Como moldar suas imagens com o Gradient Builder da Divi
Publicados: 2022-07-27As máscaras de imagem são frequentemente usadas para adicionar formas interessantes às imagens. Eles permitem que a imagem espreite através da forma, dando à página um elemento de design exclusivo. Com o Gradient Builder da Divi, você não precisa necessariamente usar máscaras para criar formas. Em vez disso, você pode usar os Gradient Stops e as configurações para criá-los! Neste post, veremos como moldar suas imagens com o Gradient Builder da Divi para ajudá-lo a adicionar designs exclusivos às suas imagens.
Vamos começar.
Visualizar
Primeiro, vamos dar uma olhada no que vamos construir neste tutorial.
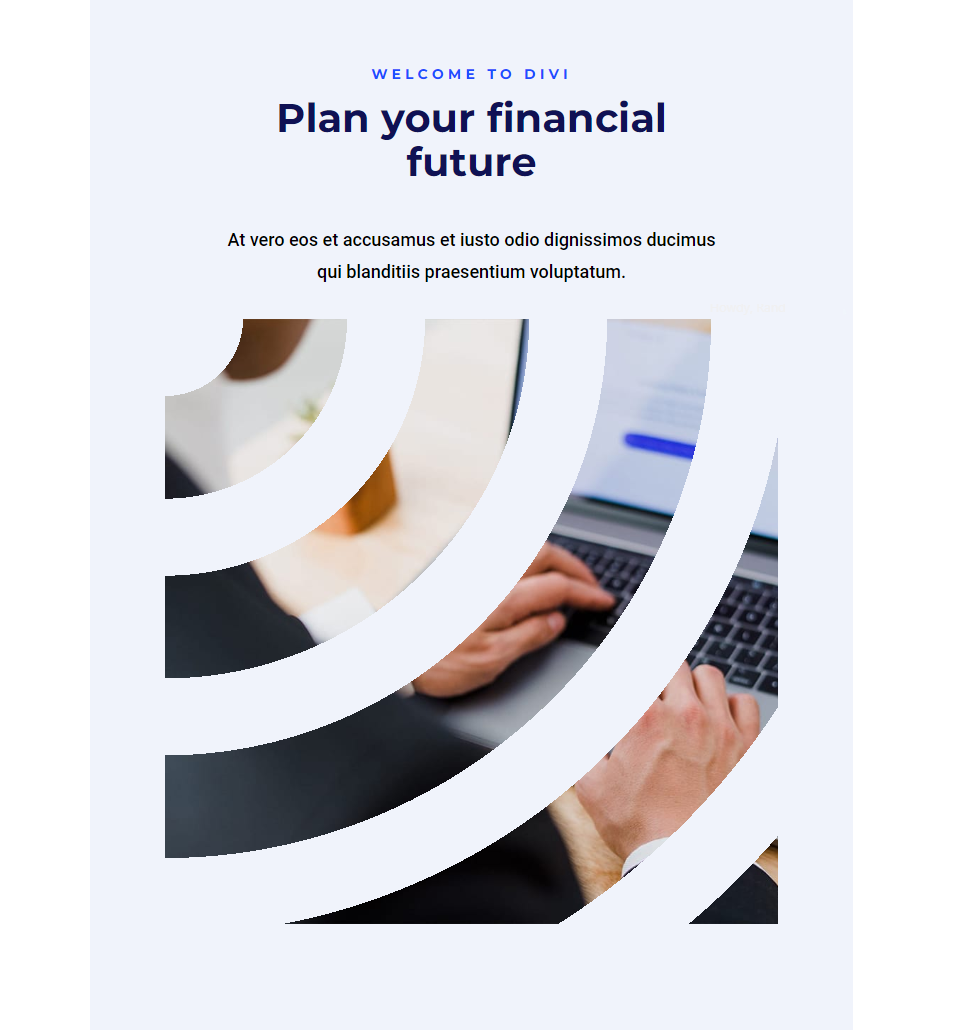
Primeiro Exemplo - Forma de Imagem Circular
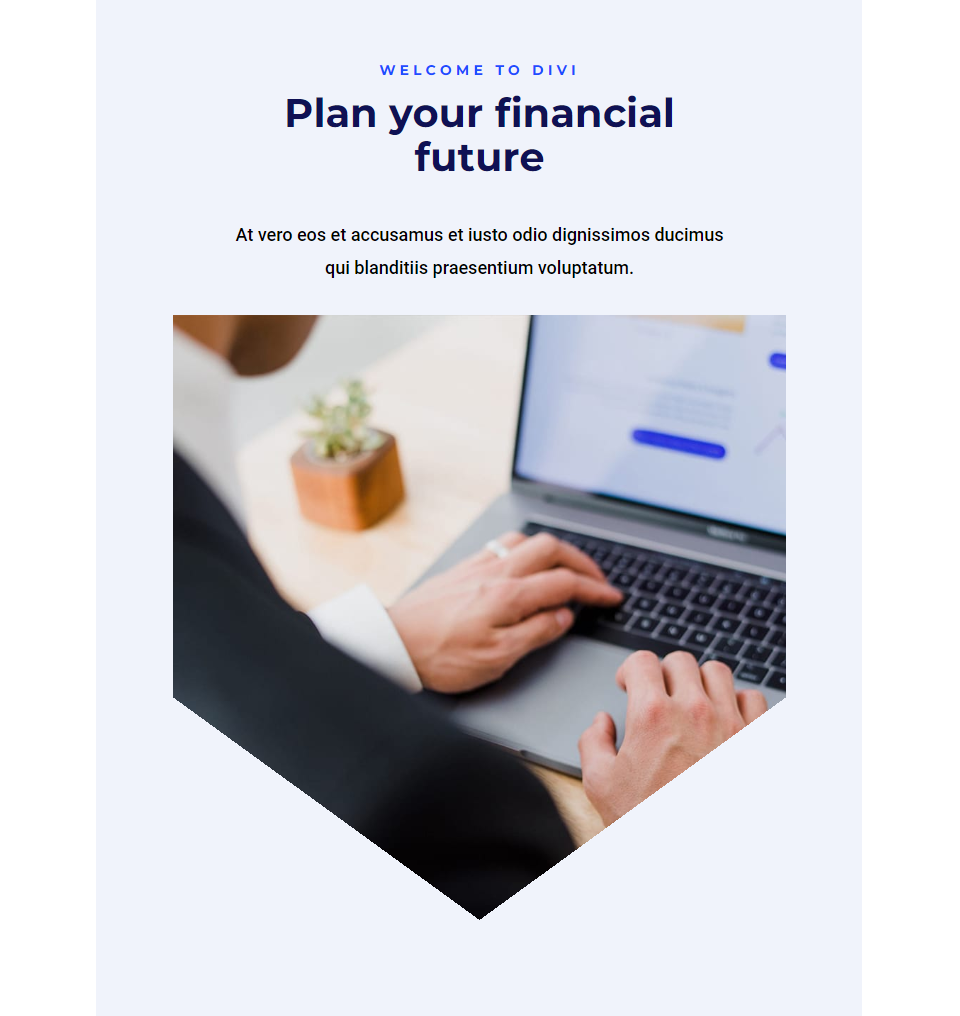
Área de Trabalho

Tábua

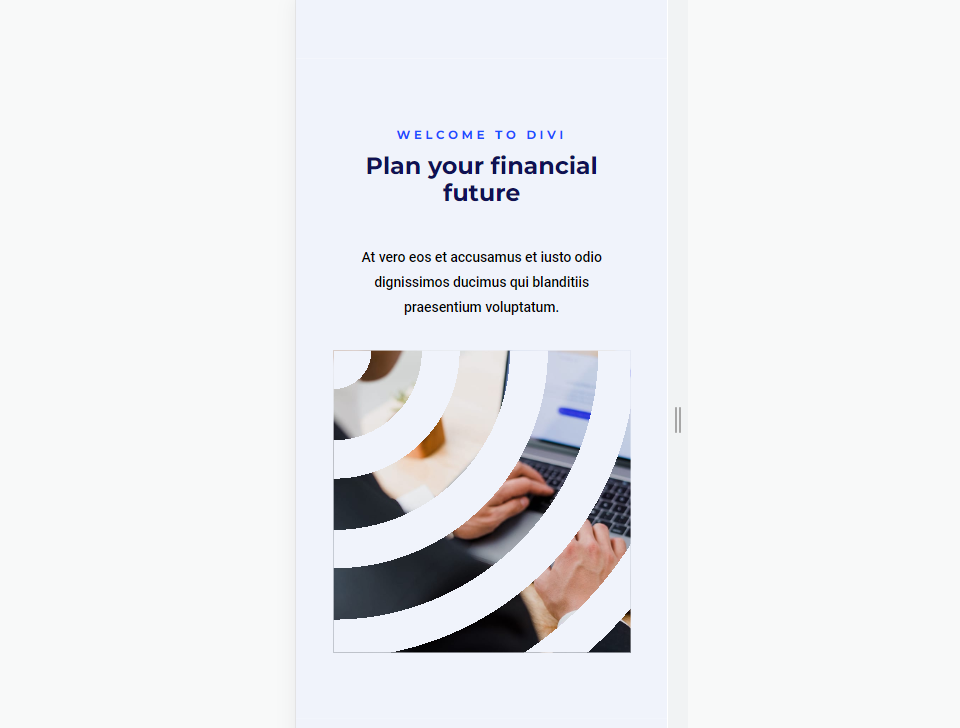
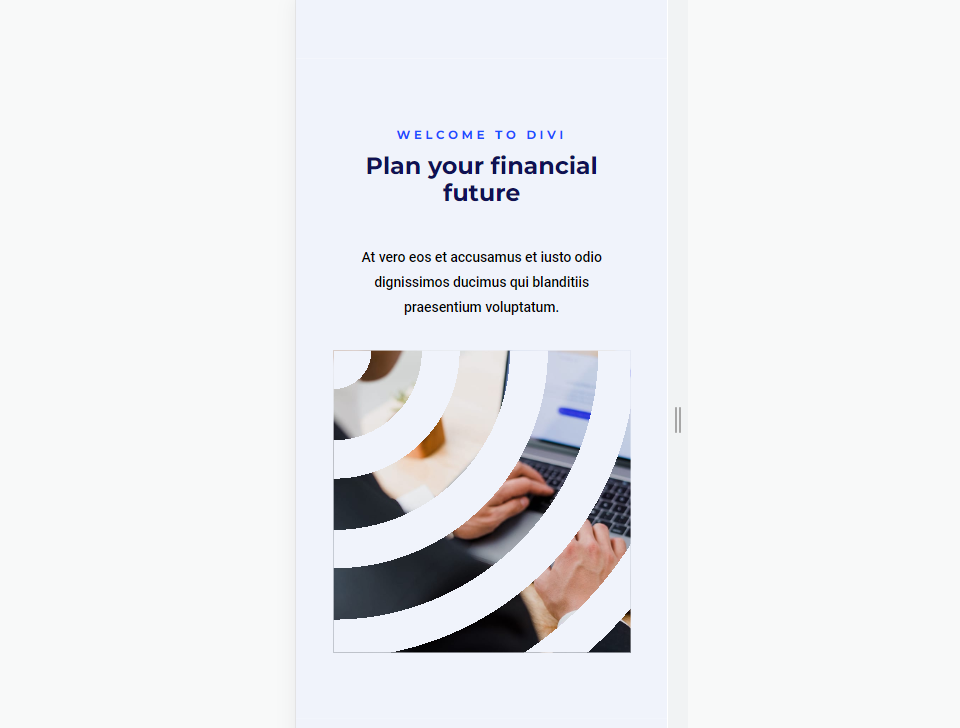
Telefone

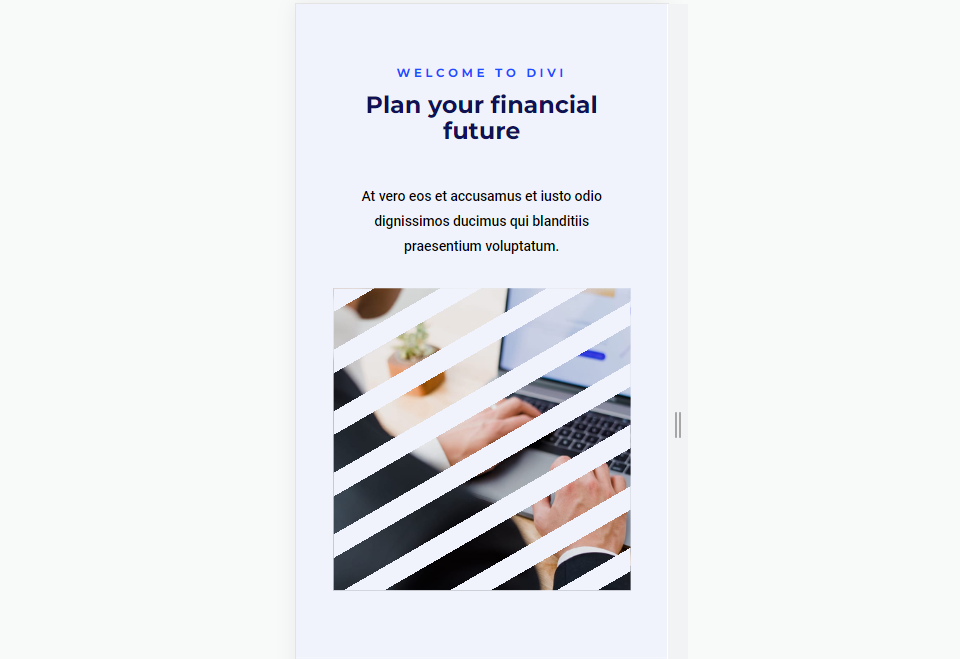
Segundo Exemplo - Forma de Imagem Linear
Área de Trabalho

Tábua

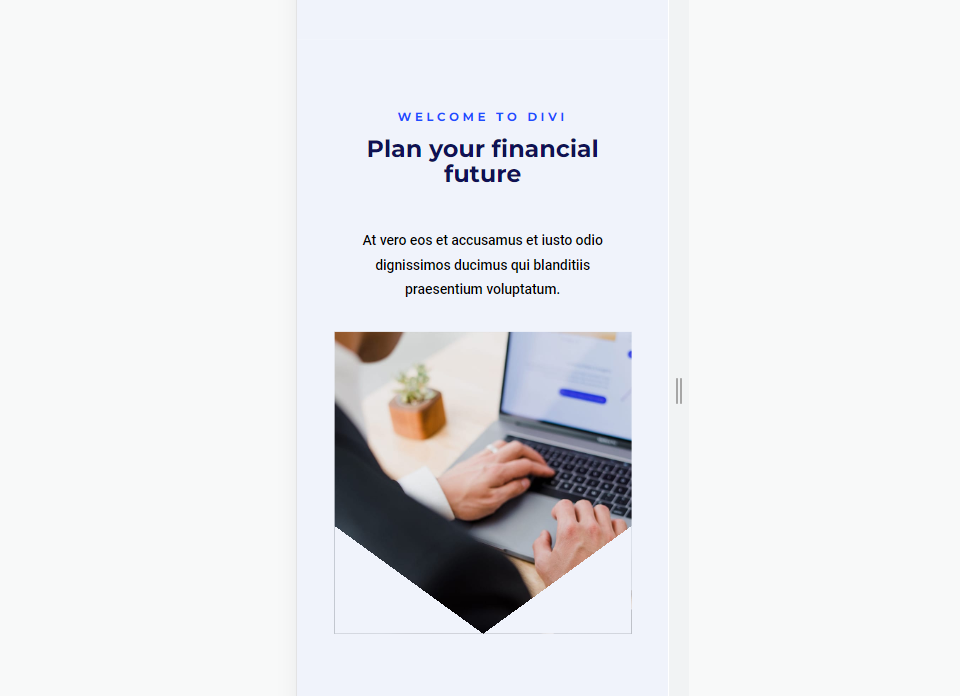
Telefone

Terceiro Exemplo - Forma de Imagem Elíptica
Área de Trabalho

Tábua

Telefone

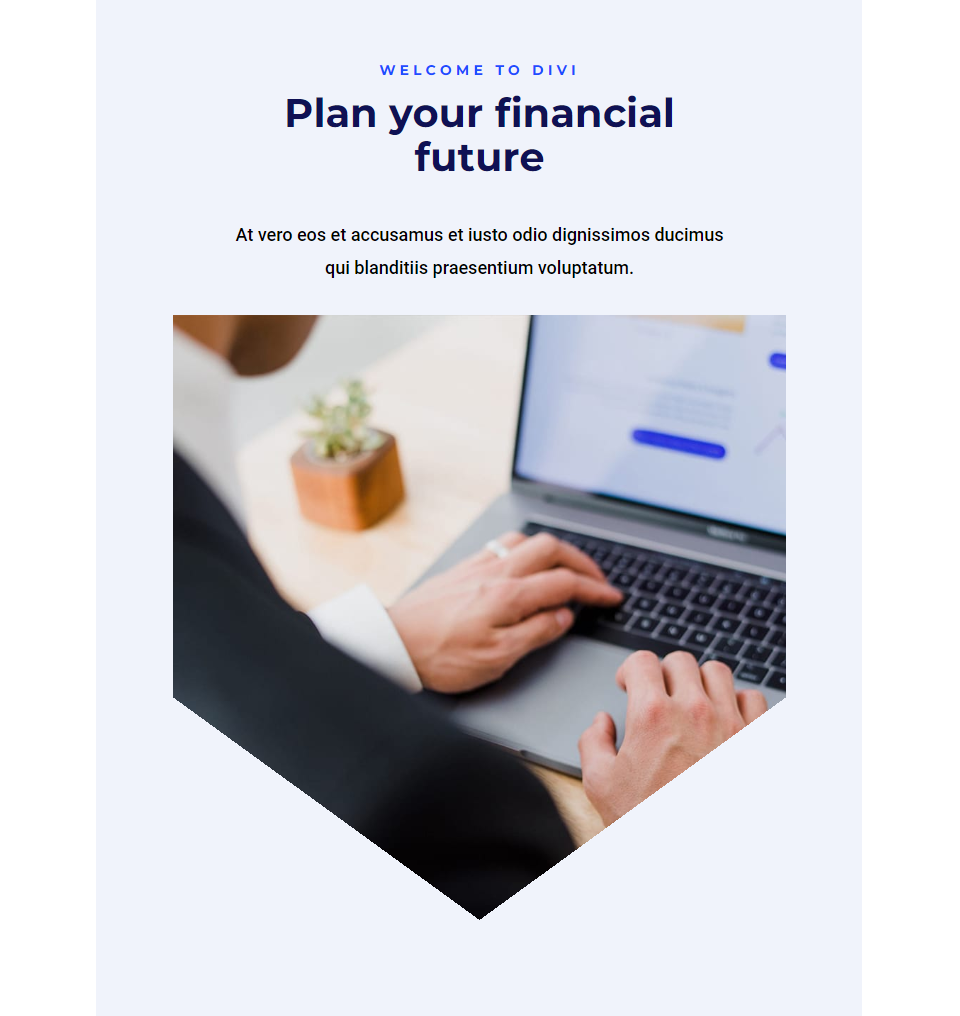
Quarto Exemplo - Forma de Imagem Cônica
Área de Trabalho

Tábua

Telefone

Crie o layout
Primeiro, vamos criar o layout que usaremos em todos os exemplos. Este layout pode ser usado como uma seção hero. Incluirá um título e uma descrição de um lado e a imagem do outro. Em seguida, usaremos esse layout e imagem para os exemplos.
Personalizar a seção
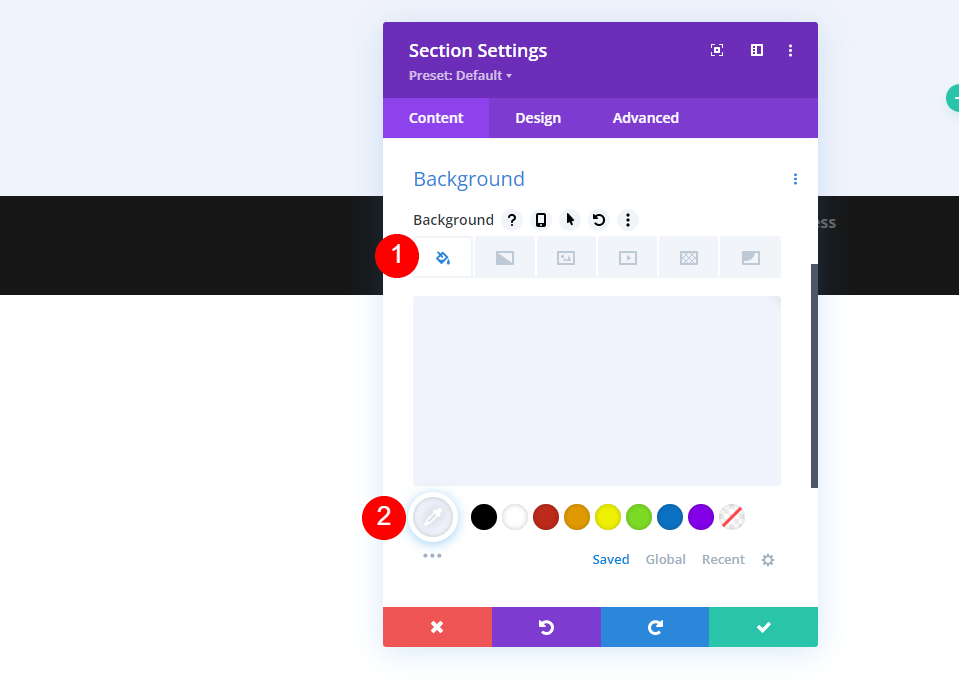
Primeiro, crie uma nova página Divi e personalize a seção. Abra as configurações da seção e altere a cor de fundo para #f0f3fb.
- Cor de fundo: #f0f3fb

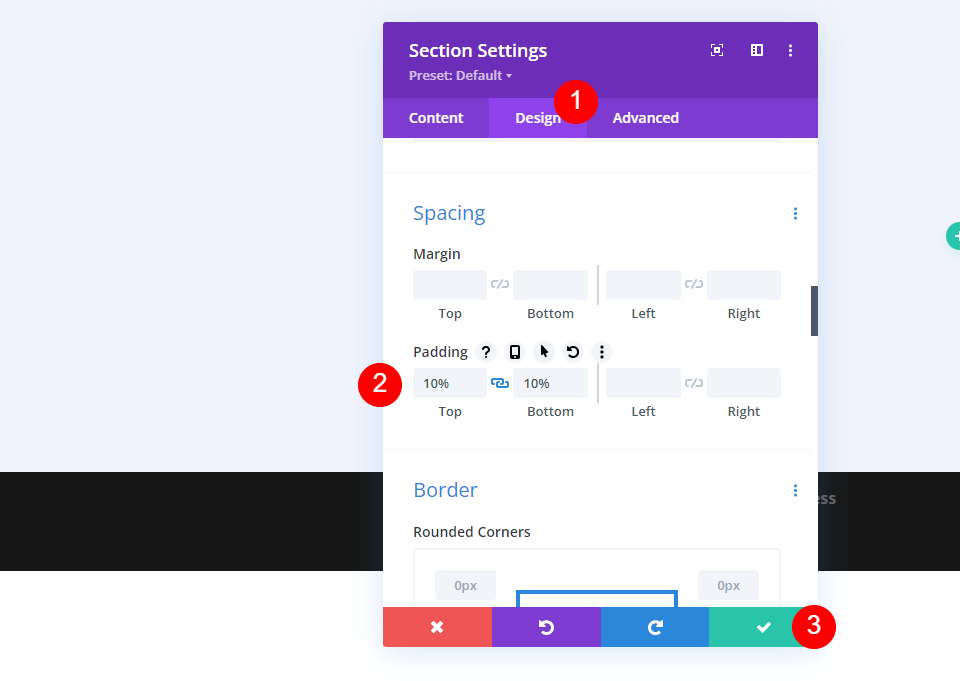
Em seguida, vá para a guia Design e adicione 10% de preenchimento na parte superior e inferior. Feche as configurações.
- Preenchimento: 10% superior, inferior

Adicionar uma linha
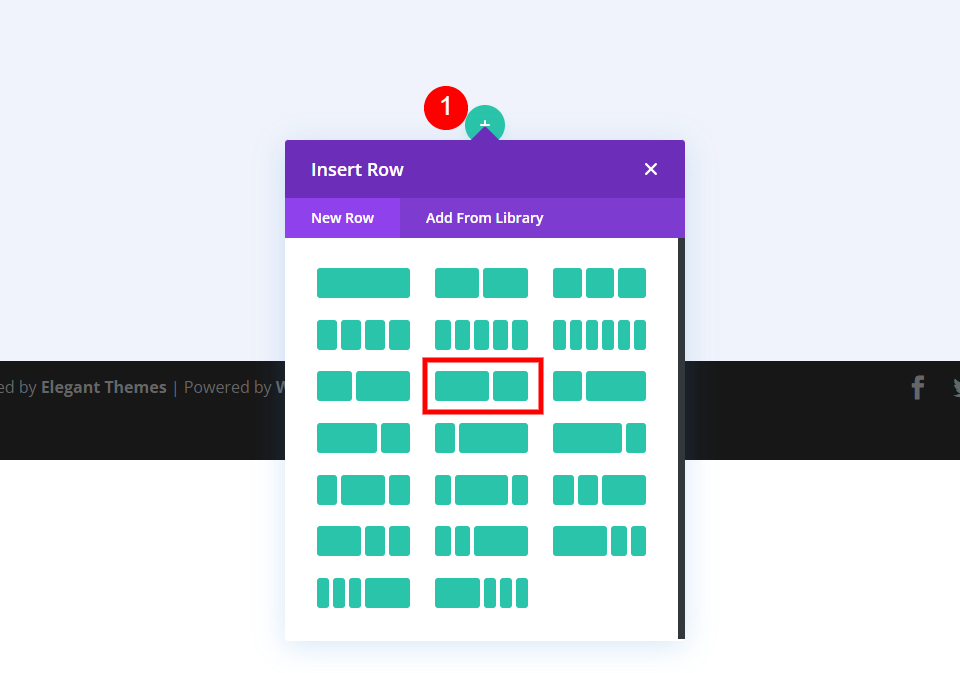
Em seguida, adicione uma linha com uma coluna de 2/3 e uma coluna de 1/3.
- 2/3, 1/3 linha

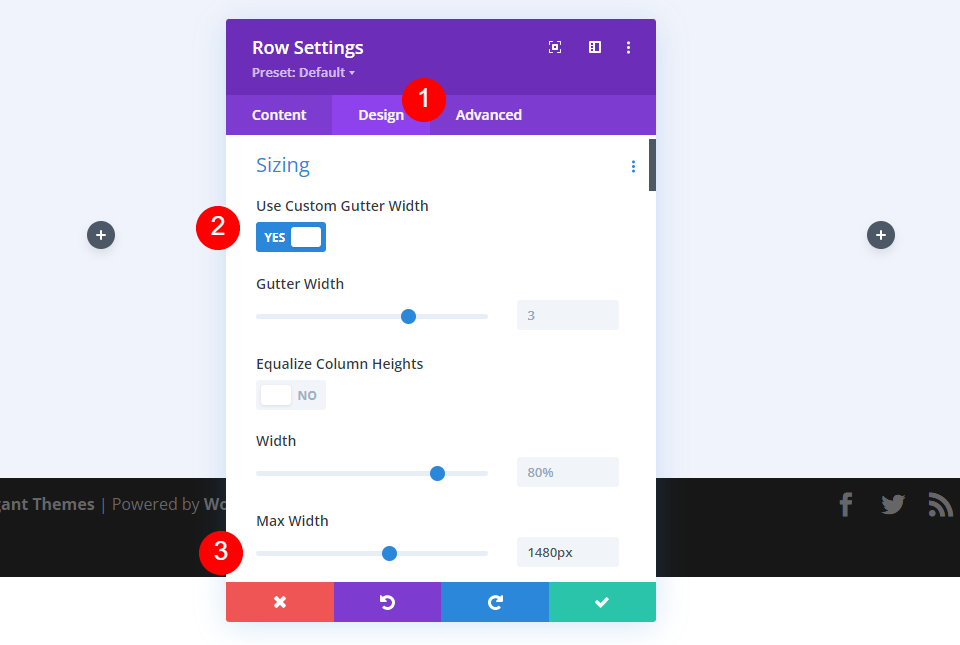
Vá para a guia Design. Habilite Use Custom Gutter Width e defina Max Width para 1480px.
- Usar largura da calha personalizada: sim
- Largura máxima: 1480px

Configurações da primeira coluna
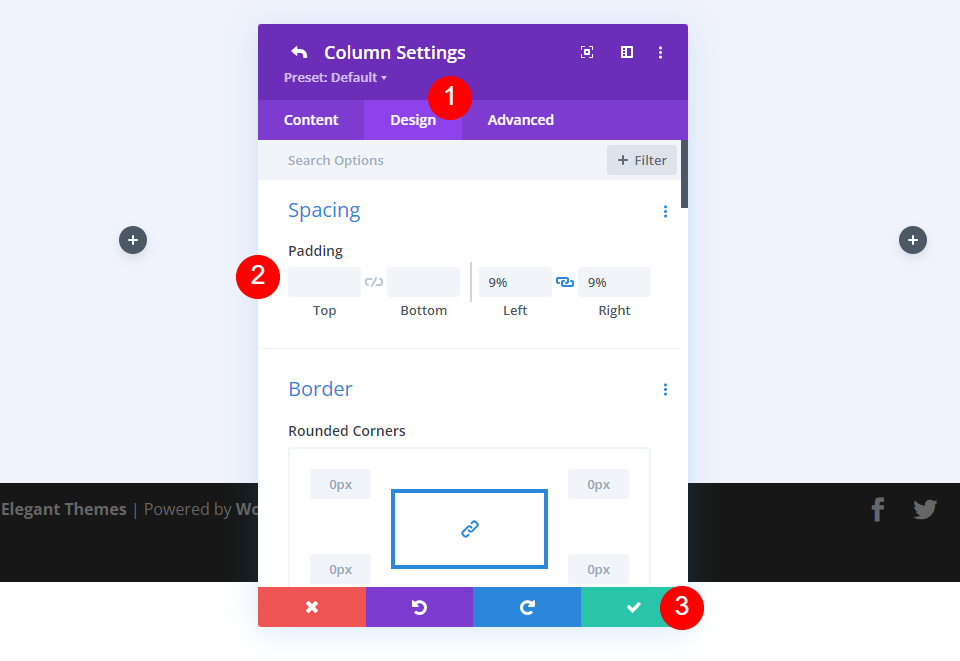
Na guia Conteúdo da linha, abra as configurações da primeira coluna da linha, vá para a guia Design e adicione 9% de preenchimento à esquerda e à direita. Feche as configurações de Coluna e Linha.
- Preenchimento: 9% Esquerda, Direita

Configurações do primeiro módulo de texto
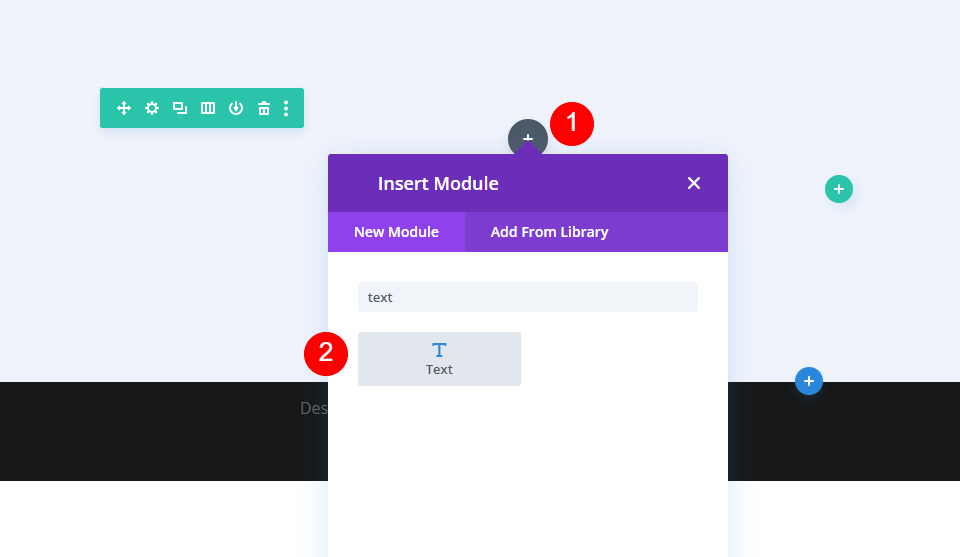
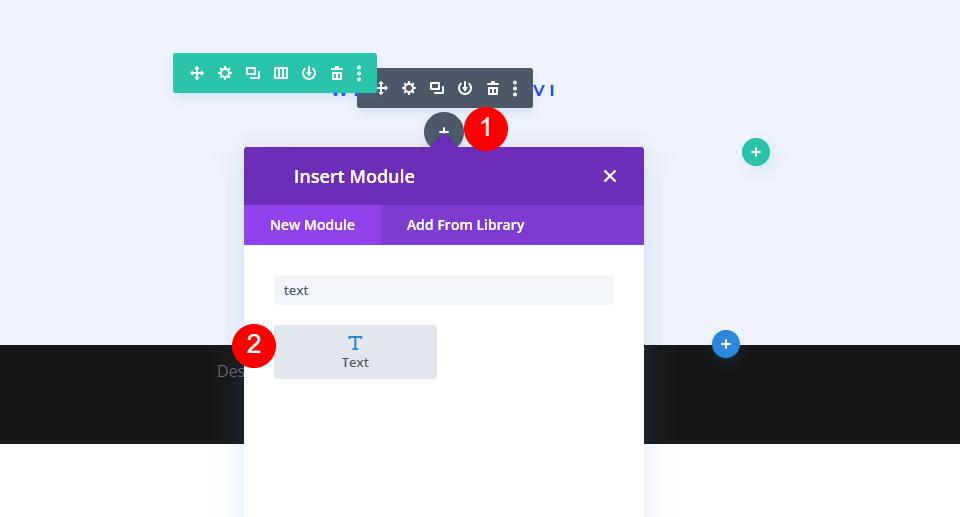
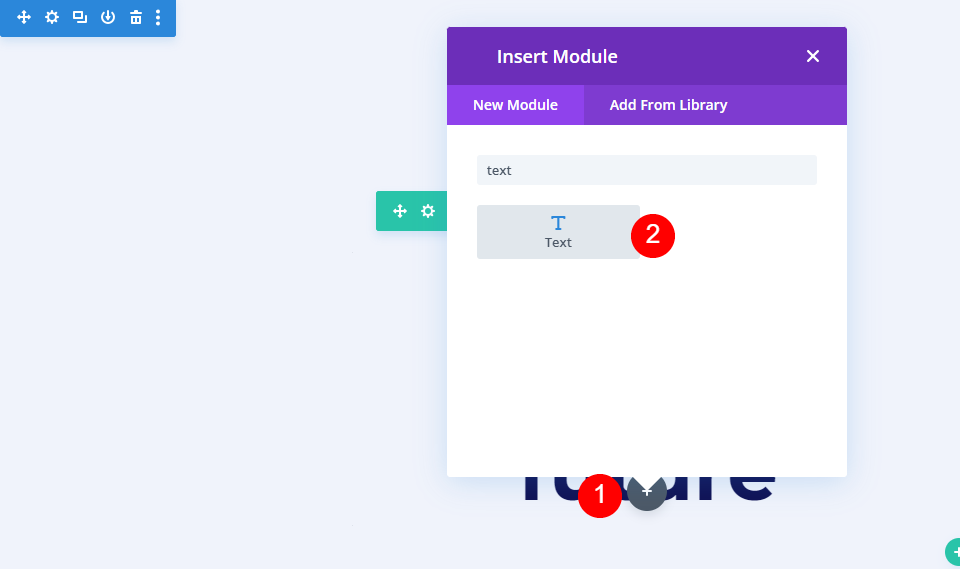
Em seguida, adicione um módulo de texto à coluna da esquerda.

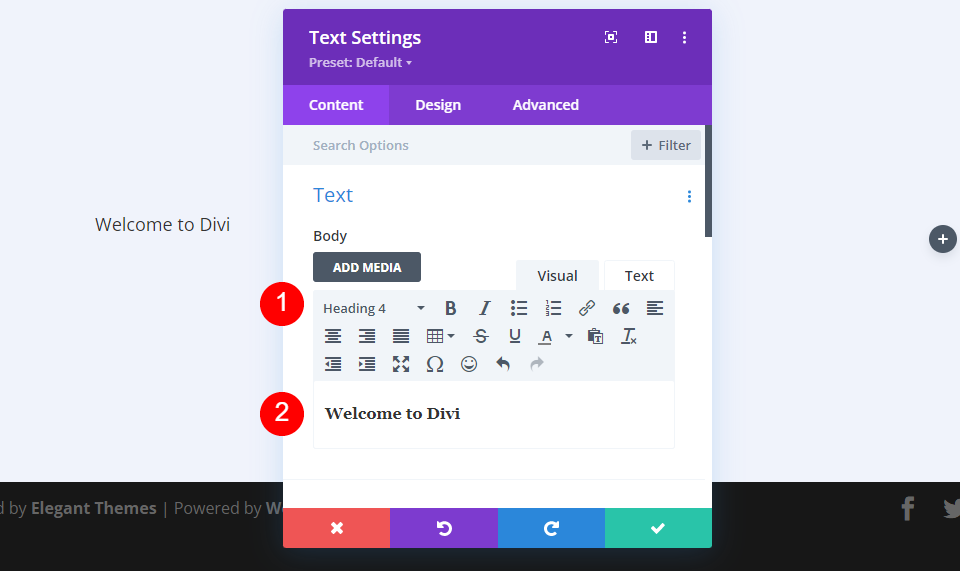
Selecione Título 4 para o texto do conteúdo e adicione o conteúdo do corpo.
- Título: 4
- Corpo: Bem-vindo ao Divi

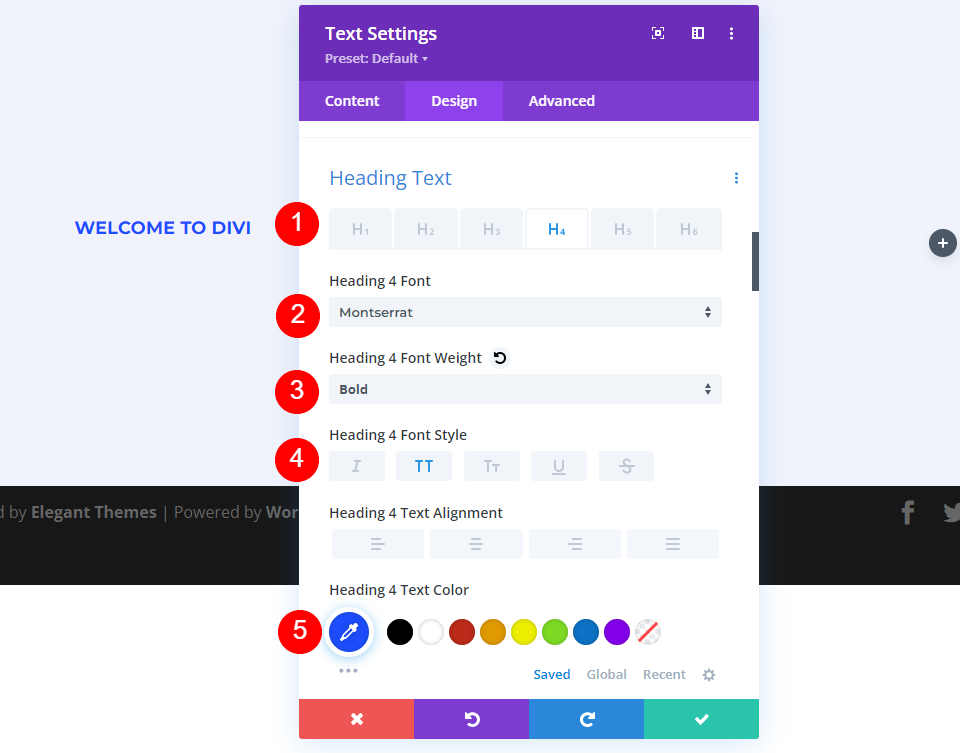
Em seguida, vá para a guia Design . Defina a fonte H4 para Montserrat, a espessura para negrito, o estilo para TT e a cor para #1d4eff.
- Título 4 Fonte: Montserrat
- Peso: Negrito
- Estilo: TT
- Cor: #1d4eff

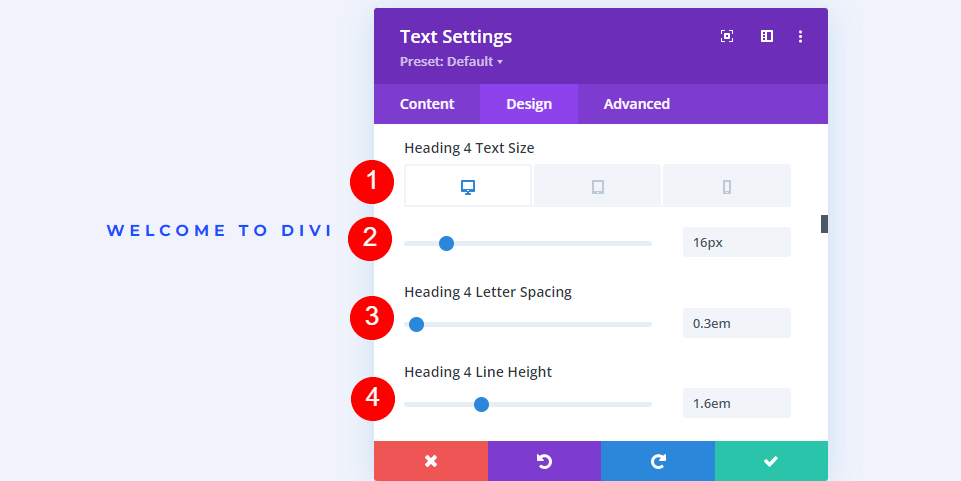
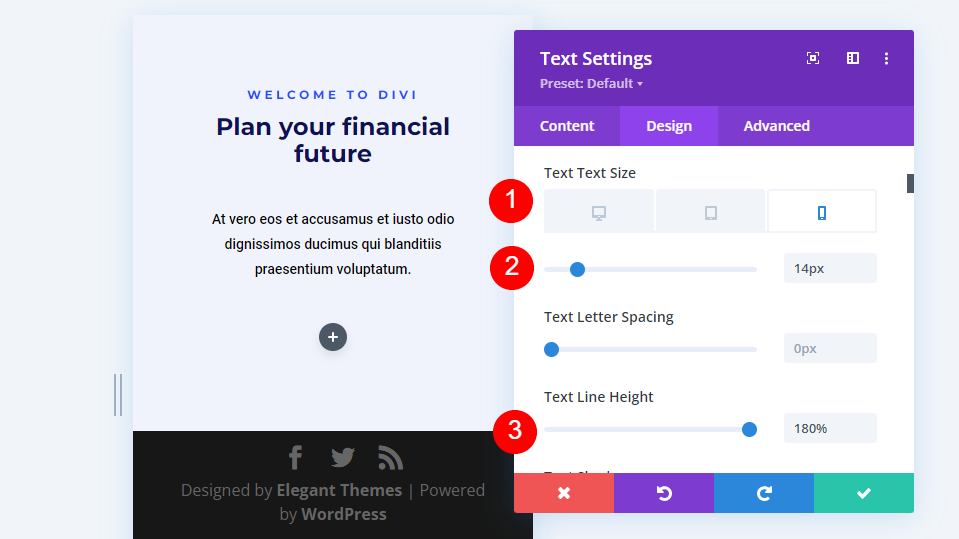
Defina o tamanho da fonte da área de trabalho para 16px, o tamanho do tablet para 14px e o tamanho do telefone para 12px. Altere o espaçamento entre letras para 0,3em e a altura da linha para 1,6em.
- Tamanho: 16px Desktop, 14px Tablet, 12px Telefone
- Espaçamento entre letras: 0,3em
- Altura da linha: 1,6 em

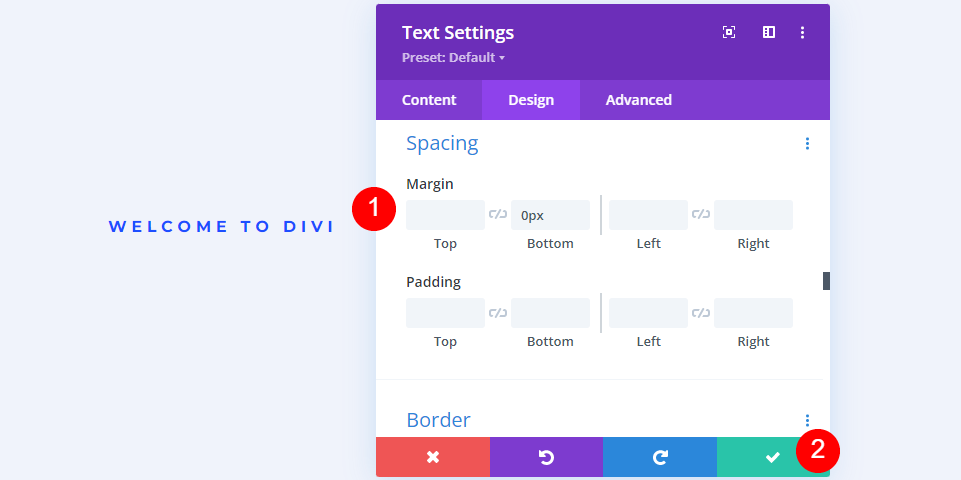
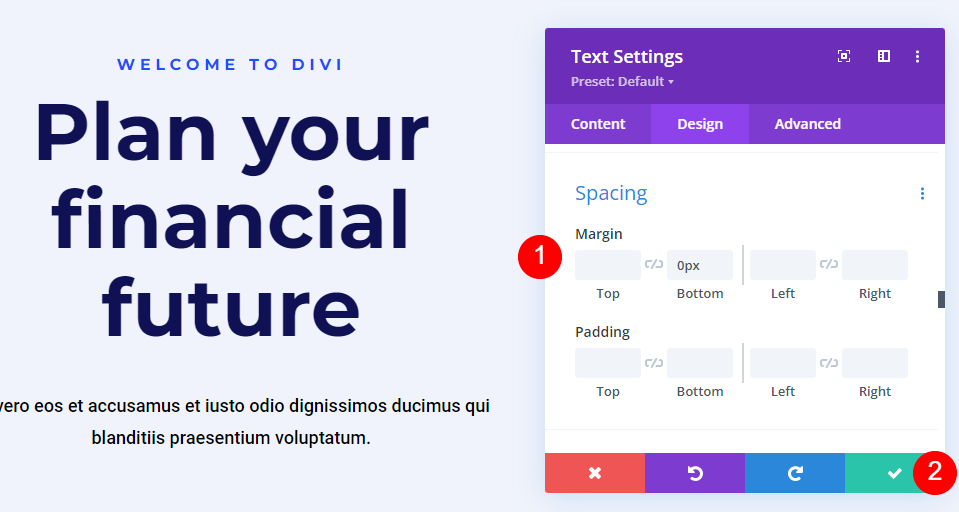
Role para baixo até Espaçamento e altere a Margem inferior para 0px. Feche o módulo.
- Margem: 0px inferior

Configurações do segundo módulo de texto
Em seguida, adicione um módulo de texto sob o primeiro.

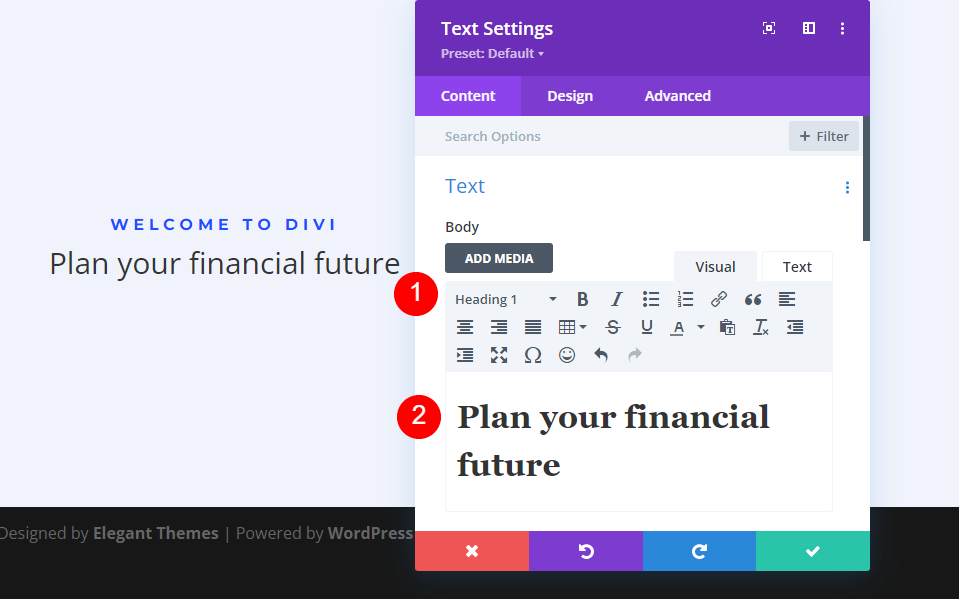
Defina o tipo de texto como Título 1 e adicione o conteúdo do corpo.
- Cabeçallho 1
- Corpo: Planeje seu futuro financeiro

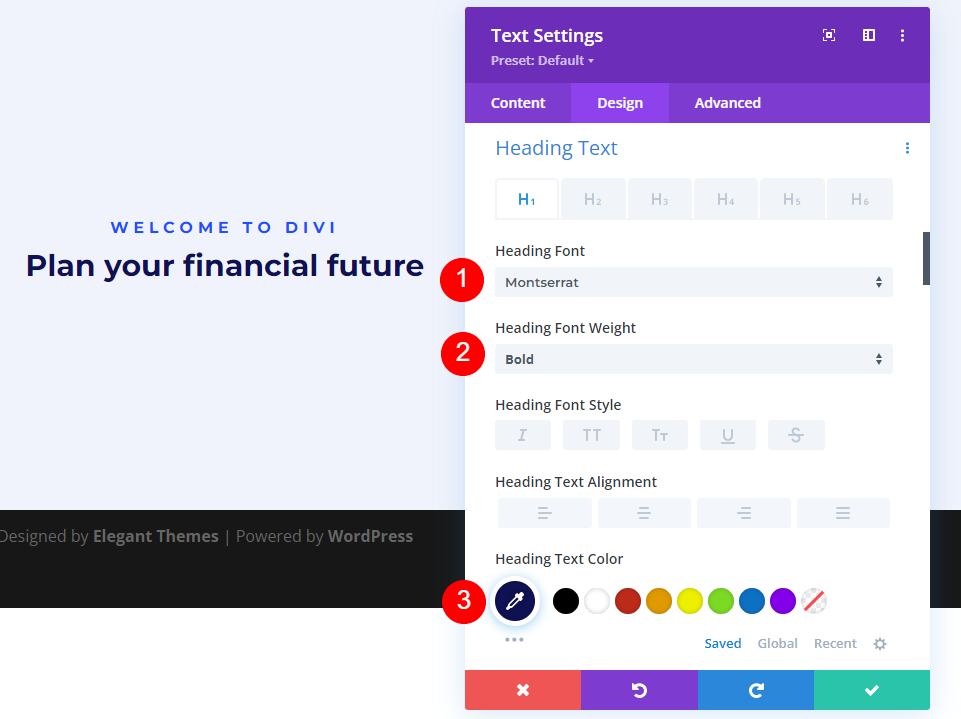
Em seguida, selecione a guia Design . Altere a fonte do título para Montserrat, a espessura para negrito e a cor para #0f1154.
- Título 1 Fonte: Montserrat
- Peso: Negrito
- Cor: #0f1154

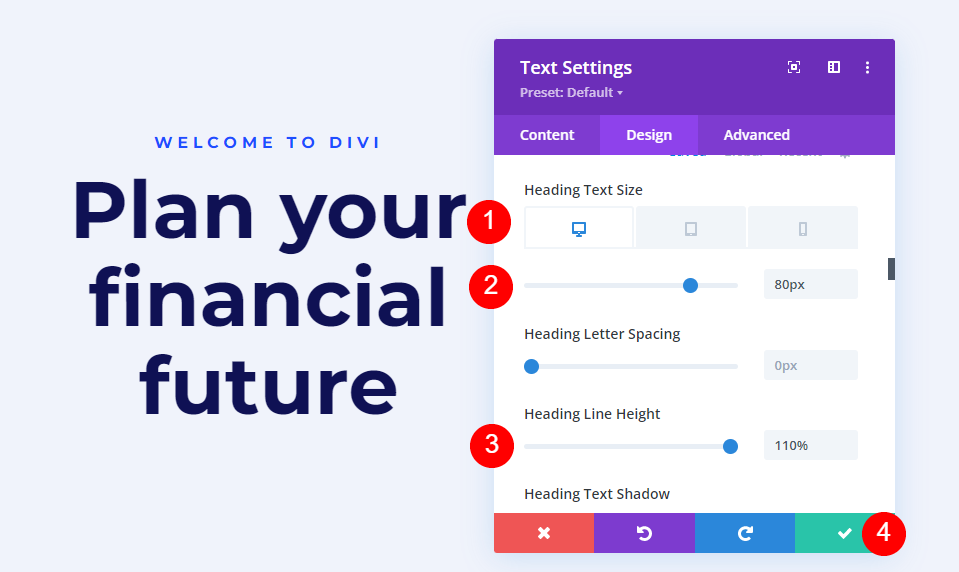
Defina o tamanho da fonte para 80px para desktops, 40px para tablets e 24px para telefones. Altere a altura da linha para 110%. Feche o módulo.
- Tamanho: Desktop de 80px, Tablet de 40px, Telefone de 24px
- Altura da linha: 110%

Configurações do terceiro módulo de texto
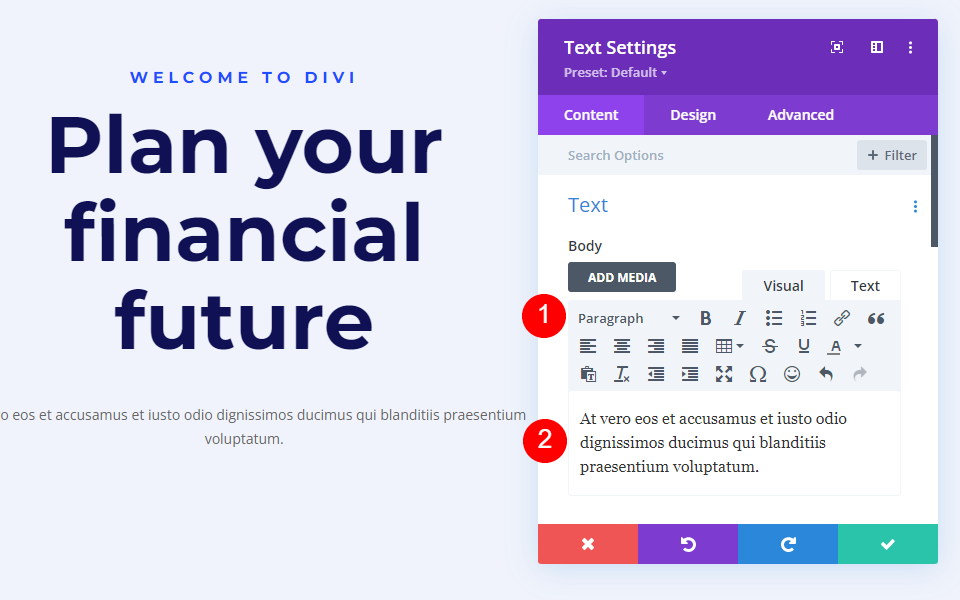
Em seguida, adicione um módulo de texto sob o segundo.

Deixe o tipo de texto para Parágrafo e adicione o conteúdo do corpo.
- Título: Parágrafo
- Corpo: conteúdo

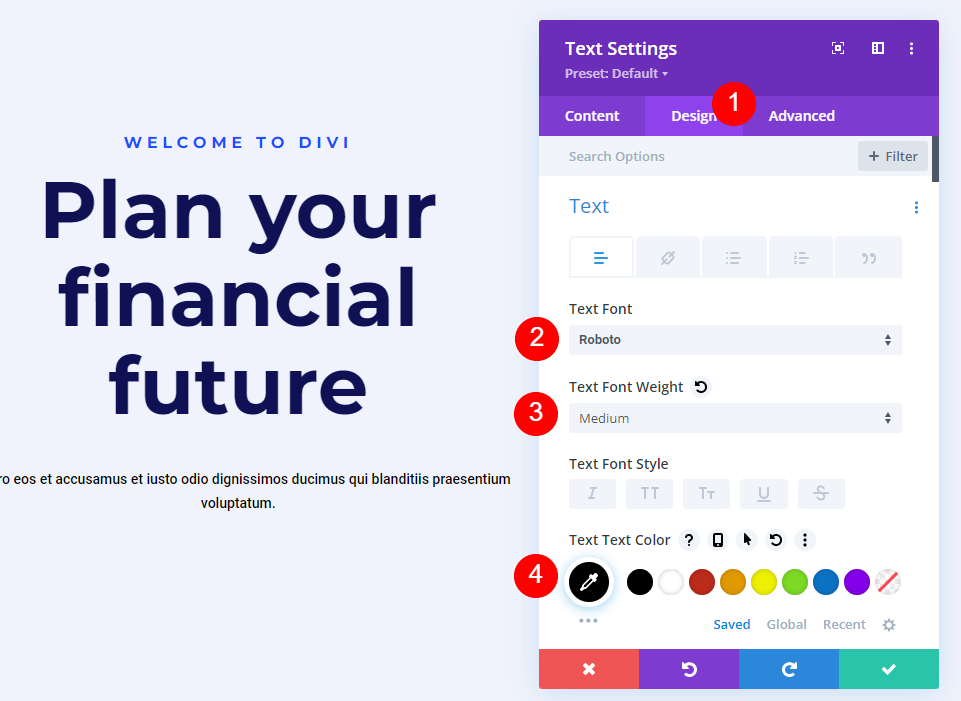
Em seguida, vá para a guia Design . Altere a fonte do texto para Roboto, defina a espessura para média e a cor para preta.
- Fonte do texto: Roboto
- Peso: Médio
- Cor: #000000

Altere o Tamanho para desktops e tablets para 18px e telefones para 14px. Defina a altura da linha para 180%.
- Tamanho: Desktop 18px, Tablet 18px, Telefone 14px
- Altura da linha: 180%

Por fim, role para baixo até Espaçamento e defina a Margem inferior para 0%. Feche as configurações do módulo.
- Margem: 0px inferior

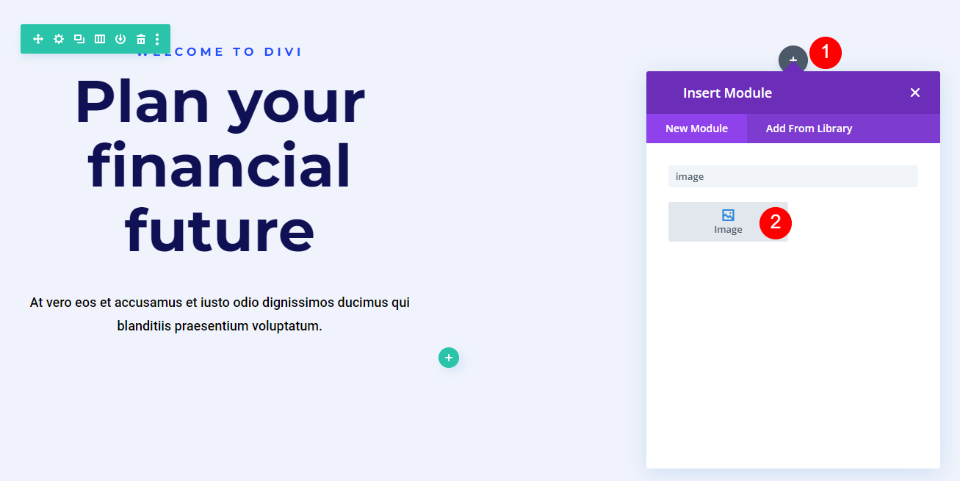
Configurações do módulo de imagem
Agora, adicione um módulo de imagem à coluna à direita.

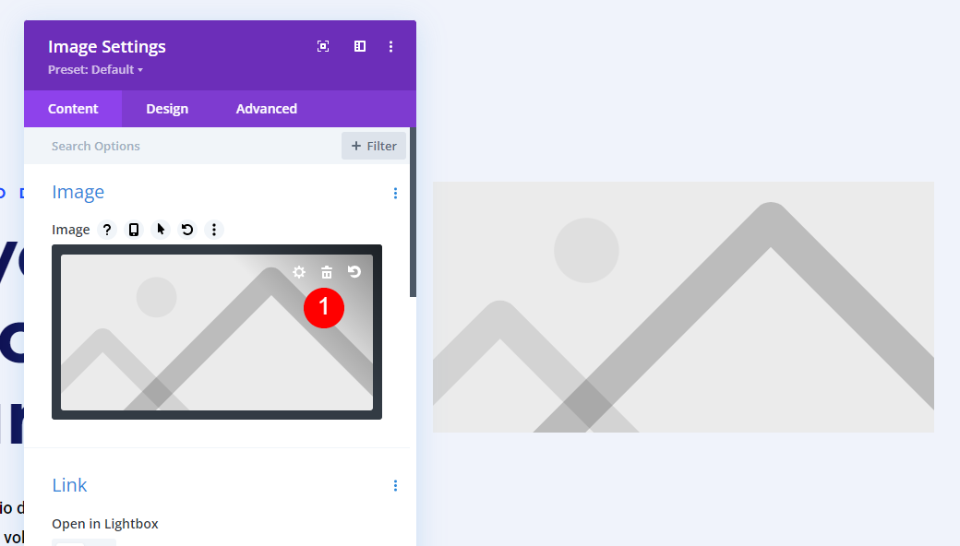
Primeiro, exclua a imagem fictícia clicando na lixeira ou no ícone de redefinição acima da imagem.

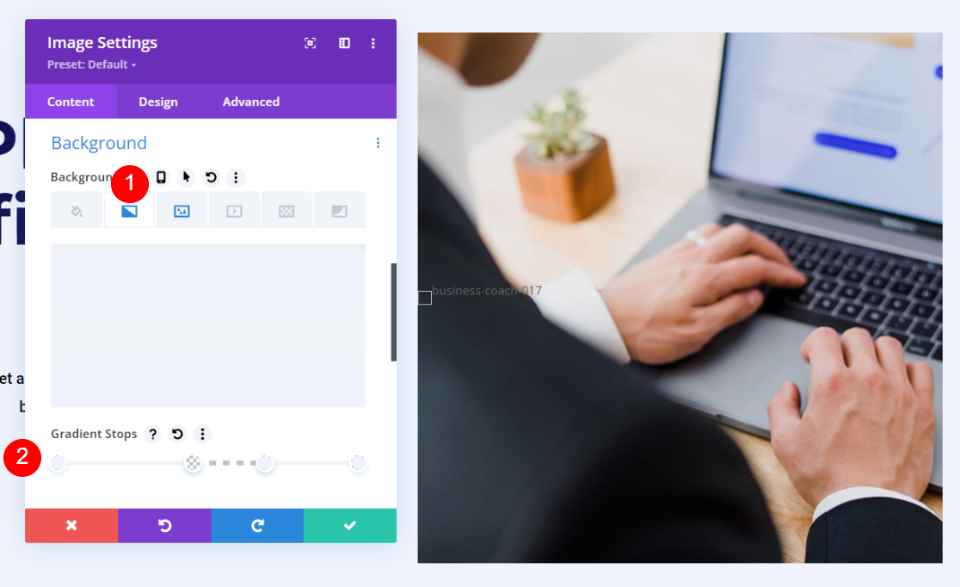
Em seguida, role para baixo Plano de fundo , selecione a guia Imagem e adicione sua imagem. Deixe todas as configurações de imagem em seus padrões. A imagem não vai mostrar muito no início. Vamos corrigir isso à medida que avançamos.

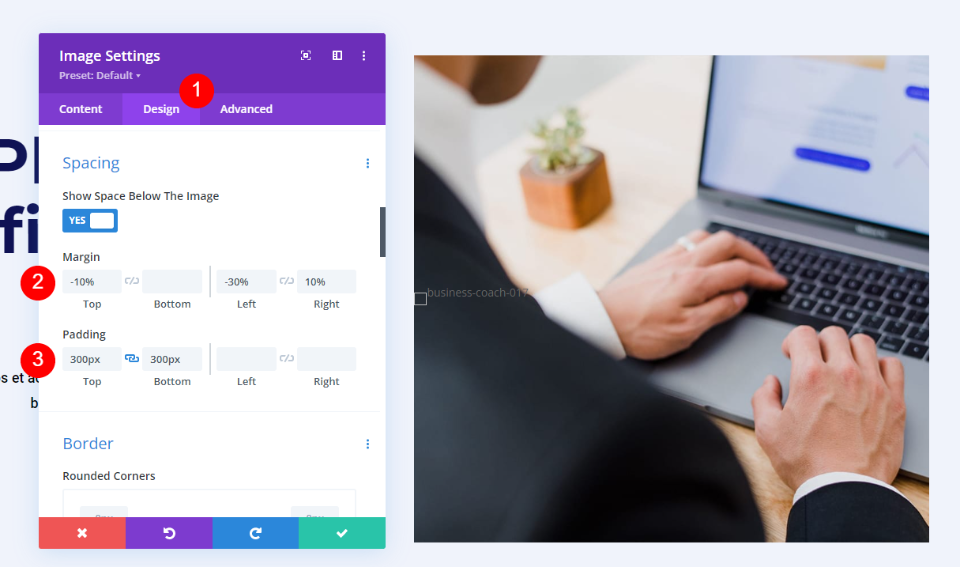
Em seguida, selecione a guia Design e role para baixo até Espaçamento . Para desktops, adicione -10% Superior, -30% Esquerda, 10% Margem Direita. Adicione preenchimento superior e inferior de 300px. Estas são as configurações da área de trabalho. Faremos ajustes para tablets e telefones.

- Margem (Desktop): -10% Superior, -30% Esquerda, 10% Direita
- Preenchimento: 300px superior, 300px inferior

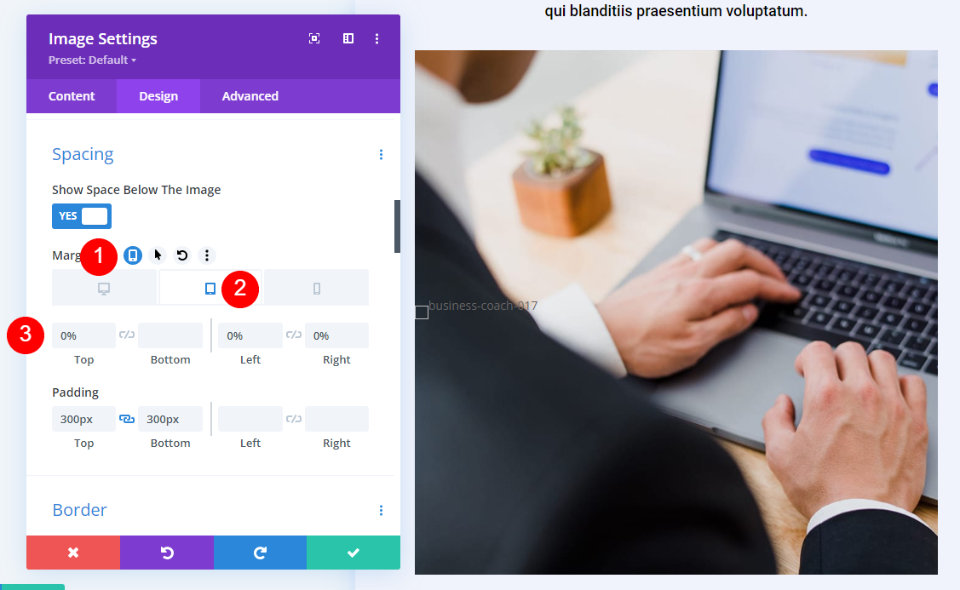
Em seguida, queremos garantir que a forma da imagem seja responsiva. Selecione o ícone do tablet para abrir as configurações de tablets e telefones. Passe o mouse sobre as configurações de Margem e selecione o ícone do tablet que aparece. Isso abre um conjunto de guias com uma guia para cada tipo de dispositivo. Escolha a guia Tablet e altere a margem para 0% superior, 0% esquerda, 0% margem direita. A guia Telefone seguirá as configurações do Tablet, portanto, não precisaremos ajustá-la para Margem.
- Margem (Tablet/Telefone): 0% Superior, 0% Esquerda, 0% Direita

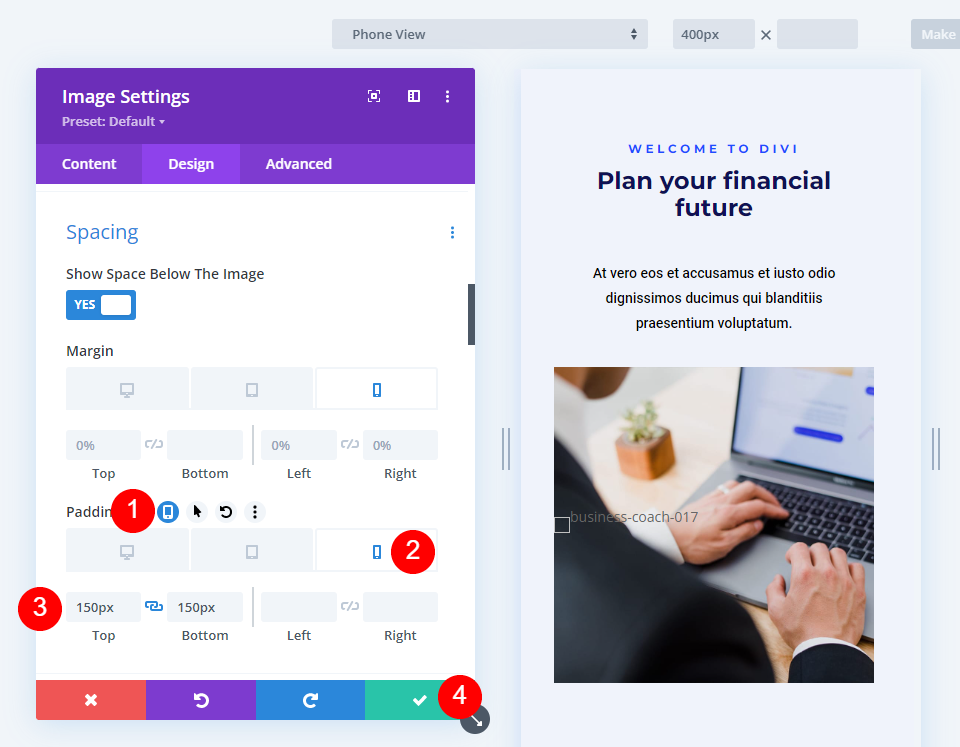
Em seguida, selecione o ícone do tablet que aparece quando você passa o mouse sobre as configurações de preenchimento. Escolha a guia Phone e altere o Padding para 150px Top e 150px Bottom. O preenchimento do tablet seguirá as configurações da área de trabalho. Feche as configurações do módulo.
- Preenchimento: 150px superior, 150px inferior

Formar imagens com os exemplos do Gradient Builder do Divi
Em seguida, usaremos essas configurações e formaremos as imagens com o Divi's Gradient Builder. Como veremos, várias configurações nos ajudam a criar formas de imagem interessantes com o Divi's Gradient Builder.
Algumas configurações importantes a serem lembradas incluem empilhar Gradient Stops e definir o padrão para repetir. Certifique-se de testar seus padrões em todos os tamanhos de tela para ter certeza de que gosta da forma.
Para obter mais informações sobre como usar o Gradient Builder da Divi, pesquise no blog Elegant Themes por “Gradient Builder“. Você encontrará vários posts com tutoriais detalhados para guiá-lo pelos controles e configurações.
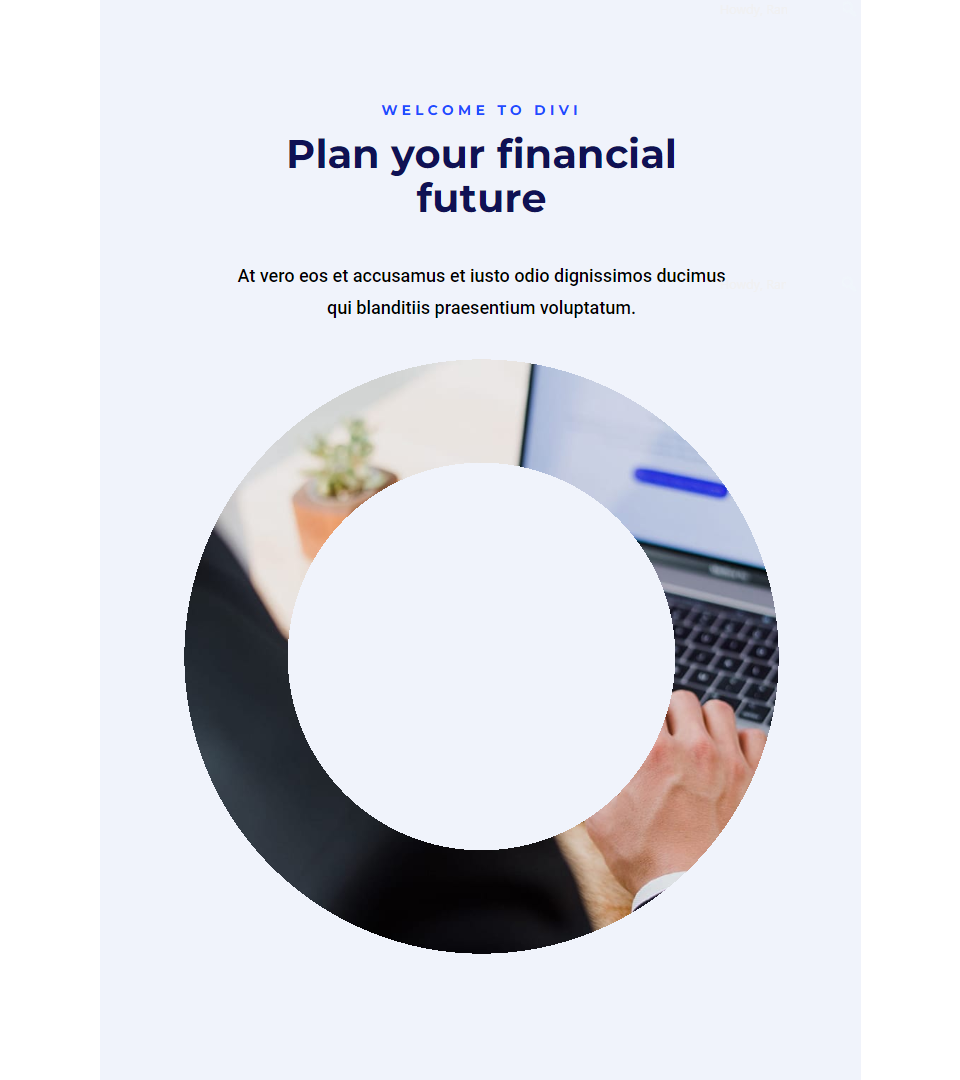
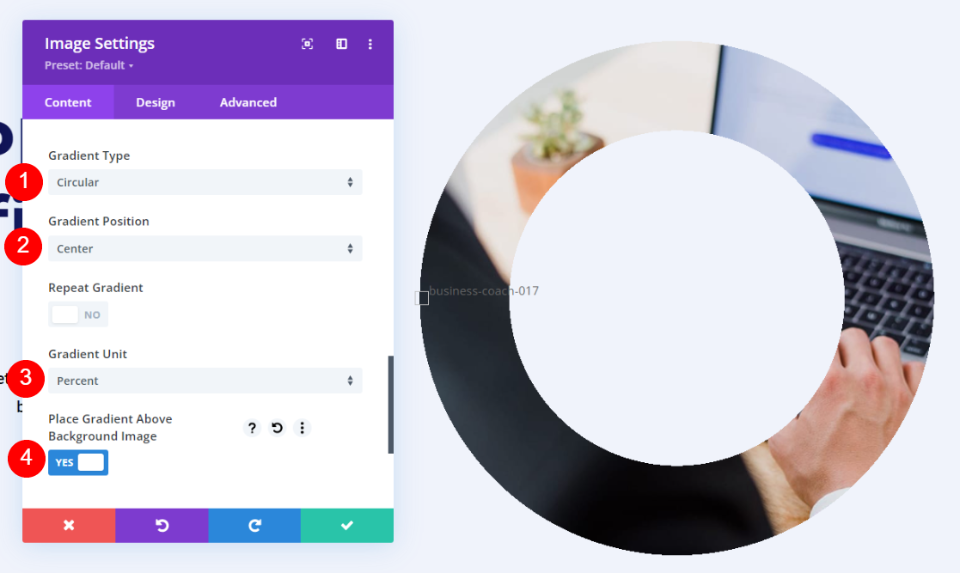
Primeiro Exemplo - Forma de Imagem do Construtor de Gradiente Circular
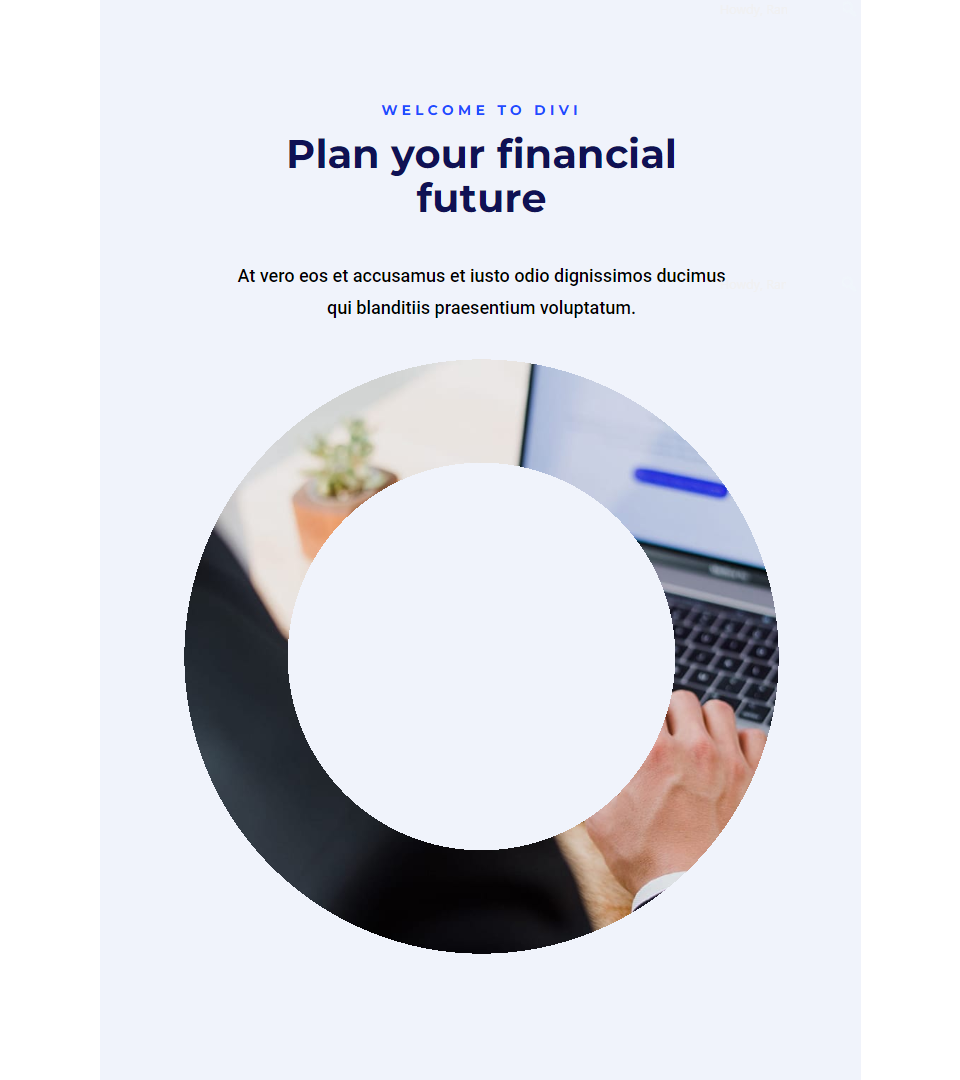
Nosso primeiro exemplo dá à imagem uma forma circular com um buraco no centro.

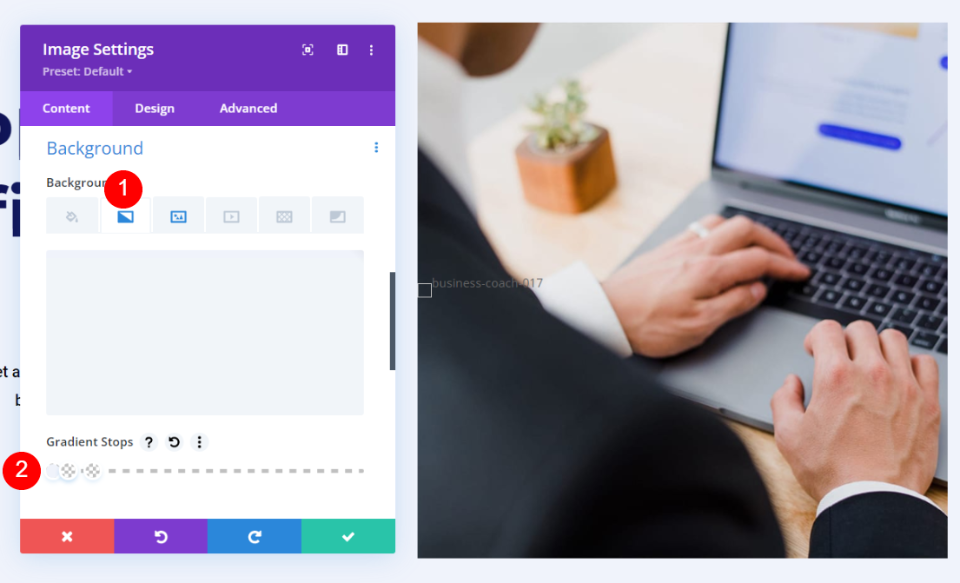
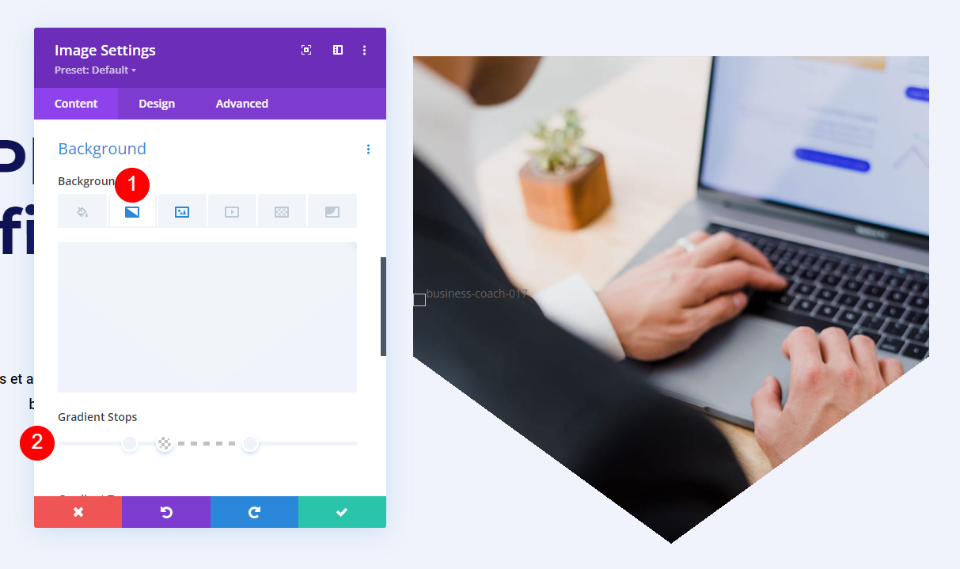
Abra as configurações do Módulo de imagem e role para baixo até Background . Selecione a guia Background Gradient e defina 6 Gradient Stops:
- Primeira parada: 0%, #f0f3fb
- Segundo: 45%, #f0f3fb
- Terceiro (em cima do segundo): 45%, rgba(41.196.169,0)
- Quarto: 69%, rgba(250.255.214,0)
- Quinto (em cima do quarto): 69%, #f0f3fb
- Sexto: 100%, #f0f3fb

Em seguida, escolha Circular para Gradient Type, defina Position to Center, use Percent para Unit e ative Place Gradient Above Background Image.
- Tipo: Circular
- Posição: Centro
- Unidade: Porcentagem
- Colocar gradiente acima da imagem de fundo: sim

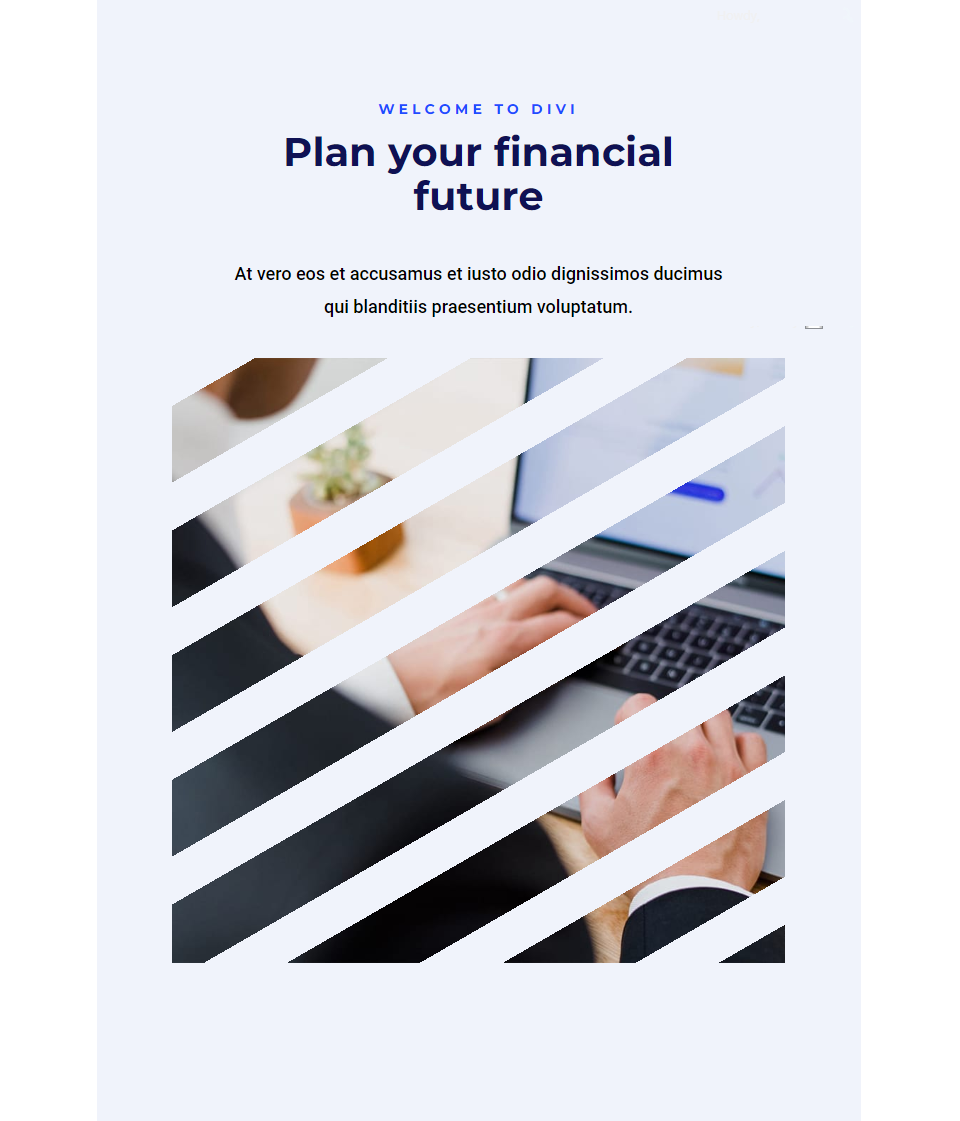
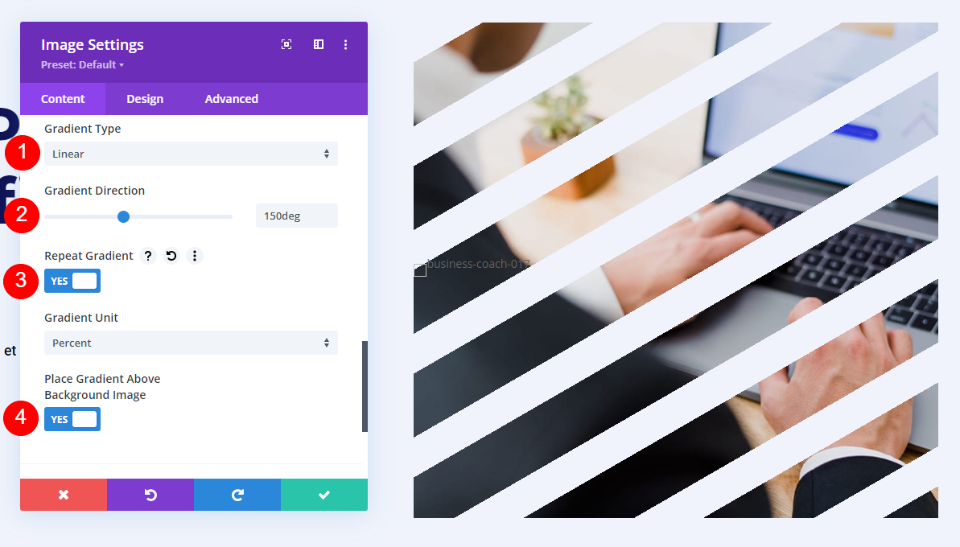
Segundo Exemplo - Forma de Imagem do Construtor de Gradiente Linear
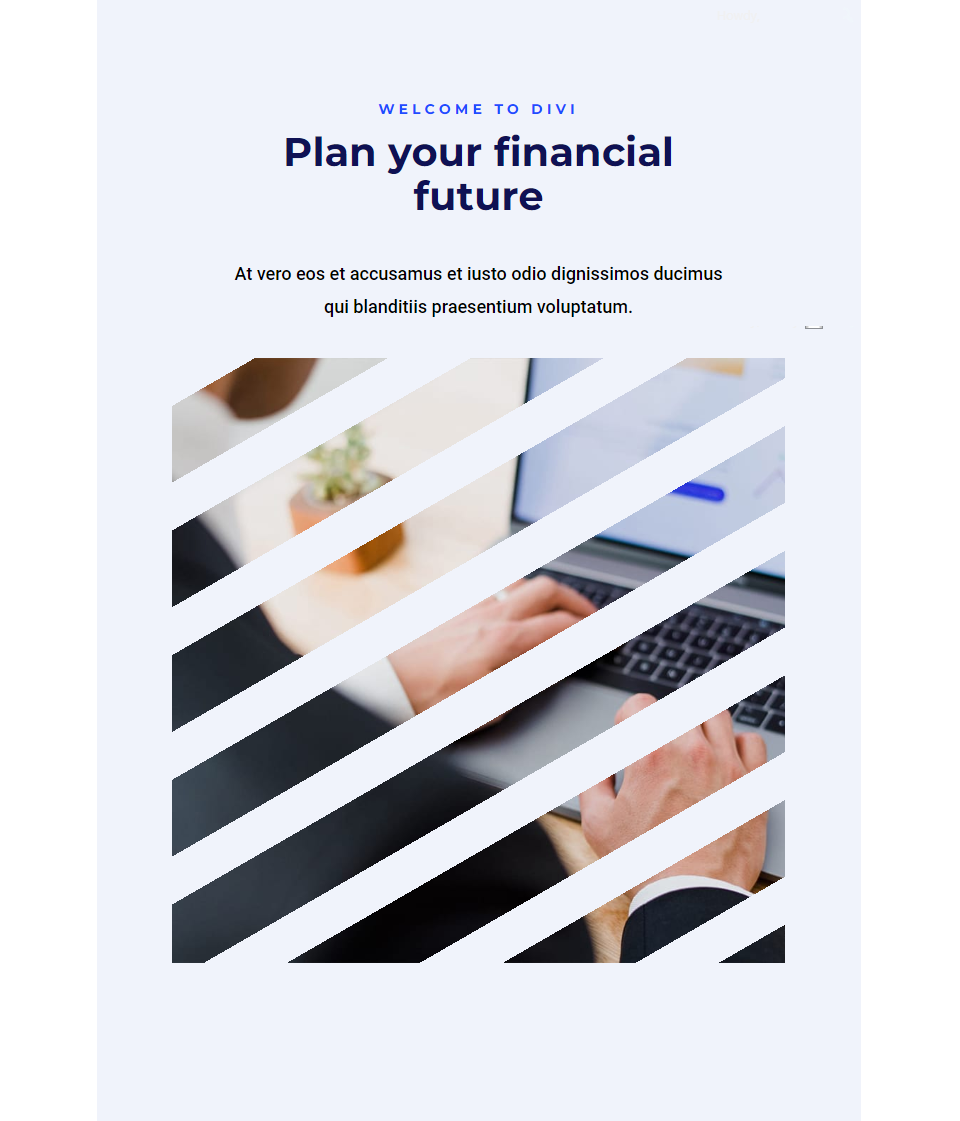
Aqui está uma olhada no segundo exemplo de forma de imagem. Este exemplo coloca linhas diagonais na imagem.

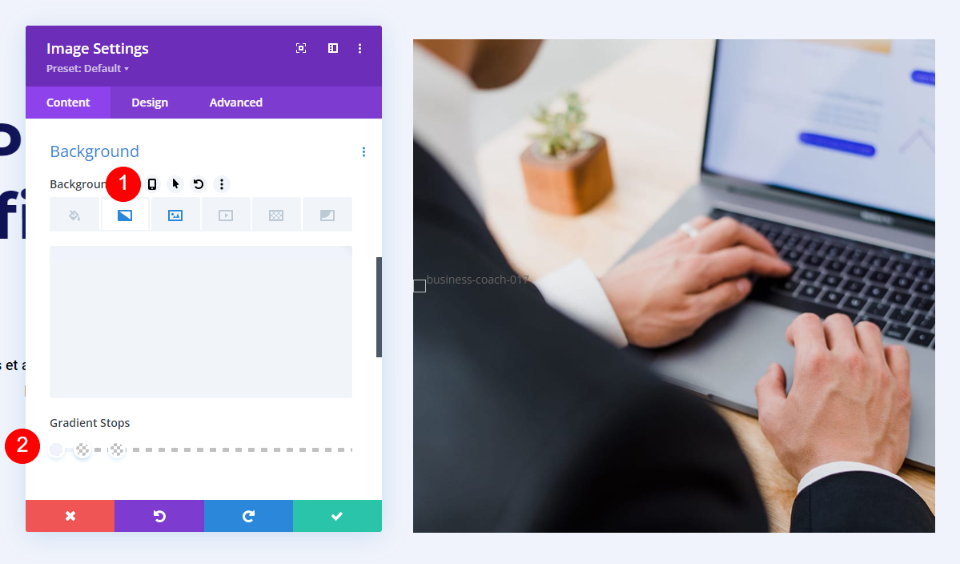
Abra as configurações, role para baixo até Background e selecione a guia Background Gradient . Adicione quatro paradas de gradiente:
- Primeira parada: 0%, #f0f3fb
- Segundo: 5%, #f0f3fb
- Terceiro (em cima do segundo): 5%, rgba(175,175,175,0)
- Quarto: 13%, rgba(41.196.169,0)

Defina o Tipo de gradiente para Linear com uma direção de 150 graus. Defina-o como Repetir. Use Percent para a Unidade e ative Colocar Gradiente Acima da Imagem de Fundo.
- Tipo: Linear
- Direção: 150 graus
- Repetir: Sim
- Unidade: Porcentagem
- Colocar gradiente acima da imagem de fundo: sim

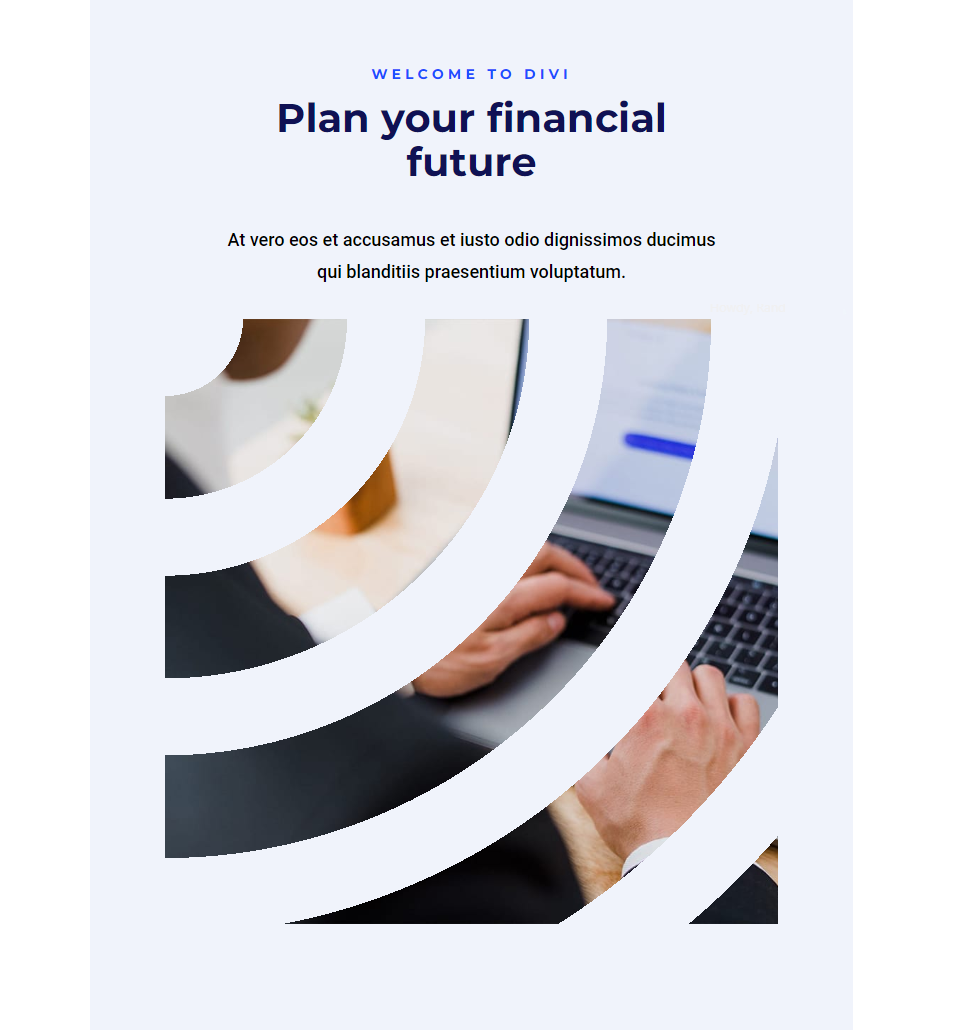
Terceiro Exemplo - Forma de Imagem do Construtor de Gradiente Elíptico
Aqui está nosso terceiro exemplo de forma de imagem. Este usa uma forma elíptica.

Abra as configurações do Módulo de imagem e role para baixo até Background . Selecione a guia Background Gradient e crie quatro Gradient Stops:
- Primeira parada: 0%, #f0f3fb
- Segundo: 9%, #f0f3fb
- Terceiro (em cima do segundo): 9%, rgba(175,175,175,0)
- Quarto: 21%, rgba(41.196.169,0)

Em seguida, altere o Tipo de gradiente para Elíptico e defina a Posição como Superior esquerdo. Escolha Repeat Gradient, use Percentage como Unit e habilite Place Gradient Above Background Image.
- Tipo: Elíptico
- Posição: Superior Esquerdo
- Repetir Gradiente: Sim
- Unidade: Porcentagem
- Colocar gradiente acima da imagem de fundo: sim

Quarto Exemplo - Forma de Imagem do Construtor de Gradiente Cônico
Nosso quarto exemplo usa o Conical para criar uma forma de imagem exclusiva.

Abra as configurações do Módulo de imagem, role para baixo até Background e selecione a guia Background Gradient . Este tem 5 paradas de gradiente:
- Primeira parada: 23%, #f0f3fb
- Segundo: 35%, #f0f3fb
- Terceiro (em cima do segundo): 35%, rgba(41.196.169,0)
- Quarto: 65%, rgba(250.255.214,0)
- Quinto (em cima do quarto): 65%, #f0f3fb

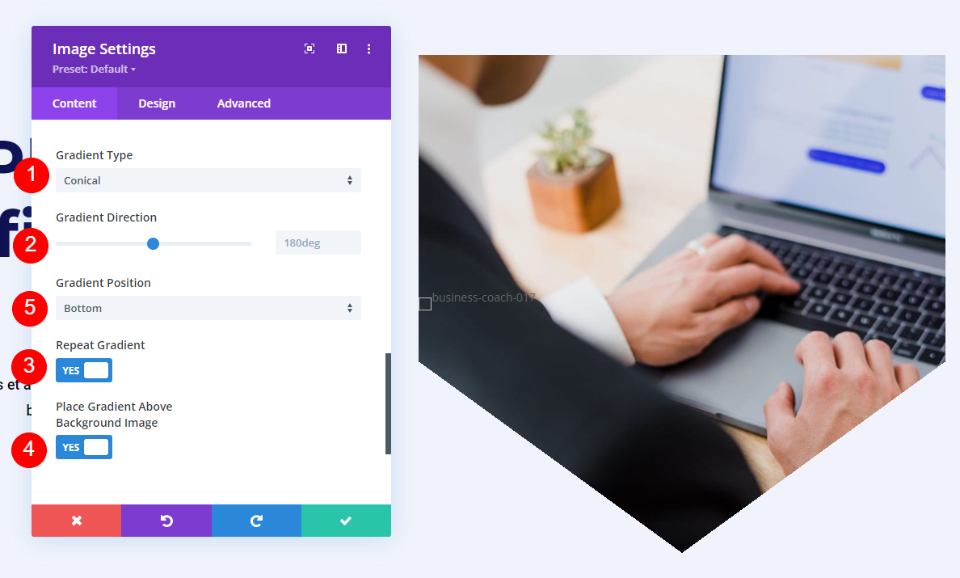
Defina o Tipo de gradiente como Cônico e deixe a Direção na configuração padrão. Defina a Posição como Inferior, use Percent para a Unidade e ative Colocar Gradiente Acima da Imagem de Fundo.
- Tipo: Cônico
- Direção: 180 graus
- Posição: Inferior
- Unidade: Porcentagem
- Colocar gradiente acima da imagem de fundo: sim

Resultados de Forma de Bulder Gradiente
Todos os layouts ficaram bons. As formas das imagens se destacam e as imagens ainda são fáceis de entender. Todos são responsivos, por isso ficam ótimos em qualquer dispositivo.
Primeiro Exemplo - Forma de Imagem Circular
Área de Trabalho

Tábua

Telefone

Segundo Exemplo - Forma de Imagem Linear
Área de Trabalho

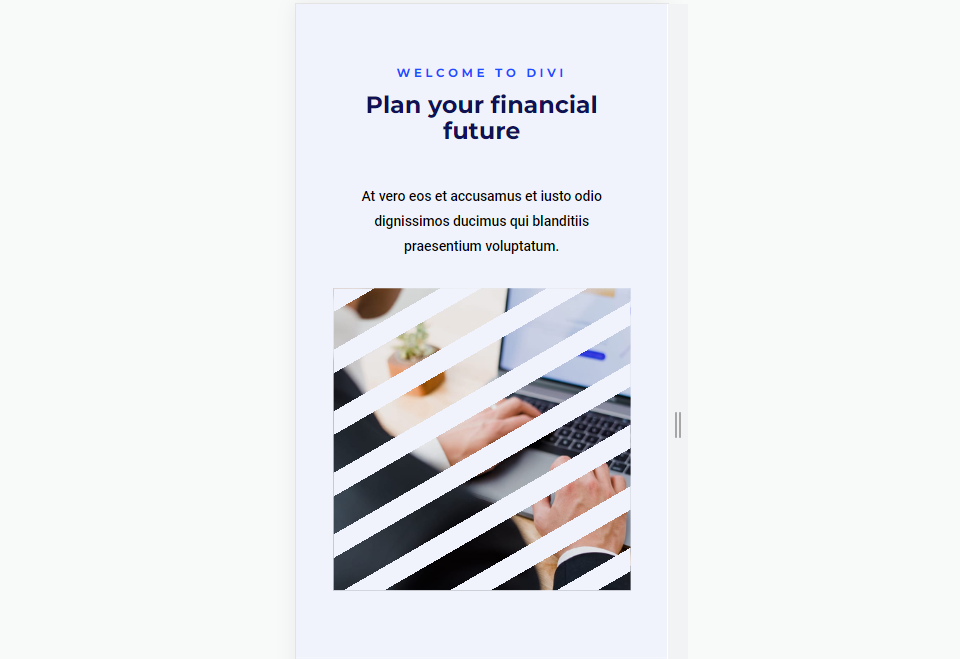
Tábua

Telefone

Terceiro Exemplo - Forma de Imagem Elíptica
Área de Trabalho

Tábua

Telefone

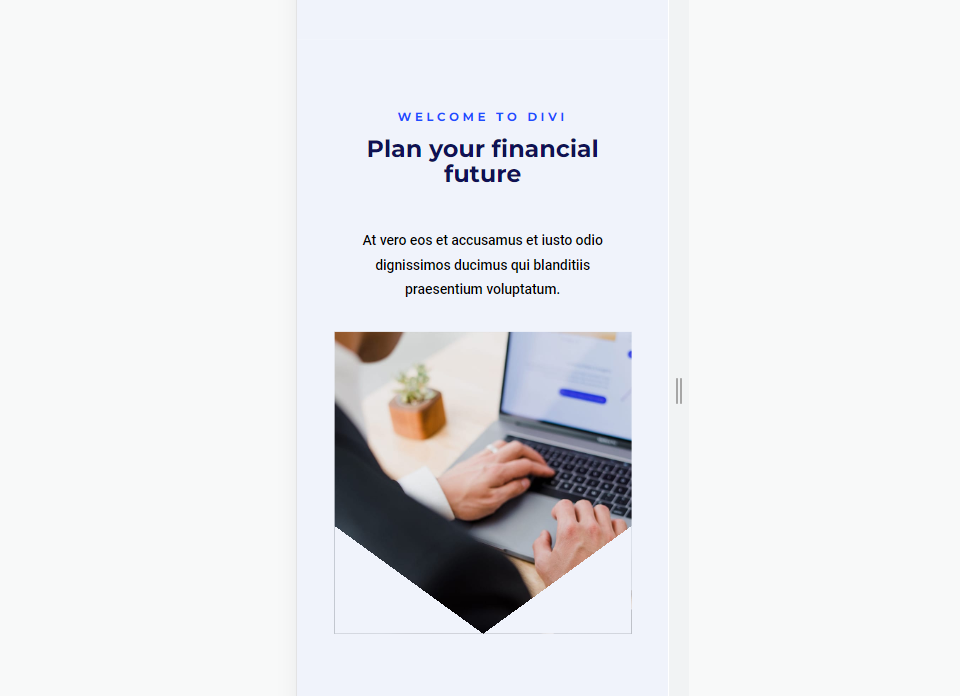
Quarto Exemplo - Forma de Imagem Cônica
Área de Trabalho

Tábua

Telefone

Pensamentos finais
Essa é a nossa visão de como moldar suas imagens com o Gradient Builder da Divi. O Gradient Builder pode criar algumas formas de imagem interessantes. Brincar com as paradas de gradiente, experimentar diferentes tipos de gradiente e ativar a repetição de gradiente são ótimas maneiras de criar novos designs. Certifique-se de verificar seus designs em todos os tamanhos de tela e fazer ajustes, se necessário.
Nós queremos ouvir de você. Você já usou o Gradient Builder da Divi para moldar suas imagens? Deixe-nos saber sobre sua experiência nos comentários.
