Como acelerar seu site móvel no WordPress (11 práticas recomendadas de desempenho)
Publicados: 2022-07-05Você provavelmente está lendo esta postagem do blog em seu telefone.
Seu site para dispositivos móveis é fundamental para como você se conecta com seu público. Mas e se o seu site estiver lento quando acessado de um celular? Como você sabe se o seu site está lento, especificamente no celular? Isso cria mais perguntas sobre a otimização de sites para dispositivos móveis…
Por que você deve se preocupar com a otimização para usuários de dispositivos móveis? Quais são as maneiras de acelerar seu site a partir de dispositivos móveis?
O Google diz que se o seu site demorar mais de cinco segundos para carregar, 90% dos seus visitantes podem sair do site imediatamente. E se você investiu muito esforço para direcionar o tráfego para seu site, é uma pena que os visitantes nem tenham tempo para interagir com seu conteúdo. Isso é dinheiro pelo ralo!

Como testar a velocidade da página para dispositivos móveis
O primeiro passo antes de melhorar a velocidade do seu site para celular é medir seu desempenho atual. Você precisa avaliar a saúde do seu site e a velocidade geral experimentada pelos visitantes móveis.
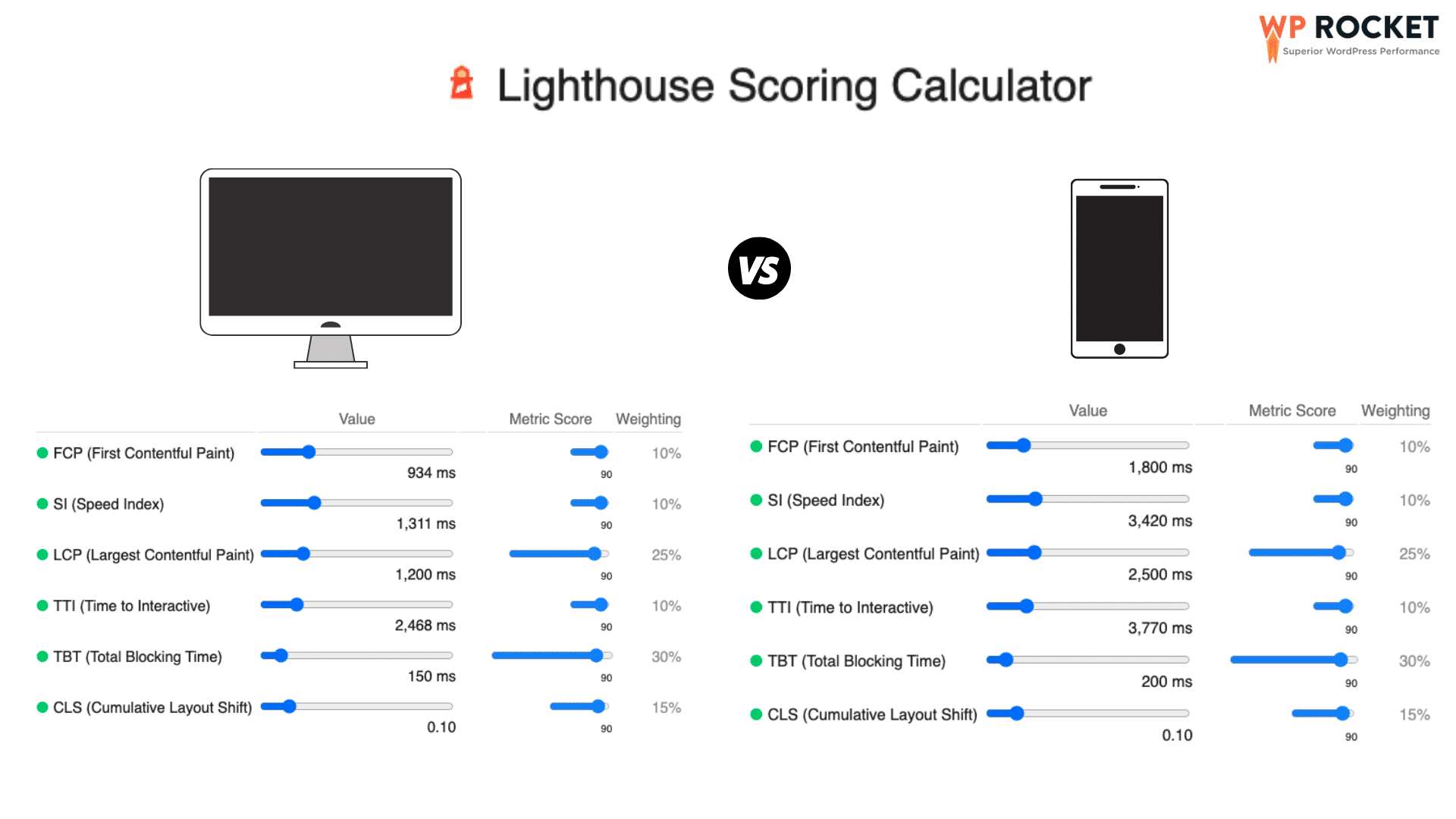
Para realizar essa auditoria, recomendamos que você use a tecnologia Lighthouse. O Lighthouse fornece informações fáceis sobre o desempenho do seu site para computadores e dispositivos móveis. Vale ressaltar que as métricas têm limites diferentes entre mobile e desktop:

Vamos explorar as ferramentas disponíveis no mercado para medir o desempenho em dispositivos móveis.
- Google PageSpeed Insight
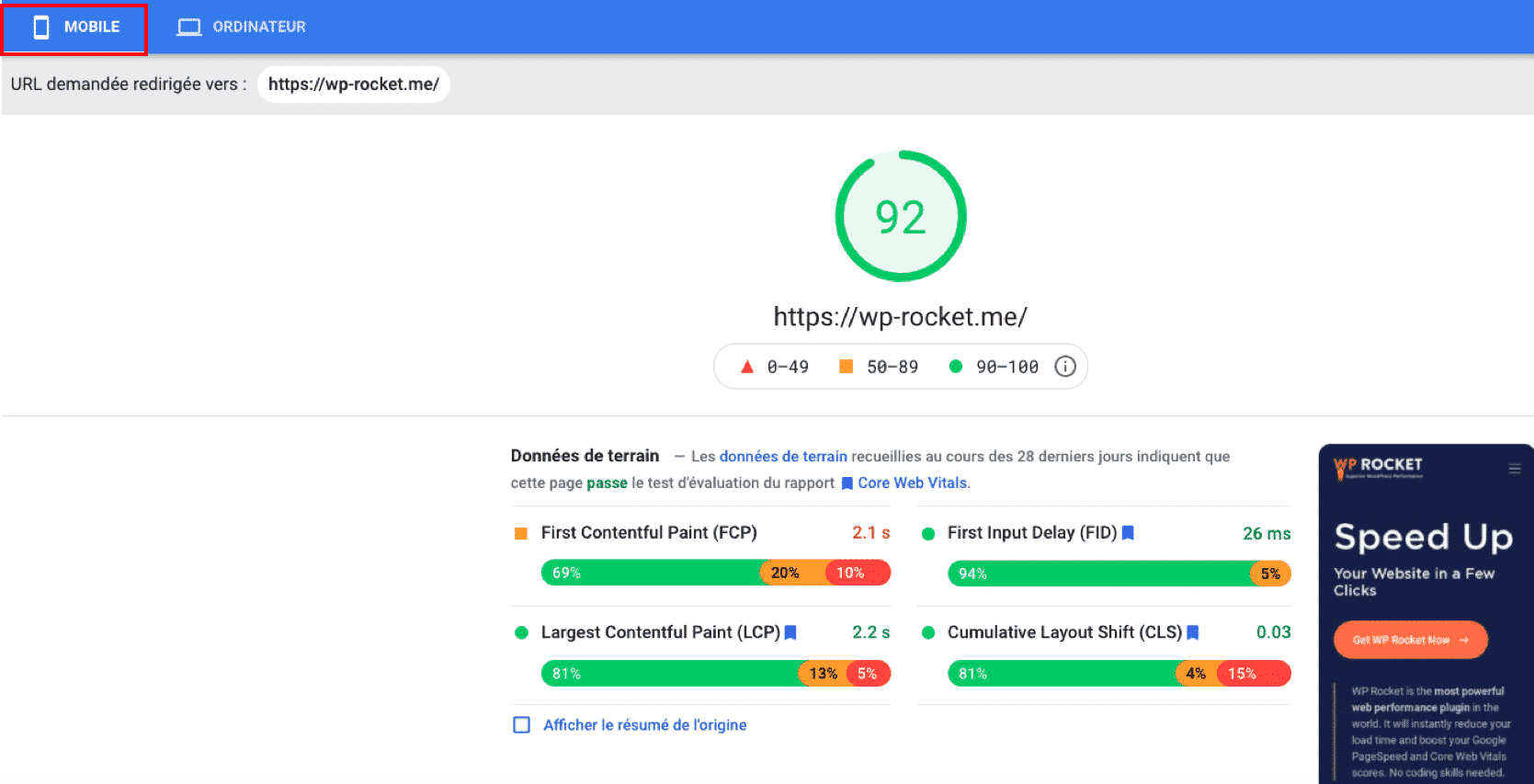
O PageSpeed Insights é uma ferramenta de SEO do Google que pode medir e analisar o tempo de carregamento de qualquer URL.

Para obter uma boa pontuação de velocidade de página para dispositivos móveis, verifique se seus indicadores estão nos seguintes limites:
| Métricas - Peso | Bom (verde) | Médio (laranja) | Ruim (vermelho) |
| Primeira pintura de conteúdo - 10% | 0- 1,8 s | 1,8 s - 3 s | > 3s |
| Índice de velocidade - 10% | 0 -3,3 s | 3,3 - 5,8 segundos | > 5,8 segundos |
| Maior pintura de conteúdo - 25% | 0 - 2,5 segundos | 2,5 s - 4 s | > 4 segundos |
| Tempo para Interação - 10% | 0 - 3,8 segundos | 3,8 s - 7,2 s | > 7,2 segundos |
| Tempo Total de Bloqueio - 30% | 0 - 200ms | 200 - 600ms | > 600ms |
| Mudança de layout cumulativa - 15% | 0 - 0,10 | 0,10 - 0,25 | > 0,25 |
Ferramenta de desenvolvedor do Chrome
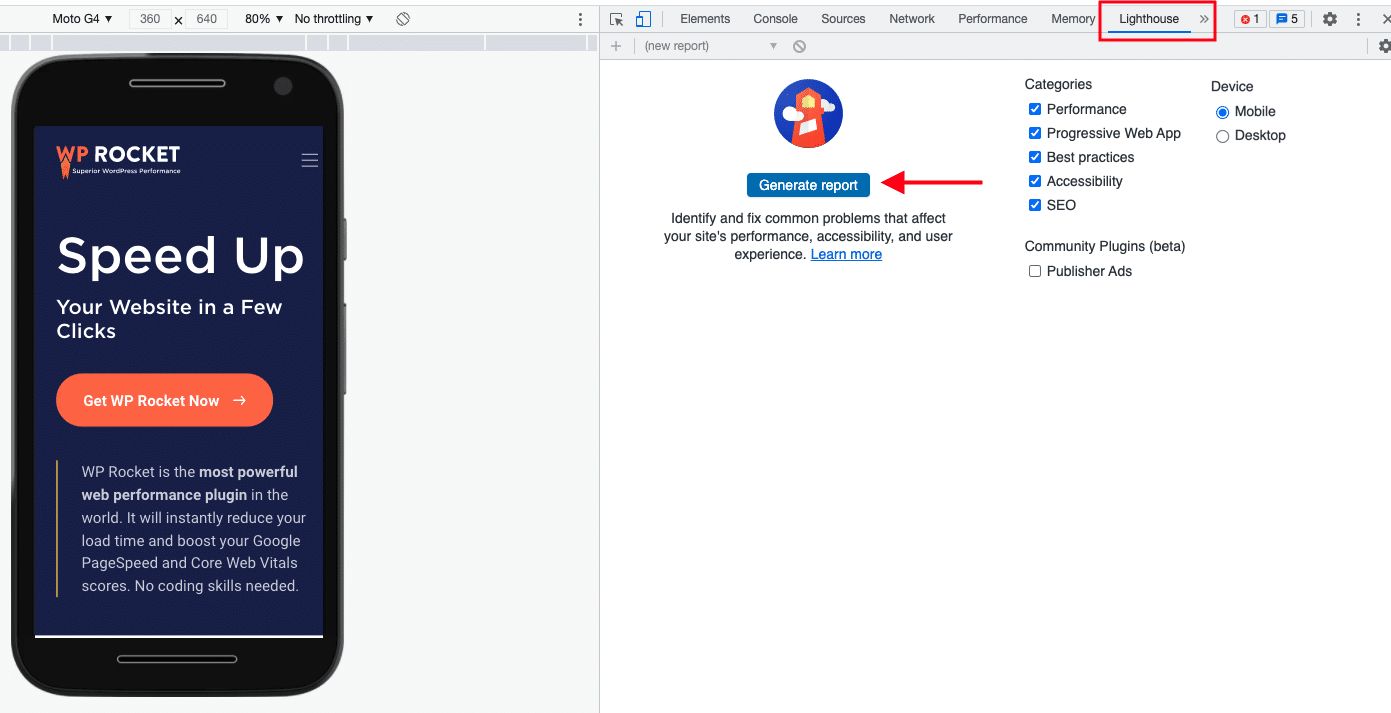
Você também pode gerar seu relatório de desempenho móvel usando a Chrome Dev Tool diretamente do navegador Chrome. Siga as etapas abaixo para iniciar o relatório móvel:
- Vá para o seu site
- Abra as “ferramentas do desenvolvedor” no menu superior
- Selecione a guia "Farol"
- Marque a caixa "Celular" na seção "Dispositivo"
- Clique no botão “Gerar Relatório”.

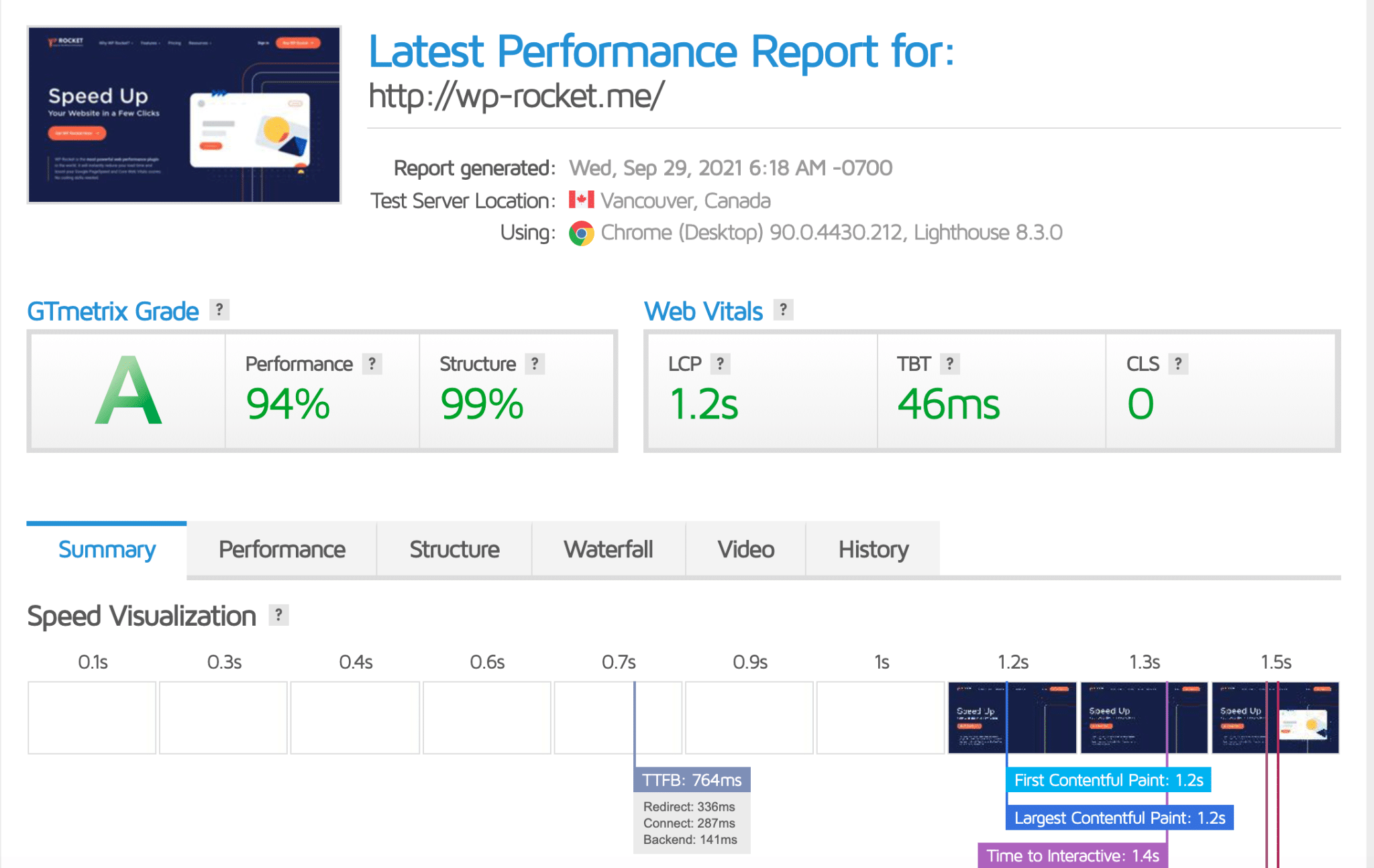
- GTmetrix
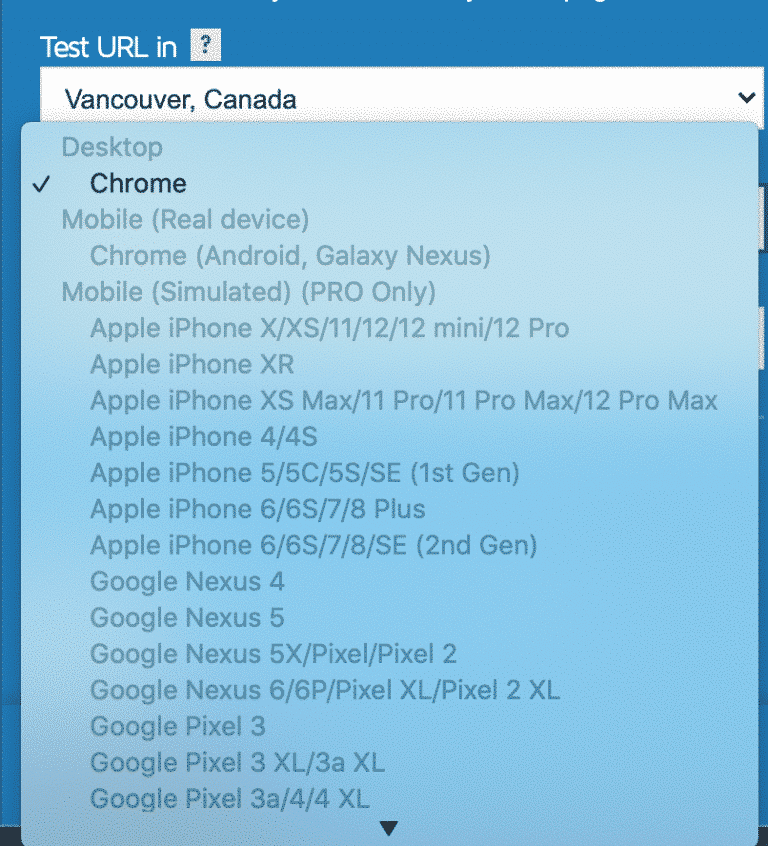
GTmetrix é uma ferramenta gratuita para testar o desempenho da sua página no desktop. No entanto, você precisa de uma conta PRO para verificar o desempenho no celular. Desenvolvido por Lighthouse, ele gera pontuações para suas páginas e oferece recomendações acionáveis.

Muitos dispositivos estão disponíveis. Pode ser útil ir PRO para verificar seu site em alguns dispositivos móveis diferentes.

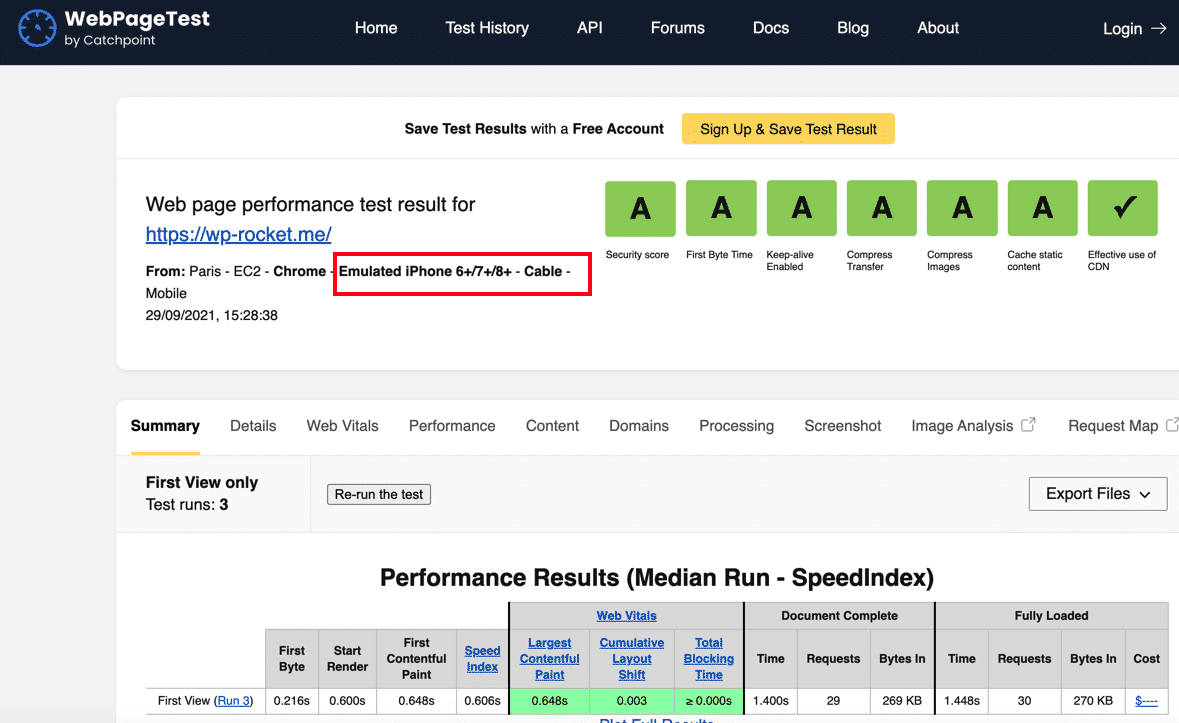
- Teste de página da Web
Webpagetest é uma ferramenta gratuita que pode ajudá-lo a identificar páginas de carregamento lento em seu site WordPress e ajustá-lo para ser o mais rápido possível.

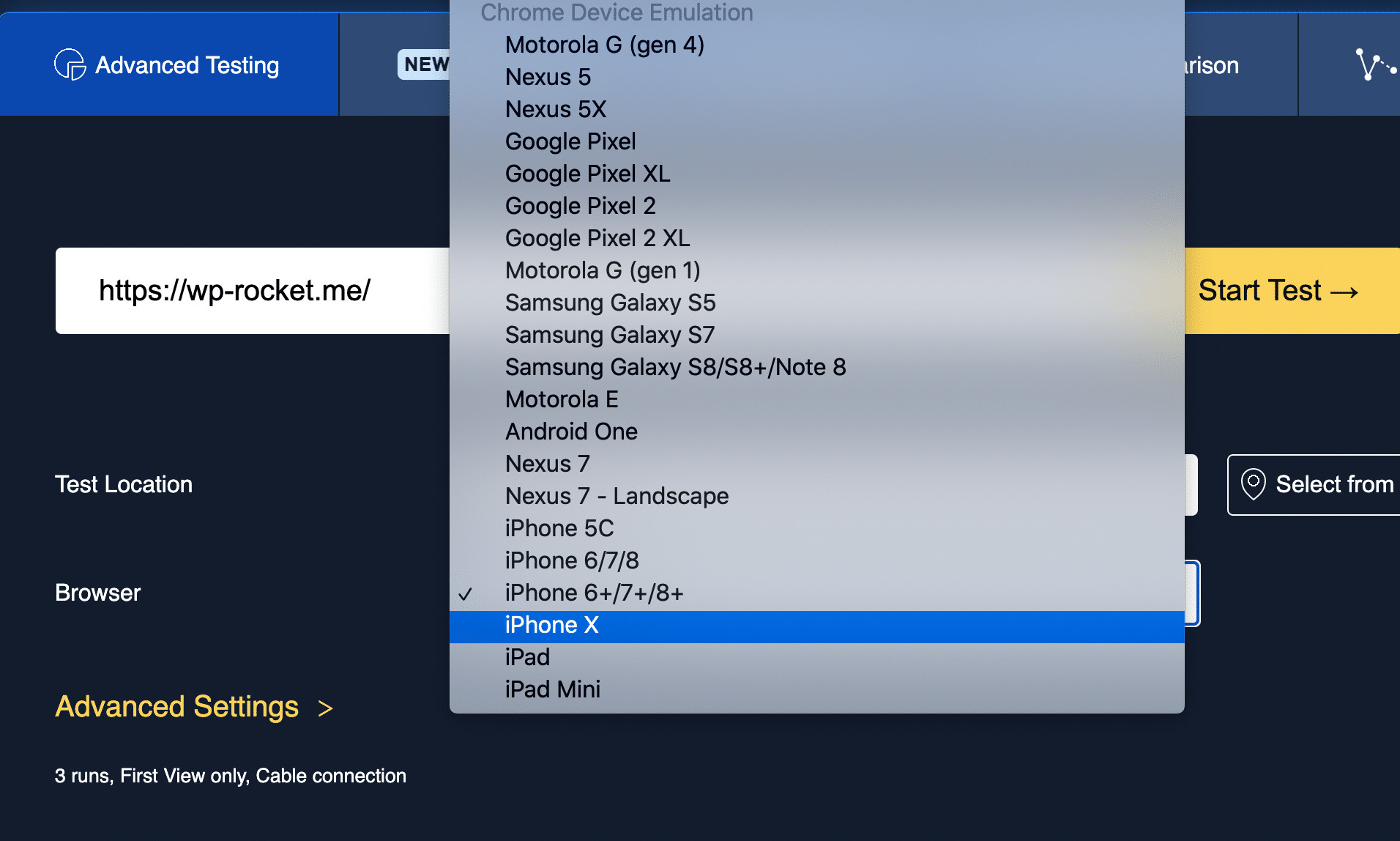
O WebPageTest permite que você teste seu site em vários dispositivos móveis:

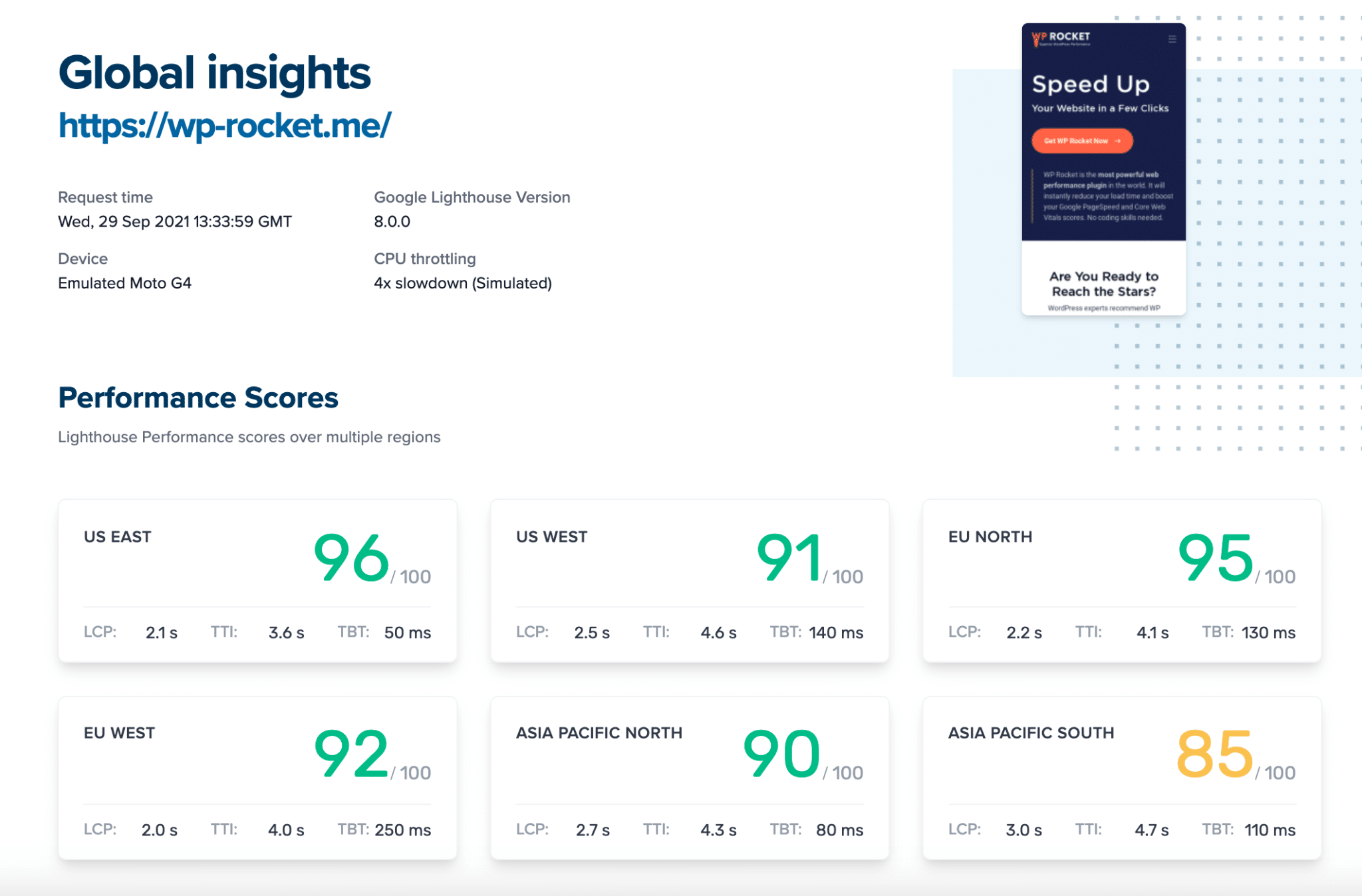
- Métricas do Farol
É uma ferramenta muito fácil de usar para testar seu site WordPress em dispositivos móveis e em vários locais. Isso é muito importante se você quiser saber como está o desempenho do seu site para celular nos EUA e na Austrália!

Tudo o que você precisa fazer é selecionar uma região e executar o relatório de acordo.
Se você perceber que uma região é mais lenta que outra, experimente o RocketCDN . Uma CDN melhora os tempos de carregamento para pessoas que estão longe de seus servidores web.
Por que seu site WordPress está lento no celular? (Motivos comuns)
1. O celular é diferente do desktop
Diferença nº 1: processador de smartphone versus processador de desktop
Os processadores móveis geralmente são projetados para eficiência em primeiro lugar, e o desempenho vem em segundo lugar. Os celulares têm uma arquitetura de CPU mais fraca do que os desktops. O que significa que eles são menos poderosos em termos de velocidade de processamento.
Diferença nº 2: A velocidade da rede (latência da rede)
A largura de banda de uma rede refere-se à rapidez com que as informações podem ser transferidas de um ponto para outro. Essa velocidade é comumente medida em Megabits (Mbps).
Um número alto de Mbps significa que mais tráfego pode fluir pela conexão sem interrupção. A latência da rede é o tempo que leva para os dados serem enviados para a rede. Normalmente, as redes móveis têm uma latência de rede mais importante do que os desktops.
2. Você não está veiculando imagens otimizadas para celular
As imagens geralmente são as culpadas por deixar seu site WordPress mais lento. Eles precisam ser otimizados especificamente para dispositivos móveis . Para tornar o conteúdo legível em telas pequenas, as imagens precisam ser reduzidas proporcionalmente.
3. Você não ativou o cache móvel
Os sites geralmente estão cheios de dados que precisam ser carregados com imagens e vídeos. E às vezes, isso pode demorar um pouco! O armazenamento em cache disponibilizará esses elementos automaticamente, para que você não precise esperar para visualizar a página novamente no futuro, economizando tempo em conexões mais lentas ou dispositivos móveis.
4. Você usa controles deslizantes, pré-carregadores ou animações
Uma instabilidade de layout ou design pode afetar negativamente os usuários móveis, especialmente se eles não estiverem esperando por isso. Muitos controles deslizantes e animações podem deixar as páginas mais lentas e afetar o SEO e as taxas de conversão. O Google penalizará seu site com uma pontuação ruim de CLS ( Mudança de layout cumulativa ) em caso de mudança repentina de layout. Este Core Web Vital afetará sua pontuação de experiência do usuário final e afetará sua visibilidade e tráfego de SEO.
5. Você instalou muitos plugins
A instalação de novos plug-ins pode afetar a velocidade do seu site para dispositivos móveis e muitos deles também podem levar a falhas de segurança e baixo desempenho. Os plug-ins podem tornar seu site mais lento fazendo solicitações HTTP adicionais e adicionando consultas de banco de dados. Alguns plugins exigem estilo ou scripts personalizados, resultando em arquivos JS extras sendo carregados na página e em arquivos CSS.
6. Outros motivos pelos quais seu celular pode estar lento
Os layouts são o elemento-chave de todo site: o navegador descobre o tamanho e a localização dos elementos na página. Sem eles, você não terá como organizar seu conteúdo ou criar layouts atraentes para os usuários. Se você tiver muitos elementos para carregar e JS pesado, levará um tempo para o navegador descobrir os locais e as dimensões.
Outro culpado de baixo desempenho é sua dependência de scripts de terceiros , como rastreadores, sessões de visitantes, serviços externos – como feed do Instagram.
Você reconhece seu site para celular como um desses problemas? Tudo bem! Fique conosco e vamos ver como otimizar a velocidade do seu site quando acessado em um celular.
Como otimizar seu site móvel para velocidade
Listamos todas as técnicas para melhorar sua pontuação móvel no Google PageSpeed Insights. Vamos nos aprofundar no processo de otimização de desempenho com dicas superfáceis de aplicar ao seu site WordPress móvel.
1. Use um tema WordPress responsivo
Um tema WordPress responsivo fará com que seu site tenha uma aparência tão boa em um celular ou tablet, não importa em que tipo de dispositivo ele esteja sendo visualizado.
Como saber se o tema ou o construtor de páginas é responsivo?
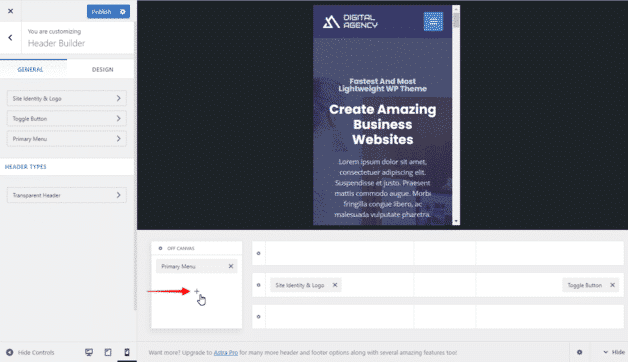
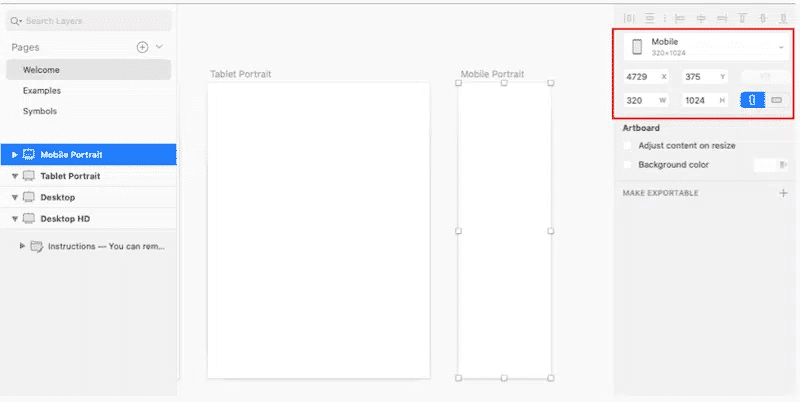
- Verifique o personalizador ou as opções do seu tema. Por exemplo, o tema Astra oferece uma visualização móvel ao criar um cabeçalho personalizado:

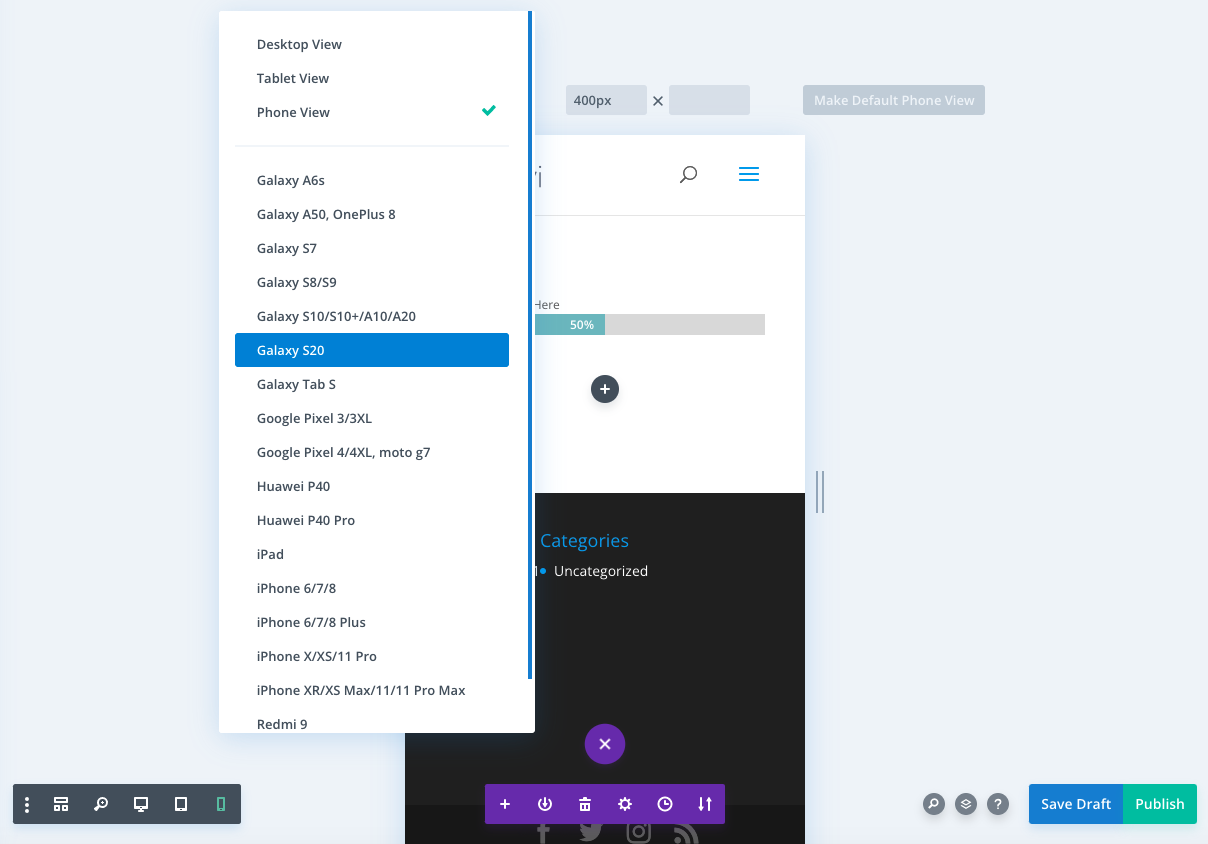
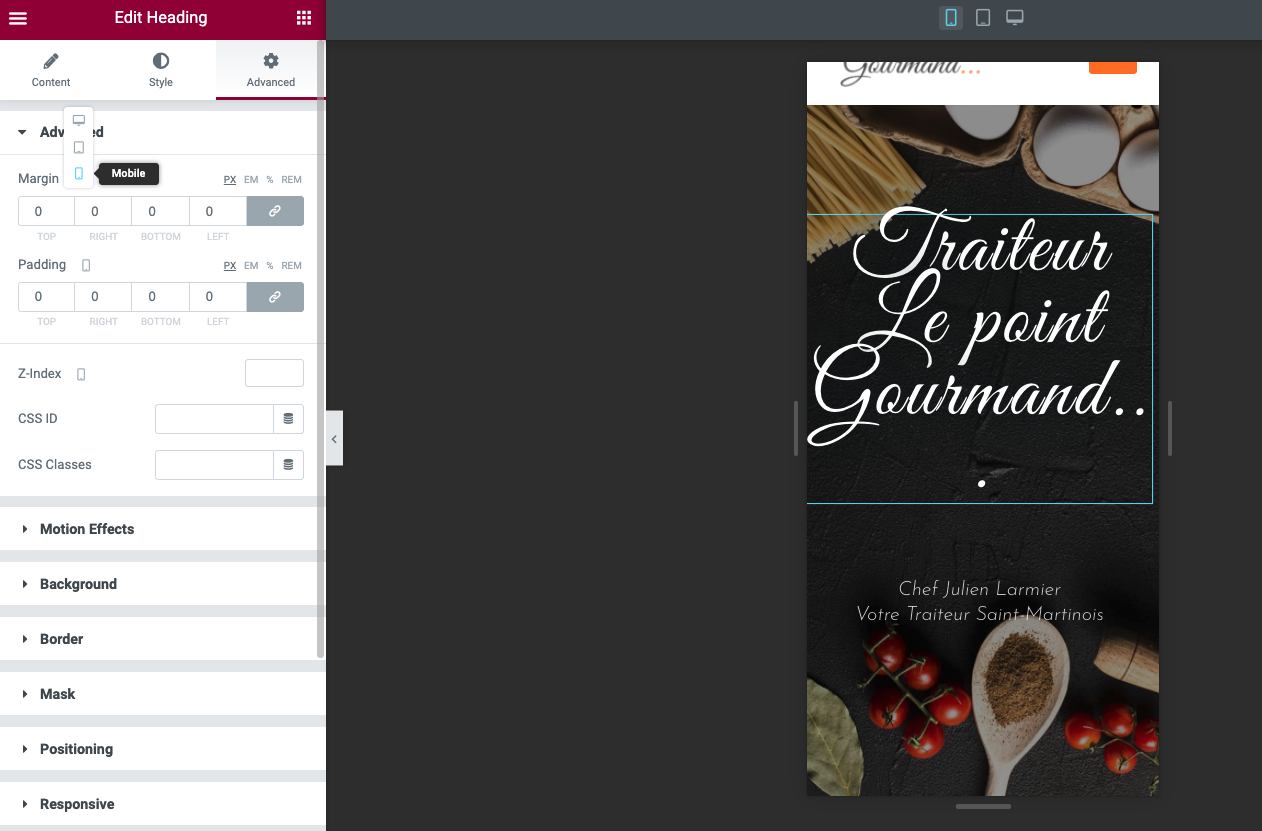
- Comece a construir sua página e veja as opções oferecidas pelo seu construtor de páginas. Os construtores de páginas Divi ou Elementor têm esse tipo de seção responsiva.


2. Ative o cache móvel
O cache móvel é uma técnica comum para reduzir a carga em um aplicativo e seus servidores. Para que esses aplicativos e jogos funcionem sem problemas em altas velocidades, é necessário que haja alguma forma de armazenamento em cache – também conhecido como “dados locais armazenados” – para que eles não precisem de solicitações de download constantes. O objetivo é reduzir o uso da largura de banda, o atraso percebido da rede e até o consumo da bateria.

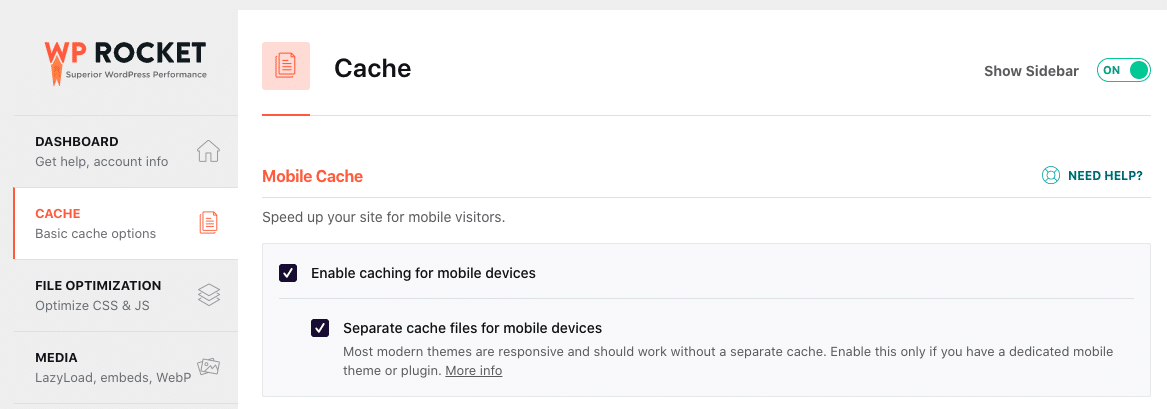
O plugin de cache WP Rocket permite que você implemente um cache móvel em um clique (recomenda-se se o seu site for responsivo).
Ele cria um arquivo de cache dedicado para dispositivos móveis para cada documento armazenado em cache.

Dê uma olhada em nossa lista, reunindo todos os melhores plugins de cache do WordPress .
3. Otimize imagens para celular
A otimização de imagem para celular é o processo de criação e entrega de imagens de alta qualidade em um formato que aumentará o envolvimento do usuário em seu telefone.
Recomendamos que você siga as seguintes técnicas para garantir que suas imagens sejam bem otimizadas em dispositivos móveis:
- Redimensione imagens para economizar largura de banda : 640 por 320 pixels geralmente são um bom padrão a seguir. Você também pode manter a “proporção de aspecto 4:3” como regra geral para suas imagens no celular.

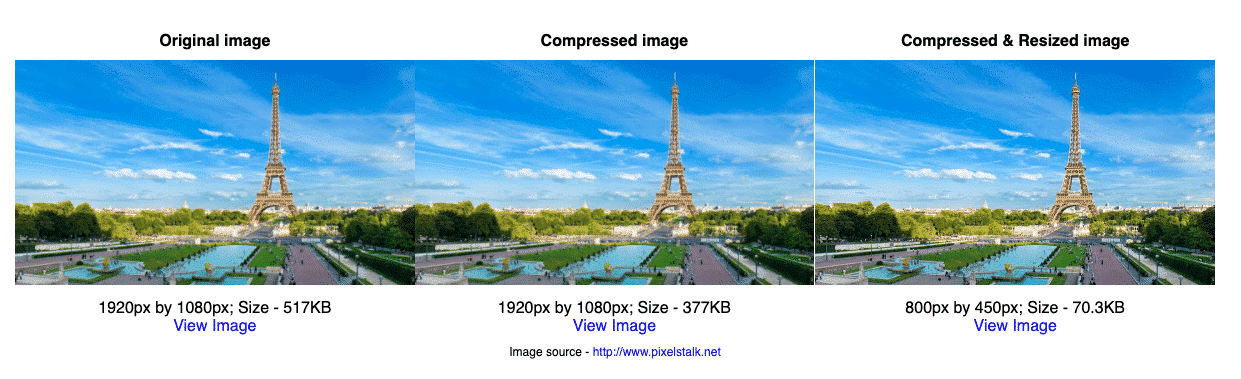
Compacte imagens para tornar seus arquivos menores : encontre o equilíbrio certo entre a qualidade e o tamanho da imagem. A qualidade não é comprometida em nosso exemplo abaixo, mas o tamanho do meu arquivo passou de 517 KB para 70,3 KB!

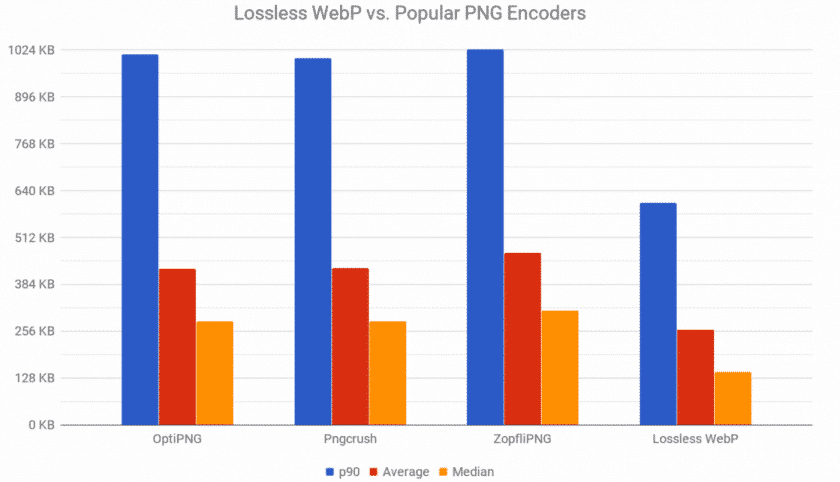
Escolha o formato de arquivo correto : WebP é o melhor formato de imagem que você pode usar no celular (e no desktop). Ele fornece compressão sem perdas e com perdas superior para imagens na web. O gráfico abaixo mostra o tamanho do arquivo após a compactação.

O que podemos concluir:
- O WebP oferece tamanhos de arquivo 25% menores que PNG e JPG – com a mesma qualidade
- WebP carrega mais rápido (devido ao tamanho do arquivo) do que imagens PNG ou JPG.
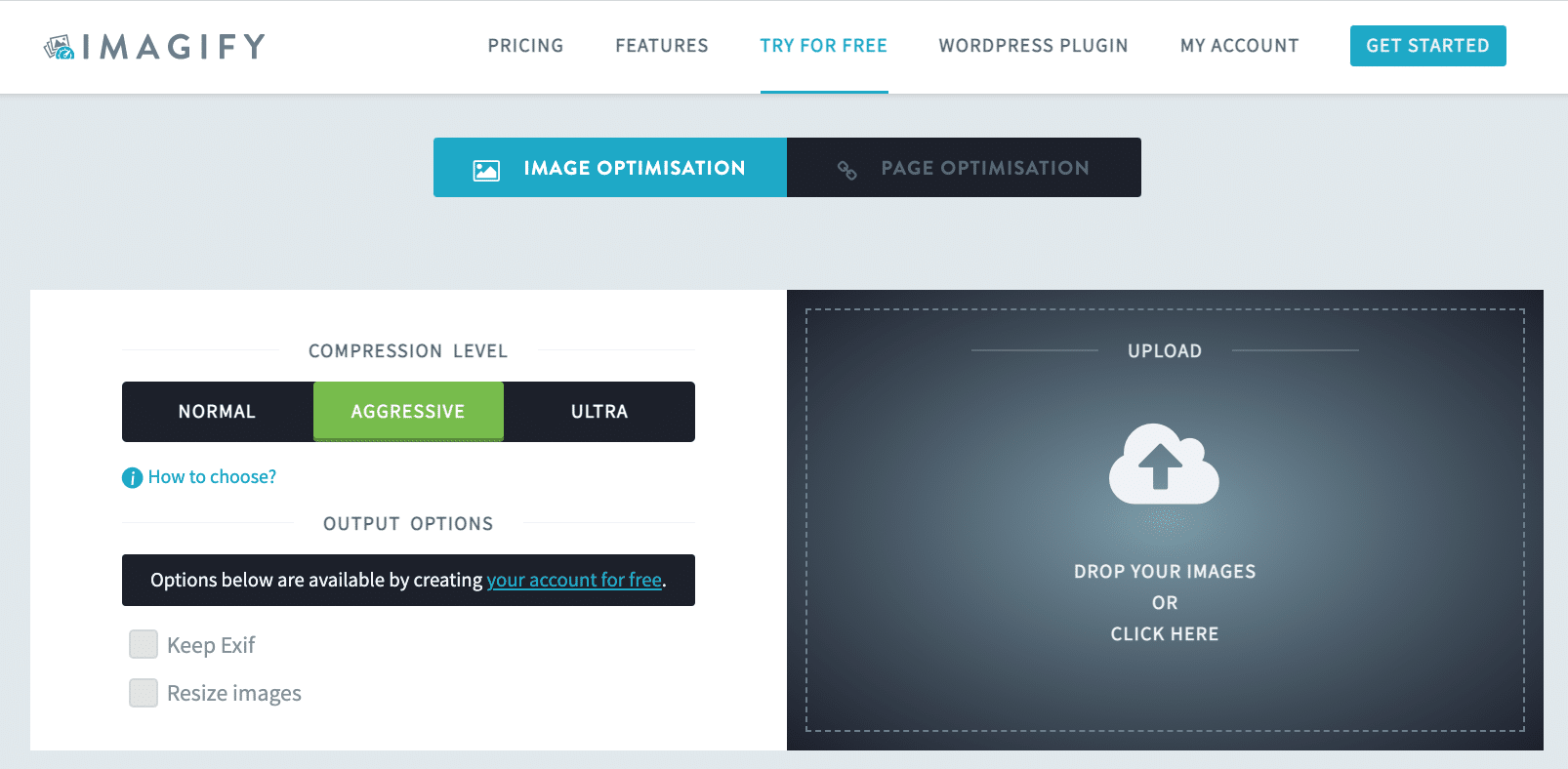
Use o Imagify para otimizar suas imagens no celular. Os principais recursos incluem todas as práticas recomendadas que acabamos de listar:
- Redimensione e comprima imagens móveis em massa ou uma a uma sem perder a qualidade
- Converta todos os seus arquivos automaticamente para WebP

Que tal levar o Imagify para um test drive ? É gratuito por cerca de 200 imagens por mês.
Também temos uma lista completa dos melhores plugins que você pode usar para otimizar suas imagens. Fique à vontade para conferir.
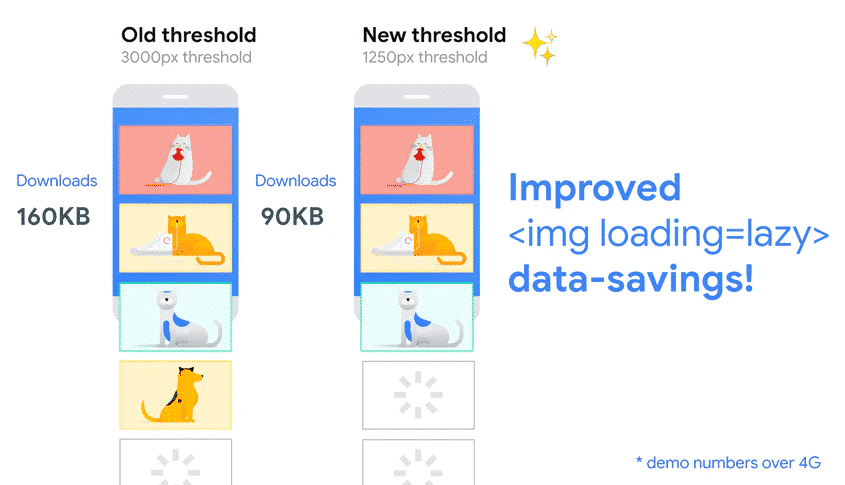
4. Implemente o carregamento lento em suas imagens e vídeos
A última chave da otimização de imagem é carregar lentamente suas imagens e vídeos no celular. O script de carregamento lento atrasa o carregamento de uma imagem que ainda não está sendo visualizada pelos visitantes.

Use o plugin gratuito Lazy Load by WP Rocket para implementar o carregamento lento em suas imagens e vídeos.
Nota importante : se você já é usuário do WP Rocket, não precisa deste plugin. O recurso de carregamento lento já está incluído.
Também temos uma lista completa dos melhores plugins que você pode usar para implementar o carregamento lento .
5. Otimize a entrega de imagens com um CDN
A otimização da entrega de imagens é uma etapa fundamental para melhorar a velocidade da página móvel. Você pode precisar de vários servidores para aumentar a velocidade de seus dados renderizados em qualquer lugar do mundo. Isso é exatamente o que uma CDN está fazendo.
Use o RocketCDN para otimizar a entrega de suas imagens no celular.
6. Melhore o tempo para o primeiro byte
A ideia é exibir algo o mais rápido possível para os visitantes no celular, para que eles não percebam seu site como lento. É tudo sobre como fazer uma primeira boa impressão.
Você precisa ter um provedor de hospedagem rápido que suporte a compactação Gzip, se possível, e um plug-in de cache para reduzir o tempo de processamento do servidor.
Um plugin como o WP Rocket pode ajudá-lo a limpar seu banco de dados, ativar a compactação Gzip, armazenar em cache suas páginas e muito mais.
Use o WP Rocket para reduzir o TTFB .
7. Elimine recursos de bloqueio de renderização (JS e CSS)
Quando o PSI diz para você eliminar recursos de bloqueio de renderização, isso significa que você deve evitar carregar recursos desnecessários na parte superior do código do seu site. Se você tiver muitos JS e CSS inúteis, levará mais tempo para os navegadores renderizarem a parte visível do seu site móvel.
A solução é entregar JS e CSS críticos inline e adiar todos os estilos e JS não críticos. Você também pode remover o código não utilizado para economizar tempo extra de carregamento. Em outras palavras, você precisa priorizar o que o navegador carregará primeiro.
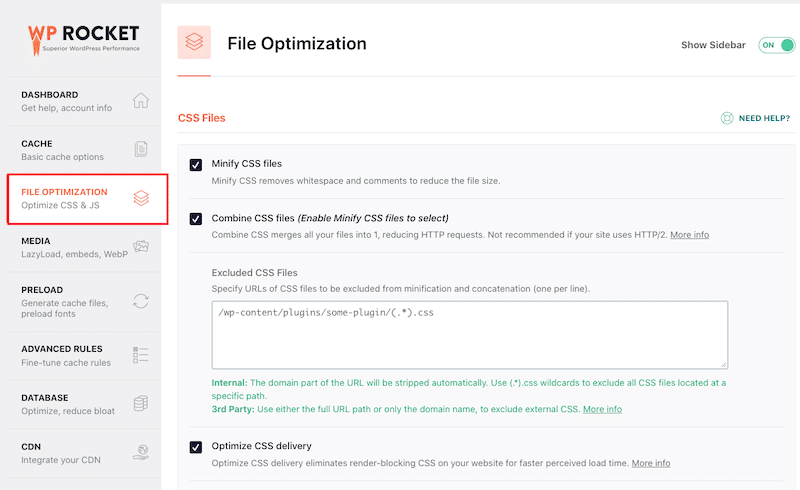
O WP Rocket pode ajudá-lo a carregar JS adiado e remover CSS não utilizado:

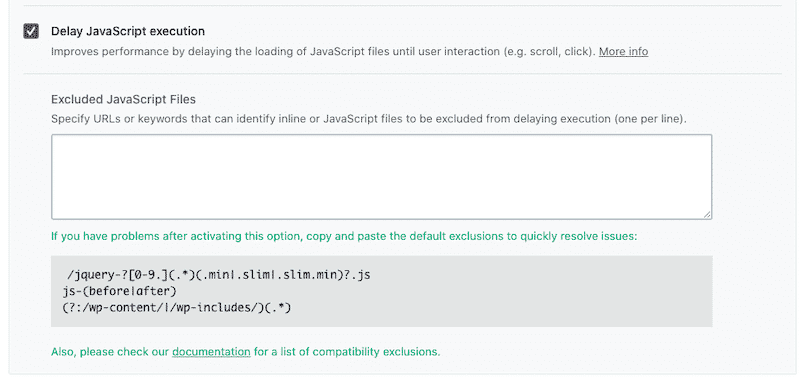
Você também pode atrasar a execução do JS, que geralmente é um dos principais culpados por um site móvel lento:

Se você não quiser usar um plugin do WordPress, você pode usar os atributos defer e async e aplicar as tags você mesmo.
8. Reduza o peso da página
Uma página mais leve será mais rápida para carregar no celular. Uma página pesada geralmente será causada por vídeos, imagens, scripts, estilos e fontes. A melhor maneira de reduzir o peso da sua página é otimizar suas imagens, implementar compressão de texto (GZIP) e combinar/minificar o código.
9. Livre-se de tudo que possa desafiar os celulares (quando possível)
Evite usar controles deslizantes , animações, pré-carregadores ou pop-ups para seus visitantes móveis. Se você quiser que todos esses elementos sejam carregados, você terá um tamanho de página maior, tempo de carregamento e um número maior de solicitações HTTP. Mantenha-o simples e opte por imagens estáticas, tentando armazenar dados em cache localmente.
Até a experiência da página do Google conta com estabilidade visual, compatibilidade com dispositivos móveis e intersticiais intrusivos. Se você deseja que sua classificação seja boa, não use elementos pesados desnecessários, como layouts, propriedades e JS em dispositivos móveis.
10. Tenha seu cache de página inteira entregue por meio de CDN
Além do cache, você pode usar um serviço Content Delivery Network, assim como o serviço do Cloudflare APO. Como explicamos anteriormente, uma CDN significa que um visitante nunca está muito longe de seus servidores, não importa onde ele esteja no mundo. Imagine que sua página leve 1 segundo para carregar em Paris, 2 segundos em Nova York e 4 segundos em Sydney. Se você usa um CDN, a página deve carregar igualmente, não importa onde o usuário móvel esteja.
11. Gerencie e exiba seus anúncios corretamente
Tente nunca exibir anúncios acima da dobra e carregue-os lentamente até chegarem à janela de visualização. Em outras palavras, significa veicular anúncios um pouco mais tarde e somente quando for necessário.
Você também deve criar anúncios responsivos para exibi-los bem em dispositivos móveis com um CTA responsivo, para que os usuários sintam vontade de interagir.
Use um plug-in como o Advanced Ads Pro para controlar quando e onde exibir seus anúncios em dispositivos móveis.
É hora de aplicar todas as técnicas!
Empacotando
Melhorar a velocidade de um site para celular requer priorização. Comece descobrindo quais são as tarefas mais importantes e comuns para seus clientes em dispositivos móveis. Ao criar cenários, você pode ver quais conteúdos e páginas são essenciais para otimizar primeiro.
Você pode seguir nossas técnicas para priorizar as otimizações de desempenho da Web que você precisa iniciar primeiro.
De qualquer forma, o WP Rocket pode ajudá-lo a implementar 80% dessas melhores práticas em poucos cliques . Experimente e veja como sua pontuação móvel está mudando no Google PageSpeed Insight. (Se você não vir nenhuma melhoria, temos uma garantia de reembolso de 14 dias).
Este artigo apareceu originalmente no blog do WP Rocket e foi publicado aqui com permissão.
Autor: Marine Larmier
