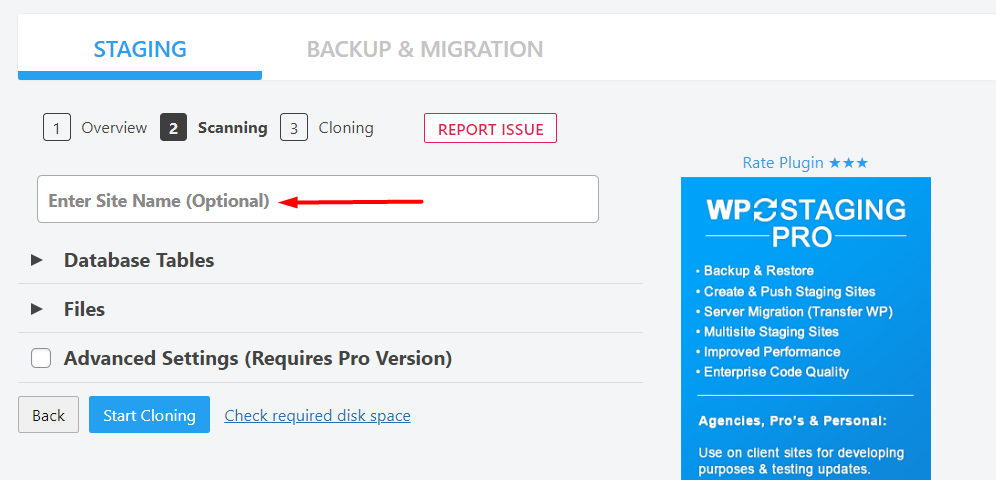
iii) Ao clicar no botão “Create New Staging Site”, você será redirecionado para a seção de digitalização. No campo com o espaço reservado “Digite o nome do site”, preencha o nome do site de teste desejado.

A seção Tabelas de Banco de Dados indica todas as tabelas de banco de dados que você deseja clonar. Por padrão, todas as tabelas são selecionadas. Você também pode desmarcar as tabelas que não deseja clonar, mas recomendamos deixar a seleção para a seleção padrão de todas as tabelas para uma correspondência adequada ao site ativo.
No próximo painel “Arquivos”, isso indica as pastas que devem ser clonadas. Aqui também recomendamos selecionar todas as pastas.
As “Configurações Avançadas (Requer Versão Pro)” permitem, por exemplo, clonar para um banco de dados diferente, bem como configurar um diretório personalizado, entre alguns outros recursos. Esses recursos, no entanto, estão disponíveis apenas para a versão pro do plug-in.
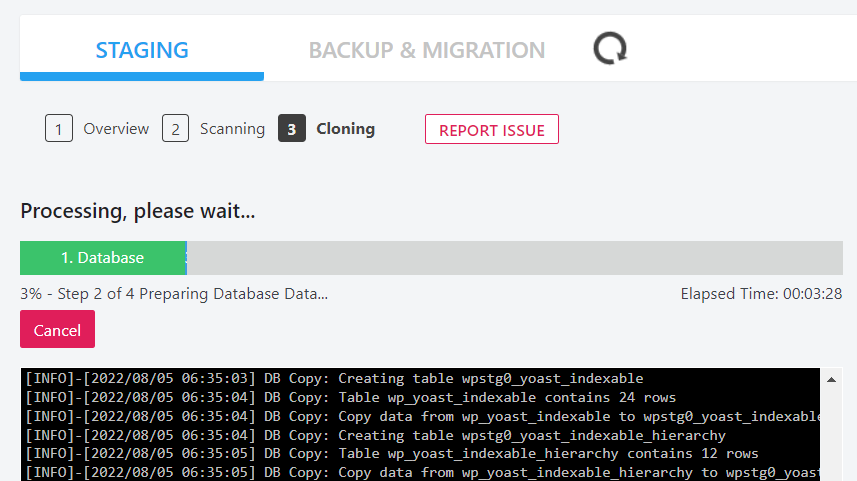
Em seguida, clique no botão “Iniciar clonagem”. Isso agora iniciará o processo de clonagem, conforme ilustrado na captura de tela abaixo:

O processo de clonagem levará alguns minutos para ser concluído. Quanto maior o site original, mais tempo leva para ser concluído.
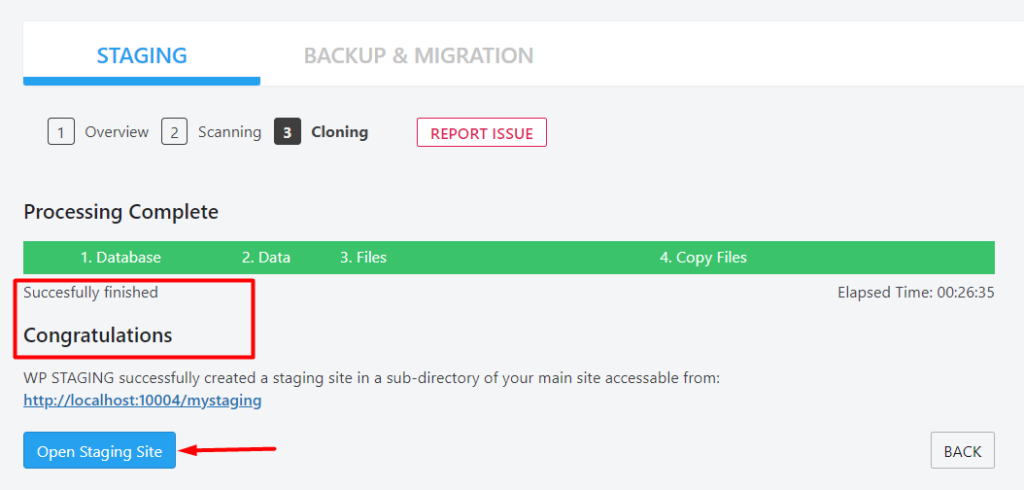
Após a conclusão, você terá uma mensagem de “parabéns” no local e um botão “Abrir site de teste” para permitir que você acesse o site de teste, conforme visto abaixo:

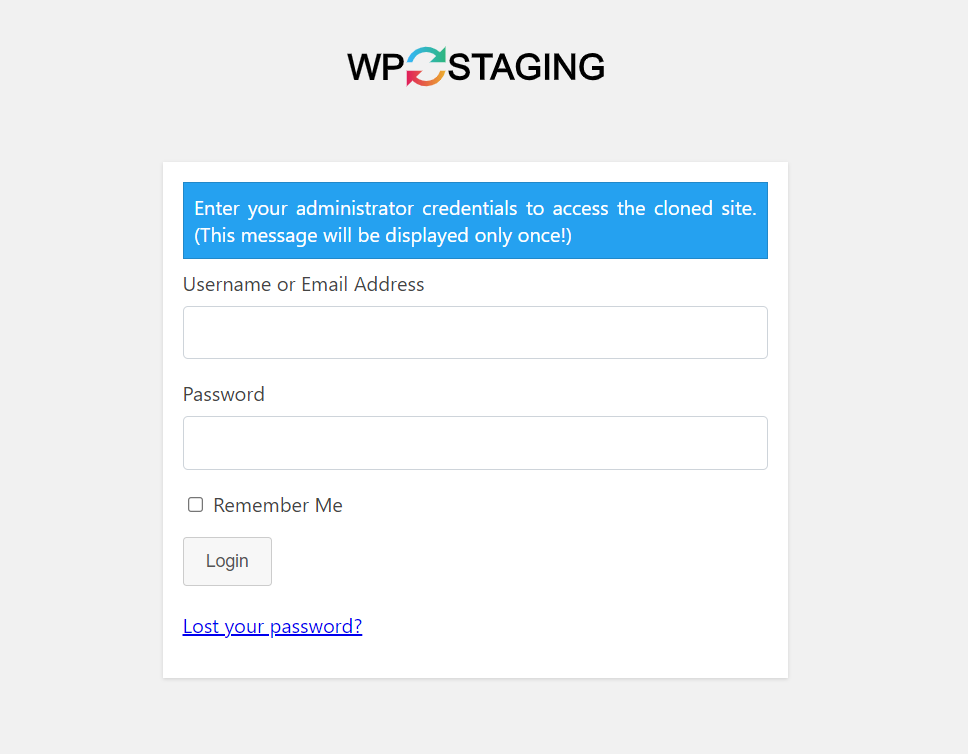
iv) Clique no botão “Abrir site de teste” para acessar o site de teste. Você será solicitado a preencher seus dados de login (nome de usuário e senha) na tela de login.

Após um login bem-sucedido, você notará que a barra de administração agora está na cor laranja. Esta é uma indicação de que agora você está acessando ou trabalhando em um site de teste.

Criando um site de teste manualmente
Configurar um ambiente de teste manualmente é um processo bastante envolvente em comparação com todos os outros métodos discutidos acima. Essa abordagem pode ser um pouco desafiadora, especialmente para iniciantes e, portanto, é mais apropriada para usuários avançados do WordPress.
Dentro do nosso guia aqui, usaremos o cPanel como nosso painel de hospedagem e o Filezilla para acessar os arquivos do site.
Para começar, faremos o seguinte:
1. Configure um subdomínio
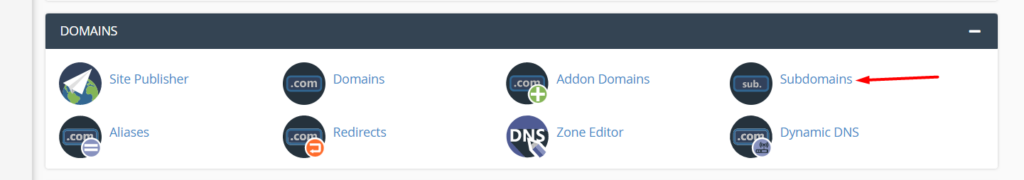
Primeiro acesse o site via cPanel e selecione “subdomínios”.

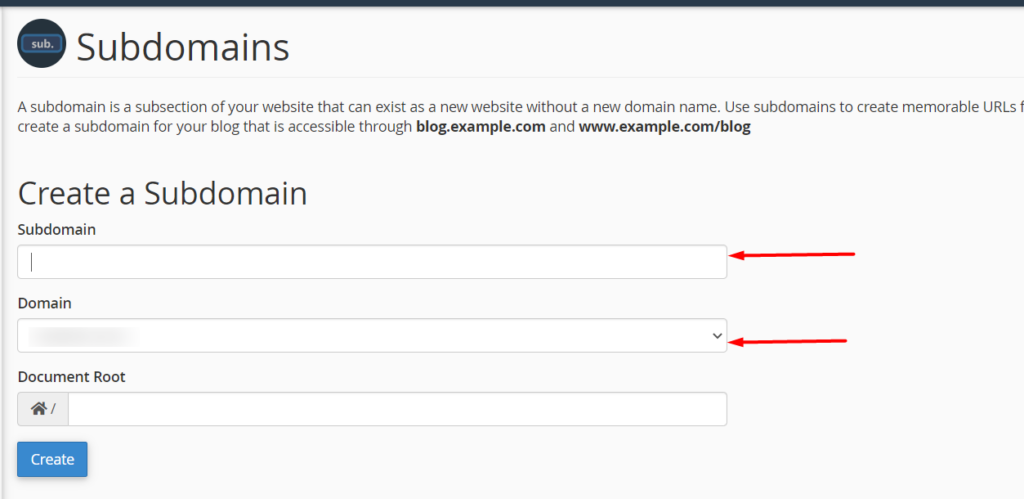
Na próxima tela, prosseguiremos com a criação do subdomínio.

Aqui, você precisará especificar um nome de subdomínio de sua preferência, bem como o domínio principal do qual você está criando o subdomínio. Feito isso, clique no botão “Criar”.
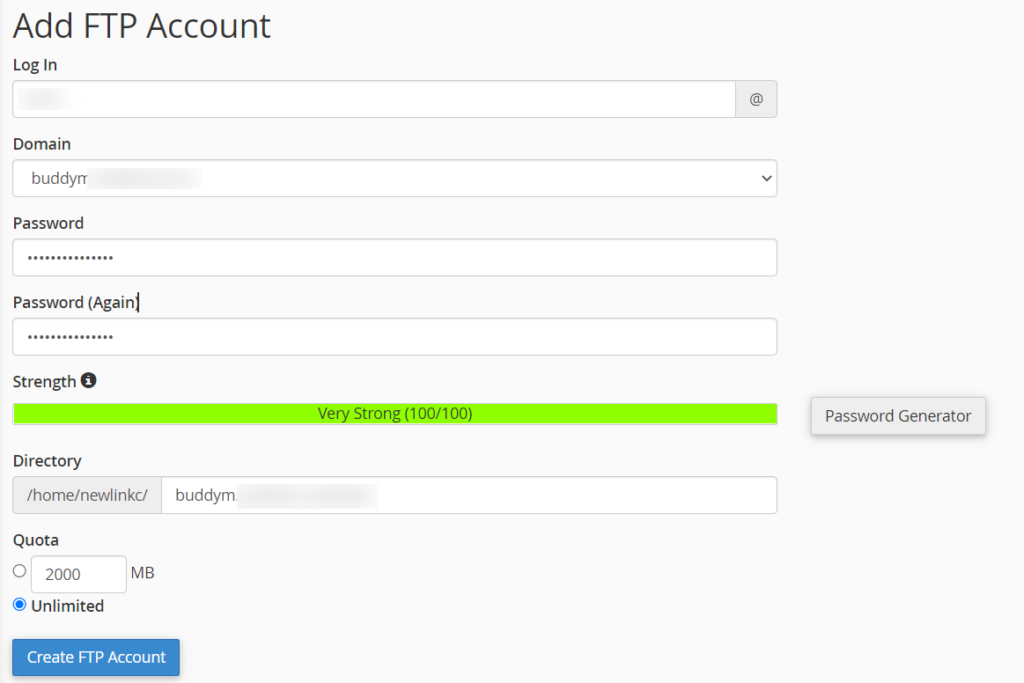
2. Crie uma conta FTP para o site de teste
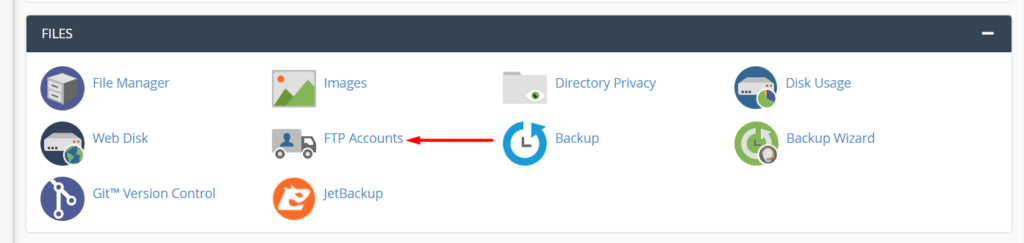
Para fazer isso, você precisará primeiro acessar o painel do cPanel e clicar no link “Contas FTP”.

Na próxima tela, adicione os detalhes da sua conta FTP e certifique-se de que o “Diretório” corresponda ao subdomínio raiz.


Feito isso, clique em “Criar conta FTP”.
3. Faça o download dos arquivos e pastas do site ao vivo e carregue-os no site de teste
Seja via cPanel ou ainda usando FTP, você precisará agora baixar o conteúdo do diretório raiz do seu site ao vivo. Na maioria dos casos, o diretório raiz é denominado public_html ou www. Isso geralmente deve conter seus arquivos do WordPress.
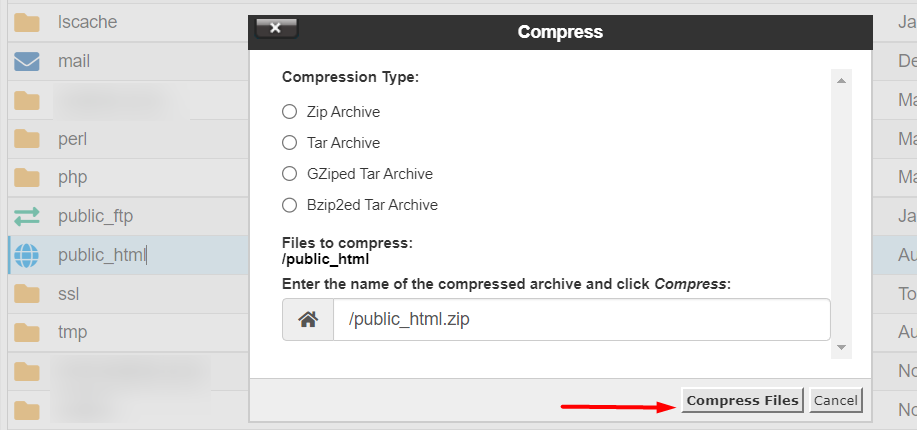
Se você estiver usando o cPanel, você pode compactar o diretório raiz clicando com o botão direito nele e clicar na opção “compactar”. Feito isso, selecione uma opção de arquivo zip e clique no botão “Compactar arquivos”. Após a conclusão da compactação, você pode baixar o arquivo zip.

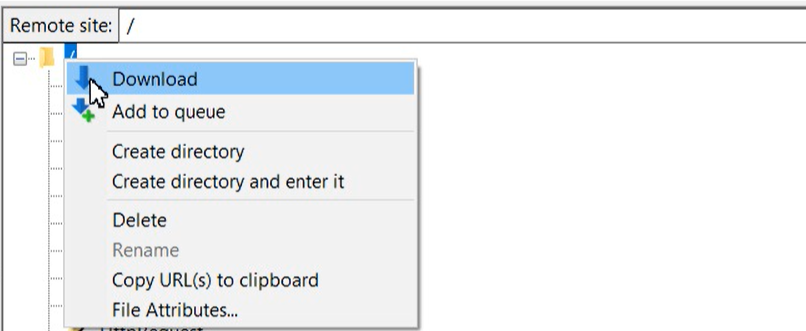
Ao usar o FTP, você pode baixar a pasta raiz clicando com o botão direito do mouse, conforme ilustrado abaixo:

Quando o download estiver concluído, você poderá enviar os arquivos baixados para o site de teste. Você pode usar FTP ou cPanel para isso. No entanto, o cPanel é um pouco mais rápido na execução desse processo em comparação com o upload via FTP.
4. Crie um banco de dados do site de teste
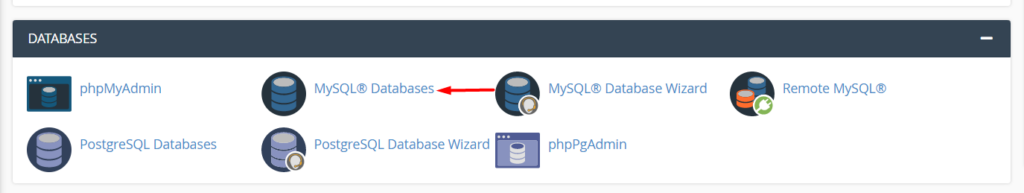
Para criar um banco de dados do site de teste, no painel do cPanel, navegue até a seção "Bancos de dados" e clique em "Bancos de dados MySQL".

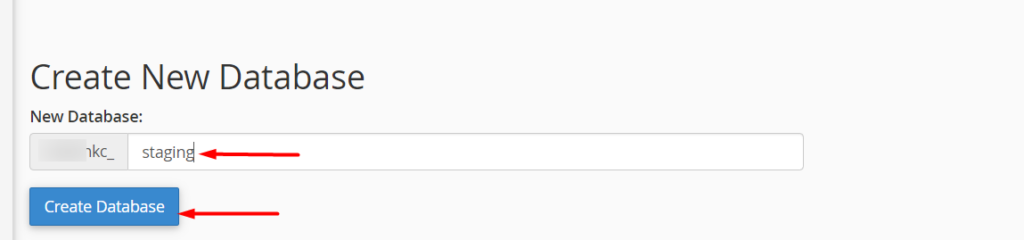
Na próxima tela, crie um novo banco de dados preenchendo o nome do banco de dados do site de teste desejado e clique no botão “Criar banco de dados” conforme ilustrado abaixo:

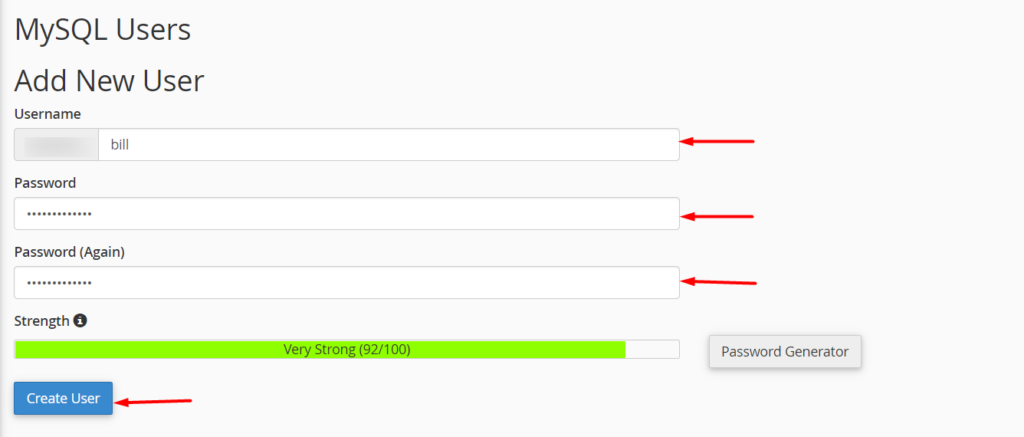
Ao fazer isso, ainda dentro da seção MySQL Databases, crie um novo usuário MySQL a partir do segmento “MySQL Users” preenchendo seu nome de usuário e senha desejados conforme ilustrado abaixo:

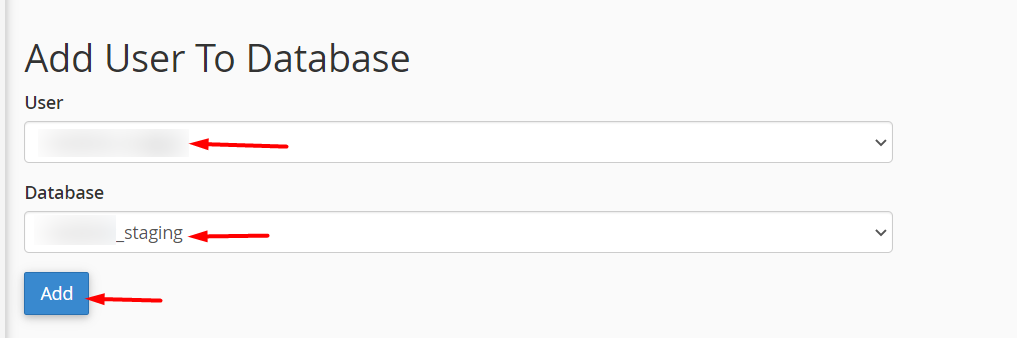
Em seguida, adicione o novo usuário ao banco de dados do site de teste:

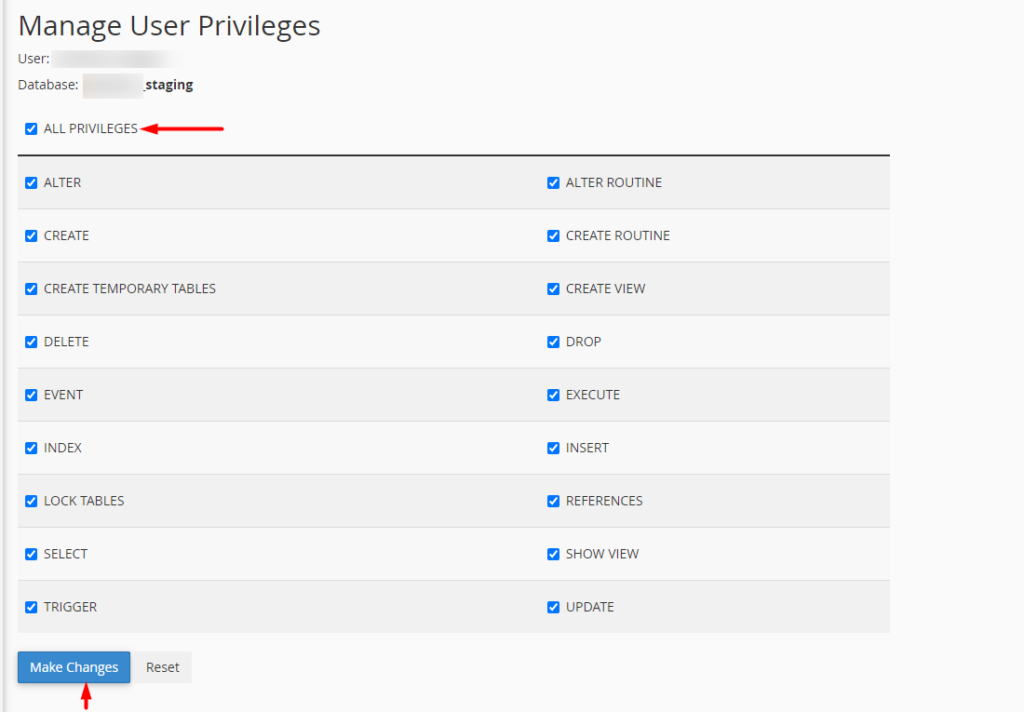
Ao fazer isso, você será redirecionado para uma página onde agora será necessário atribuir os privilégios do novo usuário ao banco de dados. Aqui, você precisará selecionar a opção “Todos os privilégios” e clicar no botão “Fazer alterações”.

5. Exporte / Importe seu banco de dados ao vivo
Para começar, você precisará primeiro exportar seu banco de dados ativo. Isso pode ser alcançado realizando o seguinte:
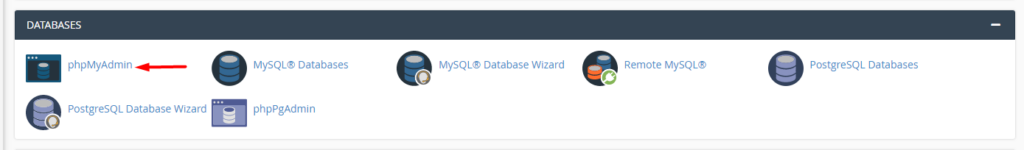
Primeiro clique no link “phpMyAdmin” na seção “Bancos de dados”.

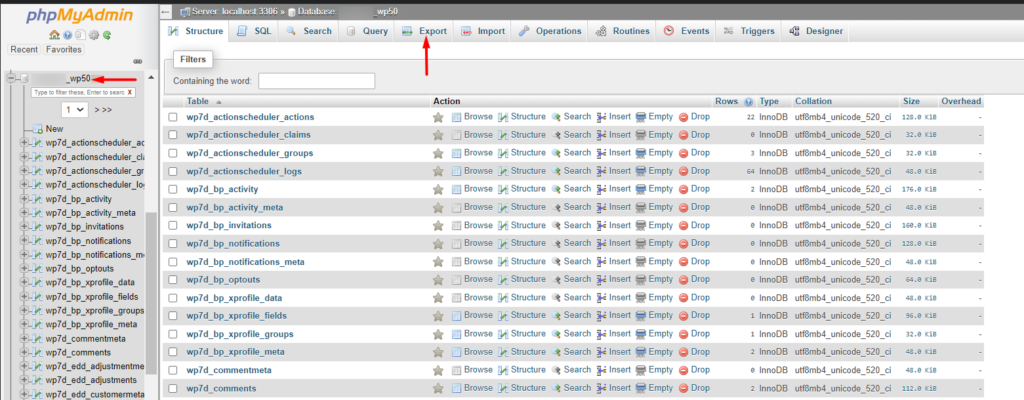
Em seguida, selecione o banco de dados do site ativo no painel esquerdo e clique no link “Exportar”.

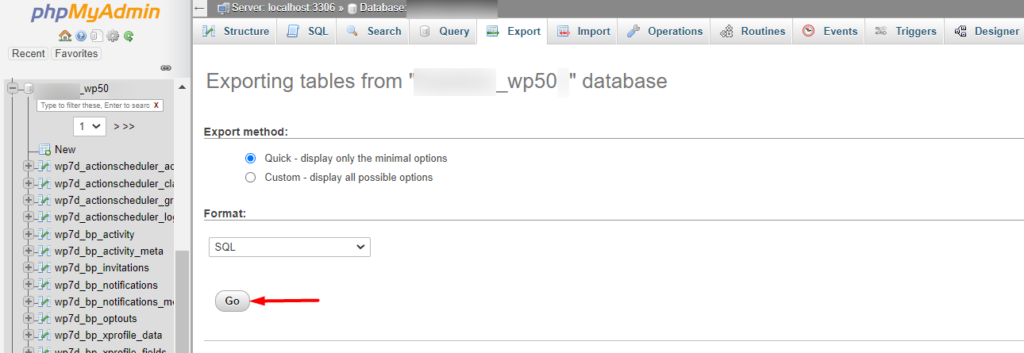
Na próxima tela, clique no botão “Ir”.

Isso iniciará o download do arquivo SQL do banco de dados do site ativo.
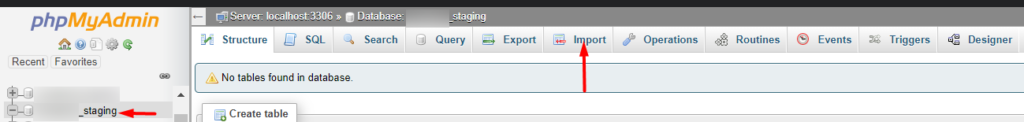
Agora você precisará importar o banco de dados baixado para o banco de dados do site de teste. Para fazer isso, selecione o banco de dados do site de teste no painel esquerdo e clique no link “Importar”.

Em seguida, faça o upload do arquivo SQL que baixamos e clique no botão “Ir” para iniciar o processo de importação.
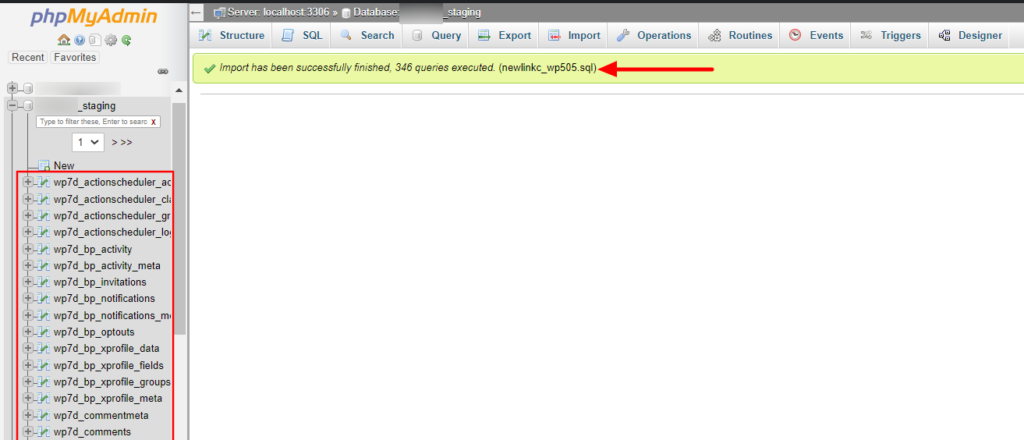
Em uma importação bem-sucedida, haverá uma mensagem de sucesso renderizada e as tabelas agora serão importadas conforme visto no exemplo de captura de tela abaixo:

6. Altere o site e a URL do WordPress no banco de dados
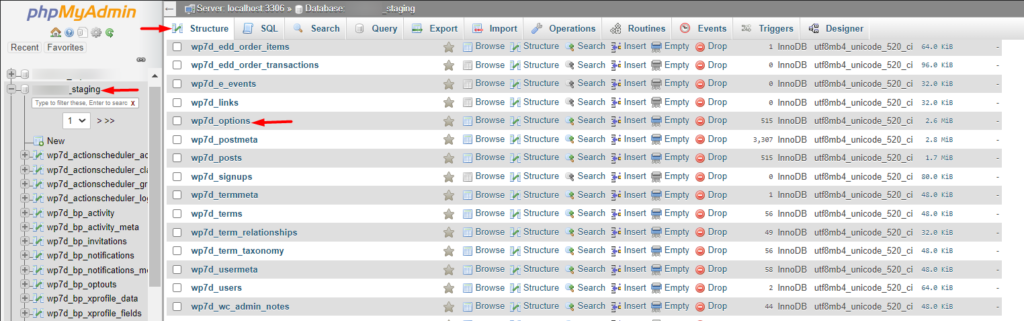
Ainda dentro do phpMyAdmin, selecione o novo banco de dados, clique na aba estrutura e selecione a tabela de opções.

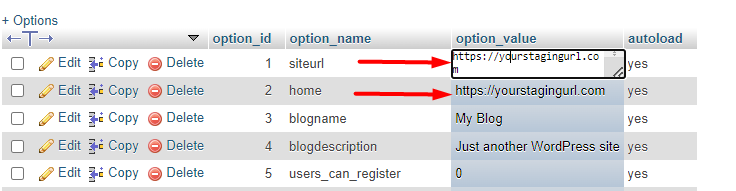
Na próxima tela, clique duas vezes nos valores da coluna option_value em site_url e home option_name(s) e altere os URLs para o URL do site de teste.

Certifique-se de não adicionar uma barra final ao final dos URLs.
7. Edite o arquivo Wp-Config.php
Nesta etapa, precisaremos editar o arquivo Wp-Config.php e modificar os detalhes do banco de dados, como nome do banco de dados, nome de usuário e senha, para que correspondam aos do site de teste.
Para fazer isso, você precisará acessar os arquivos do site de teste via cPanel ou FTP primeiro. Em seguida, dentro dos arquivos raiz, clique com o botão direito do mouse no arquivo wp-config.php e selecione para editar.
Você precisará substituir o nome do banco de dados definido, nome de usuário e senha pelo nome do banco de dados do site de teste, nome de usuário e senha.
define( 'DB_NAME', '' ); /** MySQL database username */ define( 'DB_USER', '' ); /** MySQL database password */ define( 'DB_PASSWORD', '' );Os valores devem ser adicionados entre aspas simples.
Em alguns casos, você também pode encontrar os seguintes códigos dentro do arquivo wp-config.php.
define('WP_SITEURL', 'https:/yoursiteurl.com'); define('WP_HOME', 'https://yoursiteurl.com');Se os códigos acima existirem em seu arquivo wp-config.php, você precisará substituir as URLs pelas URLs do seu site de teste.
8. Desative a indexação por mecanismos de pesquisa
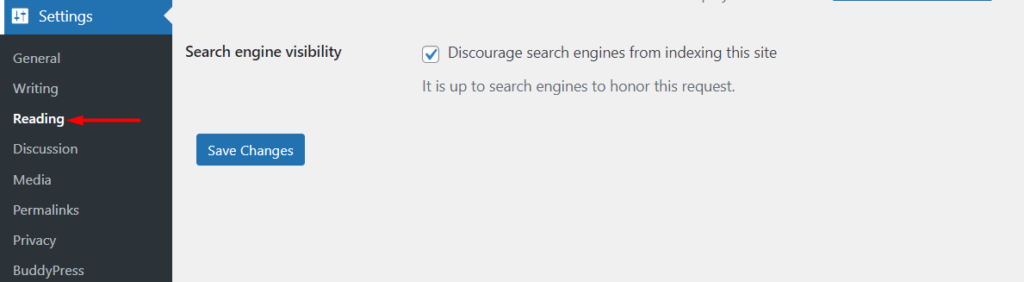
Neste ponto específico, você deve estar em condições de acessar o site de teste do seu navegador. Faça login no back-end do seu site e navegue até a seção Configurações > Leitura.
Aqui você precisará habilitar a opção “Desencorajar os mecanismos de busca de indexar este site” conforme ilustrado abaixo:

Feito isso, salve suas alterações.
Conclusão
A implementação de um site de teste é vital para o seu site, especialmente quando se trata de testar atualizações, novos recursos ou até mesmo testes de compatibilidade de plugins.
Neste guia, examinamos três maneiras que você pode usar para configurar um ambiente de teste A abordagem mais fácil é por meio de seu host. Recomendamos que, ao escolher um provedor de hospedagem, certifique-se de escolher um provedor que ofereça a opção de configurar um site de teste. Se, no entanto, você já tiver um site hospedado e o provedor de hospedagem não fornecer uma opção direta para configurar um site de teste, considere configurar um usando um dos outros métodos discutidos.
Esperamos que este guia seja informativo o suficiente para ajudá-lo a configurar um ambiente de teste. Se você tiver alguma dúvida ou comentário, sinta-se à vontade para utilizar a seção de comentários abaixo.
