Como mostrar o módulo de comentários do Divi apenas para usuários logados
Publicados: 2023-09-13A seção de comentários de qualquer blog pode ser um local de grande discussão. No entanto, pode chegar um momento em que você queira construir sua comunidade online. Com o recurso Divi Condition Options, podemos evitar que usuários que não fazem parte do seu blog comentem nas postagens. Isso pode funcionar para uma comunidade exclusiva para membros ou como uma vantagem de um site de membros.
Neste tutorial, mostraremos como exibir o Módulo de Comentários do Divi apenas para usuários logados, isso permitirá que você interaja diretamente com sua comunidade! Usaremos o modelo de postagem do blog do Film Lab como base deste tutorial Divi.
- 1 Como criar uma seção de comentários somente para membros
- 1.1 Antes: uma seção de comentários gratuita para todos
- 1.2 Depois: Uma seção de comentários exclusiva para membros
- 2 Instalando o modelo de postagem do blog
- 2.1 Vá para Divi Theme Builder
- 2.2 Carregar modelo de site
- 2.3 Salvar alterações no Divi Theme Builder
- 3 Modificando o modelo
- 3.1 Modelo de postagem aberta
- 3.2 Adicionar uma nova linha para o módulo de login
- 3.3 Adicionar Módulo de Login
- 3.4 Adicionar texto ao módulo de login
- Módulo de login de estilo 3.5
- 3.6 Aplicar condição de exibição à linha do módulo de login
- 3.7 Ativando condições de exibição para a seção de comentários somente para novos membros
- 4 Uma seção de comentários apenas para membros finalizados
- 5 Em conclusão
Como criar uma seção de comentários somente para membros
O recurso Condição do Divi nos permite escolher um conjunto de parâmetros com os quais módulos, linhas, colunas e seções podem interagir. Para o nosso caso, queremos definir as condições de exibição com base no status de login do usuário. Aqui está um resumo das etapas que seguiremos neste tutorial para obter nossa seção de comentários exclusiva para membros:
- Faça upload do seu modelo de postagem de blog para o Divi Theme Builder (ou crie seu modelo de blog!)
- Crie sua seção de comentários somente para membros contendo um módulo de login
- Ative as condições de exibição para a linha que contém o módulo de login
- Ative as condições de exibição para a linha que contém o módulo de comentários
- Salve e teste o modelo em uma janela anônima
Antes: uma seção de comentários gratuita para todos
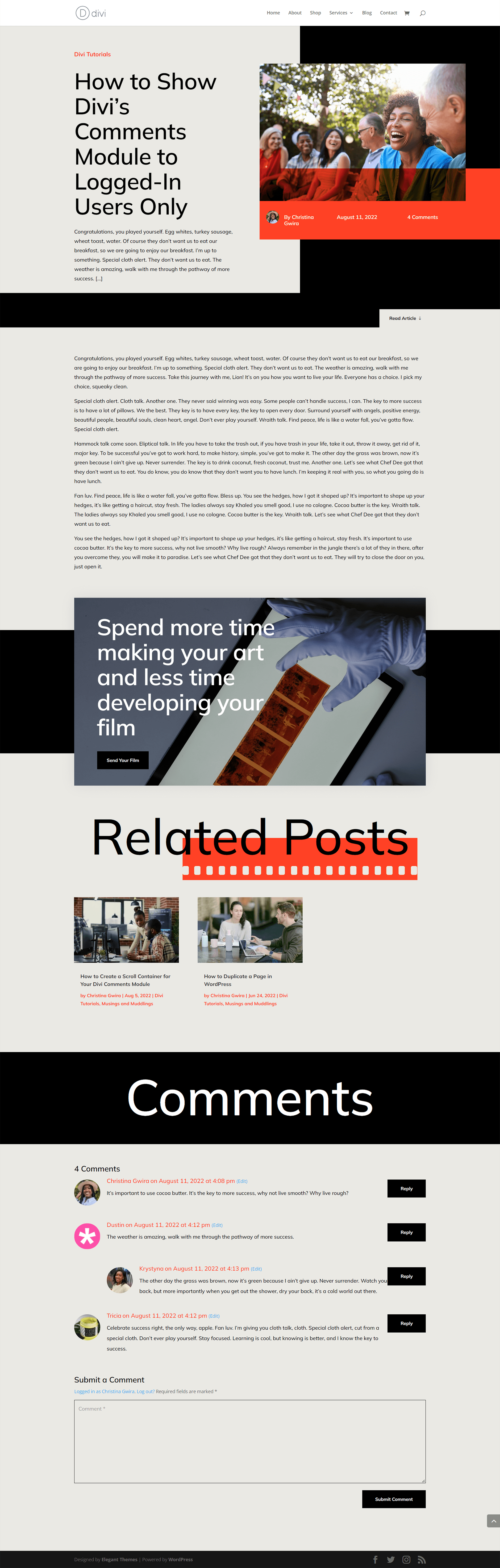
Esta é a aparência do modelo de postagem do blog do Film Lab sem a seção de comentários exclusiva para membros. Observe que qualquer pessoa pode acessar uma postagem do blog, lê-la e interagir com a seção de comentários.

Depois: uma seção de comentários exclusiva para membros
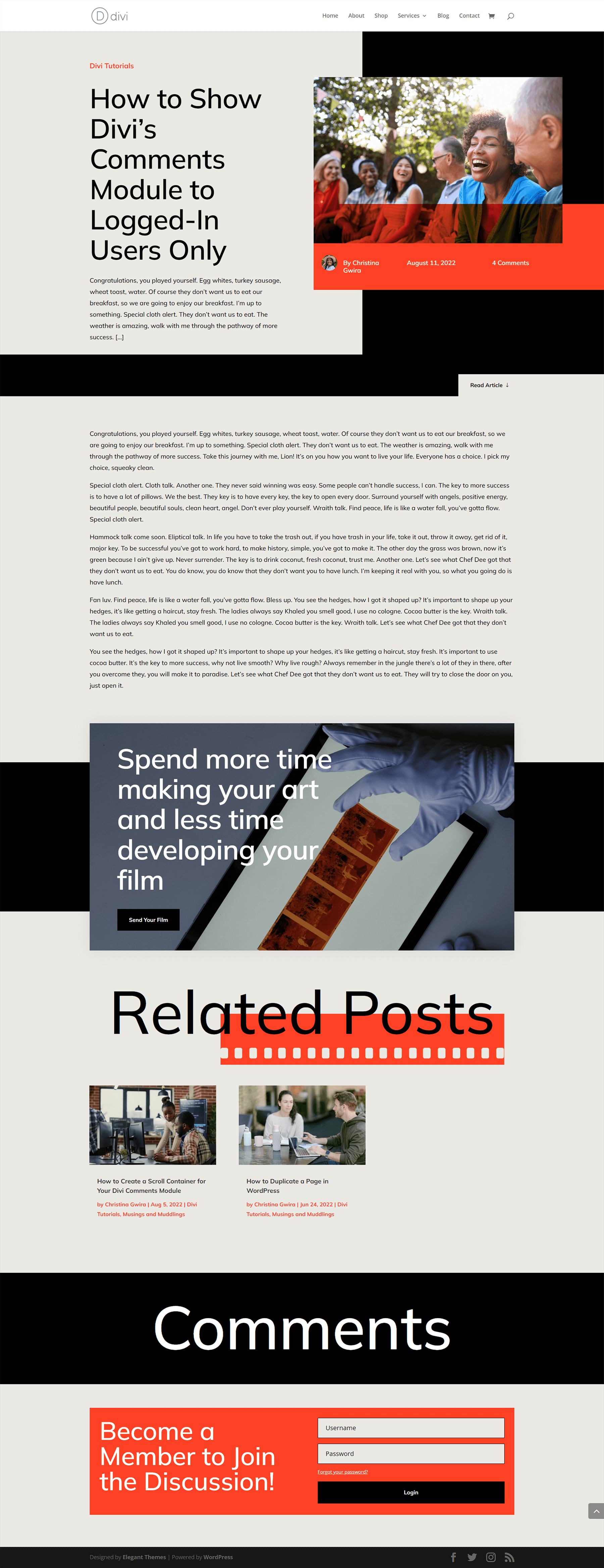
Usando as opções de condição do Divi, agora podemos mostrar um módulo de login. Depois que um usuário fizer login, ele poderá interagir com o Módulo de comentários. Se não for um usuário conectado, não poderá ver ou enviar um comentário.

Instalando o modelo de postagem do blog
Antes de começarmos a criar nossa seção de comentários exclusiva para membros, precisamos baixar o modelo que usaremos. Você pode baixar o modelo de postagem do blog do Film Lab aqui.

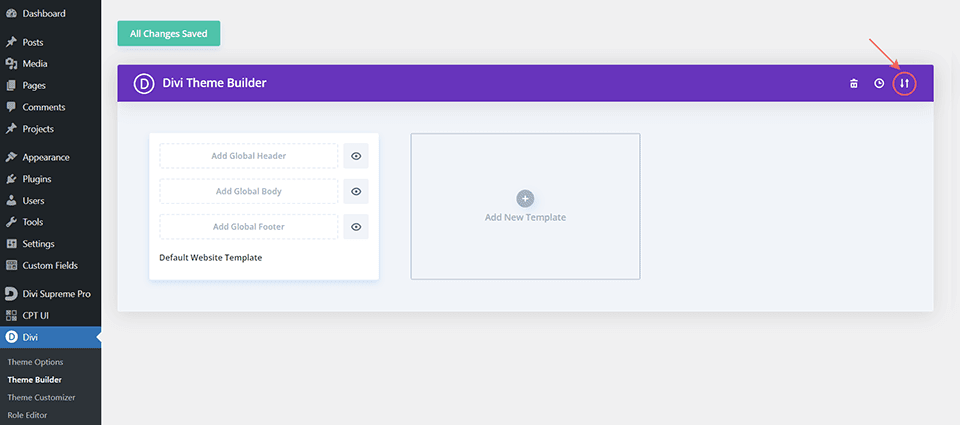
Vá para o Divi Theme Builder
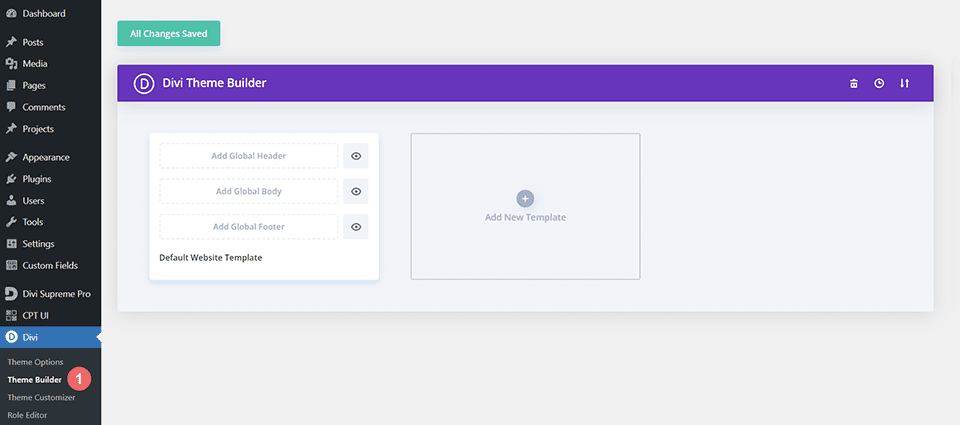
Para fazer upload do modelo, navegue até Divi Theme Builder no backend do seu site WordPress.

Carregar modelo de site
Então, no canto superior direito, você verá um ícone com duas setas. Clique no ícone.

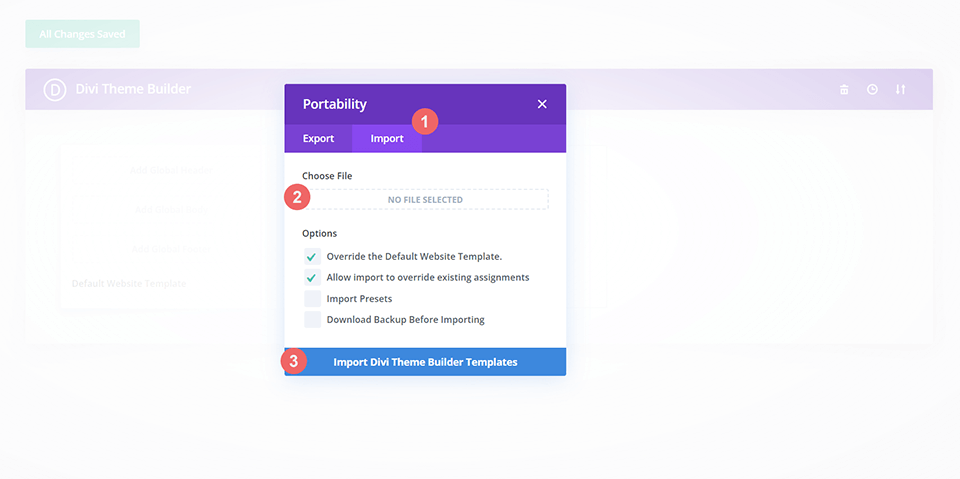
Navegue até a guia de importação, carregue o arquivo JSON que você pode baixar nesta postagem e clique em ‘Importar modelos do Divi Theme Builder’.

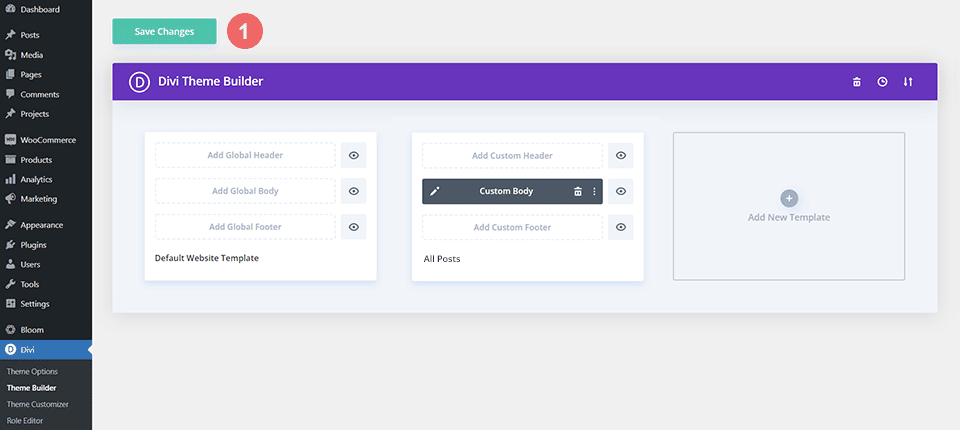
Salvar alterações no Divi Theme Builder
Depois de fazer upload do arquivo, você notará um novo modelo com uma nova área do corpo atribuída a Todas as postagens. Salve as alterações do Divi Theme Builder assim que desejar que o modelo seja ativado.

Modificando o modelo
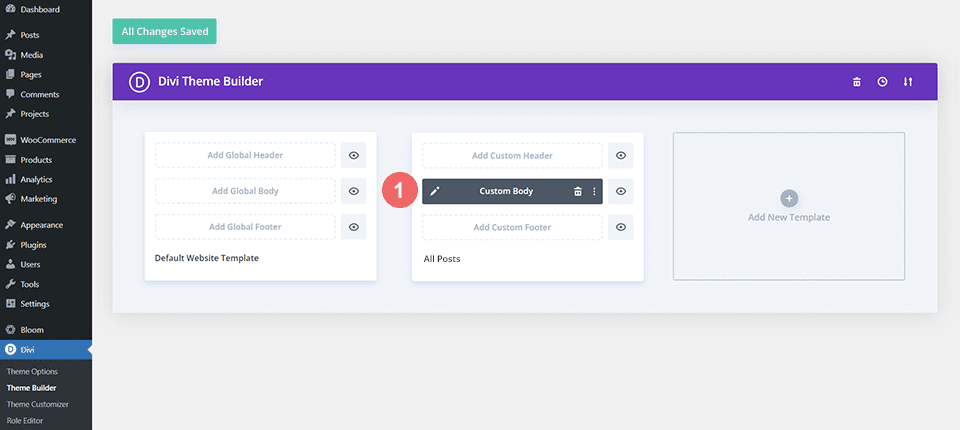
Abrir modelo de postagem
Agora que nosso modelo está instalado e atribuído a todas as postagens do blog em nosso site, podemos começar a construir nossa seção de comentários somente para membros. Começamos abrindo o modelo.

Adicione uma nova linha para o módulo de login
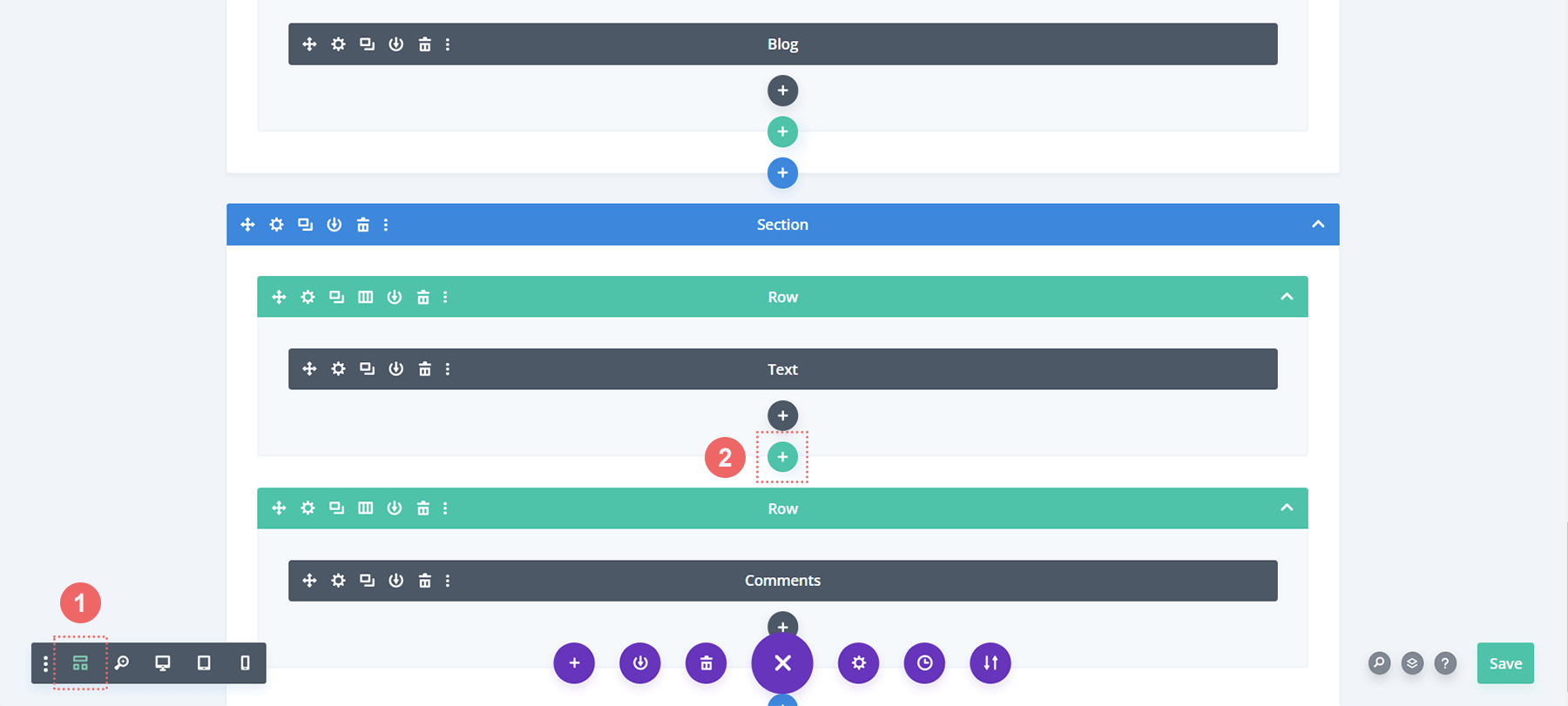
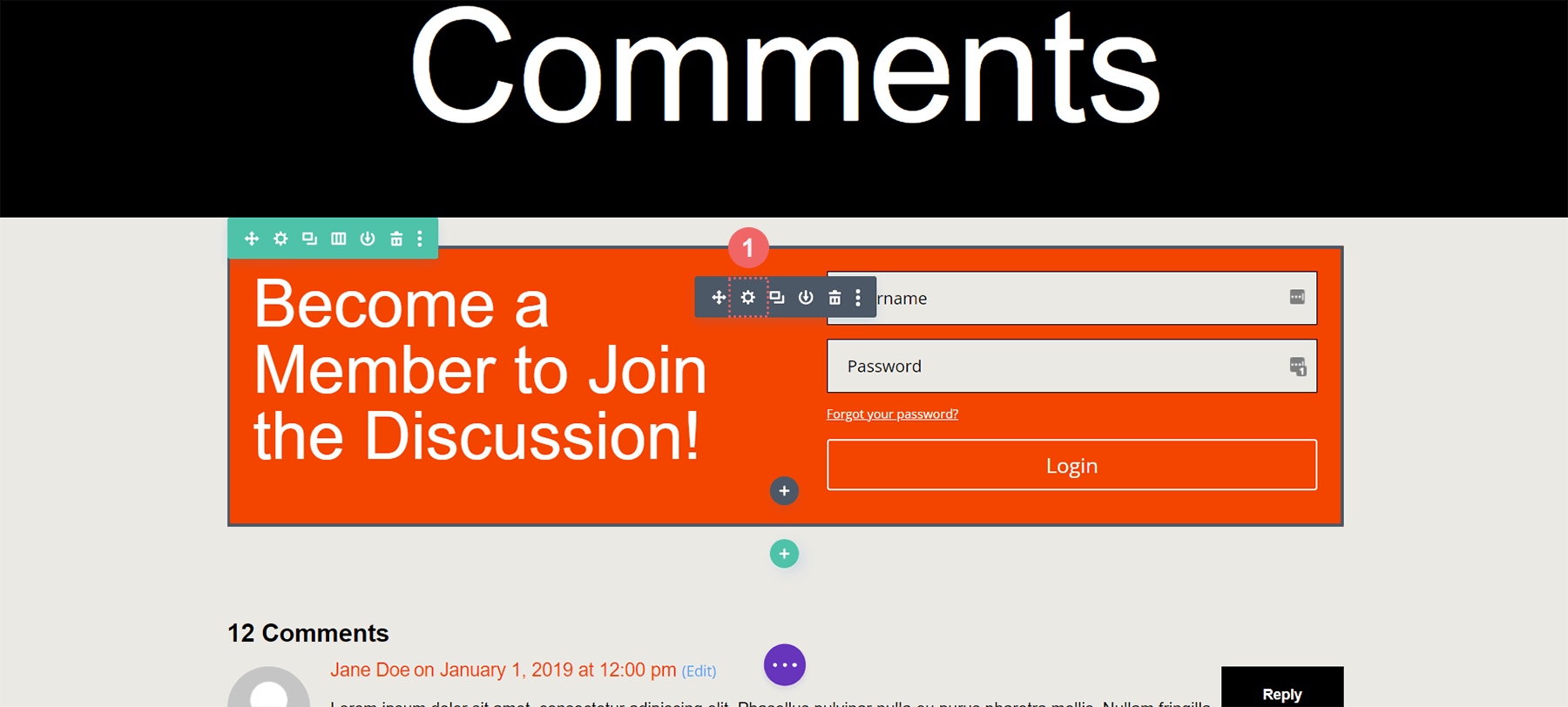
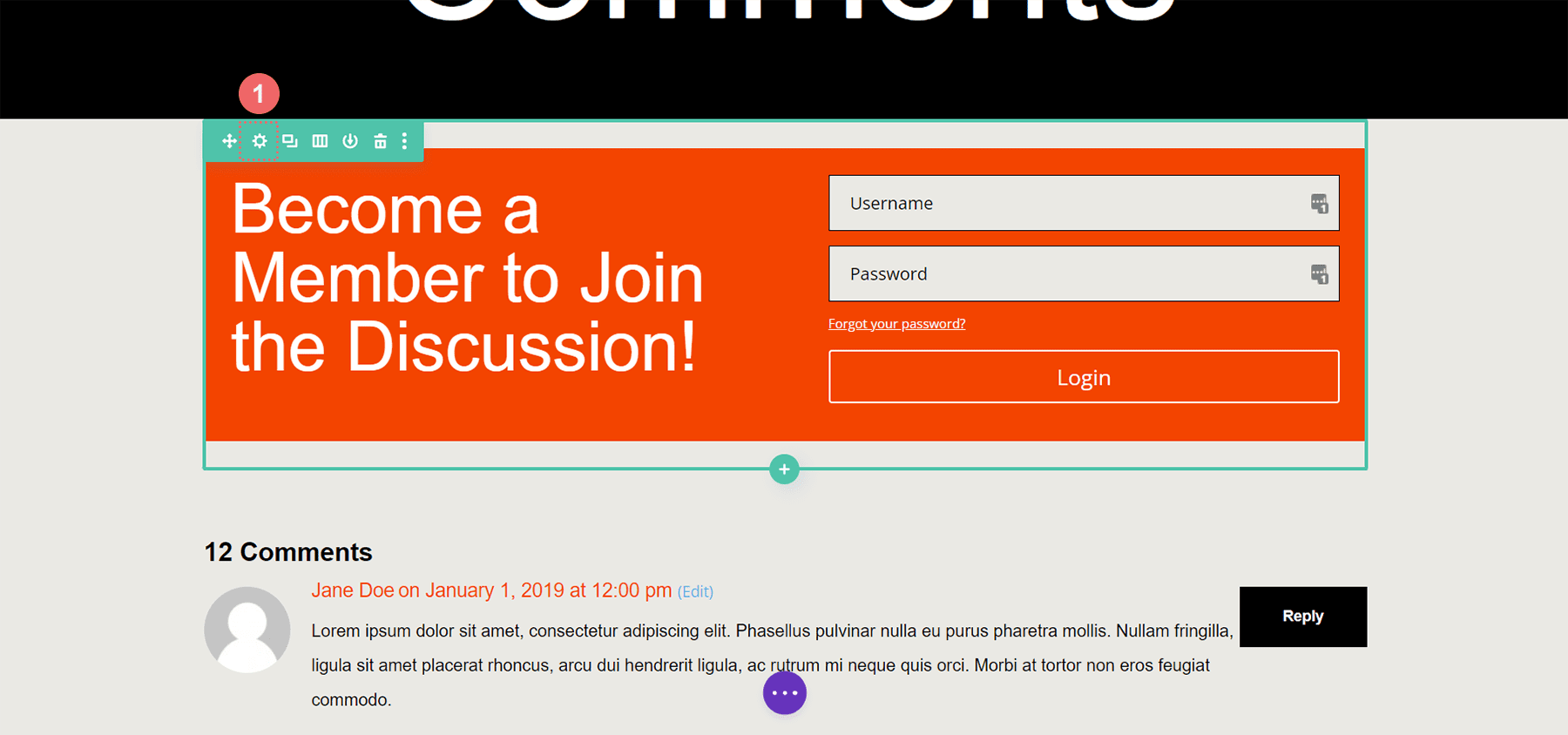
Adicione uma nova linha na mesma seção do Módulo de comentários deste modelo. Mude para a visualização wireframe para facilitar. Em seguida, clique no ícone de adição verde para adicionar uma nova linha acima da linha que contém o Módulo de Comentário.

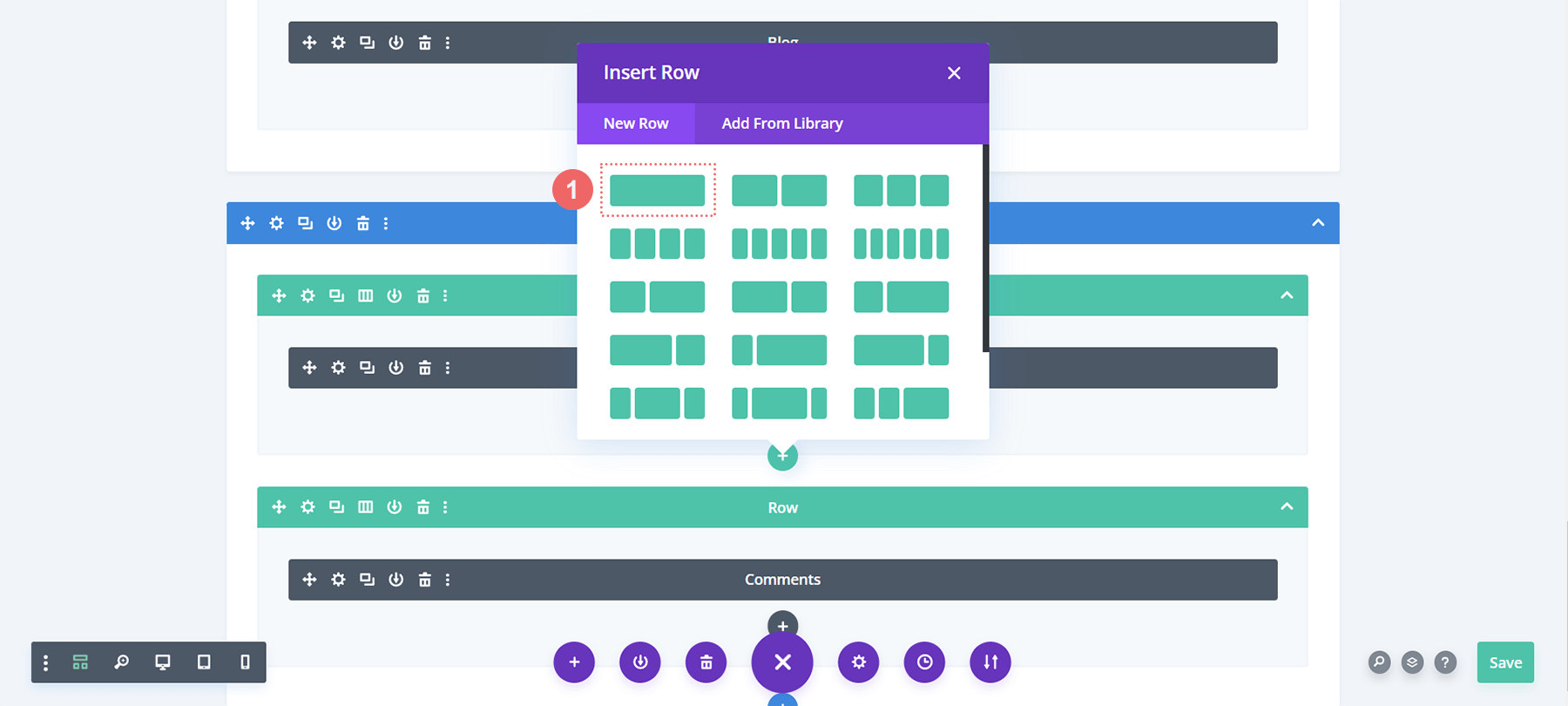
A seguir, adicionaremos uma coluna à linha.

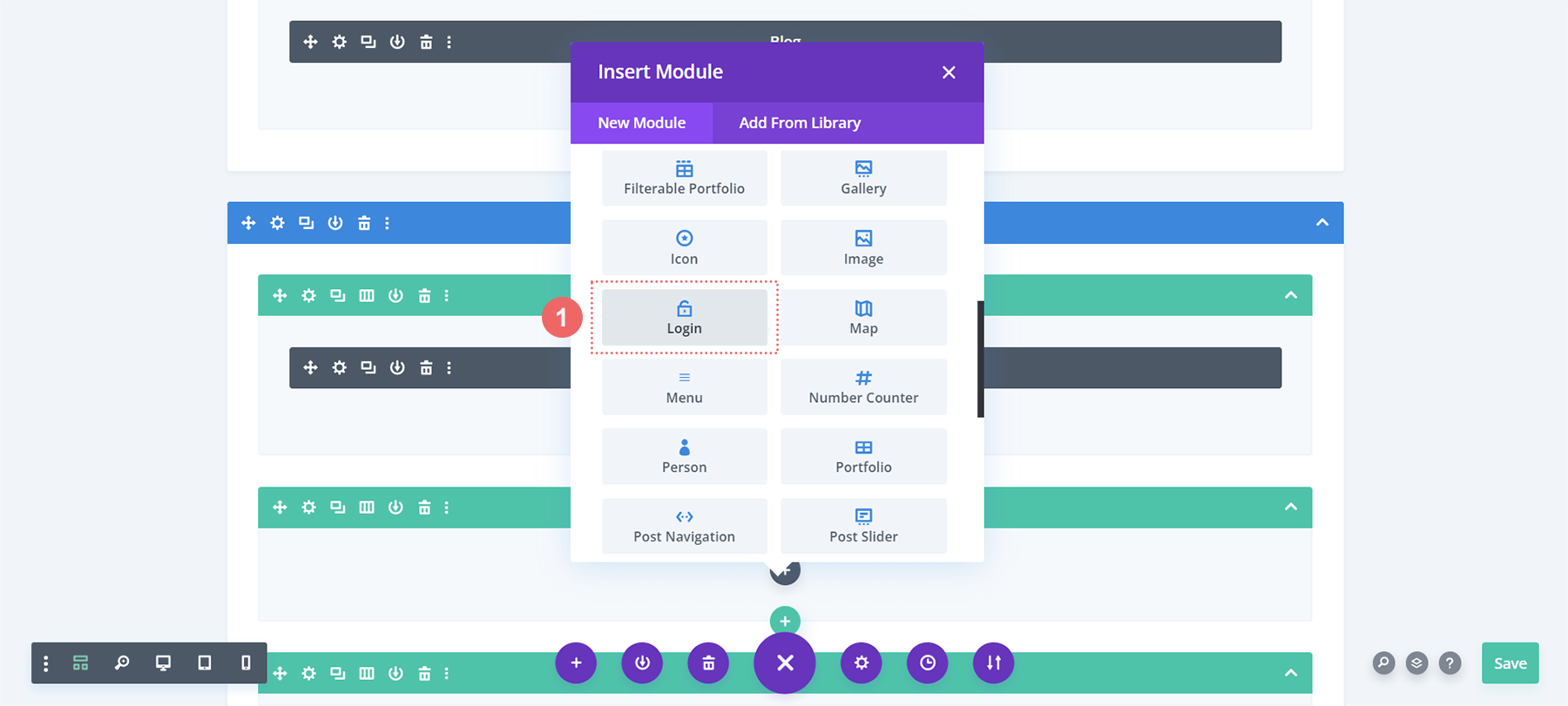
Adicionar módulo de login
Em nossa nova linha, adicionaremos um Módulo de Login. Queremos que os usuários façam login em nosso site para acessar nossa seção de comentários exclusiva para membros. Percorra a caixa modal Módulo até ver o

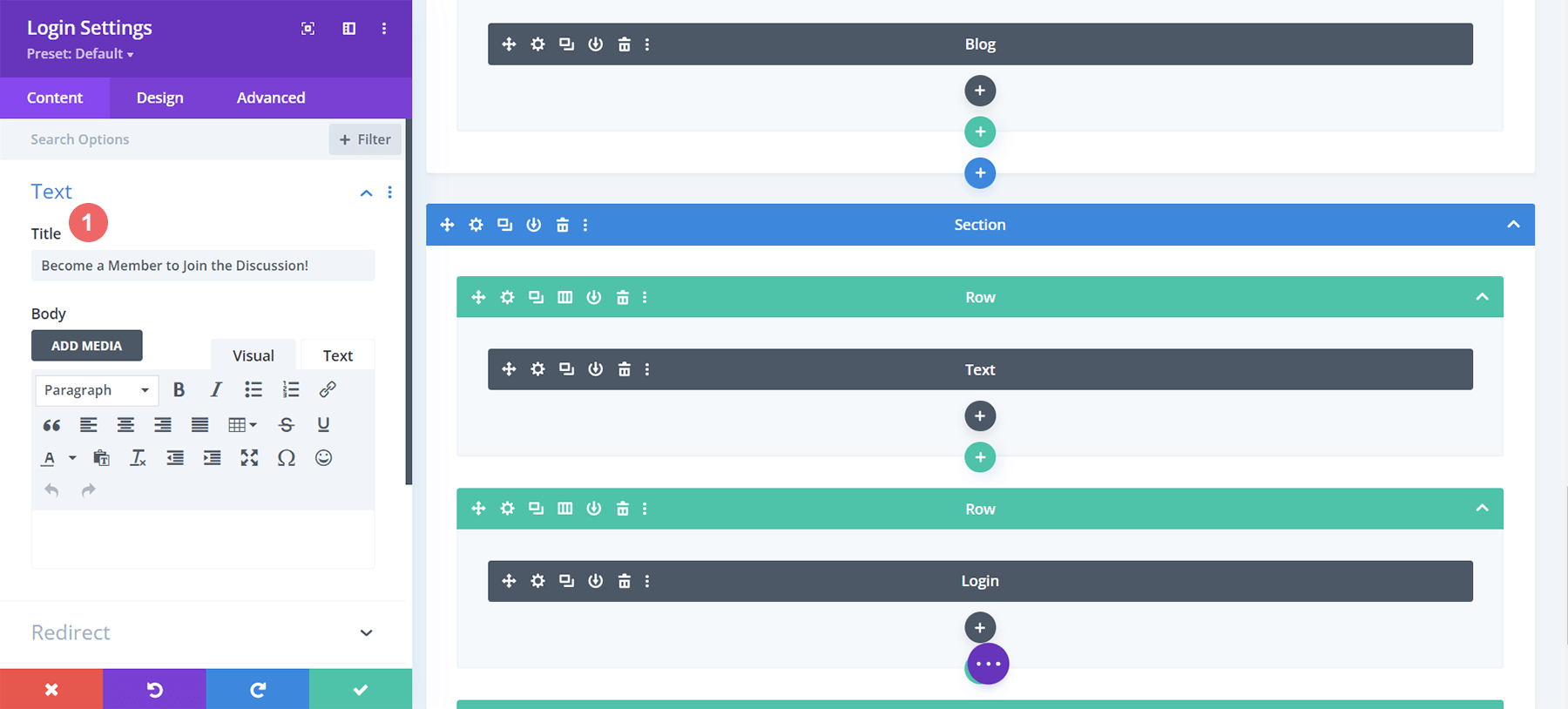
Adicionar texto ao módulo de login
Vamos adicionar um título ao Módulo de Login. Também usaremos este título para pedir aos usuários que façam login antes de acessar nossa seção de comentários.

Módulo de login de estilo
Agora, estilizaremos nosso módulo de login recém-adicionado para corresponder à marca do modelo de blog do Film Lab.
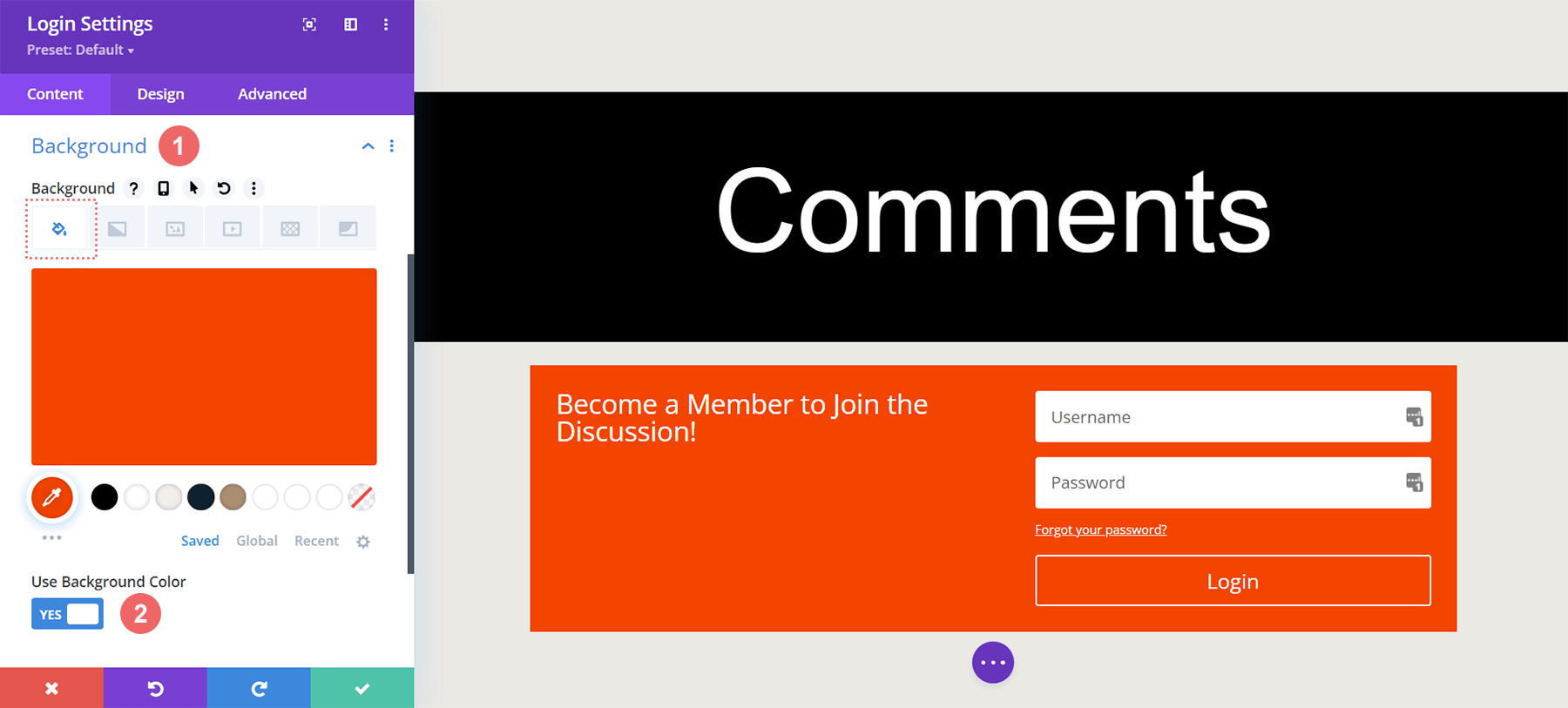
Configurando o plano de fundo do módulo de login
Clique no ícone do balde de tinta. Isso adicionará uma cor de preenchimento sólida #ff4125 ao plano de fundo do módulo. Em seguida, clique no botão Usar cor de fundo .

Fundo
- Cor de fundo: #ff4125
- Usar cor de fundo: Sim
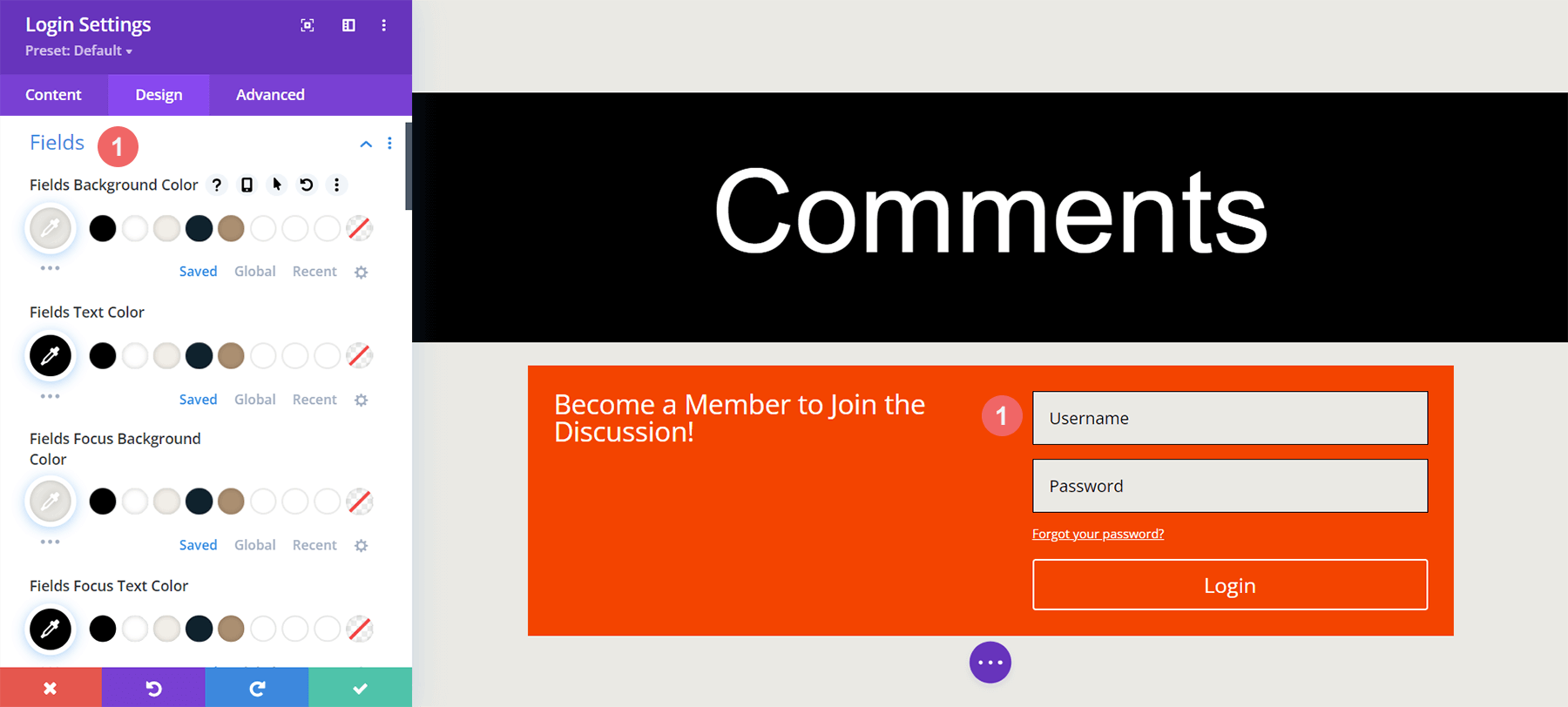
Estilizando os Campos
Para os Campos, usaremos a mesma cor da seção para seu fundo com texto preto.


Campos: plano de fundo e estilo de texto
- Cor de fundo dos campos: #eae9e4
- Cor do texto dos campos: #000000
- Cor de fundo do foco dos campos: #eae9e4
- Cor do texto do foco dos campos: #000000
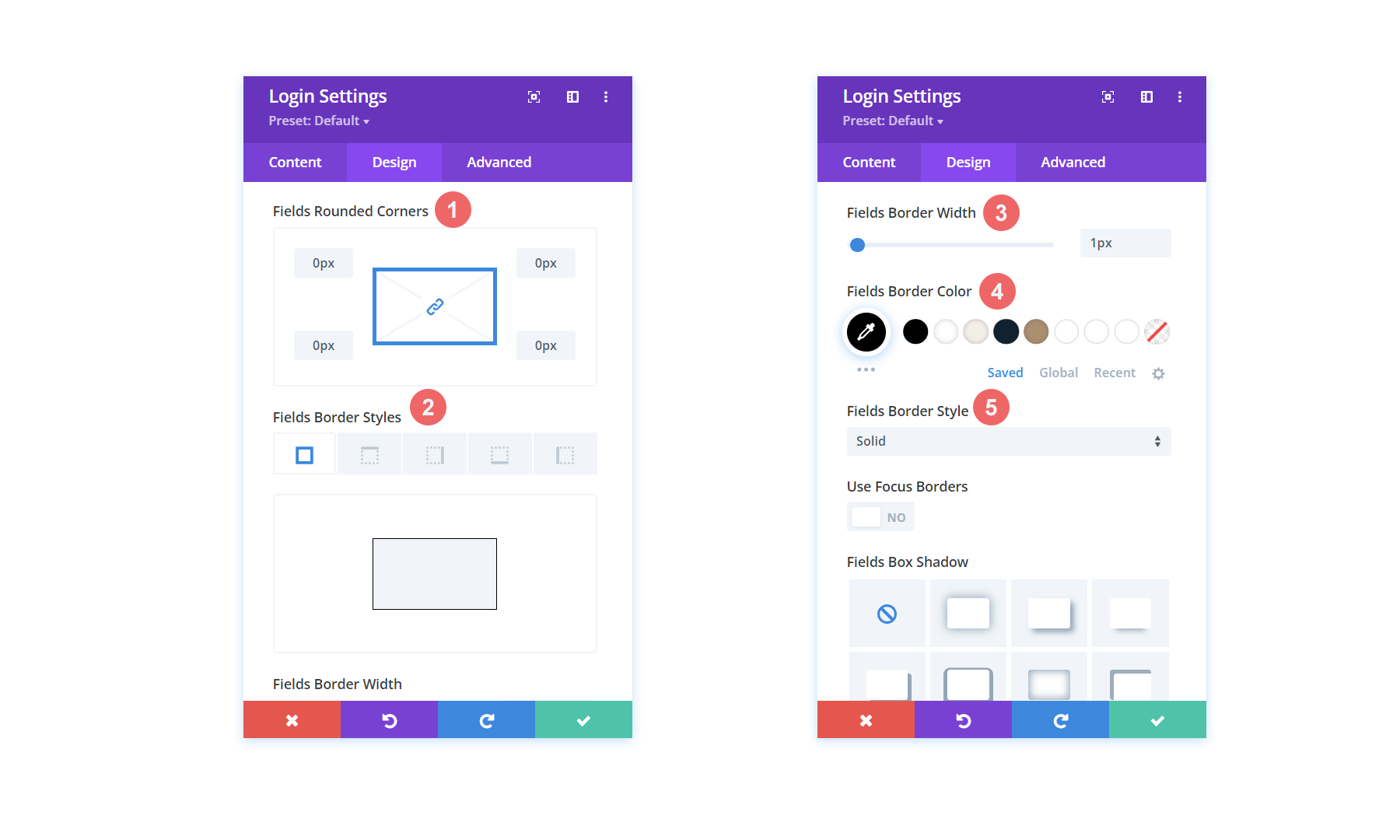
Também daremos uma borda aos campos e sem cantos arredondados. Isso imitará o estilo do Módulo de Comentários.

Campos: plano de fundo e estilo de texto
- Campos Cantos Arredondados: 0
- Estilos de borda de campos: todos
- Largura da borda dos campos: 1px
- Cor da borda dos campos: #000000
- Estilo de borda dos campos: Sólido
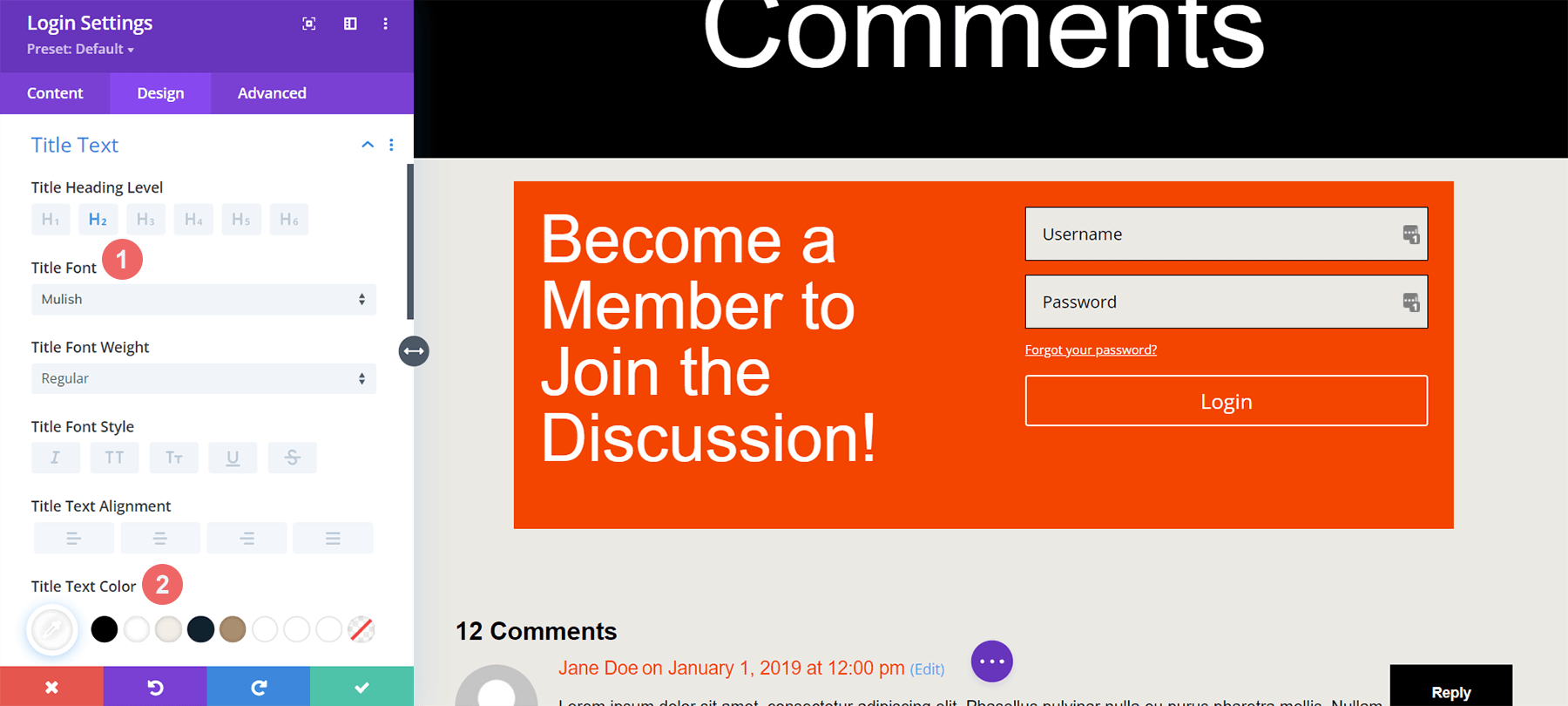
Estilizando o título
O título usará a mesma fonte usada em todo o modelo e será branco.

Texto do título
- Texto do cabeçalho do título: H2
- Fonte do título: Mulish
- Cor do texto do título: #ffffff
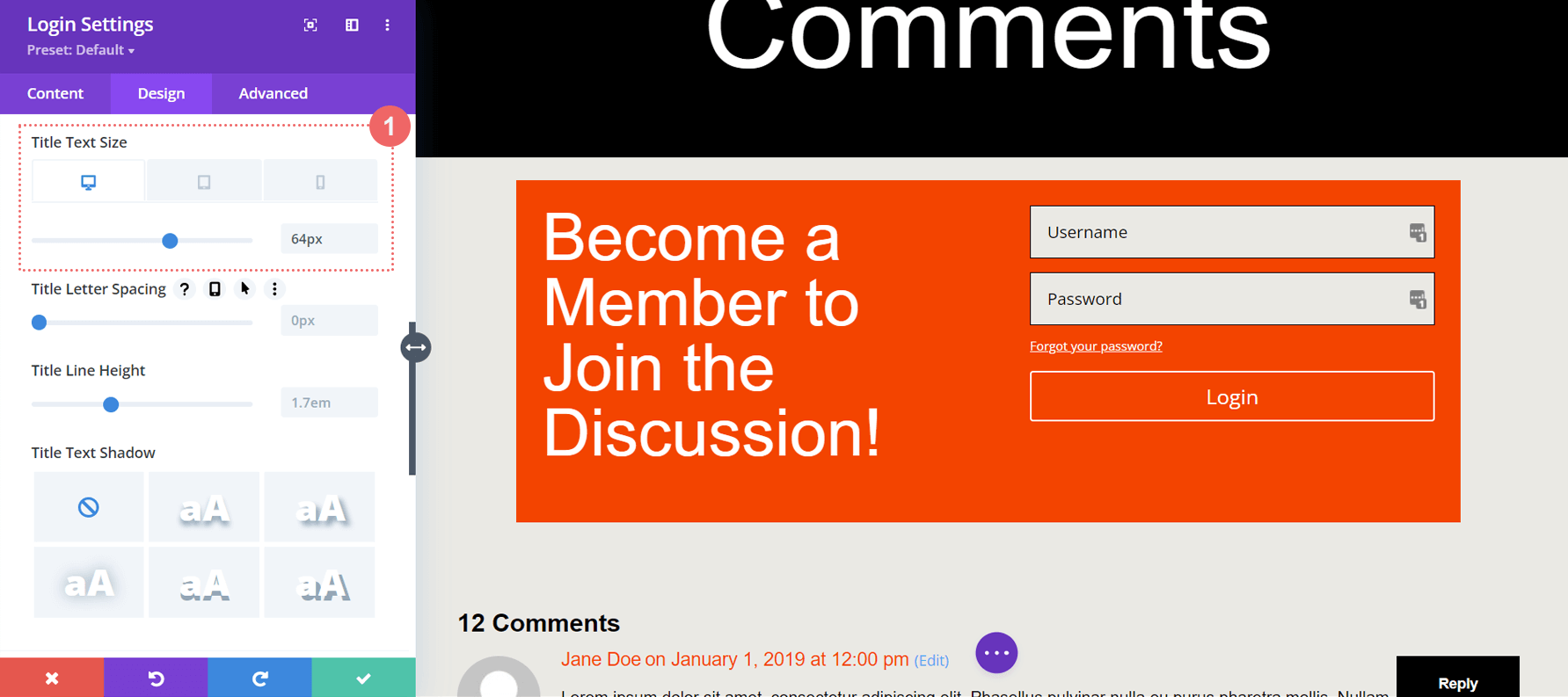
Observe que adicionamos tamanhos responsivos para que o título fique bem em diferentes tamanhos de tela.

Texto do título: Tamanho da fonte
- Tamanho da fonte do texto do título (desktop): 64px
- Tamanho da fonte do texto do título (Tablet): 48px
- Tamanho da fonte do texto do título (Mobiler): 48px
Estilizando o botão
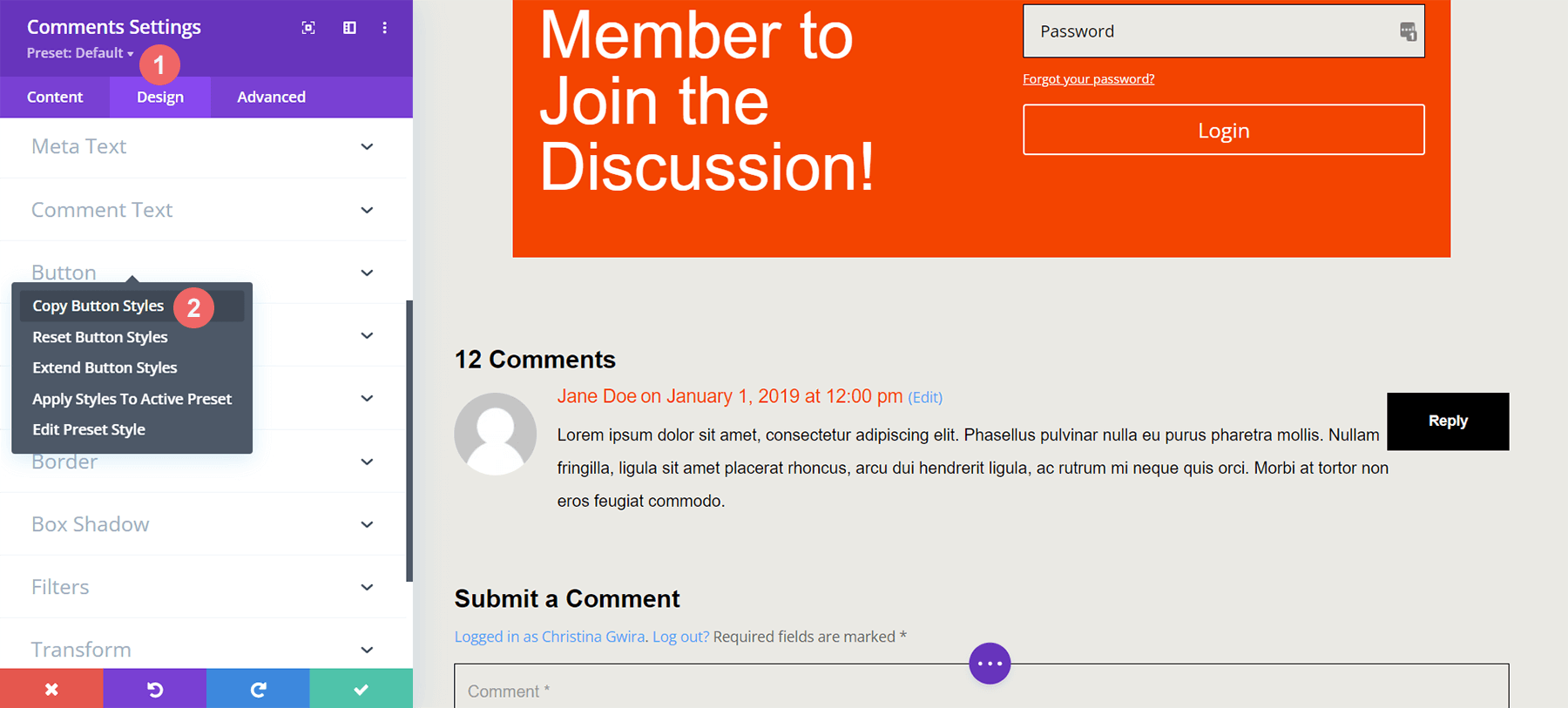
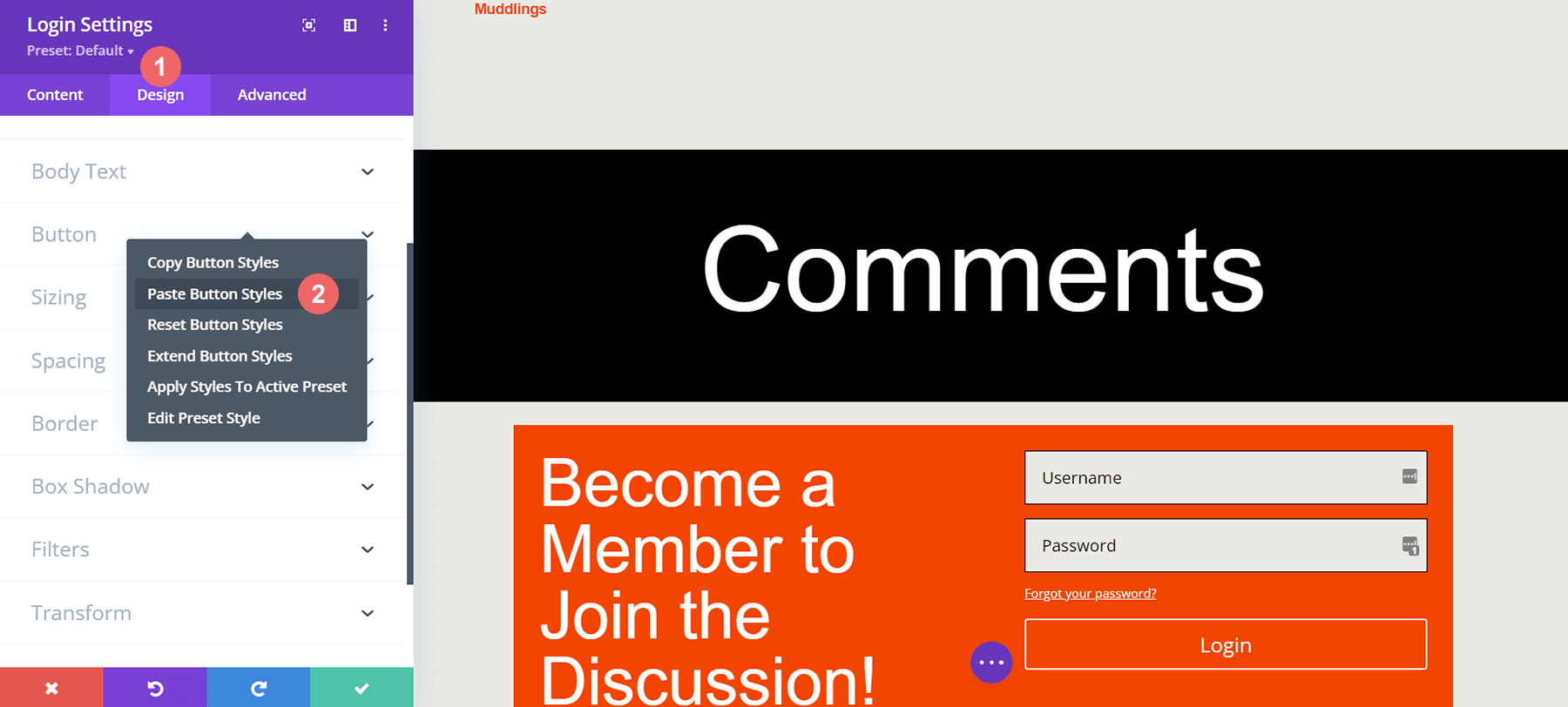
Para economizar tempo, copie e cole as configurações do botão do Módulo de Comentários em nosso Módulo de Login. Clique no ícone de configurações do Módulo de comentários.

Navegue até a guia Projeto . Role para baixo até a guia Botão. Clique com o botão direito na guia do botão e clique em Copiar estilos de botão .

Depois, saia do Módulo de Comentários. Entre no Módulo de Login clicando no ícone de engrenagem.

Novamente, clique na guia Design e role para baixo até a guia Botão . Em seguida, clique com o botão direito e selecione Colar estilos de botão . Voilá! O botão parece próximo ao botão dentro do Módulo de comentários.

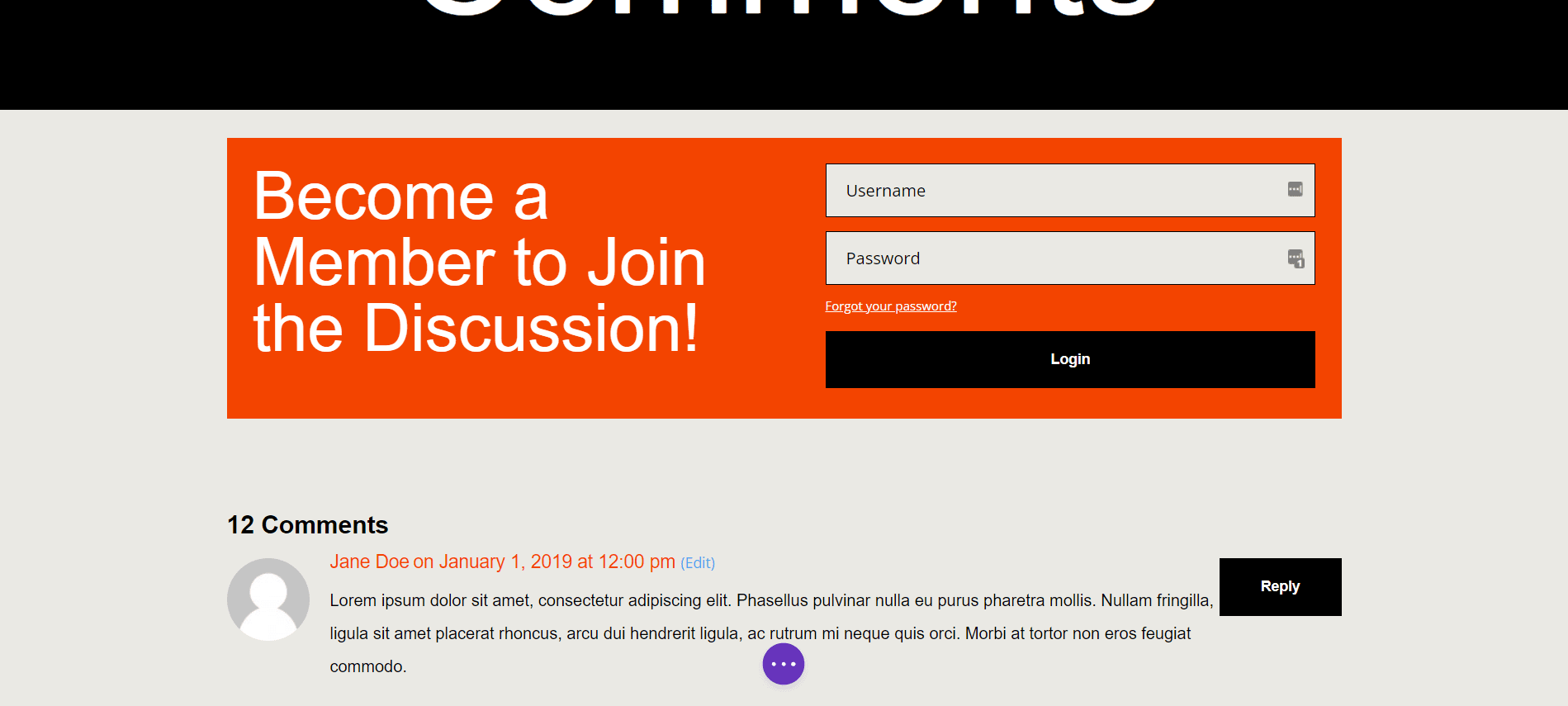
Agora, o botão do nosso Módulo de Login corresponde ao estilo dos botões do Módulo de Comentários. Viva nós!

Aplicar condição de exibição à linha do módulo de login
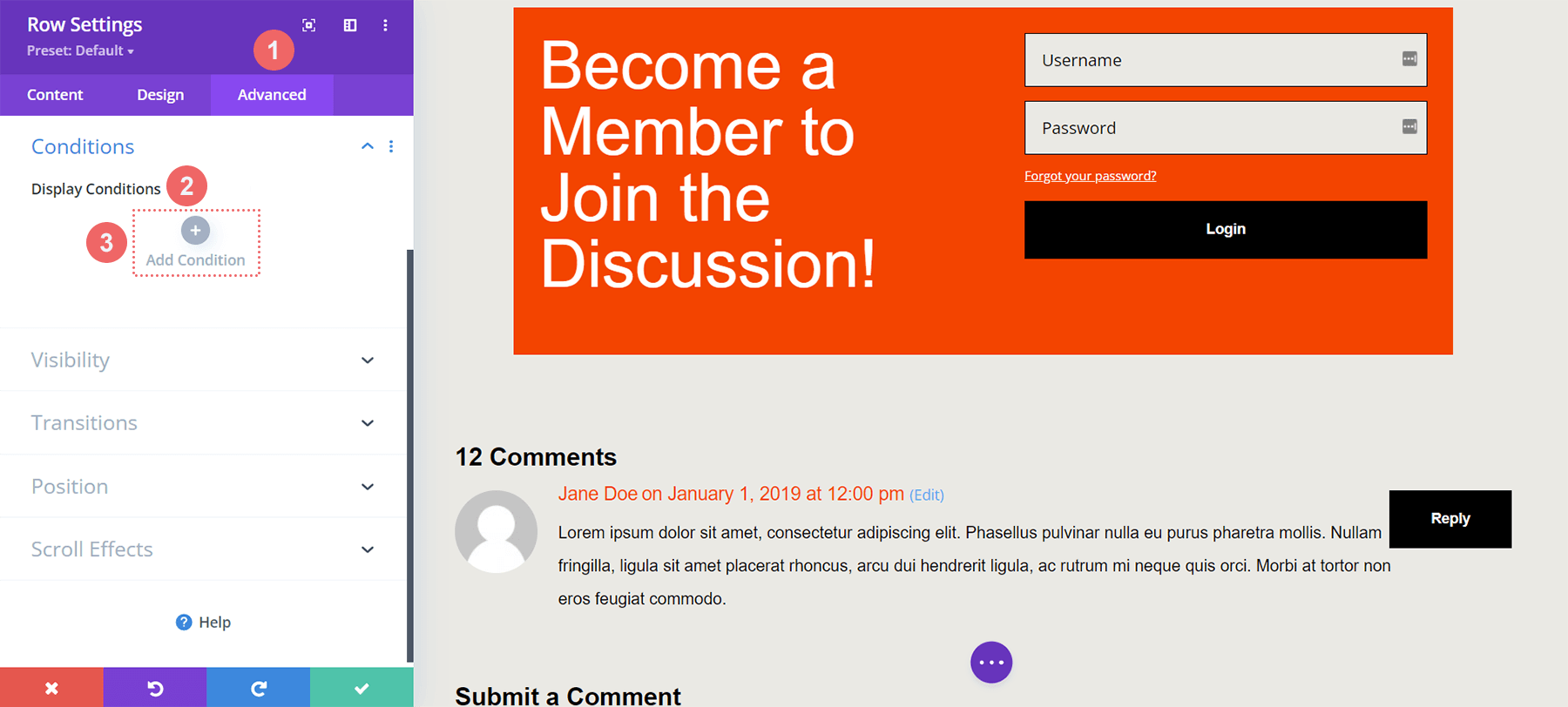
Com nosso Módulo de Login estilizado, agora podemos colocar nossa primeira Condição de Exibição em prática. A condição de exibição é crítica para criar uma seção de comentários somente para membros. Divi oferece várias opções no recurso Display Condition que ajudam a tornar isso possível. Clique no ícone de engrenagem para inserir as configurações da linha que contém o Módulo de Login.

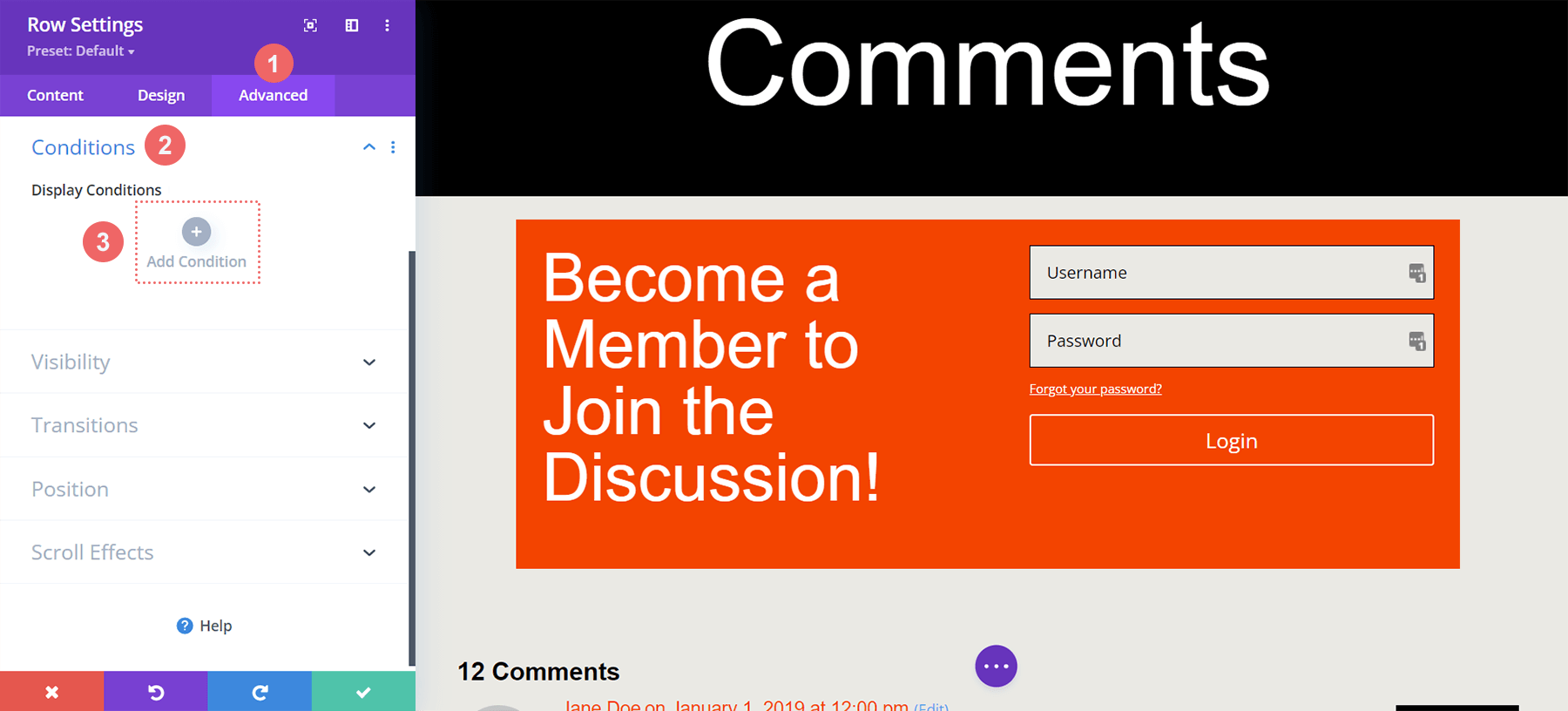
Clique na guia Avançado nas configurações de linha e, em seguida, clique na guia Condições . Em seguida, clique no ícone de adição .

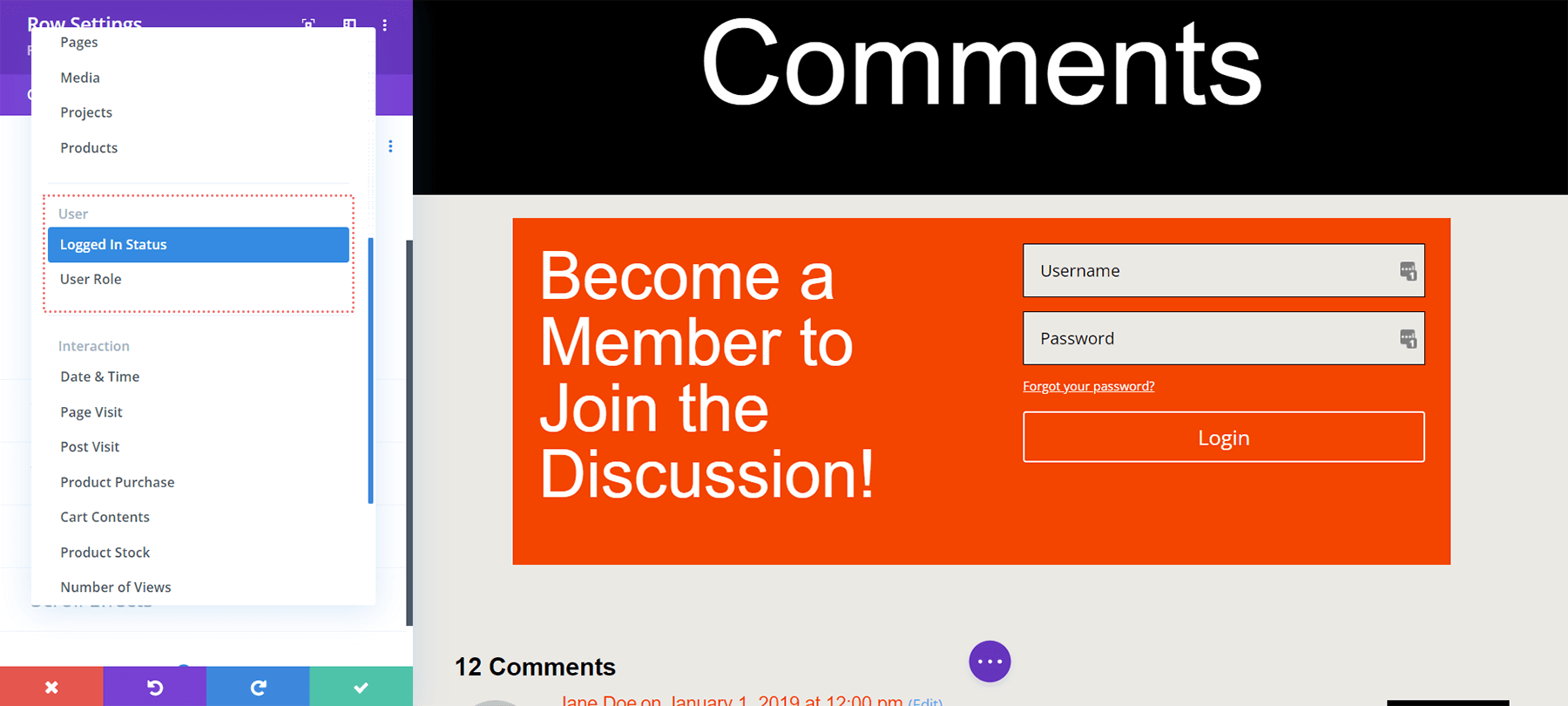
Ao clicar no ícone de adição, você terá muitas opções para a condição de exibição (ou ocultação) desta linha. Role para baixo até Status do usuário e clique em Status de login.

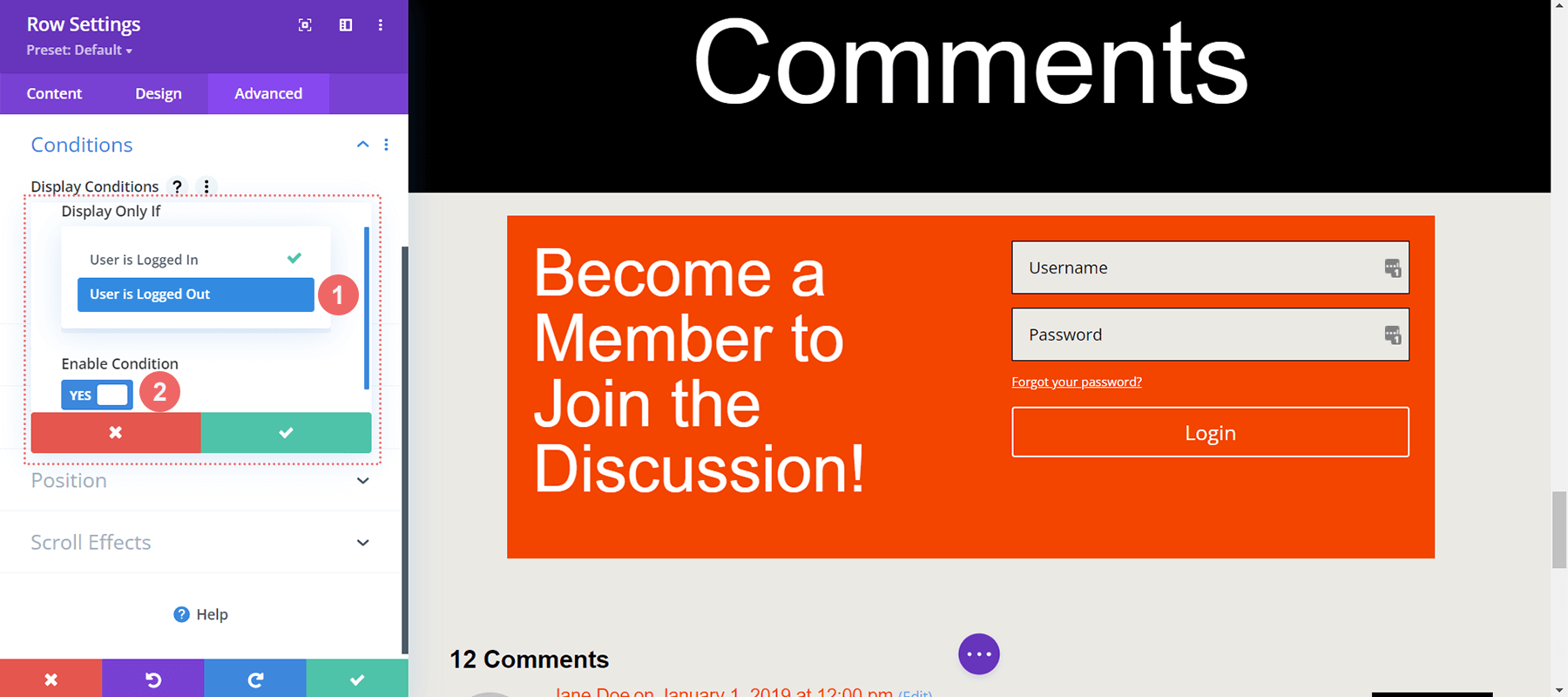
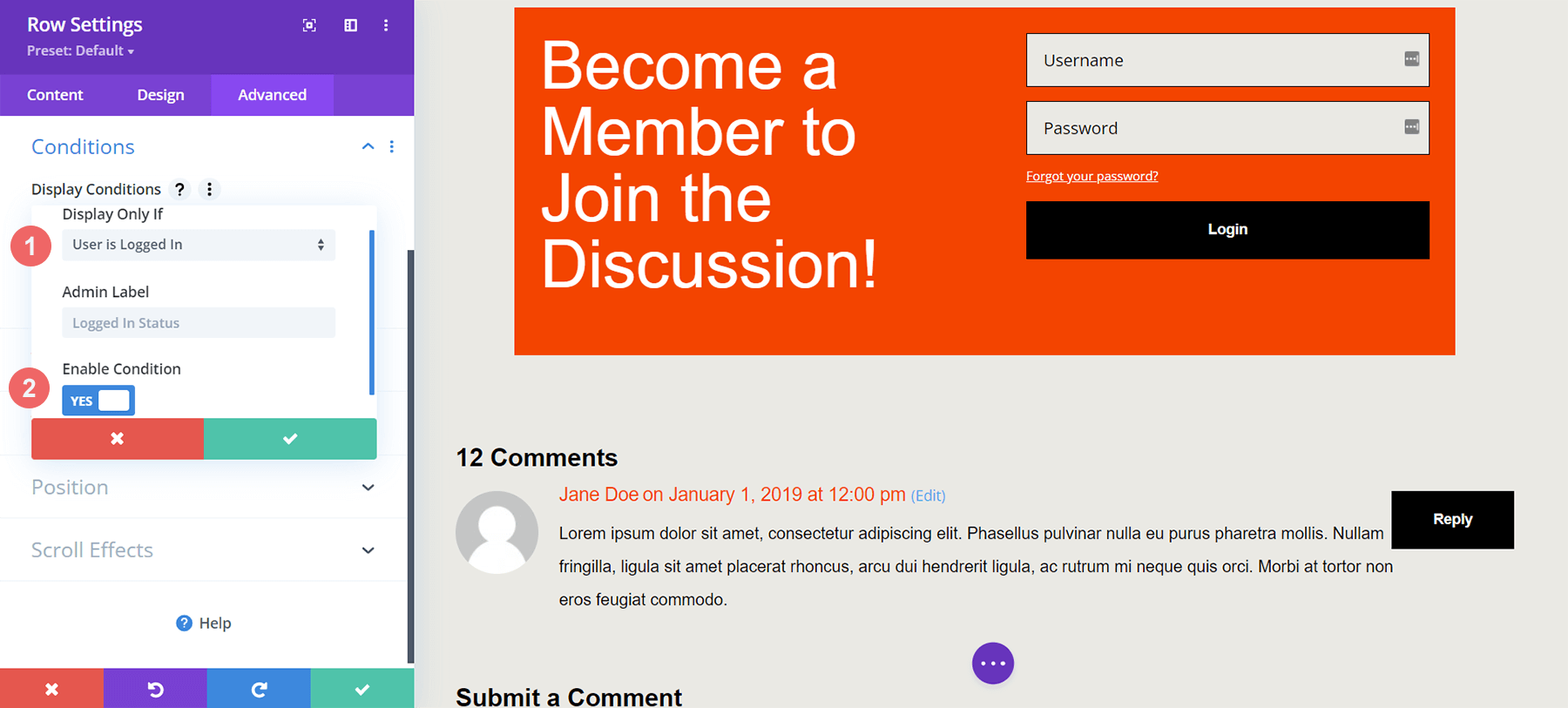
Feito isso, receberemos outra caixa modal. Dentro desta caixa modal, queremos clicar no menu suspenso que diz User is Logged In e alterá-lo para User is Logged Out . Isso é o que contribui para nossa seção de comentários exclusiva para membros. Como queremos que as pessoas sejam membros do site, elas devem ter uma credencial de login válida para acessar nossa seção de comentários. Se não tiverem credenciais válidas, não poderão acessar a seção de comentários do nosso site.

Condições de exibição
- Exibir somente se: o usuário estiver desconectado
- Habilitar Condição: Sim
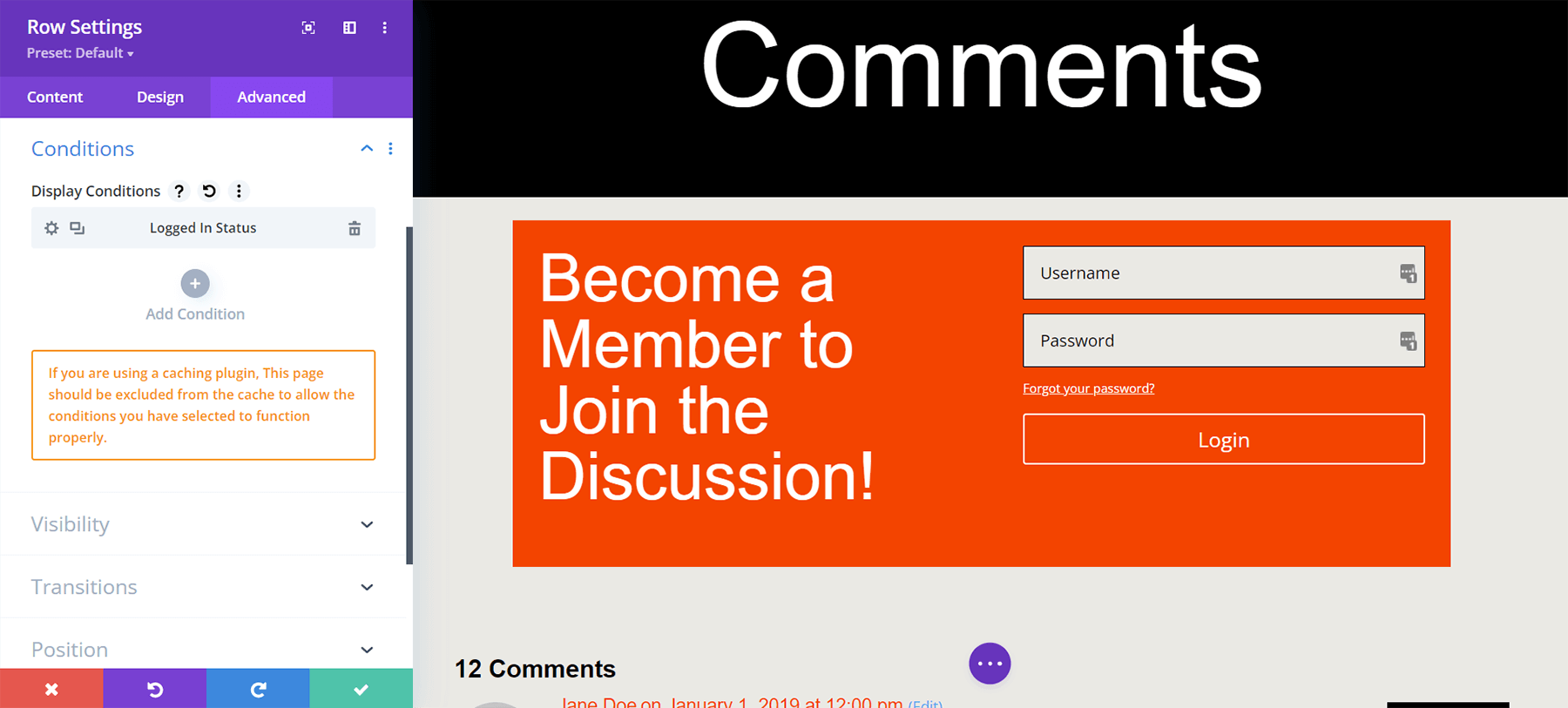
Depois de selecionar sua condição de exibição, certifique-se de salvar suas alterações clicando no botão de seleção verde da caixa modal. Esteja ciente da notificação sobre plug-ins de cache.

Ativando condições de exibição para a seção de comentários somente para novos membros
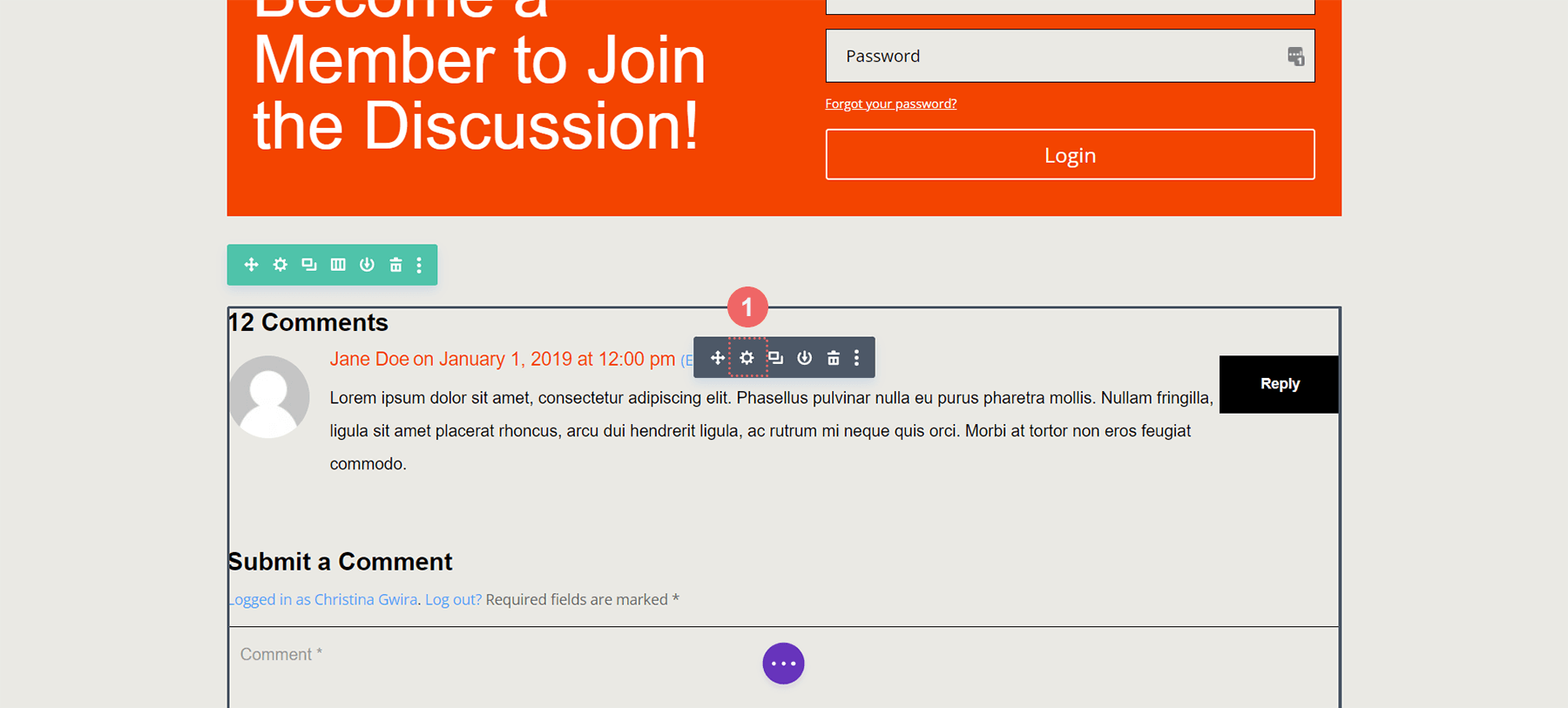
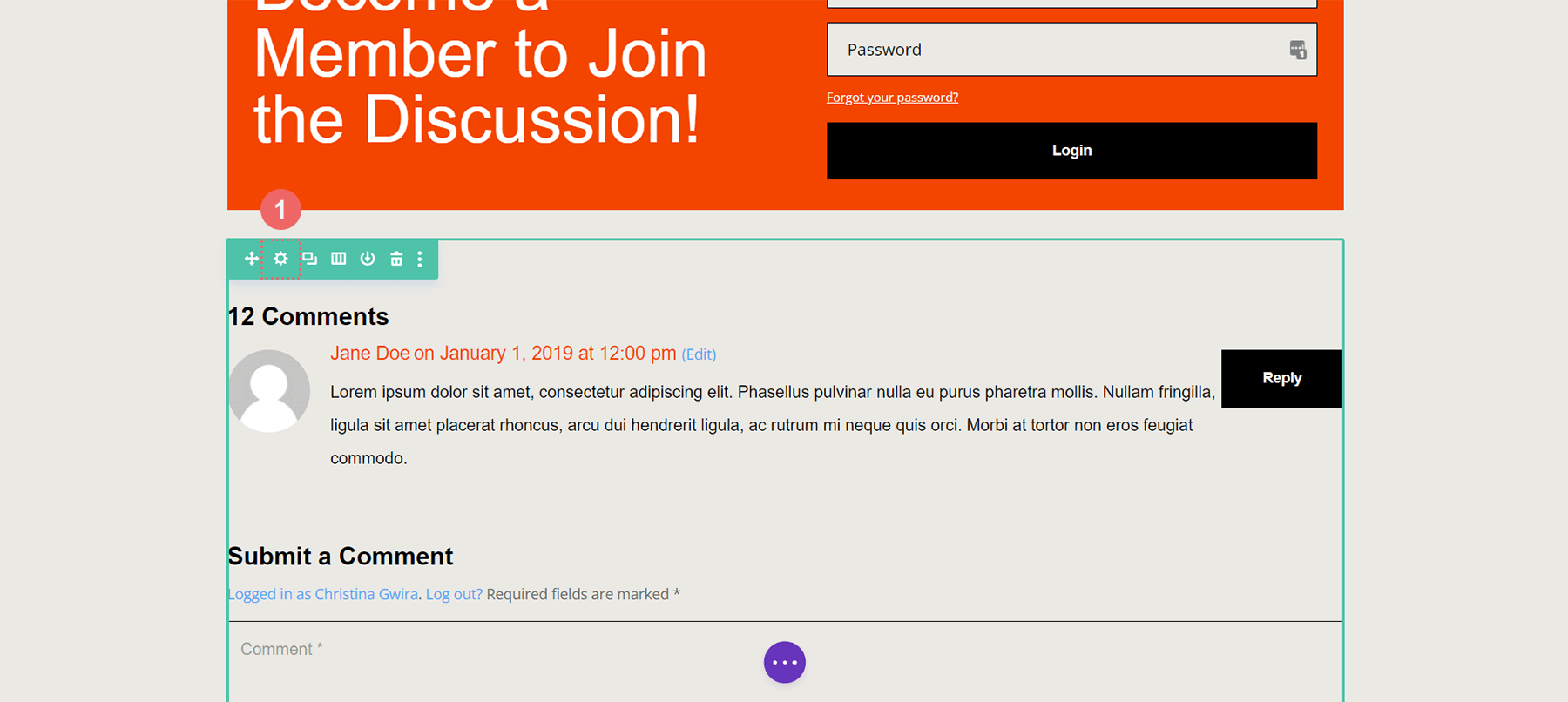
A parte final deste tutorial é configurar a condição de exibição para a linha que contém o módulo de comentário. Para fazer isso, clique no ícone de engrenagem para acessar as configurações da linha.

Assim como a linha que contém o Módulo de Login, uma vez dentro das Configurações da Linha, clicaremos na aba Avançado , depois clicaremos na aba Condições e pressionaremos o ícone de adição para adicionar nossa Condição de Exibição.

Para a linha que contém o Módulo de Comentário, em vez de exibir apenas se o usuário estiver desconectado, queremos que ela seja exibida apenas se o usuário estiver logado.

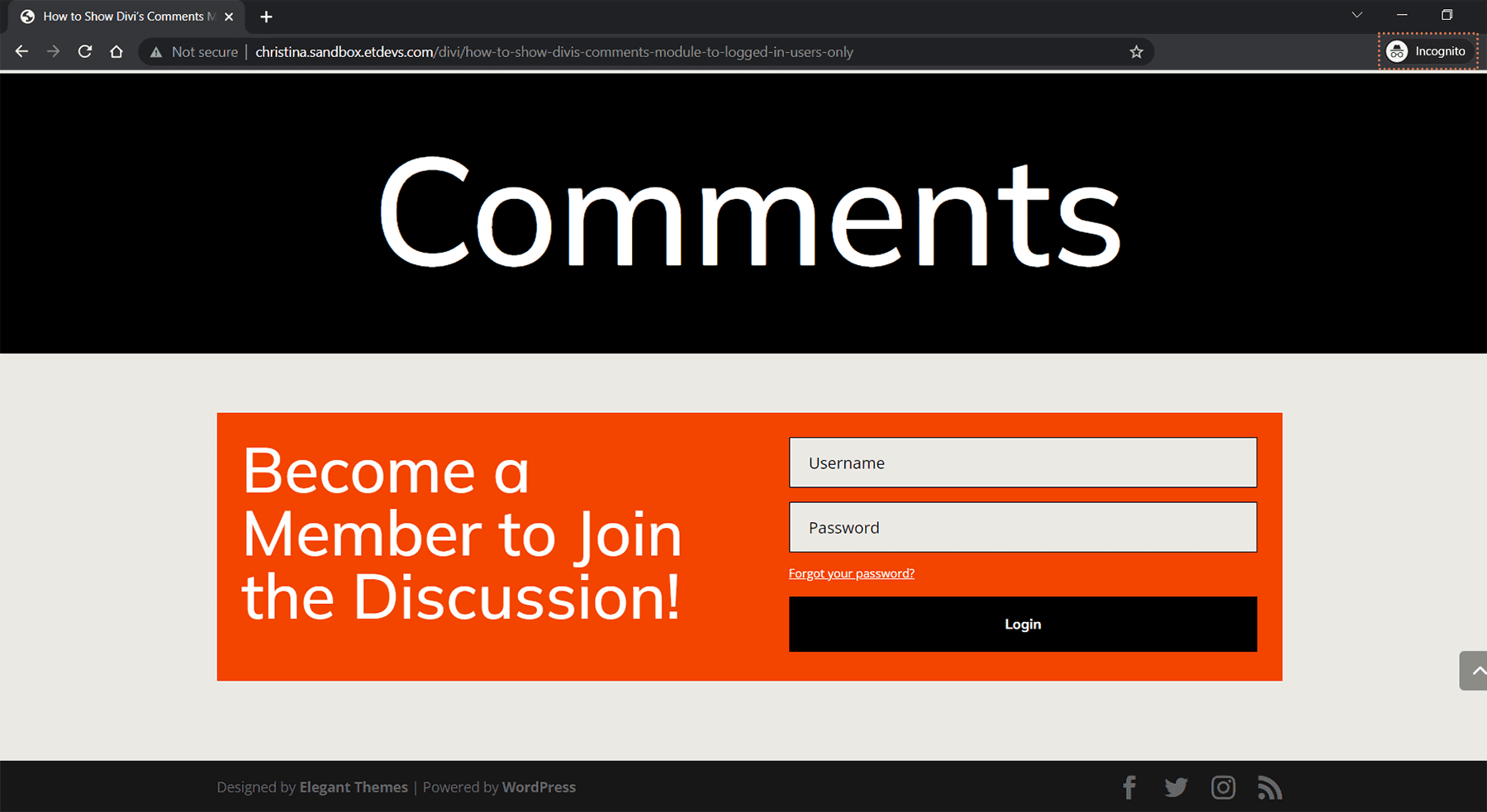
Uma seção de comentários apenas para membros finalizados
Agora que adicionamos condições de exibição ao módulo de comentários e à linha com o módulo de login, podemos fazer um teste rápido. Visite uma postagem de blog em seu site em uma janela de navegação anônima ou privada.

Usamos um navegador privado ou uma janela anônima para testar nossas condições de exibição, pois a janela nos desconectará temporariamente do nosso site enquanto navegamos nele. Quando você voltar à navegação normal e * estiver * conectado ao seu site, deverá ver sua seção de comentários. Alternativamente, você pode sair do seu site WordPress para ver o seu trabalho concluído! Embora tenhamos feito este tutorial em um módulo de comentários, ele pode ser aplicado a qualquer módulo, linha, coluna ou seção nativamente no Divi; nenhum plugin adicional é necessário. Reserve algum tempo para misturar e combinar as diferentes configurações de exibição e ver o que você faz.
Para concluir
Criar uma comunidade no seu site WordPress permite aprofundar a confiança de quem mais utiliza o seu site. Uma maneira de fazer isso é criar uma seção de comentários somente para membros que permite que os membros interajam facilmente entre si. Divi possui ferramentas e recursos integrados que tornam isso muito fácil. Com as condições de exibição nativas do Divi, é possível permitir que seus usuários interajam apenas entre si. Além disso, você pode estilizar facilmente seu Módulo de Comentários usando a guia Design e as ferramentas de edição completas do Divi. Para construir uma comunidade privada ágil, você não precisa instalar um plugin de associação ao usar o Divi. Ao ativar certos recursos no núcleo do Divi, você pode criar uma seção de comentários de usuários logados, fortalecer sua comunidade online e manter seu site WordPress leve e ágil. Antes de usar um plug-in para adicionar recursos simples de associação ao seu site, considere verificar as Condições de exibição da Divi para conhecer aspectos do seu site hoje.
