Como mostrar uma animação de contagem de números no WordPress
Publicados: 2022-11-10Você está procurando maneiras de exibir um contador de números animado em seu site WordPress?
Mostrar uma contagem numérica ajuda a capturar a atenção de seus visitantes e permite exibir marcos, clientes satisfeitos, projetos bem-sucedidos concluídos e outras estatísticas importantes em seu site.
Neste artigo, mostraremos como mostrar uma animação de contagem de números no WordPress.

Por que adicionar uma animação de contagem de números no WordPress?
Mostrar um contador de números em seu site WordPress é uma ótima maneira de envolver os usuários e capturar sua atenção.
Você pode usá-lo para exibir estatísticas importantes em seu site, como o número de visitantes mensais ou o número de artigos em um blog WordPress.
Da mesma forma, você pode usar uma contagem de números animada para exibir projetos concluídos, o número de clientes satisfeitos, o número de clientes, marcos alcançados por sua empresa e outras informações cruciais.
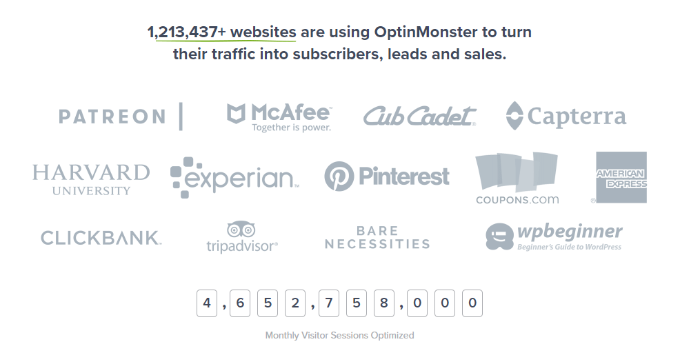
Por exemplo, o OptinMonster usa o contador de números para mostrar as sessões mensais dos visitantes otimizadas.

Adicionar e personalizar uma contagem de números no WordPress geralmente requer edição de código. Isso pode ser complicado para iniciantes que não sabem escrever código.
Dito isso, vamos ver como você pode mostrar um contador de números animado no WordPress. Abordaremos 2 métodos simples usando um construtor de sites premium e um plug-in gratuito.
Você pode clicar nos links abaixo para avançar para sua seção preferida.
- Método 1: Mostrar uma animação de contagem de números usando o SeedProd
- Método 2: Mostrar uma animação de contagem de números usando o número do contador
Método 1: Mostrar uma animação de contagem de números usando o SeedProd
A melhor maneira de adicionar um contador de números animado no WordPress é usando o SeedProd. É o melhor construtor de sites WordPress que oferece um construtor de páginas de arrastar e soltar e muitas opções de personalização.
Para este tutorial, usaremos a versão SeedProd Pro porque inclui blocos avançados e permite adicionar um contador. Há também uma versão SeedProd Lite que você pode experimentar gratuitamente.
A primeira coisa que você precisa fazer é instalar e ativar o SeedProd. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
Após a ativação, o SeedProd solicitará que você insira a chave de licença. Você pode encontrar a chave de licença na área da sua conta e no e-mail de confirmação da compra.

Em seguida, você precisará ir para SeedProd » Landing Pages no painel de administração do WordPress.
O SeedProd permite criar páginas de destino personalizadas com design profissional, incluindo uma página em breve, página de modo de manutenção, página de login e página 404.
Vá em frente e clique no botão 'Adicionar nova página de destino'.

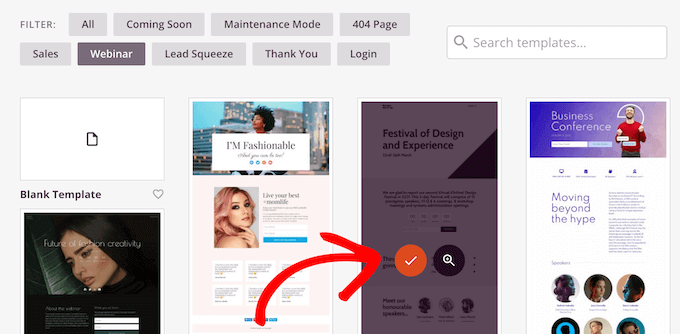
Depois disso, você pode selecionar um modelo para sua página de destino e mostrar o contador de números animado.
Basta passar o mouse sobre um modelo e clicar no botão de verificação laranja.

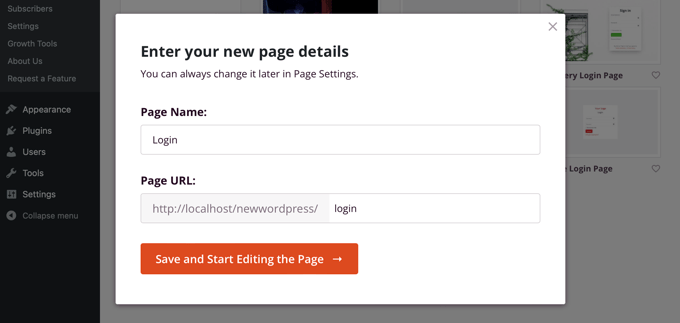
Uma janela pop-up será aberta agora. Basta inserir um nome de página e um URL de página.
Depois disso, clique no botão 'Salvar e começar a editar a página'.

Isso iniciará o construtor de arrastar e soltar SeedProd.
Em seguida, você pode editar seu modelo de página adicionando blocos diferentes ou clicando em elementos existentes na página.
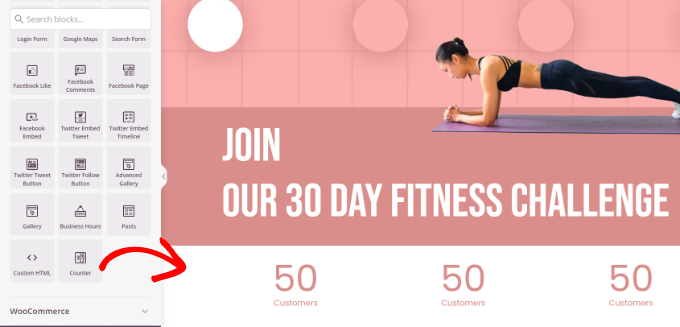
Para adicionar uma contagem de números animada, basta arrastar o bloco 'Contador' do menu à sua esquerda e soltá-lo no modelo.

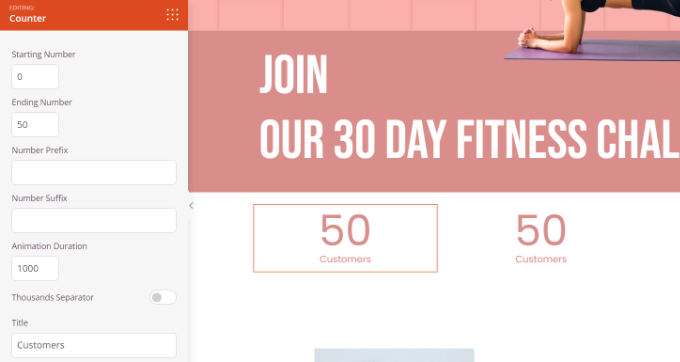
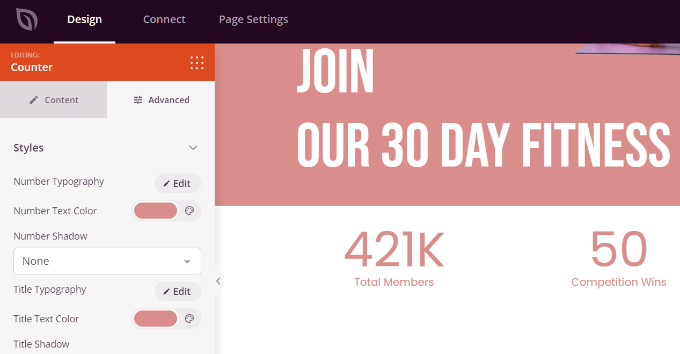
Depois disso, você pode selecionar o bloco Contador para personalizá-lo ainda mais.
Por exemplo, há opções para alterar o número inicial e final no contador, inserir um prefixo e sufixo numérico e editar o título.

Em seguida, você pode alternar para a guia 'Avançado' nas configurações do Bloco do contador à sua esquerda.

Aqui, você encontrará mais opções para alterar o estilo, cor, espaçamento, fonte e muito mais para o seu Bloco de Contador.

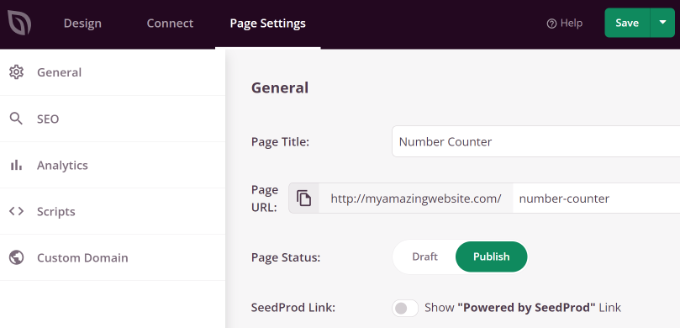
Depois disso, você pode ir para a guia 'Configurações da página' na parte superior.
Agora clique no botão 'Status da página' e altere para Publicar .

Em seguida, você pode clicar no botão 'Salvar' na parte superior e sair do construtor de páginas de destino.
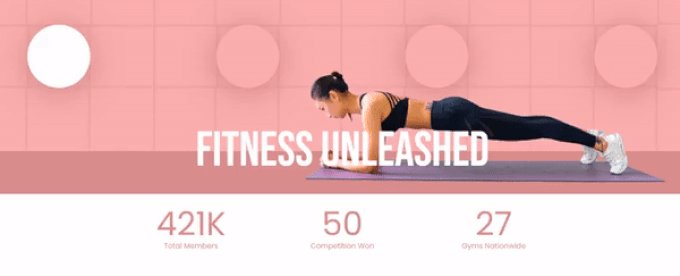
Para ver o contador de números animado em ação, vá em frente e visite seu site.

Método 2: Mostrar uma animação de contagem de números usando o número do contador
Outra maneira de adicionar animação de contagem de números no WordPress é usando o plugin Counter Number.
É um plugin WordPress gratuito que é fácil de usar e permite criar números de contador simples para o seu site.
Primeiro, você precisará instalar e ativar o plugin Counter Number. Para obter mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
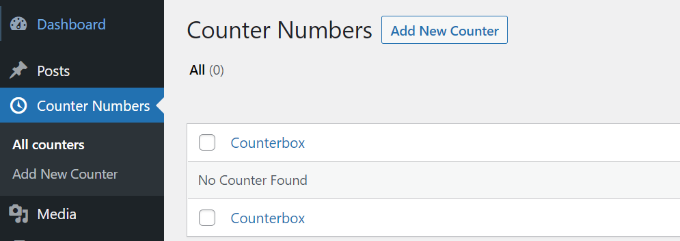
Após a ativação, você pode ir para Números de Contadores » Todos os contadores do seu painel do WordPress e clicar no botão 'Adicionar novo contador'.

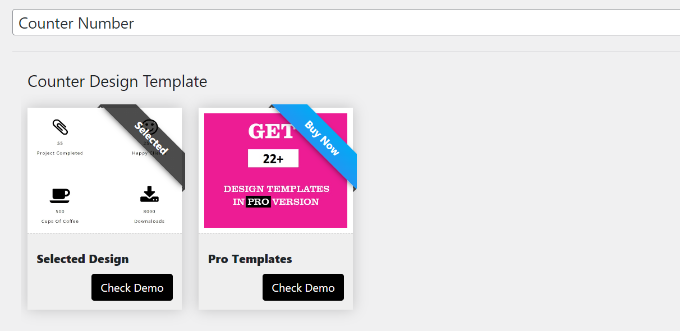
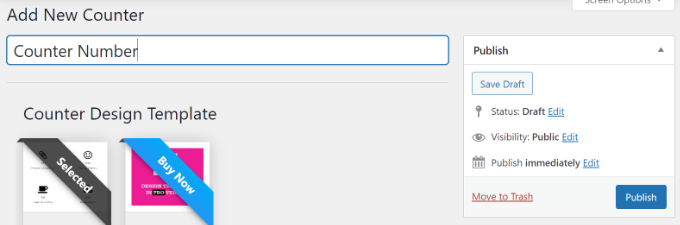
Depois disso, você pode inserir um título para o número do seu contador.
Na versão gratuita, você só pode selecionar o modelo de design simples. Se você quiser mais modelos e opções de personalização, sugerimos usar o SeedProd.

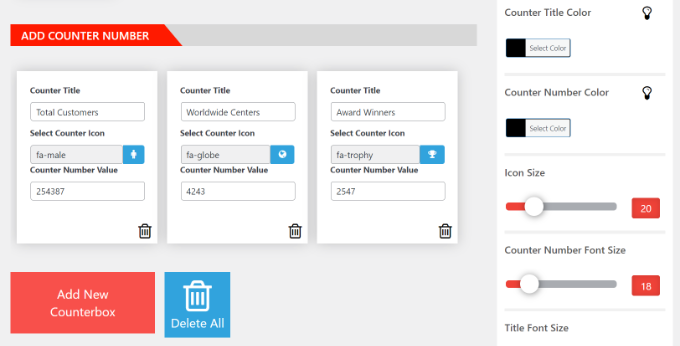
Em seguida, você pode adicionar detalhes do número do contador. Existem opções para editar o título do contador, selecionar um ícone e inserir o valor do número do contador.
Você pode adicionar quantos números de contador quiser clicando no botão 'Adicionar nova caixa de contador' na parte inferior.

Além disso, você obtém mais opções de personalização no painel à sua direita.
Por exemplo, o plug-in permite alterar a cor do título do contador, a cor do número, o tamanho do ícone, o tamanho da fonte, a família da fonte e muito mais.
Depois de fazer as alterações, volte ao topo e publique seu contador.

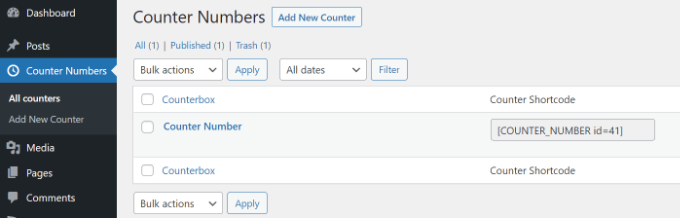
Em seguida, você pode ir para Counter Numbers » Todos os contadores do seu painel do WordPress.
Vá em frente e copie o Counter Shortcode. Será algo assim: [COUNTER_NUMBER id=41]

Depois, você pode colocar sua contagem de números animados em qualquer lugar do seu site, de postagens e páginas a barras laterais.
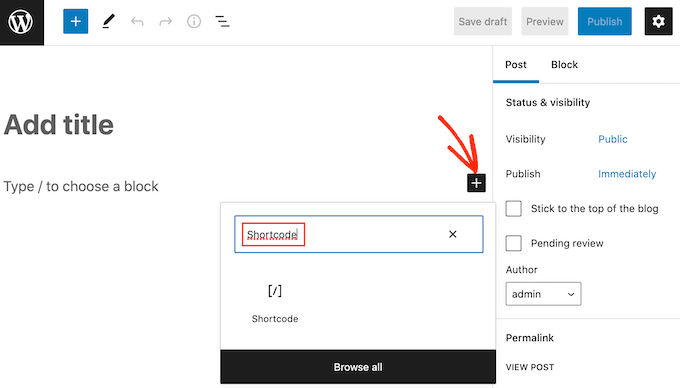
Basta adicionar uma nova postagem ou página ou editar uma existente. Quando estiver no editor de conteúdo, basta clicar no sinal '+' e adicionar um bloco Shortcode.

Em seguida, você pode colar o código de acesso do número do contador no bloco.
A partir daqui, visualize e publique sua página ou postagem para ver a contagem de números animados em ação.

Esperamos que este artigo tenha ajudado você a aprender como mostrar uma animação de contagem de números no WordPress. Você também pode ver nosso guia definitivo para segurança do WordPress e nossa escolha especializada dos melhores plugins do WordPress para sites de pequenas empresas.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
