Como exibir produtos WooCommerce na página inicial ou em qualquer outra página
Publicados: 2023-02-10Você quer exibir seus produtos em destaque em várias páginas do seu site? Neste blog, compartilharemos como mostrar produtos WooCommerce na página inicial ou em qualquer outra página do WordPress.
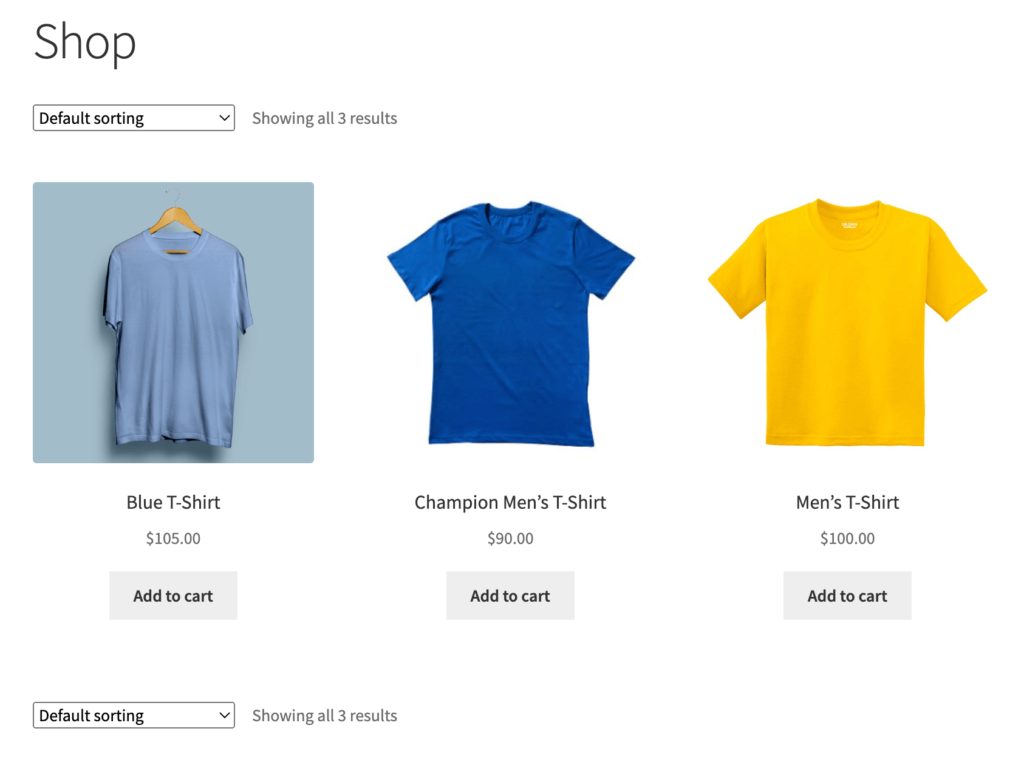
Depois de instalar o WooCommerce, ele cria automaticamente uma página de loja. A página da loja WooCommerce mostra todos os seus produtos de comércio eletrônico em uma página.
Mas você também pode querer exibir seus produtos WooCommerce em outras páginas mais visitadas de sua loja online. A exibição de produtos em destaque ou populares em várias páginas aumenta a curiosidade dos clientes e aumenta a taxa de conversão.
Vamos mostrar 2 maneiras diferentes de mostrar os produtos WooCommerce na página inicial ou em qualquer outra página/post da sua loja online.
- Exibir produtos WooCommerce usando shortcodes
- Exibir produtos WooCommerce usando blocos
Comece com a consulta básica-
Por que mostrar seus produtos em várias páginas no WooCommerce
Dentro do WooCommerce, você terá uma página de loja dedicada para demonstrar seus produtos de forma organizada com os detalhes necessários. Mas mostrar os produtos apenas na página da loja não será uma boa ideia. Isso pode limitar a experiência do cliente que afeta diretamente seus resultados.

Além disso, os clientes digitais estão sempre procurando uma solução rápida. Eles podem perder a página do produto com pressa e mudar para outro site sem saber sobre seus produtos. Esta é a razão, você deve exibir seus produtos, especialmente os produtos mais vendidos em várias páginas do seu site.
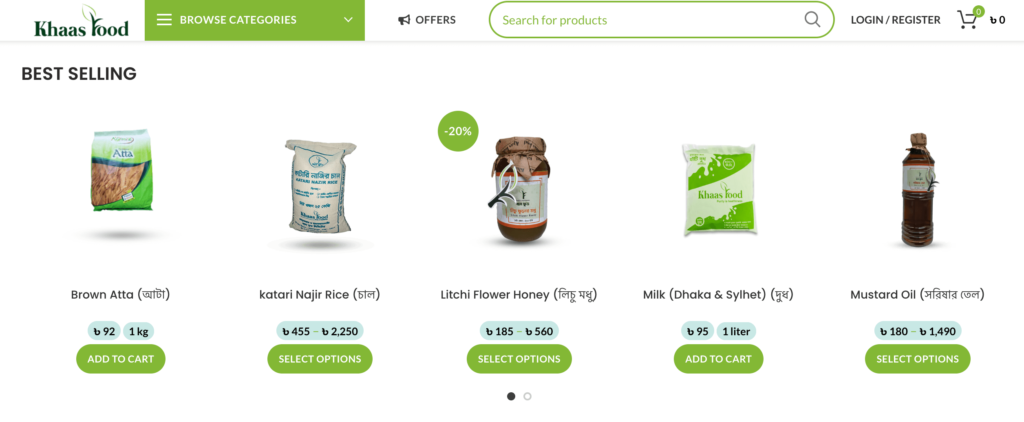
Por exemplo, você pode adicionar 5 produtos mais vendidos de diferentes categorias como uma seção na página inicial. Outra boa ideia é mostrar seus itens populares nas páginas mais visitadas do seu site. Você também pode oferecer ofertas especiais para esses produtos.

Como mostrar produtos WooCommerce na página inicial ou em qualquer outra página usando códigos de acesso

O WooCommerce oferece suporte a uma rica biblioteca de códigos de acesso. Você pode usá-los para adicionar conteúdo dentro de postagens e páginas. Insira esses códigos de acesso na posição desejada entre dois parágrafos ou quaisquer outros blocos.
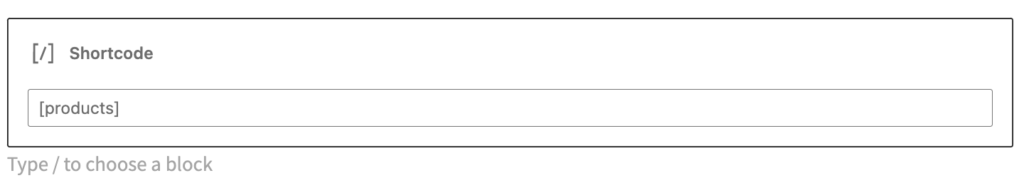
Agora, o Gutenberg funciona como o construtor de páginas padrão do WordPress. Selecione o bloco “Shortcode” e cole o shortcode correto no campo. Construtores de páginas como Elementor também operam da mesma maneira.
Se você adicionar o shortcode (siga a imagem abaixo) a qualquer página, ele mostrará todos os produtos da página da sua loja. Os produtos serão exibidos por ID de postagem, SKU, categorias e atributos, com suporte para paginação, classificação aleatória e tags de produto.

Agora, digamos que você queira exibir determinados produtos em uma página. Nesse caso, você pode usar atributos para definir os produtos. Mencione esses atributos junto com Argumentos ou valores de atributo. Assim, você obtém controle estendido sobre os produtos que planeja exibir em uma página.
Você pode inserir facilmente esses atributos junto com seus argumentos dentro dos colchetes do shortcode.
Por exemplo, você deseja mostrar apenas 5 produtos em sua página inicial. Você pode limitar o número de produtos com este shortcode-
[products limit="5"]Aqui, “limit” é o atributo e “5” é o argumento. Cada atributo suporta um conjunto de argumentos aceitáveis.
Agora, você quer mostrar 5 produtos que estão em promoção. Use o shortcode-
[products limit="5" on_sale="true"]Você pode incluir diferentes atributos para mostrar produtos a partir de critérios individuais. Como best_seller ou top_rated de acordo com suas necessidades. Tudo o que você precisa fazer é adicionar o shortcode no lugar certo.
Atributos de produto disponíveis para mostrar itens WooCommerce
Abaixo você encontrará os atributos para usar em conjunto com o shortcode ['produtos']. Nós os dividimos em 3 seções para torná-los facilmente compreensíveis-
- Exibir atributos do produto
- Atributos do produto de conteúdo
- Atributos especiais do produto
1. Exibir atributos do produto
limite: Especifique o número de produtos a serem exibidos. Adicione o número de produtos que deseja exibir como argumento. O valor padrão é -1 para exibir todos os produtos da página da sua loja.
colunas: defina o número de colunas para definir um layout estrutural com base no design do seu site. O valor padrão é 4, mas você pode usar qualquer número como argumento.
paginar: Ativa a paginação. Pode ser usado em conjunto com o limite. Os valores dos argumentos são true e false. O padrão é false que você pode definir como true para paginar.
orderby: Categoriza os produtos exibidos pela opção digitada. Várias opções podem ser inseridas adicionando ambos os slugs com um espaço entre eles. As opções disponíveis são: data, id, menu_order, popularidade, rand, classificação e título.
categoria: Você tem a chance de mostrar produtos de uma categoria específica. Use slugs de categoria como argumentos. Ele também permite que você recupere produtos de várias categorias. Tudo o que você precisa é separar os slugs da categoria por vírgulas.
tag: Mostrar produtos com uma tag específica. Use slugs de tag como argumentos. Várias tags podem ser recuperadas separando uma lista de slugs de tags por vírgulas.
skus: exibe produtos com um SKU específico. Use números de SKU como argumentos. Você pode definir vários produtos separando uma lista de SKUs por vírgulas.
order: Define se a ordem do produto é crescente (ASC) ou decrescente (DESC), utilizando o método definido em orderby. O padrão é ASC.
class: inclui uma classe wrapper HTML para personalizar a saída específica com CSS personalizado.
2. Atributos do produto de conteúdo
attribute: exibe produtos usando o slug de atributo especificado. Use slugs de atributo como argumentos. Vários atributos podem ser definidos separando uma lista de slugs de atributos por vírgulas.
termos: exiba a variedade de produtos usando um termo específico. Você pode usar o termo slugs como argumento. Adicione vários termos separando uma lista de slugs de termo com vírgulas.
Terms_operator: Usado para comparar termos de atributo. Você encontrará as opções aqui - AND, IN e NOT IN. AND mostrará produtos de todos os atributos escolhidos, IN exibirá produtos com os atributos escolhidos e NOT IN exibirá produtos que não possuem os atributos escolhidos.
tag_operator: Usado para comparar tags. Você encontrará as opções aqui - AND, IN e NOT IN. AND mostrará produtos de todas as tags escolhidas, IN exibirá produtos com as tags escolhidas e NOT IN exibirá produtos que não possuem as tags escolhidas.

visibilidade : Mostrará os produtos considerando a visibilidade selecionada. Como visível, catálogo, pesquisa, oculto e destaque.
categoria: selecione produtos usando um slug de categoria específico.
tag: exibe produtos com o slug de tag especificado.
cat_operator: Usado para comparar os termos da categoria. Você encontrará as opções aqui - AND, IN e NOT IN.
ids: exibe produtos com um ID de produto específico. Use IDs de produtos como argumentos. Você também pode recuperar vários produtos separando uma lista de IDs de produtos por vírgulas.
3. Atributos Especiais do Produto
Se você deseja exibir seus produtos mais vendidos ou os produtos com ofertas especiais, use esses atributos de produtos especiais. No entanto, você não pode usar esses atributos com os “Atributos de conteúdo” mencionados acima. Misturá-los pode causar um conflito e, como resultado, os produtos não serão exibidos corretamente.
Use apenas um dos seguintes atributos especiais de uma só vez-
- on_sale: Exibe os produtos que estão em promoção. Defina o valor como verdadeiro. Você não pode usar este atributo em conjunto com best_seller ou top_rated.
- best_selling: Recupera os produtos mais vendidos. Defina o valor como verdadeiro. Você não pode usar este atributo em conjunto com on_sale ou top_rated.
- top_rated: Exibe apenas produtos com a melhor classificação. Os argumentos disponíveis são true e false. Você não pode usar esse atributo em conjunto com on_sale ou best_selling.

Como os códigos de acesso do produto funcionam nas páginas da sua loja online
Aqui, mostraremos alguns exemplos de exibição de produtos usando shortcodes, atributos e argumentos.
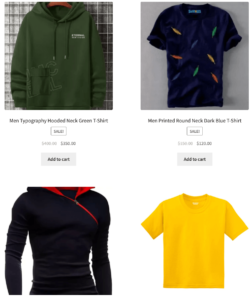
Exemplo 1: mostre 4 produtos recentes em 2 colunas em uma página. Use o shortcode-
[recent_products per_page="4" columns="2"]O shortcode 'per_page' determina o número de produtos a serem exibidos na página e o atributo de colunas aloca o número da coluna na qual os produtos serão exibidos.

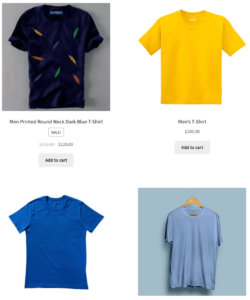
Exemplo 2: Exiba 4 produtos que foram definidos como “destacados” em 2 colunas-
[featured_products per_page="4" columns="2"]Ele mostrará 4 de seus produtos em destaque em 2 colunas-

Exemplo 3: Se você deseja mostrar seus produtos WooCommerce por IDs, verifique o shortcode abaixo-
[products ids="12, 24, 26, 28"]Ou você pode categorizar os produtos por seus SKUs e classificá-los por data-
[products skus="ABC123, XYZ123, DEF123" orderby="date" order="desc"]No entanto, você também pode usar blocos Gutenberg para exibir produtos WooCommerce em diferentes páginas. Vamos mostrar-lhe o processo-
Exibir produtos WooCommerce em qualquer página usando blocos
Como você sabe, o Gutenberg funciona como o navegador padrão do WordPress. Depois de instalar o WooCommerce em seu site WordPress, ele adiciona automaticamente alguns blocos extras ao seu editor. Usando esses blocos, você pode adicionar produtos a uma página ou postagem.
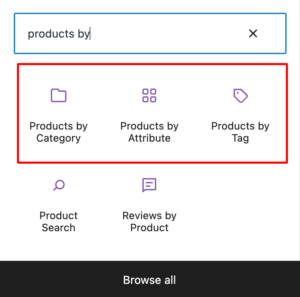
No entanto, os blocos não oferecem a mesma flexibilidade que você desfruta com os códigos de acesso. Aqui, você pode adicionar produtos por categorias, atributos e tags. Se você estiver usando construtores de páginas como o Elementor, poderá estender as opções de personalização com uma ampla variedade de personalizações.

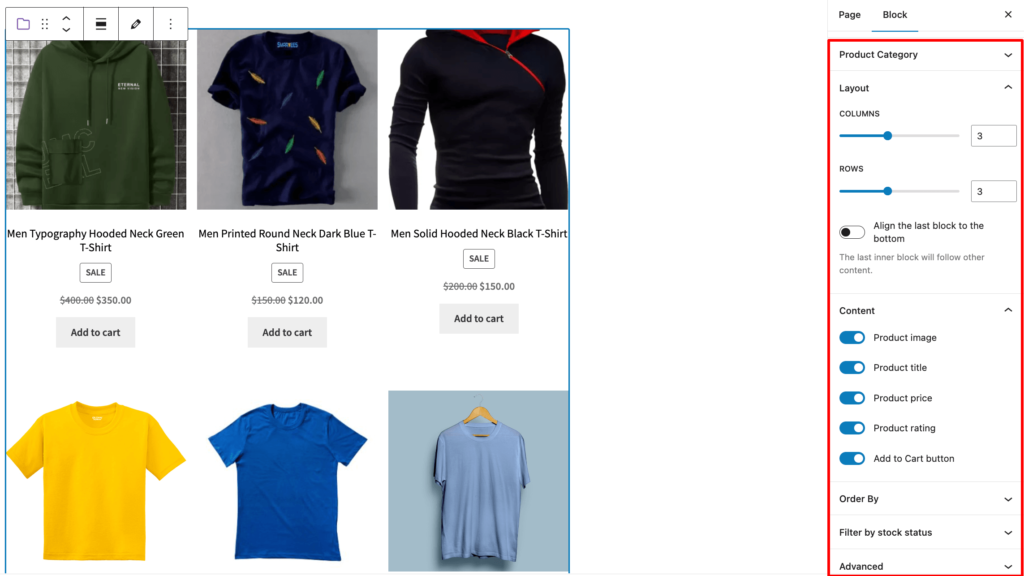
Depois de adicionar o bloco desejado, você pode definir as categorias, atributos ou tags da lista. Além disso, você encontrará um painel de personalização no lado direito da tela. Ele permite que você gerencie o número de produtos exibidos usando colunas e linhas.

Em Conteúdo, há opções para controlar os detalhes que aparecem com os produtos. Selecione os atributos que deseja exibir com seus produtos, como título, preço, classificação e botões de adicionar ao carrinho. Você também pode solicitar os produtos considerando Novidade, Preço, Classificação, Vendas e Título.
perguntas frequentes
Verifique se você o configurou como “Oculto” em “Visibilidade do Catálogo”.
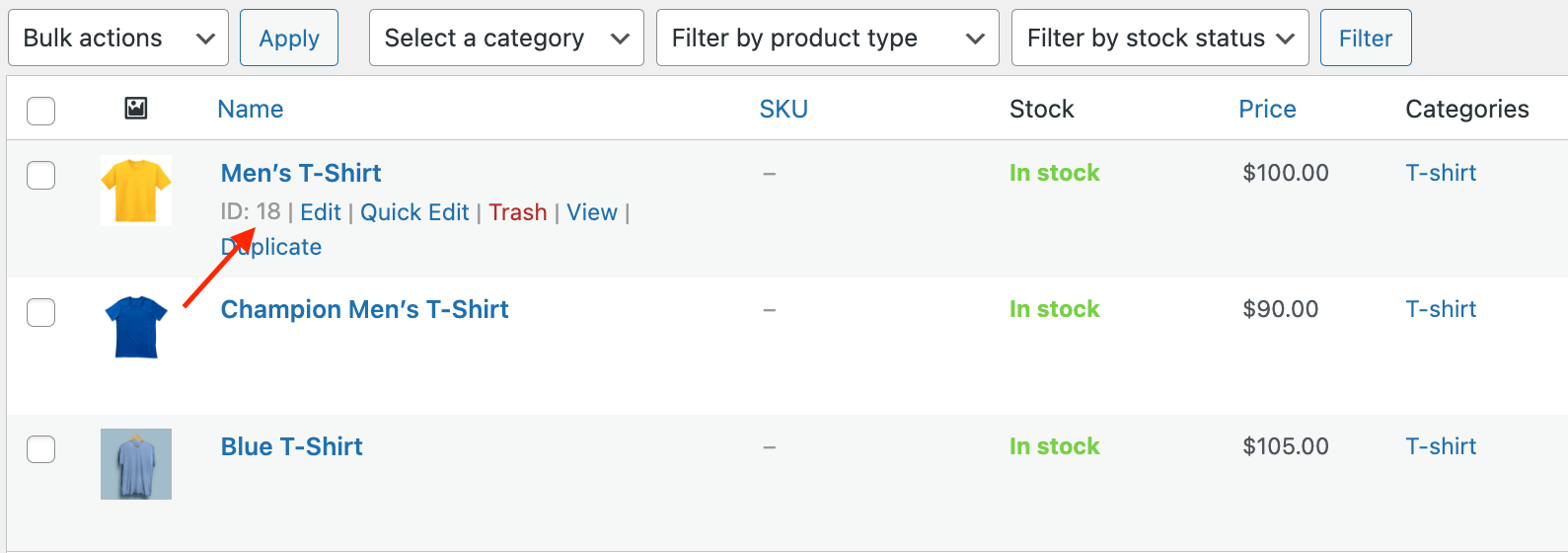
No painel do WordPress, vá para a guia Produtos. Passe o mouse sobre o produto que deseja saber o ID e verifique se o ID aparece conforme mostrado abaixo- 
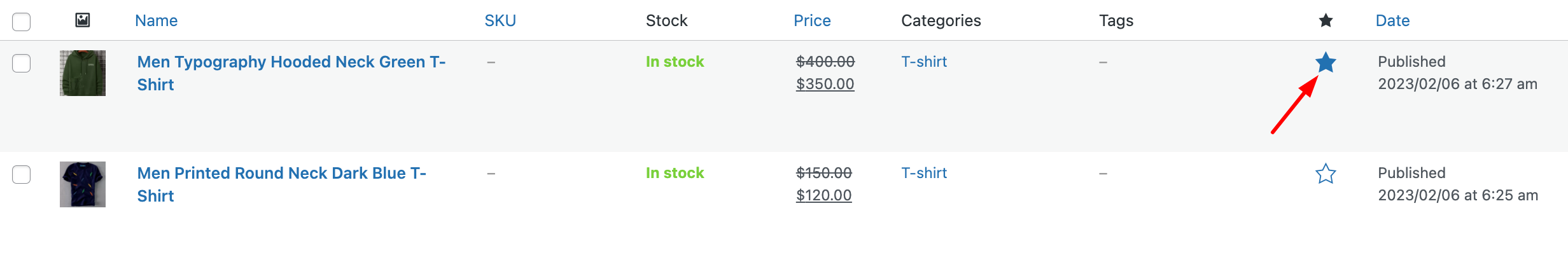
No painel do WordPress, vá para Produtos > Todos os produtos. Encontre o produto que você gostaria de apresentar e clique na estrela em destaque. 
Mostrar produtos WooCommerce na página inicial ou outras páginas da sua loja online
O WooCommerce oferece suporte a uma maneira eficaz de criar e vender produtos online. Ele vem com uma ampla gama de recursos úteis e opções de personalização ilimitadas. Assim, os usuários podem moldar facilmente as funcionalidades de acordo com seus requisitos.
O WooCommerce vem com uma página de loja padrão para exibir todos os produtos de maneira atraente. Para ampliar a experiência do usuário, você também pode mostrar seus produtos especiais em outras páginas importantes.
Use shortcodes WooCommerce ou blocos Gutenberg para adicionar produtos a qualquer postagem ou página em sua loja WooCommerce.
Se você tiver mais dúvidas sobre como mostrar produtos WooCommerce na página inicial, use a seção de comentários abaixo.
