Como acelerar o desempenho do WooCommerce (12 dicas)
Publicados: 2022-10-05Deseja acelerar o desempenho do WooCommerce para sua loja online?
Uma loja WooCommerce de carregamento mais rápido melhora a experiência do usuário e ajuda a aumentar as vendas e as conversões.
Neste artigo, mostraremos como acelerar o desempenho do WooCommerce com dicas fáceis e práticas.

Por que a velocidade do WooCommerce é importante?
A velocidade do WooCommerce é importante porque ajuda a melhorar a experiência do usuário em sua loja online.
Pesquisas recentes descobriram que uma queda de 1 segundo na velocidade da página causa uma perda de 7% nas conversões e uma diminuição de 16% na satisfação do cliente.

Mais de 73% dos usuários mudam para um concorrente se encontrarem um site mais lento. Basicamente, uma loja WooCommerce lenta causa conversões mais baixas e vendas diminuídas.
Isso também afeta seus rankings de SEO WooCommerce. A velocidade da página é um dos fatores cruciais que os mecanismos de pesquisa como o Google usam para classificar sites.
Otimizar o WooCommerce para velocidade e desempenho pode ajudá-lo a recuperar essas perdas e melhorar suas conversões gerais, vendas e pontuação de satisfação do cliente.
Dito isso, vamos ver como acelerar o WooCommerce com as dicas a seguir.
- Atualize sua hospedagem WooCommerce
- Configure o cache para sua loja WooCommerce
- Mantenha o WooCommerce atualizado
- Otimize imagens de produtos no WooCommerce
- Escolha um tema WooCommerce de carregamento mais rápido
- 6. Substitua plugins e extensões mal codificados
- Use a versão mais recente do PHP
- Ativar um firewall de nível DNS
- Use um serviço SMTP para enviar e-mails WooCommerce
- Atualizar ferramentas de otimização de conversão
- Otimize o banco de dados WooCommerce
- Otimizar arquivos JavaScript e CSS
1. Atualize sua hospedagem WooCommerce
Escolher o provedor de hospedagem certo é o primeiro passo para melhorar a velocidade do WooCommerce.
A hospedagem é onde todos os seus arquivos WooCommerce são armazenados. Se o seu provedor de hospedagem não tiver uma boa plataforma, isso prejudicará o desempenho do WooCommerce de seus clientes.
Sem uma boa hospedagem WooCommerce, todas as outras dicas para melhorar a velocidade e o desempenho não funcionarão.
Se você está apenas começando, recomendamos o uso do SiteGround. Eles são um provedor de hospedagem recomendado pelo WooCommerce e uma das principais empresas do mercado de hospedagem.

Eles estão oferecendo aos usuários do WPBeginner um desconto generoso quando você usa nosso cupom SiteGround, e a hospedagem vem com recursos poderosos para comércio eletrônico, como PHP ultrarrápido, cache de comércio eletrônico e muito mais.
Para quem procura opções alternativas, recomendamos o uso do WP Engine ou Hostinger.
Precisa de ajuda para mover sua loja WooCommerce?
Siga nosso tutorial passo a passo sobre como mover o WordPress para um novo host para obter instruções detalhadas.
2. Configure o cache para sua loja WooCommerce
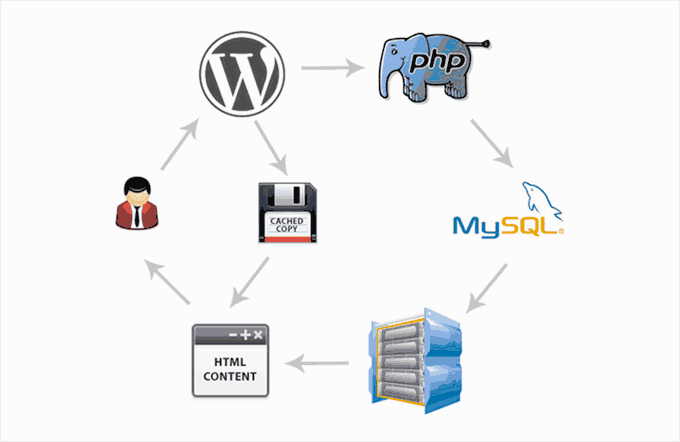
WooCommerce é executado em cima do WordPress. Ele gera páginas automaticamente quando um usuário visita seu site.
Isso significa que mais pessoas visitando seu site manterão seu servidor de hospedagem mais ocupado por mais tempo.
O cache ajuda você a resolver esse problema.
Em vez de gerar páginas em tempo real, ele fornece aos usuários uma cópia estática armazenada.

Isso libera os recursos do servidor do seu site, tornando-o mais rápido e responsivo.
A melhor maneira de adicionar cache à sua loja WooCommerce é usando o WP Rocket. É o melhor plugin de cache WooCommerce no mercado que é incrivelmente poderoso, mas totalmente amigável para iniciantes.
Basta instalar e ativar o plugin WP Rocket.
Uma vez instalado, ele gerará automaticamente o cache e aplicará as configurações relacionadas ao WooCommerce.

Para mais detalhes, confira nosso tutorial sobre como configurar o WP Rocket no WordPress.
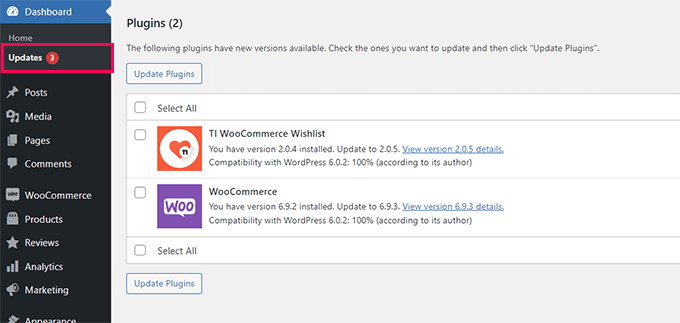
3. Mantenha o WooCommerce atualizado
O WooCommerce lança novas versões com frequência. Essas novas versões não apenas corrigem bugs e introduzem novos recursos, mas também melhoram o desempenho.
Certifique-se de que sua versão do WooCommerce esteja sempre atualizada.

No entanto, o WooCommerce conta com o WordPress e todo o ecossistema do seu tema e plugins. Atualizar o WooCommerce por si só não significa que você está usando o software mais recente para sua loja online.
Você também precisará garantir que está usando a versão mais recente do WordPress e instalou todos os plugins e atualizações de temas.
É sempre necessário garantir que você tenha feito um backup completo da sua loja WooCommerce antes de instalar as atualizações na ordem correta.
4. Otimize as imagens do produto no WooCommerce
Para uma loja WooCommerce, você precisa de imagens de produtos para expandir seus negócios. No entanto, as imagens demoram mais para carregar e afetam a velocidade da sua página.
Ao otimizar as imagens de seus produtos, você pode reduzir significativamente o tamanho do arquivo sem perder a qualidade. Isso faz com que todas as páginas da sua loja, categorias de produtos e páginas de produtos sejam carregadas mais rapidamente.
Agora, existem várias maneiras de otimizar imagens. O mais confiável é otimizar as imagens antes de carregá-las no seu produto WooCommerce.
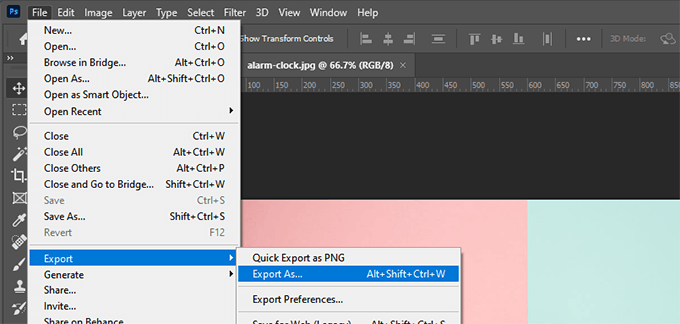
A maioria dos softwares de edição de imagens, como o Adobe Photoshop, permite exportar imagens para a web.

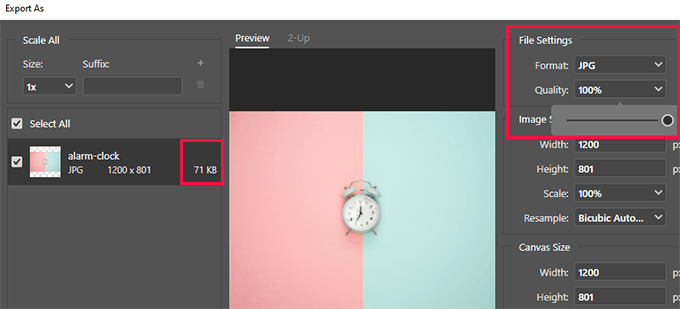
Durante a caixa de diálogo de exportação, você pode escolher um formato de arquivo de imagem (JPG, PNG, GIF) que forneça o menor tamanho de arquivo.
Em seguida, você pode reduzir a qualidade, as cores e outras opções para diminuir ainda mais o tamanho do arquivo.

Usar sua ferramenta de edição de imagem para reduzir o tamanho do arquivo é a maneira mais eficiente de melhorar as imagens em sua loja WooCommerce.
No entanto, você também pode usar um plug-in de compactação de imagem para ajustar automaticamente o tamanho do arquivo de imagem. Isso permite otimizar imagens de produtos que você já carregou em seu site.
Para obter mais detalhes, consulte nosso tutorial sobre como otimizar imagens para a web.
5. Escolha um tema WooCommerce de carregamento mais rápido
Ao escolher temas para suas lojas WooCommerce, muitos iniciantes acabam escolhendo o tema mais chique com uma tonelada de sinos e assobios.
Entendemos a razão por trás disso. Os iniciantes acham que devem obter um tema que tenha todos os recursos que desejam ver em sua loja.
Não é assim que os temas devem funcionar.

Os temas do WordPress destinam-se a controlar apenas a aparência do seu site e loja WooCommerce, não adicionar recursos.
Ao escolher um tema, você deve procurar opções como opções de layout, esquemas de cores, suporte ao WooCommerce, etc. Para funcionalidade, você deve usar plugins e extensões.
Escolher um tema com vários recursos de plug-in pode deixar seu site mais lento. O tema carregaria muito código extra que você provavelmente nem está usando.
Para saber mais, veja nosso artigo sobre como escolher o tema perfeito para o seu site.
Se você precisar de recomendações rápidas de temas, recomendamos o Astra ou simplesmente use o SeedProd para criar um tema personalizado do WooCommerce sem nenhum código (construtor de arrastar e soltar).
Precisa de mais ideias? Confira nossa escolha especializada dos melhores temas WooCommerce para encontrar um tema mais rápido para sua loja online.
6. Substitua plugins e extensões mal codificados
A melhor parte de usar o WooCommerce é que você pode acessar milhares de extensões e plugins do WordPress.
Desde que estejam bem codificados, você pode instalar quantos plugins precisar e isso não causará nenhum impacto perceptível no desempenho.
No entanto, alguns plugins WordPress mal codificados podem deixar seu site mais lento. Esses plug-ins normalmente executam consultas com uso intensivo de banco de dados ou carregam JavaScript e CSS desnecessários.
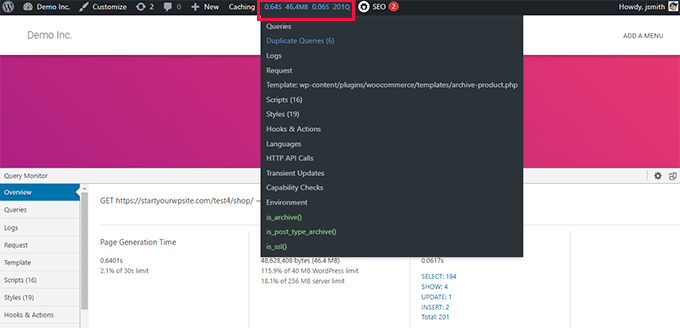
Você pode usar plugins como o Query Monitor para ver o número de consultas executadas em cada carregamento de página.

O Query Monitor permite que você veja a seguinte atividade:
- Consultas de banco de dados acionadas por uma página em sua loja WooCommerce
- Solicitações HTTP feitas por scripts em seus temas ou plugins
- Ganchos e ações acionadas em uma página
- Idioma, verificações de função de usuário e arquivos de modelo usados para exibir a página
- Seu ambiente de hospedagem, como versões PHP e MySQL, limites de memória e muito mais.
Para mais detalhes e instruções passo a passo, veja nosso tutorial sobre como adicionar monitor de consulta no WordPress.
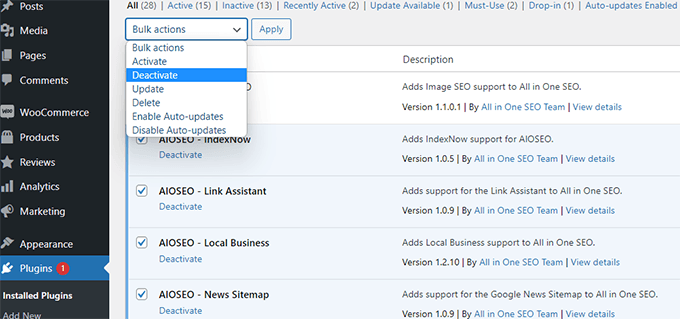
Se isso não ajudar, você pode simplesmente testar seu site depois de desativar todos os plugins.


Se desativar plugins de repente melhorar o desempenho do WooCommerce, você pode ativá-los um por um para descobrir qual deles é o culpado.
Você pode então entrar em contato com o suporte desse plug-in e informá-lo sobre o problema. Enquanto isso, você pode substituir o plugin por uma opção alternativa.
Para recursos essenciais, dê uma olhada em nossa escolha especializada dos melhores plugins WooCommerce que toda loja online deve instalar.
7. Use a versão mais recente do PHP
WooCommerce e WordPress são escritos usando PHP como a principal linguagem de programação.
PHP é uma linguagem de programação de código aberto, assim como o WordPress. É mantido regularmente por uma comunidade muito ativa de desenvolvedores que frequentemente lançam novas versões.
Para cada nova versão, eles gastam uma grande quantidade de tempo e recursos para melhorar o desempenho do PHP, tornando-o mais rápido.
No entanto, as empresas de hospedagem do WordPress geralmente não são tão rápidas em mudar para a versão mais recente do PHP. Eles geralmente executam várias versões anteriores para garantir a compatibilidade do software.
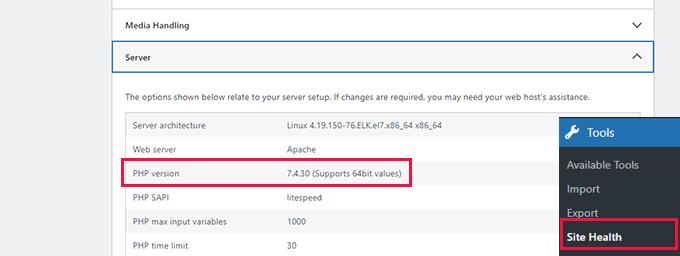
Você pode ver qual versão do PHP é usada pelo seu site visitando a página Ferramentas » Saúde do Site e alternando para a guia Informações.

No momento da redação deste artigo, a versão mais recente do PHP é 8.0.22.
Todos os principais provedores de hospedagem WordPress ferramentas fáceis para selecionar qual versão do PHP você deseja usar em seu site.
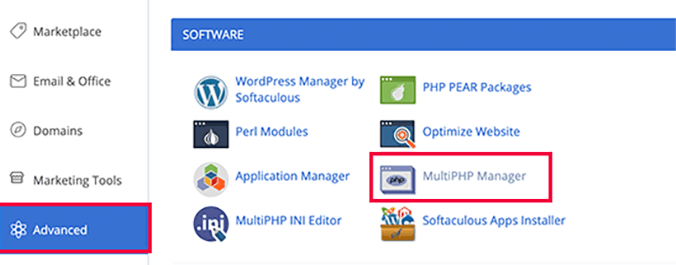
Por exemplo, no Bluehost, você pode acessar o painel de controle da hospedagem e clicar na guia Avançado na coluna da esquerda.

Em seguida, você precisa clicar no aplicativo MultiPHP Manager para escolher sua versão do PHP.
Para mais informações sobre este tópico, você pode querer ver nosso artigo sobre como atualizar a versão do PHP para o seu site WordPress.
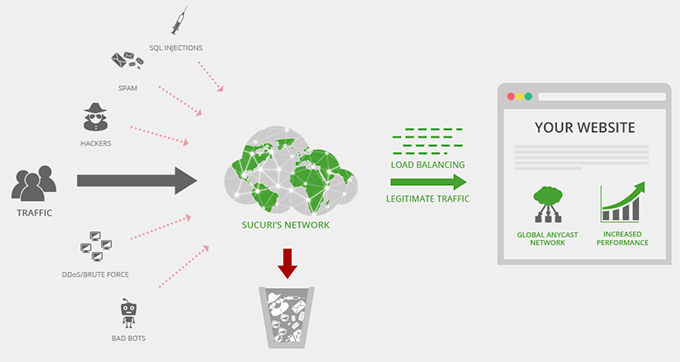
8. Ative um firewall de nível DNS
Um firewall de nível DNS protege sua loja WooCommerce contra atividades maliciosas. Ele bloqueia solicitações suspeitas ao seu site antes mesmo que elas cheguem ao seu servidor.
Tentativas de hackers, rastreadores suspeitos e ataques DDoS podem consumir seus recursos de hospedagem e tornar seu site lento.
Um firewall DNS os bloqueia, o que libera os recursos do servidor para fazer outras coisas.

Recomendamos o uso do Sucuri. É o melhor plugin de segurança do WordPress e firewall de site.
Ele também vem com um CDN super-rápido para servir seu conteúdo estático.
Uma CDN é uma rede de entrega de conteúdo que permite servir partes não dinâmicas do seu site por meio de uma rede global de servidores.
Essas redes geralmente estão localizadas estrategicamente em diferentes pontos geográficos ao redor do globo. Isso significa que seus usuários carregarão os arquivos estáticos de um servidor mais próximo de seu próprio local.
Para obter mais detalhes, consulte nosso guia sobre por que você precisa de um CDN para o seu site WordPress.
9. Use um serviço SMTP para enviar e-mails WooCommerce
Sua loja WooCommerce envia notificações por e-mail para gerenciamento de contas, confirmação de pedidos e avisos administrativos.
Por padrão, o WordPress usa a função PHP mail() para enviar e-mails. Esta função pode ser mal utilizada por spammers e muitas empresas de hospedagem a limitam ou bloqueiam deliberadamente.
É por isso que você precisa usar um servidor SMTP para enviar seus e-mails WooCommerce.
SMTP é o protocolo padrão para envio de e-mails.
Agora, sua empresa de hospedagem pode fornecer um endereço de e-mail comercial gratuito que você pode usar para enviar e-mails via SMTP.
No entanto, as empresas de hospedagem geralmente hospedam o servidor de e-mail no mesmo computador que seu servidor de hospedagem na web.
Isso significa que o envio de muitos e-mails de uma só vez pode afetar seu site. Mesmo quando o e-mail é processado, pode acabar em spam.
Para corrigir esse problema, você precisará usar um provedor de serviços SMTP.
Recomendamos o uso do SendLayer, que é o melhor provedor de serviços SMTP do mercado. Eles também têm uma avaliação gratuita onde você pode enviar até 200 e-mails.

Alternativas: SMTP.com e Sendinblue
Depois de se inscrever, você pode usar o WP Mail SMTP para começar a enviar e-mails por meio do seu provedor de serviços SMTP.
Tendo problemas com e-mails WooCommerce? Veja este tutorial para corrigir o problema de não enviar e-mails do WooCommerce.
10. Atualize as Ferramentas de Otimização de Conversão
A otimização de conversão é a combinação de técnicas que os proprietários de lojas usam para estimular os visitantes do site a fazer uma compra ou se inscrever.
Para fazer isso, eles usam várias ferramentas para exibir pop-ups, promover cupons, exibir ofertas direcionadas e muito mais.
O problema é que algumas dessas ferramentas geralmente não são otimizadas para velocidade. Eles podem carregar muitos arquivos desnecessários, impedir a renderização da página, não serem exibidos corretamente em dispositivos móveis e basicamente destruir a experiência do usuário em sua loja.
Recomendamos o uso de software de otimização de conversão que seja rápido, otimizado para a experiência do usuário e funcione perfeitamente em dispositivos móveis.
É aqui que entra o OptinMonster. É o líder da indústria entre os softwares de otimização de conversão e permite converter visitantes do site em clientes.

Ele vem com pop-ups inteligentes, widgets deslizantes, ferramentas de cabeçalho e rodapé, cronômetros de contagem regressiva e outras ferramentas para expandir seus negócios.
Também inclui opções de segmentação poderosas que permitem exibir suas campanhas no momento certo para os usuários certos.
Mais importante ainda, suas campanhas OptinMonster são altamente otimizadas para velocidade, desempenho e experiência do usuário em todos os tamanhos de tela.
Para obter mais ferramentas e dicas, consulte nossas dicas de especialistas sobre como recuperar carrinhos abandonados no WooCommerce.
11. Otimize o banco de dados WooCommerce
O WooCommerce usa o mesmo banco de dados que sua instalação do WordPress. Ambos economizam muitos dados que se tornam inúteis depois de um tempo. Por exemplo, revisões antigas, transientes, comentários de spam e muito mais permanecerão em seu banco de dados por muito tempo.
Agora, isso significa que seu plugin de backup do WordPress levará mais tempo para preparar um backup. Também levará mais tempo se você precisar baixá-lo ou carregá-lo.
Felizmente, existem excelentes ferramentas para otimizar seu banco de dados WordPress.
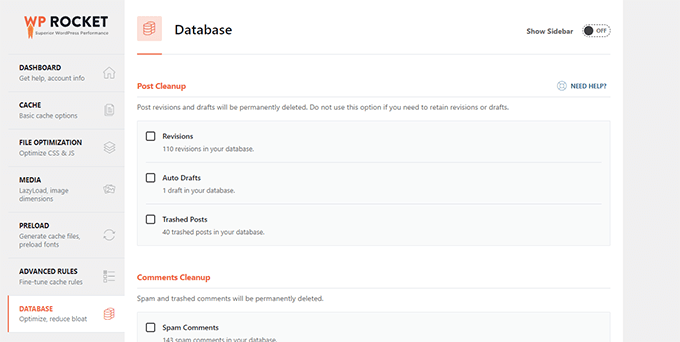
Se você estiver usando o WP Rocket, poderá acessar a página Configurações »WP Rocket e alternar para a guia Banco de dados.

A partir daqui, você pode limpar seu banco de dados do WordPress. Basta selecionar os itens desnecessários que deseja remover e clicar no botão Salvar alterações e otimizar.
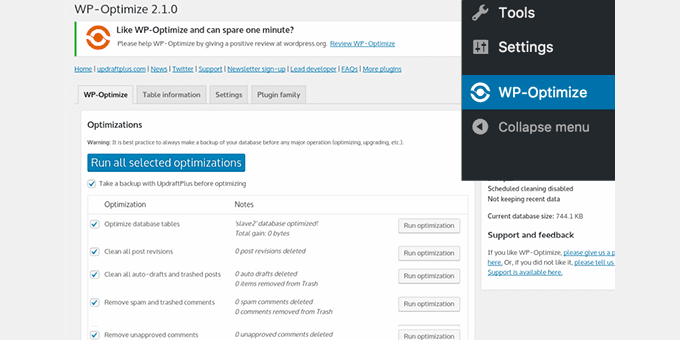
Alternativamente, você pode usar o plugin WP-Optimize. Basta instalar e ativar o plug-in e ir para a página de configurações do plug-in clicando em WP-Optimize na barra lateral do administrador.

Selecione os itens que deseja excluir ou otimizar e clique no botão 'Executar todas as otimizações selecionadas'.
Para mais detalhes, veja nosso tutorial sobre como otimizar seu banco de dados WordPress.
12. Otimize arquivos JavaScript e CSS
Arquivos JavaScript e CSS enviam solicitações HTTP individuais e aumentam o tempo de carregamento de uma página. Alguns desses arquivos podem bloquear a renderização, o que significa que a página não será exibida até que o navegador tenha baixado esses arquivos.
Existem várias maneiras de otimizar a entrega de arquivos JavaScript e CSS. Já falamos sobre o uso de CDN e cache.
Usuários mais avançados podem reduzir ou combinar esses arquivos.
A minificação remove os espaços em branco dos arquivos JavaScript e CSS, o que reduz o tamanho do download.
A combinação de todos os seus arquivos JavaScript e CSS permite que você forneça aos usuários todo o JavaScript e CSS com um arquivo.
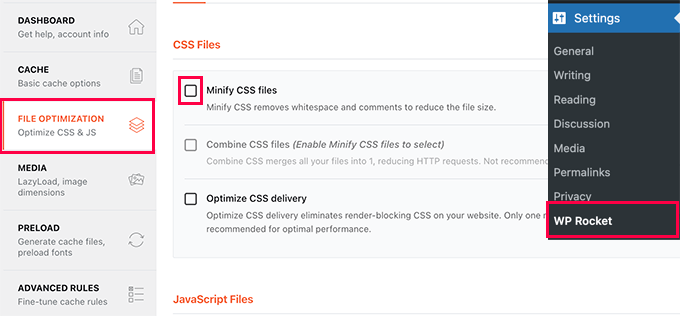
Você pode fazer isso usando o plugin WP Rocket. Basta acessar a guia Otimização de Arquivos e ativar as opções de redução e combinação de CSS e JavaScript.

Para métodos alternativos e mais detalhes, confira nosso tutorial sobre como minimizar CSS e JavaScript no WordPress.
Nota: Minimizar e combinar esses arquivos pode resultar em problemas inesperados em seu site. Se causar problemas, você pode simplesmente desativá-lo.
Esperamos que este artigo tenha ajudado você a melhorar a velocidade do WooCommerce e aumentar o desempenho da sua loja online. Você também pode querer ver nosso guia sobre como rastrear conversões do WooCommerce ou ver essas dicas para melhorar suas taxas de cliques orgânicos no WooCommerce.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
